Sản Phẩm Bán Chạy
Tạo hiệu ứng chữ đòi tiền chuộc trên báo trong Photoshop cùng SaDesign
Tạo hiệu ứng chữ đòi tiền chuộc trên báo trong photoshop là một kỹ thuật thú vị để tạo nên được những hình ảnh mang phong cách retro hoặc kịch tính. Bài viết sau đây Sadesign sẽ hướng dẫn các bạn cách thực hiện tạo chữ đòi tiền chuộc đẹp mắt và chân thực nhất.
Nội dung
- 1. Cách tạo lớp nền và lớp văn bản
- 2. Cách thêm hình dạng và khối văn bản giả
- 4. Cách thêm mặt nạ lớp
- 5. Cách thêm họa tiết giấy cơ bản
- 6. Cách thêm họa tiết giấy nhăn
- 7. Cách tạo đầu cọ có cạnh rách
- 8. Cách tạo đường dẫn làm việc từ phần lựa chọn
- 9. Cách vẽ đường làm việc
- 10. Cách thêm các cạnh rách màu trắng
- 11. Cách thêm bóng đổ
- 12. Cách tạo hiệu ứng chảy máu
- 13. Cách chuyển đổi nhóm phần tử

Tạo hiệu ứng chữ đòi tiền chuộc trên báo trong photoshop là một kỹ thuật thú vị để tạo nên được những hình ảnh mang phong cách retro hoặc kịch tính. Bài viết sau đây SaDesign sẽ hướng dẫn các bạn cách thực hiện tạo chữ đòi tiền chuộc đẹp mắt và chân thực nhất.
1. Cách tạo lớp nền và lớp văn bản
Để tạo lớp nền và lớp văn bản bạn thực hiện theo các bước sau đây:
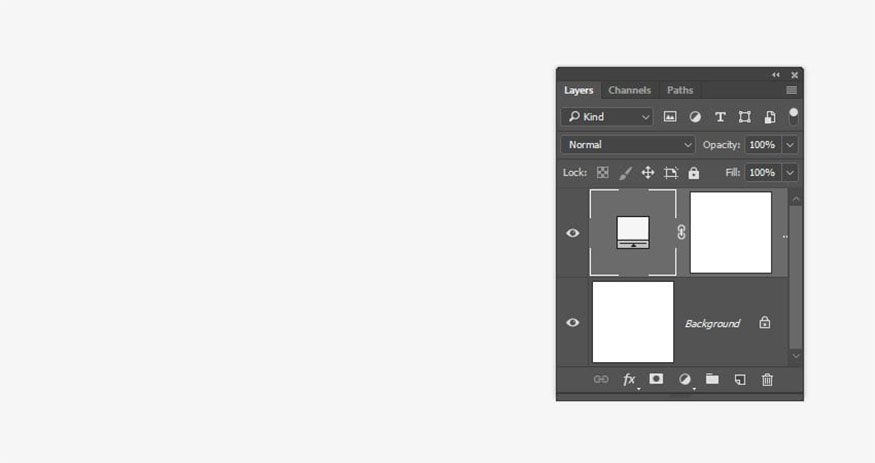
Bước 1: Trước hết bạn cần tạo tài liệu mới với kích thước 1000 x 1000 px, sau đó nhấp vào biểu tượng Create new fill hoặc adjustment layer ở cuối bảng lớp, chọn Solid Color và sử dụng màu tô mã màu #f6f6f6.

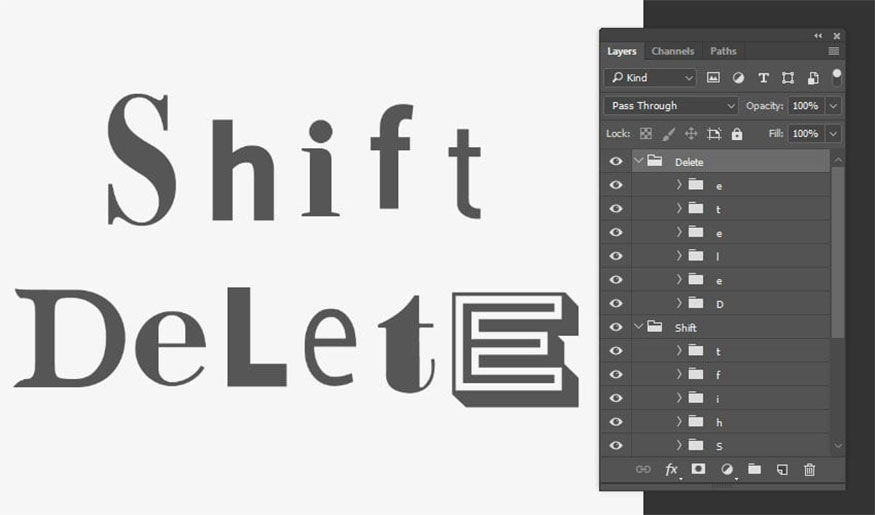
Bước 2: Tạo văn bản, mỗi chữ cái ở một lớp riêng biệt và sử dụng nhiều phông chữ với kích thước phông chữ khác nhau tùy thích. Đặt mã màu thành #565656. Xếp từng chữ cái vào một nhóm có tên của nó và xếp từng chữ cái của từ vào một nhóm có tên của từ đó.

Bước 3: Bạn cần thêm một số chữ cái trước hoặc sau mỗi chữ cái bạn có để làm cho hiệu ứng chân thực hơn.

2. Cách thêm hình dạng và khối văn bản giả
Để thêm hình dạng và khối văn bản giả bạn hãy thực hiện theo các bước cơ bản sau đây:
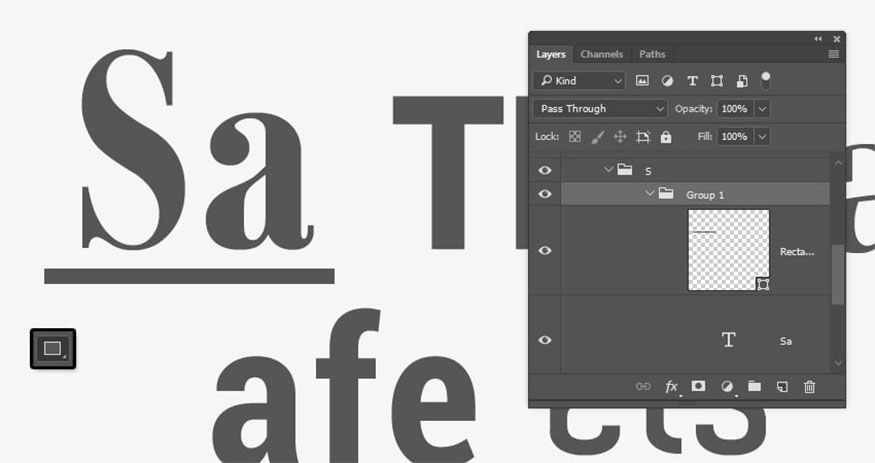
Bước 1: Chọn công cụ Rectangle Tool và tạo các đường thẳng bên dưới một số chữ cái bạn có. Nếu bạn thực hiện bất kỳ bổ sung nào vào bất kỳ văn bản nào hiện có, hãy đặt lớp của chữ cái đó cùng với lớp bổ sung vào nhóm mới bên trong nhóm chữ cái gốc. Điều này giúp mọi thứ được sắp xếp ngăn nắp và dễ làm việc hơn.

Bước 2: Để thêm văn bản giả vào bất kỳ chữ cái nào bạn có, hãy lựa chọn công cụ Type > nhấp và kéo hộp bên dưới các chữ cái bạn muốn thêm văn bản giả vào > vào Type > Paste Lorem Ipsum. Thay đổi phông chữ và kích thước phông chữ theo ý thích của bạn.

Bước 3: Bạn có thể xóa một số phần văn bản giả nếu thêm vào nhiều chữ cái để tránh việc có các khối văn bản lặp lại.

Bước 4: Bạn có thể sử dụng Rectangle Tool để thêm các hộp phía sau các chữ cái. Nếu bạn làm như vậy, hãy đặt màu tô của hộp thành mã màu #565656 và màu văn bản thành mã màu #ececec.

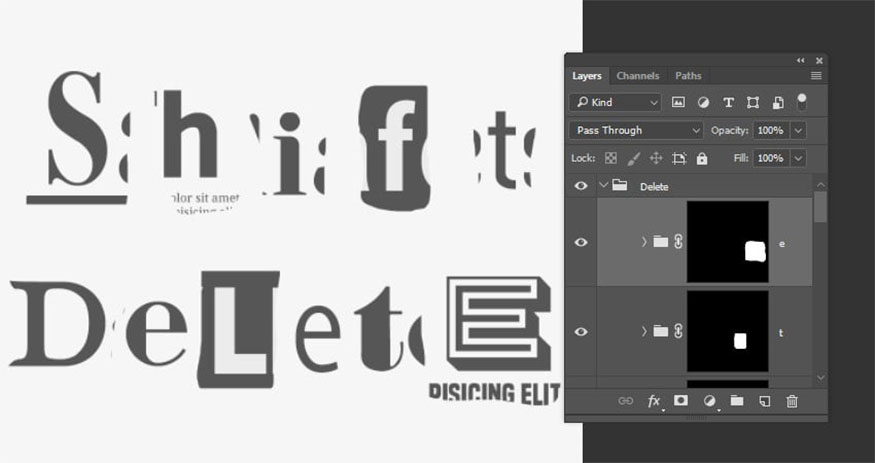
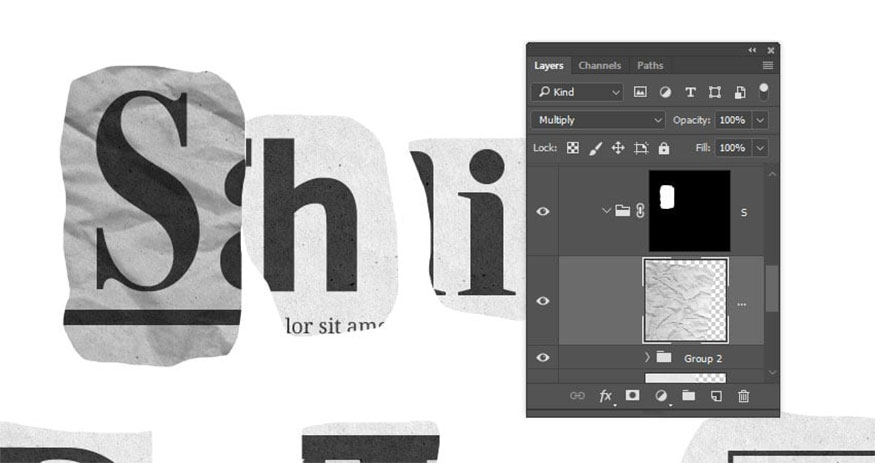
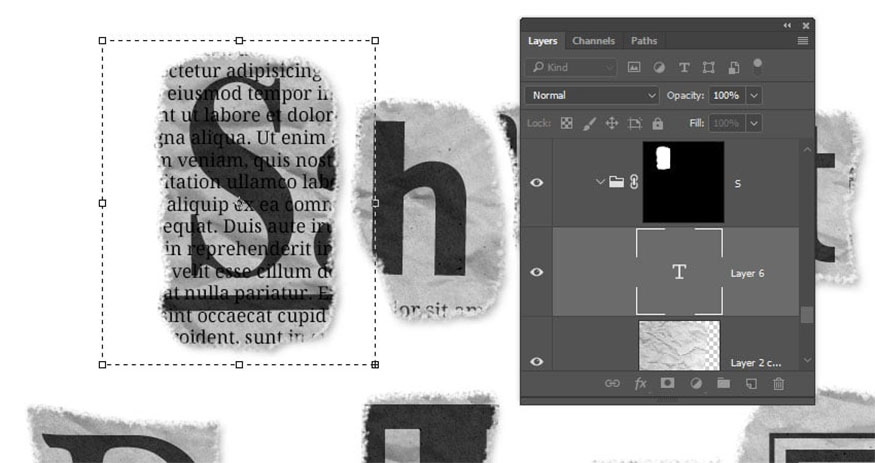
4. Cách thêm mặt nạ lớp
Sau đây là các bước cụ thể để thêm mặt nạ lớp:
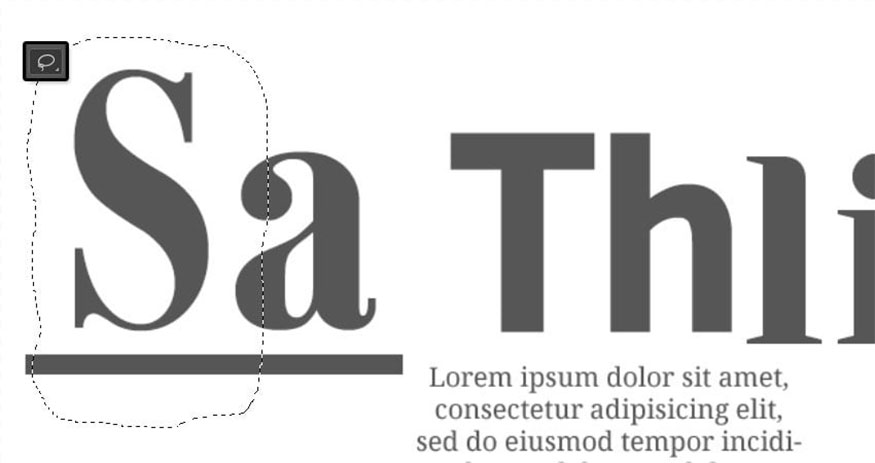
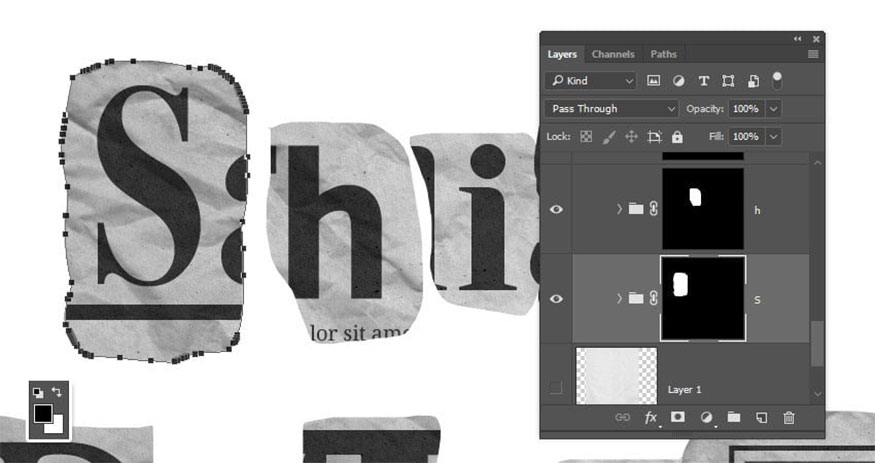
Bước 1: Chọn công cụ Lasso > chọn một nhóm chữ cái và vẽ vùng chọn xung quanh chữ cái bạn cần hiển thị, đó là chữ cái trong tên nhóm. Hãy cố gắng định hình phần đã chọn giống như một tờ giấy rách.
Đây chính là lúc việc thêm các chữ cái ngẫu nhiên vào bản gốc trở nên hữu ích, bạn có thể thêm một số phần của chúng để làm cho hiệu ứng được chân thực hơn.

Bước 2: Sau khi tạo vùng chọn, hãy nhấp vào biểu tượng thêm mặt nạ lớp ở cuối bảng lớp.

Bước 3: Lặp lại thao tác này để che phần còn lại của nhóm chữ cái. Bạn có thể điều chỉnh mặt nạ bất cứ khi nào cần.

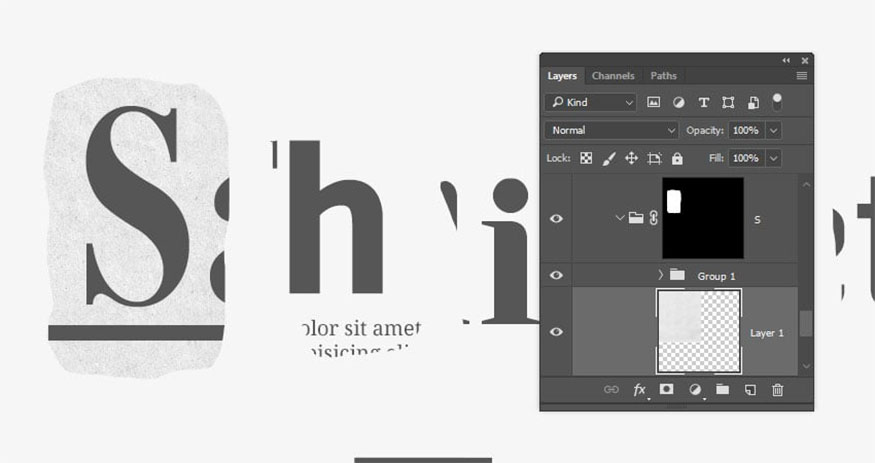
5. Cách thêm họa tiết giấy cơ bản
Để thêm họa tiết giấy bạn hãy thực hiện như sau:
Bước 1: Đặt hình ảnh Paper Grain Texture vào cuối nhóm chữ cái đầu tiên và thay đổi kích thước theo nhu cầu.

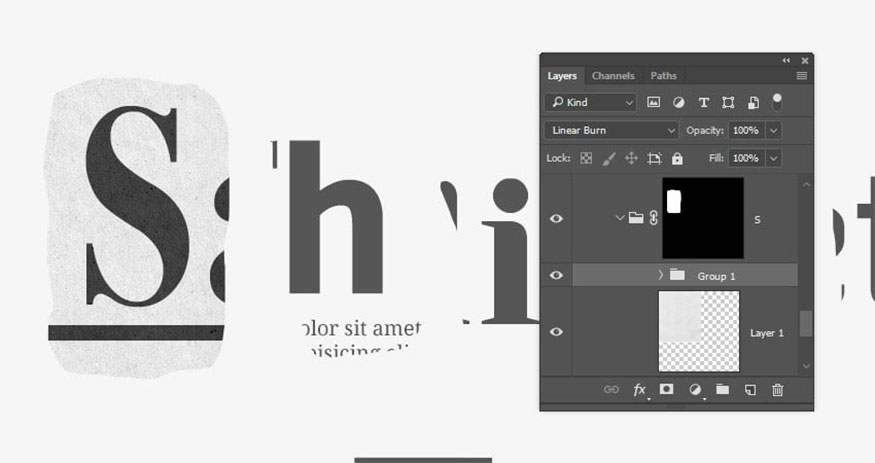
Bước 2: Thay đổi chế độ hòa trộn của lớp hoặc nhóm ở trên cùng của lớp Paper Grain Texture's layer thành Linear Burn.

Bước 3: Nhân đôi lớp Paper Grain Texture và lặp lại các bước để thêm vào các chữ cái còn lại.

Bước 4: Nếu bạn cần di chuyển mặt nạ của nhóm sau khi thêm họa tiết, bạn có thể hủy liên kết mặt nạ khỏi nhóm bằng cách nhấp vào biểu tượng liên kết giữa hình thu nhỏ của chúng. Sau đó, di chuyển mặt nạ và liên kết lại với nhóm một lần nữa.

6. Cách thêm họa tiết giấy nhăn
Để thêm họa tiết giấy nhăn chúng ta thực hiện như sau:
Bước 1: Đặt Paper Texture (1) lên đầu nhóm chữ cái đầu tiên, thay đổi kích thước theo nhu cầu và thay đổi Blend Mode thành Multiply.

Bước 2: Nhân đôi họa tiết và thêm vào phần còn lại của nhóm chữ cái.

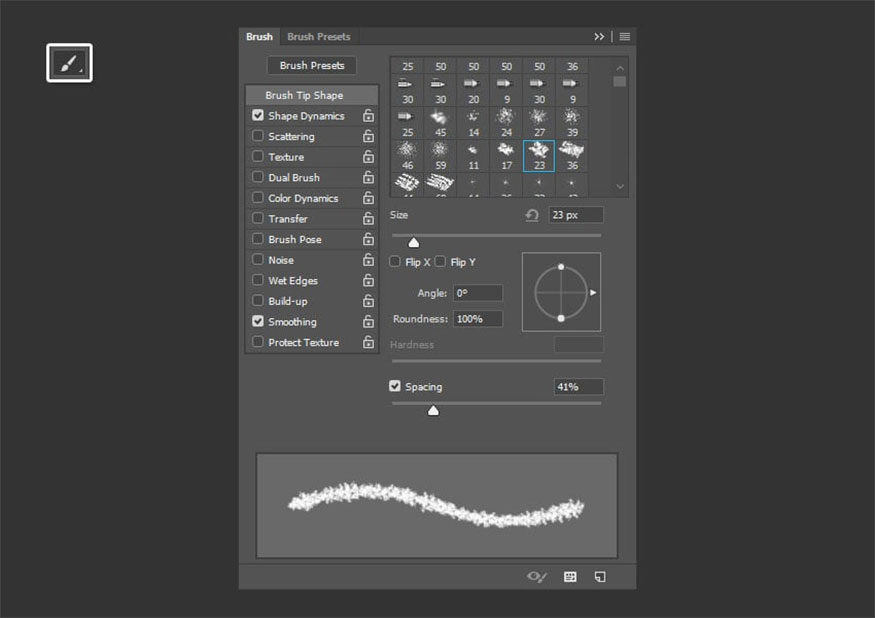
7. Cách tạo đầu cọ có cạnh rách
Chọn Brush Tool và mở bảng Brush.
Chọn đầu phấn 23 pixel và sử dụng các thiết lập sau:
Hình dạng đầu cọ:

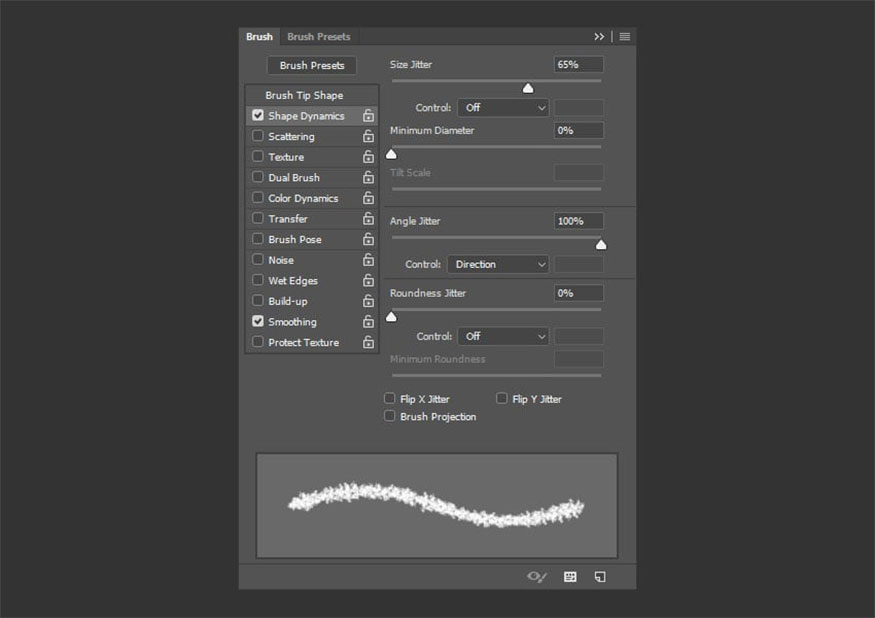
Shape Dynamics và thiết lập theo các thông số:

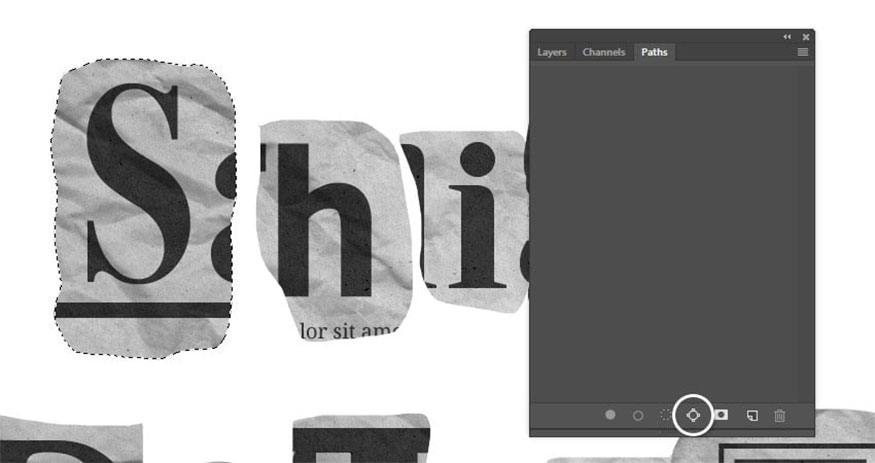
8. Cách tạo đường dẫn làm việc từ phần lựa chọn
Để tạo đường dẫn làm việc từ phần lựa chọn ta tiến hành như sau:
Bước 1: Giữ phím Command và nhấp vào hình thu nhỏ của nhóm chữ cái đầu tiên để tạo vùng chọn.

Bước 2: Mở bảng Paths và nhấp vào biểu tượng Make work path from selection ở cuối bảng.

9. Cách vẽ đường làm việc
Sau đây là chi tiết cách thực hiện vẽ đường làm việc cực đơn giản:
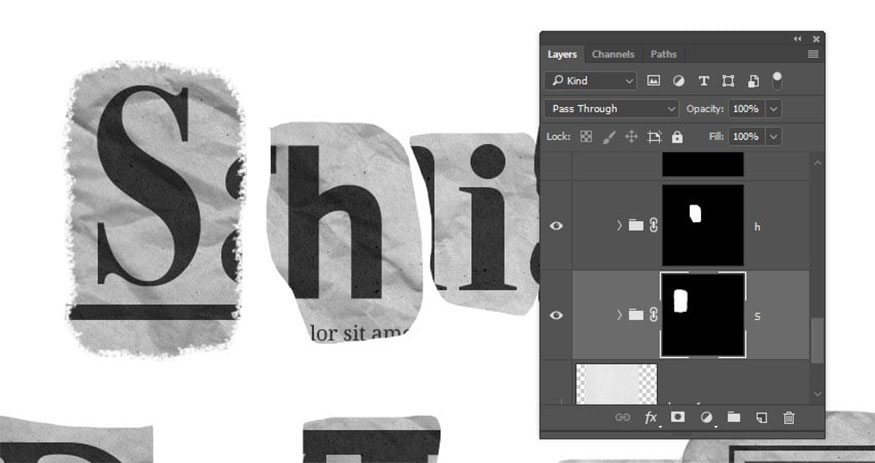
Bước 1: Bạn cần đảm bảo công cụ Brush Tool đang hoạt động và chọn hình thu nhỏ mặt nạ của nhóm chữ cái đầu tiên. Sau đó đặt Foreground Color thành Black.

Bước 2: Nhấn phím Return để vẽ đường dẫn bằng đầu cọ và thêm hiệu ứng cạnh bị rách vào mặt nạ.

Bước 3: Lặp lại như vậy với các chữ cái còn lại, sau khi hoàn tất bạn nhấn chọn Direct Selection Tool (A) và nhấn phím Return lần cuối để xóa đường làm việc.

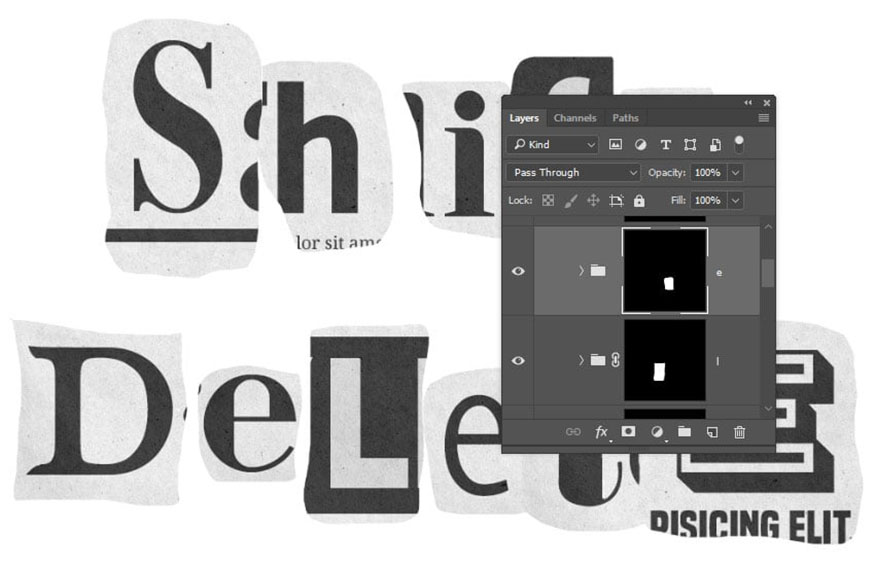
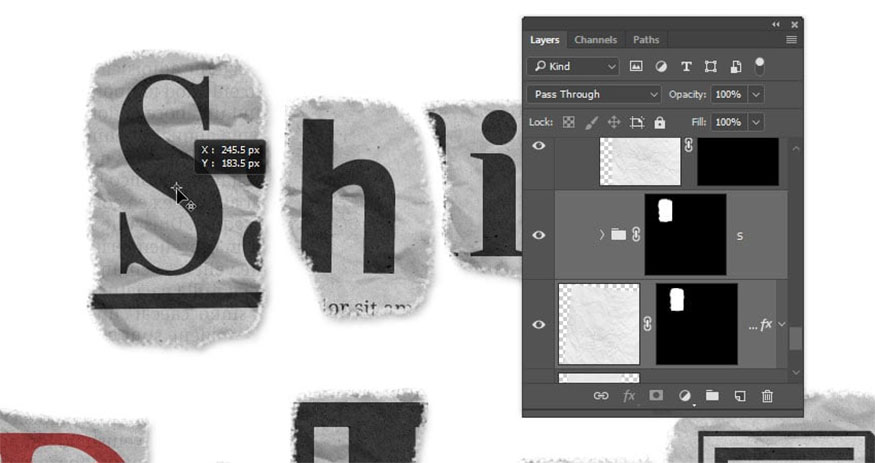
10. Cách thêm các cạnh rách màu trắng
Hướng dẫn thực hiện thêm các cạnh rách màu trắng:
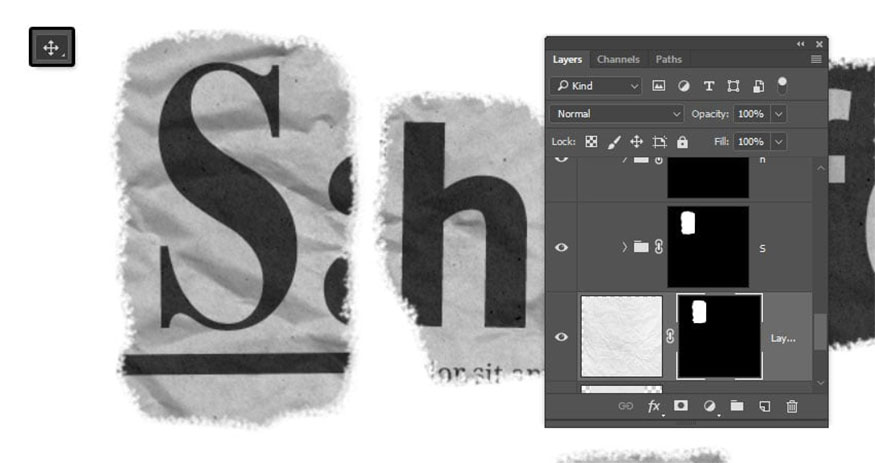
Bước 1: Để hiệu ứng chân thực hơn bạn hãy thêm một số cạnh màu trắng vào những phần bị rách đã có. Bắt đầu bằng cách thêm hình ảnh paper texture (2) bên dưới nhóm chữ cái đầu tiên, nên đảm bảo rằng nó được đặt bên ngoài nhóm đó.

Bước 2: Nhấn giữ phím Option, nhấp rồi kéo mặt nạ của nhóm chữ cái vào lớp paper texture (2) để sao chép nó.

Bước 3: Chọn công cụ Move Tool và dùng phím mũi tên phải và xuống để đẩy nhẹ hình ảnh paper texture (2) ra khỏi giấy của lá thư.

Bước 4: Thực hiện lại tương tự với các chữ cái còn lại.

11. Cách thêm bóng đổ
Để thêm hiệu ứng bóng đổ bạn thực hiện theo hướng dẫn sau đây:
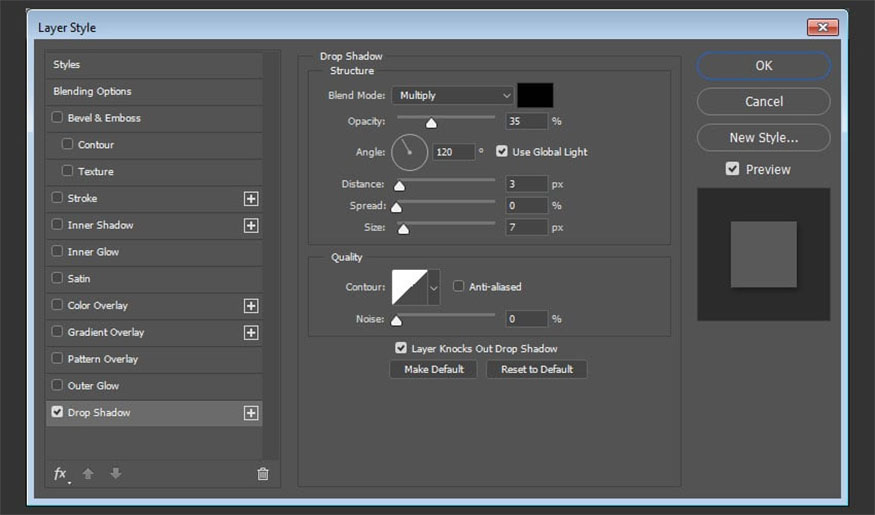
- Bước 1: Nhấn đúp vào lớp paper texture (2) để áp dụng hiệu ứng Drop Shadow với các thiết lập sau:
-
Opacity: 35%
-
Distance: 3
-
Size: 7

- Bước 2: Nhấp chuột phải vào lớp được tạo kiểu, chọn Copy Layer Style, chọn tất cả các lớp paper texture (2), nhấp chuột phải vào bất kỳ lớp nào trong số chúng và chọn Paste Layer Style.

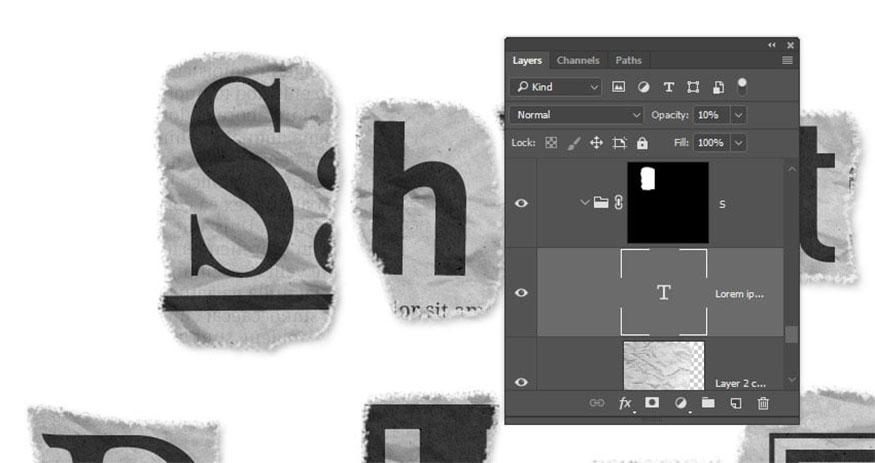
12. Cách tạo hiệu ứng chảy máu
Sau đây là các bước tạo hiệu ứng chảy máu cho thiết kế:
Bước 1: Để thêm hiệu ứng tràn chữ, bạn hãy thêm một số văn bản Lorem Ipsum vào đầu nhóm chữ cái.

Bước 2: Vào Edit > Transform > Flip Horizontal và thay đổi Opacity của lớp thành 10%. Lặp lại để thêm vào bất kỳ chữ cái nào khác.

13. Cách chuyển đổi nhóm phần tử
Để chuyển đổi nhóm phần tử bạn thực hiện như sau:
Bước 1: Trước khi thực hiện bất kỳ thay đổi nào, bạn có thể thay đổi một số màu thành đỏ và xanh lam. Các giá trị được sử dụng ở đây là mã màu #d66161 cho màu đỏ và mã màu #6a8ebc cho màu xanh lam.

Bước 2: Tiếp theo, chúng ta sẽ biến đổi một số chữ cái để tạo ra kết quả sống động hơn. Chọn nhóm chữ cái và lớp paper texture (2) và nhấn Command-T để vào chế độ Free Transform Mode.
Nếu bạn cố gắng thực hiện thay đổi nào ngay lập tức chúng sẽ diễn ra theo cách hơi kỳ lạ. Điều này là do kết cấu giấy khá lớn và điểm neo/trục không nằm ở giữa chữ cái.
Để giải quyết vấn đề này, hãy nhấn giữ phím Option, sau đó nhấp và kéo điểm neo vào giữa chữ cái.

Bước 3: Di chuyển, xoay và thay đổi kích thước chữ cái khi cần. Nhấn phím Return để xác nhận thay đổi.

Bước 4: Lặp lại các bước tương tự để chuyển đổi bất kỳ chữ cái nào khác mà bạn thích.

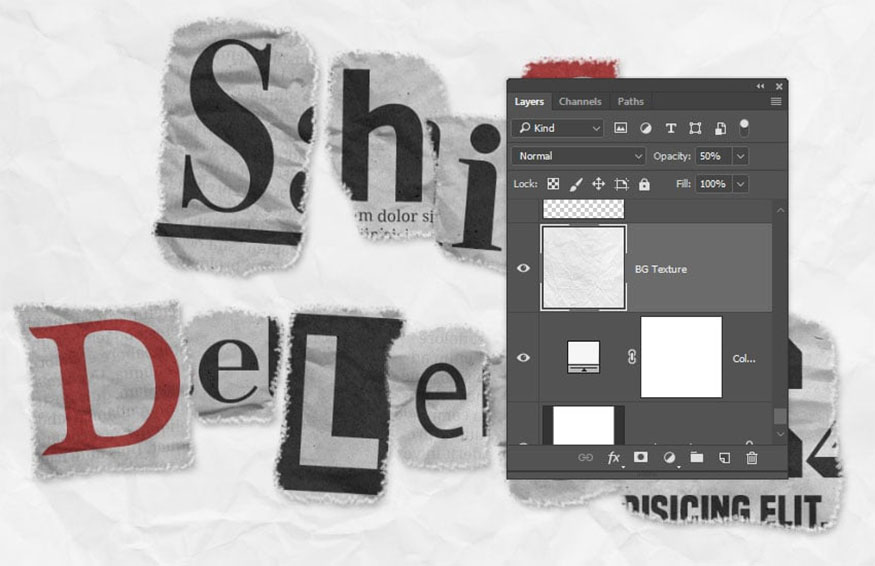
Cách thêm họa tiết nền đơn giản
Sau đây là chi tiết cách thêm họa tiết nền đơn giản:
Bước 1: Thêm một bản sao khác của hình ảnh paper texture (2) lên trên lớp Solid Color. Thay đổi kích thước theo nhu cầu và thay đổi Opacity của lớp thành 50%.

Bước 2: Bạn có thể điều chỉnh phông chữ, kích thước và hình dạng mặt nạ lớp bất cứ lúc nào cho đến khi bạn hài lòng với kết quả.

Trên đây là chi tiết hiệu ứng chữ đòi tiền chuộc trên báo trong photoshop. Các bạn hãy áp dụng theo hướng dẫn để tạo được hiệu ứng theo mong muốn. Chúc các bạn thành công!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217





















































