Sản Phẩm Bán Chạy
Tạo hiệu ứng chữ kính vỡ trong Photoshop ĐƠN GIẢN cùng SaDesign
Thay vì sử dụng những font chữ thông thường khá đơn điệu thì bạn có thể thêm hiệu ứng chữ kính vỡ trong Photoshop. Những nét chữ được lồng ghép với các mảnh kính vỡ sẽ khiến các thiết kế của bạn thêm thu hút và độc đáo. Cùng SaDesign tham khảo những chia sẻ ngay sau đây để biết cách thực hiện hiệu ứng này nhé.
Nội dung
- 1. Tạo nền cho hiệu ứng chữ kính vỡ trong Photoshop
- 2. Tạo văn bản cho hiệu ứng chữ kính vỡ trong Photoshop
- 3. Áp dụng Layer Style vào layer văn bản ban đầu
- 4. Áp dụng Layer Style vào bản sao layer văn bản ban đầu
- 5. Áp dụng Layer Style vào bản sao thứ 2 của layer văn bản ban đầu
- 6. Tạo những mảnh vỡ đơn giản cho chữ

Thay vì sử dụng những font chữ thông thường khá đơn điệu thì bạn có thể thêm hiệu ứng chữ kính vỡ trong Photoshop. Những nét chữ được lồng ghép với các mảnh kính vỡ sẽ khiến các thiết kế của bạn thêm thu hút và độc đáo. Cùng SaDesign tham khảo những chia sẻ ngay sau đây để biết cách thực hiện hiệu ứng này nhé.

Để có thể tạo được hiệu ứng chữ kính vỡ trong Photoshop thì chúng ta sẽ cần kết hợp nhiều công đoạn khác nhau, cụ thể như sau:
1. Tạo nền cho hiệu ứng chữ kính vỡ trong Photoshop
Đầu tiên chúng ta cần phải tạo một lớp nền để sau đó se tiến hành tạo hiệu ứng chữ kính vỡ trong Photoshop tren đó.
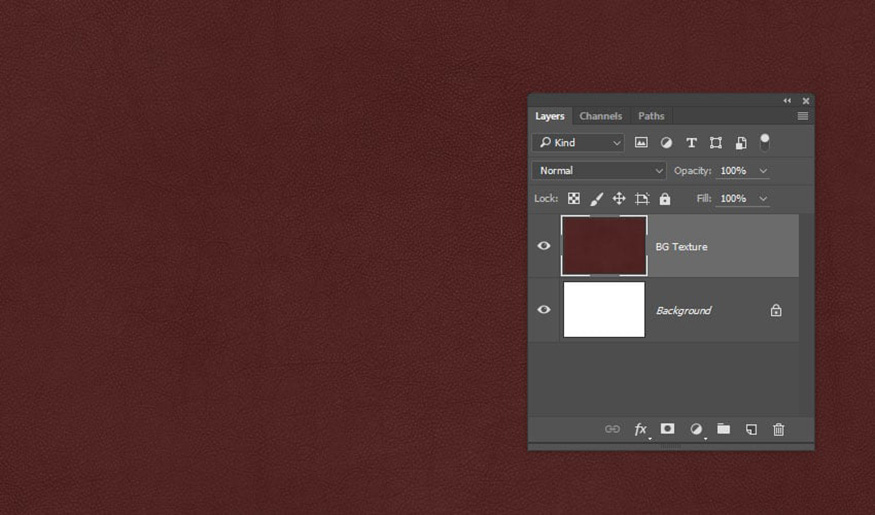
Bước 1: Đầu tiên bạn cần phải tạo một file làm việc mới với kích thước phù hợp. Sau đó kéo tấm hình Sorensen Leather - Campo-burgundy-20824 vào bên trên layer Background. Hình nền này bạn có thể tải trên mạng với tên gọi tương tự. Sau đó điều chỉnh kích thước theo ý bạn.

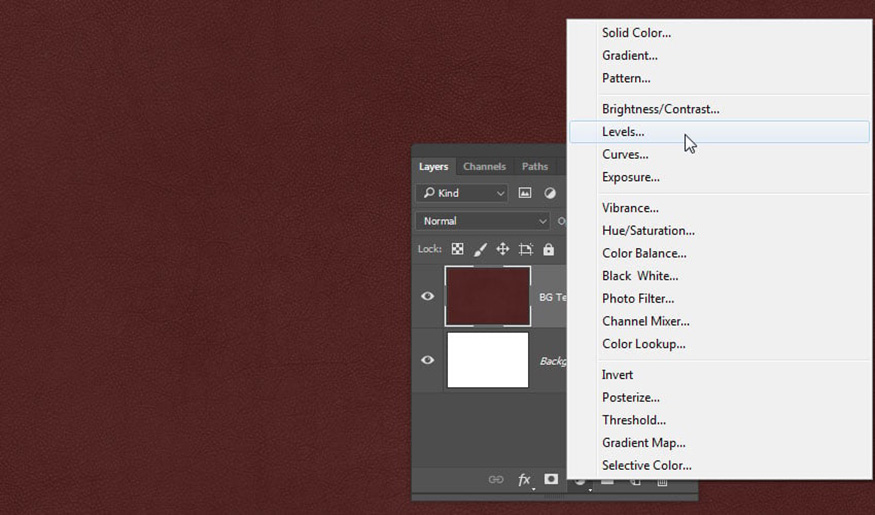
Bước 2: Nhấn chuột vào biểu tượng Create new fill or adjustment layer ở phía dưới góc phải của bảng Layers và chọn Levels.

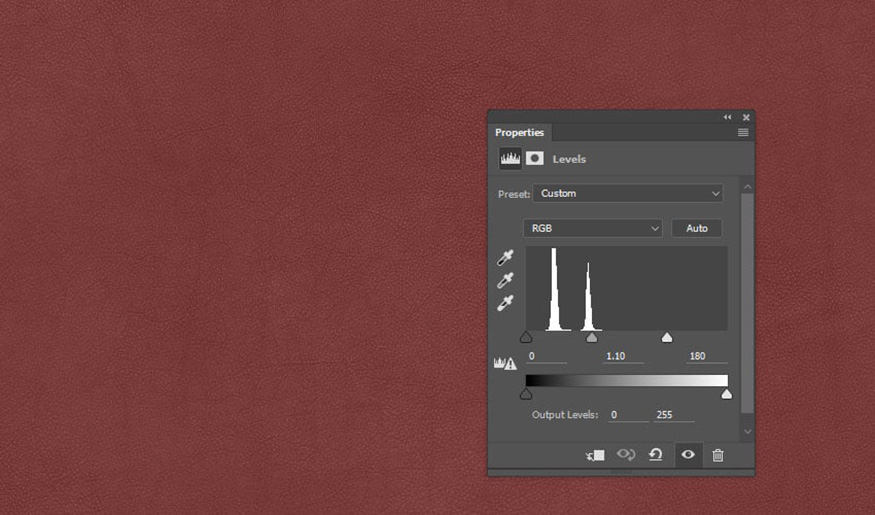
Bước 3: Thay đổi giá trị Gamma là 1.10 và Highlights là 180.

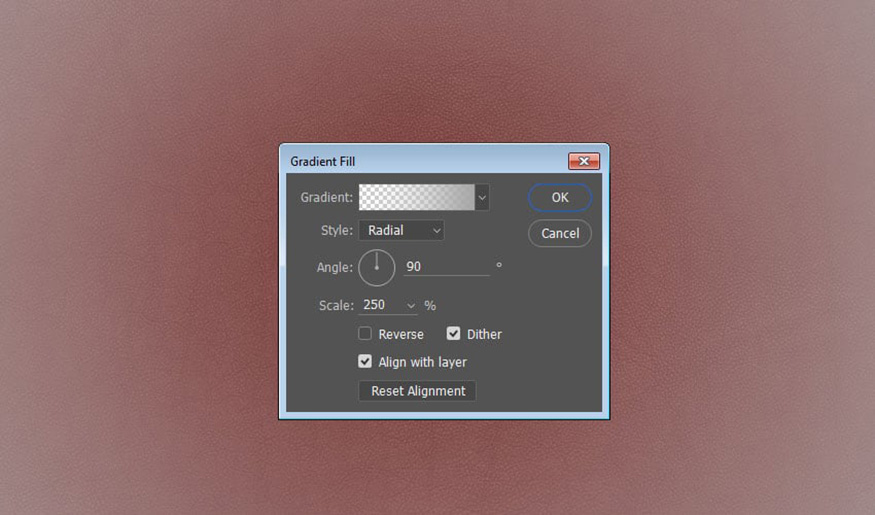
Bước 4: Thêm layer Gradient ở bên trên tất cả các layer khác. Để tạo một gradient (chuyển màu) từ trong suốt đến màu đặc bạn hãy nhấn chuột vào Create new fill or adjustment layer, chon Gradient… Khi hộp thoại Gradient Fill hiện ra hãy sử dụng các màu #d6d6d6 ở bên trái và #a6a6a6 ở bên phải. Tùy vào nền mà bạn dùng hãy lựa chọn màu phù hợp nhé. Sau đó hãy thay đổi Style thành Radial. Đặt Scale ở mức 250, nhớ tích vào hộp đánh dấu Dither.

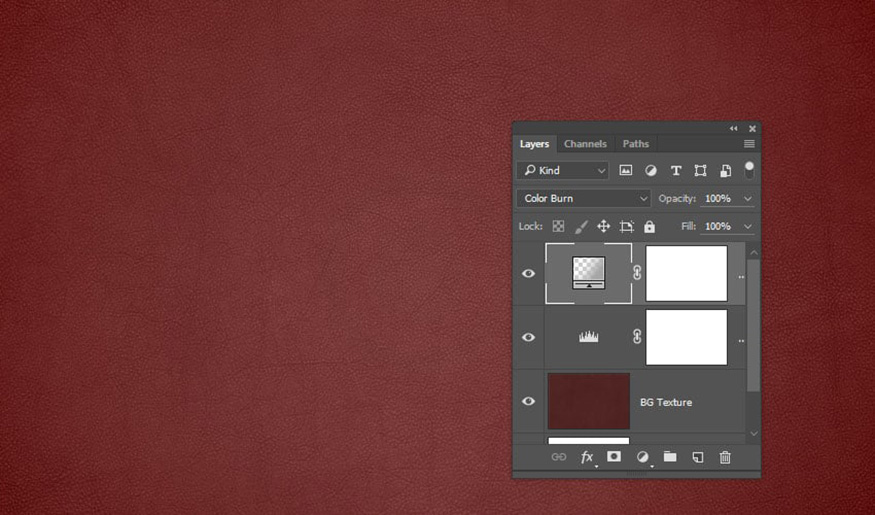
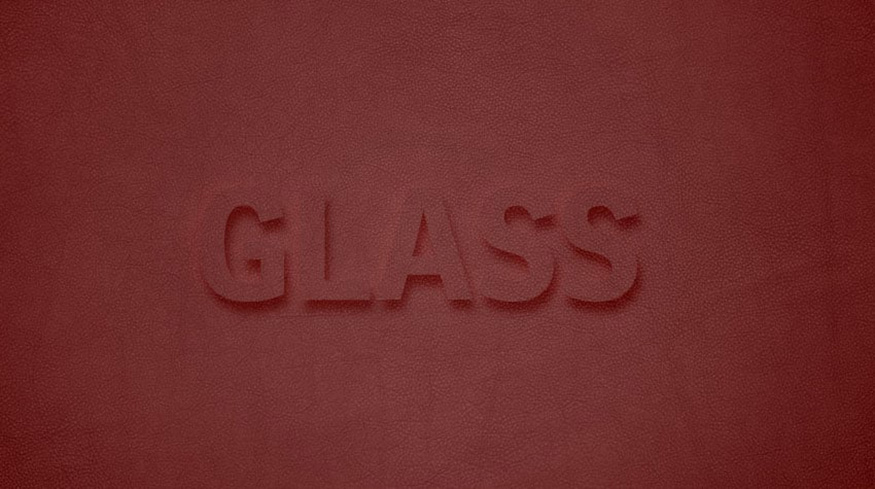
Bước 5: Thay đổi Blend Mode của layer Gradient trở thành Color Burn. Như vậy là bạn đã tạo nền cho hiệu ứng chữ kính vỡ trong Photoshop xong.

2. Tạo văn bản cho hiệu ứng chữ kính vỡ trong Photoshop
Bạn muốn tạo hiệu ứng chữ kính vỡ trong Photoshop thì chúng ta cần có phần chữ đúng không nào. Hãy thực hiện theo những bước sau ngay đây nhé.
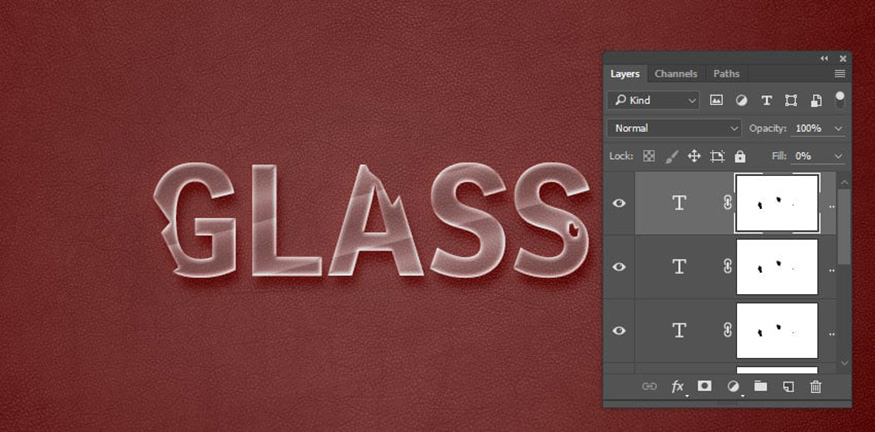
Bước 1: Hãy viết chữ cần tạo hiệu ứng chữ kính vỡ trong Photoshop lên, set màu là màu trắng, font chữ nên là kiểu chữ đơn giản, để in hoa, size chữ nên lớn để hiệu ứng chữ kính vỡ trong Photoshop được rõ nét nhất.

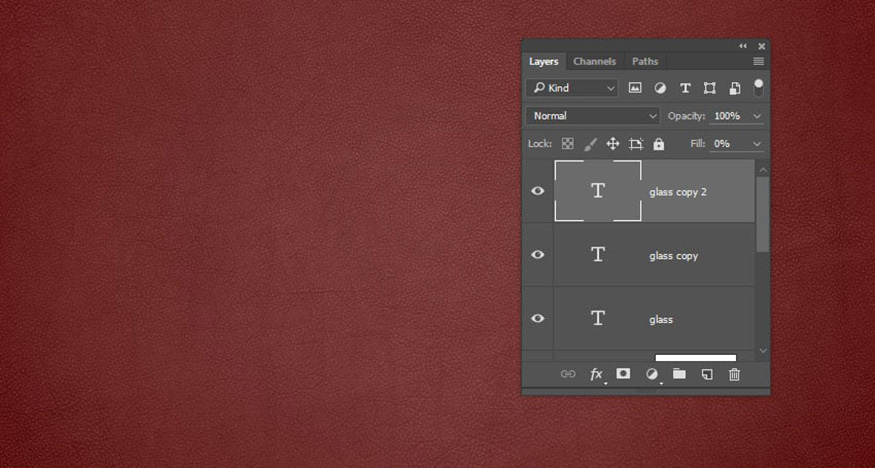
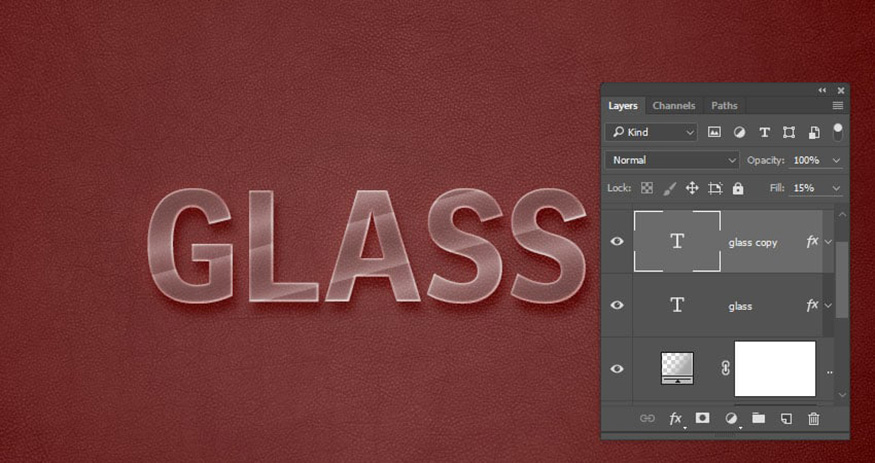
Bước 2: Thay đổi giá trị Fill của layer chứa chữ thành 0, và nhấn Ctrl+J 2 lần để nhân bản nó hai lần.

3. Áp dụng Layer Style vào layer văn bản ban đầu
Để áp dụng Layer Style vào layer văn bản ban đầu bạn hãy nhấp đúp chuột vào layer văn bản gốc. Lúc này cửa sổ Blend Mode sẽ hiện ra:
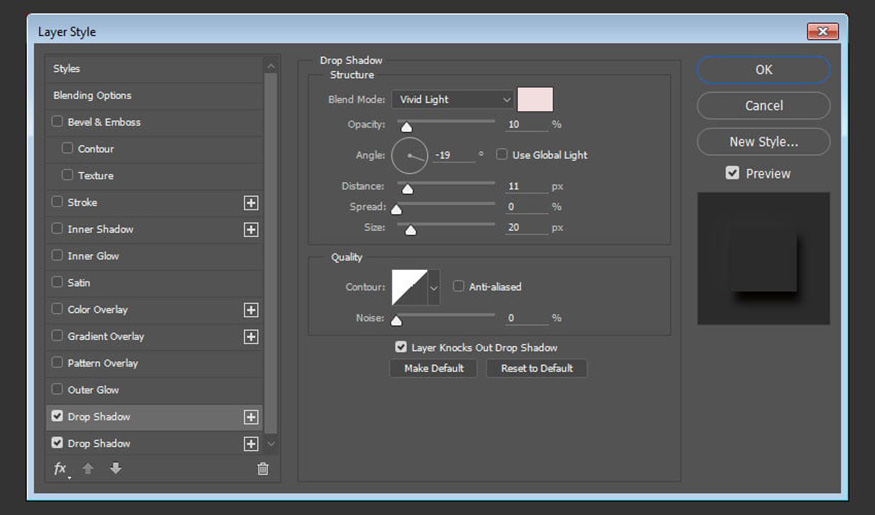
Bước 1: Thêm một Drop Shadow với những thiết lập sau:
-
Blend Mode: Vivid Light
-
Color: #f2dede
-
Opacity: 10%
-
Bỏ đánh dấu trong hộp Use Global Light
-
Angle: -19
-
Distance: 11
-
Size: 20

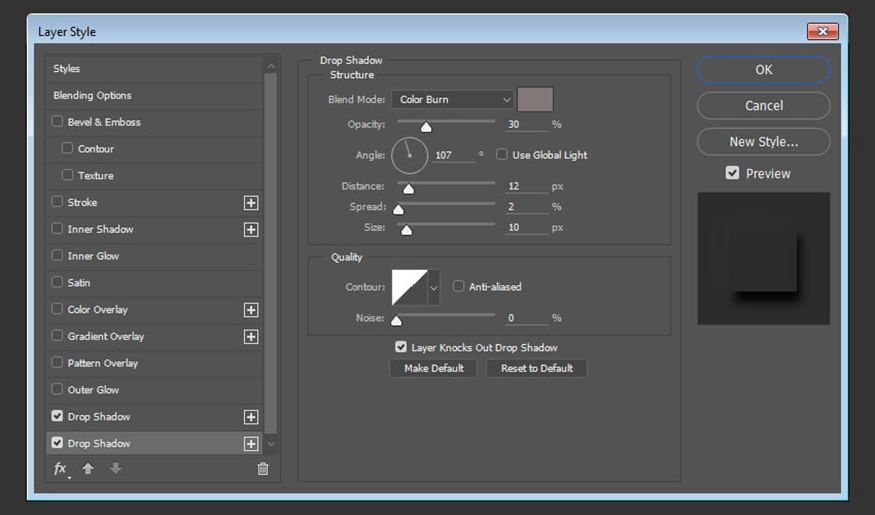
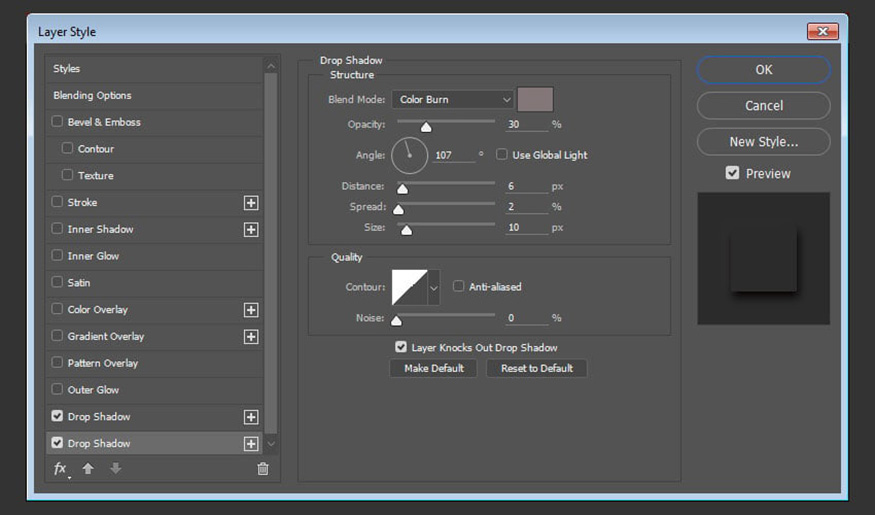
Bước 2: Nhấn vào dấu + ở phía bên phải của tab Drop Shadow để thêm một hiệu ứng Drop Shadow khác với những thiết lập sau:
-
Blend Mode: Color Burn
-
Color: #837777
-
Opacity: 30%
-
Bỏ chọn tại hộp đánh dấu Use Global Light
-
Angle: 107
-
Distance: 12
-
Spread: 2
-
Size: 10

Điều này sẽ tạo nên một phần Drop Shadow và Highlight của hiệu ứng.

4. Áp dụng Layer Style vào bản sao layer văn bản ban đầu
Nhấn đúp vào bản sao đầu tiên của layer văn bản để áp dụng layer style sau:
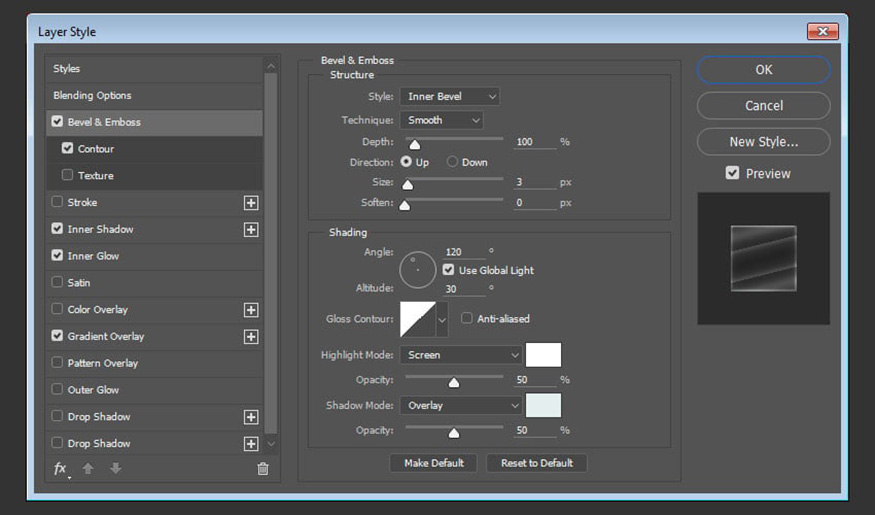
Bước 1: Thêm một Bevel and Emboss với những thiết lập sau:
-
Size: 3
-
Shadow Mode: Overlay
- Color: #e4eeee

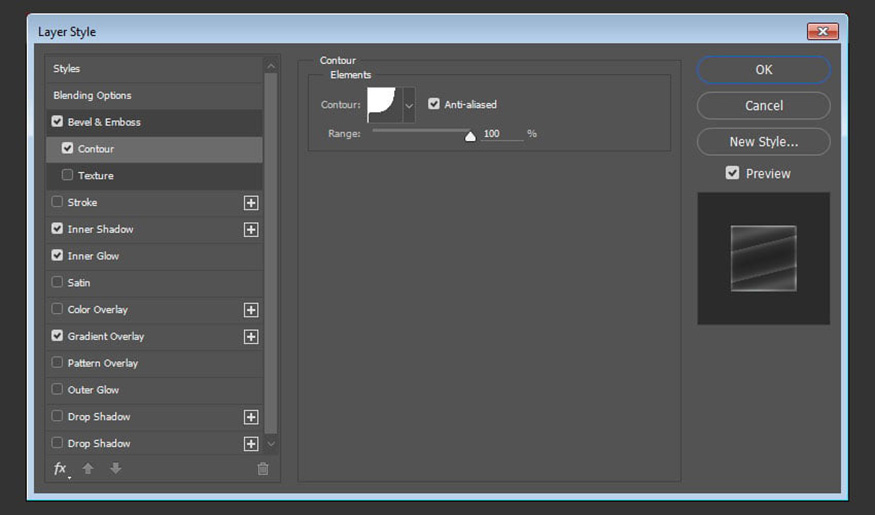
Bước 2: Thêm một Contour với những thiết lập sau:
-
Contour: Cove - Deep
-
Tích chọn vào hộp đánh dấu Anti-aliased.
-
Range: 100%

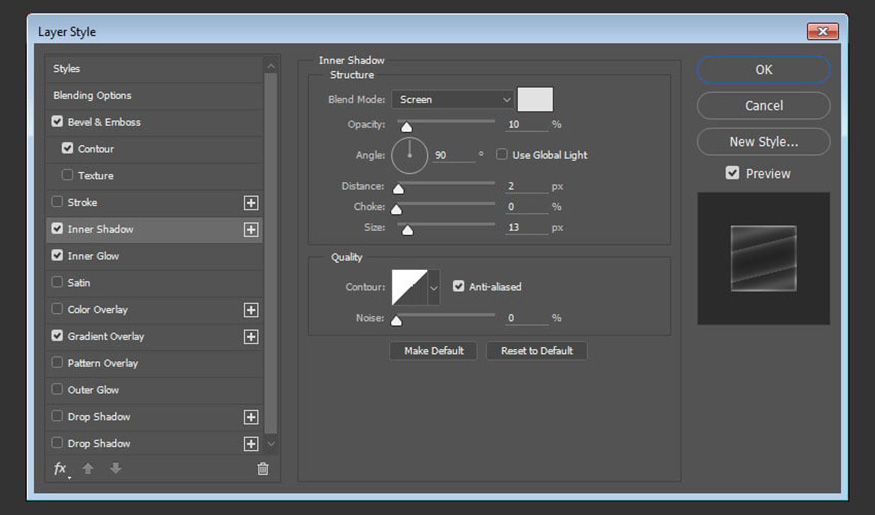
Bước 3: Thêm một Inner Shadow với những thiết lập sau:
-
Blend Mode: Screen
-
Color: #e2e2e2
-
Opacity: 10%
-
Bỏ chọn hộp đánh dấu Use Global Light
-
Angle: 90
-
Distance: 2
-
Size: 13

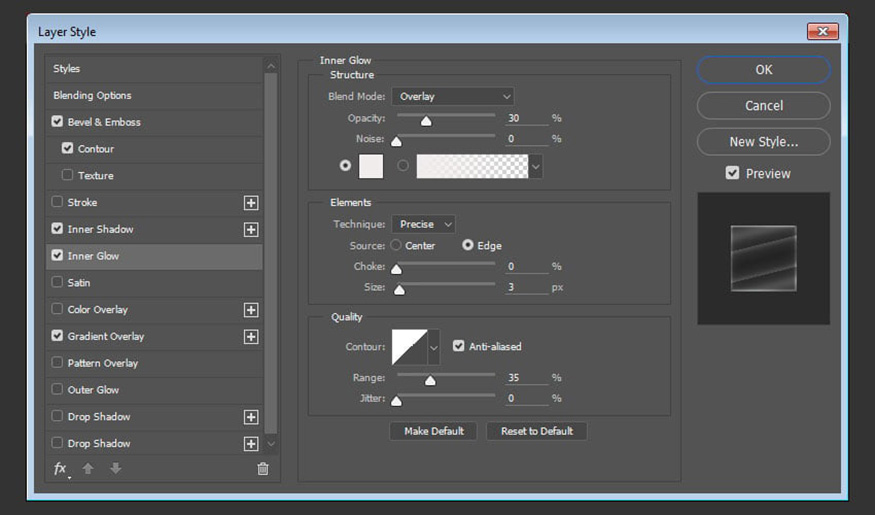
Bước 4: Thêm một Inner Glow với các thiết lập sau:
-
Blend Mode: Overlay
-
Opacity: 30%
-
Color: #f1ecec
-
Technique: Precise
-
Size: 3
-
Bỏ đánh dấu hộp chọn Anti-aliased
-
Range: 35

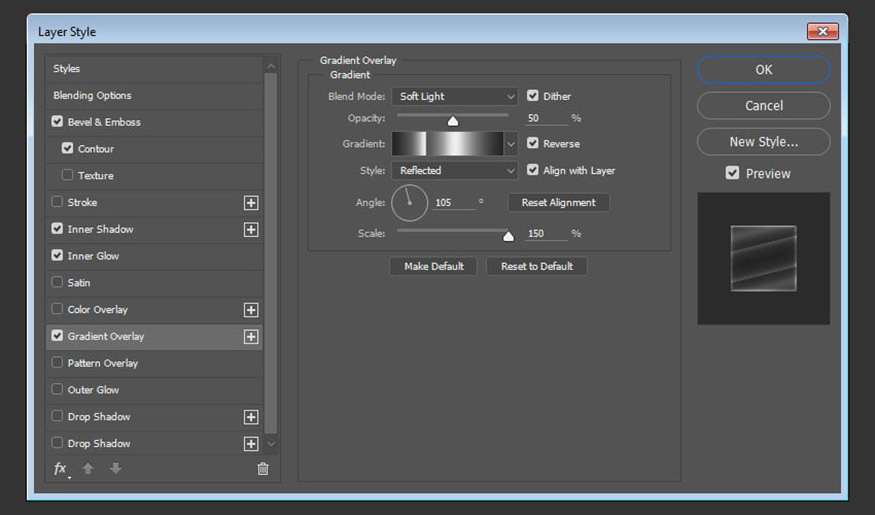
Bước 5: Thêm một Gradient Overlay với các thiết lập sau:
-
Tích vào hộp đánh dấu Dither
-
Blend Mode: Soft Light
-
Opacity: 50%
-
Style: Reflected
-
Angle: 105
-
Scale: 150%
-
Tích vào hộp đánh dấu Reverse
-
Nhấn vào hộp Gradient để tạo sự chuyển màu

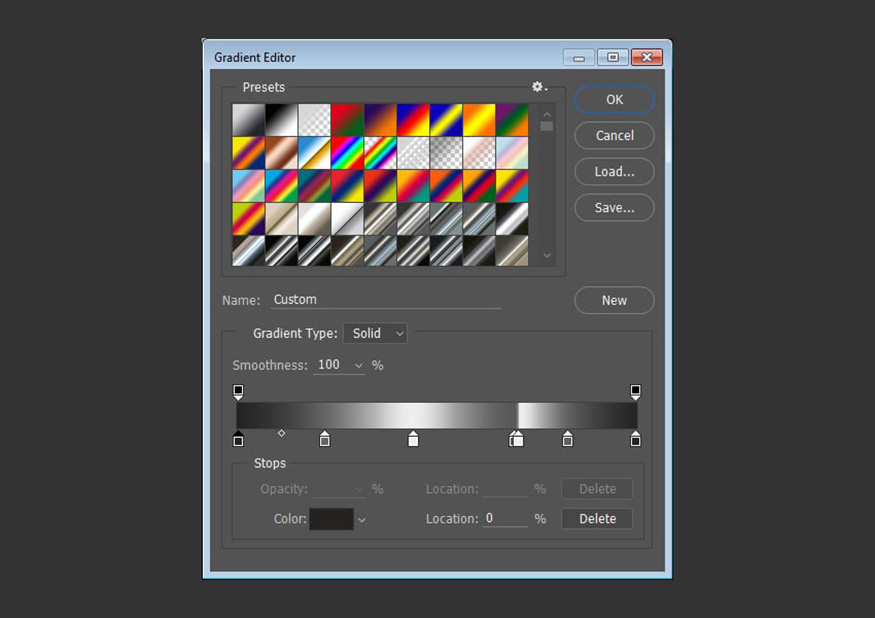
Bước 6: Để tạo được Gradient, bạn sẽ cần nhấn phía dưới thanh Gradient để thêm các Color Stop (Điểm dừng màu sắc), khi bạn nhấp lên mỗi Color Stop, thì bạn có thể thay đổi giá trị Color và Location. Dưới đây là những giá trị Color Stop được sử dụng từ trái qua phải:
Color - Location
-
#252321 - 0%
-
#656565 - 22%
-
#eeeeee - 44%
-
#585858 - 69%
-
#eeeeee - 70%
-
#606060 - 83%
-
#252321 - 100%

Bước 7: Thay đổi Fill của bản sao layer đầu tiên thành 0.

5. Áp dụng Layer Style vào bản sao thứ 2 của layer văn bản ban đầu
Chúng ta cũng nhấp đúp vào bản sao thứ hai của layer văn bản để có thể áp dụng layer style sau:
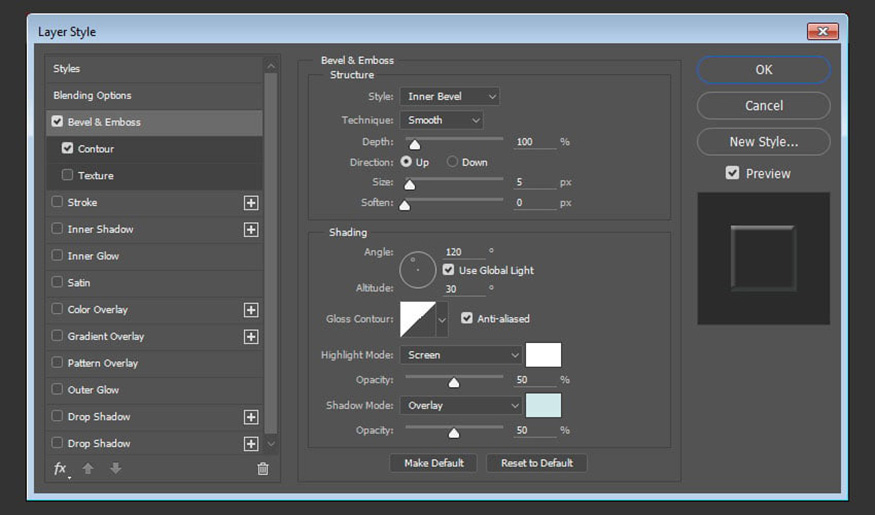
Bước 1: Thêm một Bevel and Emboss với những thiết lập sau:
-
Size: 5
-
Tích chọn vào hộp đánh dấu Anti-aliased
-
Shadow Mode: Overlay
- Color: #d0e8e9

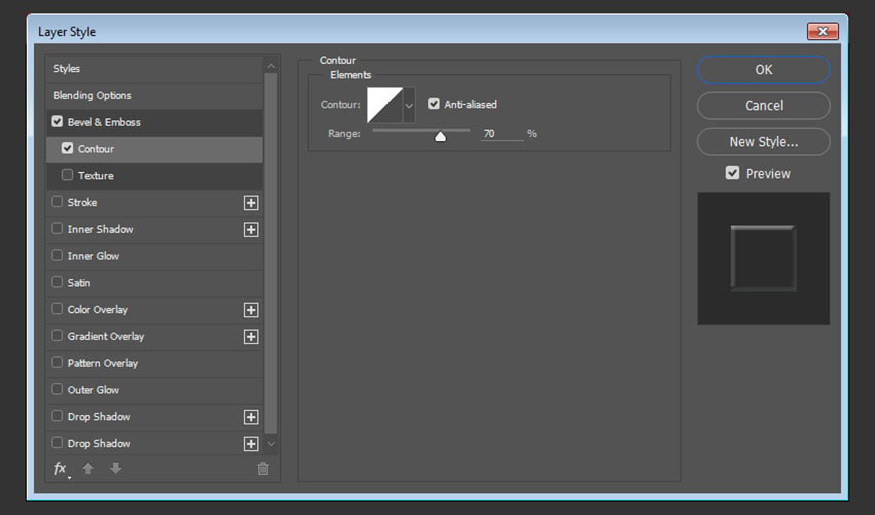
Bước 2: Thêm một Contour với những thiết lập sau:
-
Tích chọn vào hộp đánh dấu Anti-aliased.
-
Range: 70%

Điều này sẽ xác định phong cách cho phần cuối cùng của hiệu ứng chữ kính vỡ trong Photoshop.

6. Tạo những mảnh vỡ đơn giản cho chữ
Sau khi đã có chữ hiệu ứng kính thì chúng ta cần tạo hiệu ứng chữ kính vỡ trong Photoshop.
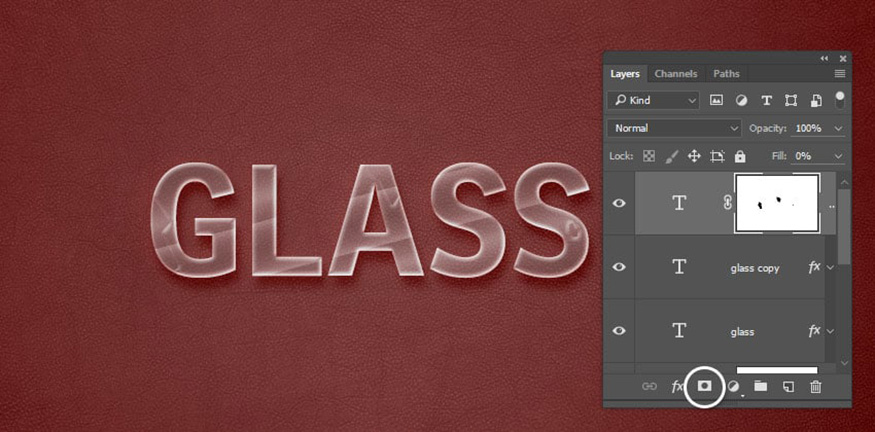
Bước 1: Chọn công cụ Polygonal Lasso Tool rồi nhấp vào biểu tượng Add to selection ở trên thanh Options. Những gì bạn cần làm tiếp theo chính là tạo ra những hình dạng sắc cạnh ở trên một số phần của chữ, hãy khoanh vùng sao cho giống những vùng bị vỡ nhất.

Bước 2: Khi bạn tạo xong vùng chọn, hãy giữ phím Alt (Option với Mac) rồi nhấp vào biểu tượng Add layer mask ở phía dưới cùng của bảng Layers.

Bước 3: Giữ phím Alt (Option với Mac) lần nữa, và kéo mask vào trong mỗi bản sao của những layer văn bản.

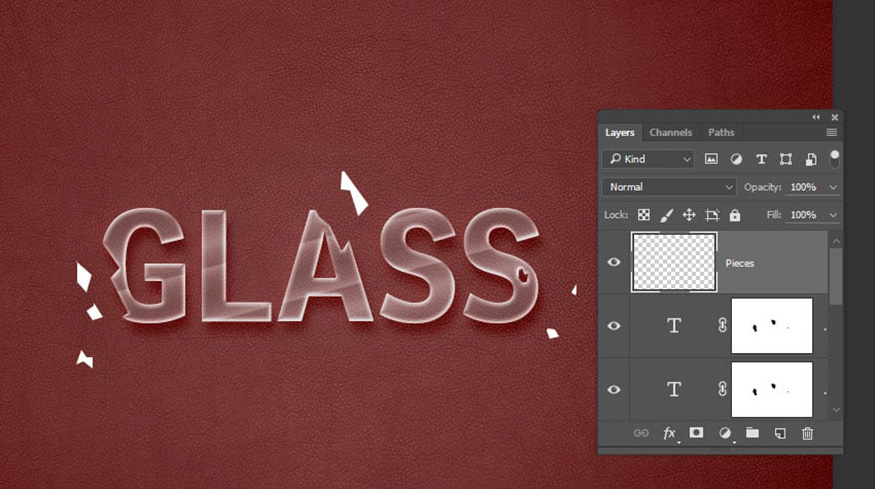
Bước 4: Với công cụ Polygonal Lasso Tool, một lần nữa bạn hãy tạo một số vùng chọn sắc cạnh giống các hình dạng mảnh vỡ ở xung quanh văn bản, để tạo ra các mảnh vỡ. Khi bạn đã thực hiện xong, hãy tạo một layer mới bên trên tất cả những layer khác, rồi đặt tên nó là Pieces. Sau đó hãy tô màu vùng chọn của pieces bằng màu trắng. Nhấn Ctrl+R (Command-D với Mac) để bỏ vùng chọn.

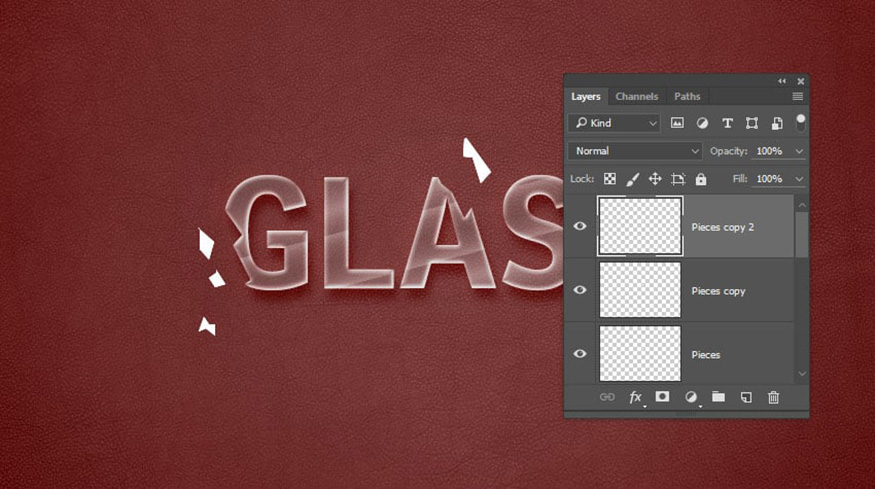
Bước 5: Nhấn Ctrl+J 2 lần để nhân bản layer Pieces lên hai lần.

Bước 6: Nhấp chuột phải vào layer văn bản đầu tiên và chọn Ctrl+C (Copy Layer Style). Sau đó nhấn chuột phải lên layer Pieces rồi chọn Ctrl+V (Paste Layer Style).
Lặp lại điều đó cho bản copy đầu tiên và thứ hai của layer văn bản và layer Pieces.

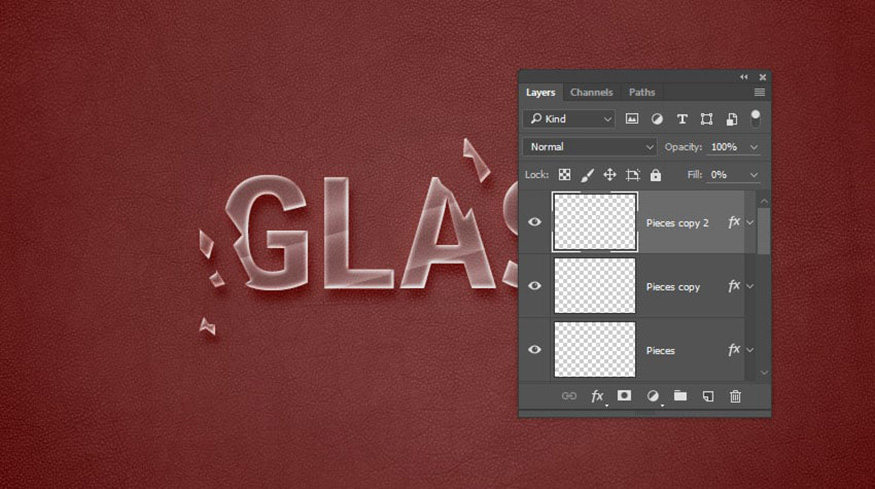
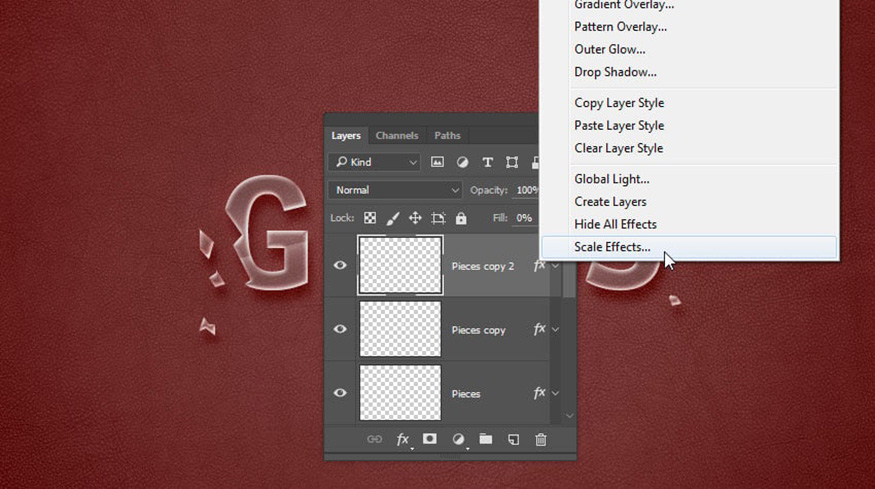
Bước 7: Nhấn chuột phải vào biểu tượng fx ở bên phải của layer Pieces rồi chọn Scale Effect.

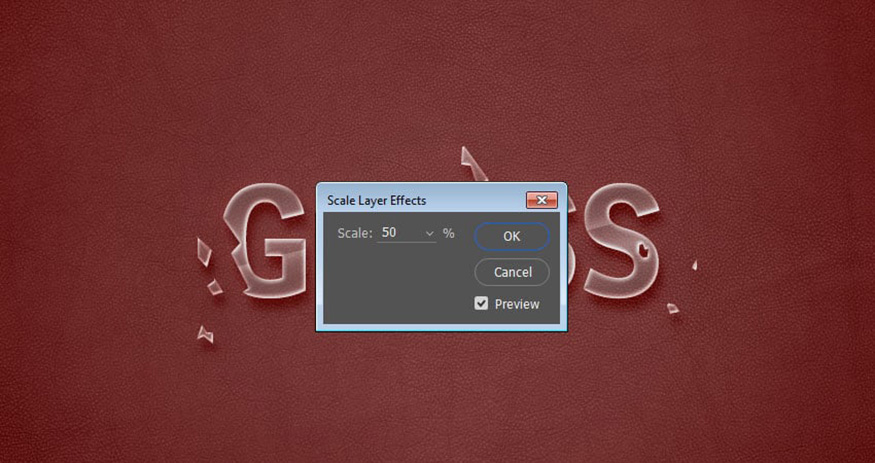
Bước 8: Thiết lập giá trị của Scale thành 50%. Lặp lại điều đó cho những bản sao layer Pieces.

Bước 9: Nhấp đúp chuột lên layer Pieces, rồi thay đổi giá trị Size của hiệu ứng Drop Shadow thành 10.

Điều này sẽ đảm bảo rằng phần bóng đổ có cùng kích thước với tất cả các phần văn bản.

Như vậy là bạn đã tiến hành xong việc tạo hiệu ứng chữ kính vỡ trong Photoshop. Lưu ý, tùy vào thiết kế của bạn mà hãy thiết lập màu sắc, thông số sao cho phù hợp nhất nhé.
Trên đây là hướng dẫn chi tiết các bước tạo hiệu ứng chữ kính vỡ trong Photoshop. Để có thể tạo được chữ có hiệu ứng kính vỡ không hề đơn giản, cần kết hợp nhiều công cụ, trải qua nhiều bước khác nhau. Hãy thực hiện thật tỉ mỉ để có được hiệu ứng đẹp nhất nhé.
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
🌍 Website: https://sadesign.vn
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)