Sản Phẩm Bán Chạy
Tạo hiệu ứng chữ vải khâu trong Photoshop cùng SaDesign
Hiệu ứng chữ vải khâu trong Photoshop với phần text có hiệu ứng vải với phần viền là những mũi chỉ sẽ giúp cho phần text của bạn thêm độc đáo, khiến thiết kế của bạn thêm thu hút hơn đấy. Bạn hoàn toàn có thể thực hiện nó bằng cách kết hợp nhiều công cụ trong Photoshop.
Nội dung
- 1. Tạo hiệu ứng chữ vải khâu trong Photoshop: Tạo nền
- 2. Tạo hiệu ứng chữ vải khâu trong Photoshop: Tạo phần chữ
- 3. Tạo hiệu ứng chữ vải khâu trong Photoshop: Tạo hiệu ứng cho chữ
- 4. Hiệu ứng chữ vải khâu trong Photoshop: Tạo viền vải xù cho chữ
- 5. Hiệu ứng chữ vải khâu trong Photoshop: Tạo bóng cho chữ

Hiệu ứng chữ vải khâu trong Photoshop với phần text có hiệu ứng vải với phần viền là những mũi chỉ sẽ giúp cho phần text của bạn thêm độc đáo, khiến thiết kế của bạn thêm thu hút hơn đấy. Bạn hoàn toàn có thể thực hiện nó bằng cách kết hợp nhiều công cụ trong Photoshop. Cùng tham khảo cách thực hiện với Sadesign qua những chia sẻ ngay sau đây nhé.
Để có thể thực hiện được hiệu ứng chữ vải khâu trong Photoshop thì chúng ta cần thực hiện nhiều bước, cụ thể như sau:

1. Tạo hiệu ứng chữ vải khâu trong Photoshop: Tạo nền
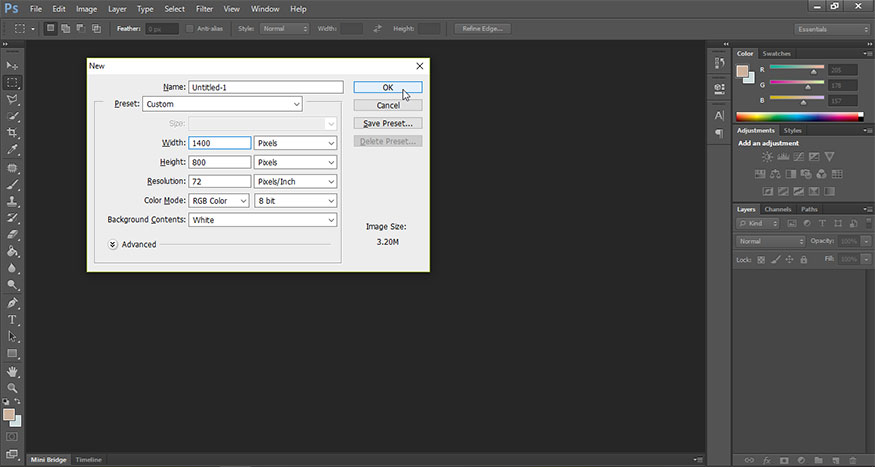
Bước 1: Đầu tiên chúng ta cần tạo một tài liệu với kích thước tùy ý. Trên thanh menu, chọn File => New… => điền thông số phù hợp => OK. Hoặc bạn có thể sử dụng tổ hợp phím tắt Ctrl+N rồi điền thông số phù hợp.

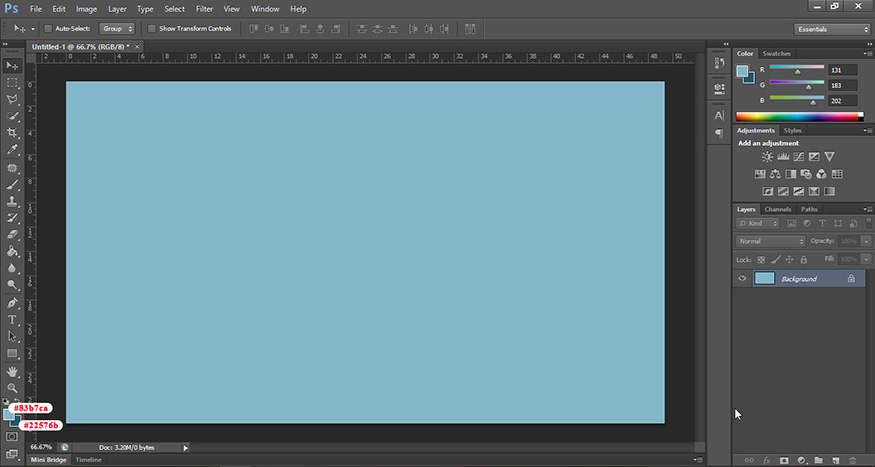
Bước 2: Hãy set màu Foreground color là #83b7ca và màu Background color là #22576b. Sau đó fill màu của Background với màu Foreground color bằng cách nhấn tổ hợp phím Alt + Delete.

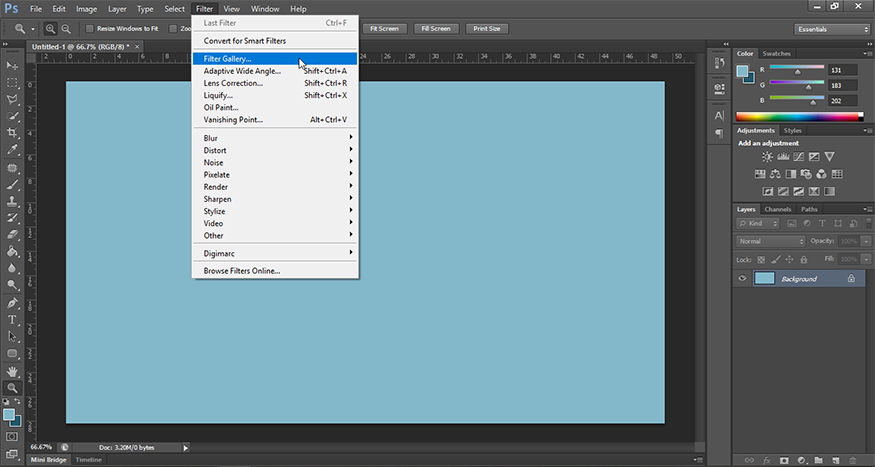
Bước 3: Tiếp theo, chúng ta sẽ sử dụng một số hiệu ứng để làm background đẹp hơn. Hiệu ứng này sẽ áp dụng cho cả Background và chữ. Trên thanh menu hãy chọn Filter => Filter Gallery.

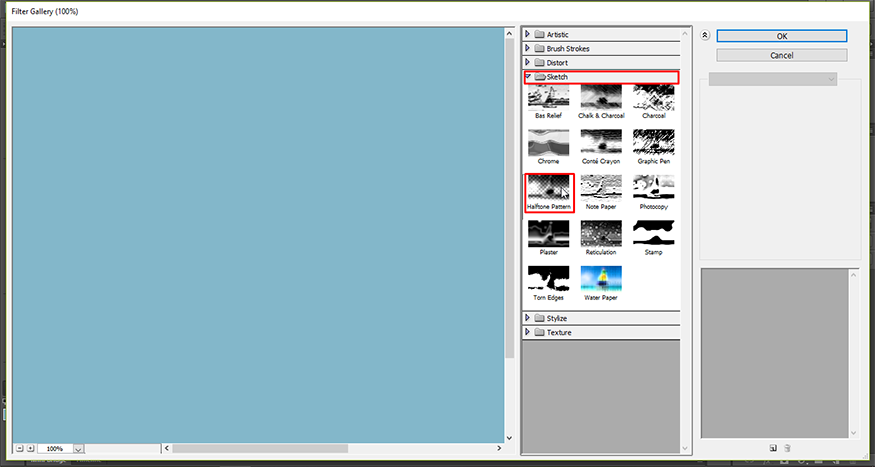
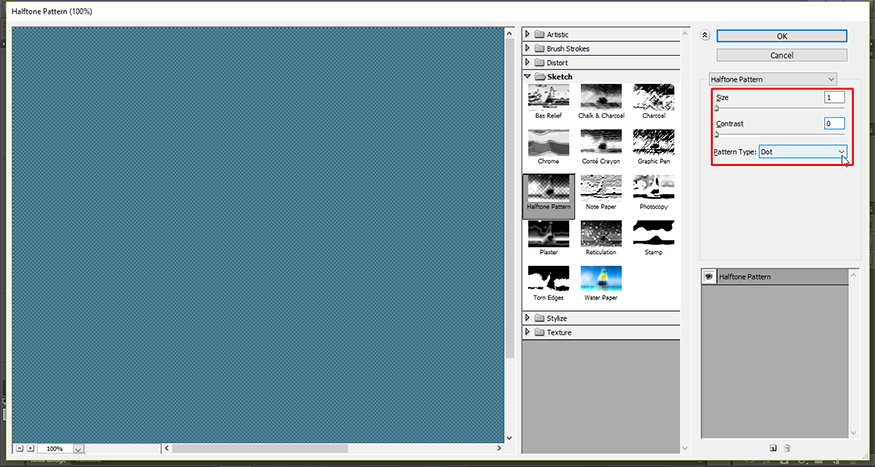
Trong hộp thoại Filter Gallery hiện ra hãy chọn Sketch => Halftone Pattern.

Trong hộp thoại hiện ra hãy điều chỉnh Size bằng 1, Contrast bằng 0 và chọn “Dot” ở chỗ Pattern Type. Sau đó nhấn OK.

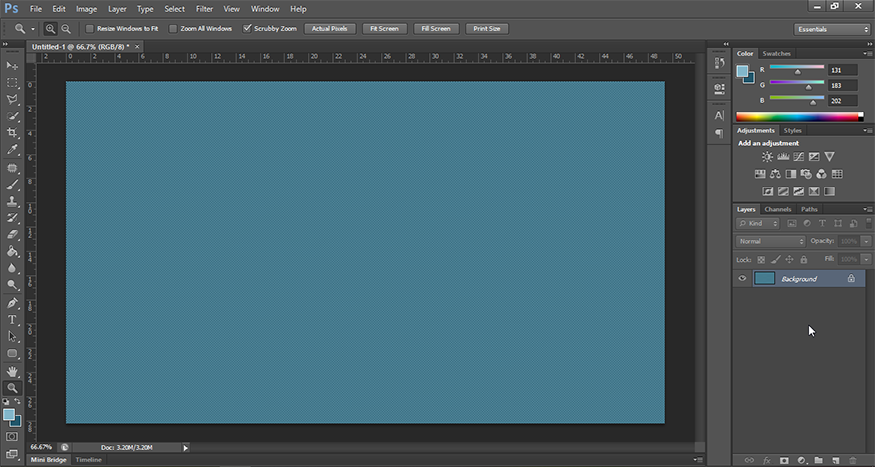
Hiệu ứng này sẽ tạo ra 1 texture với rất nhiều chấm nhỏ li ti.

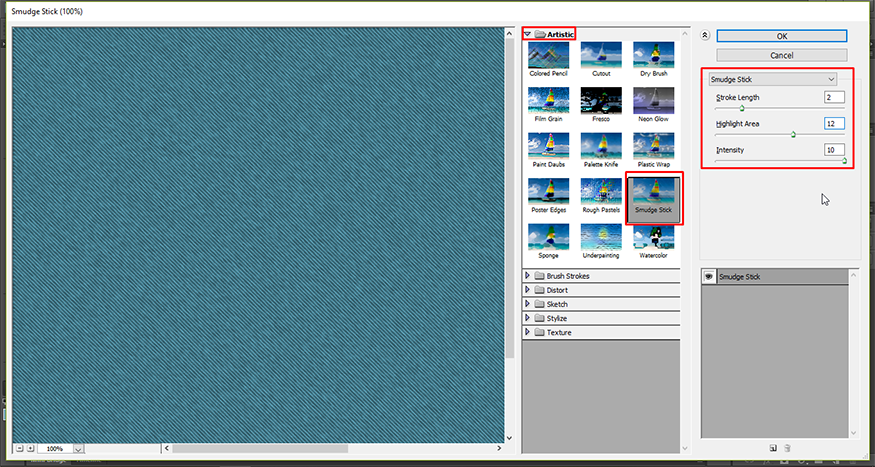
Bước 4: Trên thanh menu chọn Filter => Filter Gallery => Artistic => Smudge Stick. Sau đó chỉnh giá trị Stroke Length bằng 2, Highlight Area là 12 và Intensity là 10. Sau đó nhấn OK

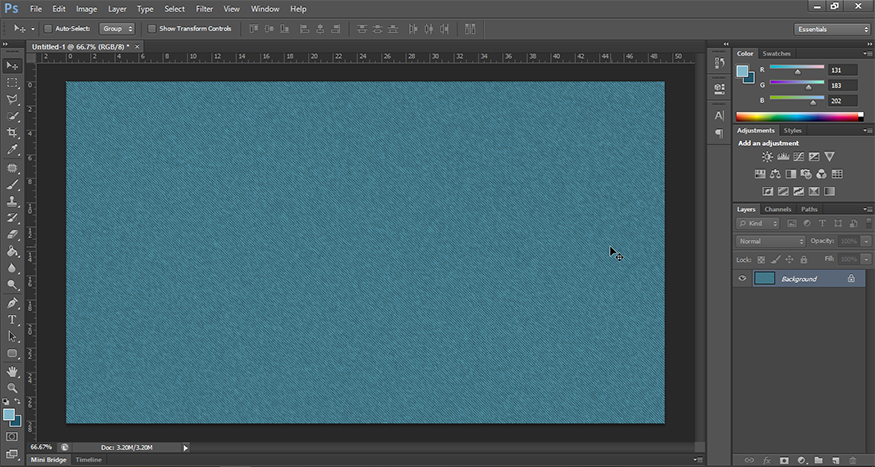
Hiệu ứng này sẽ tạo ra texture giống như là trên vải mà ta vẫn thường thấy.

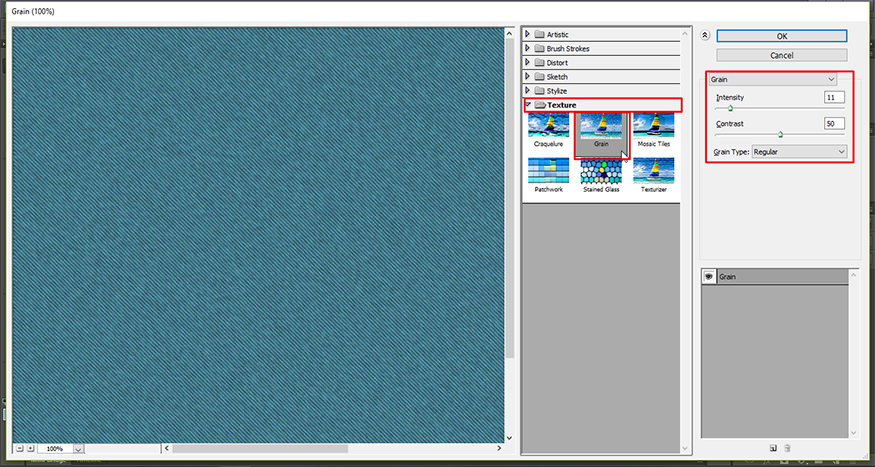
Bước 5: Vẫn trên thanh menu, chọn Filter => Filter Gallery => Texture => Grain. Chỉnh Intensity là 11, Contrast là 50, chọn “Regular” ở Grain Type. Sau đó nhấn OK.

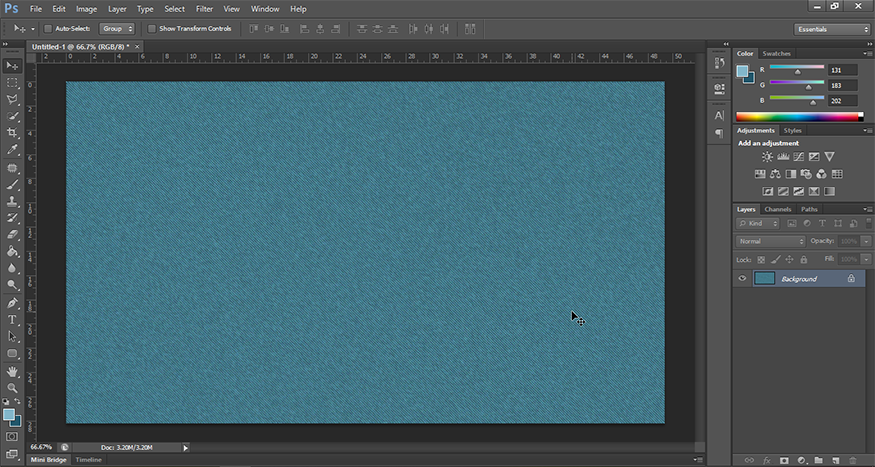
Bước này nó sẽ tạo 1 ít hạt nhiễu để cho nền vải nhìn thật hơn.

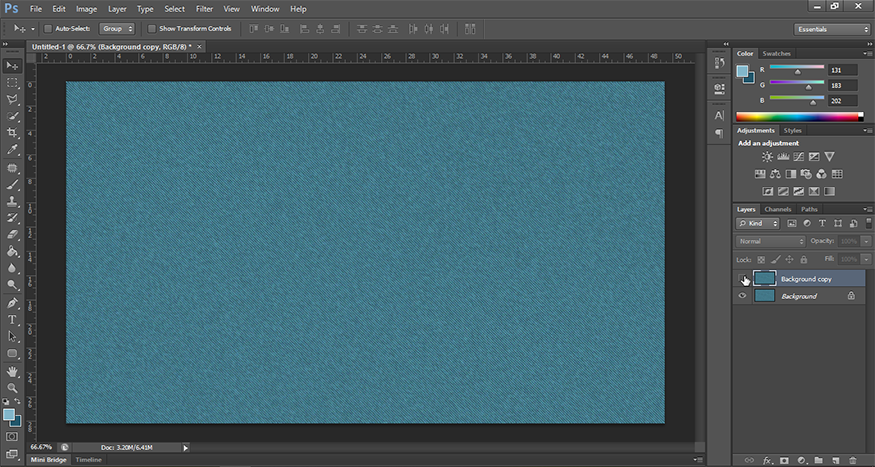
Bước 6: Nhấn tổ hợp Ctrl+J để nhân đôi Background layer. Sau đó ẩn layer copy đi bằng cách ấn vào con mắt phía trái của layer.

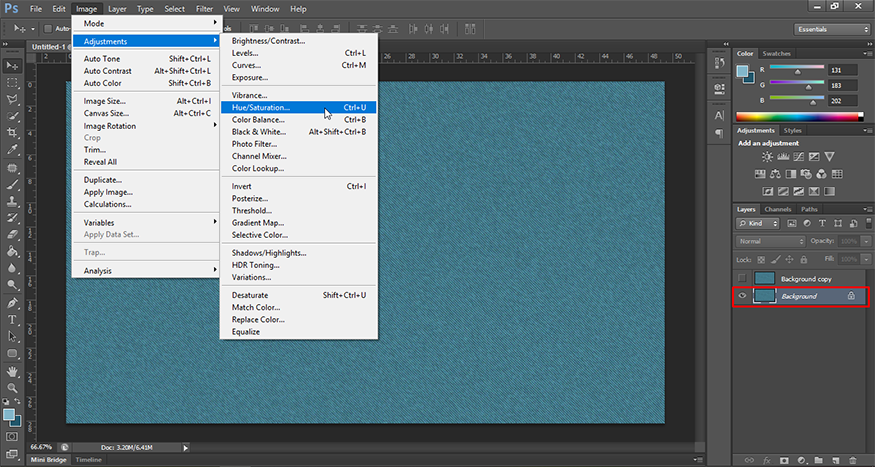
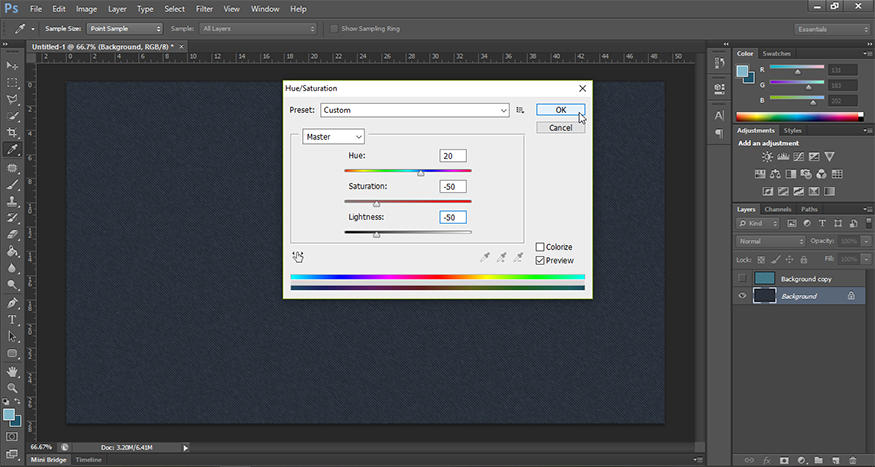
Bước 7: Tại Background layer, trên thanh menu chọn Image => Adjustments => Hue/Saturation.

Hãy thay đổi Hue là 20, Saturation là -50 và Lightness là -50. Sau đó nhấn OK.

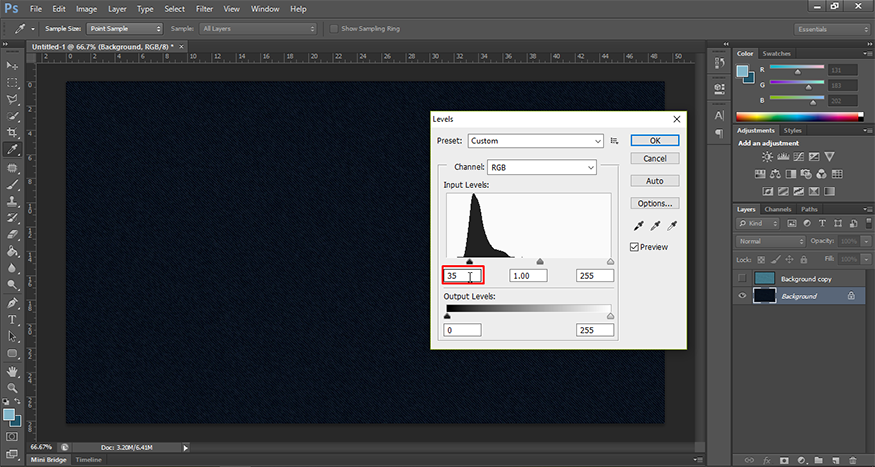
Bước 8: Tiếp tục chọn Image => Adjustments => Levels. Sau đó thay đổi giá trị Shadows là 35 để cho texture nó tối hơn 1 chút.

2. Tạo hiệu ứng chữ vải khâu trong Photoshop: Tạo phần chữ
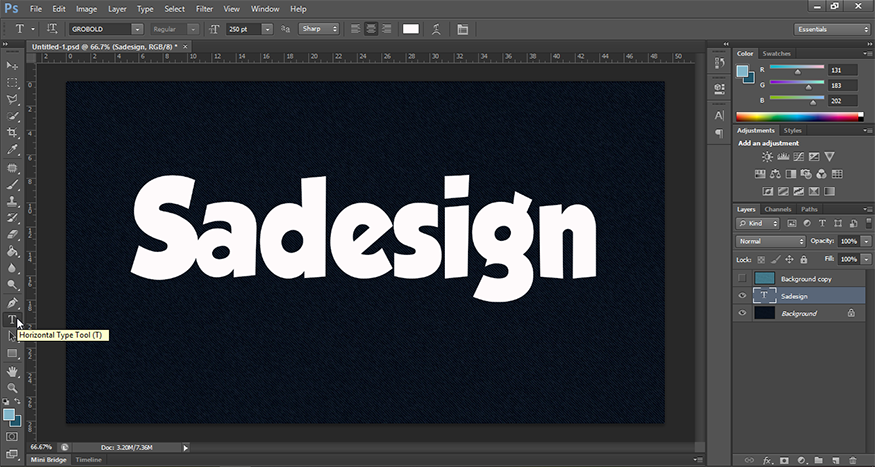
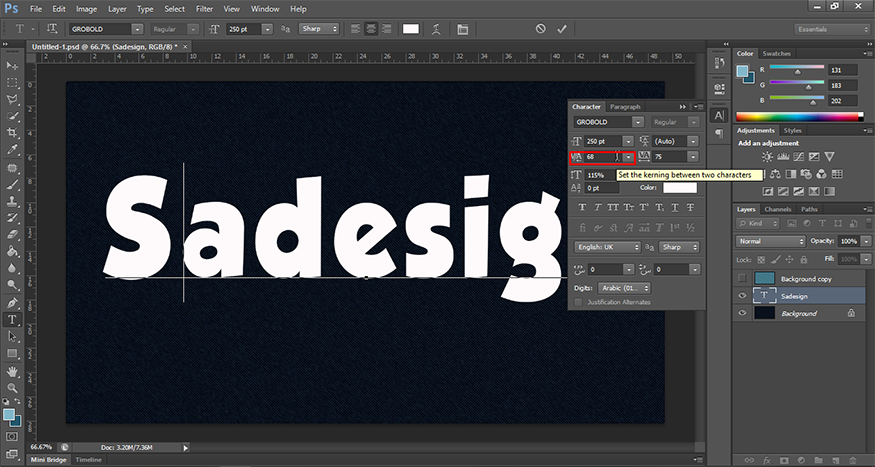
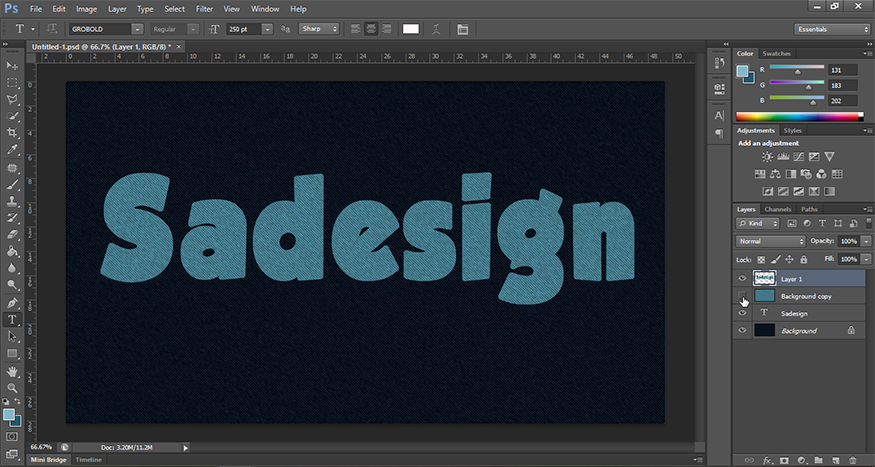
Bước 1: Trên thanh công cụ lựa chọn Horizontal Type Tool để viết chữ bạn cần tạo hiệu ứng chữ vải khâu trong Photoshop. Ở đây mình sử dụng font Grobold.

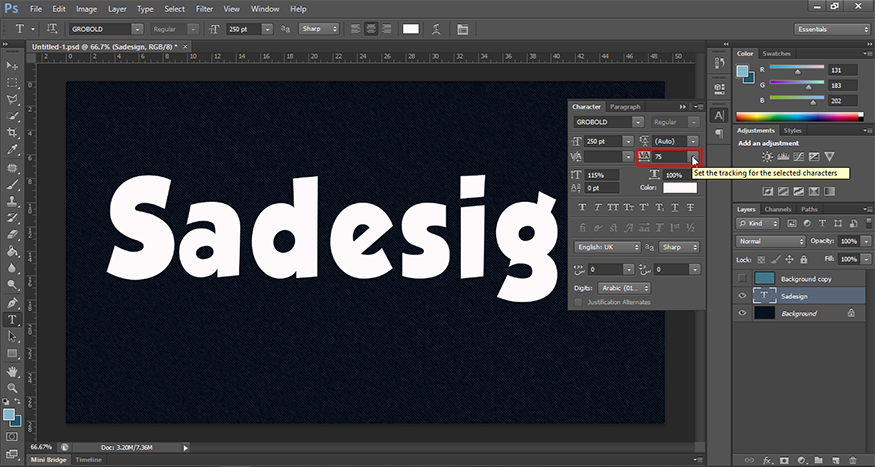
Bước 2: Trong bảng Character (Window => Character), hãy chỉnh size to 270pt (hoặc tùy bạn) và chỉnh giá trị Tracking là 75 để tránh chữ bị chồng chéo lên nhau.

Bước 3: Hãy để ý rằng chữ “S” nó hơi gần “a”. Để sửa nó, chọn Type Tool rồi click vào giữa chữ “S” and “a”, rồi chỉnh lại the Kerning là 68 (hoặc cao hơn) để hai chữ này tách xa nhau ra.

3. Tạo hiệu ứng chữ vải khâu trong Photoshop: Tạo hiệu ứng cho chữ
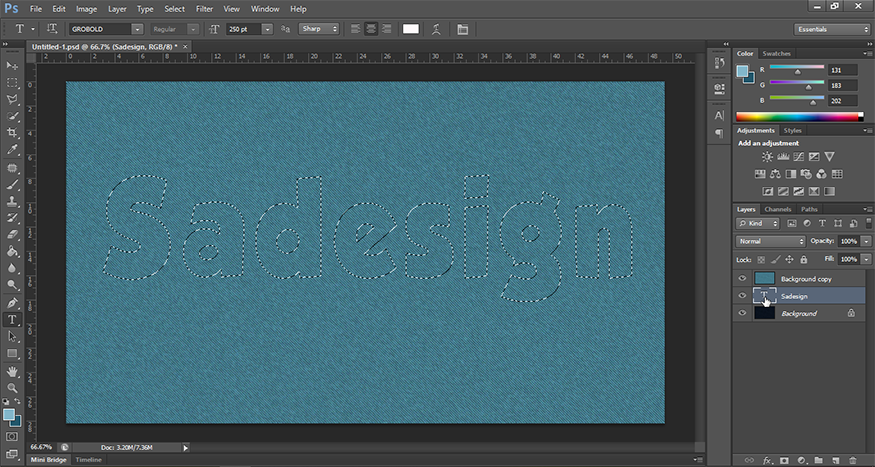
Bước 1: Tại layer Background copy hãy click vào vị trí con mắt lúc nãy để cho hiện lại layer. Sau đó hãy kéo layer đó lên phía trên layer chữ. Xong xuôi, hãy ấn Ctrl + Click vào thumbnail (chữ T) ở layer text để khoanh vùng chọn xung quanh chữ.

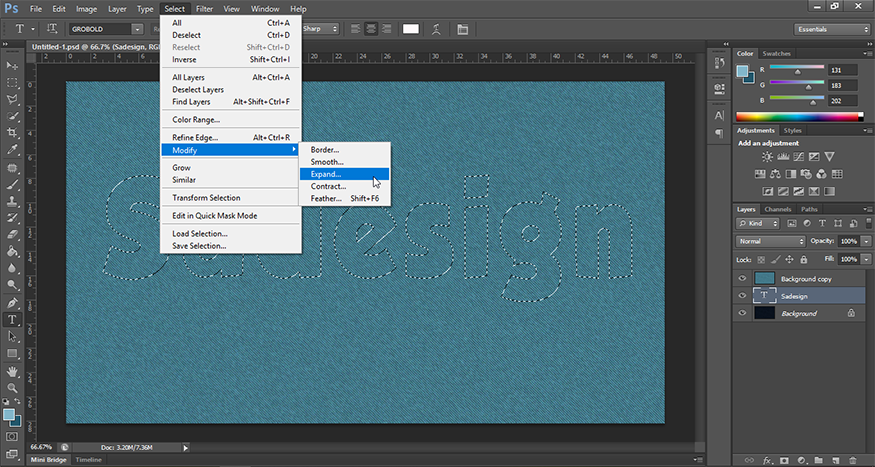
Bước 2: Tại layer chữ, trên thanh menu hãy chọn Select => Modify => Expand.

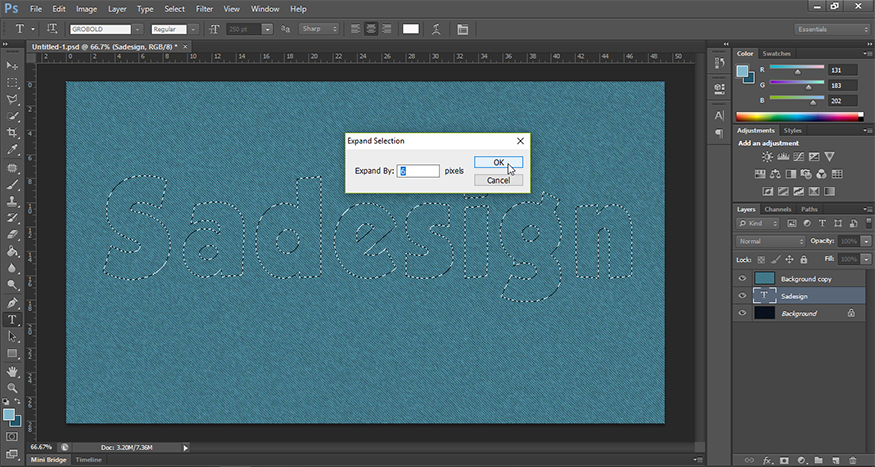
Tại hộp thoại Expand Selection hiện ra, hãy nhập giá trị là 6. Số càng lớn thì vùng chọn càng rộng ra và có thể sẽ dính vào chữ khác cho nên tùy theo font mà điều chỉnh thích hợp.

Bước 3: Chọn layer Background copy, hãy bấm Ctrl+J. Lúc này nó sẽ copy vùng chọn của chữ và cắt lên cái background mà ta đã tạo lúc nãy.

Bây giờ thì ẩn layer Background copy đi vì chúng ta không cần dùng nó nữa.

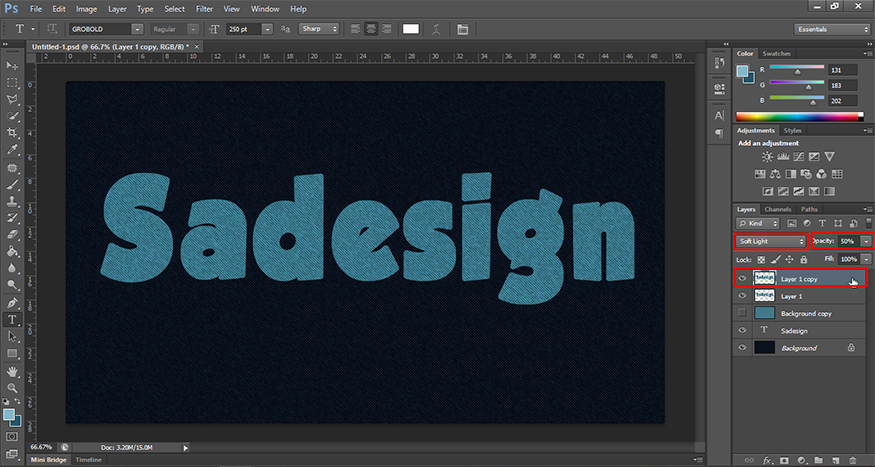
Bước 4: Nhân đôi “Layer 1″, rồi thiết lập Blend Mode là Soft Light và giảm Opacity xuống còn 50%. Điều này sẽ làm cho hiện rõ 1 số chi tiết ở texture lên

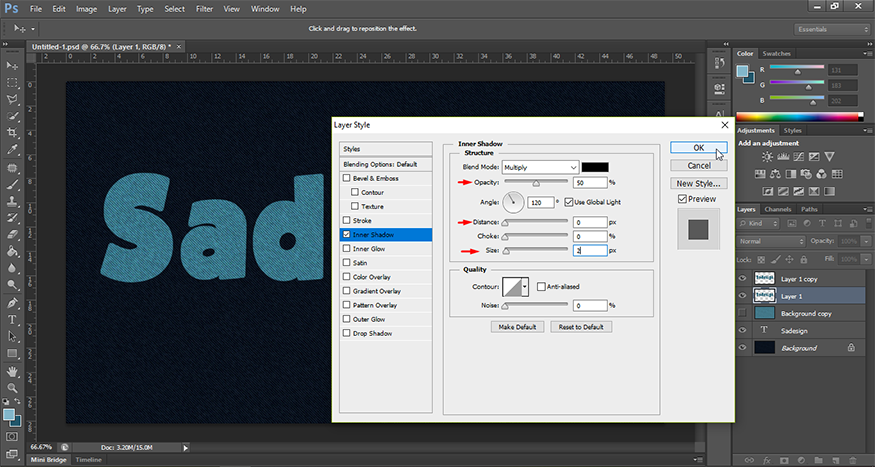
Bước 5: Nhấn đúp chuột vào “Layer 1″ sau đó chọn hiệu ứng Inner Shadow, hạ Opacity xuống khoảng 50%, đặt Distance là 0, và Size là 2. Sau đó nhấn OK.

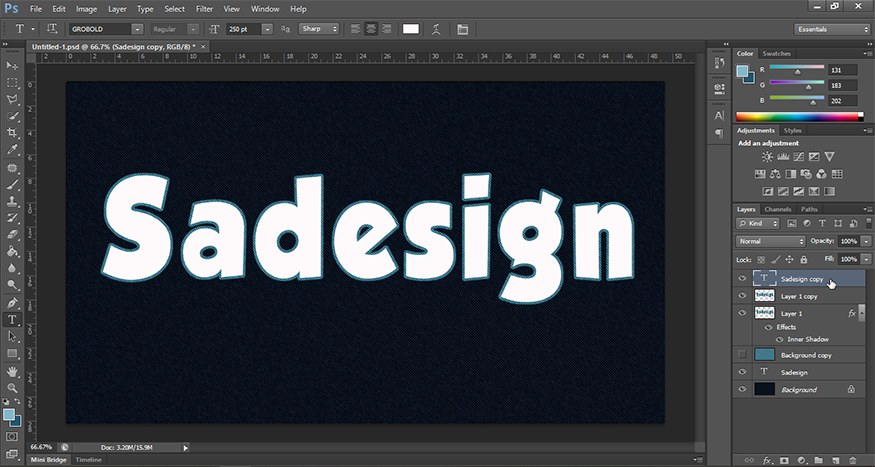
Bước 6: Nhân đôi layer chữ lên, sử dụng Move Tool để cho nó lên trên cùng của tất cả các layer.

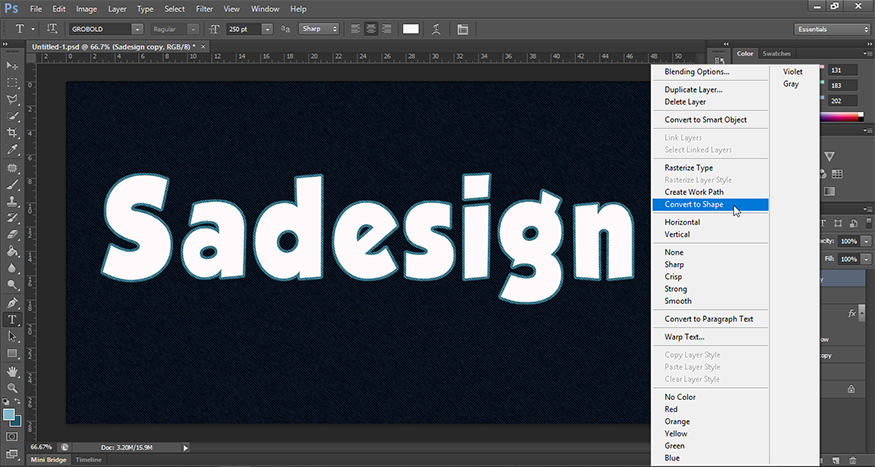
Bước 7: Chuột phải vào layer chữ copy vừa rồi và chọn Convert to Shape. Chữ lúc này sẽ không thể sửa được nữa vì nó đã thành một hình ảnh thông thường.

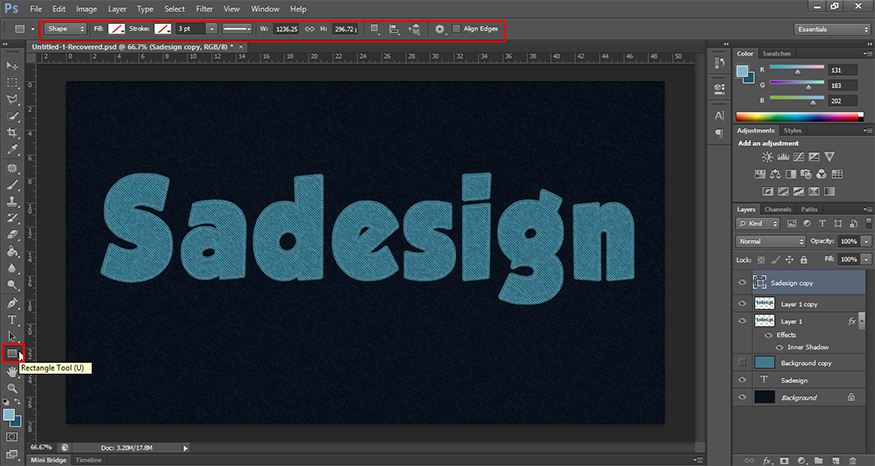
Bước 8: Lúc này hãy chọn Rectangle Tool trên thanh công cụ. Cái bạn cần quan tâm là thanh Option của công cụ này ở phần trên màn hình. Ở đây có một số tính năng thú vị giúp chúng ta tạo hiệu ứng chữ vải khâu trong Photoshop dễ dàng.

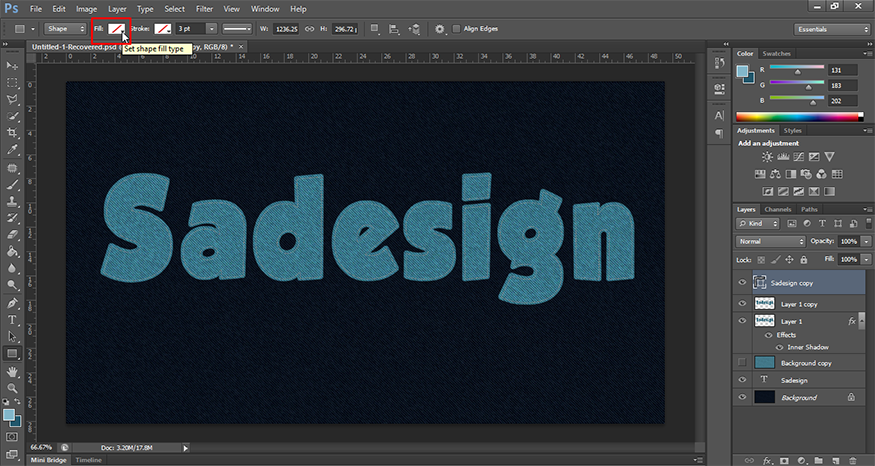
Chúng ta sẽ loại bỏ viền ngoài của hình bằng cách ấn vào “No Color” ở icon Fill. Lúc này chúng ta sẽ loại bỏ được màu ở trong khối nhưng nó cũng xóa luôn cả viền.

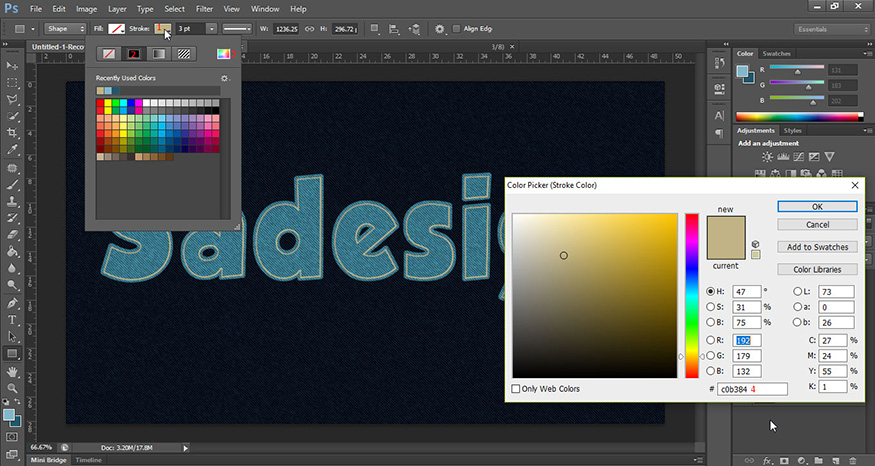
Bước 9: Bây giờ chúng ta cần phải thêm lại viền cho phần chữ này. Vậy nên hãy nhấn chuột vào Stroke icon rồi lựa chọn “Solid Color”. Khi đó, click vào Color Picker icon rồi chọn màu cho nó là #c0b384.

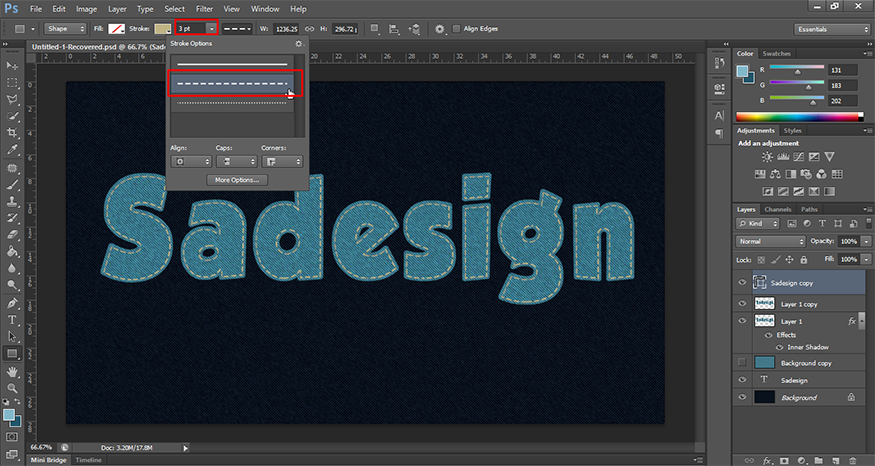
Chọn bề ngang cho viền là 3pt, sau đó hãy chọn loại đường nét đứt như trong hình. Để thiết lập thêm chúng ta hãy ấn vào More Options.

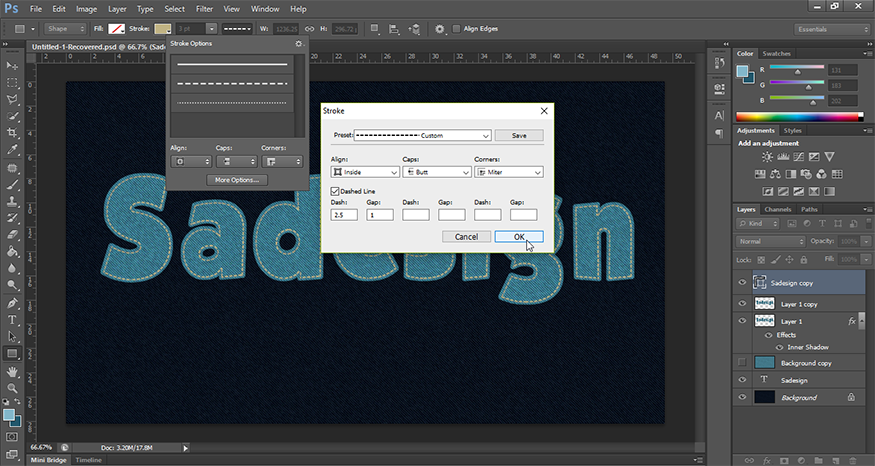
Trong bảng Stroke, bạn hãy thiết lập Align là Inside, đặt Caps là Butt và Corners là Miter. Xong, chỉnh lại giá trị của Dash là 2.5 và Gap là 1. Trong đó, giá trị của Dash chính là chiều dài của dấu gạch ngang, còn giá trị của Gap chính là khoảng cách giữa các dấu gạch ngang. Sau đó nhấn OK.

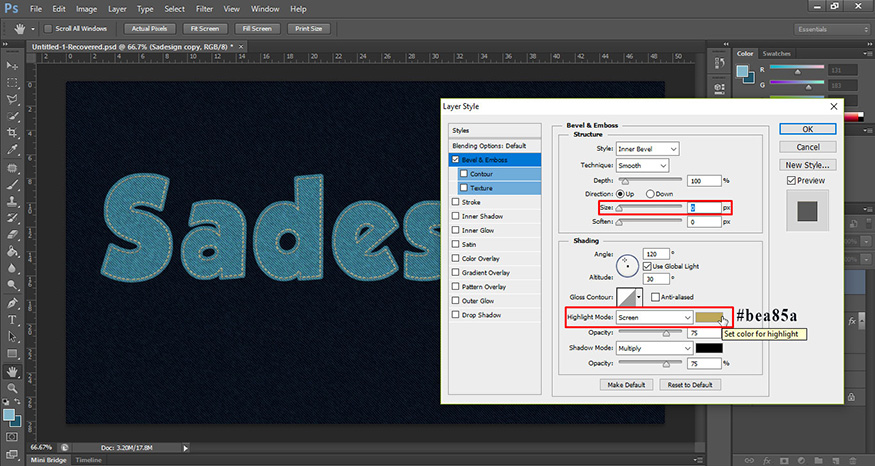
Bước 10: Hãy nhấn đúp chuột vào layer mũi khâu (khối chữ) để hiện ra bảng Layer Style. Lựa chọn các hiệu ứng sau và thiết lập thông số như sau:
Bevel and Emboss: Mũi khâu chúng ta hiện tai tại hơi nhỏ, hãy chỉnh Size là 0, hiệu ứng sẽ thêm kích thước cho mũi khâu. Vậy nên bạn cần thay đổi màu của Highlight Mode là #bea85a.

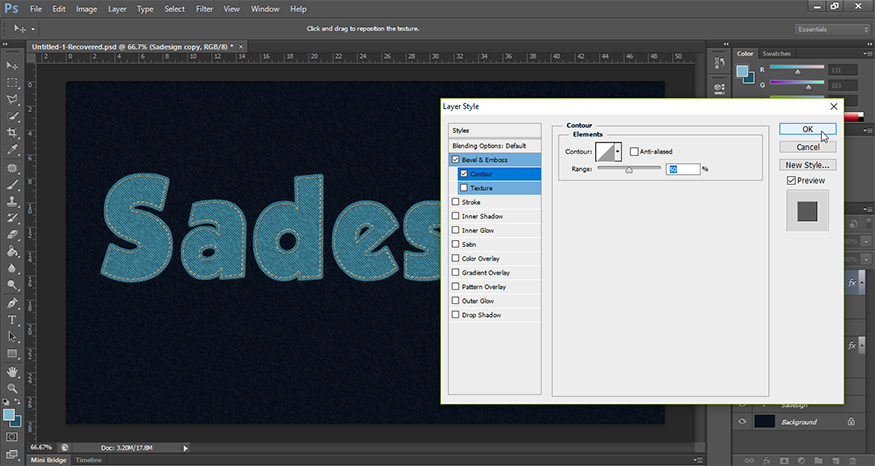
Contour: Để nguyên giá trị.

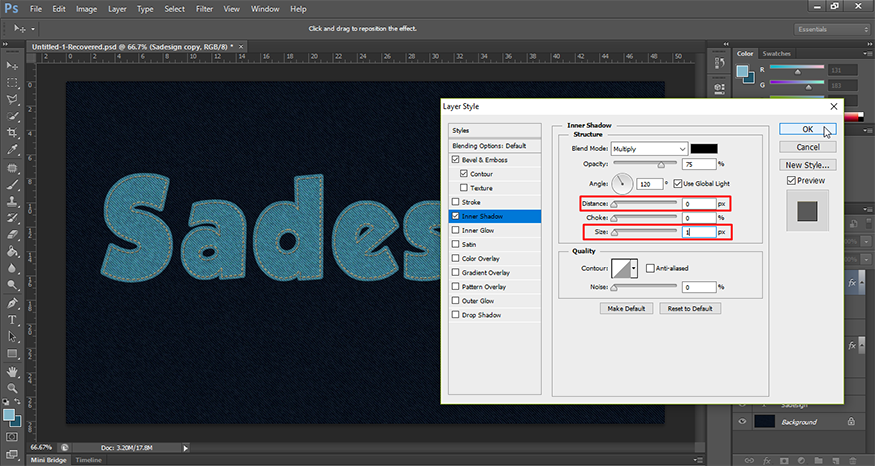
Inner Shadow: Hãy thiết lập Distance là 0 và Size là 1.

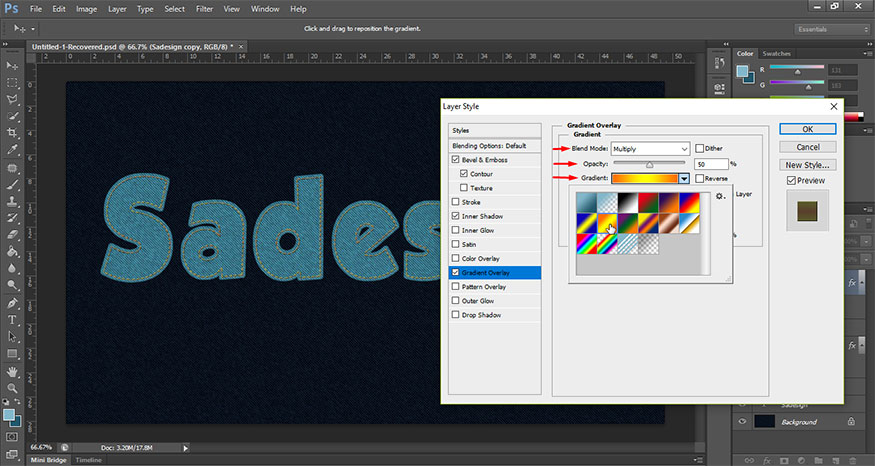
Gradient Overlay: Hãy chỉnh Blend Mode(chế độ hòa trộn) là Multiply, đặt Opacity là 50%, và sử dụng style Gradient là “Orange, Yellow, Orange″, sau đó thiết lập Style là Reflected như hình.

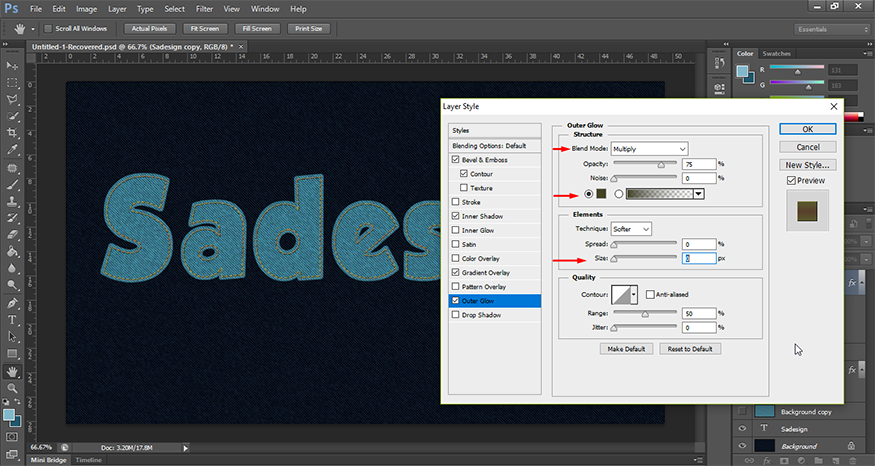
Outer Glow: Thiết lập Blend Mode là Multiply, chọn màu là #444425, chỉnh Size là 0. Bước này sẽ tạo 1 lớp bóng phía bên dưới.

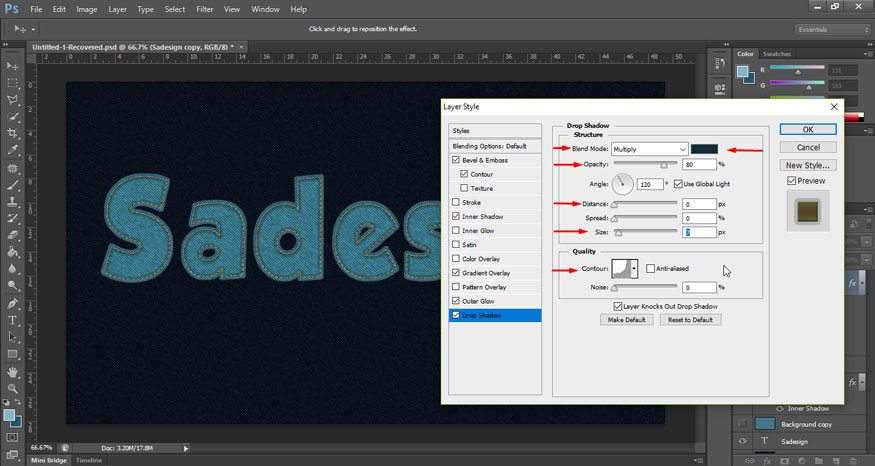
Drop Shadow: Chuyển Blend Mode là Multiply, chọn màu là #112d37, Opacity là 80%,Distance là 0, Size là 7, và Contour là Cove Deep.

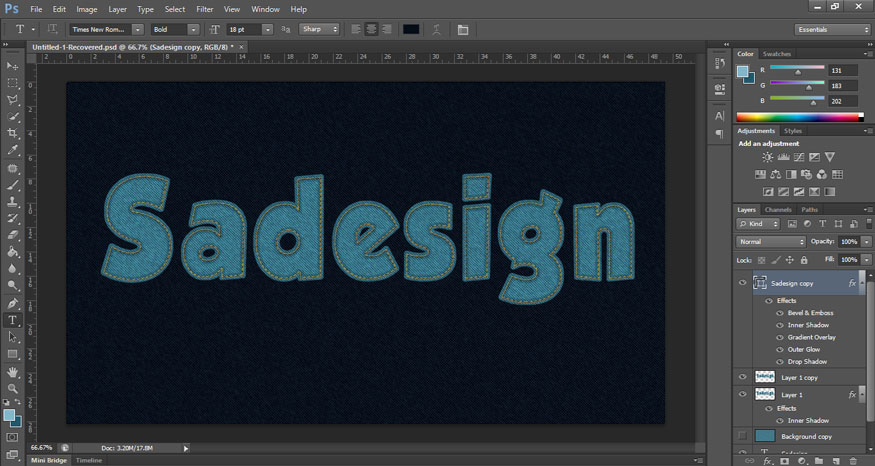
Các công đoạn này giúp tạo một hiệu ứng chữ vải khâu trong Photoshop rất 3D như hình.

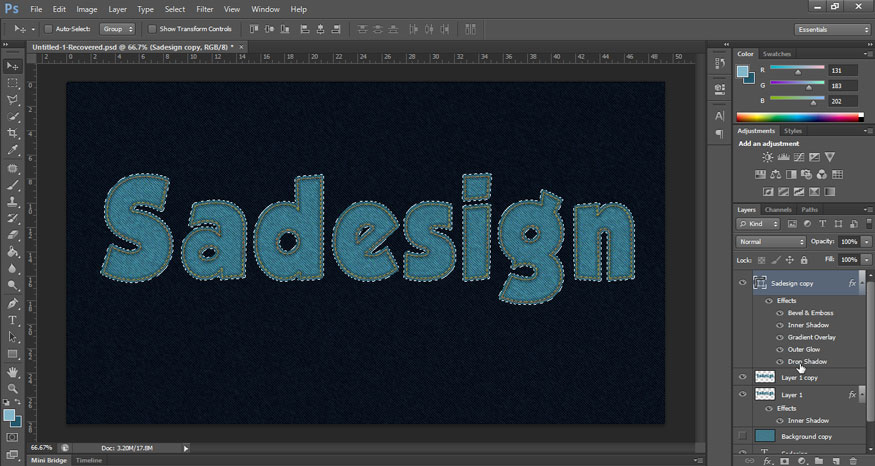
Bước 11: Nhấn Ctrl+click vào Thumbnail của “Sadesign copy” để lấy vùng chọn.

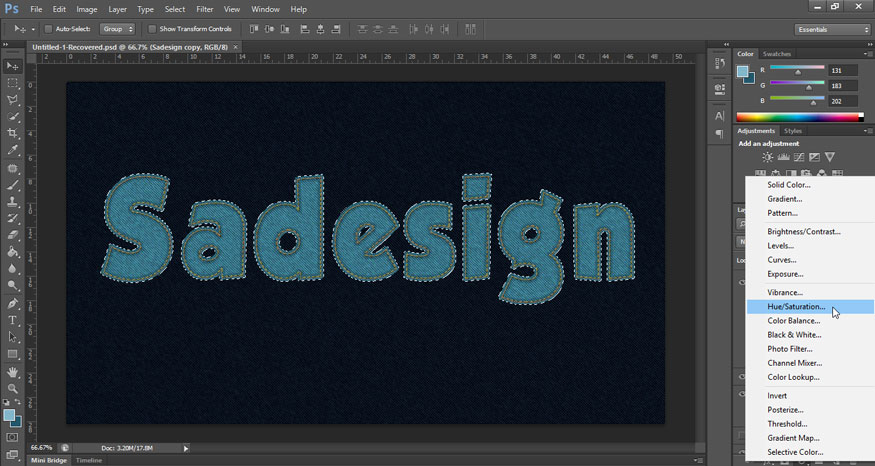
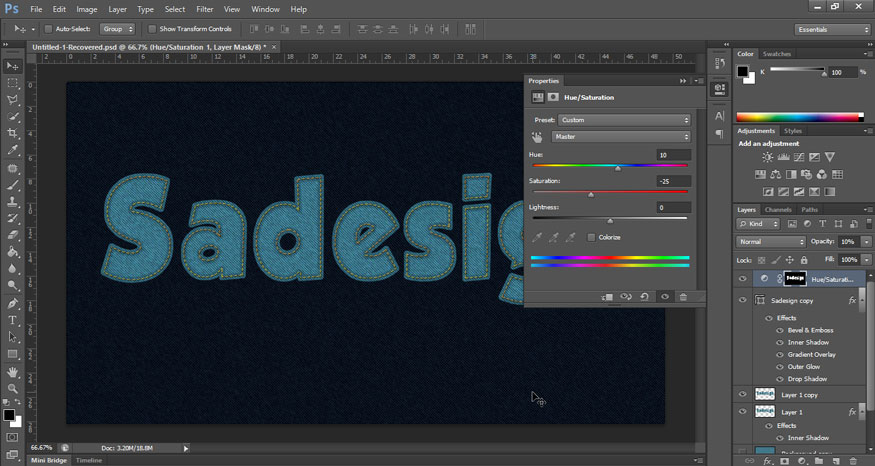
Click và biểu tượng Create new fill or adjustment layer nằm bên dưới bảng Layers và chọn Hue/Saturation. Điều này sẽ tạo 1 lớp mặt nạ để hiệu chỉnh mỗi layer đó mà không gây ảnh hưởng đến các layer kia.

Trong bảng Properties hiện ta, hãy thiết lập giá trị Hue là 10 và Saturation là -25.

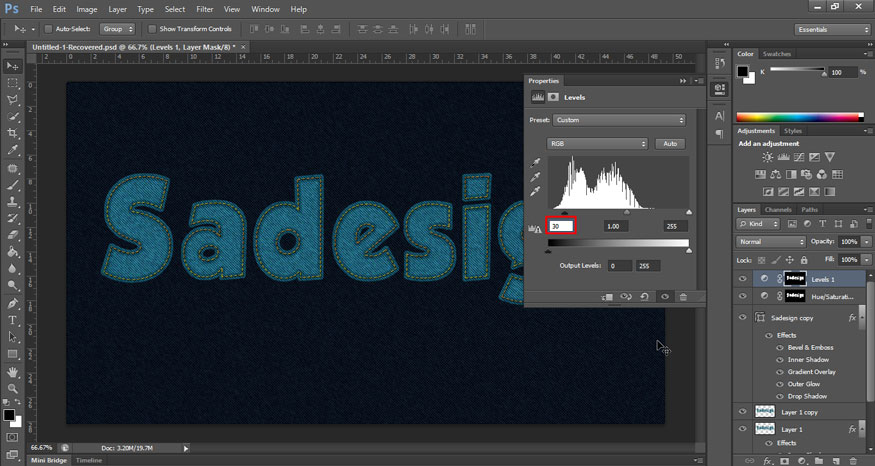
Bước 12: Lại tạo vùng chọn như vừa làm phía trên 1 lần nữa, lúc này ta chọn Create new fill or adjustment layer rồi chọn Levels. Trong hộp thoại hiện ra hãy thiết lập giá trị Shadows là 30 để làm tối texture.

4. Hiệu ứng chữ vải khâu trong Photoshop: Tạo viền vải xù cho chữ
Để cho hiệu ứng chữ vải khâu trong Photoshop thêm chân thực thì chúng ta sẽ tạo hiệu ứng vải xù cho chữ.
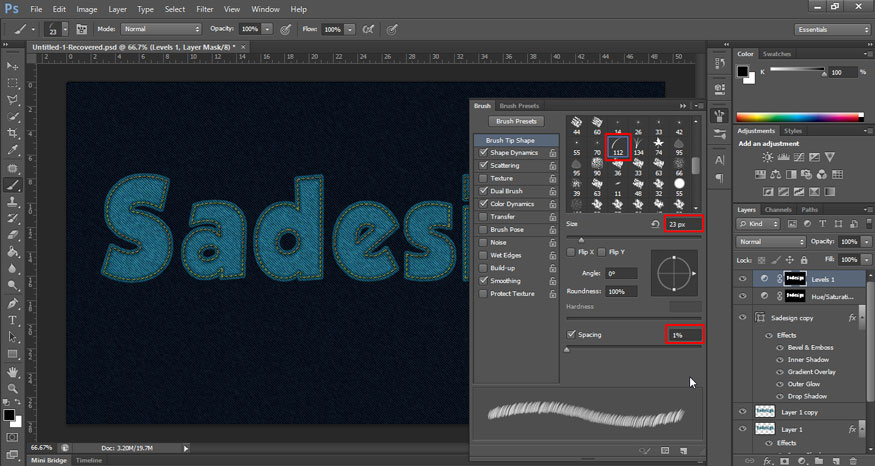
Bước 1: Mở bảng Brush lên (Window => Brush) và chọn loại cọ tên là “Dune Grass” rồi chỉnh thông số như hình dưới.
Brush Tip Shape:

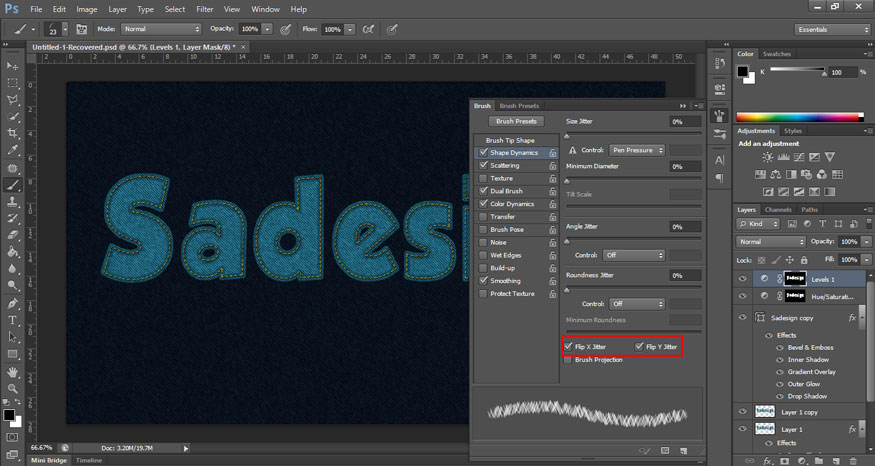
Shape Dynamics:

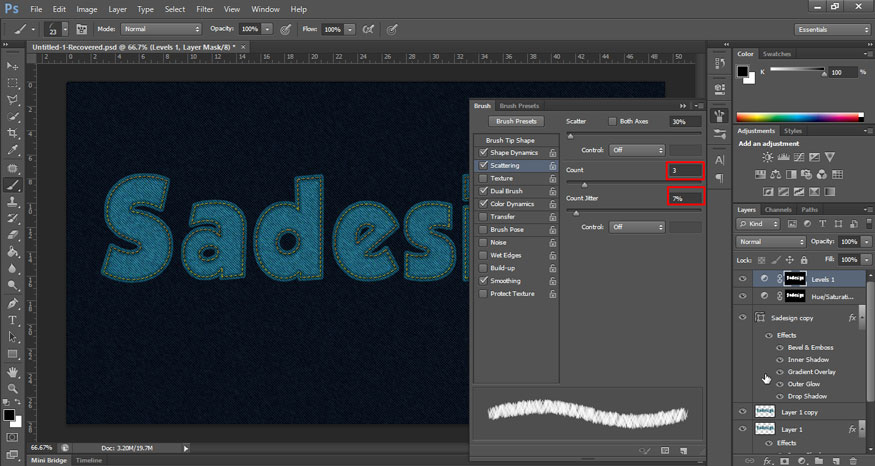
Scattering:

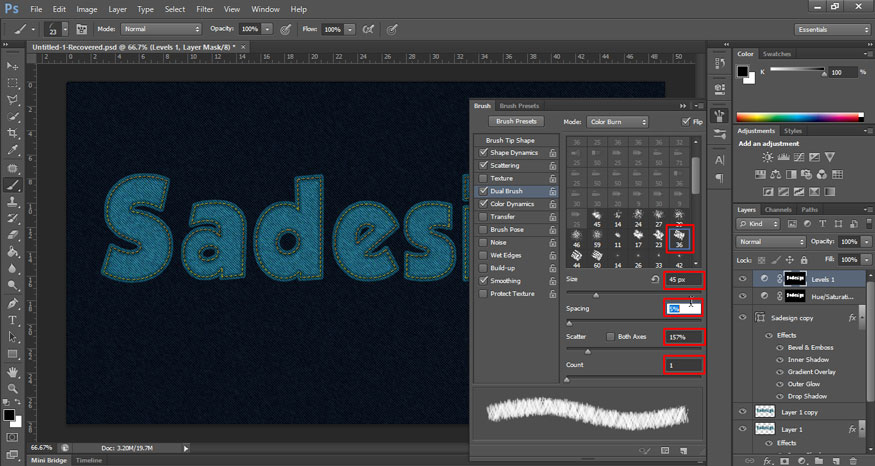
Dual Brush: Chọn cọ tên là “Chalk 36 pixels”.

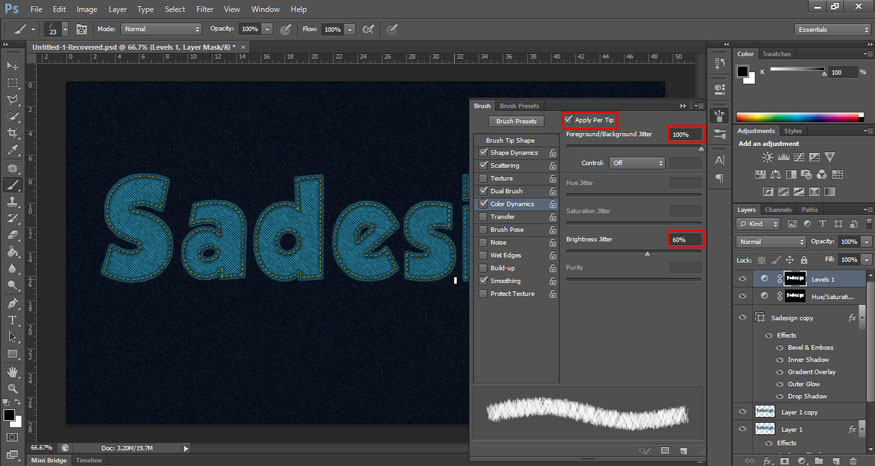
Color Dynamics:

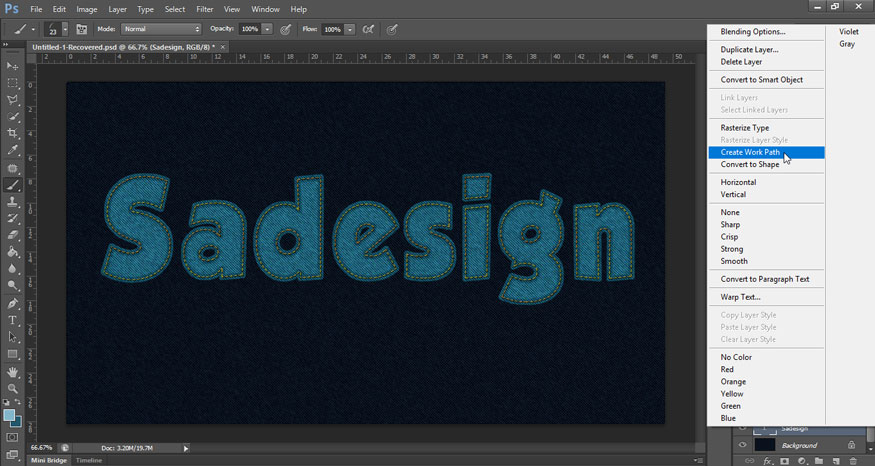
Bước 2: Chuột phải là layer chữ gốc rồi chọn Create Work Path.

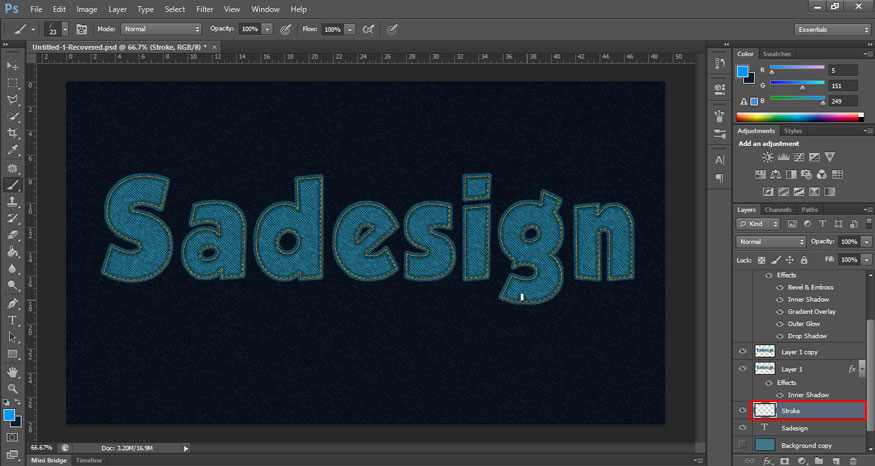
Thiết lập Foreground color là #597f91 còn Background color #081f30. Tạo 1 layer mới đặt vào giữa layer “Sadesign” và “Layer 1” sau đó đặt tên cho nó là “Stroke”.

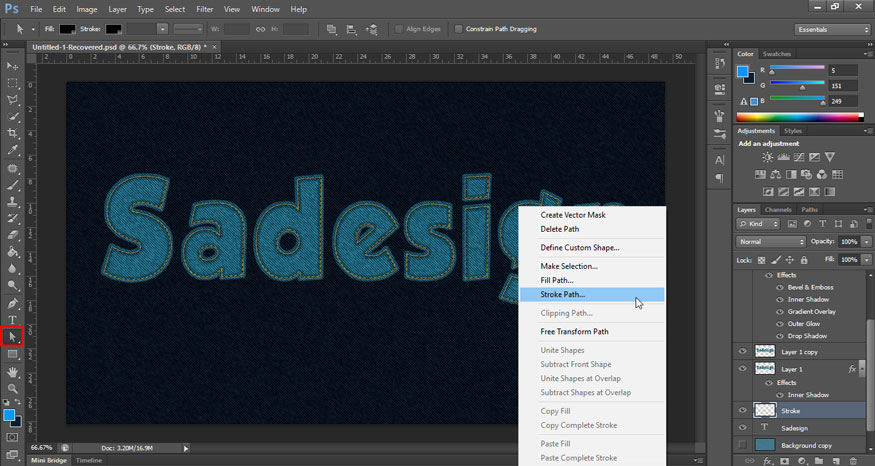
Bước 3: Trên thanh công cụ chọn Direct Selection Tool, sau đó chuột phải lên viền chữ và chọn Stroke Path.

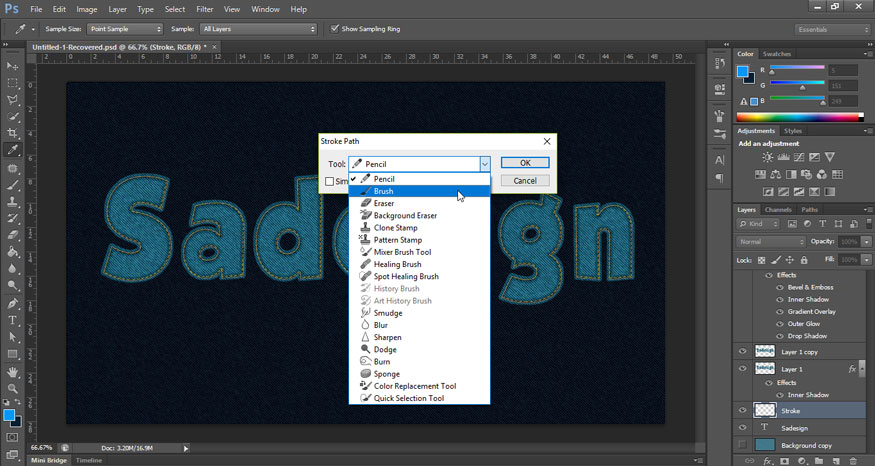
Chọn Brush từ menu Tool, và chắc rằng là bạn đã bỏ dấu tích khỏi Simulate Pressure.

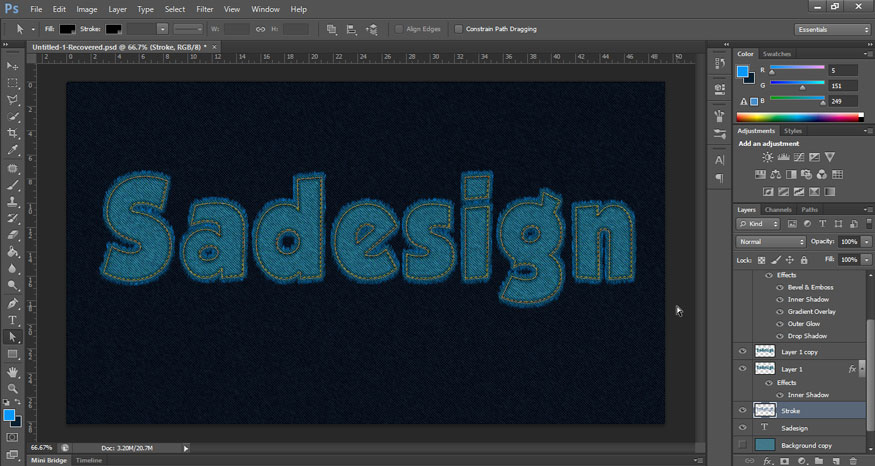
Lúc này phần viền vải đã xuất hiện tua ra như sợi vải thật nhưng nó vẫn còn hơi nhỏ. Để làm cho phần vải này tua rua hơn nữa ta sẽ làm lại bước 3. Chúng ta sẽ được hình ảnh phần tua rua vải lớn và chân thực hơn.

Hãy nhấn Enter để xóa đường gạch ở phía trên chỗ mấy sợi chỉ khâu.

5. Hiệu ứng chữ vải khâu trong Photoshop: Tạo bóng cho chữ
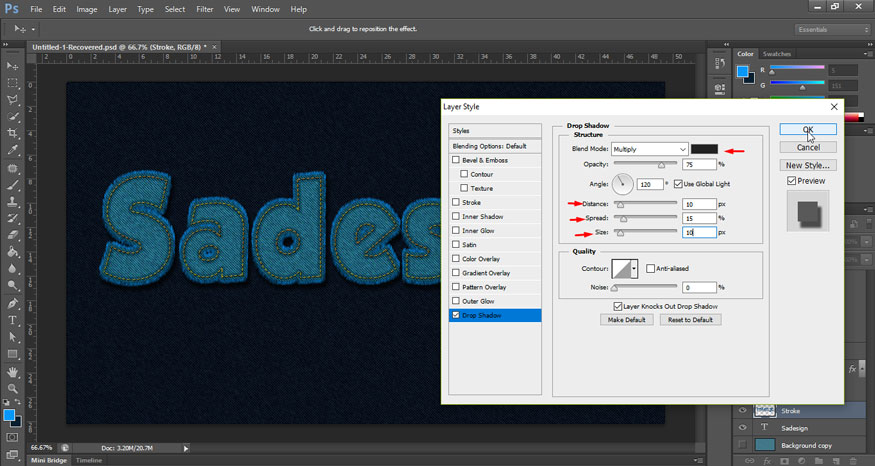
Bước 1: Nhấn đúp chuột vào layer Stroke để thêm Drop Shadow, thiết lập màu là #222222, đặt Distance là 10, Spread là 15, và Size là 10.

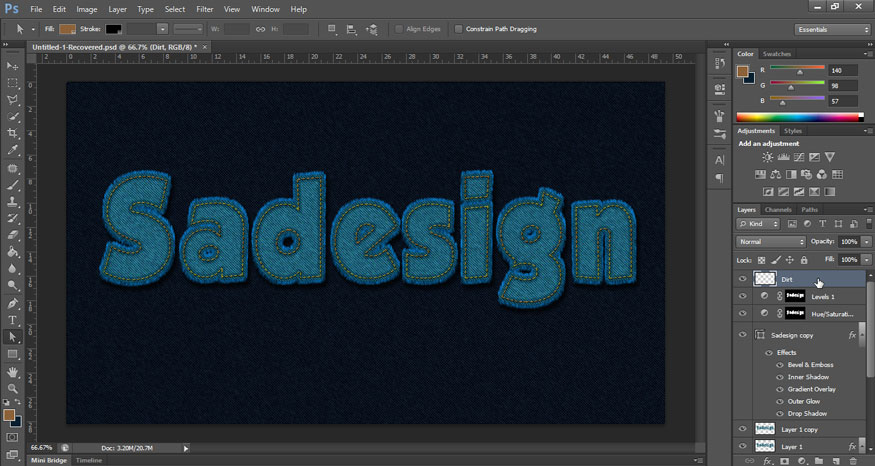
Bước 2: Tạo 1 layer mới lên trên cùng, đặt nó tên là “Dirt”, sau đó bạn hãy chuyển Blend Mode thành Darker Color. Để Foreground color là #8c6239.

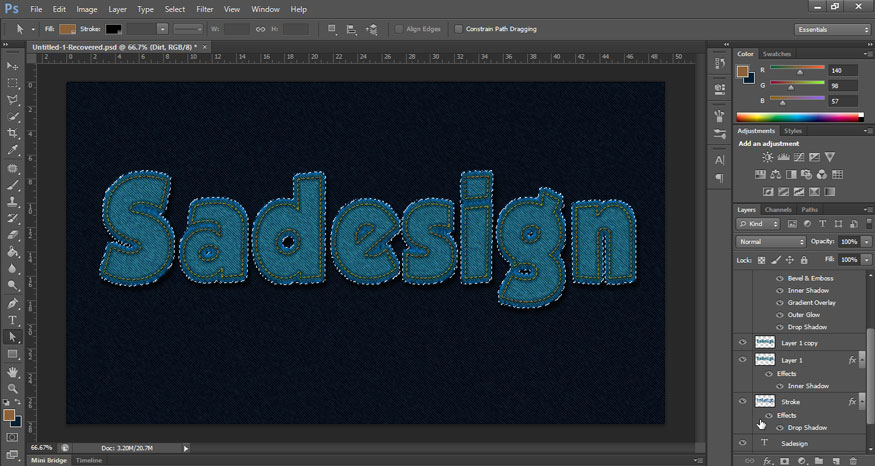
Bước 3: Ctrl + Click vào thumbnail của Sadesign để lấy vùng chọn, sau đó nhấn Shift + Ctrl + Click vào layer layer thumbnail “Stroke” để thêm vùng chọn tua tua.

Dùng một brush sau đó click vài cái lên để làm bẩn phần mặt chữ. Phần chữ trông sẽ khá thật và tự nhiên hơn.

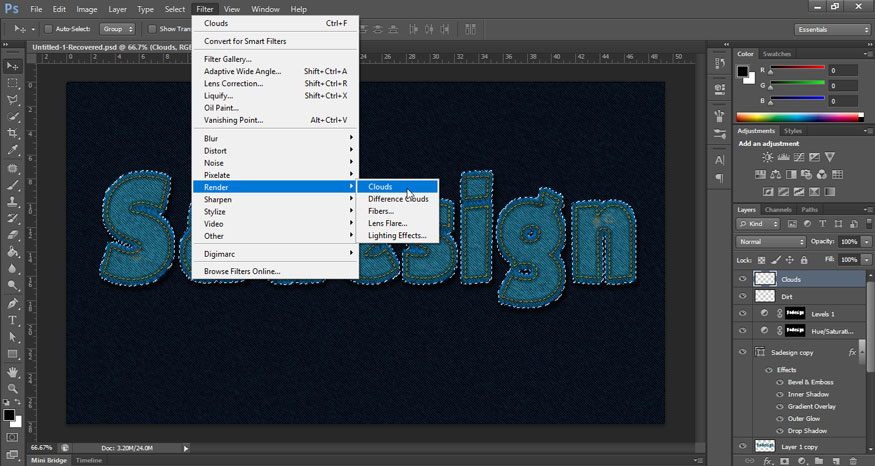
Bước 4: Lúc này vùng chọn vẫn còn, hãy tạo 1 layer mới lên trên cùng các layer khác rồi đặt tên là “Clouds”. Thiết lập Foreground và Background colors trở lại Black và White bằng cách ấn “D”.

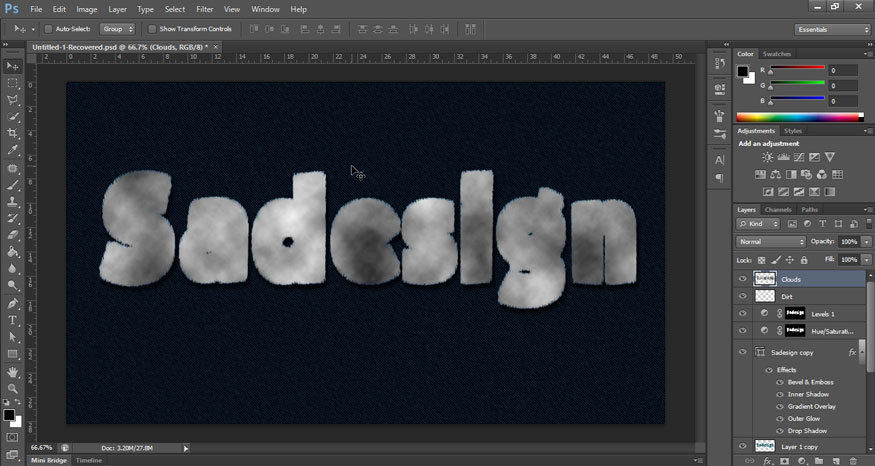
Xong rồi trên thanh menu chọn Filter => Render => Clouds. Ấn Ctrl+ D để bỏ vùng chọn.

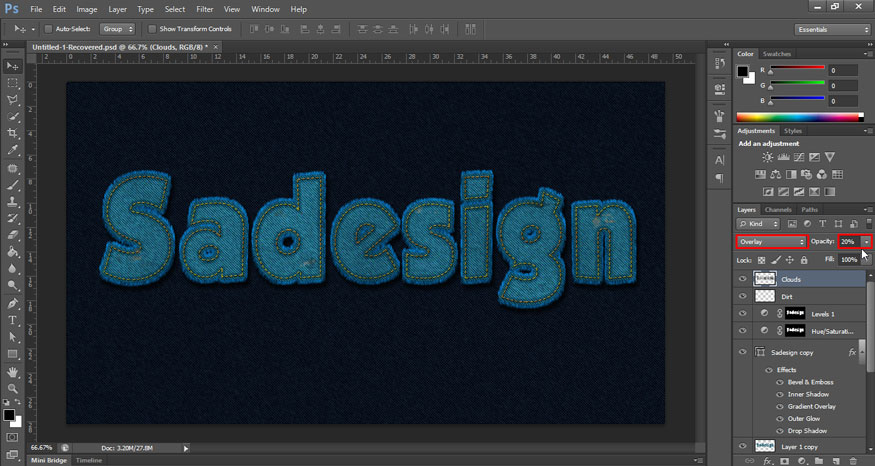
Thiết lập layer “Clouds” với Blend Mode là Overlay, thông số Opacity là 20%, hoặc 1 giá trị nào đó mà bạn thích. Công đoạn này sẽ thêm biên độ ánh sáng cho texture.

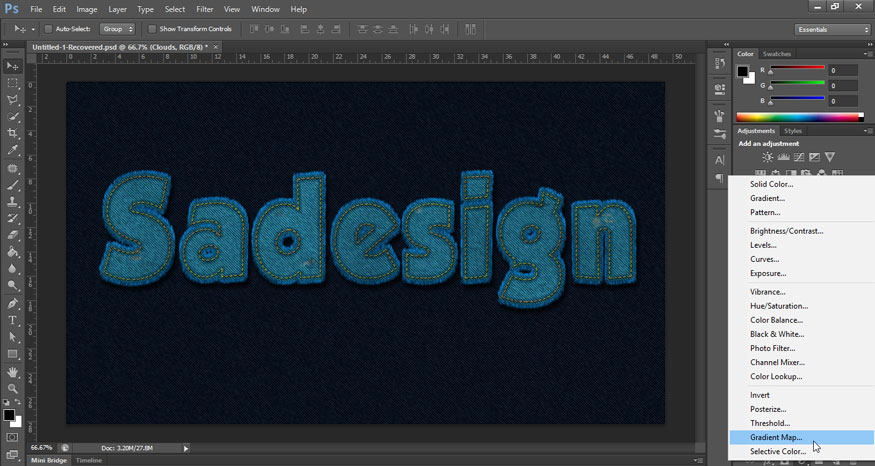
Bước 5: Chọn Create new fill or adjustment layer và chọn Gradient Map.

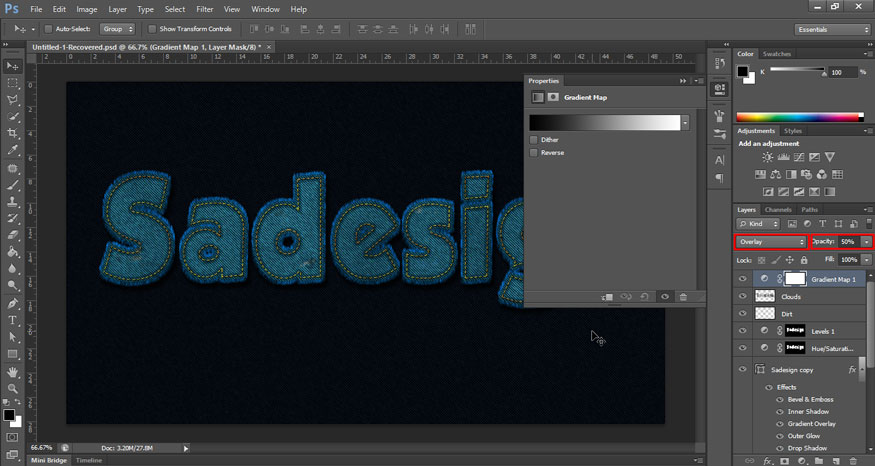
Hãy chắc rằng là nó đang nằm ở trên cùng các layer khác, sau đó hãy thiết lập Blend Mode là Soft Light và chỉnh Opacity là 50%. Điều này để cải thiện màu sắc.

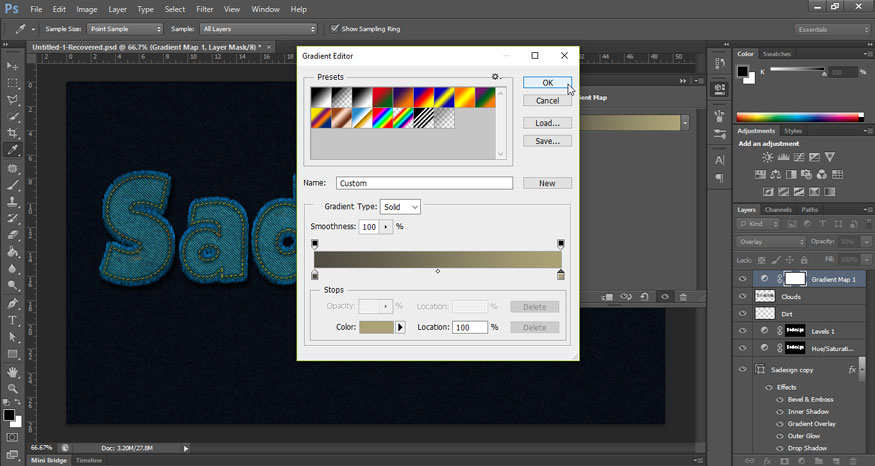
Gradient được tạo và sử dụng màu #504d44 bên trái và #aba277 cho bên phải như dưới hình.

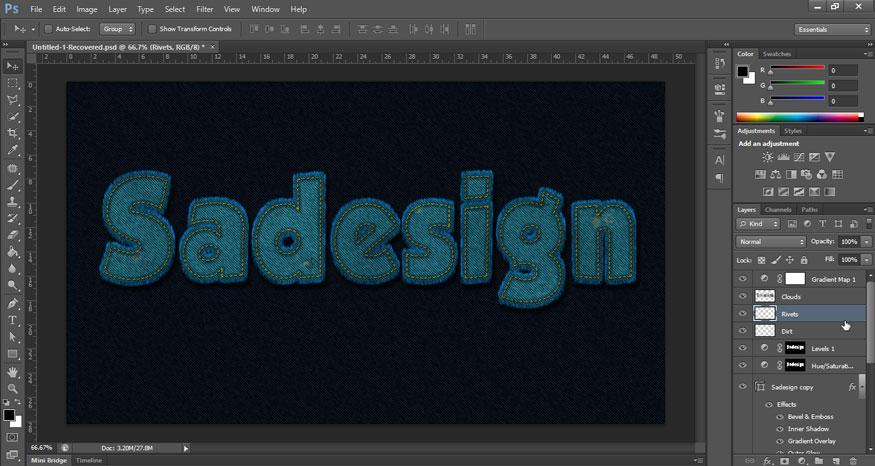
Bước 6: Tạo 1 layer mới nằm giữa layer “Clouds” và layer “Dirt”. Hãy đặt tên nó là “Rivets”. nhấn đúp chuột vào nó để hiệu chỉnh các thông số:

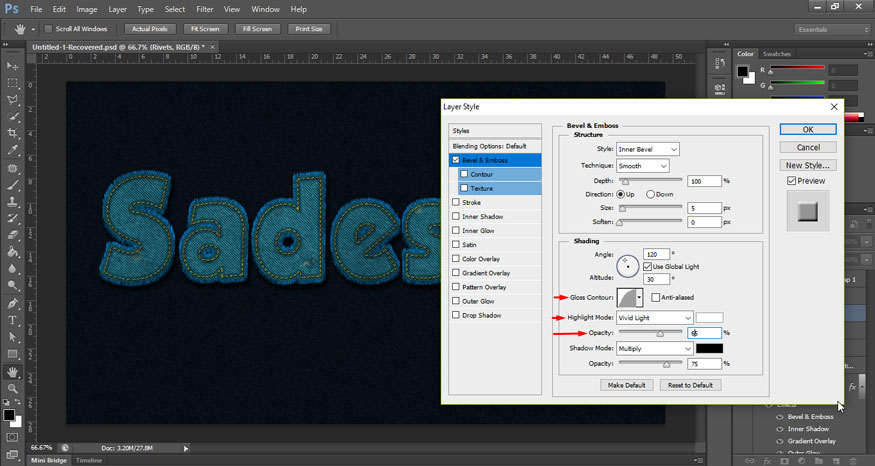
Bevel and Emboss: Thiết lập Gloss Contour là Half Round, đặt Highlight Mode là Vivid Light và giảm Opacity là 65%, rồi tích vào dấu Anti-aliased nhé.

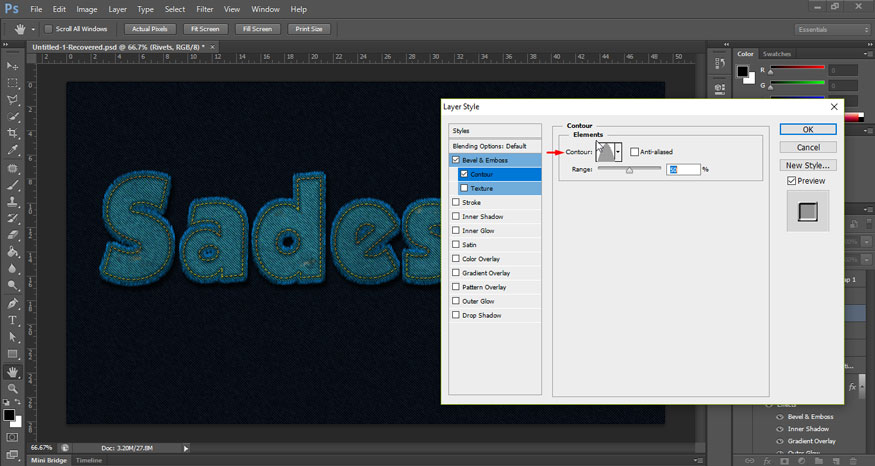
Contour: Chọn Cone ở Contour, và tích vào ô Anti-aliased

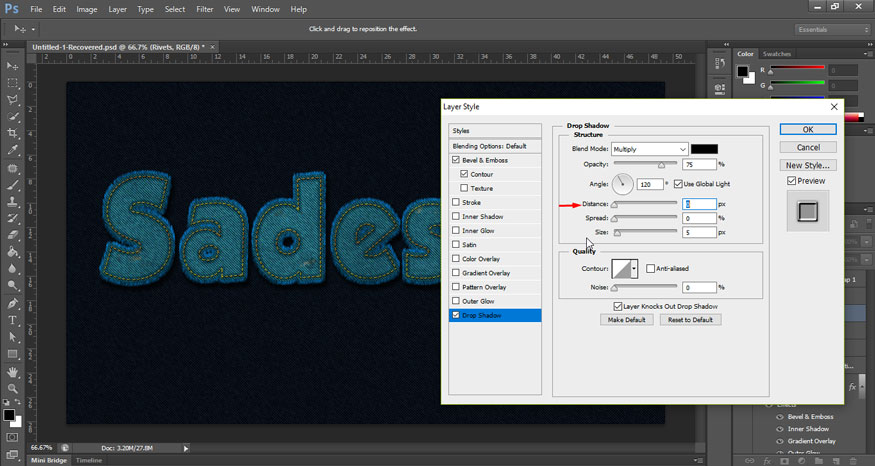
Drop Shadow: Hạ Distance xuống 0

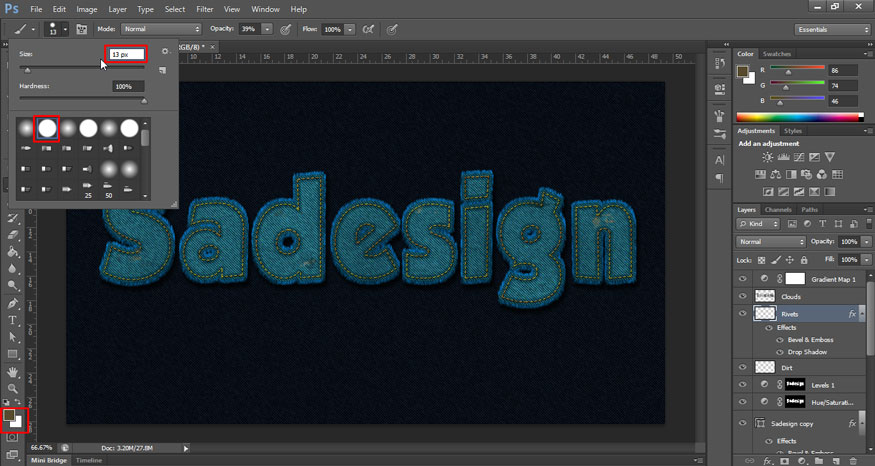
Bước 7: Để Foreground color là #564a2e, chọn hard round 13 px brush, và bắt đầu thêm mấy cái đinh vào góc của chữ.

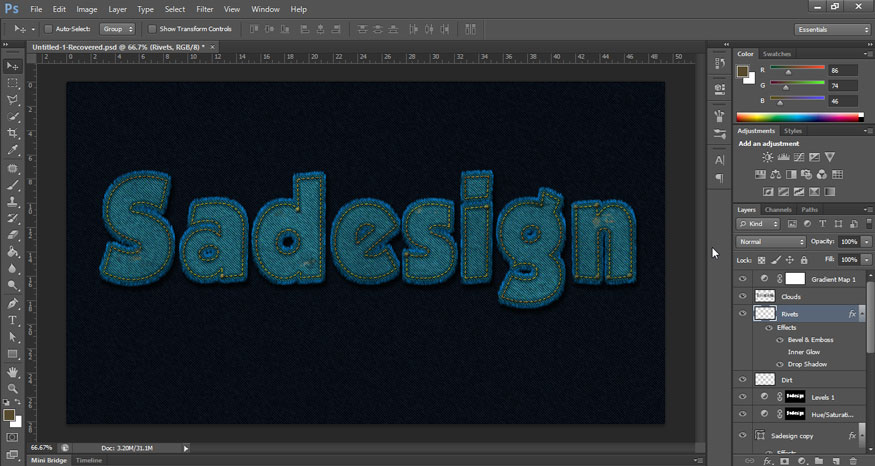
Như vậy là bạn đã tiến hành tạo hiệu ứng chữ vải khâu trong Photoshop xong, kết quả thu được sẽ là:

Trên đây là hướng dẫn các bước chi tiết cách tạo hiệu ứng chữ vải khâu trong Photoshop. Hy vọng những chia sẻ trên đây có thể giúp bạn tạo được bức ảnh ưng ý.
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
🌍 Website: https://sadesign.vn
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)


































