Sản Phẩm Bán Chạy
Tạo hiệu ứng chữ Airbrush trong Photoshop CỰC DỄ cùng SaDesign
Nếu bạn đang muốn mang hơi hướng hoài cổ vào thiết kế của mình thì hiệu ứng chữ Airbrush trong Photoshop là một trong những lựa chọn đáng để cân nhắc. Bài viết sau đây Sadesign sẽ hướng dẫn chi tiết các bạn cách thực hiện kiểu chữ này nhanh chóng, dễ dàng nhất!
Nội dung
- 1. Cách thiết lập để tạo hiệu ứng Airbrushing
- 2. Hướng dẫn sắp xếp văn bản trên tài liệu
- 3. Cách thực hiện tạo hiệu ứng Airbrush trong Photoshop
- 4. Khám phá 5 hiệu ứng Airbrush thú vị
- 4.1. Hiệu ứng văn bản Airbrush thập niên 90
- 4.2. Hiệu ứng Graffiti Airbrush văn bản Photoshop
- 4.3. Hiệu ứng Airbrush phun sơn
- 4.4. Hiệu ứng bộ bút vẽ Graffiti
- 4.5. Hiệu ứng kiểu Graffiti Airbrush

Nếu bạn đang muốn mang hơi hướng hoài cổ vào thiết kế của mình thì hiệu ứng chữ Airbrush trong Photoshop là một trong những lựa chọn đáng để cân nhắc. Bài viết sau đây Sadesign sẽ hướng dẫn chi tiết các bạn cách thực hiện kiểu chữ này nhanh chóng, dễ dàng nhất!

1. Cách thiết lập để tạo hiệu ứng Airbrushing
Các bước thiết lập hiệu ứng Airbrushing được tiến hành theo các bước sau đây:
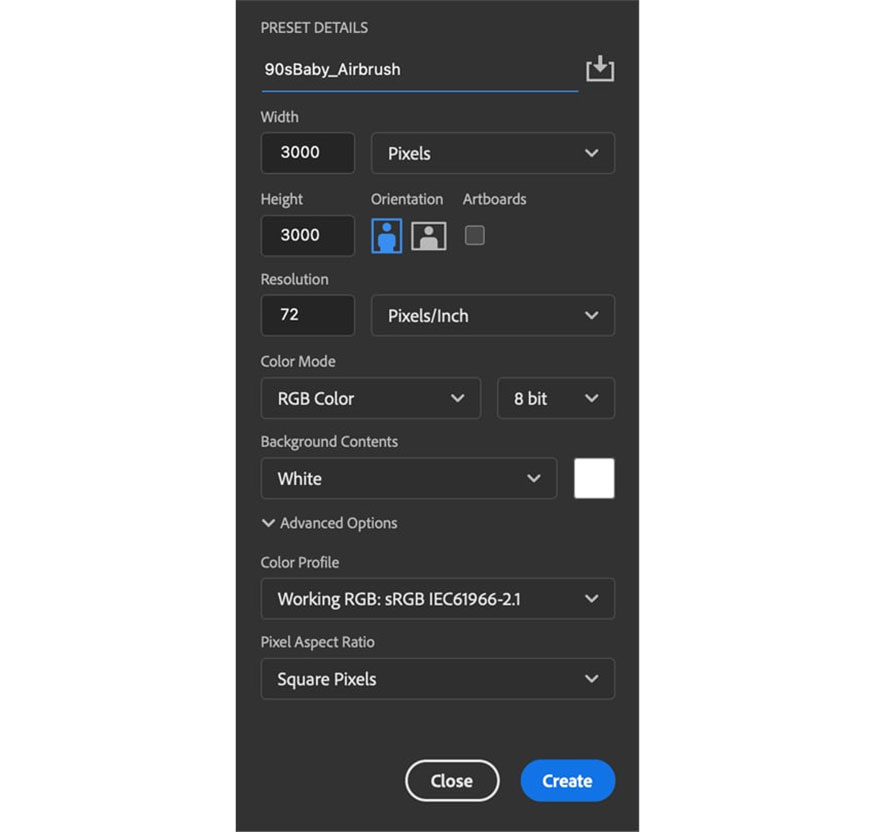
- Bước 1: Mở Photoshop => File=> New để tạo được tài liệu mới. Hãy thay đổi Width thành 3000 px và Height thành 3000 px.

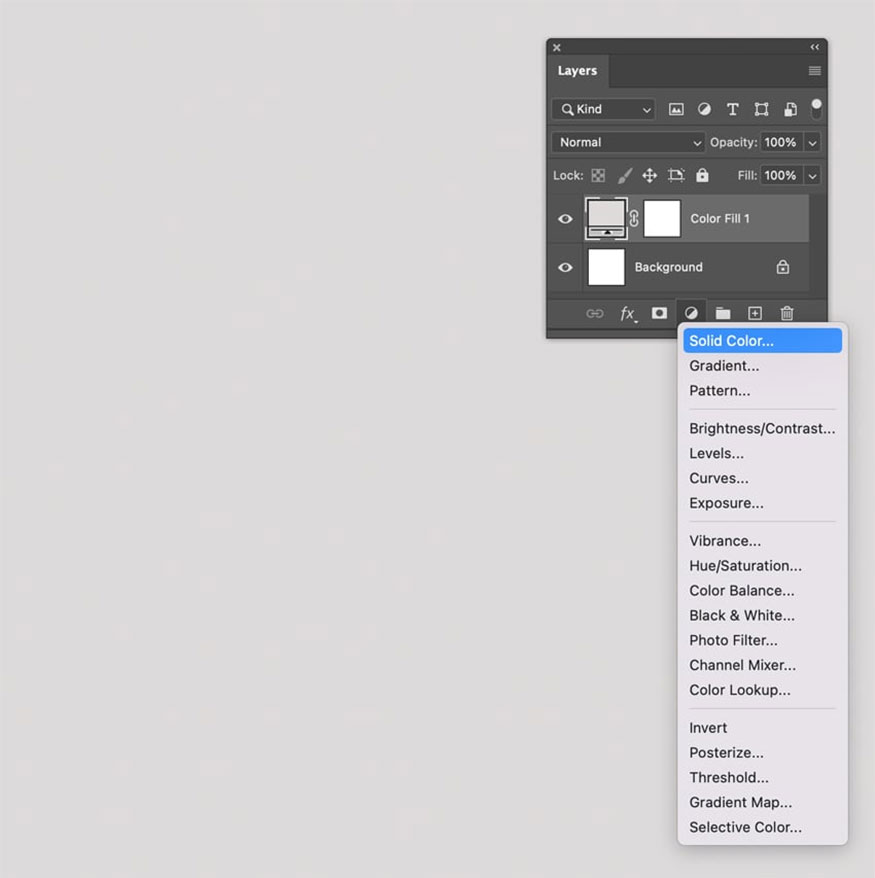
- Bước 2: Thêm lớp Solid Color mới, thay đổi màu thành #dddada.

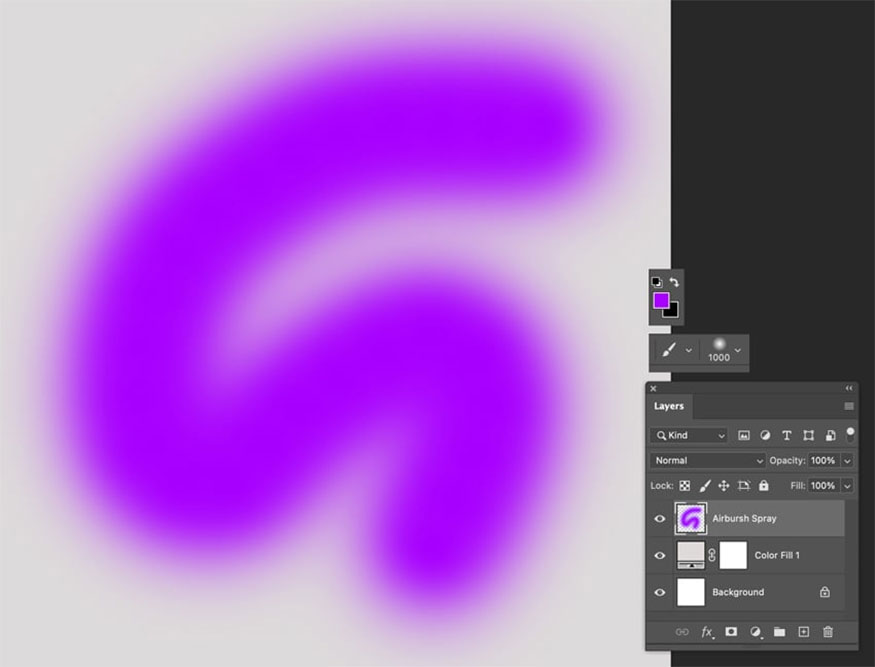
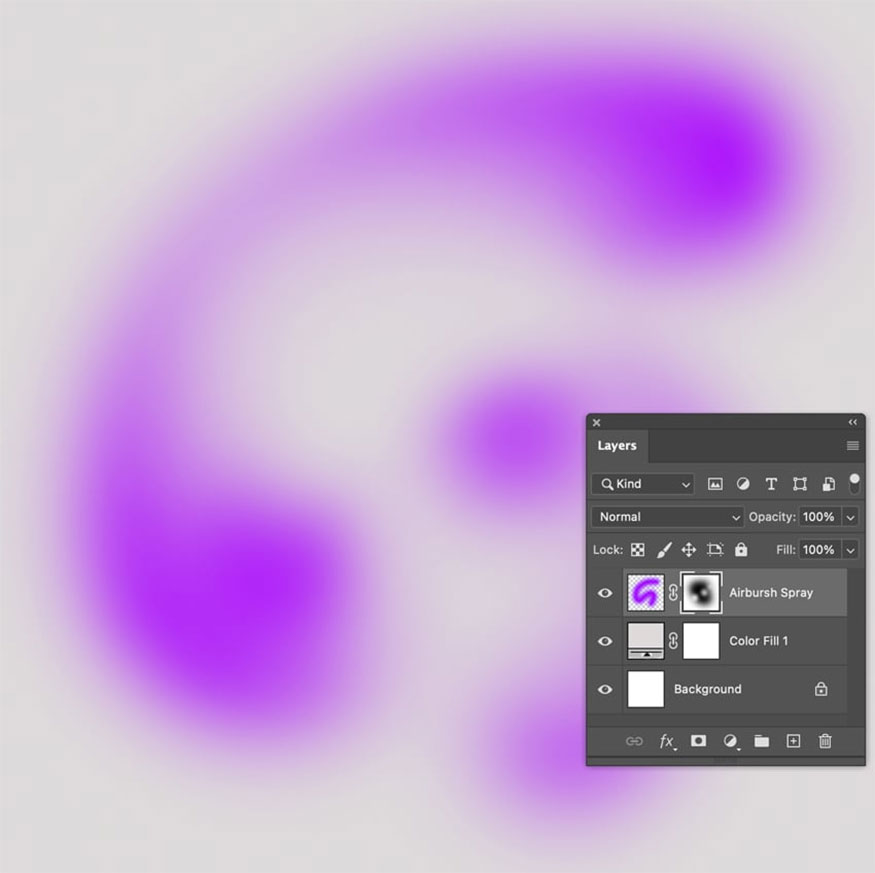
- Bước 3: Tạo lớp mới phía trên của lớp Color Fill, đặt tên cho lớp này là Airbrush Spray. Tiếp đến dùng công cụ Brush mềm 1000 px, đổi màu Foreground thành #a800ff, tạo một đường cong ở trên thiết kế.

- Bước 4: Thêm mặt nạ vào lớp Airbrush Spray và che đi khu vực ngẫu nhiên của đường dẫn bằng cách sử dụng Brush Tool (B). Đặt màu Foreground thành #000000.

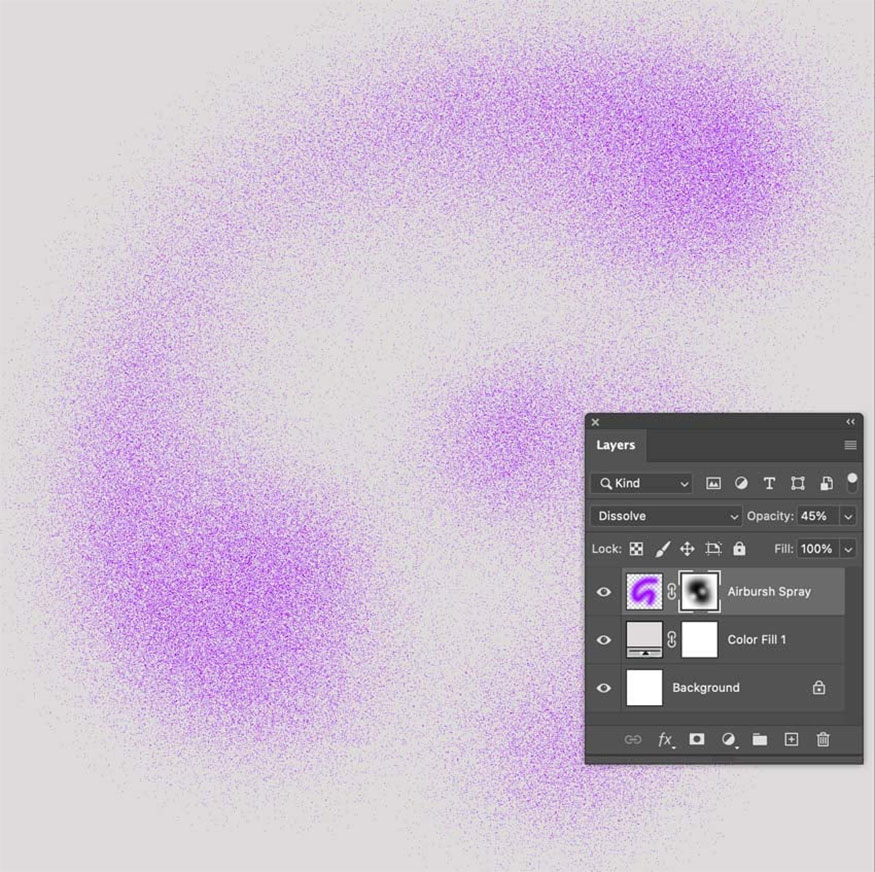
Bước 5: Thay đổi lớp Airbrush Spray thành Dissolve, còn Opacity thành 45%.

2. Hướng dẫn sắp xếp văn bản trên tài liệu
Các bước sắp xếp văn bản trên tài liệu gồm các bước sau:
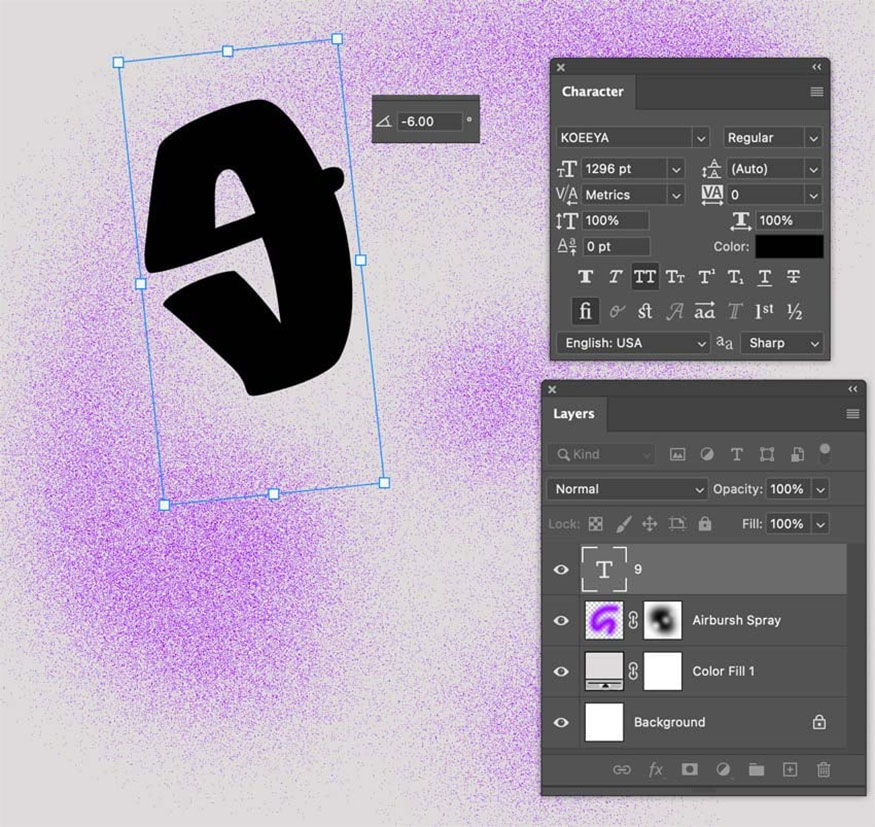
- Bước 1: Chọn Type Tool (T), gõ số "9", chọn font chữ KOEEYA và thay đổi kích thước thành 1296 pt. Sau đó nhấn chọn công cụ Move Tool (V) => Edit => Free Transform và xoay lớp văn bản này thành -6 °.

- Bước 2: Hãy lặp lại quá trình này cho 0 và s, bạn hãy xoay từng ký tự một chút. Thay đổi cỡ chữ của chữ "s" thành 800 pt.

- Bước 3: Nhập "BABY" bằng Mister Dangerous, đổi cỡ chữ thành 845,75 pt. Khi gõ "BABY" bạn gõ chữ "o" ở cùng trên một lớp văn bản. Tiếp đến đánh dấu chữ "o" bằng Type Tool (T) và đổi font chữ thành Mister Dangerous Swatches => chọn Enter ngay trên bàn phím để đặt nó ở bên dưới từ "BABY".
3. Cách thực hiện tạo hiệu ứng Airbrush trong Photoshop
Với hiệu ứng Airbrush trong Photoshop bạn có thể tiến hành theo các bước sau đây:
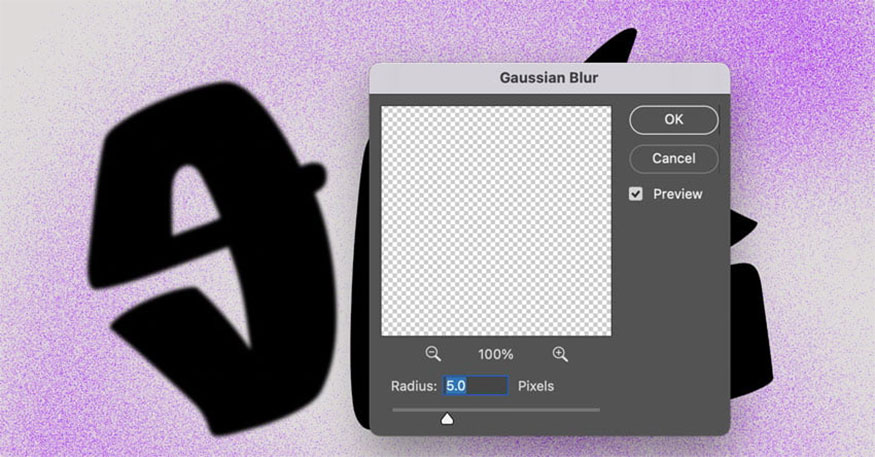
- Bước 1: Chọn lớp văn bản số 9 => nhấp chuột phải chọn Convert to Smart Object. Thêm độ mờ bằng cách chọn vào Filter => Blur => Gaussian Blur => thay đổi Radius thành 5 pixels.

- Bước 2: Chuyển đổi các lớp văn bản khác thành Smart Objects và thêm Gaussian Blur 5 px.

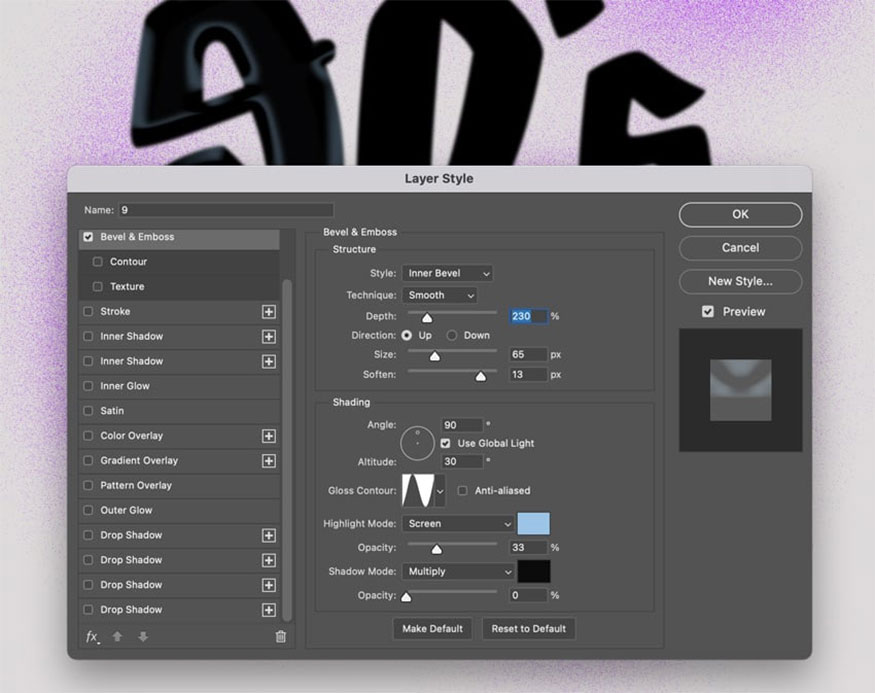
- Bước 3: Chọn lớp số 9, thêm một số Layer Styles => nhấn đúp chuột vào lớp này từ bảng Layers nhằm để hiển thị Layer Styles. Thêm hiệu ứng Bevel and Emboss với các cài đặt như sau:
-
Style: Inner Bevel
-
Technique: Smooth
-
Depth: 230%
-
Direction: Up
-
Size: 65
-
Soften: 13
-
Angle: 90
-
Altitude: 30
-
Gloss Contour: Ring
-
Highlight Mode: Screen, #9cc4e6, 33%
-
Shadow Mode: Multiply, #000000, 0%

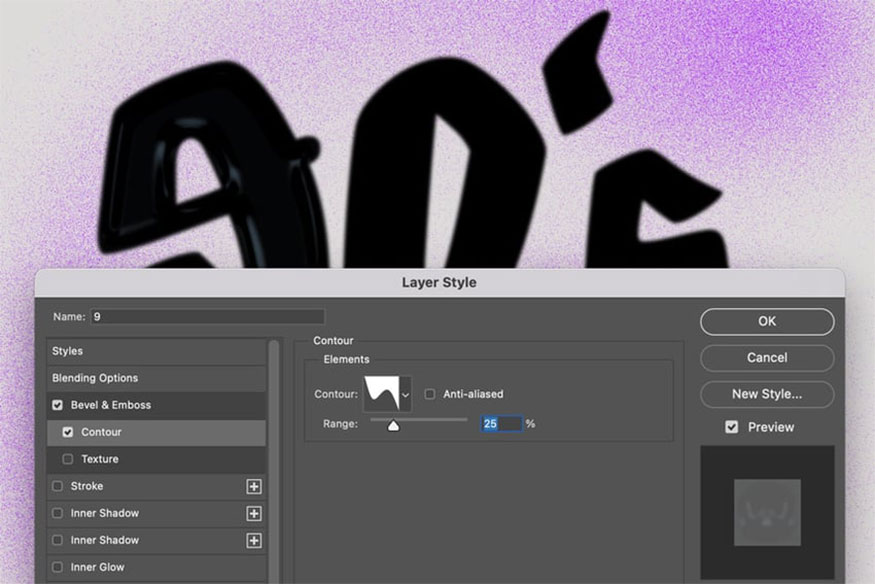
- Bước 4: Kiểm tra Contour ở thanh công cụ Layer Styles và tiến hành các cài đặt sau:
-
Contour: Rolling Slope - Descending
-
Range: 25%

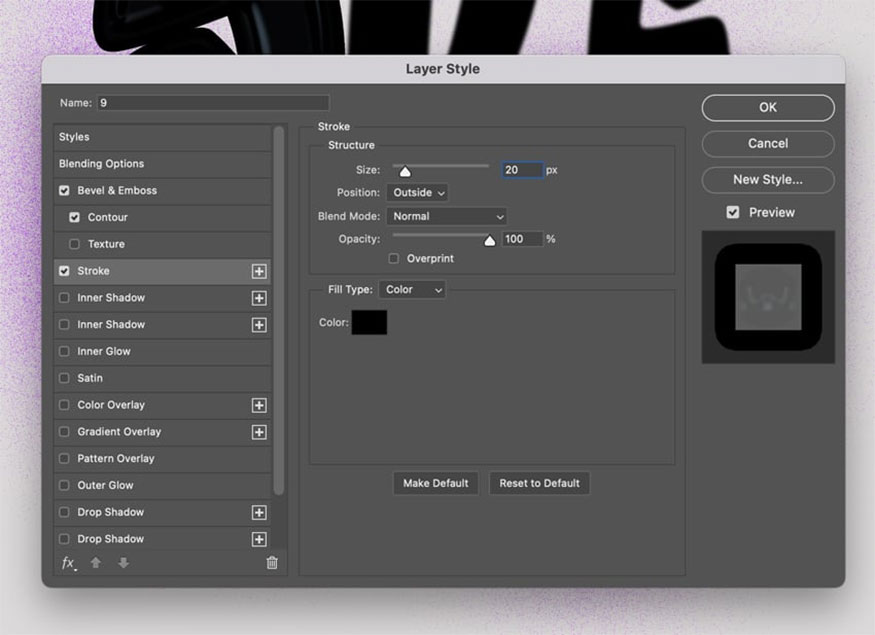
- Bước 5: Thêm hiệu ứng Stroke với những cài đặt dưới dây
-
Size: 20px
-
Position: Outside
-
Blend Mode: Normal
-
Opacity: 100%
-
Fill Type: Color
-
Color: #000000

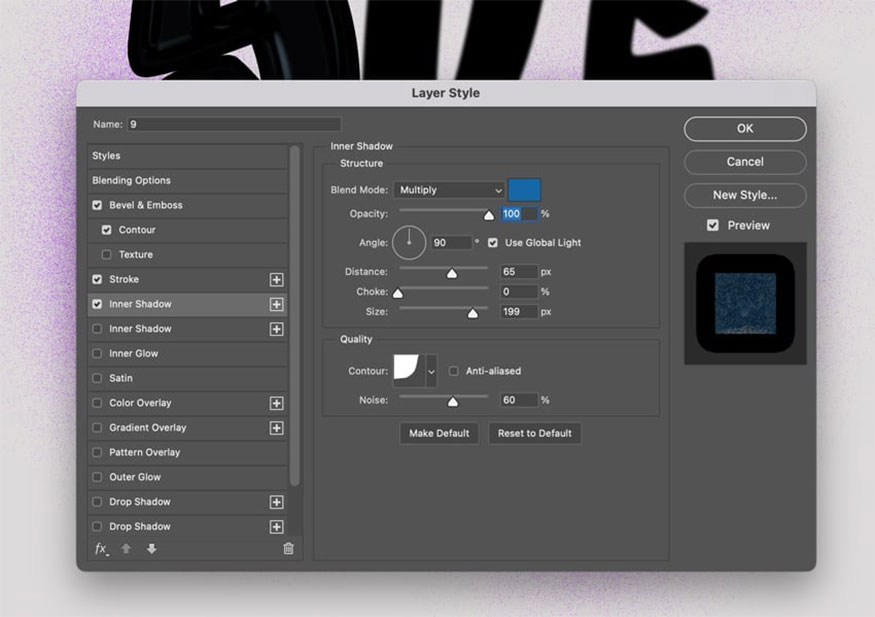
- Bước 6: Thêm Inner Shadow và tiến hành các cài đặt như sau:
-
Blend Mode: Multiply, #1667a6
-
Opacity: 100%
-
Angle: 90
-
Distance: 65%
-
Choke: 0%
-
Size: 199 px
-
Contour: Cove Deep
-
Noise: 60%

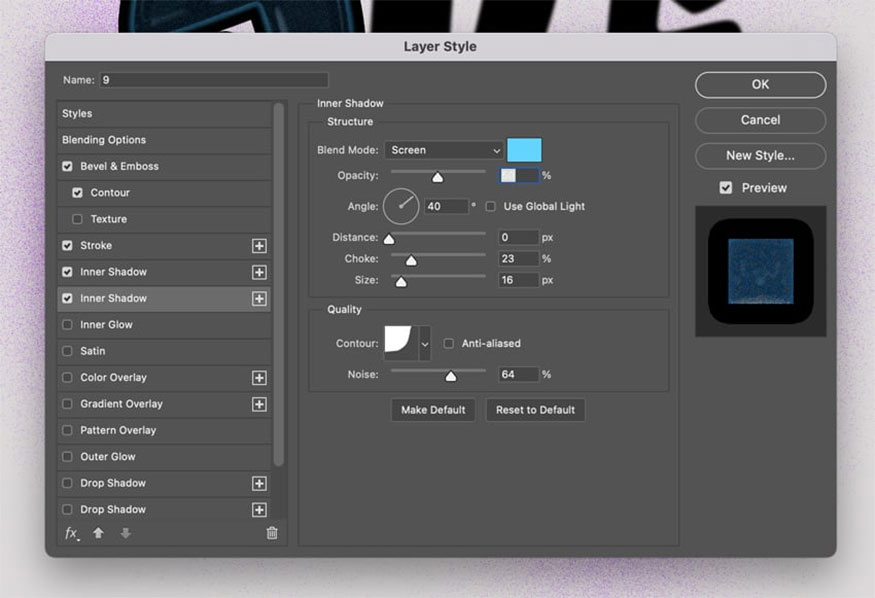
- Bước 7: Thêm hiệu ứng Inner Shadow với những cài đặt như sau:
-
Blend Mode: Screen, #64d4fe
-
Opacity: 50%
-
Angle: 40
-
Use Global Light: Unchecked
-
Distance: 0%
-
Choke: 23%
-
Size: 16 px
-
Contour: Cove Deep
-
Noise: 64%

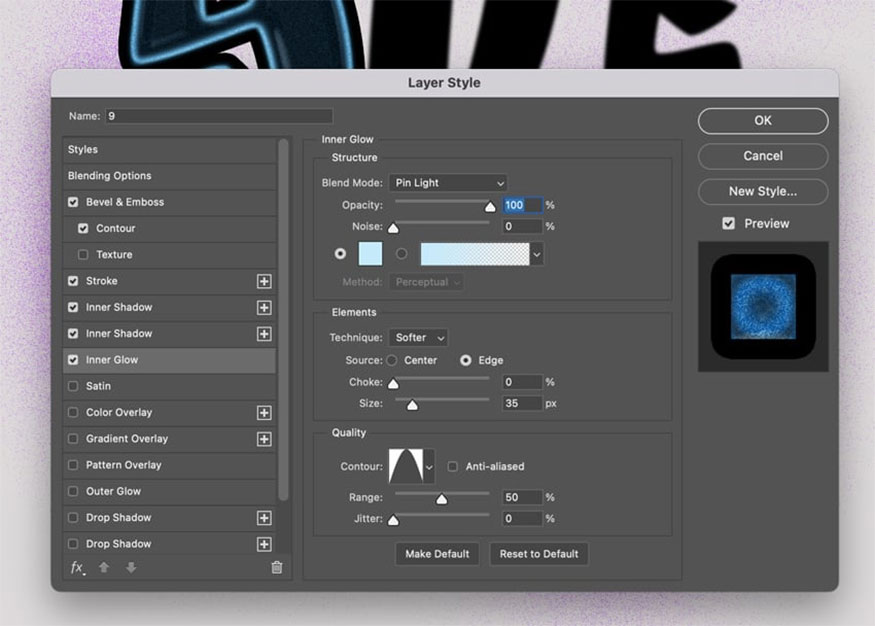
- Bước 8: Thêm hiệu ứng Inner Glow và cài đặt theo bên dưới:
-
Blend Mode: Pin Light
-
Opacity: 100%
-
Noise: 0%
-
Color: #c5e9fa
-
Technique: Softer
-
Source: Edge
-
Choke: 0%
-
Size: 35px
-
Contour: Cone
-
Range: 50%
-
Jitter: 0%

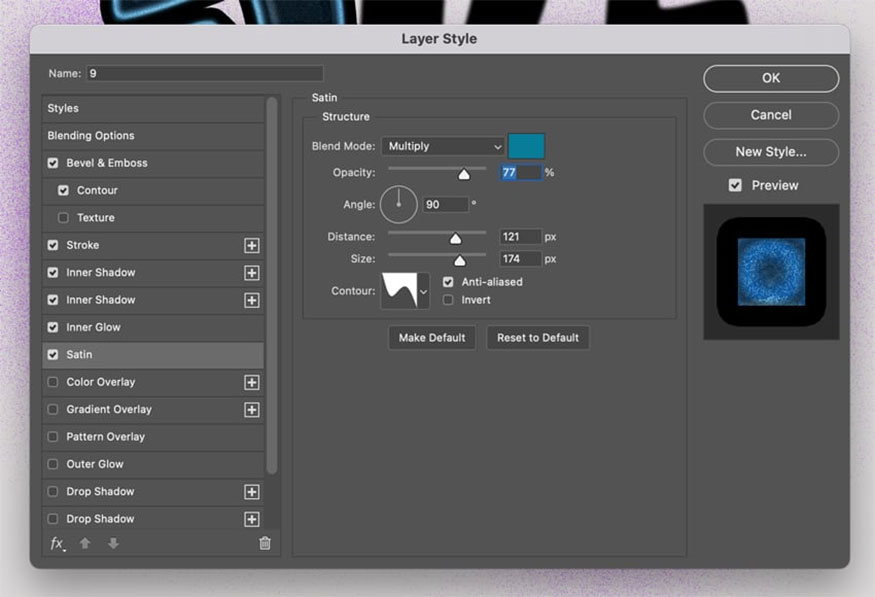
- Bước 9: Thêm Kiểu lớp Satin cùng cài đặt sau:
-
Blend Mode: Multiply, #087d9a
-
Opacity: 77%
-
Angle: 90
-
Distance: 121 px
-
Size: 174 px
-
Contour: Rolling Slope Descending

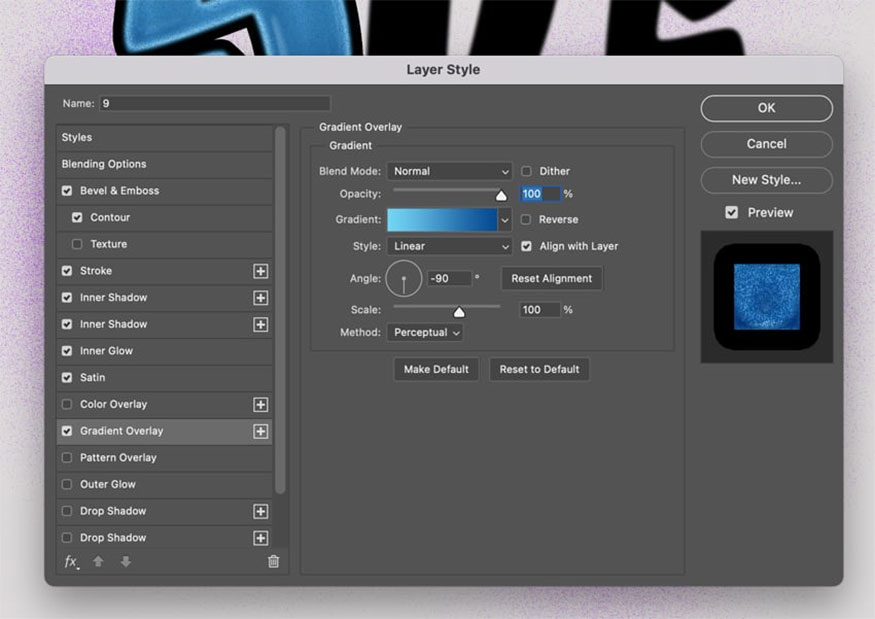
- Bước 10: Thêm Gradient Overlay và cài đặt như sau:
-
Blend Mode: Normal
-
Opacity: 100%
-
Gradient: #74d4f4 - #054990
-
Style: Linear
-
Angle: -90
-
Scale: 100%

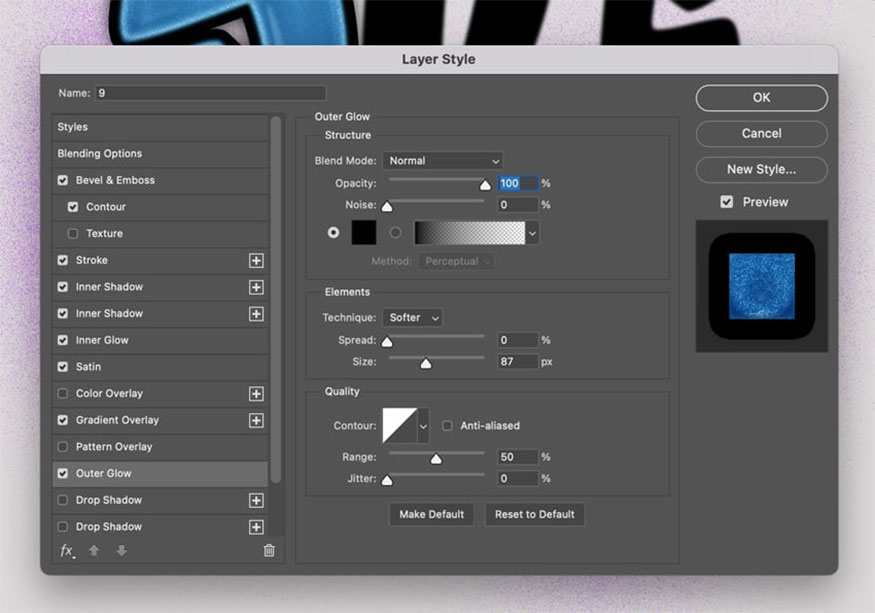
- Bước 11: Thêm Outer Glow và cài đặt các thông số sau:
-
Blend Mode: Normal
-
Opacity: 100%
-
Noise: 0%
-
Color: #000000
-
Technique: Softer
-
Spread: 0%
-
Size: 87px

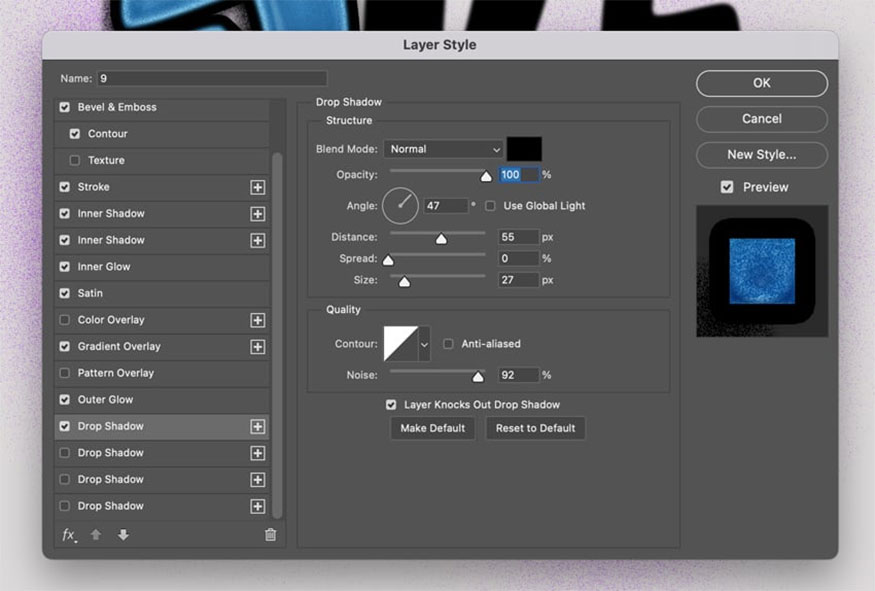
- Bước 12: Thêm kiểu lớp Drop Shadow và cài đặt những thông số như sau:
-
Blend Mode: Normal, #000000
-
Opacity: 100%
-
Angle: 47
-
Distance: 55 px
-
Spread: 0%
-
Size: 27 px
-
Contour: Linear
-
Noise: 92%

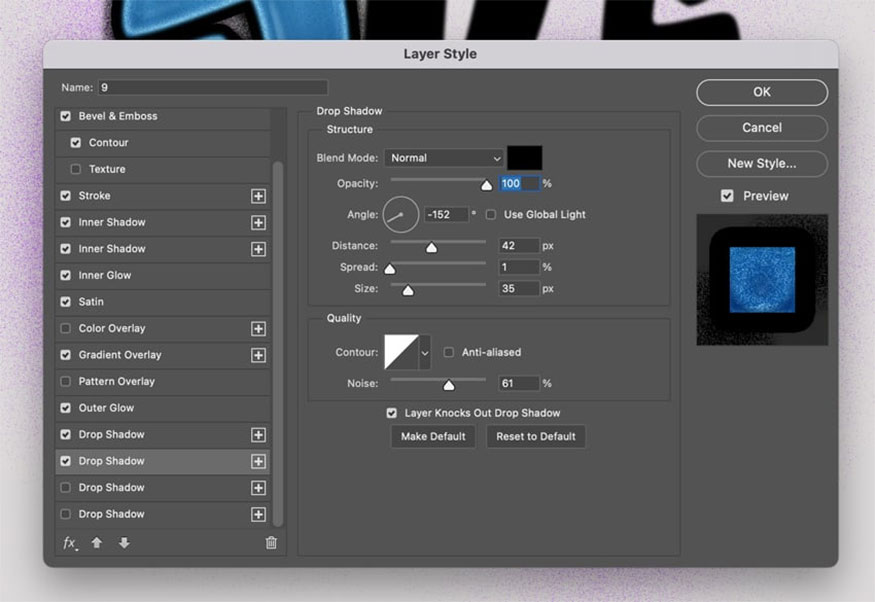
- Bước 13: Thêm kiểu lớp Drop Shadow với các cài đặt thông số cụ thể:
-
Blend Mode: Normal, #000000
-
Opacity: 100%
-
Angle: -152
-
Distance: 42 px
-
Spread: 1%
-
Size: 35 px
-
Contour: Linear
-
Noise: 61%

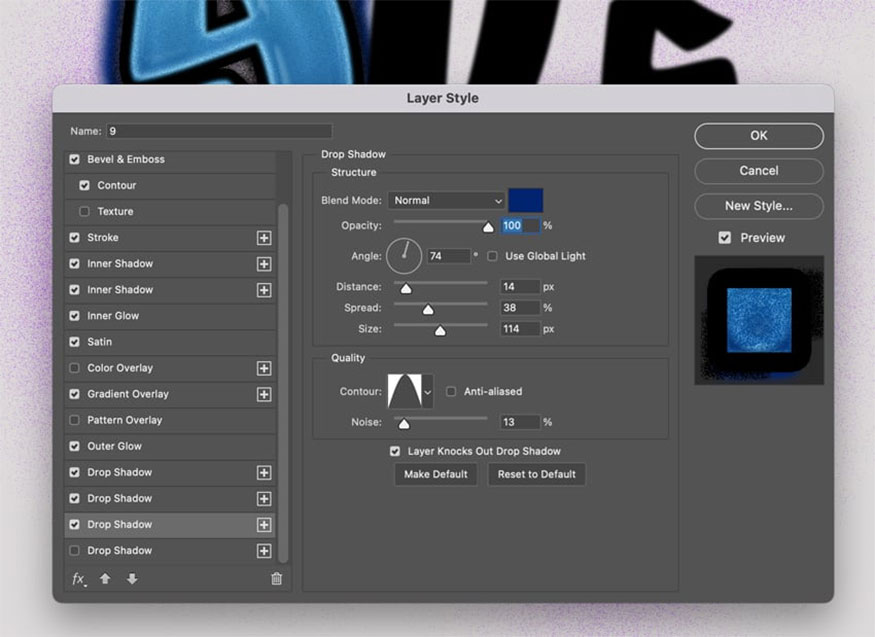
- Bước 14: Thêm kiểu lớp Drop Shadow với thông số sau đây:
-
Blend Mode: Normal, #01236f
-
Opacity: 100%
-
Angle: 74
-
Distance: 14 px
-
Spread: 38%
-
Size: 114 px
-
Contour: Cone
-
Noise: 13%

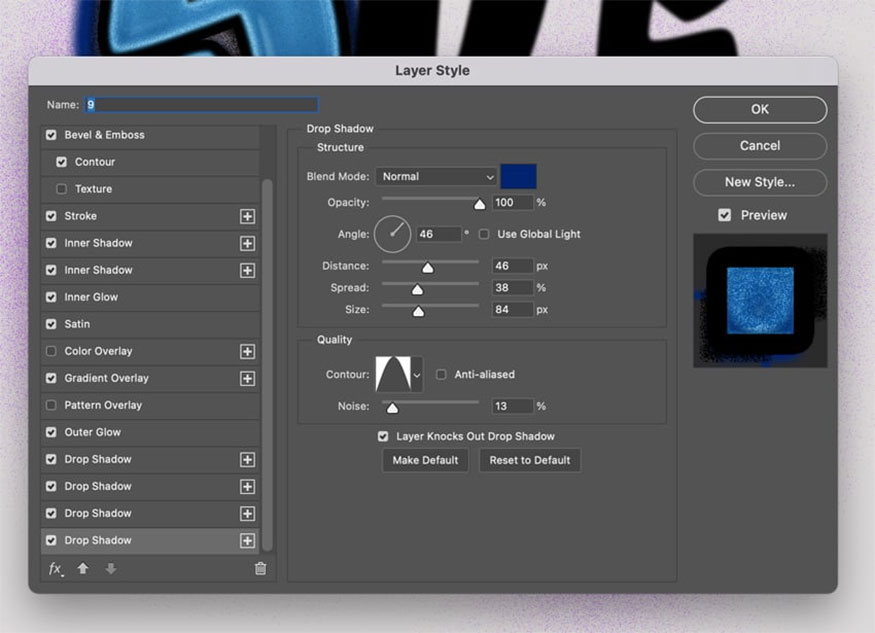
- Bước 15: Thêm kiểu Drop Shadow Layer Style với những thông số sau:
-
Blend Mode: Normal, #01236f
-
Opacity: 100%
-
Angle: 46
-
Distance: 46 px
-
Spread: 38%
-
Size: 84 px
-
Contour: Cone
-
Noise: 13%

- Bước 16: Chọn OK sau đó nhấp chuột phải chọn Copy Layer Style để sao chép kiểu lớp này. Sau đó chọn các lớp văn bản khác => nhấp chuột phải => Paste Layer Style.

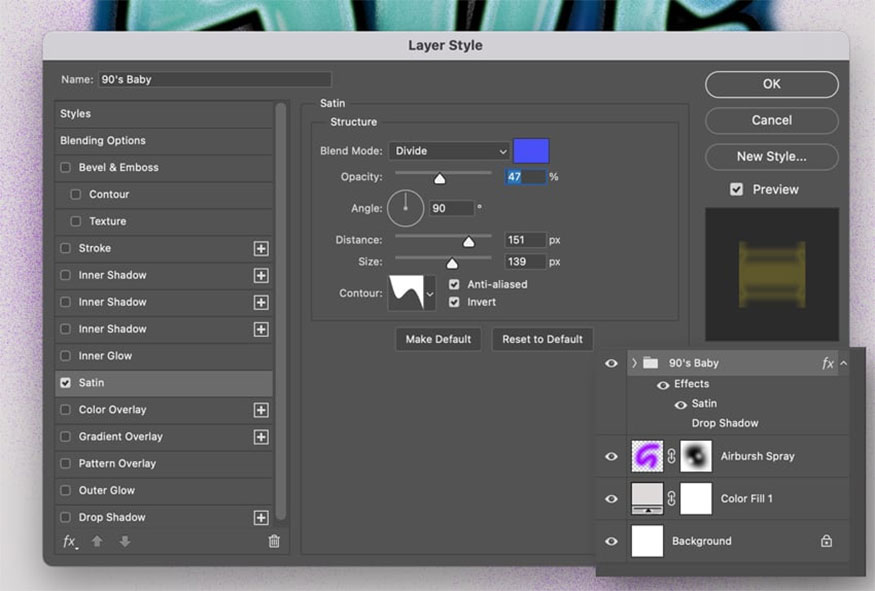
- Bước 17: Đặt các lớp văn bản ở trong một group, áp dụng Satin Layer Style cho nhóm với các thông số như sau:
-
Blend Mode: Divide, #4850f7
-
Opacity: 47%
-
Angle: 90
-
Distance: 151 px
-
Size: 139 px
-
Contour: Rolling Slope Descending
-
Anti-aliased: Checked
-
Invert: Checked

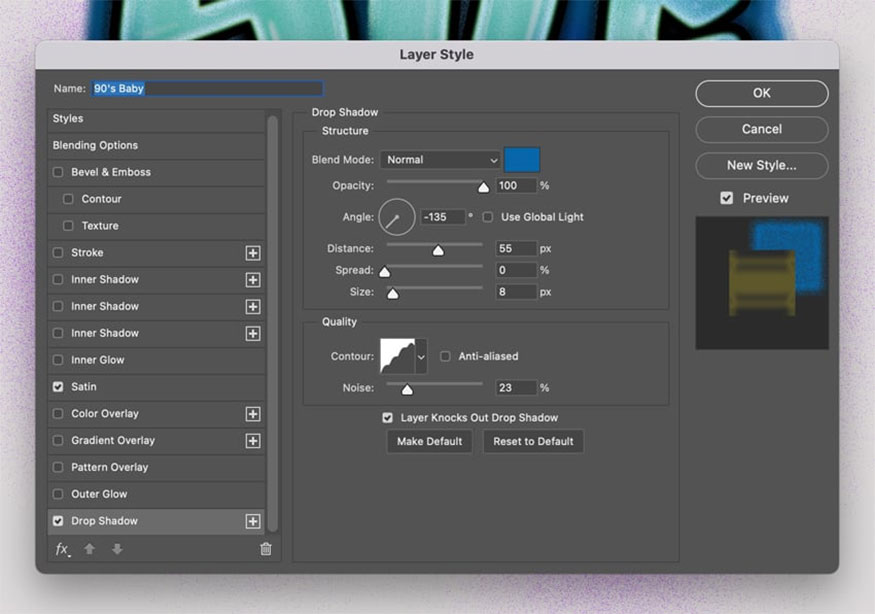
- Bước 18: Thêm kiểu lớp Drop Shadow, sau đó cài đặt các thông số như sau:
-
Blend Mode: Normal, #0666a9
-
Opacity: 100%
-
Angle: -135
-
Distance: 55 px
-
Spread: 0%
-
Size: 8 px
-
Contour: Rounded Steps
-
Noise: 23%

- Bước 19: Nhập chữ "S" với phông chữ Mister Dangerous Swatches. Đặt trái tim trong nhóm chữ cái sau đó thay đổi phông chữ của mẫu màu thành 500 pt. Chuyển đổi trái tim thành Smart Object và thêm Gaussian Blur 5 pixel. Bạn tiến hành sao chép (Command-C) và dán (Command-V) kiểu lớp từ số 9 sang lớp này.
- Bước 20: Với lớp Trái tim đã được chọn bạn đến Layer => Layer Style => Scale Effects. Thay đổi Scale thành 50% => chọn mục OK.

4. Khám phá 5 hiệu ứng Airbrush thú vị
Với các hiệu ứng có sẵn bạn sẽ tiết kiệm được tối đa thời gian cho việc thực hiện chuyển đổi các văn bản đơn giản thành hiệu ứng Airbrush cổ điển, giúp bạn tạo nên được các thiết kế tuyệt vời:
4.1. Hiệu ứng văn bản Airbrush thập niên 90
Hiệu ứng này có tác dụng tạo nên cảm giác cổ điển cho thiết kế của bạn. Theo đó, chỉ cần vài cú nhấp chuột đơn giản bạn đã có ngay cho mình những thiết kế tuyệt vời và ấn tượng.

Ngoài ra tính năng đối tượng thông minh này bạn có thể dễ dàng tùy chỉnh và thử nghiệm với đa dạng các phong cách khác nhau cho mình.
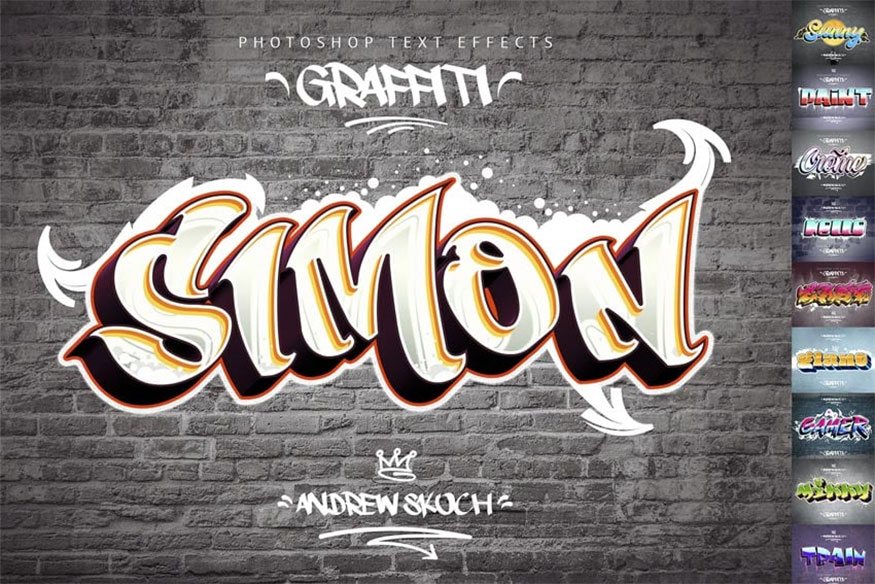
4.2. Hiệu ứng Graffiti Airbrush văn bản Photoshop
Đây là hiệu ứng giúp biến đổi văn bản thông thường thành kiệt tác nghệ thuật graffiti sống động. Theo đó Graffiti Airbrush cho phép bạn có thể dễ dàng tạo được các hiệu ứng airbrushing độc đáo, giúp thiết kế được nổi bật, ấn tượng và đặc biệt hơn.

4.3. Hiệu ứng Airbrush phun sơn
Giờ đây bạn có thể dễ dàng thêm hiệu ứng airbrush chân thực vào trong văn bản của mình. Hiệu ứng này là sự kết hợp hoàn hảo giữa phong cách và hơi hướng hoài cổ, nhờ đó mà bạn có thể tạo nên được những thiết kế vô cùng ấn tượng cho mình.

4.4. Hiệu ứng bộ bút vẽ Graffiti
Bạn có thể áp dụng hiệu ứng này cho tác phẩm nghệ thuật của mình. Theo đó Graffiti được xem là sự lựa chọn hoàn hảo để tăng thêm chiều sâu cho thiết kế của mình, giúp thiết kế có phần ma thuật hơn.

4.5. Hiệu ứng kiểu Graffiti Airbrush
Thay vì hiệu ứng văn bản nhàm chán với Graffiti Airbrush bạn có thể tạo nên được những tác phẩm nghệ thuật sống động, bắt mắt. hiệu ứng này giúp bạn sáng tạo nên được những tác phẩm nghệ thuật tuyệt đẹp.

Như vậy Sadesign đã giới thiệu đầy đủ đến các bạn cách thực hiện hiệu ứng chữ Airbrush trong Photoshop đơn giản nhất. Hy vọng sẽ giúp các bạn có thể ứng dụng chúng vào trong thiết kế của mình để. Và hãy nhớ theo dõi Sadesign để cập nhật thêm nhiều thông tin hữu ích khác về photoshop nhé!
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
🌍 Website: https://sadesign.vn
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)