Sản Phẩm Bán Chạy
Tạo một mẫu Brochure gấp ba trong Photoshop cùng SaDesign
Brochure là một trong những ấn phẩm quảng cáo được sử dụng phổ biến hiện nay. Nếu bạn chưa biết cách để tạo một mẫu mẫu Brochure gấp ba trong Photoshop như thế nào thì nội dung mà SaDesign mang đến sau đây sẽ giúp bạn có thể thực hiện thành thạo kỹ năng này nhé!
Nội dung

Brochure là một trong những ấn phẩm quảng cáo được sử dụng phổ biến hiện nay. Nếu bạn chưa biết cách để tạo một mẫu mẫu Brochure gấp ba trong Photoshop như thế nào thì nội dung mà SaDesign mang đến sau đây sẽ giúp bạn có thể thực hiện thành thạo kỹ năng này nhé!

1. Thiết lập tài liệu Brochure
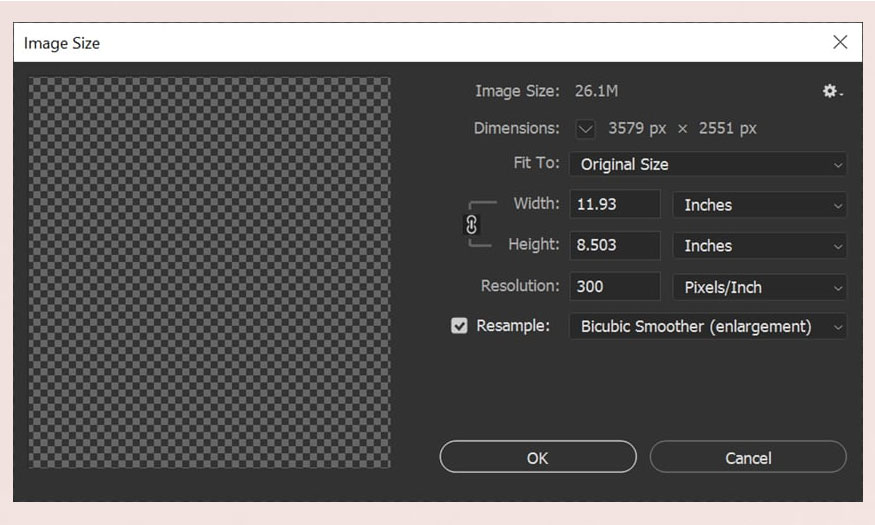
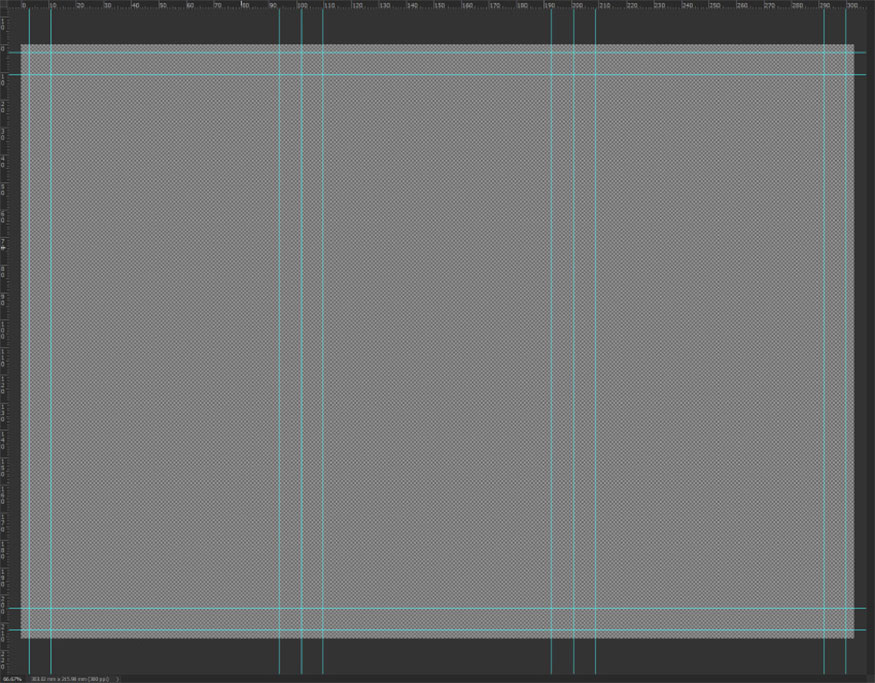
- Bước 1: Tùy vào nhu cầu cụ thể mà bạn có thể chọn kích thước phù hợp với tờ Brochure của mình. Trong đó phổ biến nhất là kích thước 11,93 x 8,503 inch, vì thế bạn có thể áp dụng chúng.

Đặt độ phân giải thành 300 để giúp việc in ảnh được sắc nét và rõ ràng.
- Bước 2: Sau khi có kích thước phù hợp bạn hãy thiết lập thêm các mục cụ thể và xác định vị trí gấp của tờ rơi sau khi in.
Nhấn Ctrl-R để nhằm bật thước trong photoshop, tiếp đến nhấp chuột phải và chọn Milimet.
Nhấp và kéo trên thước nhằm tạo hướng dẫn, sử dụng thước đo “chiều cao” bên trái cho hướng dẫn dọc và thước đo “chiều dài” với hướng dẫn ngang.
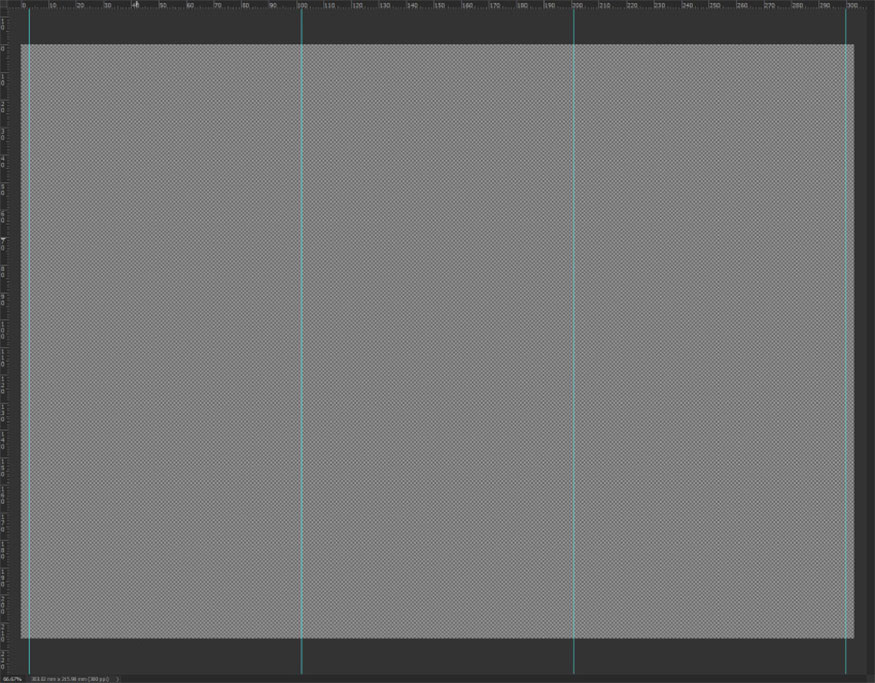
Đặt 4 thanh dẫn hướng dọc tại các điểm 3, 102, 201 và 300mm, như trong hướng dẫn dưới đây của chúng tôi là ba cột 99 mm.

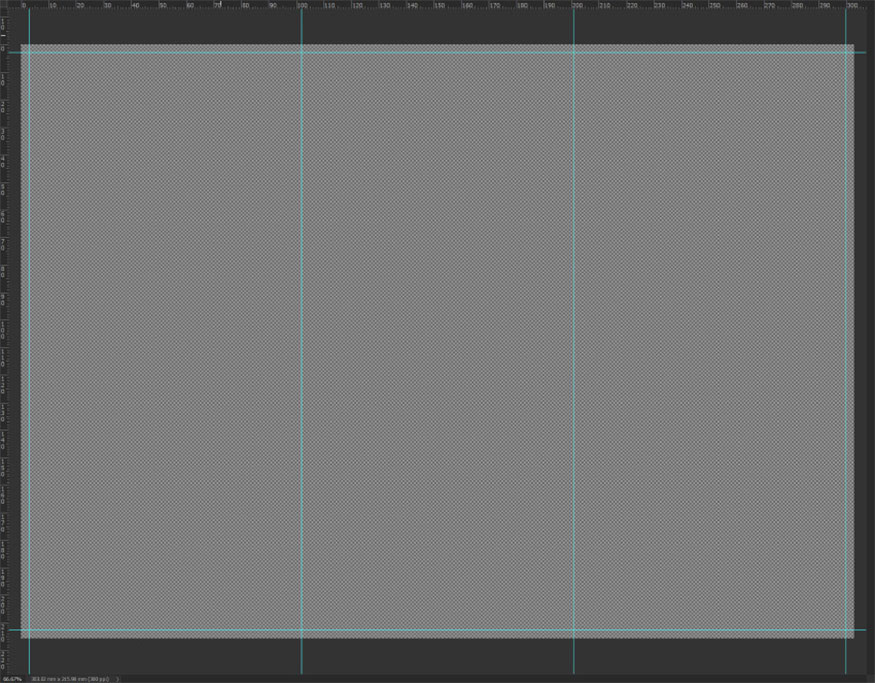
- Bước 3: Tiếp đến bạn đặt 2 hướng dẫn ngang ở 33 và 213 mm để hạn chế kích thước cho tài liệu Brochure.

- Bước 4: Thực hiện tạo vùng nội dung cho kích thước tài liệu Brochure, các nội dung cũng như văn bản quan trọng sẽ được nằm ở trong những dòng này.
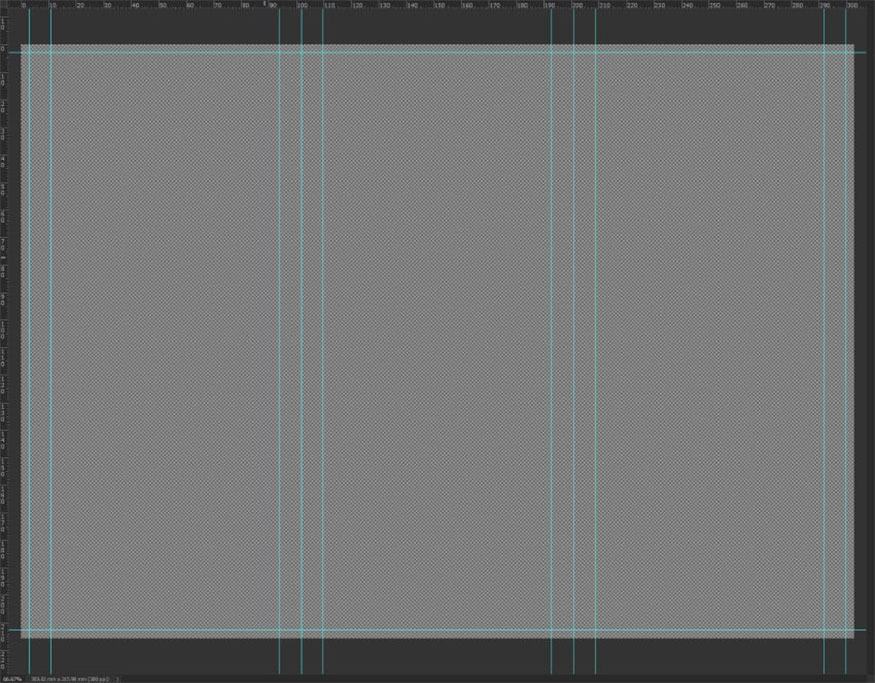
Đặt các đường thẳng đứng ở 11, 94, 110, 193, 209 và 292 mm.

- Bước 5: Bạn hoàn thành các hướng dẫn bằng việc đặt hai hướng dẫn ngang ở mức 11 và 20 mm để có được ba tấm 83 x 194 mm với kích thước gấp ba lần. Thông số này có thể thay đổi sap cho phù hợp với từng mẫu Brochure. Nếu như bạn đang tạo một tập tài liệu Brochure có mặt trước và mặt sau thì hãy lưu hai phiên bản của tài liệu này.

2. Thiết kế nền cho tờ rơi Brochure
Để thiết kế nền cho tờ rơi bạn tiến hành những bước như sau:
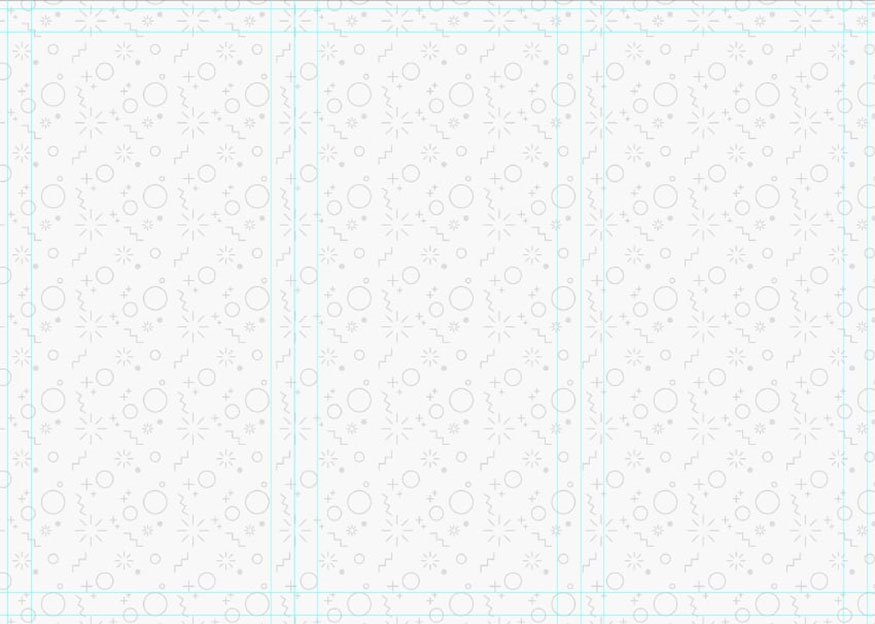
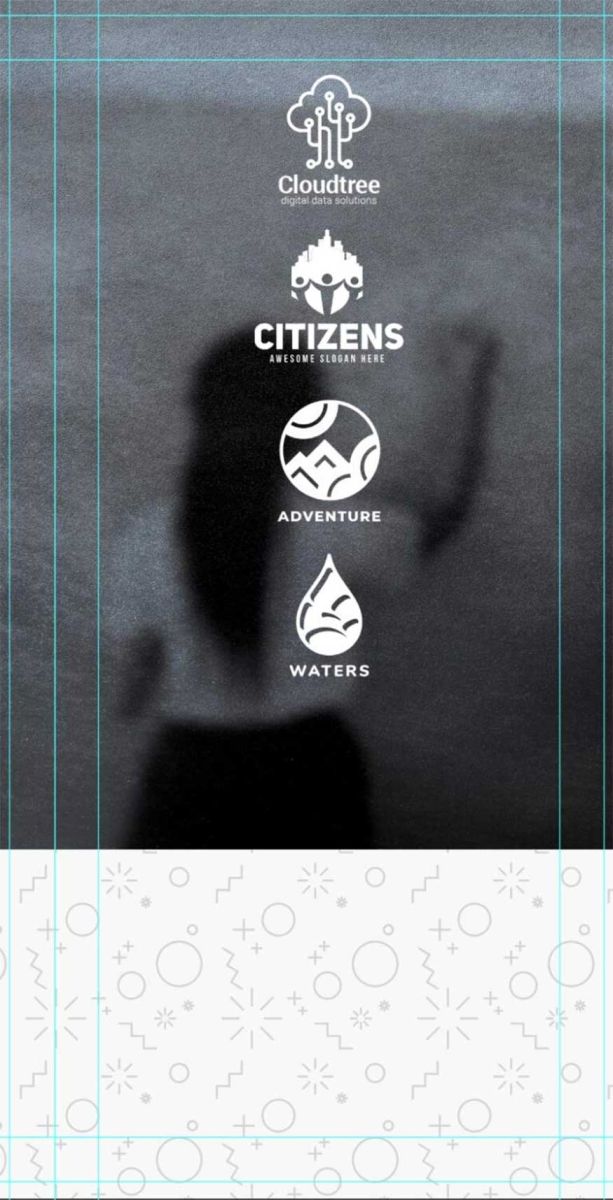
- Bước 1: Với tài liệu mặt trước bạn sử dụng công cụ Shape nhằm tạo hình chữ nhật màu trắng cùng kích thước với khung vẽ.
Thêm hiệu ứng Pattern Overlay, giảm Opacity của Pattern Overlay xuống 10% và đặt Size thành 25%.

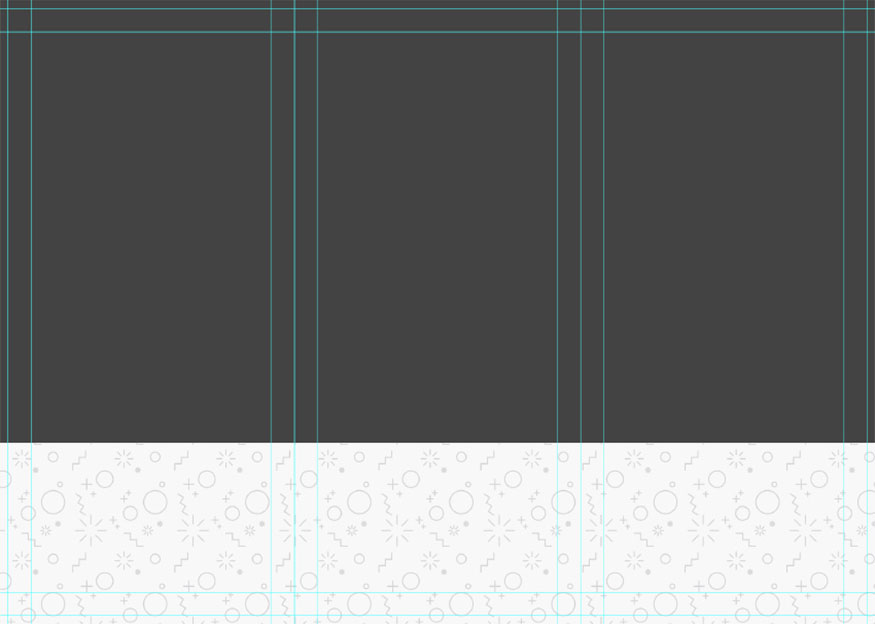
- Bước 2: Vẫn ở tài liệu mặt trước bạn tạo hình chữ nhật với kích thước 303 x 153mm hướng về phía trên cùng của khung vẽ sau đó chọn bất kỳ màu nào bạn muốn. Chú ý để chúng bao phủ toàn bộ kích thước tờ rơi Brochure.

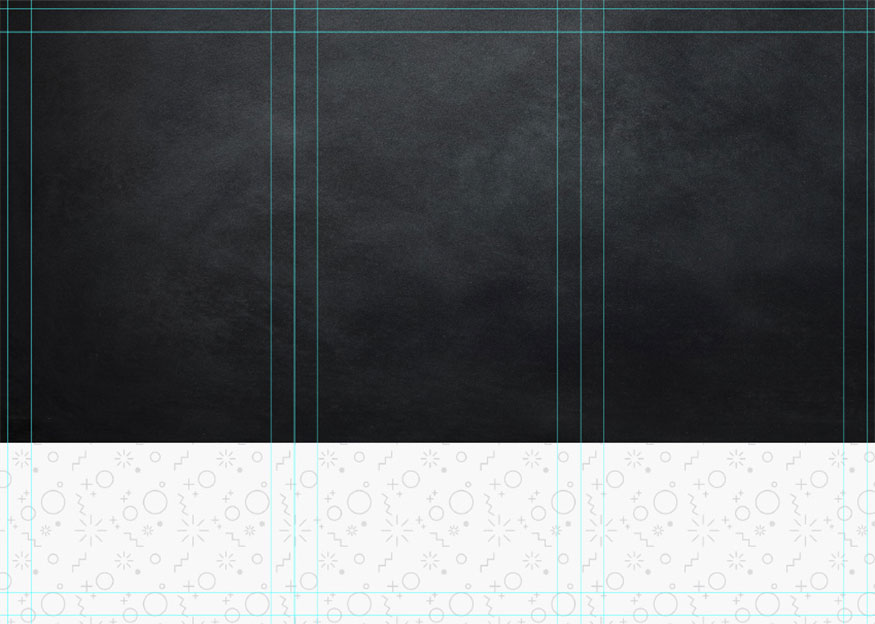
- Bước 3: Bạn cắt ảnh Blackboard hoặc Chalkboard thành hình chữ nhật.

- Bước 4: Chuyển sang tài liệu mặt sau, đặt cùng kết cấu bảng đen nhằm mục đích để lấp đầy toàn bộ khung vẽ.

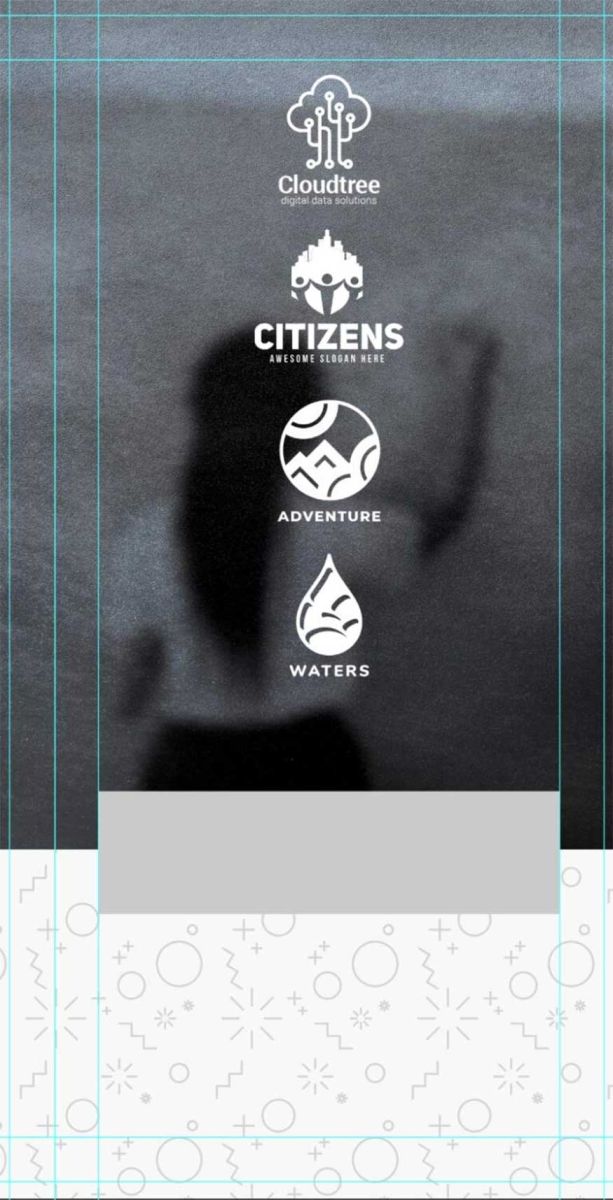
- Bước 5: Đặt hình chữ nhật có kích thước 102 x 216 mm màu xám nhạt với mã #e6e7e8 ở phía bên phải của tài liệu “Back”. Chú ý hình chữ nhật này phải thẳng hàng với hướng dẫn “gấp” ngoài cùng bên phải để phân chia kích thước Brochure trực quan, tránh bị nhầm lẫn nội dung.

- Bước 6: Chuyển sang tài liệu mặt trước, đặt sau đó cắt hình ảnh từ phía trên kết cấu bảng đen. Đặt Layer Mode thành Overlay. Tiếp đó đi đến Filter => Blur => Gaussian Blur.
Bạn nhóm các lớp này thành một nhóm đặt tên là “Background”, tiến hành tương tự đối với các lớp nền của tài liệu phía sau.

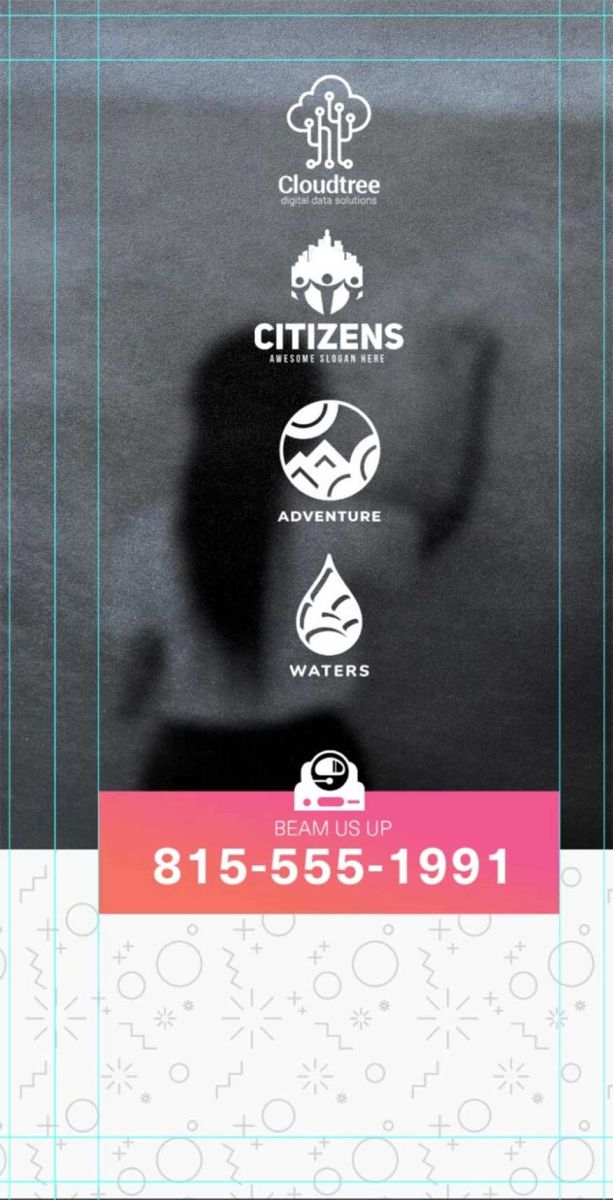
3. Tạo mặt tiền của thiết kế Brochure
Bạn cần tập trung vào từng mặt của tờ rơi riêng biệt để tránh việc phải chuyển đổi qua lại. Bạn hãy bắt đầu với mặt trước của mẫu tài liệu như sau:
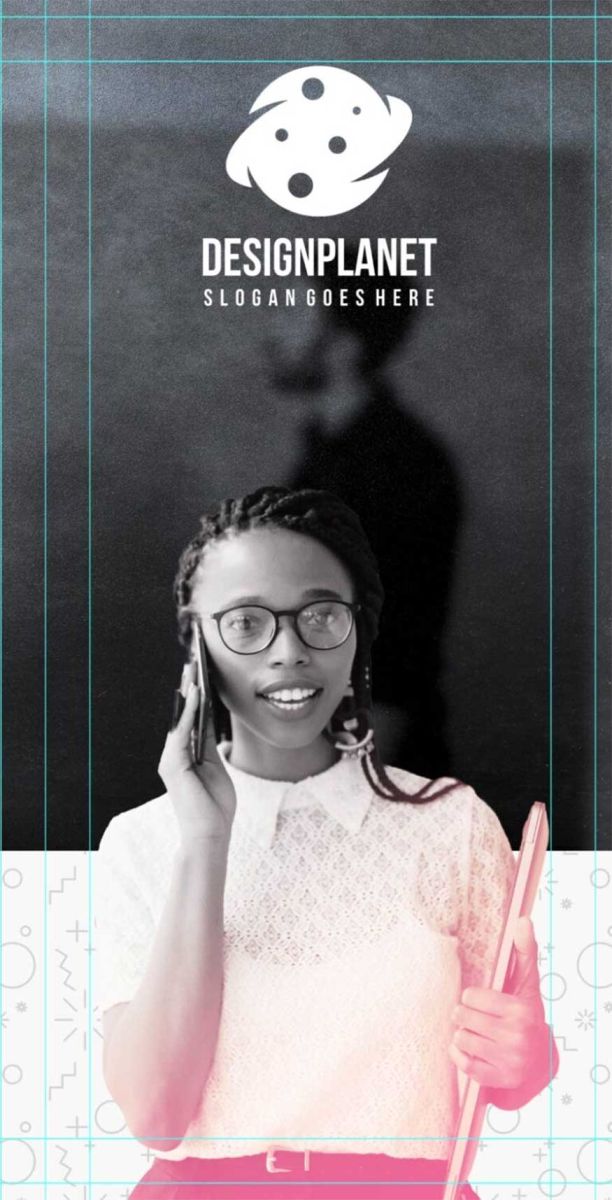
- Bước 1: Bắt đầu với bảng ngoài cùng bên phải, trích xuất sau đó đặt chủ đề.
Trong hướng dẫn này chúng tôi sẽ sử dụng hình ảnh có sẵn với nữ doanh nhân đang cầm điện thoại. Bạn trích xuất người mẫu với công cụ Select Subject.
Tiếp đến vào Image => Adjustments => Hue/Saturation để tạo thang độ xám cho đối tượng.

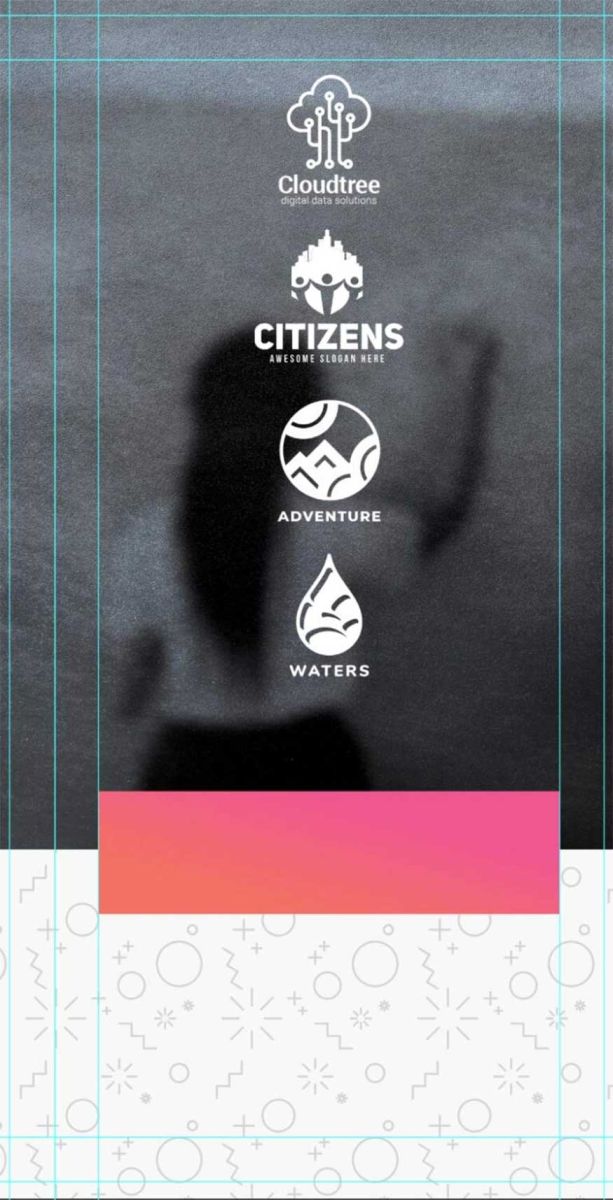
- Bước 2: Tạo một lớp màu gradient màu hồng đến màu cam, đặt Style: Linear và Angle: 90, sau đó cắt chúng vào chủ đề.

- Bước 3: Dùng công cụ Brush màu đen mềm nhằm mục đích che đi phần chuyển màu bao phủ khuôn mặt cũng như phần thân trên của đối tượng.

- Bước 4: Kết thúc bằng cách đặt logo màu trắng ngay phía trên chủ đề. Sau đó nhóm lớp chủ đề, dải màu và logo lại với nhau, đặt tên cho nhóm là “Right Panel”.

- Bước 5: Vào bảng giữa để bắt đầu tạo danh mục khách hàng, nhà tài trợ nổi bật hay biểu tượng mà bạn muốn làm nổi bật chúng.
Trong hướng dẫn này chúng tôi đã sử dụng hiệu ứng Color Overlay trên tất cả các logo như đã thực hiện với logo “Design Planet”, sau đó thực hiện chuyển chúng thành màu trắng.
Sau đó thực hiện nhóm tất cả các logo để nhằm giữ cho mọi thứ được ngăn nắp.

- Bước 6: Tạo hình chữ nhật với kích thước 83,1 x 22,1 mm bằng công cụ Shape, sau đó trình bày bố cục như những gì bạn thấy ở hình ảnh bên dưới.

- Bước 7: Tiếp đến thực hiện thêm hiệu ứng Gradient Layer Effect cho hình chữ nhật, đặt Linear gradient với Angle -105.

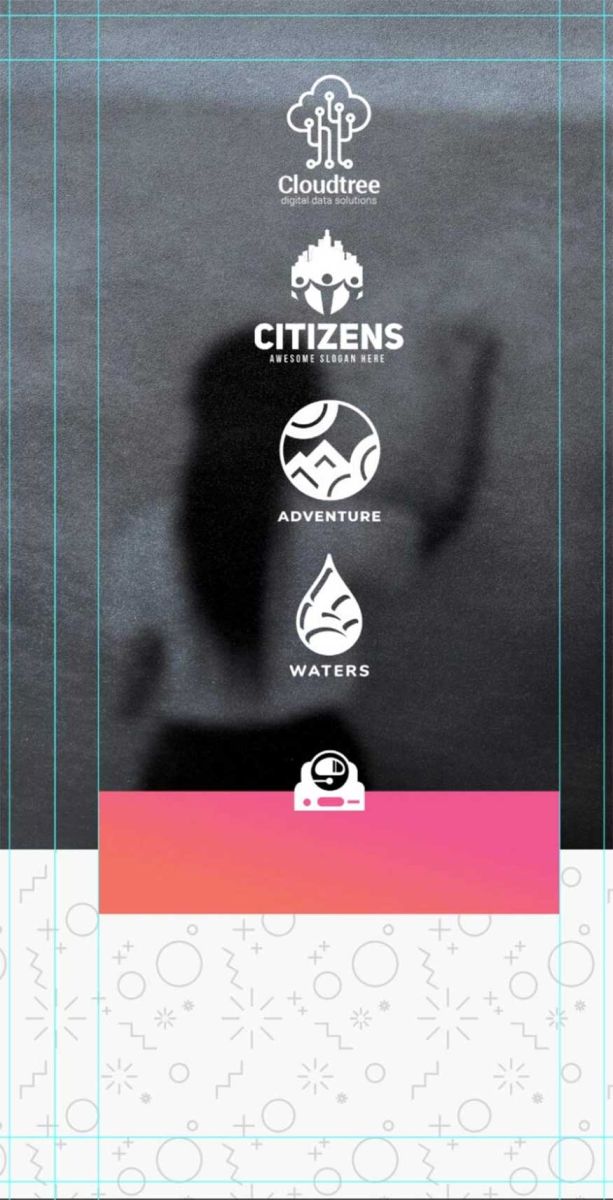
- Bước 8: Thêm biểu tượng “10” từ gói biểu tượng không gian và phi hành gia. Sau đó thay đổi biểu tượng thành màu trắng bằng cách sao chép kiểu lớp Color Overlay từ một trong các logo trước đó vào biểu tượng.
Thực hiện sao chép kiểu lớp bằng cách giữ Alt, sau đó nhấp và kéo kiểu từ lớp này sang lớp khác.

- Bước 9: Thêm số điện thoại, cùng lời kêu gọi hành động.
Đặt độ Light phông chữ khoảng 10 pt cho lời kêu gọi hành động và số điện thoại đặt với kích thước 26 pt, in đậm. Thay đổi kích thước văn bản sao cho phù hợp với nhu cầu của bạn.
Đặt văn bản thành Center Text và màu trắng.

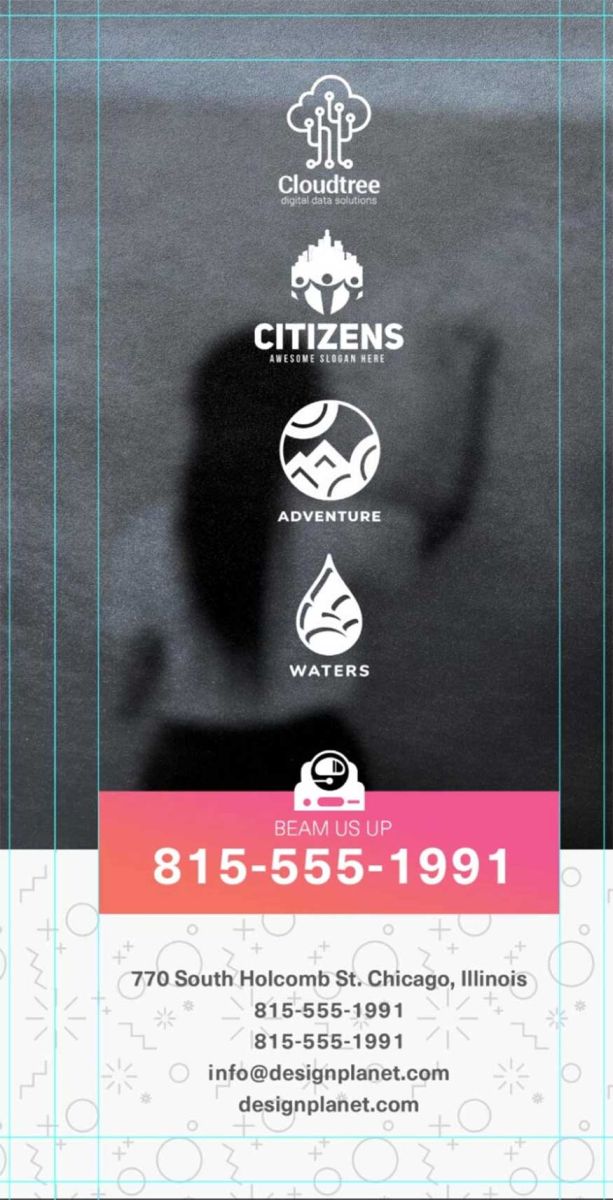
- Bước 10: Đối với bảng giữa bạn thực hiện thêm thông tin liên hệ như địa chỉ, số điện thoại hay URL trang web, cài đặt với phông chữ Neue Haas Unica in Bold 11 pt với màu xám nhạt mã màu là #58595b.
Nhóm các lớp này lại và đặt tên chúng là “middle panel”.

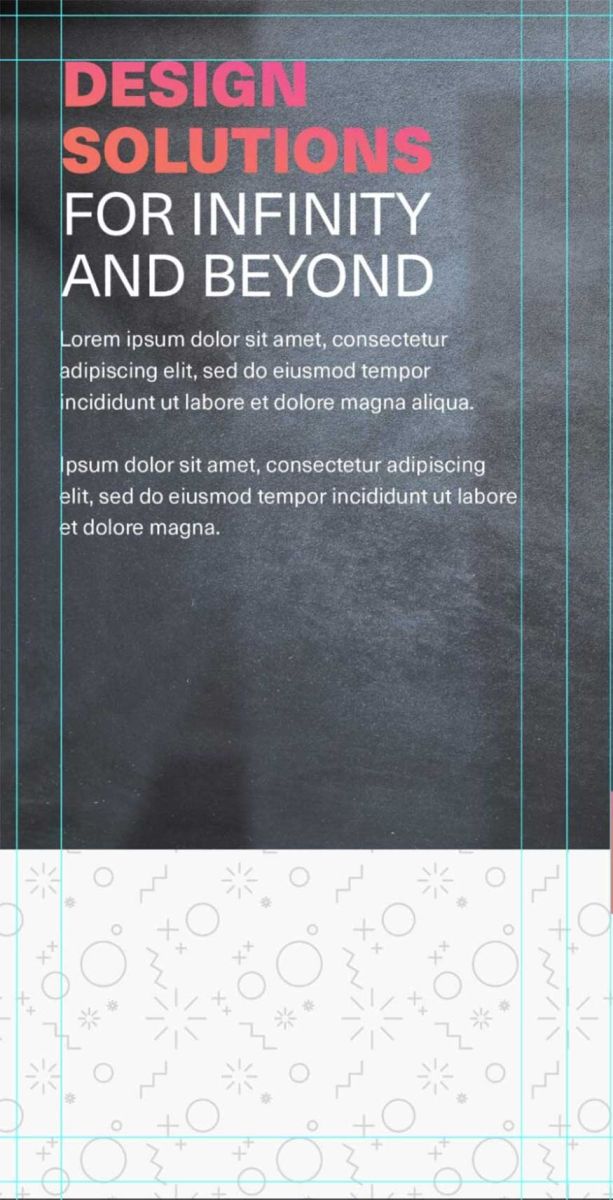
- Bước 11: Kết thúc bằng việc thiết kế bảng điều khiển bên trái. Nhập đầu dòng giới thiệu bằng phông chữ Neue Haas Unica in Black với kích thước 32 pt.
Sao chép, kéo, thả kiểu lớp chuyển màu từ cam sang hồng tương tự từ hình chữ nhật số điện thoại vào nửa đầu dòng giới thiệu của bạn.

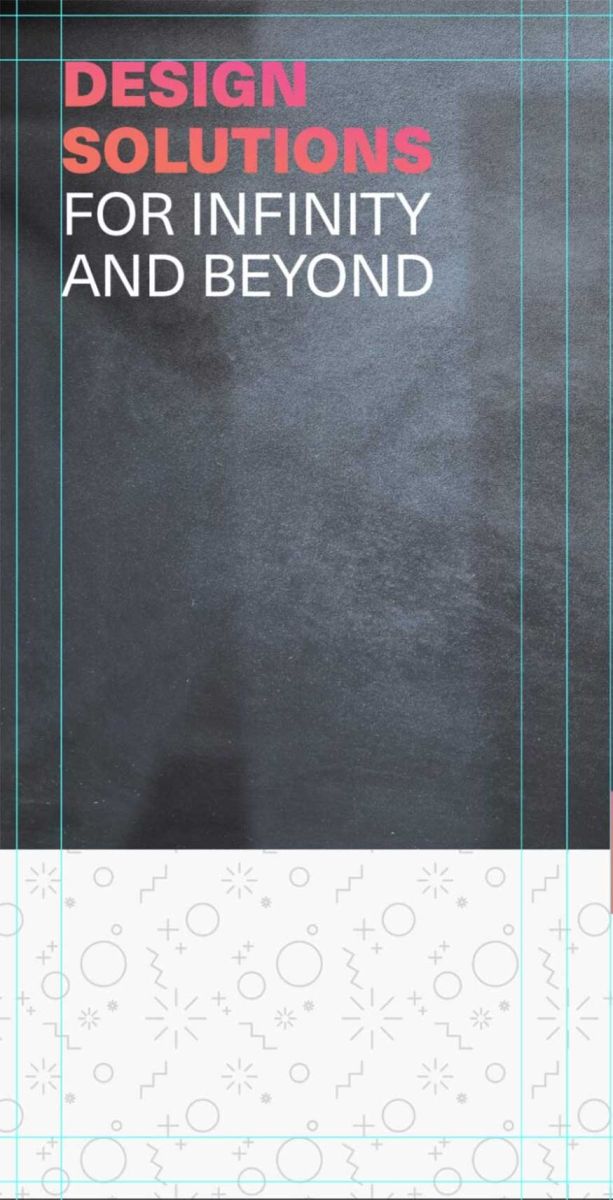
- Bước 12: Nhập phần thứ hai của dòng giới thiệu bằng việc dùng phông chữ Neue Haas Unica dạng Regular với mức 30 pt màu trắng. Hãy đặt chúng ngay bên dưới nửa đầu của dòng giới thiệu.
Cả 2 dòng văn bản cần được ép sát vào hướng dẫn nội dung ngoài cùng bên trái.
Sau đó nhóm hai dòng văn bản lại, đặt tên nhóm là “tag line”.

- Bước 13: Đặt bất kỳ văn bản bổ sung nào bên dưới nhóm “tag line” bằng cách sử dụng phông chữ Neue Haas Unica ở dạng Regular ở mức 11 pt màu trắng.
Chú ý để phần văn bản ở giữa hai dòng nội dung bảng điều khiển bên trái để chúng không nằm trong phần gấp của tài liệu!

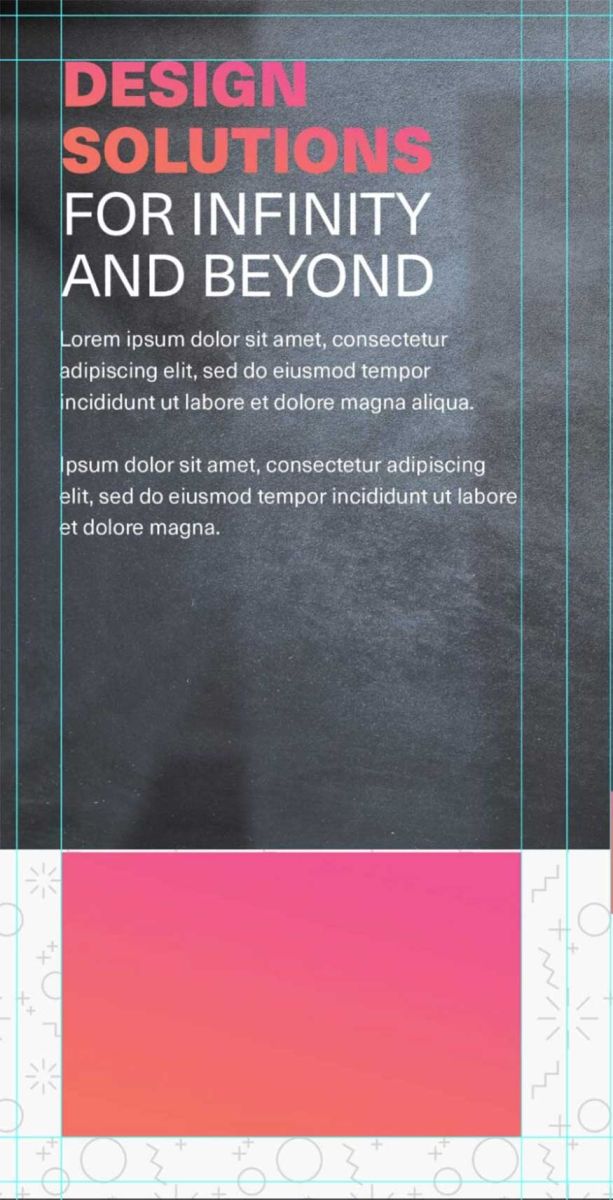
- Bước 14: Tạo hình chữ nhật chuyển màu từ cam sang hồng thứ hai ở phía dưới cùng bảng bên trái. Bạn có thể sao chép hình chữ nhật nhỏ hơn đầu tiên từ trước đó sau đó thay đổi kích thước thành 83 x 53 mm.

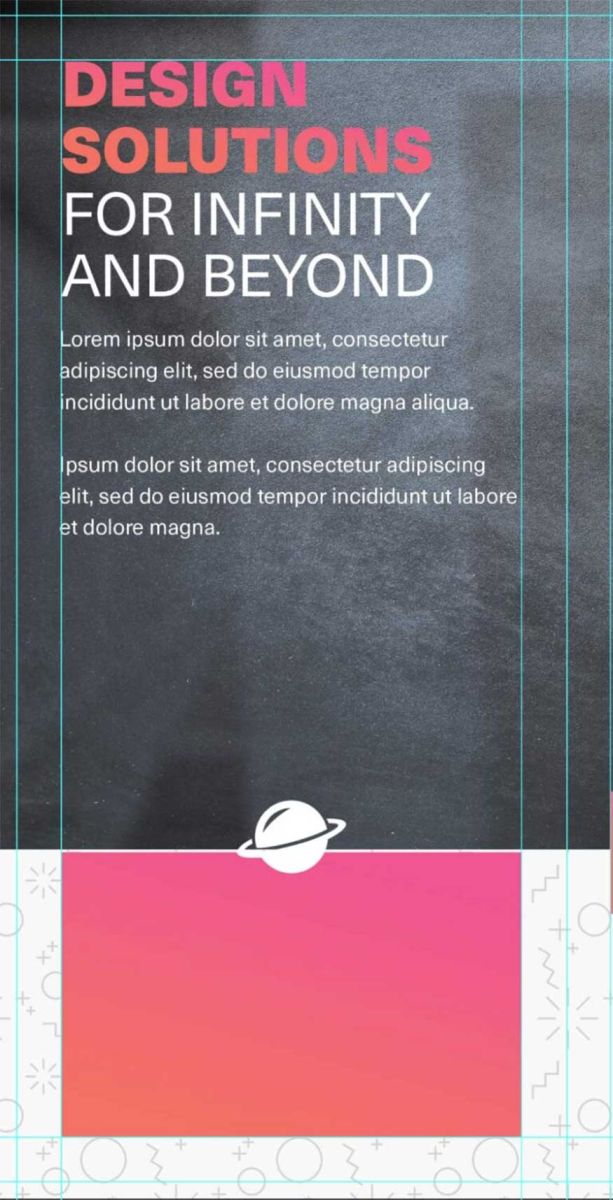
- Bước 15: Thêm biểu tượng “1” từ gói 15 biểu tượng không gian và phi hành gia, sau đó đặt chúng ở giữa trên cùng của hình chữ nhật.
Đổi sang màu trắng như đối với logo và biểu tượng khác.

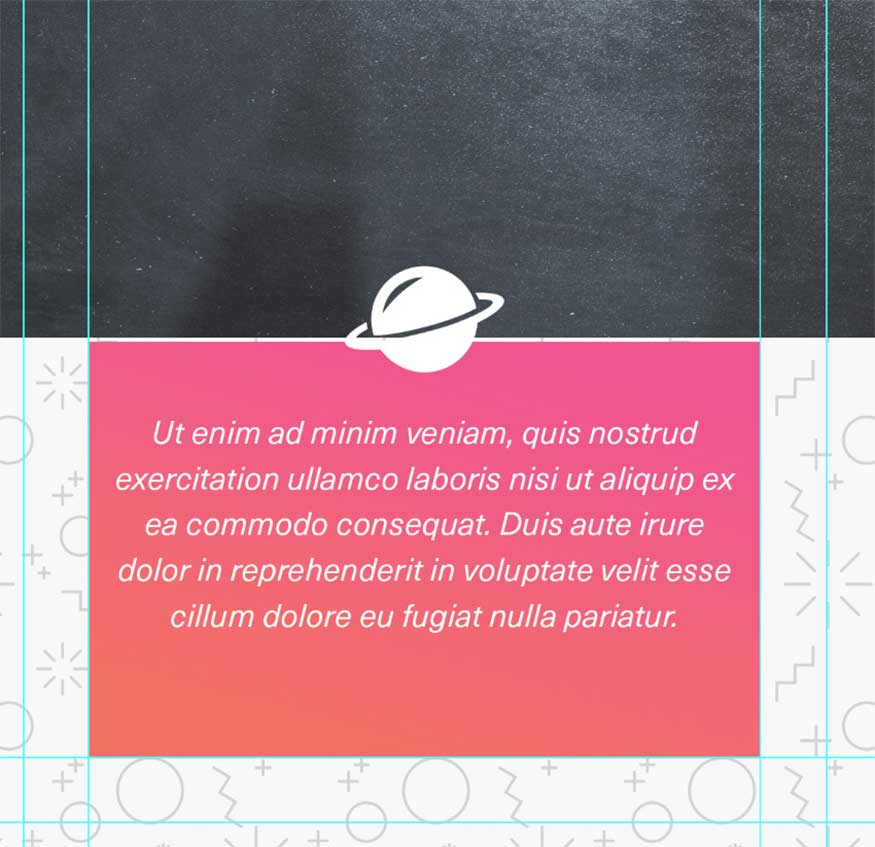
- Bước 16: Cuối cùng, đặt một số trích dẫn được căn giữa vào bên trong hình chữ nhật. Bên dưới sẽ sử dụng Neue Haas Unica in nghiêng ở mức 11 pt màu trắng.
Nhóm tất cả các lớp bảng điều khiển bên trái lại với nhau, như vậy là chúng ta đã hoàn thành được mặt trước của thiết kế.

4. Cách tạo mặt sau của thiết kế Brochure
Với thiết kế mặt sau của mẫu Brochure chúng ta sẽ dùng phông chữ, kiểu lớp, biểu tượng cho mặt sau tương tự như mặt trước. Sao chép và dán chúng từ cái này sang cái khác nhằm để tiết kiệm thời gian:
- Bước 1: Bạn hãy thêm một số thông tin vào bảng điều khiển bên phải. Tạo tiêu đề có nhãn “Services” ngay ở phía trên cùng hình chữ nhật màu xám bằng cách sử dụng phông chữ Neue Haas Unica in đậm ở 32 pt.
Thực hiện thêm hiệu ứng Gradient Layer Effect cho văn bản có cùng màu từ hồng đến cam, cài đặt Linear gradient với Angle -105.

- Bước 2: Tạo một hình chữ nhật chuyển màu cam và hồng từ cạnh của hình vuông màu xám với kích thước 94 x 31 mm.

- Bước 3: Thêm mô tả ngắn gọn về dịch vụ của bạn bằng việc dùng phông chữ Neue Haas Unica trong phần Regular ở mức 11 pt màu trắng.
Thực hiện căn trái cho văn bản.

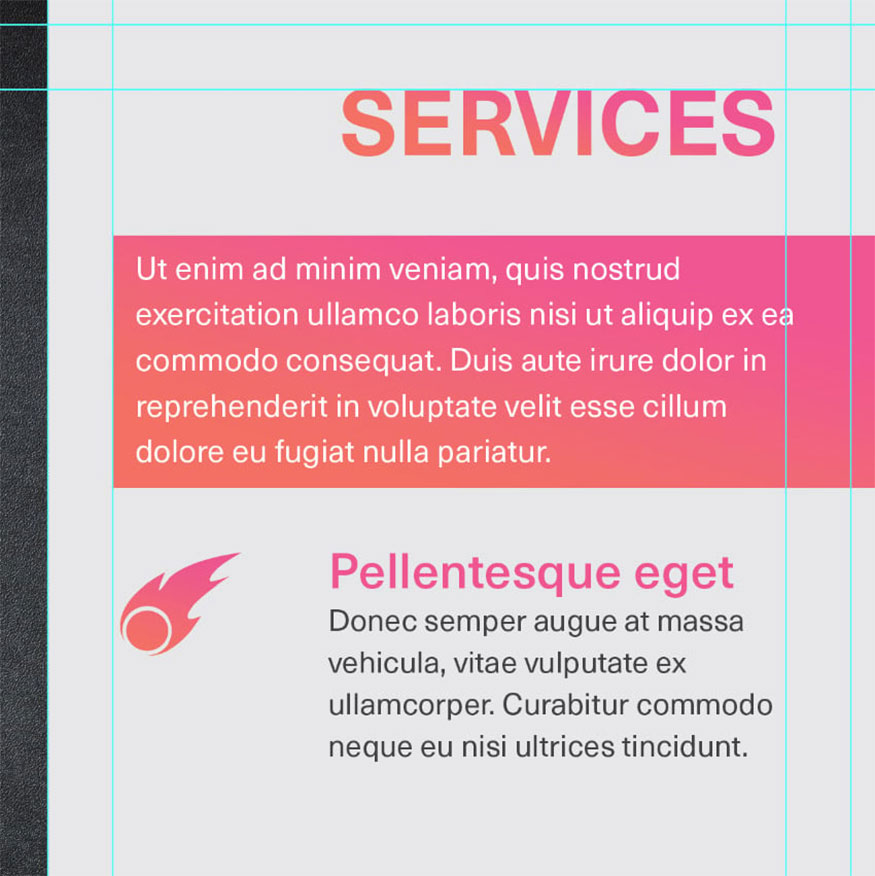
- Bước 4: Liệt kê các dịch vụ, bạn hãy tạo hộp văn bản có chiều rộng 56mm, dùng phông Neue Haas Unica, Medium ở mức 17 pt và đặt thành màu hồng đậm (mã màu #EF5591) sau đó hãy nhập tên dịch vụ.

- Bước 5: Trong cùng hộp văn bản, bạn cần nhập mô tả ngắn gọn về dịch vụ. bên dưới dùng phông chữ Neue Haas Unica ở mức Regular với kích thước 10,5 pt, cài đặt thành màu xám trung bình (mã màu #414142).

- Bước 6: Thêm các biểu tượng liên quan đến dịch vụ vào bên trái văn bản. Sau đó dùng tiếp gói 15 biểu tượng không gian và phi hành gia. Sao chép và dán cùng một dải màu hồng sang cam từ hình chữ nhật vào biểu tượng.

- Bước 7: Lặp lại bước này đối với tất cả các dịch vụ, sau đó nhóm các dịch vụ thành từng nhóm, giữ văn bản và biểu tượng cùng nhau.
Khi hoàn tất bạn hãy nhóm dịch vụ khác nhau thành một nhóm và đặt tên là “Services Offered”.

- Bước 8: Hoàn tất bảng “Services” bằng việc bổ sung thêm một số đường màu xám trung bình kích thước 1px, mã màu #414142 giữa các dịch vụ khác nhau bằng công cụ Line Tool.
Nhóm tất cả các lớp bạn vừa tạo nên thành một nhóm và đặt tên chúng thành “Services”.

- Bước 9: Với các phần còn lại của mặt sau tập tài liệu bạn hãy kết hợp các ô ở giữa, cùng bên trái nhằm để tạo thành một ô lớn.
Trước hết bạn hãy thêm một hình chữ nhật chuyển màu hồng và cam với kích thước 201 x 52 mm về phía dưới, ở giữa của khung vẽ bên trái.

- Bước 10: Sử dụng bản sao của đối tượng được trích xuất trước đó và đặt chúng ở bên trái của khung vẽ. Sau đó thực hiện căn chỉnh cạnh dưới của hình ảnh với cạnh dưới của hình chữ nhật chuyển màu.
Tạo một lớp tô màu gradient và cài đặt Style: Linear và Angle: 90, sau đó cắt nó vào chủ thể.
Sử dụng công cụ Brush màu đen mềm nhằm để che đi phần chuyển màu bao phủ khuôn mặt, cũng như phần thân trên của đối tượng.
Thực hiện nhóm hai lớp này lại và đặt tên nhóm là “Model”.

- Bước 11: Tạo hình chữ nhật thứ hai ở bên dưới nhóm Model và phía trên hình chữ nhật chuyển màu.

- Bước 12: Màu sắc của hình dạng không quan trọng vì bạn có thể thực hiện ghép hình nền vào. Ở hưỡng dẫn này chúng tôi sử dụng hình ảnh Domino bằng gỗ.

- Bước 13: Bạn vào Image => Adjuemnts => Hue/Saturation để giúp cho hình ảnh có thang độ xám. Tạo chúng với tông màu xanh lam nhẹ bằng cách nhấn vào Image > Adjustments > Color Balance, cài đặt thông số cho màu như sau: +15 blue, -15 red.
Cuối cùng bạn hãy nhấp vào Image => Adjustments => Brightness/Contrast để nhằm tăng độ tương phản lên +56.

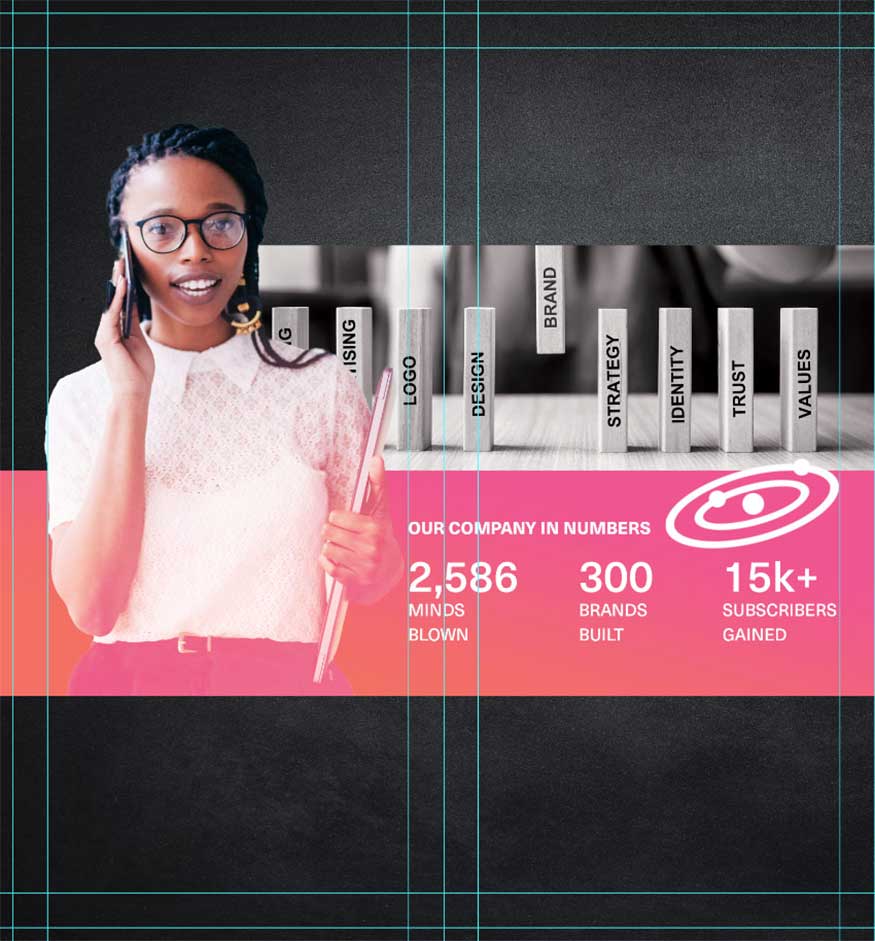
- Bước 14: Thêm các thông tin về công ty vào hình chữ nhật chuyển màu bằng cách sử dụng phông chữ Neue Haas Unica.
Ở phần bên dưới, dùng Heavy cho tiêu đề “Our Company” và Medium cho số liệu thống kê.
Bạn có thể thêm bất kỳ biểu tượng hay nhãn hiệu nào với màu trắng để lấp đầy các khoảng trống nếu có!

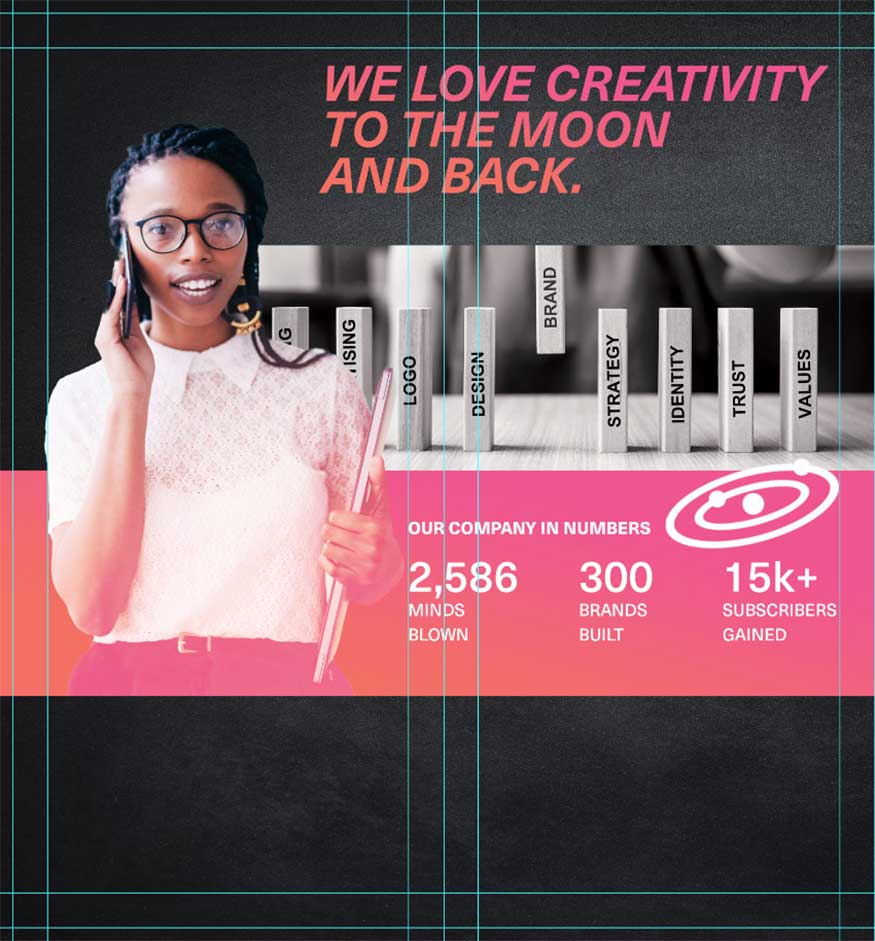
- Bước 15: Thêm tiêu đề vào đầu tài liệu bằng phông chữ Neue Haas Unica ở dạng in nghiêng đậm, đặt màu sắc cho văn bản này với sắc độ màu từ hồng đến cam.

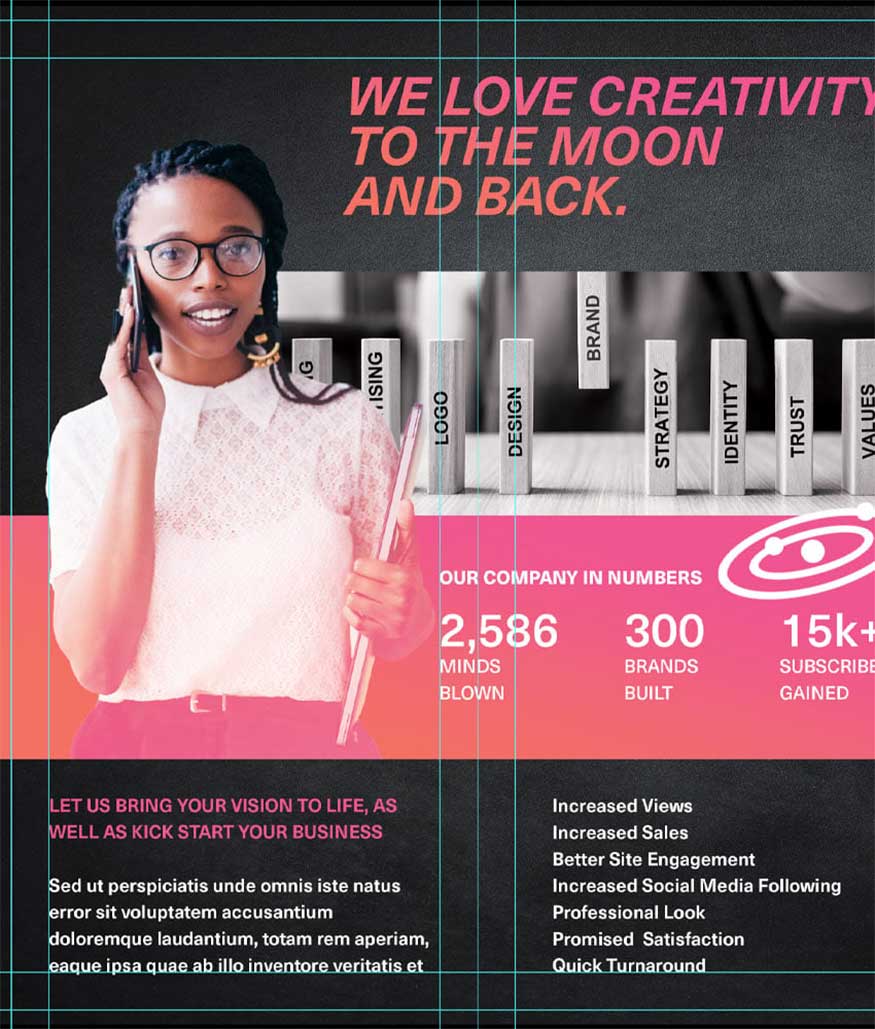
- Bước 16: Điền vào nửa dưới tập tài liệu một phần ngắn gọn “về chúng tôi” và danh sách kết quả!
Đối với phụ đề, sử dụng phông chữ Neue Haas Unica in đậm ở 11 pt, đặt thành màu hồng đậm (mã màu #EF5591), đối với văn bản phụ phía bên dưới bạn đặt màu văn bản thành trắng.
Đối với danh sách bên phải, dùng phông chữ Neue Haas Unica tương tự được in đậm ở mức 11 pt và đặt thành màu trắng.

- Bước 17: Cuối dùng để hoàn tất mọi thứ, bạn hãy thêm dấu kiểm checkmarks vào bên cạnh các mục danh sách. Sau đó hãy nhóm tất cả các dấu kiểm checkmarks với văn bản danh sách.


Như vậy là chúng ta đã thành công với việc tạo một mẫu mẫu Brochure gấp ba trong Photoshop. Hy vọng chúng sẽ thực sự hữu ích với người dùng trong quá trình thiết kế của mình!
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
🌍 Website: https://sadesign.vn
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)


































