Sản Phẩm Bán Chạy
Tạo mockup trên áo Hoodie đen trong Photoshop ĐƠN GIẢN cùng SaDesign
Để tạo nên được cho mình những sản phẩm thiết kế ấn tượng chúng ta sẽ cần phải sử dụng đến mockup. Tuy nhiên bạn đã biết cách thực hiện tạo mockup trên áo Hoodie đen trong photoshop hay chưa? Nếu chưa thì hãy tham khảo ngay những hướng dẫn chi tiết mà SaDesign mang tới trong bài sau đây nhé!
Nội dung

Để tạo nên được cho mình những sản phẩm thiết kế ấn tượng chúng ta sẽ cần phải sử dụng đến mockup. Tuy nhiên bạn đã biết cách thực hiện tạo mockup trên áo Hoodie đen trong photoshop hay chưa? Nếu chưa thì hãy tham khảo ngay những hướng dẫn chi tiết mà SaDesign mang tới trong bài sau đây nhé!
1. Tìm hiểu mockup là gì?
Mockup là hình ảnh nhằm mô phỏng các mẫu thiết kế khi xuất hiện ngoài đời thật. Mockup có thể áp dụng để thể hiện các sản phẩm đa dạng từ: trang phục, name card, standee, banner, bao bì,... cho đến thiết kế nhà cửa, trung tâm thương mại, khu du lịch,.. trong những bối cảnh thực tế.
Với người bán hàng thì mockup là phương pháp hữu hiệu để tiết kiệm thời gian, tiền bạc cho việc thử nghiệm thiết kế. Với mockup bạn hoàn toàn có thể thực hiện sửa chữa, thay đổi chúng một cách dễ dàng.
tao-mockup-tren-ao-hoodie-den-trong-photoshop-2
Với khách hàng, thiết kế mockup cho bạn thấy được hình ảnh thực tế về sản phẩm mà không cần đến tận nơi để quan sát. Các mẫu mockup thường được chăm chút kỹ lưỡng nhằm nâng tầm sản phẩm, cũng như tạo được ấn tượng về sự chuyên nghiệp, từ đó thúc đẩy doanh số bán hiệu quả.
Cách bắt đầu tạo tạo mô hình áo hoodie đen
Ở phần này chúng ta sẽ bắt đầu thực hiện tạo mô hình áo hoodie. Trước hết bạn cần có một mô hình 3D áo hoodie.
2. Cách tạo phối cảnh mô hình áo hoodie đen phía trước
Sau đây là các bước cụ thể để tạo phối cảnh mô hình áo hoodie đen phía trước:
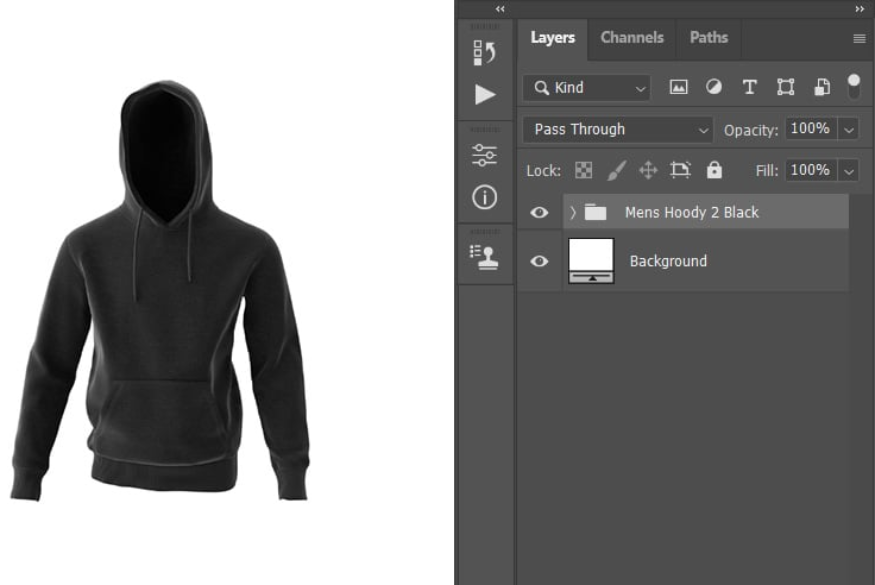
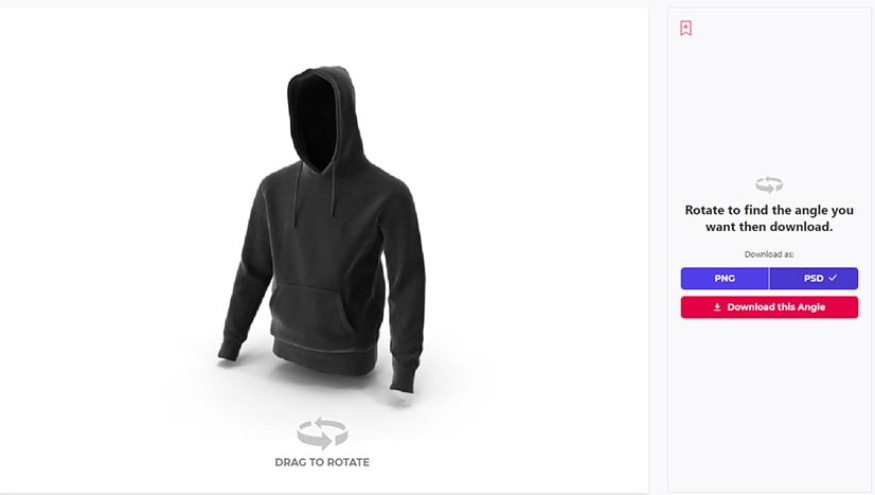
- Bước 1: Ở phần này chúng ta cần phải tạo một mô hình áo hoodie đen từ góc nhìn phía trước. Để thực hiện bạn cần bấm vào mục View 360 Render để nhằm điều chỉnh góc nhìn ra phía trước. Sau đó đặt Download as thành PSD và chọn mục Download this Angle.

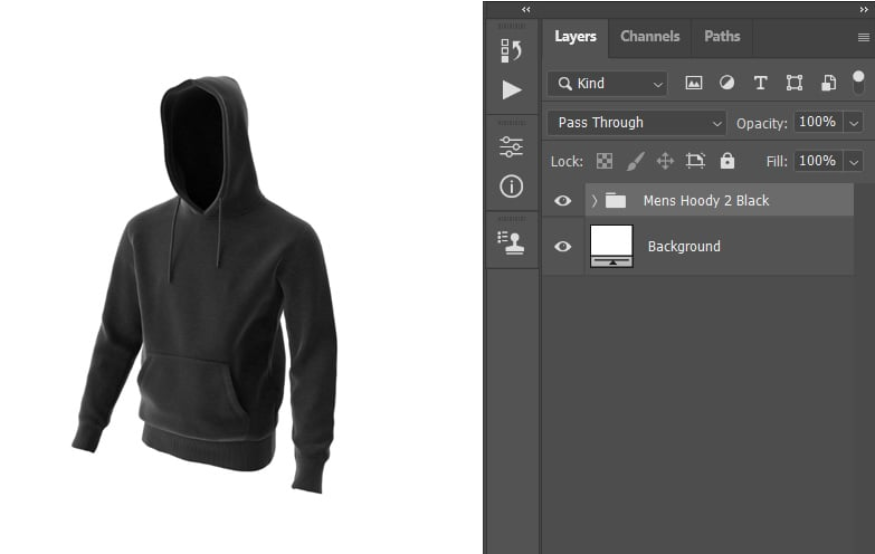
- Bước 2: Giờ đây chúng ta đã có mô hình 3D, tiếp đến bạn cần đi tới File => Open, nhấp chọn tệp PSD vừa tải xuống và nhấp vào open. Tiếp đến bạn nhấp vào lớp Shadows.

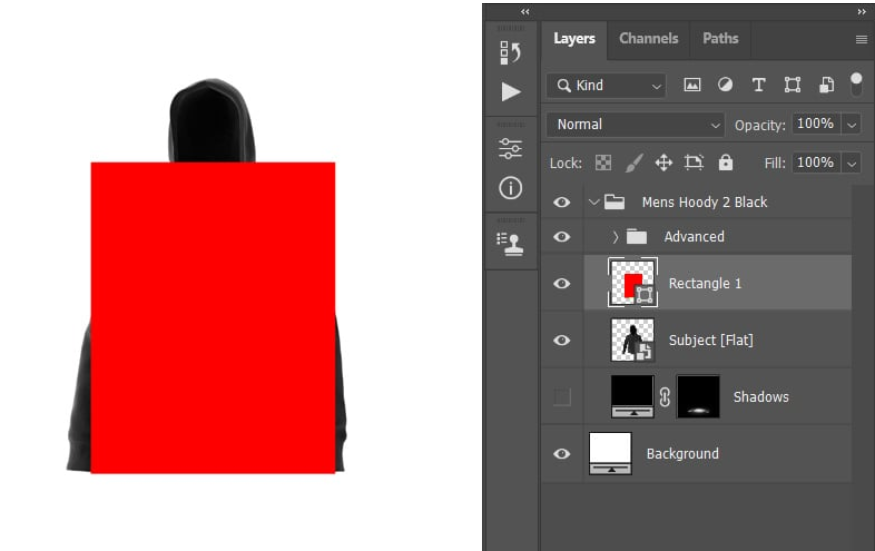
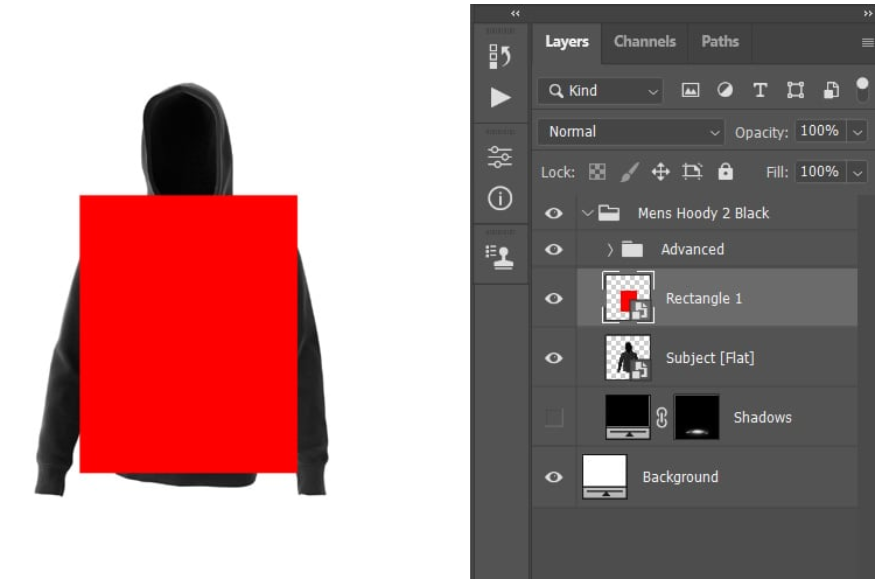
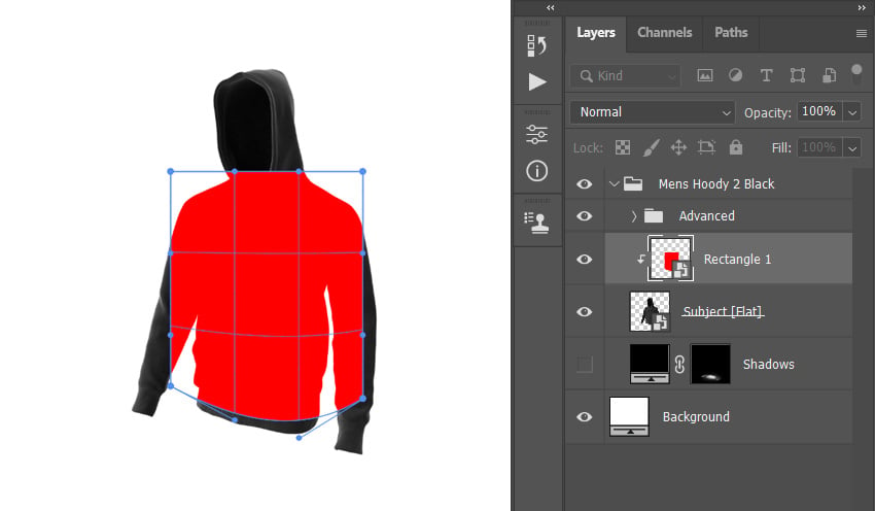
- Bước 3: Chọn lớp Subject [Flat] sau đó cài đặt màu nền trước thành mã màu #ff0000,. Sau đó chọn Rectangle Tool (U) => nhấp vào bên trong khung vẽ và kéo để tạo một lớp hình chữ nhật mới với kích thước bao phủ mặt trước của phần áo hoodie.
![Chọn lớp Subject [Flat] sau đó cài đặt màu nền trước thành mã màu #ff0000](/pictures/picfullsizes/2024/06/04/tao-mockup-tren-ao-hoodie-den-trong-photoshop-4.png)
- Bước 4: Nhấn Ctrl-T trên bàn phím để thực hiện chuyển đổi lớp này, sau đó cài đặt Width và Height thành 125%.

- Bước 5: Bạn nhấp chuột phải vào lớp này và chọn Convert to Smart Object. Tiếp đến nhấn Ctrl-T để chuyển đổi lớp này, đặt Width và Height thành 85%.

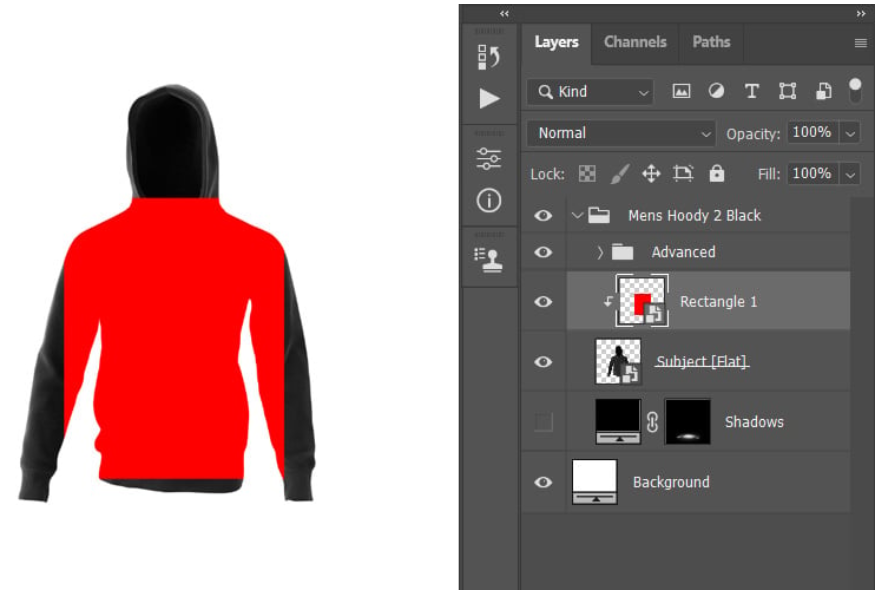
- Bước 6: Nhấn Ctrl-Alt-G để thực hiện tạo mặt nạ cắt.

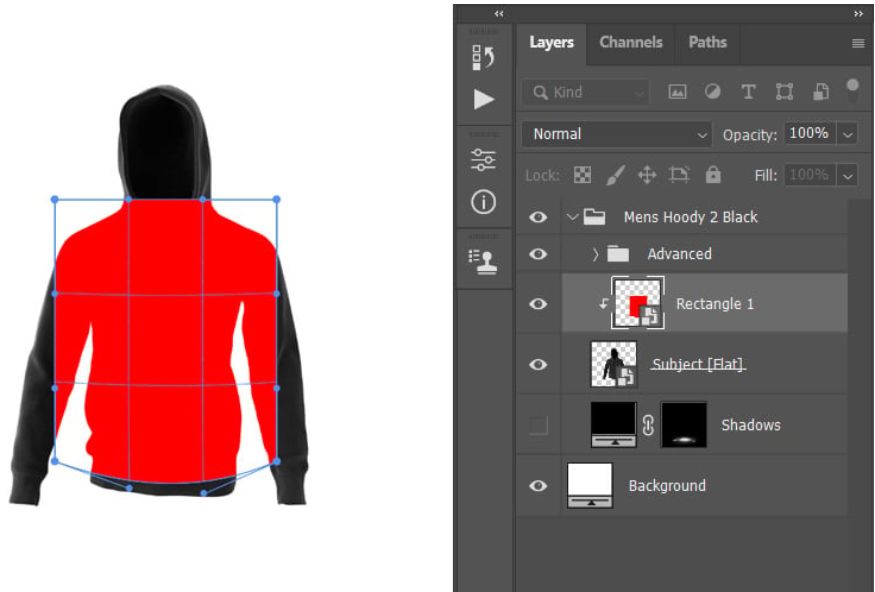
- Bước 7: Nhấn Ctrl-T để biến đổi lớp này, sau đó nhấp chuột phải vào bất kỳ vị trí nào bên trong hộp biến đổi và chọn Warp và warp layer như hình bên dưới:

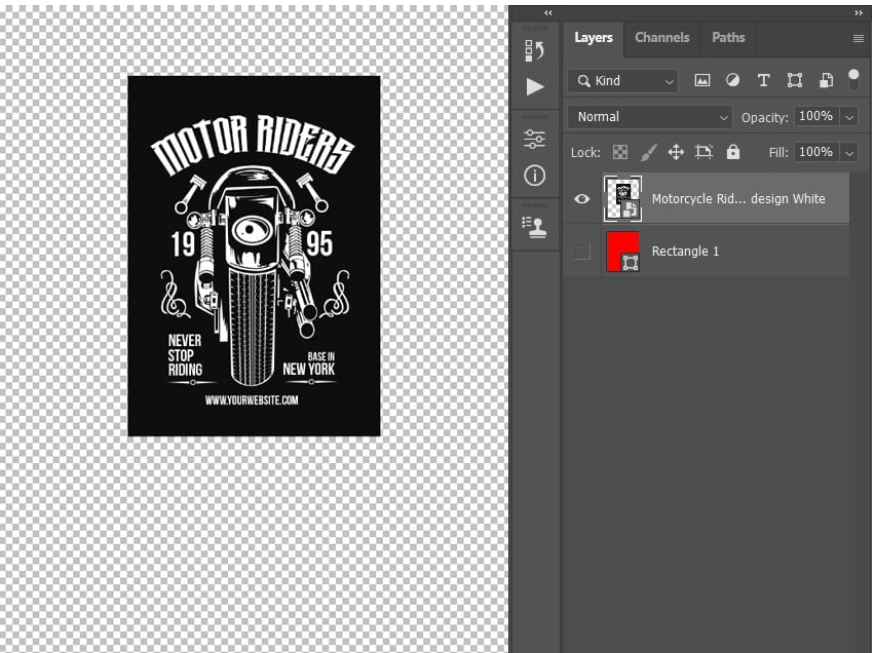
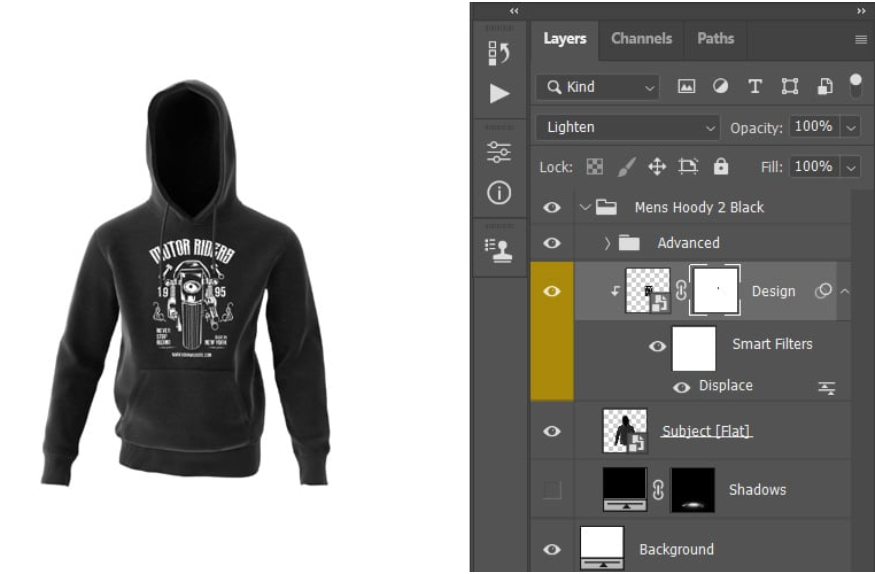
- Bước 8: Nhấp đúp vào hình thu nhỏ của lớp này, ở trong tệp mới mở bạn hãy ẩn lớp Rectangle 1. Sau đó đi đến File => Place Embedded, chọn hình ảnh từ liên kết và chọn Place. Biến đổi và định vị thiết kế như hình dưới đây:

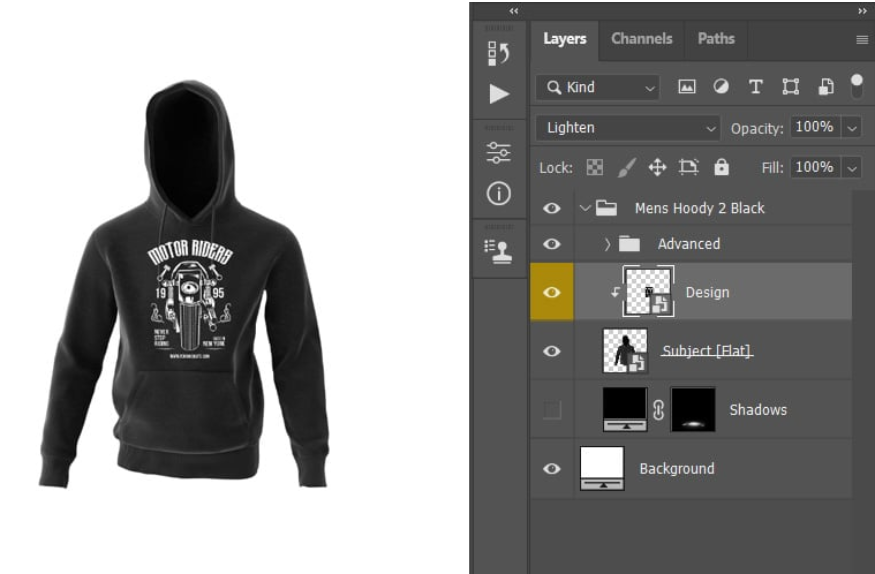
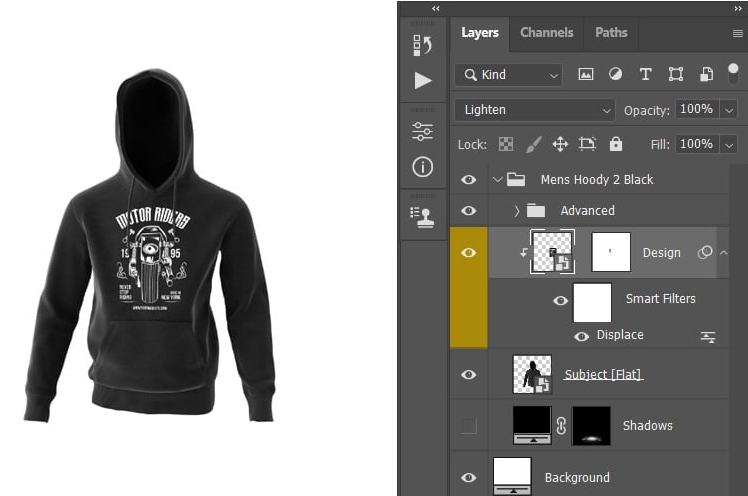
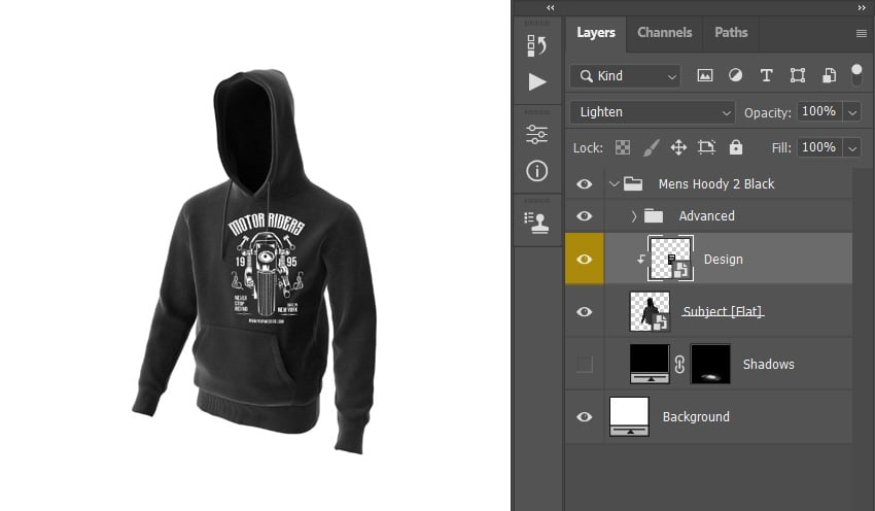
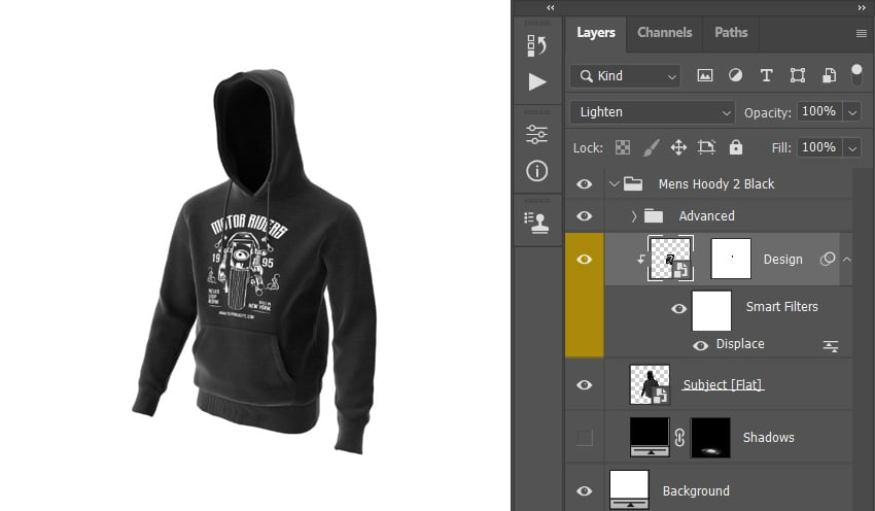
- Bước 9: Đi tới File => Save để lưu các thay đổi, sau đó đóng tệp này. Quay lại file mockup và chọn lớp Rectangle 1. Bạn hãy thay đổi Blending Mode của lớp này thành Lighten và đặt tên chúng là Design.
Tiếp đến nhấp chuột phải vào lớp này và chọn Yellow để đánh dấu chúng bằng màu vàng để dễ giúp việc tìm kiếm dễ dàng hơn bởi đây là lớp chính cho mô hình.

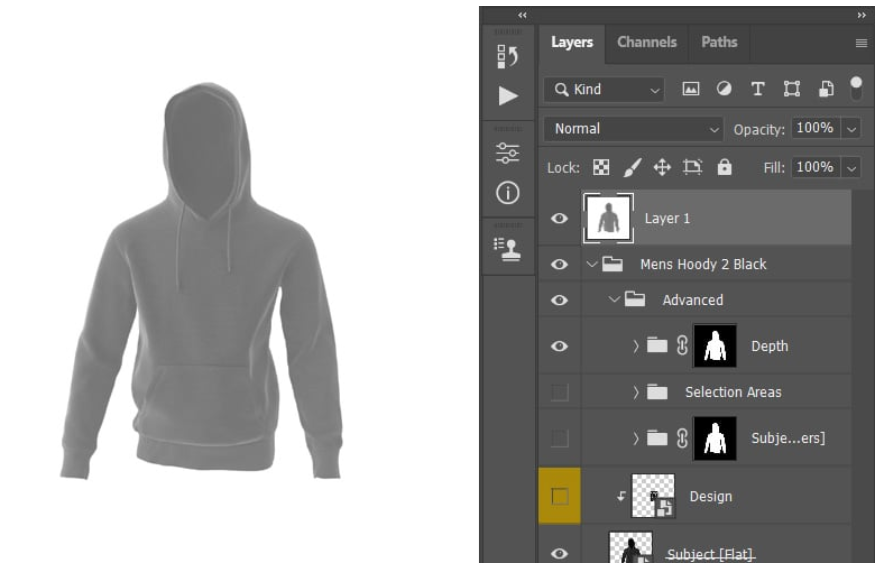
- Bước 10: Giờ đây bạn cần đặt thiết kế lên trên áo hoodie để làm chúng thêm thực tế hơn, vì thế chúng ta cần thực hiện tạo một Displacement Map. Tiếp đến đi tới Image > Duplicate để nhằm sao chép tệp này và trong tệp mới mở. Ẩn lớp Design và hiển thị thư mục Depth.
Sau đó, chọn thư mục Mens Hoody 2 Black và nhấn Ctrl-Alt-Shift-E trên bàn phím để tạo ảnh chụp màn hình.

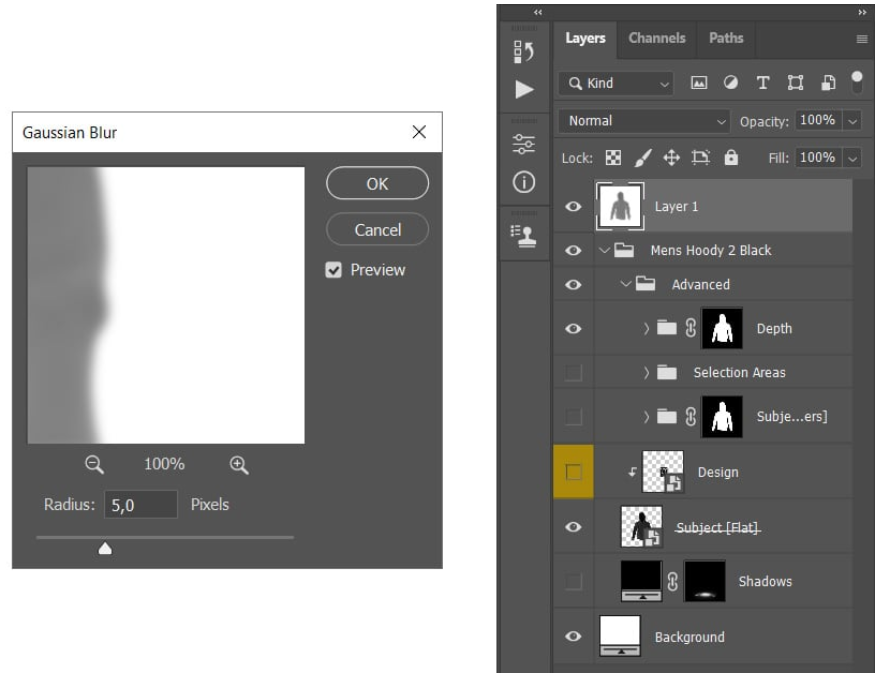
- Bước 11: Vào Filter => Blur => Gaussian Blur và đặt Radius thành 5 px. tiếp đến đi tới Image => Mode, thay đổi Mode thành 8 Bits/Channel. Sau đó đi đến File => Save As dưới dạng PSD và đóng tệp.

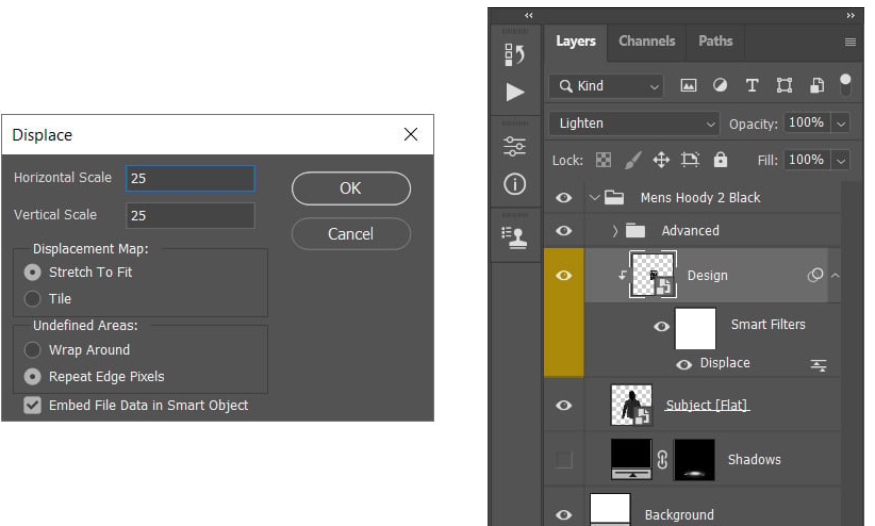
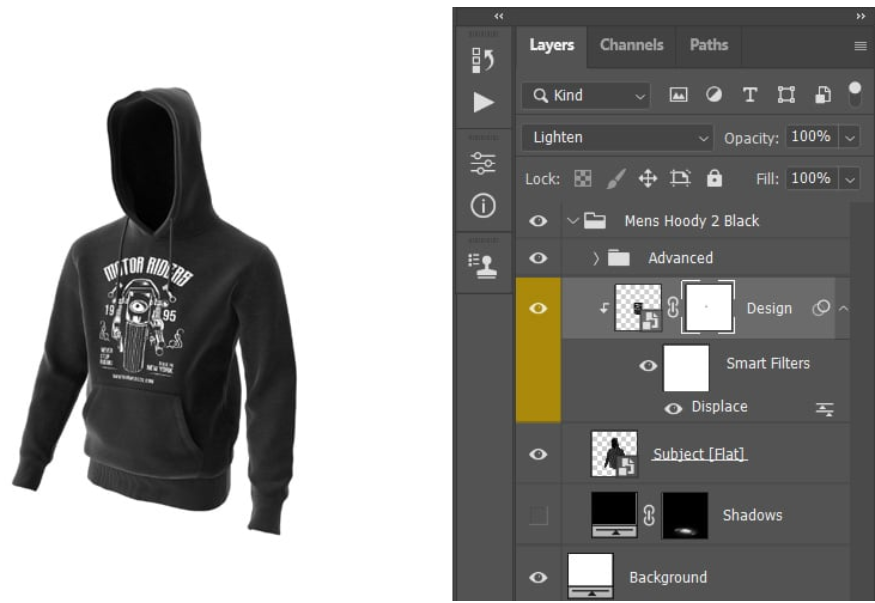
- Bước 12: Giờ đây bạn hãy quay lại tệp mô phỏng, chọn lớp Design, đi tới Filter => Distort Displace và đặt Horizontal và Vertical với tỷ lệ là 25, Displacement Map thành Stretch To Fit và Undefined Areas thành Repeat Edge Pixels.

- Bước 13: Vào Layer => Layer Mask => Reveal All để thêm một mặt nạ lớp. Sau đó, đặt màu nền trước thành #000000, chọn Brush Tool (B), chọn cọ mềm để quét qua các phần đường viền của áo hoodie mà bạn muốn thiết kế không che chúng.

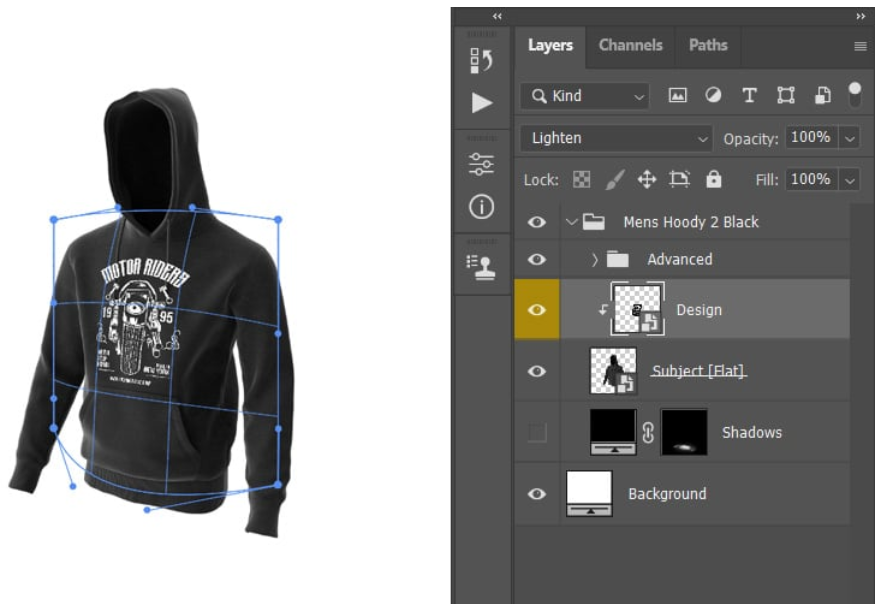
- Bước 14: Bạn nhấn chọn biểu tượng liên kết giữa hình thu nhỏ của lớp và mặt nạ để hủy liên kết chúng. Tiếp đến chọn hình thu nhỏ của lớp, nhấn Ctrl-T để biến đổi lớp này một lần nữa. Nhấp chuột phải vào bất kỳ vị trí nào bên trong hộp biến đổi và chọn Warp. Sau đó làm cong lớp để thiết kế khớp với đường viền của áo hoodie.

3. Cách tạo phối cảnh mô hình áo hoodie đen một bên
- Bước 1: Trong nội dung này chúng ta sẽ thực hiện tạo mô hình áo hoodie đen từ góc nhìn bên cạnh. Bạn hãy nhấp vào View 360 Render để điều chỉnh góc nhìn sang một bên, sau đó đặt Download as thành PSD và chọn Download this Angle.

- Bước 2: Bạn đi đến File => Open, chọn tệp PSD mới tải xuống và nhấp vào open. Bạn hãy ẩn đi lớp Shadows.

- Bước 3: Thực hiện tương tự các bước đã áp dụng trong phối cảnh phía trên áo hoodie để tạo, định vị, cũng như chuyển đổi lớp đối tượng thông minh. tuy nhiên bạn nên chú ý hãy điều chỉnh Warp sau cho phù hợp với góc nhìn bên cạnh.

- Bước 4: Đặt thiết kế vài đối tượng thông minh, chọn lớp Rectangle 1, thay đổi Blending Mode của lớp này thành Lighten, đặt tên là Design và đặt màu của nó thành Yellow.

Bước 5: Nhấn Ctrl-T trên bàn phím, nhấp chuột phải vào bất kỳ đâu bên trong hộp biến đổi, sau đó chọn Warp. Tiến hành điều chỉnh độ dọc để thiết kế khớp với đường viền của áo hoodie.

- Bước 6: Thay thế thiết kế với phương pháp tương tự mà chúng ta đã áp dụng với phối cảnh phía trước.
.png)
- Bước 7: Vào Layer => Layer Mask => Reveal All để thêm một mặt nạ lớp nhằm làm lộ toàn bộ lớp. Thiết lập màu của nền trước thành #000000, chọn Brush Tool (B), lựa một cọ mềm và quét qua phần viền áo.

- Bước 8: Nhấp vào biểu tượng liên kết giữa hình thu nhỏ của lớp và mặt nạ để hủy liên kết chúng. Chọn hình thu nhỏ của lớp, nhấn Ctrl-T để biến đổi lớp này, nhấp chuột phải vào bất kỳ vị trí nào bên trong hộp biến đổi và chọn Warp. Tiếp theo, điều chỉnh lại sợi dọc để thiết kế phù hợp hoàn hảo với áo hoodie.

Trên đây là đầy đủ thông tin về cách tạo mockup trên áo Hoodie đen trong photoshop. Chúc các bạn áp dụng thành công để tạo nên được những thiết kế ấn tượng!.
Xem thêm:
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
🌍 Website: https://sadesign.vn
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)