Sản Phẩm Bán Chạy
Tạo hiệu ứng lấy cảm hứng từ Mandalorian trong Photoshop
Nếu bạn là người hâm mộ vũ trụ Star Wars, chắc chắn bạn không thể bỏ lỡ hướng dẫn hiệu ứng lấy cảm hứng từ Mandalorian trong Photoshop sau đây. Với những hướng dẫn này của SaDesign sẽ giúp bạn có thể tạo nên những thiết kế cực ấn tượng và siêu “ngầu”.
Nội dung

Nếu bạn là người hâm mộ vũ trụ Star Wars, chắc chắn bạn không thể bỏ lỡ hướng dẫn hiệu ứng lấy cảm hứng từ Mandalorian trong Photoshop sau đây. Với những hướng dẫn này của SaDesign sẽ giúp bạn có thể tạo nên những thiết kế cực ấn tượng và siêu “ngầu”.

1. Cách tạo bầu trời ấn tượng trong Photoshop
Để tạo bầu trời trong photoshop, bạn hãy làm theo các bước cơ bản như sau:
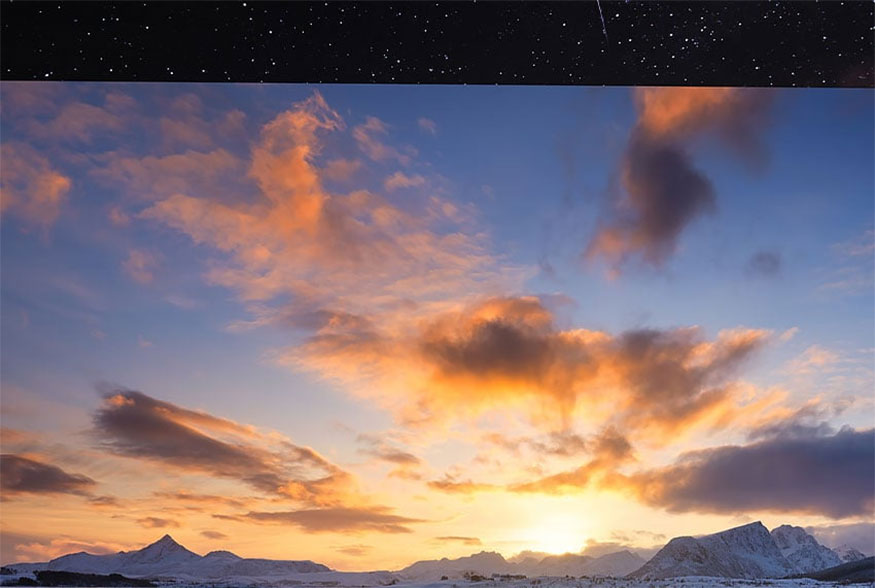
Bước 1: Trước hết chúng ta sẽ thực hiện ghép bầu trời, hãy tập trung vào việc tạo ra sự kết hợp đẹp mắt giữa hoàng hôn và bầu trời đêm đầy sao.

Bước 2: Tiếp theo, chúng ta cần tạo một New Layer và đặt thành Screen và vẽ một vệt mã màu #f1792e ở nửa dưới của canvas. Để chúng bớt đồng đều hơn, chúng ta hãy vẽ nó theo một góc.

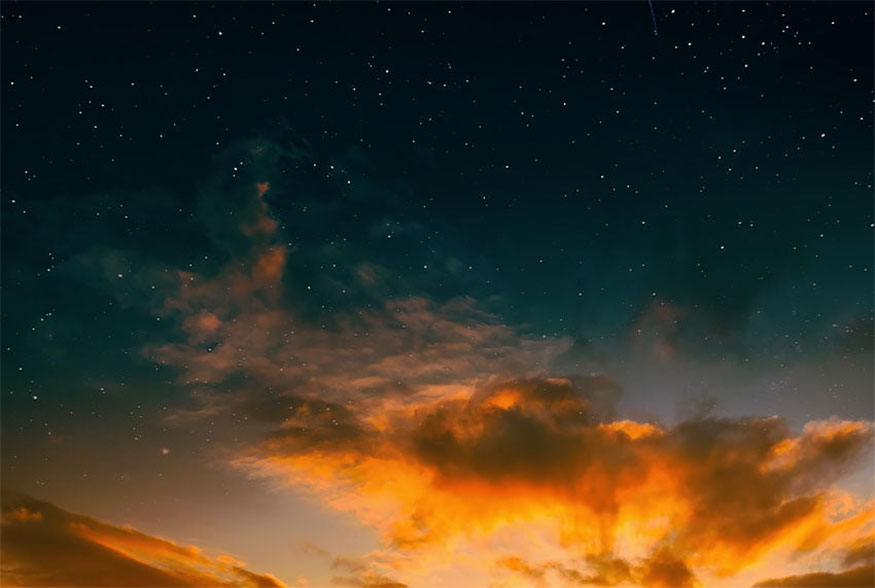
Bước 3: Chúng ta cần có hình ảnh những đám mây rải rác trên nền xanh đậm.

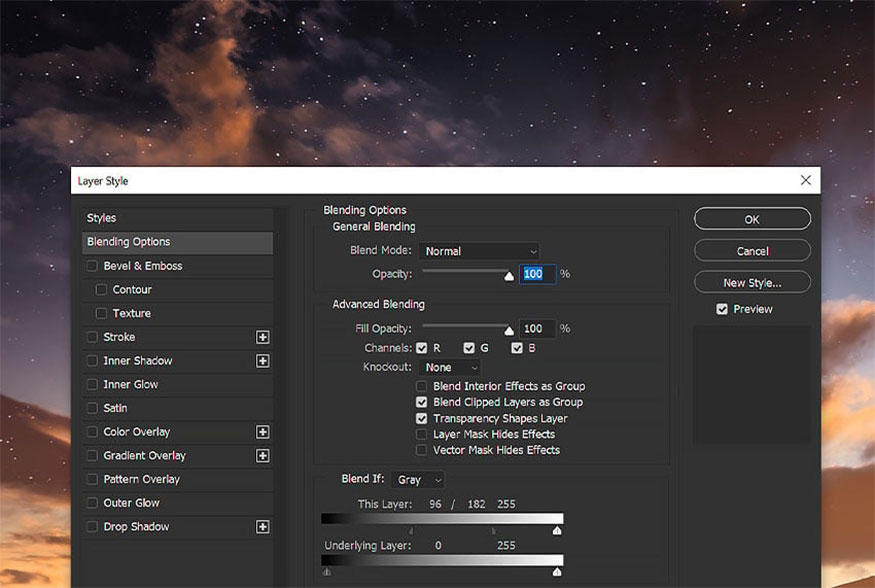
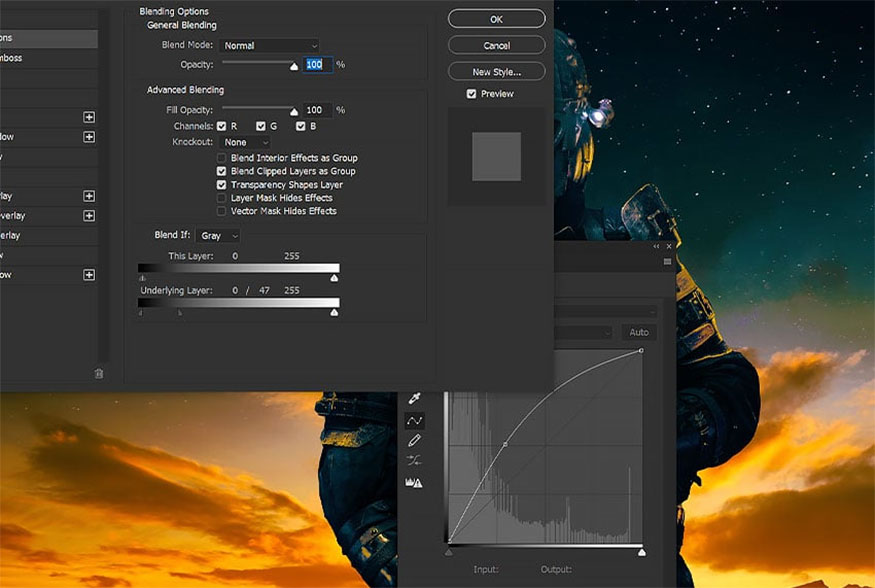
Bước 4: Bạn cần nhấn đúp vào lớp bầu trời và xem phần Blend If, hãy tập trung vào lớp này. Chúng ta sẽ sử dụng các nút chuyển đổi này để loại bỏ các giá trị tối hơn của hình ảnh để pha trộn bầu trời. Giữ phím Shift để tách các nút chuyển đổi và tiếp tục kéo chúng về phía bên phải cho đến khi đạt được hiệu ứng bầu trời pha trộn như ý.
Làm sạch mọi cạnh thô bằng Layer Mask.

Bước 5: Sao chép lớp bầu trời, nhấp chuột phải > Clear Layer Style và đưa lớp đó xuống dưới bầu trời ban đầu. Sau đó, thêm Layer Mask, đảo ngược mặt nạ bằng Control/Command-I và che các đám mây ở những nơi chúng ta không muốn các ngôi sao ló ra.

Bước 6: Thêm nhiều lớp sáng hơn nữa bằng cách đặt New Layer thành Screen. Tô màu cam mã màu #f9863f ở dưới cùng và mã màu 1badd3 màu xanh lam nhạt ở trên cùng. Giảm Opacity của lớp này xuống khoảng 25%.

Bước 7: Bạn cần đẩy màu xanh và cam xa hơn nữa bằng lớp Gradient Fill chuyển từ màu cam sang màu xanh ngọc, đặt Blend Mode thành Overlay. Làm tối phần trên của bầu trời bằng lớp phủ và đặt cọ thành màu đen để có được hoàng hôn màu cam sáng và bầu trời đầy sao.

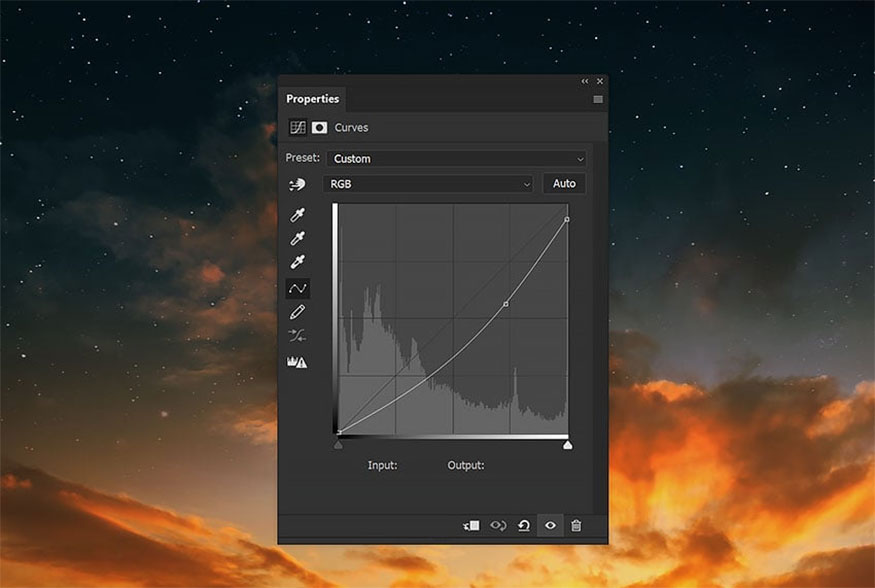
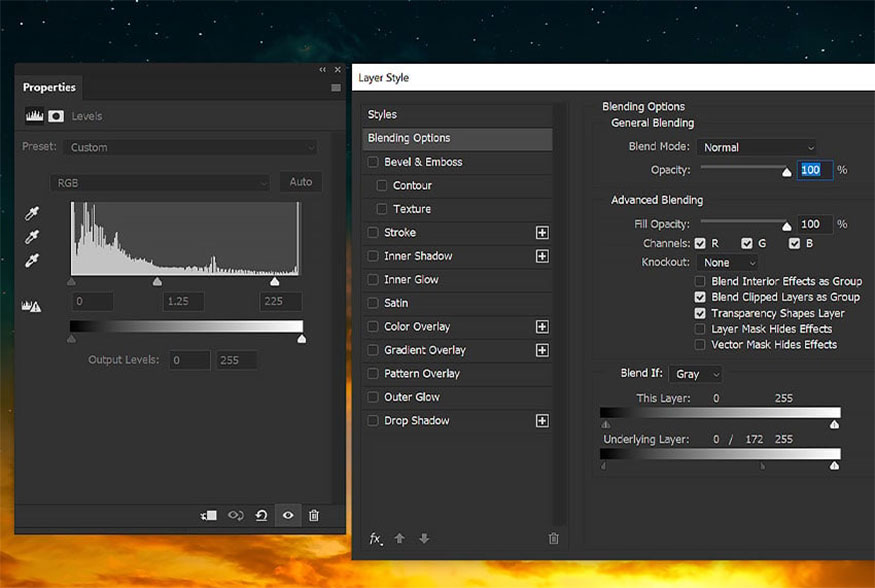
Bước 8: Cuối cùng, hãy làm tối toàn bộ bầu trời bằng lớp điều chỉnh Curves, giảm tông màu trung tính và sáng.

2. Cách tạo lớp màu cam và xanh lam
Sau đây là các bước thực hiện tạo lớp màu cam và màu xanh lam:
Bước 1: Bắt đầu với lớp điều chỉnh Color Lookup được đặt thành Teal Orange Plus Contrast, với Blend Mode Pin Light ở mức Opacity 75%.

Bước 2: Thêm lớp Vibrance được đặt thành 100 Vibrance. Nếu như chúng quá gắt, hãy giảm xuống khoảng 50.

Bước 3: Thêm lớp Levels và kéo tông màu trung bình sang bên trái để làm sáng hình ảnh. Sử dụng Blend If để loại bỏ nhẹ các mức độ khỏi bóng đổ. Nhớ giữ Shift để tách các nút chuyển đổi này.

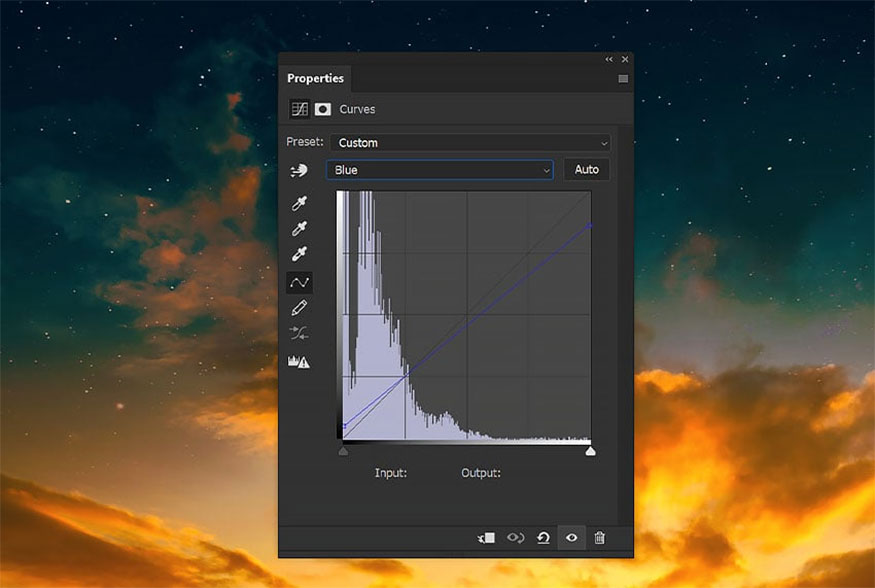
Bước 4: Thêm một lớp Curves, đưa bóng đổ lên và hạ thấp điểm sáng. Điều này sẽ thêm màu xanh lam vào vùng tối và màu vàng vào điểm sáng.

3. Cách tạo bóng đổ ấn tượng trong Photoshop
Sau đây là các bước chi tiết để tạo bóng đổ ấn tượng ở trong photoshop:
Bước 1: Đặt và trích xuất chủ thể vào giữa khung vẽ, sau đó tiến hành một số điều chỉnh màu nhanh bằng cách sử dụng Filter > Camera Raw và chọn Auto. Thao tác này nhằm mục đích chỉ thêm một số độ tương phản nhanh. Thêm độ tương phản bằng cách sử dụng lớp Curves bên trong chủ thể. Hãy giảm nhẹ bóng tối và dùng cài đặt Opacity để điều chỉnh độ tương phản. Dùng lớp Adjustment đã cắt để chỉnh sửa sau và đặt các lớp bên dưới lớp này trong các bước sau.

Bước 2: Đặt chủ thể của mình vào một nhóm có tên là "Subject". cắt một số lớp điều chỉnh màu vào nhóm này. Hãy bắt đầu với một lớp Hue/Saturation, loại bỏ -70 Saturation khỏi Blues. Tiếp theo, thêm một lớp Curves để tạo bóng đổ.
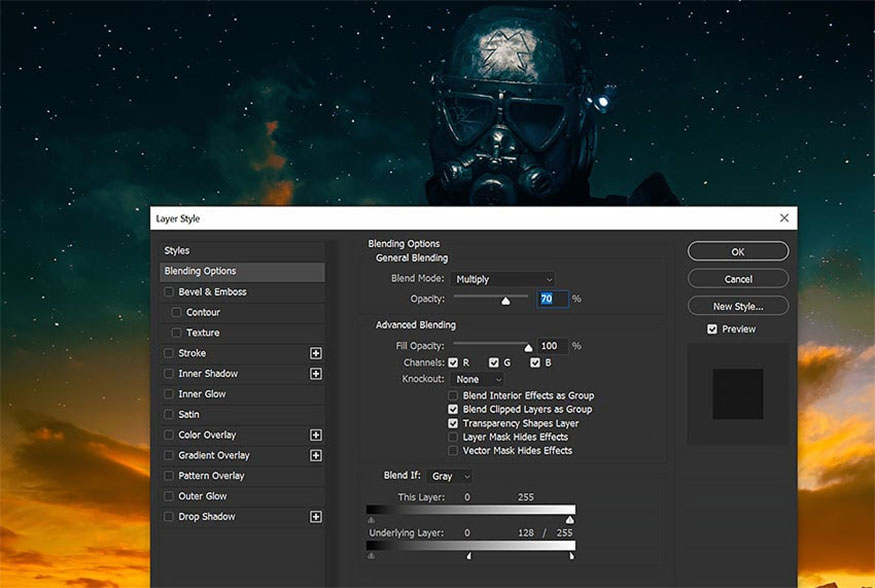
Bước 3: Để tạo phần nền cho bóng đổ, hãy tạo một lớp Color Fill được đặt thành màu xanh đậm mã màu #002644 và cắt nó lên trên lớp Curves cuối cùng trong nhóm "Subject". Đặt lớp thành Multiply và giảm Opacity xuống 70%.

Bước 4: Điều chỉnh cài đặt Blend If, pha trộn lớp ra xa các điểm sáng của đối tượng.

Bước 5: Xóa bóng đổ khỏi mép của đối tượng bằng cách xóa mặt nạ lớp hiện tại trên lớp Color Fill. Giữ Control/Command rồi nhấp vào lớp Subject. Thao tác này sẽ tạo vùng chọn xung quanh chủ thể. Vào Select > Modify > Contract và thu nhỏ lại 150 px. Số lượng sẽ phụ thuộc vào kích thước ảnh. Thêm New Layer Mask vào lớp Color Fill, tăng Feather thêm khoảng 50 px.

Bước 6: Nhân đôi lớp bóng đó và thiết lập thành Hue để mang lại nhiều màu xanh hơn cho các bóng khác.
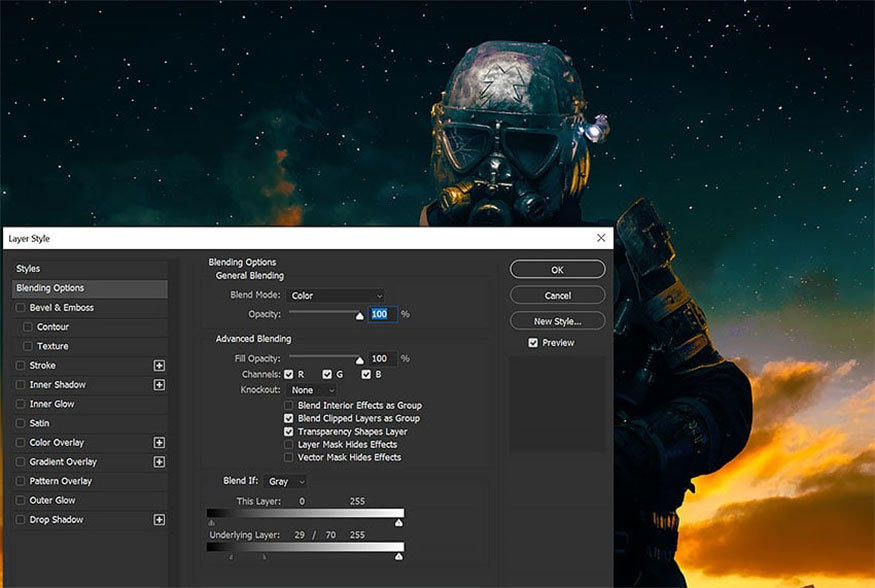
Bước 7: Các bóng đổ này luôn đi kèm với ánh sáng viền và chúng ta có thể sử dụng các lớp hiện có để tạo ra một lớp như vậy. Sao chép lớp Shadow Color Fill và đưa nó lên đầu ngăn xếp lớp đã cắt. Đặt màu thành mã #b3782c, Blend Mode thành Color và Opacity thành 100%.
Đảo ngược mặt nạ lớp, mặt nạ sẽ chuyển từ chỉ xuất hiện ở giữa đối tượng sang xuất hiện ở mọi nơi trừ tâm. Cuối cùng, chúng ta cần chuyển đổi cài đặt Blend If để lớp này pha trộn ra khỏi phần bóng tối, không phải phần sáng.

Bước 8: Nếu các cạnh cần thêm một chút ánh sáng, bạn hãy thêm một chút bằng cách sử dụng lớp Curves đã cắt, đồng thời loại bỏ lớp khỏi phần bóng bằng cách sử dụng Blend If.

4. Cách tạo mũ bảo hiểm trong Photoshop
Để tạo mũ bảo hiểm trong photoshop chúng ta thực hiện theo các bước sau đây:
Bước 1: Mục tiêu chính là biến một bộ trang phục khoa học viễn tưởng thông thường thành thứ gì đó lấy cảm hứng từ Mandalorian. Để làm được điều này trước tiên bạn cần có một trang giấy trắng, đây là nơi mà Content Aware fills xuất hiện!
Nhân đôi chủ thể và cắt phần trùng lặp vào phần gốc bên dưới lớp Curves đã tạo trước đó. Tiếp theo nhấp chuột phải > Rasterize để nó không phải là Smart Object.
Dùng công cụ Lasso và đặt Feather thành 10px để chọn phần miệng và mũi của mũ bảo hiểm.

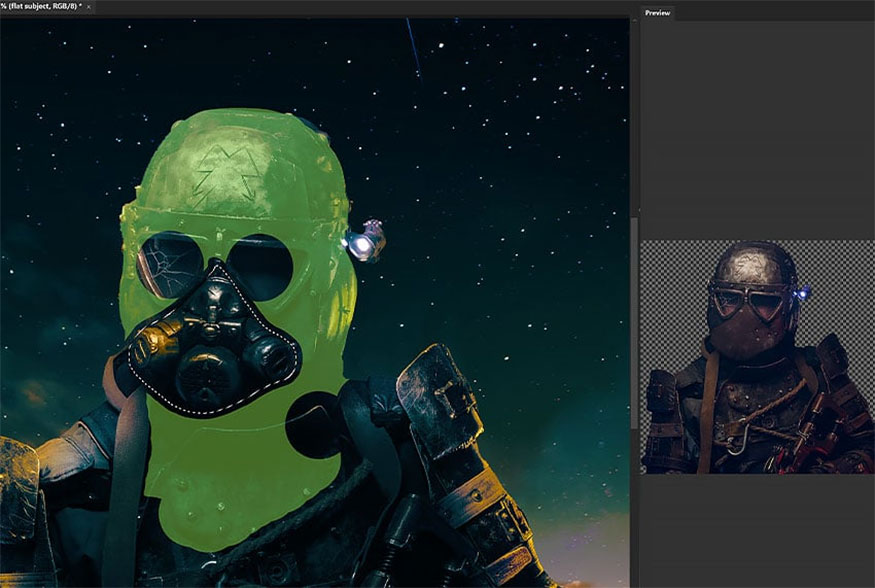
Bước 2: Bây giờ, hãy vào Edit > Content Aware Fill. Các thiết lập mặc định sẽ hoạt động tốt. Bạn hãy xóa màu xanh lá khỏi bất kỳ vùng nào mà chúng ta không muốn Photoshop lấy mẫu. Điều này để chỉ lấy phần mũ bảo hiểm và phần trên của ngực.

Bước 3: Nhấn và giữ phím Shift, sau đó chọn đối tượng phẳng và lớp nội dung. Giữ Alt/Option để kéo các lớp vào Duplicate và nhấp chuột phải > Merge. Trên lớp mới được hợp nhất, chúng ta muốn thực hiện lại bước 2. Hãy tập trung vào phần mắt. Sau khi loại bỏ mắt, hãy nhân đôi và hợp nhất các lớp như chúng ta đã làm trước đó.

Bước 4: Hãy cân nhắc đưa ra tham chiếu đến mũ bảo hiểm Mandalorian. Chúng ta sẽ tạo lại phiên bản rất đơn giản của tấm che mắt chính trên ba Lớp mới. Bạn hãy để phần mắt có màu đen mềm mại và phần gốc có màu xám trung bình, sau đó thêm vùng sáng và tối ở mỗi bên của phần gốc để tạo thành hình dạng đường cong kim loại.

Bước 5: Sau khi hoàn thành các hình dạng cơ bản, chúng ta có thể thêm một số họa tiết bằng Công cụ Lasso để chọn và sao chép bề mặt mũ bảo hiểm.
Bây giờ, dán và kẹp nó vào từng hình dạng màu xám. Đặt mỗi lớp thành Hard Light. Bạn cần điều chỉnh góc và kích thước của họa tiết để phù hợp nhất với mũ bảo hiểm. Bạn cũng có thể thử các Chế độ hòa trộn và mức Độ mờ khác nhau.

Bước 6: Ở bước này bạn cần tô một số bóng đổ và điểm sáng lên cả ba lớp. Chúng tôi đã sử dụng các lớp được đặt thành Overlay và Screen và một Brush tròn mềm được đặt thành Black and White. Tôi đã sử dụng một brush cứng hơn cho các điểm sáng cứng hơn trên tấm che nắng và mép mũ bảo hiểm.
Bạn có thể dùng nhiều lớp tùy theo nhu cầu, sau đó cắt từng lớp thành bất kỳ hình dạng nào bạn muốn chiếu sáng và tô bóng.

Bước 7: Bạn cũng có thể nhóm tất cả các hình dạng lại với nhau và sử dụng lớp Overlay đã cắt để tạo ánh sáng toàn cục giúp ba hình dạng xuất hiện như một đối tượng. Ngoài ra, hãy tạo một số lớp bóng bên dưới hình dạng nếu bạn cần một số bóng.

5. Cách thêm yếu tố khoa học viễn tưởng vào ảnh
Để thêm các yếu tố khoa học viễn tưởng vào ảnh bạn cần thực hiện theo các bước sau đây:
Bước 1: Chúng ta sẽ hoàn thiện mọi thứ bằng một ngọn lửa trắng đơn giản trên đèn pin. Sau đó đặt thành Screen và đổi thành màu cam nhạt.

Bước 2: Chúng ta cần thực sự cần thứ gì đó đóng khung mong muốn trở thành người Mandalorian. Hãy đặt và trích xuất một hành tinh vào khung vẽ của bạn, phía trên lớp Milky Way đầy sao nhưng bên dưới tất cả các lớp bầu trời khác.
Ngoài ra, chúng ta muốn đảm bảo rằng hành tinh này là một Đối tượng thông minh bằng cách nhấp chuột phải > Smart Object.

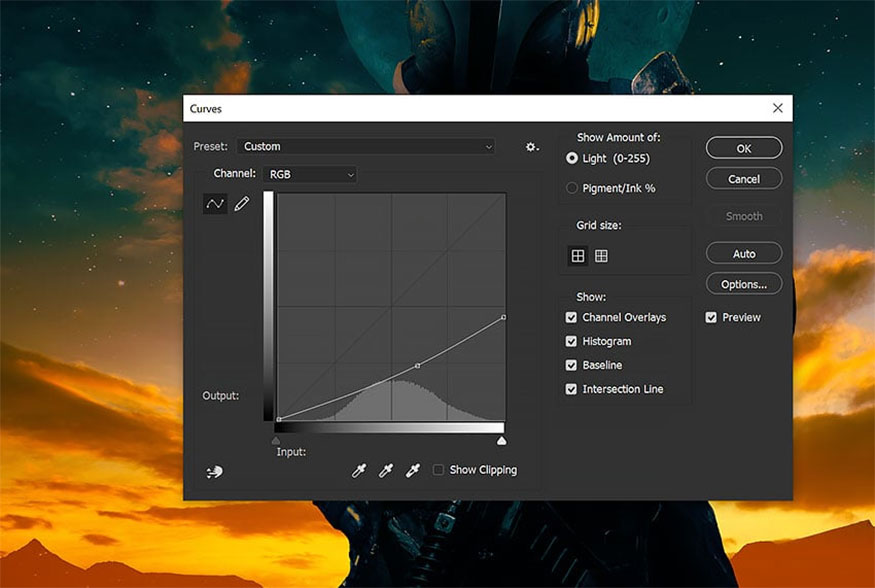
Bước 3: Giờ đây chúng ta cần thực hiện một số điều chỉnh ánh sáng cho mặt trăng. Bắt đầu bằng cách vào Image > Adjustments > Curves, giảm độ sáng và làm cho nó đẹp và tối.
Vì lớp của chúng ta là Smart Object, chúng ta có thể sử dụng Smart Mask để xóa các cạnh cho điều chỉnh Curves để phần giữa của mặt trăng tối hơn các cạnh ngoài.

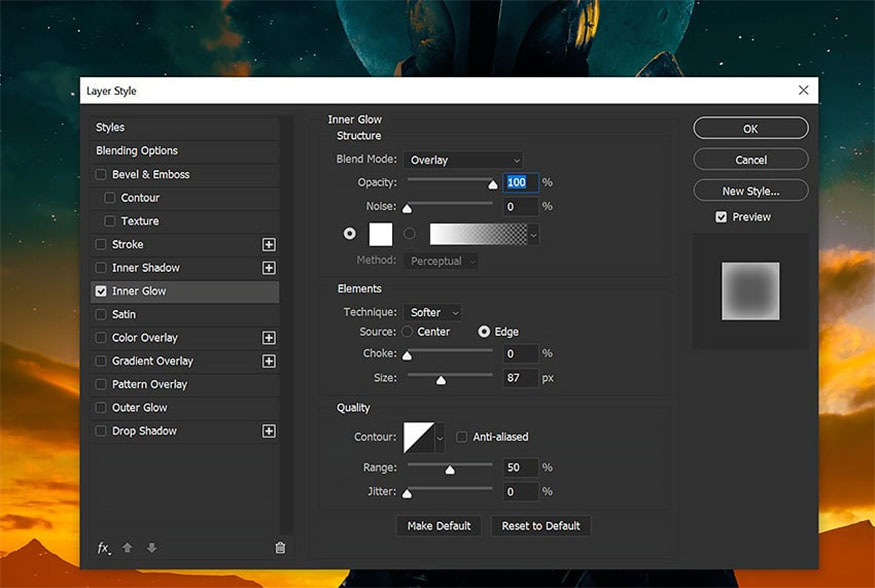
Bước 4: Làm cho phần bóng đổ đậm hơn bằng cách thêm hiệu ứng Inner Glow.

Bước 5: Kết thúc bằng cách cắt một New Layer vào mặt trăng, đặt thành Multiply và tô mã màu #b3782c bóng màu xanh đậm ở giữa và phần trên của mặt trăng để các cạnh ngoài sáng hơn và phần giữa tối hơn đẹp mắt.

Và đây là kết quả:

Chỉ với những bước đơn giản này là chúng ta đã tạo nên được thiết kế ấn tượng bắt nguồn từ cảm hứng từ Mandalorian. Bạn có thể thấy các cách thực hiện khá đơn giản và không mất quá nhiều thời gian đúng không?
Trên đây là chi tiết cách thực hiện hiệu ứng lấy cảm hứng từ Mandalorian trong Photoshop. Chúc các bạn áp dụng thành công với những hướng dẫn chi tiết mà chúng tôi đã mang đến trên đây. Chúc các bạn thành công và đừng quên theo dõi chúng tôi để liên tục cập nhật những thông tin hữu ích về chủ đề photoshop nhé!
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)


































