Sản Phẩm Bán Chạy
Tạo Mockup thẻ tín dụng trong Photoshop ĐƠN GIẢN
Tạo Mockup thẻ tín dụng trong Photoshop là cách để bạn trực quan hóa thiết kế của chính mình và trình bày chúng cho khách hàng. Cùng Sadesign tìm hiểu cách để thực hiện tạo các mẫu thẻ tín dụng có thể tùy chỉnh cực thú vị sau đây để áp dụng với thiết kế của mình nhé!
Nội dung

Tạo Mockup thẻ tín dụng trong Photoshop là cách để bạn trực quan hóa thiết kế của chính mình và trình bày chúng cho khách hàng. Cùng SaDesign tìm hiểu cách để thực hiện tạo các mẫu thẻ tín dụng có thể tùy chỉnh cực thú vị sau đây để áp dụng với thiết kế của mình nhé!

1. Cách thiết kế thẻ tín dụng trong Photoshop
Các bước thực hiện thiết kế thẻ tín dụng trong photoshop:
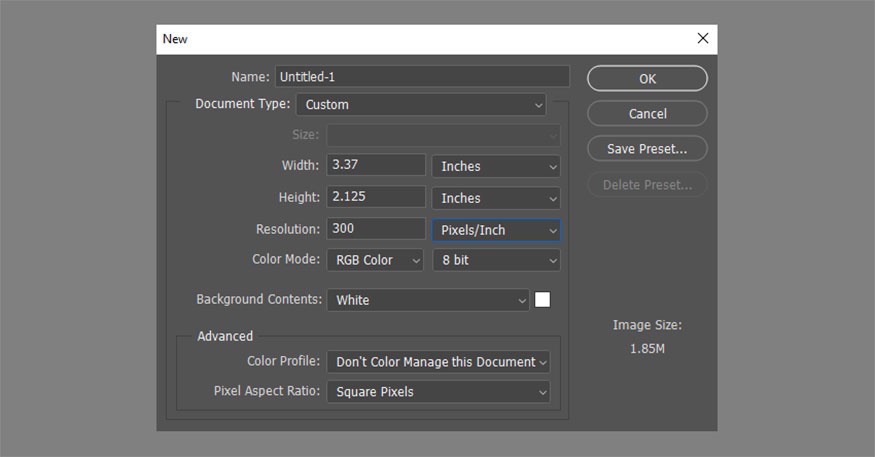
- Bước 1: Tạo một tệp mới với kích thước như sau: Chiều rộng: 3,37 inch và chiều cao: 2,125 inch. Đây được xem là kích thước chuẩn đối với các thẻ tín dụng. Đặt Resolution thành 300.

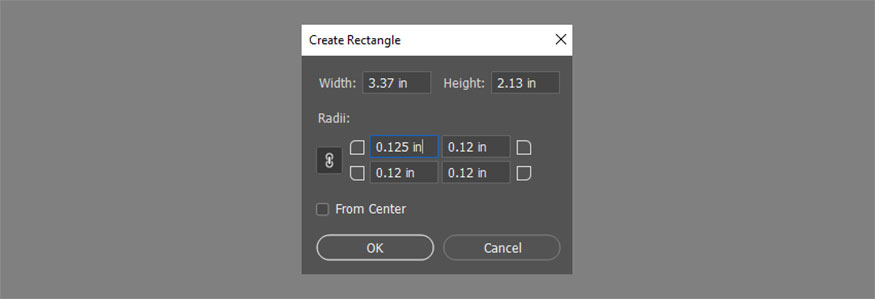
- Bước 2: Chọn công cụ Rectangle Tool (U) và nhấp vào bất kỳ vị trí nào trên canvas, sau đó dùng cùng kích thước như trước. Đối với bán kính , sử dụng 0,125 inch. Sau đó chọn cả hai lớp và căn giữa chúng theo cả chiều dọc và chiều ngang.

- Bước 3: Xóa lớp nền và tạo các trường văn bản như sau:
-
Tên chủ thẻ
-
Số thẻ (với bốn chữ số đầu tiên được lặp lại bằng phông chữ nhỏ hơn ngay bên dưới)
-
Ngày tháng (có hiệu lực từ, có hiệu lực đến)
-
Các trường văn bản khác, như tên ngân hàng hoặc loại thẻ (đây là tùy chọn)
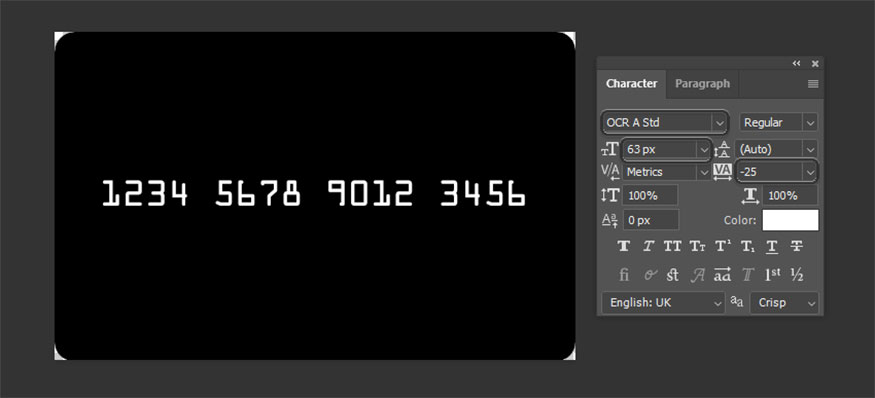
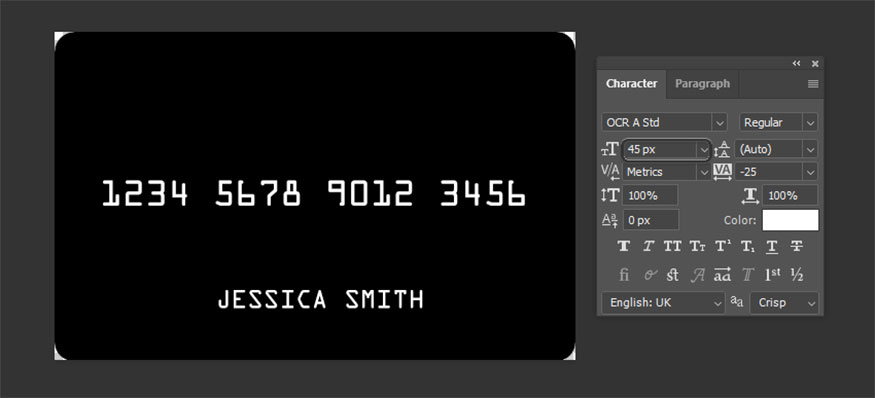
Hãy tạo từng cái một! Sử dụng công cụ Horizontal Type Tool (T) và đặt màu thành màu tương phản với nền của bạn. Đối với số thẻ, hãy sử dụng bốn bộ bốn chữ số, cách nhau bốn khoảng trắng. Sau đây là cách bạn cần tạo kiểu cho các chữ cái:
-
Font: OCR A Std
-
Size: 63 px
-
Tracking: -25

- Bước 4: Tạo một lớp văn bản khác để thêm chỗ giữ chỗ cho tên người giữ thẻ. Sử dụng cỡ chữ nhỏ hơn, 45 px là phù hợp. Chú ý các chữ cái cần phải thực hiện viết hoa toàn bộ.

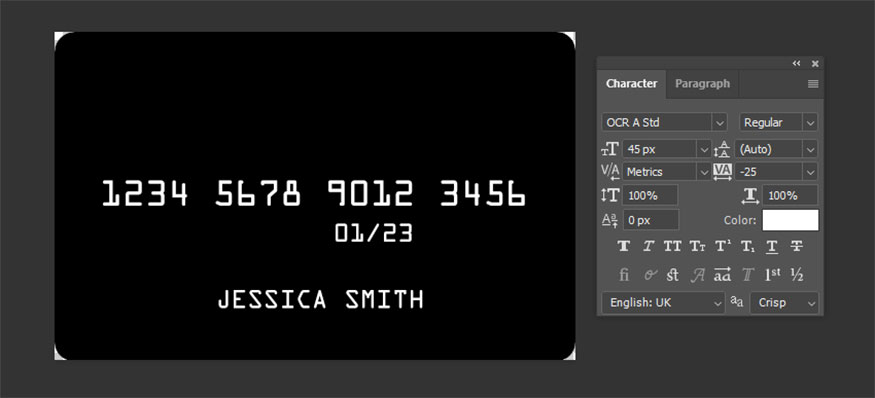
- Bước 5: Tạo một trường khác có cùng kích thước, hiển thị tháng và năm cho ngày "có hiệu lực đến". Bạn cũng có thể thêm trường "có hiệu lực từ" tùy chọn.

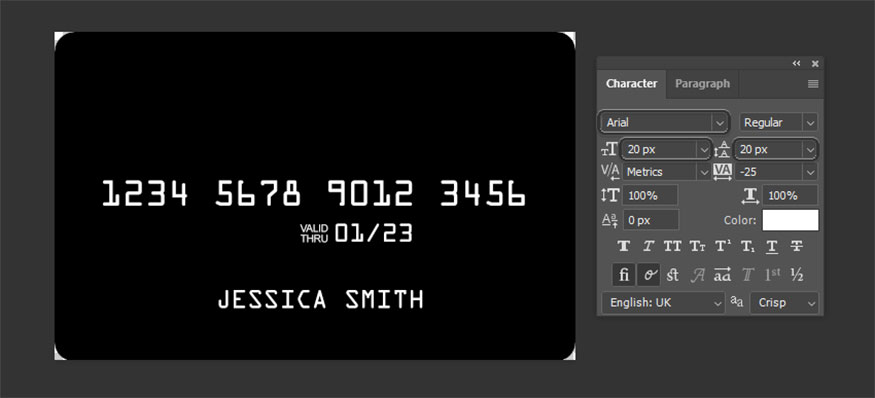
- Bước 6: Ngày tháng được kèm theo một nhãn nhỏ. Để dễ đọc hơn, hãy sử dụng một phông chữ khác, ví dụ như Arial. Thực hiện điều chỉnh kích thước và khoảng cách dòng để làm cho trường văn bản cao bằng ngày tháng. Cài đặt những giá trị sau:
-
Size: 20 px
-
Leading: 20 px

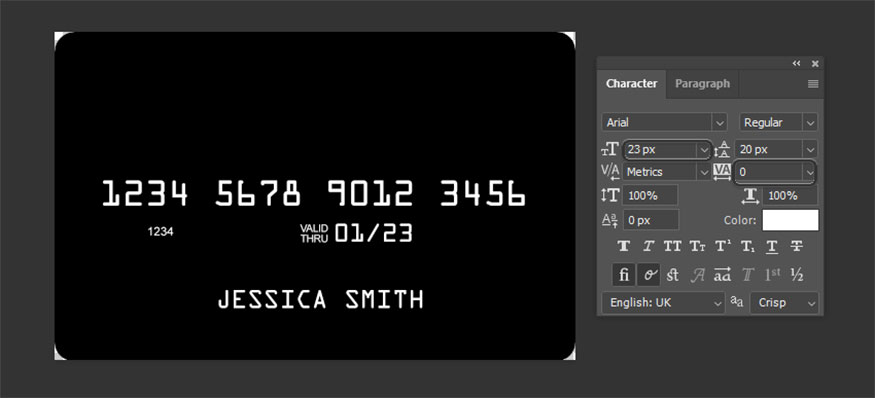
- Bước 7: Bốn số đầu tiên của số thẻ được lặp lại bằng phông chữ nhỏ hơn. Bạn có thể thêm trường này bằng cách sử dụng lại trường nhãn ngày, sau đó làm cho nó lớn hơn:
-
Size: 23 px
-
Tracking: 0
Bây giờ bạn có thể thoải mái thêm bất kỳ trường văn bản tùy chọn nào (như tên ngân hàng). Bạn cũng có thể thêm đồ họa bổ sung, như biểu tượng không dây hoặc logo của ngân hàng.

- Bước 8: Bây giờ chúng ta cần đặt tất cả các vùng văn bản này theo các quy tắc:
-
Tên của chủ thẻ thường được ghi ở phía dưới.
-
Số thẻ thường nằm hơi thấp hơn dòng giữa. Bốn chữ số đầu tiên được lặp lại ngay bên dưới.
-
Các ngày (có hiệu lực từ, có hiệu lực đến) sau đó được đặt giữa hai ngày này.
-
Các trường văn bản khác thường nằm ở góc trên.
Hãy di chuyển tất cả các trường văn bản này bằng công cụ Move Tool (V). Để dễ dàng hơn, bạn có thể liên kết nhãn "hợp lệ" với ngày của nó và số bốn chữ số nhỏ với số lớn.

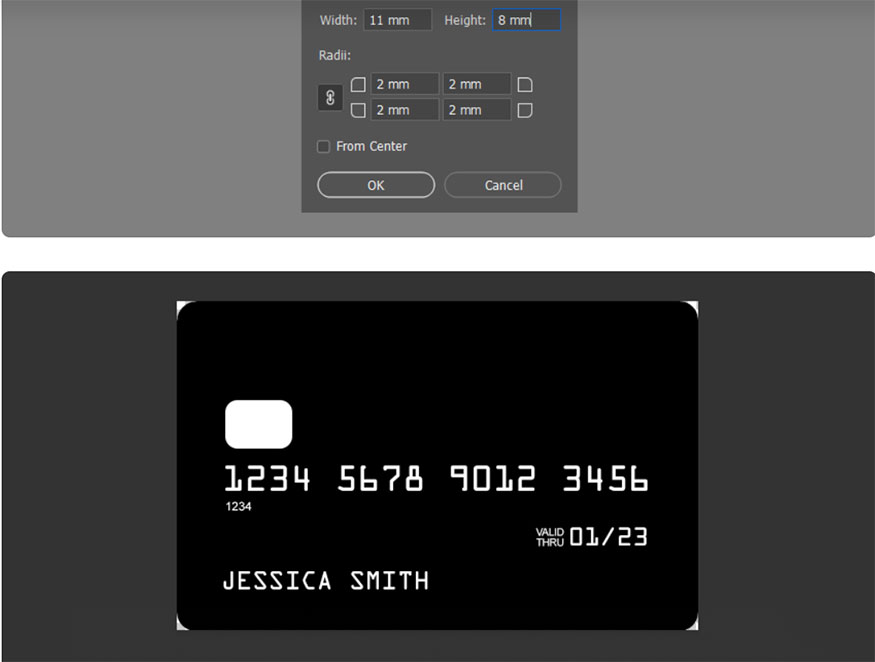
- Bước 9: Giờ đây bố cục cơ bản đã hoàn thành, hãy thêm một thành phần quan trọng nữa. Dùng công cụ Rectangle Tool (U) một lần nữa, nhấp vào một nơi nào đó và sử dụng các kích thước sau:
-
Width: 11 mm
-
Height: 8 mm
-
Radius: 2 mm
Đây là vi mạch, đặt nó lên số thẻ (thường ở bên trái).

2. Cách tạo kiểu cho mẫu thẻ tín dụng trong Photoshop
Cách thực hiện tạo kiểu cho mẫu thẻ tín dụng trong photoshop:
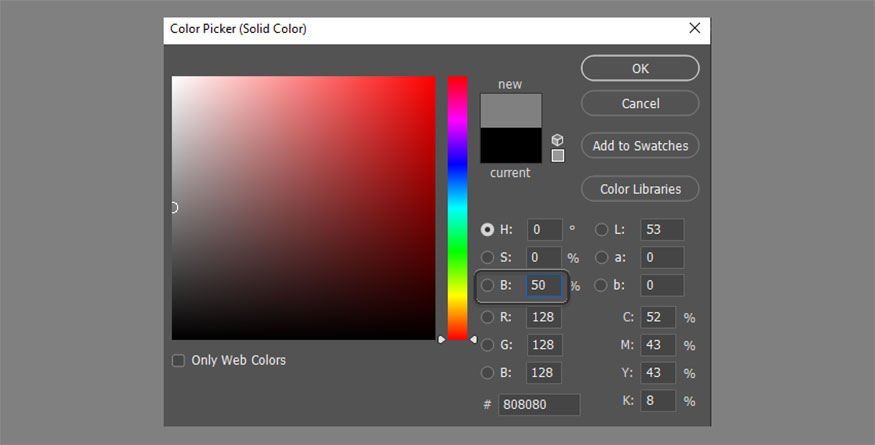
- Bước 1: Thực hiện cách điệu tất cả các thành phần. Đầu tiên, hãy thay đổi màu của hình chữ nhật nền thành 50% gray để nhìn rõ hơn cả phần bóng và phần sáng.

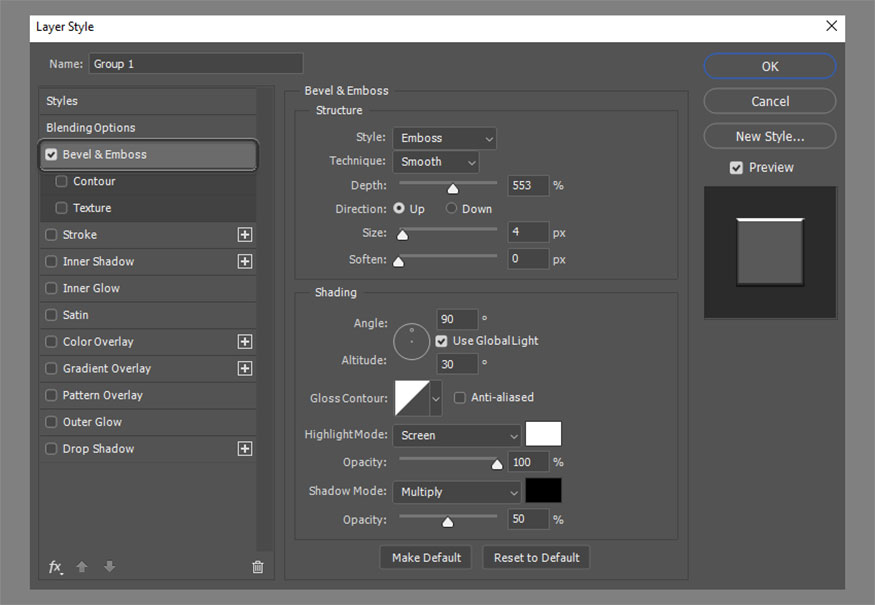
- Bước 2: Số thẻ, tên chủ thẻ và ngày hết hạn hiệu lực thường được in nổi. Trước tiên, hãy ghép ba lớp này lại với nhau thành một nhóm bằng cách sử dụng Ctrl-G. Sau đó, nhấp chuột phải vào nó và chọn Blending Options. Sau đây là các thiết lập bạn cần sử dụng:
-
Check Bevel & Emboss
-
Style: Emboss
-
Technique: Smooth
-
Depth: 553%
-
Size: 4 px
-
Soften: 0 px
-
Angle: 90
-
Altitude: 30
-
Highlight Mode: Chọn Screen, white, 100%
-
Shadow Mode: Chọn Multiply, black, 50%

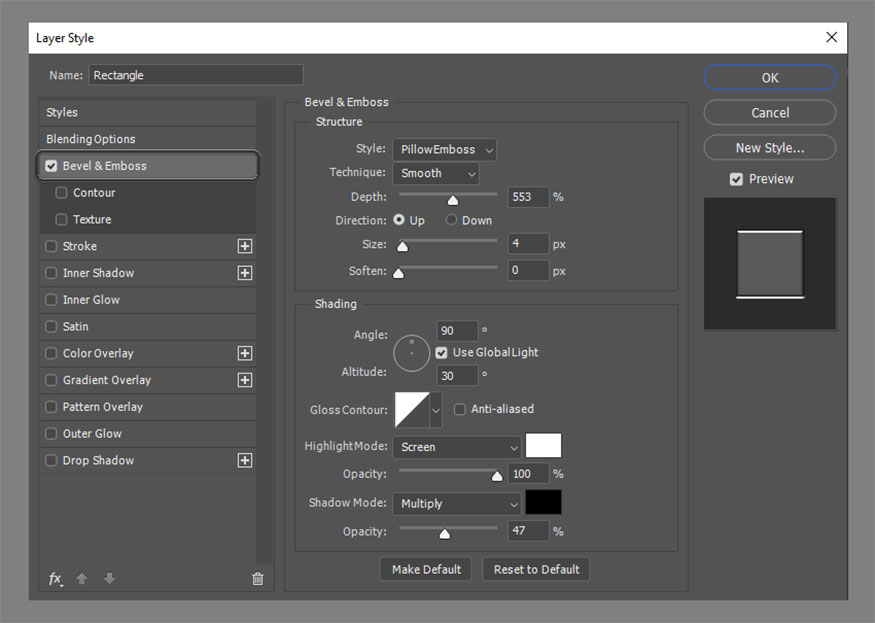
- Bước 3: Chip cũng cần một chút cách điệu. Thêm Bevel & Emboss vào, dùng Pillow Emboss cho kiểu dáng. Điều này giúp chúng trông như đang nằm bên trong nhựa.

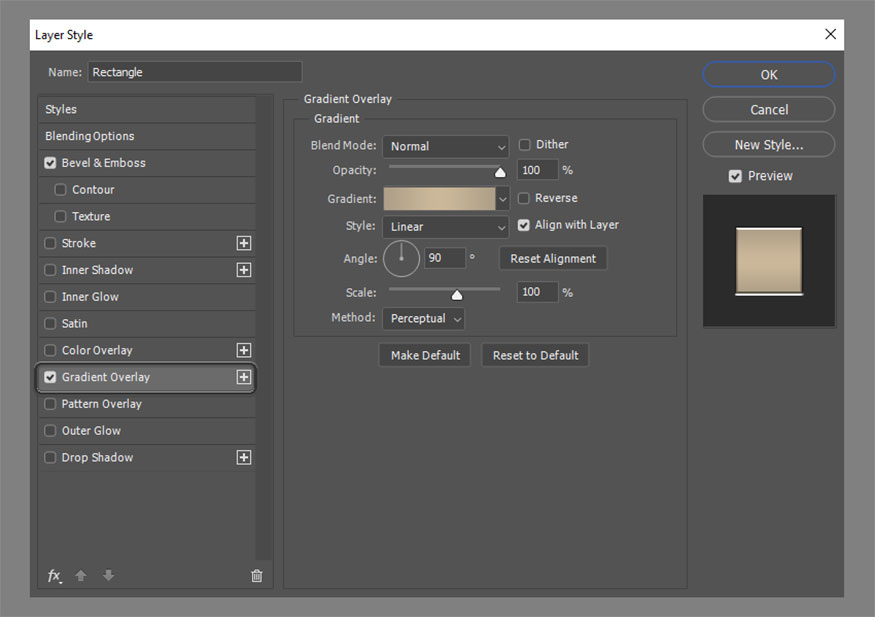
- Bước 4: Chip được phủ một lớp kim loại vàng hoặc bạc mờ. Để tạo cho nó vẻ ngoài này, hãy thêm Gradient Overlay :
-
Blend Mode: Normal
-
Opacity: 100%
-
Style: Linear
-
Angle: 90%
Và đối với Gradient:
-
Tại vị trí 0: Mã màu #ae9f88
-
Tại vị trí 50: Mã màu #cbb799
-
Tại vị trí 100: Mã màu #ae9f88

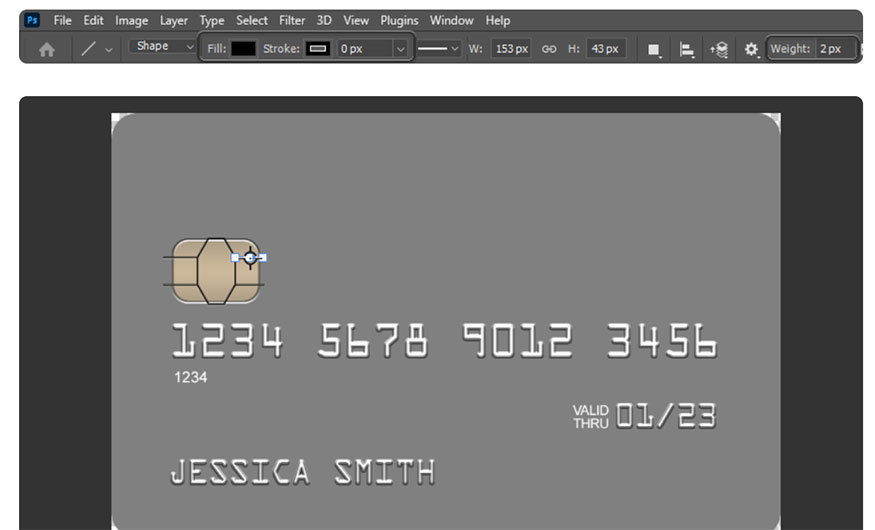
- Bước 5: Lớp phủ kim loại của chip có một mẫu đường được khắc trên đó. Để tạo ra chúng, hãy sử dụng Polygon Tool (U) và thực hiện các thiết lập sau:
-
Fill: empty
-
Stroke: black
-
Stroke Width: 2 px
-
Number of sides: 8
Đặt đa giác vào giữa con chip.

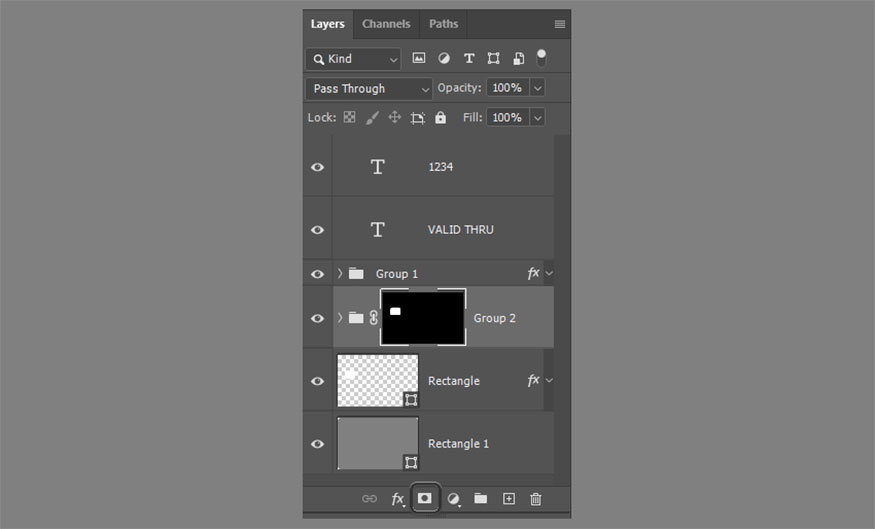
- Bước 6: Thêm bốn đường thẳng nhô ra từ các góc của đa giác. Cũng gán cho chúng 2 px Weight.

- Bước 7: Nhóm đa giác và các đường bằng Ctrl-G. Giữ phím Ctrl và nhấp vào hình thu nhỏ của lớp chip. Sau đó, bạn cần thêm Layer Mask vào nhóm.

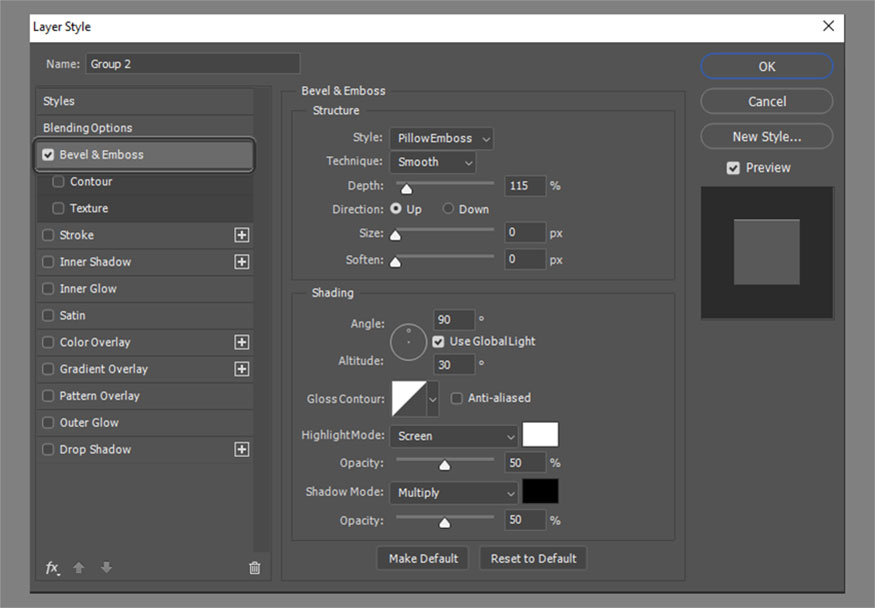
- Bước 8: Vào mục Blending Options của nhóm và thêm Bevel & Emboss :
-
Style: Pillow Emboss
-
Depth: 115%
-
Size: 0 px
-
Soften: 0 px
-
Highlight Mode: Chọn Screen, White, 50%
-
Shadow Mode: Chọn Multiply, black, 50%

3. Cách tạo mô hình thẻ tín dụng
Để tại mô hình thẻ tín dụng chúng ta thực hiện theo các bước cơ bản như sau:
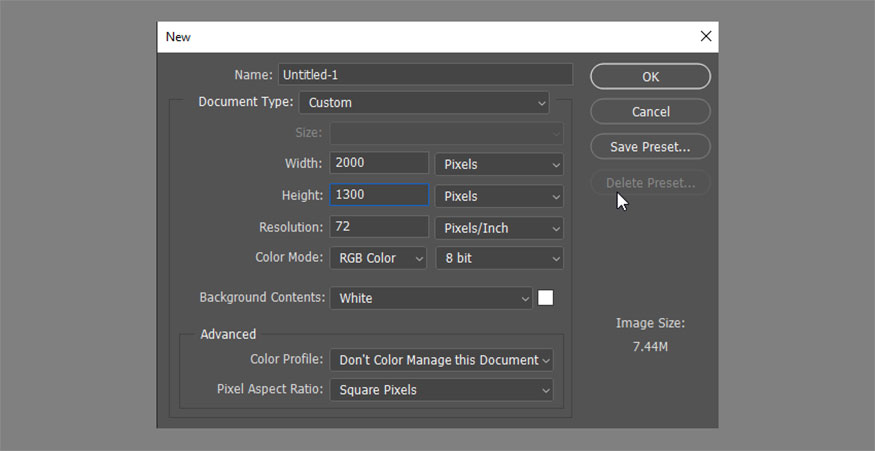
- Bước 1: Bạn cần thực hiện tạo một tệp mới với kích thước bạn muốn sử dụng, ví dụ là 2000 x 1300 px.

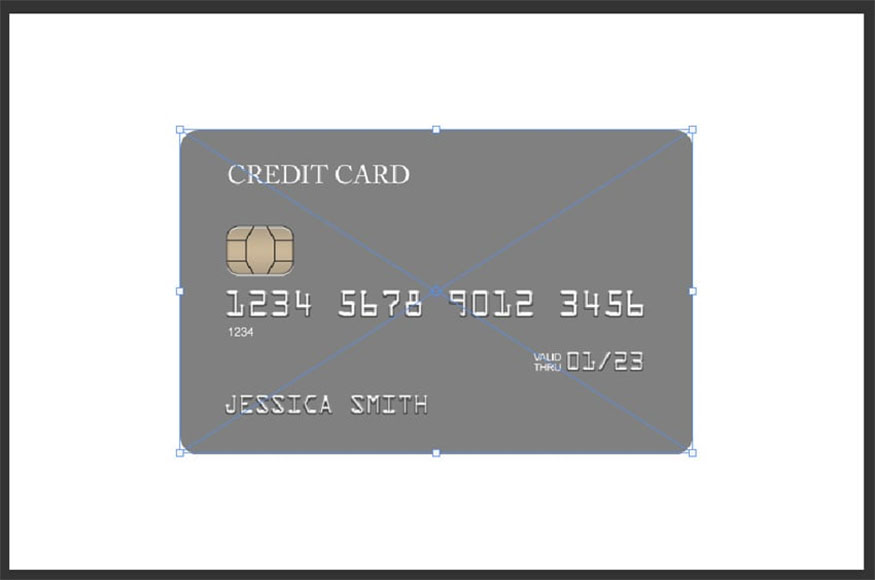
- Bước 2: Vào File > Place Embedded và chọn tệp mockup thẻ và thay đổi kích thước theo ý của bạn.

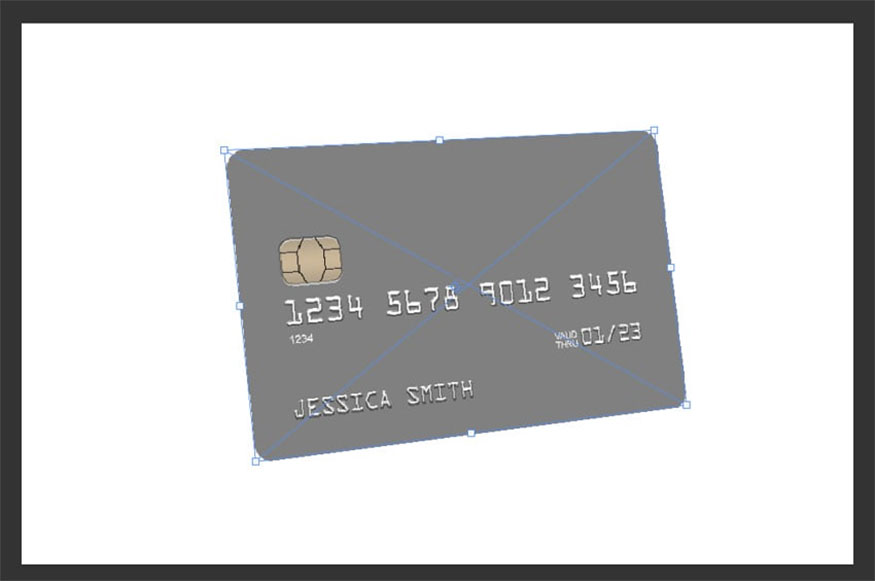
- Bước 3: Để làm cho tấm thiệp trông 3D hơn, bạn cần thay đổi góc của các cạnh. Sử dụng công cụ Free Transform Tool (Ctrl-T), giữ phím Ctrl và kéo các góc của tấm thiệp để tạo thành hình chữ nhật xiên. Làm cho cạnh trái dài hơn cạnh phải một chút.

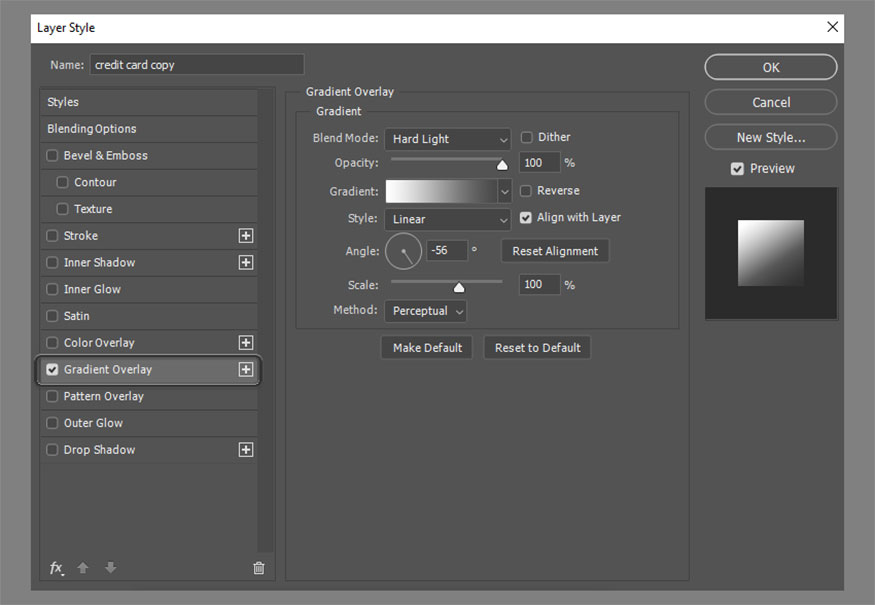
- Bước 4: Nhân đôi lớp thẻ (Ctrl-J) và kéo bản sao xuống dưới bản gốc. Sau đó, dùng Move Tool (V), sử dụng các phím mũi tên để di chuyển bản sao sang trái và xuống dưới một chút. Với cách làm này bạn có thể tạo ra ảo giác về một cạnh dày hơn. Tuy nhiên để làm ảo giác này thuyết phục bạn cần thay đổi Blending Options của bản sao theo cách sau:
-
Kiểm tra lớp phủ Gradient
-
Blend Mode: Hard Light
-
Opacity: 100%
-
Style: Linear
-
Angle: -56 (hoặc tùy vào góc thể của bạn)
Đối với Gradient :
-
Vị trí 0, màu trắng
-
Vị trí 100, màu sắc mã màu #484848

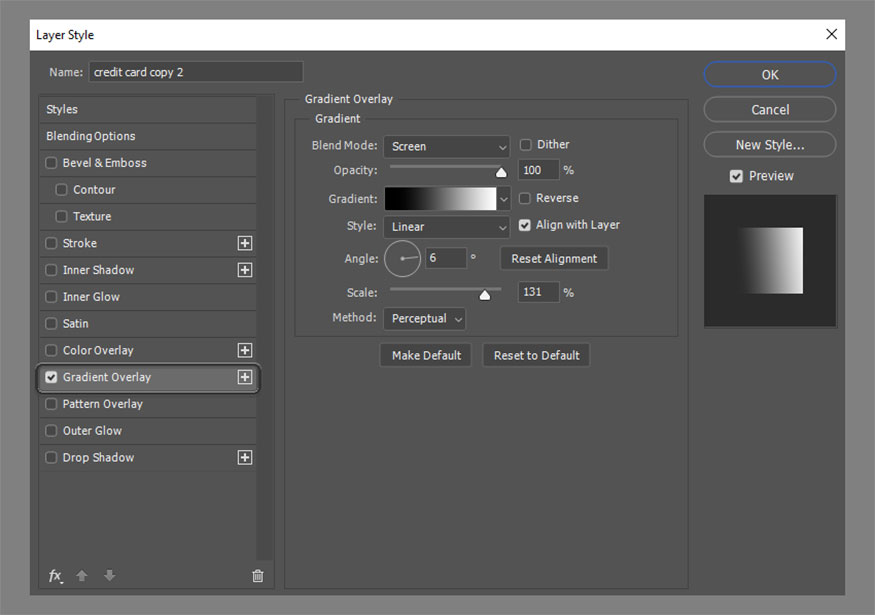
- Bước 5: Thẻ tín dụng thường sáng bóng một chút, vì thế bạn cần tạo độ sáng bóng này bằng cách sao chép lại thẻ gốc và để nguyên ở trên. Sau đó đặt Blending Options theo cách này:
-
Kiểm tra lớp phủ Gradient
-
Blend Mode: Screen
-
Opacity: 100%
-
Gradient: black and white
-
Style: Linear
-
Angle: 6 (hoặc tương tự theo góc của thẻ)
-
Scale: 131% (hoặc nhỏ hơn để tạo hiệu ứng sáng bóng hơn)

- Bước 6: Giảm Opacity của lớp để tạo hiệu ứng tinh tế hơn.

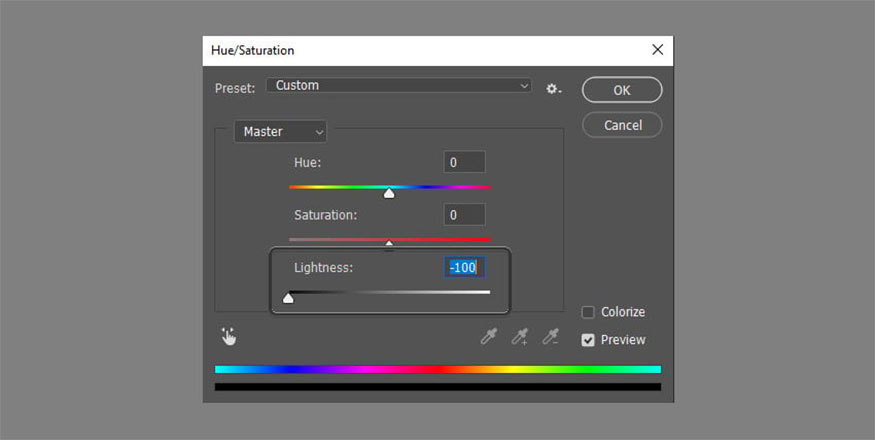
- Bước 7: Hãy thêm một chút bóng đổ bên dưới thẻ. Sao chép bản gốc một lần nữa và đặt nó ở dưới cùng của lớp. Nhấp chuột phải và chọn Rasterize Layer > Ctrl-U và kéo thanh trượt Lightness đến hết mức -100.

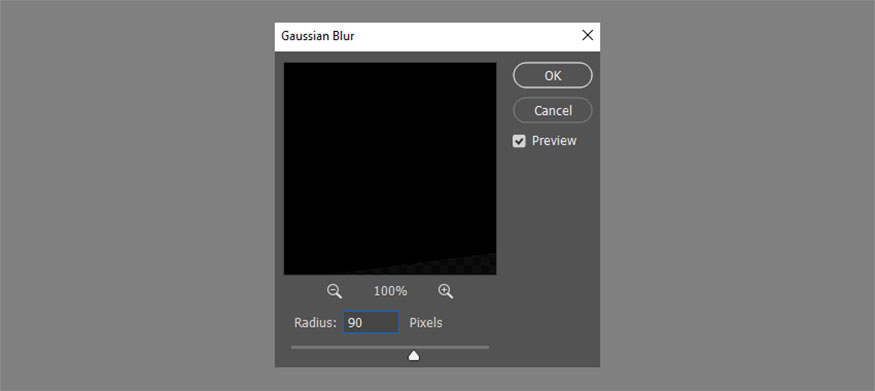
- Bước 8: Vào Filter > Blur > Gaussian Blur > Tăng Radius cho đến khi nhìn thấy một đám mây đen phía sau thẻ.

- Bước 9: Di chuyển và thay đổi kích thước lớp của bóng bằng Ctrl-T. Bạn có thể di chuyển các góc riêng biệt (dùng phím Control) để làm cho bóng bớt đối xứng hơn.

- Bước 10: Bước tiếp theo bạn cần tạo nền, hãy tô nền bằng Công cụ Paint Bucket (G), dùng 50% màu xám.

- Bước 11: Thêm một số loại kết cấu vào nền bằng cách sử dụng ảnh. Ở hướng dẫn này chúng tôi đã sử dụng kết cấu giấy đen. Hãy thay đổi kích thước và nghiêng nó để tạo thành một bố cục phù hợp.

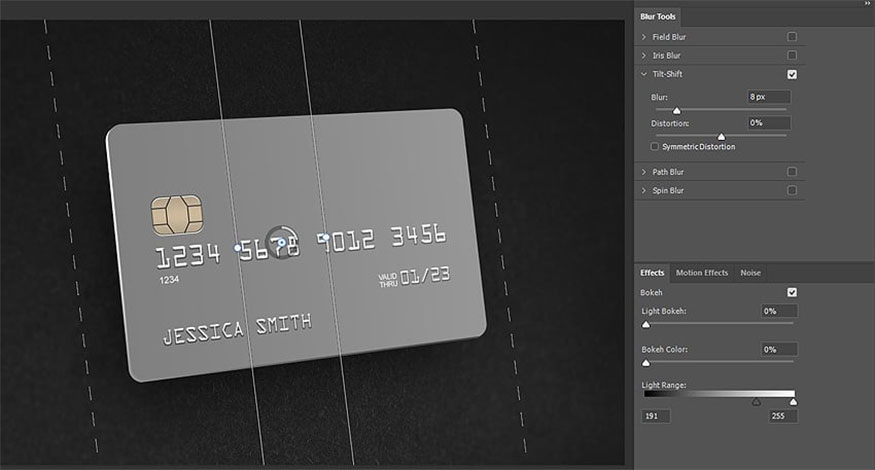
- Bước 12: Vào Filter > Blur Gallery > Tilt-Shift, bộ lọc này cho phép bạn mô phỏng độ sâu trường ảnh. Hãy xoay các đường và di chuyển chúng để điều chỉnh góc của để làm mờ các cạnh trái và phải thay vì làm mờ phần giữa. Thử nghiệm với cường độ làm mờ nữa.

- Bước 13: Để làm mờ đồng nhất trên toàn bộ bố cục, bạn hãy thêm thứ gì đó tương tự như thẻ. Nhân đôi lớp thẻ gốc và nhấn Ctrl-Alt-F để áp dụng lại bộ lọc cuối cùng. Thay đổi vị trí của các đường và độ mờ để đảm bảo khả năng đọc của văn bản không bị ảnh hưởng.

- Bước 14: Thêm bộ lọc tương tự vào lớp ngay bên dưới lớp gốc.

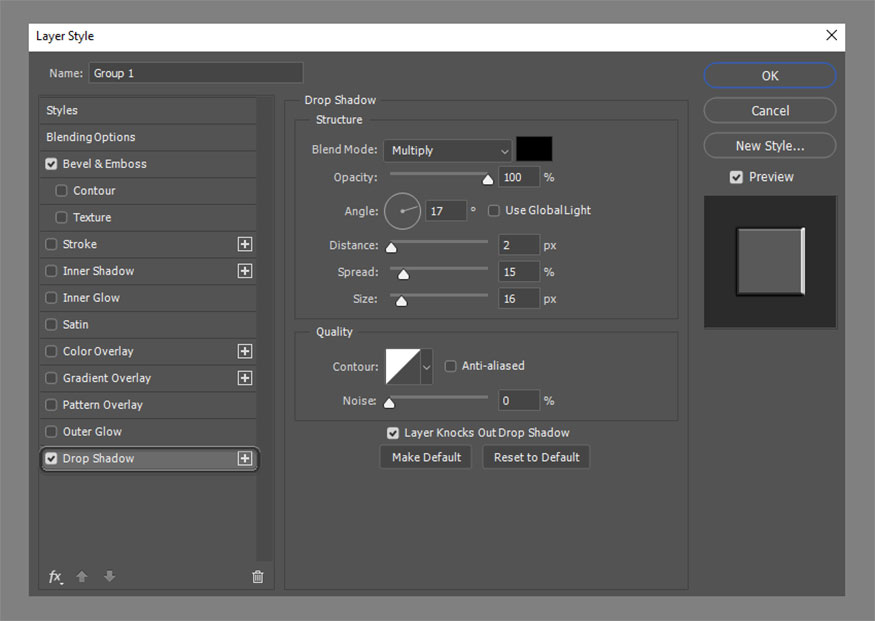
- Bước 15: Tùy thuộc vào góc bạn sử dụng và độ sáng/mờ, các chữ cái 3D có thể trở nên phẳng hơn. Để khắc phục điều này, bạn có thể quay lại tệp chính và làm cho phần dập nổi nổi bật hơn. Cài đặt thông số như sau:
-
Kiểm tra Drop Shadow
-
Blend Mode: Multiply
-
Opacity: 100%
-
Angle: 17 (bỏ chọn Use Global Light)
-
Distance: 2 px
-
Spread 15%
-
Size 16px.

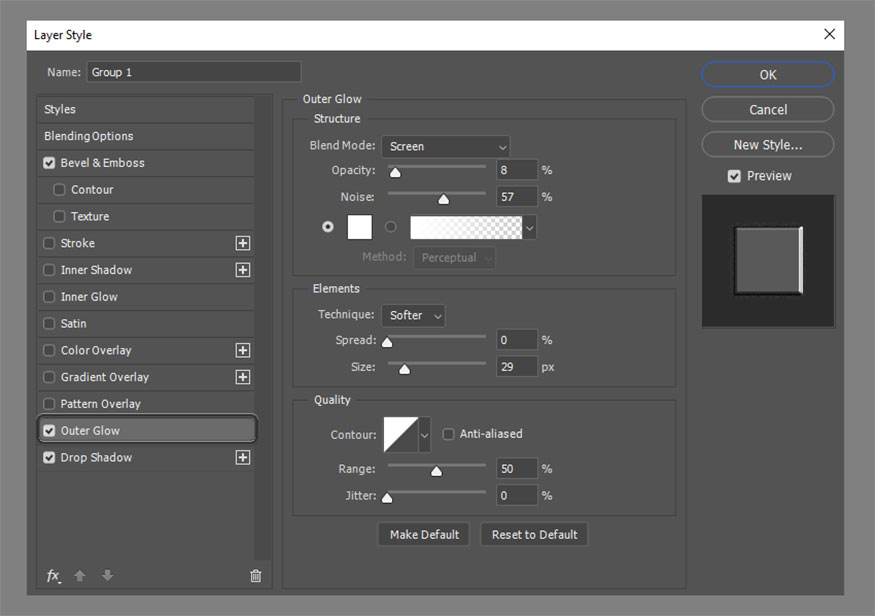
Tiếp theo, bạn cần thực hiện theo các bước như sau:
-
Kiểm tra Outer Glow
-
Blend Mode: Screen
-
Noise: 57%
-
Color: White
-
Spread: 0%
-
Size: 29%

Khi thực hiện những thay đổi này, bạn cần chú ý quan sát các hiệu ứng trong cảnh mô phỏng cuối cùng.

4. Cách tùy chỉnh mẫu PSD thẻ tín dụng của bạn
Sau đây là các bước thực hiện tùy chỉnh mẫu PSD thẻ tín dụng:
- Bước 1: Bạn hãy nhấn đúp vào bất kỳ lớp thẻ nào để mở nội dung của Smart Object. Hãy thêm 1 nền vui nhộn ngay trên lớp đầu tiên và cắt nó bằng Ctrl-Alt-G. Thao tác này có tác dụng thêm các góc bo tròn vào bất kỳ hình ảnh nào bạn sử dụng.

- Bước 2: Tiến hành lưu và đóng tệp. Nền sẽ được áp dụng cho tệp thứ hai của chúng ta.

- Bước 3: Tiếp đến bạn cần điều chỉnh Opacity của các lớp để đảm bảo thẻ trông đẹp nhất có thể trong bố cục này.
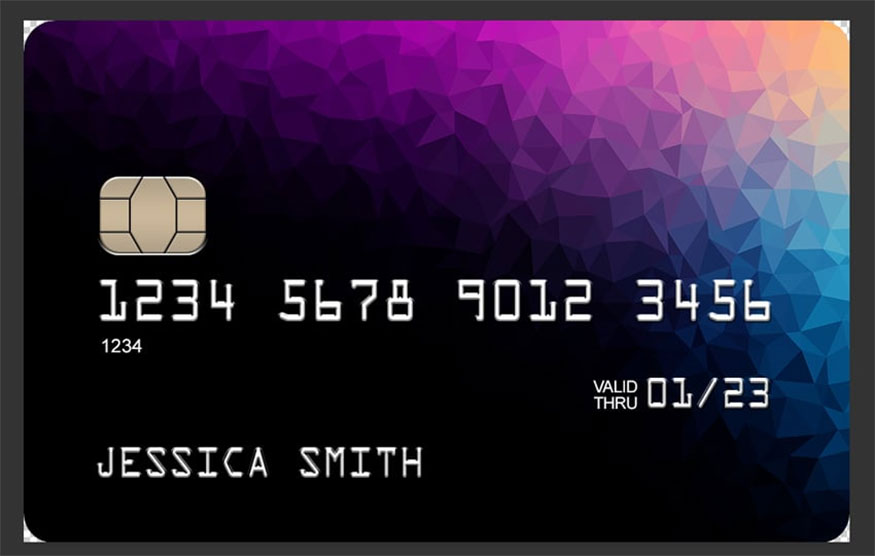
Như vậy là chúng ta đã hoàn thành công việc tạo Mockup thẻ tín dụng trong Photoshop cực đơn giản. Và đây là hình ảnh mà chúng ta nhận được:

Trên đây là cách tạo Mockup thẻ tín dụng trong Photoshop cực đơn giản được Sadesign tổng hợp và chia sẻ đến bạn đọc. Hãy áp dụng với thiết kế của mình để có được những thiết kế ấn tượng nhất. Đừng quên theo dõi chúng tôi để cập nhật thêm nhiều thông tin hữu ích khác nhé!
![]()
Xem thêm:
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)