Sản Phẩm Bán Chạy
Cách tạo hiệu ứng văn bản Chrome thực tế trong photoshop
Hiệu ứng văn bản Chrome thực tế trong photoshop giúp tạo nên được các họa tiết, kiểu lớp vô cùng ấn tượng cho các thiết kế. Nếu bạn chưa biết cách thực hiện tạo hiệu ứng này như thế nào thì hãy cùng Sadesign tìm hiểu chi tiết ngay trong bài viết sau đây!
Nội dung
- 1. Hướng dẫn cách xác định mẫu
- 2. Hướng dẫn cách tạo nền
- 3. Hướng dẫn tạo các lớp văn bản
- 4. Hướng dẫn tạo kiểu cho lớp văn bản gốc
- 5. Cách tạo kiểu cho lớp văn bản sao chép
- 6. Hướng dẫn thêm lớp điều chỉnh
- 7. Một số hiệu ứng văn bản Chrome khác
- 7.1. 3D Metal Photoshop Action
- 7.2. The Ultimate 1001 Text Effects
- 7.3. Metal Pro-Instant
- 7.4. Ultimate Metal Graphic Styles for Illustrator
- 7.5. Metallic Styles for Illustrator

Hiệu ứng văn bản Chrome thực tế trong photoshop giúp tạo nên được các họa tiết, kiểu lớp vô cùng ấn tượng cho các thiết kế. Nếu bạn chưa biết cách thực hiện tạo hiệu ứng này như thế nào thì hãy cùng Sadesign tìm hiểu chi tiết ngay trong bài viết sau đây!

1. Hướng dẫn cách xác định mẫu
Các bước để xác định mẫu như sau:
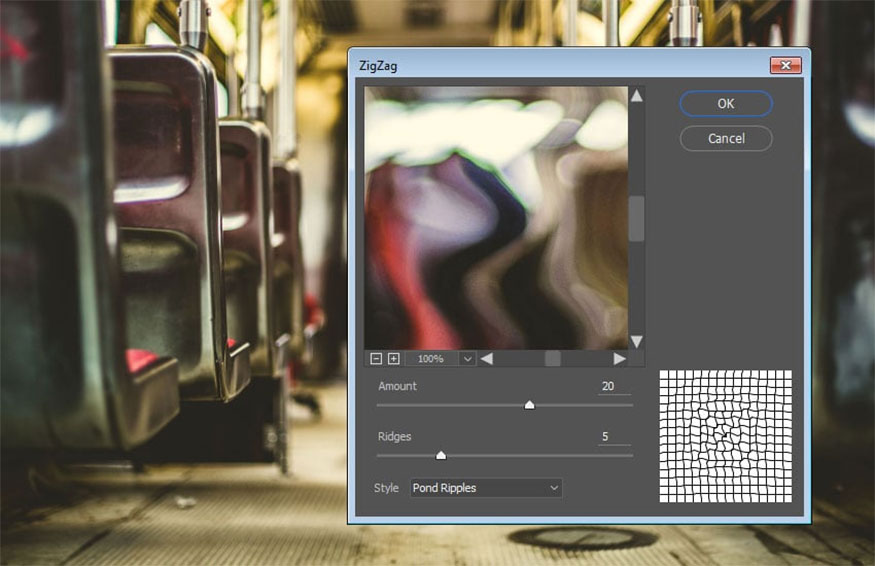
- Bước 1: Mở hình ảnh muốn làm mẫu, như hướng dẫn trong bài viết này chúng tôi lựa chọn hình ảnh là ghế xe buýt. Sau đó đi đến Filter => Distort => ZigZag và thay đổi các thông số sau:
- Amount: 20
- Ridges: 5
- Style: Pond Ripple.

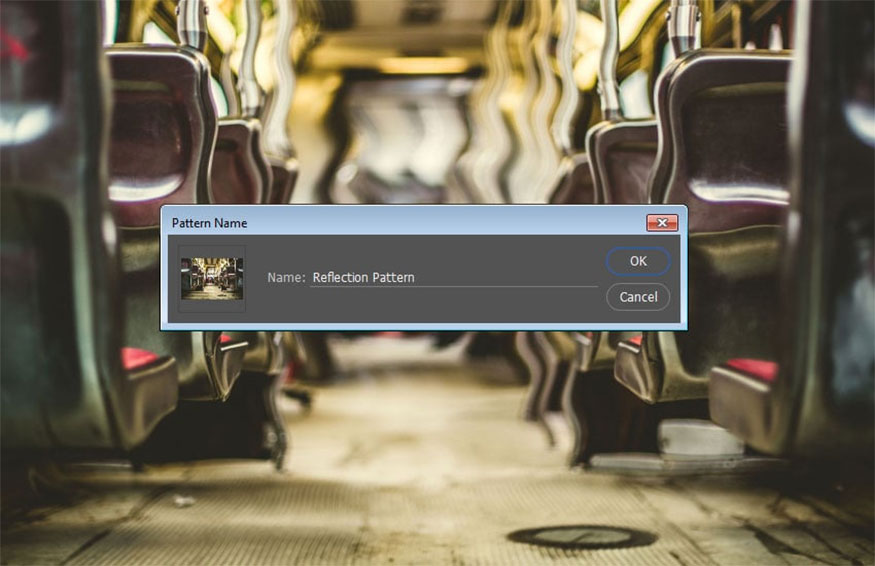
- Bước 2: Đến Edit => Define Pattern => nhập Reflection Pattern vào trong trường Name.

2. Hướng dẫn cách tạo nền
Để tạo nền cho thiết kế bạn hãy thực hiện như sau:
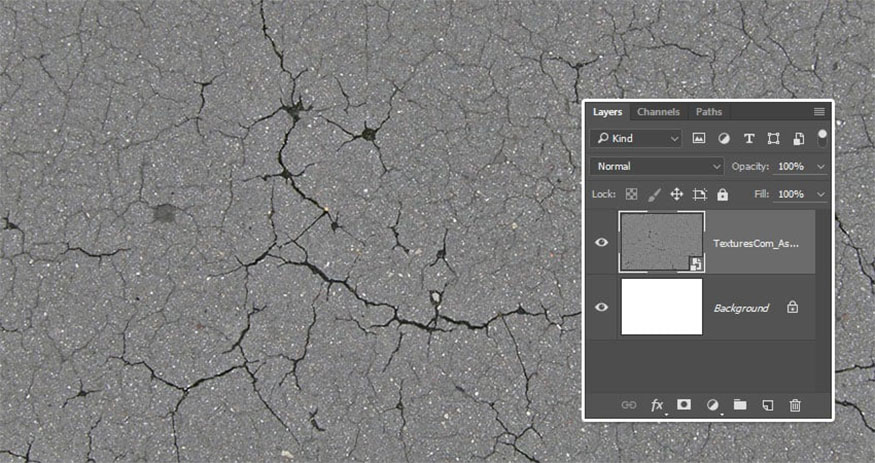
- Bước 1: Tạo một tài liệu có kích thước 950 x 650 px, sau đó đặt họa tiết AsphaltDamaged0043 trên lớp Background, bạn có thể thay đổi kích thước của của tài liệu này để phù hợp với thiết kế của mình.

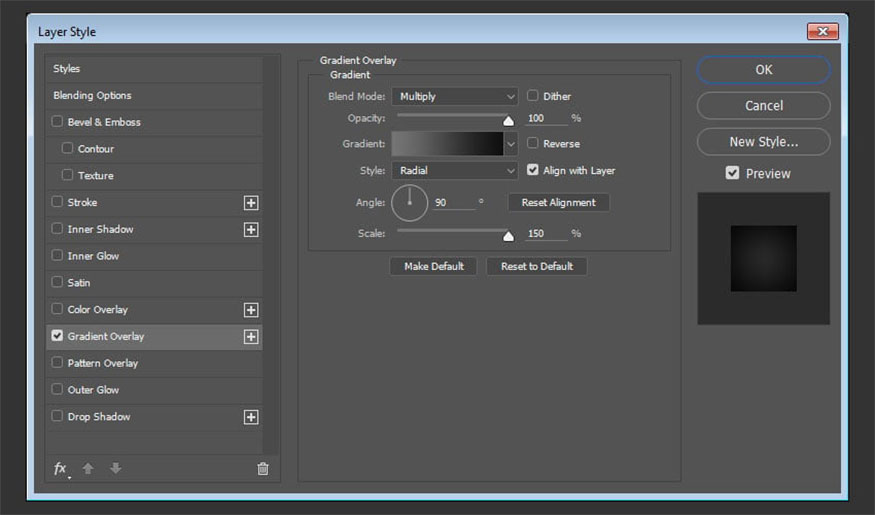
- Bước 2: Nhấn đúp lớp họa tiết để áp dụng hiệu ứng Gradient Overlay sau đó thực hiện những cài đặt như sau:
-
Blend Mode: Multiply
-
Style: Radial
-
Scale: 150%
-
Nhấp vào Gradient để tạo màu tô, dùng màu #757575 ở bên phải và màu #0f0f0f bên trái.

Với những bước cơ bản này giúp tạo ra những gradient xuyên tâm cực đơn giản.

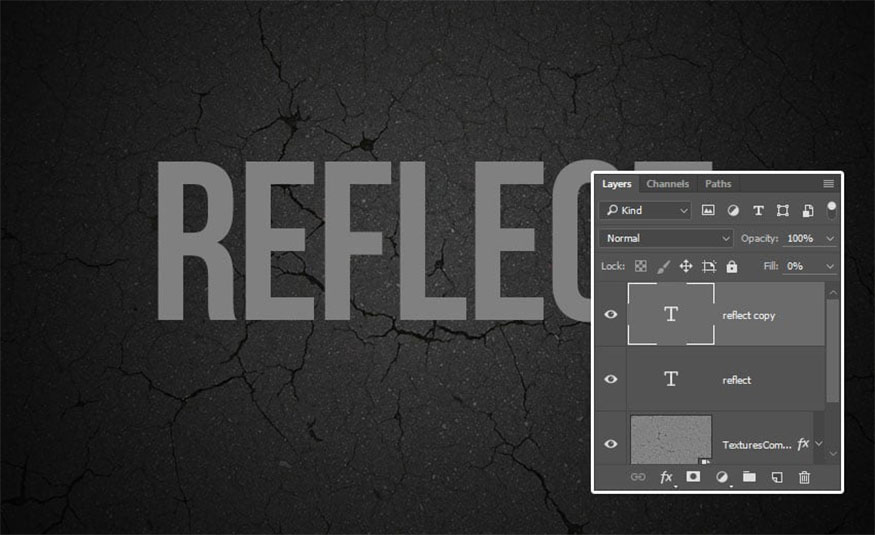
3. Hướng dẫn tạo các lớp văn bản
Để tạo các lớp văn bản bạn tiến hành theo những bước sau:
- Bước 1: Tạo hiệu ứng văn bản chrome trong Photoshop với phông chữ Bebas Neue Bold => đặt Size thành 220 pt, còn Kerning thành Optical. Để áp dụng hiệu ứng này với logo bạn chọn Smart Object, thực hiện theo hướng dẫn để có thể áp dụng hiệu ứng này cho logo thay vì văn bản.

- Bước 2: Nhân đôi lớp văn bản và đổi giá trị Fill của bản sao thành 0.

4. Hướng dẫn tạo kiểu cho lớp văn bản gốc
Nhấn đúp vào lớp văn bản gốc sau đó áp dụng những kiểu lớp bằng cách:
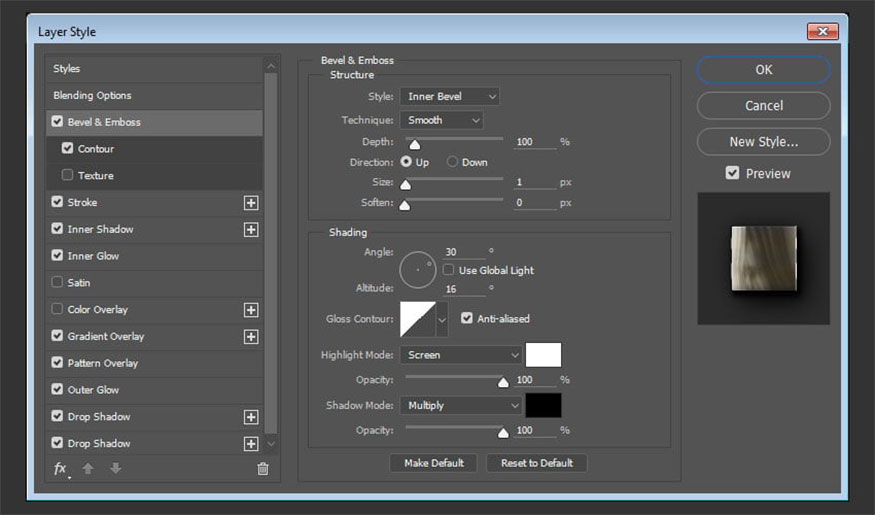
- Bước 1: Thêm Bevel and Emboss với cài đặt:
-
Size: 1
-
Angle: 30
-
Altitude: 16
-
Chọn Anti-aliased
-
Highlight Mode - Opacity: 100%

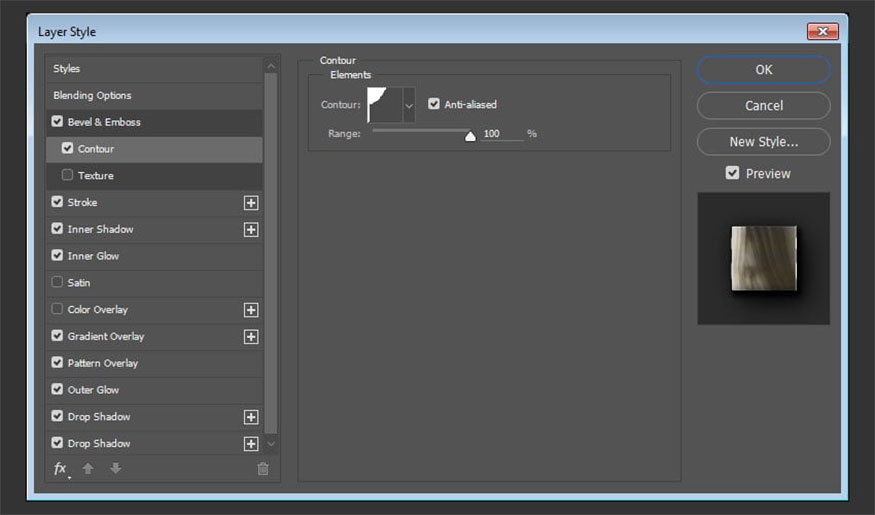
- Bước 2: Thêm Contour với những cài đặt sau:
-
Contour: Cove - Shallow
-
Chọn mục Anti-aliased
-
Range: 100%

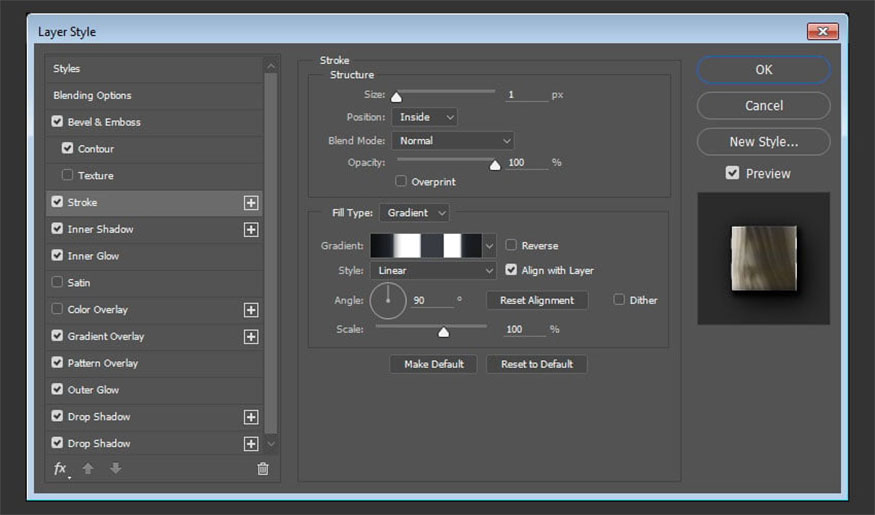
- Bước 3: Thêm Stroke với những cài đặt sau:
-
Size: 1
-
Position: Inside
-
Fill Type: Gradient
-
Sử dụng màu tô gradient stainless steel xx

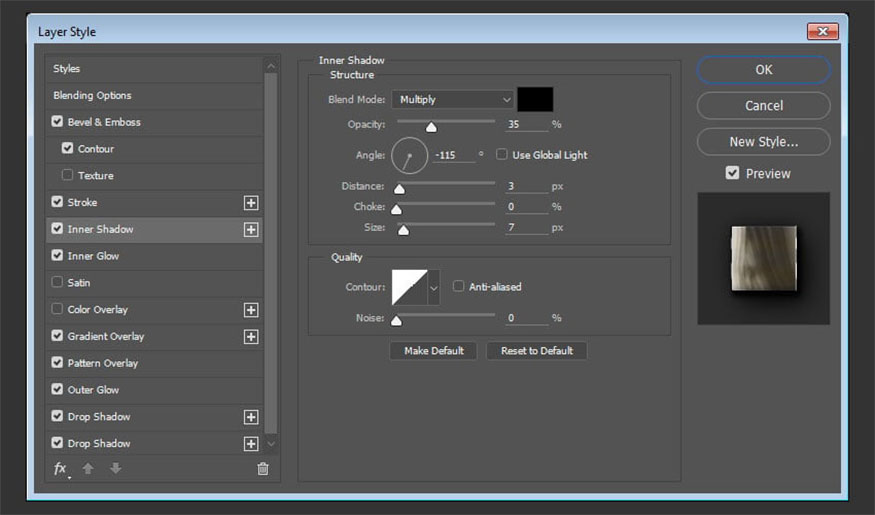
- Bước 4: Thêm Inner Shadow với những cài đặt sau:
-
Opacity: 35%
-
Angle: -115
-
Distance: 3
-
Size: 7

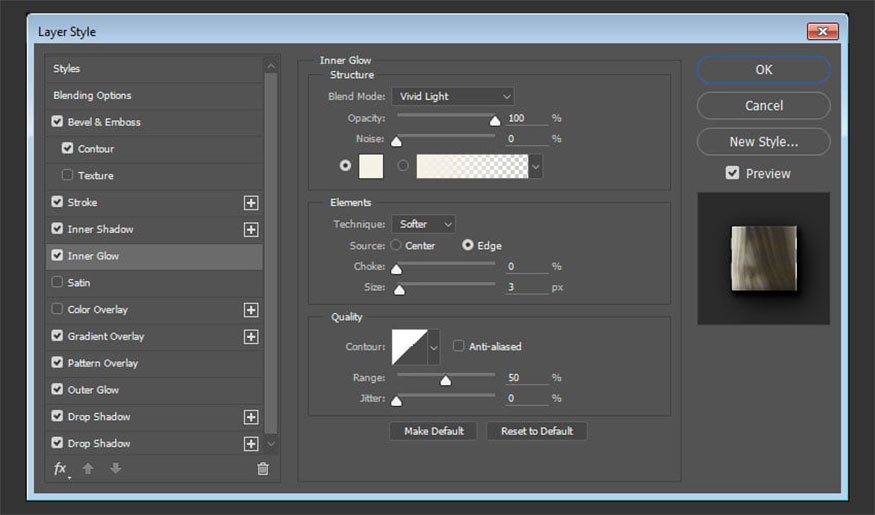
- Bước 5: Thêm Inner Glow với những cài đặt sau:
-
Blend Mode: Vivid Light
-
Opacity: 100%
-
Color: #f4f2e7
-
Choke: 0
-
Size: 3

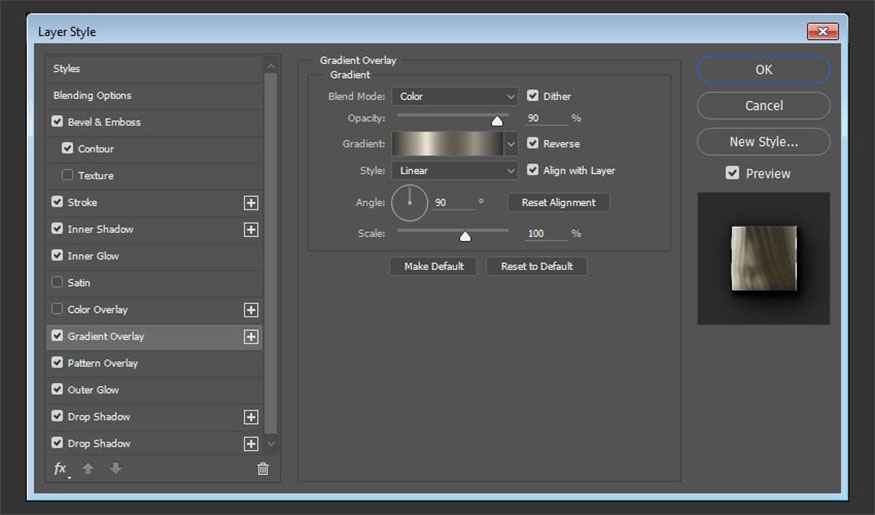
- Bước 6: Thêm Gradient Overlay với những cài đặt sau:
-
Chọn Dither box
-
Blend Mode: Color
-
Opacity: 90%
-
Chọn Reverse
-
Chọn 70 gradient fill.

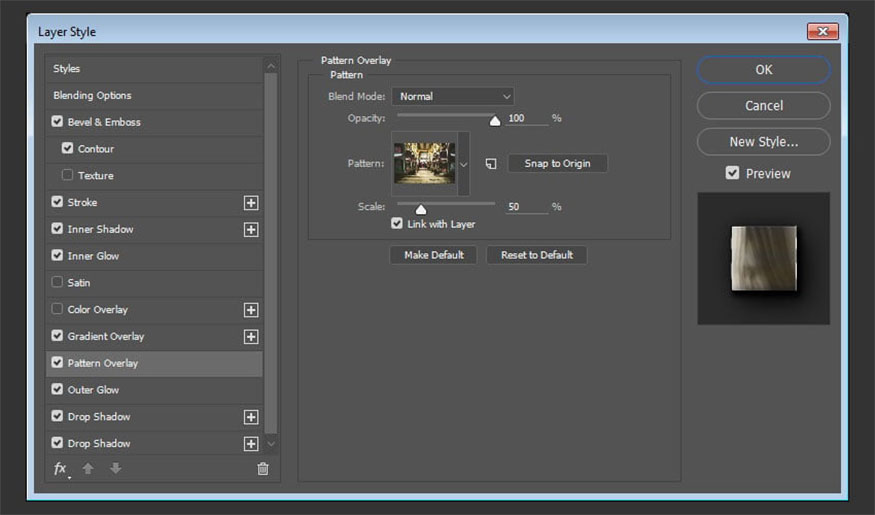
- Bước 7: Thêm Pattern Overla và thực hiện cài đặt như sau:
-
Pattern: Reflection Pattern
-
Scale: 50%

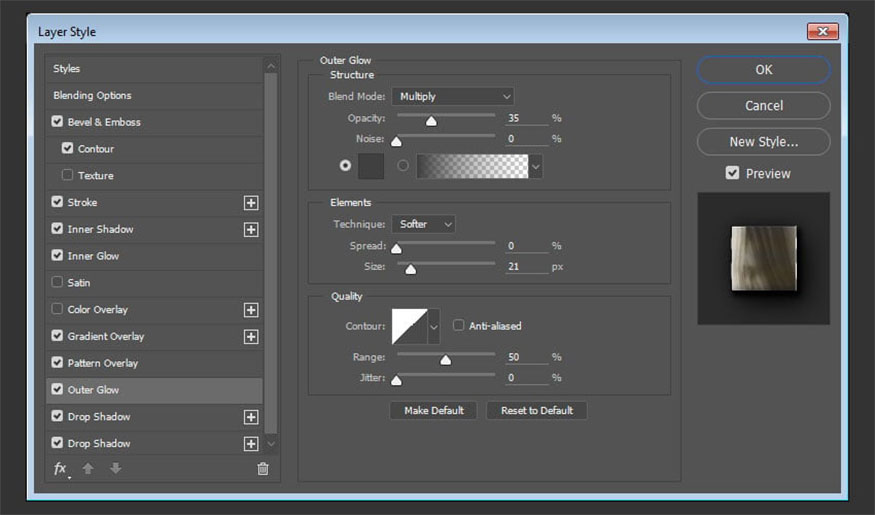
- Bước 8: Thêm Outer Glow và thực hiện các cài đặt như sau:
-
Blend Mode: Multiply
-
Opacity: 35%
-
Color: #404040
-
Size: 21

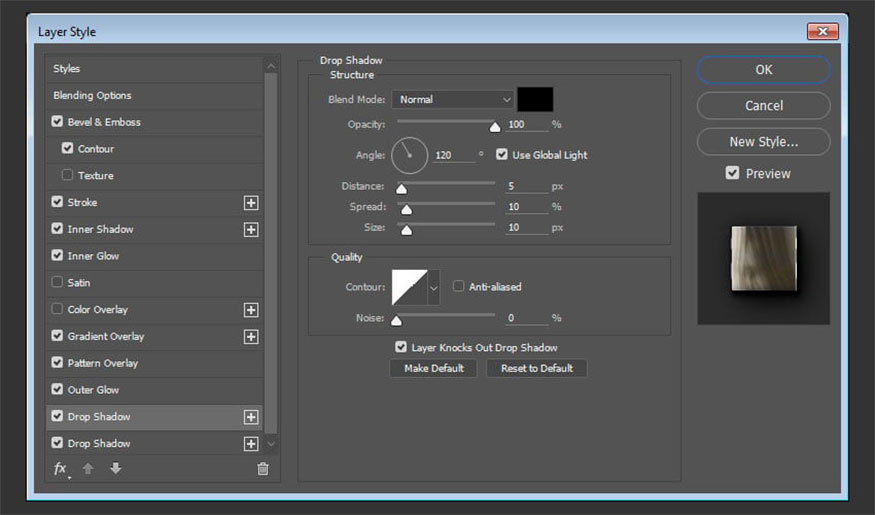
- Bước 9: Thêm Drop Shadow và thực hiện các cài đặt như sau:
-
Opacity: 100%
-
Distance: 5
-
Spread: 10
-
Size: 10

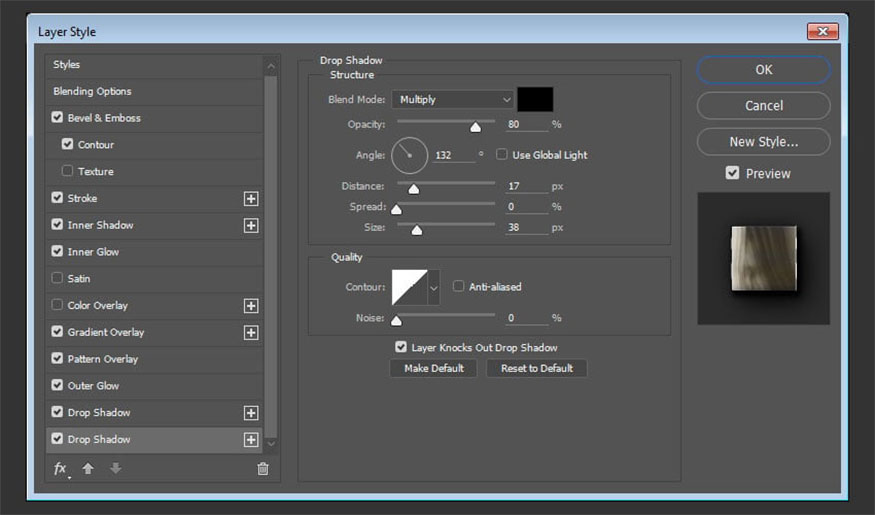
- Bước 10: Thêm một Drop Shadow với cài đặt:
-
Opacity: 80%
-
Chọn Global Light
-
Angle: 132
-
Distance: 17
-
Size: 38

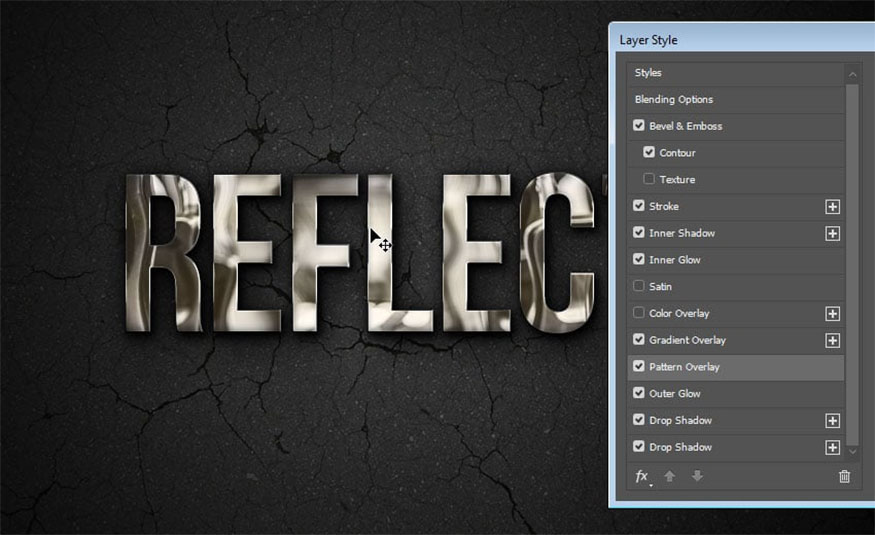
- Bước 11: Quay lại hiệu ứng Pattern Overlay và nhấp chọn drag mẫu bên trong văn bản nhằm để di chuyển xung quanh cho đến khi bạn hài lòng với hiệu ứng văn bản chrome trong Photoshop.

5. Cách tạo kiểu cho lớp văn bản sao chép
Nhấn đúp vào lớp văn bản sao chép nhằm áp dụng kiểu lớp cho các chữ cái chrome trong Photoshop:
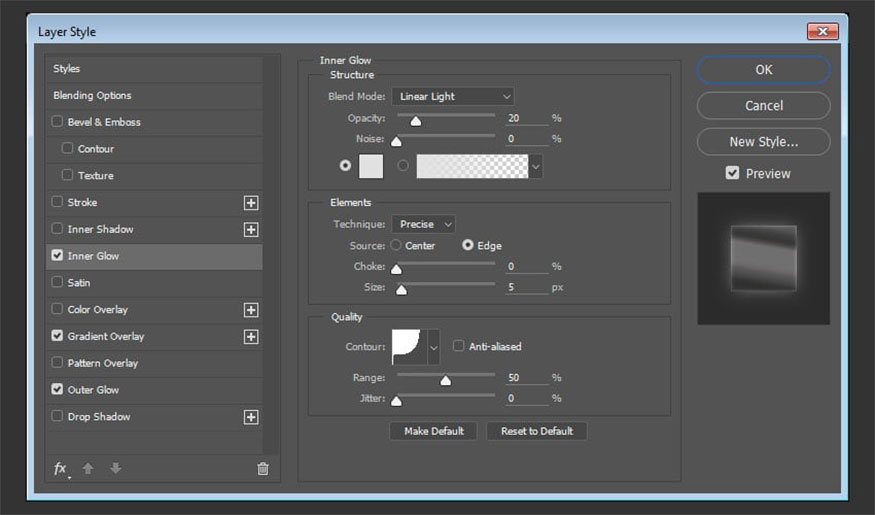
- Bước 1: Bạn thêm Inner Glow và thực hiện cài đặt theo hướng dẫn:
-
Blend Mode: Linear Light
-
Opacity: 20%
-
Color: #e1e1e1
-
Technique: Precise
-
Size: 5
-
Contour: Cove - Deep.

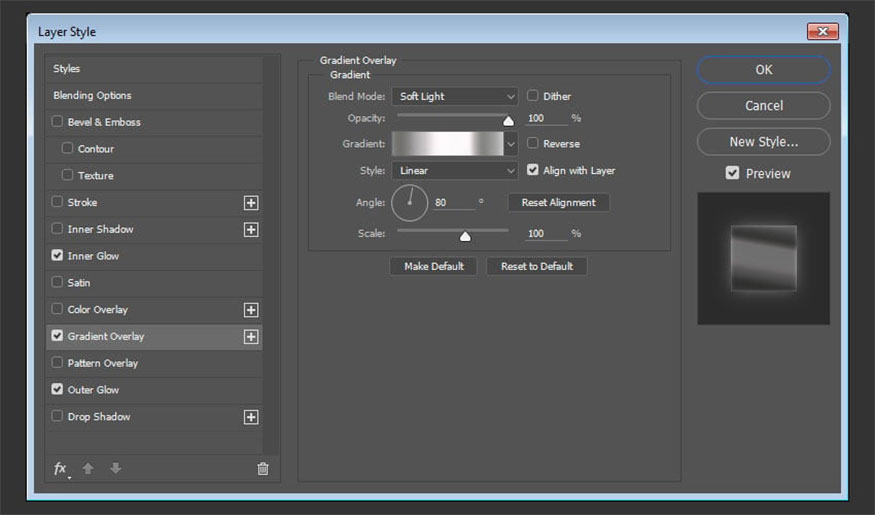
- Bước 2: Thêm Gradient Overlay và thực hiện cài đặt theo hướng dẫn:
-
Blend Mode: Soft Light
-
Angle: 80
-
Dùng steel pipe 10 gradient fill

- Bước 3: Chọn Outer Glow và thực hiện cài đặt theo hướng dẫn:
-
Blend Mode: Color Dodge
-
Opacity: 50%
-
Color: #ececec
-
Size: 21
hieu-ung-van-ban-Chrome-thuc-te-trong-photoshop-22
Thao tác này nhằm để tạo ra các kiểu lớp cho văn bản thử 2, đồng thời hoàn thiện hiệu ứng chrome cho Photoshop.
.jpg)
6. Hướng dẫn thêm lớp điều chỉnh
Nếu muốn thêm lớp điều chỉnh bạn hãy tiến hành theo các bước:
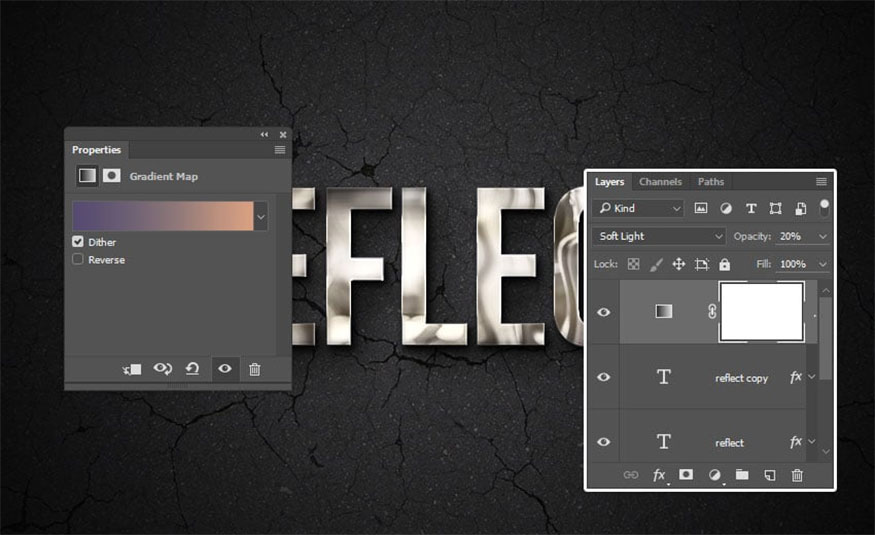
- Bước 1: Chọn biểu tượng Create new fill or adjustment layer cuối bảng điều khiển Layers => chọn Gradient Map.

- Bước 2: Chọn Dither => chọn màu #554b70 ở bên trái, màu #857177 ở giữa và màu #d8a082 ở bên phải. Thay đổi Blend Mode của lớp điều chỉnh thành Soft Light, còn Opacity thành 20%.

Trong ví dụ này chúng tôi dùng bộ lọc cho hình ảnh và xác định chúng dưới dạng mẫu. Tiếp đến tạo một nền đơn giản bằng, sau đó tạo hai lớp văn bản và tạo kiểu nhằm có được cho mình văn bản chrome trong Photoshop.

7. Một số hiệu ứng văn bản Chrome khác
Bạn hoàn toàn có thể tạo các hiệu ứng chrome trong Photoshop nhanh chóng hơn, tiết kiệm thời gian hơn bằng việc áp dụng các hiệu ứng Chrome Illustrator hoặc Photoshop mà chúng tôi mang đến dưới đây:
7.1. 3D Metal Photoshop Action
Hiệu ứng này vô cùng ấn tượng, hữu ích, giúp bạn tạo được văn bản chrome cho Photoshop nhanh chóng chỉ duy nhất vài cú nhấp chuột. Áp dụng bộ lọc này giúp bạn tạo nên được cho mình những hiệu ứng văn bản bằng thép, đồng đẹp măgts. Bạn có thể tiến hành tùy chỉnh các lớp trong quá trình thực hiện.

7.2. The Ultimate 1001 Text Effects
Hiệu ứng này gồm có lá vàng và đỏ, kim loại mạ crôm hay gỗ,... để bạn có thể lựa chọn. Với hiệu ứng văn bản phẳng và 3D cùng nhiều họa tiết để bạn có thể sử dụng cho các thiết kế của mình.

7.3. Metal Pro-Instant
Hiệu ứng này gồm 25 kiểu văn bản kim loại chất lượng dành riêng cho Adobe Illustrator. Bộ lọc này còn có cả hiệu ứng văn bản vàng hồng cực ấn tượng!

7.4. Ultimate Metal Graphic Styles for Illustrator
Bộ lịch này chứa tới 50 hiệu ứng kiểu kim loại, được dùng cho Adobe Illustrator. Với kiểu mẫu này các bạn có thể tiến hành tùy chỉnh dễ dàng.

7.5. Metallic Styles for Illustrator
Đây là mẫu với các tập hợp kiểu lớp kim loại được dùng để tạo hiệu ứng văn bản cho Adobe Illustrator. Chỉ 1 cú nhấp chuột đơn giản là bạn đã có thể sử dụng kiểu mẫu này cho thiết kế của mình. Với hiệu ứng này bạn có thể tạo nên các hiệu ứng văn bản màu vàng, vàng hồng hay chrome dưới dạng hoàn thiện bóng hay mờ.

Trên đây là cách để tạo nên các hiệu ứng văn bản Chrome thực tế trong photoshop đơn giản, nhanh chóng. Hy vọng chúng sẽ hữu ích để các bạn có thể áp dụng cho những thiết kế của mình.
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
🌍 Website: https://sadesign.vn
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)


































