Sản Phẩm Bán Chạy
Tạo hiệu ứng văn bản bóng chày trong Photoshop cùng SaDesign
Hiệu ứng văn bản bóng chày giúp tạo được cảm giác cổ điển, mạnh mẽ và đậm chất thể thao. Để tạo ra hiệu ứng hiệu ứng văn bản bóng chày trong photoshop bạn có thể kết hợp nhiều kỹ thuật khác nhau. Sau đây SaDesign sẽ giới thiệu đến bạn đọc cách phổ biến được nhiều người áp dụng nhất hiện nay.
Nội dung
- 1. Cách tạo nền kết cấu cỏ
- 2. Cách điều chỉnh màu sắc của kết cấu cỏ
- 3. Cách tạo lớp văn bản bóng chày
- 4. Cách tạo và định dạng một lớp cho nét vẽ
- 5. Cách tạo cọ mũi khâu bóng chày
- 5.1. Bước 1
- 5.2. Bước 2
- 5.3. Bước 3
- 6. Cách thêm nét vẽ vào đường dẫn làm việc
- 7. Cách thêm họa tiết bìa bóng chày vào văn bản của chúng ta
- 7.1. Bước 1
- 7.2. Bước 2
- 8. Cách tạo kiểu cho lớp nét vẽ
- 9. Cách tạo kiểu mũi khâu bóng chày
- 10. Cách thêm hiệu ứng Grungy vào văn bản
- 11. Cách tạo mặt nạ lớp
- 12. Cách điều chỉnh cân bằng màu sắc hình ảnh
- 13. Cách thêm chiều sâu và bóng đổ vào hình ảnh
- 14. Cách điều chỉnh thuộc tính của cọ cỏ
- 15. Cách thêm cỏ vào văn bản

Hiệu ứng văn bản bóng chày giúp tạo được cảm giác cổ điển, mạnh mẽ và đậm chất thể thao. Để tạo ra hiệu ứng hiệu ứng văn bản bóng chày trong photoshop bạn có thể kết hợp nhiều kỹ thuật khác nhau. Sau đây SaDesign sẽ giới thiệu đến bạn đọc cách phổ biến được nhiều người áp dụng nhất hiện nay.
1. Cách tạo nền kết cấu cỏ
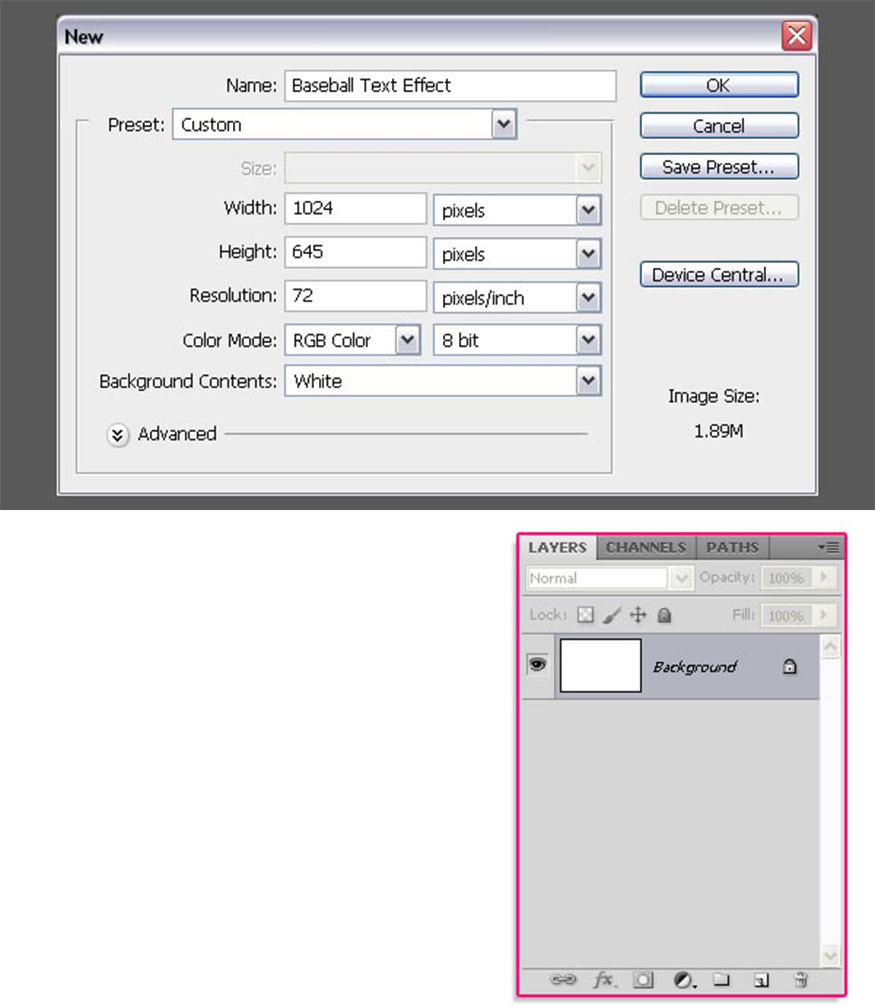
Trước hết bạn cần tạo một tài liệu mới có kích thước 1024 x 645 px. Bạn có thể sử dụng bất kỳ giá trị nào khác cho chiều cao và chiều rộng tùy thuộc vào văn bản bạn sắp tạo.
Tải xuống Grass Texture 1 và đặt nó lên trên lớp "Background", sau đó thay đổi kích thước theo nhu cầu. Đổi tên lớp thành "Grass Texture".

2. Cách điều chỉnh màu sắc của kết cấu cỏ
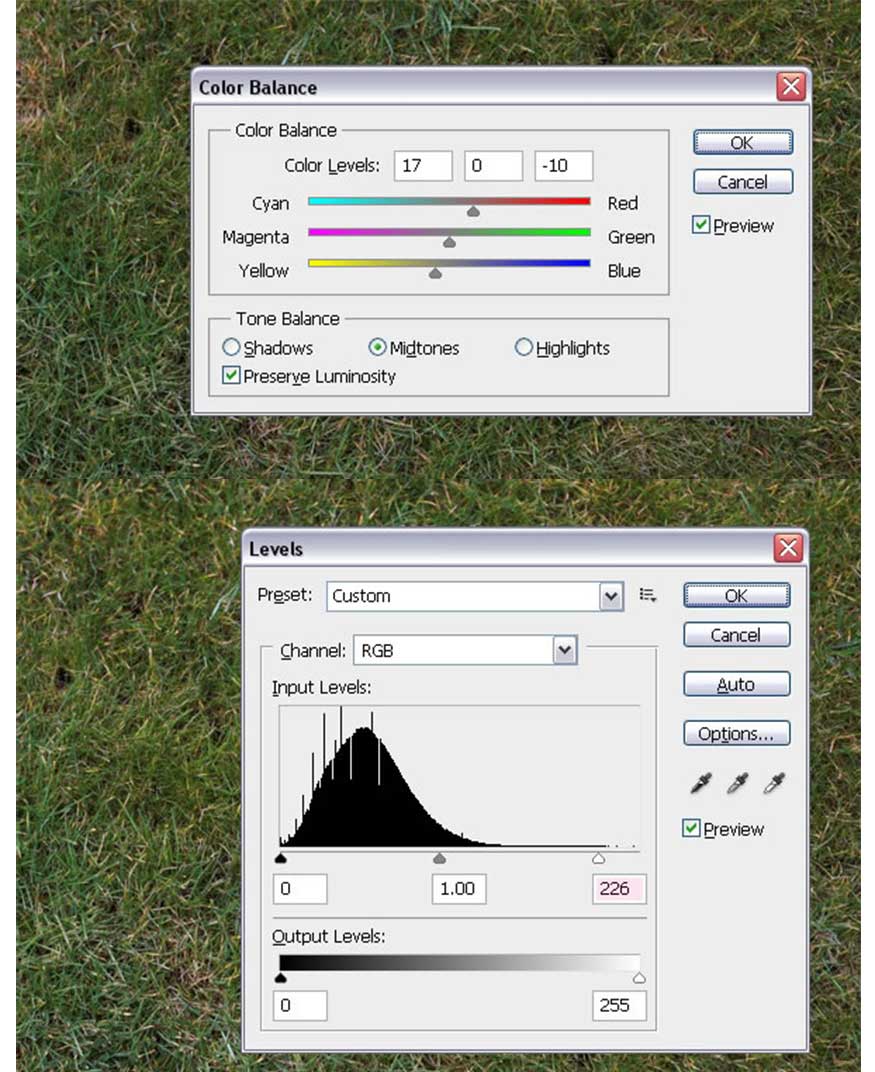
Bạn có thể thấy hình ảnh màu cỏ hơi tối, để khắc phục điều này bạn hãy vào Image > Adjustments > Color Balance. Đảm bảo rằng Midtones là tùy chọn đang hoạt động trong Tone Balance, sau đó sửa đổi các giá trị như hiển thị bên dưới.
Tiếp đến vào Image > Adjustments > Levels và thay đổi giá trị Highlights thành 226. Điều này có tác dụng làm sáng kết cấu lên một chút. Chúng ta sẽ sử dụng Adjustment Layers sau.

3. Cách tạo lớp văn bản bóng chày
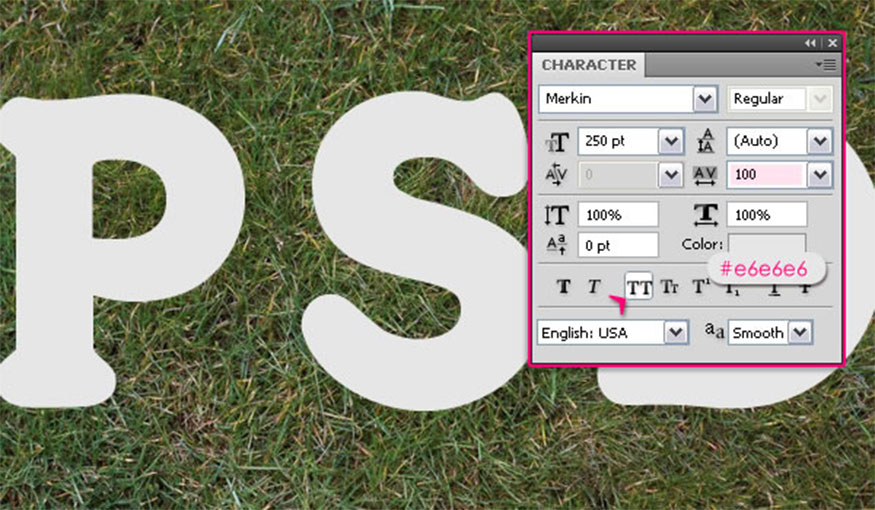
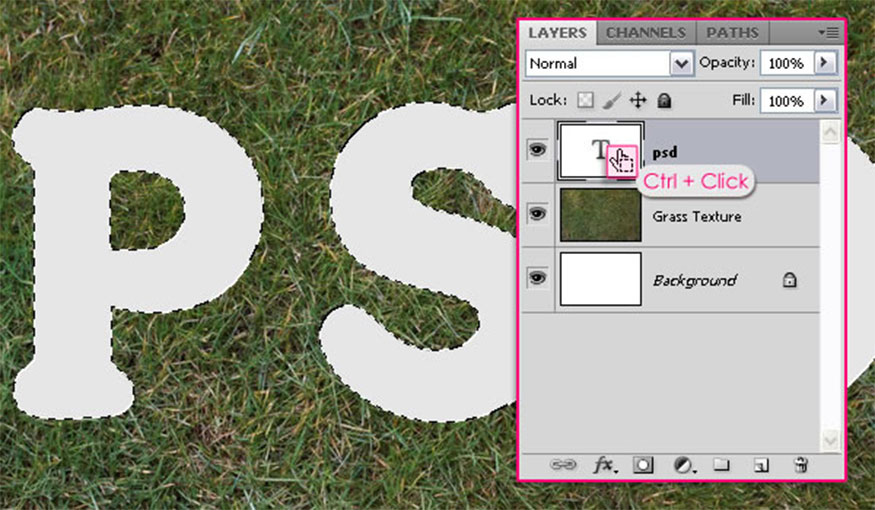
Chúng ta sẽ tạo chữ viết bóng chày với phông chữ Merkin, cài đặt màu sắc mã #e6e6e6 và kích thước là 250 pt. Đặt giá trị Theo dõi thành 100 để tránh chồng chéo và nhấp vào biểu tượng All Caps.

Nhấn phím Command và nhấp vào biểu tượng của lớp văn bản để tạo vùng chọn.

4. Cách tạo và định dạng một lớp cho nét vẽ
Để tạo và định dạng lớp cho nét vẽ bạn cần:
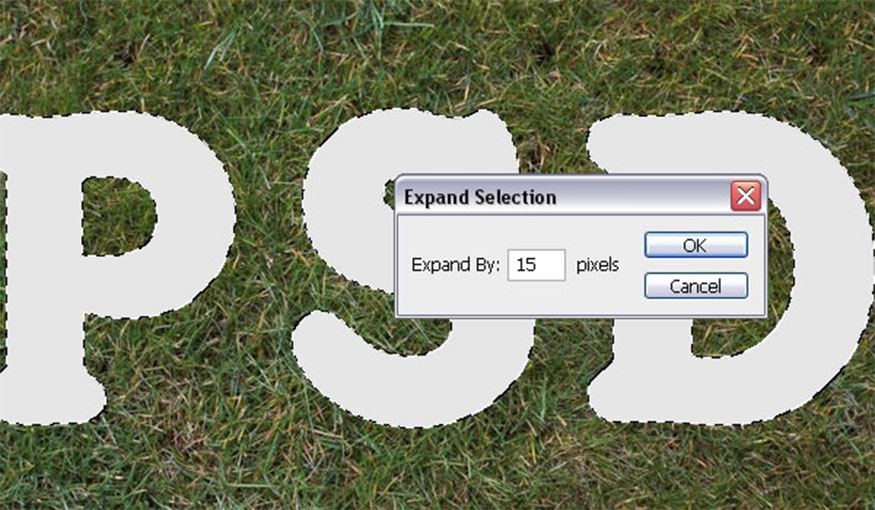
Bước 1: Vào Select > Modify > Expand và nhập 15 để mở rộng vùng chọn ra ngoài thêm 15 px. Sau đó tạo một lớp mới bên dưới lớp văn bản bóng chày và đặt tên là "Stroke".

Đặt màu Foreground thành mã màu #e7e7e7, tô màu đó vào vùng chọn. Bạn có thể vào Select > Deselect hoặc nhấn Command-D để bỏ vùng chọn.

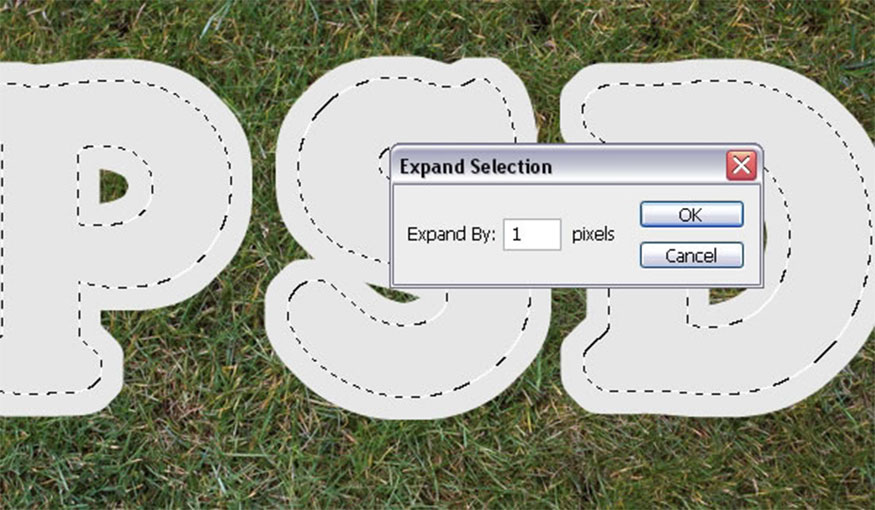
Bước 2: Chúng ta sẽ tách nét vẽ khỏi văn bản chữ bóng chày. Vì vậy, hãy nhấn Command-nhấp vào biểu tượng của lớp văn bản một lần nữa. Sau đó, vào Select > Modify > Expand và nhập 1. Bạn cần đảm bảo rằng lớp "Stroke" đang hoạt động (được chọn) và nhấn Delete để xóa các phần bên trong của nét vẽ.

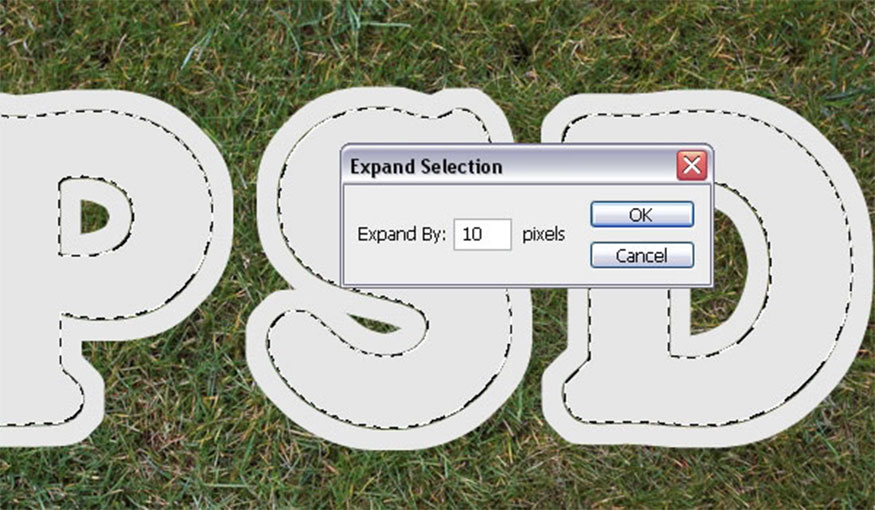
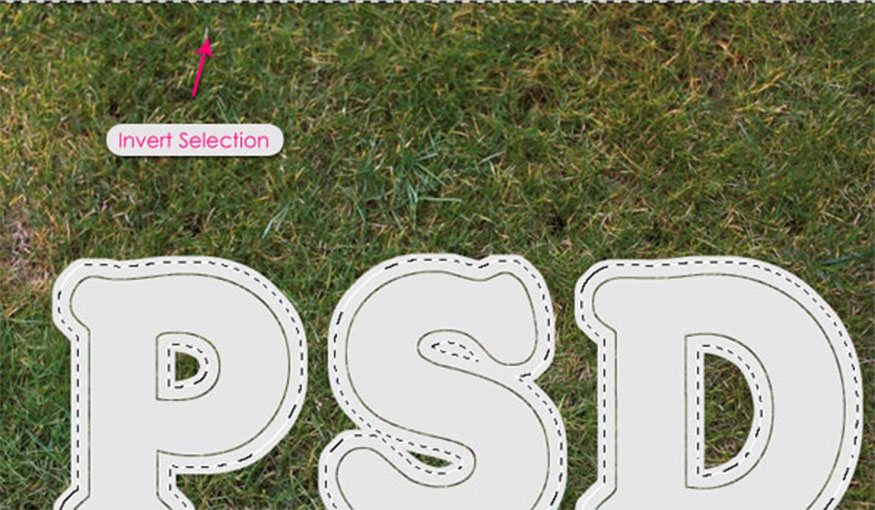
Bước 3 (Optional): Đây là tùy chọn, nhưng nếu bạn muốn xóa các phần nét kết nối một số cạnh của chữ cái để làm nổi bật nét, thì bạn có thể sử dụng công cụ Eraser Tool. Hoặc chỉ cần giữ phím Command và nhấp vào biểu tượng của lớp văn bản để tạo vùng chọn, sau đó mở rộng vùng chọn đó (Select > Modify > Expand) thành các giá trị nhỏ hơn 15. Như hướng dẫn này chúng tôi sẽ sử dụng giá trị 10 ở đây để làm nổi bật nét ở đầu chữ S.

Vào Select > Inverse để đảo ngược vùng chọn.

Sử dụng công cụ Eraser Tool để xóa các phần không mong muốn. Phương pháp này cung cấp hình dạng chính xác của các vùng không mong muốn, thay vì xóa chúng ngẫu nhiên. Tất nhiên, các giá trị "mở rộng" nhỏ hơn cho phép bạn xóa các vùng lớn hơn và ngược lại.

5. Cách tạo cọ mũi khâu bóng chày
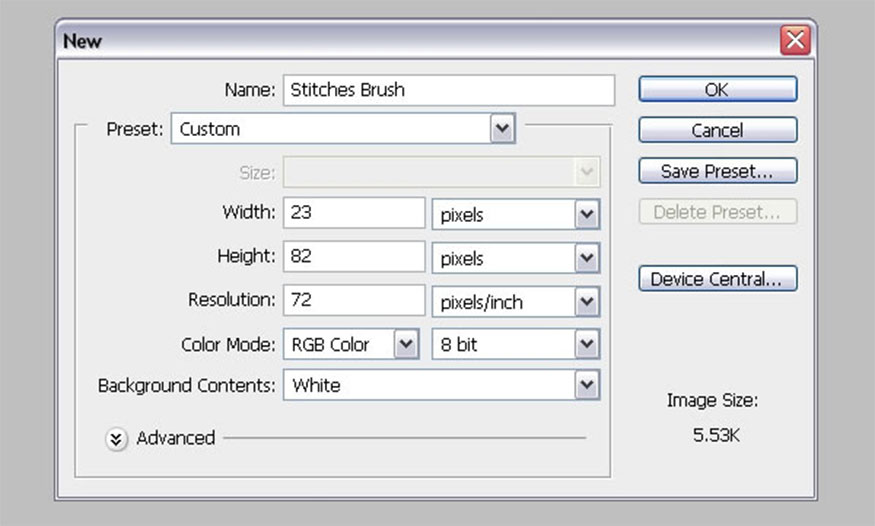
Bước này chúng ta sẽ tạo Cọ Stitches, bạn hãy tạo một cọ mới có kích thước 23 x 82 px.

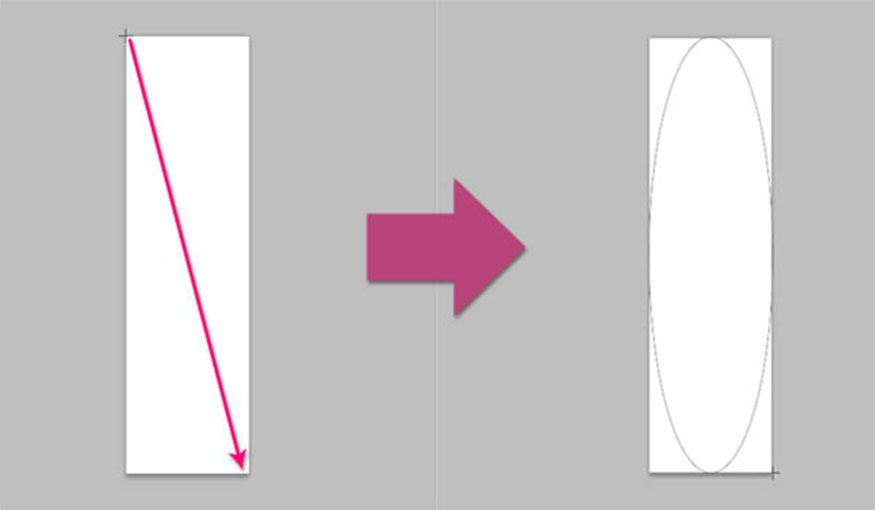
Chọn công cụ Ellipse và đặt màu Foreground thành Black. Nhấp vào góc trên bên trái của tài liệu và kéo đến góc dưới bên phải để tạo hình elip.

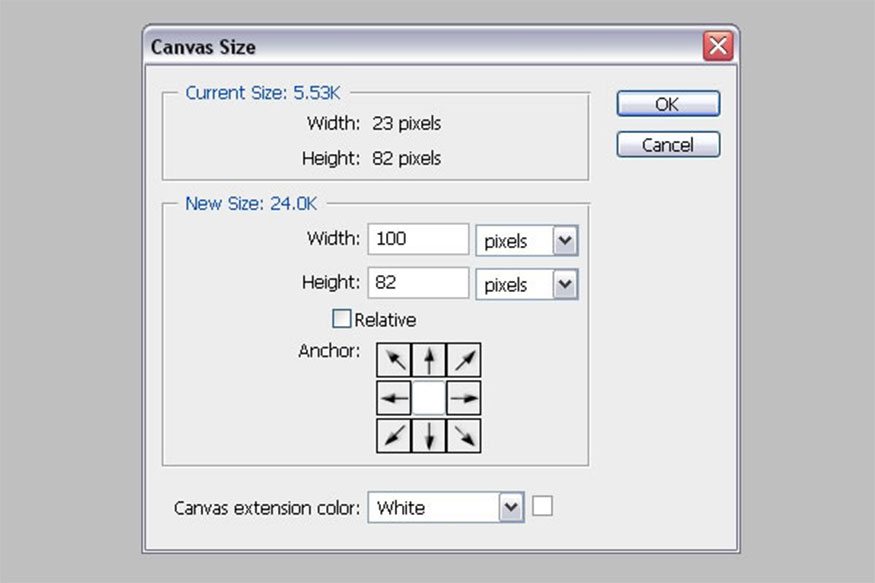
Đừng lo lắng nếu một số cạnh của hình elip không xuất hiện bởi chúng sẽ xuất hiện ở bước tiếp theo. Để hiển thị tất cả các cạnh và tiếp tục tạo cọ, hãy vào Image > Canvas Size và đặt Width thành 100px.

5.1. Bước 1
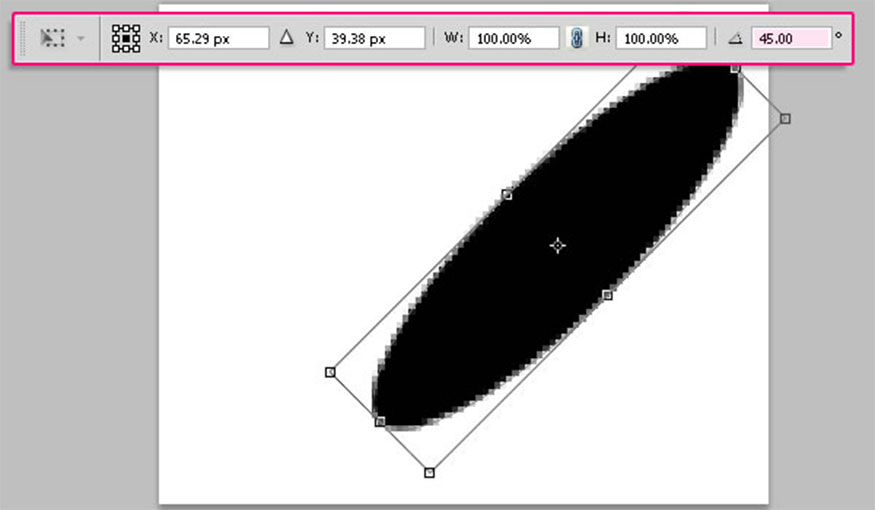
Nhấn Command-T để vào Chế độ Free Transform Mode, xoay hình elip 45° theo chiều kim đồng hồ. (Bạn có thể nhập giá trị vào trường Rotate trong thanh tùy chọn ở trên cùng). Nhấn Enter để chấp nhận và thoát khỏi Chế độ Free Transform Mode.

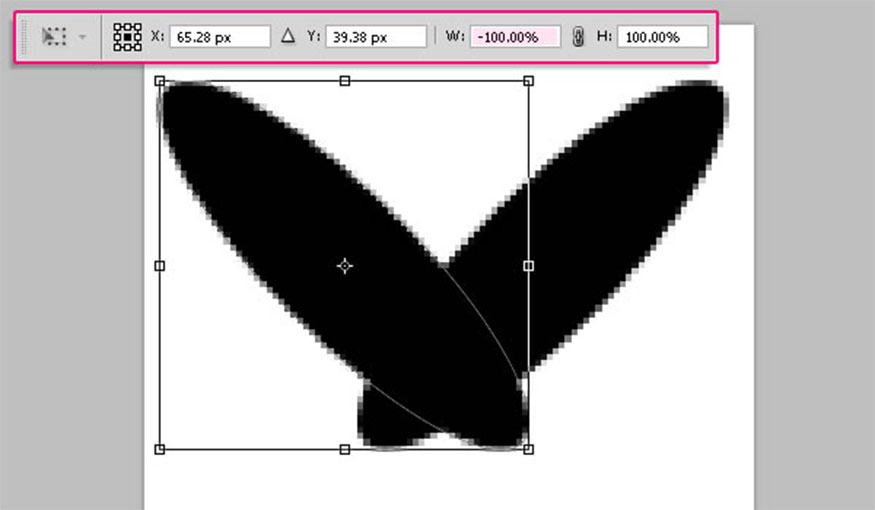
Nhân đôi lớp hình elip và nhấn Command-T để biến đổi tự do bản sao. Nhập -100% vào trường Width (trong thanh tùy chọn ở trên cùng) để lật hình elip theo chiều ngang. Sau đó nhấn Enter để chấp nhận.

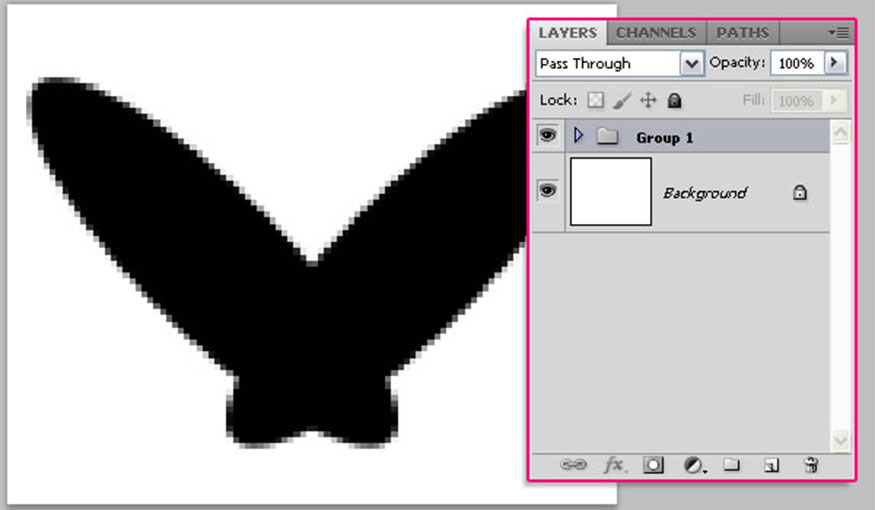
Tiếp theo, chúng ta sẽ raster hóa hai lớp hình dạng, nhưng trước tiên, hãy nhóm chúng lại để bạn có thể sử dụng các lớp gốc trong trường hợp có bất kỳ lỗi nào xảy ra sau khi raster hóa.

5.2. Bước 2
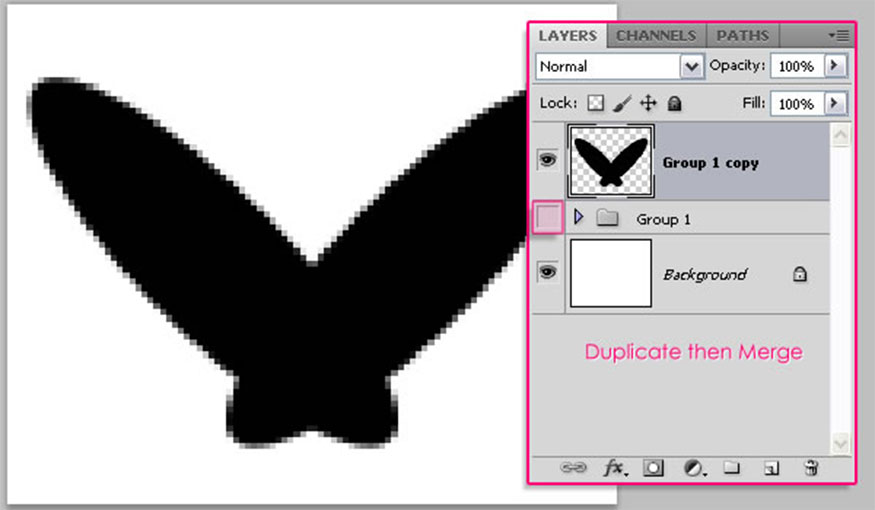
Nhân đôi nhóm, vào Layer > Merge Group và làm cho nhóm gốc vô hình bằng cách nhấp vào biểu tượng con mắt bên cạnh. Bây giờ, cả hai lớp hình dạng đều được raster hóa và hợp nhất thành một lớp.

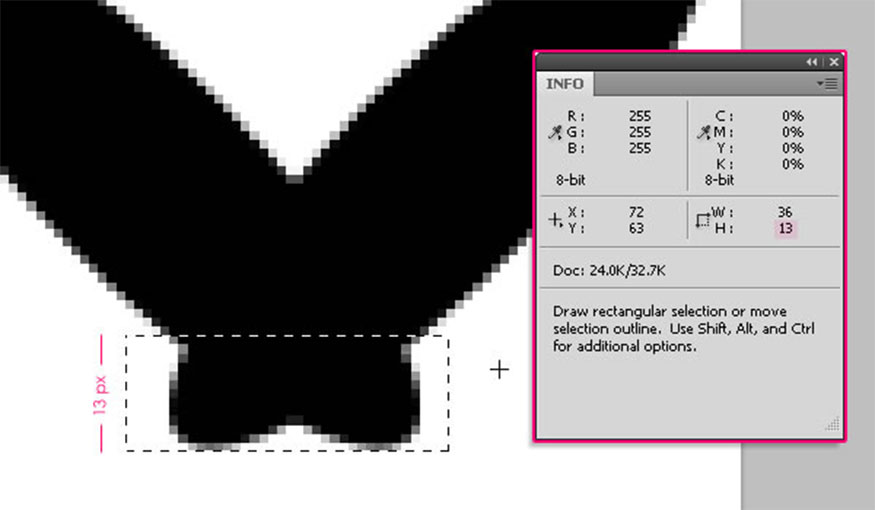
Sử dụng công cụ Rectangular Marquee để tạo vùng chọn xung quanh phần dưới của mũi khâu. Chiều cao của vùng chọn phải vào khoảng 13 px. Bạn có thể kiểm tra điều đó trong bảng thông tin (Window > Info).

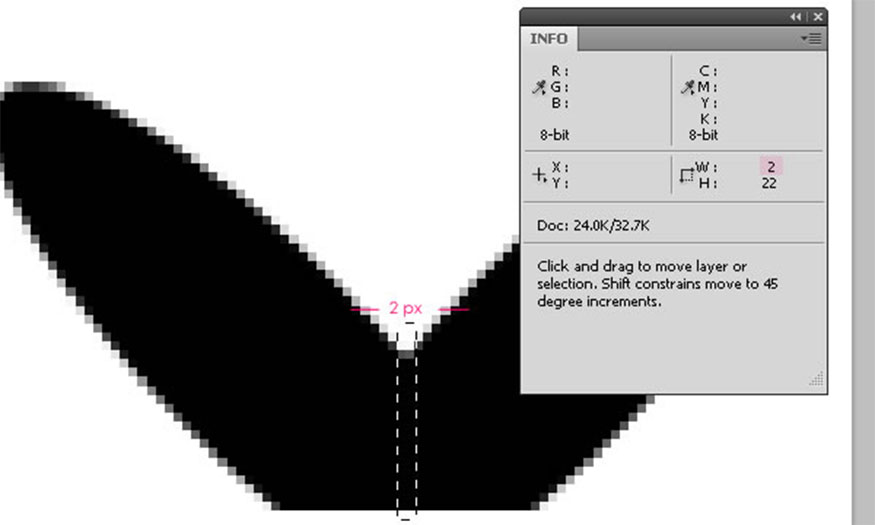
Nhấn Delete để xóa phần đã chọn và nhấn Command-D để xóa phần đã chọn. Một lần nữa, sử dụng công cụ Rectangular Marquee để tạo vùng chọn ở phần giữa của mũi khâu. Chiều rộng của vùng chọn phải vào khoảng 2 px.

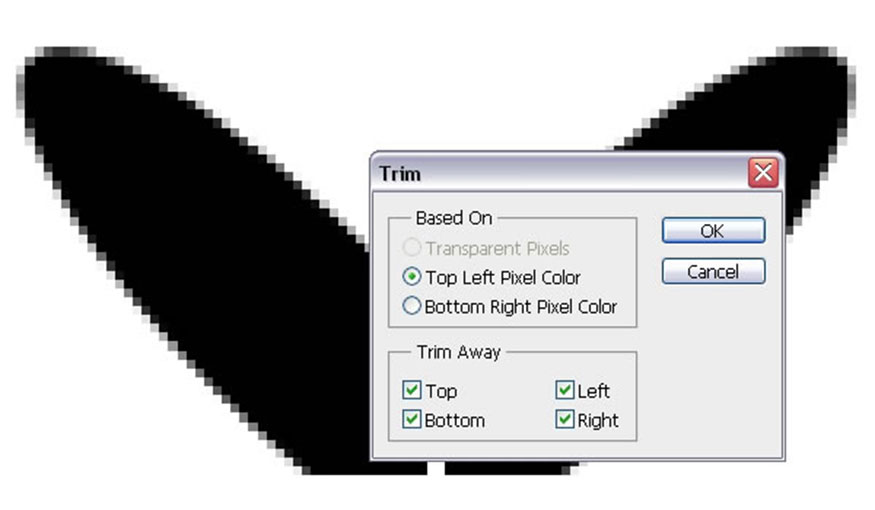
Nhấn Delete và nhấn Command-D, sau đó vào Image > Trim và áp dụng các giá trị bên dưới. Khi bạn nhấp vào OK, khoảng trắng thừa xung quanh đường khâu sẽ bị xóa. Điều này giúp xác định kích thước của cọ chính xác hơn.

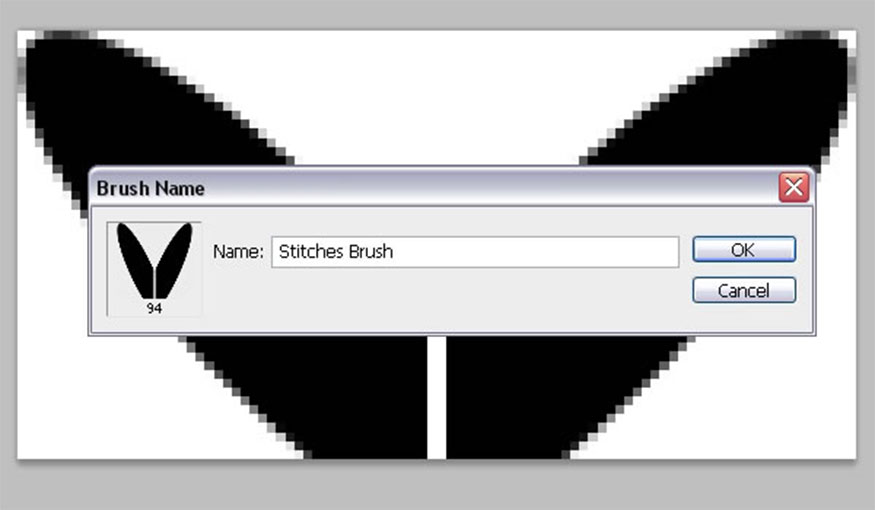
Cuối cùng, vào Edit > Define Brush Preset và nhập tên cho cọ. Bạn cũng có thể lưu tệp PSD nếu muốn.

5.3. Bước 3
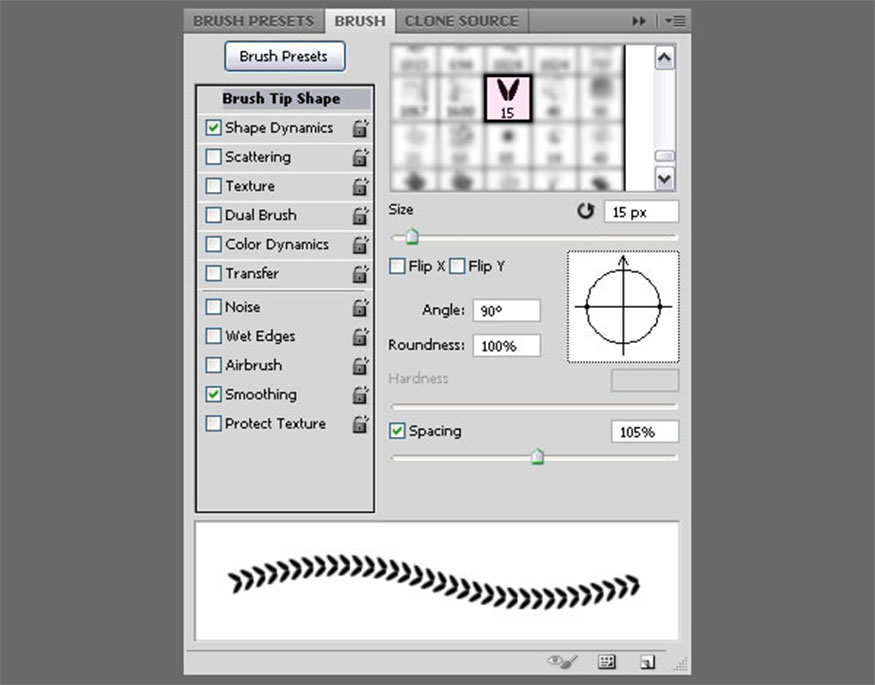
Quay lại tài liệu gốc, mở bảng Brush (Window > Brush) và chọn "Stitches Brush". Thay đổi cài đặt trong Brush Tip Shape như minh họa bên dưới và đảm bảo thay đổi Angle thành 90°.

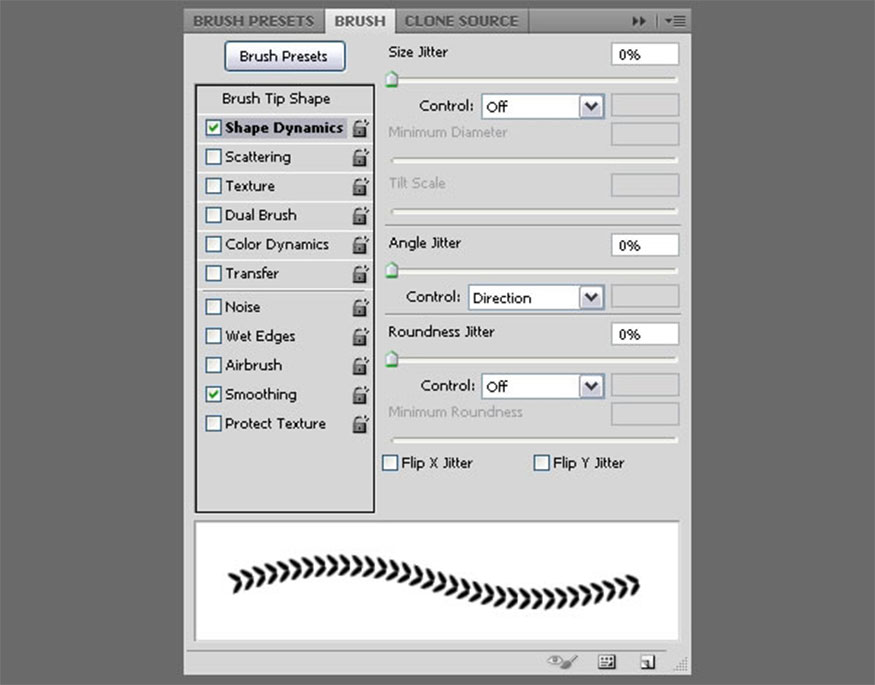
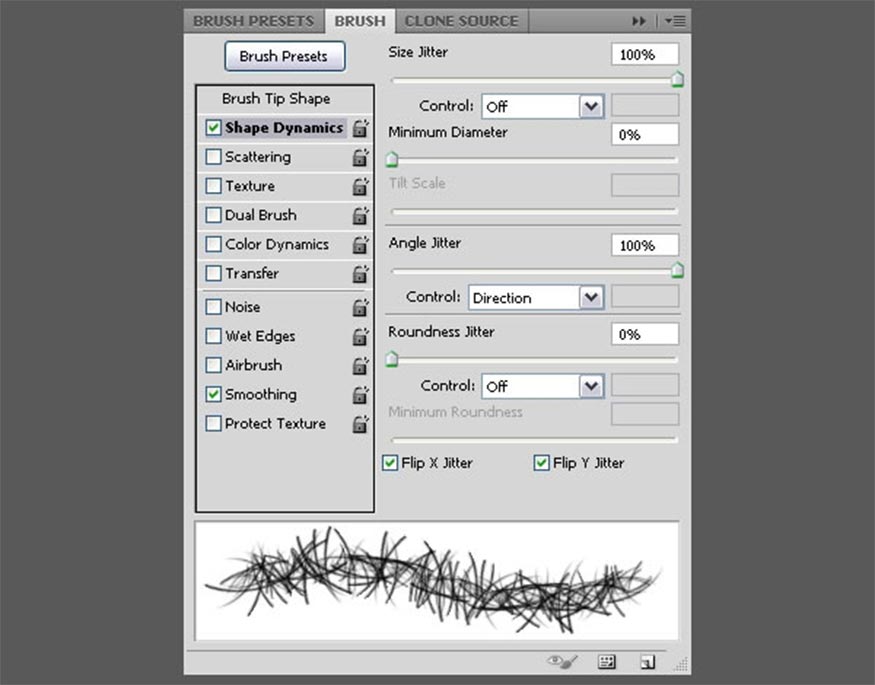
Thay đổi cài đặt trong Shape Dynamics như hiển thị bên dưới và đảm bảo chọn Direction từ menu thả xuống Ctrl trong tab Angle Jitter. Điều này đặc biệt quan trọng bởi chúng giúp cho các mũi khâu theo hướng của đường dẫn văn bản thay vì có cùng một góc ở mọi nơi.

6. Cách thêm nét vẽ vào đường dẫn làm việc
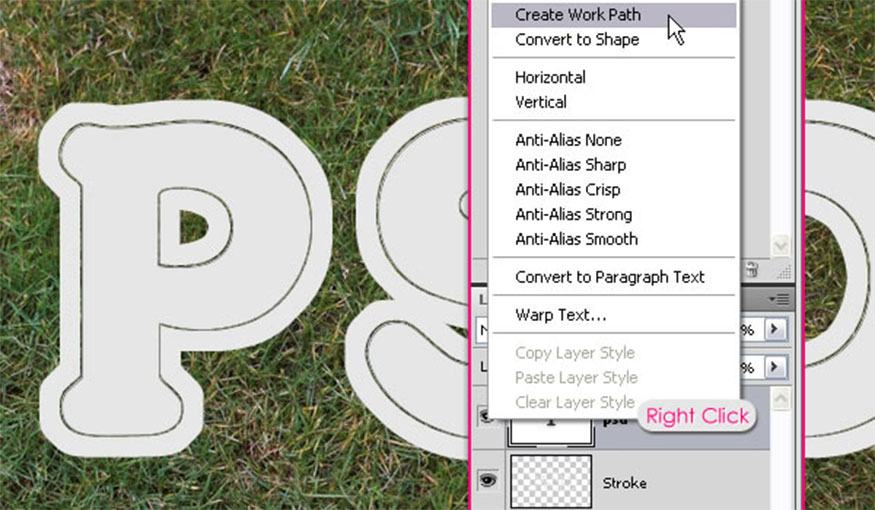
Nhấp chuột phải vào lớp văn bản chữ cái bóng chày và chọn Create Work Path. Tạo một lớp mới ở trên cùng tất cả các lớp và đặt tên là "Stitches". Đặt màu Foreground thành mã màu #d5002c, chọn công cụ Direct Selection, sau đó nhấp chuột phải vào đường dẫn và chọn Stroke Path.

Chọn Brush từ menu thả xuống Tool và đảm bảo rằng hộp Simulate Pressure không được chọn. Thao tác này nhằm tạo đường nét bằng các mũi khâu. Nhấn Enter để xóa đường nét. Tiếp đó áp dụng một số Layer Styles.

7. Cách thêm họa tiết bìa bóng chày vào văn bản của chúng ta
7.1. Bước 1
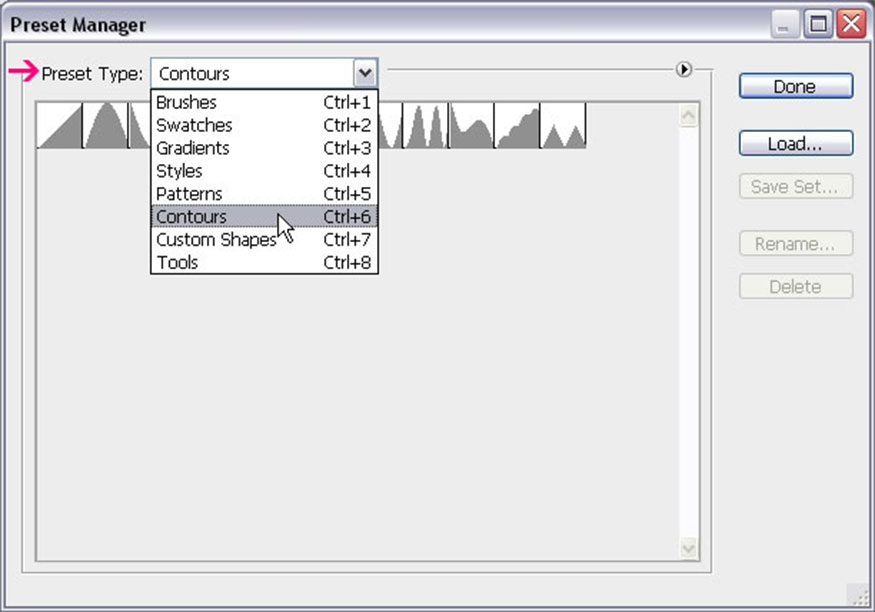
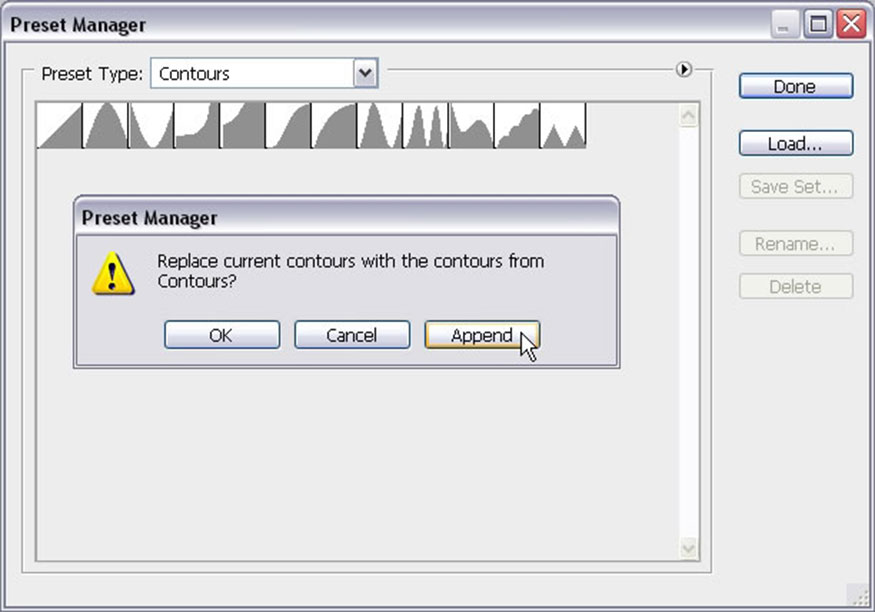
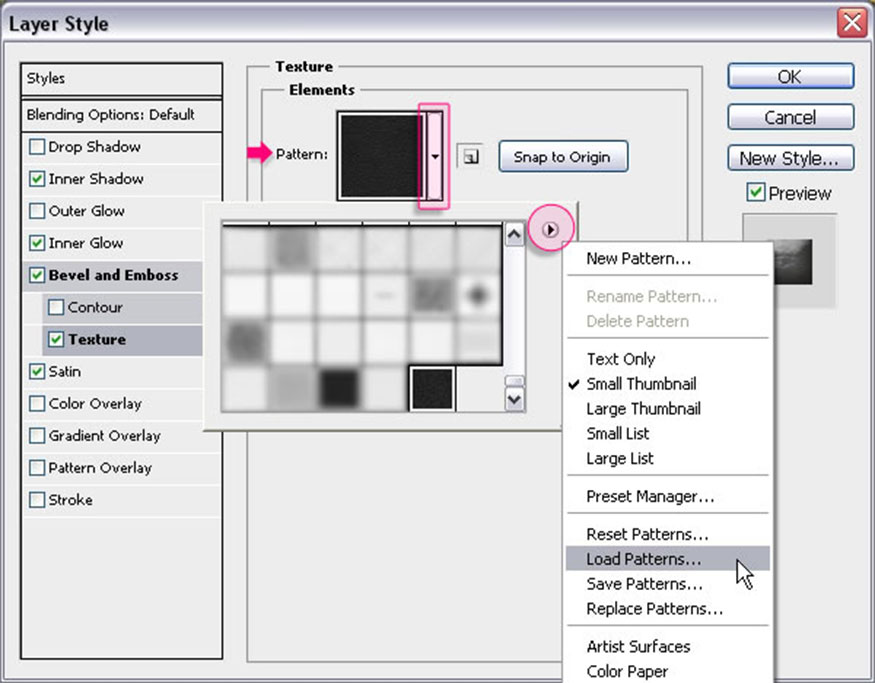
Trước khi áp dụng Layer Styles, bạn có thể cần tải các đường viền được sử dụng. Để thực hiện, hãy vào Edit > Preset Manager và chọn Contours từ menu thả xuống Preset Type.

Nhấp vào mũi tên nhỏ ở góc trên bên phải và chọn Contours. Nhấp vào Append để thêm đường viền mới vào đường viền hiện có.

7.2. Bước 2
Bạn hãy nhấp đúp vào lớp văn bản để áp dụng các Kiểu lớp sau:
-
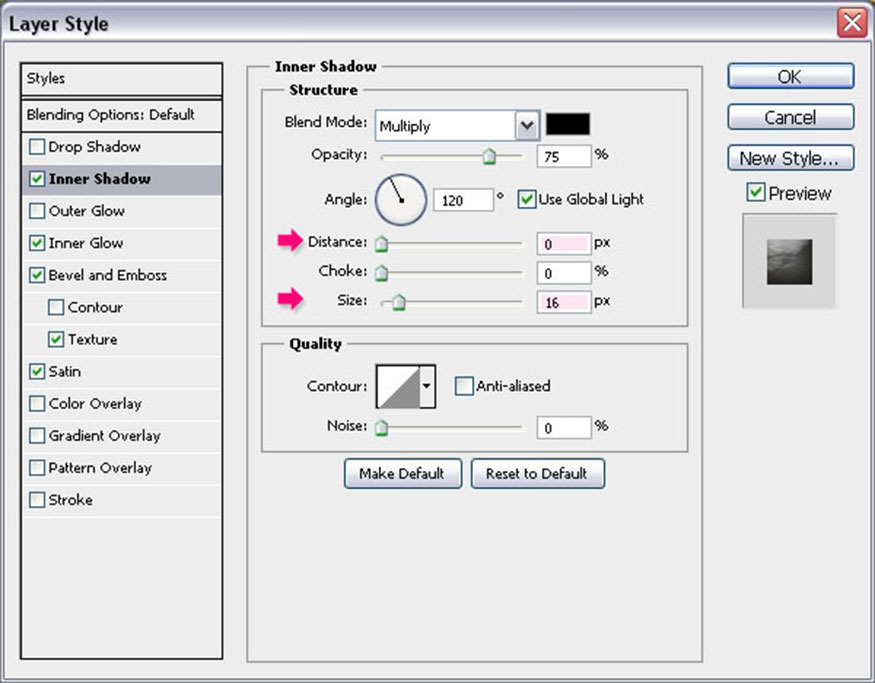
Inner Shadow
Thay đổi Distance thành 0 và kích thước thành 16.

-
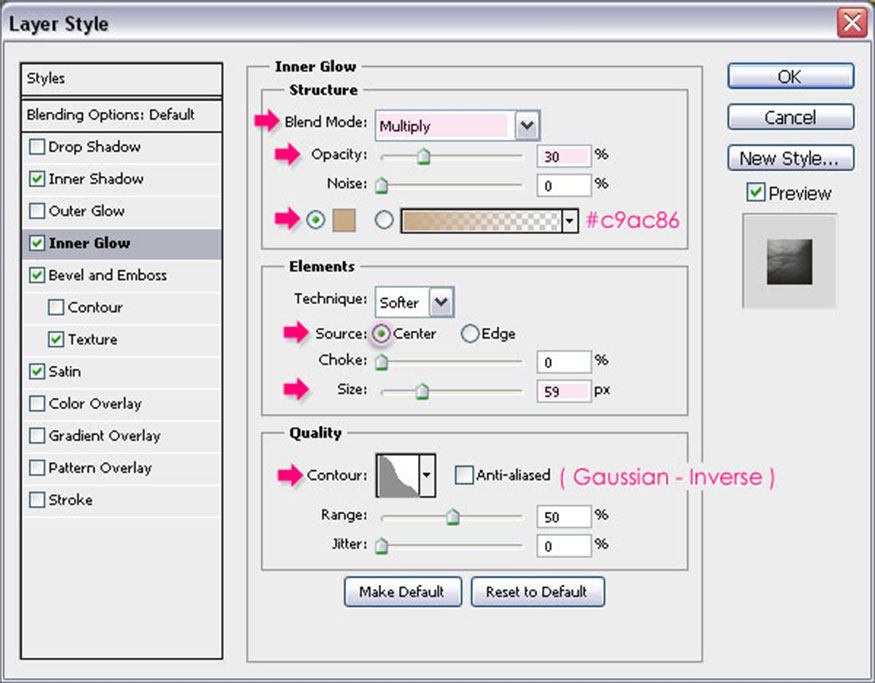
Inner Glow
Thay đổi Blend Mode thành Multiply, Opacity thành 30, color thành mã màu #c9ac86, Source thành Center, size thành 59 và Gloss Contour thành Gaussian - Inverse.

-
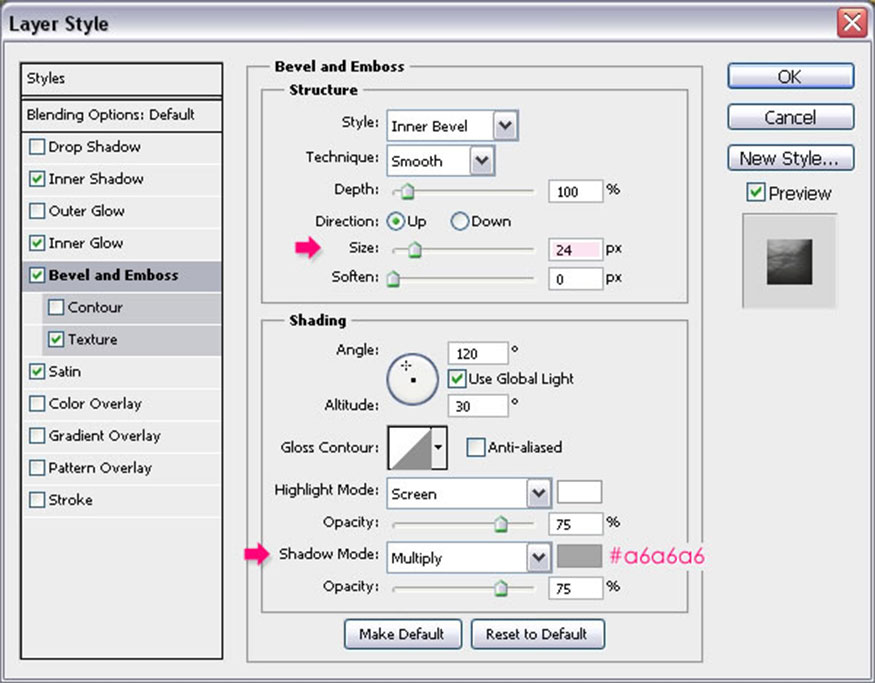
Bevel and Emboss
Thay đổi size thành 24 và màu Shadow Mode thành mã màu #a6a6a6.

-
Texture
Tải tệp .pat (mẫu) vào thư mục Black and white Leather textures để sử dụng.
Sau đó thay đổi Scale thành 50 và Depth thành 15.

-
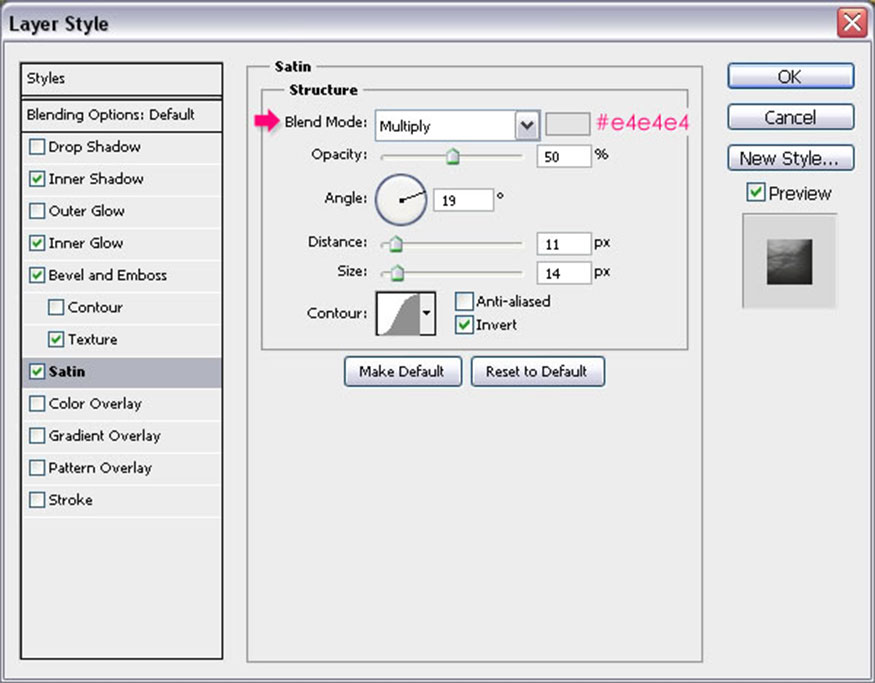
Satin
Với mục này bạn chỉ cần đổi màu thành mã màu #e4e4e4. Thao tác này sẽ tạo ra hiệu ứng da cao su đẹp mắt trong phông chữ mũi khâu bóng chày mà chúng ta đang thực hiện.

8. Cách tạo kiểu cho lớp nét vẽ
Bạn hãy nhấp đúp vào lớp Stroke để áp dụng các Kiểu lớp sau:
-
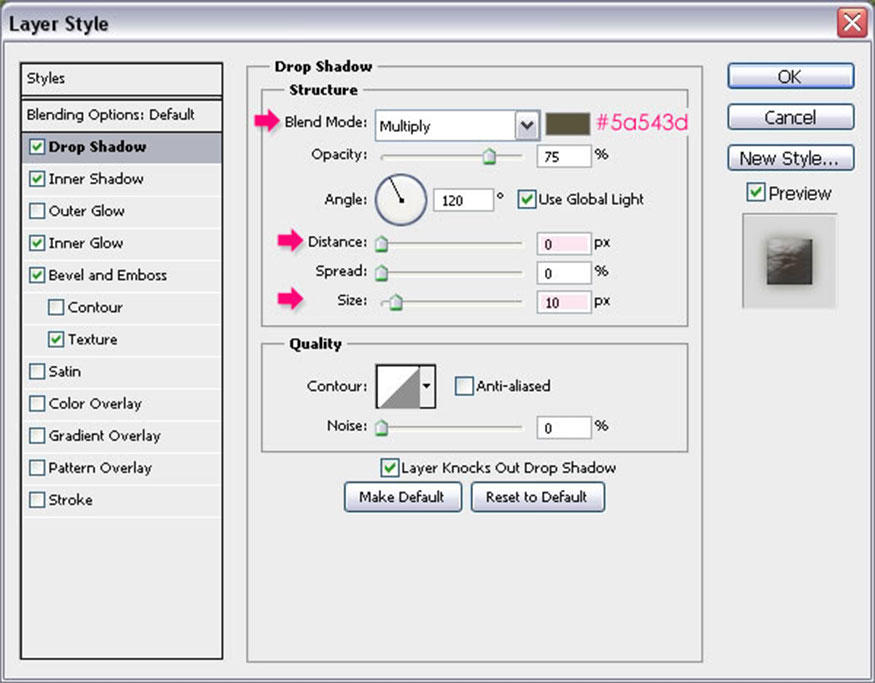
Drop Shadow:
Thay đổi màu thành mã màu #5a543d, Distance thành 0 và kích thước thành 10.

-
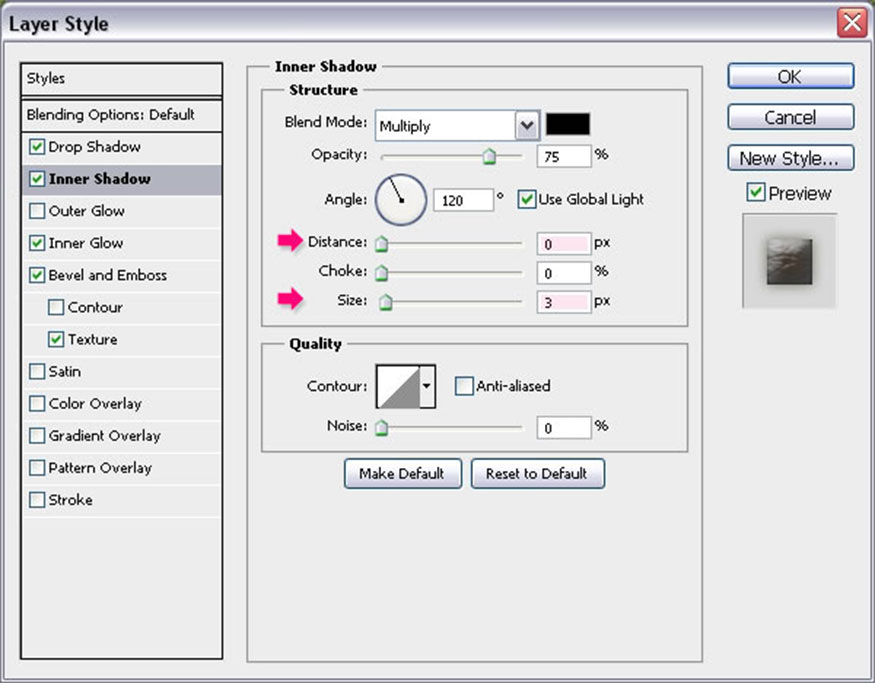
Inner Shadow:
Thay đổi Distance thành 0 và kích thước thành 3.

-
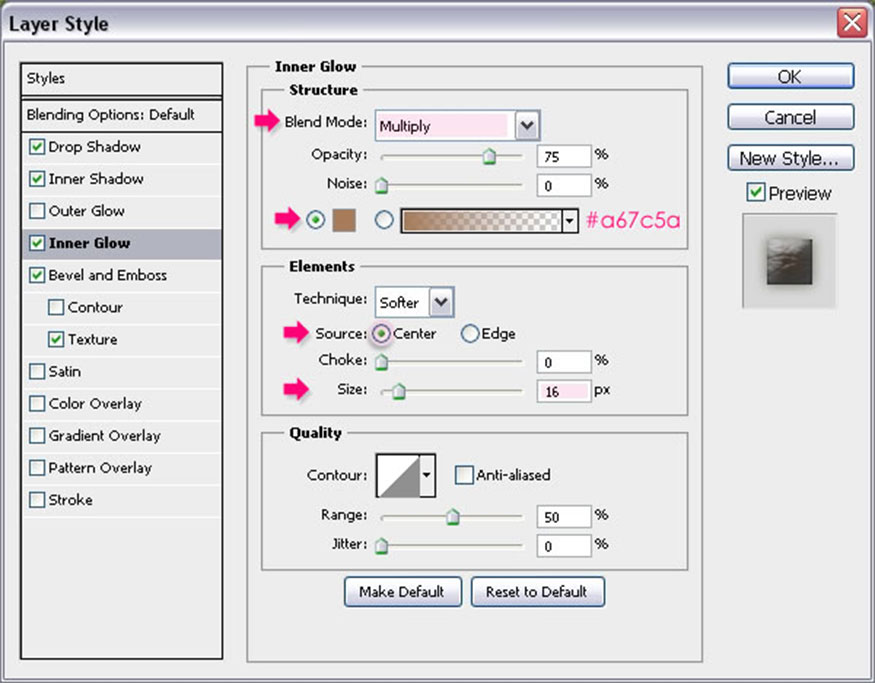
Inner Glow:
Thay đổi Blend Mode thành Multiply, color thành #a67c5a, Source thành Center và kích thước thành 16.

-
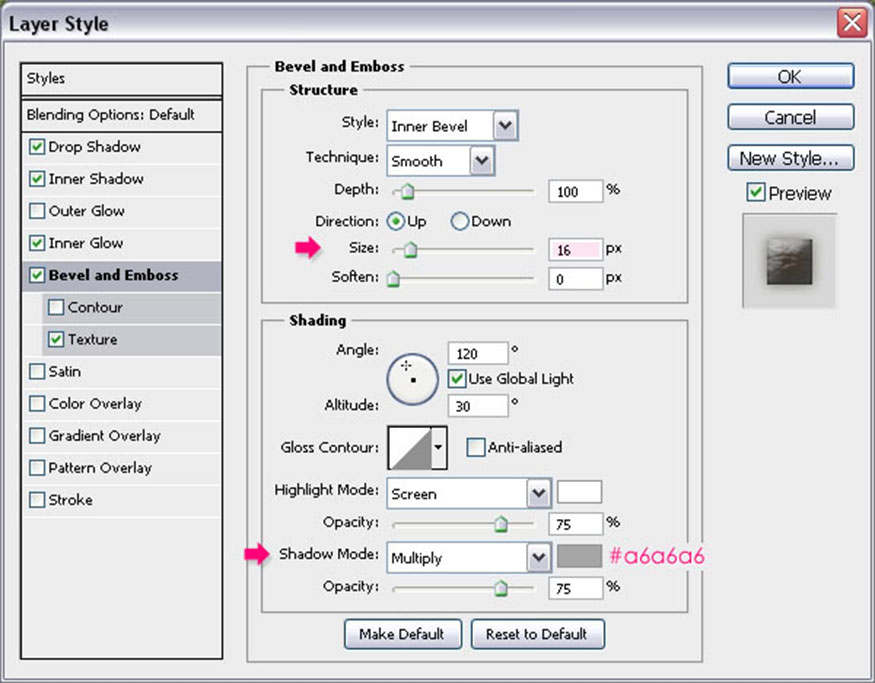
Bevel and Emboss:
Thay đổi kích thước thành 16 và màu Shadow Mode thành mã màu #a6a6a6.

-
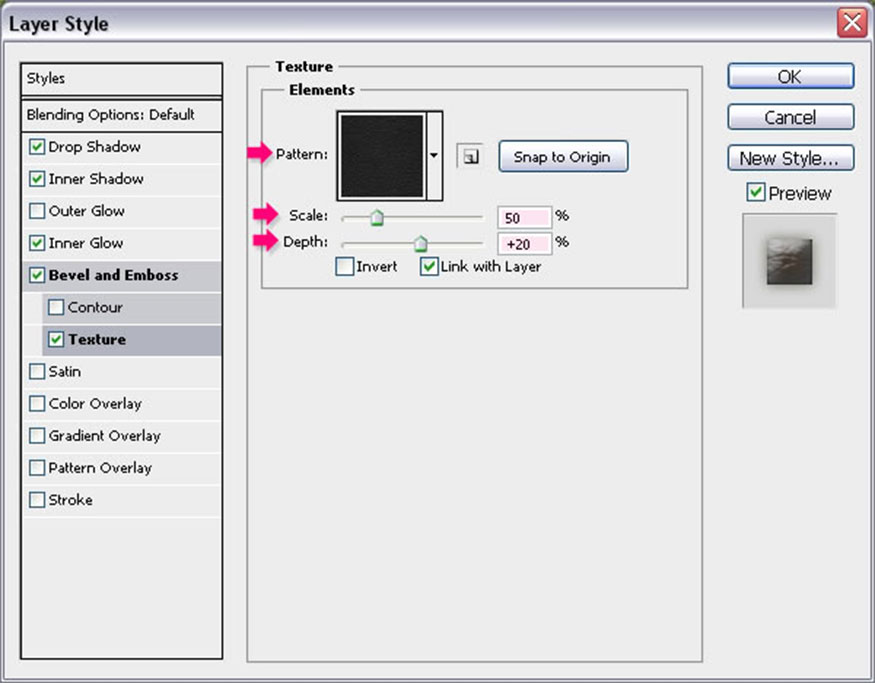
Texture:
Sử dụng cùng một kết cấu Leather và thay đổi Scale thành 50 và Depth thành 20. Thao tác này sẽ áp dụng hiệu ứng cho nét vẽ.

9. Cách tạo kiểu mũi khâu bóng chày
Nhấp đúp vào lớp Stitches để áp dụng các Layer Styles sau:
-
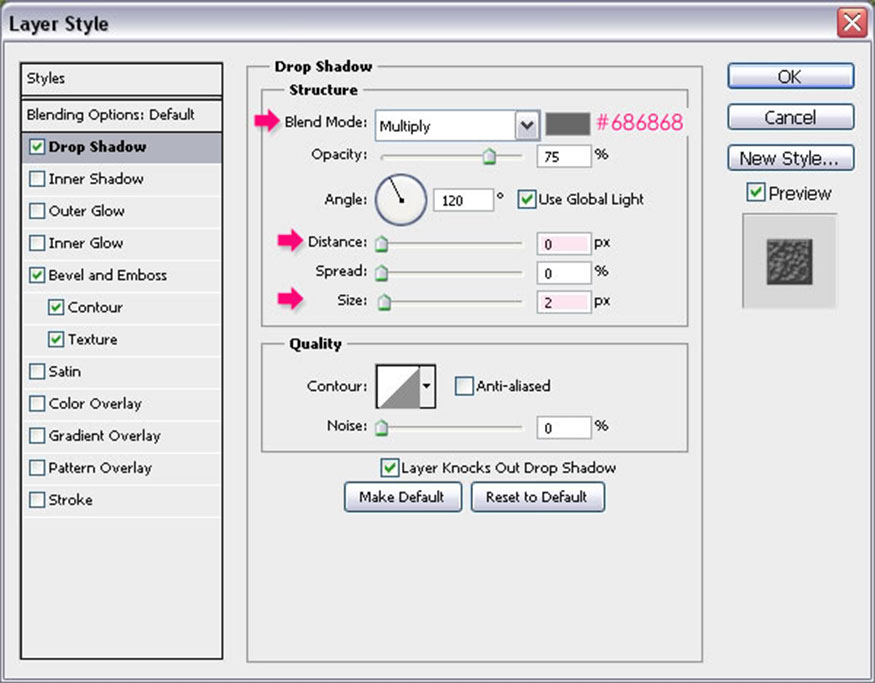
Drop Shadow:
Thay đổi màu thành mã #686868, Distance thành 0 và kích thước thành 2.

-
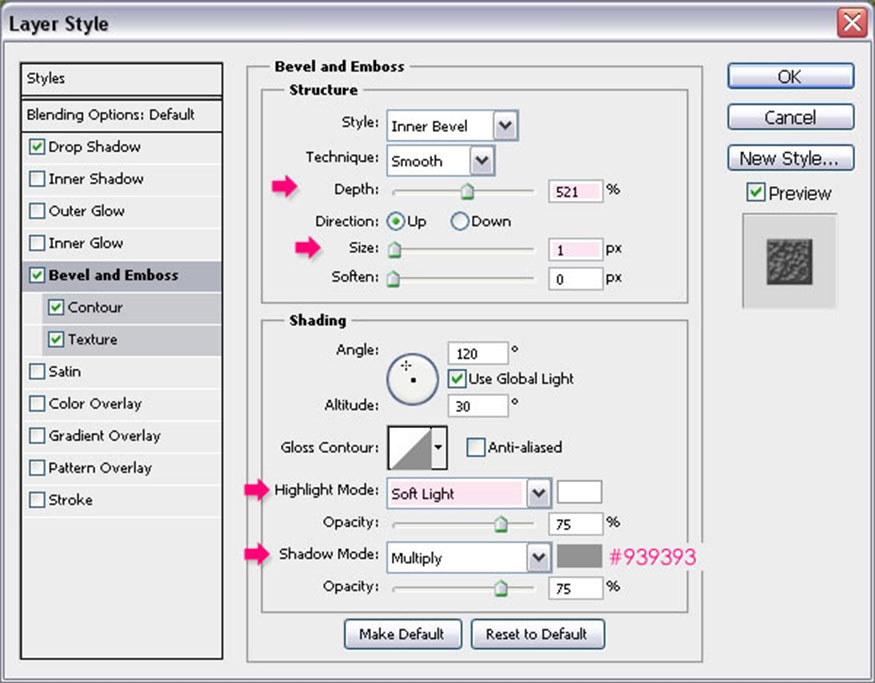
Bevel and Emboss:
Thay đổi Depth thành 521, kích thước thành 1, Highlight Mode thành Soft Light và màu chế độ Shadow Mode thành #939393.

-
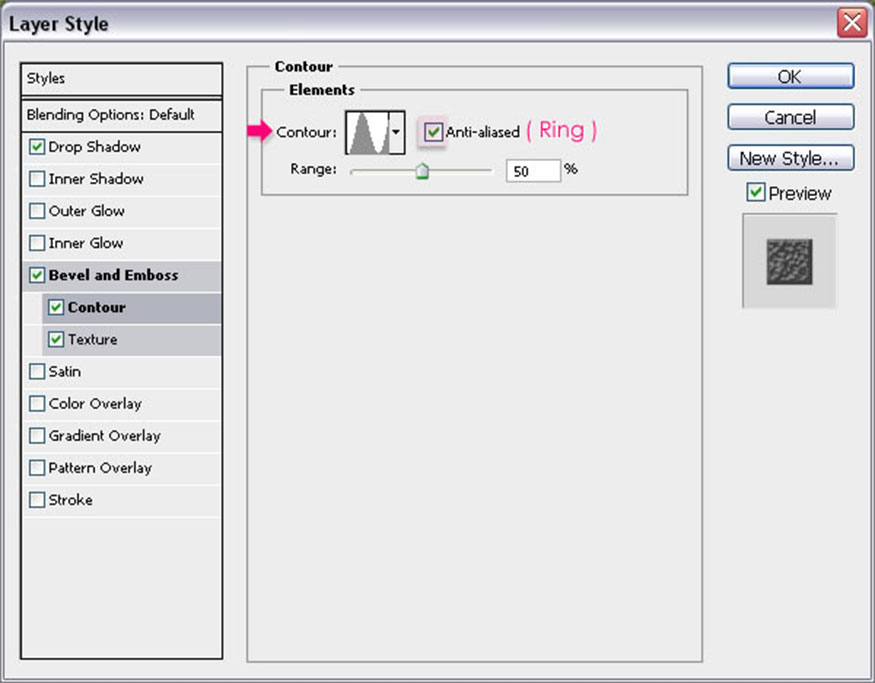
Contour:
Chọn đường viền Ring và đánh dấu vào ô Anti-aliased.

-
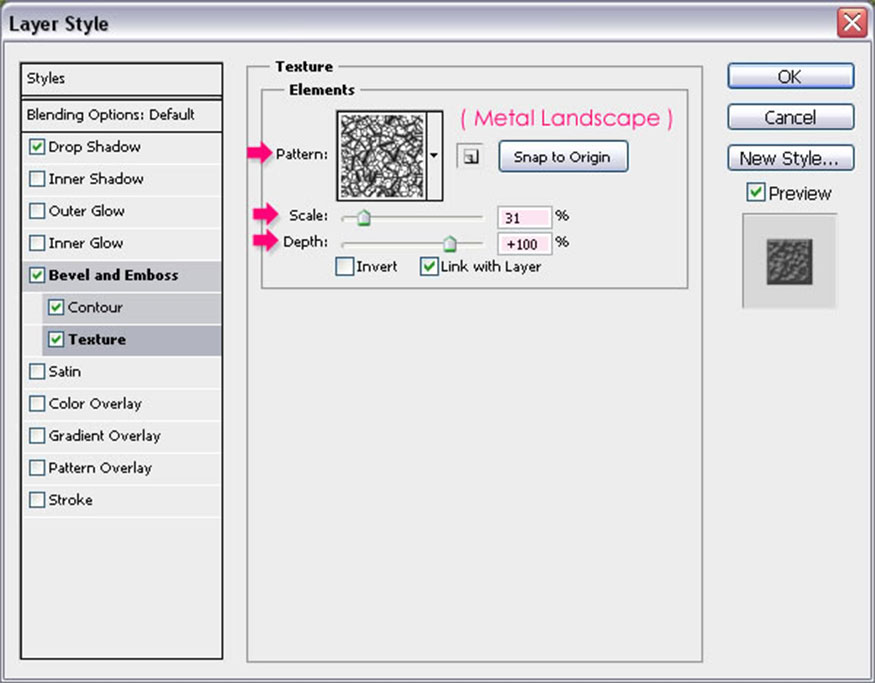
Texture
Sử dụng mẫu Metal Landscape và thay đổi Scale thành 31 và Depth thành 100. Điều này sẽ tạo thêm chiều sâu và kích thước cho các mũi khâu trên chữ thể thao.

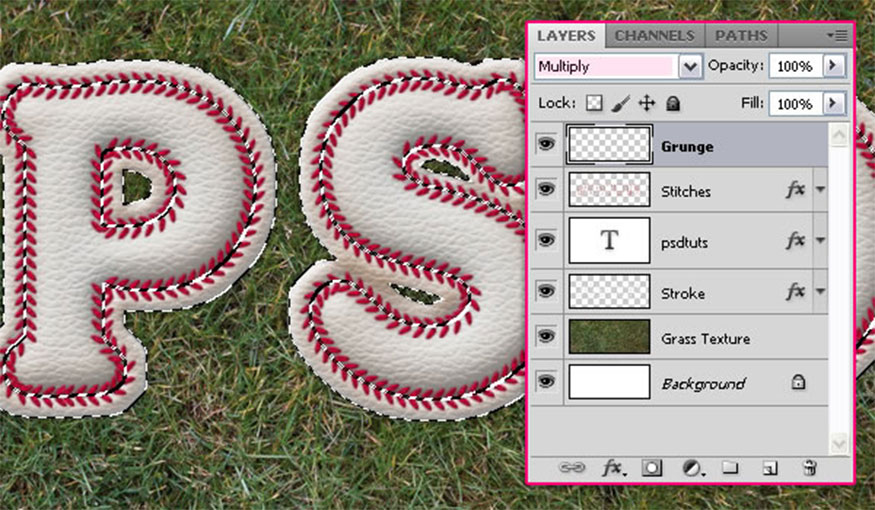
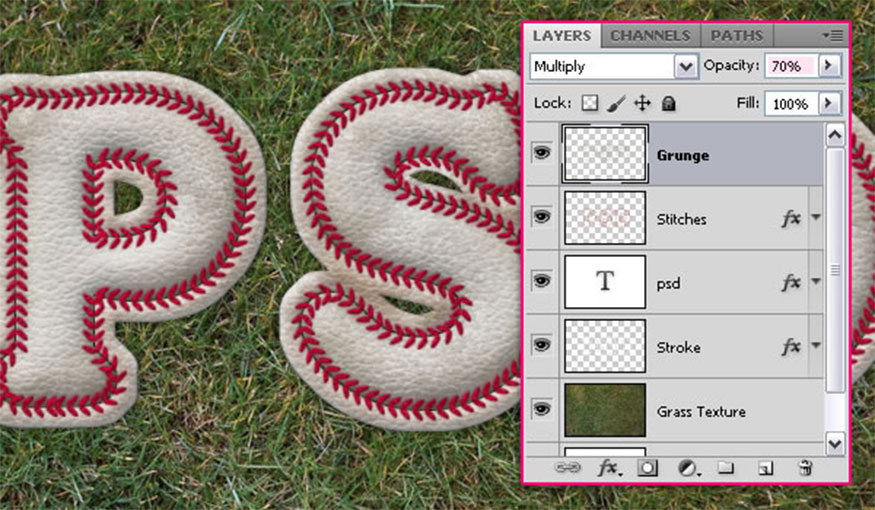
10. Cách thêm hiệu ứng Grungy vào văn bản
Nhấn Command và nhấp vào biểu tượng của lớp văn bản để tạo vùng chọn, sau đó nhấn Command và Shift và nhấp vào biểu tượng của lớp "Stroke" để thêm vùng chọn vào văn bản bóng chày.

Tạo một lớp mới ở trên cùng của tất cả các lớp và đặt tên là "Grunge", sau đó thay đổi Blend Mode thành Multiply.

Đặt màu Foreground thành mã màu #9a8b74, chọn một trong các cọ Undercover Grunge Brush Set để thêm một chút bụi bẩn vào chữ bóng chày. Bạn có thể điều chỉnh giá trị Opacity nếu bạn thích và đặt thành 70%.

11. Cách tạo mặt nạ lớp
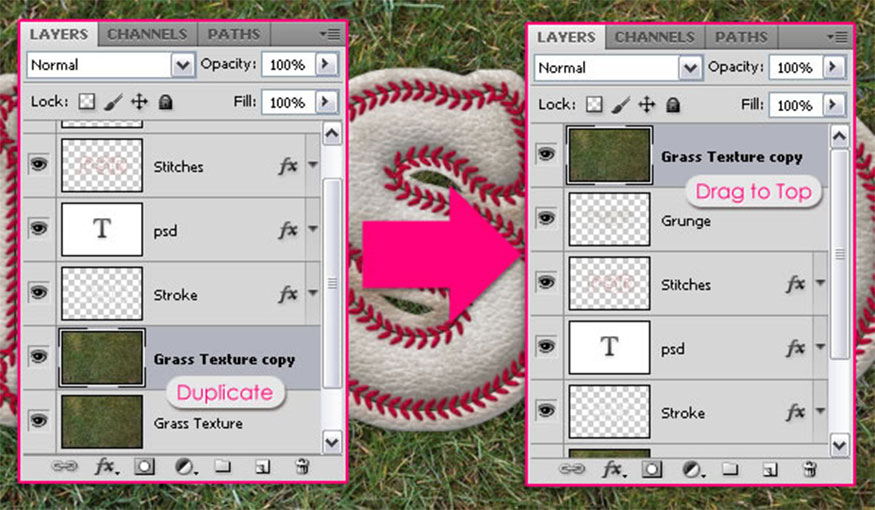
Nhân đôi lớp "Grass Texture", sau đó kéo và thả bản sao lên trên tất cả các lớp.

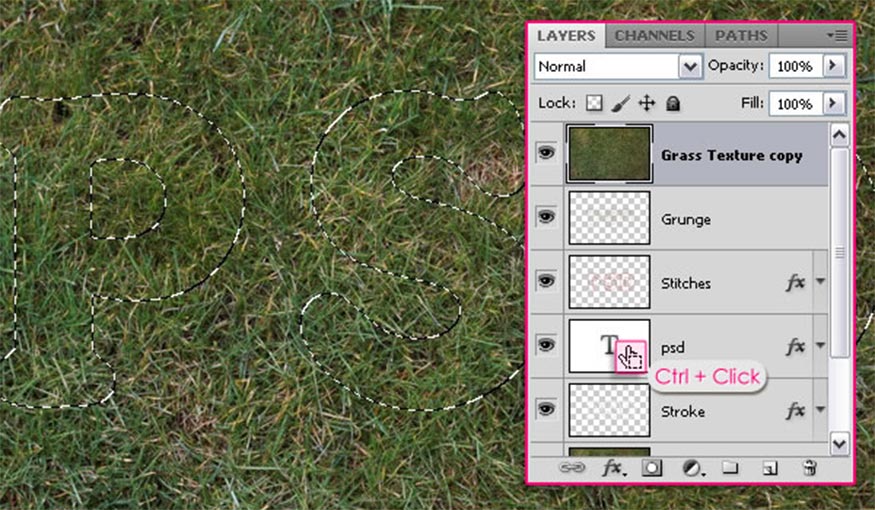
Giữ phím Command và nhấp vào biểu tượng của lớp văn bản để tạo vùng chọn.
Vào Select > Modify > Expand và nhập 15 để chọn cả chữ cái bóng chày và nét vẽ. Sau đó, vào Select > Inverse để đảo ngược vùng chọn.

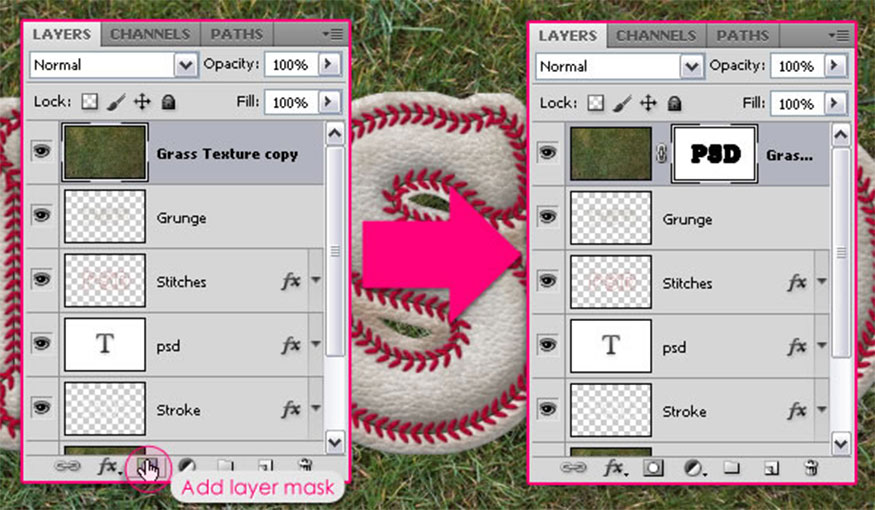
Nhấp vào biểu tượng Thêm mặt nạ lớp Add layer mask trong bảng Layers (Window > Layers). Thao tác này sẽ làm cho văn bản xuất hiện trở lại. Chúng ta sẽ sử dụng mặt nạ để thêm một ít cỏ lên văn bản sau.

12. Cách điều chỉnh cân bằng màu sắc hình ảnh
Ở phần đầu chúng ta đã chỉnh sửa màu cỏ một chút, giờ đây chúng ta sẽ thêm một số lớp điều chỉnh để tăng cường màu sắc của toàn bộ hình ảnh. Điều này sẽ tạo thêm cảm giác cổ điển đẹp mắt và giúp hòa trộn tất cả các yếu tố một cách đẹp mắt.
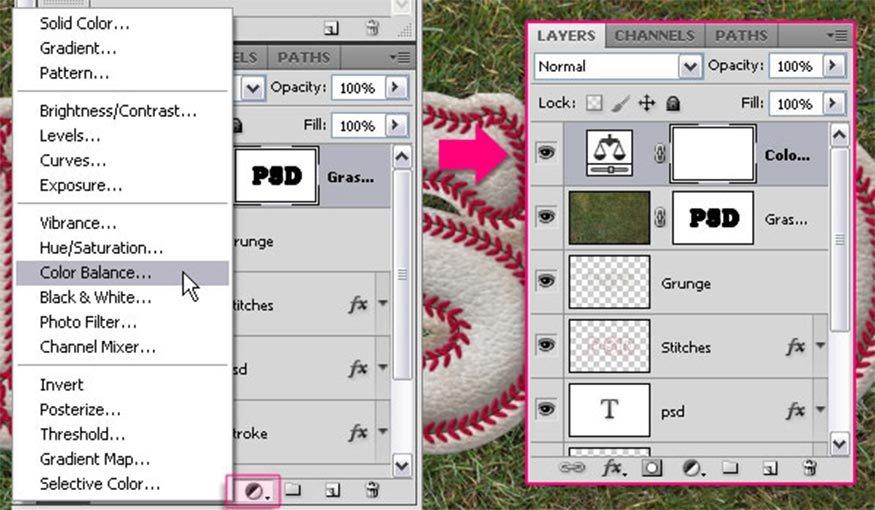
Vì vậy, hãy nhấp vào biểu tượng Add new adjustment layer trong bảng Layer và chọn Color Balance.

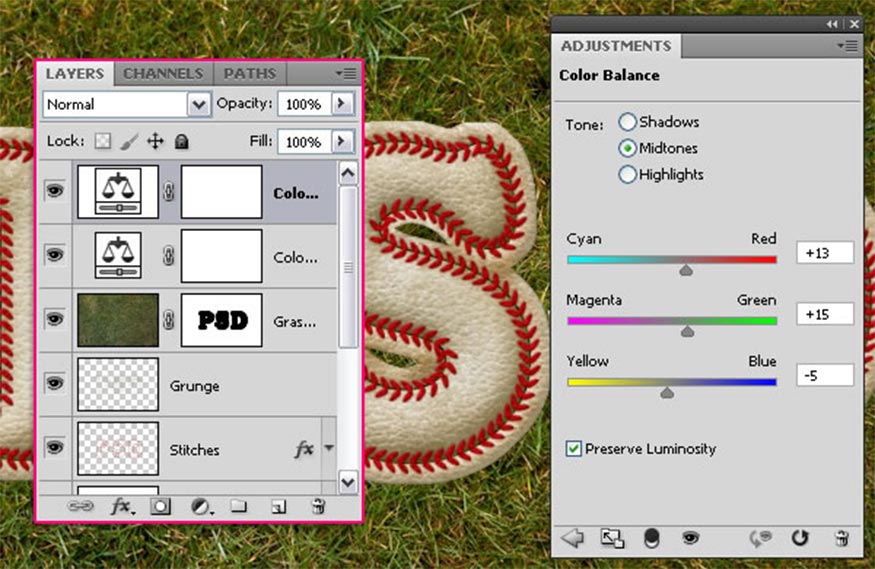
Đảm bảo rằng tùy chọn Midtones trong Tone đang hoạt động và thay đổi các giá trị như hiển thị bên dưới:

Bây giờ hãy chọn Shadows và nhập các giá trị bên dưới:

Thêm một Color Balance Adjustment Layer và thay đổi giá trị của Midtones như hiển thị bên dưới:

Thay đổi các giá trị Shadows như hiển thị bên dưới. Các giá trị đó sẽ làm nổi bật nhiều màu sắc đẹp mắt trên cỏ vốn không sống động như trước:

13. Cách thêm chiều sâu và bóng đổ vào hình ảnh
Tạo một lớp mới trên tất cả các lớp và gọi nó là "Gradient". Thay đổi chế độ Blend Mode thành Soft Light và giá trị Opacity của nó thành 70%.
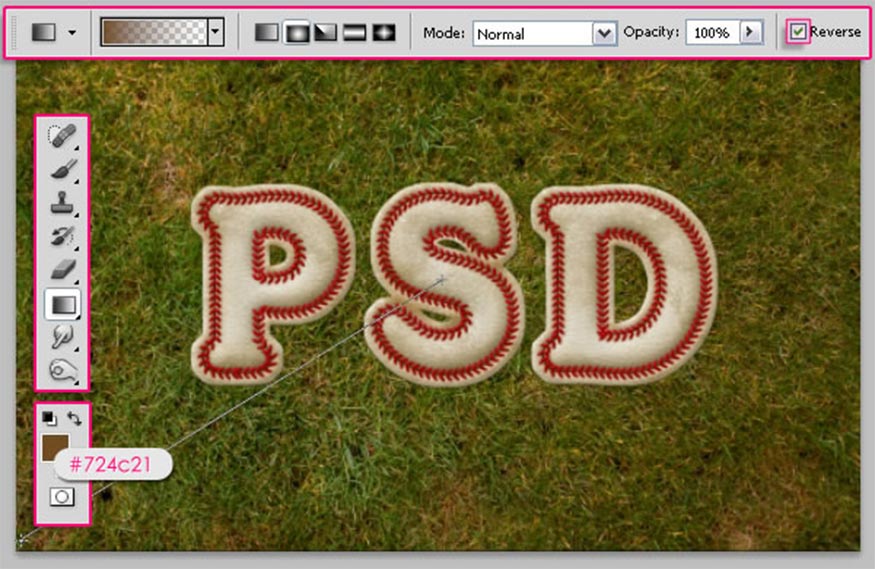
Đặt màu Foreground thành mã màu #724c21, chọn Công cụ Gradient > thay đổi Foreground thành loại tô trong suốt > nhấp vào biểu tượng Radial Gradient trên thanh tùy chọn và đánh dấu vào hộp Reverse > Nhấp vào giữa tài liệu và kéo đến một trong các góc để tạo gradient. Thao tác này sẽ tạo thêm chiều sâu cho hình ảnh để trông không quá phẳng.

Nhấp vào biểu tượng Add new adjustment layer và lần này chọn Levels.
Thay đổi giá trị Shadows thành 20 để làm tối hình ảnh một chút. Bạn có thể tùy chỉnh các giá trị nếu muốn.
14. Cách điều chỉnh thuộc tính của cọ cỏ
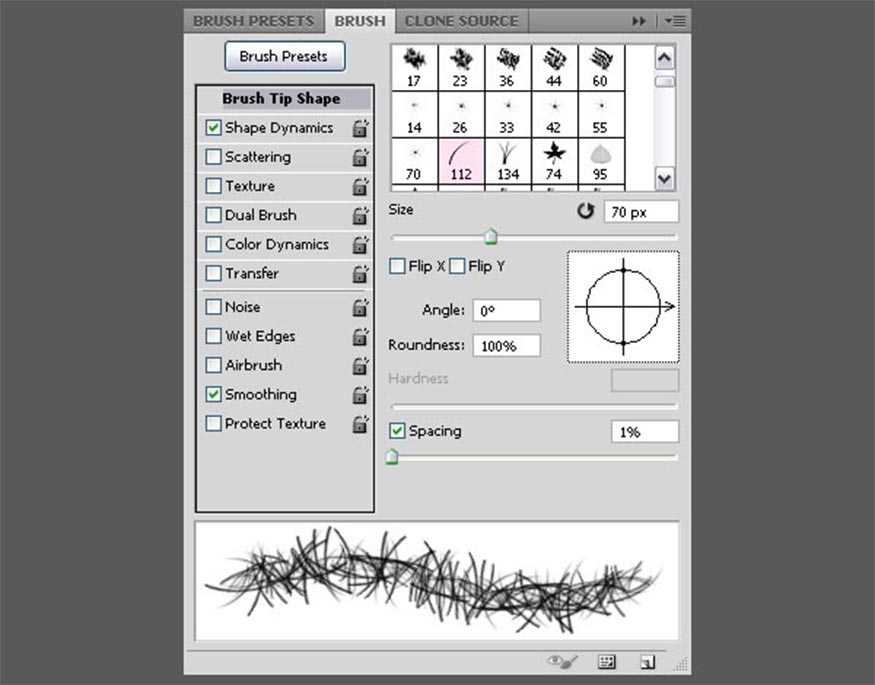
Đã đến lúc thêm một ít cỏ lên văn bản, bạn hãy mở bảng Brush (Window > Brush) và chọn cọ Dune Grass. Sửa đổi Brush Tip Shape như minh họa bên dưới:

Thay đổi các giá trị Shape Dynamics như hiển thị bên dưới:

Hãy nhớ rằng bạn luôn có thể xoay đầu cọ trong tabBrush Tip Shape bằng cách di chuyển mũi tên Angle xung quanh hoặc nhập các giá trị khác nhau. Điều này sẽ giúp việc thêm cỏ dễ dàng hơn ở các góc độ và khu vực khác nhau.
15. Cách thêm cỏ vào văn bản
Đặt màu Foreground thành mã màu #000000 và màu Background thành mã màu #ffffff. Sau đó chọn công cụ Eraser Tool và nhấp vào Mặt nạ lớp "Grass Texture copy".

Vẽ một số nét ngắn gần các cạnh của văn bản một cách ngẫu nhiên. Bạn luôn có thể nhấn Command-Z để hoàn tác nếu bạn không thích kết quả, sau đó vẽ lại. Bạn cũng có thể thay đổi kích thước và góc của cọ bất cứ khi nào bạn cần. Chỉ cần cố gắng không làm chìm văn bản bóng chày trong cỏ.

Nếu bạn chuyển đổi màu nền trước và nền sau, bạn có thể sử dụng công cụ Eraser Tool để xóa bất kỳ phần không mong muốn nào bằng cọ cứng tròn.
Trên đây là cách thực hiện hiệu ứng văn bản bóng chày trong photoshop cực đơn giản và dễ dàng. Chúc các bạn áp dụng thành công đối với thiết kế của mình nhé!
Lưu ý: Nên thực hiện trên phần mềm Photoshop bản quyền để hiệu ứng hiển thị được tốt nhất.
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217