Sản Phẩm Bán Chạy
[Dễ dàng] Tạo hiệu ứng văn bản thiên hà bằng Photoshop cùng SaDesign
Thiên hà nổi bật với sự lấp lánh của những vì sao, giúp thiết kế của bạn thêm phần cuốn hút, độc đao. Bạn hoàn toàn có thể tạo hiệu ứng văn bản thiên hà bằng Photoshop chỉ với cách kết hợp một vài công cụ với nhau. Hãy cùng Sadesign tham khảo cách thực hiện chi tiết ngay trong những chia sẻ sau đây nhé.
Nội dung
- 1. Tạo nền cho hiệu ứng văn bản thiên hà bằng Photoshop
- 2. Tạo văn bản cho hiệu ứng văn bản thiên hà bằng Photoshop
- 3. Cách định dạng layer văn bản gốc
- 4. Cách định dạng layer văn bản copy đầu tiên
- 5. Cách định dạng layer văn bản copy thứ 2
- 6. Cách tạo Stroke cho Work Path
- 7. Cách tạo Texture Stroke Layer and Brush Tip
- 8. Cách tạo Stroke cho Work Path trên Layer Mask
- 9. Cách tạo Stroke Texture Group
- 10. Cách tạo đầu Brush Tips dạng hạt
- 11. Cách tạo Brush Tips dạng quét bụi
- 12. Thêm vệt sáng cho hiệu ứng văn bản thiên hà bằng Photoshop
- 13. Điều chỉnh nền, màu sắc tổng thể của hiệu ứng văn bản thiên hà bằng Photoshop
![[Dễ dàng] Tạo hiệu ứng văn bản thiên hà bằng Photoshop cùng SaDesign](/pictures/picfullsizes/2024/09/09/tyd1725895801.jpg)
Thiên hà nổi bật với sự lấp lánh của những vì sao, giúp thiết kế của bạn thêm phần cuốn hút, độc đao. Bạn hoàn toàn có thể tạo hiệu ứng văn bản thiên hà bằng Photoshop chỉ với cách kết hợp một vài công cụ với nhau. Hãy cùng SaDesign tham khảo cách thực hiện chi tiết ngay trong những chia sẻ sau đây nhé.
1. Tạo nền cho hiệu ứng văn bản thiên hà bằng Photoshop
Để có thể tạo hiệu ứng văn bản thiên hà bằng Photoshop thì đầu tiên chúng ta cần có một phần nền đậm chất thiên hà đã.
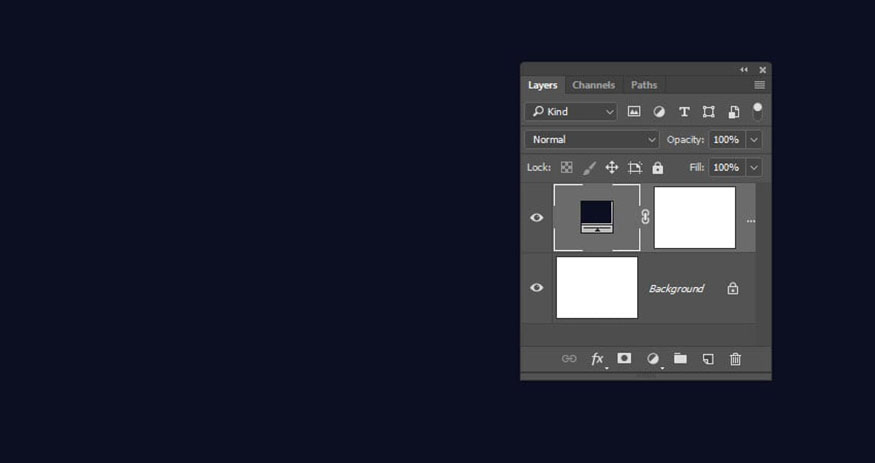
Bước 1: Tạo một tài liệu mới trong Photoshop có kích thước 960 x 720 px.
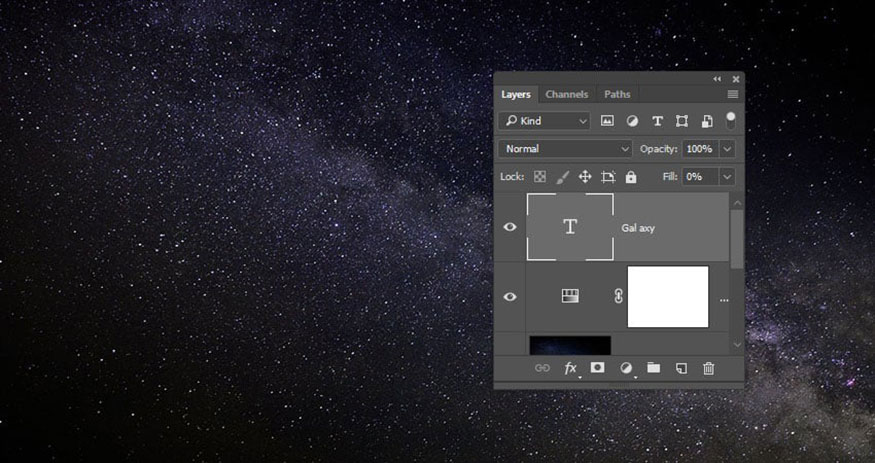
Sau đó nhấp vào biểu tượng Create new fill or adjustment layer ở cuối bảng Layers, chọn Solid Color và sử dụng mã màu #0c0e22.

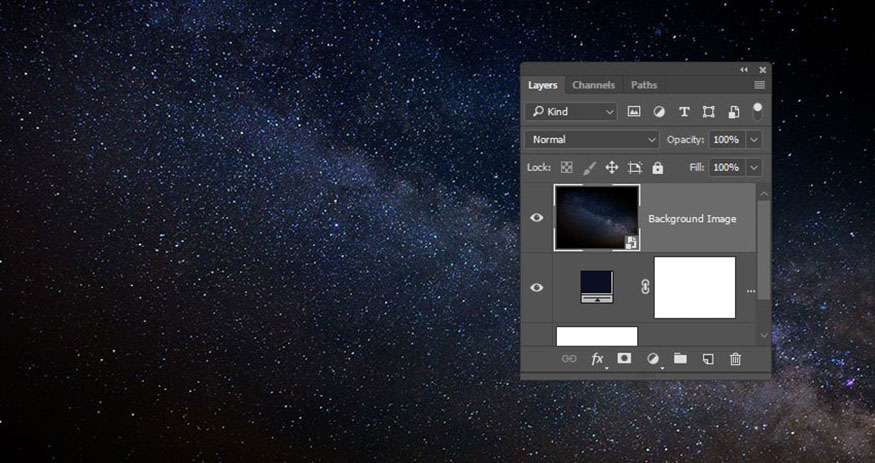
Bước 2: Hãy tải một bức ảnh thiên hà về. Sau đó trên thanh menu vào File => Place Linked để chọn ảnh thiên hà mà bạn mới tải về. Thay đổi kích thước bức ảnh cho phù hợp với tài liệu và đổi tên layer thành Background Image.

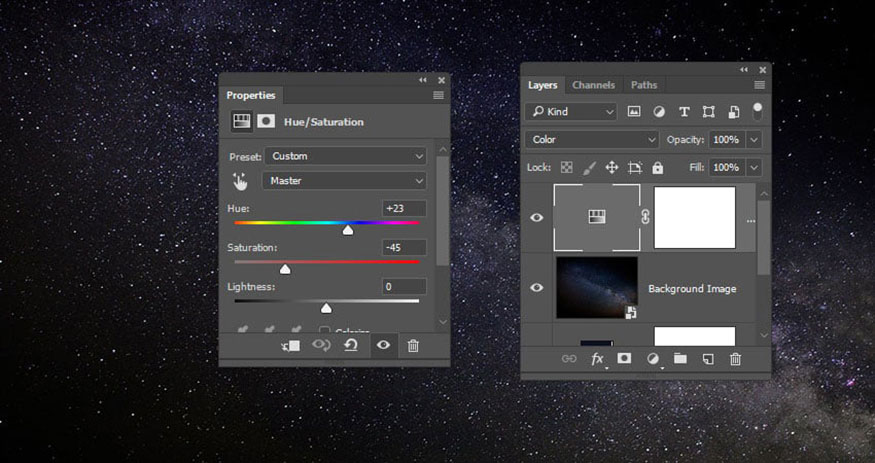
Bước 3: Nhấn vào biểu tượng Create new fill or adjustment layer => Hue/Saturation và thay đổi Blend Mode thành Color.
Thay đổi giá trị Hue thành 23 và Saturation thành -45.

2. Tạo văn bản cho hiệu ứng văn bản thiên hà bằng Photoshop
Phần văn bản là nội dung chính của thiết kế này. Giờ đây chúng ta sẽ tiến hành tạo nội dung văn bản theo ý muốn.
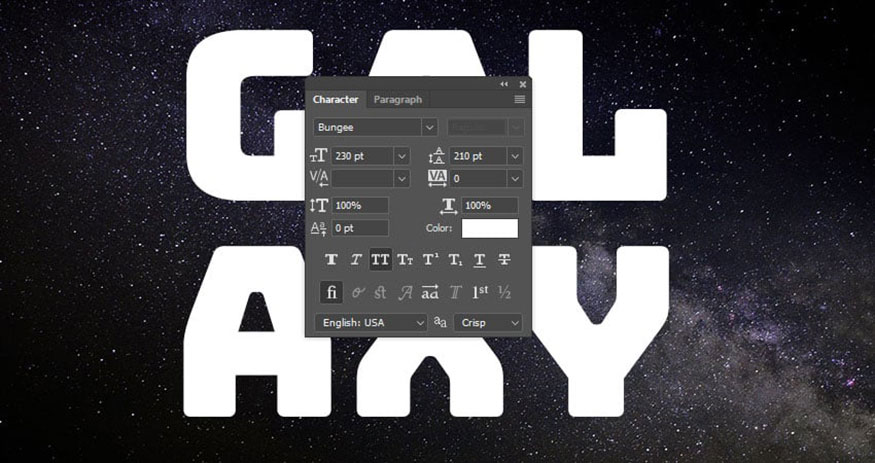
Bước 1: Tạo văn bản bằng chữ in hoa toàn bộ với phông chữ Bungee. Đặt Size thành 230 pt và nếu bạn sử dụng nhiều hơn một dòng văn bản, hãy thay đổi giá trị Leading thành 210.

Bước 2: Thay đổi giá trị Fill của layer văn bản thành 0.

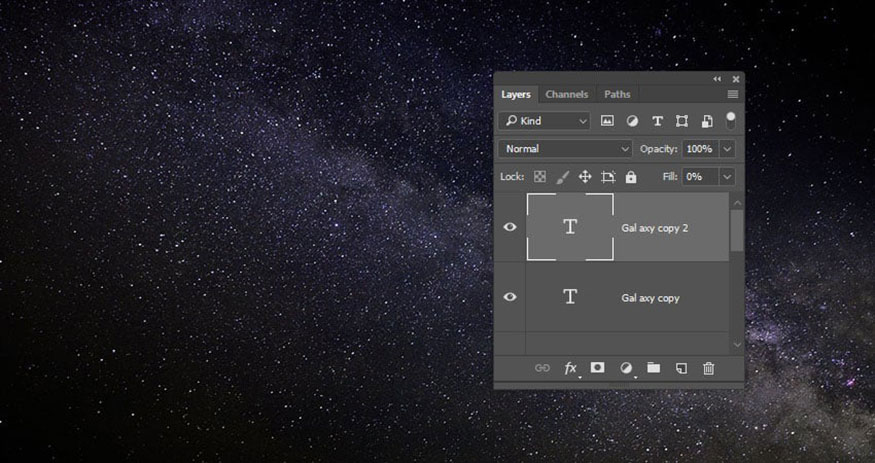
Bước 3: Nhấn tổ hợp Ctrl+J 2 lần để nhân đôi layer văn bản hai lần.

3. Cách định dạng layer văn bản gốc
Nhấp đúp vào layer văn bản gốc để mở bảng Layer Style và áp dụng các hiệu ứng như sau:
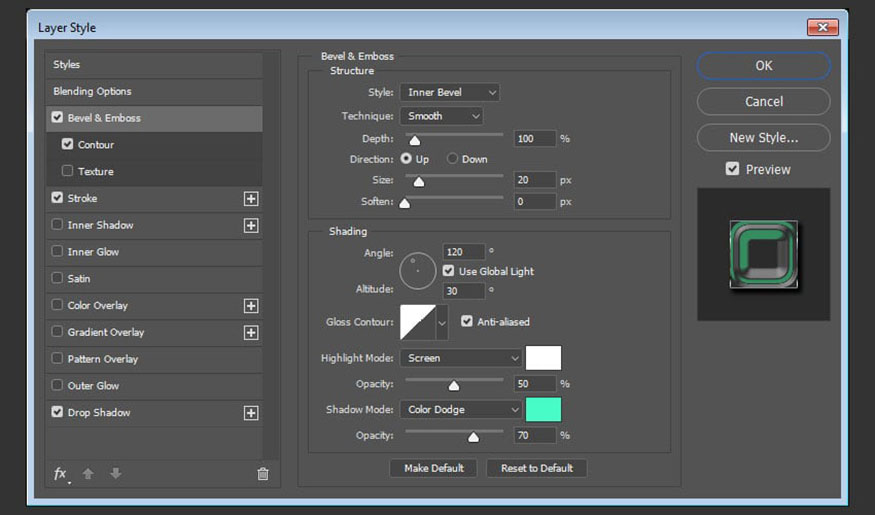
Bước 1: Thêm chức năng Bevel and Emboss và thiết lập theo các thông số như sau:
-
Size: 20
-
Tick chọn ô Anti-aliased
-
Shadow Mode: Color Dodge
-
Color: #47fcc7
-
Opacity: 70%
-

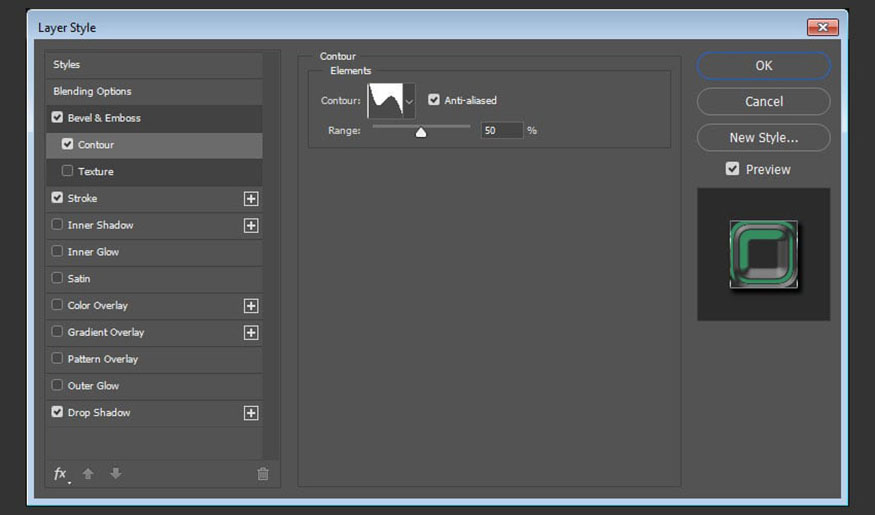
Bước 2: Thêm chức năng Contour và thiết lập theo các thông số như sau:
-
Contour: Rolling Slope - Descending
-
Tick chọn ô Anti-aliased.

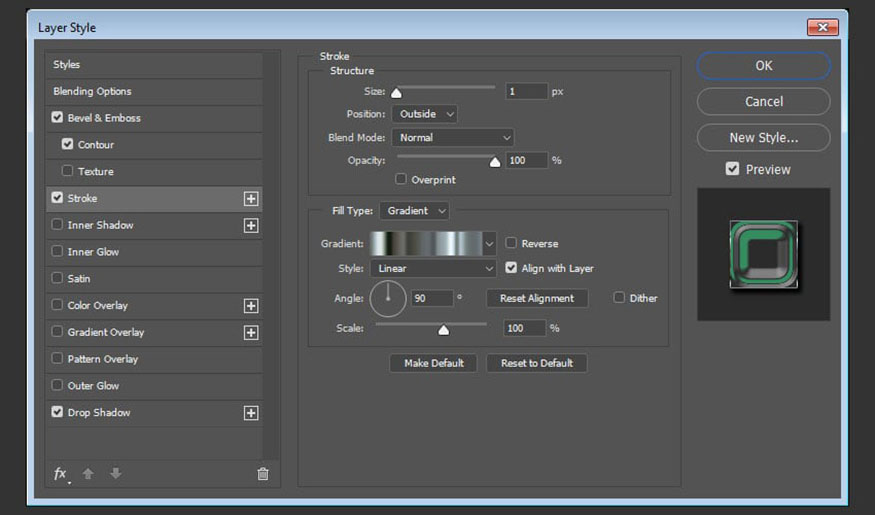
Bước 3: Thêm chức năng Stroke và thiết lập theo các thông số như sau:
-
Size: 1
-
Fill Type: Gradient
-
Dùng faucet 30 gradient fill

Bước 4: Thêm chức năng Drop Shadow và thiết lập theo các thông số như sau:
-
Opacity: 100%
-
Distance: 5
-
Spread: 30
-
Size: 10

Những thao tác này giúp hiệu chỉnh layer văn bản gốc, và chúng ta thu được kết quả như hinh.

4. Cách định dạng layer văn bản copy đầu tiên
Sau khi đã hiệu chỉnh xong layer văn bản gốc thì chúng ta sẽ tiến hành hiệu chỉnh layer văn bản copy. Nhấp đúp vào layer văn bản copy đầu tiên để áp dụng các Layer Style như sau:
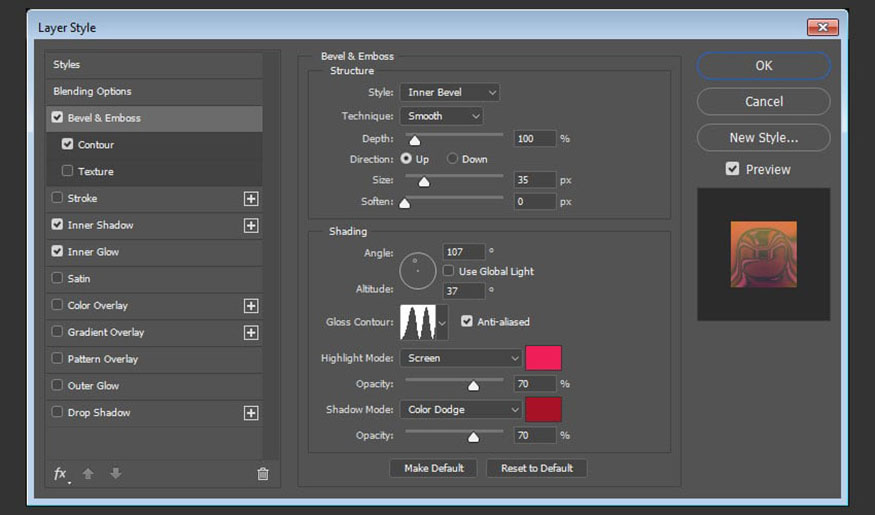
Bước 1: Thêm chức năng Bevel and Emboss và thiết lập theo các thông số như sau:
-
Size: 35
-
Bỏ chọn ô Use Global Light
-
Angle: 107
-
Altitude: 37
-
Gloss Contour: Ring - Double
-
Check the Anti-aliased box
-
Highlight Mode:
-
Color: #ef1d58
-
Opacity: 70%
-
-
Shadow Mode: Color Dodge
-
Color: #a81227
-
Opacity: 70%
-

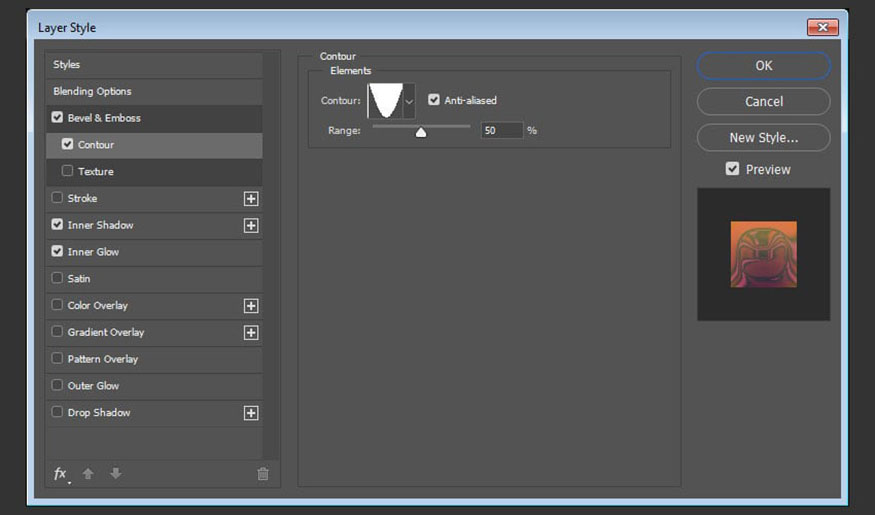
Bước 2: Thêm chức năng Contour và thiết lập theo các thông số như sau:
-
Contour: Cone - Inverted
-
Tick chọn ô Anti-aliased.

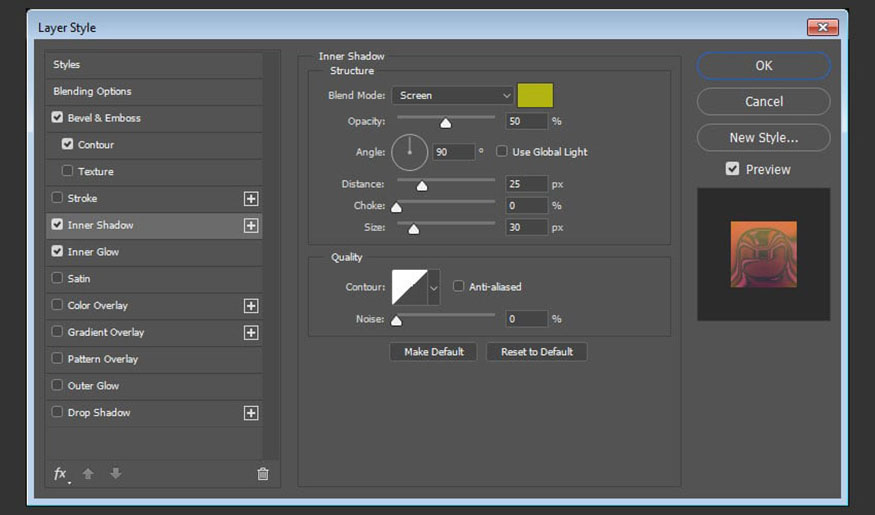
Bước 3: Thêm chức năng Inner Shadow và thiết lập theo các thông số như sau:
-
Blend Mode: Screen
-
Color: #b2b412
-
Opacity: 50%
-
Bỏ chọn ô Use Global Light
-
Angle: 90
-
Distance: 25
-
Size: 30

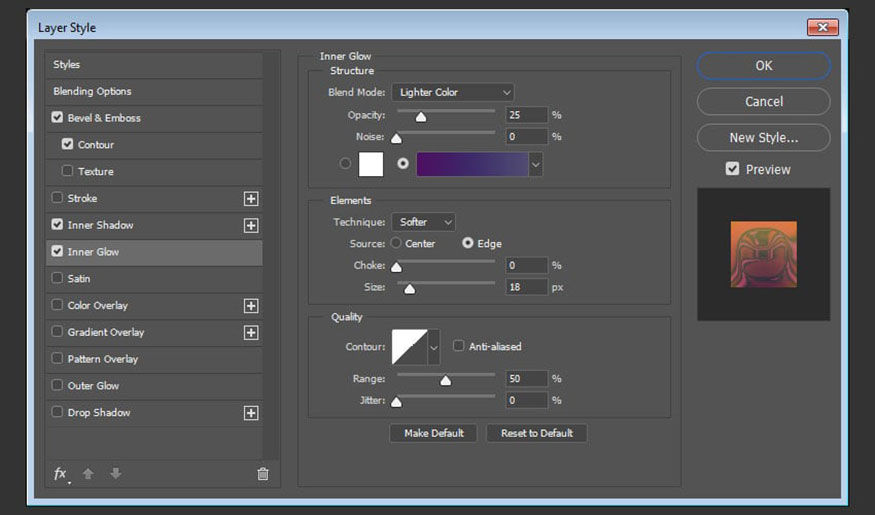
Bước 4: Thêm chức năng Inner Glow và thiết lập theo các thông số như sau:
-
Blend Mode: Lighter Color
-
Opacity: 25%
-
Gradient: Tạo hiệu ứng chuyển màu gradient fill với mã màu #4c1061 ở bên trái, #3e2b6a ở giữa, và mã #504b71 ở bên phải.
-
Size: 18

Những thao tác này sẽ mang đến kết quả như hình dưới.

5. Cách định dạng layer văn bản copy thứ 2
Sau khi hiệu chỉnh xong layer văn bản copy đầu tiên thì chúng ta cũng thực hiện các bước này với layer copy 2. Nhấp đúp vào layer văn bản copy thứ hai để áp dụng Layer Style như sau:
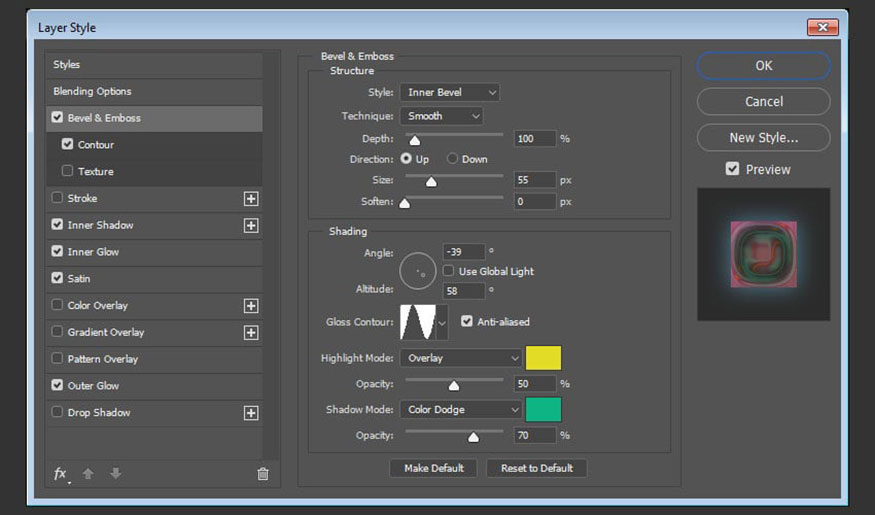
Bước 1: Thêm chức năng Bevel and Emboss và thiết lập theo các thông số như sau:
-
Size: 55
-
Bỏ tick ô Use Global Light
-
Angle: -39
-
Altitude: 58
-
Gloss Contour: Ring
-
Check the Anti-aliased box
-
Highlight Mode: Overlay
-
Color: #e3dc26
-
-
Shadow Mode: Color Dodge
-
Color: #0eb483
-
Opacity: 70%
-

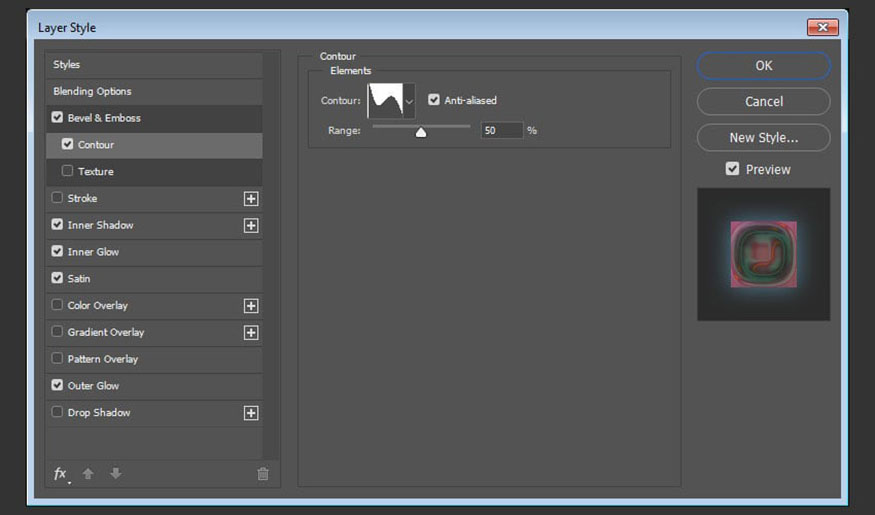
Bước 2: Thêm chức năng Contour và thiết lập theo các thông số như sau:
-
Contour: Rolling Slope - Descending
-
Tick chọn ô Anti-aliased.

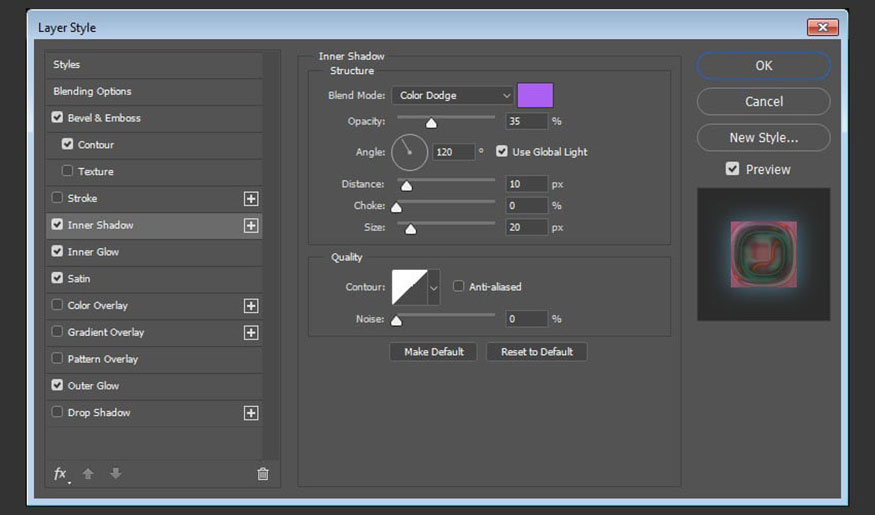
Bước 3: Thêm chức năng Inner Shadow và thiết lập theo các thông số như sau:
-
Blend Mode: Color Dodge
-
Color: #ab60f1
-
Opacity: 35%
-
Distance: 10
-
Size: 20

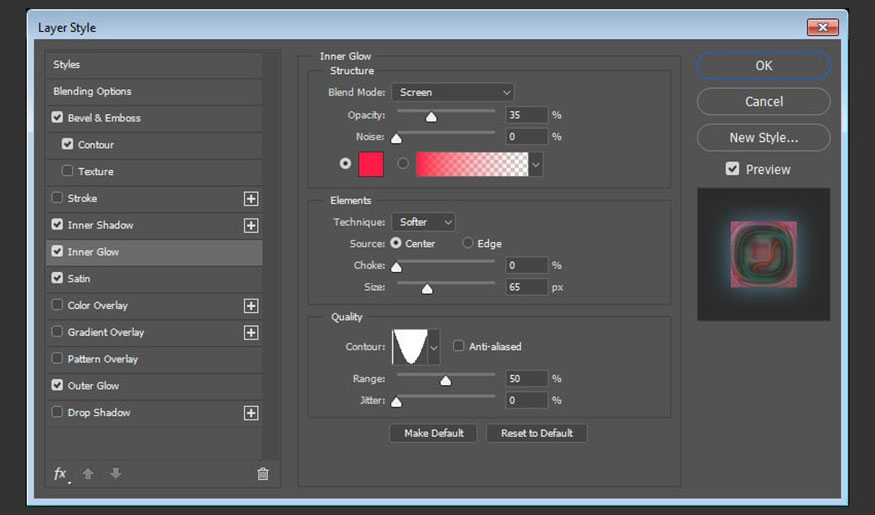
Bước 4: Thêm chức năng Inner Glow và thiết lập theo các thông số như sau:
-
Opacity: 35%
-
Color: #ff1d48
-
Source: Center
-
Size: 65
-
Contour: Cone - Inverted

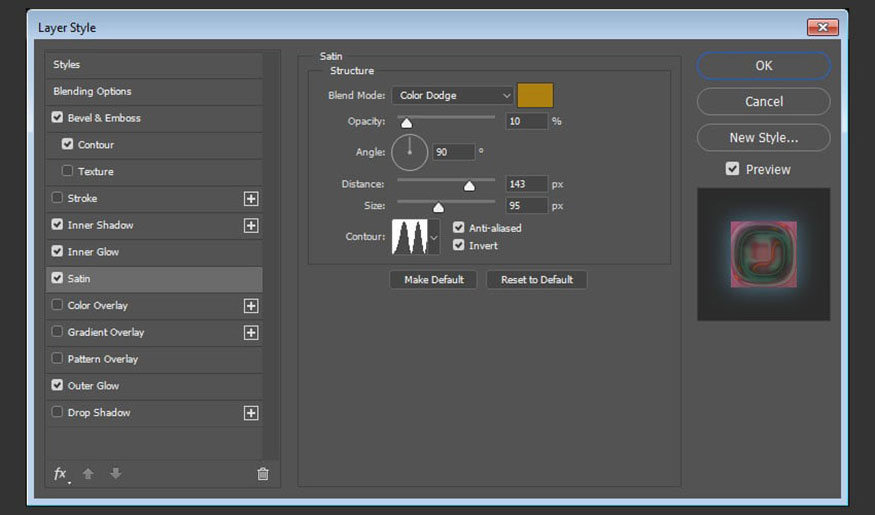
Bước 5: Thêm hiệu ứng Satin và thiết lập theo các thông số như sau:
-
Blend Mode: Color Dodge
-
Color: #ae8010
-
Opacity: 10%
-
Angle: 90
-
Distance: 143
-
Size: 95
-
Contour: Ring - Double
-
Tick chọn ô Anti-aliased
-
Tick chọn ô Invert

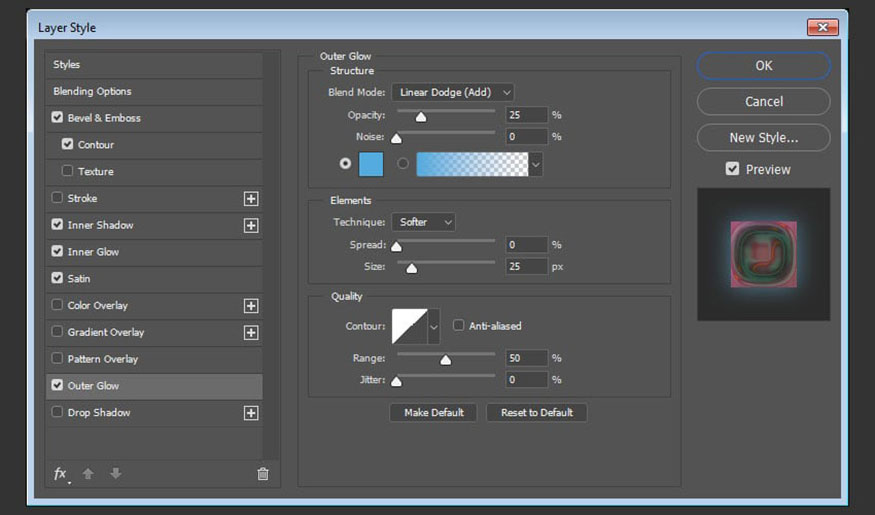
Bước 6: Thêm hiệu ứng Outer Glow và thiết lập theo các thông số như sau:
-
Blend Mode: Linear Dodge (Add)
-
Opacity: 25%
-
Color: #53abde
-
Size: 25

Lúc này kết quả chúng ta thu được sẽ như hình:

6. Cách tạo Stroke cho Work Path
Bước 1: Nhấp chuột phải vào bất kỳ layer văn bản nào và chọn Create Work Path.
Chọn Brush Tools và mở bảng Brush (Window => Brush). Điều quan trọng là phải thực hiện toàn bộ công việc bên trong bảng Brush, đặc biệt là việc chọn phần tips.

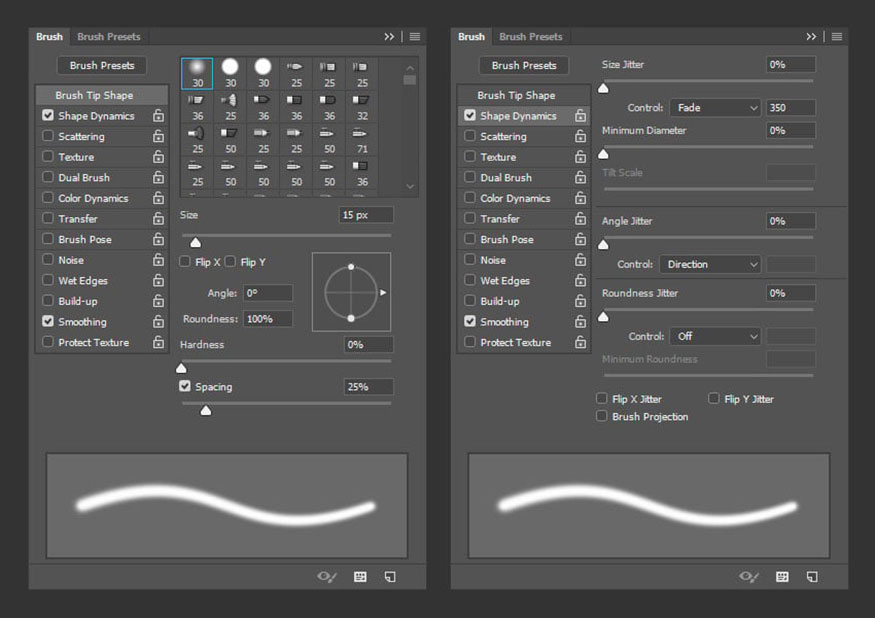
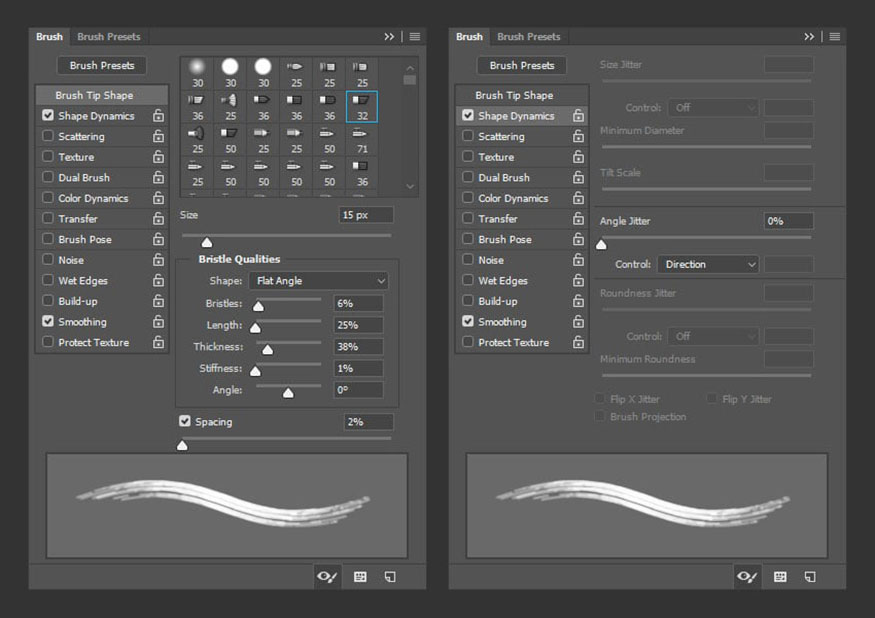
Bước 2: Chọn một đầu brush tròn mềm và sử dụng các thiết lập sau trong tab Brush Tip Shape và Shape Dynamics:

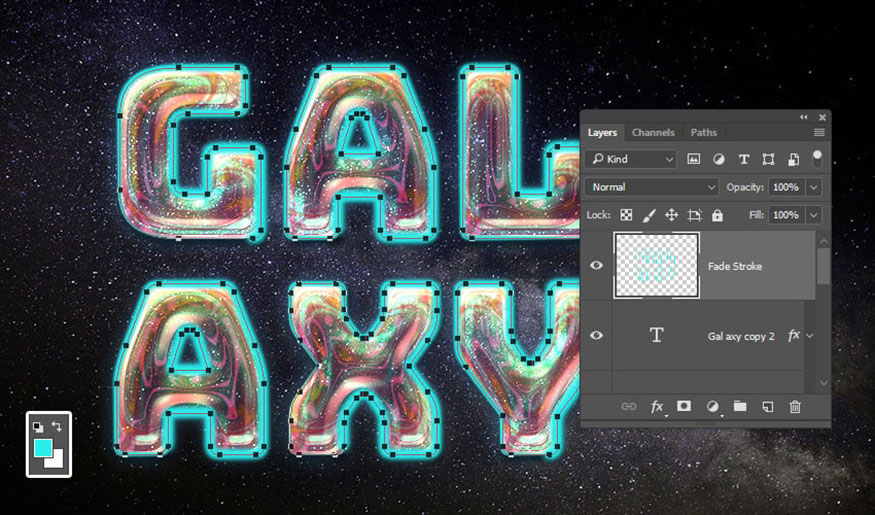
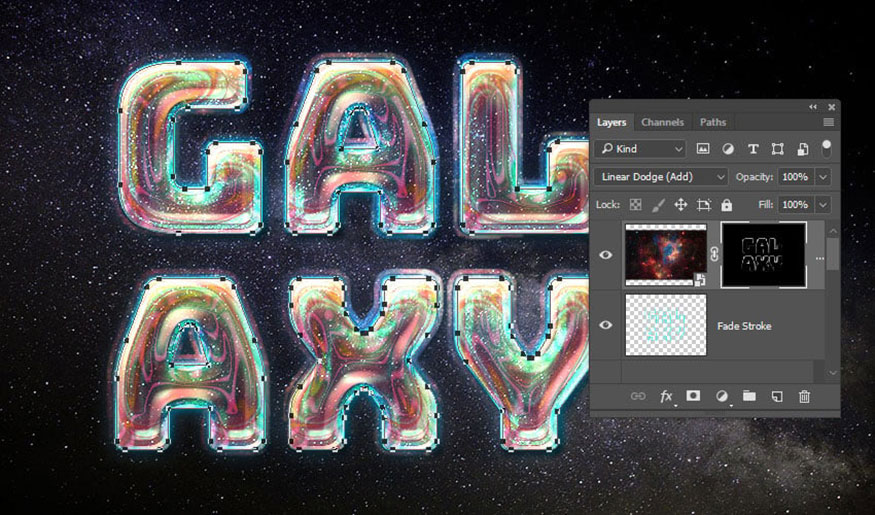
Bước 3: Tạo một layer mới ở trên cùng của tất cả các layer, đặt tên là Fade Stroke và đặt Foreground Color thành #29ecee.
Nhấn phím Enter một lần để vẽ Stroke cho Work Path. Nếu bạn muốn có kết quả khác, bạn có thể thay đổi Size của tips hoặc giá trị Fade trong tab Shape Dynamics.

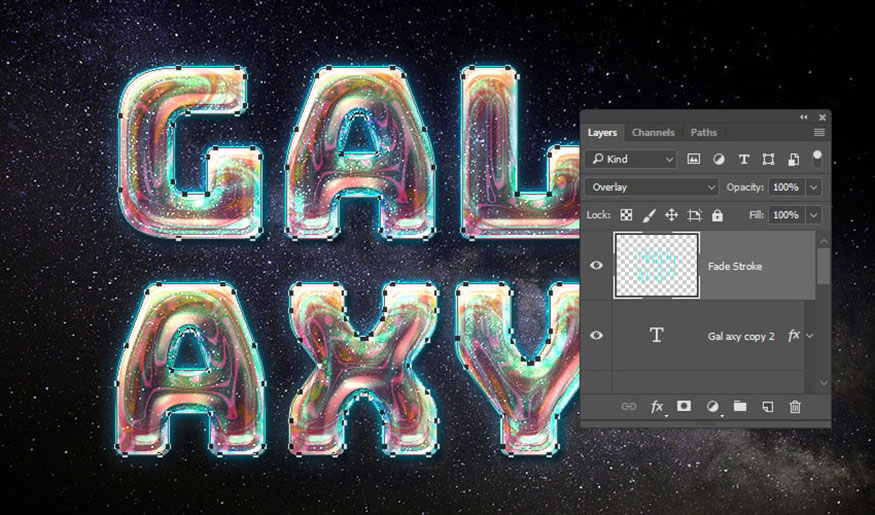
Bước 4: Thay đổi Blend Mode của lớp Fade Stroke thành Overlay.

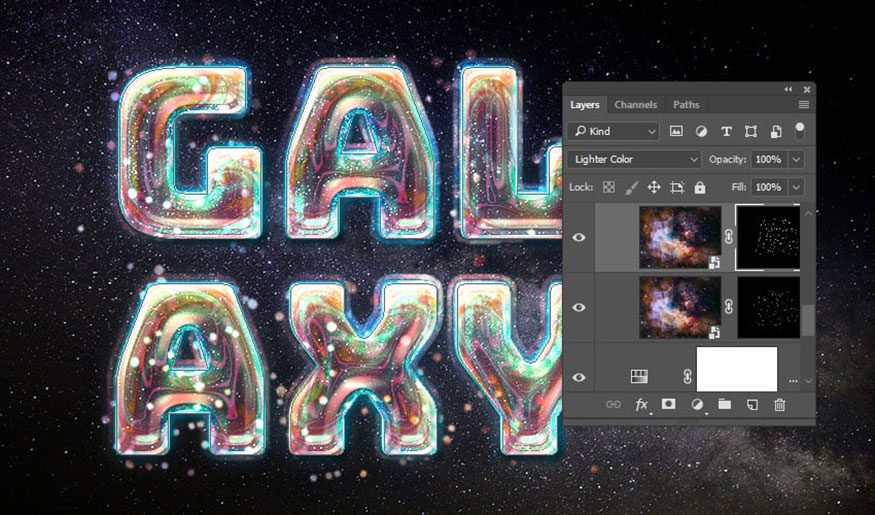
7. Cách tạo Texture Stroke Layer and Brush Tip
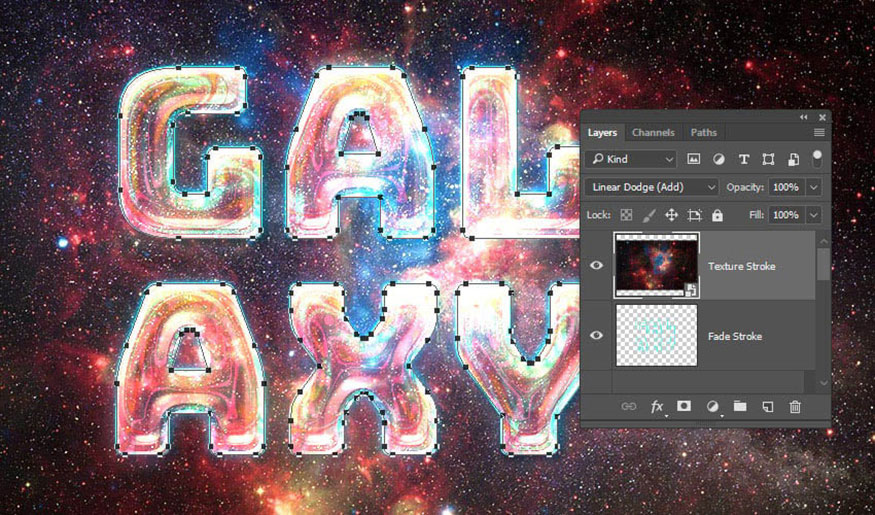
Bước 1: Đặt texture Star lên trên tất cả các layer, thay đổi kích thước theo nhu cầu, đổi tên layer thành Texture Stroke và thay đổi Blend Mode thành Linear Dodge (Add).

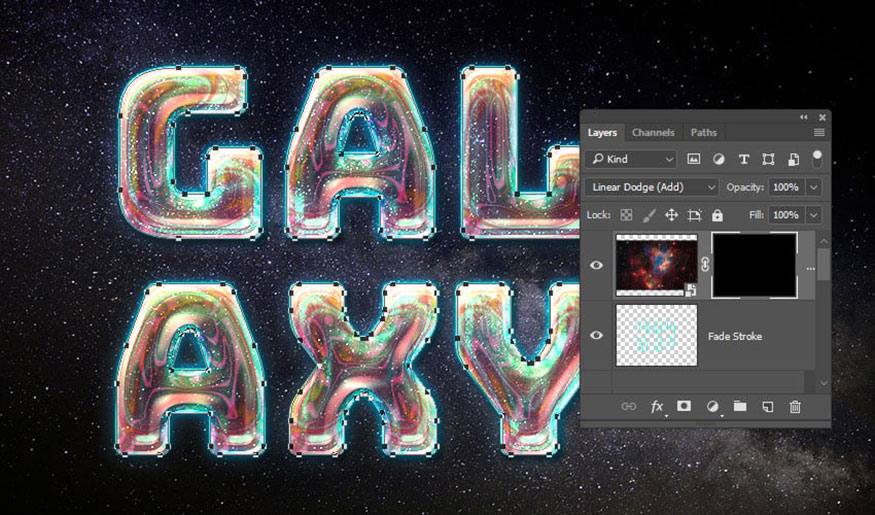
Bước 2: Nhấn giữ phím Alt và nhấp vào biểu tượng Add layer mask ở cuối bảng Layer để thêm mặt nạ đảo ngược giúp ẩn nội dung của layer.

Bước 3: Trên thanh công cụ chọn Brush Tool, chọn đầu Flat Angle 32px và sử dụng các thiết lập sau cho các tab Brush Tip Shape và Shape Dynamics:

8. Cách tạo Stroke cho Work Path trên Layer Mask
Bước 1: Chọn hình thumbnail của layer Texture Stroke, đặt Foreground Color thành trắng, và chọn Direct Selection Tool (A).
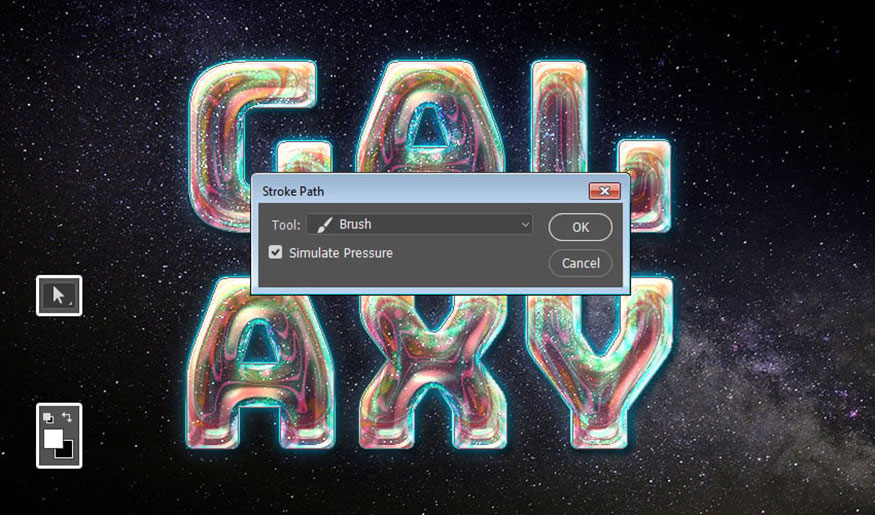
Nhấp chuột phải vào work path và chọn Stroke Path. Đặt Tool thành Brush, đánh dấu vào hộp Simulate Pressure và nhấp vào OK .

Chúng ta sẽ lặp lại bước này để tạo nét cho phần còn lại của kết cấu trong hướng dẫn này, nhưng không chọn hộp Simulate Pressure.

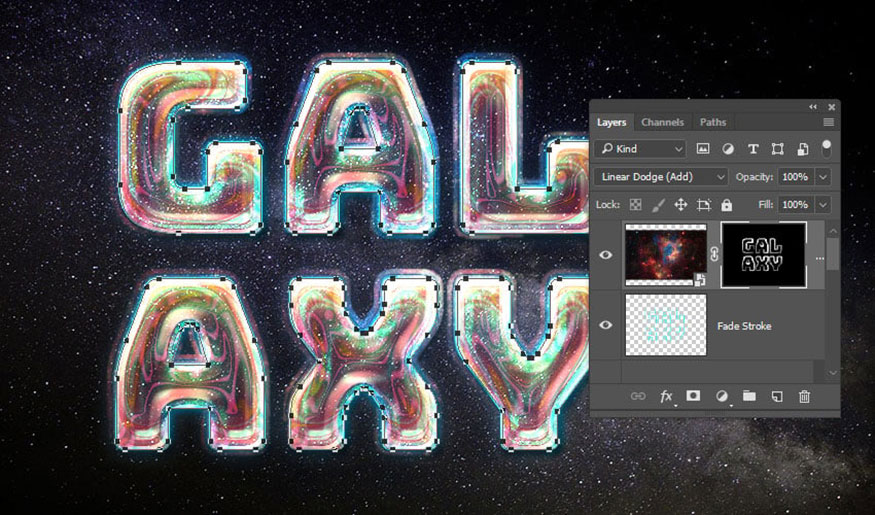
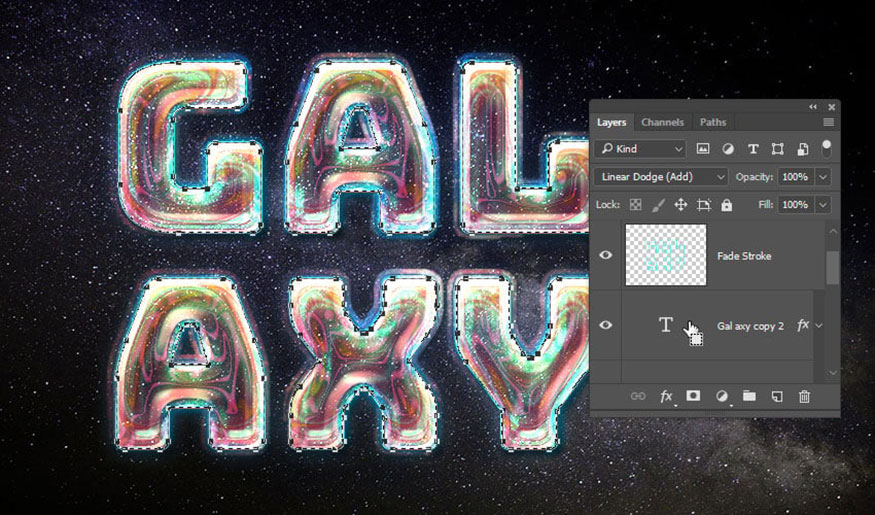
Bước 2: Giữ phím Ctrl và nhấp vào hình thumbnail của bất kỳ layer văn bản nào để tạo vùng chọn.

Bước 3: Đảm bảo rằng hình thumbnail của layer Texture Stroke vẫn được chọn và Background Color là đen, rồi nhấn Ctrl+Backspace để tô vùng chọn bằng màu đen.
Nhấn Ctrl+D để bỏ chọn.

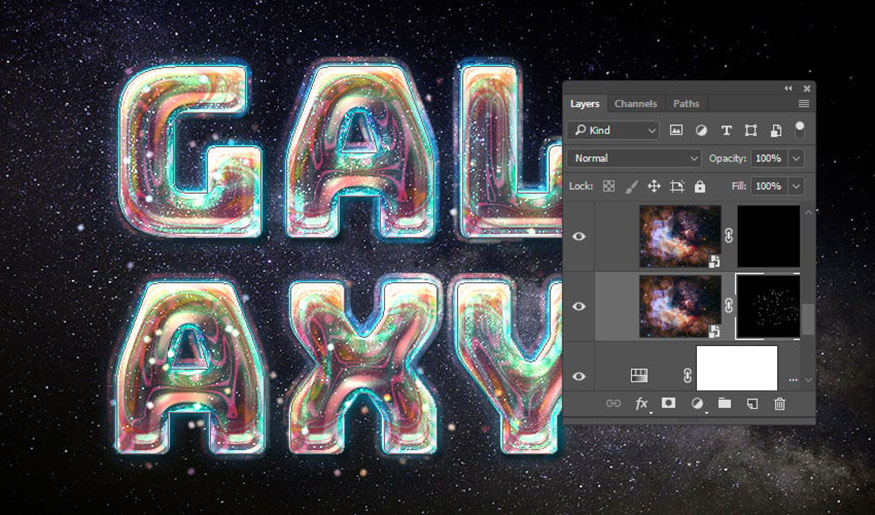
9. Cách tạo Stroke Texture Group
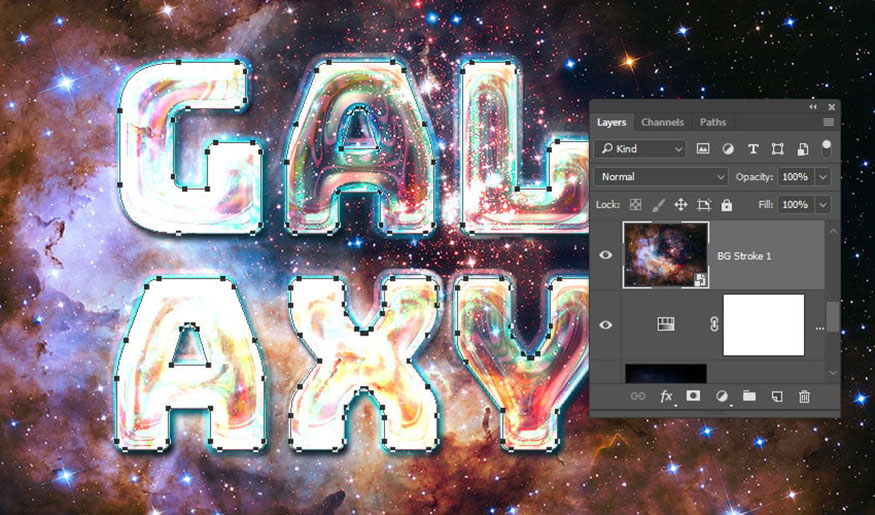
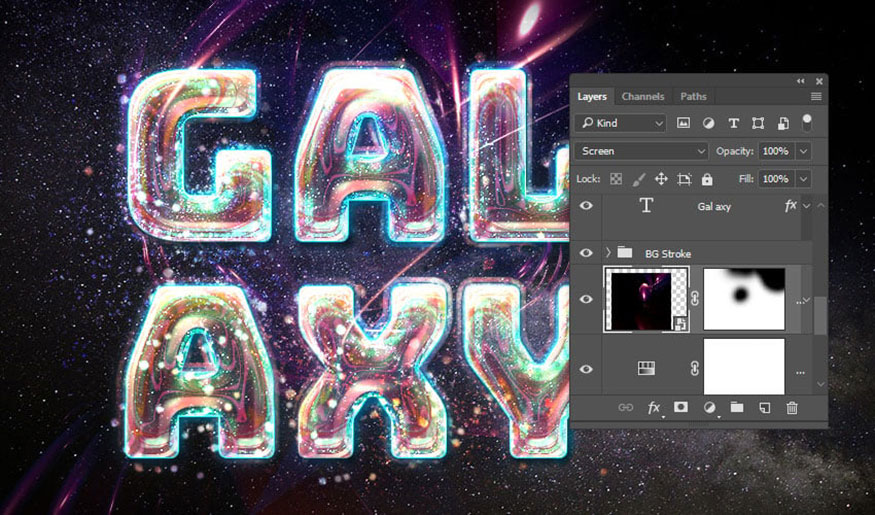
Bước 1: Đặt hình ảnh Galaxy bên dưới layer văn bản gốc, thay đổi kích thước khi cần và đổi tên layer thành BG Stroke 1.

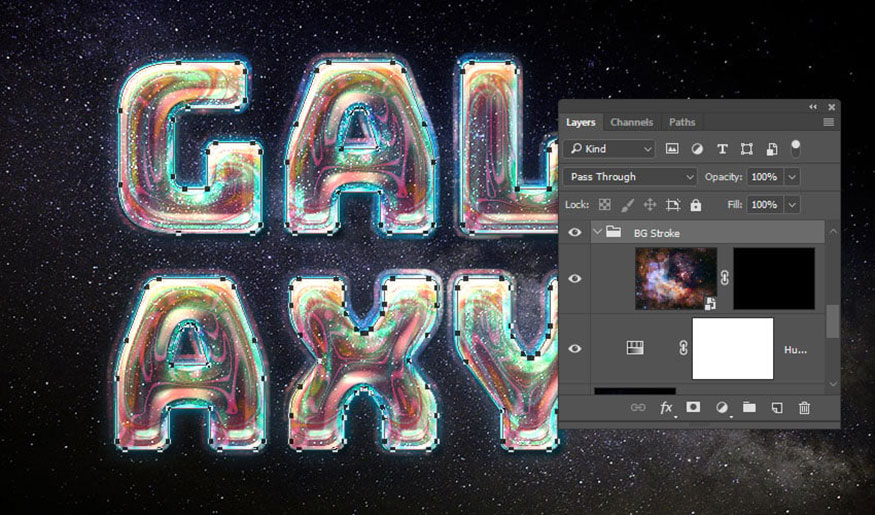
Bước 2: Thêm mặt nạ đảo ngược vào lớp BG Stroke 1, sau đó đặt layer này vào một nhóm và gọi là BG Stroke.

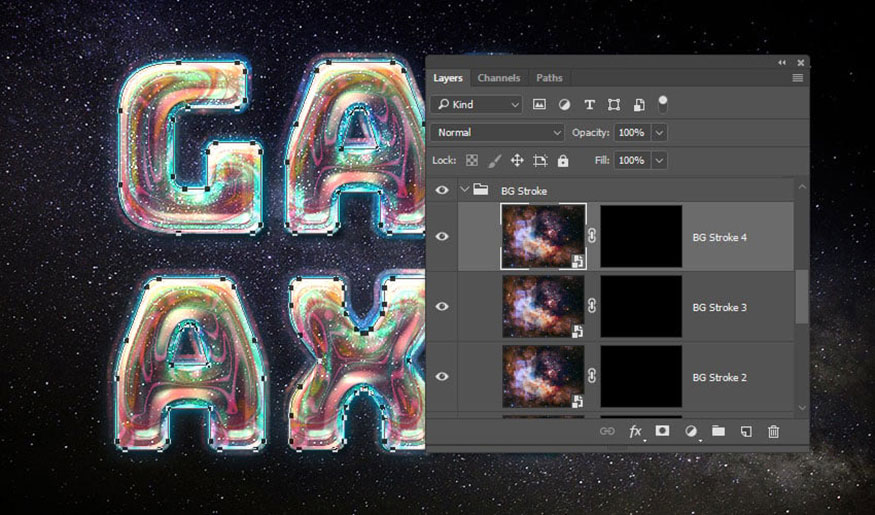
Bước 3: Nhấn Ctrl+J 3 lần layer BG Stroke 1 và đổi tên các bản sao để thêm các số 2, 3 và 4.

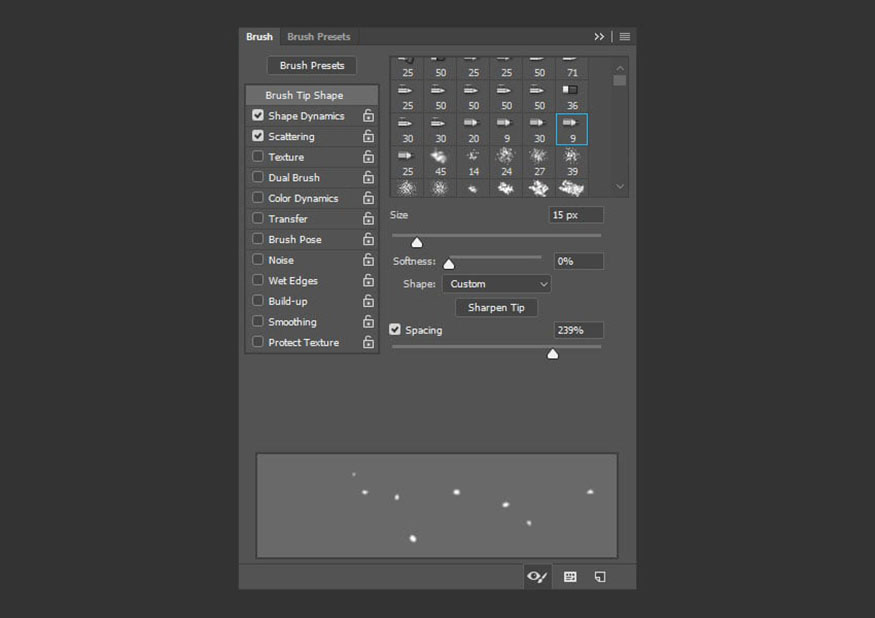
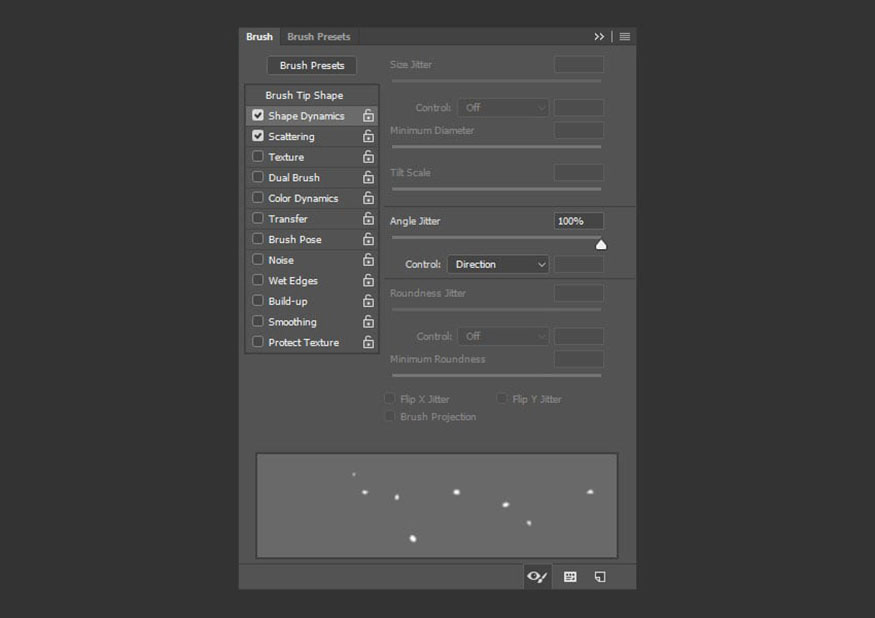
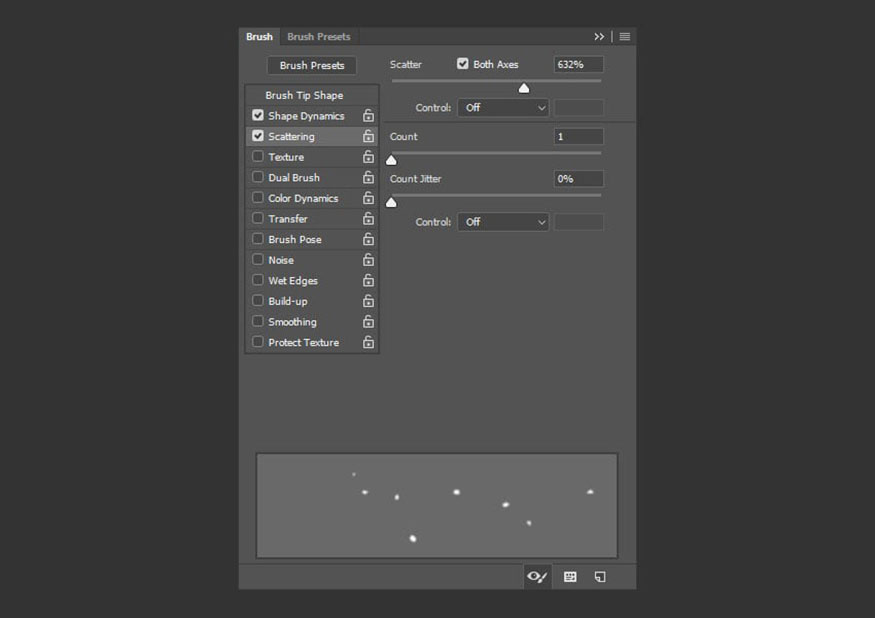
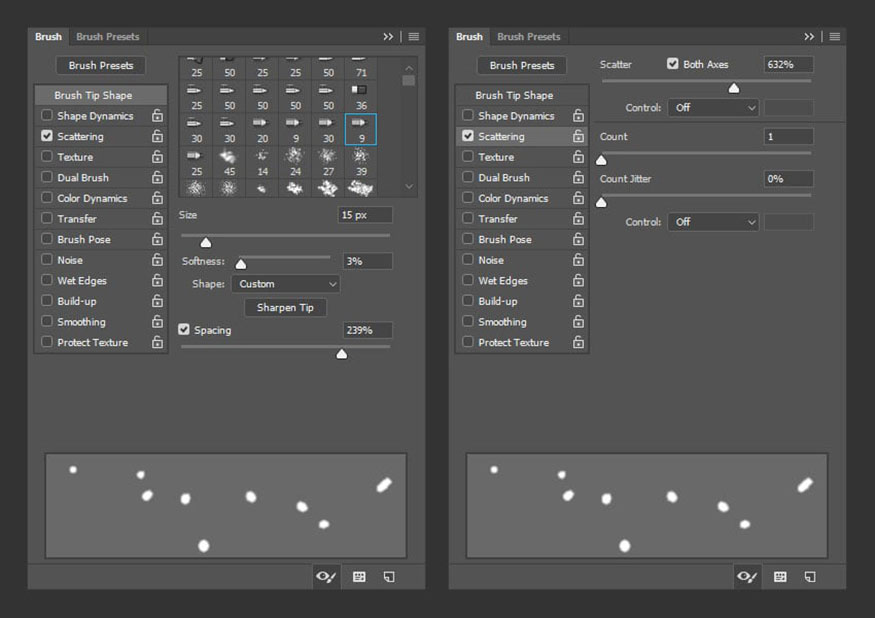
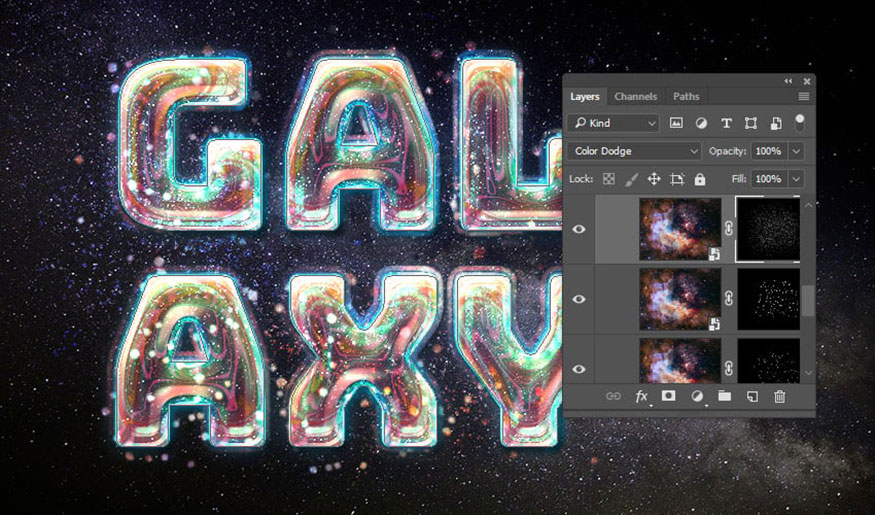
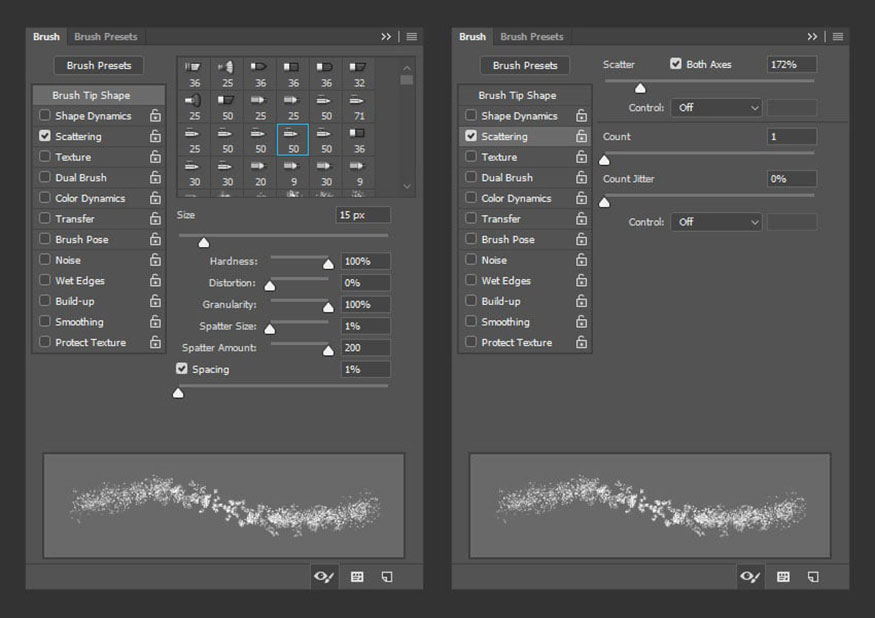
10. Cách tạo đầu Brush Tips dạng hạt
Bước 1: Chọn Brush Tools, chọn Erodible Point có đầu 9px và sử dụng các thiết lập sau:
Brush Tip Shape

Shape Dynamics

Scattering

Bước 2: Chọn hình thumbnail của layer mask BG Stroke 2 và tô stroke path bằng Direct Selection Tool.
Đảm bảo bỏ chọn hộp Simulate Pressure cho tất cả các layer BG Stroke .

Bước 3: Thay đổi cài đặt của cùng một đầu cọ để có kết quả khác bằng cách bỏ chọn tab Shape Dynamics và sử dụng các cài đặt này cho Brush Tip Shape và Scattering:

Bước 4: Sử dụng đầu đã sửa đổi để tạo stroke cho path trên layer mask BG Stroke 2 và thay đổi Blend Mode của layer thành Lighter Color.

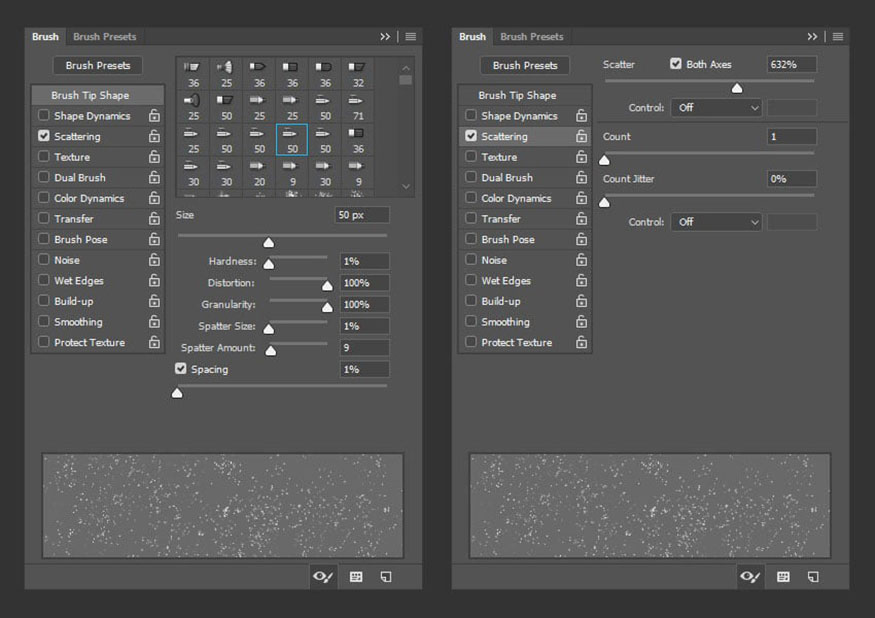
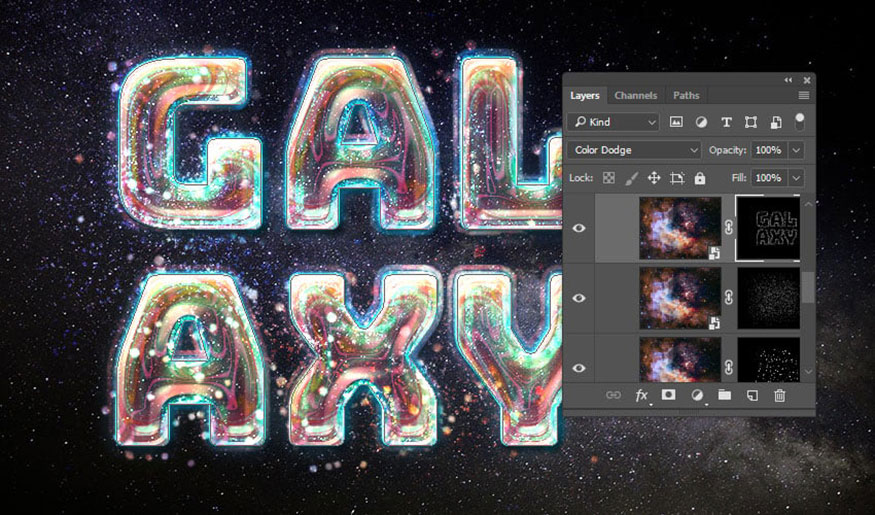
11. Cách tạo Brush Tips dạng quét bụi
Bước 1: Chọn đầu brush tip Airbrush bên dưới và sử dụng các thiết lập Brush Tip Shape và Scattering:

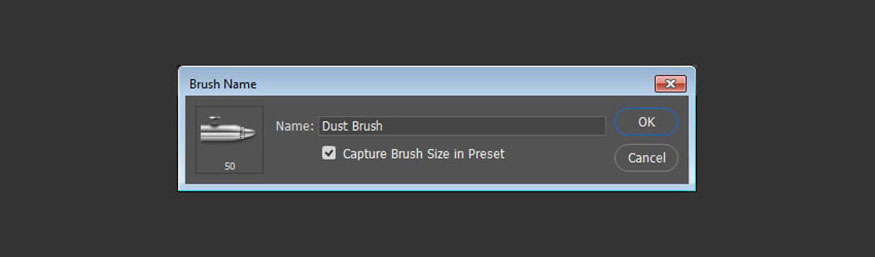
Bước 2: Nhấp vào biểu tượng Create new brush ở góc dưới bên phải của bảng Brush, đặt Name thành Dust Brush và nhấp vào OK.

Bước 3: Chọn hình thumbnail của layer mask BG Stroke 3, tô work path bằng đầu Dust Brush và thay đổi Blend Mode của layer thành Color Dodge.

Bước 4: Thay đổi Brush Tip Shape và Scattering của cùng một đầu cọ như bên dưới:

Bước 5: Vẽ work path trên hình thumbnail của layer BG Stroke 4 và thay đổi Blend Mode của layer thành Color Dodge.
Khi Direct Selection Tool đang chạy nhấn phím Enter để thoát khỏi đường làm việc.

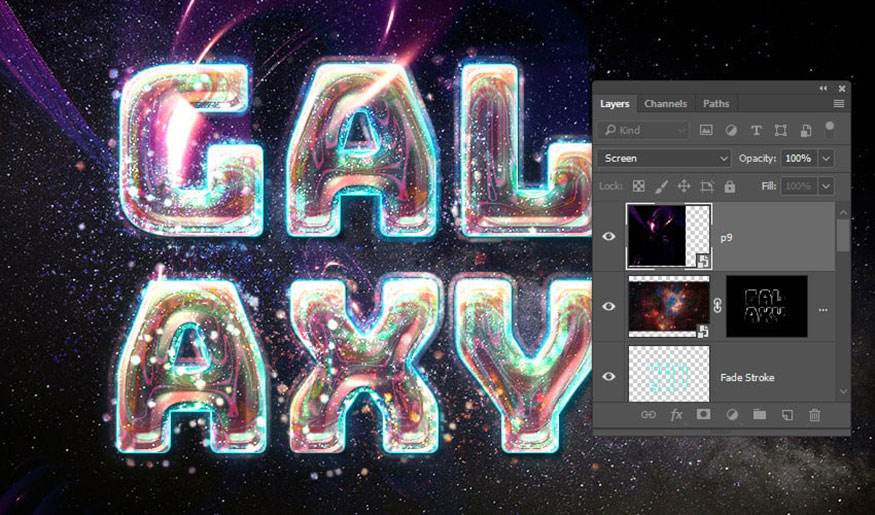
12. Thêm vệt sáng cho hiệu ứng văn bản thiên hà bằng Photoshop
Hãy thêm chút ánh sáng để thiết kế của bạn thêm ấn tượng nhé.
Bước 1: Đặt một trong các hình ảnh P-Series.Black-BG - C4D Set lên trên layer Texture Stroke, thay đổi kích thước theo nhu cầu và thay đổi Blend Mode của layer thành Screen.

Bước 2: Nhấn Ctrl+T để vào Free Transform Mode và nhấp vào biểu tượng Warp trên thanh tùy chọn.
Nhấp và kéo các điểm hoặc các phần để làm cong ánh sáng thành hình dạng bạn thích. Khi hoàn tất, hãy nhấn phím Enter để chấp nhận các thay đổi.
Bạn cũng có thể thay đổi kích thước, xoay và điều chỉnh hình ảnh khi ở Free Transform Mode.

Bước 3: Bạn có thể thêm layer mask và sử dụng đầu brush tròn mềm, với Foreground Color được đặt thành màu đen, để tô lên bất kỳ vùng không mong muốn nào và ẩn chúng.

Bước 4: Thêm nhiều hình ảnh hơn và làm cong chúng.
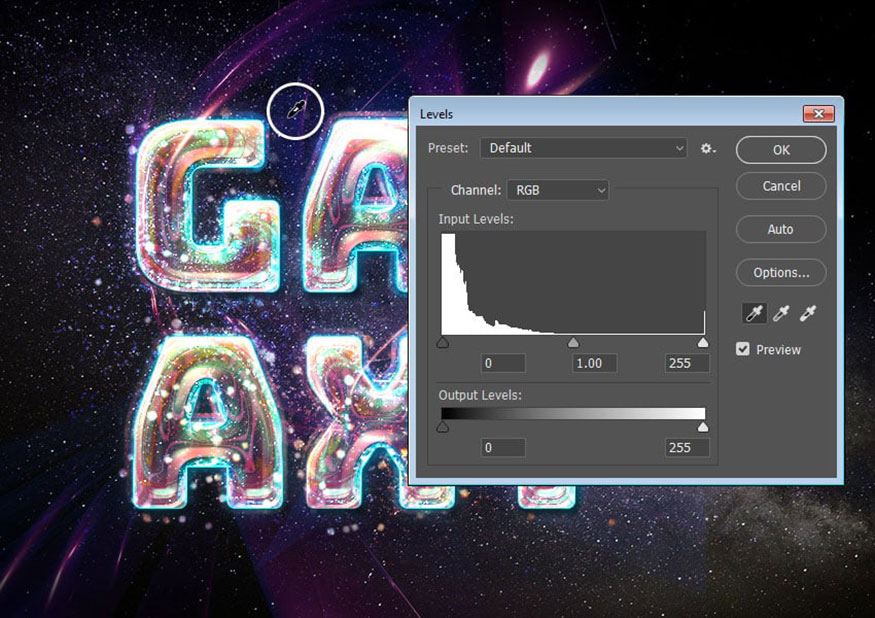
Nếu nhìn thấy nền sáng, bạn có thể vào Image => Adjustments => Levels, nhấp vào biểu tượng Sample in image to set black point và nhấp vào vùng nền bạn muốn làm đen.

Bước 5: Thêm bao nhiêu hình ảnh tùy thích và đặt chúng ở bất cứ đâu bạn thích.

13. Điều chỉnh nền, màu sắc tổng thể của hiệu ứng văn bản thiên hà bằng Photoshop
Đây là những bước cuối cùng trong cách tạo hiệu ứng văn bản thiên hà bằng Photoshop.
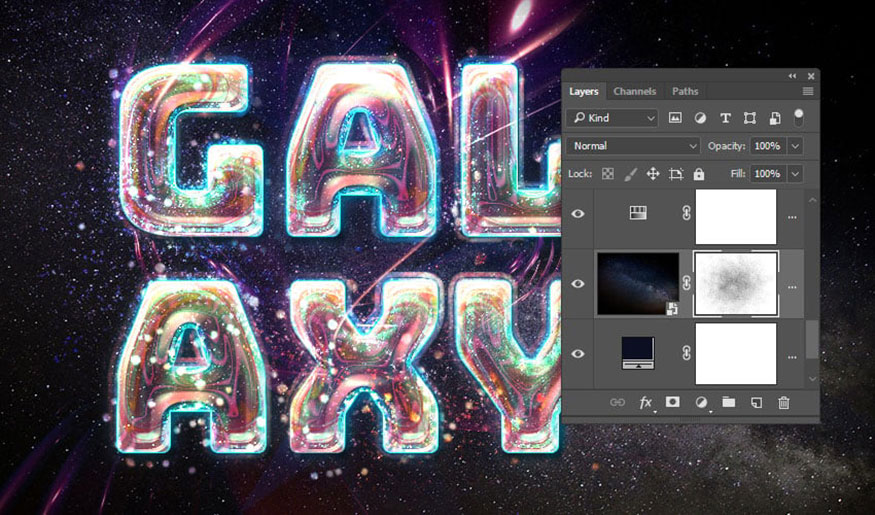
Bước 1: Thêm layer mask vào Background Image layer, chọn Brush Tool, chọn Dust Brush mà bạn đã lưu trước đó và nhấp và kéo nhẹ vào giữa tài liệu để xóa một phần ở giữa hình ảnh.

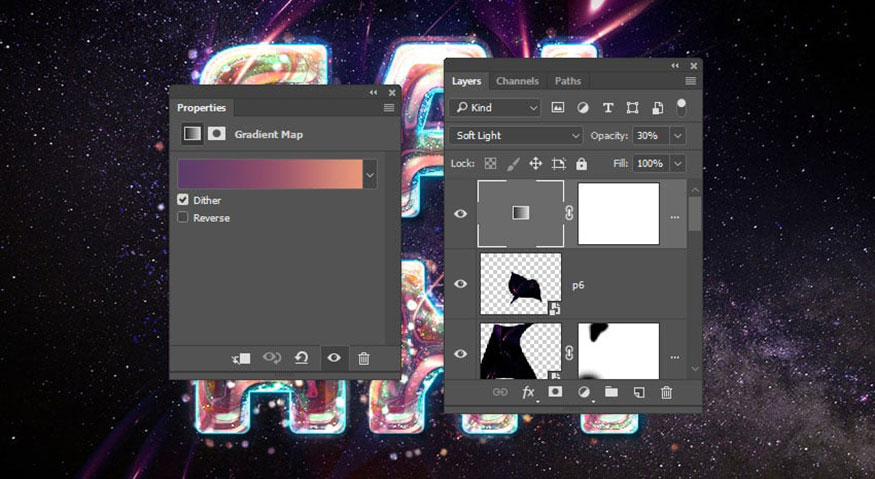
Bước 2: Thêm Gradient Map lên trên tất cả các layer, đánh dấu vào hộp Dither và tạo hiệu ứng đổ màu bằng cách sử dụng mã màu #5c3d69 ở bên trái, #94516a ở giữa và #e8977a bên trái.
Thay đổi Blend Mode của Gradient Map layer thành Soft Light và Opacity thành 30%.

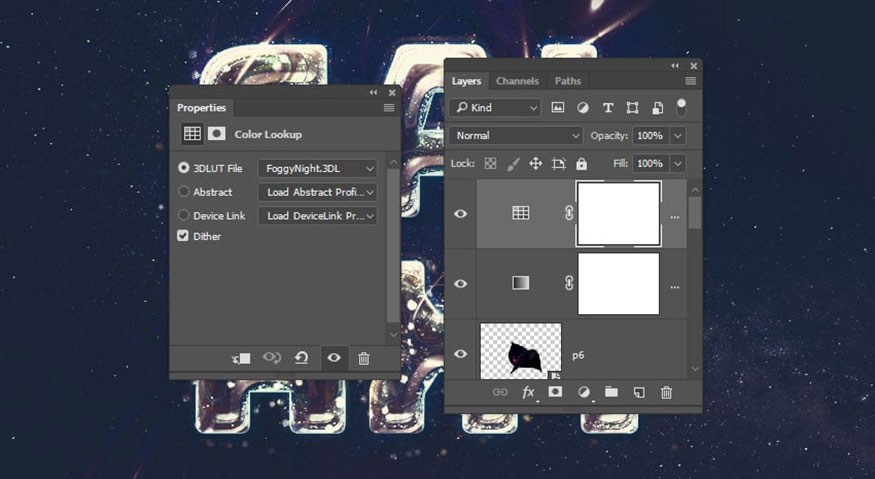
Bước 3: Thêm adjustment layer Color Lookup lên trên tất cả các layer và sử dụng bảng FoggyNight.3DL từ menu File 3DLUT.

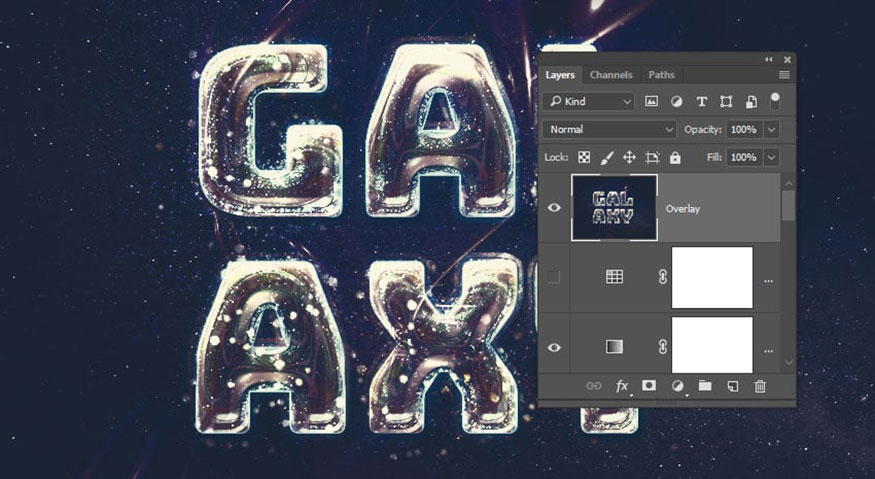
Bước 4: Nhấn Ctrl+A để chọn tất cả, vào Edit => Copy Merged và Edit => Paste Special => Paste in Place.
Đổi tên layer đã dán thành Overlay và ẩn layer Color Lookup.

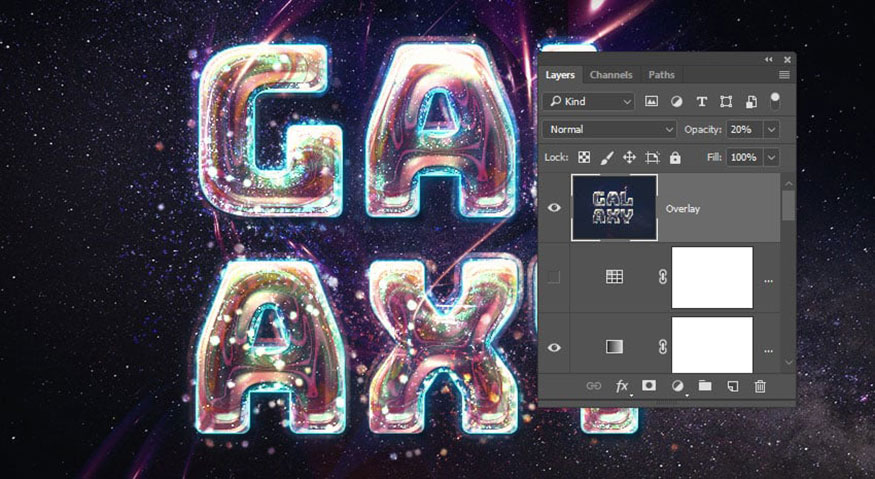
Bước 5: Giảm Opacity của Overlay layer xuống mức bạn thích.

Như vậy là bạn đã hoàn thành xong cách tạo hiệu ứng văn bản thiên hà bằng Photoshop. Phần văn bản trở nên lung linh độc đáo với hiệu ứng thiên hà.

Trên đây là tổng hợp các bước tạo hiệu ứng văn bản thiên hà bằng Photoshop. Hãy thử nhiều lần để có kết quả ưng ý nhất nhé.
Lưu ý: Nên thực hiện theo hướng dẫn trên bằng Phần mềm Photoshop bản quyền. Nếu bạn đang băn khoăn vì chi phí quá cao, liên hệ ngay SaDesign - Cung cấp Adobe Photoshop bản quyền giá "RẺ GIẬT MÌNH"
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217





















































