Sản Phẩm Bán Chạy
Tạo hiệu ứng chữ thêu như thật trong Photoshop cùng SaDesign CỰC DỄ
Hiệu ứng chữ thêu như thật trong Photoshop với nền vải và các đường kim mũi chỉ sẽ giúp cho thiết kế của bạn thêm độc đáo, ấn tượng. Bạn hoàn toàn có thể thực hiện hiệu ứng này bằng cách kết hợp nhiều công cụ, layer trong Photoshop. Hãy cùng Sadesign tìm hiểu chi tiết về các bước tạo hiệu ứng chữ thêu trong Photoshop qua những chia sẻ ngay sau đây nhé.
Nội dung
- 1. Tạo nền cho hiệu ứng chữ thêu như thật trong Photoshop
- 2. Tạo brush chỉ thêu cho hiệu ứng chữ thêu như thật trong Photoshop
- 3. Thêm chi tiết đường may cho hiệu ứng chữ thêu như thật trong Photoshop
- 4. Cách tạo hiệu ứng chữ thêu như thật trong Photoshop
- 5. Tổng hợp một số action hiệu ứng chữ thêu trong Photoshop
- 5.1. Action sticker thêu thực tế cho định dạng ATN, ABR, PAT, PSD
- 5.2. Action thêu thông minh cho định dạng ATN, ABR, PSD
- 5.3. Action thêu thực tế cho định dạng ABR, ATN, ASL
- 5.4. Action khâu thủ công bằng nỉ cho định dạng PSD, PAT, ASL, ABR

Hiệu ứng chữ thêu như thật trong Photoshop với nền vải và các đường kim mũi chỉ sẽ giúp cho thiết kế của bạn thêm độc đáo, ấn tượng. Bạn hoàn toàn có thể thực hiện hiệu ứng này bằng cách kết hợp nhiều công cụ, layer trong Photoshop. Hãy cùng SaDesign tìm hiểu chi tiết về các bước tạo hiệu ứng chữ thêu trong Photoshop qua những chia sẻ ngay sau đây nhé.

1. Tạo nền cho hiệu ứng chữ thêu như thật trong Photoshop
Công đoạn đầu tiên chúng ta cần thực hiện chính là tạo nền cho hiệu ứng chữ thêu như thật trong Photoshop. Để tạo nền cho chân thực nhất, bạn có thể tham khảo các bước sau đây.
Đầu tiên bạn hãy tải Jeans Texture , font chữ False Positive, và Pixel-Pattern-Diagonal về máy. Nó sẽ được ứng dụng vào việc tạo hiệu ứng chữ thêu trong những phần tiếp theo.
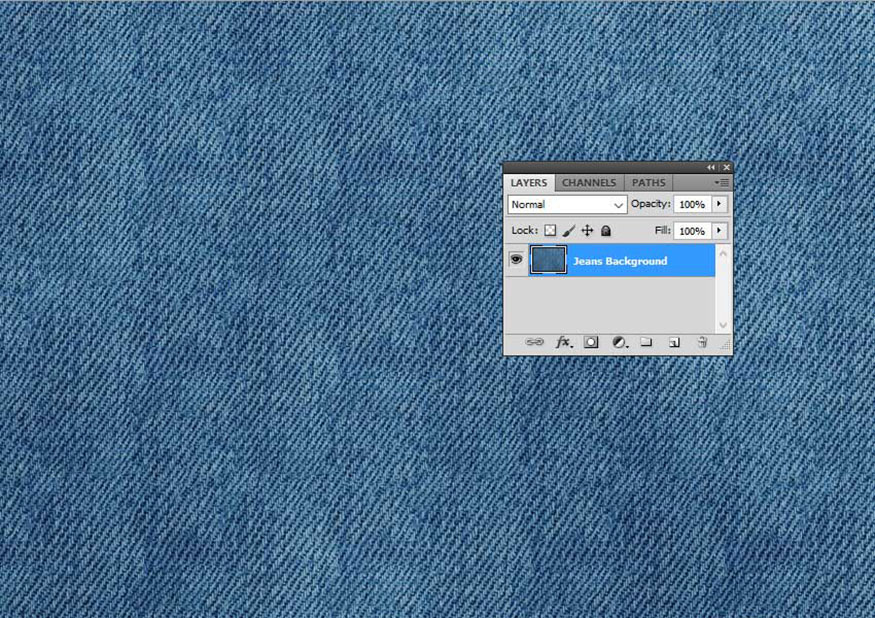
Bước 1: Tạo một tài liệu mới có kích thước 1100 x 600 px và tạo một layer mới có tên Jeans Background. Sao chép và dán Jeans Texture đã tải về trên layer này. Đảm bảo bạn sử dụng texture lớn (2000 x 1500 px).

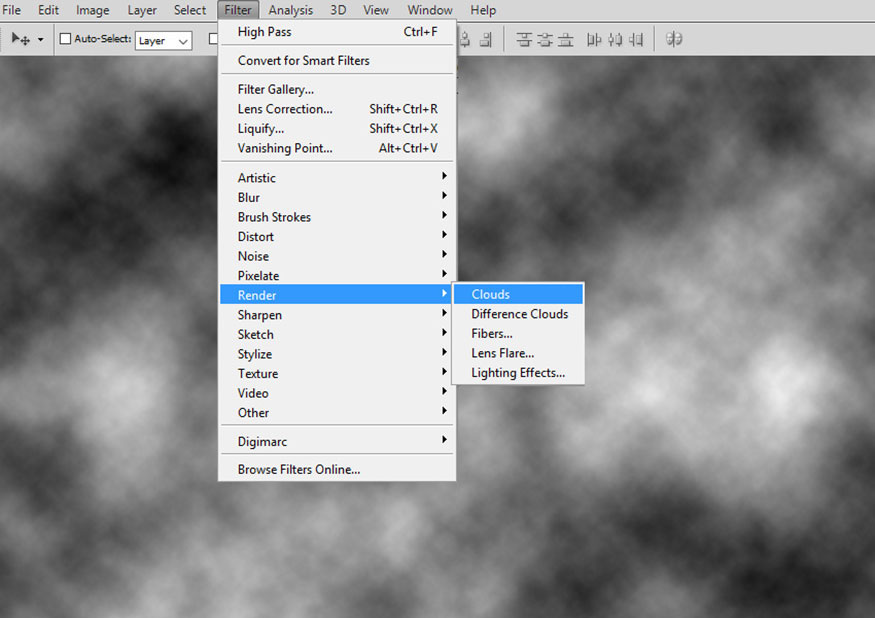
Bước 2: Tạo một layer mới có tên là Textured và Fill nó với màu trắng. Đảm bảo bạn đã đặt Foreground Color là màu trắng và Background Color được đặt thành màu đen. Đi tới Filter => Render => Cloud.

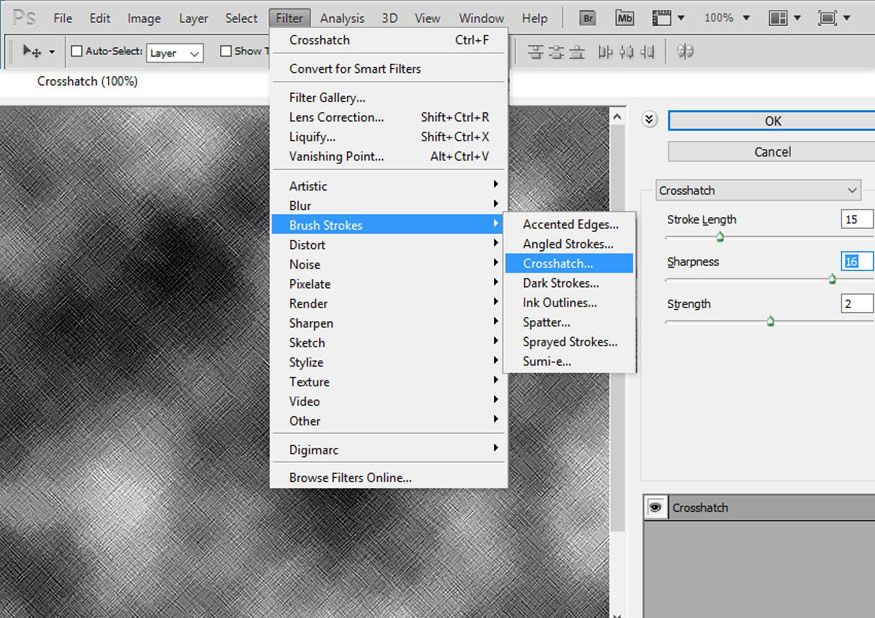
Bước 3: Vào Filter => Brush Strokes => Crosshatch. Đặt Stroke Length thành 15, Sharpness thành 16 và Strength thành 2. Tất nhiên, bạn có thể thay đổi cài đặt theo ý thích của mình.

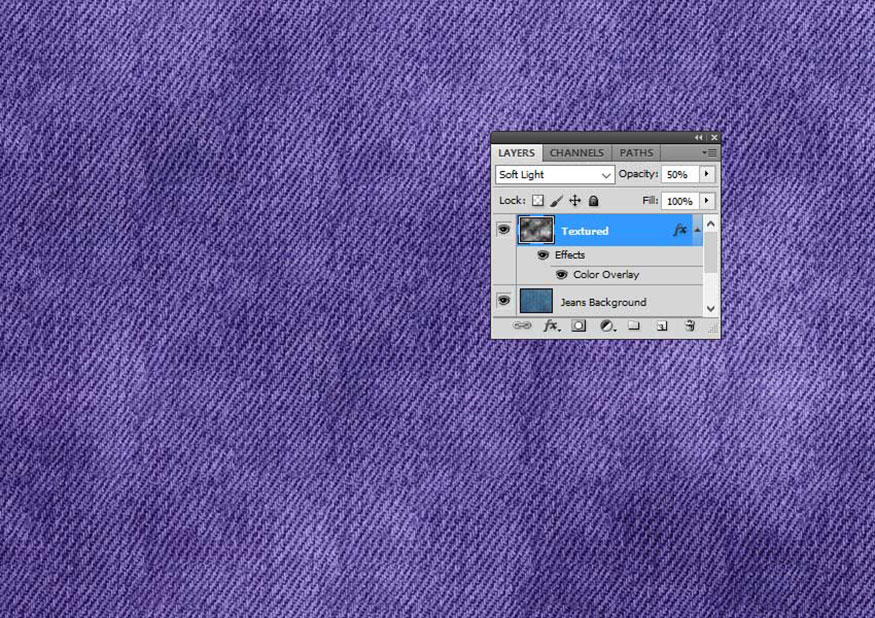
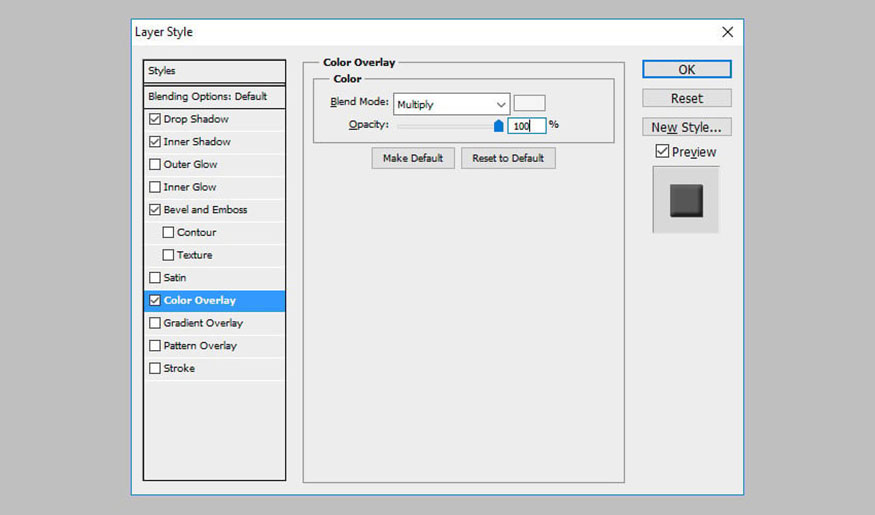
Bước 4: Đặt blend mode của layer Textured thành Soft Light và Opacity khoảng 50%. Nếu muốn, bạn có thể thay đổi màu quần jean; thêm Color Overlay style vào layer Textured với blend mode Color và chỉ cần chọn màu bạn thích.

2. Tạo brush chỉ thêu cho hiệu ứng chữ thêu như thật trong Photoshop
Sau khi đã có phần nền đẹp mắt thì chúng ta hãy cùng tạo brush chỉ thêu. Hãy cùng thực hiện theo những bước sau đây nhé.
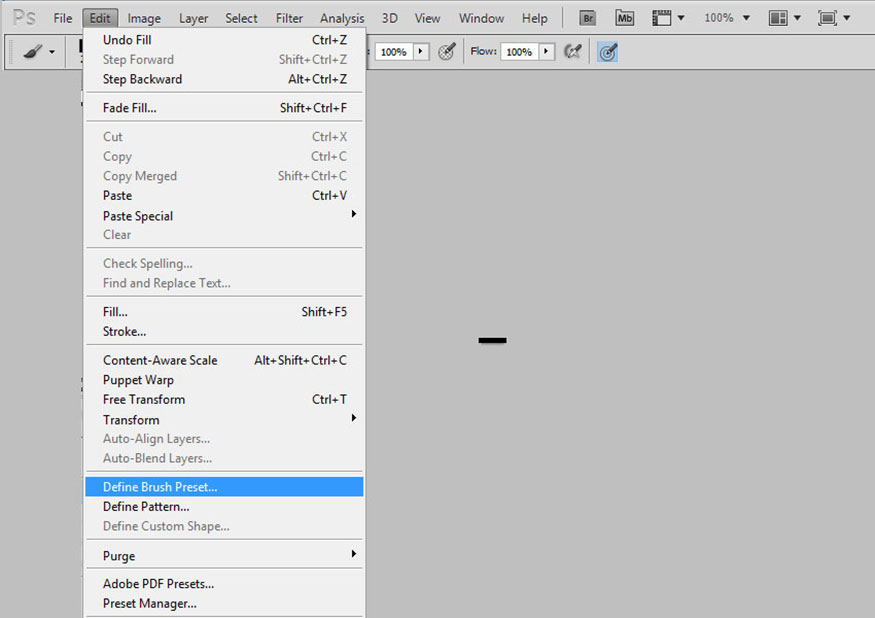
Bước 1: Tạo một file PSD mới, kích thước 27 x 5 px. Tô màu đen cho canvas. Đi tới Edit => Define Brush Preset. Đặt tên cho brush thành "stitch" và nhấp vào OK.

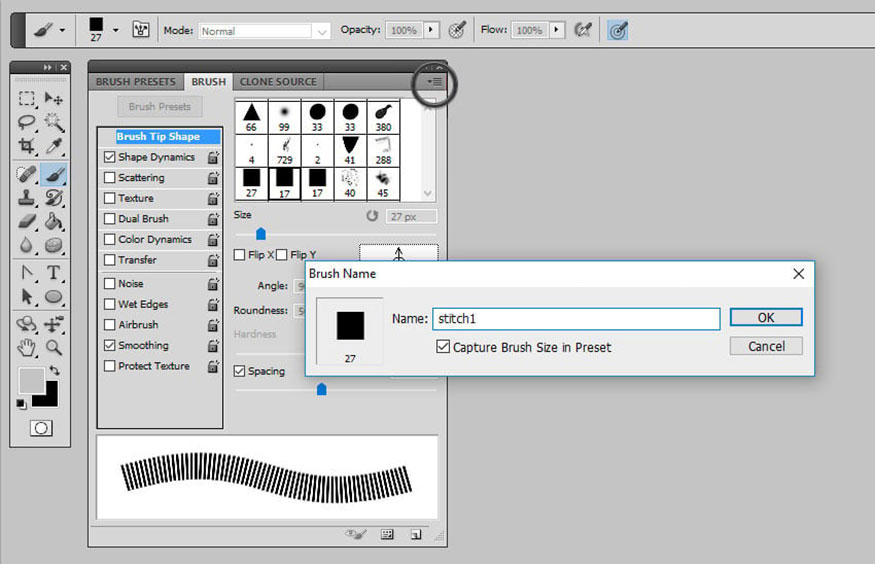
Bước 2: Bây giờ chúng ta sẽ sửa đổi brush mà chúng ta vừa tạo để tạo một brush tùy chỉnh. Chọn Brush Tool và chọn brush "stitch" từ Brush Preset Picker. Chuyển đổi Brush Panel và thực hiện các cài đặt sau: Angle 90, Roundness 50%, Spacing 87% và đặt Angle Jitter thành Direction.
Bước 3: Nhấp chuột vào góc trên cùng bên phải của Brush Panel và chọn New Brush Preset. Đặt tên cho brush mới là "stitch1".

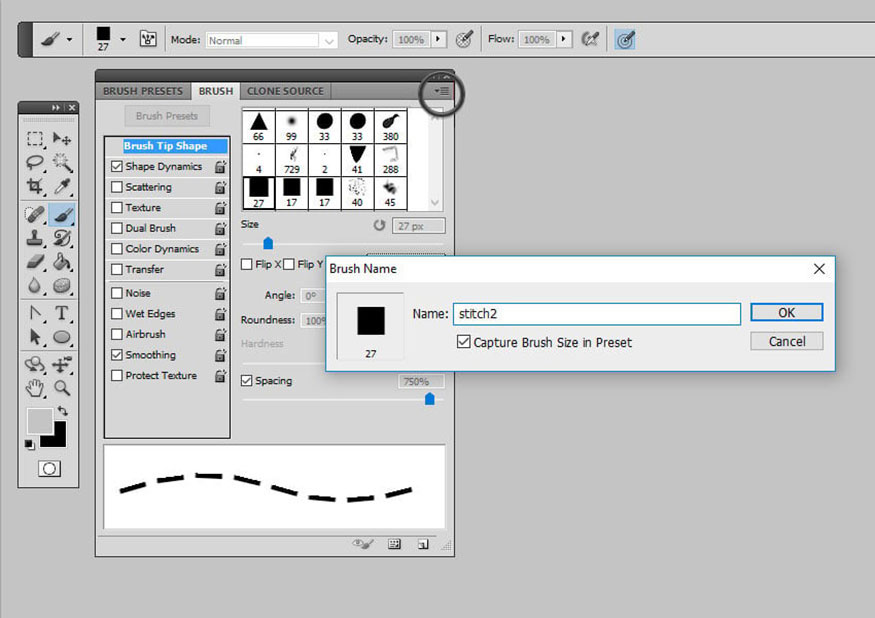
Bước 4: Bây giờ chúng ta sẽ tạo brush thứ hai. Một lần nữa, chọn Brush Tool và chọn brush "stitch" từ Brush Preset Picker. Chuyển đổi Brush Panel và thực hiện các cài đặt sau: Spacing 750% và đặt Angle Jitter thành Direction.
Bước 5: Nhấp chuột vào góc trên cùng bên phải của Brush Panel và chọn New Brush Preset. Đặt tên cho brush mới là "stitch2".

3. Thêm chi tiết đường may cho hiệu ứng chữ thêu như thật trong Photoshop
Bạn cần tạo đường chỉ may trên 2 đầu trên dưới của tấm vải jeans để cho thiết kế trông thật nhất. Hãy cùng thực hiện theo những bước sau đây nhé.
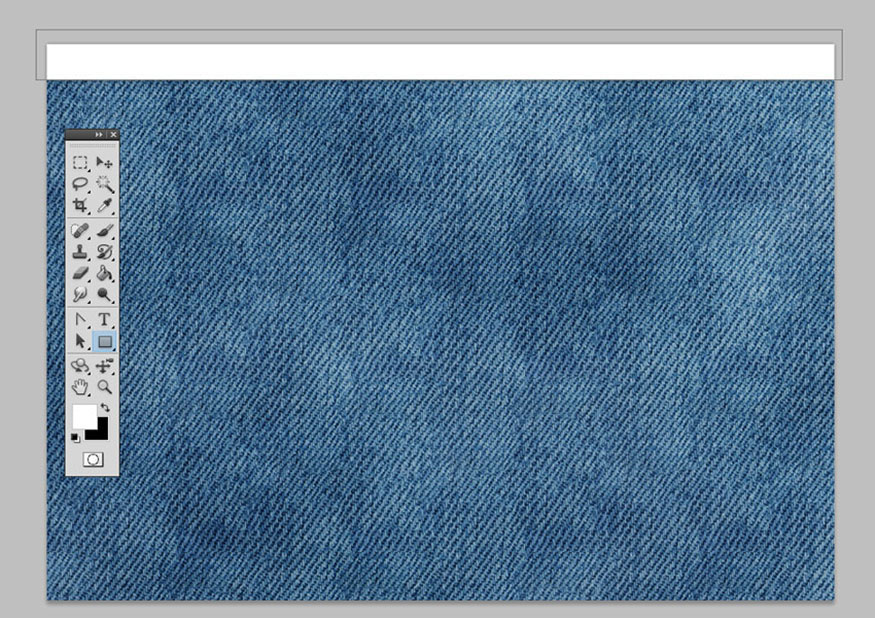
Bước 1: Sử dụng Rectangle Tool và vẽ một hình như trong hình. Hãy chắc chắn rằng nó vượt quá canvas ở cạnh trên và trái/phải. Đặt tên cho layer này là Jeans Border.

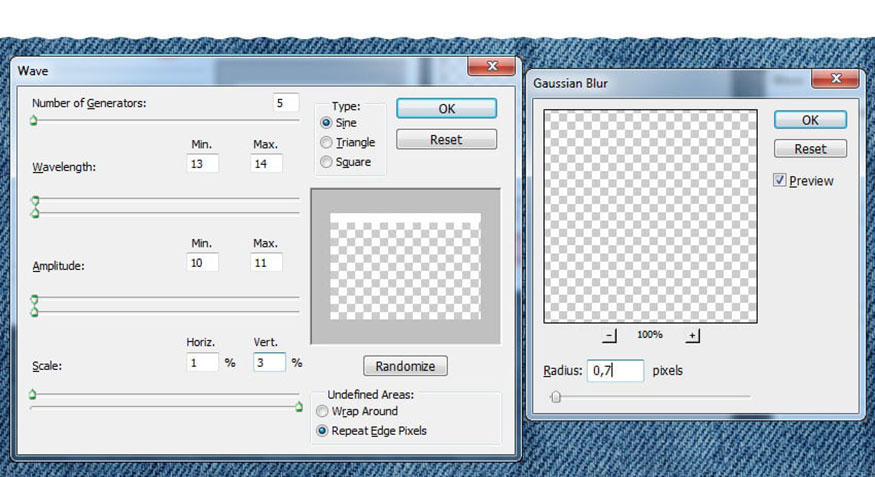
Bước 2: Đi tới Filter => Distort => Wave và đặt Wavelength, Amplitude và Scale như hình để tạo đường viền lượn sóng. Đồng thời vào Filter => Blur => Gaussian Blur và đặt Radius thành 0,7 pixel.

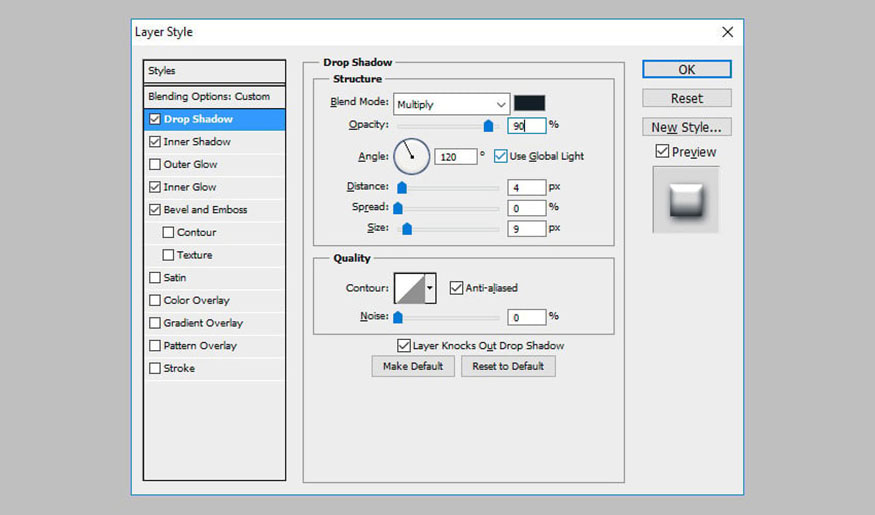
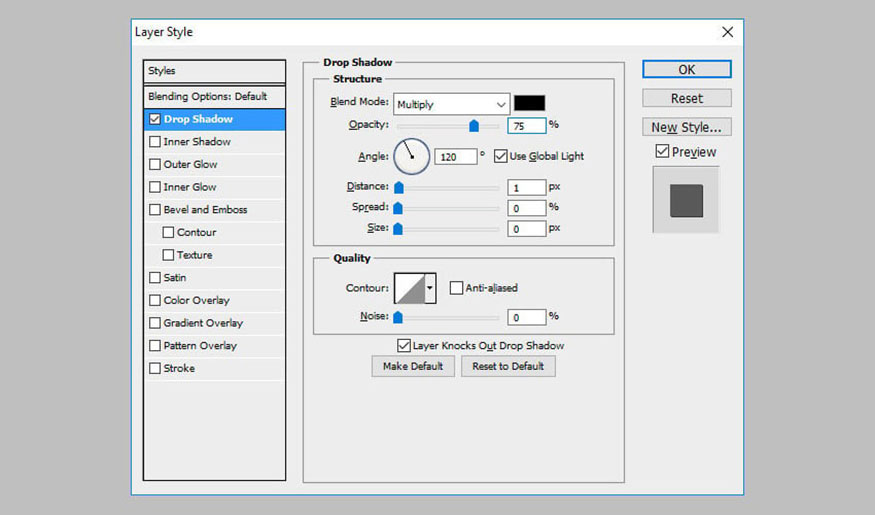
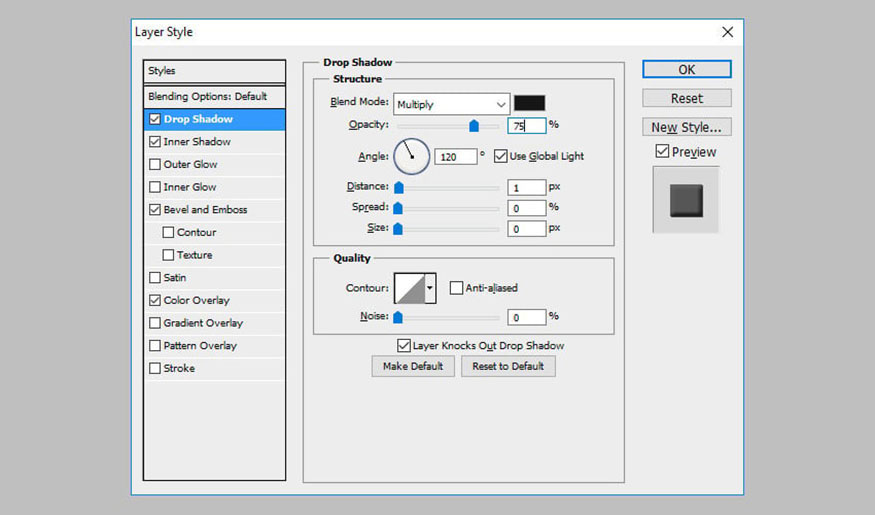
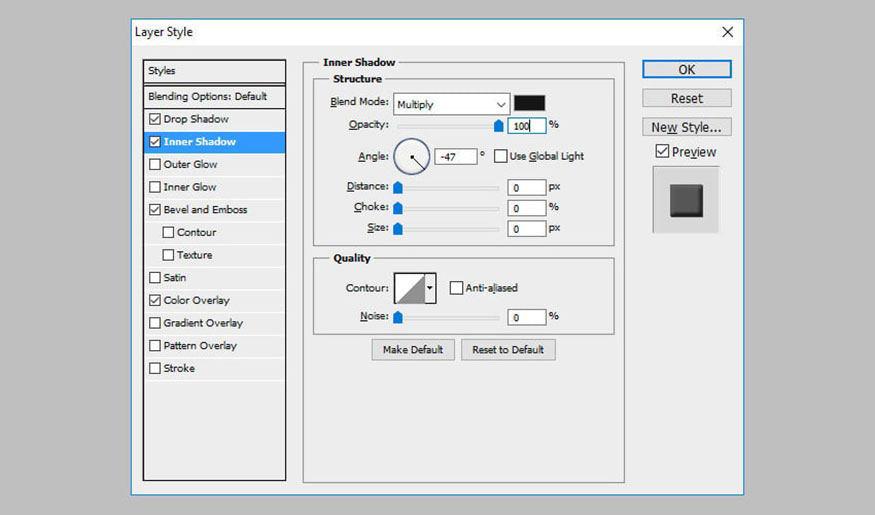
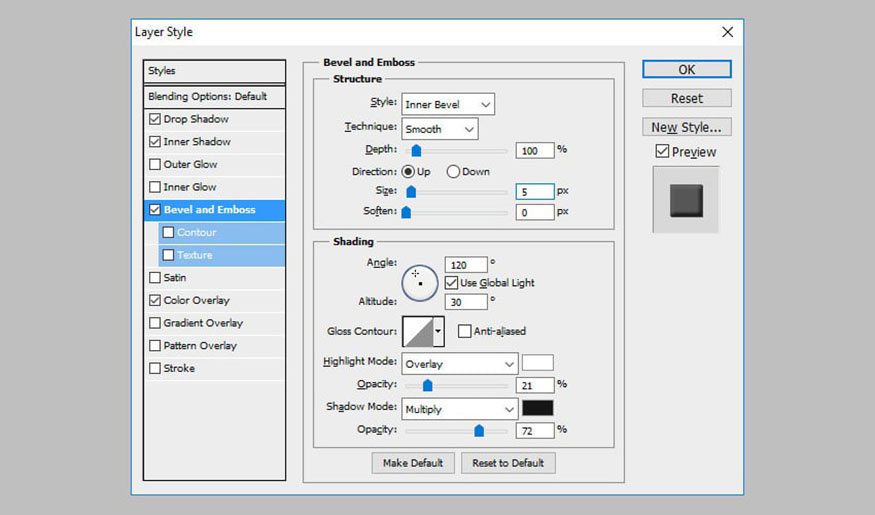
Bước 3: Nhấn đúp chuột vào layer Jeans Border để thêm layer style. Sau đó bạn hãy thiết lập thông số sau:
-
Drop Shadow (color #131e26)

-
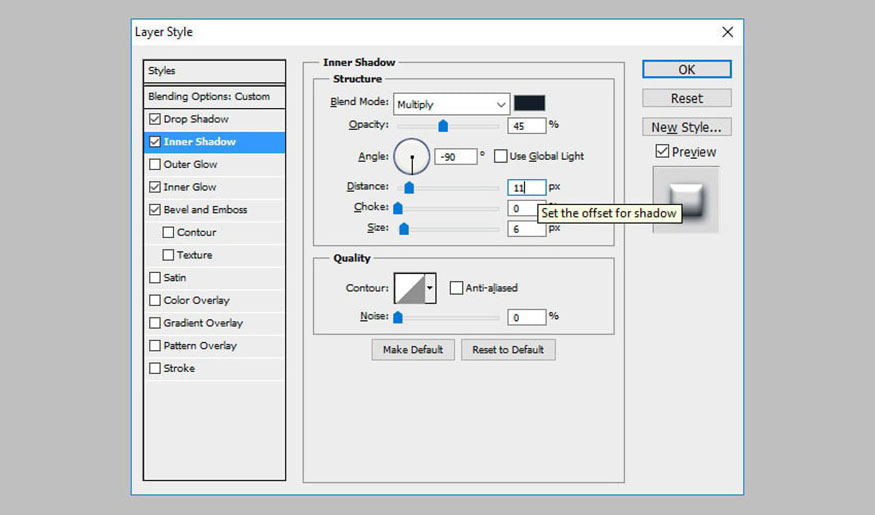
Inner Shadow (color #131e26)

-
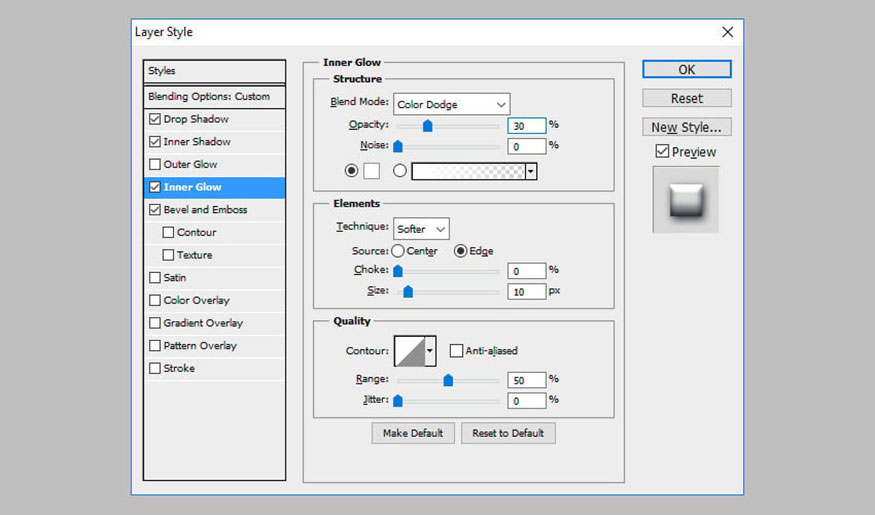
Inner Glow (color #ffffff)

-
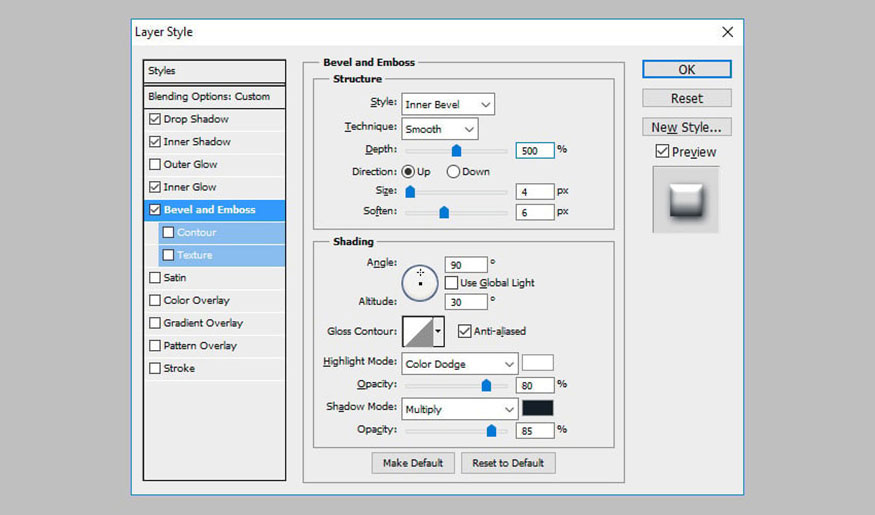
Bevel and Emboss (colors: #ffffff and #131e26)

Bước 4: Tạo một layer mới và gọi nó là Stitch. Chọn công cụ Brush Tool và chọn brush "stitch2". Đặt kích thước khoảng 13 px và màu thành #ffffff.
Giữ phím Shift để vẽ đường thẳng. Thêm một đường kẻ khác ở dưới cùng của jeans background theo cách tương tự.
.jpg)
Bước 5: Nhấn đúp chuột vào layer Stitch để thêm layer style. Sau đó bạn hãy thiết lập thông số sau:
-
Drop Shadow
.jpg)
-
Inner Glow
.jpg)
-
Bevel and Emboss
.jpg)
-
Stroke
.jpg)
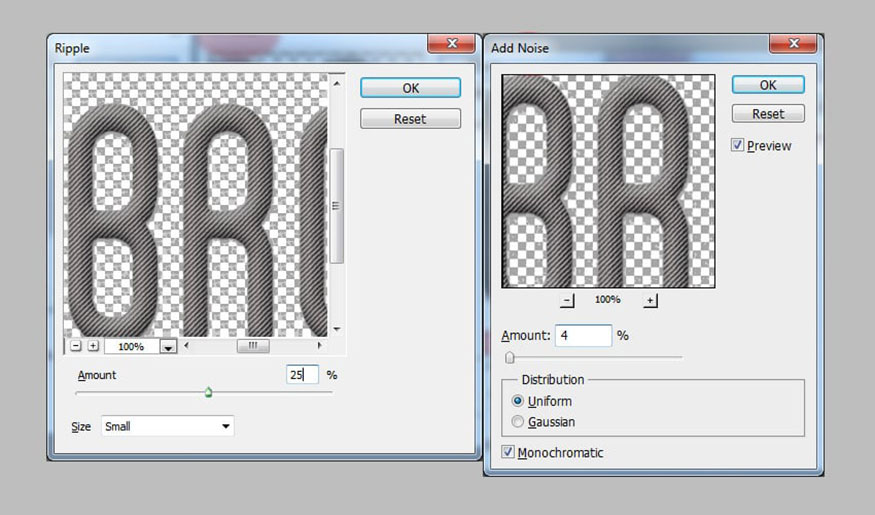
Bước 6: Đi tới Filter => Distort => Ripple và đặt Amount 30% và Size Small. Kết quả của thiết kế bây giờ sẽ trông như thế này.
.jpg)
Bước 7: Tạo một layer mới và gọi nó là Ripple Edge. Dùng công cụ Brush Tool và chọn Soft Round Brush, đây là một loại brush mặc định của Adobe Photoshop mà bạn nên có trong danh sách của mình. Chuyển đổi bảng Brush để tùy chỉnh brush và thực hiện các cài đặt sau: Size 50 px, Angle 90, Roundness 45%, Spacing 150%.
.jpg)
Bước 8: Vẽ hai đường bằng cách sử dụng brush tùy chỉnh này và tô màu trắng. Đặt blend mode của layer Ripple Edge thành Overlay, Opacity 40%. Đồng thời thêm layer style Drop Shadow (màu #0f1114).
.jpg)
4. Cách tạo hiệu ứng chữ thêu như thật trong Photoshop
Đến phần này chúng ta sẽ bắt đầu tạo phần text cho hiệu ứng. Bạn hãy thực hiện theo các bước như sau:
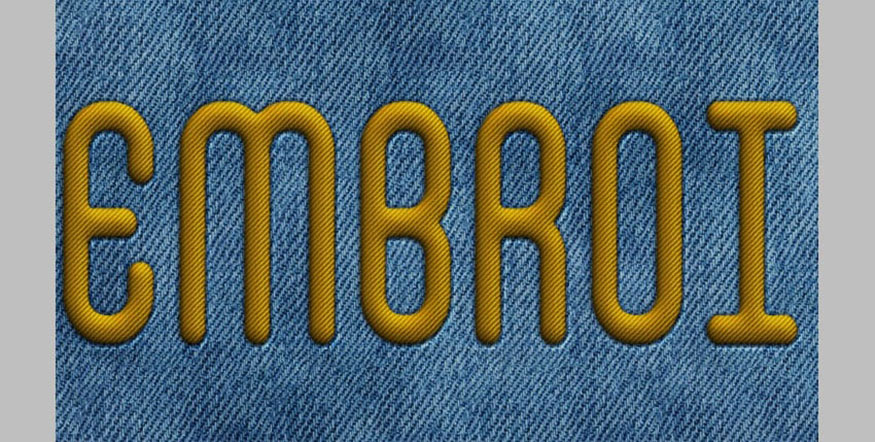
Bước 1: Tạo một layer văn bản mới và gọi nó là Embroidered Texture. Nhập văn bản của bạn bằng phông chữ False Positive. Nhấp vào nút Toggle the Character and Paragraph Panels và đặt Font Size thành khoảng 230 px, Vertically/Horizontally Scale,... như được hiển thị trong ảnh dưới.
.jpg)
Tất nhiên, bạn có thể sử dụng bất kỳ loại font chữ nào bạn muốn hoặc thậm chí kết hợp văn bản và hình dạng vector. Trong trường hợp cuối cùng này, bạn sẽ phải chuyển đổi các layer thành một smart object.
Bước 2: Thêm layer style Stroke vào layer Embroidered Texture. Điều này để làm cho văn bản mỏng hơn một chút. Nhấp chuột phải vào layer và Convert to Smart Object.
.jpg)
Bước 3: Nhấn đúp chuột vào layer Embroidered Texture smart object để thêm layer style. Lúc này bạn hãy điền thông số theo hình ảnh dưới đây.
-
Drop Shadow (color #000000)
.jpg)
-
Inner Shadow (color #000000)
.jpg)
-
Bevel and Emboss (colors #ffffff and #000000)
.jpg)
-
Bevel and Emboss - Texture (Pattern "pixel-pattern-diagonal")
-
Color Overlay (color #686565)
.jpg)
Bước 4: Chuyển đổi layer này thành một Smart Object một lần nữa để bạn có thể thêm một layer style khác mà không cần tạo ra các hiệu ứng. Nhấn Ctrl+T để chuyển đổi Smart Object và chia tỷ lệ thành 130% theo cả tỷ lệ ngang và dọc.
.jpg)
Bước 5: Nhấn Ctrl+J để nhân đôi Embroidered Texture Smart Object và gọi nó là Shadow. Di chuyển layer này xuống bên dưới Embroidered Text Smart Object.
Bước 6: Bây giờ chúng ta sẽ thêm các layer style cho mỗi layer trong số hai layer này. Hãy bắt đầu với Embroidered Texture smart object. Thêm các thông số như hình sau:
-
Inner Shadow (màu #000000)
.jpg)
-
Bevel and Emboss (màu sắc #ffffffvà #000000)
.jpg)
-
Color Overlay(màu #ffc000)
.jpg)
-
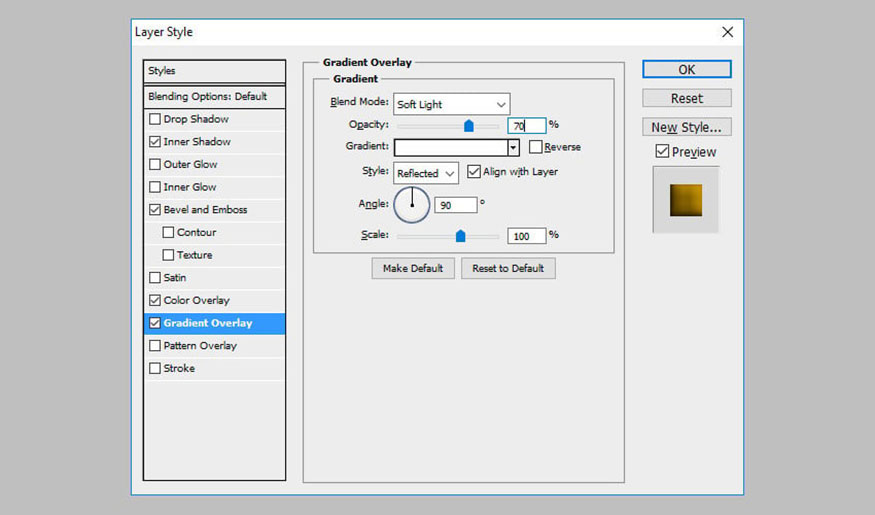
Gradient Overlay (màu sắc #ffffffvà #ffffff)

Bạn có thể chọn bất kỳ Color Overlay nào bạn thích, nhưng chỉ cần đảm bảo điều chỉnh Gradient Overlay opacity nếu bạn muốn tông màu tối hơn hoặc sáng hơn.
Bước 7: Để làm cho hiệu ứng trở nên chân thực hơn, hãy thêm Filter => Distort => Ripple và Filter => Distort => Noise effect. Sau đó thiết lập thông số như hình. Hai hiệu ứng này được thêm vào dưới dạng Smart Filters nên bạn có thể chỉnh sửa chúng bất cứ lúc nào bằng cách nhấp đúp vào tên Filter.

Bước 8: Đi tới Shadow Layer và đặt Fill thành 0%. Tiếp theo, thêm layer style Bevel and Emboss (màu sắc #ffffffvà #000000). Văn bản thêu bây giờ trông như thế này.

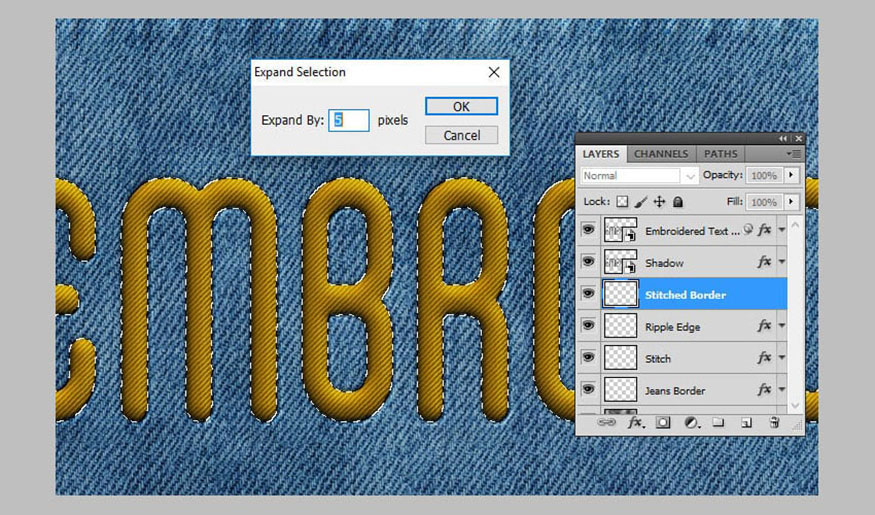
Bước 9: Tạo một layer mới ngay bên dưới layer Shadow và đặt tên là Stitched Border. Giữ phím Ctrl và nhấp vào hình thu nhỏ của Embroidered Texture layer để tạo vùng chọn. Vào Select => Modify => Expand và mở rộng thêm 5 pixel.

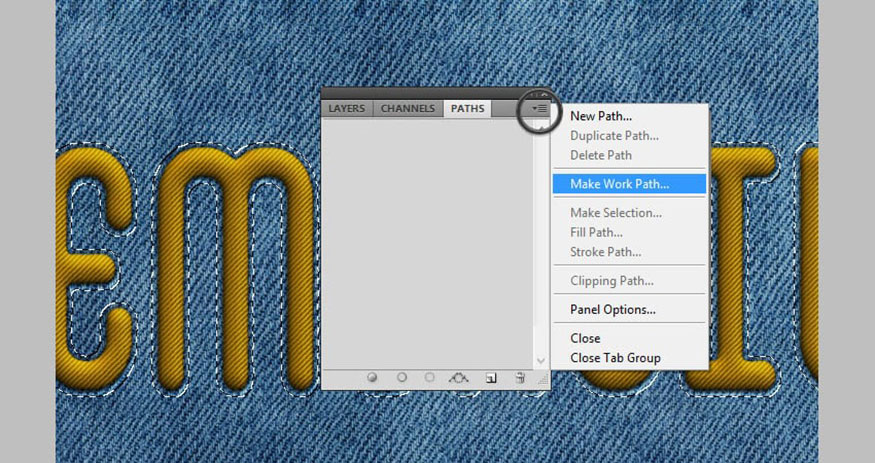
Bước 10: Chuyển đến tab Paths và chọn Make Work Path..

Bước 11: Chọn công cụ Brush Tool, tô màu#ffffff và chọn brush "stitch1". Một lần nữa từ tab Paths, chọn Stroke Path. Nhấn Delete để xóa đường dẫn làm việc.
Bước 12: Thêm layer style Drop Shadow (màu #000000) vào layer Stitched Border. Chuyển đổi layer này thành một smart object.

Bước 13: Cuối cùng, hãy thêm một layer style cho Stitched Border smart object. Trong bảng layer style hãy điền các thông số như ảnh:
-
Drop Shadow (màu #161616)

-
Inner Shadow (màu #161616)

-
Bevel and Emboss (màu sắc #ffffffvà #161616)

-
Color Overlay (màu #f5f5f5—bạn có thể chọn bất kỳ màu nào bạn muốn cho đường khâu)

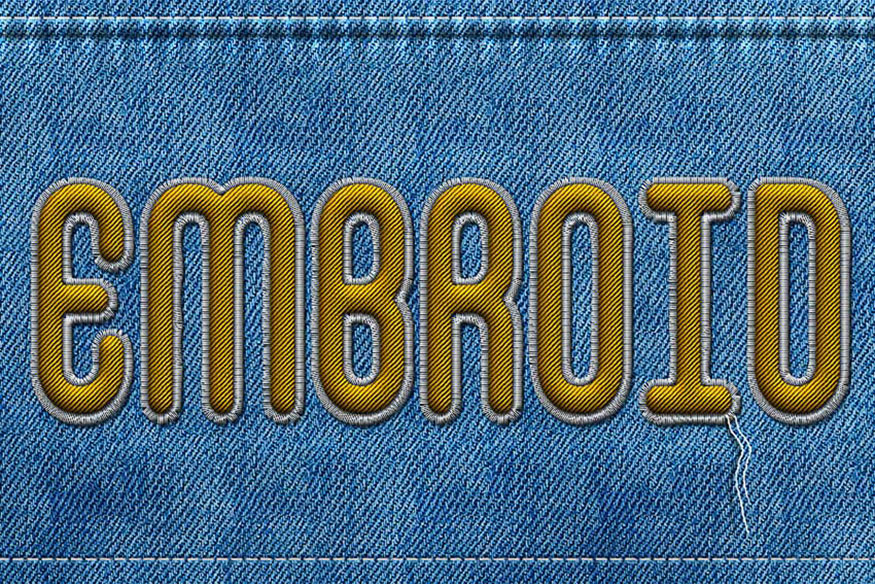
Kết quả bạn thu được sẽ như trong hình

Như vậy là bạn đã tiến hành xong các bước tạo hiệu ứng chữ thêu như thật trong Photoshop. Bạn đã có một thiết kế với nền vải jeans và phần chữ được thêu như thật, vô cùng sống động.
5. Tổng hợp một số action hiệu ứng chữ thêu trong Photoshop
Nếu như bạn cảm thấy cách tạo hiệu ứng chữ thêu trong Photoshop quá phức tạp với nhiều bước thì có thể tham khảo một số bộ action có sẵn sau đây.
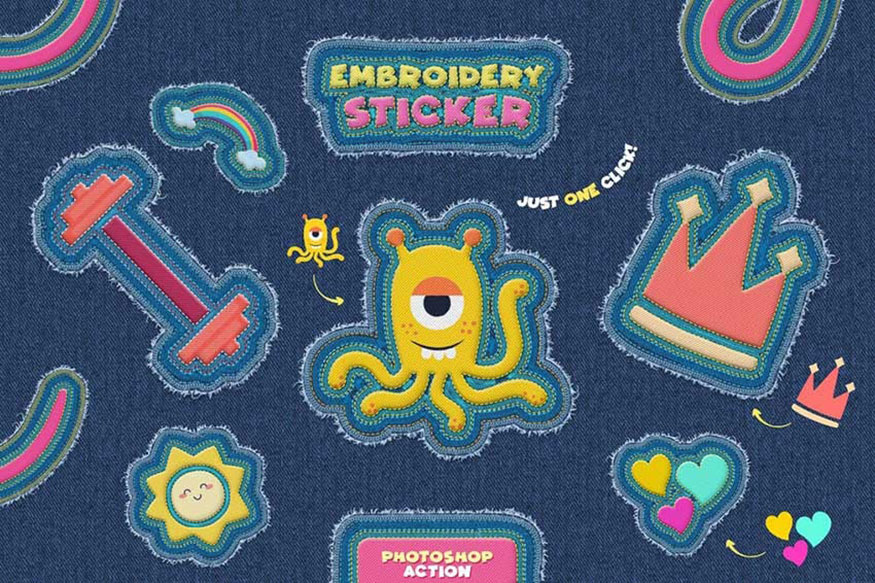
5.1. Action sticker thêu thực tế cho định dạng ATN, ABR, PAT, PSD
Đây là một action bổ sung có kết cấu thêu thú vị của Photoshop được thiết kế trông giống như các sticker được khâu lại. Đạt được hiệu ứng miếng vá thêu chân thực trên quần jean chỉ bằng vài cú nhấp chuột. Trong bộ action này, bạn sẽ nhận được bảy lớp mũi khâu và màu mũi khâu không giới hạn.

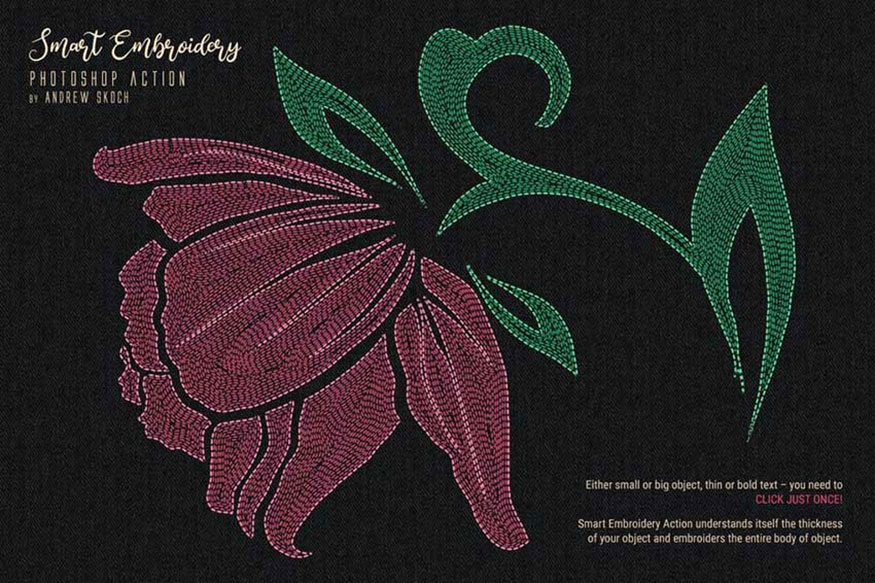
5.2. Action thêu thông minh cho định dạng ATN, ABR, PSD
Nếu bạn đang tìm kiếm một action thêu rất thực tế thì đây là dành cho bạn. Bộ action này biến đổi bất kỳ văn bản hoặc hình dạng nào thành hình thêu thực tế chỉ bằng một cú nhấp chuột. Bạn sẽ nhận được ba hiệu ứng thêu Photoshop khác nhau và bạn có thể chọn bất kỳ màu nào cho các mũi khâu.

5.3. Action thêu thực tế cho định dạng ABR, ATN, ASL
Hiệu ứng thêu Photoshop action này được thiết kế trang nhã và chuyên nghiệp. Hãy tải nó về để tạo những thiết kế độc đáo cho mình nhé.

5.4. Action khâu thủ công bằng nỉ cho định dạng PSD, PAT, ASL, ABR
Bộ action này cho khả năng tạo những thiết kế hiệu ứng khâu vô cùng độc đáo trên vải nỉ. Bạn chỉ cần tải nó về, khởi chạy và lựa chọn mẫu phù hợp là đã có những thiết kế vô cùng độc đáo.

Trên đây là tổng hợp các bước tạo hiệu ứng chữ thêu như thật trong Photoshop. Cách thực hiện này đòi hỏi kết hợp nhiều công cụ khác nhau cho nên bạn cần thật tỉ mỉ nhé. Bạn cũng có thể thử với các bộ action có sẵn, Hy vọng những chia sẻ trên đây có thể giúp bạn tạo được những thiết kế độc đáo, đẹp mắt. Hãy thử thực hiện ngay nhé.
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
🌍 Website: https://sadesign.vn
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)


































