Sản Phẩm Bán Chạy
Cách tạo hiệu ứng chữ lửa trong Photoshop ĐƠN GIẢN - ẤN TƯỢNG
Hiệu ứng chữ lửa trong photoshop là một trong những hành động tuyệt vời mà bất cứ người thiết kế nào cũng cần nắm rõ để áp dụng trong các thiết kế khi cần. Nếu bạn chưa biết cách để tạo hiệu ứng này thì hãy cùng Sadesign tìm hiểu chi tiết trong bài viết sau đây!
Nội dung

Hiệu ứng chữ lửa trong photoshop là một trong những hành động tuyệt vời mà bất cứ người thiết kế nào cũng cần nắm rõ để áp dụng trong các thiết kế khi cần. Nếu bạn chưa biết cách để tạo hiệu ứng này thì hãy cùng SaDesign tìm hiểu chi tiết trong bài viết sau đây!

1. Hướng dẫn tạo nền
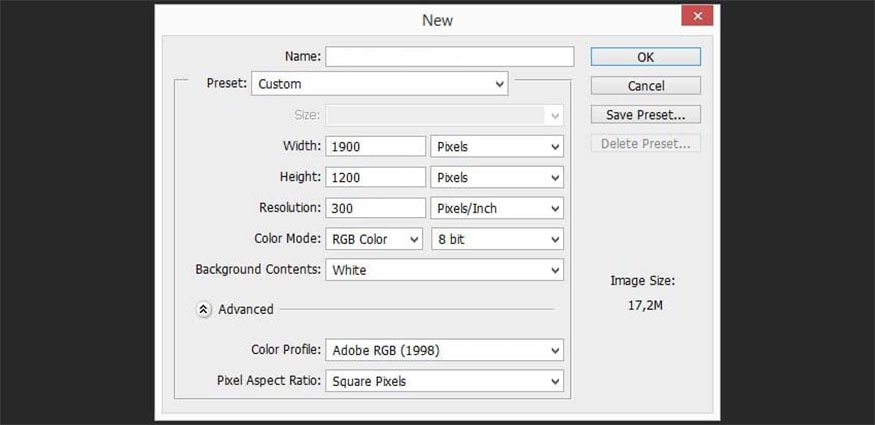
- Bước 1: Trước hết chúng ta cần tạo tài liệu mới bằng cách nhấn Ctrl N và cài đặt kích thước: 1900 x 1200 px; 300 dpi.

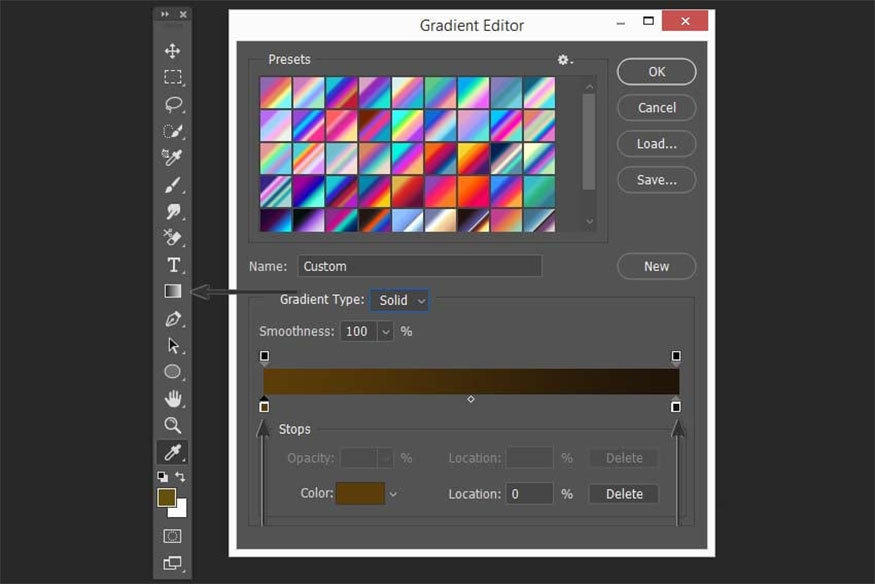
- Bước 2: Chọn Gradient Tool (hoặc nhấn G) và dùng các màu sau: #5c3d09 và #1f1409.

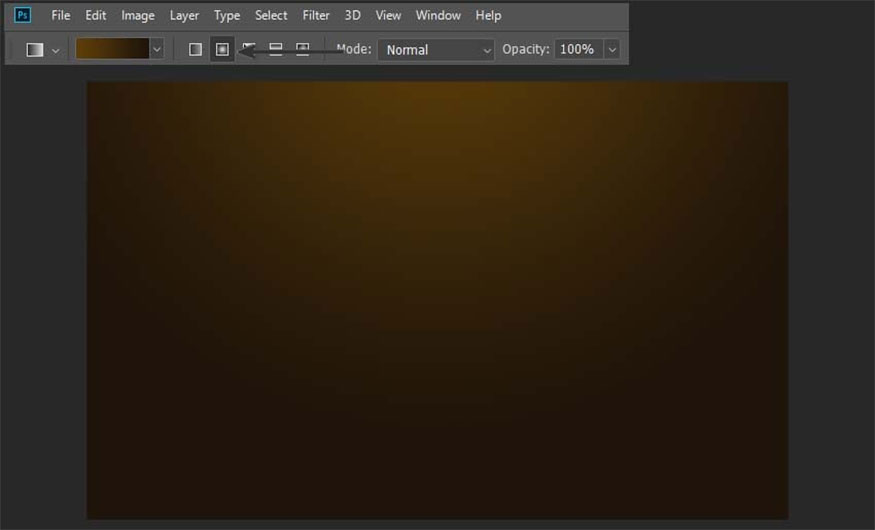
- Bước 3: Chọn Radial gradient để tạo nền, gradient không được căn giữa theo chiều dọc mà chúng nằm ở phía trên cùng. Với hướng dẫn này chúng ta cần phần trên cùng của văn bản bốc cháy, vì thế nên phần trên cùng của hình ảnh sẽ sáng hơn một chút.

- Bước 4: Sao chép nền có sẵn từ trước, sau đó hợp nhất tất cả các lớp và khử bão hòa chúng ta sẽ có được hình nền như bạn thấy phía dưới:

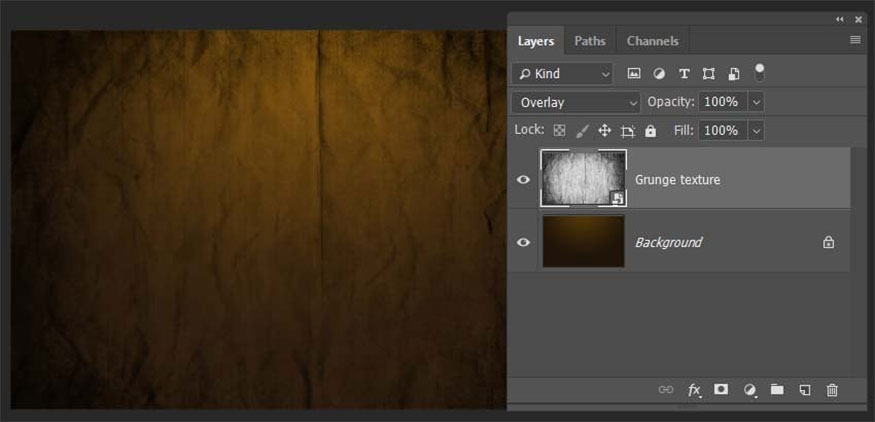
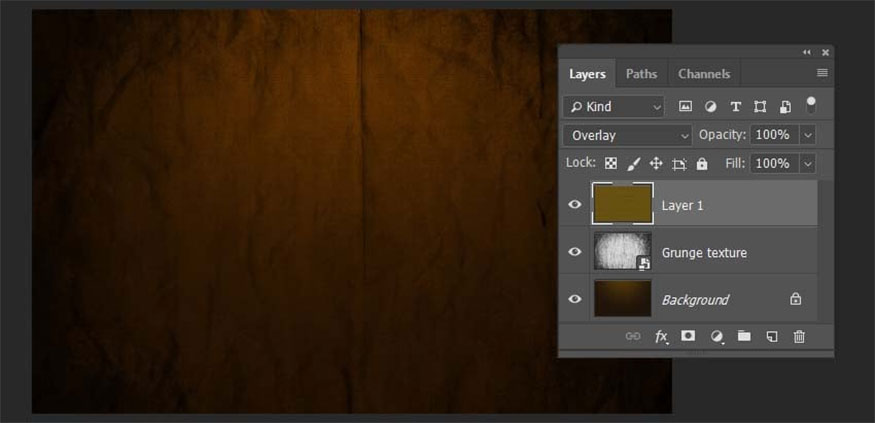
- Bước 5: Đặt chế độ Blending Mode thành Overlay để hòa trộn kết cấu vào nền.

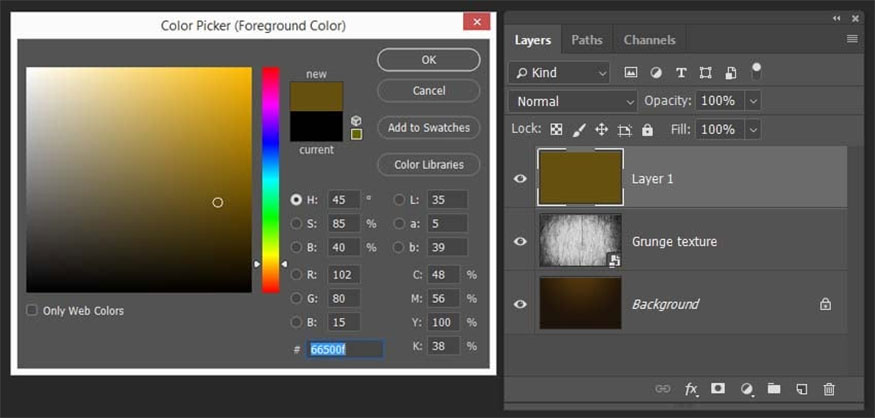
- Bước 6: Tạo kết cấu bằng cách thêm lớp mới bằng cách nhấn Shift-Control-N, tô màu #66500f cho lớp mới này.

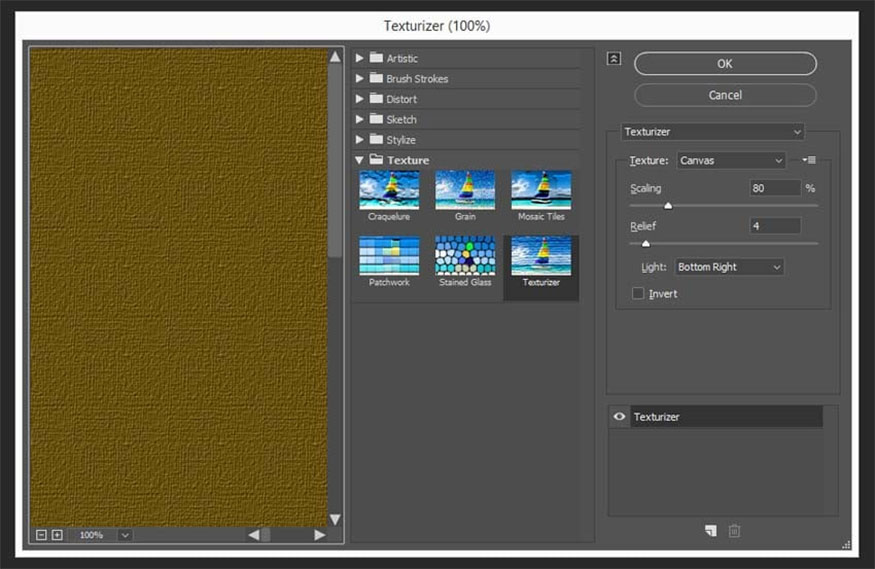
- Bước 7: Vào Filter => Textur => Texturizer và dùng Canvas Text với 80% Scaling, đặt Relief thành 4.

- Bước 8: Khi bạn đã có lớp kết cấu, bạn đặt chế độ Blending Mode thành Overlay.

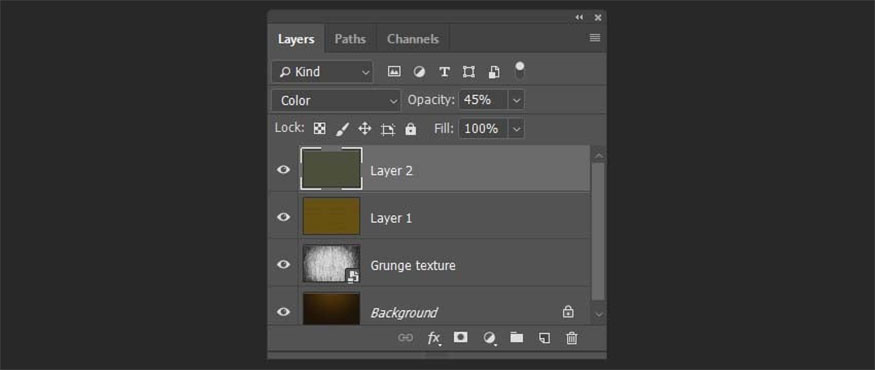
- Bước 9: Áp dụng 1 lớp để làm giảm độ bão hòa ở nửa dưới của hình ảnh nhằm mục đích để phần trên nơi có ngọn lửa trông có vẻ ấm hơn còn phần dưới trông lạnh hơn. Tạo lớp mới và tô màu thành #4b4f3b, tiếp đến thiết lập Blending Mode là Color, Opacity là 45%.

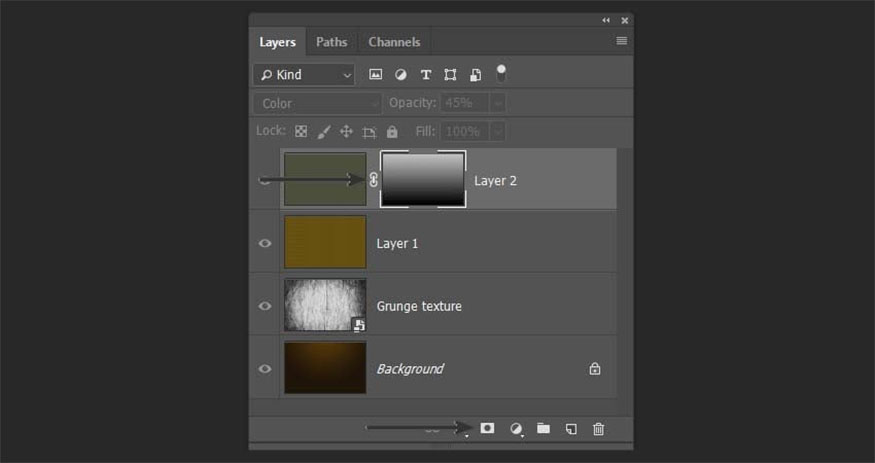
- Bước 10: Thêm Mask có độ dốc để che đi phần trên mờ dần.

2. Hướng dẫn tạo hiệu ứng phát sáng văn bản trong Photoshop
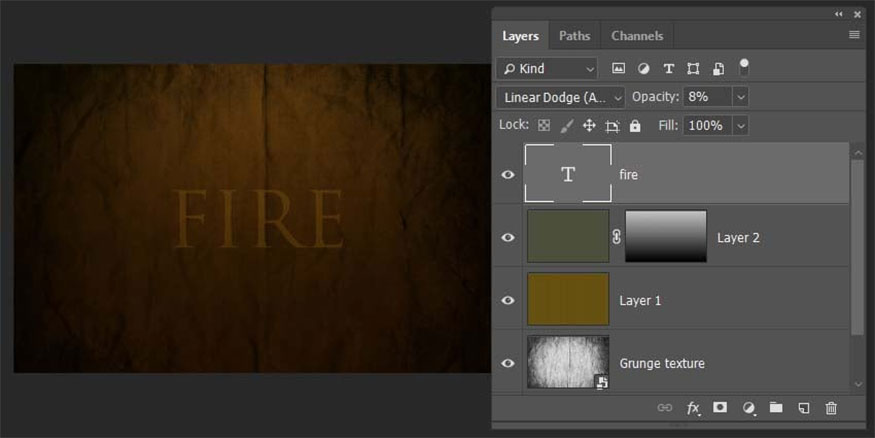
- Bước 1: Chúng ta sẽ bắt đầu với hiệu ứng lửa trên văn bản, bạn thêm văn bản với phông chữ Trajan với màu #cb9328, tiếp đến đặt chế độ Blending Mode thành Linear Dodge và Opacity là 8%.
Chúng ta làm cho hình ảnh của lửa trông như đang nổi lên từ nền, để làm được điều này chúng ta sẽ cần phải chạy nhiều hiệu ứng, cũng như áp dụng các lớp mặt nạ khác nhau để chúng chỉ hiển thị nửa trên, trong khi nửa dưới trở lại thành văn bản mờ dần.

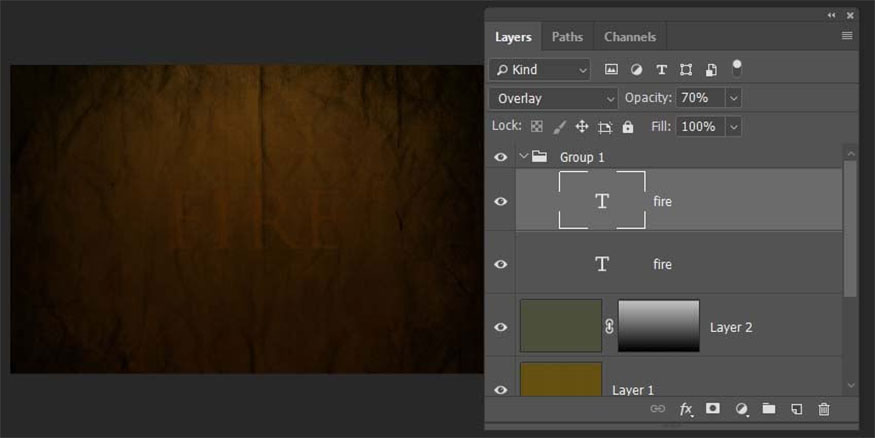
- Bước 2: Đặt tất cả các lớp văn bản vào trong nhóm mới, sau đó nhấn Ctrl-J để nhân đôi lớp văn bản và đặt màu của văn bản thành màu #5e3f1c và đặt Blending Mode thành Overlay và Opacity thành 70%.

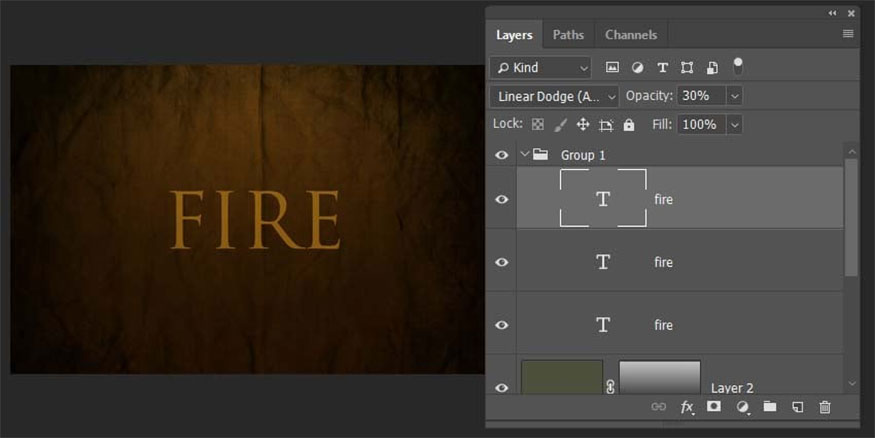
- Bước 3: Tiếp tục nhân đôi văn bản và đặt màu thành #cb9328, sau đó đặt Blending Mode thành Linear Dodge và Opacity thành 30%.

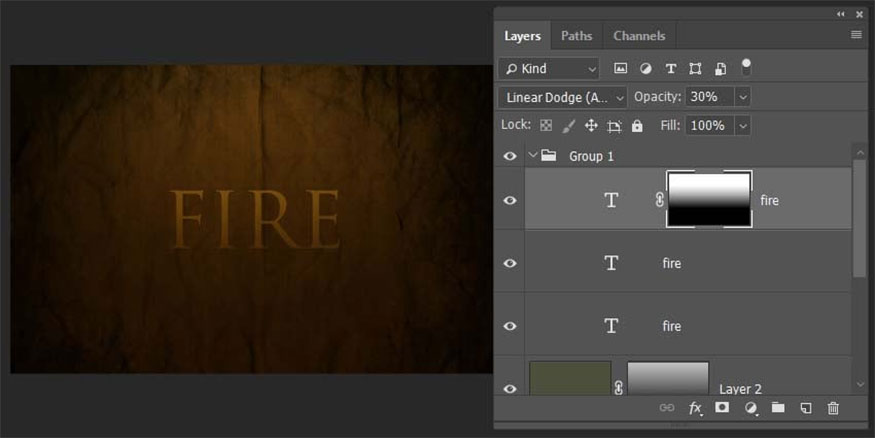
- Bước 4: Thêm một lớp mặt nạ và vẽ một gradient để lớp văn bản mới nhất mờ dần. Bạn có thể thấy sự kết hợp màu đỏ của hai lớp văn bản dưới cùng.

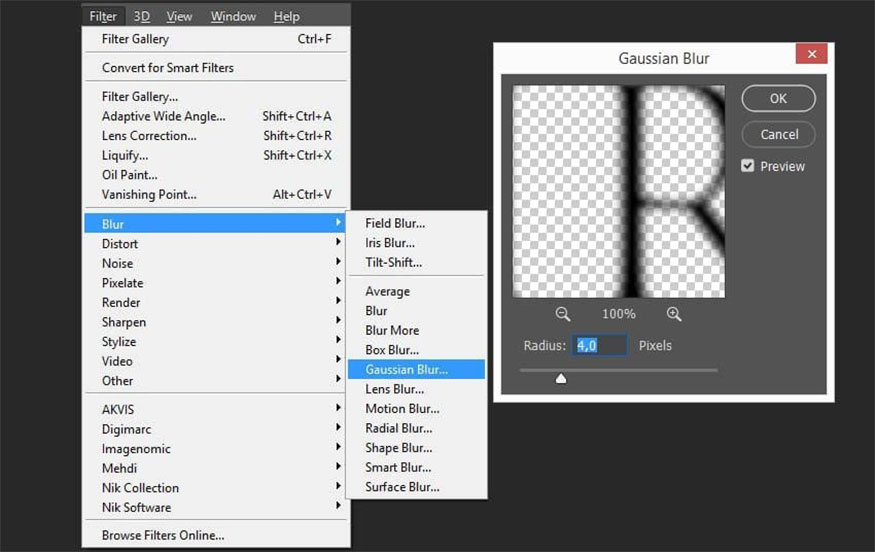
- Bước 5: Tạo một bản sao khác của lớp văn bản, đặt lớp này ở cuối nhóm, đặt màu thành #000000, sau đó vào Filter => Blur => Gaussian Blur. Khi cửa sổ mới hiện ra yêu cầu bạn rasterize văn bản thì hãy nhấp vào Yes và đặt Bán kính thành khoảng 4 px.

- Bước 6: Sau đó Click vào bất kỳ lớp văn bản nào và quay trở lại lớp màu đen, nhấn nút xóa để chỉ còn lại một loại bóng. Nhân đôi lớp này sau đó hợp nhất nó với lớp đầu tiên bằng cách nhấn Ctrl-E chúng ta sẽ có được hình như bên dưới:

- Bước 7: Thêm mặt nạ lớp gradient để bóng nhanh chóng mờ đi như được hiển thị. Điều này tạo cảm giác như lớp văn bản đang thoát ra khỏi trang.
- Bước 8: Nhân đôi tiếp lớp màu đen, dùng công cụ Smudge Tool và một cọ mềm để làm mờ bóng xung quanh giúp chúng trông như vết cháy.

- Bước 9: Giờ là đến công đoạn làm cho lớp trên cùng của văn bản phát sáng. Để làm được điều này trước hết bạn cần nhân đôi lớp văn bản một lần nữa và đặt lớp này ở trên cùng, chọn mã màu #dc9a08.

- Bước 10: Sau đó vào Filter => Blur => Gaussian Blur và đặt Radius thành 8 px.

- Bước 11: Dùng công cụ bút tẩy lớn, mềm và chỉ xóa ở phía dưới để chúng không đồng đều.

- Bước 12: Đặt chế độ Blending Mode của lớp ánh sáng thành Soft Light.

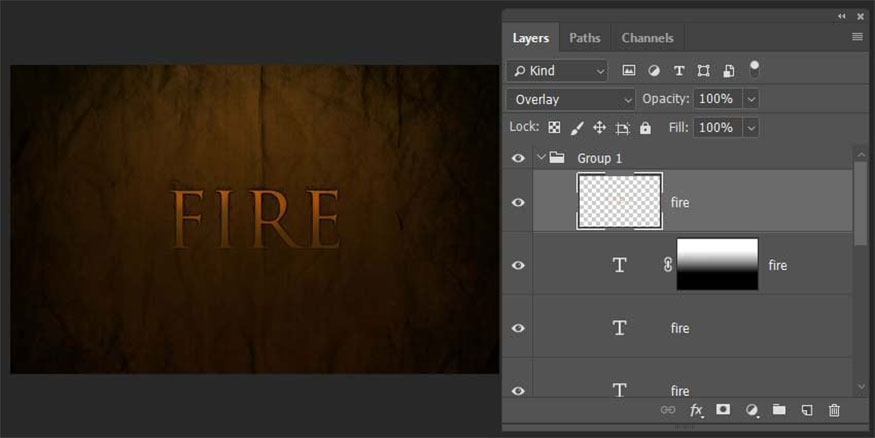
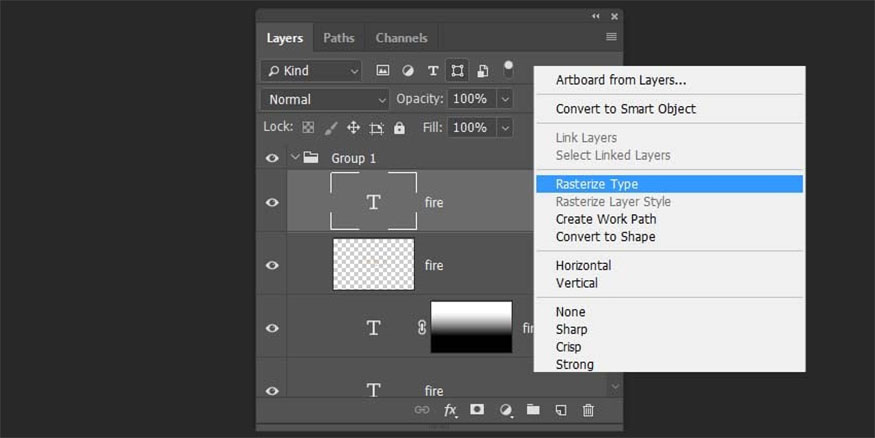
- Bước 13: tiếp tục nhân đôi lớp văn bản một lần nữa và đặt nó ở trên cùng, chọn mã màu #dc9a08, sau đó nhấp chuột phải vào lớp và chọn Rasterize Type.

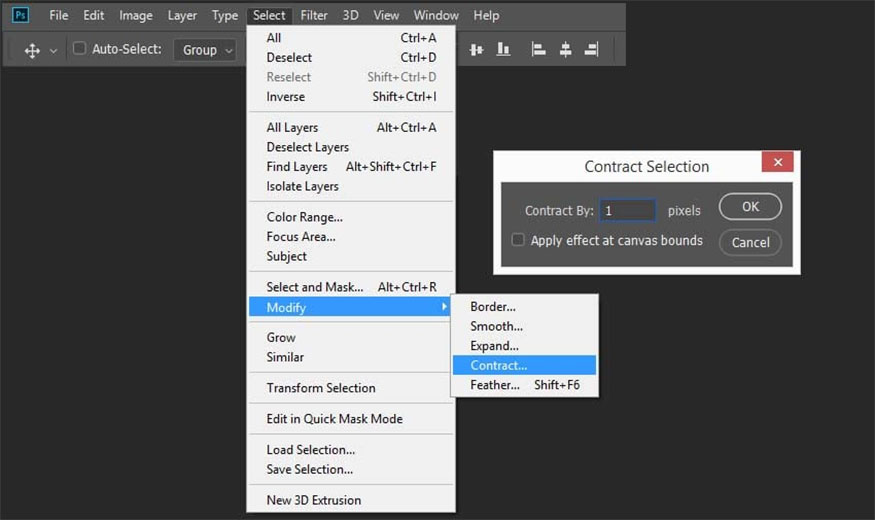
- Bước 14: Nhấp vào lớp và đi tới Select => Modify => Contract, dùng giá trị 1px. Nhấn xóa nhằm để xóa mọi thứ ngoại trừ đường viền 1px này.

- Bước 15: Đặt chế độ Blending Mode của lớp này thành Overlay chúng ta sẽ có được như hình ảnh bên dưới:

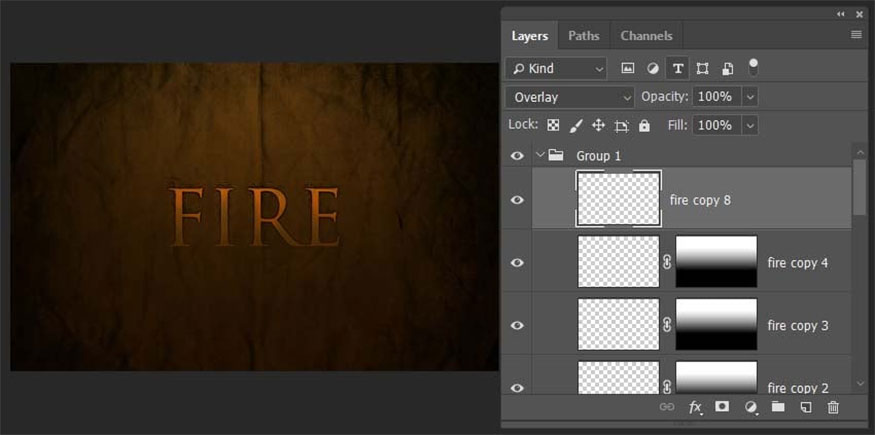
- Bước 16: Thêm một lớp mặt nạ vào lớp ánh sáng 1px để làm mờ chúng. Sau đó nhân đôi lớp này => Filter => Blur => Gaussian Blur được đặt thành 1 px. Nhân đôi lớp này thêm một lần nữa và làm mờ nó đi 2 px. Nhân đôi thêm nữa và làm mờ nó 4 px.
- Bước 17: Nhấn vào bất kỳ lớp văn bản nào => Ctrl -Shift-I để đảo ngược vùng chọn và đi qua từng lớp ánh sáng => nhấn Delete để loại bỏ bất kỳ phần mờ nào đi ra khỏi ranh giới của văn bản.

- Bước 18: Nhân đôi 4 lớp ánh sáng và hợp nhất chúng lại với nhau. Chọn công cụ Smudge và chạy qua văn bản, làm nhòe nó lên để giống như các đợt nhiệt phát ra từ văn bản.

- Bước 19: Thiết lập chế độ Blending Mode thành Overlay.

- Bước 20: Giờ đây chúng ta đã hoàn thành được phần lớn văn bản của mình. Sao chép một số lớp ánh sáng để giúp cho văn bản ngọn lửa rực rỡ hơn.

- Bước 21: Để phù hợp với hình nền trong hướng dẫn này chúng tôi đã thêm một câu trích dẫn bên dưới văn bản để tô điểm thêm cho trang. Hãy dùng màu chữ phù hợp với nền để đảm bảo chúng không quá nổi bật vì đây chỉ là yếu tố phụ cho văn bản chính.
Phông chữ SaDesign dùng cho văn bản này là Pt Sans.

3. Cách thêm ngọn lửa vào trong văn bản
- Bước 1: Giờ đây là đến công đoạn thêm hình ảnh ngọn lửa cho văn bản, để làm được điều này chúng ta cần một số hình ảnh ngọn lửa trên nền đen trơn.
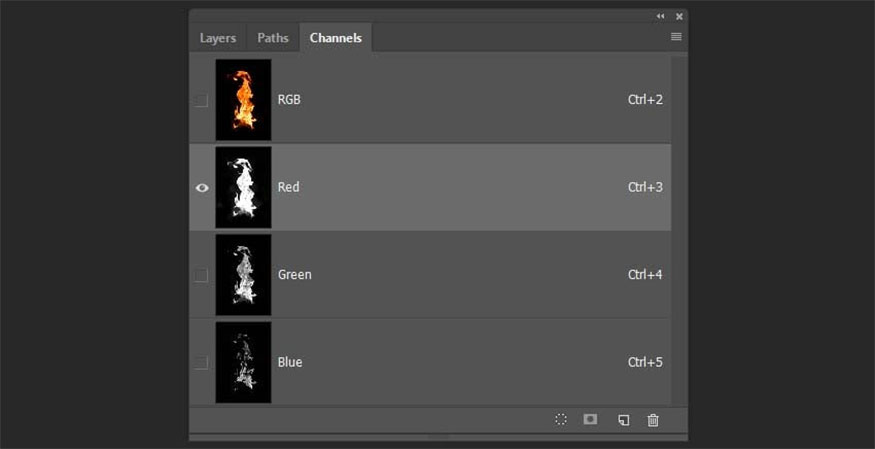
Trước hết chúng ta cần mở hình ảnh ngọn lửa trong Photoshop, sau đó chuyển đến tab Channels rồi tìm kênh có độ tương phản cao nhất, đối với hình ảnh ngọn lửa bạn nhấn Red Channel và nhấp vào kênh đó.
Điều này có tác dụng làm cho hình ảnh có vẻ đen trắng, vì chúng ta đang ở lớp có độ tương phản cao nhất nên nó sẽ có vẻ trắng sáng.

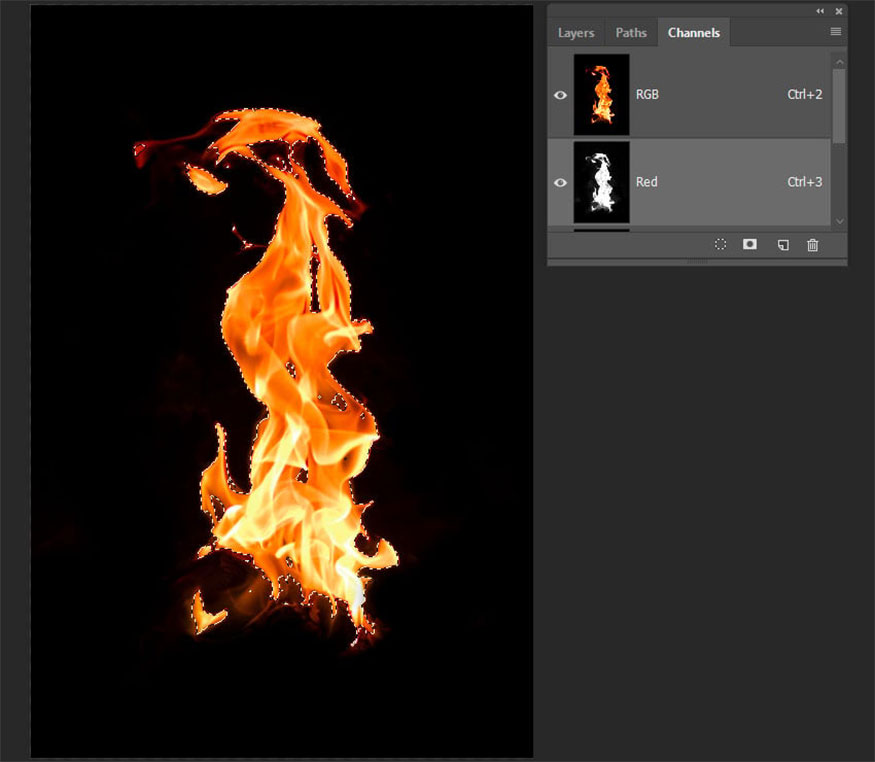
- Bước 2: Nhấn vào channel để chọn tất cả các pixel trong kênh này. Sau đó, quay lại kênh RGB, sao chép các pixel đã chọn bằng cách nhấn Ctrl-C.

- Bước 3: Dán ngọn lửa vào hình ảnh chính bằng cách nhấn Ctrl-V.
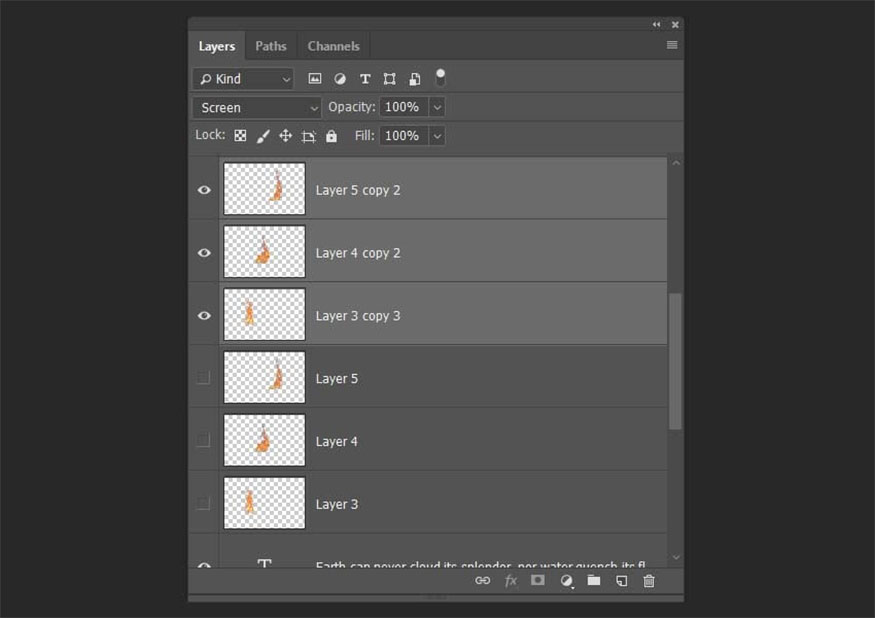
- Bước 4: Tạo bản sao của cả 3 ngọn lửa để không làm ảnh hưởng đến các tệp gốc, sau đó làm cho các ngọn lửa ban đầu trở nên Invisible.

- Bước 5: Chọn bản sao đầu tiên của ngọn lửa và nhấn Ctrl-T, thay đổi kích thước và xoay, sau đó thêm nó vào chữ cái đầu tiên.

- Bước 6: Thêm bản sao thứ hai và thứ ba của ngọn lửa vào chữ cái. Chuyển đổi và xoay nó theo ý muốn.

- Bước 7: Tạo bản sao của các lớp ngọn lửa và thêm chúng vào mỗi chữ cái. Áp dụng ngọn lửa trên văn bản thực sự dễ dàng như di chuyển ngọn lửa khắp nơi. Bạn có thể thoải mái kéo dài các yếu tố lửa để tạo ra cái nhìn chân thực hơn.

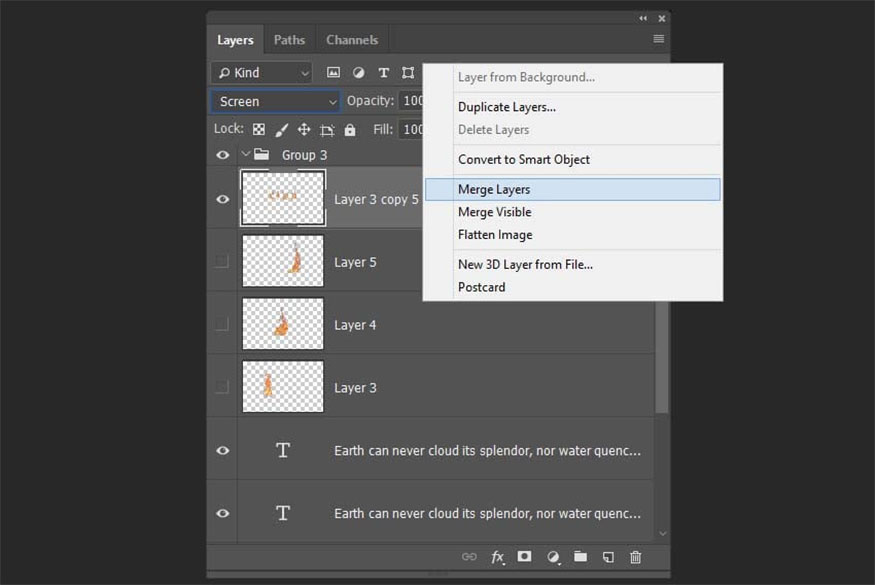
- Bước 8: Chọn tất cả các lớp ngọn lửa và sau đó nhấn chuột phải để hợp nhất các lớp. Thay đổi chế độ hoà trộn của các lớp ngọn lửa thành Screen để mọi phần màu đen còn lại biến mất hoàn toàn và trong suốt hơn.

- Bước 9: Loại bỏ các yếu tố không mong muốn của ngọn lửa bằng công cụ Eraser.

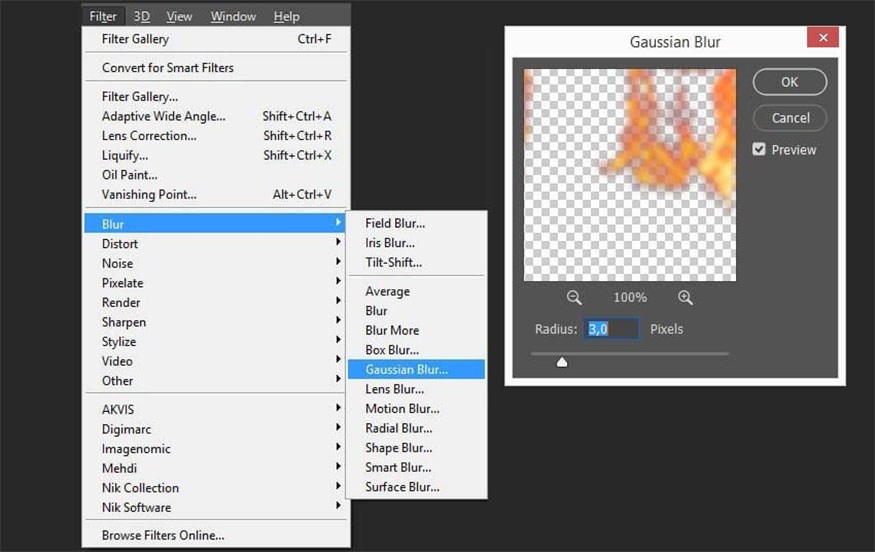
- Bước 10: Tạo một bản sao của lớp ngọn lửa, sau đó vào Filters => Blur => Gaussian Blur và đặt bán kính thành khoảng 3 px.

- Bước 11: Thay đổi Opacity của lớp thành 25% chúng ta sẽ có được hình ảnh như thế này:

- Bước 12: Tạo lớp mới trên tất cả các lớp khác và vẽ một gradient xuyên tâm từ trắng sang đen. Đặt Blending Mode thành Overlay và Opacity thành 40% là hoàn tất.

Như vậy là chúng ta đã có được một dòng chữ có hiệu ứng lửa thật ấn tượng phải không.
SaDesign chúc các bạn thực hiện thành công cách tạo hiệu ứng chữ lửa trong photoshop thông qua những hướng dẫn trên đây!
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
🌍 Website: https://sadesign.vn
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)