Sản Phẩm Bán Chạy
Cách tạo hiệu ứng chữ lông thú trong Photoshop CỰC DỄ
Phần văn bản có hiệu ứng lông thú sẽ giúp cho thiết kế của bạn thêm độc đáo hơn đấy. Bạn hoàn toàn có thể thực hiện hiệu ứng này bằng cách kết hợp nhiều công cụ khác nhau trong Photoshop. Cùng SaDesign tìm hiểu về cách tạo hiệu ứng chữ lông thú trong Photoshop qua những chia sẻ ngay sau đây.
Nội dung

Phần văn bản có hiệu ứng lông thú sẽ giúp cho thiết kế của bạn thêm độc đáo hơn đấy. Bạn hoàn toàn có thể thực hiện hiệu ứng này bằng cách kết hợp nhiều công cụ khác nhau trong Photoshop. Cùng SaDesign tìm hiểu về cách tạo hiệu ứng chữ lông thú trong Photoshop qua những chia sẻ ngay sau đây.

1. Cách tạo nền, chữ cho hiệu ứng chữ lông thú trong Photoshop
Để có thể tạo được nền cho hiệu ứng chữ lông thú trong Photoshop thì bạn hãy tải một bức ảnh nền phù hợp. Ở đây mình tải nền FurAction-BG.jpg về máy.
Bước 1: Mở Photoshop lên, trên thanh menu chọn File => chọn Open => chọn FurAction-BG.jpg => nhấn Ok để mở hình nền lên.

Bước 2: Sau khi đã có nền thì chúng ta sẽ tạo phần văn bản để tạo hiệu ứng chữ lông thú trong Photoshop. Trên thanh công cụ hãy chọn Horizontal Type Tool (T) và viết chữ tùy ý. Ở đây mình viết chữ FUR. Chọn phông chữ Aller Display, sau đó đi tới Window => Character và đặt Size thành 347 pt và Tracking thành 50.

2. Thiết lập Fur Brush và Pattern cho hiệu ứng chữ lông thú trong Photoshop
Để tiến hành thiết lập brush lông thú cho chữ thì chúng ta sẽ tiến hành theo các bước như sau:
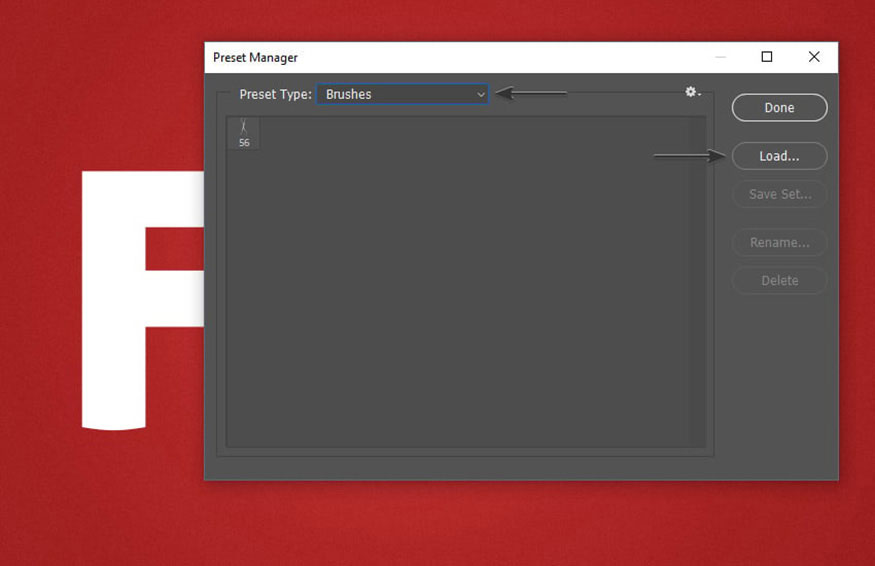
Bước 1: Trên thanh menu hãy vào Edit => Presets => Preset Manager... Trong Preset Type, hãy chọn Brushes, nhấp vào Load... , và chọn Brush (Fur Tutorial).abr. Bạn có thể tải Brush (Fur Tutorial).abr. tại đây.

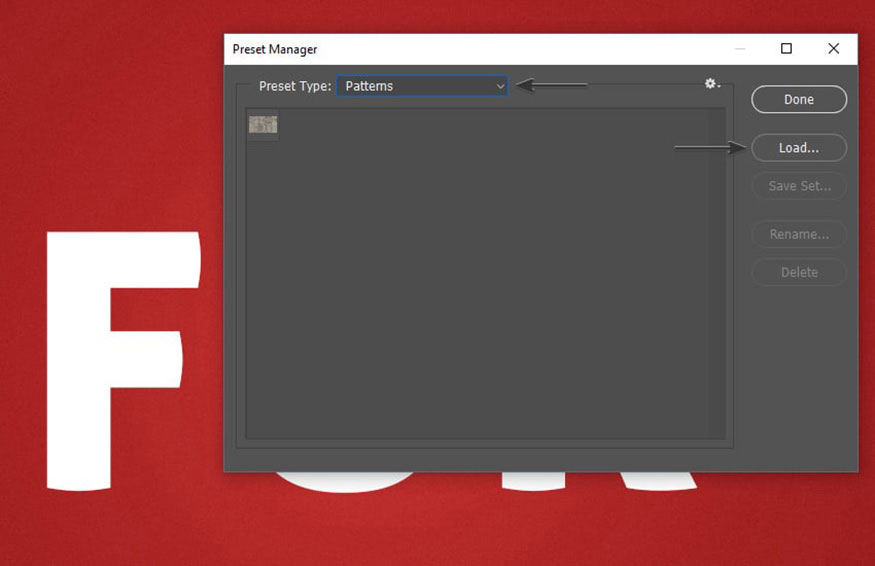
Bước 2: Trên thanh menu tiếp tục chọn Edit => Presets => Preset Manager... Trong cửa sổ Preset Type, hãy chọn Patterns, click load..., và chọn Pattern (Fur Tutorial).pat. Bạn có thể tải Pattern (Fur Tutorial).pat tại đây.

3. Cách tạo Action cho hiệu ứng chữ lông thú trong Photoshop
Việc tạo action sẽ giúp việc tạo hiệu ứng chữ lông thú trong Photoshop trở nên dễ dàng hơn. Bạn có thể thực hiện theo các bước như sau:
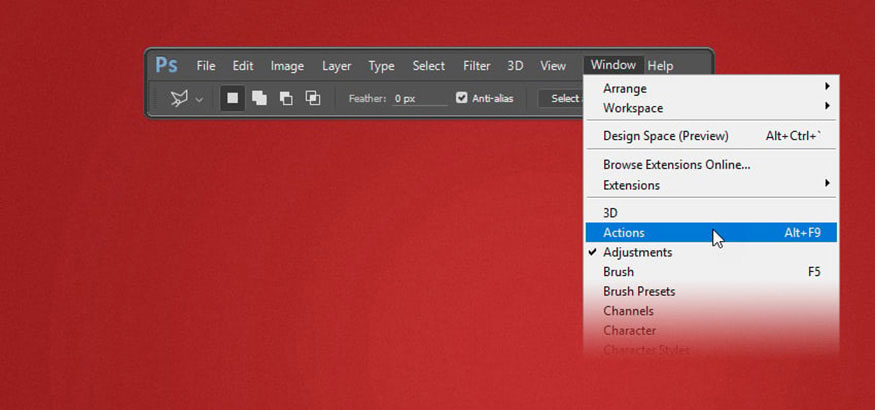
Bước 1: Để mở bảng Actions, trên thanh menu bạn hãy chọn Window => Actions.

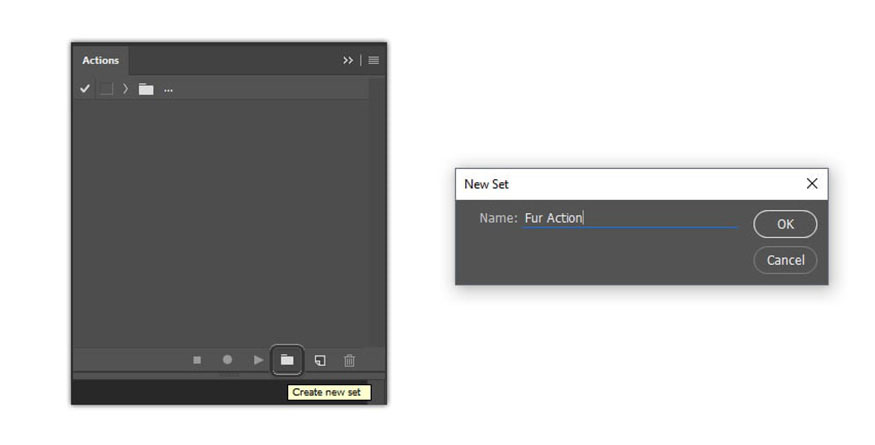
Bước 2: Hãy tạo một tập hợp hành động mới. Để làm như vậy, hãy nhấp vào biểu tượng Create New Set, đặt tên là Fur Action và nhấp vào OK.

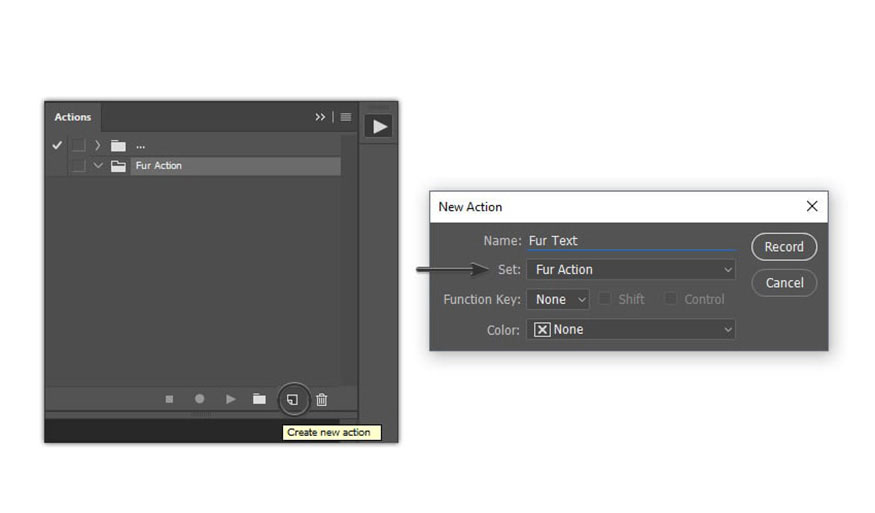
Bước 3: Nhấp vào biểu tượng Create New Action, đặt tên là Fur Text và nhấp vào Record.
Từ thời điểm này trở đi, mọi thứ bạn làm sẽ được ghi lại, vì vậy hãy chú ý đến bảng Actions. Nếu bạn mắc lỗi, hãy nhấp vào biểu tượng Stop Playing/Recording và xóa bước không cần thiết khỏi tác vụ Fur Text . Sau đó nhấn vào biểu tượng Begin Recording để tiếp tục.

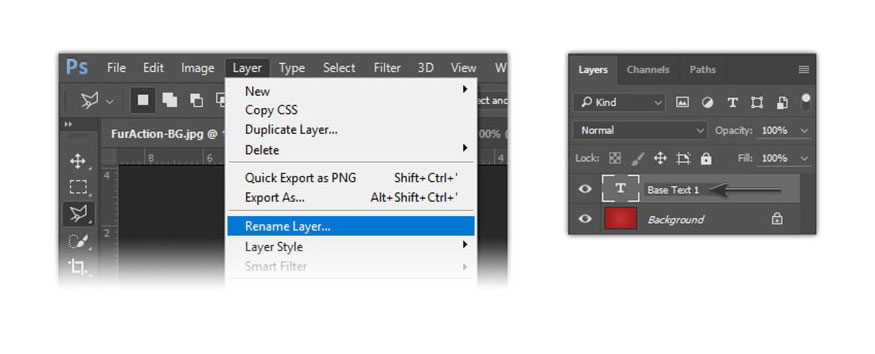
Bước 4: Với layer văn bản đã chọn, đi tới Layer => Rename Layer... và đổi tên thành Base Text 1.

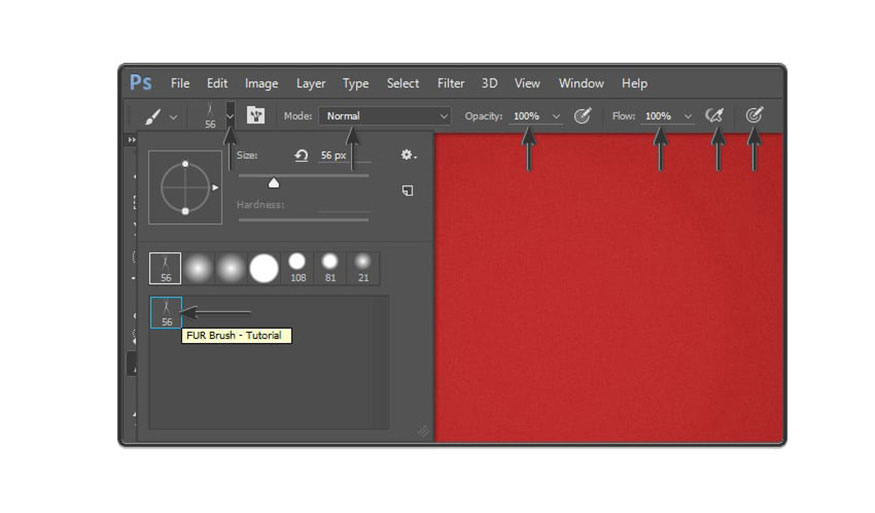
Bước 5: Chọn công cụ Brush Tool (B). Chọn FUR Brush - Tutorial Brush, sau đó đặt Mode thành Normal và Opacity và Flow thành 100%, đồng thời đảm bảo rằng các biểu tượng sau không được chọn.

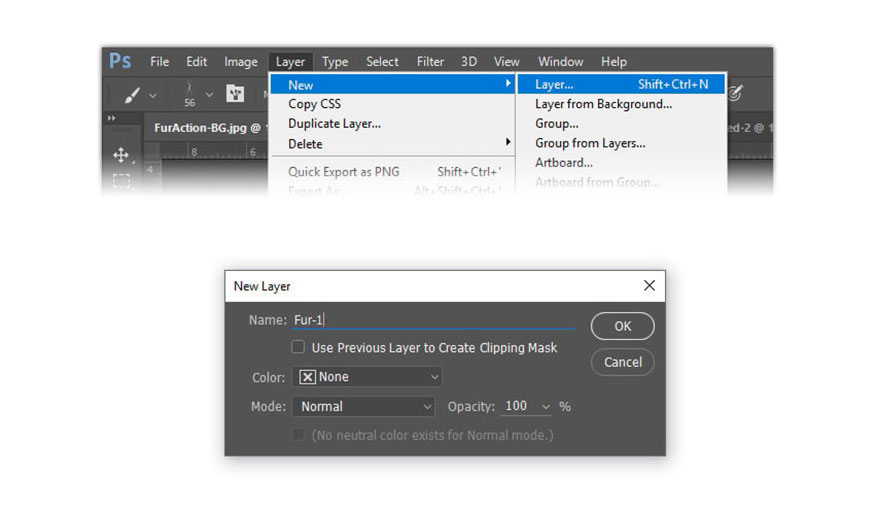
Bước 6: Bây giờ hãy tạo một layer mới. Đi tới Layer => New => Layer... , đặt tên là Fur-1 và nhấp vào OK.

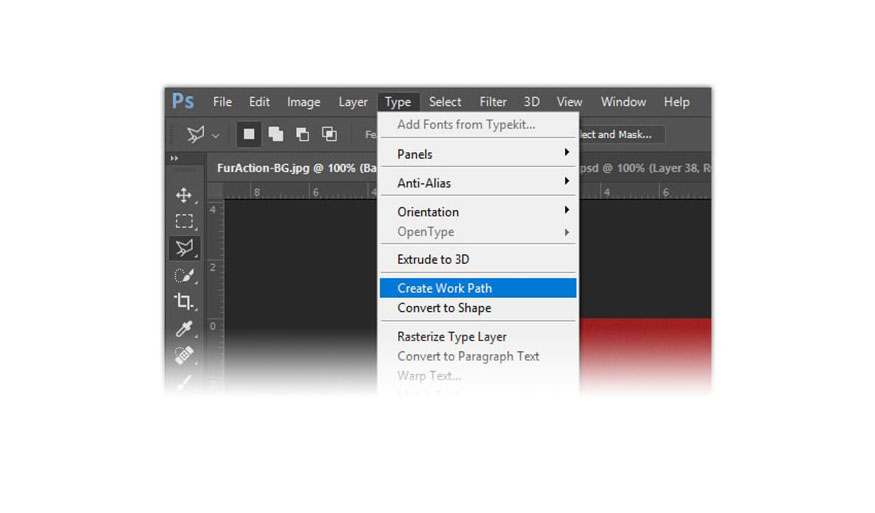
Bước 7: Chọn lại layer Base Text 1 và đi tới Type => Create Work Path.

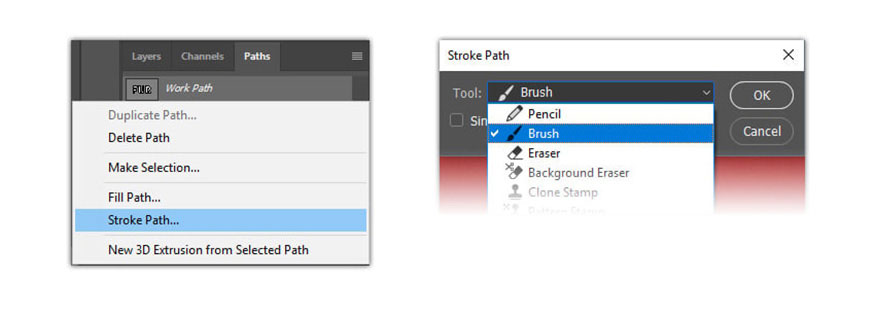
Bước 8: Bây giờ chọn layer Fur-1, mở bảng Paths bằng cách vào Window => Paths, nhấp chuột phải vào Work Path và chọn Stroke Path... Chọn Brush trong menu thả xuống, bỏ chọn tùy chọn Simulate Pressure và nhấp vào OK. Sau đó, xóa Work Path khỏi bảng Paths.

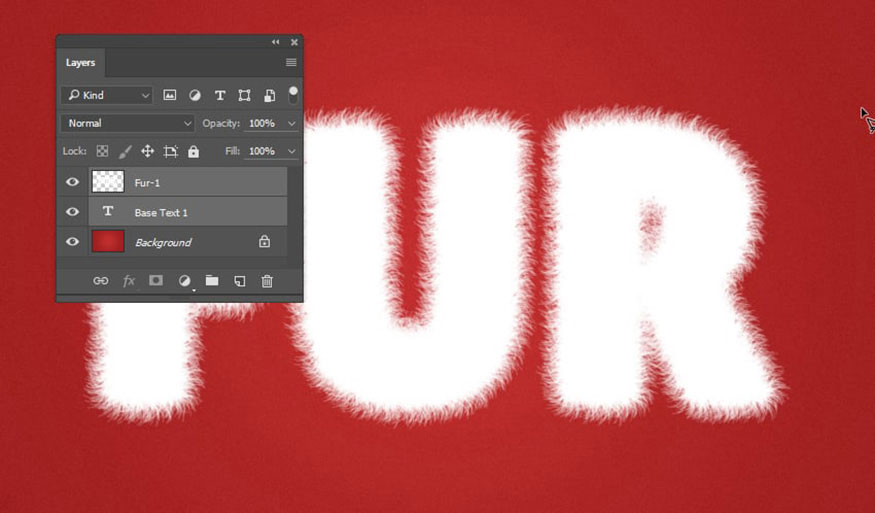
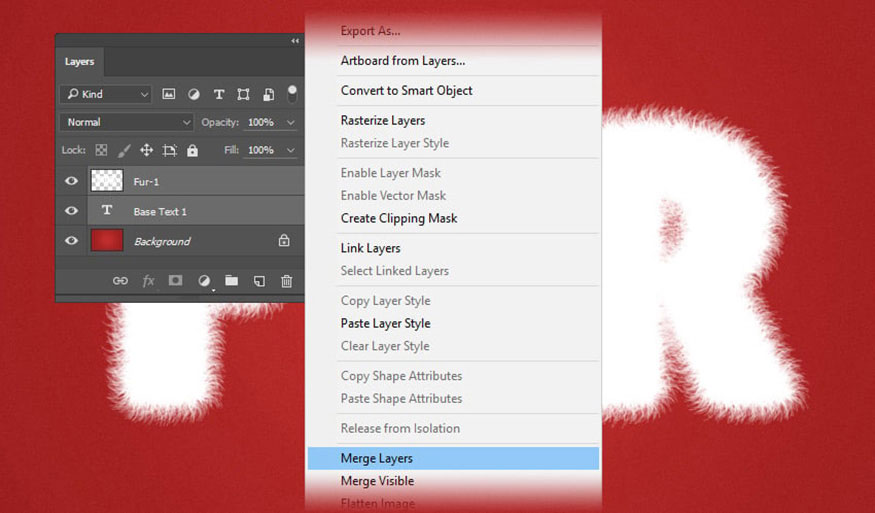
Bước 9: Quay trở lại bảng điều khiển Layer. Bây giờ chúng ta sẽ hợp nhất văn bản với bộ lông. Để làm như vậy, hãy chọn Fur-1 trong bảng Layers, sau đó giữ phím Shift và chọn Base Text 1.

Bây giờ thả phím Shift , nhấp chuột phải vào Fur-1 và chọn Merge Layers.

Bước 10:Bây giờ chúng ta sẽ tạo Layer Style cho hiệu ứng chữ lông thú trong Photoshop. Nhấn đúp chuột vào layer Fur-1 rồi thiết lập theo các style như sau:
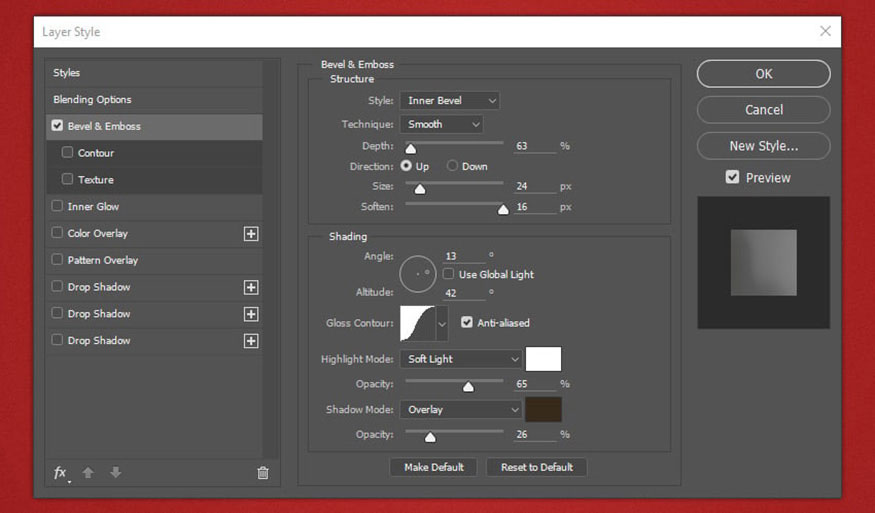
Trong bảng Layer Style hãy chọn Bevel & Emboss và thiết lập những thông số sau:
-
Style: Inner Bevel
-
Technique: Smooth
-
Depth: 63 %
-
Direction: Up
-
Size: 24 px
-
Soften: 16 px
-
Use Global Light: Bỏ tick chọn
-
Angle: 13º
-
Altitude: 42º
-
Gloss Contour: Gaussian
-
Anti-aliased: True
-
Highlight Mode: Soft
-
Color of the Highlight mode: #ffffff
-
Opacity of the Highlight: 65%
-
Shadow Mode: Overlay
-
Color of the Shadow Mode: #362a1a
-
Opacity of the Shadow Mode: 26%

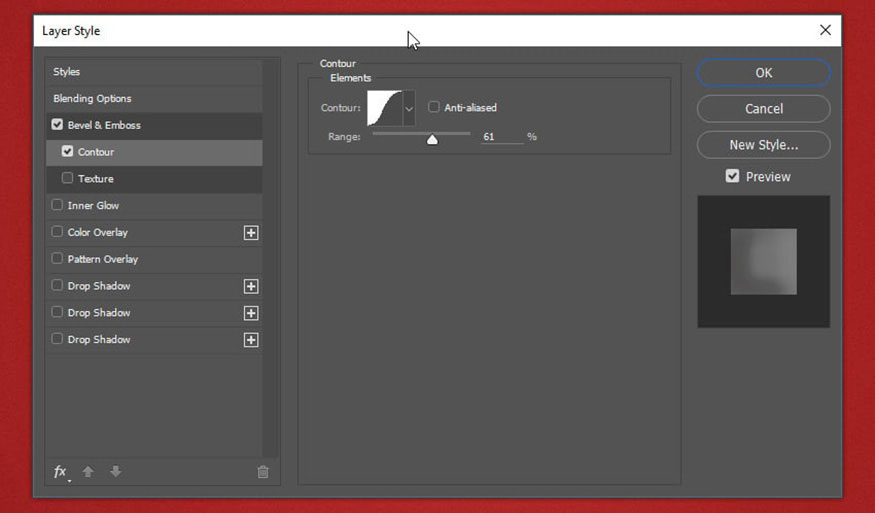
Bước 11: Trong bảng Layer Style hãy chọn Contour to the Bevel & Emboss và thiết lập những thông số sau:
-
Contour: Gaussian
-
Anti-aliased: Bỏ tick chọn
-
Range: 61%

Bước 12: Hãy chọn Inner Glow và thiết lập những thông số sau:
-
Blend Mode: Screen
-
Opacity: 25%
-
Noise: 0%
-
Color: #cfb9a6
-
Technique: Softer
-
Source: Center
-
Choke: 4%
-
Size: 213 px
-
Contour: Linear
-
Anti-aliased: Bỏ tick chọn
-
Range: 100%
-
Jitter: 0%
.jpg)
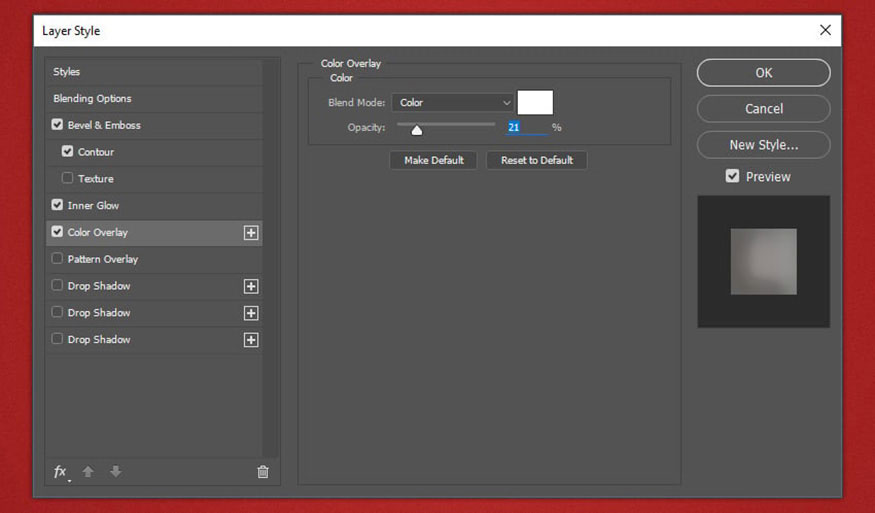
Bước 13: Trong bảng Layer Style hãy chọn Color Overlay và thiết lập những thông số sau:
-
Blend Mode: Color
-
Color: #ffffff
-
Opacity: 21%

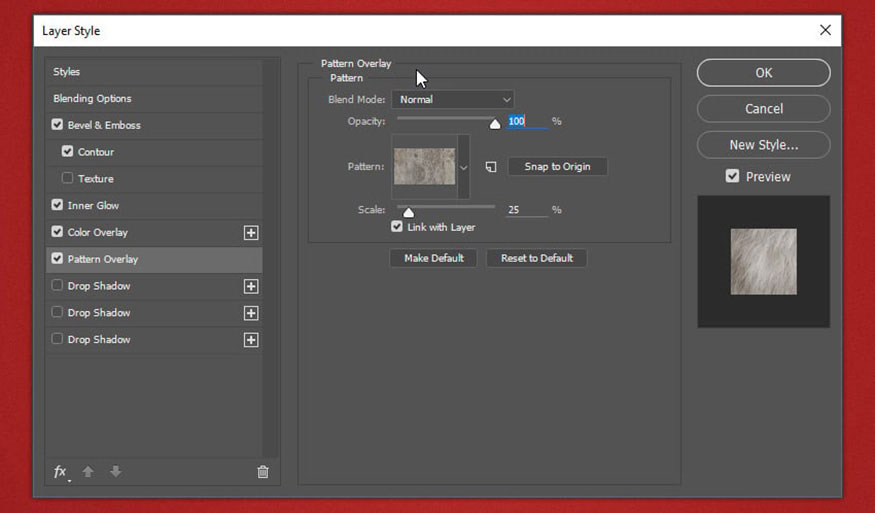
Bước 14: Tiếp tục chọn Pattern Overlay và thiết lập những thông số sau:
-
Blend Mode: Normal
-
Opacity: 100%
-
Pattern: Chọn mẫu Pattern (Fur Tutorial).pat. mà bạn đã tải xuống.
-
Scale: 25%
-
Link with Layer: Tick chọn

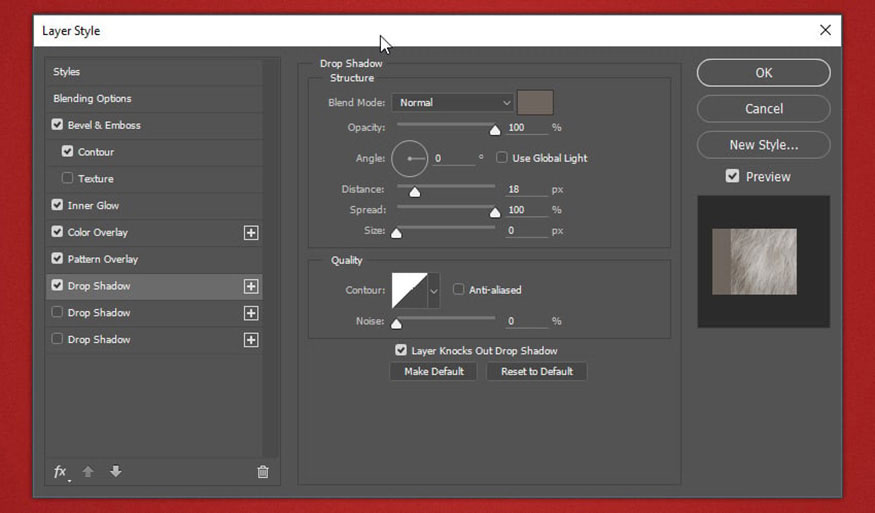
Bước 15: Tiếp tục chọn Drop Shadow và thiết lập những thông số sau:
-
Blend Mode: Normal
-
Color: #6d655d
-
Opacity: 100%
-
Use Global Light: Bỏ tick chọn
-
Angle: 0 º
-
Distance: 18 px
-
Spread: 100%
-
Size: 0 px
-
Contour: Linear
-
Anti-aliased: Bỏ tick chọn
-
Noise: 0%
-
Layer Knocks Out Drop Shadow: Tick chọn

Bước 16: Nếu bạn không dùng phiên bản Adobe Photoshop CC, thì hãy click vào OK và chuyển sang bước 18. Còn nếu bạn dùng thì hãy tiếp tục.
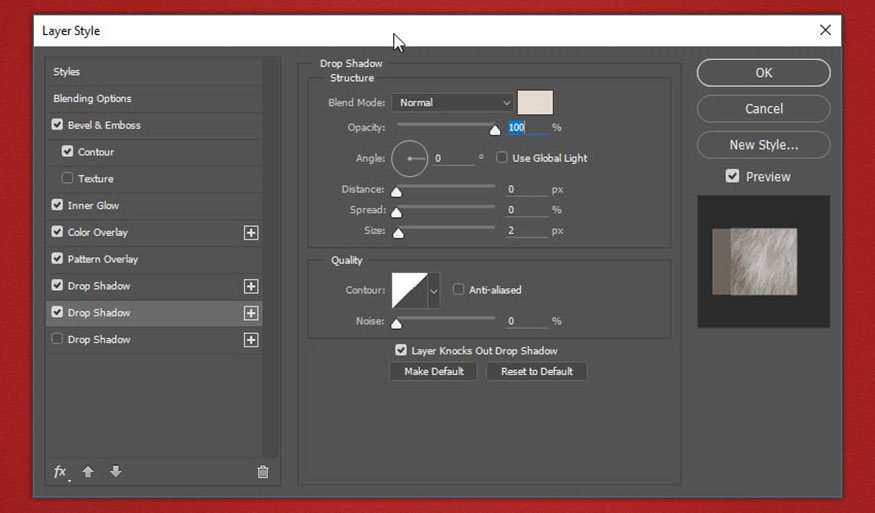
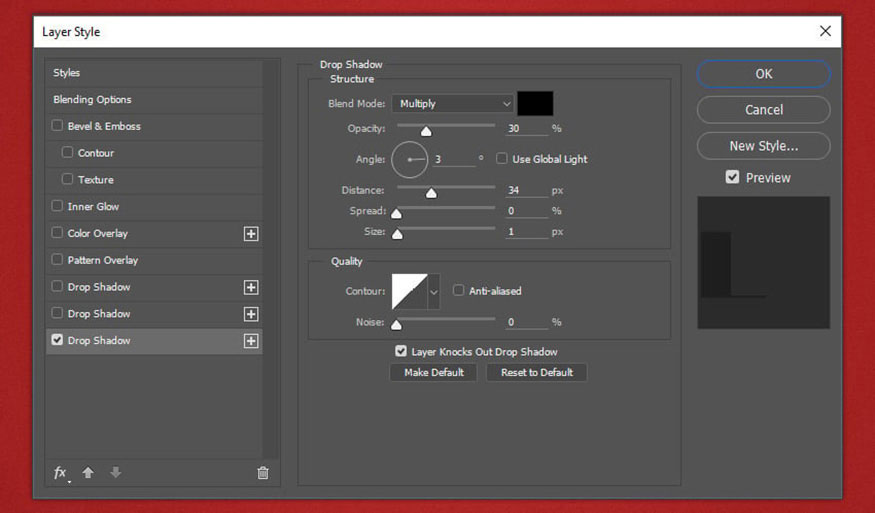
Trong bảng Layer Style hãy thêm một Drop Shadow ở ngay phía dưới Drop Shadow đầu tiên sau đó thiết lập những thông số sau:
-
Blend Mode: Normal
-
Color: #e5dacf
-
Opacity: 100%
-
Use Global Light: Bỏ tick chọn
-
Angle: 0º
-
Distance: 0 px
-
Spread: 0%
-
Size: 2 px
-
Contour: Linear
-
Anti-aliased: Bỏ tick chọn
-
Noise: 0%
-
Layer Knocks Out Drop Shadow: Tick chọn

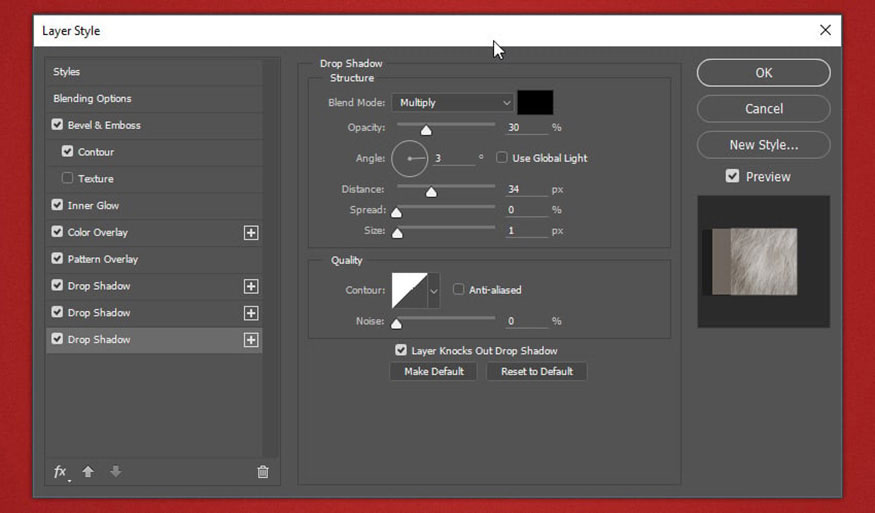
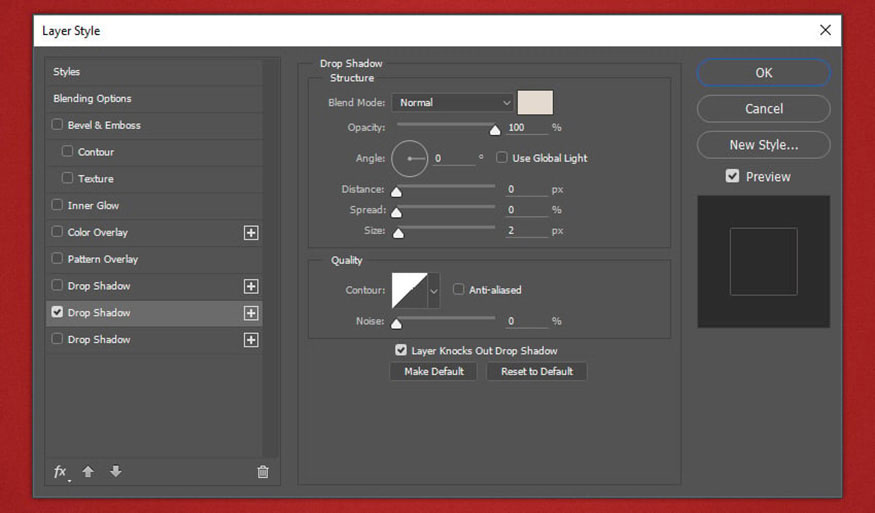
Bước 17: Thêm một Drop Shadow ở ngay phía dưới Drop Shadow thứ hai sau đó thiết lập những thông số sau:
-
Blend Mode: Multiply
-
Color: #000000
-
Opacity: 30%
-
Use Global Light: Bỏ tick chọn
-
Angle: 3º
-
Distance: 34 px
-
Spread: 0%
-
Size: 1 px
-
Contour: Linear
-
Anti-aliased: Bỏ tick chọn
-
Noise: 0%
-
Layer Knocks Out Drop Shadow: Tick chọn
Sau đó nhấn chọn OK.

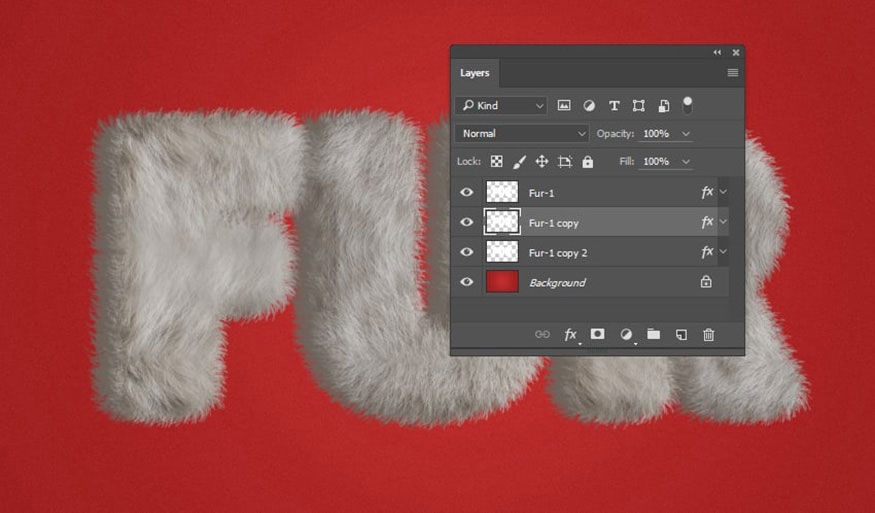
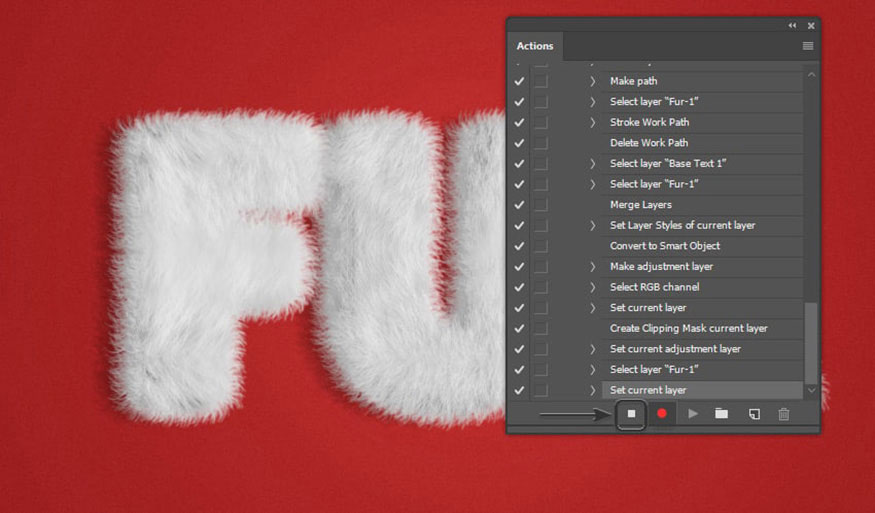
Lúc này hình ảnh của bạn sẽ trông như thế này:

Hoặc như thế này nếu bạn đang sử dụng phiên bản Adobe Photoshop cũ hơn:

Bước 18: Chuyển sang bước 23 nếu bạn đang sử dụng Adobe Photoshop CC.
Nhấn Ctrl+J hai lần để tạo hai bản sao của lớp Fur-1 và đặt chúng bên dưới bản gốc:

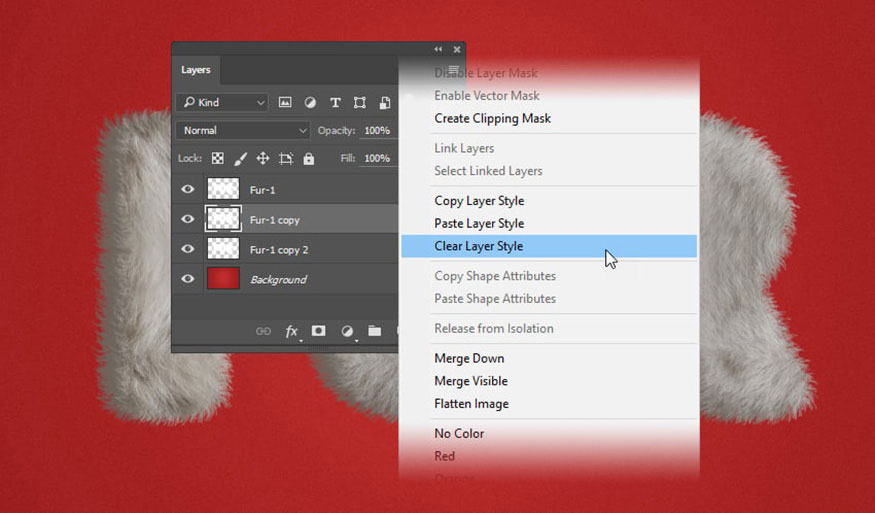
Bước 19: Nhấp chuột phải vào bản sao đầu tiên và chọn Clear Layer Style. Làm tương tự cho bản sao thứ hai.

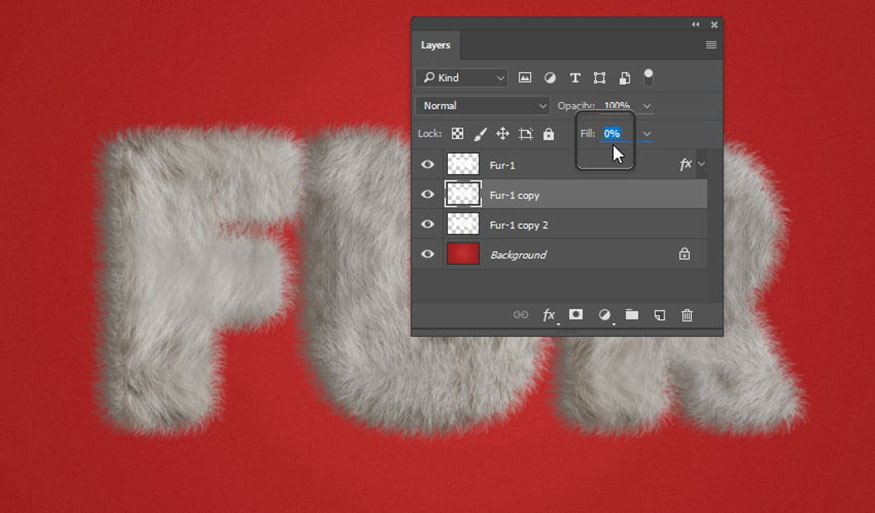
Bước 20: Thay đổi Fill của cả hai bản sao thành 0%.

Bước 21: Hãy nhấn đúp chuột vào layer copy đầu tiên để thiết lập Layer Style. Trong cửa sổ Layer Style hãy chọn Drop Shadow sau đó thiết lập những thông số sau:
-
Blend Mode: Normal
-
Color: #e5dacf
-
Opacity: 100%
-
Use Global Light: Bỏ tick chọn
-
Angle: 0 º
-
Distance: 0 px
-
Spread: 0%
-
Size: 2 px
-
Contour: Linear
-
Anti-aliased: Bỏ tick chọn
-
Noise: 0%
-
Layer Knocks Out Drop Shadow: Tick chọn
Click OK.

Bước 22: Hãy nhấn đúp chuột vào layer copy thứ hai để thiết lập Layer Style.
Trong cửa sổ Layer Style hãy chọn Drop Shadow sau đó thiết lập những thông số sau:
-
Blend Mode: Multiply
-
Color: #000000
-
Opacity: 30%
-
Use Global Light: Bỏ tick chọn
-
Angle: 3º
-
Distance: 34 px
-
Spread: 0%
-
Size: 1 px
-
Contour: Linear
-
Anti-aliased: Bỏ tick chọn
-
Noise: 0%
-
Layer Knocks Out Drop Shadow: Tick chọn
Click OK.

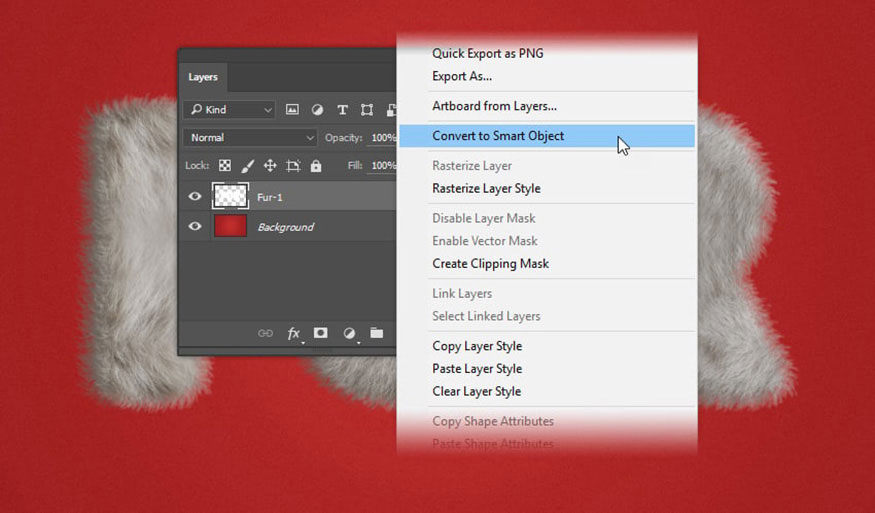
Bước 23: Bây giờ chúng ta cần chuyển đổi layer Fur-1 layer thành Smart Object.
Đối với Adobe Photoshop CC: Nhấp chuột phải vào layer Fur -1 và chọn Convert to Smart Object.

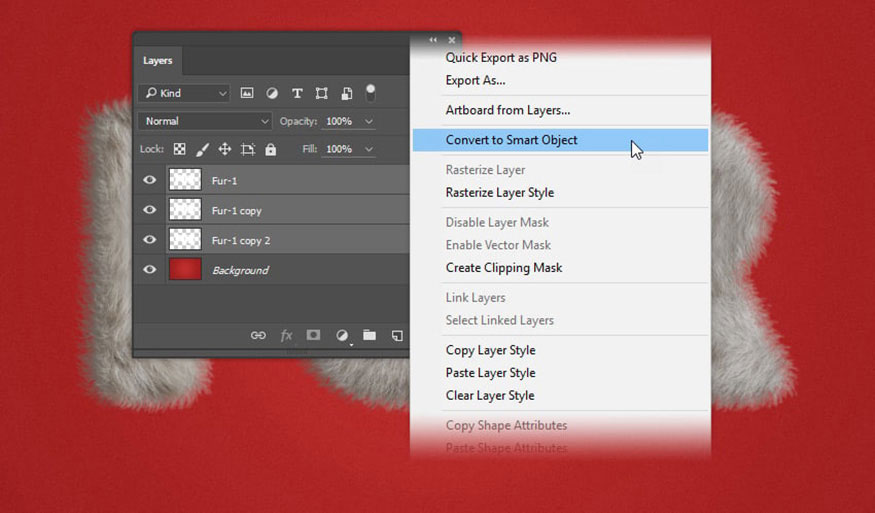
Đối với các phiên bản Adobe Photoshop cũ hơn: Chọn layer Fur-1, giữ phím Shift và nhấp vào layer Fur-1 copy 2. Nhả phím Shift, sau đó nhấp chuột phải vào layer Fur-1 và chọn Convert to Smart Object.

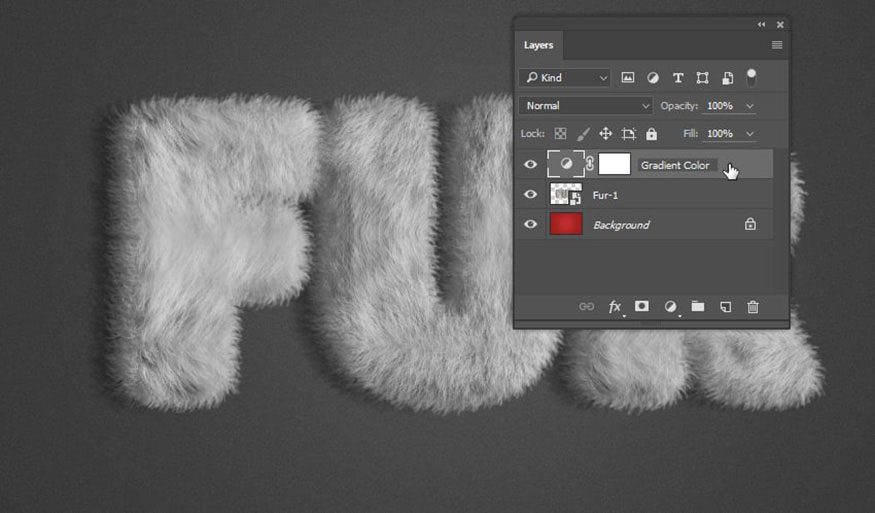
Bước 24: Bây giờ hãy thay đổi màu của lông. Chúng tôi sẽ làm cho nó trắng hơn. Đi tới bảng Adjustments và nhấp vào Gradient Map. Nếu bạn không nhìn thấy nó, hãy đi tới Window > Adjustments.

Bước 25: Toàn bộ hình ảnh của bạn sẽ trông khá lạ nhưng đừng lo lắng. Đổi tên layer Gradient map 1 thành Gradient Color.

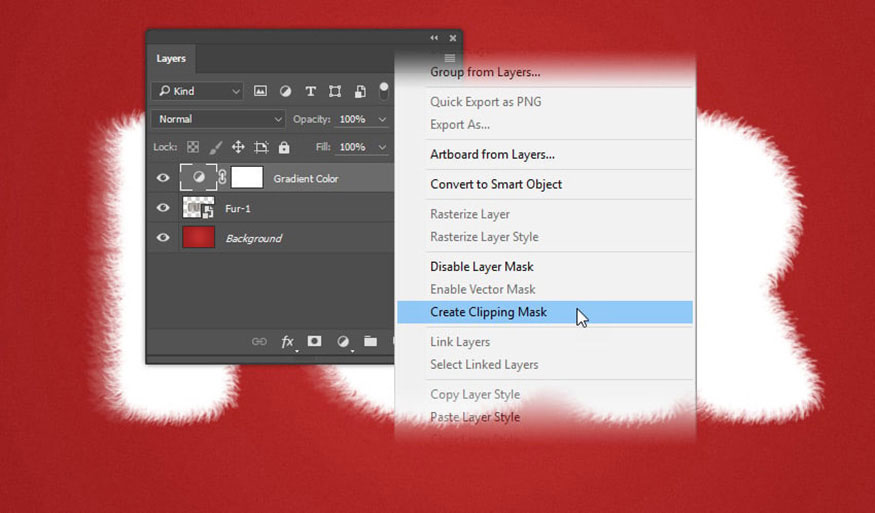
Bước 26: Nhấp chuột phải vào layer Gradient Color và chọn Create Clipping Mask .

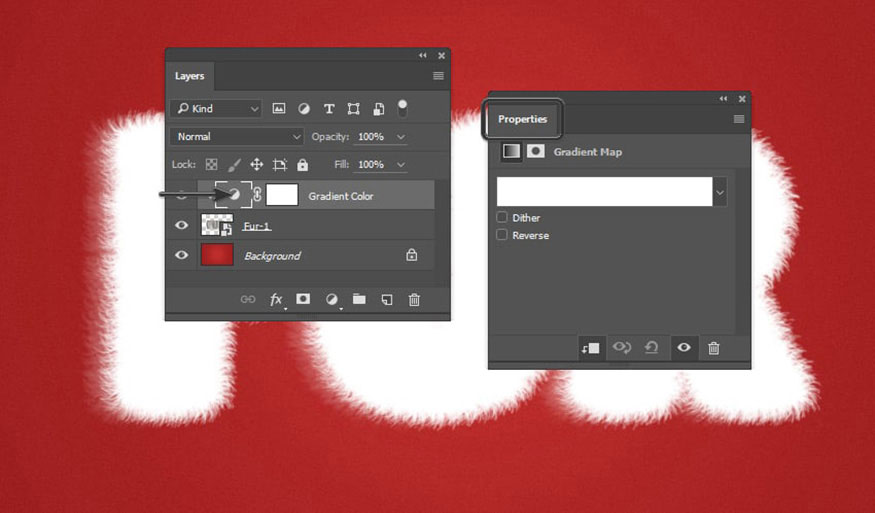
Bước 27: Nhấp đúp vào biểu tượng gradient trong layer Gradient Color. Bảng Properties sẽ bật lên.

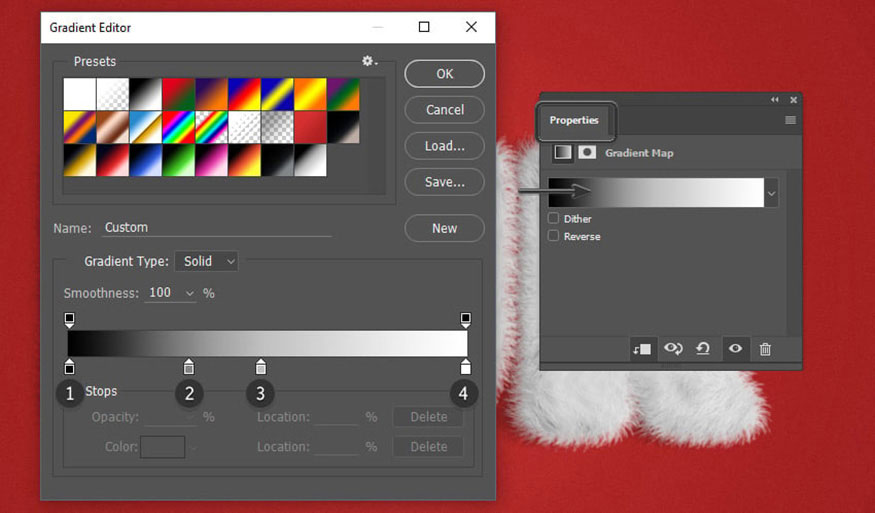
Bước 28: Hãy click chuột vào thanh Gradient bar trong cửa sổ Properties để mở trình chỉnh sửa Gradient Editor.
Sau đó thiết lập theo những thông số sau:
-
Điểm màu đầu tiên: #000000 and Location 0%
-
Điểm màu thứ hai: #848484 and Location 30%
-
Điểm màu thứ ba: #c0c0c0 and Location 48%
-
Điểm màu thứ tư: #ffffff and Location 100%
Click OK.

Bước 29: Đổi tên layer Fur-1 thành Fur và sau đó dừng ghi lại Action.

Như vậy là bạn đã tạo xong hiệu ứng chữ lông thú trong Photoshop. Phần chữ có lông thúc nhìn vô cùng độc đáo. Hy vọng những chia sẻ trên đây có thể giúp bạn có những thiết kế đẹp mắt.
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
🌍 Website: https://sadesign.vn
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)