Sản Phẩm Bán Chạy
Tạo hiệu ứng Stranger Things trong Photoshop ĐƠN GIẢN cùng SaDesign
Nếu bạn là fan của series này thì không nên bỏ qua cách tạo hiệu ứng Stranger Things trong Photoshop. Chỉ với cách kết hợp một số công cụ là bạn đã có thể tạo được hiệu ứng cực độc đáo.
Nội dung
- 1. Tạo nền văn bản cho hiệu ứng Stranger Things trong Photoshop
- 2. Hiệu chỉnh phần văn bản
- 3. Tạo hiệu ứng Stranger Things trong Photoshop với Layer Style
- 4. Tạo hình chữ nhật cho hiệu ứng Stranger Things trong Photoshop
- 5. Thêm Layer Style cho các hình chữ nhật
- 6. Thêm Layer Style cho nhóm Text Effect
- 7. Thêm một số điểm sáng cho hiệu ứng Stranger Things trong Photoshop

Stranger Things là loạt phim khoa học viễn tưởng, kinh dị của Mỹ rất được ưa chuộng. Nếu bạn là fan của series này thì không nên bỏ qua cách tạo hiệu ứng Stranger Things trong Photoshop. Chỉ với cách kết hợp một số công cụ là bạn đã có thể tạo được hiệu ứng cực độc đáo. Hãy cùng SaDesign tham khảo cách thực hiện ngay sau đây.
1. Tạo nền văn bản cho hiệu ứng Stranger Things trong Photoshop
Để có được Stranger Things trong Photoshop thì đầu tiên chúng ta cần có một phần nền cho văn bản độc đáo đã.
Bước 1: Tạo một tài liệu PSD mới có kích thước 1280 x 720px và tô màu cho Background với mã màu #0c0101.

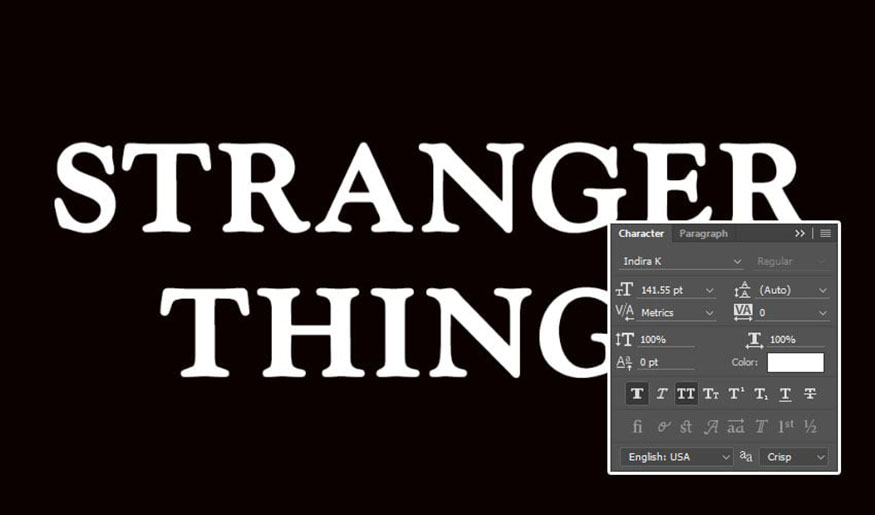
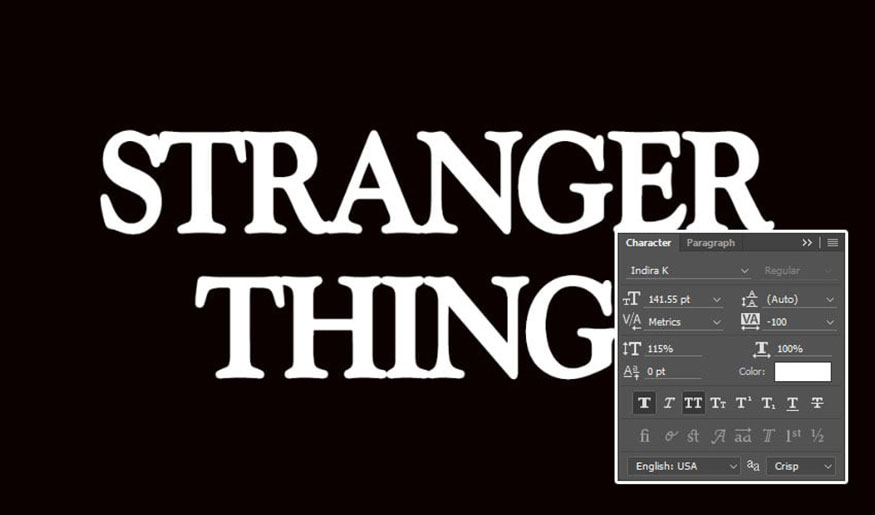
Bước 2: Trên thanh công cụ chọn Type Tools, sau đó tạo văn bản mong muốn. Ở đây chúng tôi có phần text Stranger Things với màu trắng và phông chữ Indira K.
Phông chữ gốc được sử dụng là Benguiat, nhưng bạn có thể dùng phông Indira K, nó cũng tương tự và còn miễn phí mà bạn có thể sử dụng thay thế.
Đặt Size ở giá trị khoảng 141 pt và kiểm tra các biểu tượng Faux Bold và All Caps trong bảng Character (Window => Character).

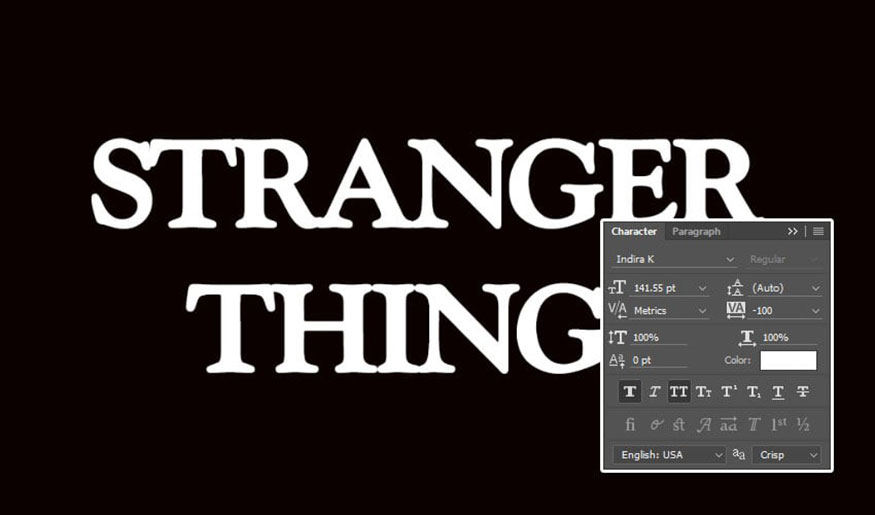
Bước 3: Thay đổi giá trị Tracking thành -100.

Bước 4: Thay đổi Vertical Scale thành 115. Thao tác này sẽ kéo dài văn bản theo chiều dọc.

2. Hiệu chỉnh phần văn bản
Về cơ bản chúng ta đã có phần nền và text, giờ đây chúng ta sẽ tiến hành hiệu chỉnh phần text.
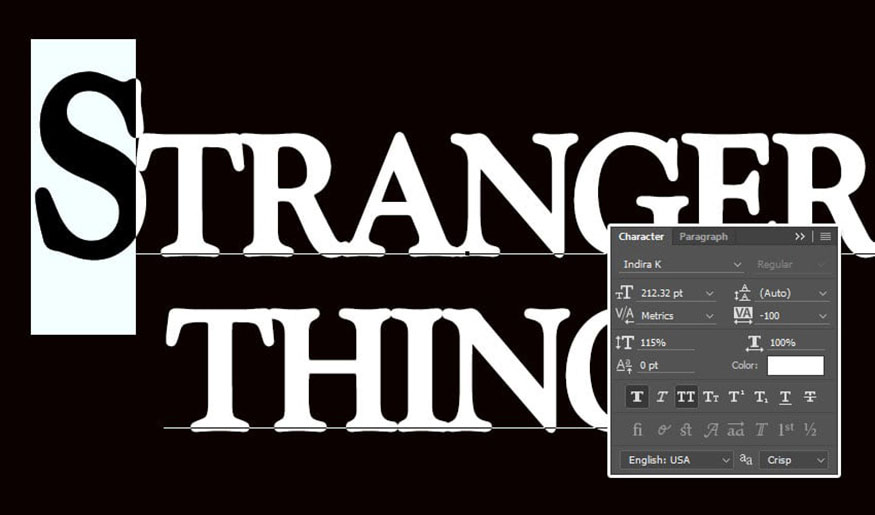
Bước 1: Chọn (bôi đen) chữ cái đầu tiên của văn bản và thay đổi Size của nó thành giá trị khoảng 212 pt.

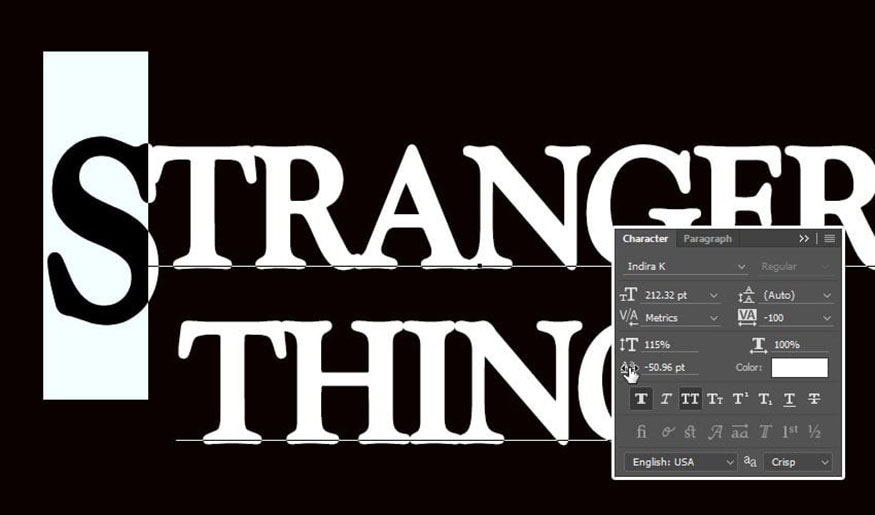
Bước 2: Tiếp theo, bạn sẽ cần thay đổi giá trị Baseline Shift để di chuyển chữ cái lớn xuống dưới, cho đến khi đỉnh của nó ngang bằng với đỉnh của các chữ cái còn lại.
Để thực hiện điều đó, bạn có thể nhập các giá trị số hoặc kéo biểu tượng Set the baseline shift sang bên trái.

Bước 3: Làm tương tự với chữ cái cuối cùng của dòng văn bản đầu tiên hoặc bất kỳ chữ cái nào bạn thích.

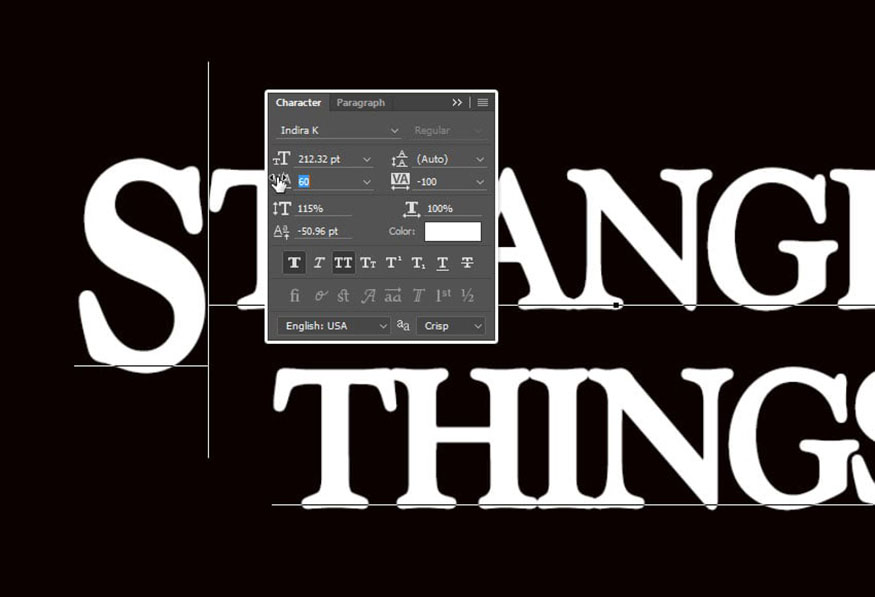
Bước 4: Đặt con trỏ văn bản giữa hai chữ cái đầu tiên bạn có và thay đổi Kerning thành giá trị mà bạn cho là đẹp.

Bước 5: Tùy thuộc vào văn bản của bạn hãy điều chỉnh Kerning cho các chữ cái còn lại mà bạn có. Không phải tất cả các chữ cái đều phải điều chỉnh, chỉ những chữ cái mà bạn cho là cần điều chỉnh.

Bước 6: Khi hoàn tất, hãy thay đổi giá trị Fill của layer văn bản thành 0.

3. Tạo hiệu ứng Stranger Things trong Photoshop với Layer Style
Bây giờ là lúc thêm hiệu ứng văn bản Stranger Things! Nhấp đúp vào layer văn bản để áp dụng Layer Style như sau:
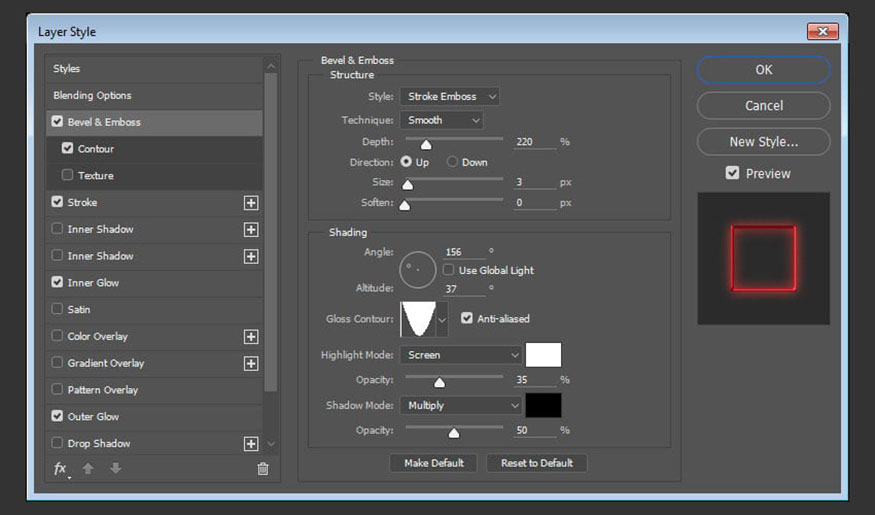
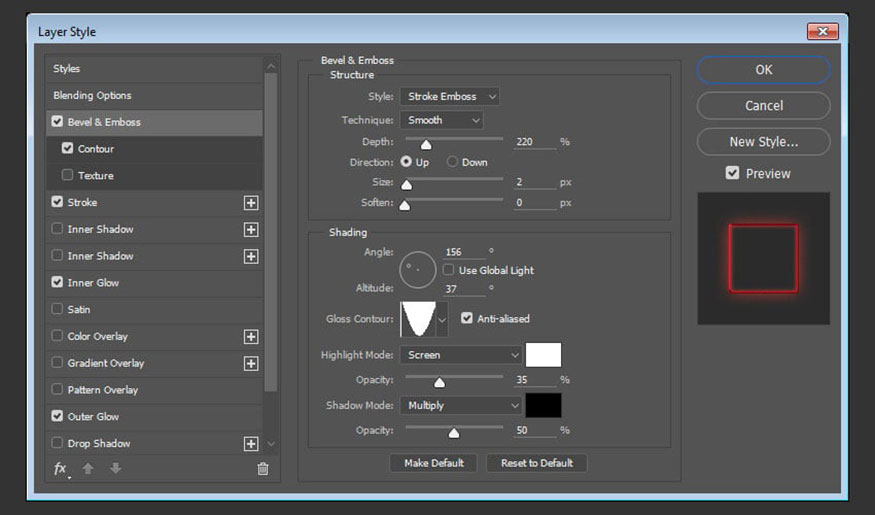
Bước 1: Thêm Bevel and Emboss nó sẽ cho chúng ta hiệu ứng phát sáng neon Stranger Things phổ biến. Chỉ cần thêm các thiết lập sau:
-
Style: Stroke Emboss
-
Depth: 220
-
Size: 3
-
Bỏ chọn Use Global Light box
-
Angle: 156
-
Altitude: 37
-
Gloss Contour: Cone - Inverted
-
Check the Anti-aliased box
-
Highlight Mode - Opacity: 35%
-
Shadow Mode - Opacity: 50%

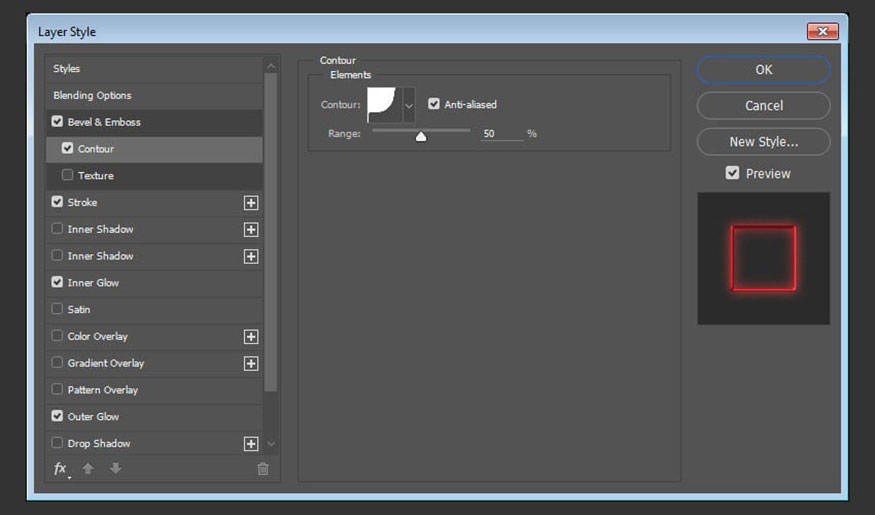
Bước 2: Thêm Contour với các thiết lập sau:
-
Contour: Cove - Deep
-
Tick chọn Anti-aliased box.

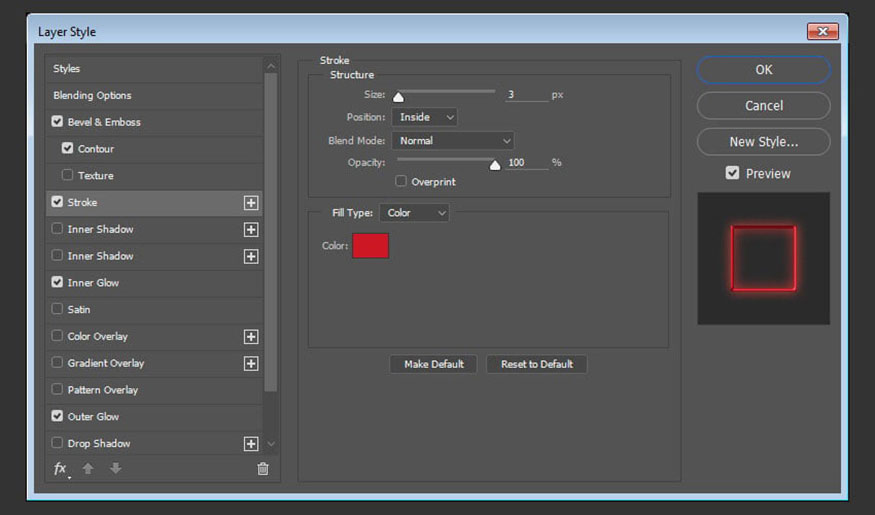
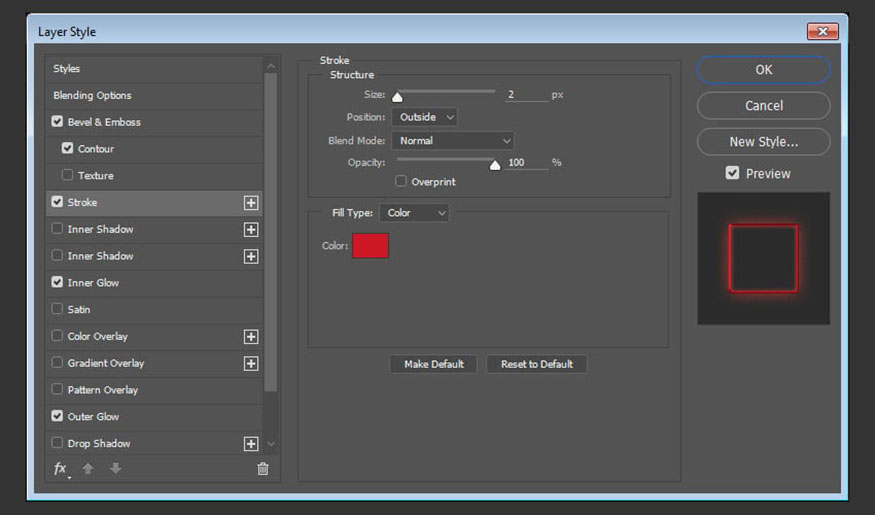
Bước 3: Thêm Stroke với những thông số sau:
-
Size: 3
-
Position: Inside
-
Color: #ce1725

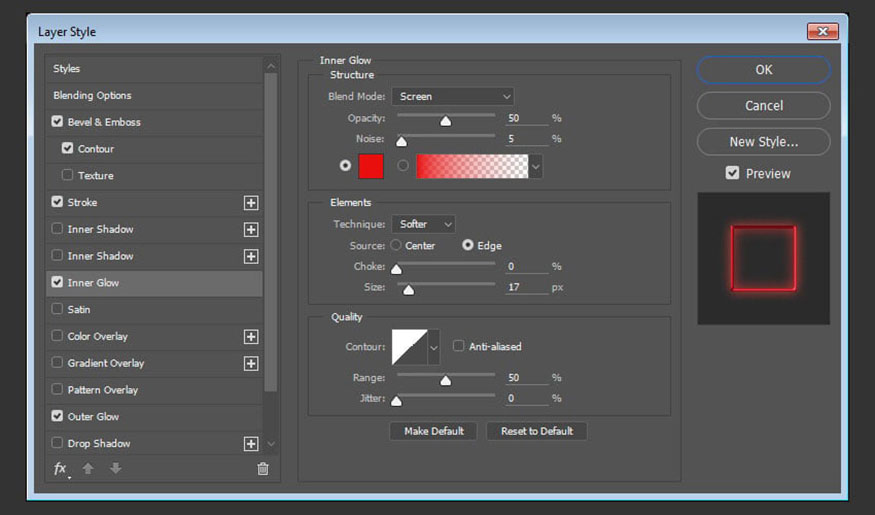
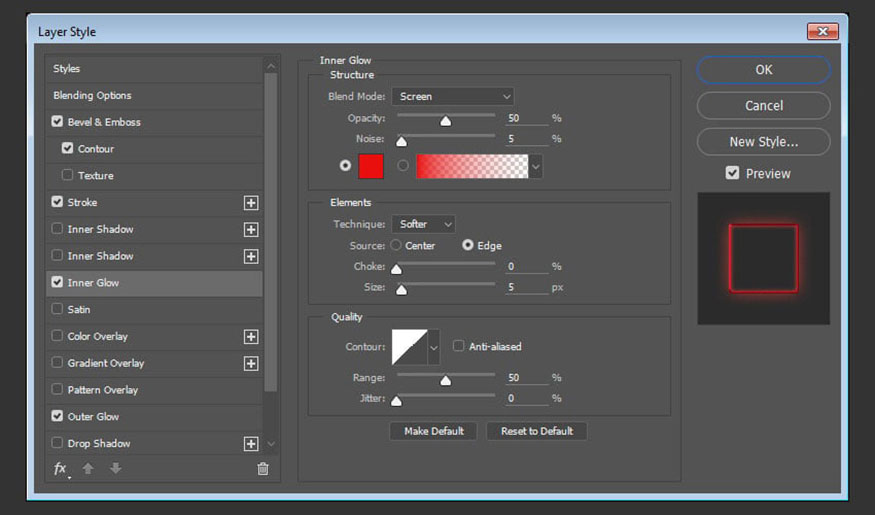
Bước 4: Thêm Inner Glow với những thiết lập sau:
-
Opacity: 50%
-
Noise: 5%
-
Color: #ea0f0f
-
Size: 17

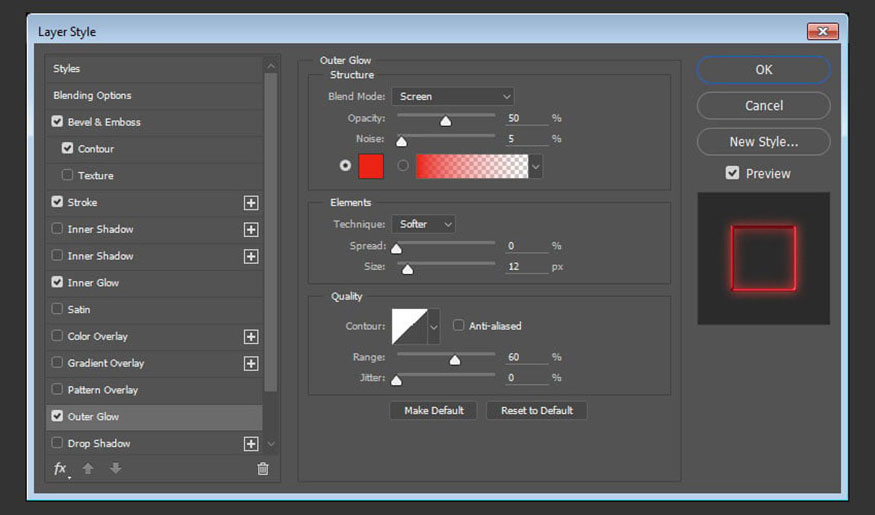
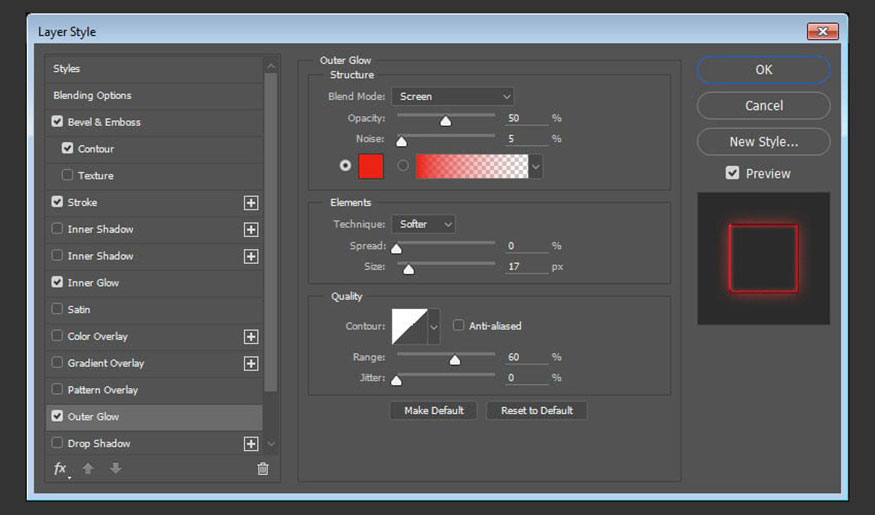
Bước 5: Thêm Outer Glow với những thiết lập sau:
-
Opacity: 50%
-
Noise: 5%
-
Color: #ea2314
-
Size: 12
-
Range: 60%

Bước 6: Thao tác này sẽ định dạng văn bản. Nhấp chuột phải vào layer văn bản được định dạng và chọn Copy Layer Style.

4. Tạo hình chữ nhật cho hiệu ứng Stranger Things trong Photoshop
Thêm chút đường thẳng hình chữ nhật cho hiệu ứng nhé.
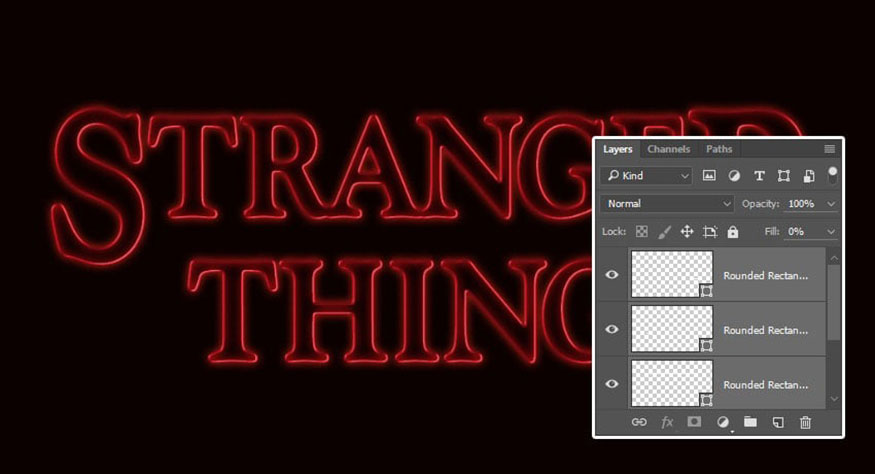
Bước 1: Đường kẻ hình chữ nhật là một phần thiết yếu trong việc tạo hiệu ứng Stranger Things trong Photoshop. Chọn Rounded Rectangle Tool và đặt Radius trong thanh tùy chọn thành 2. Nhấp và kéo để tạo hình chữ nhật phía trên văn bản, với giá trị Height khoảng 7px.
Sau đó, nhấp và kéo để tạo thêm nhiều hình chữ nhật ở đầu và cuối dòng văn bản thứ hai hoặc bất kỳ nơi nào khác mà bạn muốn thêm chúng. Chỉ cần đảm bảo duy trì cùng Height cho tất cả các hình chữ nhật mà bạn tạo.

Bước 3: Thay đổi giá trị Fill của tất cả các layer hình chữ nhật thành 0.

5. Thêm Layer Style cho các hình chữ nhật
Nhấp chuột phải vào bất kỳ layer hình chữ nhật nào bạn có và chọn Paste Layer Style. Thao tác này sẽ áp dụng cùng một layer style được sao chép từ layer văn bản.
Sau đó, nhấp đúp vào layer hình chữ nhật đã tạo kiểu để điều chỉnh một số giá trị:
Bước 1: Thêm Bevel and Emboss với thiết lập size là 2.

Bước 2: Thêm Stroke với các thiết lập như sau:
-
Size: 2
-
Position: Outside

Bước 3: Thêm Inner Glow với thiết lập size là 5.

Bước 4: Thêm Outer Glow với thiết lập size là 17.

Bước 5: Nhấp chuột phải vào layer hình chữ nhật đã thêm Layer style và chọn Copy Layer Style.

Bước 6: Chọn các layer hình chữ nhật khác mà bạn có, nhấp chuột phải vào bất kỳ layer nào và chọn Paste Layer Style.

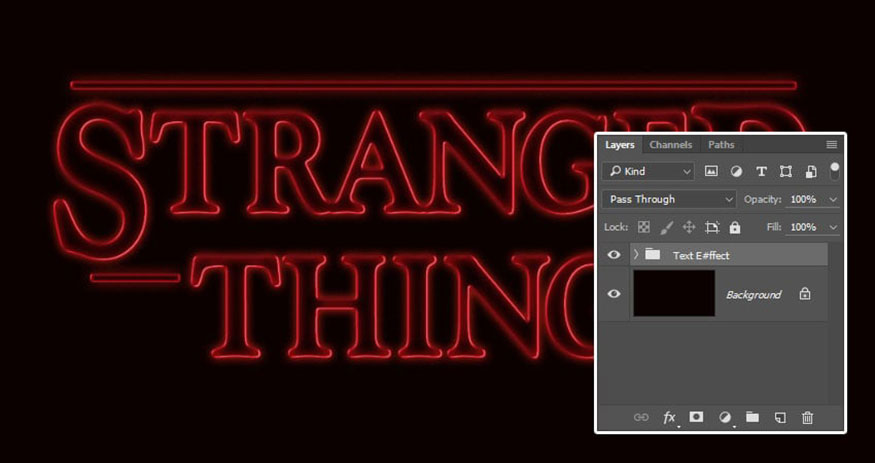
Bước 7: Đặt các layer văn bản và hình chữ nhật vào một nhóm và gọi nó là Text Effect.

6. Thêm Layer Style cho nhóm Text Effect
Bây giờ bạn hãy nhấp đúp vào nhóm Text Effect để áp dụng Layer Style sau:
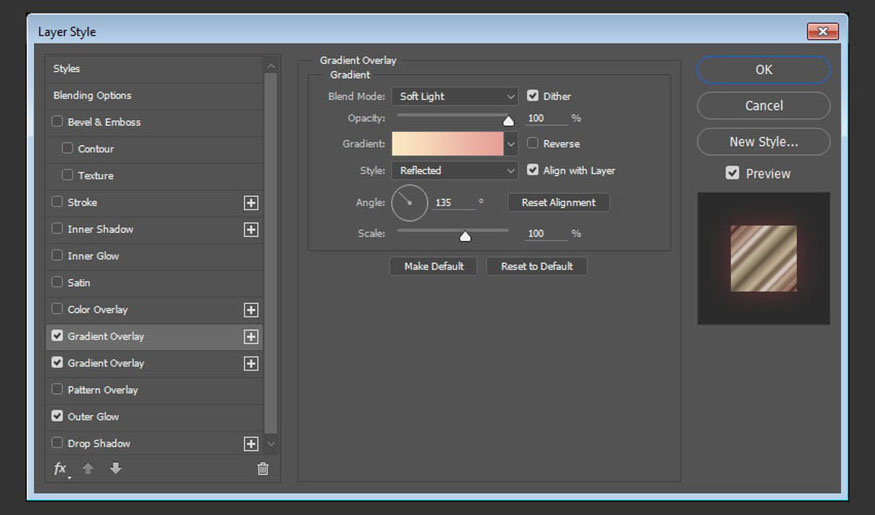
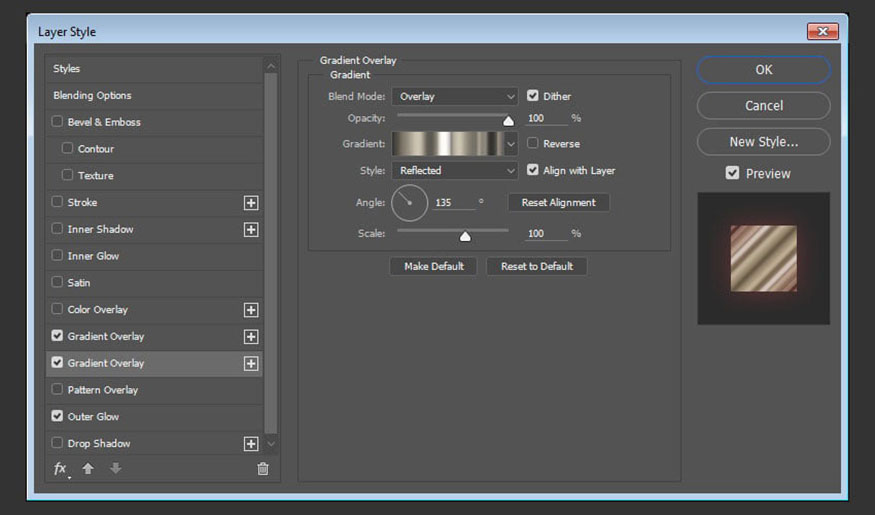
Bước 1: Thêm Gradient Overlay và thiết lập theo những thông số sau:
-
Tick chọn Dither
-
Blend Mode: Soft Light
-
Style: Reflected
-
Angle: 135
-
Tạo Gradient fill bằng cách sử dụng các màu #fbe7c2ở bên trái và #e69f99 bên phải

Bước 2: Thêm một Gradient Overlay khác và thiết lập theo những thông số sau:
-
Tick chọn Dither
-
Blend Mode: Overlay
-
Style: Reflected
-
Angle: 135
-
Tải bộ gradient sau đó dùng gradient fill faucet 10 trong mục đã tải.

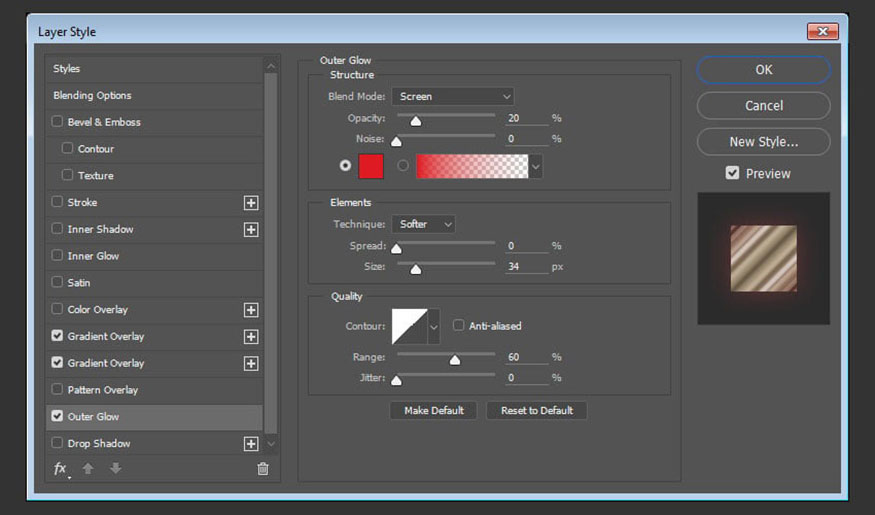
Bước 3: Thêm Outer Glow và thiết lập theo những thông số sau:
-
Opacity: 20%
-
Color: #de1b22
-
Size: 34
-
Range: 60%

Lúc này kết quả thu được sẽ như trong hình sau:

7. Thêm một số điểm sáng cho hiệu ứng Stranger Things trong Photoshop
Hãy thêm một số hiệu ứng điểm sáng vào thiết kế Stranger Things của chúng ta để cho thiết kế thêm ấn tượng.
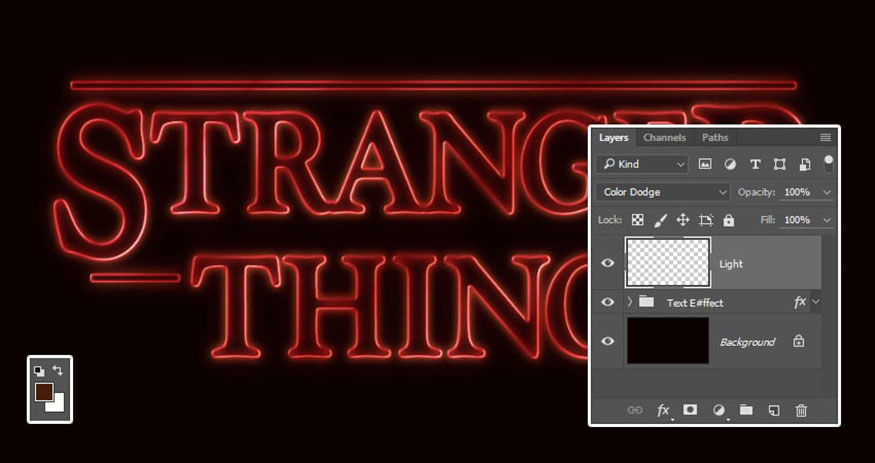
Bước 1: Đầu tiên, đặt Foreground Color thành #451d08, sau đó tạo một layer mới trên tất cả các layer, gọi nó là Light và thay đổi Blend Mode thành Color Dodge.

Bước 2: Chọn Công cụ Brush và chọn đầu tròn, mềm, to. Sau đó bắt đầu nhấp vào một số chữ cái để làm sáng chúng.
Bạn có thể thay đổi kích thước của đầu bút và điều chỉnh giá trị Opacity trên thanh tùy chọn để kiểm soát cường độ của các điểm sáng mà bạn đang thêm vào.

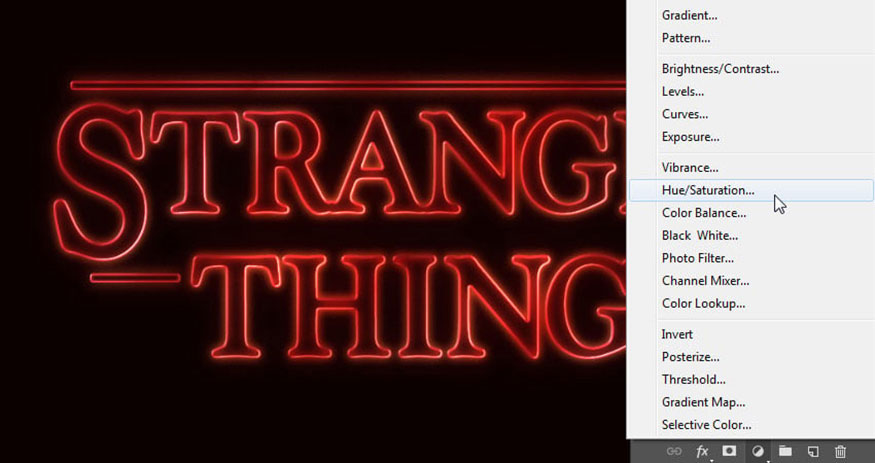
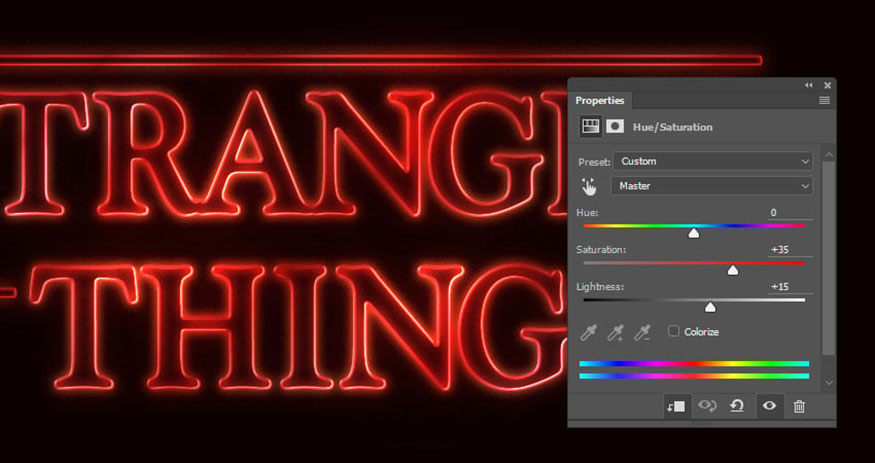
Bước 3: Nhấp vào biểu tượng Create new fill or adjustment layer trong bảng Layer và chọn Hue/Saturation.

Bước 4: Thay đổi giá trị Saturation thành 35 và Lightness thành 15 hoặc bất kỳ giá trị nào khác mà bạn thích.

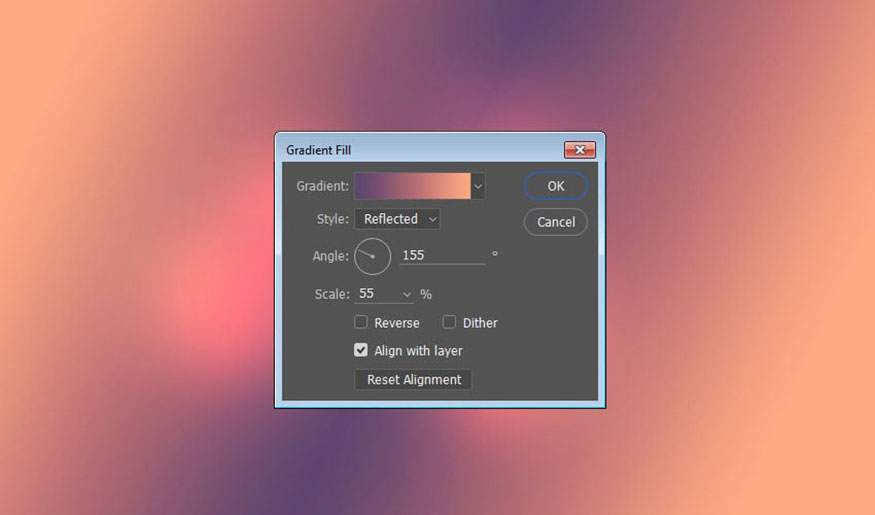
Bước 5: Hãy thêm một hiệu ứng văn bản Stranger Things nữa. Thêm một adjustment layer Gradient lên trên nhóm Text Effect.
Tạo gradient fill bằng cách sử dụng các màu #5c456e ở bên phải, #b26b73 ở giữa và #fda982 bên trái. Thay đổi Style thành Reflected, Angle thành 155 và Scale thành 55%.

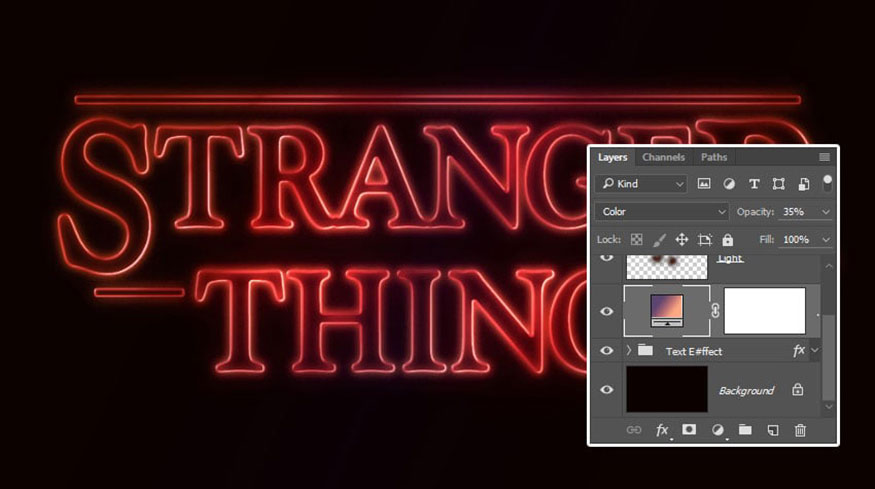
Bước 6: Thay đổi Blend Mode của layer Gradient thành Color và Opacity thành 35 %. Cuối cùng, chỉ cần xuất tệp PSD Stranger Things của bạn sang phần mở rộng tệp mong muốn là xong!

Chúng ta thu được một phần văn bản đúng theo hiệu ứng Stranger Things như trong phim. Thiết kế thêm phần độc đáo, ấn tượng và đầy kỳ bí.
Trên đây là tổng hợp những thông tin về các bước tạo hiệu ứng Stranger Things trong Photoshop. Cách thực hiện không khó, nhưng đòi hỏi nhiều bước kết hợp, cho nên bạn cần kiên trì, tỉ mỉ thực hiện nhiều lần để có được kết quả ưng ý nhất nhé.
------------------------------
Công Ty TNHH Phần Mềm Sadesign cung cấp tổng kho phần mềm bản quyền giá rẻ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10/11, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, ELSA Speak...
️🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo, tham khảo chi tiết tại đây!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.png)