Sản Phẩm Bán Chạy
Các bước tạo hiệu ứng khắc chữ trong Photoshop
Các hiệu ứng khắc chữ trong Photoshop sẽ giúp cho thiết kế của bạn thêm ấn tượng, hấp dẫn hơn. Hiệu ứng khắc nổi bật với những đường nét như lõm vào trong. Bạn hoàn toàn có thể tự tạo được hiệu ứng này bằng cách kết hợp các công cụ trong Layer Style ở trong Photoshop.
Nội dung

Các hiệu ứng khắc chữ trong Photoshop sẽ giúp cho thiết kế của bạn thêm ấn tượng, hấp dẫn hơn. Hiệu ứng khắc nổi bật với những đường nét như lõm vào trong. Bạn hoàn toàn có thể tự tạo được hiệu ứng này bằng cách kết hợp các công cụ trong Layer Style ở trong Photoshop. Hãy cùng Sadesign tham khảo các bước thực hiện chi tiết ngay sau đây.

Những tài nguyên cần dùng để tạo hiệu ứng khắc chữ trong Photoshop
Trong bài chia sẻ cách tạo hiệu ứng khắc chữ trong Photoshop hôm nay, chúng ta cần sử dụng một số tài nguyên như sau:
-
Phông chữ Big Top
-
Texture da của The-Auteur-Stock
-
Subtle Textures Backgrounds Patterns
Ngoài ra, bạn hoàn toàn có thể sử dụng những tài nguyên tương tự mà mình tìm được. Hãy tải nó về máy để sử dụng cho các bước thực hiện sau đây.
1. Cách tạo nền cho hiệu ứng khắc chữ trong Photoshop
Để có hiệu ứng khắc chữ trong Photoshop thì đầu tiên chúng ta cần có một lớp nền ấn tượng đã. Ở đây chúng ta sẽ tạo hiệu ứng chữ khắc lên da, cho nên mình cần một nền da.
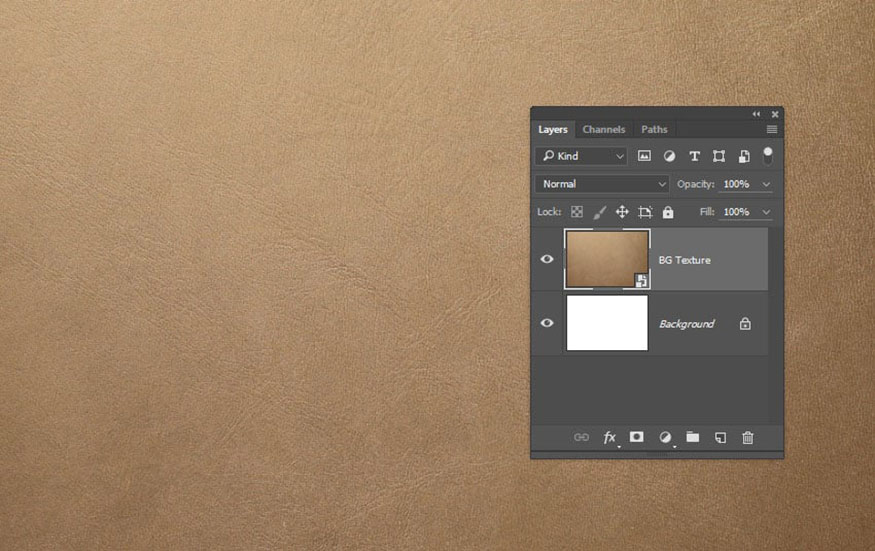
Bước 1: Tạo một tài liệu mới có kích thước 1024 x 683px. Sau đó trên thanh menu vào File => Place Linked để thêm hình ảnh texture da đã tải về vào Photoshop.
Thay đổi kích thước hình ảnh cho vừa với tài liệu và cố gắng giữ góc dưới bên phải tối nhất ở bên ngoài.

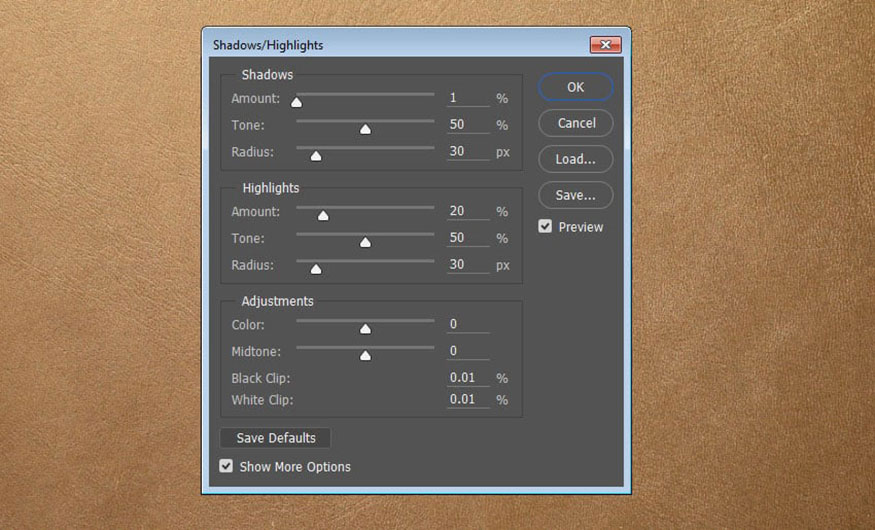
Bước 2: Trên thanh menu hãy vào Image => Adjustments => Shadows/Highlights.
Đánh dấu vào hộp Show More Options và sử dụng các giá trị dưới đây cho phần còn lại của cài đặt kết cấu Photoshop:
Shadows:
-
Amount: 1
-
Tone: 50
-
Radius: 30
Highlights:
-
Amount: 20
-
Tone: 50
-
Radius: 30
Adjustments:
-
Color: 0
-
Midtone: 0

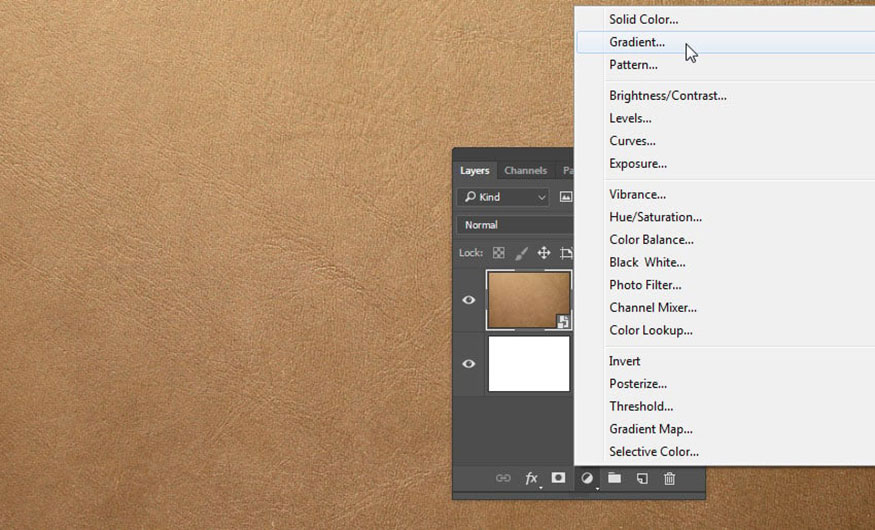
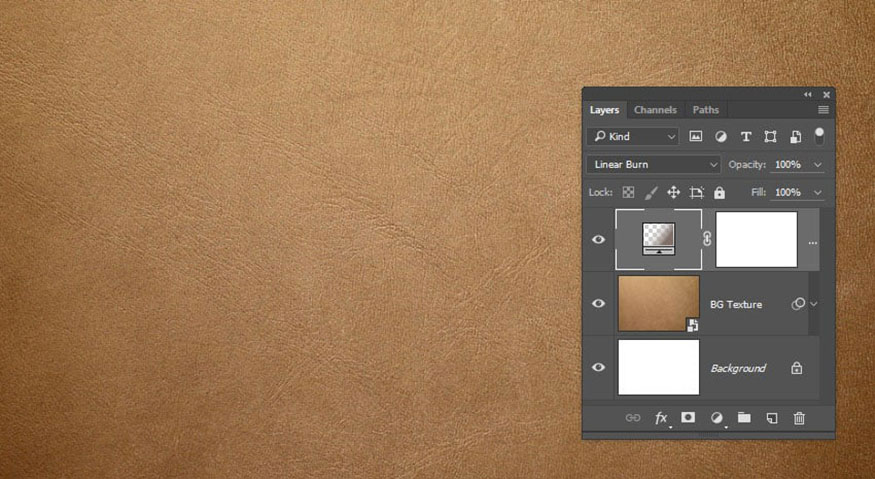
Bước 3: Nhấp vào biểu tượng Create new fill or adjustment layer ở cuối bảng Layer và chọn Gradient…

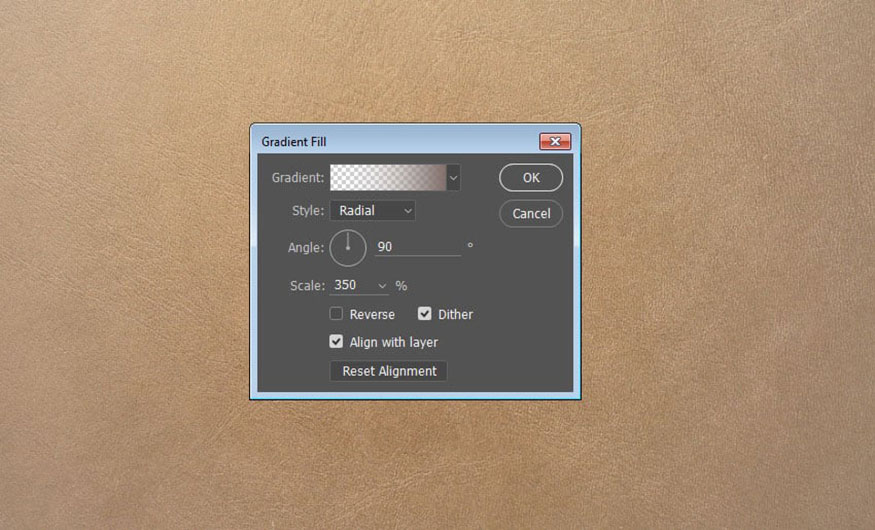
Bước 4: Tạo hiệu ứng Transparent to Fill Color gradient bằng cách sử dụng các màu #eaeaea ở bên trái và #816f69 bên phải.
Thay đổi Style thành Radial và Scale thành 350 và đánh dấu vào hộp Dither.

Bước 5: Thay đổi Blend Mode của layer Gradient thành Linear Burn.

2. Tạo chữ cho hiệu ứng khắc chữ trong Photoshop
Để có được hiệu ứng khắc chữ trong Photoshop thì chúng ta cần có phần chữ đúng không nào? Hãy cùng thực hiện ngay nhé.
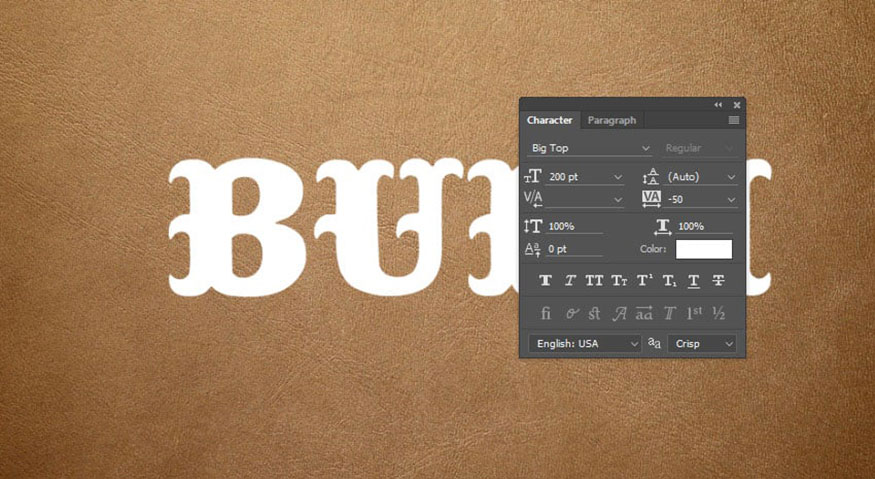
Bước 1: Tạo văn bản tùy ý bằng phông chữ Big Top. Thay đổi Size thành 200 pt và Tracking thành -50. Ở đây mình viết dòng chữ BURNT.

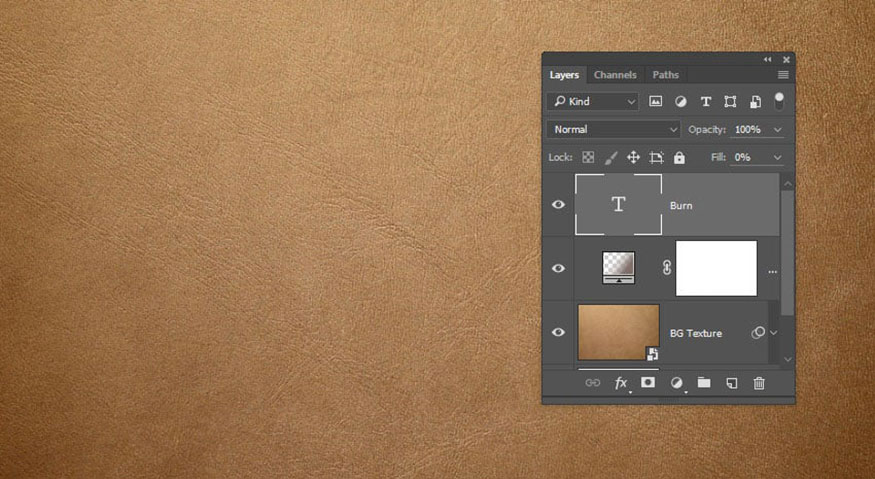
Bước 2: Thay đổi giá trị Fill của layer văn bản thành 0.

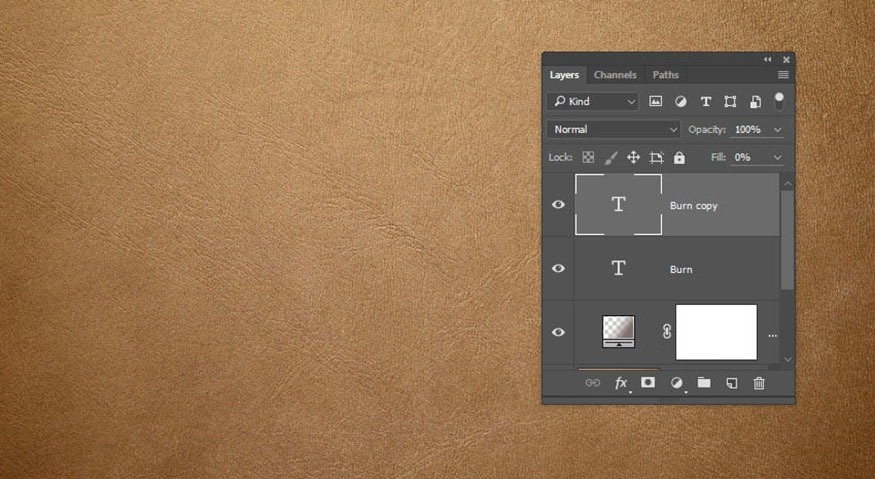
Bước 3: Chọn layer văn bản, sau đó nhấn tổ hợp phím Ctrl+J để nhân đôi layer này.

3. Cách áp dụng Layer Style cho layer văn bản gốc
Bạn hãy nhấp đúp vào layer văn bản gốc để mở bảng Layer Style và thực hiện theo các thiết lập sau:
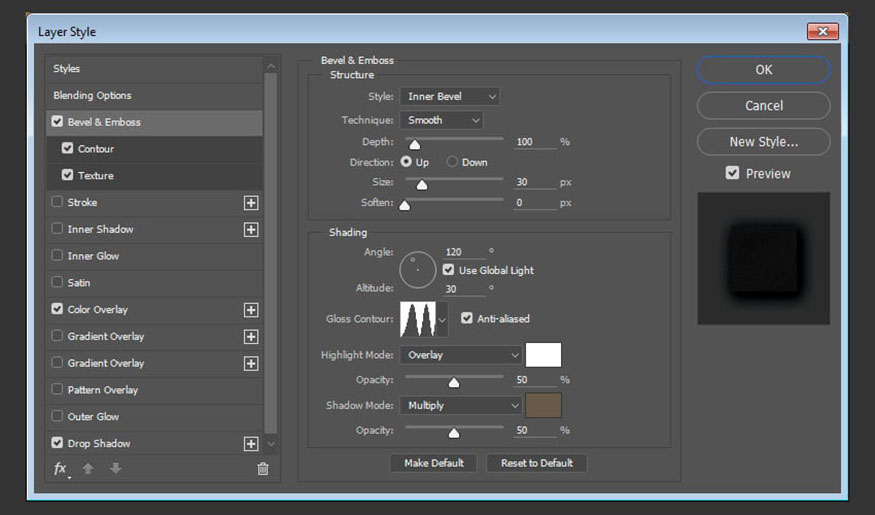
Bước 1: Nhấn chon Bevel and Emboss với các thiết lập sau:
-
Size: 30
-
Gloss Contour: Ring - Double
-
Tick chọn Anti-aliased box
-
Highlight Mode: Overlay
-
Shadow Mode: Multiply
- Color: #675b47

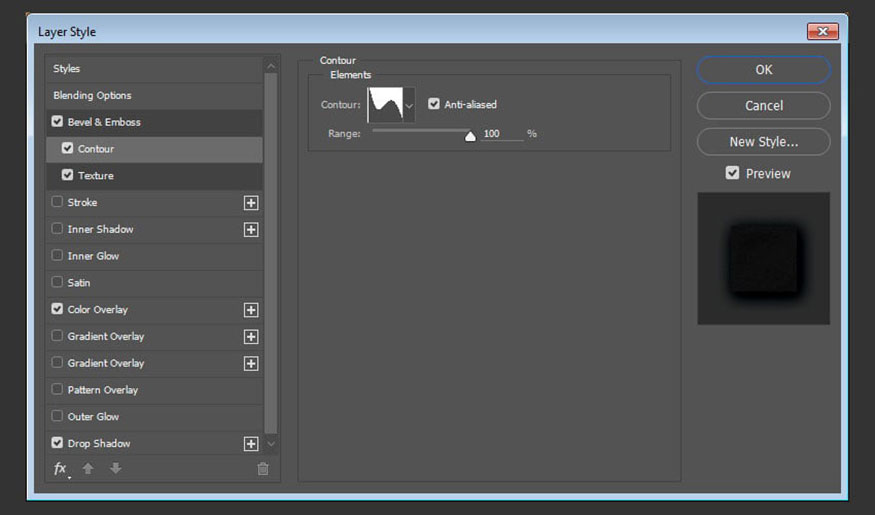
Bước 2: Hãy chọn Contour và setup các thông số như sau:
-
Contour: Rolling Slope - Descending
-
Tick chọn Anti-aliased box.
-
Range: 100%

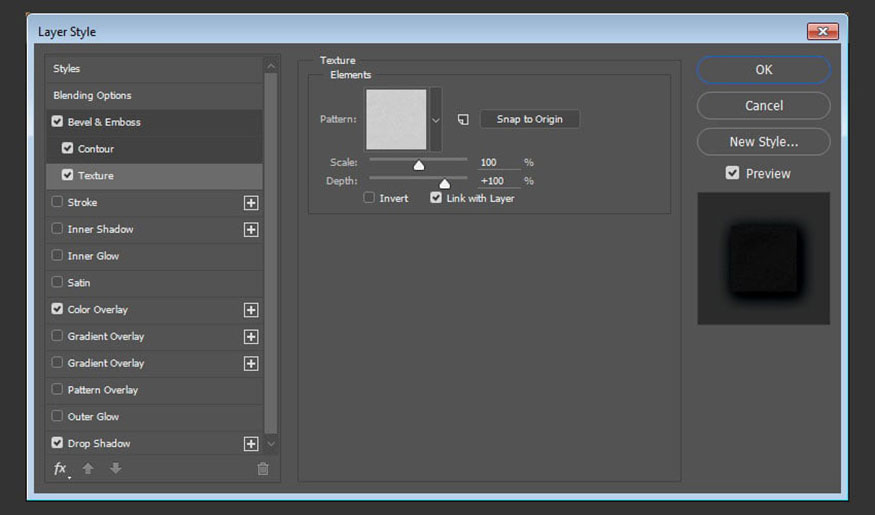
Bước 3: Hãy chọn Texture và setup các thông số như sau:
Pattern: Subtle Textures Backgrounds đã tải về máy

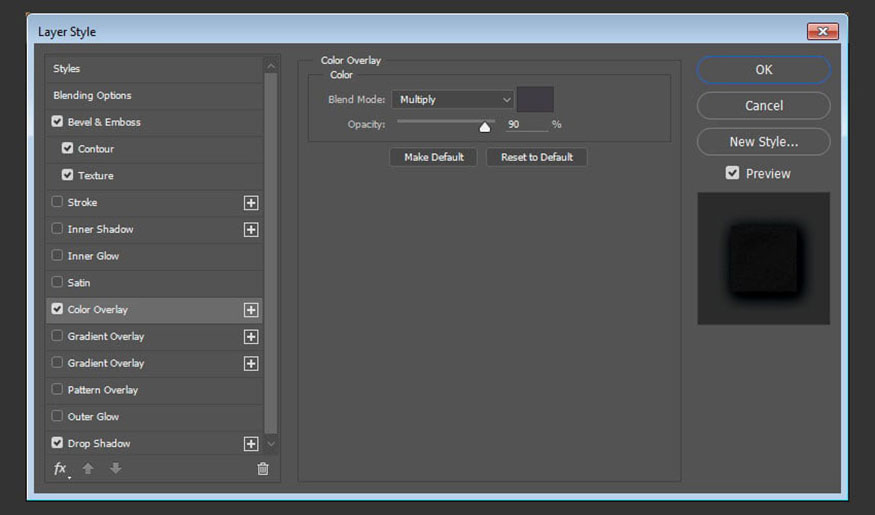
Bước 4: Tiếp tục chọn Color Overlay và cài đặt các thông số như sau:
-
Color: #3f3d43
-
Blend Mode: Multiply
-
Opacity: 90%

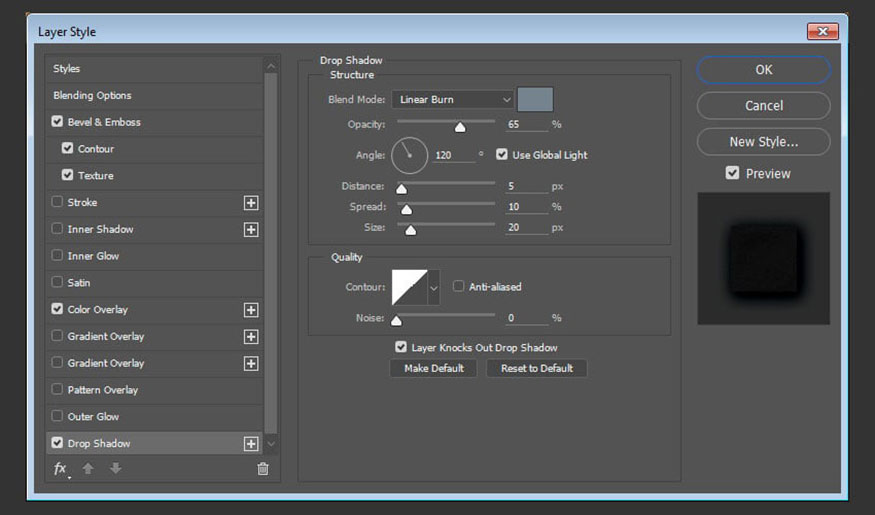
Bước 5: Tiếp tục chọn Drop Shadow và cài đặt các thông số như sau:
-
Blend Mode: Linear Burn
-
Color: #74838e
-
Opacity: 65%
-
Distance: 5
-
Spread: 10
-
Size: 20

4. Cách sử dụng tùy chọn Blend If
Vẫn trong bảng Layer Style, chúng ta hiệu chỉnh Blend If như sau:
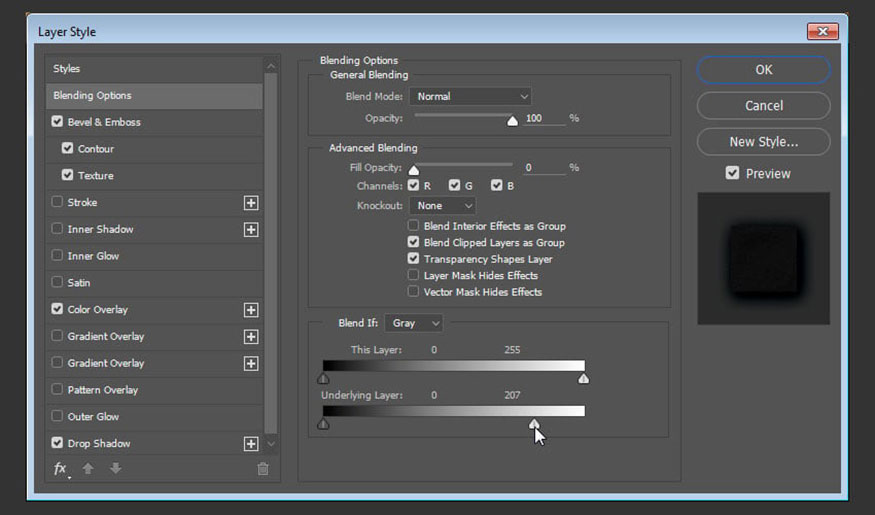
Bước 1: Nhấp vào tab Blending Options ở đầu hộp Layer Style.
Trong phần Blend If gần cuối, hãy nhấp và kéo thanh trượt màu trắng của Underlying Layer sang bên trái.
Lưu ý, hiệu chỉnh này sẽ ảnh hưởng đến phần văn bản trong tài liệu, bạn sẽ bắt đầu thấy các vùng sáng hiện ra.

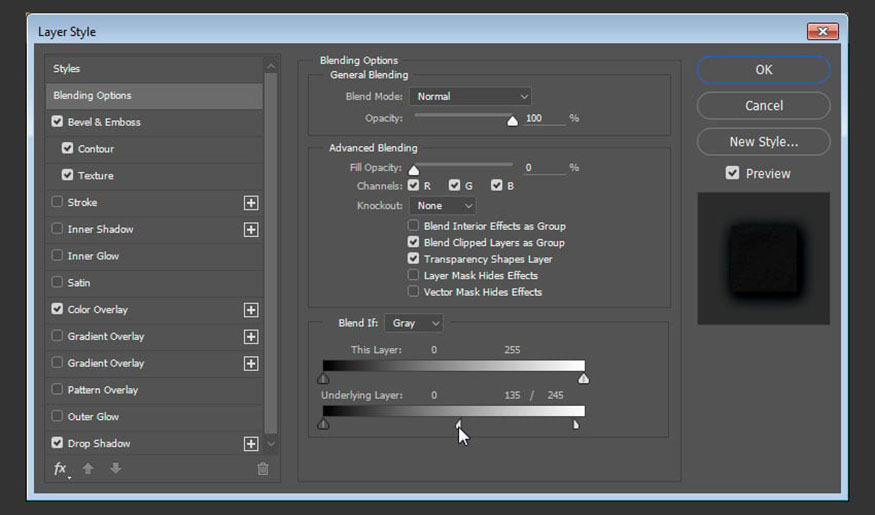
Bước 2: Bây giờ giữ phím Alt và nhấp kéo thanh trượt để tách nó ra. Di chuyển từng đầu riêng biệt để tạo ra sự chuyển tiếp mượt mà.
Điều chỉnh thanh trượt cho đến khi đạt được hiệu ứng bạn thích.

Điều này giúp bảo vệ các điểm sáng của texture khỏi bị ảnh hưởng bởi các hiệu ứng văn bản mà bạn đã áp dụng.

5. Cách áp dụng Layer Style cho lớp văn bản copy
Nhấp đúp vào layer văn bản copy để áp dụng Layer Style sau:
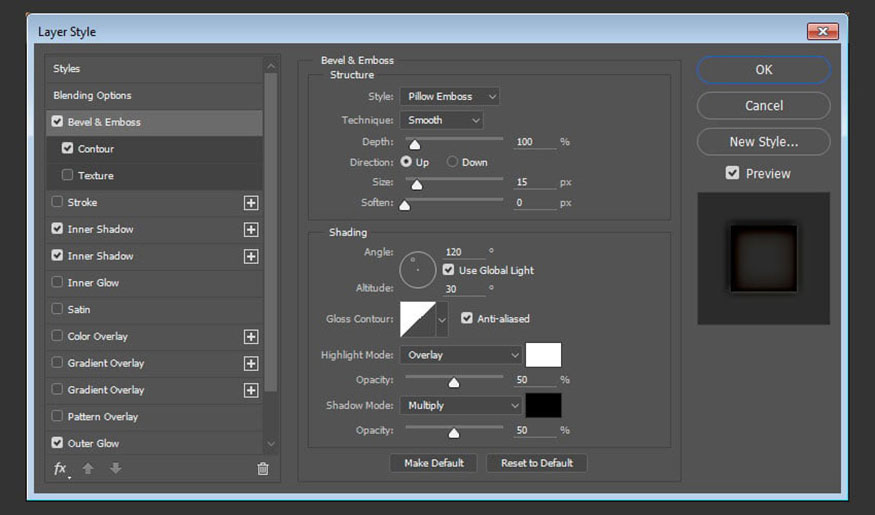
Bước 1: Thêm Bevel and Emboss và thiết lập theo những thông số sau:
-
Style: Pillow Emboss
-
Size: 15
-
Tick chọn Anti-aliased box
-
Highlight Mode: Overlay

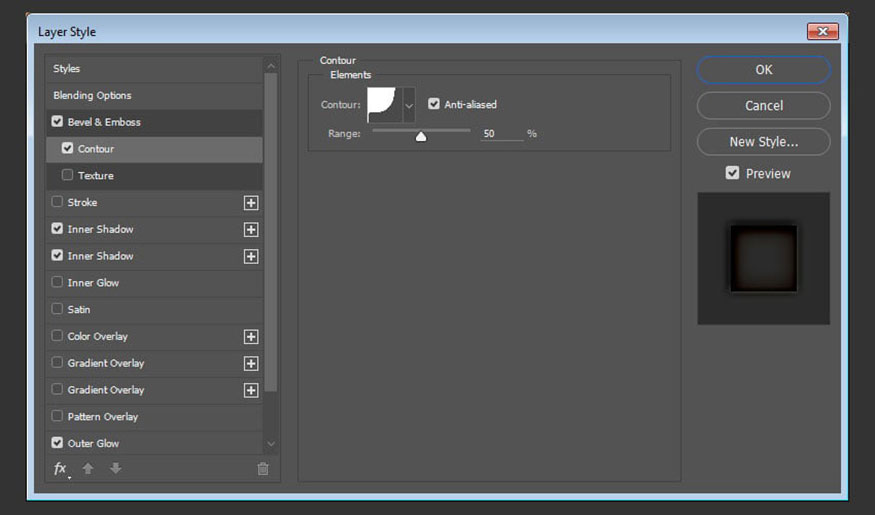
Bước 2: Thêm Contour và thiết lập theo những thông số sau:
-
Contour: Cover - Deep
-
Tick chọn Anti-aliased box.

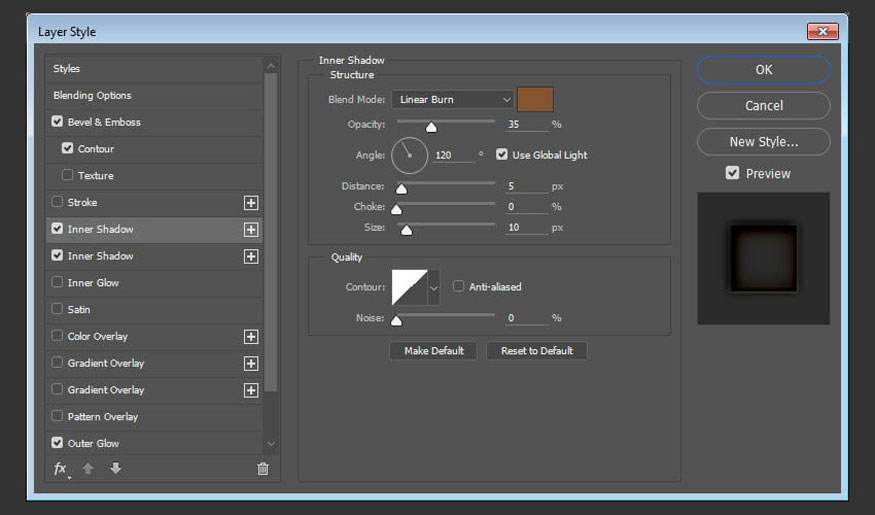
Bước 3: Thêm Inner Shadow và thiết lập theo những thông số sau:
-
Blend Mode: Linear Burn
-
Color: #85552f
-
Opacity: 35%
-
Distance: 5
-
Size: 10

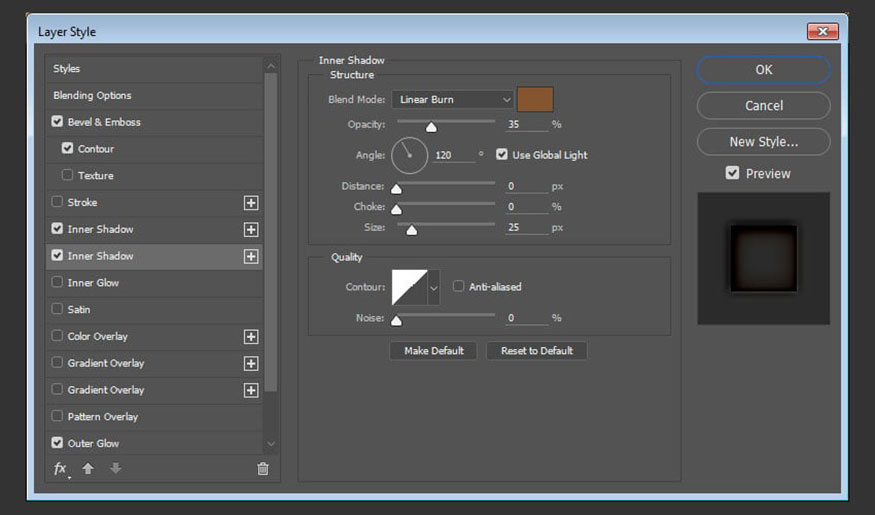
Bước 4: Nhấp vào dấu + ở bên phải tab Inner Shadow để thêm hiệu ứng Inner Shadow khác với các thiết lập sau:
-
Blend Mode: Linear Burn
-
Color: #85552f
-
Opacity: 35%
-
Distance: 0
-
Size: 25

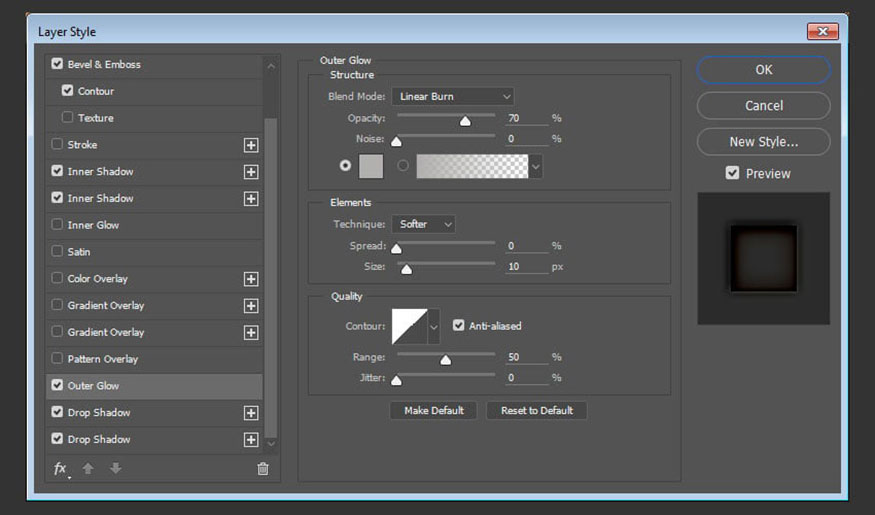
Bước 5: Thêm Outer Glow và thiết lập theo những thông số sau:
-
Blend Mode: Linear Burn
-
Opacity: 70%
-
Color: #b2b0af
-
Size: 10

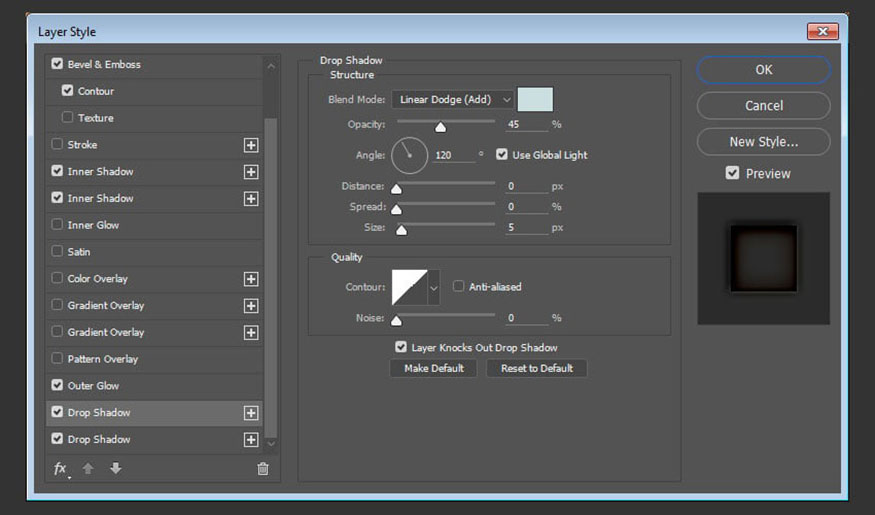
Bước 6: Thêm Drop Shadow và thiết lập theo những thông số sau:
-
Blend Mode: Linear Dodge (Add)
-
Color: #ccdfe0
-
Opacity: 45%
-
Distance: 0
-
Size: 5

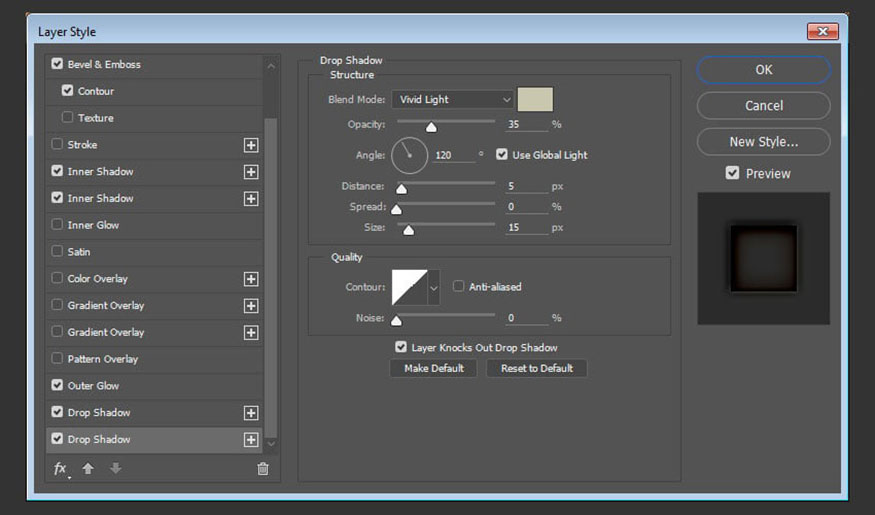
Bước 7: Ấn dấu + ở cạnh tab Drop Shadow để thêm một hiệu ứng Drop Shadow khác, sau đó thiết lập theo những thông số sau:
-
Blend Mode: Vivid Light
-
Color: #c9c7ad
-
Opacity: 35%
-
Distance: 5
-
Size: 15

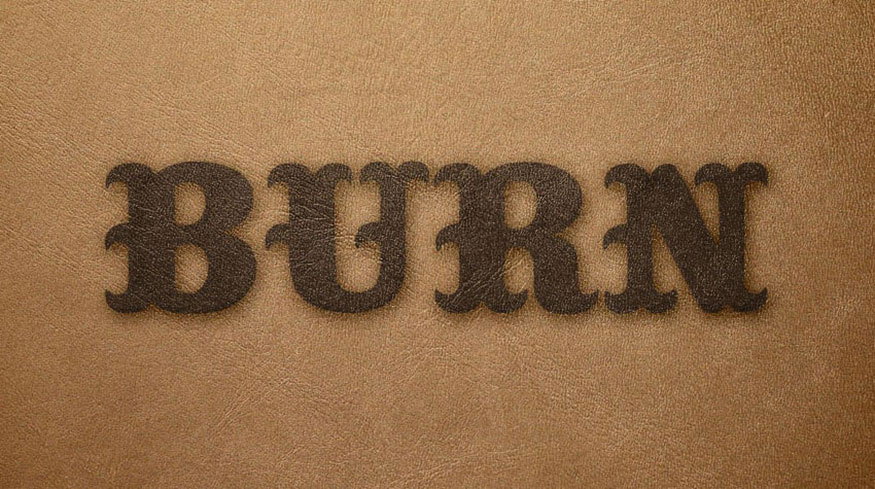
Lúc này chúng ta đã hoàn thiện xong hiệu ứng khắc chữ trong Photoshop với kết quả như hinh.

Trên đây là tổng hợp các bước tạo hiệu ứng khắc chữ trong Photoshop. Cách thực hiện không quá khó, bạn có thể thử thay đổi các thông số để có những kết quả độc đáo nhất nhé.
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)


































