Sản Phẩm Bán Chạy
Tạo tác phẩm chòm sao sư tử trong Photoshop CỰC ĐƠN GIẢN
Tạo một tác phẩm chòm sao Sư Tử trong Photoshop là một ý tưởng sáng tạo và vô cùng thú vị. Dưới đây Sadesign sẽ hướng dẫn các bạn thực hiện tạo tác phẩm chòm sao sư tử trong photoshop cực đơn giản và dễ dàng để bạn có thể áp dụng cho tác phẩm của mình!
Nội dung

Tạo một tác phẩm chòm sao Sư Tử trong Photoshop là một ý tưởng sáng tạo và vô cùng thú vị. Dưới đây Sadesign sẽ hướng dẫn các bạn thực hiện tạo tác phẩm chòm sao sư tử trong photoshop cực đơn giản và dễ dàng để bạn có thể áp dụng cho tác phẩm của mình!

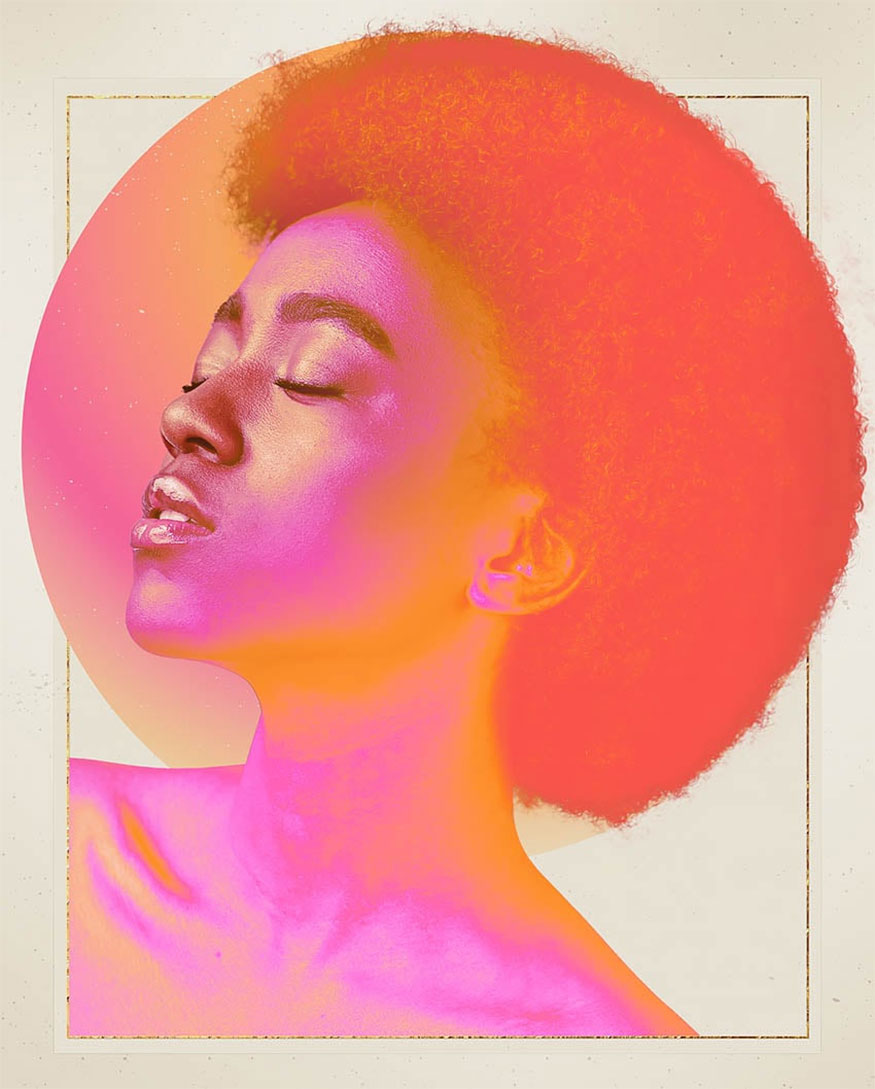
1. Cách tạo hình cầu chuyển màu trong Photoshop
Để tạo hình cầu chuyển màu trong photoshop chúng ta sẽ thực hiện các bước như sau:
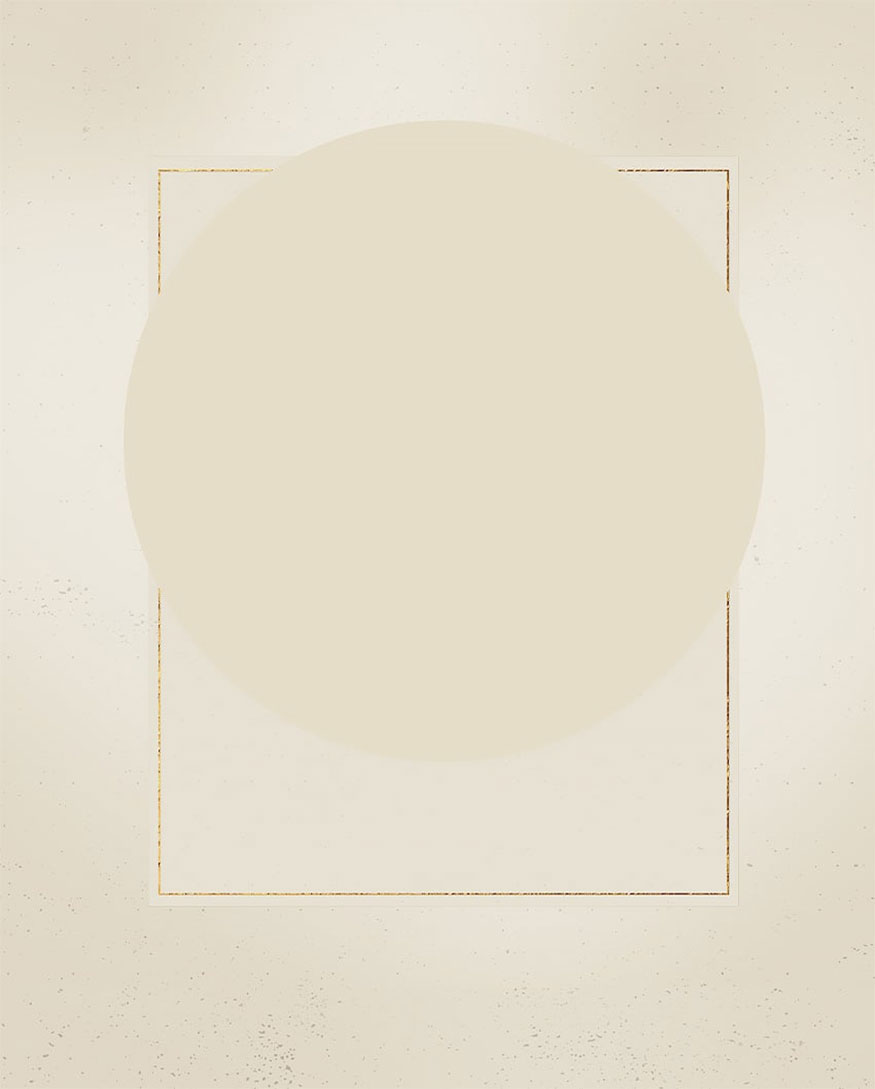
Bước 1: Bạn cần tạo background bằng cách sử dụng lớp tô màu đặc được đặt thành màu nâu ấm mã #e7e1d3. Tiếp theo, kéo và thả một Subtle Distress Texture vào canvas. Đặt Opacity của layer thành 15%. Tạo một New Layer và đặt thành Overlay. Tạo hiệu ứng họa tiết bằng cách tô màu trắng ở giữa canvas và màu đen ở các cạnh bằng công cụ Brush tròn mềm. Đặt Opacity của layer thành 30% hoặc thấp hơn.
Kích thước thiết kế này chúng tôi đặt là 3166 x 3958 pixel.
Bước 2: Dùng công cụ Rectangle Tool để tạo hình chữ nhật màu nâu ở giữa với mã màu #e7e1d3. Dùng bảng Layer Style để thêm một 1px Black Stroke và đặt thành Overlay.
Thêm nhiều kết cấu Subtle Distress vào canvas, đặt nó lên trên hình chữ nhật. Thực hiện tăng Opacity lên 9%.
Dùng Layer Style thay vì Shape Properties để nhằm thay đổi chế độ hòa trộn của Stroke.

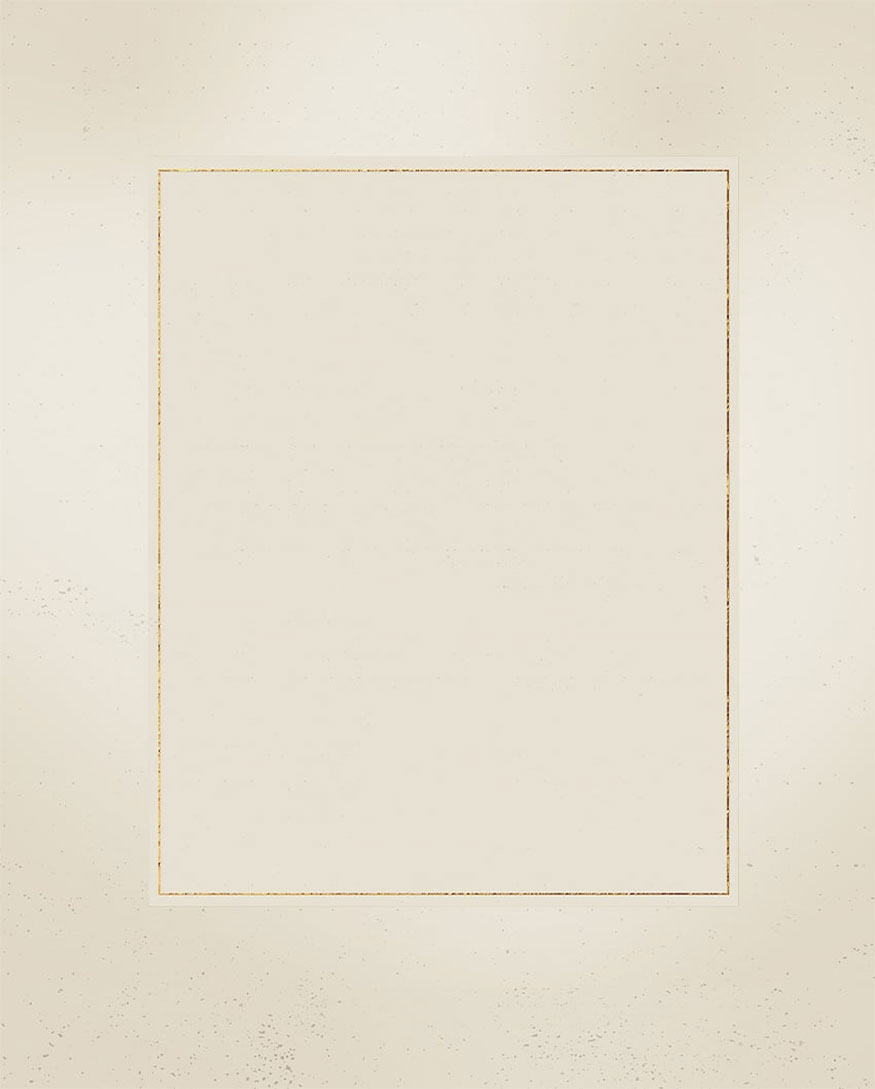
Bước 3: Tạo một hình chữ nhật nhỏ hơn bên trong hình chữ nhật đầu tiên bằng cách sử dụng công cụ Rectangle Tool.
Trong bảng Shape Properties hoặc Options Bar phía trên, đặt Fill thành None và Stroke màu đen với 5 px.
Kẹp họa tiết lá vàng vào trong hình chữ nhật nhỏ hơn, tạo hiệu ứng viền lá vàng.

Bước 4: Tạo một hình tròn ở giữa khung vẽ bằng công cụ Ellipse Tool với màu nâu ấm mã màu #e6ddc8.

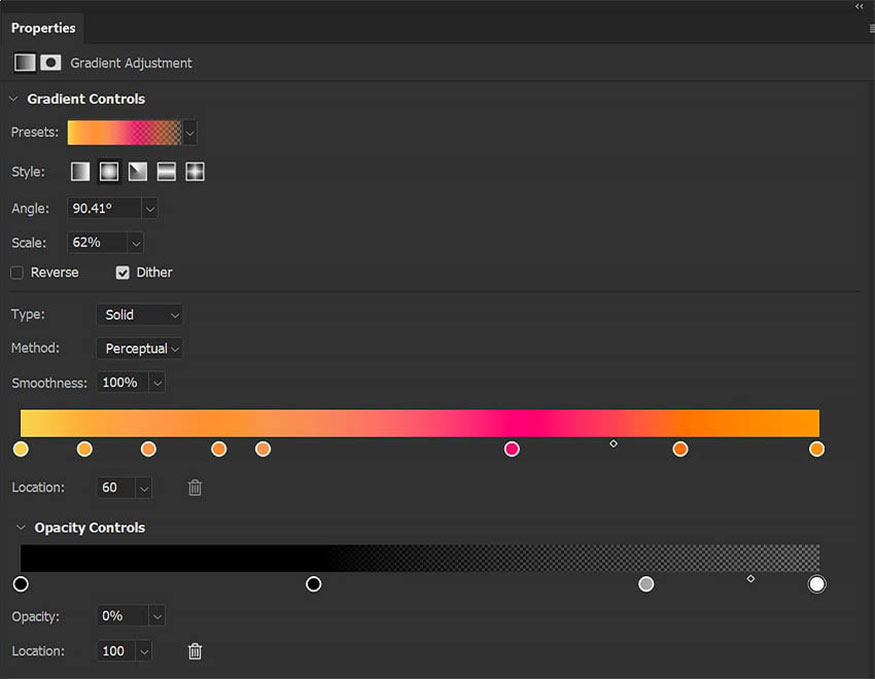
Bước 5: Dùng công cụ Gradient để tạo lớp Radial pink and orange neon Gradient Fill. Các thiết lập sẽ được hiển thị bên dưới.
Gradient Colors gồm:
#f9d34d
#ffad38
#ff9a49
#ff902e
#f9964d
#ff0072
#ff7200
#ff9600

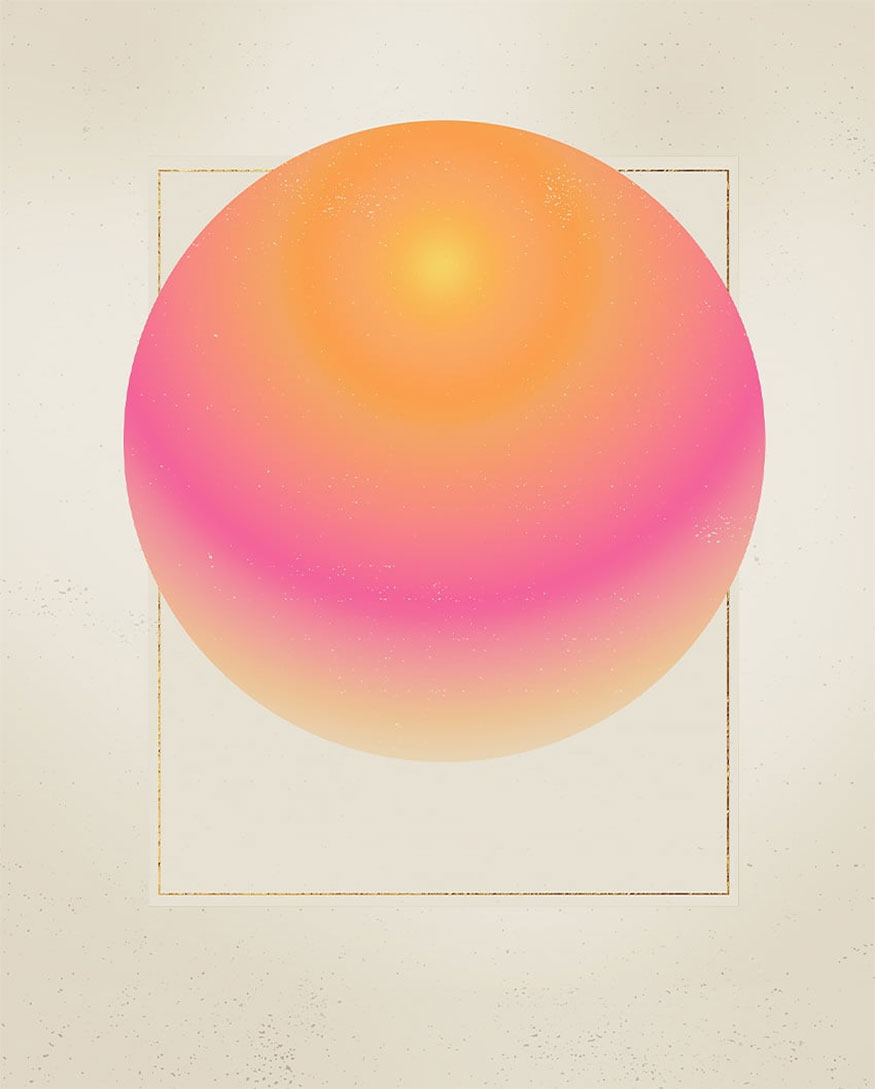
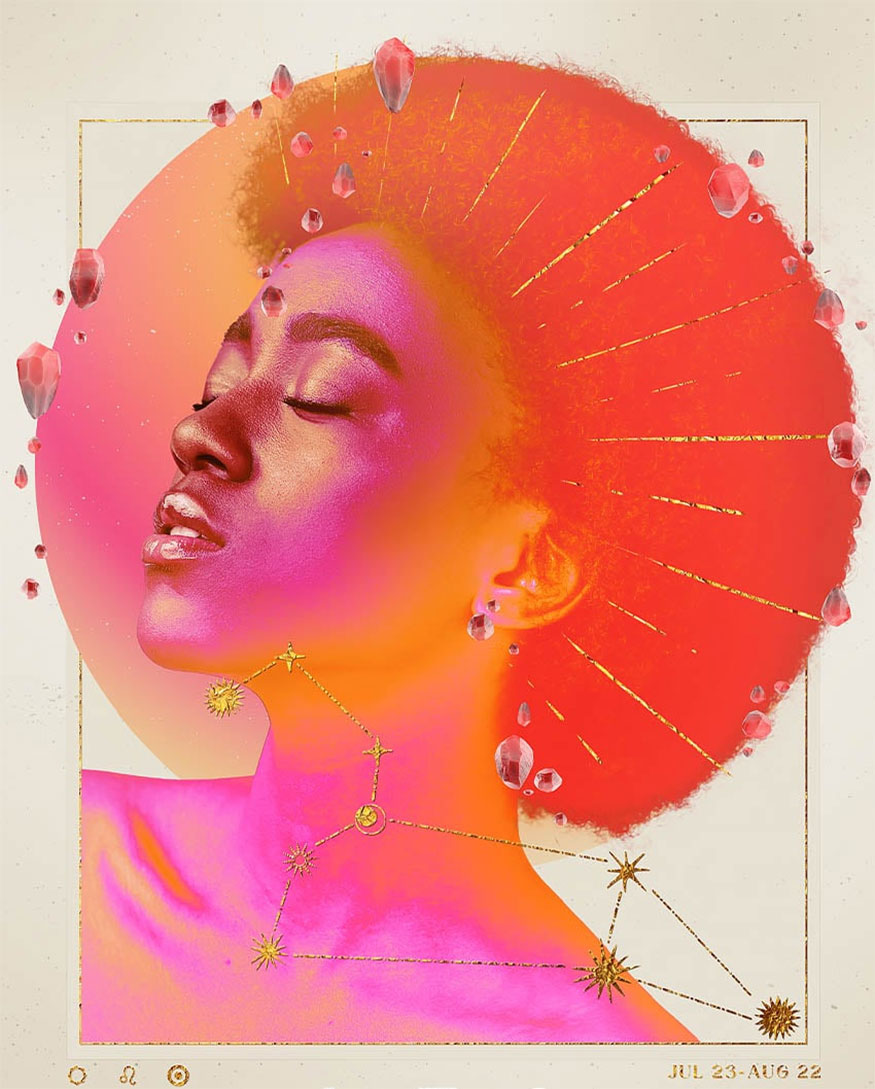
Bước 6: Cắt Gradient Fill vào hình tròn. Di chuyển gradient sao cho hiệu ứng xuyên tâm nằm ở đầu hình tròn. Giảm Opacity xuống 90%. Thêm nhiều kết cấu Subtle Distress hơn vào trong khung vẽ, đặt nó lên trên vòng tròn chuyển màu.

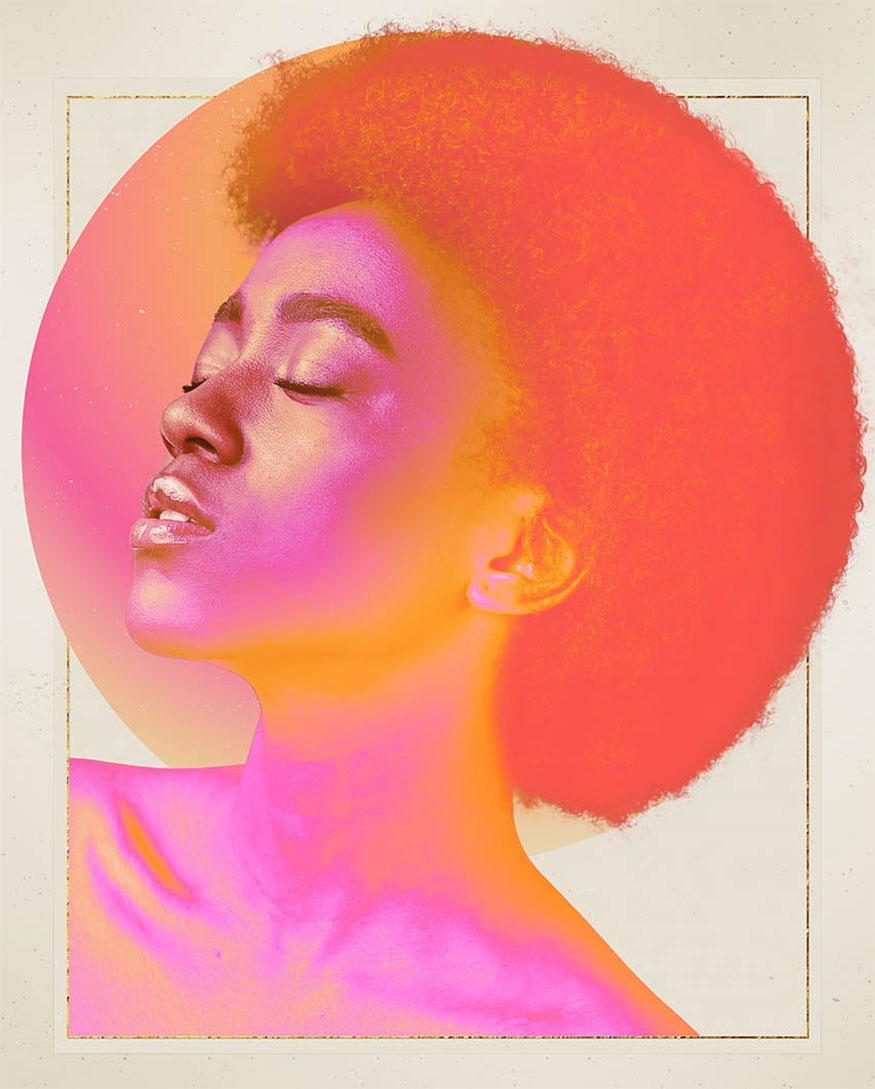
2. Cách tạo hiệu ứng da Neon
Để tạo được hiệu ứng da Neon ta thực hiện như sau:
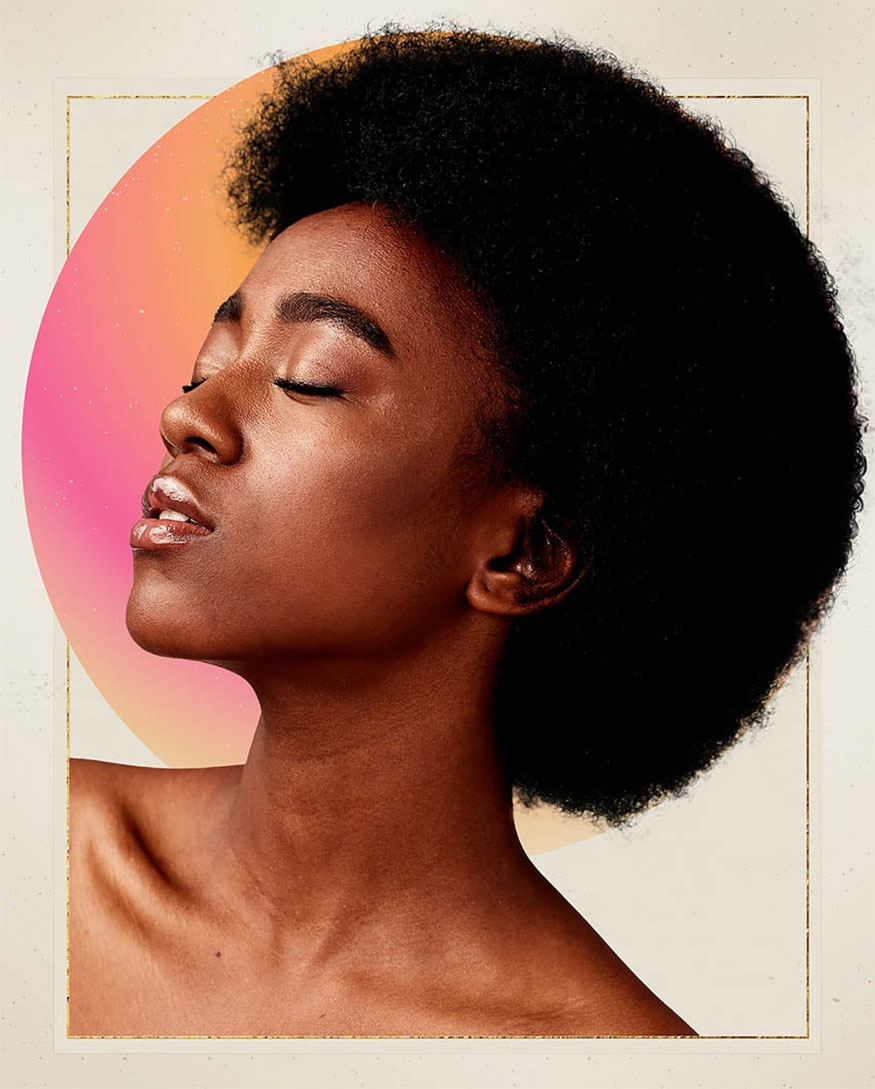
Bước 1: Đặt và thực hiện trích xuất chủ thể của bạn với phương pháp mà bạn thích. Ở ví dụ này chúng tôi chọn Select Subject và Layer Mask. Sử dụng công cụ Rectangular Marquee Tool và Layer Mask để che chủ thể bên trong đường viền lá vàng.
Bạn có thể sử dụng cọ tròn bán cứng để giúp che tóc sao cho phù hợp với hình dạng chuyển màu neon hoặc tự làm lược chải tóc.

Bước 2: Nhân đôi chủ thể, đưa nó lên trên bản gốc. Đặt tên cho lớp này là "Neon" và đặt thành Lighten .
Tạo và cắt lớp điều chỉnh Gradient Map vào lớp "Neon".
Gradient Colors gồm:
#f94e4d
#ff902e
#ff00de
#f94e4d
#f94e4d
Bước 3: Nhân đôi lớp chủ thể gốc một lần nữa và đưa nó lên trên lớp "Neon". Đặt tên cho lớp mới là "face". Nhấp chuột phải > Áp dụng Layer Mask hoặc Nhấp chuột phải > Chuyển đổi thành Smart Object và thêm Layer Mask mới. Tô Layer Mask bằng màu đen bằng cách nhấn phím tắt Control/Command-I. Sử dụng cọ mềm màu trắng để che phần lưng mặt.

Bước 4: Nhân đôi lớp chủ thể gốc một lần nữa và đưa nó lên trên lớp "Face". Vào Image > Adjustments > Hue/Saturation và chọn Colorize. Đặt thành Hue 35 và Saturation 100 để biến mô hình thành màu cam.

Bước 5: Đặt chế độ lớp thành Screen. Nhấp chuột phải > Áp dụng Layer Mask hoặc nhấp chuột phải > Chuyển đổi thành Smart Object và thêm Layer Mask mới. Tô Layer Mask bằng màu đen bằng cách dùng phím tắt Control/Command-I. Sử dụng Brush tròn mềm đặt thành màu trắng để che bất kỳ vùng nào cần sáng hơn hoặc nơi độ dốc trông không đẹp. Ở đây, chủ yếu là tai và cằm.

Bước 6: Nhóm tất cả các lớp chủ đề lại với nhau và đặt tên nhóm là "Subject". Tạo và cắt lớp điều chỉnh Brightness/Contrast vào nhóm "Subject", đặt thành Brightness -15 và Contrast 35.
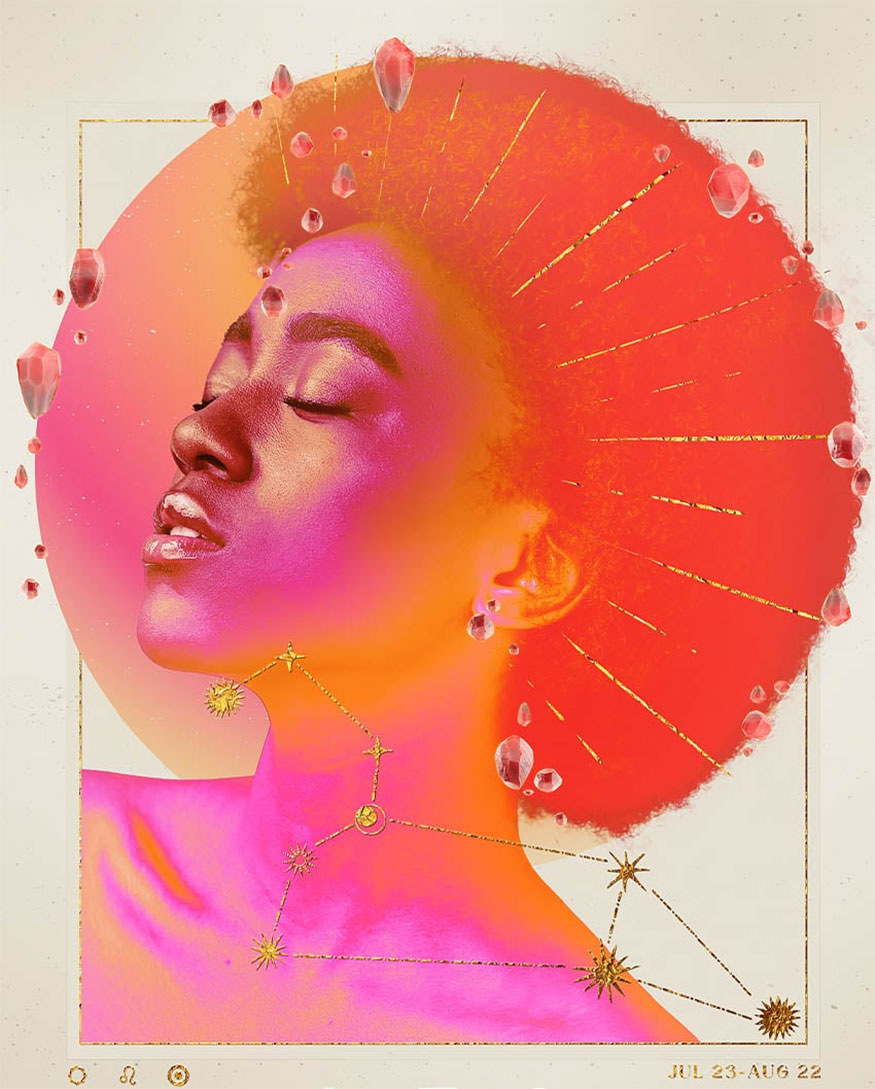
Nếu hình ảnh vẫn quá sáng hoặc cần độ tương phản cao hơn, bạn có thể tạo một New Layer được đặt thành Soft Light. Sử dụng Soft Round Brush và tô màu nâu sẫm với mã màu #2c160c vào các vùng để làm tối chúng và màu rám nắng nhạt mã màu #f7ded3 vào các vùng bạn muốn làm sáng.
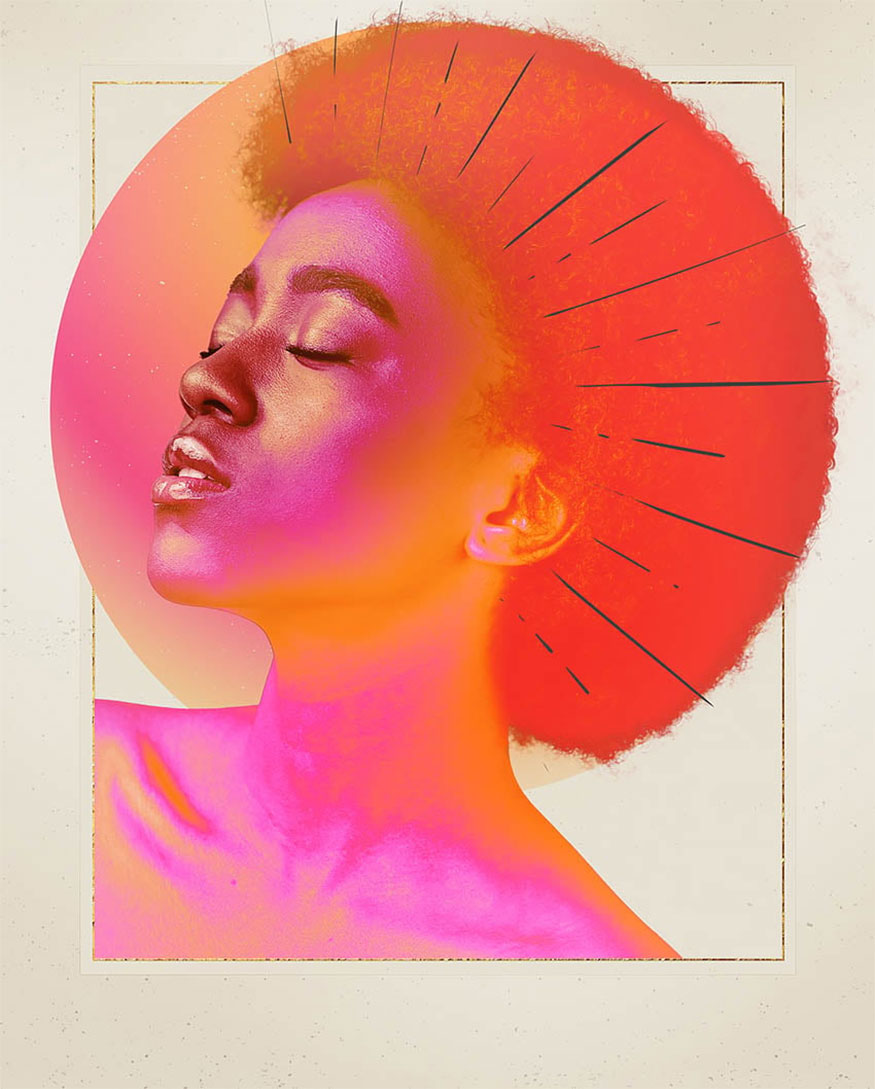
3. Cách tạo hiệu ứng lá vàng trong Photoshop
Sau đây là quy trình chi tiết để tạo hiệu ứng lá vàng trong photoshop:
Bước 1: Thêm một số thiết kế và biểu tượng bổ sung và làm cho chúng trông giống như giấy bạc vàng. Trước hết bạn hãy tô hoặc đặt đồ họa đường tia nắng xung quanh khuôn mặt.

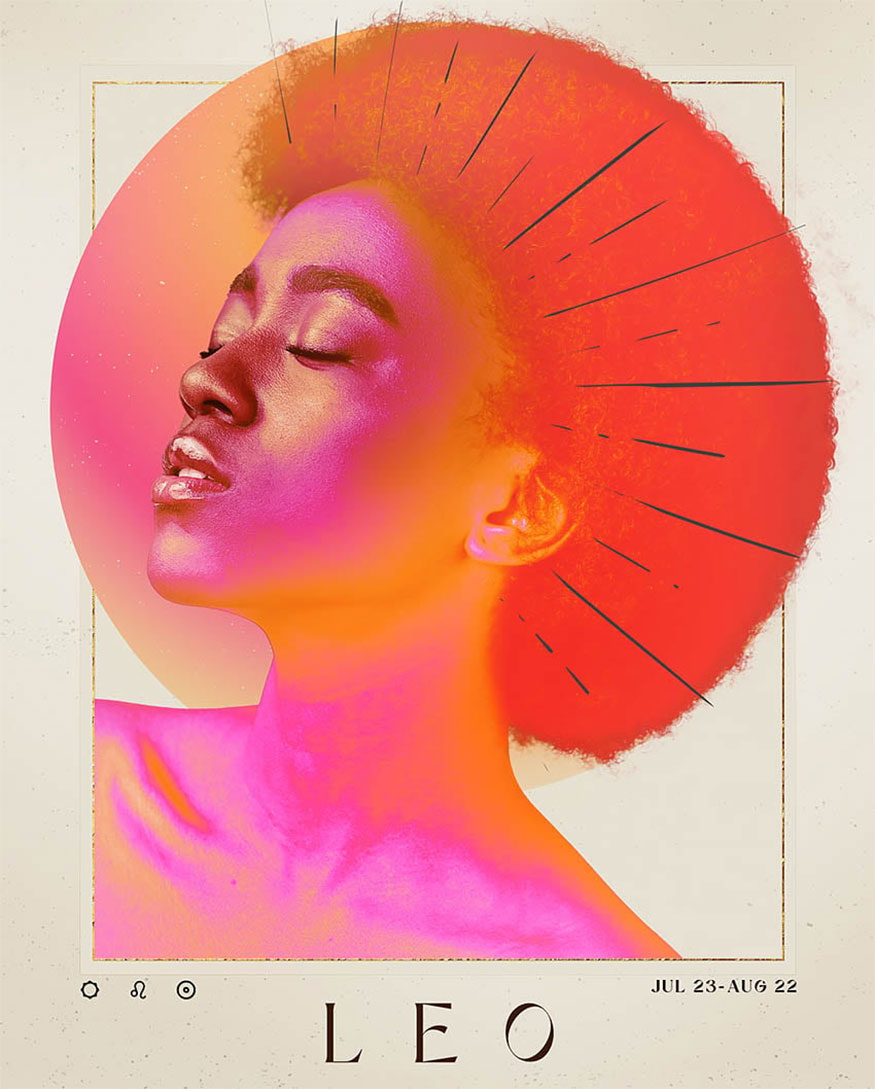
Bước 2: Dùng Maglony Typeface, thêm văn bản "Leo" và "Jul 23-Aug 22" vào cuối thiết kế. Thêm biểu tượng mặt trời và mùa hè cùng với biểu tượng sư tử vào cuối thiết kế ở phía bên trái. Làm cho chúng có cùng kích thước và căn chỉnh với ngày tháng. Nhóm văn bản ngày tháng và ký hiệu lại với nhau. Đặt tên nhóm là "Symbols". Bỏ văn bản "Leo" ra khỏi nhóm.

Bước 3: Cắt họa tiết lá vàng từ đường viền vào nhóm "Symbols". Thu nhỏ lá vàng sao cho nó chỉ bao phủ các biểu tượng ở phía bên trái.
Tiếp theo, nhân đôi họa tiết lá vàng và di chuyển nó qua các quả chà là. Nhân đôi họa tiết lá vàng một lần nữa và cắt nó vào văn bản "Leo". Cuối cùng, nhân đôi họa tiết lá vàng và cắt nó vào các đường sunburst.
Sử dụng Image > Adjustments > Brightness/Contrast để điều chỉnh độ tương phản và độ sáng của họa tiết lá vàng. Điều này có tác dụng giúp chúng sáng bóng hơn.
Hãy tiến hành điều chỉnh kích thước của từng họa tiết lá vàng cho phù hợp.
Bước 4: Đặt chòm sao Leo lên vùng cổ của đối tượng. Phủ họa tiết vàng gốc bằng họa tiết lá vàng bằng cách kẹp nó vào lớp sao.

Bước 5: Cuối cùng, tạo thêm chiều sâu cho lá vàng bằng cách thêm các đường viền và bóng đổ để lá vàng nổi bật hơn. Hãy bắt đầu với văn bản "Leo", thêm một kiểu lớp Stroke, đặt thành Size 2, Overlay và Black. Tiếp theo, thêm một kiểu lớp Drop Shadow, đặt thành White, Overlay, Angle -67, Distance 4 và Size 0.
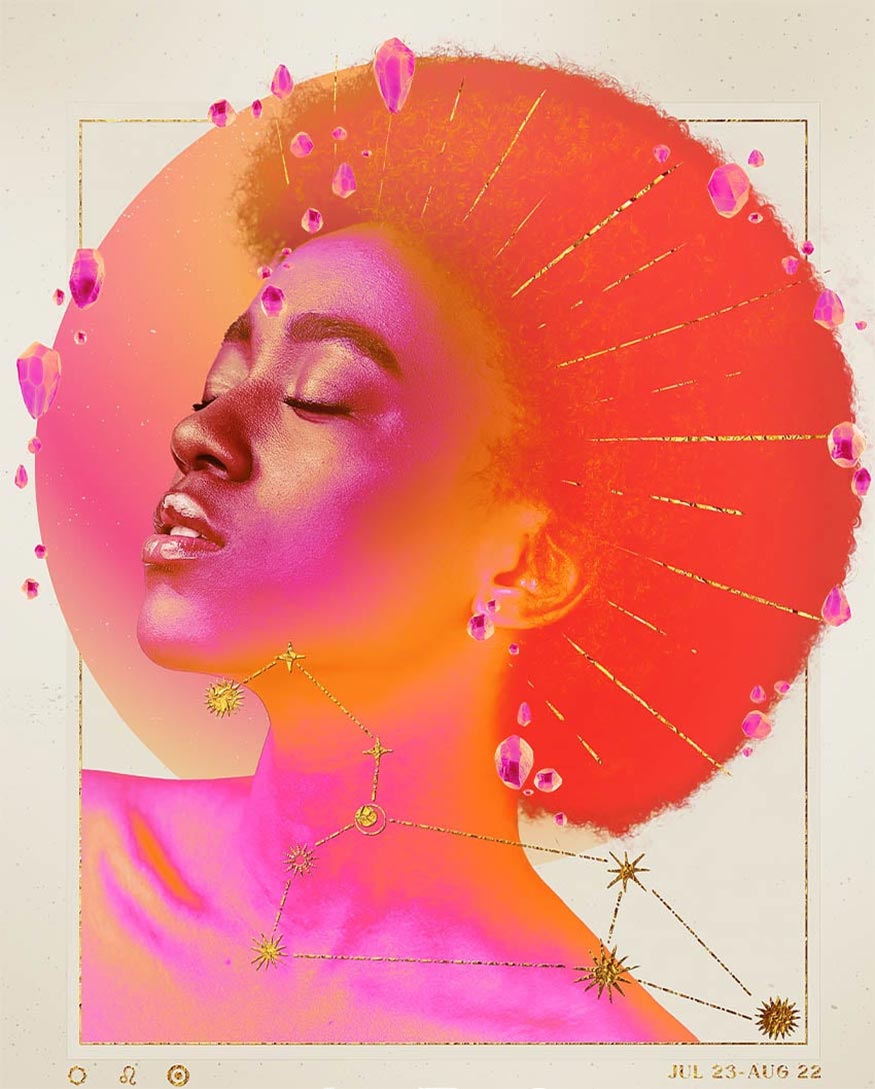
Thêm Drop Shadow, đặt thành màu nâu mã màu #543309, Multiply, Angle 122, Distance 4 và Size 0. Sao chép các kiểu lớp đó vào chòm sao Sư Tử và bất kỳ thiết kế lá vàng lớn nào khác.

4. Cách tạo hiệu ứng đá quý trong Photoshop
Để tạo hiệu ứng đá quý ta thực hiện như sau:
Bước 1: Bắt đầu bằng cách tải xuống một vài góc độ khác nhau của đá quý hoặc thu thập một đá quý tinh thể khác nhau. Đặt chúng xung quanh khung vẽ bằng công cụ Transform để thay đổi kích thước, squash và flip các tinh thể để chúng có hình dạng đa dạng. Sau đó nhóm tất cả các tinh thể lại với nhau. Đặt tên cho nhóm là "Stones".

Bước 2: Tiếp theo, thêm hiệu ứng lớp Inner Glow được thiết lập thành Overlay, Opacity 50%, orange mã màu #ffaf67 và Size 17px. Thêm hiệu ứng lớp Outer Glow được thiết lập thành Soft Light, Opacity 50%, màu cam nhạt mã màu #ffeecc và Size 8px.
Cắt lớp Brightness/Contrast vào nhóm "Stones", đặt thành Độ sáng 41 và Độ tương phản 38.

Bước 3: Cắt một lớp điều chỉnh Gradient Map vào nhóm "Stones". Đặt nó thành cùng một gradient như lớp chủ thể "Neon". Đặt Layer Mode thành Color và Opacity thành 70%.

Bước 4: Cắt lớp mới và đặt thành Screen vào nhóm Stones. Đặt Opacity thành 50%. Dùng cọ tròn mềm để sơn màu xanh lá cây mã màu #63eb20 quanh mép ngoài của một số viên đá.
Nếu như hình ảnh cần độ tương phản cao hơn, bạn có thể sử dụng lớp điều chỉnh Đường cong, Brightness/Contrast, hoặc Levels adjustment layer để làm tối phần bóng của hình ảnh.
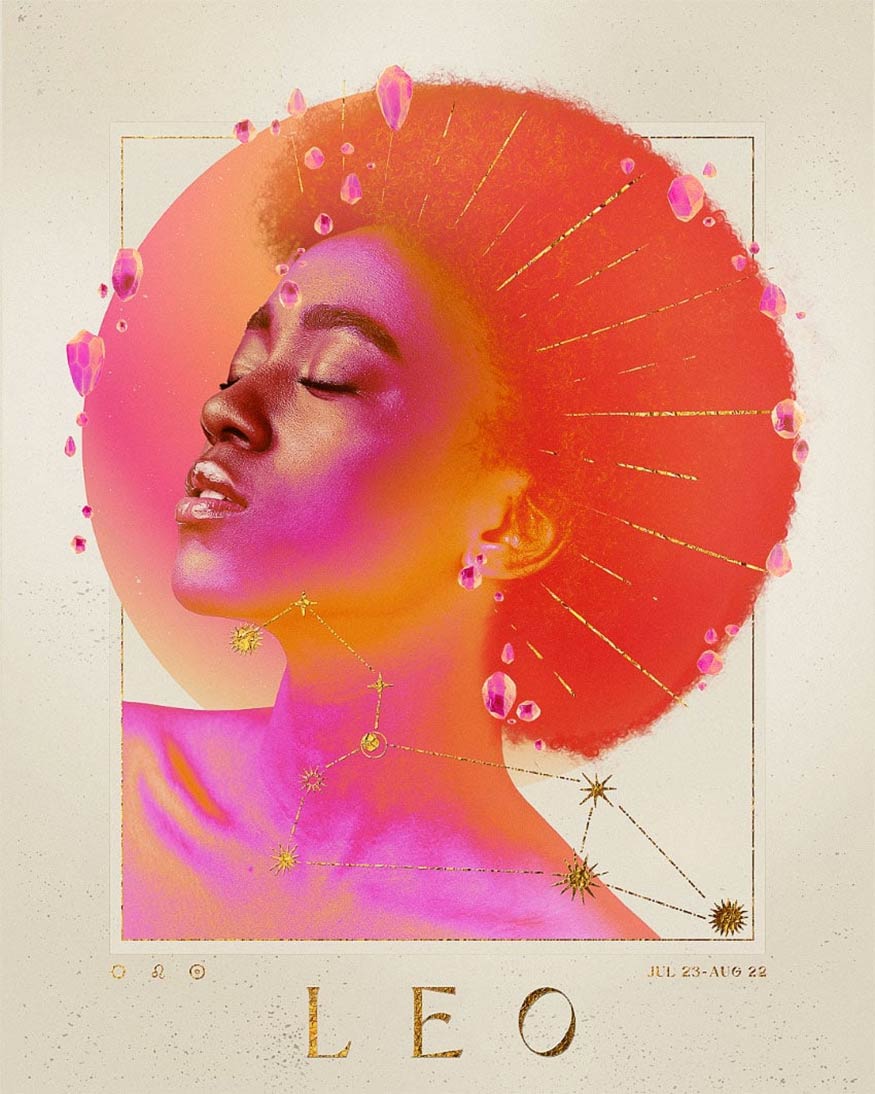
Và đây là kết quả:

Trên đây là chi tiết cách thực hiện tạo tác phẩm chòm sao sư tử trong photoshop cực đơn giản và dễ dàng. Chúc các bạn áp dụng thành công với thiết kế của mình để tạo nên những tác phẩm ấn tượng nhất!
![]()
Xem thêm:
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)