Sản Phẩm Bán Chạy
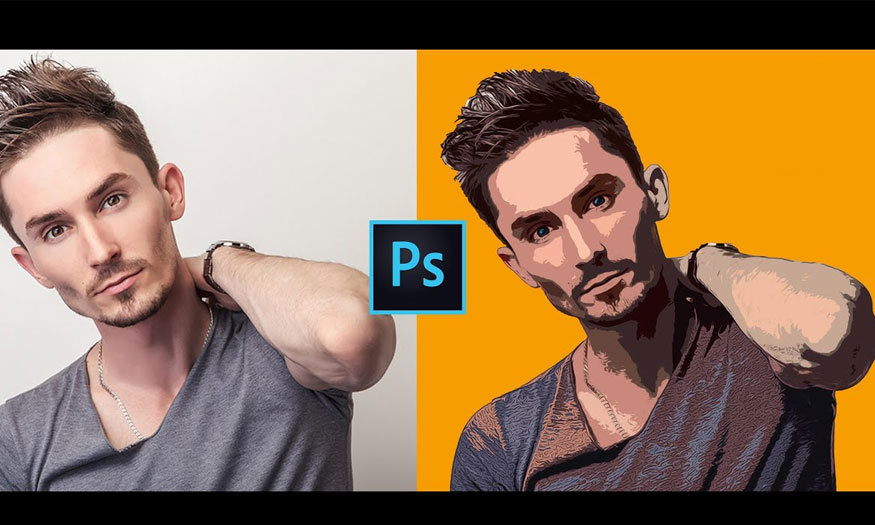
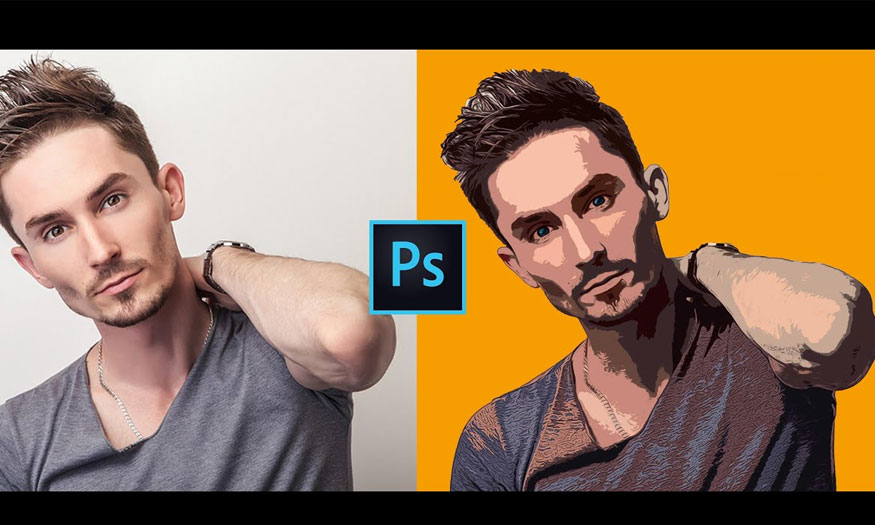
Cách chuyển ảnh sang vector trong Photoshop
Cách chuyển ảnh sang vector trong photoshop là một kỹ năng hữu ích dành cho những người làm đồ họa, thiết kế, in ấn. Bài viết sau đây Sadesign sẽ hướng dẫn các bạn chuyển ảnh sang vector trong photoshop một cách chi tiết nhất.
Nội dung
- 1. Lý do nên thực hiện vector hình ảnh?
- 2. Hướng dẫn thực hiện chuyển ảnh sang vector trong photoshop
- 3. Lưu ý khi chuyển hình thành vector trong photoshop
- 3.1. Chọn ảnh thích hợp
- 3.2. Tạo đường path chính xác
- 3.3. Kiểm tra kiểu và chi tiết
- 3.4. Tối ưu hóa số lượng lớp
- 3.5. Chỉnh sửa màu sắc và kiểu
- 3.6. Backup dữ liệu gốc

Cách chuyển ảnh sang vector trong photoshop là một kỹ năng hữu ích dành cho những người làm đồ họa, thiết kế, in ấn. Vector là đồ họa dựa trên các đường cong và điểm, có thể thực hiện phóng to hoặc thu nhỏ mà không bị mất chất lượng. Bài viết sau đây Sadesign sẽ hướng dẫn các bạn chuyển ảnh sang vector trong photoshop một cách chi tiết nhất.

1. Lý do nên thực hiện vector hình ảnh?

So với bitmap thì vector hình ảnh là một loại đồ họa sở hữu nhiều ưu điểm vượt trội như:
-
Có khả năng tương thích cao: Có thể mở và chỉnh sửa vector trên nhiều phần mềm khác nhau như Illustrator, CorelDraw, Inkscape,...
-
Có khả năng thay đổi kích thước một cách linh hoạt: Có thể phóng to hay thu nhỏ vector mà không bị mất chất lượng, điều này tạo điều kiện thuận lợi cho việc in ấn hoặc hiển thị trên những thiết bị khác nhau.
-
Khả năng chỉnh sửa dễ dàng: Vector được tách ra thành các phần riêng biệt, có thể di chuyển, xoay, biến dạng hoặc biến đổi màu sắc một cách dễ dàng.
-
Khả năng lưu trữ tiết kiệm: Vector có dung lượng nhỏ hơn bitmap, vì thế giúp tiết kiệm không gian lưu trữ, băng thông truyền tải.
2. Hướng dẫn thực hiện chuyển ảnh sang vector trong photoshop
Các bước để thực hiện chuyển ảnh thành vector trong photoshop sẽ được diễn ra theo các bước cơ bản sau đây:
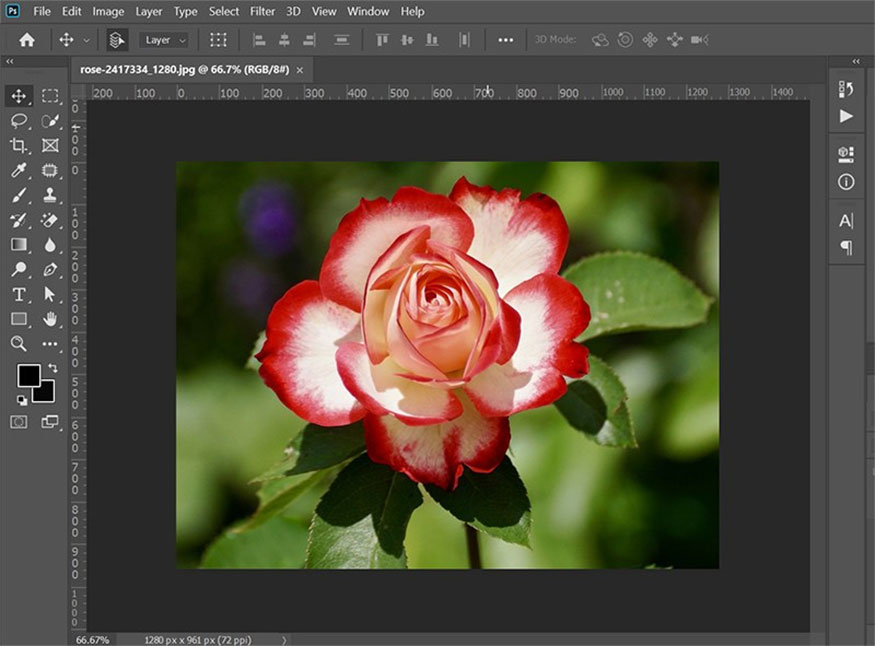
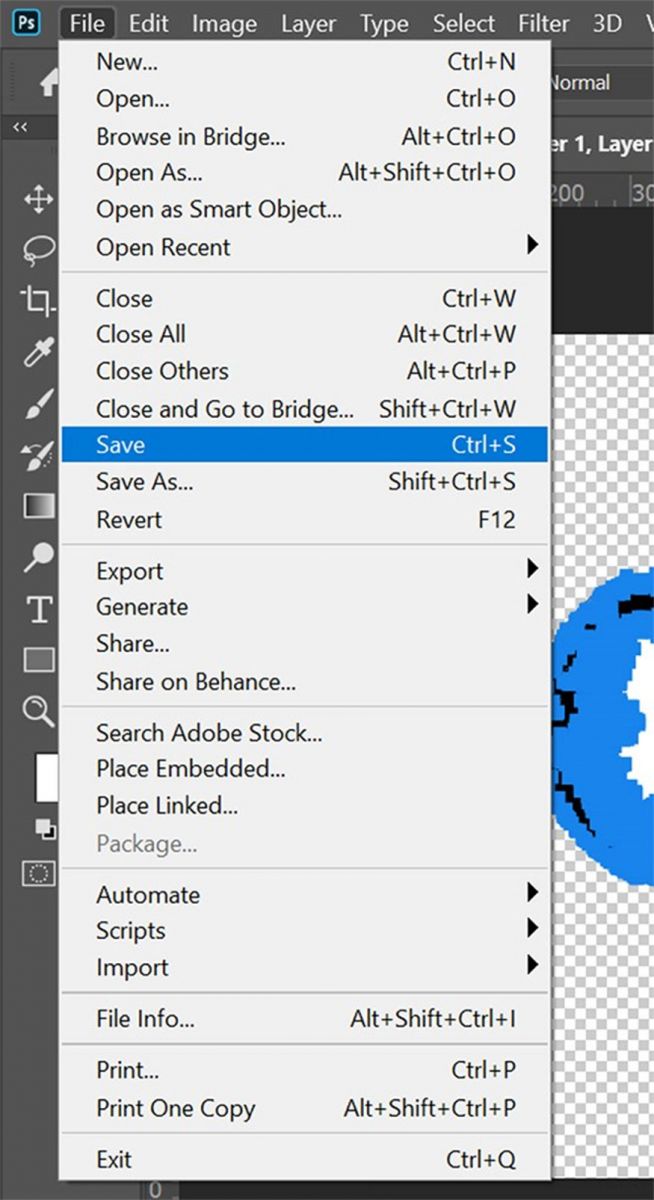
- Bước 1: Bạn hãy chọn hình ảnh có độ phân giải cao, rõ nét, ít chi tiết phức tạp để nhằm chuyển sang vector. Mở hình ảnh trong photoshop bằng cách chọn File => Open => Chọn hình ảnh hoặc nhấn tổ hợp phím tắt Ctrl + O.

- Bước 2: Tạo vùng chọn cho đối tượng bằng cách sử dụng công cụ Quick Selection Tool. Đặt công cụ vào đối tượng, sau đó rê chuột toàn bộ đối tượng.

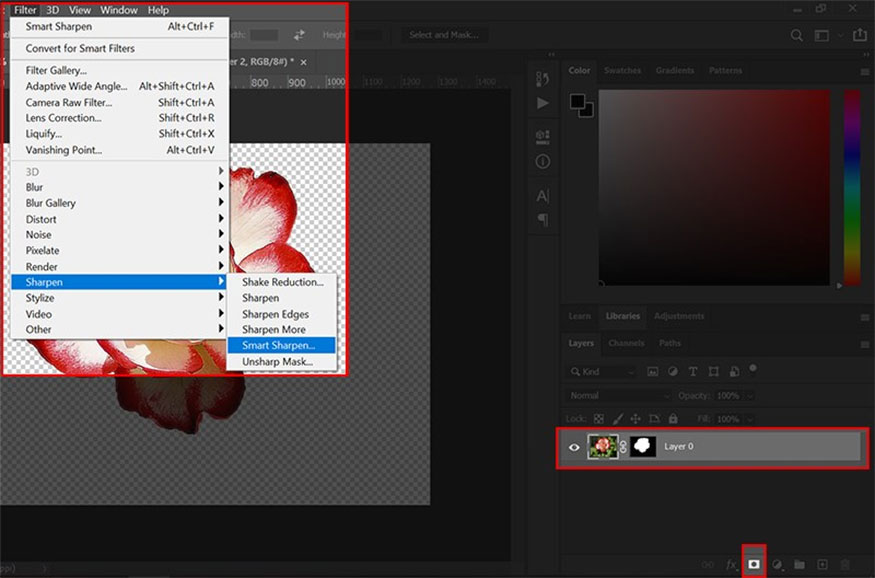
- Bước 3: Làm nét ảnh để để tạo ra ảnh vector chi tiết. Tạo Layer Mask cho đối tượng vừa chọn => menu => Filter => Sharpen => Smart Sharpen.

Smart Sharpen có khả năng xử lý thông minh trong việc làm nét tổng thể ảnh. Đồng thời chúng còn cho phép người dùng có thể thực hiện kiểm soát bằng nhiều cách. Bạn còn có thể điều chỉnh độ nét trong cả shadow và highlights một cách riêng lẻ, tiện dụng.
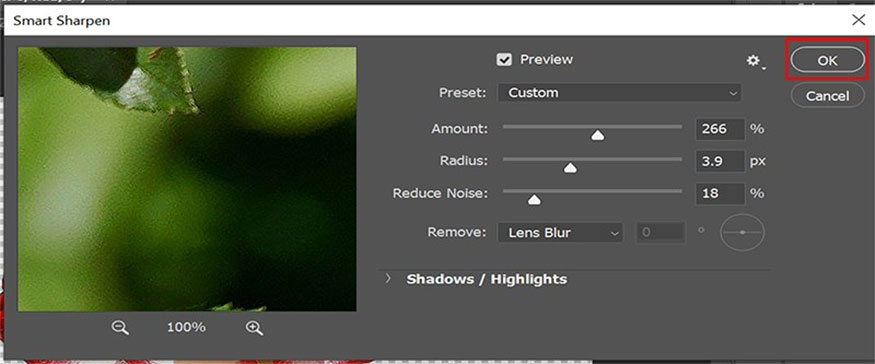
- Bước 4: Điều chỉnh các thông số sau đó quan sát ảnh sao cho phù hợp, sau khi đạt được kết quả ưng ý thì nhấn OK.

+ Amount: Là mức độ làm sắc cạnh, được dùng để tạp ra các pixel trung gian giữa các mảng màu. Amount càng lớn các pixel sẽ càng dày đặc giúp tạo nên sự khác biệt so với ảnh gốc càng nhiều.
+ Radius: Độ xoay của pixel, không nên để thông số này vượt quá 5px
+ Ruduce Noise: Thông số này có tác dụng giúp làm giảm độ nhiễu của ảnh.
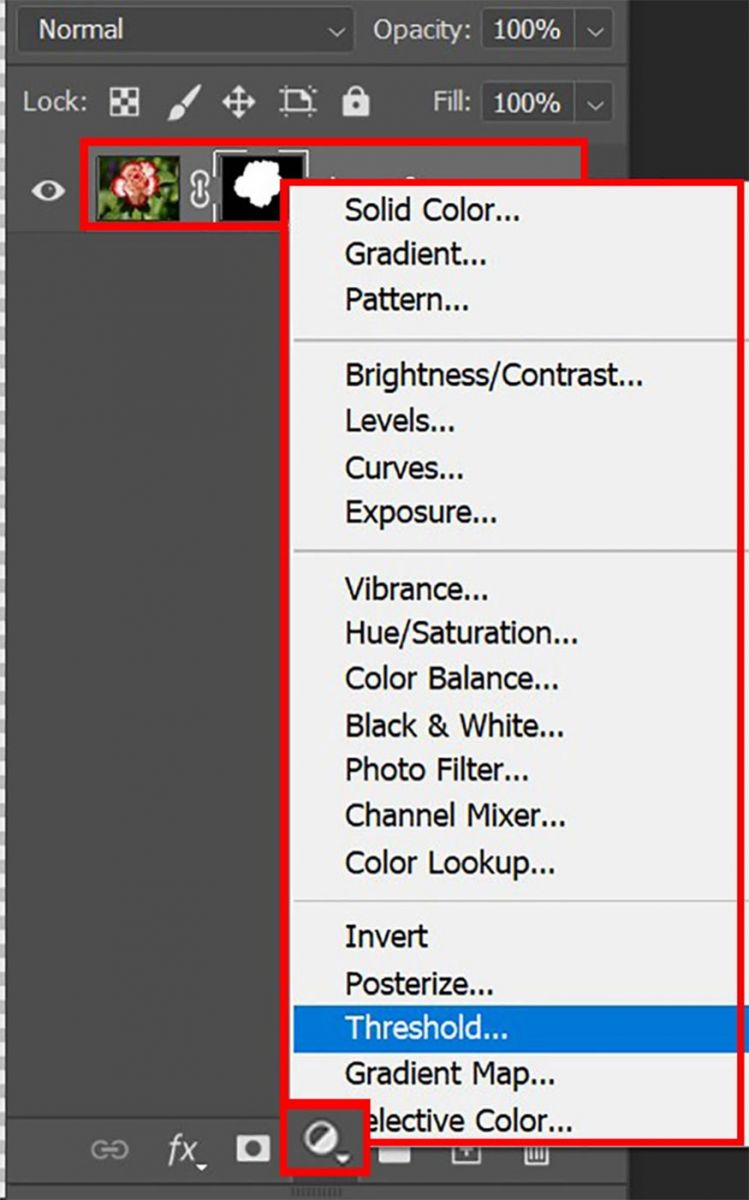
- Bước 5: Thực hiện tạo 2 hai màu trắng đen cho đối tượng để tiếp tục thực hiện những bước tiếp theo. Bạn chọn Layer 0 => Click chuột phải vào Adjustment Layer ngay ở góc dưới bên phải màn hình => Threshold.

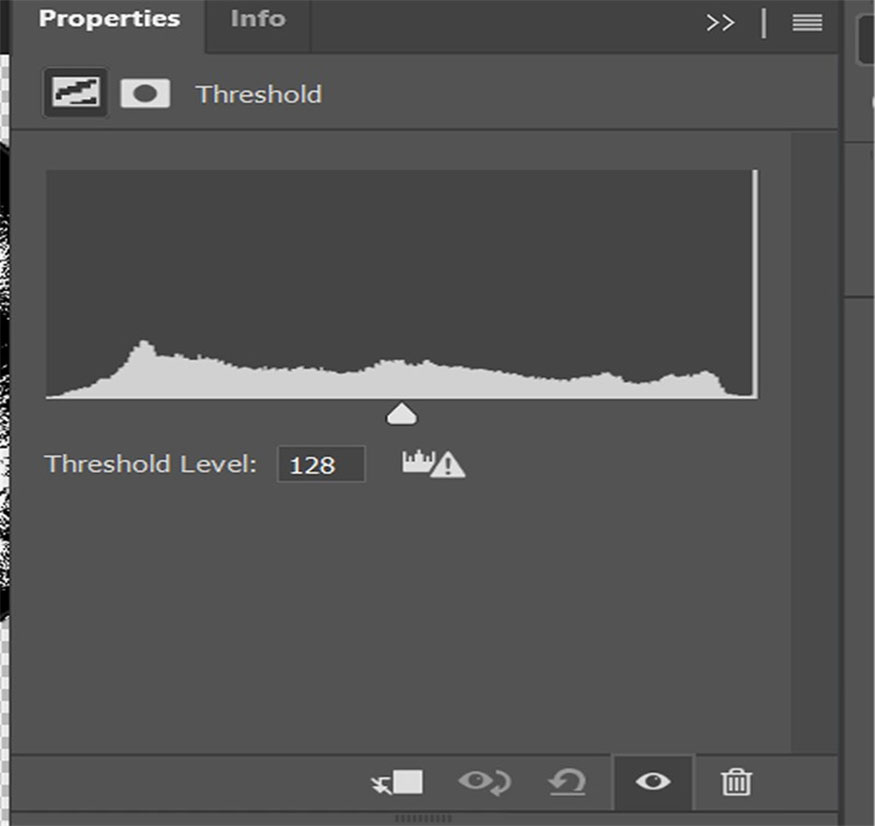
- Bước 6: Ở bước này bạn hãy chỉnh Thresh́old ở mức trung bình nhằm để tạo độ tương phản vừa phải cho ảnh.

Threshold giúp chuyển ảnh trắng đen với độ tương phản cao, sau khi hiệu chỉnh Threshold level những vùng ảnh sáng hơn thông số Threshold level sẽ được chuyển thành màu trắng, còn với vùng tối hơn sẽ được chuyển thành màu đen.
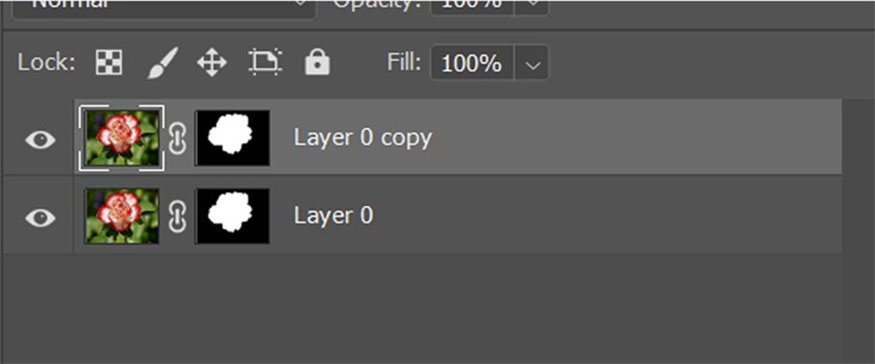
- Bước 7: Ctrl J để nhằm nhân đôi Layer 0

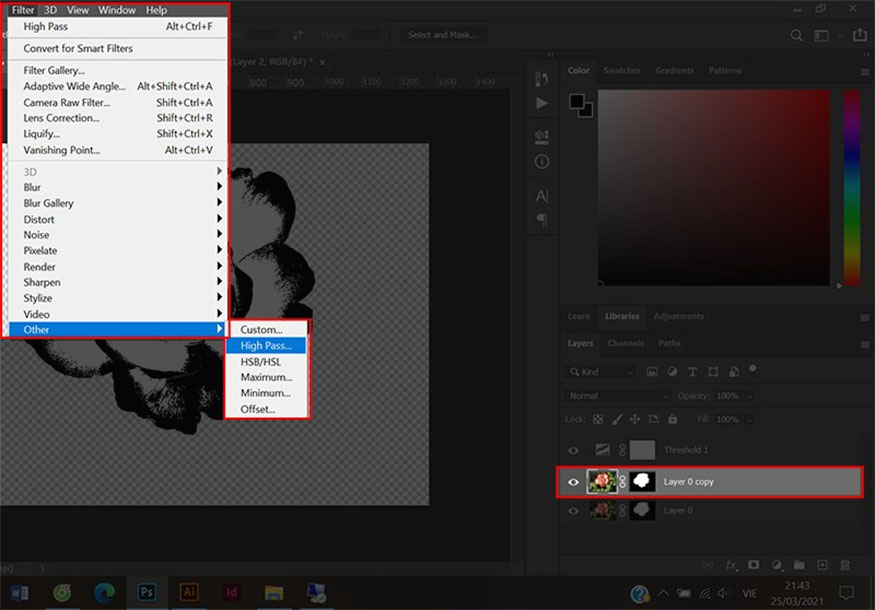
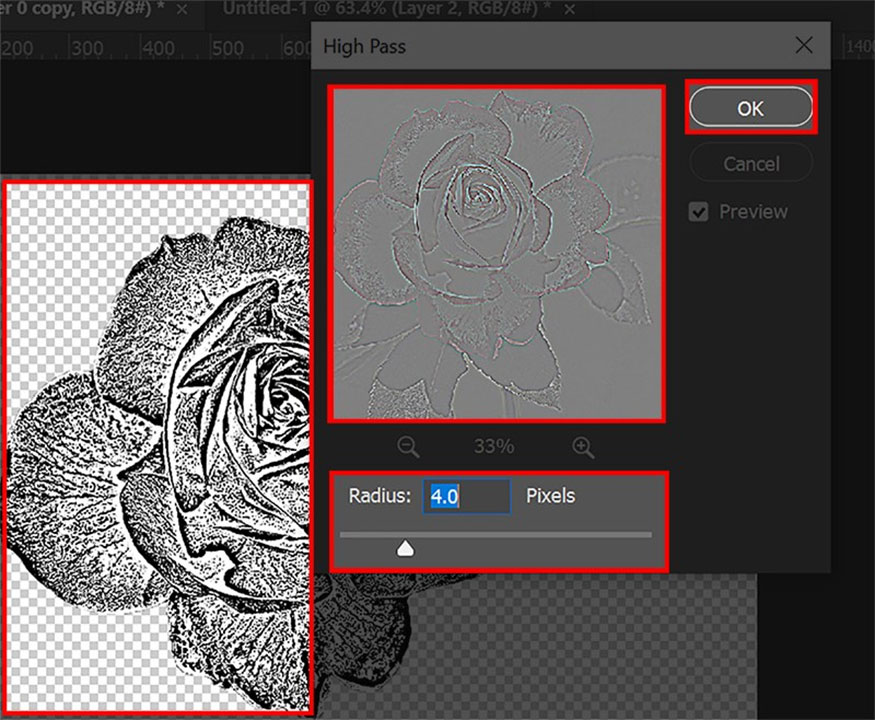
- Bước 8: Chọn layer 0 copy => Filter => Other => High Pass, ở bước này bạn nên áp lên layer 0 copy một lớp hiệu ứng để giúp làm nét các chi tiết ảnh. Bạn có thể kết hợp hai công cụ làm nét ảnh là Smart Sharpen và High Pass để làm ảnh sắc nét giúp các chi tiết rõ ràng hơn.

- Bước 9: Điều chỉnh thông số Radius để các chi tiết trắng của đối tượng nổi bật trên nền xám nhằm tăng độ nét cho các cạnh của đối tượng => Nhấn OK.

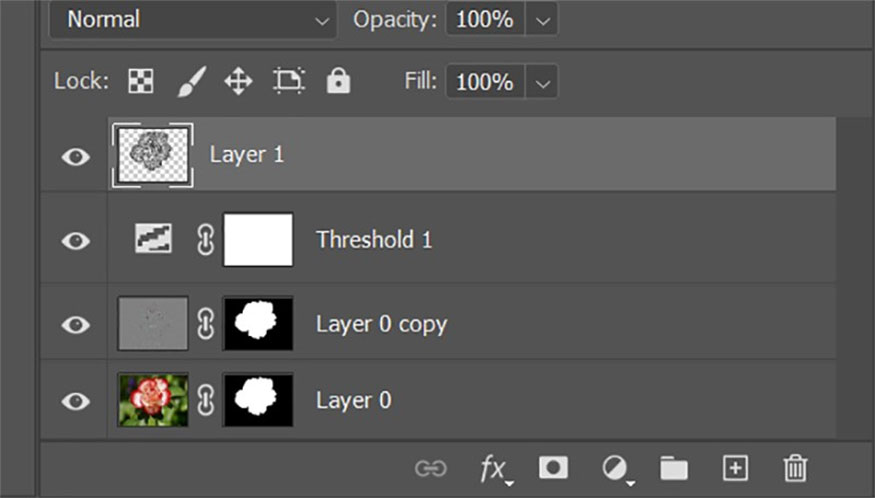
- Bước 10: Chọn tất cả Layer sau đó nhấn tổ hợp phím Ctrl + Shift + Alt + E để thực hiện gộp tất cả layer ở các thao tác trước thành 1 layer hoàn chỉnh.

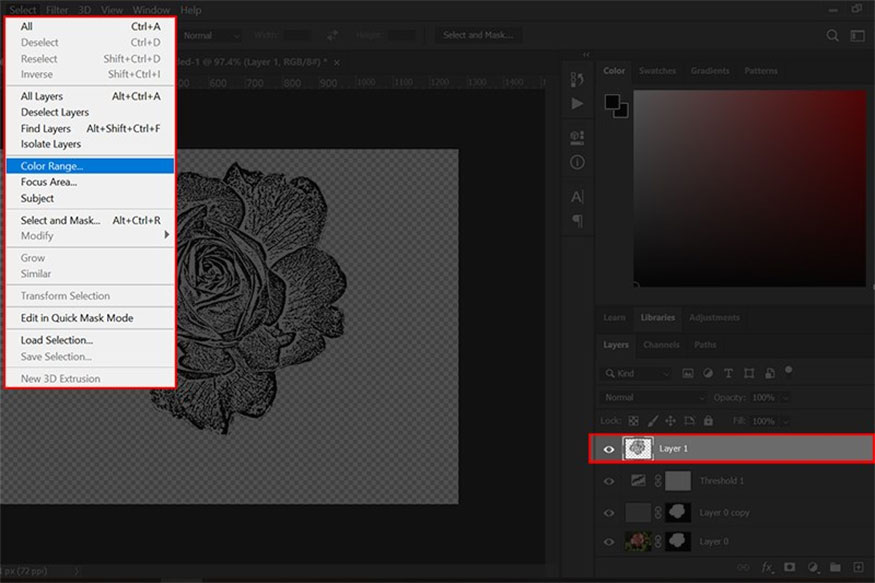
- Bước 11: Chọn Layer 1 ở bước 10 => Menu => Select => Color Range. Chế độ Color Range giúp bạn chọn vùng theo màu sắc giống như Magic Wand nhằm để chọn những vùng phức tạp và chi tiết, có màu sắc khác biệt so với nền xung quanh.

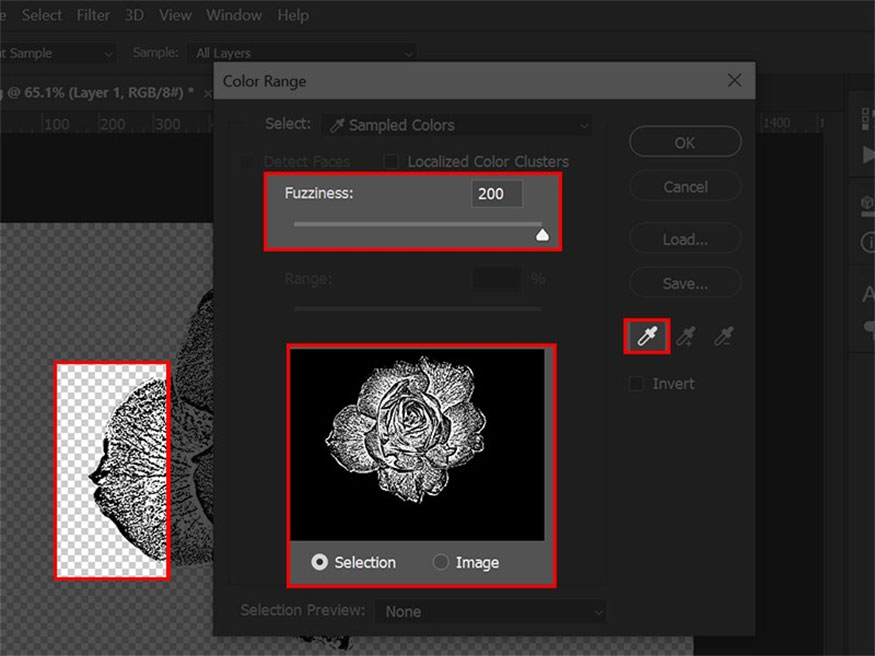
- Bước 12: Chọn dụng cụ hút màu để hút phần màu tối của hình, sau đó chọn Fuzziness : 200 => Nhấn OK.

- Bước 13: Sau khi có 1 vùng chọn tất cả các điểm màu đen của đối tượng, chọn Layer Mask để phục vụ cho việc tạo đường vector ở bước kế tiếp.

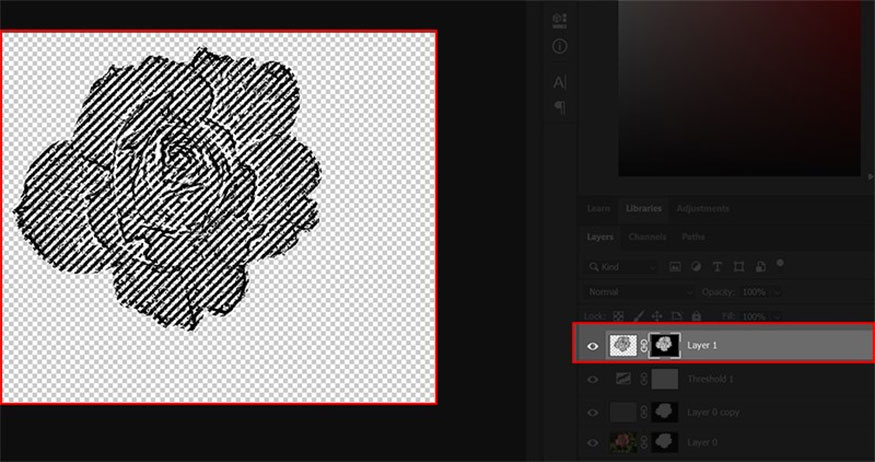
- Bước 14: Tạo đường Path (đường kẻ) cho các điểm ảnh của đối tượng. Để tạo nên ảnh vector, bạn cần tạo cho mỗi chi tiết ảnh một đường Path, nếu thực hiện càng chi tiết thì ảnh sau khi chuyển sang vector sẽ càng được tỉ mỉ hơn.

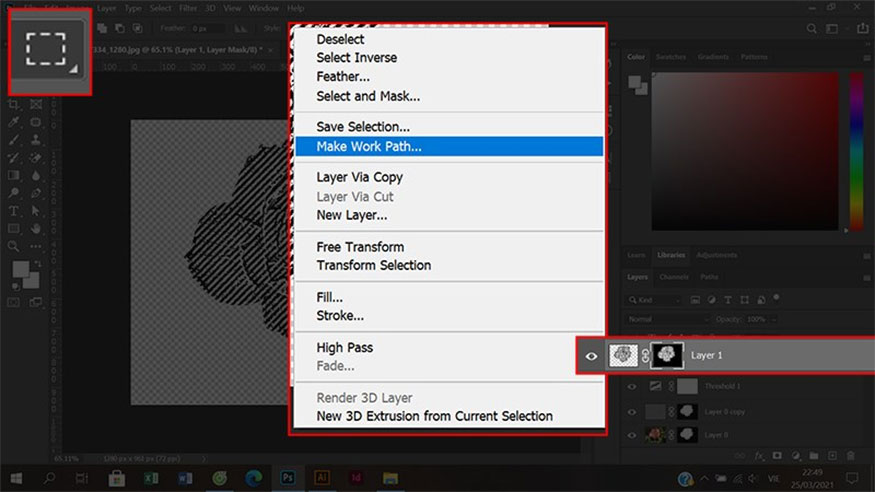
Bạn thực hiện chọn vùng mặt nạ màu đen ở layer 1 => Chọn công cụ tạo vùng chọn bất kì => Click chuột phải vào đối tượng => Mask Work Path.
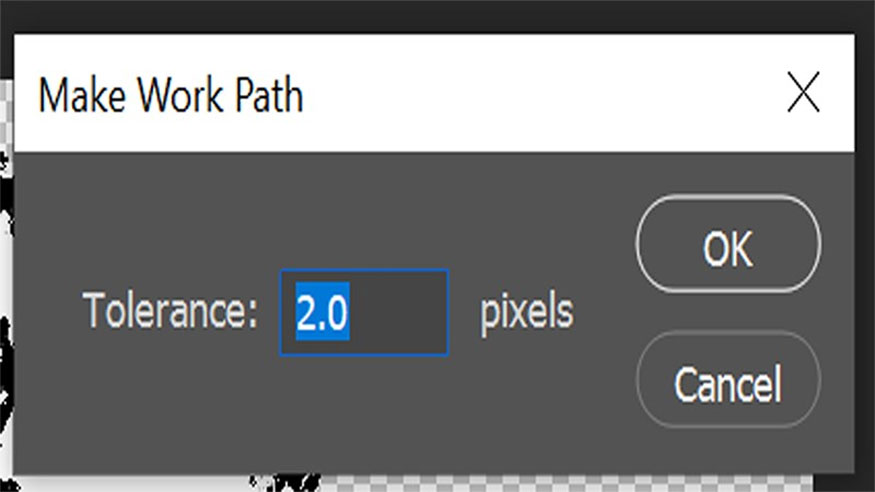
- Bước 15: Cho thông số mục Tolerance, khuyến nghị: 2 sau đó nhấn OK.

Tolerance nhằm để xác định khoảng màu cần chọn, chọn khoảng cách cho các đường Path vừa tạo so với các điểm ảnh, trpng ví dụ này khoảng cách giữa chúng sẽ là 2 pixel.
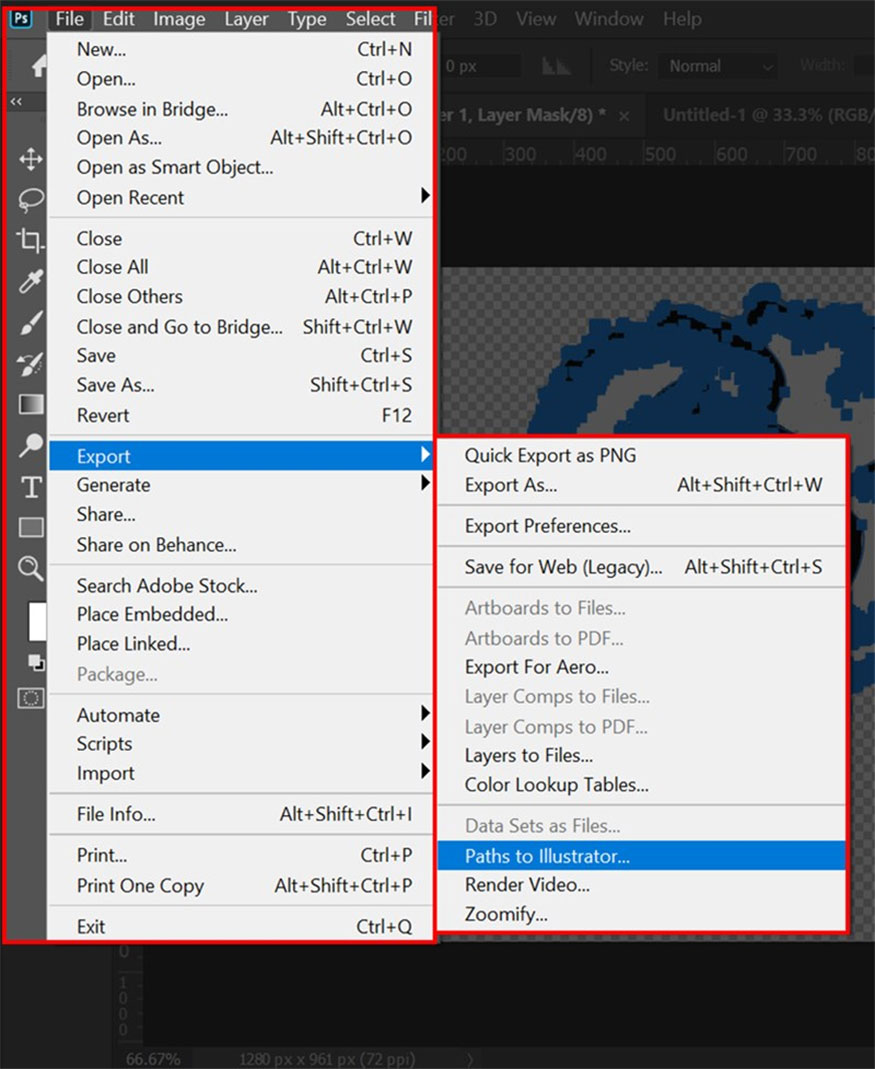
- Bước 16: Chọn File => Export => Paths to Illustrator để tạo File vector đuôi .ai. Cuối cùng xuất file sang dạng vector với đuôi .ai của Illustrator

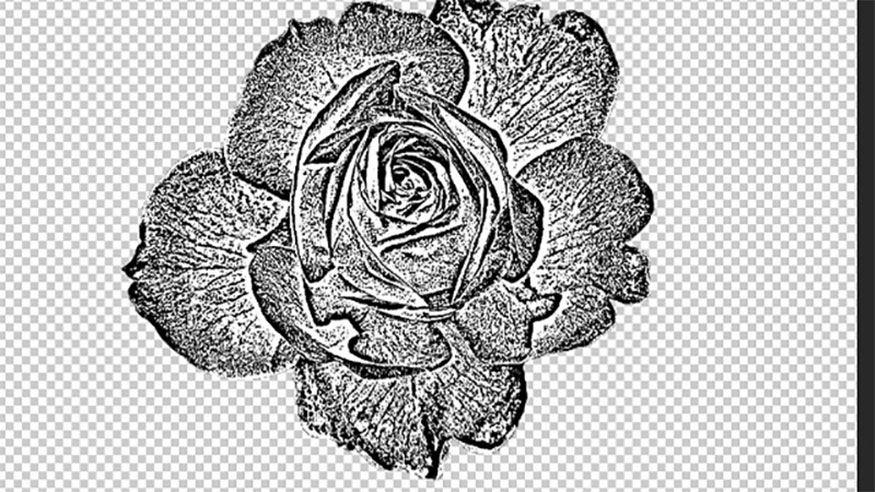
Lưu ý: Nếu như bạn muốn lưu file đuôi .PNG để sử dụng như một bức ảnh thông thường, bạn có thể dừng ở bước 15 và làm như ảnh sau:

3. Lưu ý khi chuyển hình thành vector trong photoshop
Để thực hiện chuyển ảnh sang vector trong photoshop hiệu quả và chất lượng, bạn cần chú ý những điều cơ bản sau:
3.1. Chọn ảnh thích hợp
Bạn nên ưu tiên những hình ảnh có độ phân giải cao, rõ nét, ít chi tiết phức tạp để nhằm giúp việc thực hiện chuyển sang vector hiệu quả. Hình ảnh quá mờ, nhòe, nhiễu với nhiều chi tiết nhỏ sẽ khó vẽ hay xuất ra vector chính xác.
Ảnh gốc cần sử dụng ảnh có độ phân giải cao
Bạn hãy giữ nguyên độ phân giải của ảnh gốc khi mở trong photoshop. Nếu bạn thay đổi kích thước hay độ phân giải ảnh gốc sẽ làm mất đi độ chi tiết ban đầu của hình ảnh.
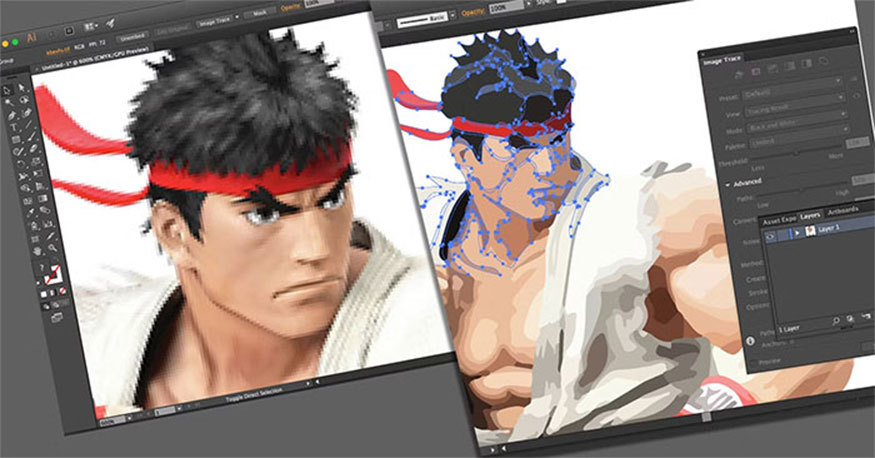
3.2. Tạo đường path chính xác
Khi chuyển ảnh thành vector trong photoshop bạn cần chú ý tạo đường path chính xác và sát với cạnh đối tượng trong ảnh. Có thể dùng các công cụ như Add Anchor Point, Delete Anchor Point, Convert Point hoặc Direct Selection để thêm, xóa, chuyển hay điều chỉnh điểm điểm neo trên các đường path.
Bạn cũng có thể dùng công cụ Path Selection để di chuyển toàn bộ đường path hay nhóm các đường path lại với nhau.
3.3. Kiểm tra kiểu và chi tiết
Bạn hãy kiểm tra lại các kiểu và chi tiết của các đối tượng sau khi chuyển sang vector. Có thể dùng công cụ Stroke để thay đổi nét vẽ đường path như màu sắc, độ dày, kiểu nét,… Hay sử dụng công cụ Fill để điền màu cho các vùng bên trong của đường path. Nên chọn màu sắc phù hợp với hình ảnh gốc hoặc theo ý thích của mình.

3.4. Tối ưu hóa số lượng lớp
Để tối ưu hóa số lượng lớp khi chuyển hình thành vector trong photoshop bạn có thể dùng đến công cụ Merge Layers kết hợp với nhiều lớp có cùng kiểu và màu sắc lại với nhau.
Có thể dùng công cụ Delete Layer để xóa bỏ các lớp không cần thiết hoặc trùng lặp. Tối ưu hóa số lượng lớp có tác dụng giúp bạn quản lý, cũng như chỉnh sửa vector dễ dàng hơn.
3.5. Chỉnh sửa màu sắc và kiểu
bạn có thể tô màu hay chỉnh kiểu của vector theo ý muốn khi chuyển file ảnh sang vector trong photoshop. Có thể dùng công cụ như Hue/Saturation, Color Balance, Gradient Map, Pattern Overlay,… để tạo nên hiệu ứng màu sắc khác nhau cho vector.
Bạn cũng có thể dùng công cụ như Drop Shadow, Bevel and Emboss, Inner Glow,… để tạo nên hiệu ứng ánh sáng và bóng cho vector. Thử nghiệm và kết hợp các công cụ này với nhau để tạo nên những vector độc đáo và ấn tượng.
3.6. Backup dữ liệu gốc
Bạn nên backup lại dữ liệu gốc của hình ảnh trước khi chuyển sang vector trong photoshop. Hãy lưu lại ảnh gốc dưới định dạng JPG, PNG hoặc PSD để khôi phục lại khi cần thiết. Bạn cũng nên lưu lại file photoshop của quá trình chuyển sang vector dưới định dạng PSD nhằm thực hiện chỉnh sửa lại sau này.
Trên đây là cách thực hiện chuyển ảnh sang vector trong photoshop một cách đơn giản và dễ dàng nhất. Chúc các bạn thực hiện thành công!
-----------------------------------------------------------------------------
🏡 Công Ty TNHH Sadesign cung cấp PHẦN MỀM BẢN QUYỀN GIÁ RẺ chất lượng số 1 Việt Nam: Panel Retouch, Adobe Photoshop Full App, Capcut Pro, Canva Pro, Google Drive, Office 365, Retouch4me, Windows 10&11 Pro, Youtube Premium, Spotify Premium, Zoom Pro, Netflix, VieOn, ELSA Speak, ChatGPT, Gemini Advanced, CaptureOne, Freepik, Pikbest, PNGtree,...
🎯 Sản phẩm chính hãng, bảo hành Full thời gian, cài đặt miễn phí, hỗ trợ tận tình chu đáo!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
🌍 Website: https://sadesign.vn
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217


















.png)

.jpg)
.png)