Sản Phẩm Bán Chạy
Tạo hiệu ứng văn bản hoạt hình trong Photoshop ĐƠN GIẢN cùng SaDesign
Nếu bạn đã có những thiết kế theo phong cách ngộ nghĩnh, đáng yêu thì phần text theo style hoạt hình sẽ giúp cho thiết kế của bạn trông độc đáo và hợp với bối cảnh hơn đấy. Kiểu text này độc đáo ở những đường cong mềm mại, hiệu ứng 3D bắt mắt,... Cùng SaDesign tham khảo cách thực hiện hiệu ứng văn bản hoạt hình trong Photoshop qua những chia sẻ ngay sau đây nhé.
Nội dung

Nếu bạn đã có những thiết kế theo phong cách ngộ nghĩnh, đáng yêu thì phần text theo style hoạt hình sẽ giúp cho thiết kế của bạn trông độc đáo và hợp với bối cảnh hơn đấy. Kiểu text này độc đáo ở những đường cong mềm mại, hiệu ứng 3D bắt mắt,... Cùng SaDesign tham khảo cách thực hiện hiệu ứng văn bản hoạt hình trong Photoshop qua những chia sẻ ngay sau đây nhé.

1. Tạo nền cho hiệu ứng văn bản hoạt hình trong Photoshop
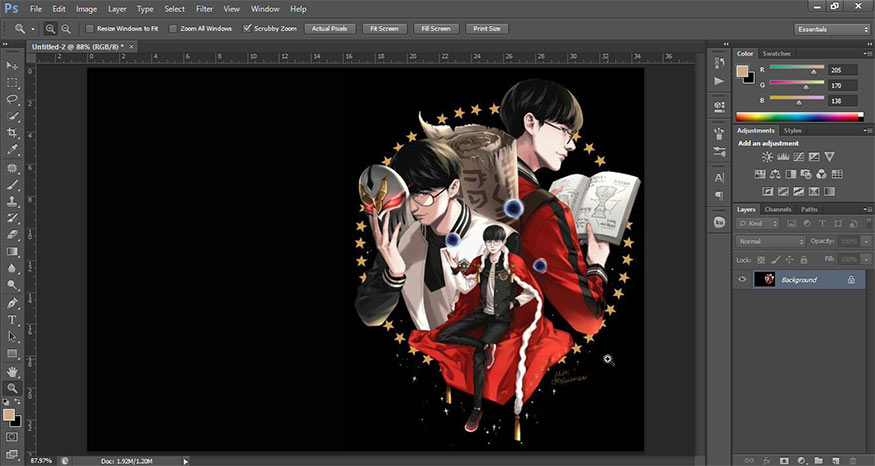
Đầu tiên chúng ta cần có một phông nền để làm nổi bật lên phần text theo style hoạt hình. Vì sẽ tạo hiệu ứng văn bản hoạt hình trong Photoshop cho nên chúng ta cũng nên lựa chọn phần nền theo phong cách này. Hãy tải một phần nền hoạt hình theo ý muốn và mở nó lên trong Photoshop

2. Tạo và làm cong phần văn bản
Để có được hiệu ứng văn bản hoạt hình trong Photo thì đầu tiên chúng ta cần có phần văn bản, sau đó hiệu chỉnh nó.
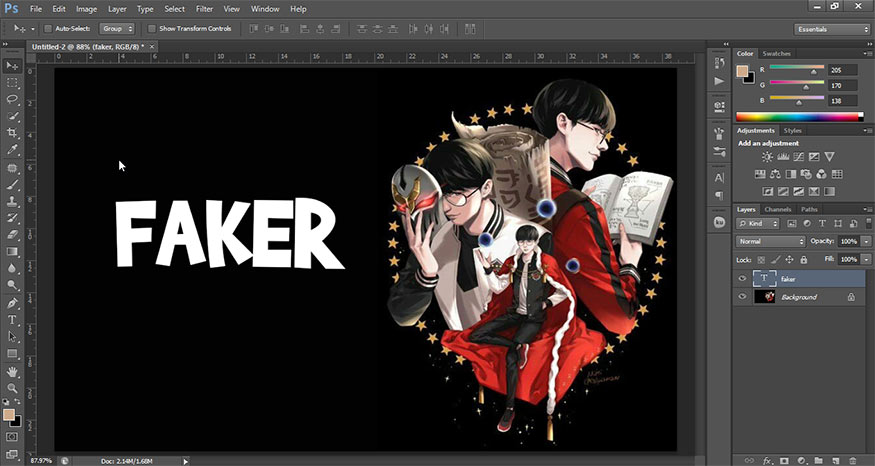
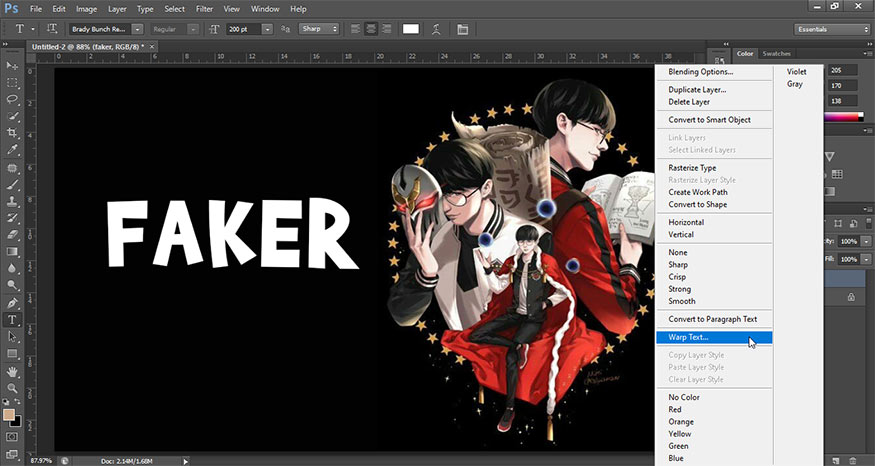
Bước 1: Chọn Horizontal Type Tool và chọn phông chữ văn bản hoạt hình Brady Bunch Remastered. Đặt size tùy ý sao cho cân xứng với phần nền của bạn. Hãy viết phần văn bản tùy ý mà bạn muốn. Để chữ dạng in hoa để làm nổi bật, đặt màu sắc tùy ý. Ở đây mình sẽ viết chữ “FAKER” - tên của nhân vật ở trong phần nền mà mình đã chọn.

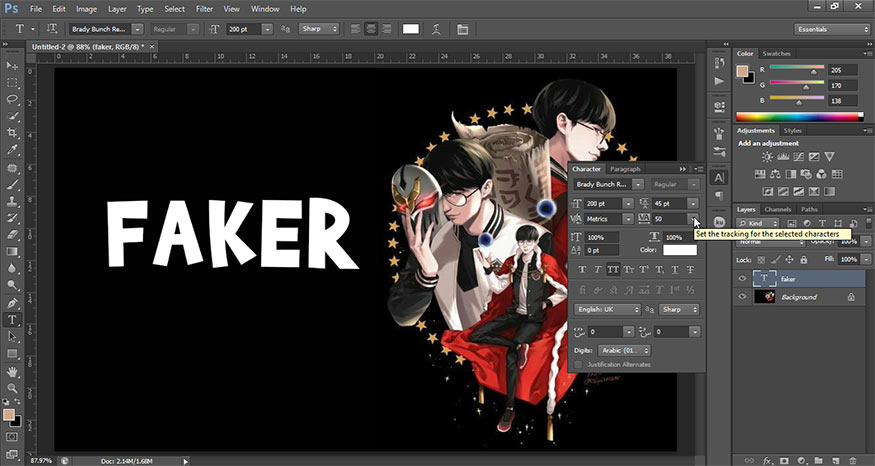
Bước 2: Bây giờ chúng ta cần giãn khoảng cách các chữ cái. Chọn layer văn bản, sau đó đi tới bảng Character và thay đổi Tracking thành 50. Nếu bạn không thể nhìn thấy biểu tượng bảng Character, hãy đi tới Window => Character.

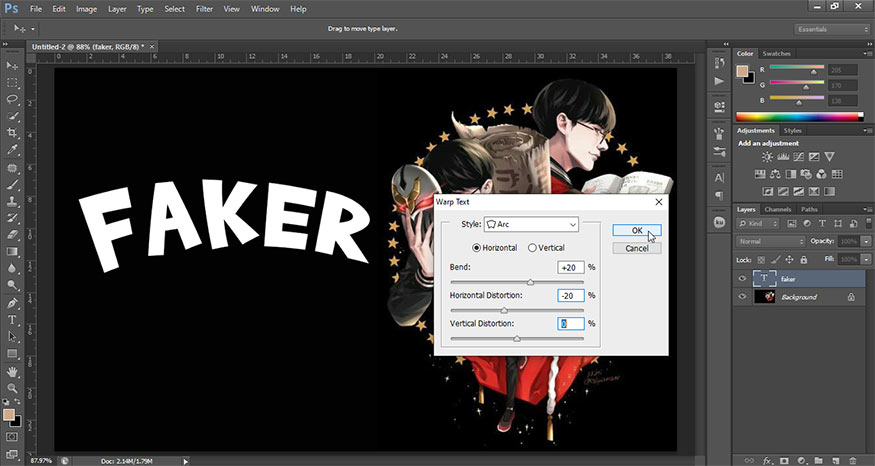
Bước 3: Tiếp theo bạn hãy nhấp chuột phải vào layer văn bản và chọn Warp Text từ menu. Đặt Style thành Arc, chọn Horizontal và đặt Bend thành 20% và Horizontal Distortion thành -20%. Bây giờ nhấn OK để áp dụng các thay đổi. Bạn cũng có thể thiết lập thông số tùy ý sao cho phù hợp nhất với thiết kế của mình.


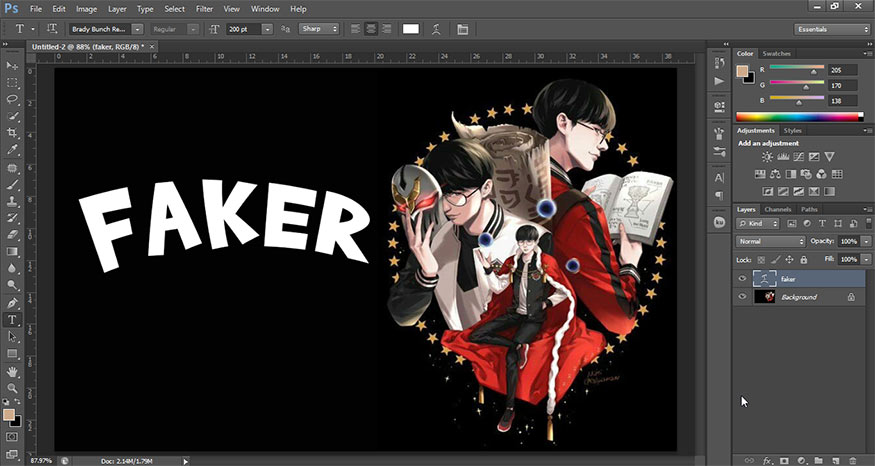
Lúc này chúng ta có được kết quả như hình sau:

3. Tạo hiệu ứng văn bản hoạt hình trong Photoshop
Sau khi đã có phần văn bản thì chúng ta hãy cùng tạo hiệu ứng hoạt hình cho nó ngay thôi nào.
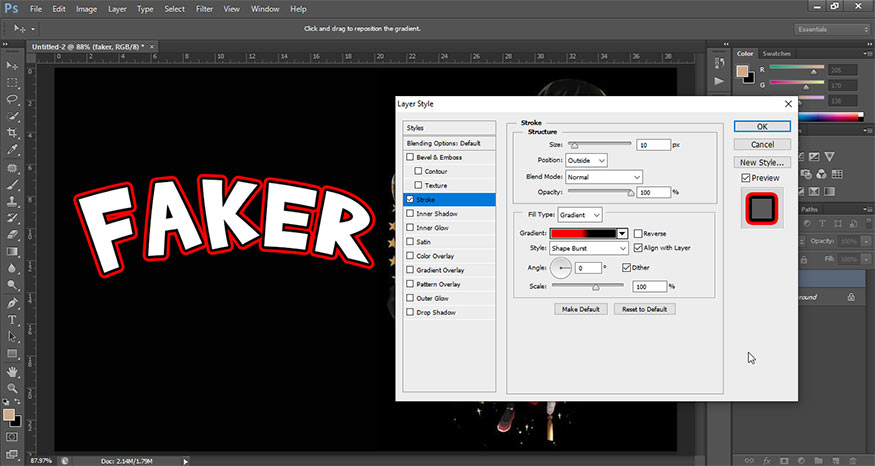
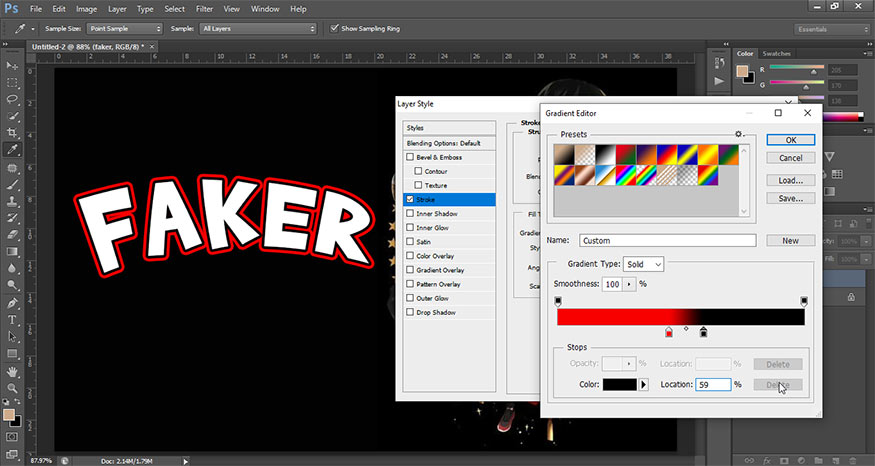
Bước 1: Hãy chọn layer chữ Faker và nhấp đúp vào layer này để mở hộp thoại Layer Style. Hãy thêm Stroke với các cài đặt sau:
-
Size: 10 px
-
Position: Outside
-
Blend Mode: Normal
-
Opacity: 100%
-
Fill Type: Gradient
-
Style: Shape Burst
-
Angle: 0°
-
Tick chọn Dither
-
Set Gradient với 2 điểm màu là:
-
Điểm dừng màu đầu có mã màu #f80000 và Location đặt 45%
-
Điểm dừng màu thứ 2 có mã màu #000000 và Location là 59%


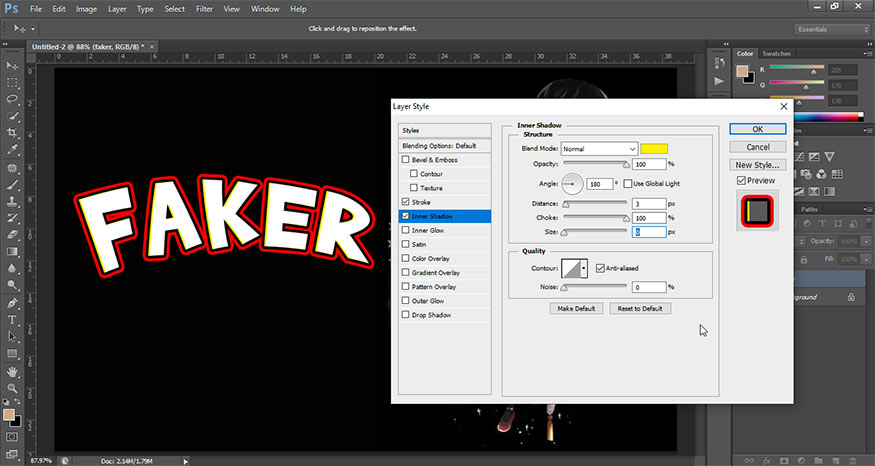
Bước 2: Vẫn trong bảng Layer Style, thêm Inner Shadow với các cài đặt sau:
-
Blend Mode: Normal với mã màu #fff000
-
Opacity: 100%
-
Bỏ check Use Global Light trước khi đặt Angle: 180°
-
Distance: 3 px
-
Choke: 100%
-
Size: 0 px
-
Tick chọn Anti-aliased

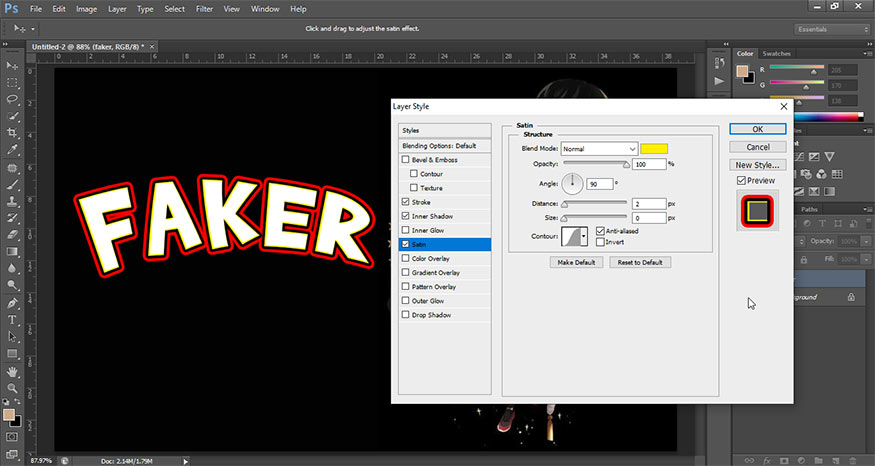
Bước 3: Thêm style Satin với các cài đặt sau:
-
Blend Mode: Normal với mã màu #fff000
-
Opacity: 100%
-
Angle: 90°
-
Distance: 2 px
-
Size: 0 px
-
Tick chọn Anti-aliased
-
Bỏ chọn Invert

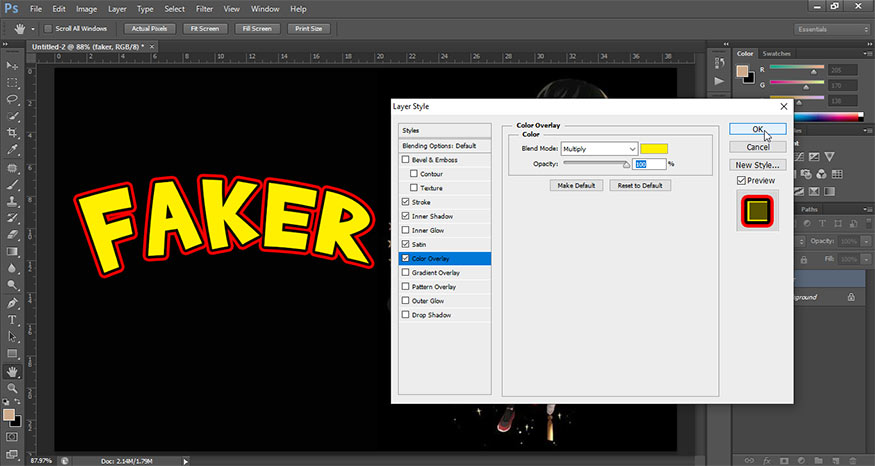
Bước 4: Thêm Color Overlay với các cài đặt sau:
-
Blend Mode: Multiply
-
Chọn mã màu #fff000
-
Opacity: 100%

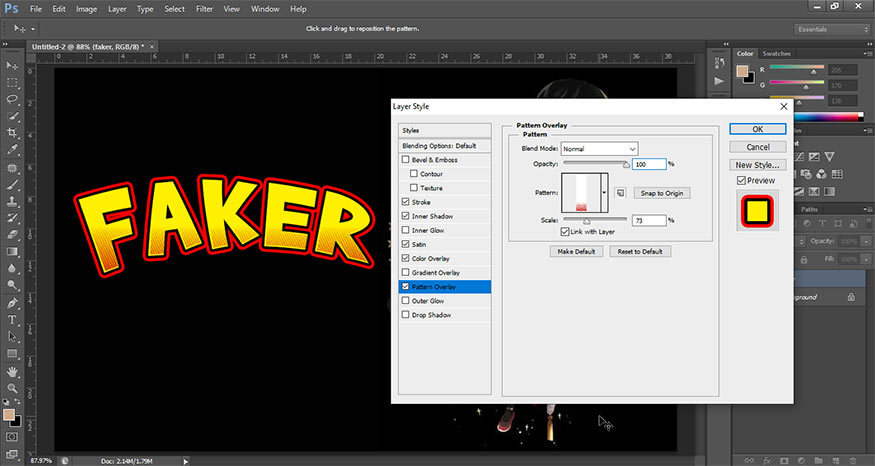
Bước 5: Lúc này chúng ta cần thêm họa tiết cho phần văn bản. Hãy tải pattern chấm đỏ Red Dots về máy. Tạo bảng Layer Style ban nãy, hãy thêm Pattern Overlay với các cài đặt sau:
-
Chọn Pattern và chọn tải lên Red Dots pattern
-
Opacity: 100%
-
Scale: 73%

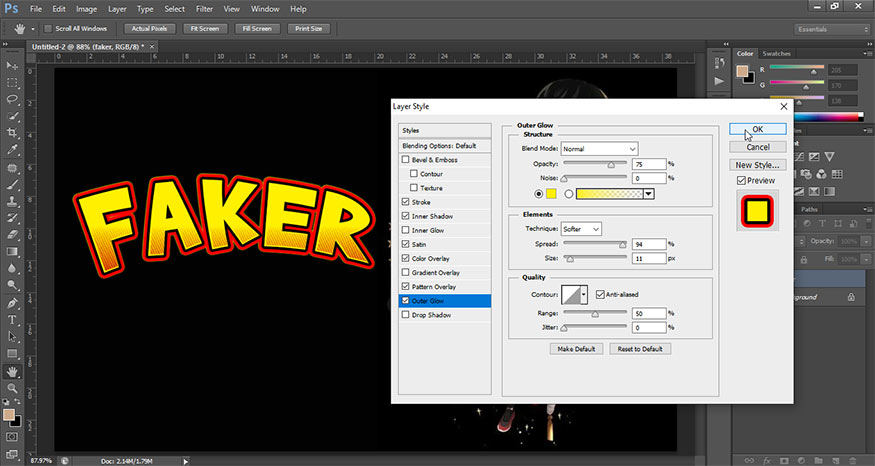
Bước 6: Thêm Outer Glow với các cài đặt sau:
-
Blend Mode: Normal
-
Opacity: 100%
-
Chọn Color of glow là mã màu #fff000
-
Technique: Softer
-
Spread: 94%
-
Size: 11 px
-
Tick chọn Anti-aliased

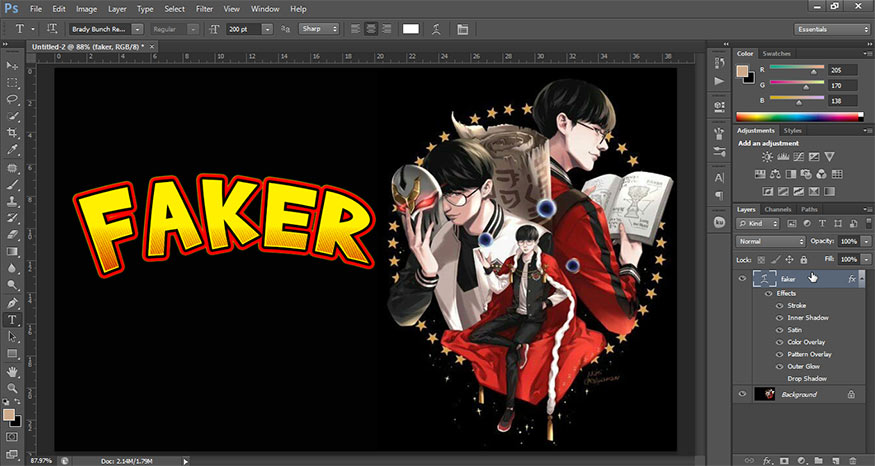
Sau cùng bạn hãy nhấn OK. Chúng ta thu được hình ảnh với hiệu ứng chữ như trong hình.

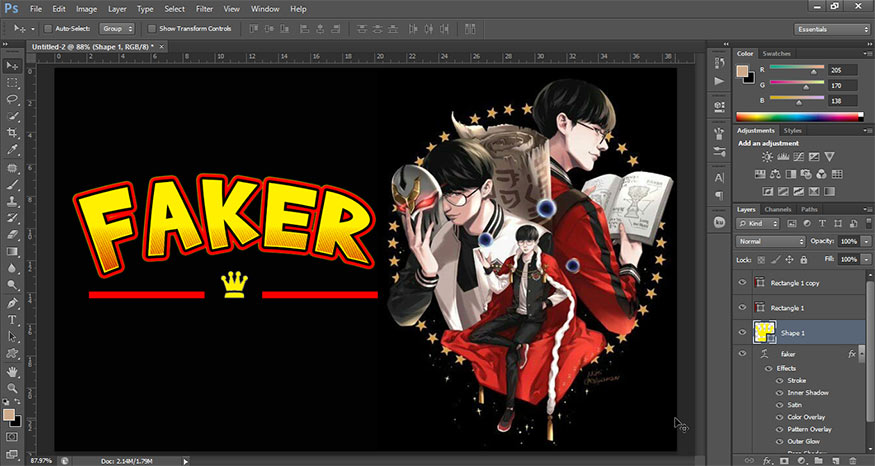
Bạn có thể thêm một vài họa tiết để thiết kế thêm độc đáo hơn. Như vậy là chúng ta đã hoàn thành cách tạo hiệu ứng văn bản hoạt hình trong Photoshop.

Trên đây là các bước tạo hiệu ứng văn bản hoạt hình trong Photoshop. Thực tế thì cách thực hiện không quá khó, bạn chỉ cần tỉ mỉ kết hợp nhiều công cụ lại với nhau là được. Hãy thử nhiều lần để có kết quả tốt nhất nhé. Hy vọng những chia sẻ trên đây có thể giúp ích cho bạn.
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
🌍 Website: https://sadesign.vn
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)