Sản Phẩm Bán Chạy
Cách tạo hiệu ứng chữ Star Wars giống Poster phim bằng Photoshop
Dòng chữ Star Wars nổi bật với font chữ độc đáo, các hiệu ứng lung linh như giải ngân hà vô cùng đẹp mắt. Giờ đây bạn có thể tự tạo hiệu ứng chữ Star Wars giống Poster phim bằng Photoshop chỉ với sự kết hợp của các công cụ khác nhau. Cùng SaDesign tìm hiểu về cách tạo hiệu ứng này qua những chia sẻ ngay sau đây nhé.
Nội dung
- 1. Tạo background cho hiệu ứng chữ Star Wars giống Poster phim bằng Photoshop
- 2. Tạo text cho hiệu ứng chữ Star Wars giống Poster phim bằng Photoshop
- 3. Tạo Layer Style cho Layer Shape gốc
- 4. Tạo Layer Style cho Layer Text copy đầu tiên
- 5. Tạo Layer Style cho bản copy Layer Text thứ 2
- 6. Thêm hiệu ứng ánh sáng phía sau layer
- 7. Thêm hiệu ứng Flares cho text

Dòng chữ Star Wars nổi bật với font chữ độc đáo, các hiệu ứng lung linh như giải ngân hà vô cùng đẹp mắt. Giờ đây bạn có thể tự tạo hiệu ứng chữ Star Wars giống Poster phim bằng Photoshop chỉ với sự kết hợp của các công cụ khác nhau. Cùng SaDesign tìm hiểu về cách tạo hiệu ứng này qua những chia sẻ ngay sau đây nhé.

1. Tạo background cho hiệu ứng chữ Star Wars giống Poster phim bằng Photoshop
Chữ trong Poster phim Star Wars nổi bật với phần nền giải ngân hà lung linh. Hãy cùng tạo nền cho hiệu ứng của bạn theo các bước sau đây nhé.
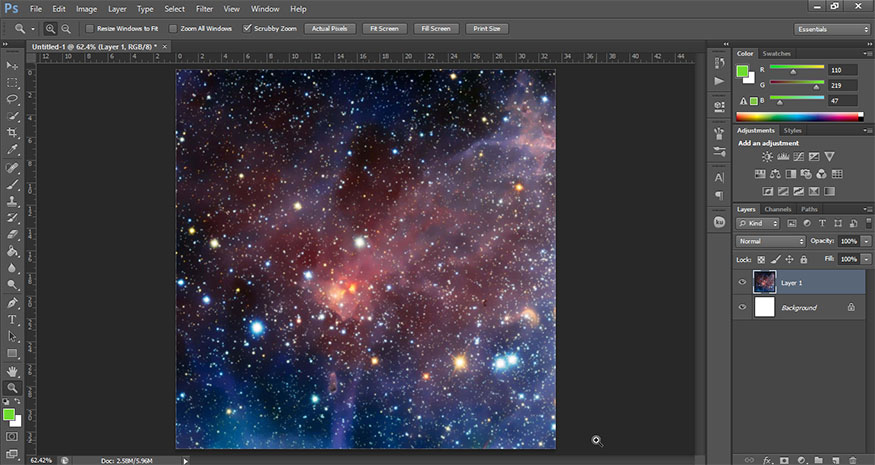
Bước 1: Tải ảnh background một dải ngân hà về máy. Mở Photoshop và tạo một tài liệu với size 950 x 950 px. Sau đó mở ảnh dải ngân hà lên, tiến hành chỉnh sửa và resize nếu cần để làm Layer Background.

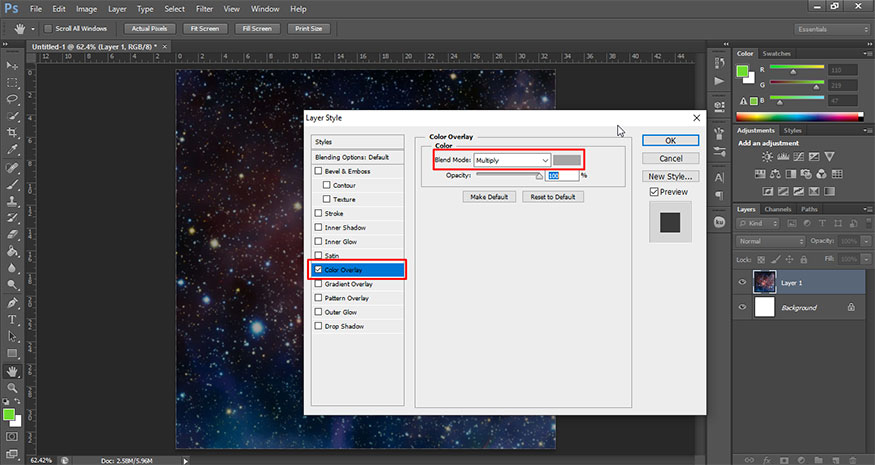
Bước 2: Nhấp đúp chuột vào layer vừa tạo tại bảng layer để mở Layer Style. Tích chọn Color Overlay, thay đổi Blend Mode thành Multiply, mã Color đổi thành mã màu #a6a6a6.

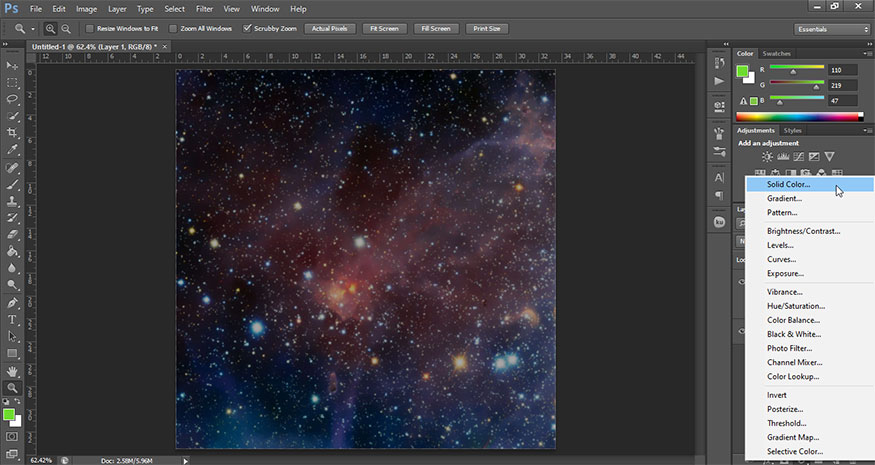
Bước 3: Để làm cho tối bức ảnh đi một chút, hãy click vào biểu tượng Create new fill or adjustment layer ở dưới Layer Panel rồi chọn Solid Color.

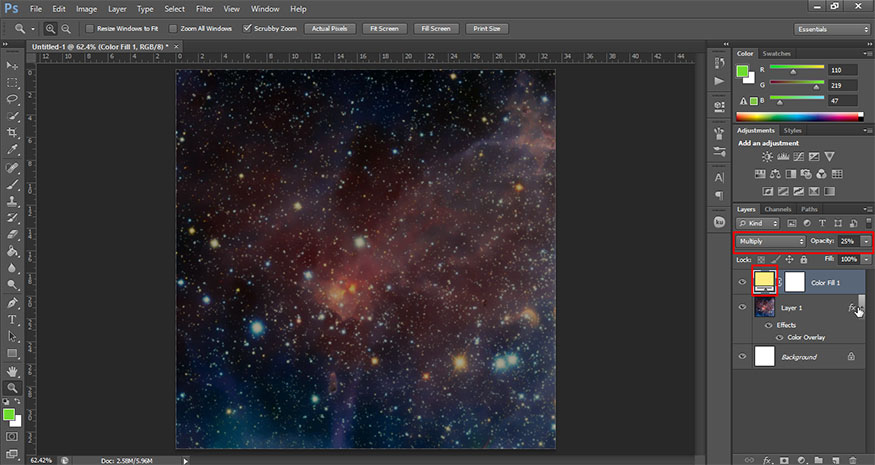
Tại color picker, chọn mã màu #fced82. Sau đó đặt Blend Mode của Layer thành Multiply, giảm Opacity xuống còn 25%. Chúng ta được kết quả như hình.

2. Tạo text cho hiệu ứng chữ Star Wars giống Poster phim bằng Photoshop
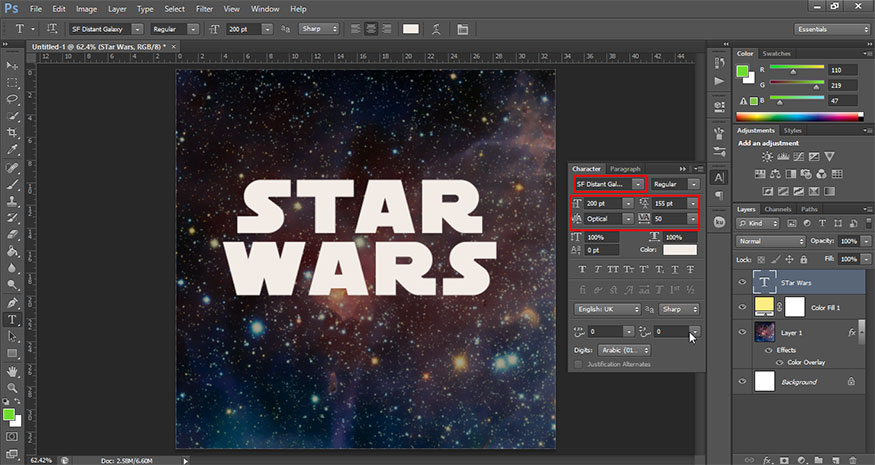
Bước 1: Chọn font chữ SF Distant Galaxy. Các chữ cái đầu tiên S và T hãy viết hoa.
Mở Character Panel (Window => Character) để thay đổi một vài thiết lập:
-
Mã màu là #f2ece6
-
Size là 200 pt
-
Leading là 155 pt
-
Thiết lập Tracking đến 50

Bước 2: Hiệu chỉnh giá trị Kerning cho một số ký tự. Click chuột vào phần giữa của 2 ký tự rồi nhập giá trị mà bạn muốn.
tao-hieu-ung-chu-star-wars-giong-poster-phim-bang-photoshop-6
Giá trị được dùng trong hình minh họa phía trên là:
-
ST: - 100
-
AR (trong cả hai ký tự): 50
-
RS: - 100
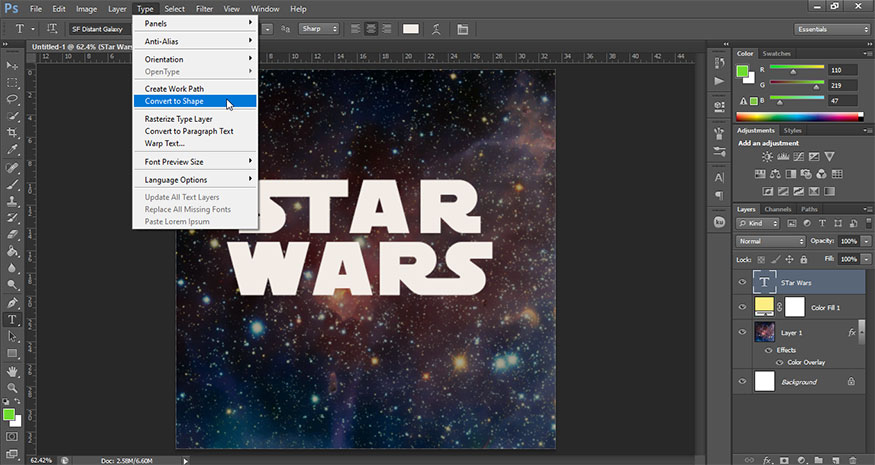
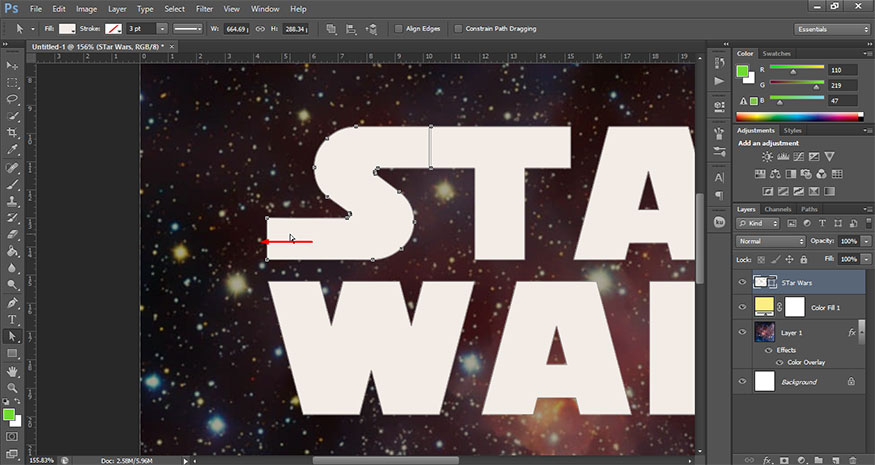
Bước 3: Bây giờ chúng ta sẽ tiến hành điều chỉnh phần text. Trên thanh menu hãy chọn Type => Convert to Shape.

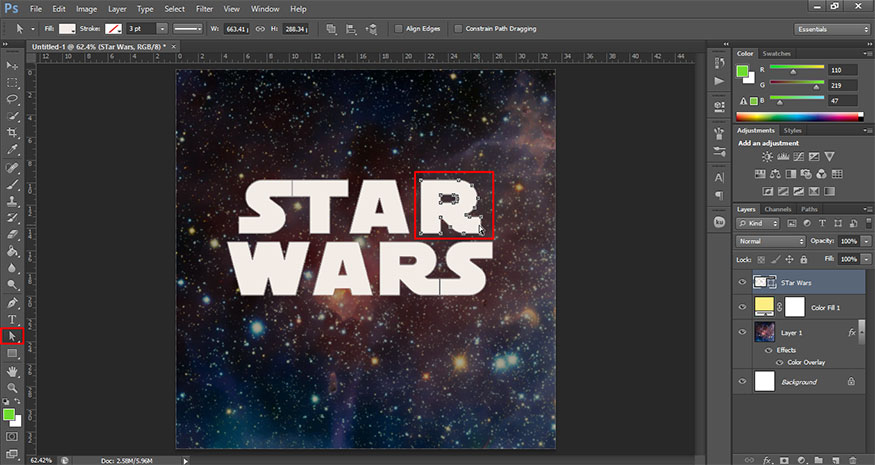
Trên thanh công cụ chọn Direct Selection Tool, sau đó giữ đồng thời kéo chuột để hiện điểm neo, chọn 2 điểm neo ở cuối chữ R.

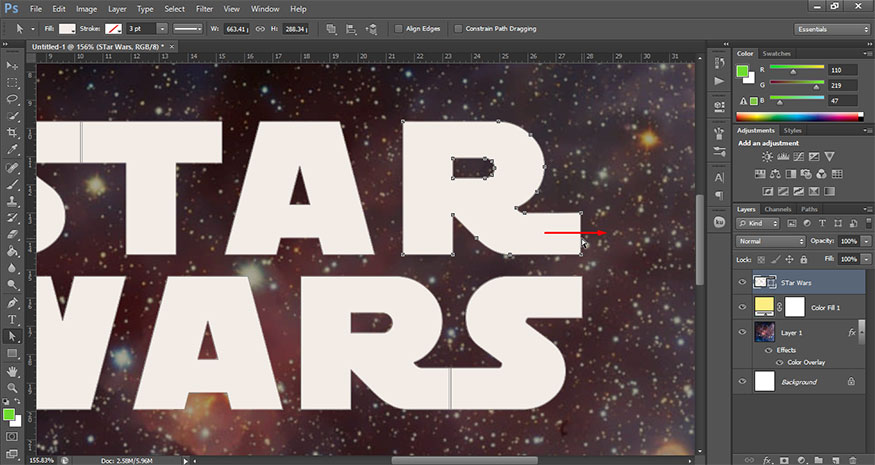
Giữ chuột và kéo sang phải sao cho căn đúng lề với chữ S ở phía dưới. Bạn có thể zoom lên để nhìn rõ ràng, kéo chính xác hơn.

Làm tương tự với đuôi chữ S đầu tiên. Kéo sang trái để lề chữ S bằng với chữ W phía dưới. Bạn sẽ có kết quả như hình.

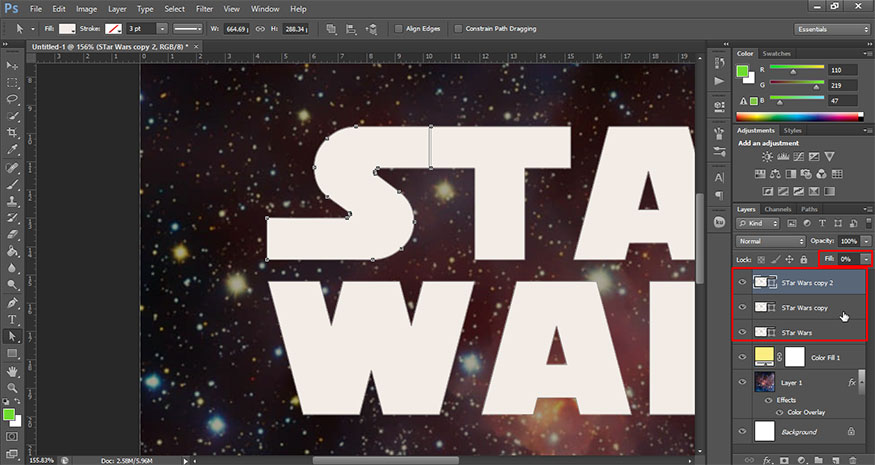
Nhân đôi Layer Shape bằng tổ hợp Ctrl+J, sau đó thay đổi giá trị Fill layer copy về 0 rồi nhân đôi layer một lần nữa.

3. Tạo Layer Style cho Layer Shape gốc
Hãy nhấn đúp chuột vào Layer Shape gốc để add thêm Layer Style với những thông số cài đặt dưới đây:
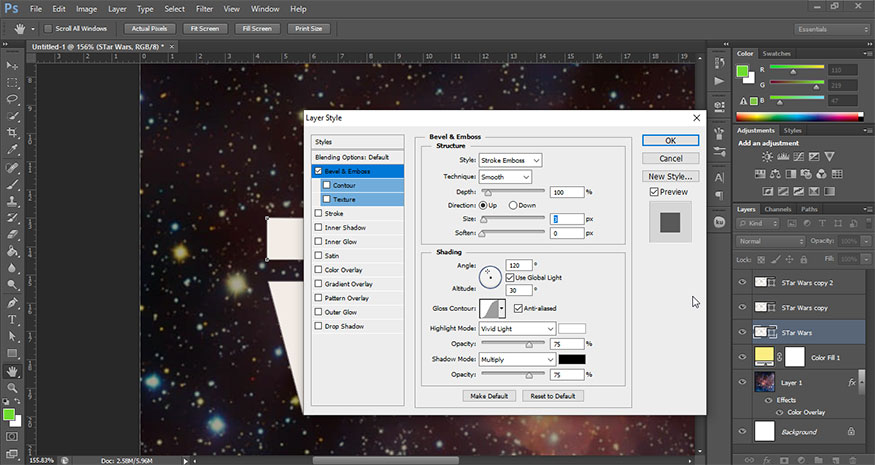
Bước 1: Chọn Bevel and Emboss và thiết lập các thông số như sau:
-
Style: Stroke Emboss
-
Size: 3
-
Gloss Contour: Gaussian - Inverse
-
Tích chọn hộp Anti-aliased
-
Highlight Mode: Vivid Light

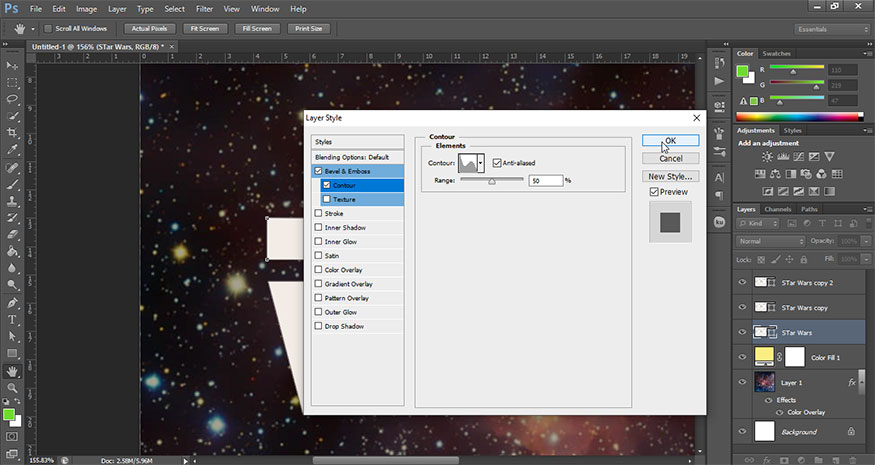
Bước 2: Chọn Contour và thiết lập các thông số như sau:
-
Contour: Rolling Slope - Descending
-
Tích chọn hộp Anti-aliased

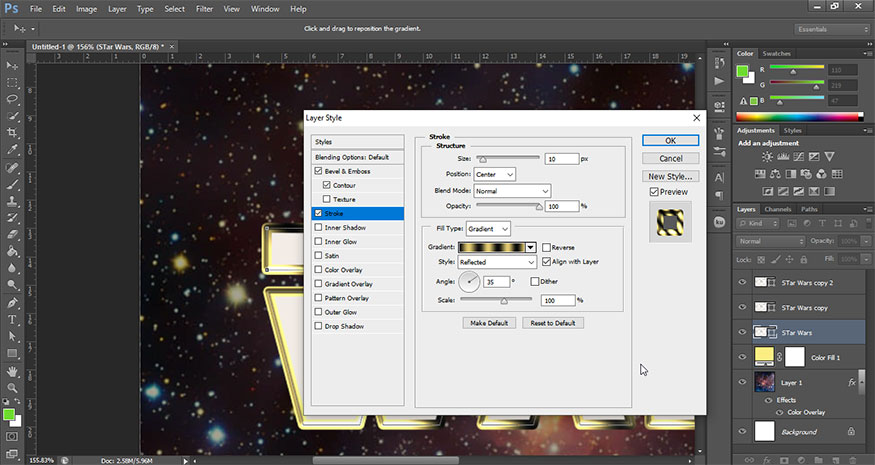
Bước 3: Chọn Stroke và thiết lập các thông số như sau:
-
Size: 10
-
Position: Center
-
Fill Type: Gradient
-
Style: Reflected
-
Angle: 35
-
Dùng Golden Dial Top X11 để fill Gradient, sau đó nhấp chuột vào hộp Gradient để chỉnh sửa.
Kích đúp chuột lên mỗi khoảng sáng Color Stop, rồi sử dụng mã màu #e1ca71 để thay cho mã #f5e5a6.

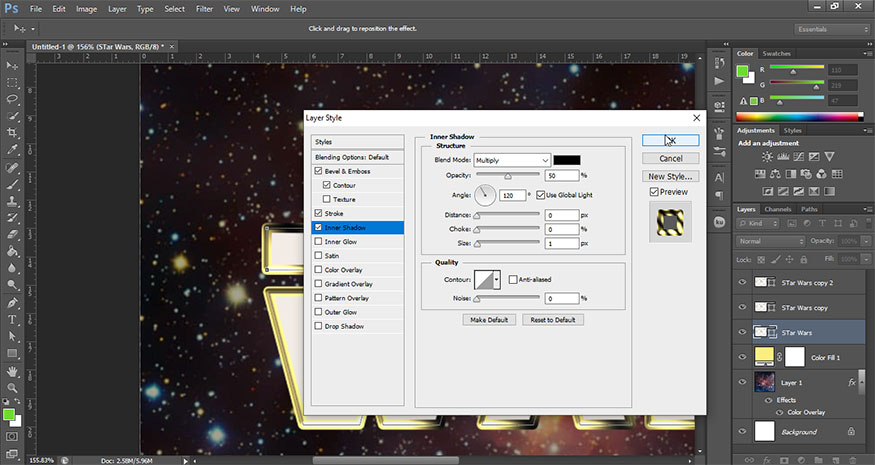
Bước 4: Chọn Inner Shadow và thiết lập các thông số như sau:
-
Opacity: 50%
-
Distance: 0
-
Size: 1

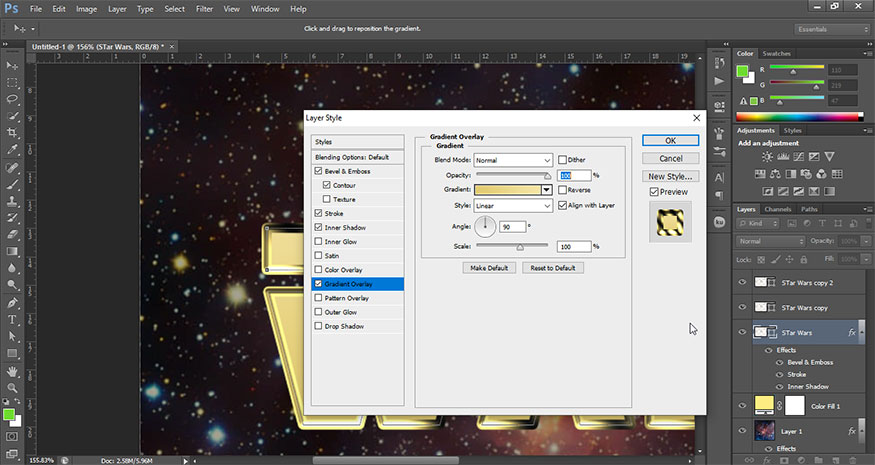
Bước 5: Chọn Gradient Overlay và thiết lập các thông số như sau:
Kích chọn hộp Gradient để tạo Gradient

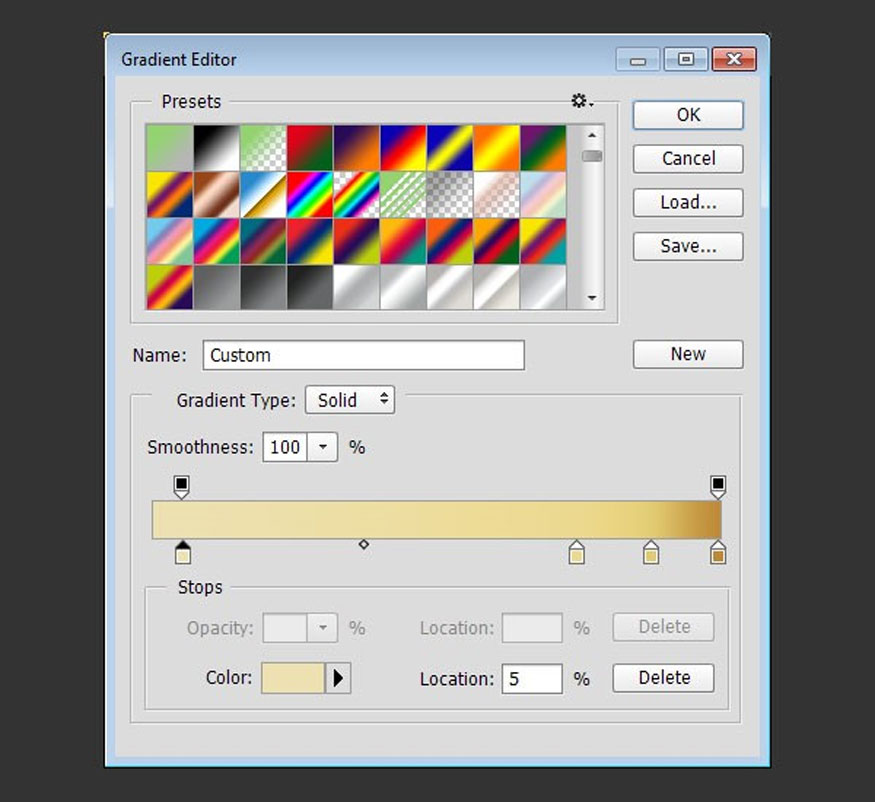
Bạn có thể click chuột vào phía dưới thanh Gradient để thêm Color Stops, mỗi một Color Stop bạn hãy click chuột vào để đổi giá trị Color và Location. Hoặc bạn cũng có thể click chuột vào Opacity Stop ở bên trên thanh Gradient để chỉnh giá trị Opacity và Location.
Giá trị sử dụng ở trong Color - Location này là:
-
#ede1b1: - 5%
-
#ecd98f: - 75%
-
#e1ca71: - 88%
-
#be8936: - 100%
Cuối cùng, hãy thay đổi giá trị Location của Opacity Stop là 5%.

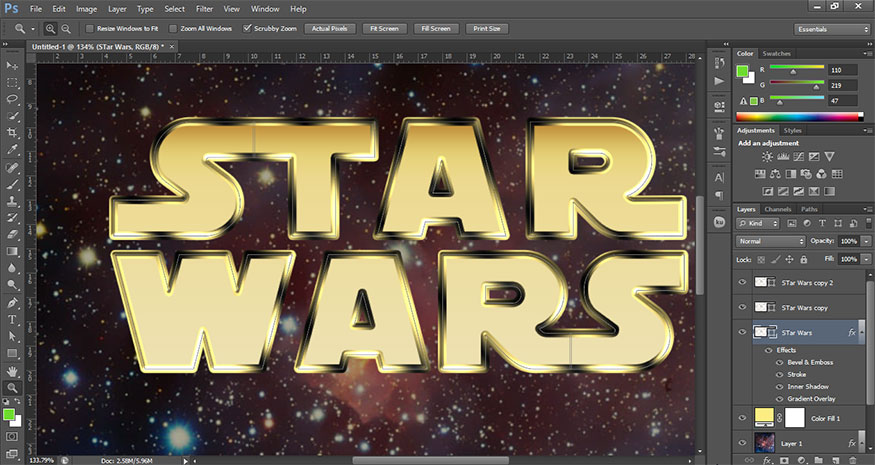
Sau khi hoàn thành ta được kết quả như hình.

4. Tạo Layer Style cho Layer Text copy đầu tiên
Giờ đây chúng ta hãy kích đúp chuột vào bản copy Layer Shape đầu tiên để add thêm Layer Style và thiết lập các thông số như sau:
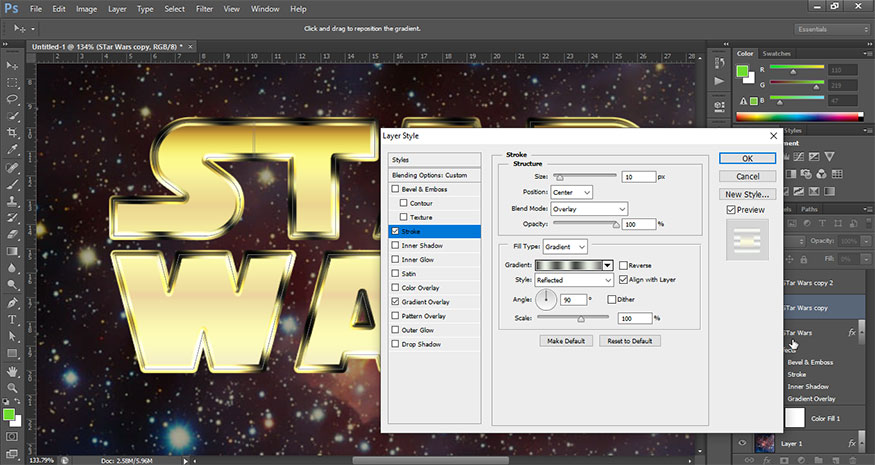
Bước 1: Chọn Stroke và thiết lập các thông số như sau:
-
Size: 10
-
Position: Center
-
Blend Mode: Overlay
-
Fill Type: Gradient
-
Style: Reflected
-
Angle: 90
-
Sử dụng faucet 110 để fill Gradient

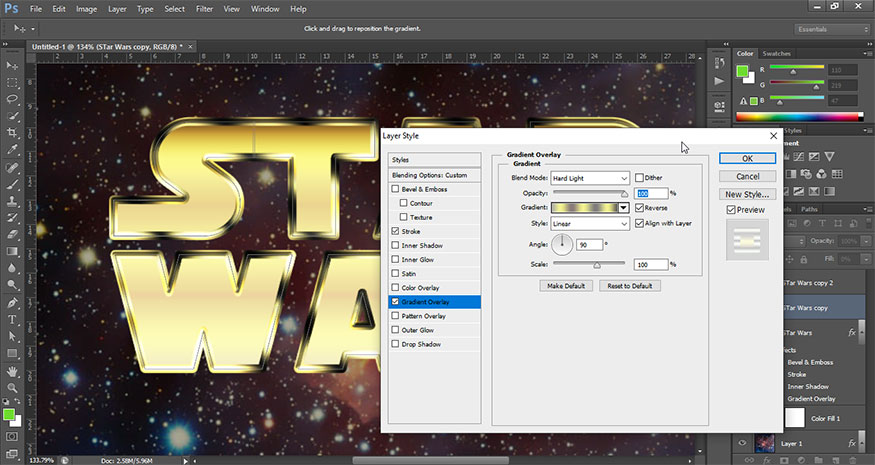
Bước 2: Chọn Gradient Overlay và thiết lập theo các thông số sau:
-
Blend Mode: Hard Light
-
Tích vào hộp Reverse
-
Dùng Gold Dial Tops X7 - angled để fill Gradient
Bạn có thể click chuột rồi kéo chuột bên trong hộp Gradient để chỉnh lại vị trí text mà bạn muốn.

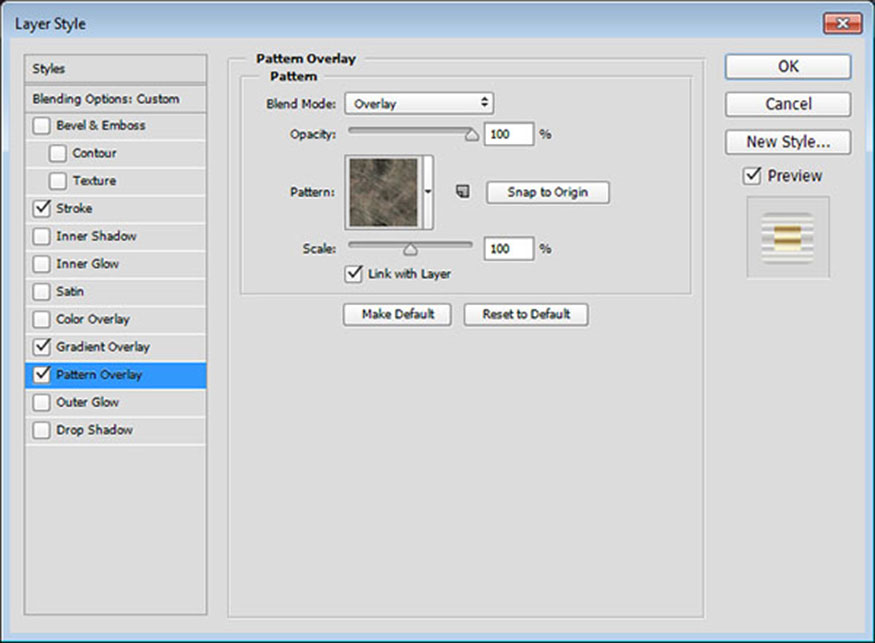
Bước 3: Chọn Pattern Overlay và thiết lập các thông số như sau:
-
Blend Mode: Overlay
-
Pattern: metal_6-512px.jpg

Sau khi hoàn thành thì chúng ta sẽ có hình dưới đây:

5. Tạo Layer Style cho bản copy Layer Text thứ 2
Chúng ta sẽ tiến hành với layer copy thứ 2, hãy click đúp chuột vào bản copy Layer Shape copy 2 để thêm Layer Style và thiết lập các thông số như sau:
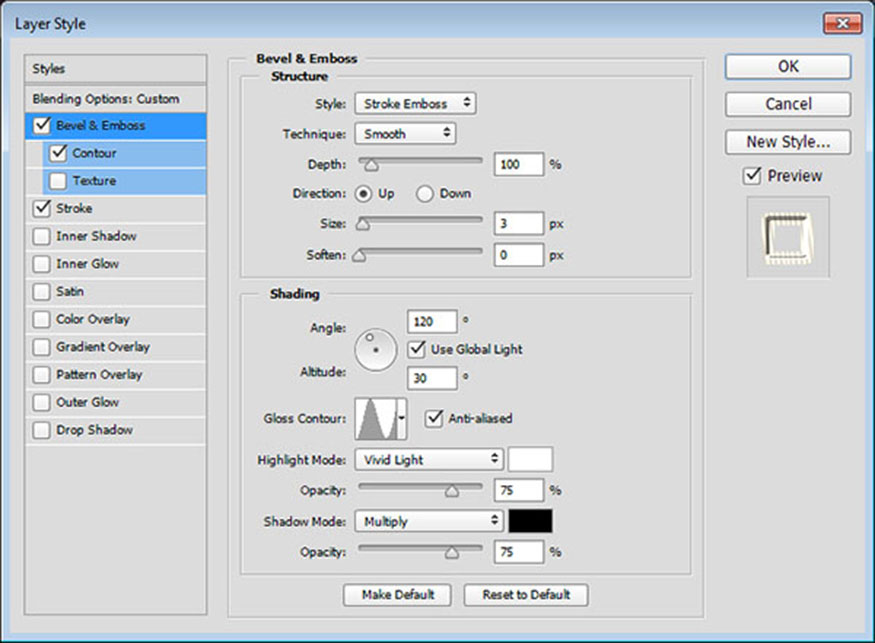
Bước 1: Chọn Bevel and Emboss và thiết lập các thống số như sau:
-
Style: Stroke Emboss
-
Size: 3
-
Gloss Contour: Ring
-
Tích chọn hộp Anti-aliased
-
Highlight Mode: Vivid Light

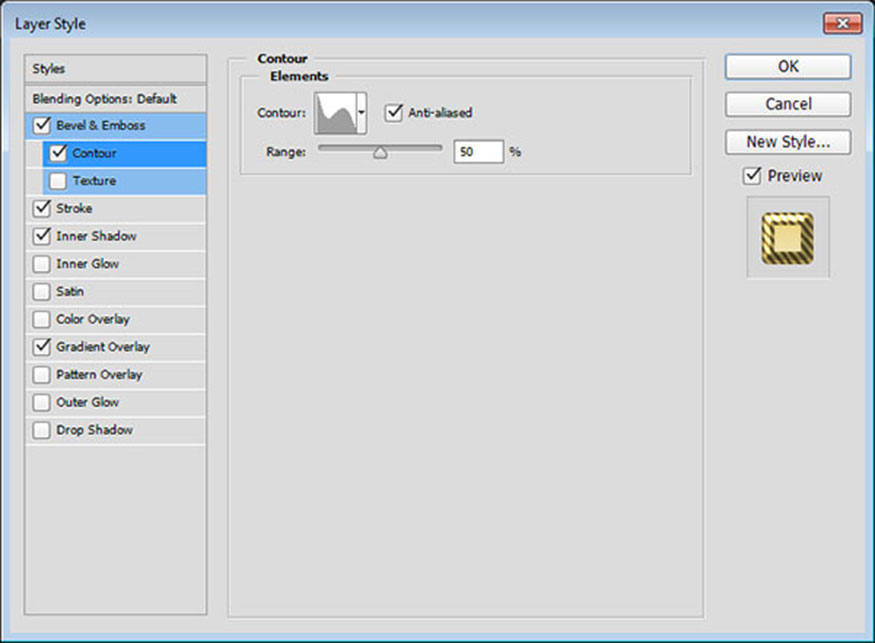
Bước 2: Chọn Contour và thiết lập các thông số như sau:
-
Contour: Cove - Deep
-
Đánh dấu tích vào hộp Anti-aliased

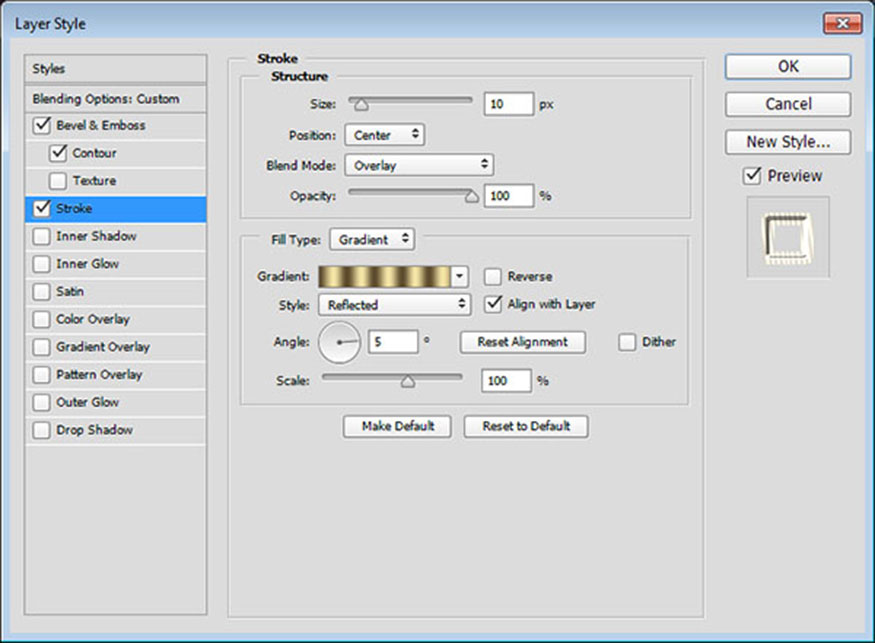
Bước 3: Chọn Stroke và thiết lập các thông số như sau:
-
Size: 10
-
Position: Center
-
Blend Mode: Overlay
-
Fill Type: Gradient
-
Style: Reflected
-
Angle: 5
-
Sử dụng Golden Dial Top X11 để fill Gradient

Sau khi đã tạo xong Layer Style cho bản copy Layer Text thứ 2, thì chúng ta có thể thấy phần hiệu ứng màu Layer nhìn sống động hơn.

6. Thêm hiệu ứng ánh sáng phía sau layer
Về cơ bản thì bạn đã tạo hiệu ứng chữ Star Wars giống Poster phim bằng Photoshop. Tuy nhiên chúng ta cần thêm một chút ánh sáng để thiết kế thêm phần lung linh. Chúng ta có thể tiến hành theo các bước cơ bản như sau:
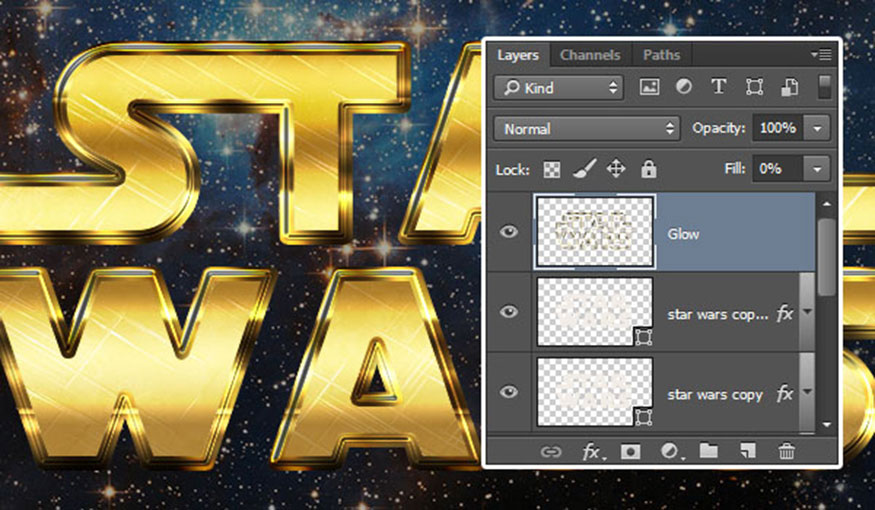
Bước 1: Nhấn tổ hợp Ctrl+J để nhân đôi bản copy Layer Shape thứ 2, sau đó chọn chuột phải và lựa chọn Rasterize Layer Style.
Đổi tên Rasterize Layer Style sang thành Glow rồi thay đổi giá trị Fill là 0.

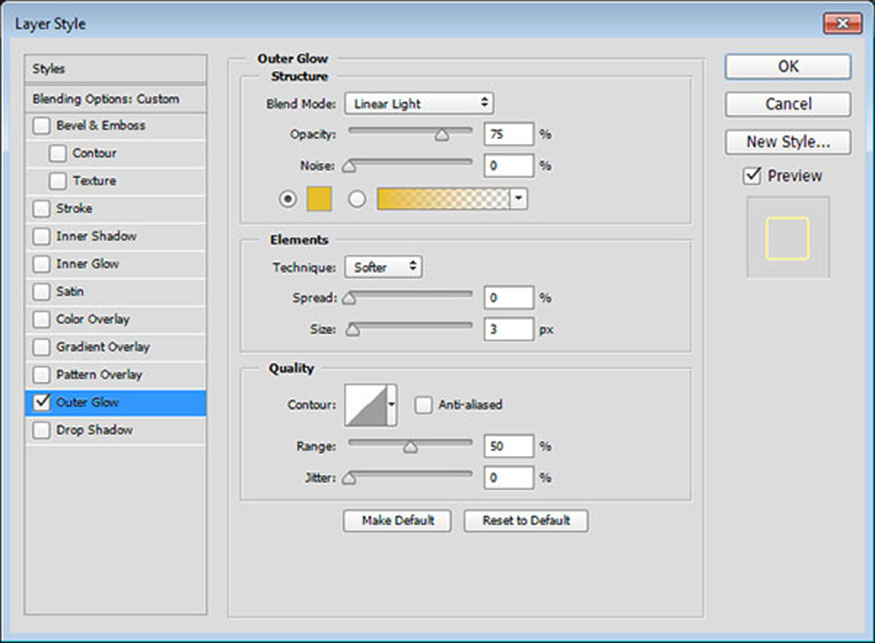
Bước 2: Kích đúp chuột vào Layer Glow để mở bảng Layer Style lên. Hãy ấn chọn Outer Glow để thêm hiệu ứng ánh sáng đằng sau layer và thiết lập theo các thông số sau:
-
Blend Mode: Linear Light
-
Color: #e7bf2a
-
Size: 3

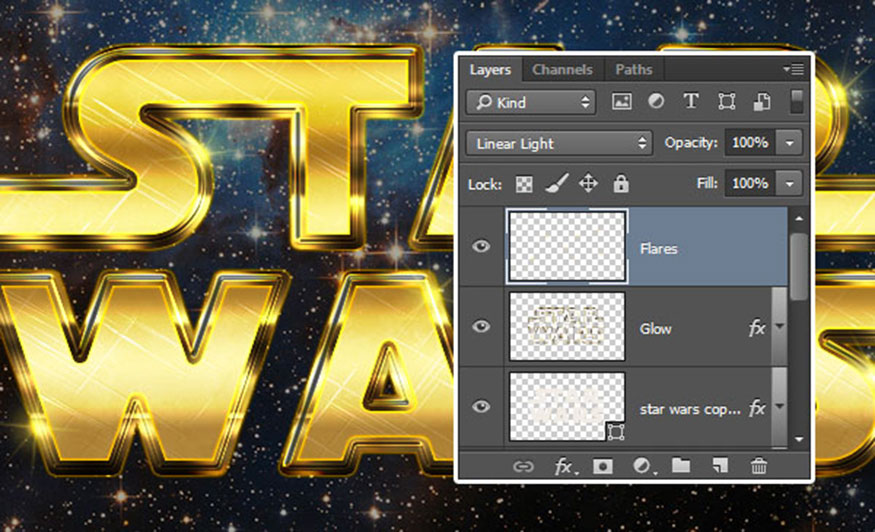
Phần Text Star Wars sau khi được thêm hiệu ứng Outer Glow thì nhìn sẽ lung linh hơn như hình bên dưới.

7. Thêm hiệu ứng Flares cho text
Tiếp tục thêm hiệu ứng Flares để cho thiết kế thêm phần ấn tượng.
Bước 1: Trên thanh công cụ set Foreground color thành #ead994, sau đó chọn Brush Tool, chọn tiếp S&F-12 ở trong Stars and Flares Brush Set.

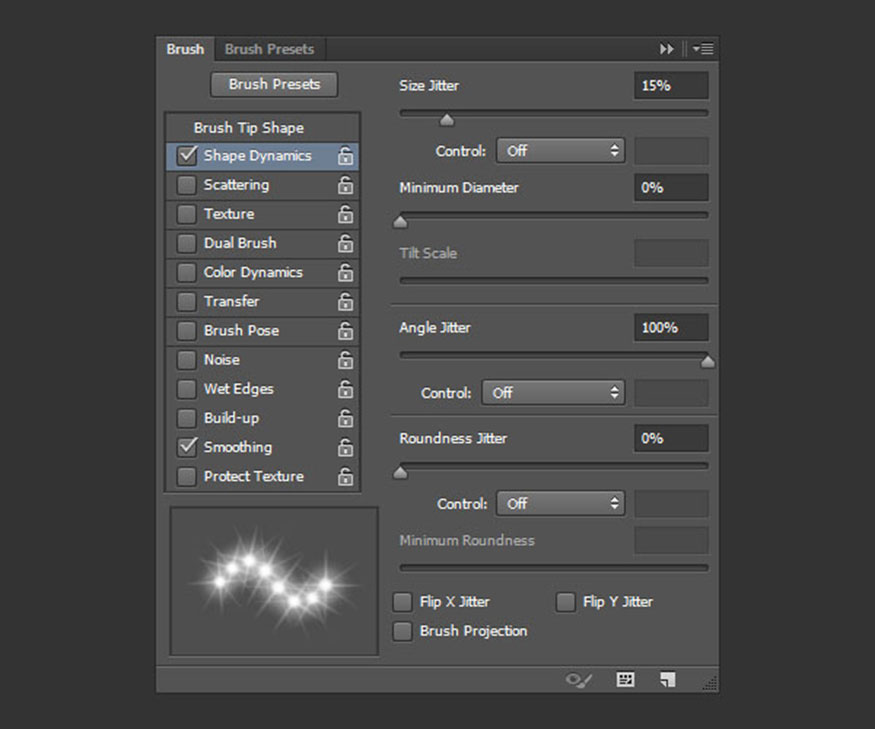
Bước 2: Mở bảng Brush bằng cách chọn Window => Brush. Tiến hành thay đổi thiết lập các thông số ở phía dưới thẻ Shape Dynamics như trong hình dưới đây:

Bước 3: Tiến hành giảm Size của Brush cho tới giá trị mà bạn muốn. Hãy tạo một layer mới ở phía trên tất cả các layer bạn đã tạo ở các bước trên và đặt tên là Flares. Hãy thay đổi Blend Mode thành Linear Light.
Sau đó, bắt đầu nhấp lên tài liệu để thêm các tia sáng xung quanh các cạnh văn bản.

Như vậy là bạn đã hoàn thành việc tạo hiệu ứng chữ Star Wars giống Poster phim bằng Photoshop. Phần text trông thật cuốn hút, độc đáo đúng không nào.

Trên đây là tổng hợp các bước tạo hiệu ứng chữ Star Wars giống Poster phim bằng Photoshop. Thực tế thì cách thực hiện không hề đơn giản, cần kết hợp nhiều công cụ. Do đó bạn hãy tỉ mỉ, đừng ngày thực hiện nhiều lần để có kết quả ưng ý nhất nhé.
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
🌍 Website: https://sadesign.vn
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)


































