Sản Phẩm Bán Chạy
Cách tạo hiệu ứng chữ Avengers trong Photoshop ĐƠN GIẢN cùng SaDesign
Có rất nhiều hiệu ứng văn bản ấn tượng để bạn có thể áp dụng cho thiết kế của mình trong photoshop. Nội dung bài viết sau đây Sadesign sẽ giới thiệu đến bạn đọc nội dung về cách thực hiện tạo hiệu ứng chữ Avengers trong Photoshop đơn giản, dễ dàng nhất để bạn có thể áp dụng cho thiết kế của mình.
Nội dung

Có rất nhiều hiệu ứng văn bản ấn tượng để bạn có thể áp dụng cho thiết kế của mình trong photoshop. Nội dung bài viết sau đây Sadesign sẽ giới thiệu đến bạn đọc nội dung về cách thực hiện tạo hiệu ứng chữ Avengers trong Photoshop đơn giản, dễ dàng nhất để bạn có thể áp dụng cho thiết kế của mình.

1. Thực hiện tạo file mới
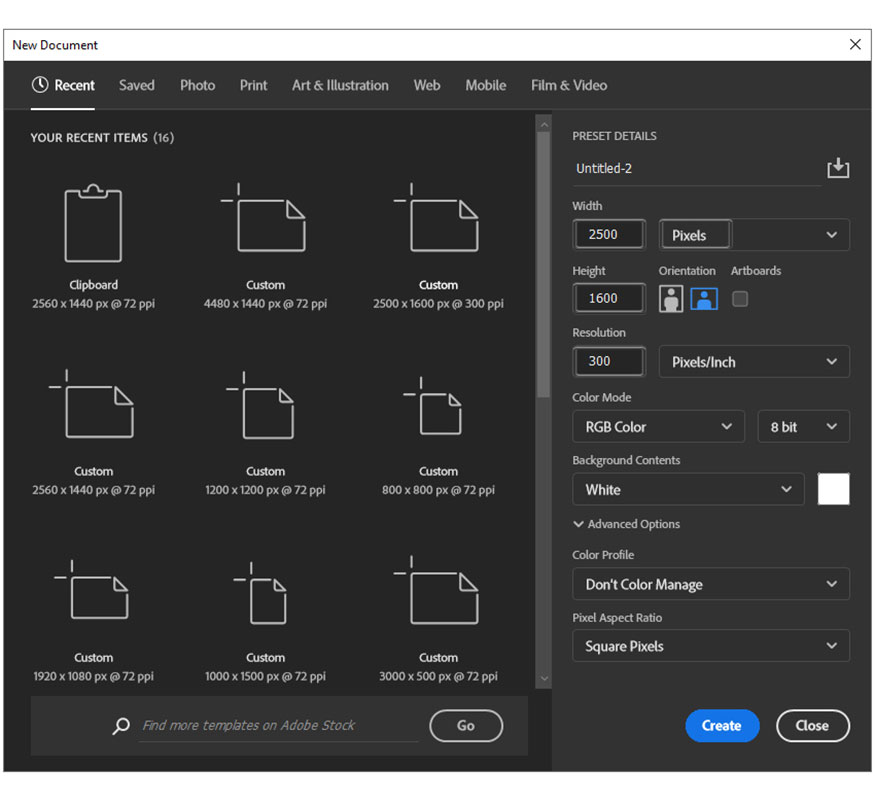
Để tạo file mới bạn mở Photoshop, sau đó đi đến File => New => đặt tên cho tệp. Tiếp đến bạn thực hiện đặt kích thước, chọn Pixels làm Units và RGB làm Color Mode. Phần nền sẽ để nền trắng.

2. Hướng dẫn làm biến dạng phông chữ trong Adobe Photoshop
Quy trình thực hiện làm biến dạng phông chữ như sau:
- Bước 1: Bạn hãy nhập văn bản AVENGERS bằng việc sử dụng Horizontal Type Tool (T). Sau đó nhấn chọn font chữ Italic Sanata, cỡ 102 pt, màu đen. Chú ý nhập từng chữ cái riêng biệt nhằm để tạo thuận tiện cho việc làm biến dạng phông chữ ở những bước tiếp theo.
Có thể thấy phông chữ này mặc dù rất giống với logo Avengers gốc, nhưng chữ A lại không khớp. Vì thế bạn hay thay thế chúng bằng phông chữ Italic Mezibold Font, kích thước 145 pt, màu đen. Mở Character bằng cách nhấn vào Window => Character và nhập 110% vào trường Vertically scale nhằm để giúp cho chữ cái cao hơn.
Quay lại văn bản VENGERS và nhập 110% vào trường Vertically scale, 95% vào trường Horizontally scale. Điều này có tác dụng làm cho các chữ cái caovà được mảnh hơn.

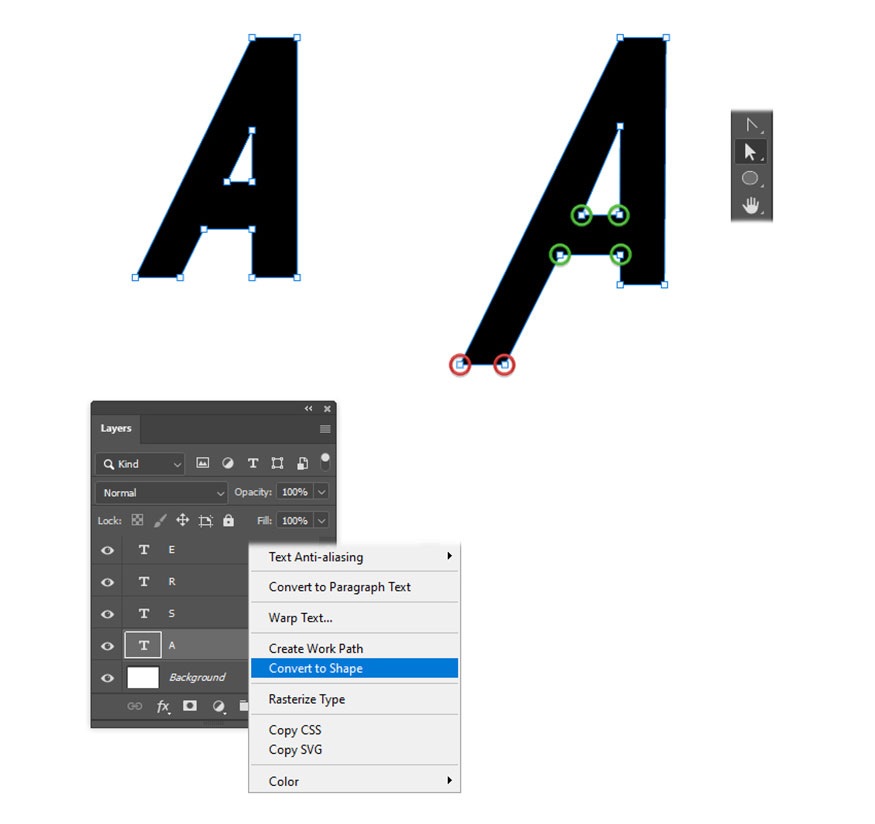
- Bước 2: Tập trung vào chữ A và hãy thực hiện bóp méo chúng một chút. Từ menu bạn nhấn chuột phải vào lớp A để chọn Convert to Shape. Bây giờ bạn đã có thể chọn các điểm riêng lẻ và di chuyển chúng bằng Direct Selection Tool (A). Nhấn và giữ phím Shift để chọn được nhiều điểm cùng lúc.
Di chuyển điểm được đánh dấu màu xanh lá cây xuống dưới, tiếp đến di chuyển các điểm được đánh dấu màu đỏ nhằm mục đích kéo dài chân của chữ như hình.

- Bước 3: Bóp méo các chữ cái khác để giúp cho chúng được giống với văn bản gốc của Avengers.
Chuyển đổi sang Shape V, tiếp đến chọn điểm được đánh dấu bằng màu xanh lá cây bằng việc sử dụng Direct Selection Tool (A) sau đó di chuyển chúng lên trên.
Thực hiện chuyển đổi sang Shape chữ E và di chuyển các điểm được đánh dấu màu đỏ sang phải nhằm mục đích tạo nên được cánh tay nghiêng.
Chuyển đổi sang chữ N, di chuyển các điểm được đánh dấu bằng màu xanh lam xuống dưới. Tiếp đến xóa điểm được đánh dấu bằng màu cam bằng với việc dùng công cụ Delete Anchor Point Tool.

- Bước 4: Đối với chữ G, chúng ta sẽ dùng đến công cụ Direct Selection Tool (A) nhằm di chuyển điểm được đánh dấu bằng màu xanh lam. Chuyển sang công cụ Add Anchor Point Tool để thêm các điểm bổ sung ở dưới cùng (đánh dấu bằng màu xanh lá cây).
Bạn di chuyển điểm màu đỏ xuống dưới, sang trái để nhằm mục đích làm biến dạng phần dưới của chữ.
Với chữ R chúng ta chọn tất cả các điểm màu xanh hiển thị ở bên dưới, sau đó di chuyển chúng lên trên bằng công cụ Direct Selection Tool (A). Riêng với chữ S sẽ vẫn giữ nguyên.

- Bước 5: Kết quả nhận được chúng ta có văn bản logo của Avengers rất giống với logo gốc:

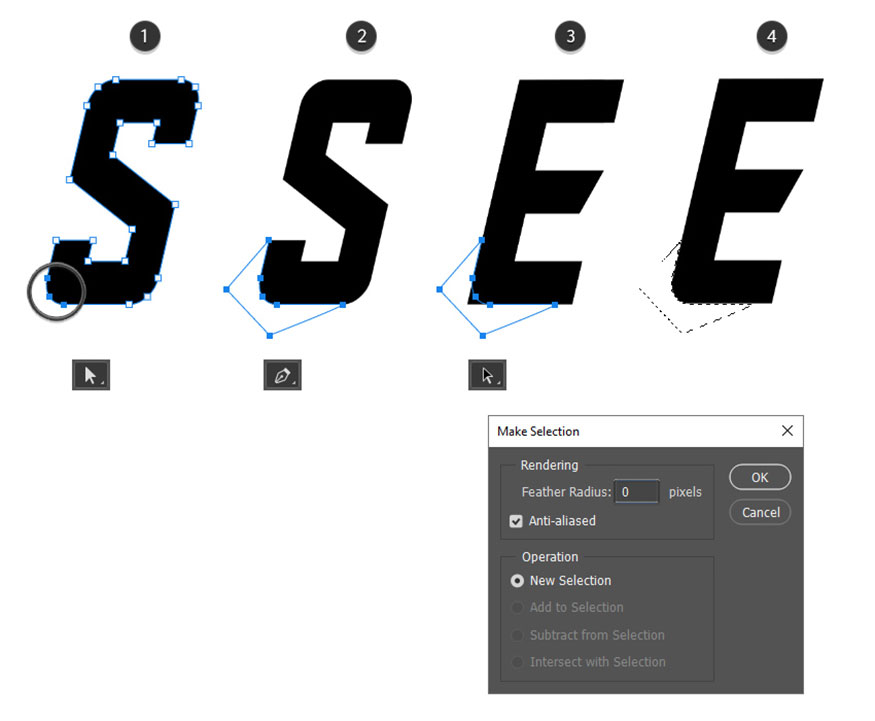
- Bước 6: Chuyển sang chữ S, dùng công cụ Direct Selection Tool (A) để chọn ba điểm được chỉ định (1). Sau đó bạn vào Edit => Copy (Control-C), nhấp chọn biểu tượng New Layer ngay ở cuối bảng Layers và Paste những điểm đó vào lớp mới. Chọn Pen Tool (P) và đóng hình như hiển thị (2).
Dùng công cụ Path Selection Tool để chọn hình này và di chuyển chúng qua chữ E, hãy khiến chúng vừa khít với góc ngay dưới bên trái (3). Từ menu bạn nhấp chuột phải vào hình dạng => nhấn chọn Make Selection => Giữ Feather Radius ở mức 0 px => nhấn OK.
Giờ đây vùng chọn đã sẵn sàng, khi đang ở trên lớp E, bạn có thể nhấn phím Delete để biến góc nhọn thành góc tròn giống như chữ S (4). Nhấn Select => Deselect (Control-D).

- Bước 7: Lặp lại kỹ thuật như bước trên => tạo góc bo tròn ở đầu chữ E. Sau khi hoàn thành bạn hãy sao chép lớp E và thay thế cho lớp E khác trong văn bản Avengers.

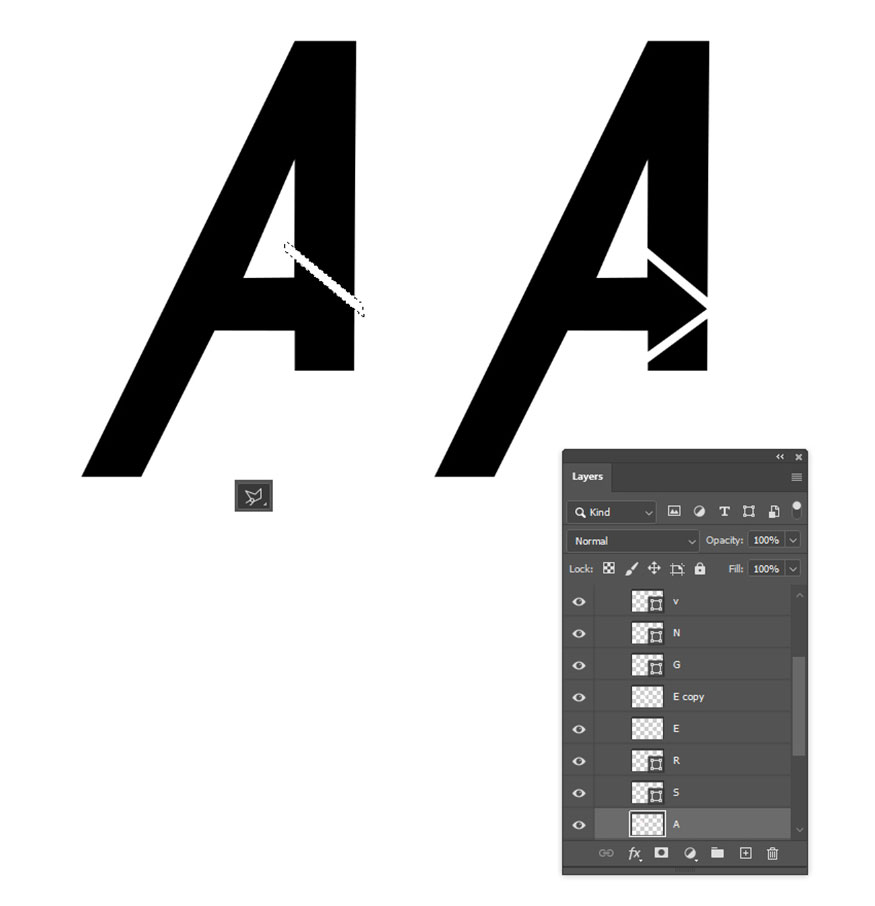
- Bước 8: Nhấp chuột phải vào lớp A => chọn Rasterize Layer từ menu. Dùng công cụ Lasso Tool (L) để thực hiện tạo vùng chọn cho góc trên chữ A theo hiển thị. Để làm đầu mũi tên bạn hãy nhấn phím Delete ngay trên bàn phím để nhằm cắt phần đó ra, lặp lại điều tương tự theo hướng ngược lại để có được phần đầu của mũi tên.

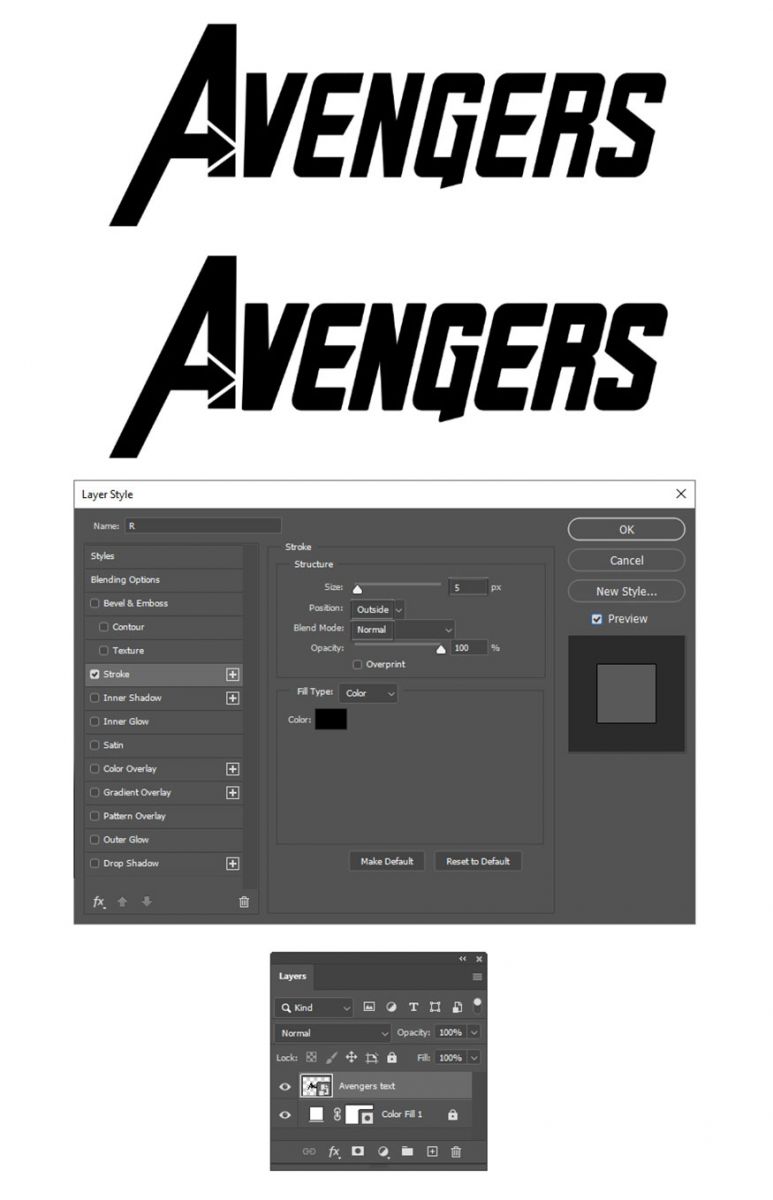
- Bước 9: Để làm cho chữ cái đậm hơn bạn áp dụng kiểu lớp Stroke. Dùng cài đặt dành cho các chữ cái V, E, N, G, E, R và S, trừ chữ A.
Sau đó chọn tất cả các lớp, nhấp chuột phải để chọn Convert to Smart Object, hành động này có tác dụng để hợp nhất mọi thứ thành một lớp: văn bản Avengers.

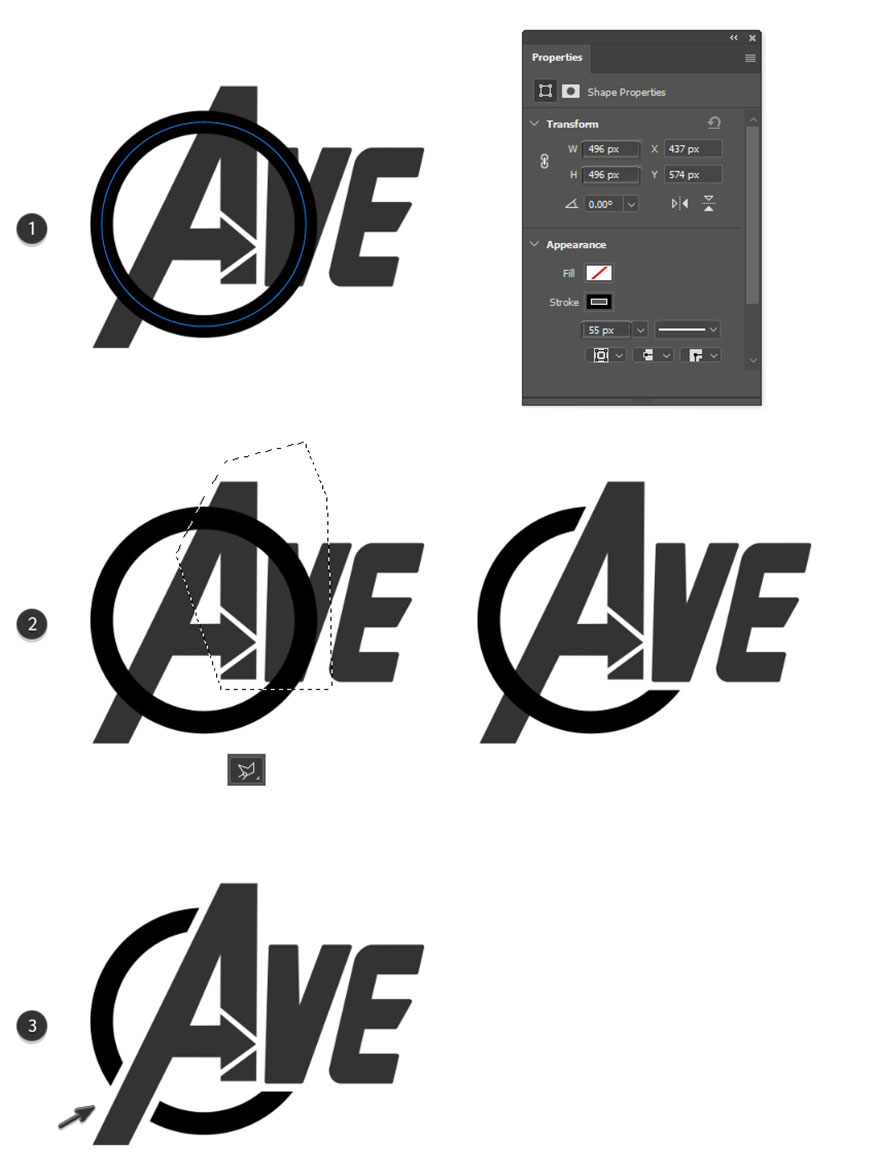
- Bước 10: Dùng công cụ Ellipse Tool (U) để vẽ một vòng tròn trên chữ A với kích thước 496 x 496 px. Tại bảng Properties tạo nét Stroke màu đen 55 px (1).
Tiếp đến, nhấp chuột phải vào lớp hình tròn để chọn lớp Rasterize. Dùng công cụ Lasso Tool (L) để tạo vùng chọn ở trên hình tròn. Sau đó nhấn Delete để cắt hình này ra khỏi hình hình tròn (2). Thực hiện tương tự đối với xung quanh phần chân dài của chữ A và cắt một phần ra (3).

3. Cách tạo hiệu ứng chữ Avengers ở trong Photoshop
Nếu muốn tạo hiệu ứng chữ Avengers trong Photoshop bạn hãy tiến hành theo những bước cơ bản sau:
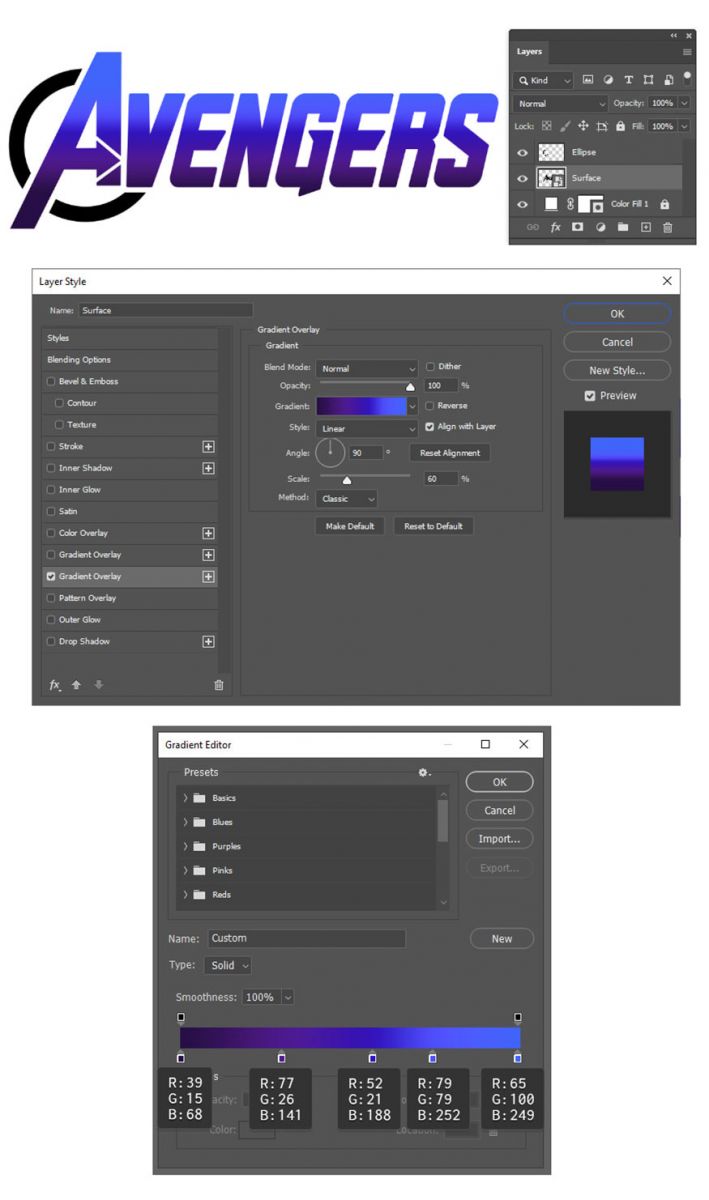
- Bước 1: Chọn lớp văn bản Avengers sau đó đổi tên chúng thành Surface. Sau đó áp dụng một loạt các hiệu ứng lớp cho nó như sau: Nhấp đúp vào lớp để mở cửa sổ Layer Style, trước tiên áp dụng Gradient Overlay vớ việc dùng cài đặt được hiển thị ở bên dưới.

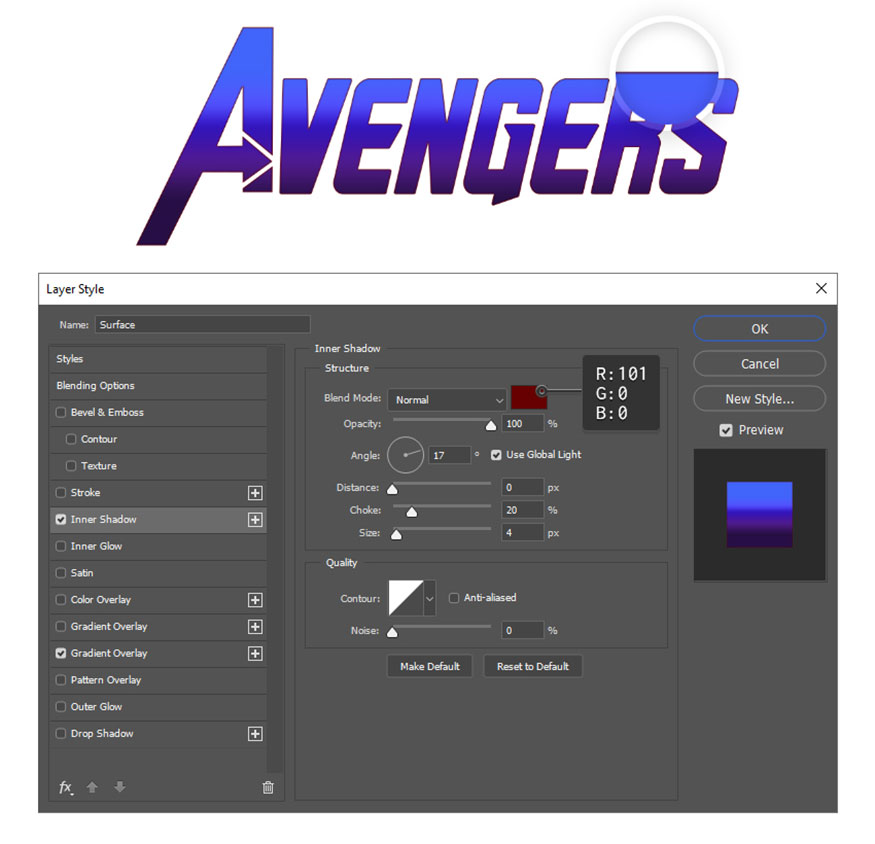
- Bước 2: Áp dụng Inner Shadow và sử dụng các cài đặt được hiển thị:

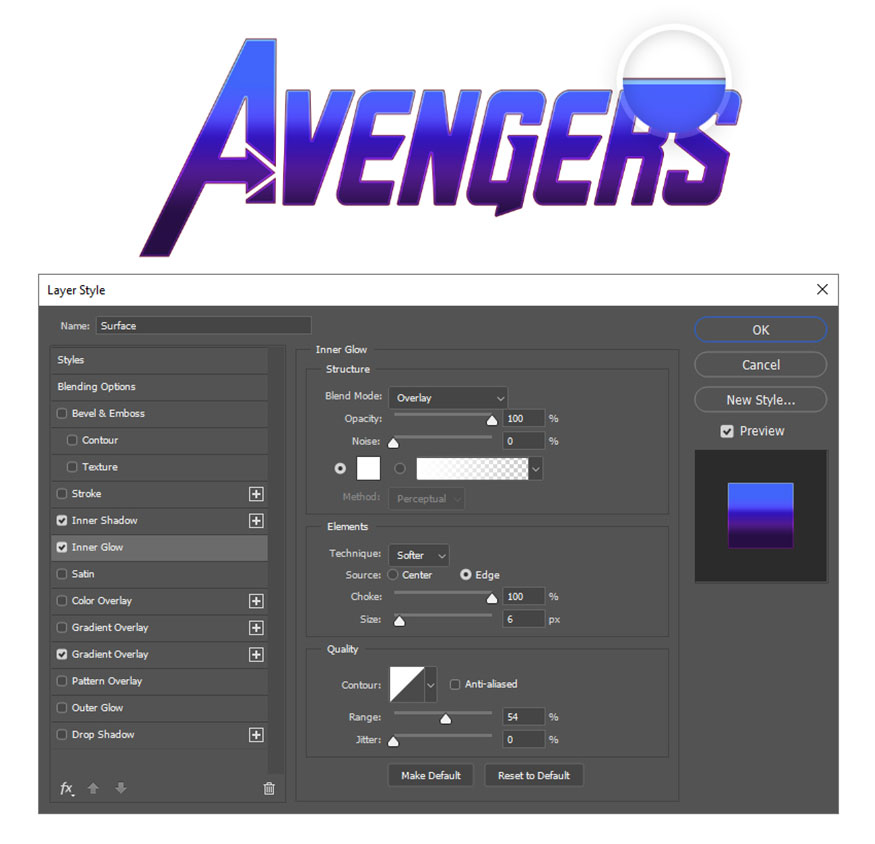
- Bước 3: Cài đặt Inner Glow:

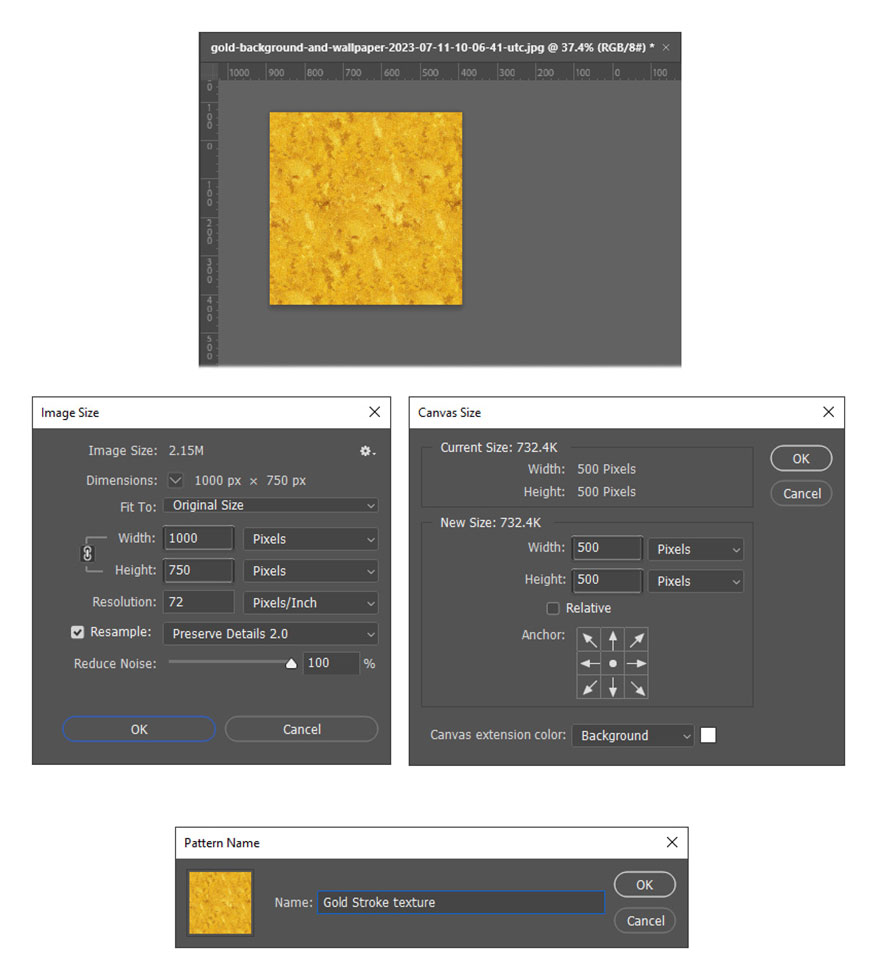
- Bước 4: Tải xuống hình ảnh có nền vàng và mở chúng trong Photoshop. Đi tới Image => Image Size => thay đổi kích thước từ 3000 x 2250px thành 1000 x 750px => nhấn OK.
Tiếp đến bạn đi tới Image => Canvas Size, đặt Width và Height thành 500px => nhấn OK.
Để xác định hình ảnh này dưới dạng mẫu bạn hãy đi đến Edit => Define Pattern và đặt tên cho chúng là Gold Stroke texture.

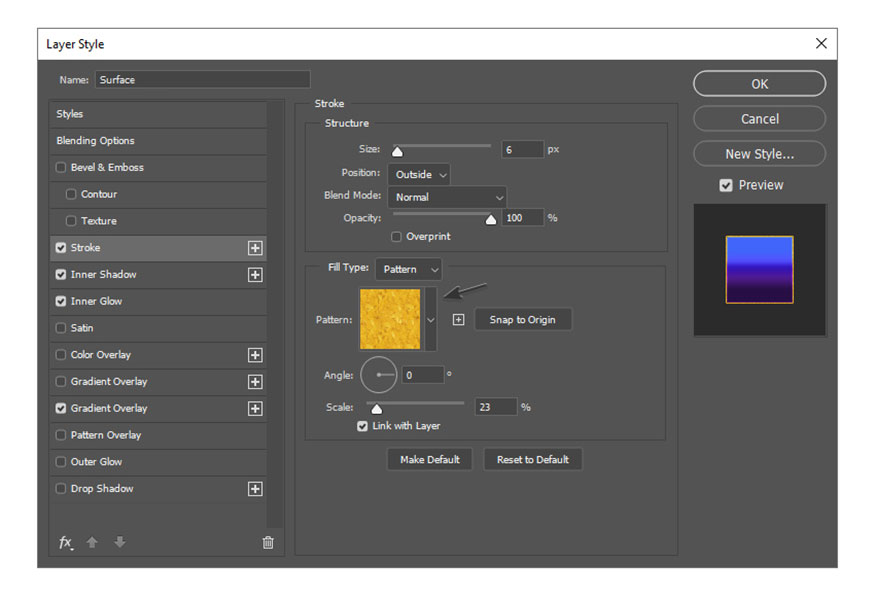
- Bước 5: Nhấn đúp vào lớp Surface để thực hiện mở lại cửa sổ Layer Style => kích hoạt Stroke và dùng các cài đặt được hiển thị. Với Fill Type, bạn tiến hành chọn Pattern sau đó chọn họa tiết mẫu mới được xác định. Thực hiện chia tỷ lệ lên khoảng 20 - 25%.

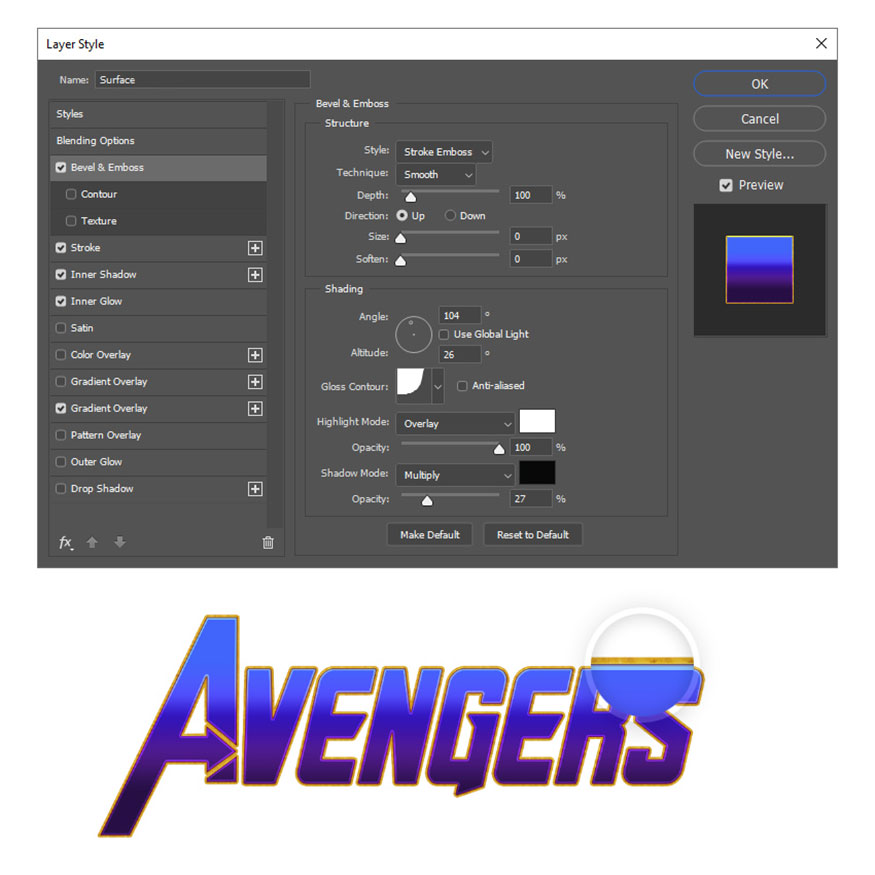
- Bước 6: Chọn kiểu lớp tiếp theo là Bevel & Emboss và áp dụng cho những cài đặt sau:

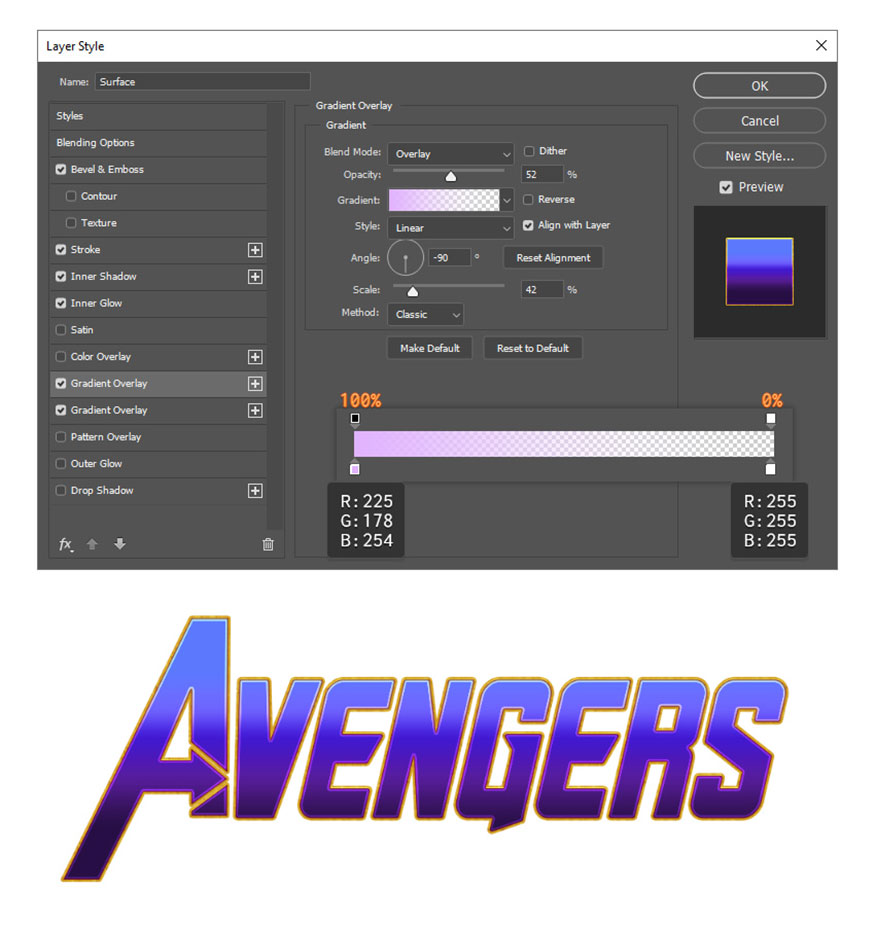
- Bước 7: Thêm Gradient Overlay mới bằng cách nhấp vào dấu +. Dùng cài đặt và gradient tuyến tính từ màu tím nhạt cho đến màu trong suốt hiển thị ở bên dưới. Điều này có tác dụng thêm điểm nhấn màu tím dịu ngay ở phần đầu hiệu ứng văn bản Avengers.

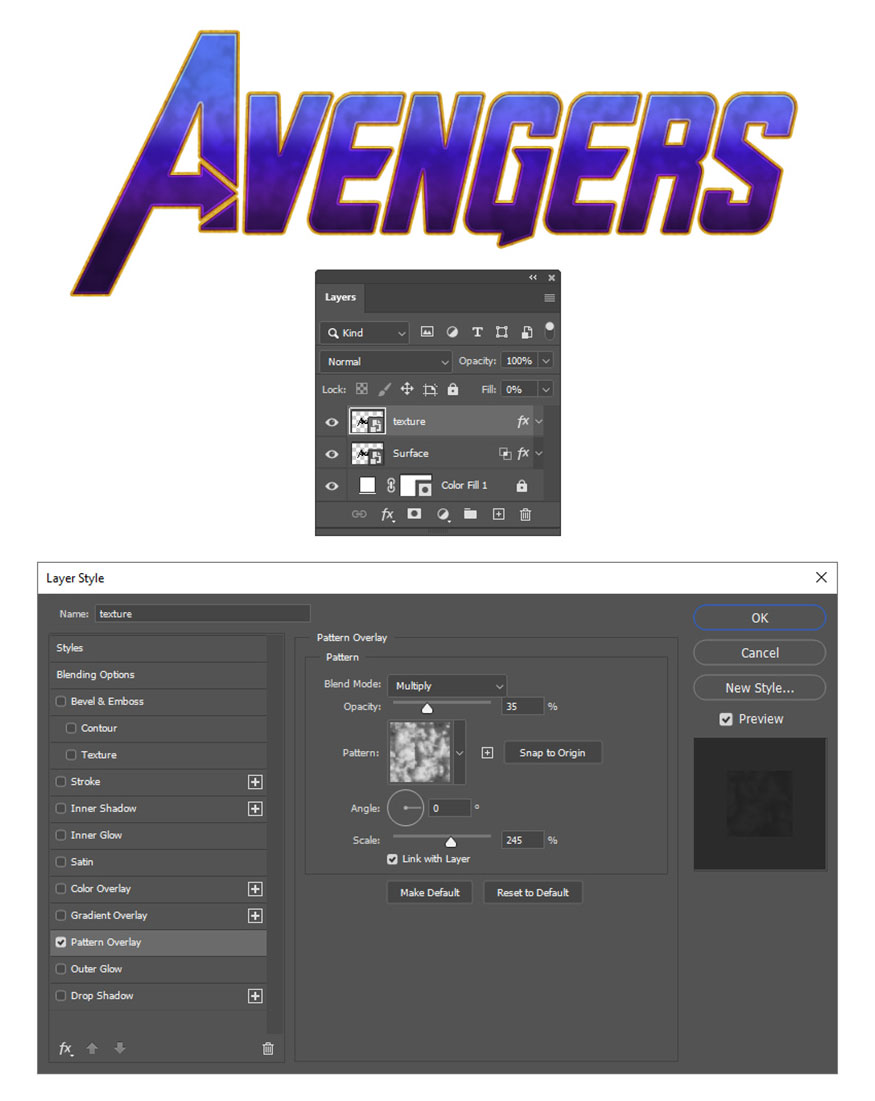
- Bước 8: Nhân đôi lớp Surface, sau đó đổi tên bản sao từ “texture” ở trên. Xóa tất cả kiểu lớp hiện đang được áp dụng.
Mở cửa sổ Layer Style => kích hoạt Pattern Overlay, với bước này chúng ta sẽ dùng những kết cấu có sẵn trong Photoshop là Clouds. Tìm chúng ở trong Legacy Patterns and More => Legacy Patterns => Texture Fill và điều chỉnh cài đặt như hình bên dưới:

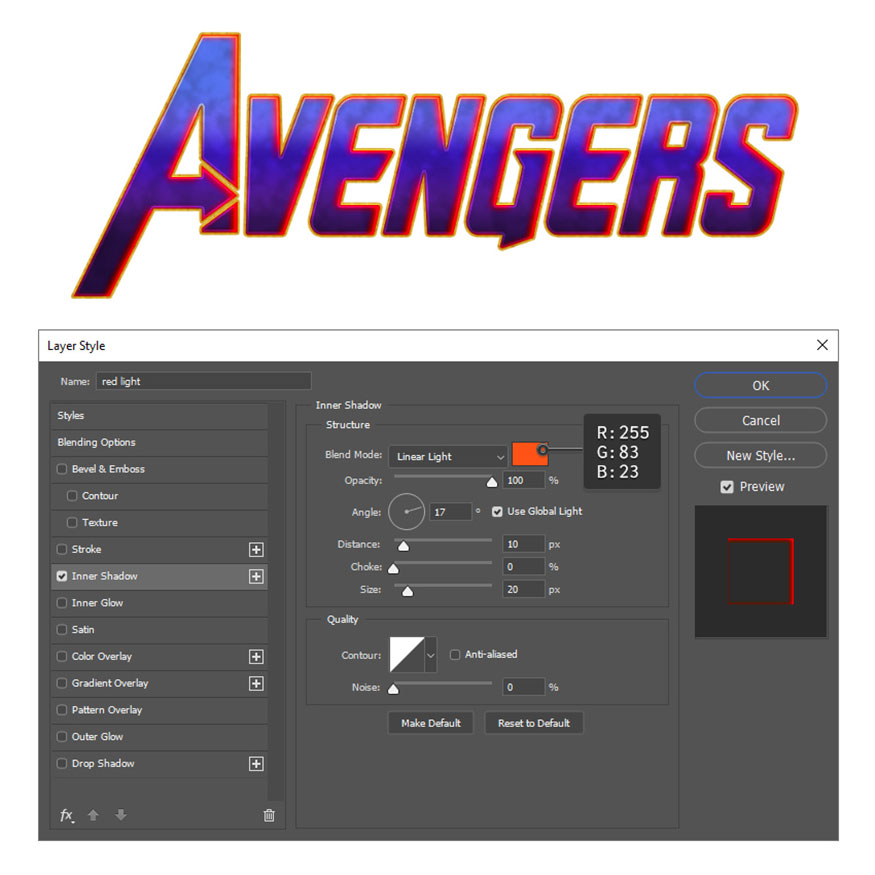
- Bước 9: Nhân đôi lớp Họa tiết, đổi tên bản sao thành “red light”. Mở cửa sổ Layer Style để hủy Pattern Overlay đang được áp dụng và chỉ kích hoạt Inner Shadow. Sau đó chúng ta sẽ nhận được màu đỏ tươi bên trong các chữ cái.

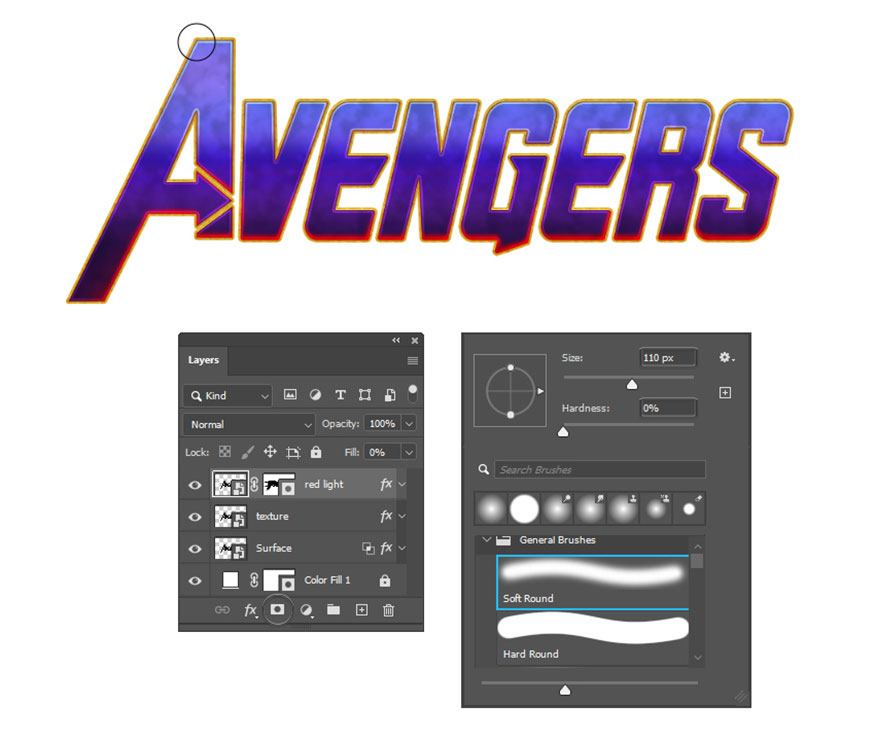
- Bước 10: Khi bạn đang ở trên lớp Red light layer thì hãy nhấn vào biểu tượng Layer Mask ngay ở cuối bảng Layers. Lấy Brush Tool (B) để quét chữ cái bằng màu đen nhằm che đi ánh sáng đỏ. Bắt đầu từ trên cùng, chỉ để lại một chút ánh sáng đỏ dọc theo cạnh dưới, bên phải các chữ cái.
Chọn cài đặt cọ vẽ trong bảng chọn Brush Preset như sau:
-
Type: Soft Round
-
Size: 110 px
-
Hardness: 0%
-
Color: black R=0, G=0, B=0

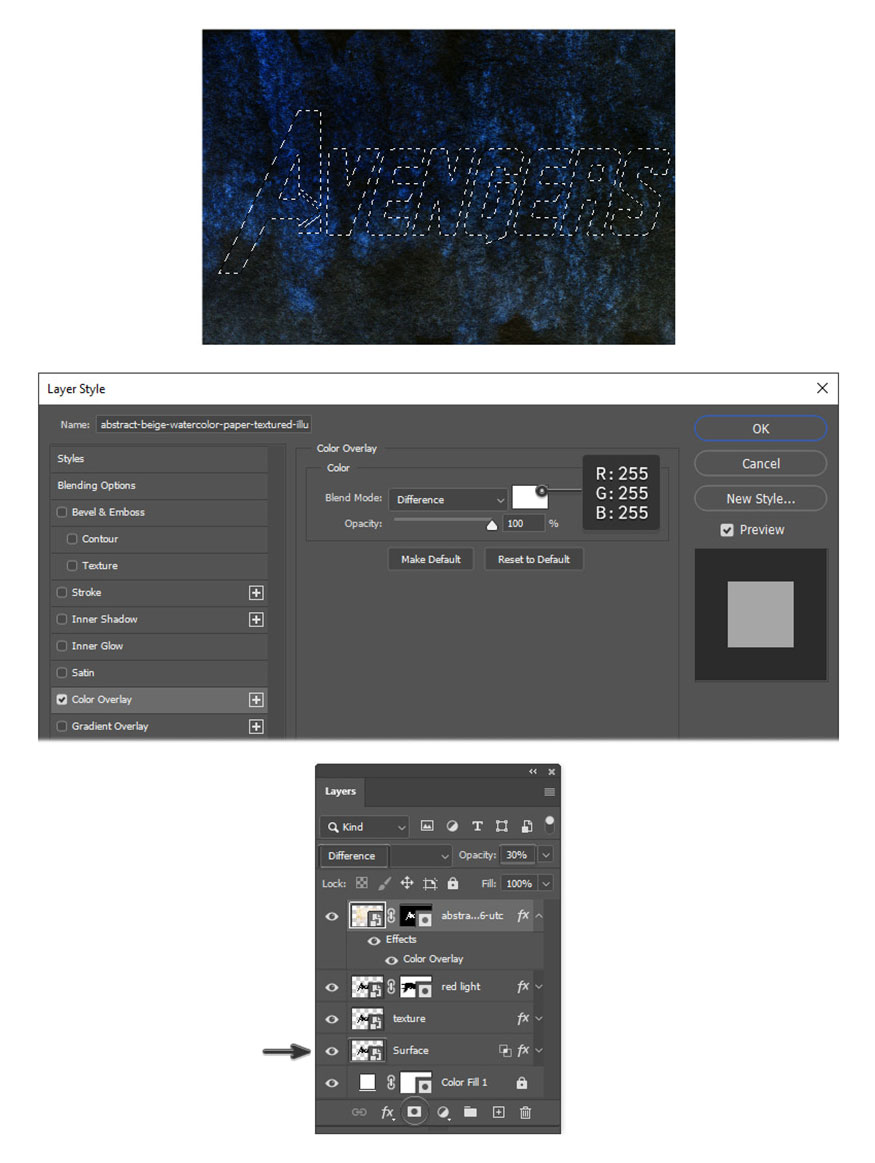
- Bước 11: Nhập họa tiết mới vào tệp PSD của hiệu ứng văn bản Avengers, với hướng dẫn này chúng tôi sẽ dùng hình minh họa là màu nước để giúp cho hiệu ứng văn bản có kết cấu kiểu grunge. Đi đến File => Place Embedded điểm được nhúng, thực hiện định vị hình ảnh trên máy tính sau đó để nhấn Place. Nhấp đúp chuột vào lớp hình ảnh để thực hiện mở cửa sổ Layer Style, kích hoạt Color Overlay. DÙng các cài đặt hiển thị để chuyển hình ảnh từ trắng/be sang đen/xanh.
Để che đi kết cấu grunge, bạn hãy Control-click vào hình thu nhỏ của lớp Surface nhằm mục đích tạo vùng chọn ở xung quanh các chữ cái. Với lớp kết cấu grunge được chọn, bạn nhấn vào biểu tượng Layer Mask ngay ở cuối bảng Layers. Đặt Blending mode thành Difference, bên cạnh đó giảm Opacity xuống 30%.

- Bước 12: Kết quả chúng ta có được hiệu ứng văn bản như hình bên dưới đây:

4. Cách tạo khối 3D trong Photoshop
Các cách thực hiện tạo khối 3D trong photoshop như sau:
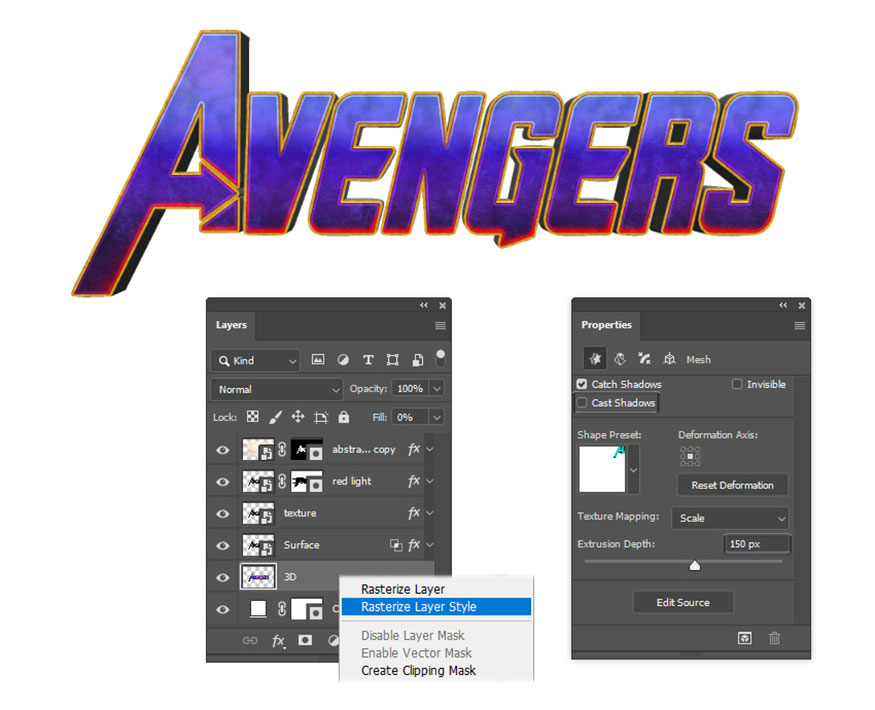
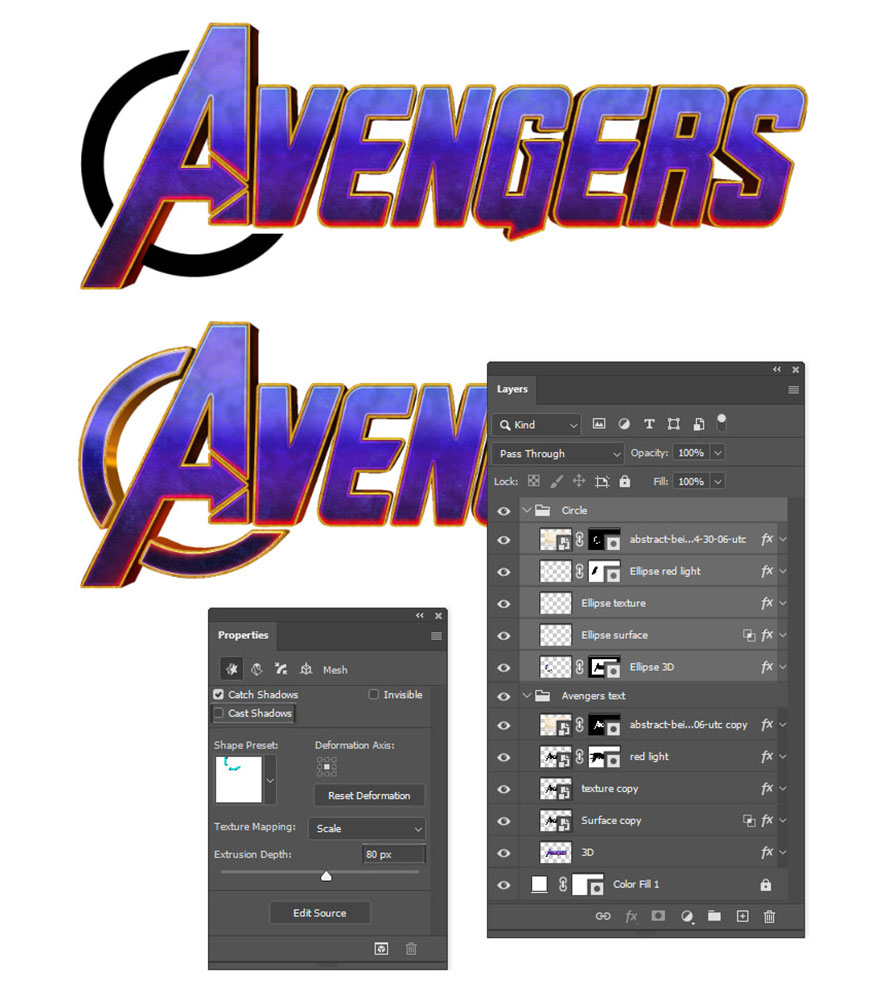
- Bước 1: Nhân đôi lớp Surface, đổi tên của bản sao ngay ở dưới 3D. Nhấp chuột phải vào lớp 3D sau đó chọn Rasterize Layer Style ngay từ menu. Tiếp đến, bạn đi đến 3D => New 3D Extrusion from Selected Layer. Ở bảng Properties áp dụng Extrusion Depth là 150 px, bỏ chọn Cast Shadows.
Với Rasterize Layer nếu muốn biến khối 3D trực tiếp thành lớp raster bạn có thể áp dụng các kiểu lớp cho chúng.

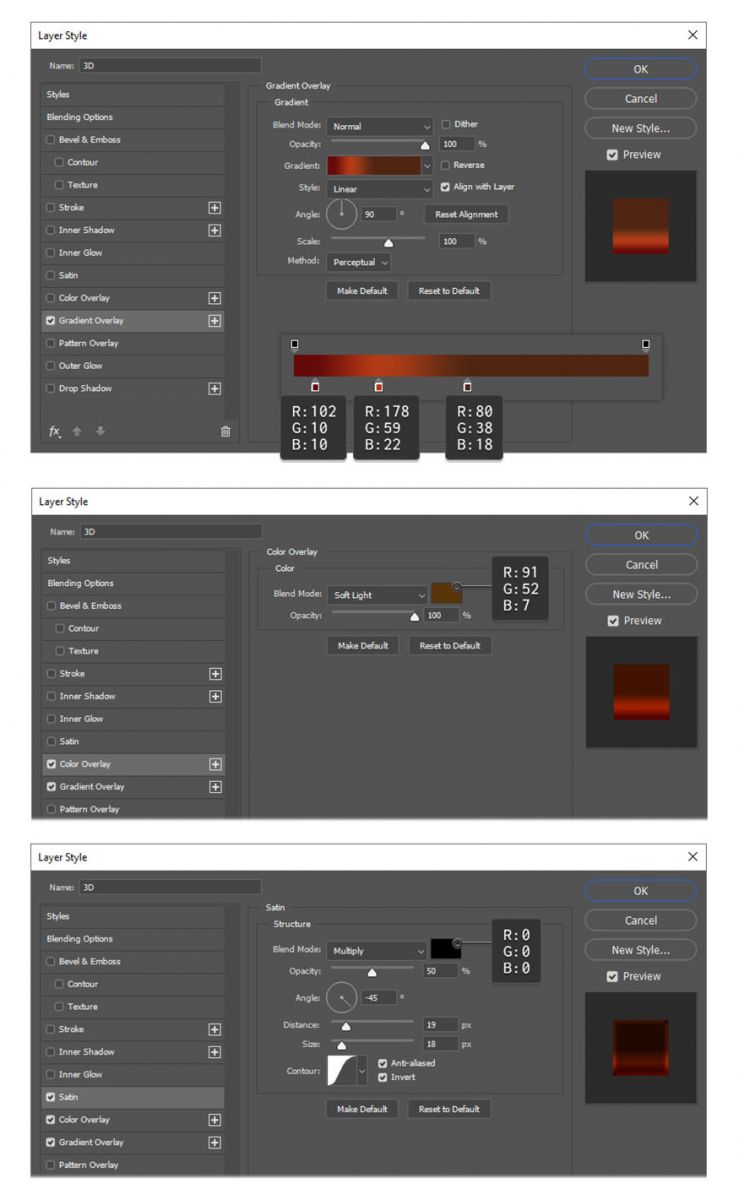
- Bước 2: Nhấn đúp vào lớp 3D nhằm thực hiện mở cửa sổ Layer Styles, áp dụng Gradient Overlay, Color Overlay và Satin bằng cách áp dụng cài đặt như bên dưới đây:

- Bước 3: Khi đó hiệu ứng văn bản sẽ trông như thế này:

- Bước 4: Văn bản dần được hoàn tất, bạn hãy tập trung vào vòng tròn. Tiến hành các bước đã được giải thích trước đó để tạo nên được giao diện tương tự đổi với hình tròn. Như vậy chúng ta đã có được những lớp giống nhau với kiểu dáng và các cài đặt tương tự được áp dụng. Khác biệt duy nhất là 3D Extrusion Depth nhỏ hơn khoảng 80 px.

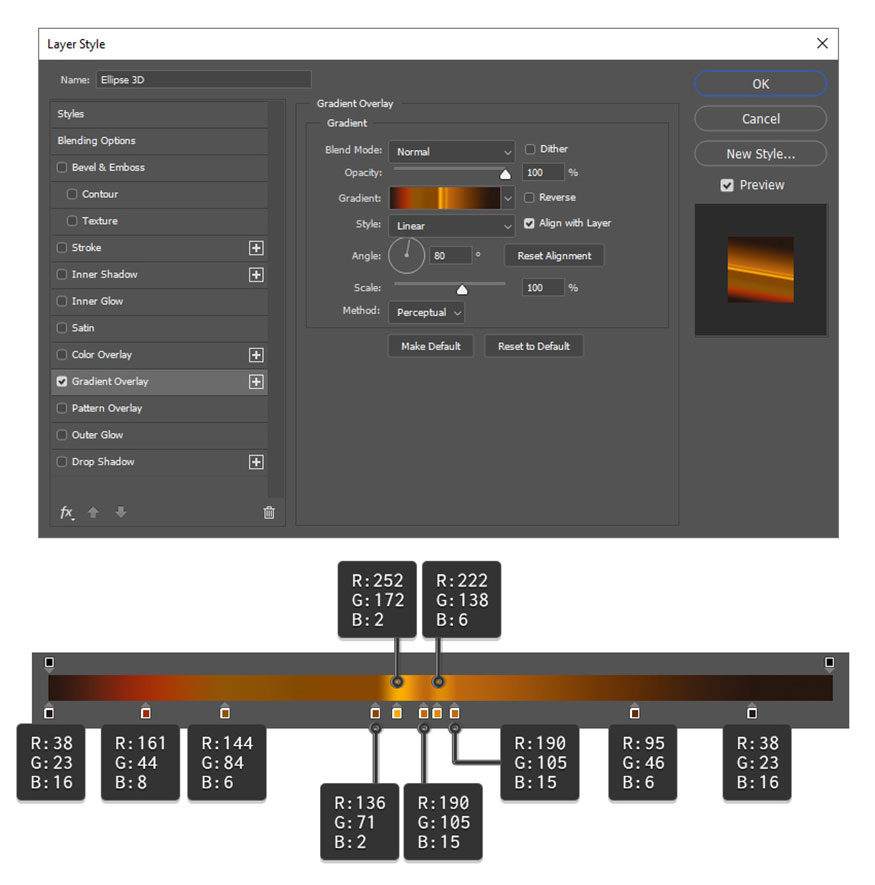
Sau khi đã tạo được phần 3D cho ảnh bạn hãy dùng các cài đặt Gradient Overlay như sau:

5. Hướng dẫn tạo hiệu ứng chữ "Endgame"
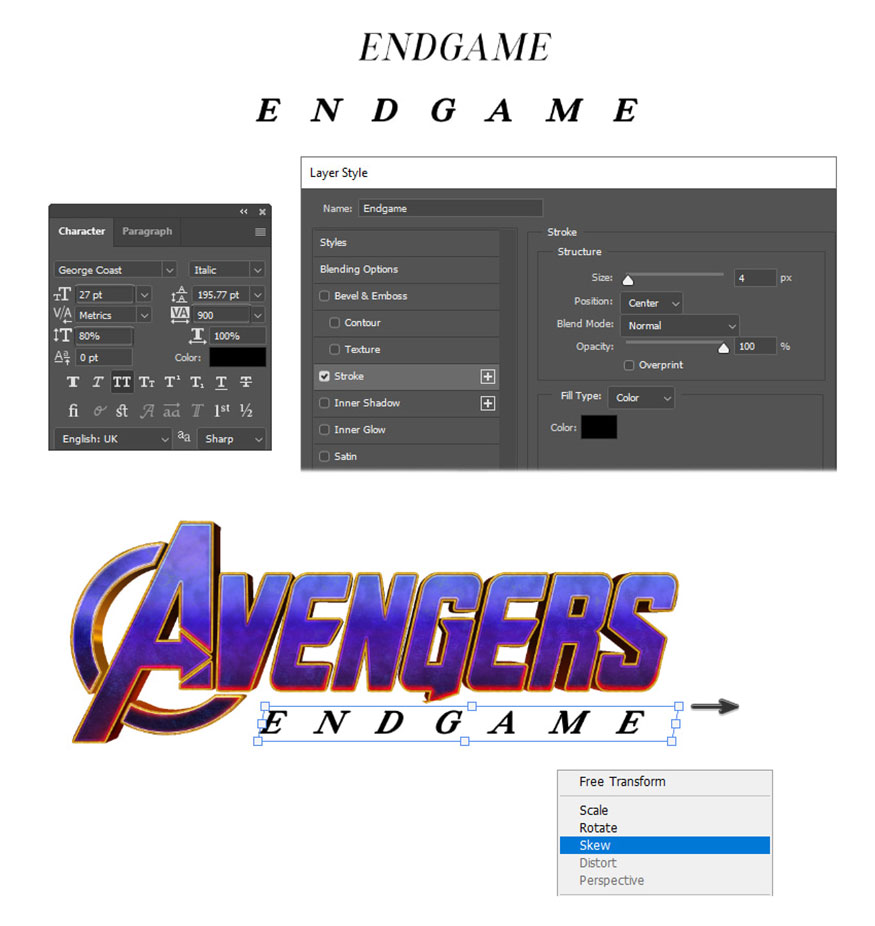
- Bước 1: Bạn chọn công cụ Horizontal Type Tool (T) và viết ENDGAME trong tệp PSD hiệu ứng văn bản Avengers. Phông chữ George Coast hoài cổ đặc biệt giống với phông chữ gốc, bạn hãy tiến hành các chỉnh sửa như sau:
-
Size: 27 pt
-
Tracking for selected characters: 900
-
Vertically scale: 80%
Nhấp đúp vào lớp Endgame, áp dụng kiểu lớp Stroke với những cài đặt được hiển thị. Điều này có tác dụng giúp cho phông chữ được đậm hơn. Tiếp đến bạn vào Edit => Transform => Skew, sau đó kéo điểm góc trên bên phải sang bên phải để giúp cho phông chữ trông nghiêng hơn.

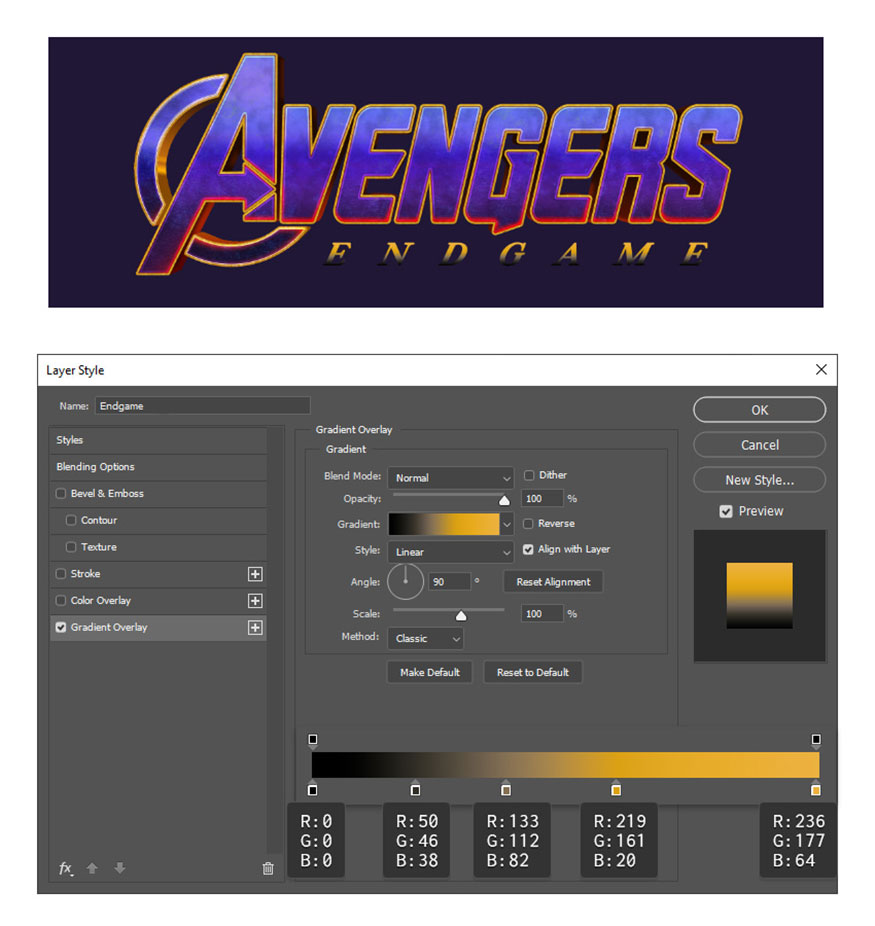
- Bước 2: Áp dụng kiểu Gradient Overlay đối với lớp Endgame bằng việc dùng gradient cùng với những cài đặt được hiển thị ở bên dưới:

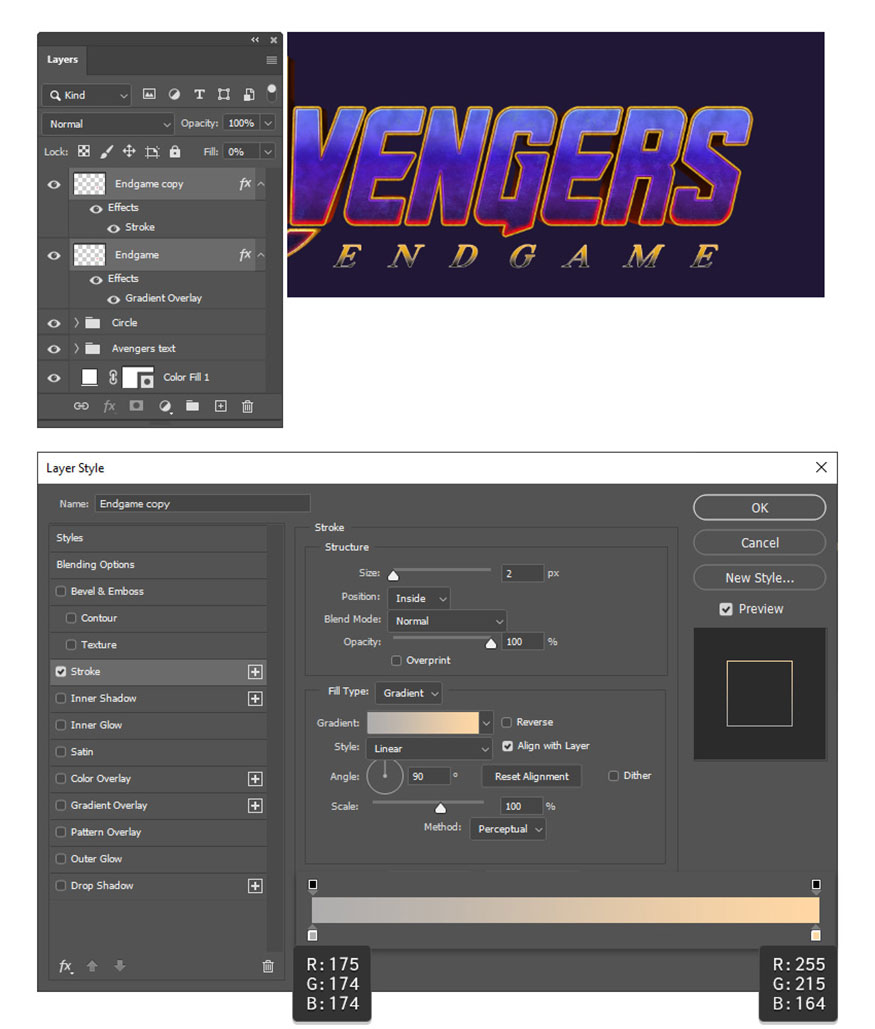
- Bước 3: Nhân đôi lớp Endgame, bạn mở cửa sổ Layer Style cho lớp sao chép Endgame ở trên. Hãy tắt gradient Overlay sau đó áp dụng Stroke. Dùng gradient và cài đặt hiển thị để có được nét mỏng xung quanh các chữ cái.

Việc biết được kỹ thuật tạo hiệu ứng chữ Avengers trong Photoshop sẽ giúp bạn áp dụng được chúng để tạo nên được cho mình những thiết kế ấn tượng. Hy vọng bạn sẽ thành công khi áp dụng hiệu ứng này cho thiết kế của mình!
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
🌍 Website: https://sadesign.vn
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)