Sản Phẩm Bán Chạy
Tạo hiệu ứng phản chiếu nước trong Photoshop chi tiết cùng SaDesign
Bạn muốn tạo một bức ảnh có hiệu ứng phản chiếu nước nhưng không biết cách thực hiện? Đừng lo lắng, bạn hoàn toàn có thể thực hiện hiệu ứng này trong Photoshop chỉ với sự kết hợp vài công cụ với nhau. Hãy cùng Sadesign tham khảo cách thực hiện hiệu ứng phản chiếu nước trong Photoshop ngay sau đây nhé.

Bạn muốn tạo một bức ảnh có hiệu ứng phản chiếu nước nhưng không biết cách thực hiện? Đừng lo lắng, bạn hoàn toàn có thể thực hiện hiệu ứng này trong Photoshop chỉ với sự kết hợp vài công cụ với nhau. Hãy cùng Sadesign tham khảo cách thực hiện hiệu ứng phản chiếu nước trong Photoshop ngay sau đây nhé.
1. Các bước tạo hiệu ứng phản chiếu nước trong Photoshop

Hiệu ứng phản chiếu nước sẽ giúp cho bức ảnh của bạn thêm phấn sống động, ấn tượng. Chỉ với vài thao tác cơ bản, bạn đã có thể biến một bức ảnh nơi cánh đồng, sa mạc, đỉnh núi,... có những phần hiệu ứng phản chiếu nước cực chất. Để thực hiện được hiệu ứng phản chiếu nước trong Photoshop chúng ta cần kết hợp các công cụ với nhau, cụ thể như sau:
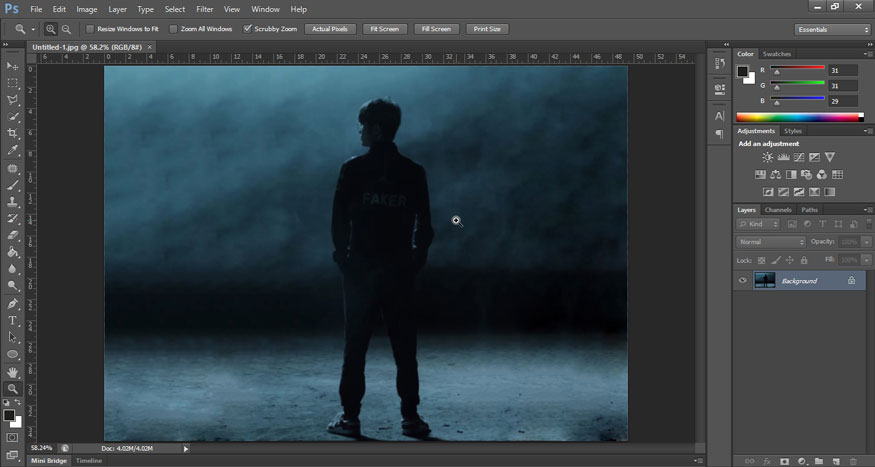
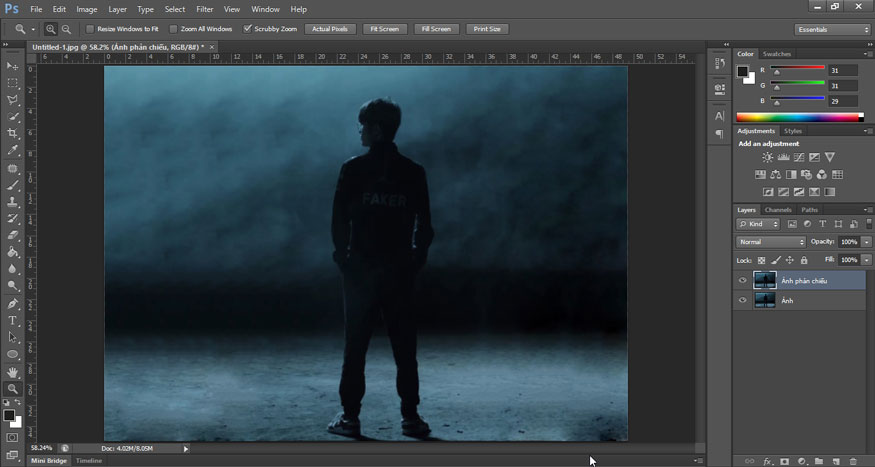
Bước 1: Đầu tiên chúng ta cần mở hình ảnh mà bạn muốn tạo hiệu ứng phản chiếu nước trong Photoshop lên. Trên thanh menu hãy chọn File => Chọn Open => Chọn ảnh cần tạo hiệu ứng phản chiếu nước => OK. Hoặc nhấn tổ hợp phím tắt Ctrl+O => rồi chọn ảnh và nhấn OK.

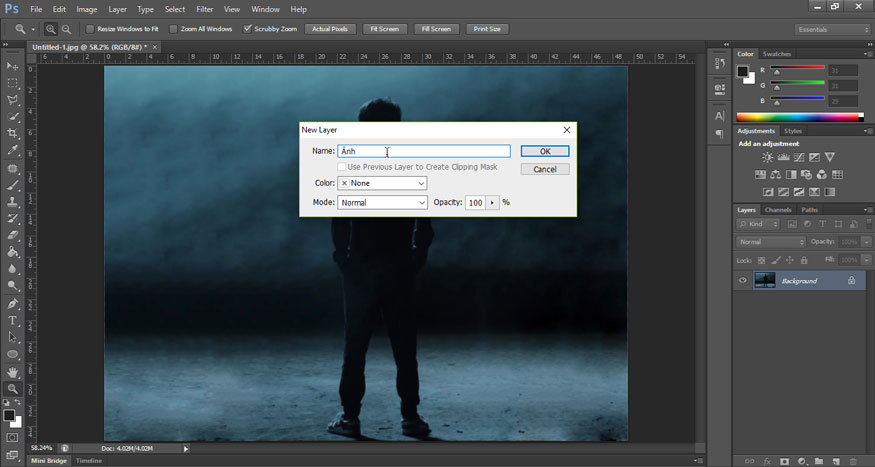
Bước 2: Trong bảng Layers, chúng ta nhìn thấy hình ảnh trên layer Background. Layer này bị khóa, được biểu thị bằng biểu tượng khóa ở phía bên phải của nó. Chúng ta cần mở khóa nó để có thể đặt các layer khác bên dưới. Hãy nhấp đúp vào layer Background. Sau đó đặt tên cho nó tùy thích. Ở đây mình đặt tên cho layer này là “Ảnh”.

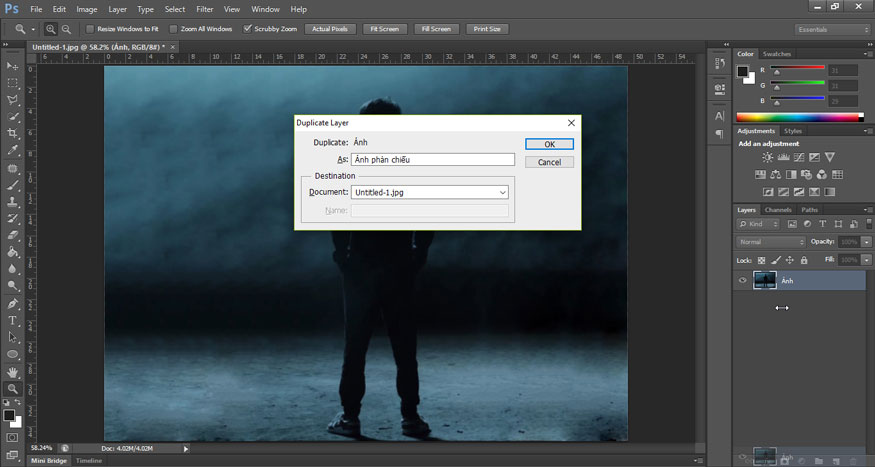
Bước 3: Tạo một bản sao cho layer Ảnh. Chúng ta sẽ sử dụng bản sao này để tạo ra hiệu ứng phản chiếu nước trong Photoshop. Nhấn và giữ phím Alt (Win) / Option (Mac) trên bàn phím đồng thời kéo layer Ảnh xuống biểu tượng Create a new layer ở cuối bảng điều khiển layer. Trong hộp thoại hiện ra hãy đặt tên cho layer copy này nhé. Ở đây mình đặt tên là Ảnh phản chiếu.

Lúc này layer Ảnh phản chiếu sẽ xuất hiện bên trên Layer Ảnh như hình phía dưới.

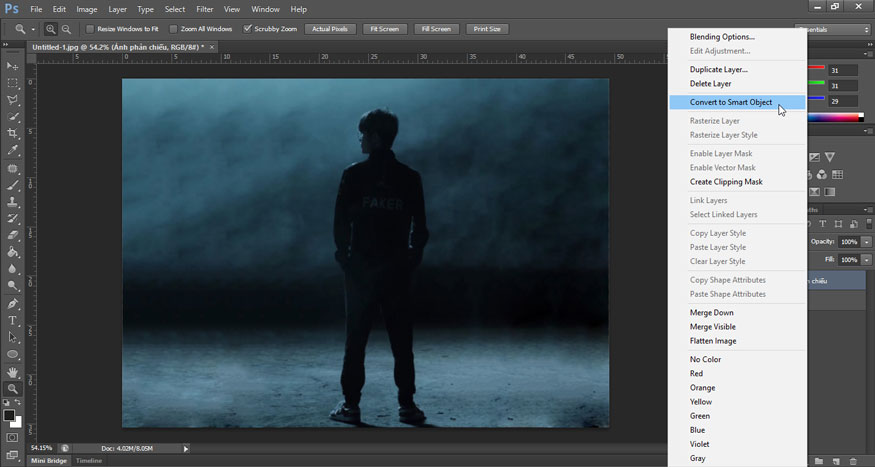
Bước 4: Chuyển đổi layer Ảnh phản chiếu thành Smart Object bằng cách nhấp chuột phải vào layer sau đó chọn Convert to Smart Object.

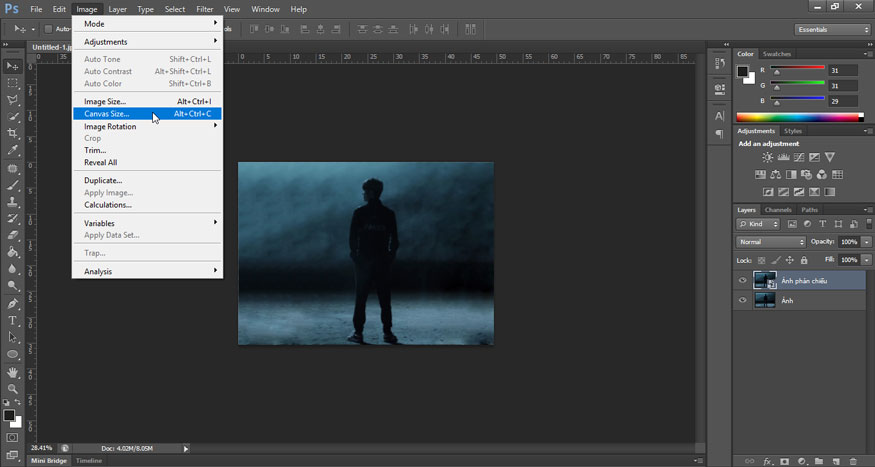
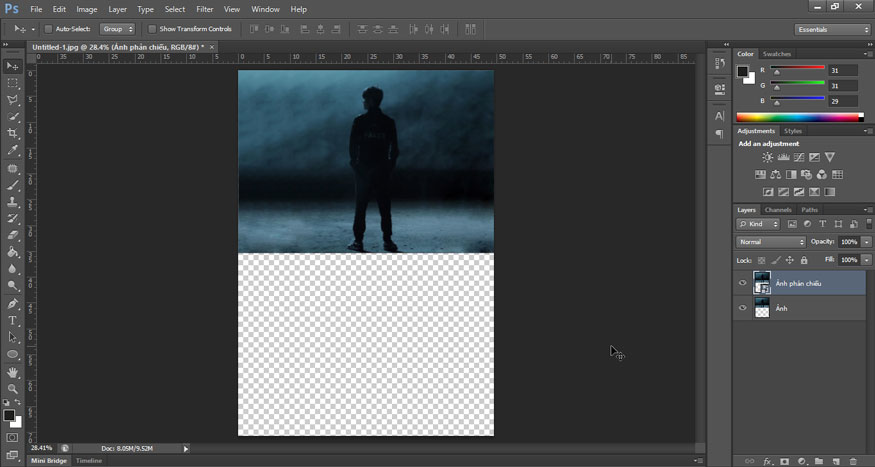
Bước 5: Hãy mở rộng không gian canvas bên dưới ảnh để nhường chỗ cho hình ảnh phản chiếu của mặt nước. Trên thanh menu hãy chọn Image =>chọn Canvas Size.

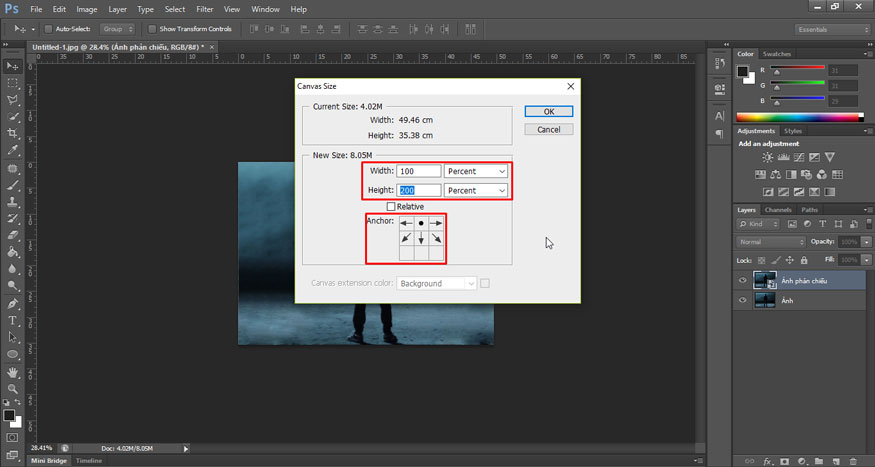
Trong hộp thoại Canvas Size, đặt Width thành 100 Percent và Height thành 200% Percent. Bỏ chọn ô Relative. Để thêm tất cả không gian thừa bên dưới ảnh, hãy nhấp vào hộp ở giữa trên cùng trong lưới Anchor, sau đó nhấp vào OK để đóng hộp thoại.

Photoshop sẽ thêm không gian thừa bên dưới hình ảnh. Nếu không gian thừa mở rộng ra khỏi màn hình của bạn, hãy nhấn Ctrl+0 (Win) / Command+0 (Mac) trên bàn phím để chọn lệnh Fit on Screen của Photoshop.

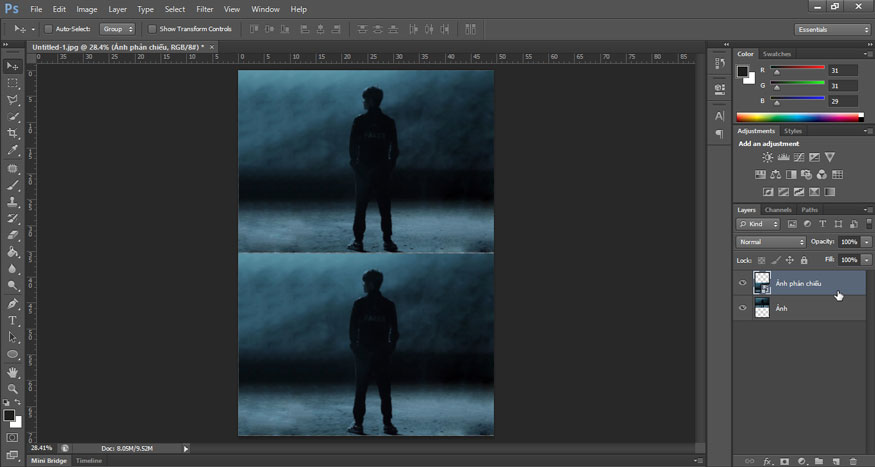
Bước 6: Di chuyển phần hình ảnh phản chiếu xuống bên dưới ảnh chính và vào không gian canvas mới bằng cách chọn Move tool từ thanh công cụ. Bạn có thể nhấn và giữ phím Shift khi bạn nhấp và kéo hình ảnh xuống vùng canvas mới. Phím Shift giới hạn hướng bạn có thể di chuyển, giúp bạn dễ dàng kéo thẳng xuống.

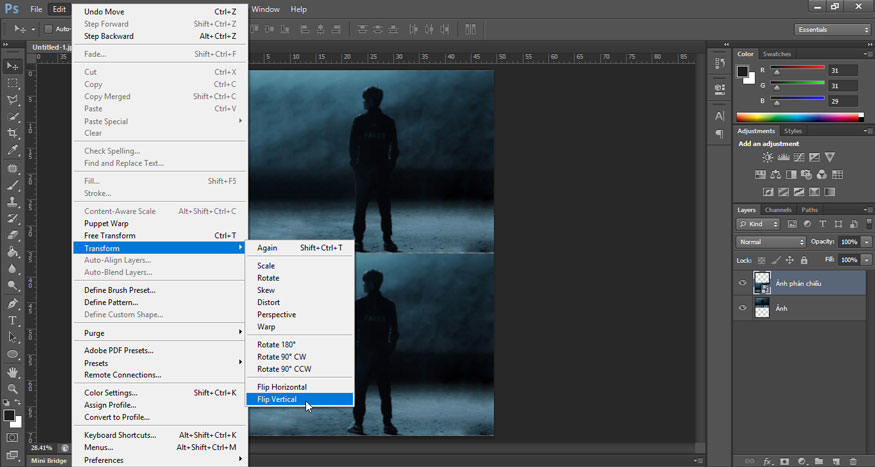
Bước 7: Lật hình ảnh trên layer Ảnh phản chiếu theo chiều dọc để hình ảnh phản chiếu của nước phản chiếu bức ảnh phía trên nó. Đi tới menu Edit trong thanh Menu, chọn Transform, sau đó chọn Flip Vertical.

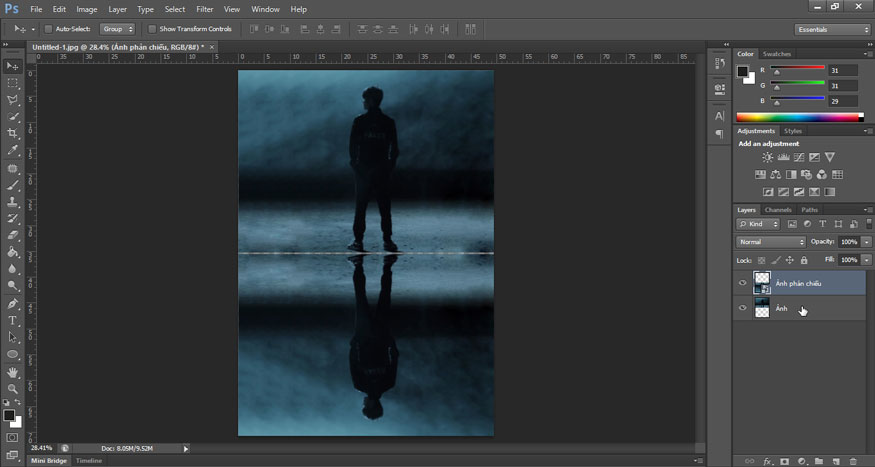
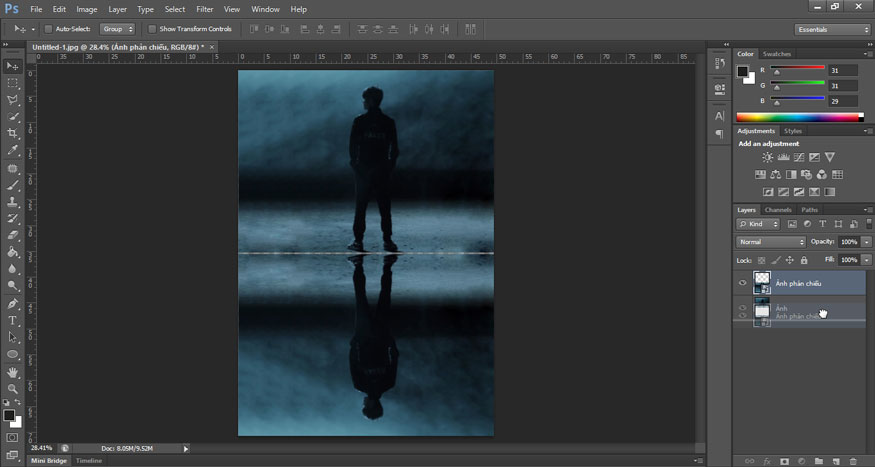
Sau khi lật layer Ảnh phản chiếu, hình ảnh phía dưới bây giờ phản chiếu lên trên như hình ảnh dưới.

Bước 8: Trong bảng điều khiển Layer, nhấp vào layer Ảnh phản chiếu và kéo nó xuống bên dưới layer Ảnh. Khi một thanh ngang màu trắng xuất hiện bên dưới layer Ảnh, hãy thả chuột để thả layer Ảnh phản chiếu vào đúng vị trí.

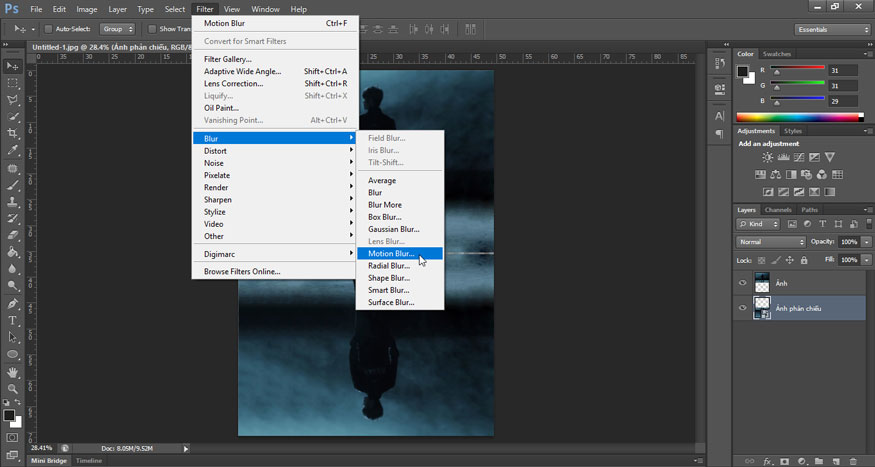
Bước 9: Thêm một số chuyển động mờ vào hình ảnh phản chiếu của nước bằng bộ lọc Motion Blur của Photoshop. Tại layer Ảnh phản chiếu, trên thanh menu hãy chọn Filter => chọn Blur => chọn Motion Blur.

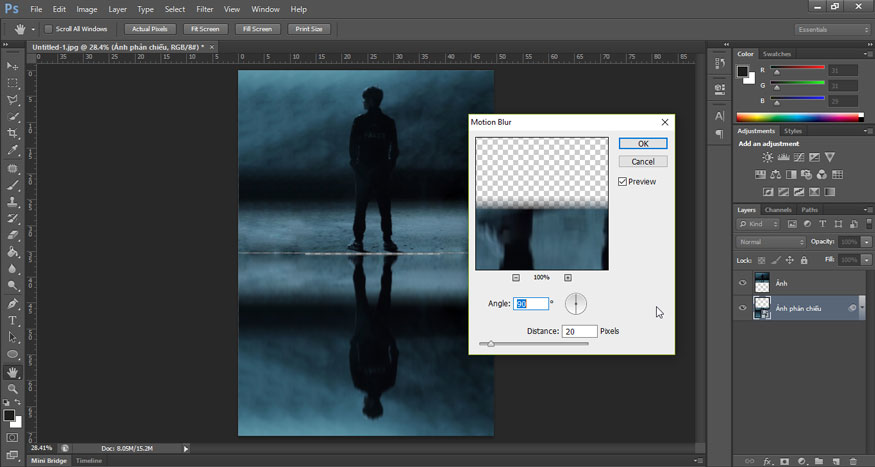
Trong hộp thoại Motion Blur, đặt Angle thành 90°, sau đó đặt Distance ở khoảng 10-20 pixel tùy thuộc vào kích thước hình ảnh của bạn (hình ảnh lớn hơn sẽ cần làm mờ nhiều hơn). Ở ảnh này mình sẽ chọn 30 pixel. Nhấn OK để đóng hộp thoại.

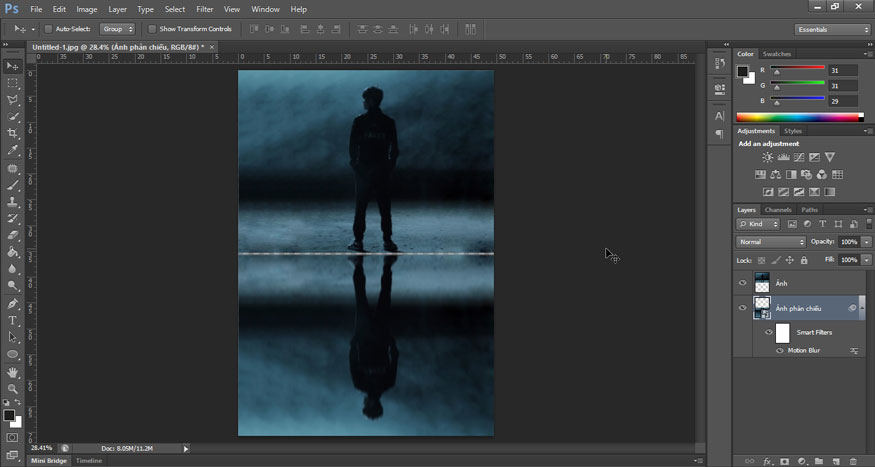
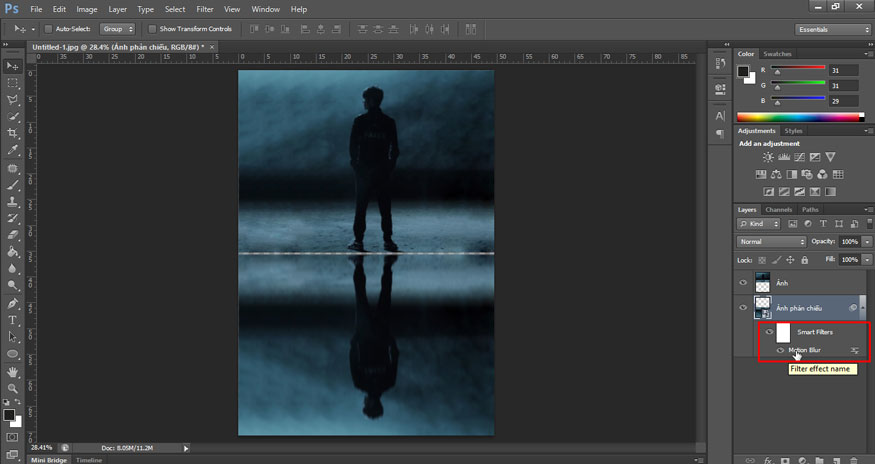
Hình ảnh dưới đây đã có một lớp mờ chuyển động tinh tế được thêm vào. Sau khi áp dụng bộ lọc Motion Blur, bạn có thể nhận thấy có một đường ngang chạy qua giữa ảnh chính và ảnh phản chiếu. Đó là một thành phần của bộ lọc Motion Blur và mình sẽ sửa nó sau.

Trong bảng điều khiển Layer, bộ lọc Motion Blur xuất hiện dưới dạng Smart Filter bên dưới layer Ảnh phản chiếu. Nếu bạn muốn thay đổi mức độ mờ, hãy nhấp đúp vào dòng chữ Motion Blur để mở lại hộp thoại của bộ lọc và điều chỉnh giá trị Distance nếu cần.

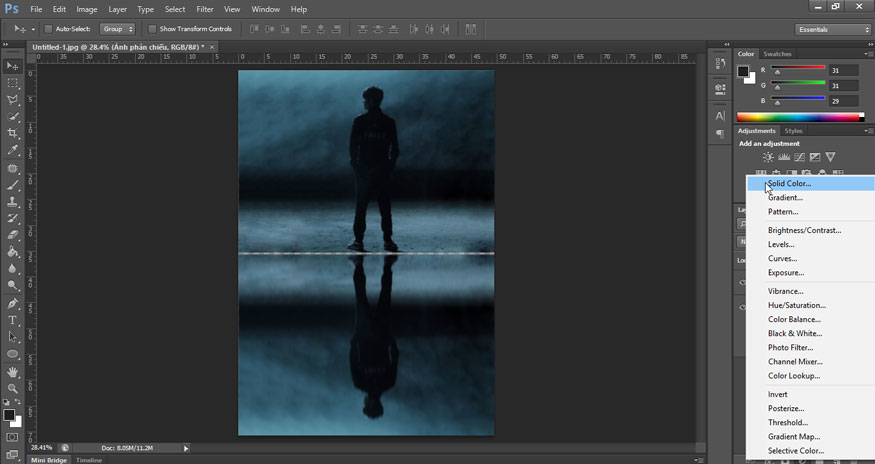
Bước 10: Vì bóng nước có màu xanh lam, nên hãy thêm tông màu xanh lam vào hình ảnh phản chiếu. Nhấp vào biểu tượng New Fill or Adjustment Layer ở cuối bảng điều khiển Layer (hình tròn chia hai nửa). Sau đó chọn Solid Color.

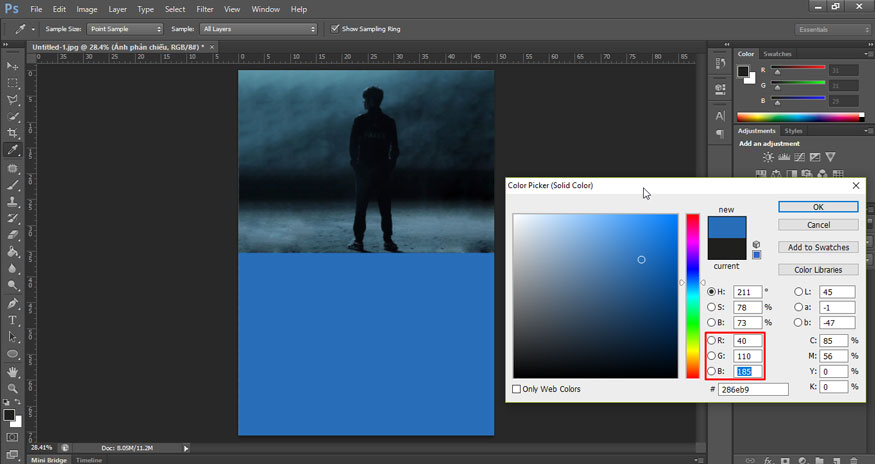
Trong Color Picker, chọn màu xanh lam bằng cách đặt giá trị R thành 40, giá trị G thành 110 và giá trị B thành 185, sau đó bấm OK để đóng hộp thoại Color Picker

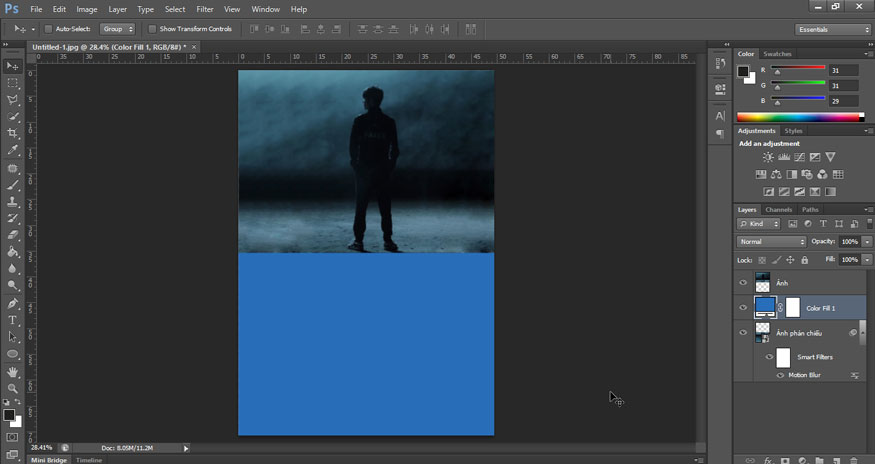
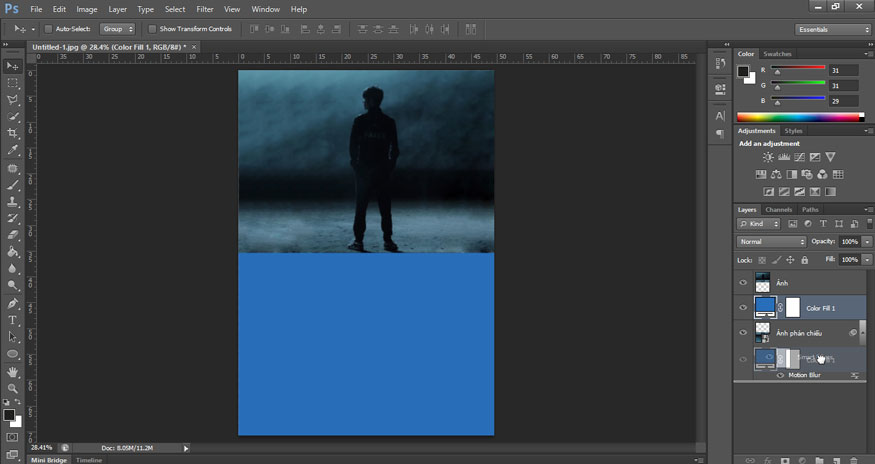
Sau khi thêm layer color fill, hình ảnh phản chiếu của nước ở nửa dưới của tài liệu tạm thời được bao phủ bởi màu xanh lam đậm như hình.

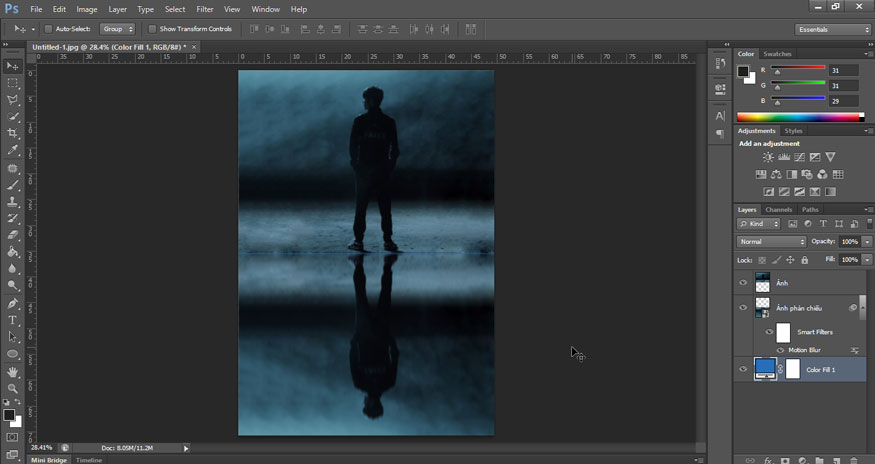
Bước 11: Lý do nó được phủ màu xanh lam là do Photoshop đã thêm layer color fill, được đặt tên là Color Fill 1, giữa layer Ảnh và layer Ảnh phản chiếu. Nhấp vào layer color fill và kéo nó xuống bên dưới layer Ảnh phản chiếu. Điều này sẽ ẩn layer tô màu xanh lam, cho phép hình ảnh phản chiếu của nước xuất hiện lại.

Lúc này màn hình làm việc sẽ như hình.

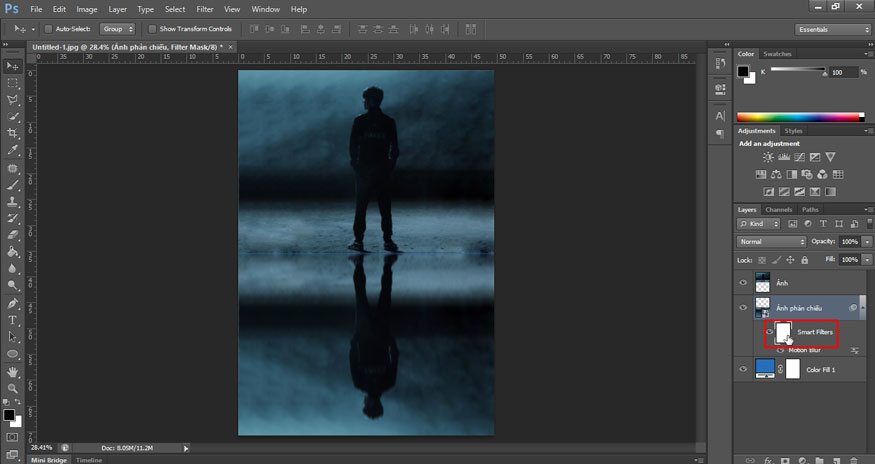
Bước 12: Tiếp theo, bạn hãy điều chỉnh sự xuất hiện của chuyển động mờ trong hình ảnh phản chiếu dưới nước để hiệu ứng mờ dần biến mất khi nó di chuyển xa bờ hơn. Chọn mặt nạ cho layer Smart Filters bằng cách nhấp vào layer mask thumbnail ở bên trái của từ Smart Filters.

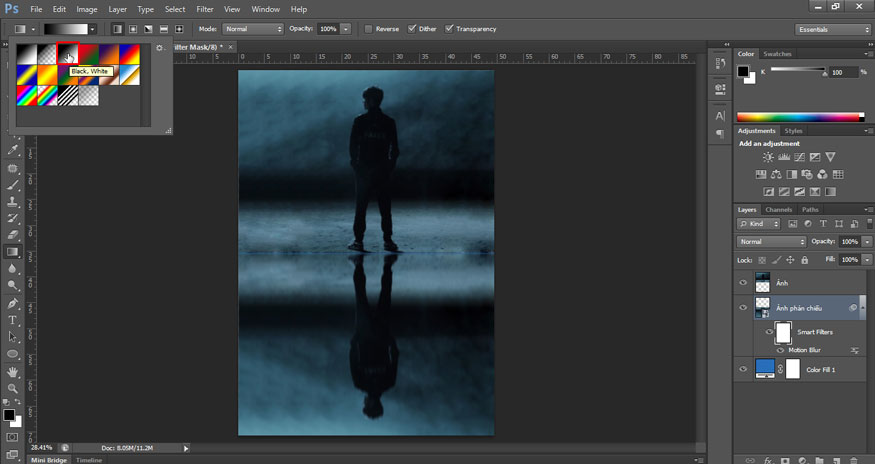
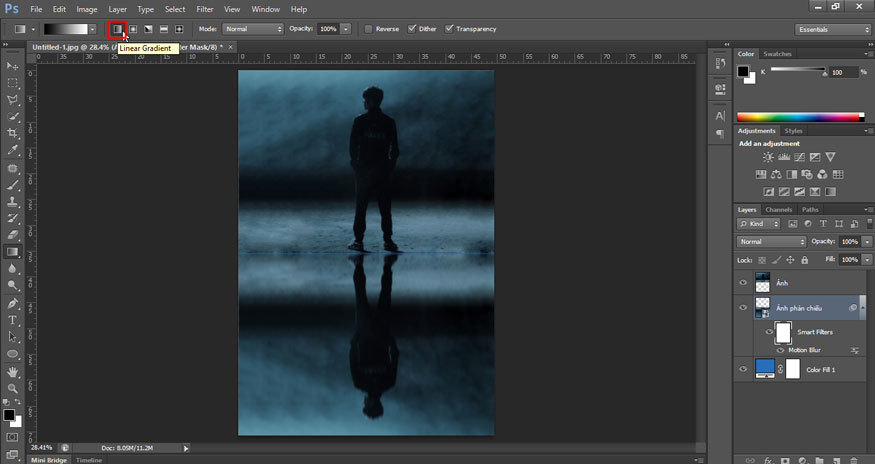
Bước 13: Hãy vẽ một Gradient màu đen sang trắng trên layer mask. Trên thanh công cụ chọn Gradient Tool.
Trong tùy chọn, nhấp vào mũi tên nhỏ ở bên phải của mẫu màu gradient , sau đó chọn gradient từ Đen sang Trắng bằng cách nhấp đúp vào hình thu nhỏ của nó (thứ ba từ bên trái, hàng trên cùng). Thao tác này sẽ chọn sự chuyển màu và đóng Gradient Picker.

Vẫn trong tùy chọn của Gradient, hãy đảm bảo chọn kiểu Linear gradient bằng cách nhấp vào biểu tượng của nó (ngay bên phải mẫu màu gradient).

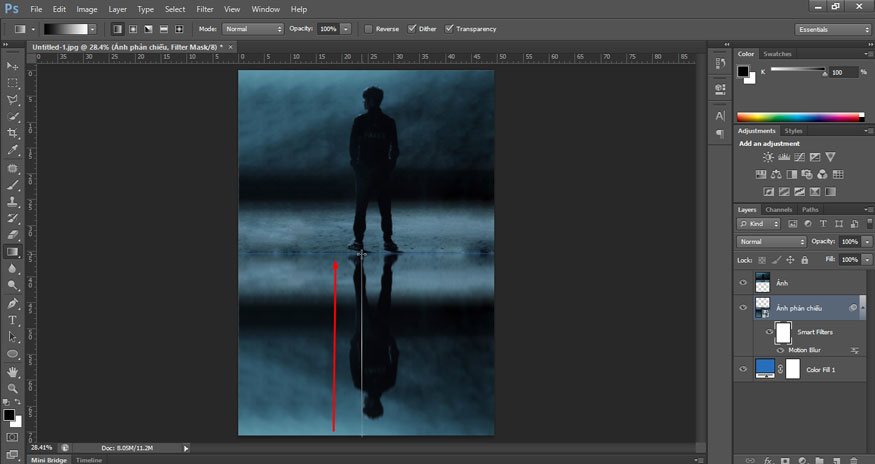
Nhấp vào cuối tài liệu để đặt điểm bắt đầu cho dải màu. Giữ chuột và kéo lên trên về giữa (lên trên cùng của hình ảnh phản chiếu dưới nước). Giữ phím Shift khi bạn kéo để dễ dàng kéo thẳng lên theo chiều dọc hơn. Nhả nút chuột để hoàn thành việc chuyển màu. Hiệu ứng làm mờ chuyển động bây giờ mờ dần khi nó di chuyển từ đỉnh hình ảnh phản chiếu dưới nước xuống phía dưới.

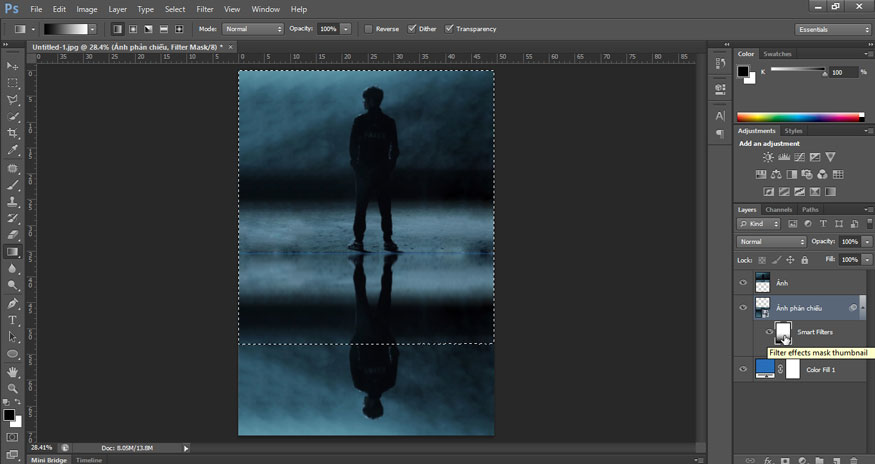
Bước 14: Bây giờ chúng ta đã làm mờ hiệu ứng motion blur, hãy làm mờ hình ảnh phản chiếu của nước để nó hòa quyện với layer tô màu xanh lam của chúng ta. Chúng ta sẽ làm điều đó bằng cách thêm một bản sao chính xác của layer mặt nạ vào layer Ảnh phản chiếu. Nhấn và giữ phím Ctrl (Win) / Command (Mac) trên bàn phím của bạn và nhấp vào hình thu nhỏ mặt nạ lớp Smart Filters. Thao tác này sẽ tải layer mặt nạ dưới dạng vùng chọn (đường viền vùng chọn sẽ xuất hiện trong tài liệu).

Bước 15: Thêm Layer Mask vào layer Ảnh phản chiếu. Đảm bảo layer Ảnh phản chiếu được chọn, sau đó nhấp vào biểu tượng Add Layer Mask ở cuối bảng Layers.
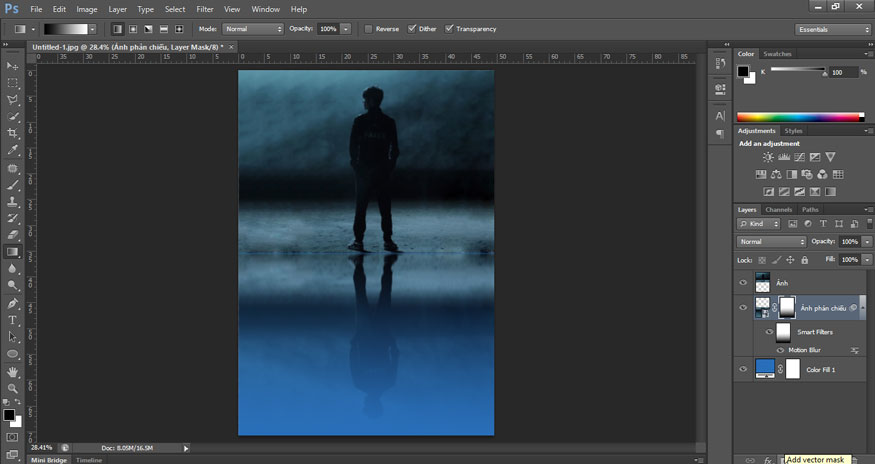
Photoshop chuyển đổi đường viền vùng chọn thành một lớp mặt nạ mới, tạo cho chúng ta một mặt nạ giống hệt với cùng độ chuyển màu đen sang trắng trên layer Ảnh phản chiếu.

Với lớp mặt nạ được thêm vào, hình ảnh phản chiếu của nước bây giờ mờ dần từ trên xuống dưới thành màu xanh lam từ layer tô màu Solid Color của chúng ta.
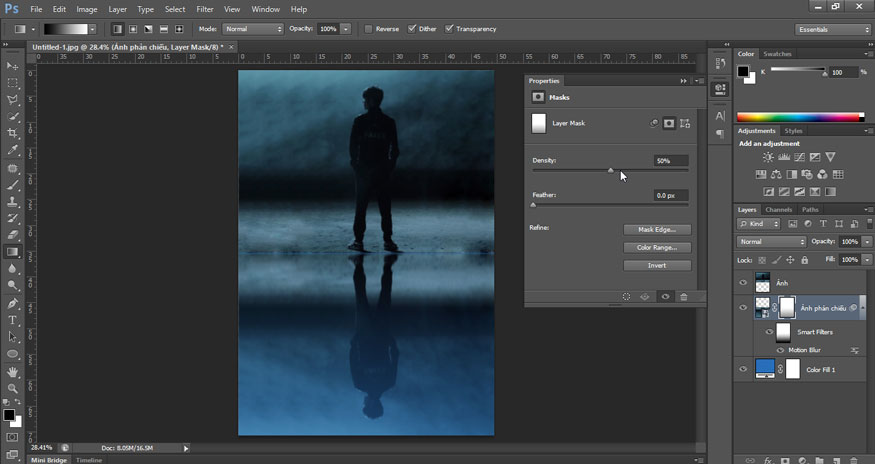
Bước 16: Lúc này chúng ta cần giảm cường độ của màu xanh. Nếu màu xanh trông quá đậm, bạn có thể làm mờ nó trong bảng Properties của Photoshop. Đảm bảo hình thu nhỏ của layer mặt nạ lớp trên layer Ảnh phản chiếu được chọn. Sau đó, trong bảng Properties, giảm giá trị Destiny bằng cách kéo thanh trượt sang trái. Càng hạ thấp, màu xanh sẽ càng mờ đi. Mình sẽ hạ xuống 50%. Và bây giờ màu xanh nước trông đã đẹp mắt hơn.

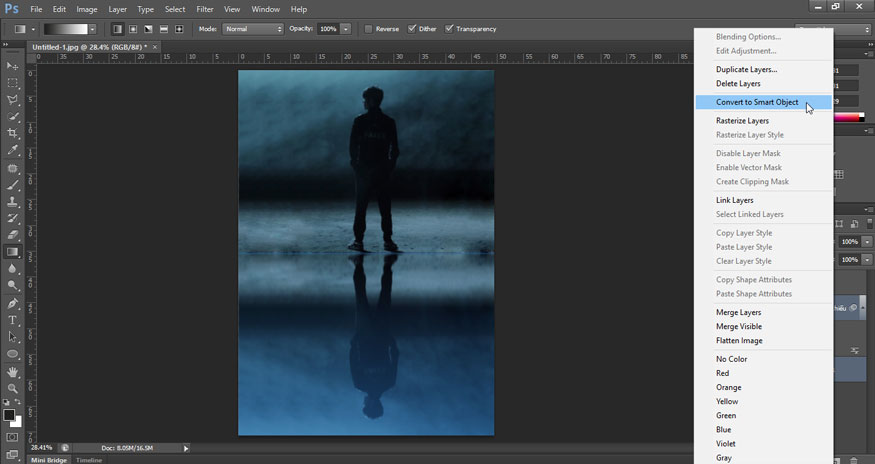
Bước 17: Chúng ta cần kết hợp layer Ảnh phản chiếu và layer color fill bên dưới nó thành một Smart Object duy nhất. Với layer Ảnh phản chiếu được chọn, nhấn và giữ phím Shift và nhấp vào layer color fill. Điều này chọn cả hai lớp cùng một lúc. Sau đó nhấn chuột phải và chọn Convert to Smart Object.

Cả hai layer hiện xuất hiện trong bảng điều khiển Layer dưới dạng một Smart Object duy nhất có tên là Ảnh phản chiếu.
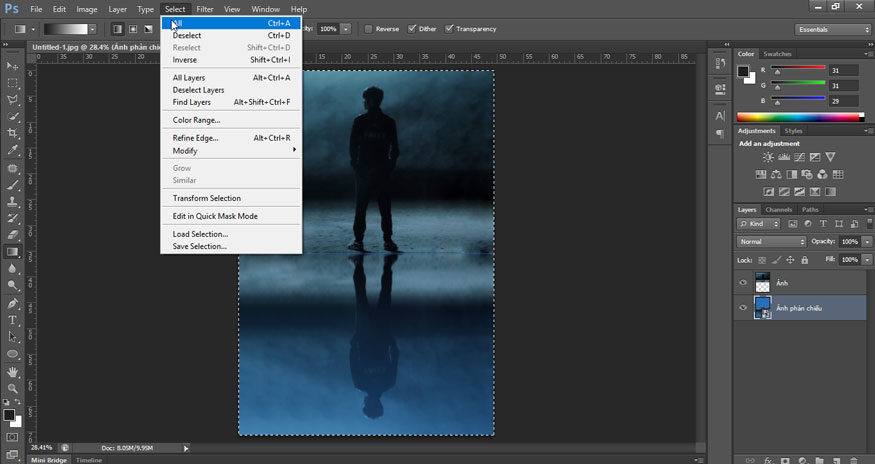
Bước 18: Để làm cho hình ảnh phản chiếu trông giống mặt nước hơn, chúng ta sẽ thêm các gợn sóng vào nó bằng cách sử dụng displacement map (bản đồ dịch chuyển). Displacement map cần phải là một tài liệu Photoshop riêng biệt và nó cần có cùng kích thước với tài liệu hiện tại của chúng ta. Đảm bảo rằng Ảnh phản chiếu Smart Object được chọn trong bảng Layers, sau đó đi tới menu Select và chọn All. Hoặc bạn có thể nhấn Ctrl+A. Điều này đặt một đường viền lựa chọn xung quanh toàn bộ hình ảnh. Sau đó nhấn Ctrl+C để copy vào clipboard.

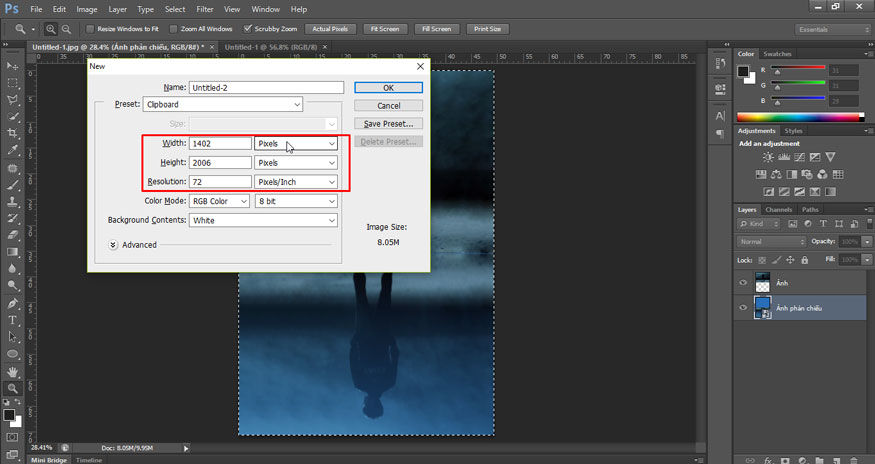
Sau đó trên thanh menu chọn File => New… hoặc nhấn tổ hợp phím tắt Ctrl+N. Vì chúng ta đã sao chép hình ảnh của mình vào bảng tạm, Photoshop sẽ tự động đặt kích thước và độ phân giải của tài liệu mới về cùng giá trị với tài liệu gốc. Nhấp vào OK để tạo tài liệu.

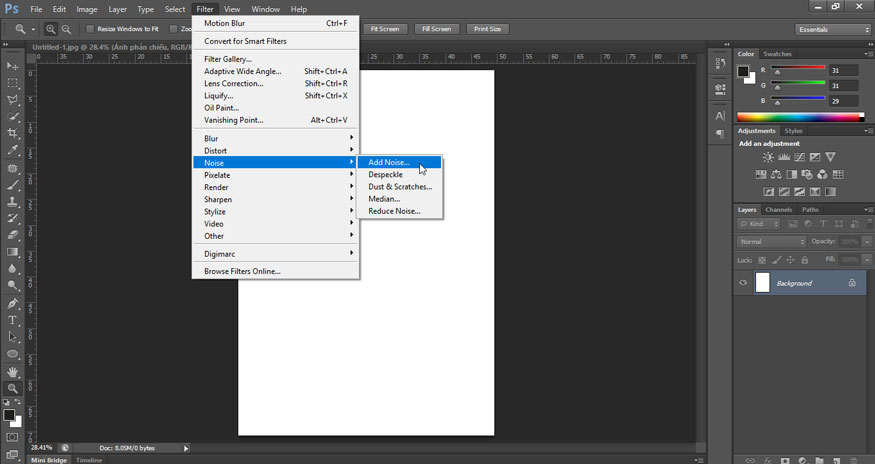
Bước 19: Điều đầu tiên chúng ta sẽ làm với displacement map là thêm một chút độ nhiễu. Trong tài liệu mới, trên thanh menu chọn Filter => Noise => Add Noise.

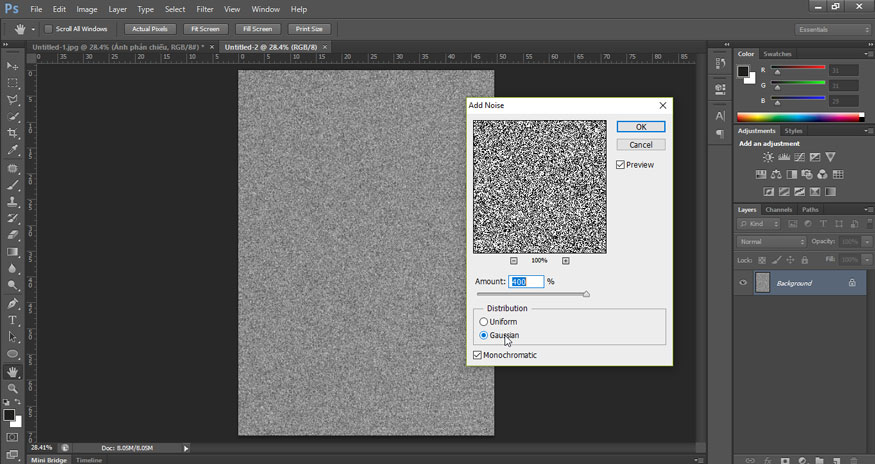
Trong hộp thoại Add Noise, đặt Amount thành 400%, sau đó chọn Gaussian và Monochromatic ở dưới cùng. Nhấn OK để đóng hộp thoại. Photoshop lấp đầy tài liệu bằng các chấm đen và trắng nhỏ.

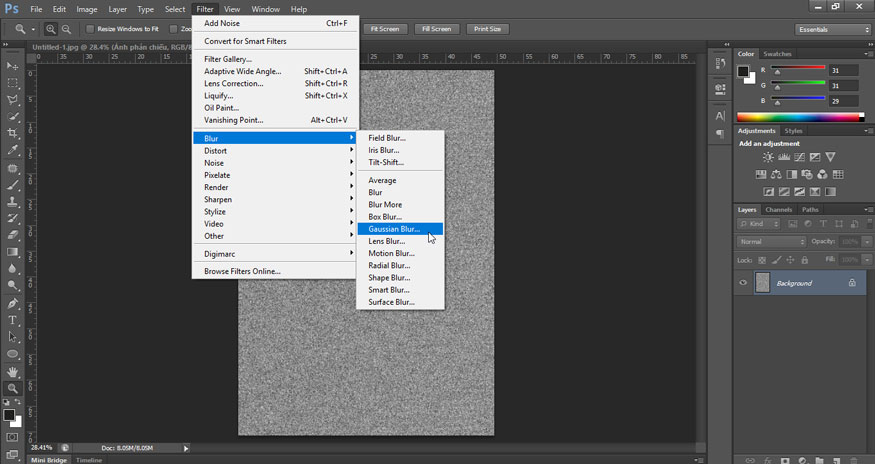
Bước 20: Giảm noise bằng bộ lọc Gaussian Blur. Đi tới Filter => chọn Blur =>chọn Gaussian Blur.

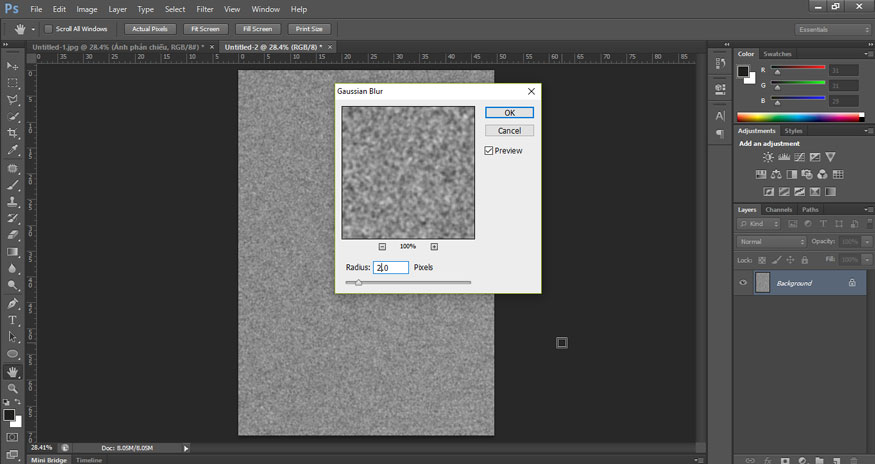
Trong hộp thoại Gaussian Blur, đặt giá trị Radius thành 2 pixel rồi bấm OK.

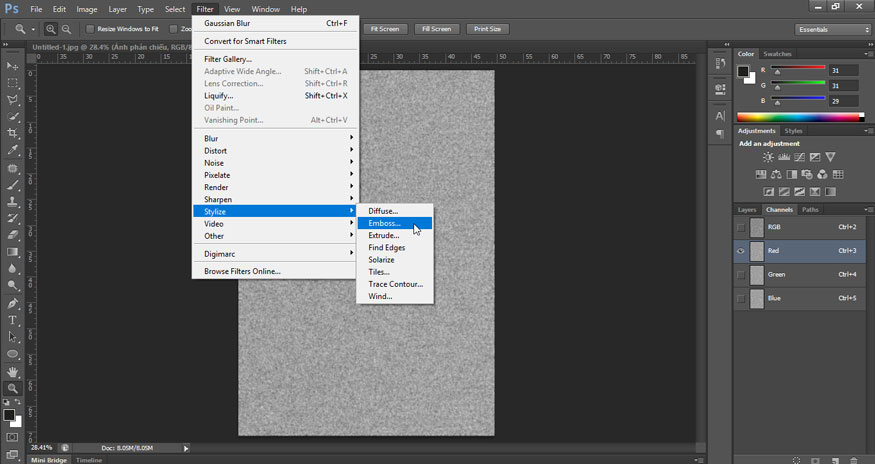
Bước 21: Mở bảng Channels bằng cách nhấp vào tab của nó bên cạnh bảng Layer. Sau đó chọn kênh Red. Đi tới menu Filter => chọn Stylize => chọn Emboss.

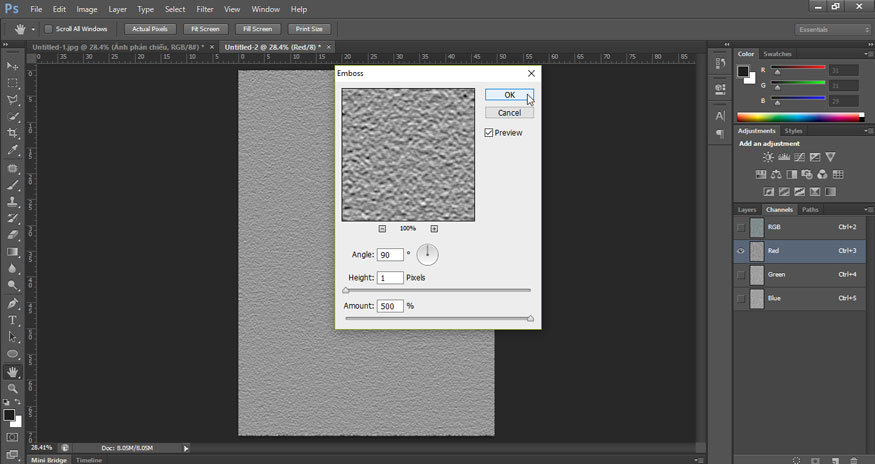
Trong hộp thoại Emboss, đặt Angle thành 90°, Height thành 1 pixel và Amount thành 500%. Bấm vào OK.

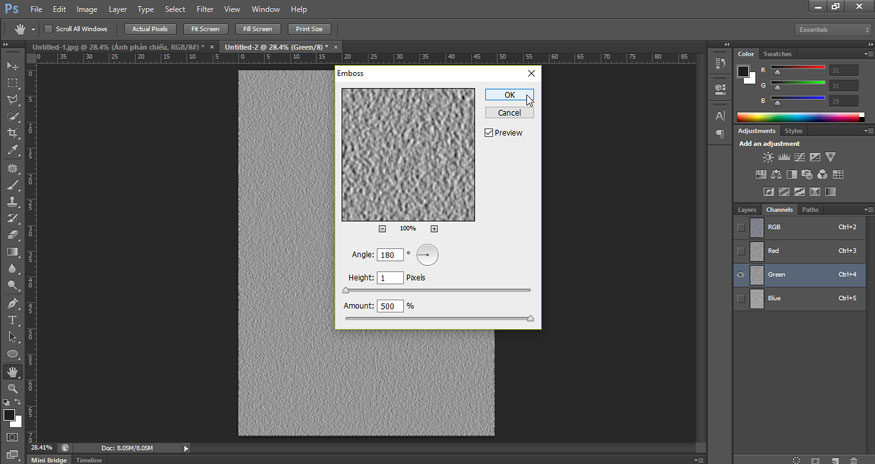
Bước 22: Vẫn tại bảng Channels chọn kênh Green. Quay trở lại menu Filter , => chọn Stylize => chọn Emboss. Để Height là 1 pixel và Amount ở mức 500%, Angle thành 180°. Bấm vào OK.

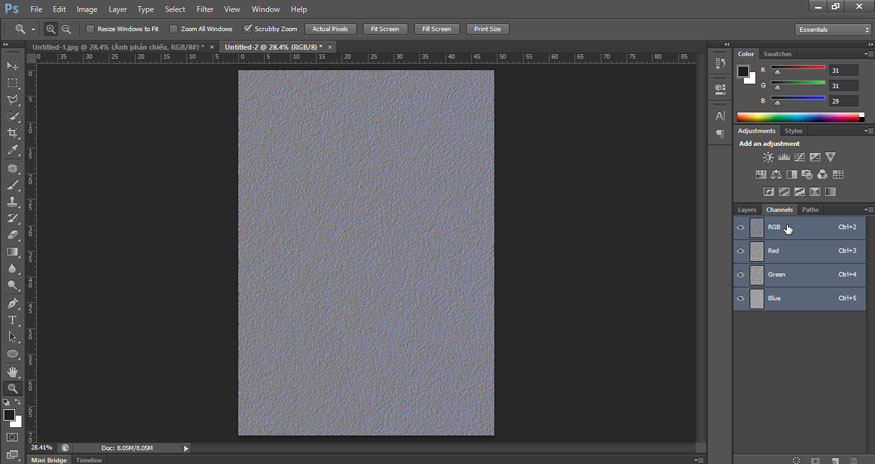
Bước 23: Nhấp vào kênh RGB ở trên cùng. Thao tác này sẽ bật lại cả ba kênh màu (Red, Green và Blue).

Sau đó quay trở lại bảng Layer ngay bên cạnh Channels.
Bước 24: Chúng ta cần mở khóa lớp Background để có thể định hình lại nó. Trong Photoshop CS6, nhấn và giữ phím Alt (Win) / Option (Mac) rồi nhấp đúp vào lớp Background. Điều này giúp đổi tên layer thành Layer 0 và biểu tượng khóa biến mất.
Bước 25: Nhấn Ctrl (Win) / Command (Mac) trên bàn phím và nhấn phím trừ (-) liên tục để thu nhỏ tài liệu cho đến khi hình ảnh xuất hiện rất nhỏ ở giữa.

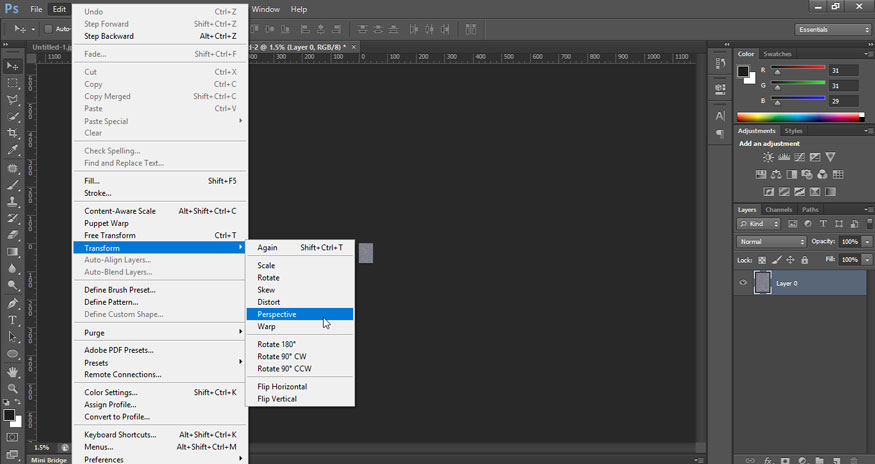
Bước 26: Trên thanh menu chọn Edit => Transform => Perspective (phối cảnh).

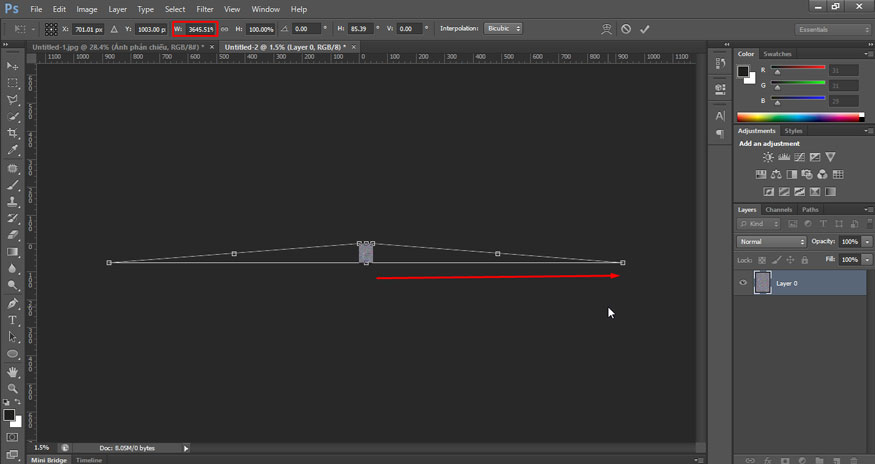
Nhấp vào tay cầm ở góc dưới bên trái hoặc bên phải và kéo nó ra xa hình ảnh. Bạn kéo càng xa thì hiệu ứng Perspective bạn sẽ tạo ra càng lớn.

Không có giá trị cụ thể nào để sử dụng, nhưng nếu nhìn vào thanh option, có thể thấy mình đã kéo giá trị Width ( W ) đến khoảng 3600%. Nhấn Enter (Win) / Return (Mac) trên bàn phím để chấp nhận chuyển đổi.
Bước 27: Để phóng to lại hình ảnh, hãy nhấn và giữ phím Ctrl (Win) / Command (Mac) trên bàn phím đồng thời nhấn dấu cộng ( + ) liên tục. Ở góc nhìn gần hơn này, chúng ta có thể thấy hiệu ứng perspective mà chúng ta đã tạo và hình ảnh trông rất giống những gợn sóng nước dần dần di chuyển ra xa hơn.

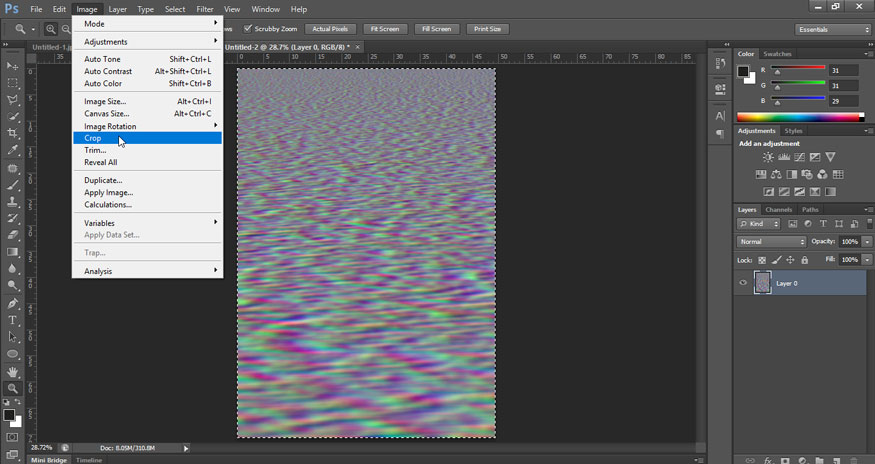
Bước 28: Để giữ kích thước tệp nhỏ và tránh bất kỳ vấn đề nào khi chúng ta lưu nó dưới dạng bản đồ dịch chuyển, hãy cắt bỏ các pixel ẩn ở hai bên. Nhấn tổ hợp Ctrl+A, một đường viền lựa chọn xuất hiện xung quanh hình ảnh. Sau đó tại Image chọn Crop. Có vẻ như không có chuyện gì xảy ra nhưng tất cả các vùng ẩn ở hai bên hiện đã bị cắt bỏ.

Để xóa vùng chọn, hãy nhấn Ctrl+D.
Bước 29: Cuối cùng, vì bản đồ dịch chuyển chỉ cần ảnh hưởng đến hình ảnh phản chiếu của mặt nước ở nửa dưới của tài liệu, hãy điều chỉnh tỷ lệ chiều cao của hình ảnh. Điều này cũng sẽ nâng cao hiệu ứng phối cảnh hơn nữa. Đi tới menu Edit => chọn Free Transform. Nhấp vào điểm neo trên cùng và kéo nó xuống giữa tài liệu. Khi bạn đến gần trung tâm, nó sẽ khớp vào vị trí. Nhấn Enter (Win) / Return (Mac) trên bàn phím để chấp nhận.

Bước 30: Lưu file bản đồ dịch chuyển này dưới dạng PSD.
Bước 31: Hãy chuyển sang file làm việc tạo hiệu ứng phản chiếu nước trong Photoshop chính của bạn. Nếu ảnh vẫn có vùng chọn hãy nhấn Ctrl+D để bỏ chọn.
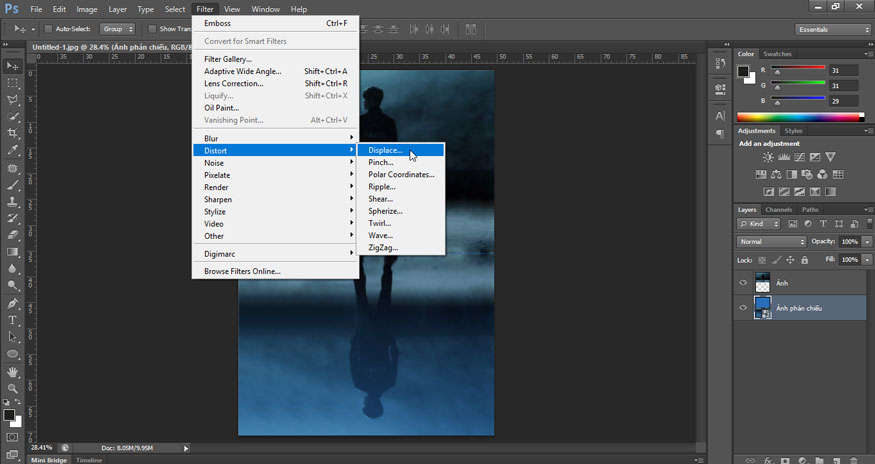
Bước 32: Áp dụng displacement map cho hình ảnh phản chiếu của nước. Tại layer Ảnh phản chiếu Smart Object hãy đi tới menu Filter => chọn Distort => chọn Displace.

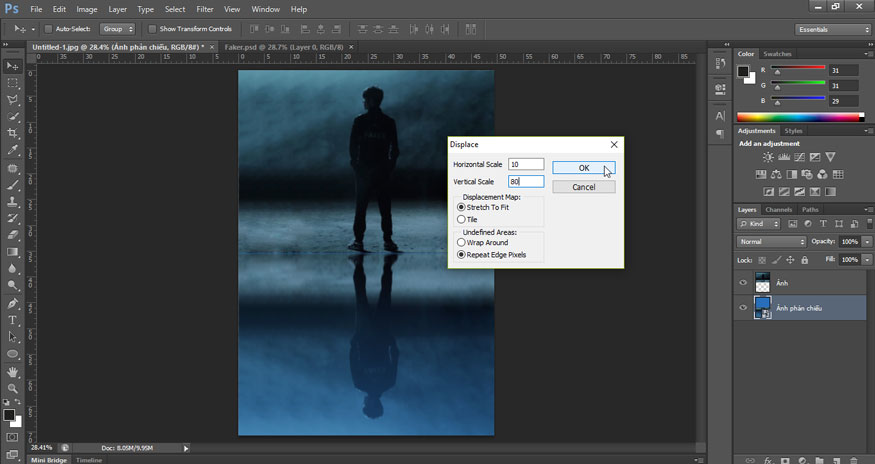
Thao tác này sẽ mở hộp thoại Displace. Ở trên cùng là các tùy chọn Horizontal Scale và Vertical Scale. Hai tùy chọn này kiểm soát mức độ bản đồ dịch chuyển sẽ uốn cong, cong vênh và định hình lại hình ảnh. Horizontal Scale kiểm soát độ rộng của biến dạng và Vertical Scale kiểm soát chiều cao. Để tạo gợn sóng nước, nhìn chung bạn sẽ nhận được kết quả tốt hơn khi sử dụng giá trị Horizontal Scale thấp và giá trị Vertical Scale cao hơn. Các giá trị chính xác mà bạn cần sẽ phụ thuộc chủ yếu vào kích thước hình ảnh cũng như chủ đề của bạn.
Trong trường hợp này, mình sẽ đặt Horizontal Scale thành 10 và Vertical Scale thành 80. Đặt Displacement Map thành Stretch To Fit và Undefined Areas đặt thành Repeat Edge Pixels, sau đó nhấp vào OK.

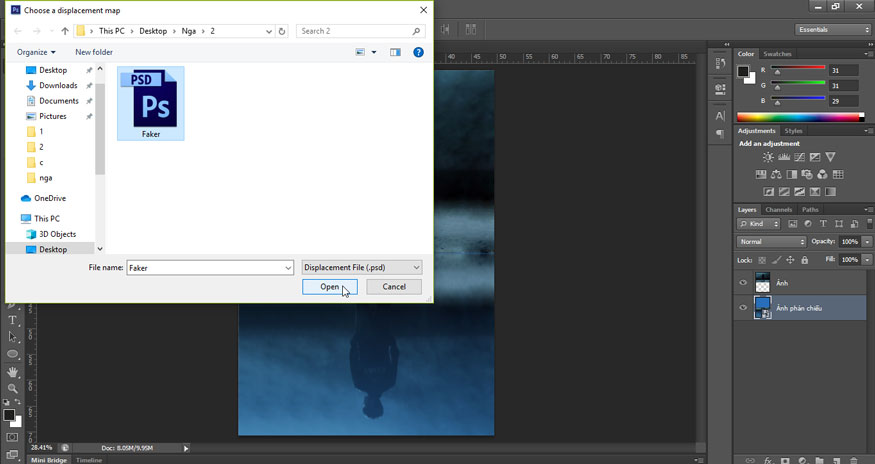
Lúc này một hộp thoại hiện ra, bạn hãy chọn bản đồ dịch chuyển file PSD bạn vừa lưu ban nãy.

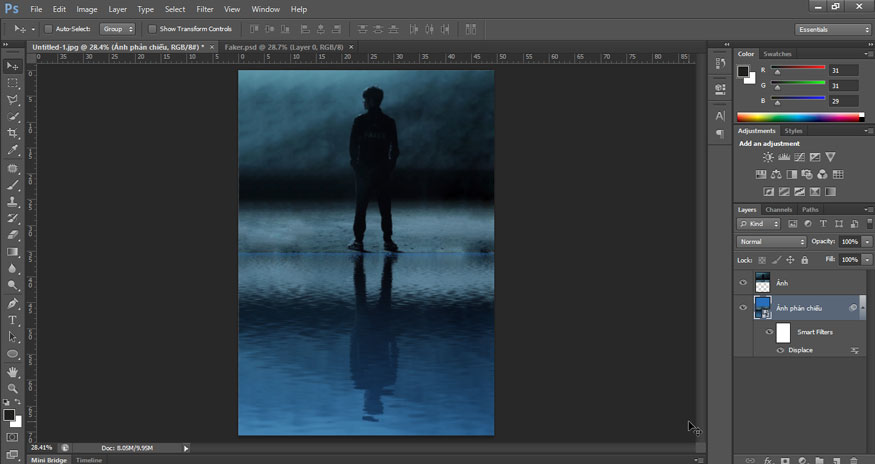
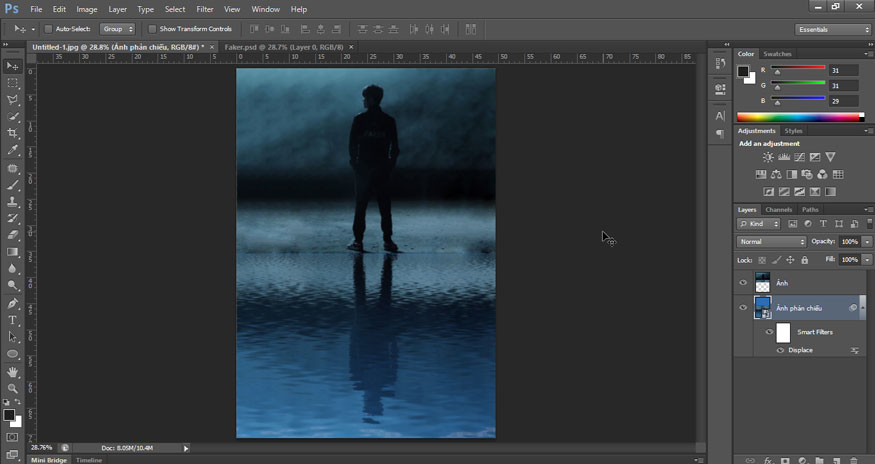
Photoshop áp dụng bản đồ dịch chuyển cho hình ảnh phản chiếu của mặt nước với hiệu ứng phản chiếu nước trong Photoshop tinh tế, đẹp mắt.

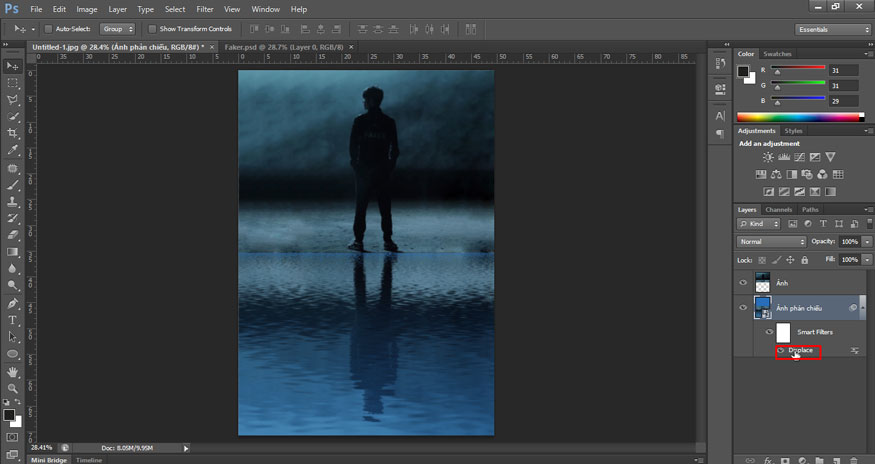
Bước 33: Trong bảng điều khiển layer, filter Displace xuất hiện dưới dạng smart object bên dưới Ảnh phản chiếu. Để thử các giá trị Horizontal Scale và Vertical Scale khác nhau, nhấp đúp vào Displace để mở lại hộp thoại. Sau đó set thông số phù hợp, nhấn OK và chọn file PSD để áp dụng.

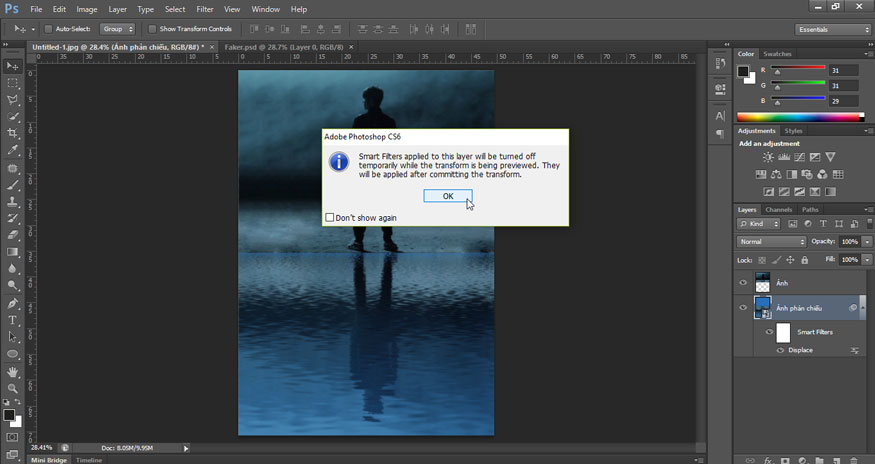
Bước 34: Lúc này chúng ta sẽ giải quyết vạch xanh giữa ảnh. Tại layer Ảnh phản chiếu hãy chọn Edit trên thanh menu => Free Transform. Photoshop sẽ cảnh báo bạn rằng mọi Smart Filter bạn đã áp dụng sẽ bị tắt khi bạn đang ở chế độ transform. Bấm vào OK.

Nhấp vào điểm neo trên cùng và kéo nó lên trên một chút để kéo dài hình ảnh phản chiếu dưới nước cho đến khi các hiện vật màu xanh ẩn đằng sau hình ảnh chính. Nhấn Enter (Win) / Return (Mac) trên bàn phím khi bạn hoàn tất.

Như vậy là chúng ta đã tiến hành tạo hiệu ứng phản chiếu nước trong Photoshop. Để tạo được bóng phản chiếu này cần kết hợp nhiều công cụ khác nhau, cho nên bạn hãy thực hiện thật tỉ mỉ nhé.
2. Lời kết
Trên đây là hướng dẫn chi tiết các bước tạo hiệu ứng phản chiếu nước trong Photoshop. Hy vọng những chia sẻ này có thể giúp bạn tạo được những bức ảnh sống động.
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
🌍 Website: https://sadesign.vn
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)