Sản Phẩm Bán Chạy
Tạo logo phim Wicked trong Photoshop CỰC DỄ cùng SaDesign
Logo Wicked là sự kết hợp độc đáo giữa văn bản 3D với các gam màu cực sống động. Nếu bạn đang quan tâm đến cách tạo logo phim Wicked trong photoshop thì hãy cùng theo dõi bài viết sau đây của SaDesign để có thể áp dụng thành công đối với thiết kế của mình!
Nội dung
- 1. Cách tạo một tài liệu Photoshop mới
- 2. Cách tạo văn bản Wicked
- 3. Cách tạo đường viền kim loại Wicked
- 4. Cách tạo đường viền màu xanh lá cây Wicked
- 5. Cách tạo văn bản 3D trong Photoshop
- 6. Cách tạo bóng trong Photoshop
- 7. Cách đổi màu văn bản 3D trong Photoshop
- 8. Cách tô màu lại đường viền Wicked
- 9. Cách che hiệu ứng văn bản 3D trong Photoshop

Logo Wicked là sự kết hợp độc đáo giữa văn bản 3D với các gam màu cực sống động. Nếu bạn đang quan tâm đến cách tạo logo phim Wicked trong photoshop thì hãy cùng theo dõi bài viết sau đây của SaDesign để có thể áp dụng thành công đối với thiết kế của mình!

1. Cách tạo một tài liệu Photoshop mới
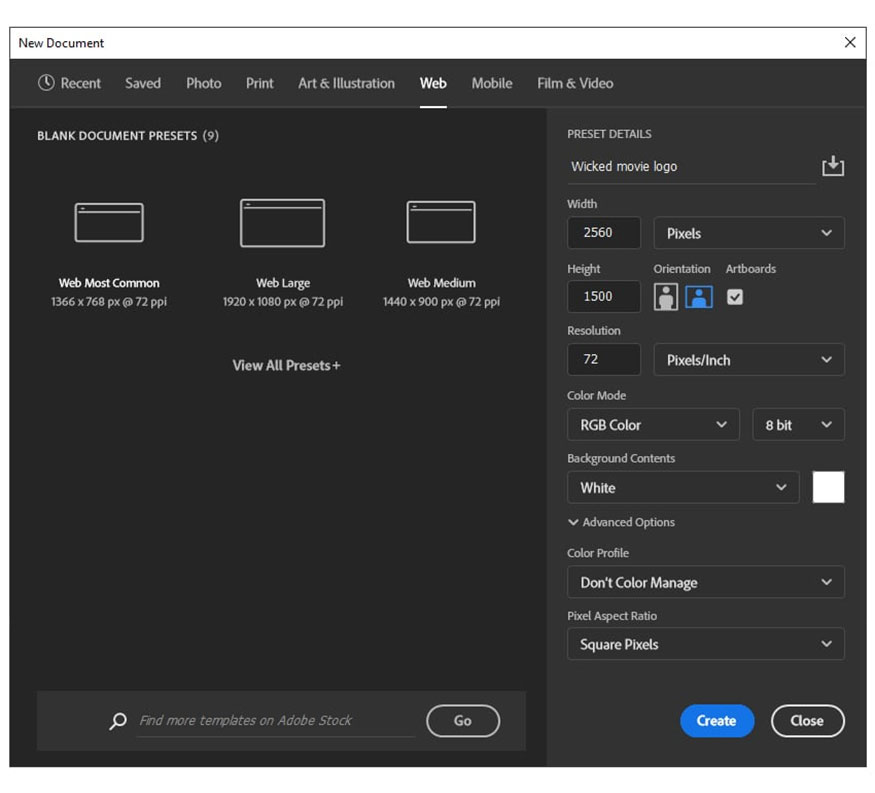
Bạn mở Photoshop và đi tới File => New để mở một tài liệu trống. Nhập biểu tượng phim Wicked làm tên tệp, đặt kích thước được hiển thị, sau đó chọn Pixels làm đơn vị và RGB làm chế độ màu. Chọn một nền trắng sau đó nhấn Tạo.

2. Cách tạo văn bản Wicked
Để tạo văn bản Wicked chúng ta thực hiện theo các bước sau đây:
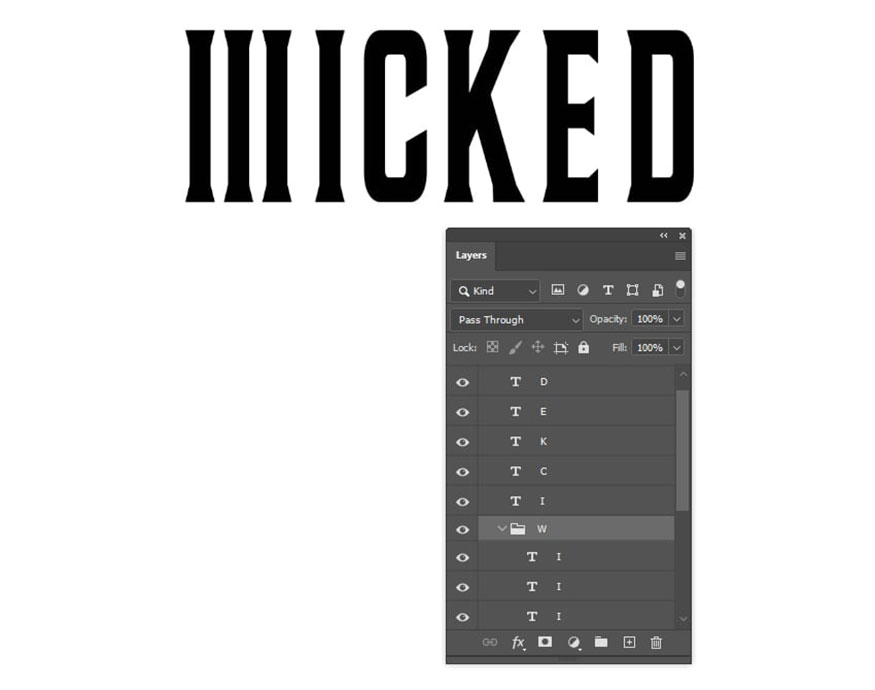
- Bước 1: Hãy bắt đầu logo âm nhạc Wicked bằng dòng chữ, sử dụng công cụ Horizontal Type Tool (T), nhấp vào thiết kế của bạn và viết chữ in hoa "WICKED". Hướng dẫn này chúng tôi đang sử dụng font chữ là Helison, font chữ này được gần giống nhất với phông chữ Wicked ban đầu. Sau đó áp dụng các cài đặt sau:
-
Font size: 494 pt
-
Vertically scale: 140%
-
Horizontally scale: 80%
-
Color: màu đen:
Chữ W không phải là chữ chúng ta cần, vì thế bạn có thể bỏ nó đi. Bạn nên viết từng chữ cái riêng biệt để có một lớp cho mỗi chữ cái trong bảng điều khiển layer.

- Bước 2: Đối với chữ W bạn hãy tạo ba bản sao của chữ I và sắp xếp chúng như hình minh họa. Sau đó làm biến dạng chúng để trông giống như logo Wicked nguyên bản.

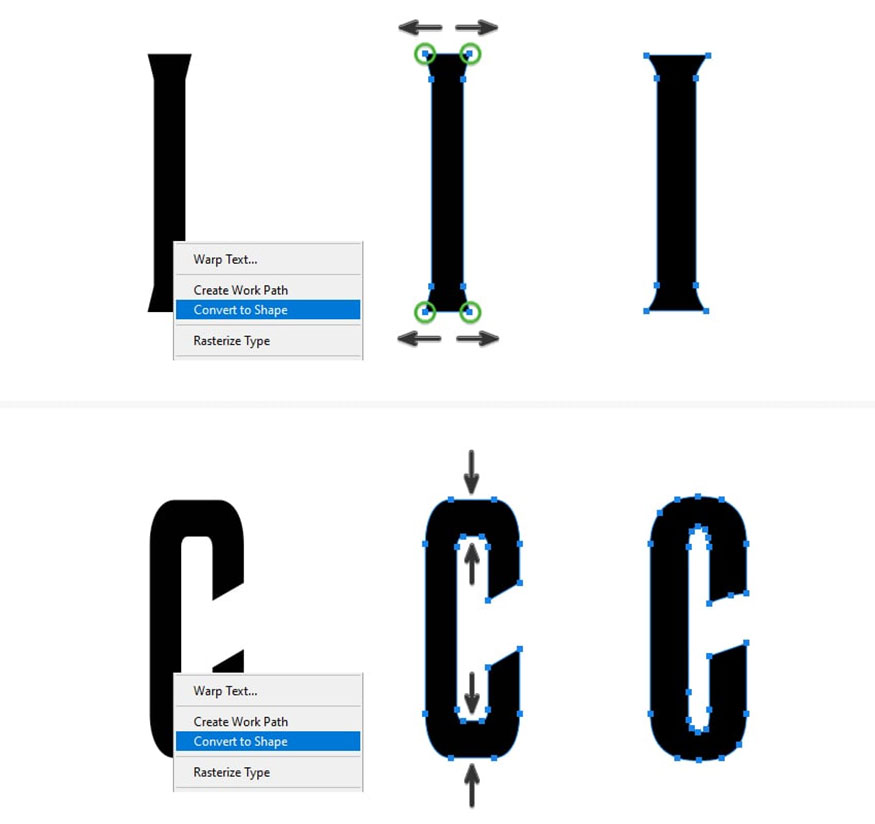
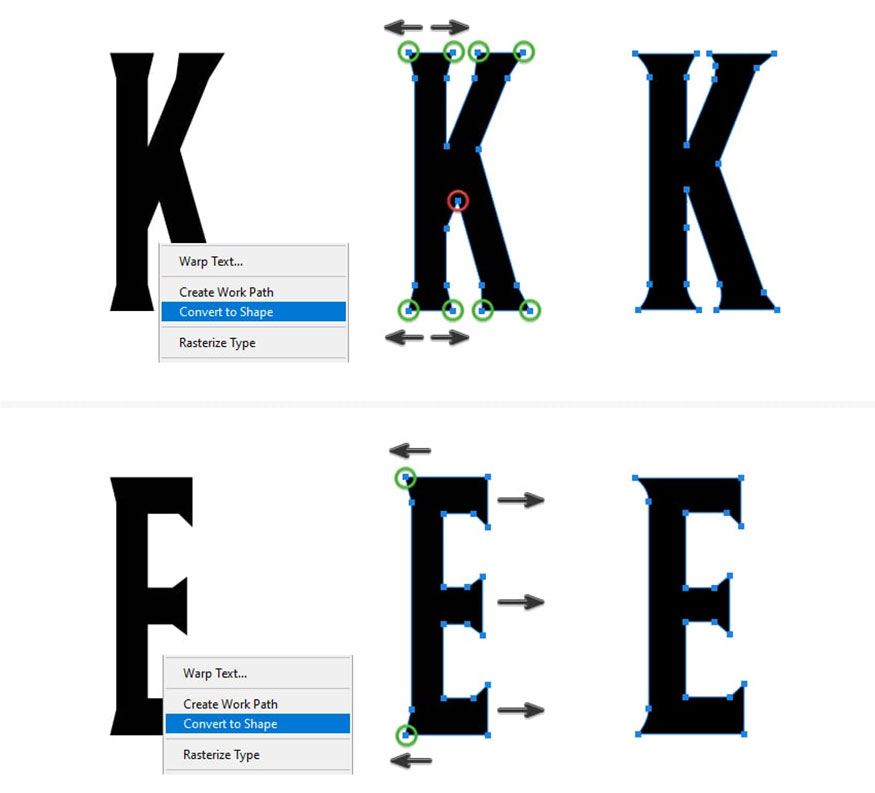
- Bước 3: Bắt đầu làm méo chữ cái, bạn chọn lớp chữ I trong bảng Layers, sau đó nhấp chuột phải vào lớp đó và chọn Convert to Shape. Văn bản ngay lập tức sẽ được chuyển thành hình dạng có các điểm neo để bạn có thể sửa đổi bằng Direct Selection Tool (A).
Chọn các điểm góc trên cùng và dưới cùng và di chuyển chúng ra xa nhau để kéo dài các chân. Ngoài ra, làm cho chữ cái rộng hơn một chút bằng cách chọn và chỉ di chuyển một nửa của nó bằng Direct Selection Tool (A) .
Tiếp theo, Convert to Shape layer chữ C, làm tròn các vùng được chỉ định bằng cách thêm một điểm bổ sung bằng Công cụ Add Anchor Point Tool và sau đó điều chỉnh các tay cầm. Bạn cũng nên chú ý làm cho chữ cái rộng hơn một chút.

- Bước 4: Thực hiện theo quy trình tương tự để làm biến dạng chữ K. Di chuyển điểm góc của mỗi chân ra xa nhau để làm cho các serif trở nên nhọn hơn. Tiếp đến bạn chỉ chọn điểm được đánh dấu màu đỏ bằng cách dùng công cụ Direct Selection Tool (A) sau đó di chuyển nó lên trên.
Đối với chữ E chọn những điểm được tô sáng bằng màu xanh lá cây, sau đó di chuyển chúng sang bên trái để kéo dài các chân. Để 3 chân dài hơn bạn hãy kéo một vùng chọn qua các điểm cuối và di chuyển sang phải bằng Công cụ Direct Selection Tool (A).

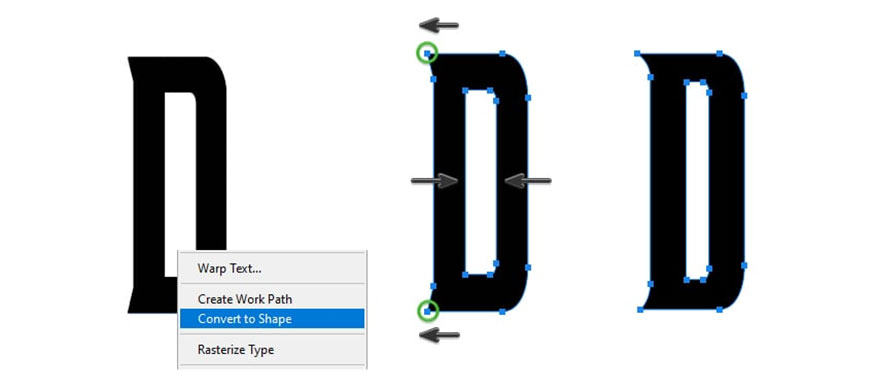
- Bước 5: Tiếp tục với chữ D bạn hãy làm cho các serif nhọn hơn, sau đó làm cho lỗ bên trong mỏng hơn bằng cách di chuyển các điểm neo với công cụ Direct Selection Tool (A).

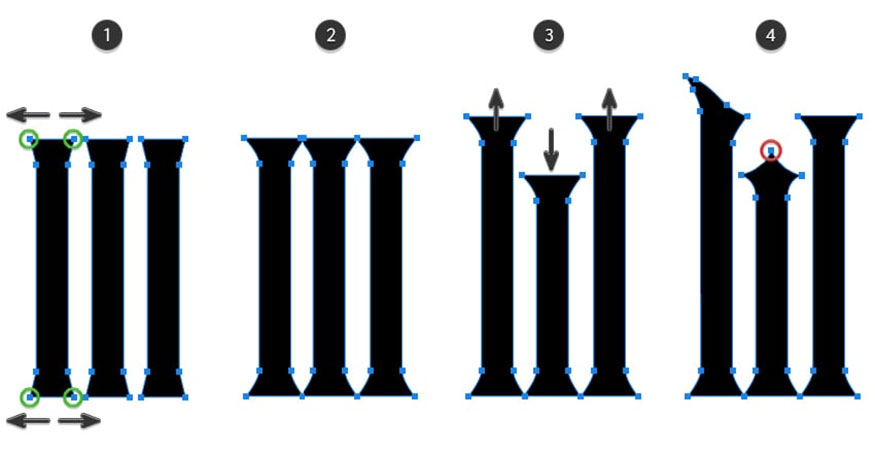
- Bước 6: Với chữ W bạn cần chuyển đổi sang Convert to Shape của chữ cái I, tiếp đến kéo dài các serif như đã thực hiện trước đó (1). Thực hiện điều này cho cả 3 hình dạng (2).
Tiếp theo, làm cho hình dạng thứ nhất và thứ ba dài hơn, hình dạng ở giữa ngắn hơn bằng cách kéo vùng chọn qua các điểm trên cùng bằng Direct Selection Tool (A), sau đó di chuyển chúng (3).
Chữ W ban đầu khá bất thường nên bạn cần làm biến dạng hình dạng đầu tiên và hình dạng ở giữa nhiều hơn. Dùng công cụ Add Anchor Point Tool (A) để thêm các điểm bổ sung và công cụ Direct Selection Tool (A) để di chuyển các điểm này. Điều chỉnh các tay cầm cho đến khi các hình dạng trông giống bản gốc nhất (4).

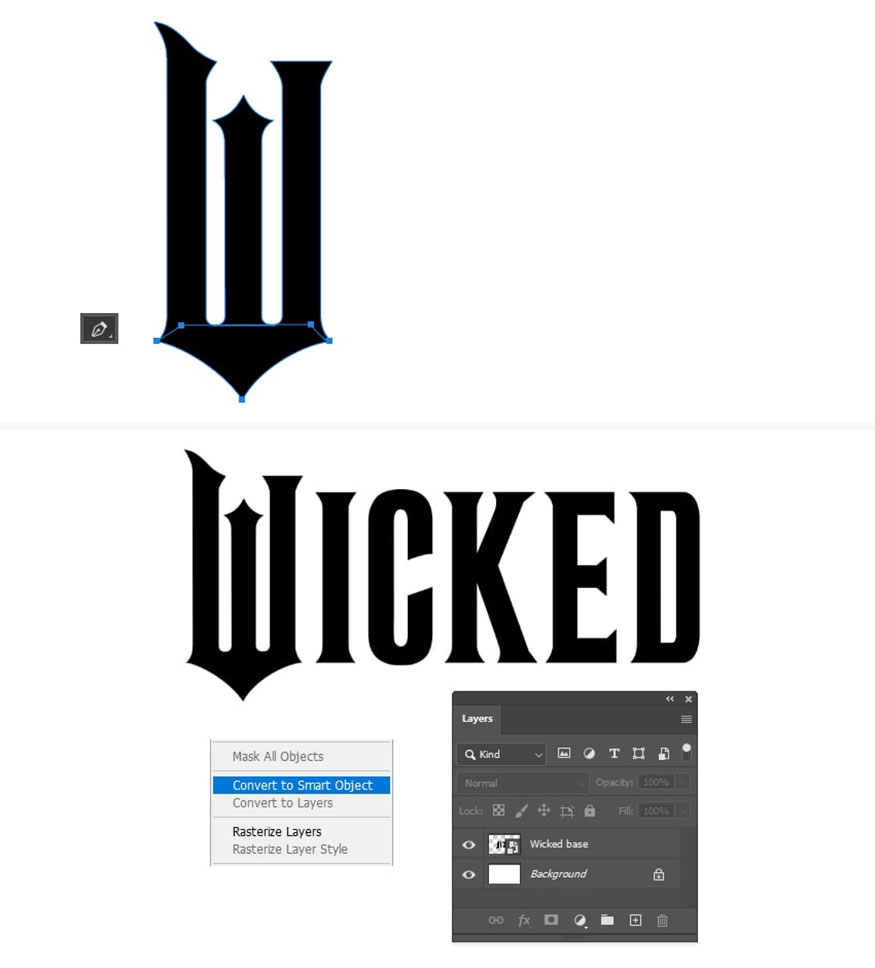
- Bước 7: Sau khi đã hài lòng với hình dáng của ba cái chân, bạn hãy vẽ một hình bằng Pen Tool (P) như hình ảnh bên dưới.
Tại thời điểm này, bạn vẫn có thể điều chỉnh các chữ cái, sau khi hoàn tất, hãy chọn tất cả các lớp chữ cái trong bảng điều khiển layer, nhấp chuột phải và chọn Convert to Smart Object, đặt tên cho lớp kết quả là Wicked base.

3. Cách tạo đường viền kim loại Wicked
Để tạo đường viền kim loại cho Wicked chúng ta thực hiện như sau:
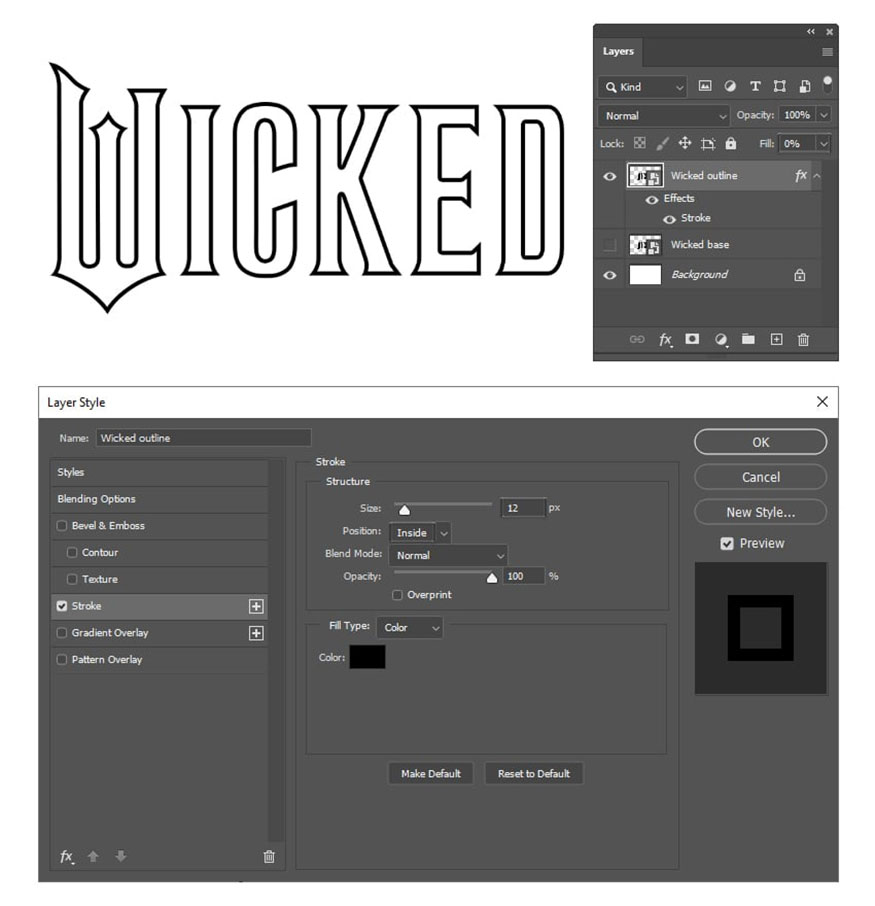
- Bước 1: Nhân đôi lớp cơ sở Wicked và đặt tên là Wickedline, nhấp đúp vào chúng để mở cửa sổ Layer Style và áp dụng Stroke => Nhấn OK. Đặt Fill thành 0%. Nếu bạn ẩn đi lớp cơ sở Wicked thì sẽ thấy có đường viền văn bản.

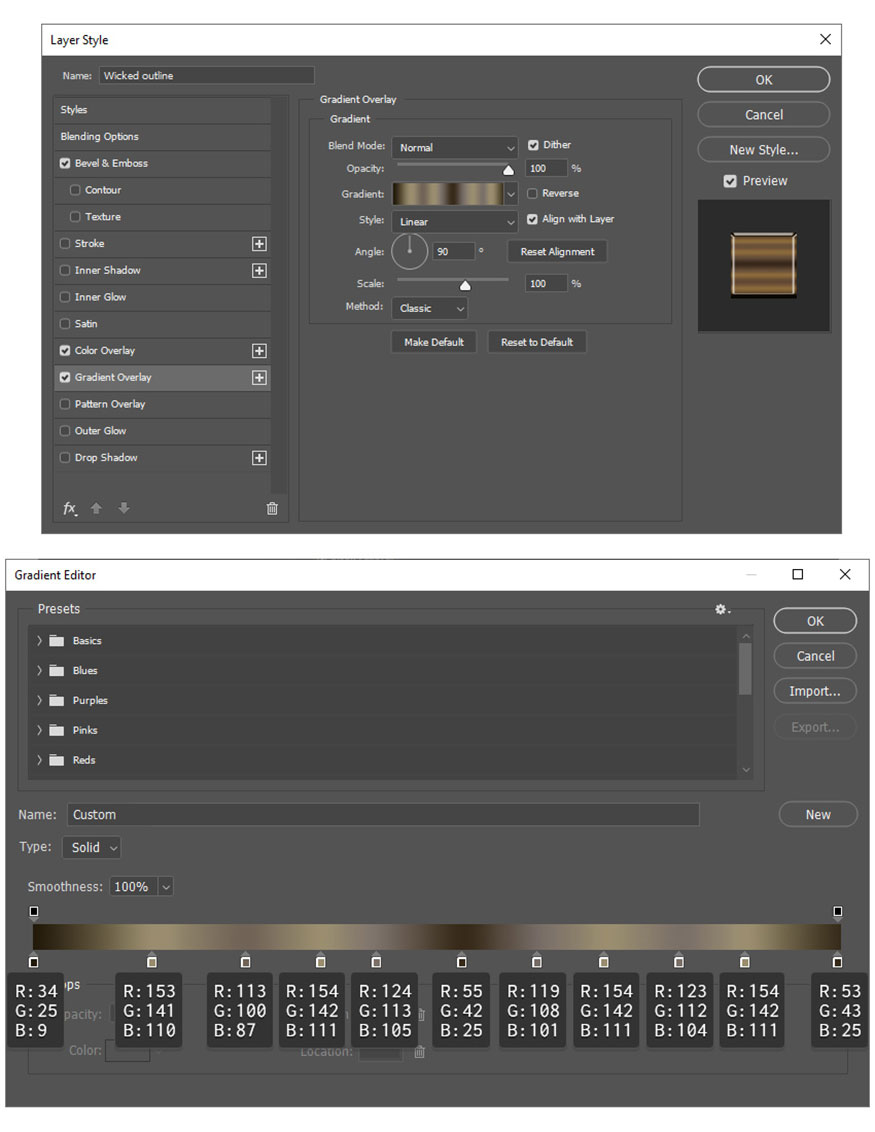
- Bước 2: Nhấn đúp vào lớp Đường viền Wicked để mở cửa sổ Layer Style và áp dụng Gradient Overlay, Color Overlay và Bevel & Emboss để có được đường viền kim loại.

Cài đặt thông số cho Gradient Overlay:

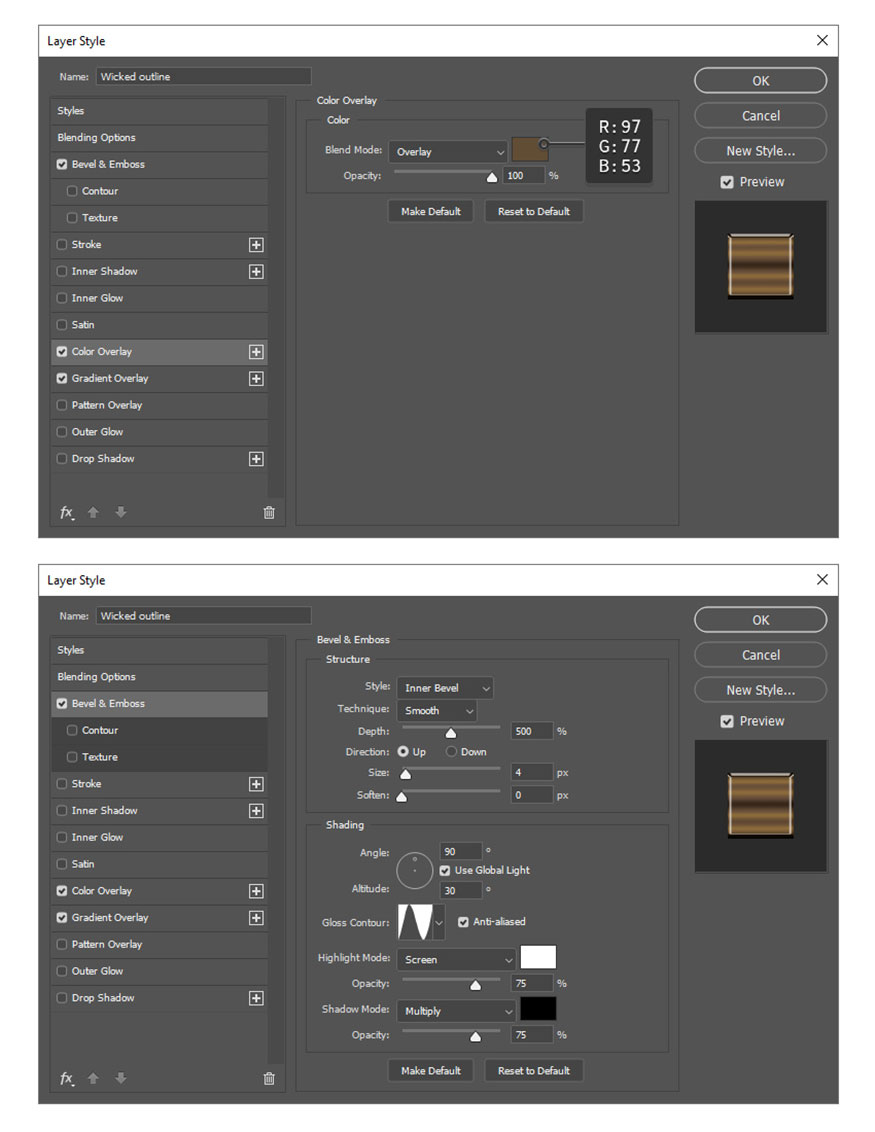
Cài đặt thông số cho Color Overlay và Bevel & Emboss:

4. Cách tạo đường viền màu xanh lá cây Wicked
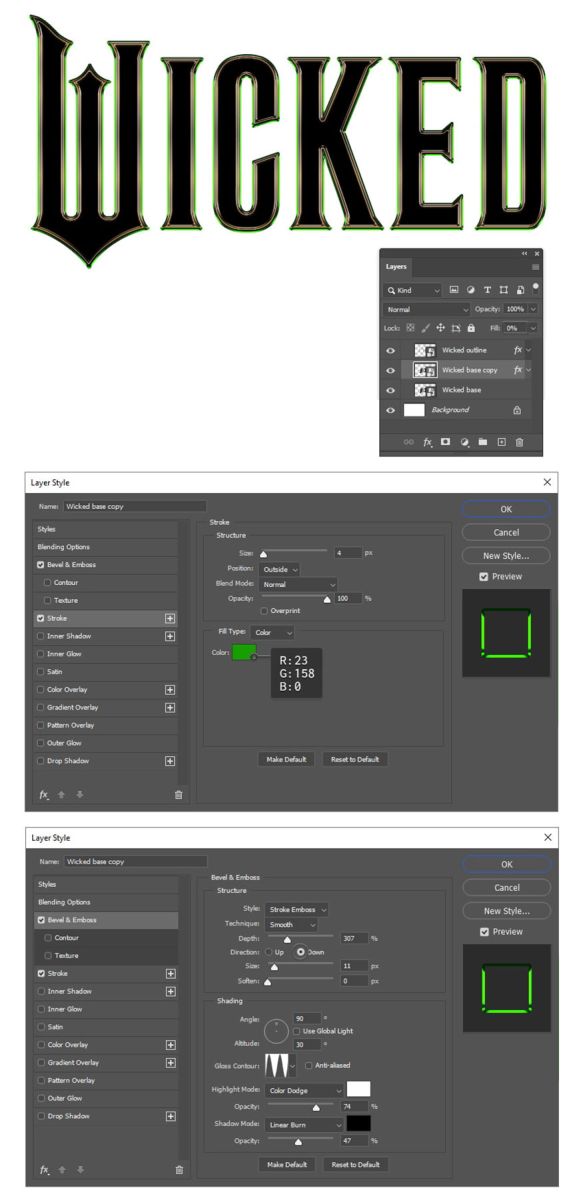
- Bước 1: Nếu bạn nhìn vào poster phim Wicked để thấy logo ban đầu, bạn sẽ nhận thấy chúng có đường viền mỏng màu xanh lá cây. Để tạo đường viền này bạn cần nhân đôi lớp cơ sở Wicked, sau đó áp dụng kiểu lớp Stroke và Bevel & Emboss với cài đặt như sau:

- Bước 2: Nhân đôi lớp bản sao cơ sở Wicked đã thực hiện ở bước trước. Mở cửa sổ Layer Style và trong Bevel & Emboss, sau đó thay đổi Direction thành Up cùng với cài đặt Highlight Mode và Shadow Mode, giữ nguyên cài đặt Stroke.
Sau đó chọn hai lớp này và nhóm chúng lại, đặt tên cho nhóm này là Green Outline.

5. Cách tạo văn bản 3D trong Photoshop
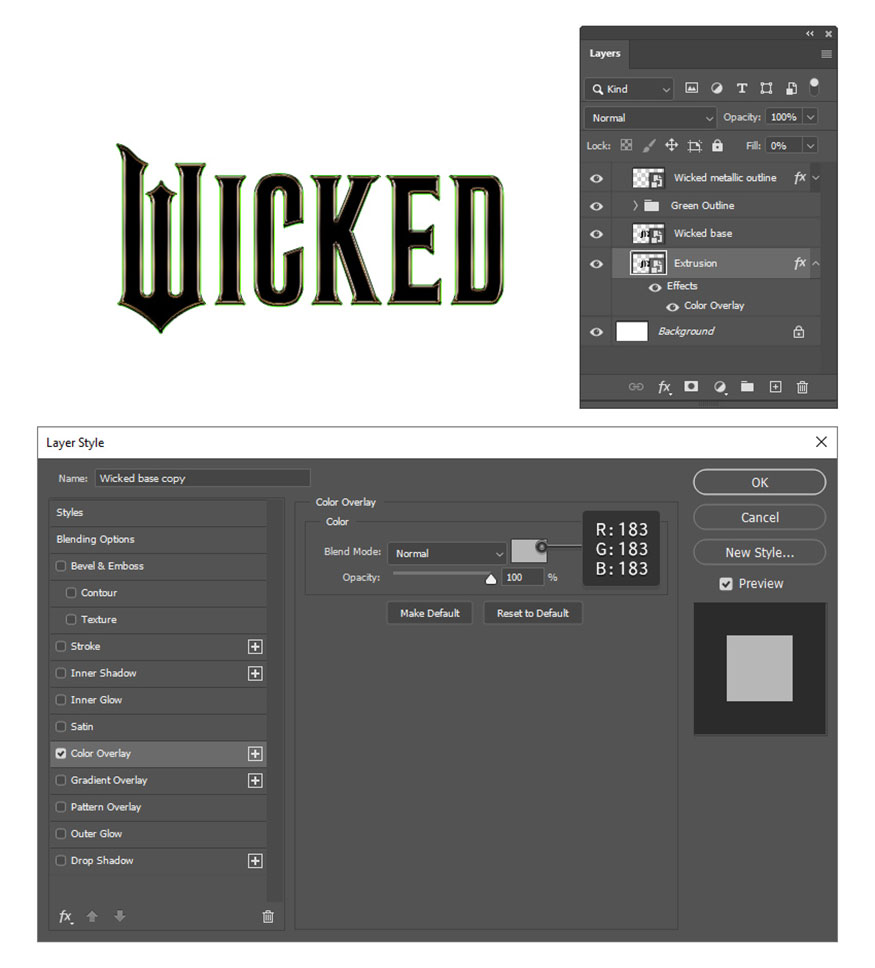
- Bước 1: Nhân đôi lớp cơ sở Wicked và di chuyển chúng xuống dưới cùng của bảng Layers và đặt tên là Extrusion. Trong cửa sổ Layer Style, áp dụng Color Overlay bằng màu xám nhạt => chọn OK . Lớp này sẽ không hiển thị nhưng nó sẽ giúp chúng ta tạo hành động 3D.

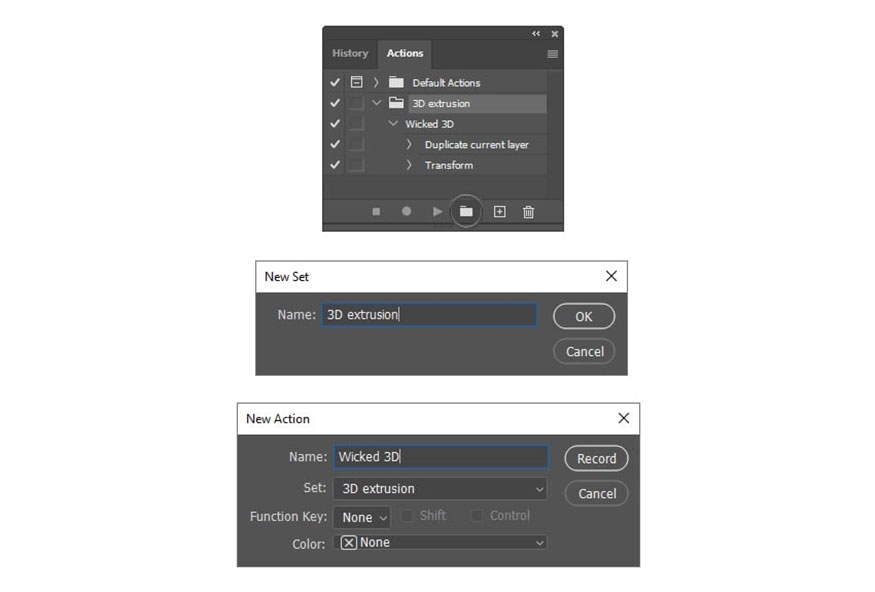
- Bước 2: Mở cửa sổ Actions bằng cách vào Window => Actions => chọn Create new set ở phía dưới và nhập 3D extrusion làm tên => OK.
Tiếp theo, nhấn vào mục Create new action ở cuối cửa sổ (dấu +) và nhập Wicked 3D làm tên của hành động. Đảm bảo Set được gán cho 3D extrusion và bạn cũng có thể gán Function Key nếu muốn và nhấn Record.

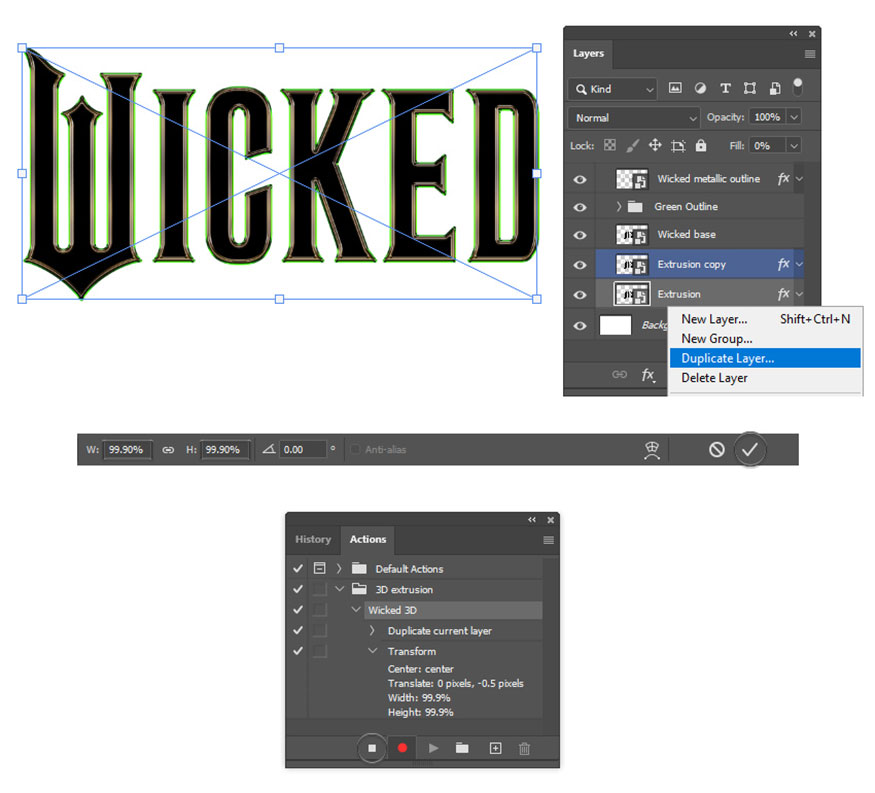
- Bước 3: Tại thời điểm này, bạn đang ở chế độ Record, được biểu thị bằng vòng tròn màu đỏ ở cuối cửa sổ Actions. Chọn lớp Extrusion màu xám đã tạo trước đó, sau đó nhấp chuột phải và chọn Duplicate. Layer mới sẽ tự động được đặt tên là Extrusion copy.
Tiếp theo, vào Edit => Free Transform (Control-T) và nhập 99,90% vào hộp Chiều rộng và 99,90% vào hộp Chiều cao trong bảng Options (Window => Options ). Nhấn biểu tượng Commit transform hoặc nhấn Enter.
Hai thao tác Duplicate và Transform đã được ghi lại trong bảng Actions, vì thế bạn hãy nhấn Stop record ở cuối bảng. Như vậy là hành động đã sẵn sàng để sử dụng.

- Bước 4: Trong khi lớp sao chép Extrusion và Wicked 3D Action được chọn, hãy nhấn Play Selection ở cuối bảng Actions khoảng 30 lần. Mỗi lần bạn nhấn Play sẽ có lớp mới sẽ được tạo, bạn sẽ thấy 3D extrusion ngày càng tăng. Sau khi hoàn hãy nhóm tất cả các lớp extrusion này và đặt tên nhóm là 3D.

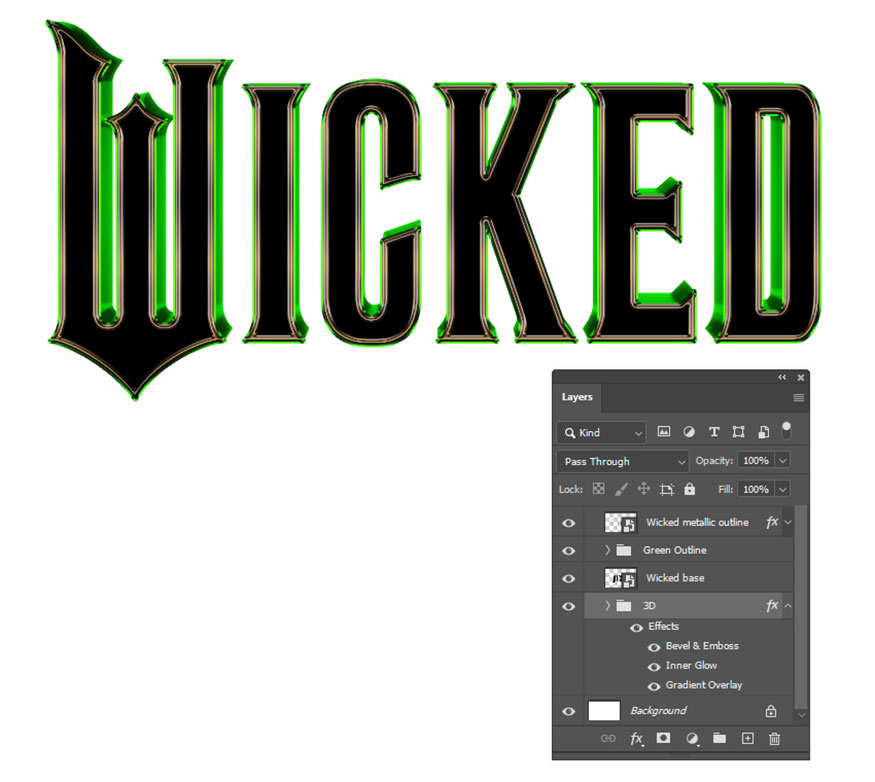
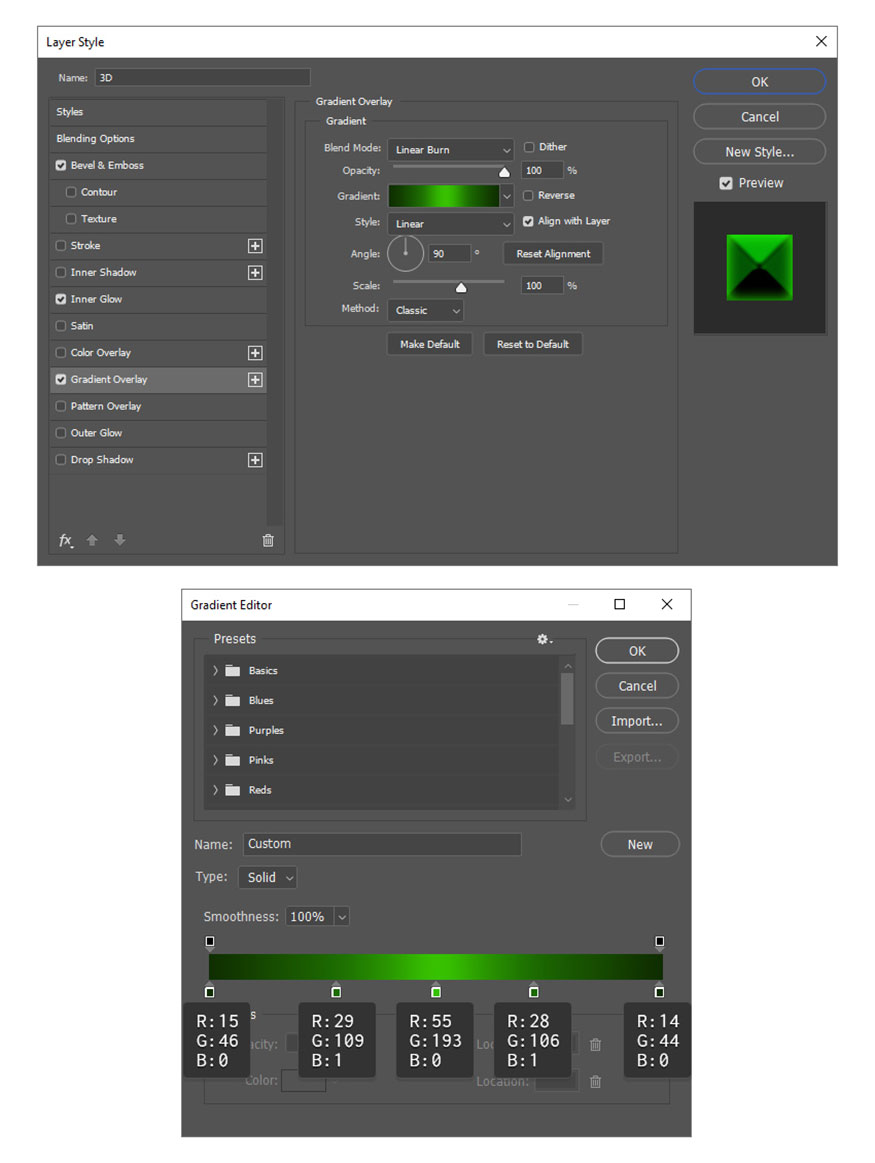
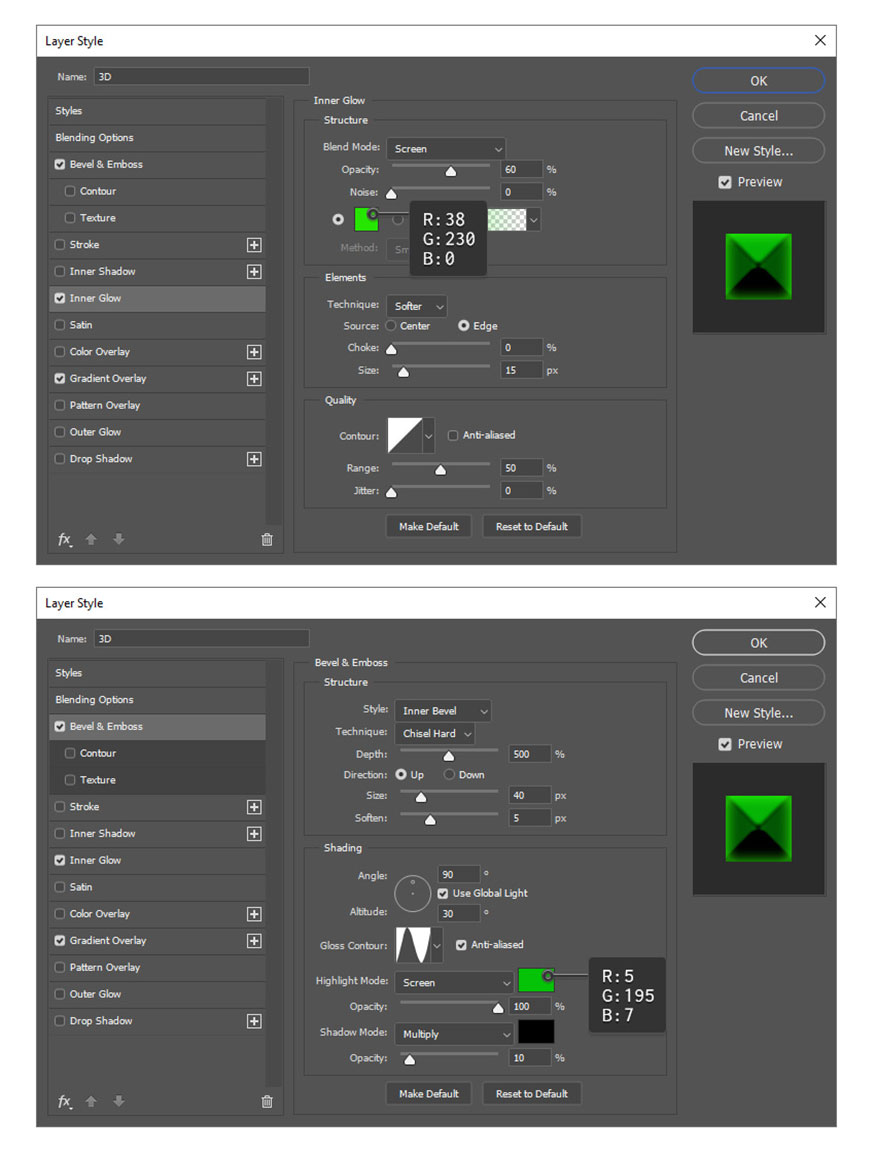
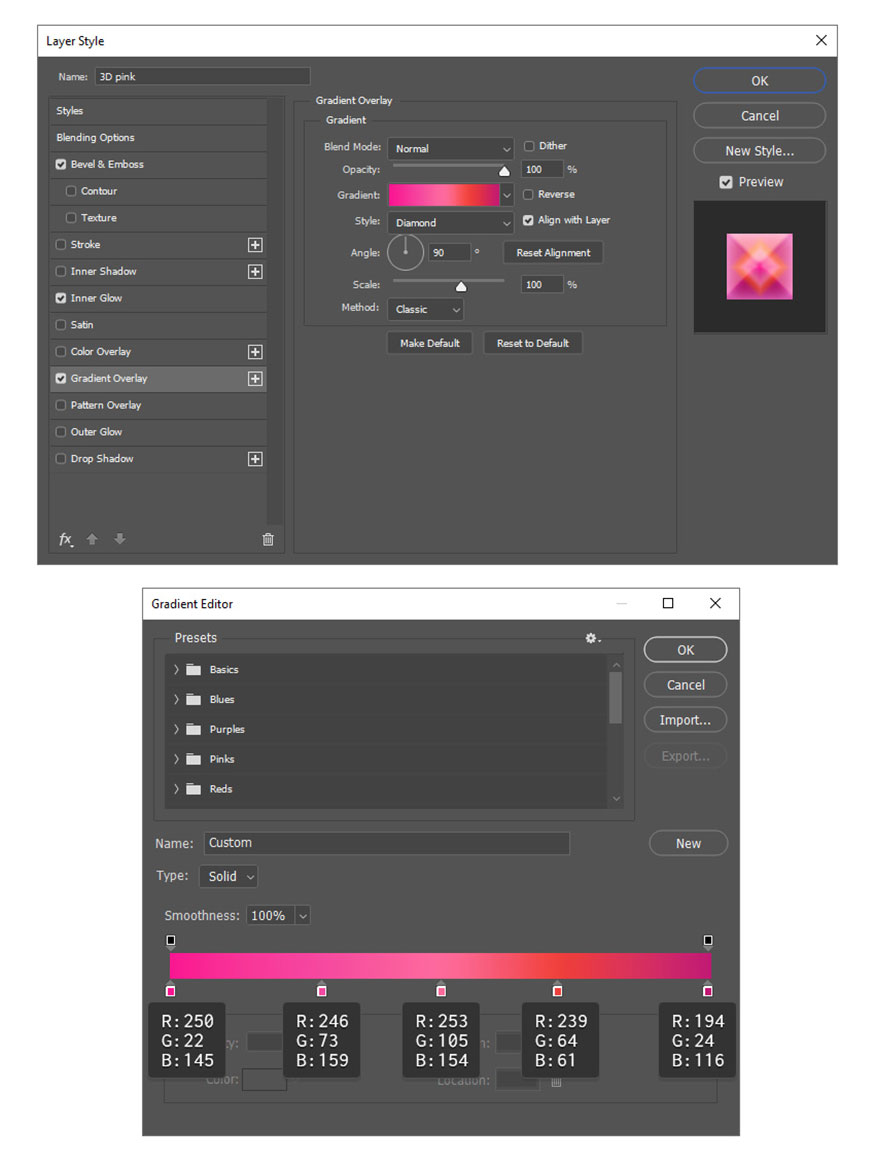
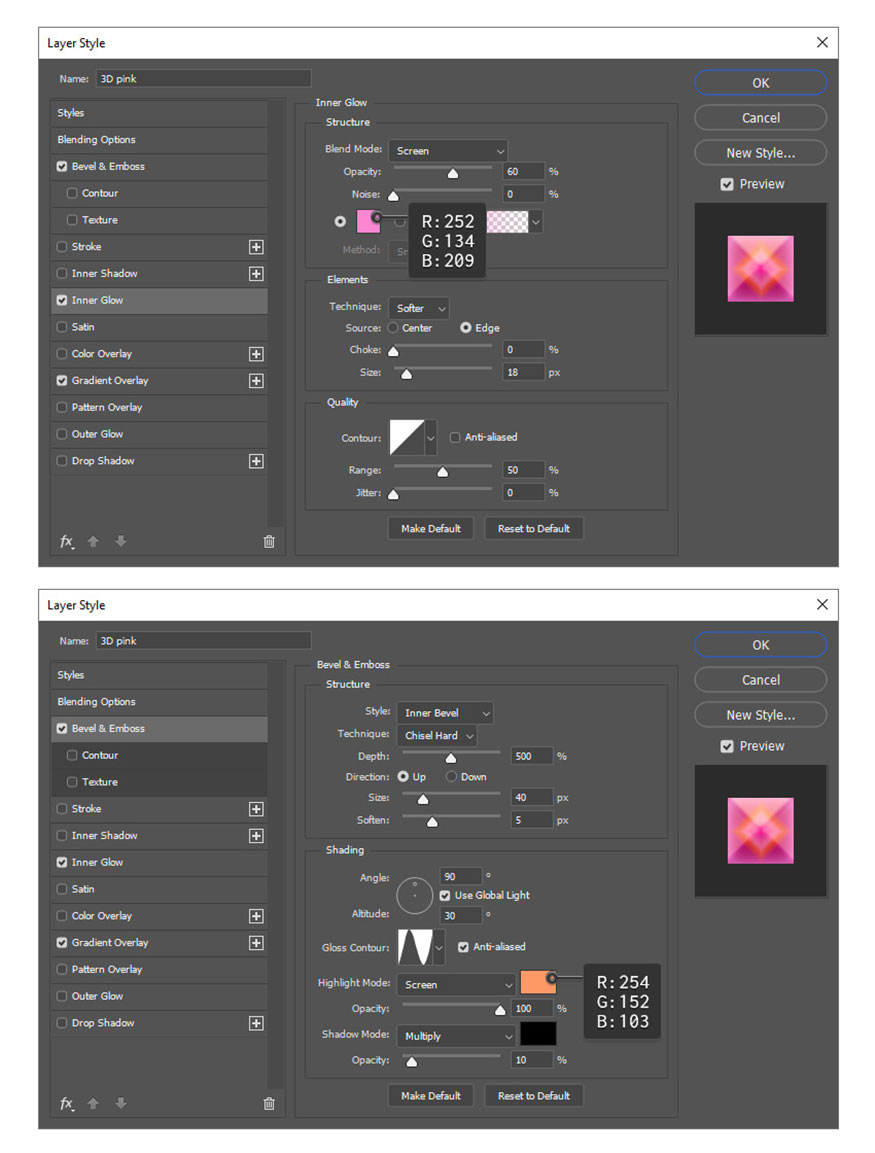
- Bước 5: Để tạo hiệu ứng văn bản 3D màu xanh lá cây tươi sáng, bạn nhấp đúp vào nhóm 3D và áp dụng các kiểu lớp Gradient Overlay, Inner Glow và Bevel & Emboss.

Cài đặt thông số Gradient Overlay như sau:

Cài đặt thông số Inner Glow và Bevel & Emboss như sau:

6. Cách tạo bóng trong Photoshop
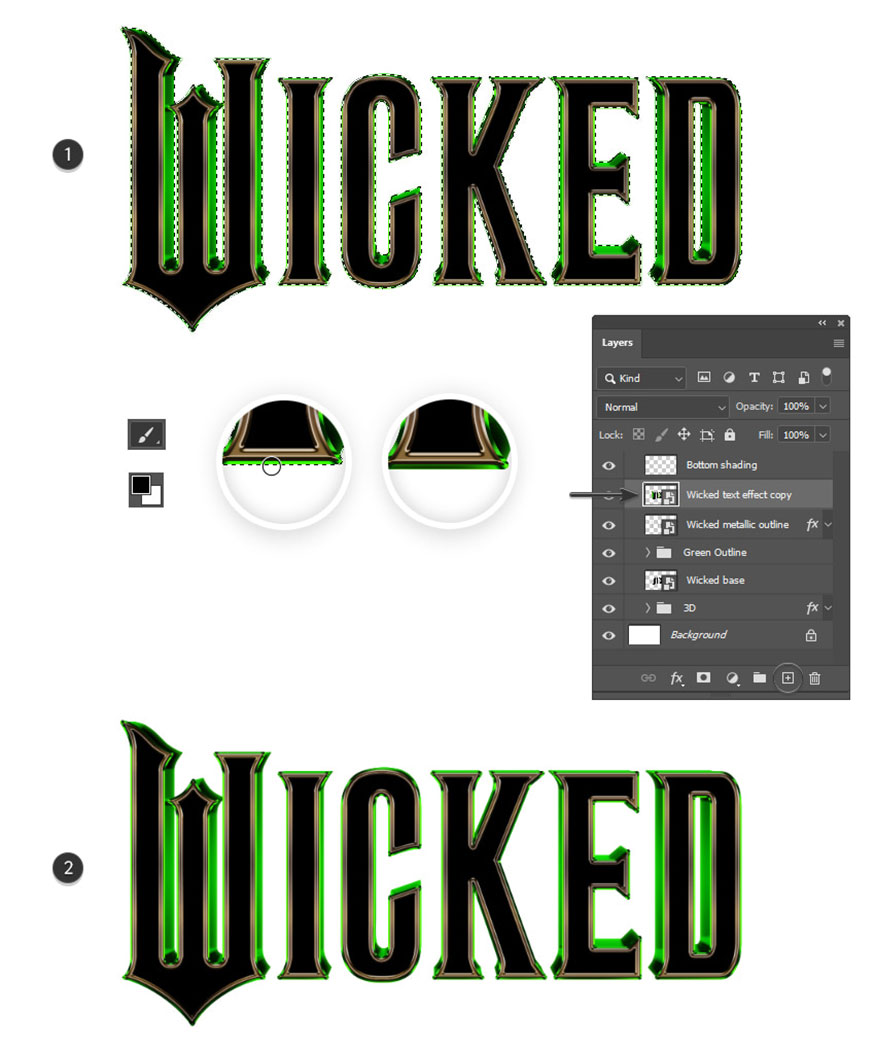
Để cải thiện giao diện cuối cùng của biểu tượng Wicked bạn hãy thêm bóng ở cuối chữ cái. Chọn toàn bộ hiệu ứng văn bản trong bảng Layers => nhấp chuột phải => chọn Duplicate để tạo bản sao của mọi thứ.
Với Convert to Smart Object và một lớp mới hình thành bạn có thể đặt tên cho bản sao hiệu ứng văn bản Wicked. Tuy nhiên lớp này không cần thiết, bạn chỉ cần nhấn Ctrl vào hình thu nhỏ của lớp để có vùng chọn xung quanh toàn bộ văn bản Wicked (1).
Lấy Brush Tool (B) đặt thành màu đen với kích thước cọ khoảng 20–30 px. Nhấn New Layer ở cuối bảng Layers và đặt tên là BottomShading. Vẽ bên trong của lớp bằng Brush Tool (B) trên đường viền màu xanh lá cây ở cuối mỗi chữ cái.
Sau khi hoàn tất bạn chọn Select => Deselect (Ctrl-D), giờ đây bạn có thể xóa lớp sao chép hiệu ứng văn bản Wicked. Giảm Opacity của lớp bóng dưới cùng xuống khoảng 50% hoặc nhiều hơn (2).

7. Cách đổi màu văn bản 3D trong Photoshop
Chọn và Nhân đôi nhóm 3D hiện có trong bảng điều khiển Lớp. Đổi tên nhóm mới là màu hồng 3D hoặc đổi tên nhóm ban đầu thành màu xanh lá cây 3D để chúng được sắp xếp tốt trong bảng điều khiển Lớp.
Để đổi màu 3D extrusion từ xanh sang hồng bạn nhấn đúp vào biểu tượng fx để mở cửa sổ Layer Style, sau đó thay đổi một số cài đặt.

Cài đặt thông số Gradient Overlay như sau:

Cài đặt thông số Inner Glow và Bevel & Emboss:

8. Cách tô màu lại đường viền Wicked
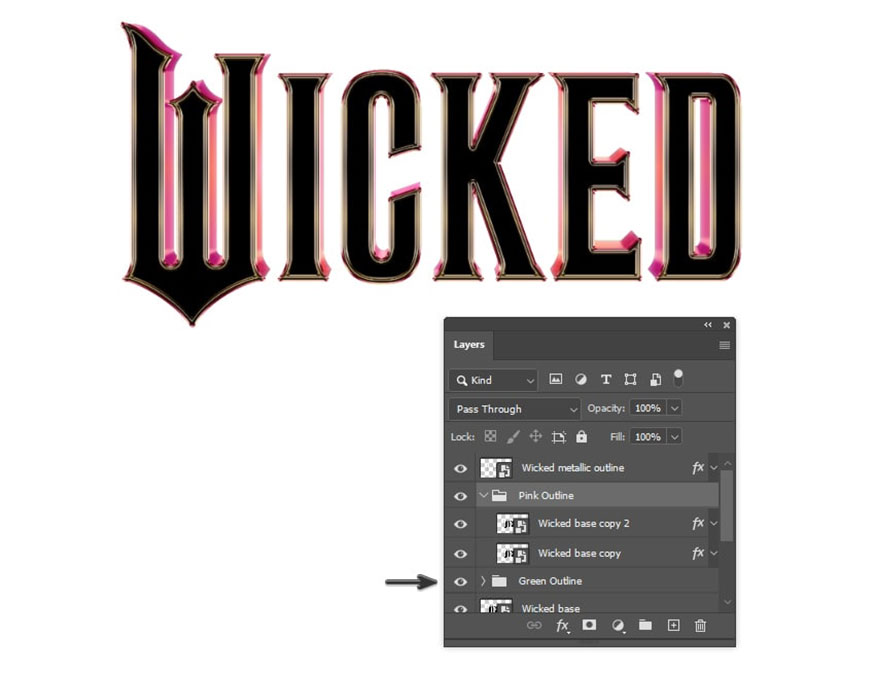
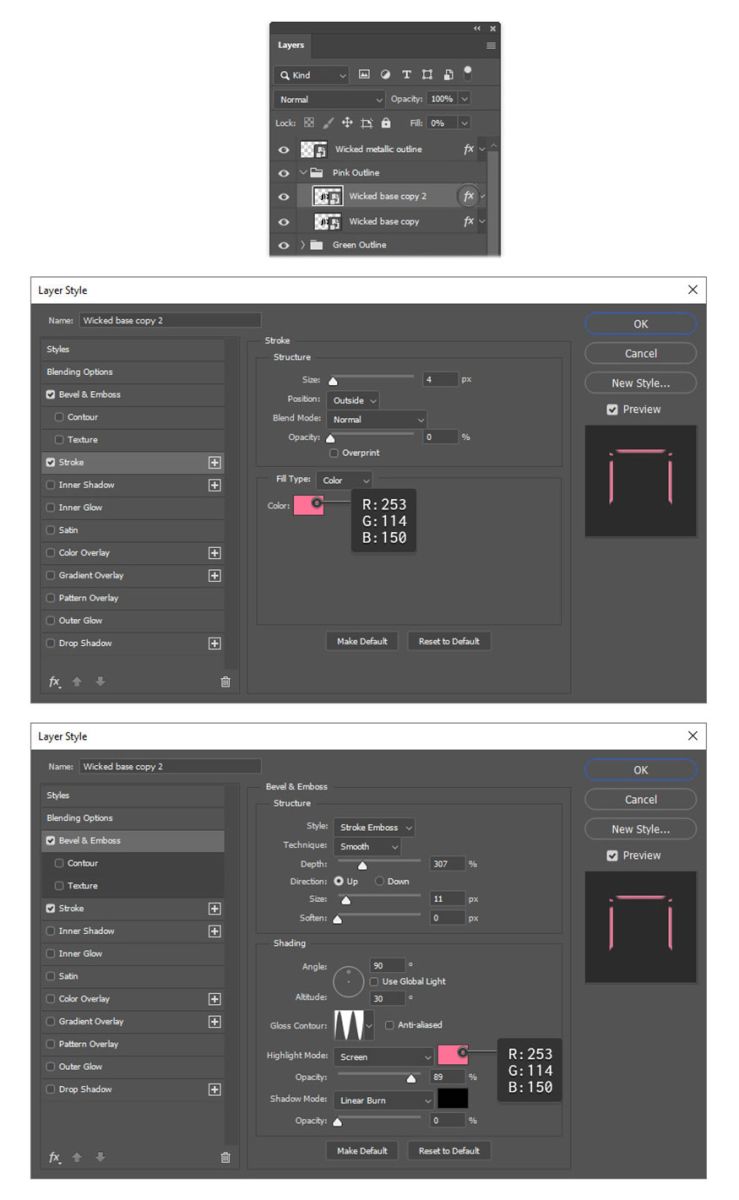
- Bước 1: Nhân đôi nhóm Green Outline và đổi tên thành Pink Outline. Nhóm Pink Outline mới sẽ chứa 2 lớp Wicked base copy và Wicked base copy 2 giống bản gốc Green Outline.

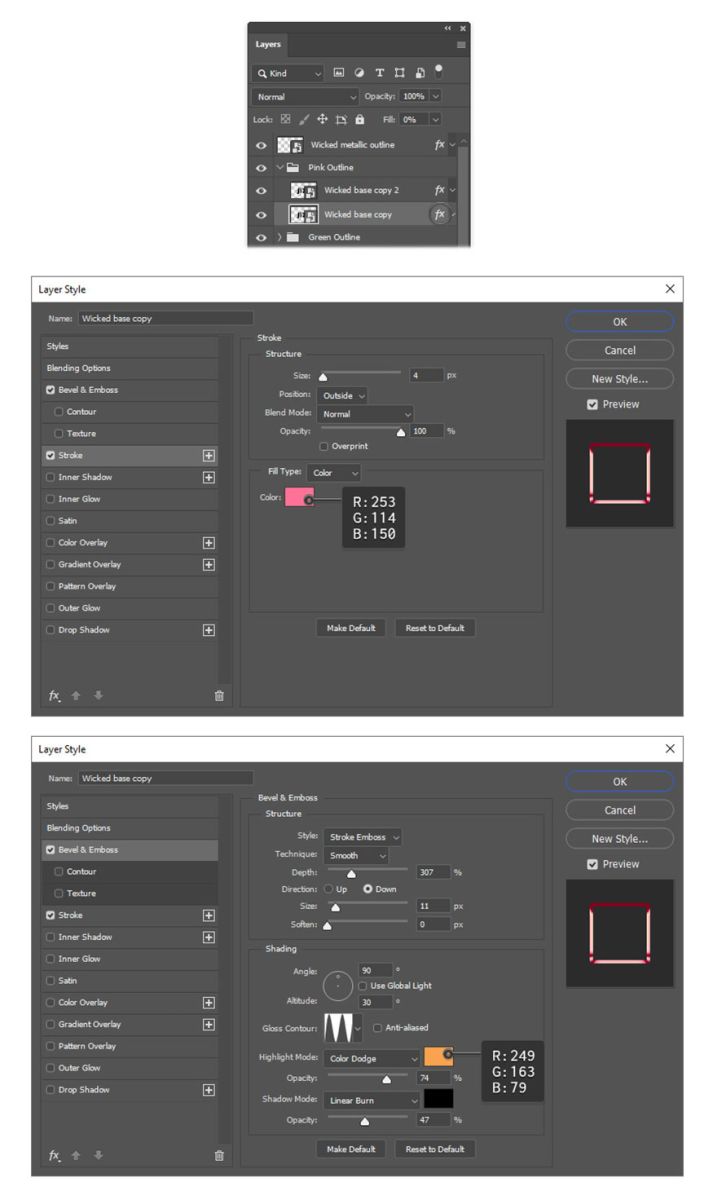
- Bước 2: Mở cửa sổ Layer Style cho lớp Wicked base copy và thay đổi cài đặt Stroke và Bevel & Emboss như được hiển thị:

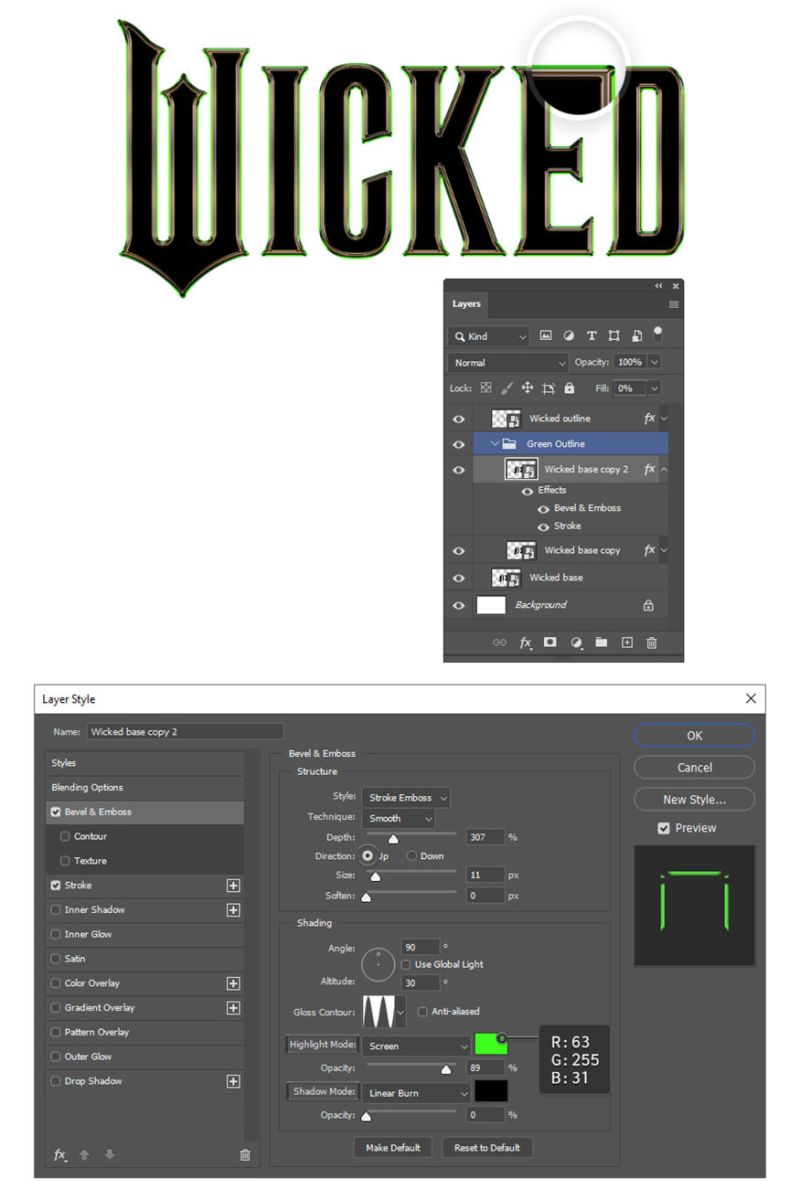
- Bước 3: Mở cửa sổ Layer Style cho lớp Wicked base copy 2 và thay đổi cài đặt Stroke và Bevel & Emboss như sau:

9. Cách che hiệu ứng văn bản 3D trong Photoshop
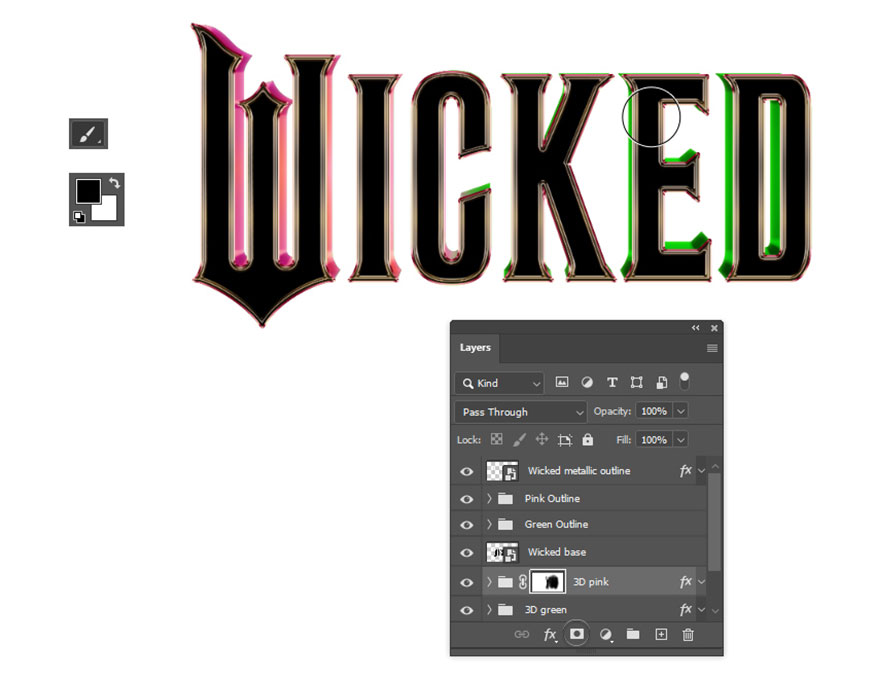
- Bước 1: Chọn nhóm 3D màu hồng và nhấn biểu tượng Mask ở cuối bảng Layers. Sau đó chọn Brush Tool (B) và sử dụng nó để vẽ lên phía bên phải của văn bản "Wicked". Che hoàn toàn các chữ cái D, E và K và chỉ che một nửa chữ C.
-
Brush Type: Soft Round
-
Brush Size: 180-200 px
-
Brush Opacity: 100%
-
Brush Color: Màu đen.

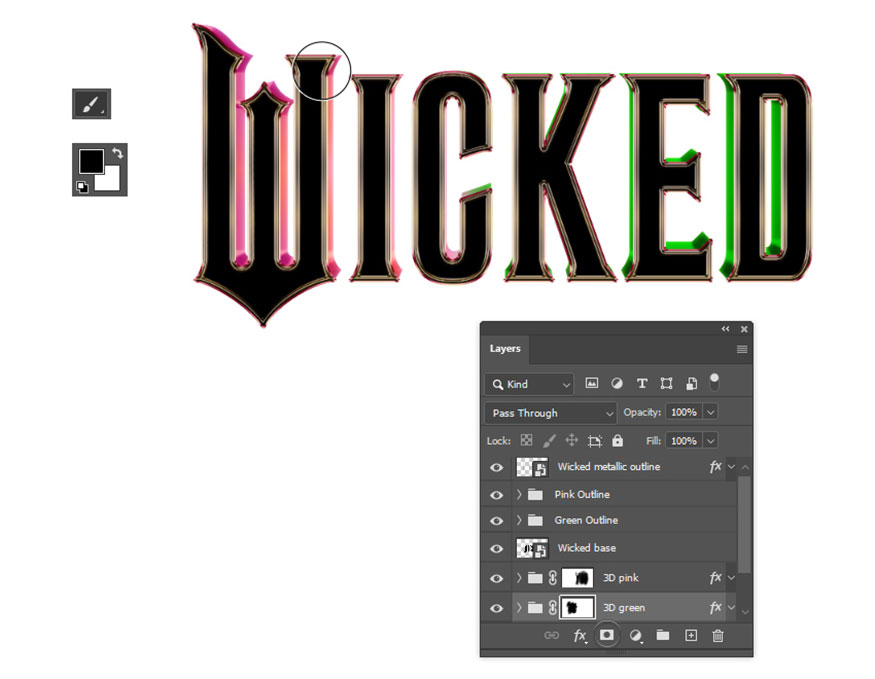
- Bước 2: Lặp lại bước trước cho nhóm màu xanh lá cây 3D. Dùng cọ để vẽ lên phía trái của văn bản "Wicked". Che hoàn toàn các chữ cái W và I và chỉ che một nửa chữ C.

- Bước 3: Che thành công 3D extrusion, tiếp đến hãy che viền màu hồng và xanh lục xung quanh văn bản.
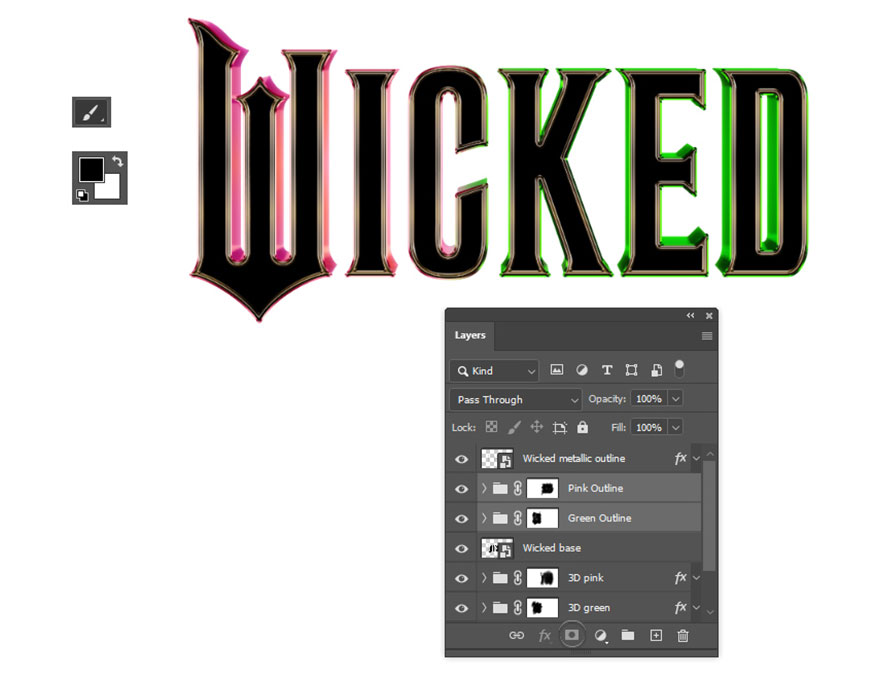
Tạo mặt nạ cho nhóm Pink Outline và tô bằng cọ lên nửa bên phải. Dùng các cài đặt cọ tương tự. Sau khi hoàn thành hãy thực hiện tạo mặt nạ cho nhóm Green Outline và dùng cọ vẽ lên nửa bên trái để khiến chúng vô hình.

Và đây là kết quả:

Trên đây là chi tiết cách tạo logo phim Wicked trong photoshop đơn giản và dễ dàng nhất. Chúc các bạn áp dụng thành công đối với thiết kế của mình!
![]()
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
🌍 Website: https://sadesign.vn
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)