Sản Phẩm Bán Chạy
Tạo mockup cốc cafe bằng Photoshop CỰC DỄ cùng SaDesign
Bạn muốn thiết kế cho mình một chiếc cốc cafe thật ấn tượng? Hãy thử các họa tiết khác nhau bằng cách tạo mockup để lựa chọn kiểu dáng ứng ý nhất nhé. Chỉ cần kết hợp một vài công cụ, bạn đã có cho mình một mẫu cốc cafe cực chất rồi đấy. Hãy cùng SaDesign tham khảo cách tạo mockup cốc cafe bằng Photoshop qua những chia sẻ ngay sau đây.

Bạn muốn thiết kế cho mình một chiếc cốc cafe thật ấn tượng? Hãy thử các họa tiết khác nhau bằng cách tạo mockup để lựa chọn kiểu dáng ứng ý nhất nhé. Chỉ cần kết hợp một vài công cụ, bạn đã có cho mình một mẫu cốc cafe cực chất rồi đấy. Hãy cùng SaDesign tham khảo cách tạo mockup cốc cafe bằng Photoshop qua những chia sẻ ngay sau đây.

1. Tạo Smart Object cho cốc cafe
Đầu tiên chúng ta cần có một bức ảnh với mẫu cốc cafe mà bạn muốn tạo mockup cốc cafe bằng Photoshop.
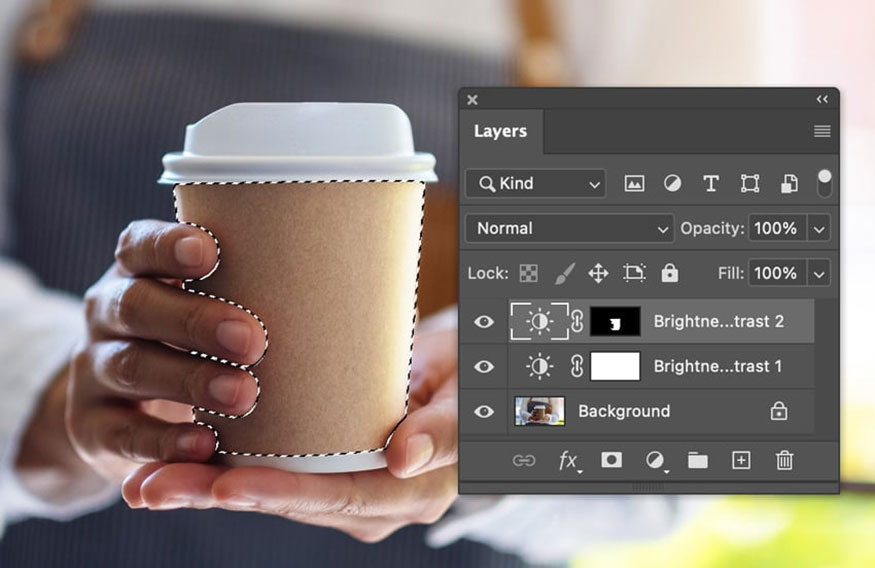
Bước 1: Hãy mở bức ảnh cốc cafe mà bạn muốn mockup lên. Chọn Adjustment trong bảng điều khiển phía góc phải màn hình. Sau đó chọn Brightness/Contrast và thay đổi Brightness thành 30 để thêm độ sáng. Hoặc bạn cũng có thể chỉnh tùy ý theo bức ảnh của mình.

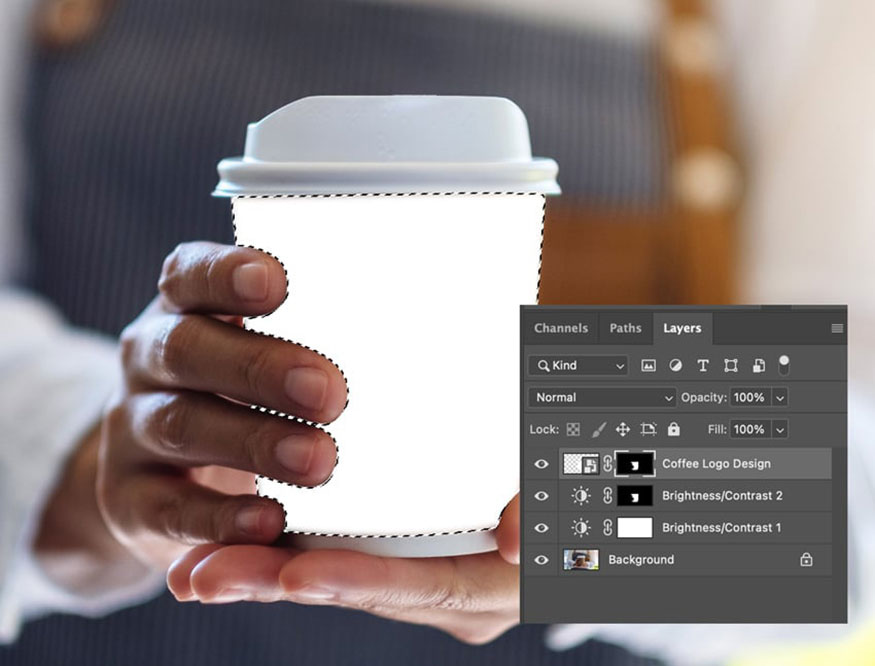
Bước 2: Thêm một layer Adjustment Brightness/Contrast khác. Sử dụng công cụ Pen Tool (P) để tạo vùng chọn xung quanh cốc cà phê. Tạo một vùng chọn và áp dụng một mặt nạ để hiệu ứng chỉ được áp dụng cho cốc giấy. Thay đổi Brightness thành 55.

Bước 3: Trên thanh công cụ hãy sử dụng công cụ Rectangle Tool (U) và tạo một hình chữ nhật có kích thước 1243 px x 1390 px để bao phủ bề mặt của mô hình chiếc cốc. Đặt tên cho layer này là Coffee Logo Design.

Bước 4: Nhấp chuột phải vào layer Coffee Logo Design trong bảng điều khiển Layer và chọn Convert to Smart Object. Trên thanh menu hãy chọn Edit => Transform Path => Warp để điều chỉnh layer Smart Object của bạn cho phù hợp với mô hình cốc cà phê.
Kéo chỉnh điểm neo trên hình để cho nó vừa khớp với hình cốc cafe như hình dưới đây. Mẹo chỉnh cho ăn khớp với hình cốc là bạn hãy giảm Opacity của layer này xuống để nhìn thấy được phần cốc phía sau.

2. Thêm họa tiết cho cốc cafe bằng Photoshop
Bây giờ là thời điểm mà chúng ta sẽ thêm các họa tiết tùy ý để cho cốc cafe thêm độc đáo nhé.
Bước 1: Kích hoạt vùng chọn chiếc cốc từ layer Brightness/Contrast mask thứ hai (hãy nhấn Ctrl+Click vào hình thumbnail của mặt nạ) và tạo mặt nạ trên layer Smart Object Coffee Logo Design.

Bước 2: Nhấp đúp chuột vào hình thumbnail trên layer Coffee Logo Design. Điều này sẽ mở một cửa sổ tập tin mới, chúng ta sẽ tạm thời làm việc ở đây.
Chúng tôi sẽ sử dụng logo Central Perk logo đã có sẵn. Mở logo này lên, nhấn Ctrl+A, sau đó nhấn Ctrl+C để sao chép. Sau đó và nhấn Ctrl+V để dán hình ảnh lên, hãy căn chỉnh sao cho phù hợp.
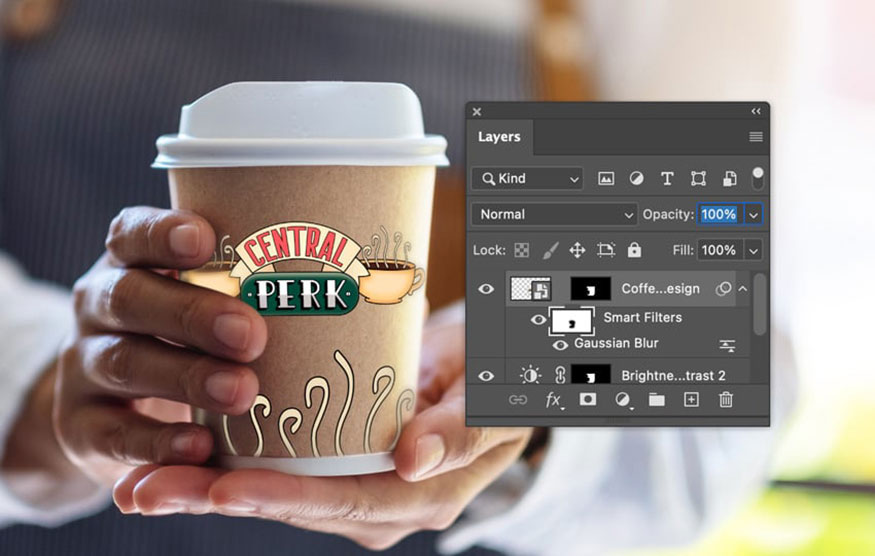
Đi tới File => Sve và Smart Object sẽ tự động cập nhật. Bây giờ bạn có thể đóng cửa sổ mới này.

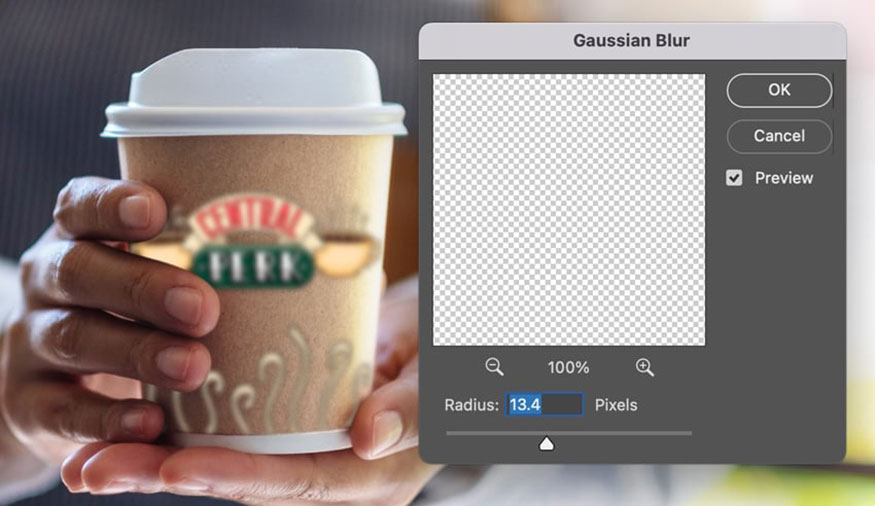
Bước 3: Trên thanh menu hãy vào Filter => Blur => Gaussian Blur và thay đổi Radius thành 13.4.

Bước 4: Trên Smart Filters mask, sử dụng Brush (B) đầu mềm để che bộ lọc khỏi tâm cốc cà phê. Để để hiển thị phần logo rõ nét nhất.

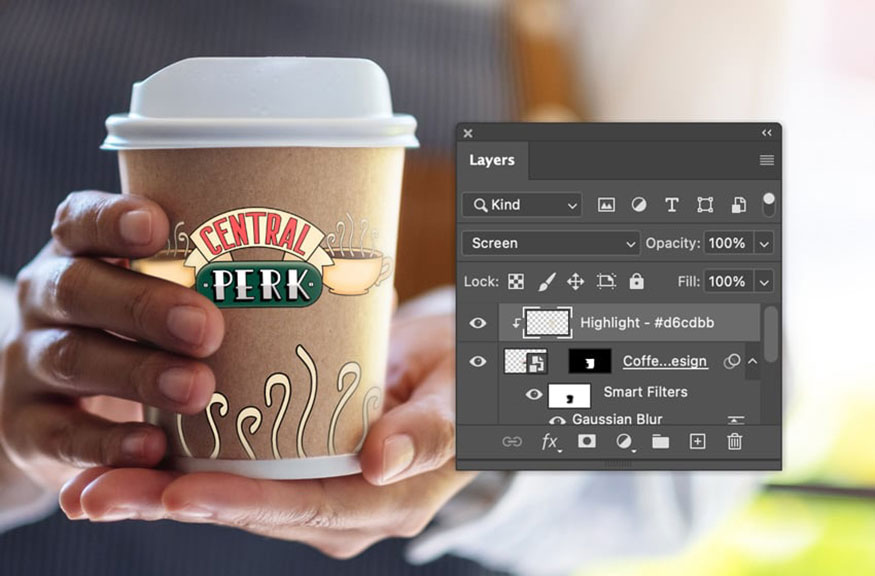
Bước 5: Tạo một layer mới phía trên layer Coffee Logo Design. Thay đổi foreground color thành #d6cdbb. Chọn công cụ Brush (B) và sử dụng cọ mềm để đánh highlight phía bên phải của mô hình cốc 3D nhằm tạo hiệu ứng ánh sáng chiếu vào. Nhấp chuột phải vào layer highlight này trong bảng Layers và chọn Create Clipping Mask. Thay đổi Blend Mode thành Screen.

Bước 6: Nhóm layer Coffee Logo Design và layer Highlight thành một nhóm bằng cách chọn đồng thời 2 layer sau đó nhấn ctrl+G. Sau đó nhấp đúp vào layer nhóm mới tạo này để hiển thị hộp thoại Layer Styles.
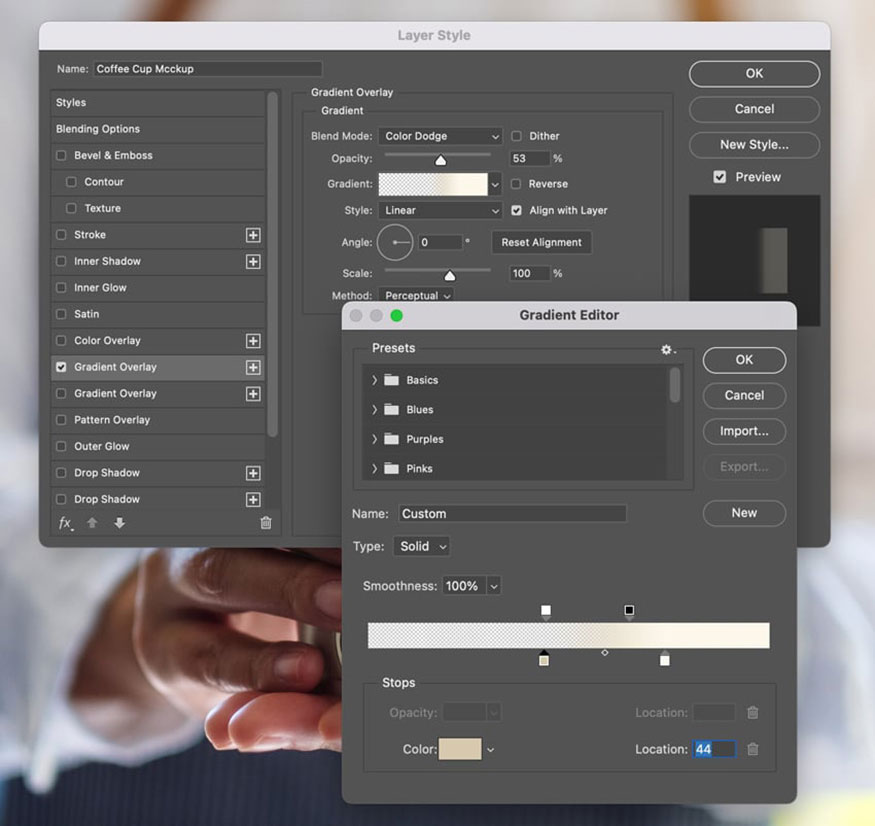
Lựa chọn Gradient Overlay và sử dụng các cài đặt sau:
-
Blend Mode: Color Dodge
-
Opacity: 53%
-
Style: Linear
-
Angle: 0
-
Color #1: #d1c7ae, Opacity 0%
-
Color #2: #faf6ea, Opacity 100%

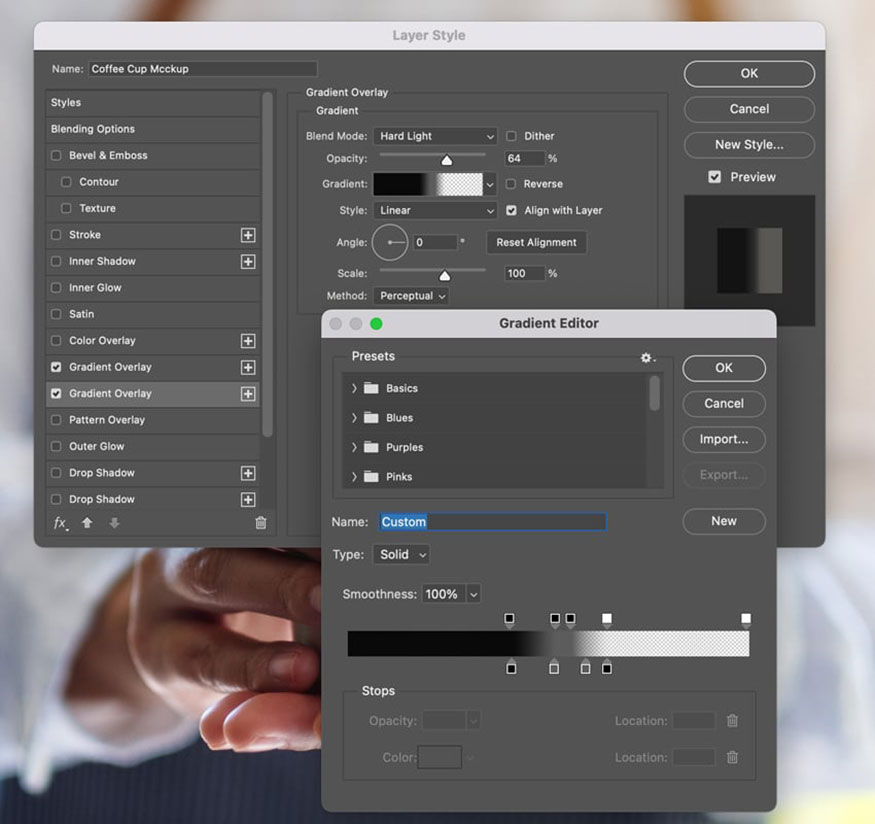
Bước 7: Hãy tiếp tục thêm một Layer Style Gradient Overlay khác vào nhóm này bằng cách ấn dấu cộng bên phải Gradient Overlay. Sử dụng các cài đặt sau:
-
Blend Mode: Hard Light
-
Opacity: 63%
-
Style: Linear
-
Angle: 0
-
Color #1: #111111, Opacity 100%
-
Color #2: #5c5c5c, Opacity 100%
-
Color #3: #5c5c5c, Opacity 0%
-
Color #4: #000000, Opacity 0%

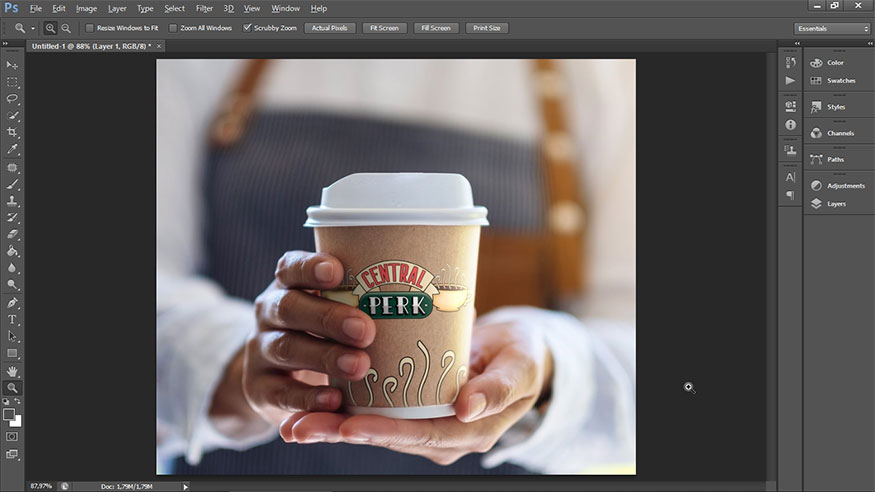
Như vậy là chúng ta đã hoàn thành các bước tạo mockup cốc cafe bằng Photoshop. Bạn đã có một cốc cà phê hoàn toàn mới với logo riêng có rồi.

Trên đây là những thông tin tổng hợp về cách tạo mockup cốc cafe bằng Photoshop. Hãy tùy biến những cài đặt, họa tiết để có thiết kế độc đáo nhất nhé.
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
🌍 Website: https://sadesign.vn
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)