Sản Phẩm Bán Chạy
Cách tạo hiệu ứng chữ trong phim người nhện trong Photoshop
Chữ theo style người nhện sẽ đặc trưng bởi những phần tơ nhện xếp lớp, nó giúp cho thiết kế của bạn trở nên độc đáo hơn rất nhiều đấy. Chúng ta có thể tạo văn bản theo phong cách này bằng cách kết hợp nhiều công cụ khác nhau trong Photoshop. Cùng SaDesign tham khảo cách tạo hiệu ứng chữ trong phim người nhện trong Photoshop ngay sau đây nhé.
Nội dung

Chữ theo style người nhện sẽ đặc trưng bởi những phần tơ nhện xếp lớp, nó giúp cho thiết kế của bạn trở nên độc đáo hơn rất nhiều đấy. Chúng ta có thể tạo văn bản theo phong cách này bằng cách kết hợp nhiều công cụ khác nhau trong Photoshop. Cùng SaDesign tham khảo cách tạo hiệu ứng chữ trong phim người nhện trong Photoshop ngay sau đây nhé.

1. Tạo nền cho hiệu ứng chữ trong phim người nhện trong Photoshop
Trước tiên, trong hướng dẫn này chúng ta cần dùng đến pattern Dark Wall (tường đen) và Spidy (hình nhện). Bạn hãy tải nó về máy để sử dụng cho sau này.
Để có được hiệu ứng chữ trong phim người nhện trong Photoshop thì đầu tiên chúng ta cần có một phần nền ưng ý đã.
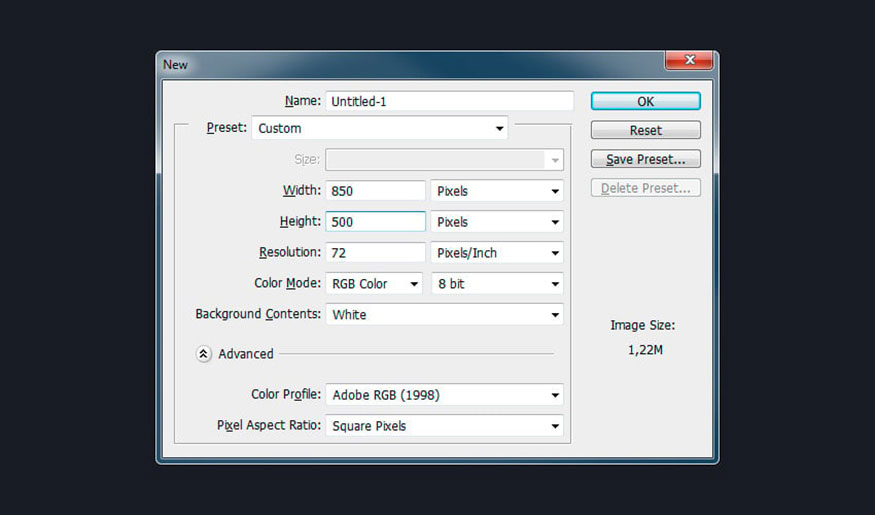
Bước 1: Bạn hãy tạo một tài liệu mới trong Photoshop có kích thước 850 x 500 px với Resolution 72 Pixel/Inch và Background Contents là White.

Bước 2: Nhấp đúp chuột vào layer Background trong bảng Layers để mở khóa. Bây giờ nhấp chuột phải vào layer đã mở khóa này để mở bảng Layer Style.
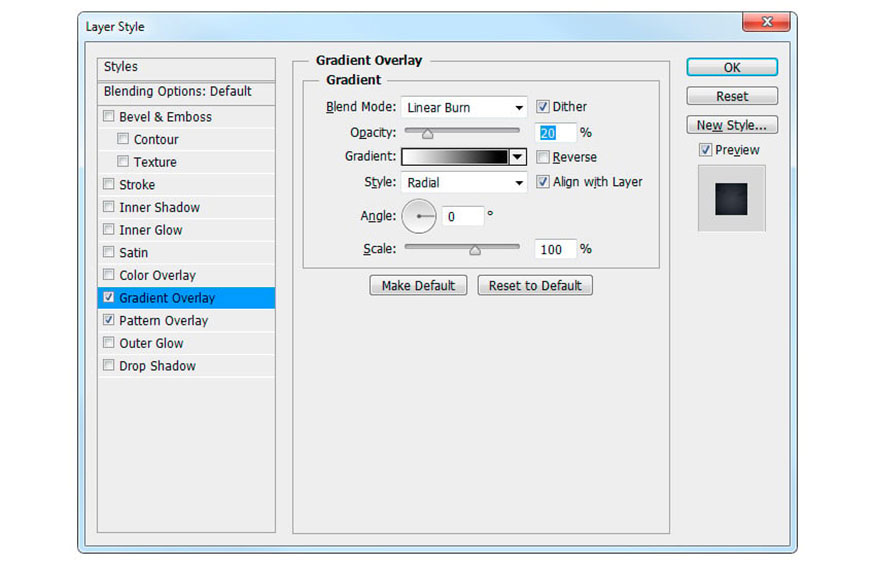
Trong bảng này bạn hãy chọn Gradient Overlay và thiết lập những thông số sau:
-
Blend Mode: Linear Burn
-
Opacity: 20%
-
Nhấp vào ô Gradient để tạo hiệu ứng chuyển màu bằng cách sử dụng các màu White ở bên trái và Black bên phải.
-
Style: Radial
-
Angle: 0°
-
Tick chọn Dither.

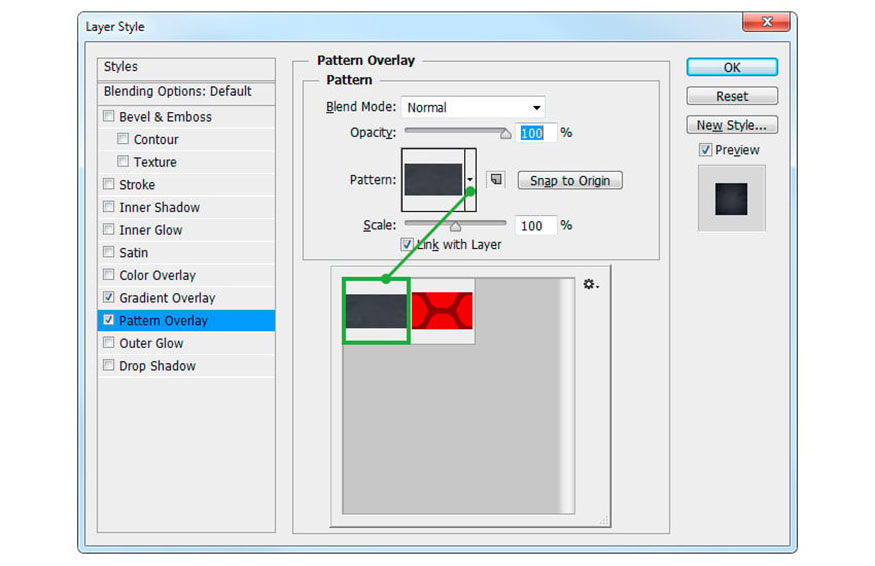
Bước 3: Vẫn trong bảng Layer Style, hãy chọn Pattern Overlay và thiết lập các thông số sau:
-
Chọn hộp Pattern và chọn Dark Wall pattern.
-
Opacity: 100%
-
Scale: 100%

Thao tác này sẽ tạo ra một nền có kết cấu tối với hiệu ứng mờ dần như trong hình dưới đây.

2. Tạo hiệu ứng chữ trong phim người nhện trong Photoshop
Sau khi đã có phần nền ưng ý thì chúng ta sẽ bước vào thêm phần chữ cho thiết kế.
Bước 1: Chọn Type Tool trên thanh công cụ và chọn phông chữ Aero Matics. Đặt Font Style thành Bold Italic và Font Size khoảng 200 pt . Sau đó hãy viết gì tùy ý, ở đây mình viết "SPIDER" bằng chữ in hoa.

Bước 2: Chọn layer văn bản của bạn trong bảng Layers, nhấp chuột phải vào layer và chọn Blending Options từ menu.
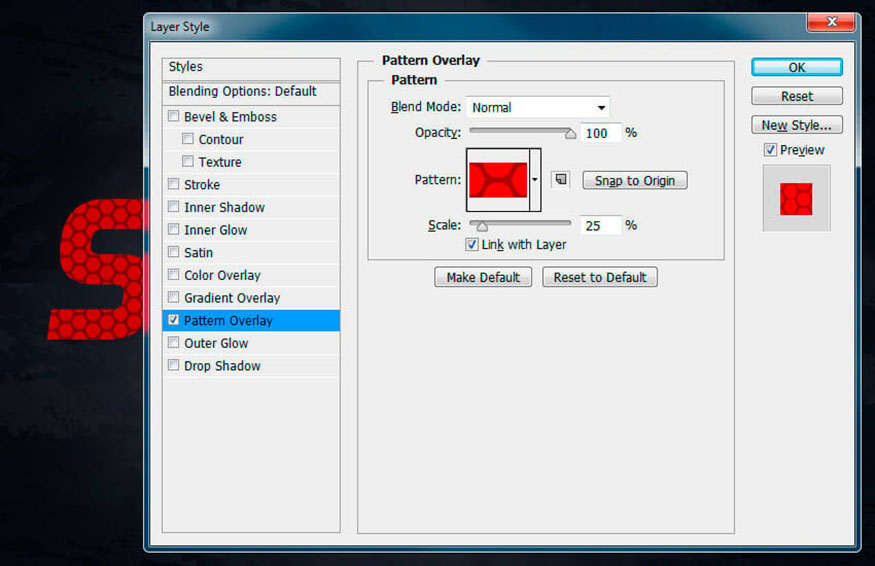
Trong hộp thoại hiện ra hãy chọn Pattern Overlay sau đó cài đặt những thiết lập sau:
-
Click chọn hộp Pattern và chọn Spidy pattern.
-
Scale: 25%
Thao tác này sẽ thêm hiệu ứng họa tiết mạng nhện màu đỏ.

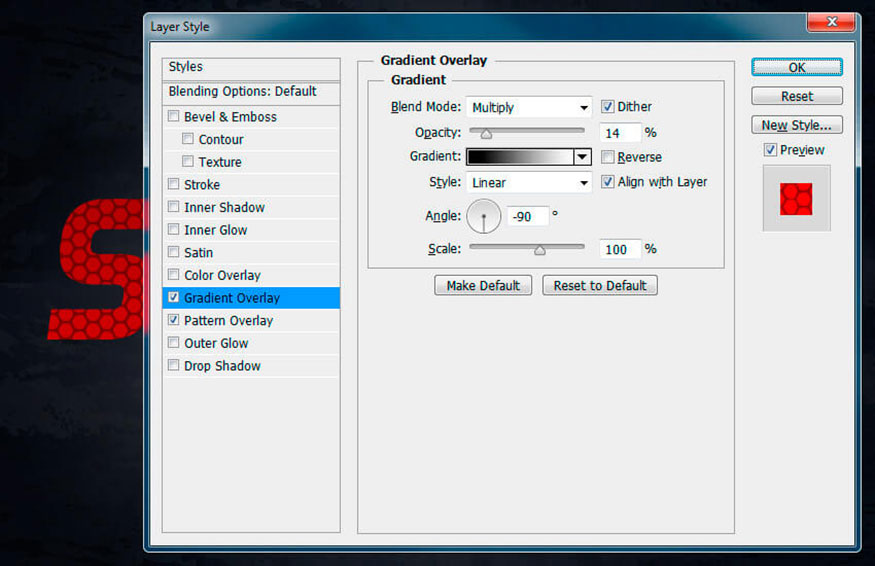
Bước 3: Vẫn trong hộp thoại Layer style, hãy chọn Gradient Overlay với các thiết lập sau:
-
Blend Mode: Multiply
-
Opacity: 14%
-
Click chọn hộp Gradient, tạo dải chuyển màu với điểm dừng màu bên trái là Black và bên phải là White.
-
Style: Linear
-
Angle: -90°
-
Tick chọn Dither.

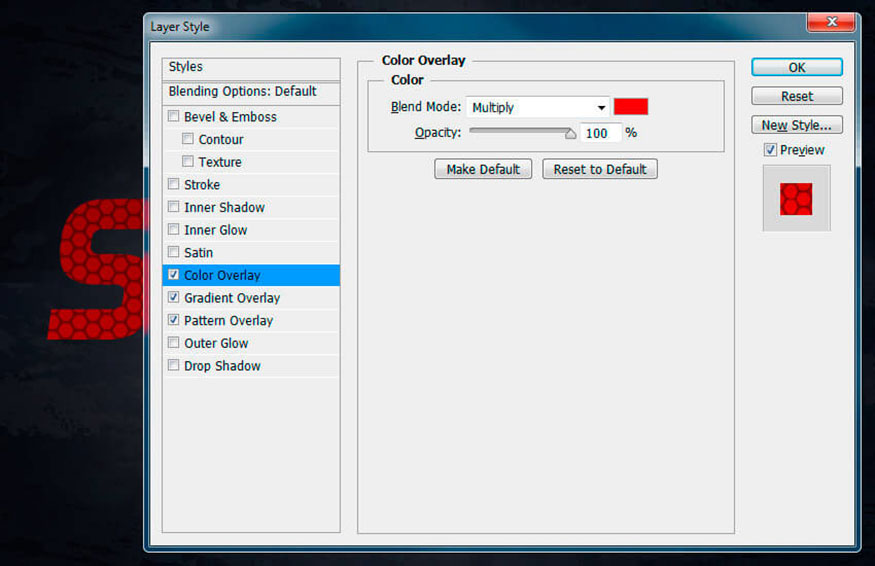
Bước 4: Tiếp tục chọn Color Overlay và thiết lập các cài đặt sau:
-
Blend Mode: Multiply
-
Click chọn hộp Color và chọn mã màu #e10505.
-
Opacity: 100%
Cả lớp phủ màu và lớp phủ chuyển màu đều sẽ được làm tối nhẹ.

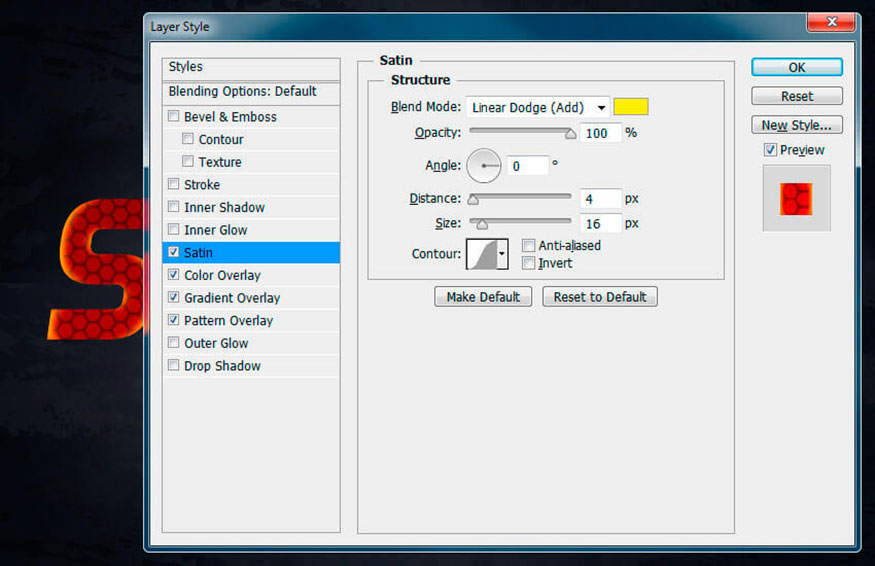
Bước 5: Thêm Satin với các thiết lập sau:
-
Blend Mode: Linear Dodge với mã màu #ffeb0d
-
Opacity: 100%
-
Angle: 0°
-
Distance: 4 px
-
Size: 16 px
-
Bỏ chọn hộp Invert.
Satin giúp tạo thêm ánh sáng vàng và cam ở bên trong kết cấu hiệu ứng mạng nhện.

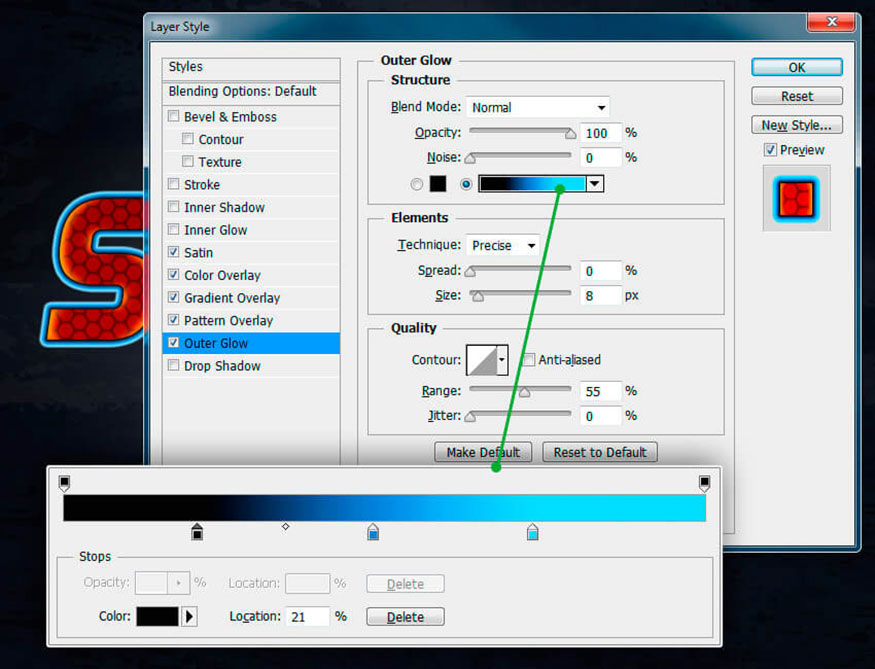
Bước 6: Thêm hiệu ứng Outer Glow với các thiết lập sau:
-
Blend Mode: Normal
-
Opacity: 100%
-
Technique: Precise
-
Spread: 0%
-
Size: 8 px
-
Range: 55%
-
Jitter: 0 %
Chọn nút tùy chọn bên cạnh gradient rồi chỉnh sửa Gradient Stops (các điểm dừng màu)
-
Điểm dừng màu đầu tiên chọn mã màu #111111 và Location at 21%.
-
Điểm dừng màu thứ 2 chọn mã màu #177ece và Location at 48%.
-
Điểm dừng màu thứ 3 chọn mã màu #9adaff và Location at 73%.
Thao tác này sẽ thêm một dải màu xanh xung quanh văn bản với phần giữa màu xanh đậm.

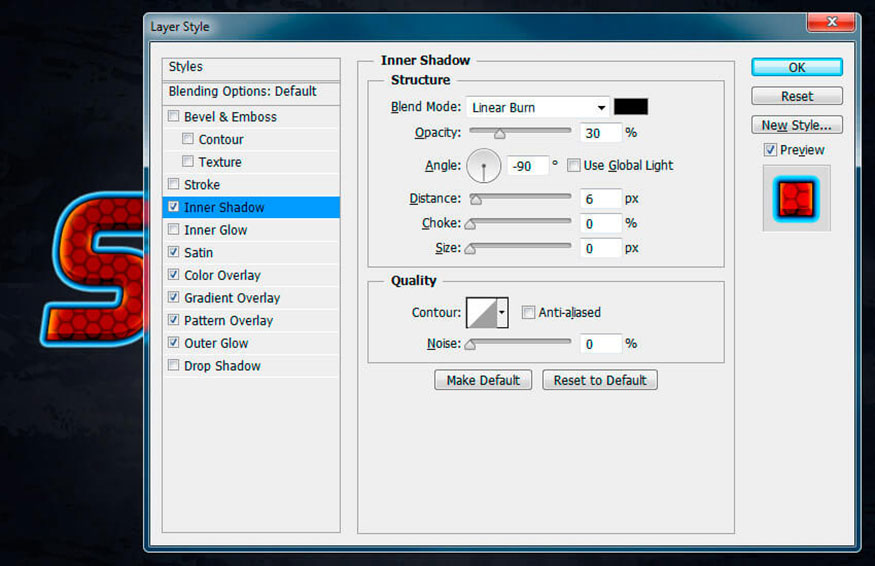
Bước 7: Thêm Inner Shadow với các thiết lập sau:
-
Blend Mode: Linear Burn with Color #010101
-
Opacity: 30%
-
Bỏ chọn Use Global Light trước khi đặt Angle: -90°.
-
Distance: 6 px
-
Choke: 0%
-
Size: 0 px
Inner shadow tạo cảm giác bóng đổ 3D cho kiểu chữ.

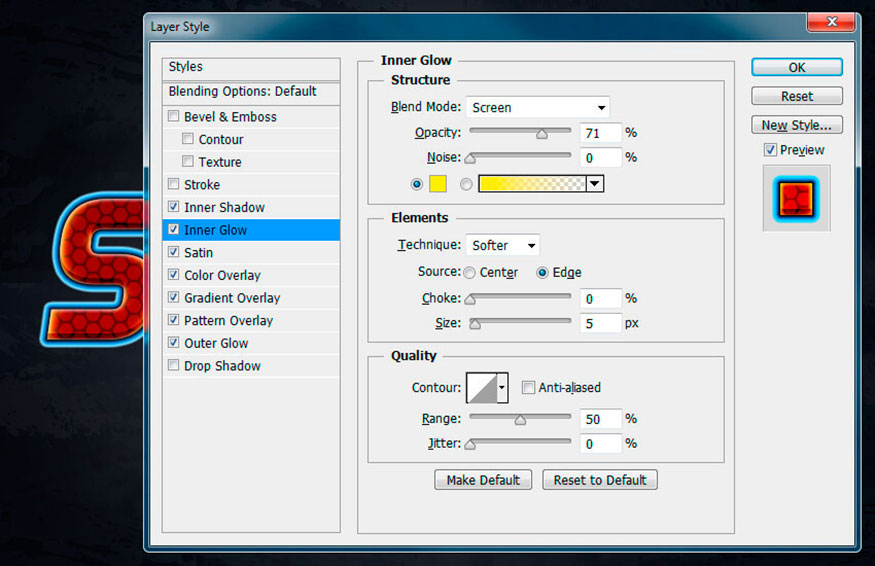
Bước 8: Thêm Inner Glow với các thiết lập sau:
-
Blend Mode: Screen
-
Opacity: 71%
-
Choose Color #ffeb0d
-
Technique: Softer
-
Source: Edge
-
Choke: 0%
-
Size: 5 px
Inner Glow tạo thêm một nét màu vàng mỏng xung quanh kết cấu.

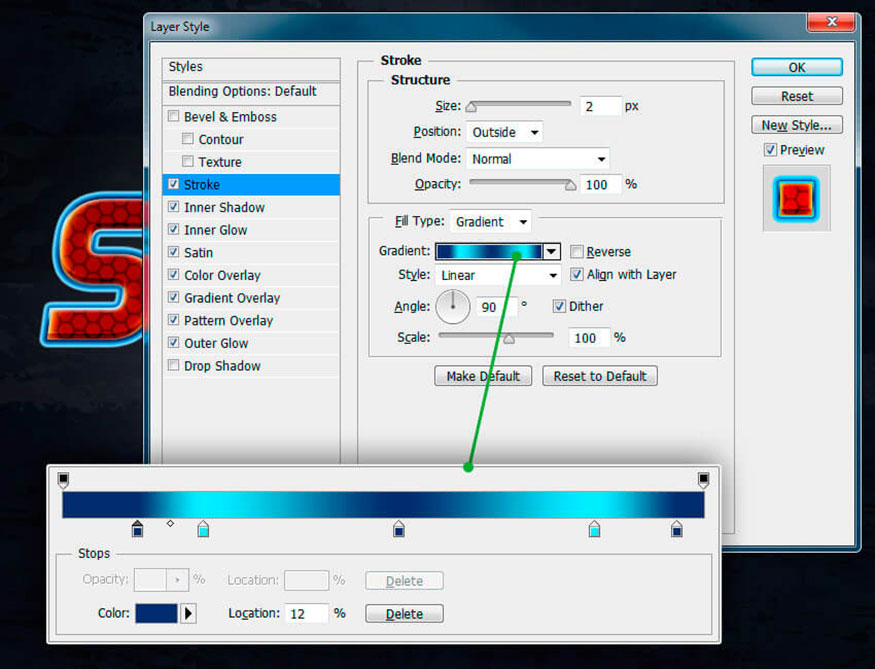
Bước 9: Thêm Stroke với các thiết lập sau:
-
Size: 2 px
-
Position: Outside
-
Blend Mode: Normal
-
Opacity: 100%
-
Fill Type: Gradient
-
Style: Linear
-
Angle: 90°
-
Chọn ô Dither.
-
Đặt Gradient với 5 stops màu như sau:
-
Điểm dừng màu đầu tiên chọn mã màu #003669 và Location at 12%.
-
Điểm dừng màu đầu tiên chọn mã màu #bcebff và Location at 22%.
-
Điểm dừng màu đầu tiên chọn mã màu #003669 và Location at 52%.
-
Điểm dừng màu đầu tiên chọn mã màu #bcebff và Location at 83%.
-
Điểm dừng màu đầu tiên chọn mã màu #003669 và Location at 96%.
-
Stroke sẽ thêm các đường nhỏ màu xanh sáng bóng xung quanh văn bản.

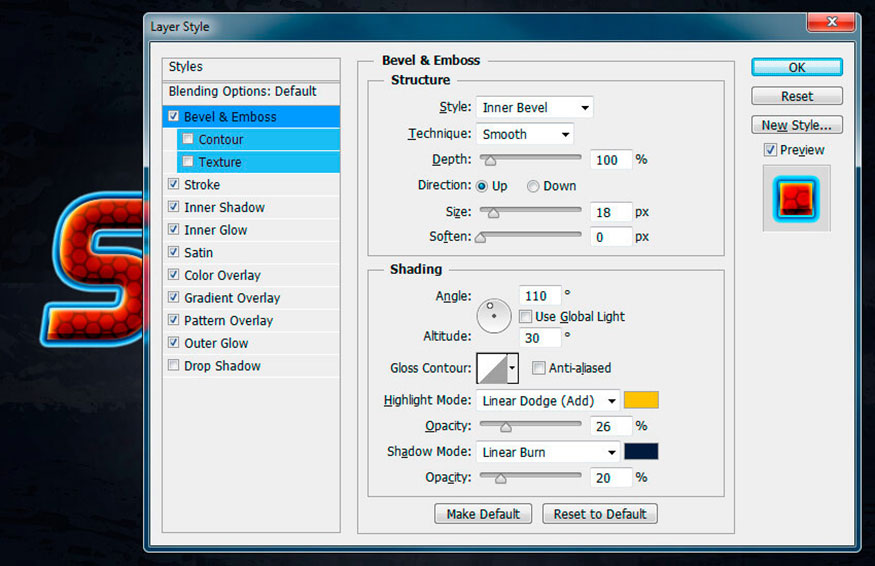
Bước 10: Thêm Bevel & Emboss với các thiết lập sau:
-
Style: Inner Bevel
-
Technique: Smooth
-
Depth: 100%
-
Direction: Up
-
Size: 18 px
-
Bỏ chọn ô Use Global Light trước khi đặt Angle: 110° và Altitude: 30°
-
Highlight Mode: Linear Dodge (Add) với mã màu #ffc000 và Opacity: 26%
-
Shadow Mode: Linear Burn với mã màu #0a2a40 và Opacity: 20%

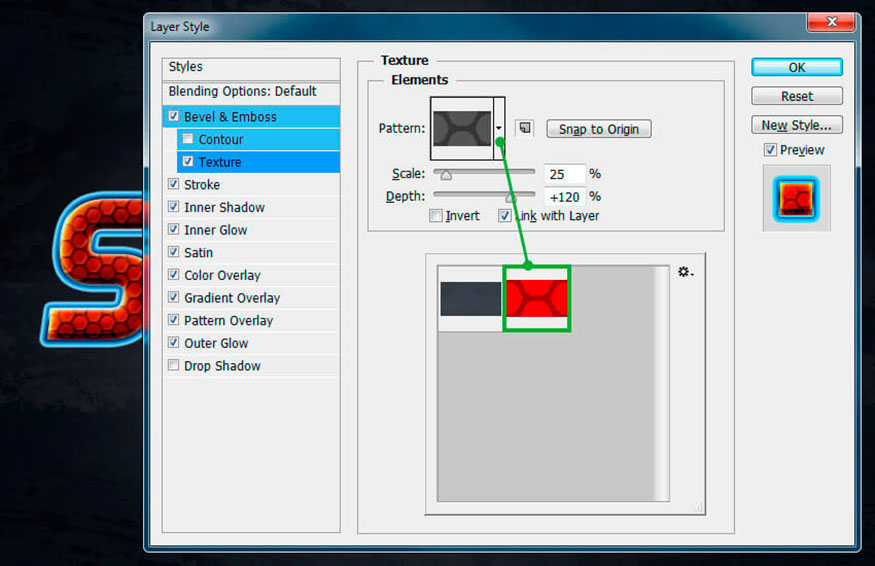
Bước 11: Thêm Texture với các thiết lập sau:
-
Chọn ô Pattern và chọn Spidy pattern.
-
Scale: 25%
-
Depth: +120%
Đường vát bên trong có texture tạo thêm chiều sâu cho họa tiết mạng nhện đỏ.

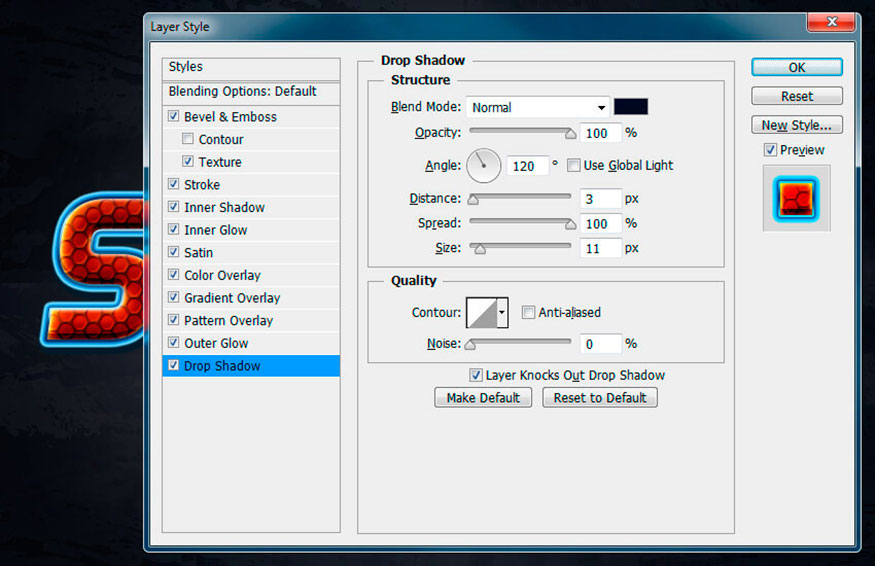
Bước 12: Bước cuối cùng, thêm Drop Shadow với các thiết lập sau:
-
Blend Mode: Normal với mã màu #001e2d
-
Opacity: 100%
-
Bỏ chọn Use Global Light trước khi đặt Angle: 120°
-
Distance: 3 px
-
Spread: 100%
-
Size: 11 px

Như vậy là bạn đã tiến hành tạo xong hiệu ứng chữ trong phim người nhện trong Photoshop. Phần chữ có lớp mạng nhện với màu đỏ đặc trưng, cực bắt mắt.

Trên đây là tổng hợp các bước tạo hiệu ứng chữ trong phim người nhện trong Photoshop. Bạn cũng có thể tùy biến các thông số theo các phần nền phù hợp để có kết quả ưng ý nhất nhé.
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
🌍 Website: https://sadesign.vn
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)