Sản Phẩm Bán Chạy
Tạo hiệu ứng văn bản đầy màu sắc và sáng bóng trong Photoshop
Hiệu ứng văn bản đầy màu sắc và sáng bóng trong Photoshop sẽ giúp cho thiết kế của bạn thêm ấn tượng hơn rất nhiều đấy. Bạn hoàn toàn có thể thực hiện nó bằng sự kết hợp của nhiều công cụ khác nhau trong Photoshop. Cùng Sadesign tham khảo cách thực hiện qua bài chia sẻ sau đây.

Hiệu ứng văn bản đầy màu sắc và sáng bóng trong Photoshop sẽ giúp cho thiết kế của bạn thêm ấn tượng hơn rất nhiều đấy. Bạn hoàn toàn có thể thực hiện nó bằng sự kết hợp của nhiều công cụ khác nhau trong Photoshop. Cùng Sadesign tham khảo cách thực hiện qua bài chia sẻ sau đây.
1. Các bước tạo hiệu ứng văn bản đầy màu sắc và sáng bóng trong Photoshop

Để tiến hành tạo được hiệu ứng văn bản đầy màu sắc và sáng bóng trong Photoshop thì bạn có thể thực hiện theo các bước như sau:
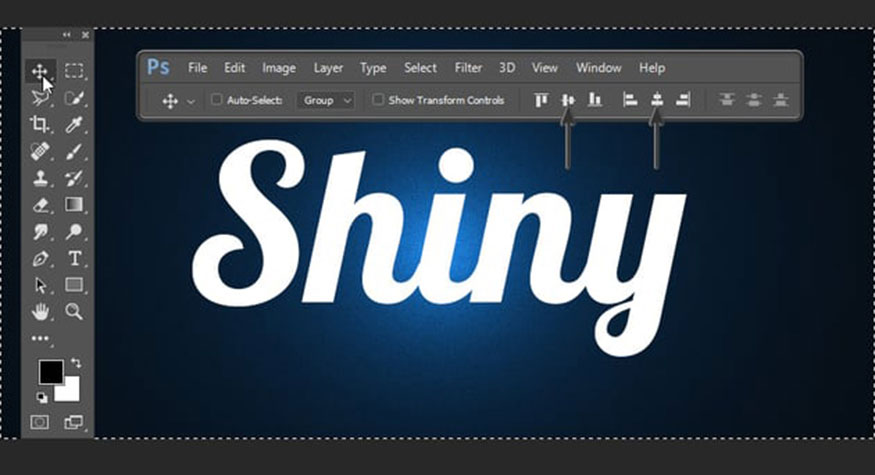
Bước 1: Hãy mở một bức nền phù hợp để tạo nền cho hiệu ứng văn bản đầy màu sắc và sáng bóng trong Photoshop. Để mở ảnh, trên thanh menu bạn hãy chọn File => Open và mở bức ảnh nền cho phù hợp.

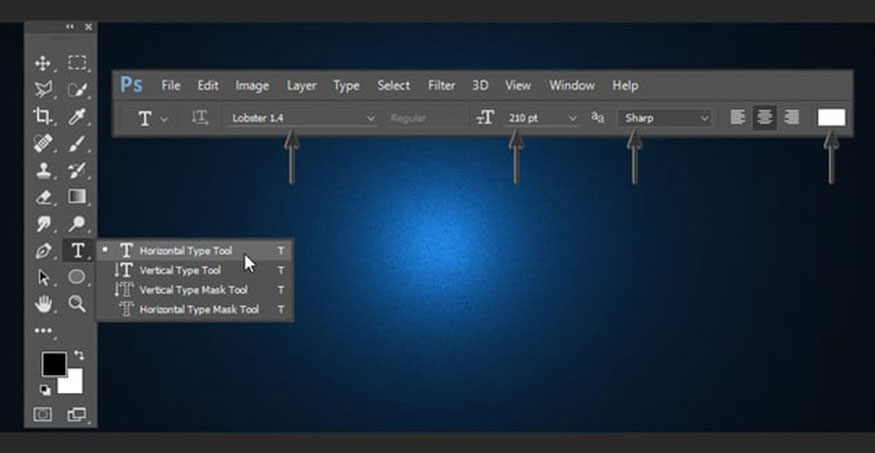
Bước 2: Trên thanh công cụ chọn Horizontal Type Tool (T) với các cài đặt sau:
-
Font: Lobster 1.4
-
Size: 210 pt
-
Anti-Aliasing mode: Sharp
-
Màu: White #ffffff

Bước 3: Tiến hành viết chữ Shiny lên phần nền. Tiến hành căn chỉnh cho phù hợp.

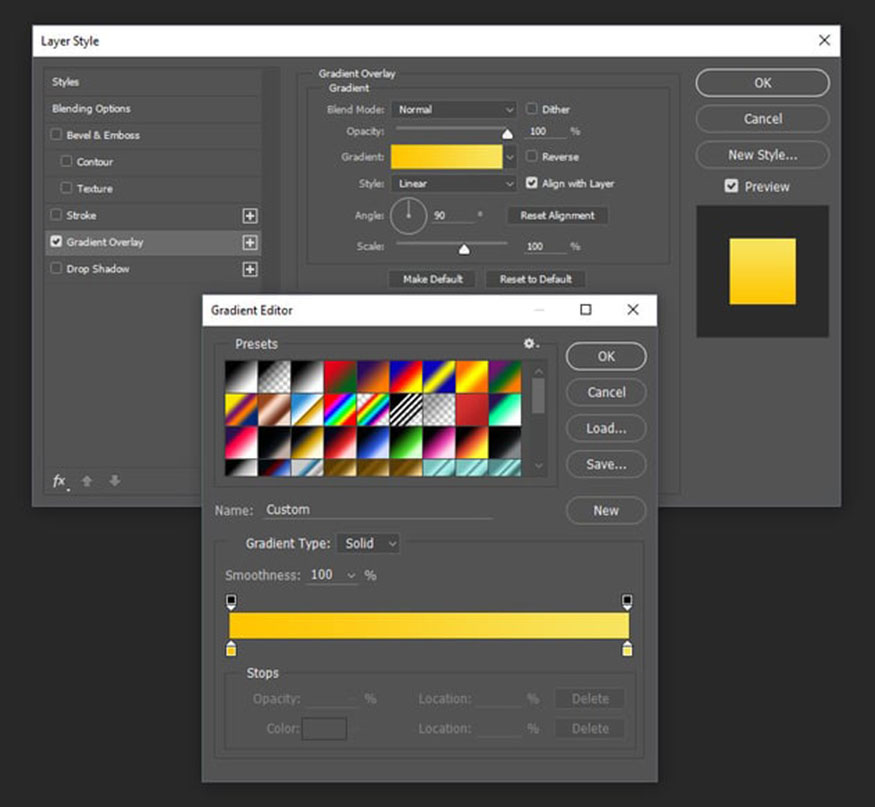
Bước 4: Tại layer chữ, hãy nhấn đúp chuột để mở cửa sổ Layer Style.
Nhấp chọn Gradient Overlay và thiết lập những thông số sau:
-
Blend Mode: Normal
-
Bỏ chọn Dither
-
Opacity: 100%
-
Bỏ chọn Reverse
-
Style: Linear
-
Tick vào Align with Layer
-
Angle: 90º
-
Scale: 100%
Trên thanh Gradient, hãy chọn màu đầu tiên là #ffc600 và để 0%. Màu thứ hai là #f8e45f để 100%.

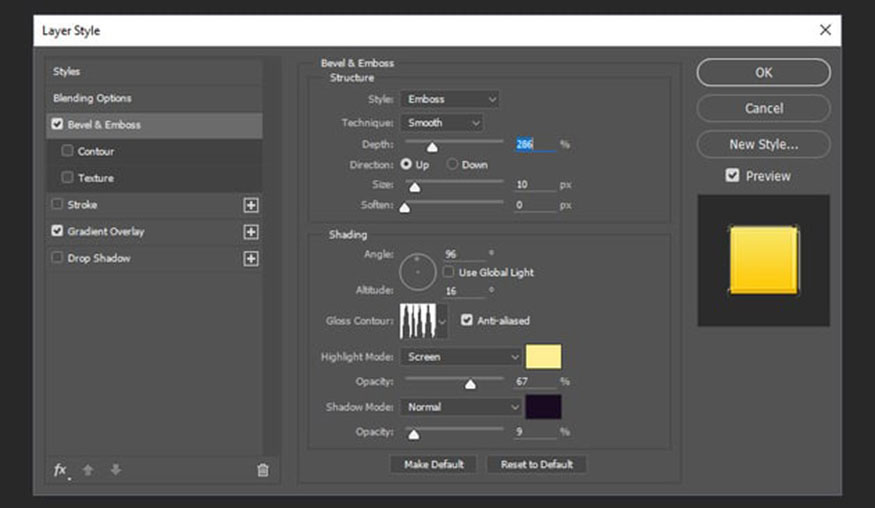
Bước 5: Vẫn trong cửa sổ Layer Style, hãy chọn Bevel & Emboss và thiết lập những thông số sau:
-
Style: Emboss
-
Technique: Smooth
-
Depth: 286%
-
Direction: Up
-
Size: 10 px
-
Soften: 0 px
-
Không chọn Use Global Light
-
Angle: 96º
-
Altitude: 16º
-
Gloss Contour: chọn Contour
-
Tick chọn Anti-Aliased
-
Highlight Mode: Screen
-
Highlight Mode Color: #ffee93
-
Highlight Mode Opacity: 67%
-
Shadow Mode: Normal
-
Shadow Mode Color: #190a20
-
Shadow Mode Opacity: 9%

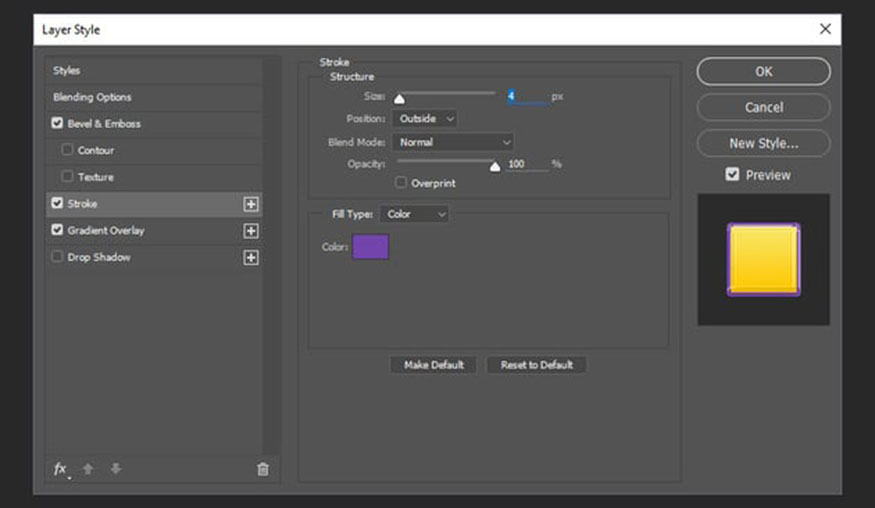
Bước 6: Vẫn trong cửa sổ Layer Style chọn Stroke và đặt thông số như sau:
-
Size: 4 px
-
Position: Outside
-
Blend Mode: Normal
-
Opacity: 100%
-
Fill Type: Color
-
Color: #7344ac
.jpg)
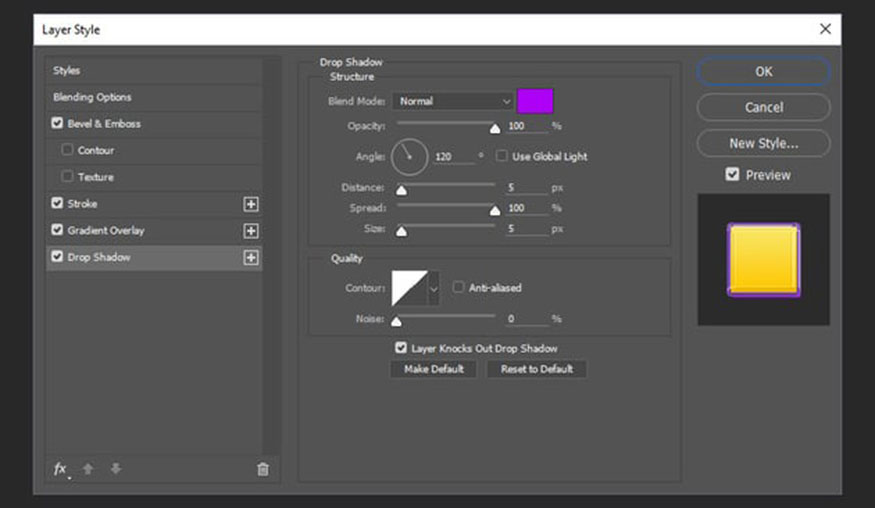
Bước 7: Chọn tiếp Drop Shadow trong Layer Style và điền thông số sau:
-
Blend Mode: Normal
-
Không chọn Use Global Light
-
Color: #ae00f6
-
Opacity: 100%
-
Angle: 120º
-
Distance: 5 px
-
Spread: 100%
-
Size: 5 px
-
Contour: Linear
-
Không chọn Anti-Aliased
-
Noise: 0%
-
Layer Knocks Out Drop Shadow: Checked

Bước 8: Chọn layer chữ Shiny sau đó nhấn Ctrl+J để nhân đôi lên. Sau đó hãy đổi tên cho layer copy thành Shiny TOP.

Bước 9: Nhấp chuột phải vào layer Shiny TOP và chọn Clear Layer Style. Sau đó nhấp đúp vào layer này để mở cửa sổ Layer Style.
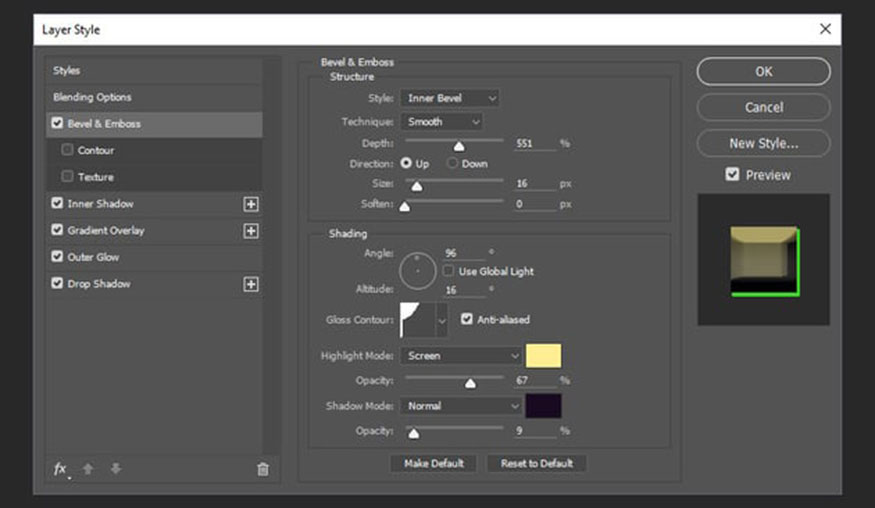
Tại đây, bạn hãy chọn Bevel & Emboss với các cài đặt sau:
-
Style: Inner Bevel
-
Technique: Smooth
-
Depth: 551%
-
Direction: Up
-
Size: 16 px
-
Soften: 0 px
-
Bỏ chọn Use Global Light
-
Angle: 96º
-
Altitude: 16º
-
Gloss Contour: Cove - Shallow
-
Highlight Mode: Screen
-
Highlight Mode Color: #ffee93
-
Highlight Mode Opacity: 67%
-
Shadow Mode: Normal
-
Shadow Mode Color: #190a20
-
Shadow Mode Opacity: 9%

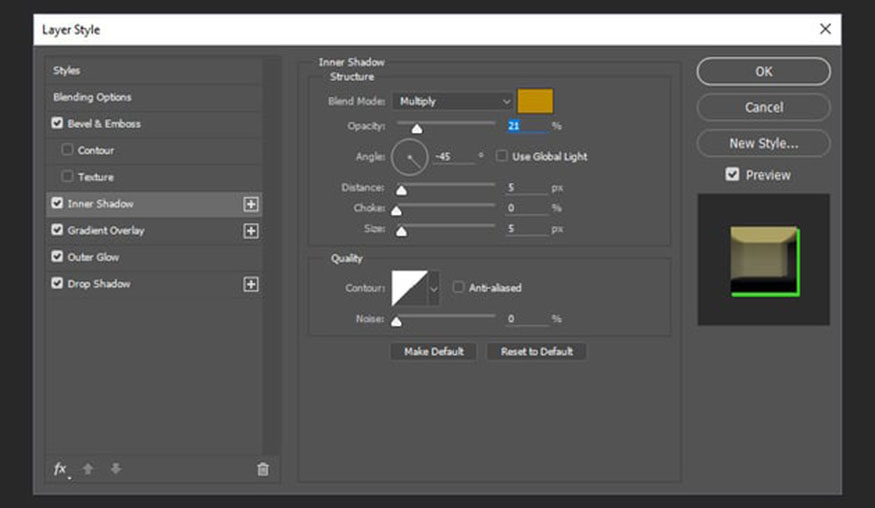
Bước 10: Tiếp tục chọn Inner Shadow trong cửa sổ Layer Style và thiết lập những thông số sau:
-
Blend Mode: Multiply
-
Color: #bf8c01
-
Opacity: 21%
-
Bỏ chọn Use Global Light
-
Angle: -45º
-
Distance: 5 px
-
Choke: 0%
-
Size: 5 px
-
Contour: Linear
-
Bỏ chọn Anti-Aliased
-
Noise: 0%

Bước 11: Tiếp tục chọn Gradient Overlay trong cửa sổ Layer Style và thiết lập những thông số sau:
-
Blend Mode: Color Burn
-
Dither: Unchecked
-
Opacity: 100%
-
Style: Linear
-
Align with Layer: Checked
-
Angle: 90º
-
Scale: 100%
Trên thanh Gradient, hãy chọn màu đầu tiên là #a5a5a5 và để 4%. Màu thứ hai là #ffffff để 27%.Màu thứ ba chọn #e2e2e2 để 74% và màu thứ tư để #b2b2b2 và 100%.

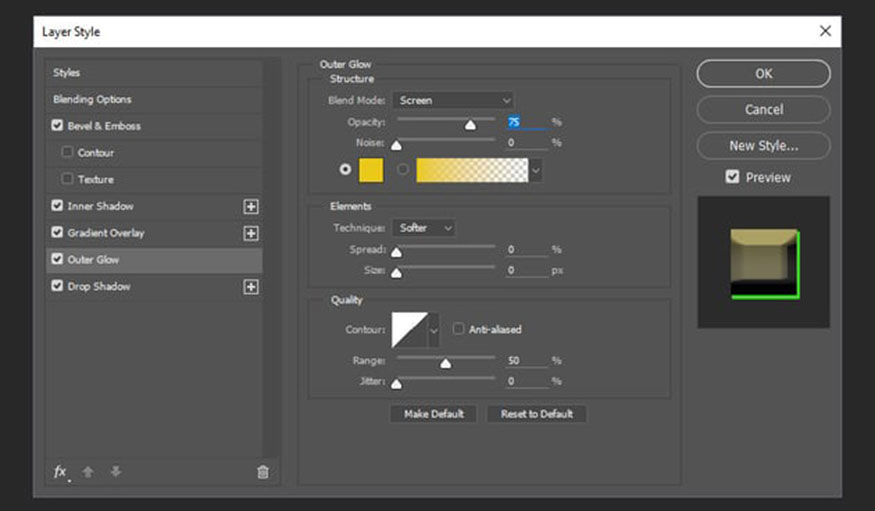
Bước 12: Tiếp tục chọn Outer Glow trong cửa sổ Layer Style và thiết lập những thông số sau:
-
Blend Mode: Screen
-
Opacity: 75%
-
Noise: 0%
-
Color: #eac919
-
Technique: Softer
-
Spread: 0%
-
Size: 0 px
-
Contour: Linear
-
Bỏ chọn Anti-Aliased
-
Range: 50%
-
Jitter: 0%

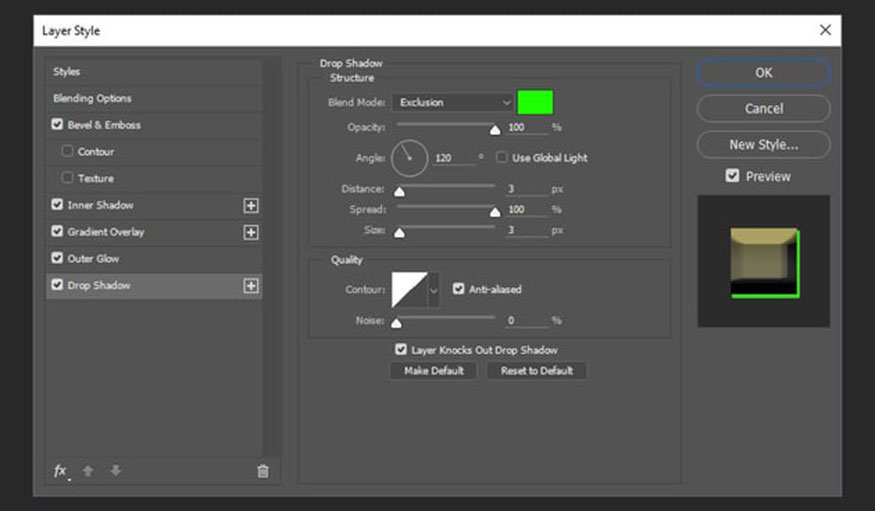
Bước 13: Tiếp tục chọn Drop Shadow trong cửa sổ Layer Style và thiết lập những thông số sau:
-
Blend Mode: Exclusion
-
Color: #1eff00
-
Opacity: 100%
-
Bỏ chọn Use Global Light
-
Angle: 120º
-
Distance: 3 px
-
Spread: 100%
-
Size: 3 px
-
Contour: Linear
-
Tick chọn Anti-Aliased
-
Noise: 0%
-
Tick vào Layer Knocks Out Drop Shadow
Sau cùng hãy nhấn OK.
.jpg)
Bước 14: Bây giờ giữ Ctrl và nhấp vào lớp Shiny và Shiny TOP để chọn cả hai. Sau đó nhấn Ctrl+G để nhóm các layer.

Bước 15: Nhấn đúp chuột vào nhóm mới gộp để mở Layer Style sau đó thêm Drop Shadow với các cài đặt sau:
- Blend Mode: Normal
- Color: #000000
- Opacity: 30%
- Không chọn Use Global Light
- Angle: 120º
- Distance: 3 px
- Spread: 39 %
- Size: 5 px
- Contour: Linear
- Tick chọn Anti-Aliased
- Noise: 0%
- Click chọn Layer Knocks Out Drop Shadow
Sau cùng hãy nhấn OK. Bạn đã thực hiện xong hiệu ứng văn bản đầy màu sắc và sáng bóng trong Photoshop và kết quả thu được như hình.

2. Lời kết
Trên đây là tổng hợp các bước tạo hiệu ứng văn bản đầy màu sắc và sáng bóng trong Photoshop. Hy vọng quý vị có thể thực hiện được những hiệu ứng độc đáo hơn từ những hướng dẫn trong bài viết ở trên, SaDesign chúc bạn sớm thành công
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
🌍 Website: https://sadesign.vn
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)