Sản Phẩm Bán Chạy
Tính năng mới ra mắt của Figma: Đột phá cho thiết kế hiện đại
Từ cải tiến giao diện, tích hợp công nghệ AI, đến các công cụ hỗ trợ tùy chỉnh mạnh mẽ, tính năng mới ra mắt của Figma đang nhận được sự quan tâm lớn từ cộng đồng thiết kế trên toàn thế giới.
Nội dung
- 1. Figma và Vai Trò Quan Trọng Trong Ngành Thiết Kế Hiện Nay
- 1.1. Công cụ thiết kế giao diện mạnh mẽ
- 1.2. Tăng cường sự hợp tác trong nhóm
- 1.3. Khả năng mở rộng và tích hợp linh hoạt
- 1.4. Thân thiện với người dùng và đa nền tảng
- 1.5. Thúc đẩy xu hướng thiết kế hiện đại
- 2. Tổng hợp các tính năng mới hoàn hảo của Figma
- 2.1. Figma Slides - Công Cụ Tạo Slide Hoàn Hảo Cho Các Nhà Thiết Kế
- 2.2. Giao Diện UI3 Ấn Tượng: Tương Lai Của Thiết Kế Giao Diện Người Dùng
- 2.3. Cải Tiến Giao Diện Dev Mode: Nâng Cao Trải Nghiệm Phát Triển và Tối Ưu Quy Trình Làm Việc
- Kết luận

Figma là công cụ thiết kế đồ họa trực tuyến hàng đầu, vừa ra mắt những tính năng mới đầy ấn tượng, hứa hẹn nâng cao trải nghiệm người dùng và tối ưu hóa quy trình sáng tạo. Các cập nhật này không chỉ giúp Designer làm việc hiệu quả hơn mà còn mở ra cơ hội hợp tác sáng tạo đa dạng trên nền tảng. Từ cải tiến giao diện, tích hợp công nghệ AI, đến các công cụ hỗ trợ tùy chỉnh mạnh mẽ, tính năng mới ra mắt của Figma đang nhận được sự quan tâm lớn từ cộng đồng thiết kế trên toàn thế giới. Hãy cùng khám phá những điểm đột phá trong lần cập nhật này!
1. Figma và Vai Trò Quan Trọng Trong Ngành Thiết Kế Hiện Nay
Trong kỷ nguyên số hóa, Figma đã vươn lên trở thành một trong những công cụ thiết kế quan trọng nhất, góp phần định hình cách các Designer và nhóm sáng tạo làm việc. Với nền tảng hoạt động trực tuyến mạnh mẽ, Figma mang lại nhiều lợi ích nổi bật, giúp tối ưu hóa quy trình thiết kế và thúc đẩy sự sáng tạo.
1.1. Công cụ thiết kế giao diện mạnh mẽ
Figma được biết đến như một nền tảng lý tưởng để thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX). Công cụ này cho phép các nhà thiết kế:
-
Tạo ra các bản mẫu (mockup) chuyên nghiệp.
-
Thiết kế và kiểm tra nguyên mẫu (prototype) tương tác trực tiếp.
-
Dễ dàng quản lý thư viện tài nguyên như biểu tượng, màu sắc, và kiểu chữ.
Điều này giúp tăng tính nhất quán trong thiết kế và tạo ra các sản phẩm trực quan, dễ sử dụng.

1.2. Tăng cường sự hợp tác trong nhóm
Một trong những điểm mạnh của Figma là khả năng làm việc nhóm thời gian thực. Tất cả các thành viên trong dự án có thể:
-
Cùng chỉnh sửa và cập nhật thiết kế trực tiếp trên cùng một file, bất kể họ ở đâu.
-
Gửi nhận xét, phản hồi trực tiếp trên giao diện thiết kế.
-
Theo dõi lịch sử chỉnh sửa để dễ dàng quay lại các phiên bản trước.
Điều này đặc biệt quan trọng trong bối cảnh làm việc từ xa trở nên phổ biến, khi mà sự hợp tác trực tuyến là yếu tố then chốt giúp dự án thành công.
1.3. Khả năng mở rộng và tích hợp linh hoạt
Figma hỗ trợ tích hợp với nhiều công cụ khác như Slack, Trello, và các nền tảng quản lý dự án, giúp đồng bộ hóa quy trình làm việc. Ngoài ra, với sự ra mắt của Figma Plugins, các nhà thiết kế có thể mở rộng chức năng của Figma để phù hợp với nhu cầu cụ thể, từ kiểm tra độ tương phản màu sắc đến tự động hóa các tác vụ lặp lại.
1.4. Thân thiện với người dùng và đa nền tảng
Figma không yêu cầu cài đặt phần mềm, vì vậy người dùng có thể truy cập và làm việc trực tiếp từ trình duyệt trên mọi hệ điều hành, từ Windows, macOS đến Linux. Tính linh hoạt này giúp Figma trở thành công cụ dễ tiếp cận và phù hợp với mọi đối tượng, từ nhà thiết kế chuyên nghiệp đến người mới bắt đầu.

1.5. Thúc đẩy xu hướng thiết kế hiện đại
Figma đóng vai trò quan trọng trong việc thúc đẩy các xu hướng thiết kế hiện đại, như:
-
Thiết kế cộng tác: Làm việc đồng thời giữa các nhà thiết kế và nhà phát triển trên cùng một file.
-
Thiết kế lấy người dùng làm trung tâm (User-Centric): Tạo ra những trải nghiệm tối ưu hơn thông qua các nguyên mẫu tương tác.
-
Tự động hóa và tối ưu hóa: Các tính năng thông minh như Auto Layout giúp tiết kiệm thời gian và đảm bảo thiết kế nhất quán.
Trong ngành thiết kế hiện nay, Figma đóng vai trò không chỉ là một công cụ thiết kế mà còn là cầu nối giữa các nhà sáng tạo, nhà phát triển, và doanh nghiệp. Với tính linh hoạt, khả năng cộng tác vượt trội, và những tính năng sáng tạo liên tục được cải tiến, Figma đang dẫn đầu trong việc định hình tương lai của thiết kế hiện đại. Các nhà thiết kế và đội nhóm sáng tạo có thể tận dụng sức mạnh của Figma để đưa ý tưởng thành hiện thực một cách nhanh chóng, hiệu quả và đột phá.
2. Tổng hợp các tính năng mới hoàn hảo của Figma
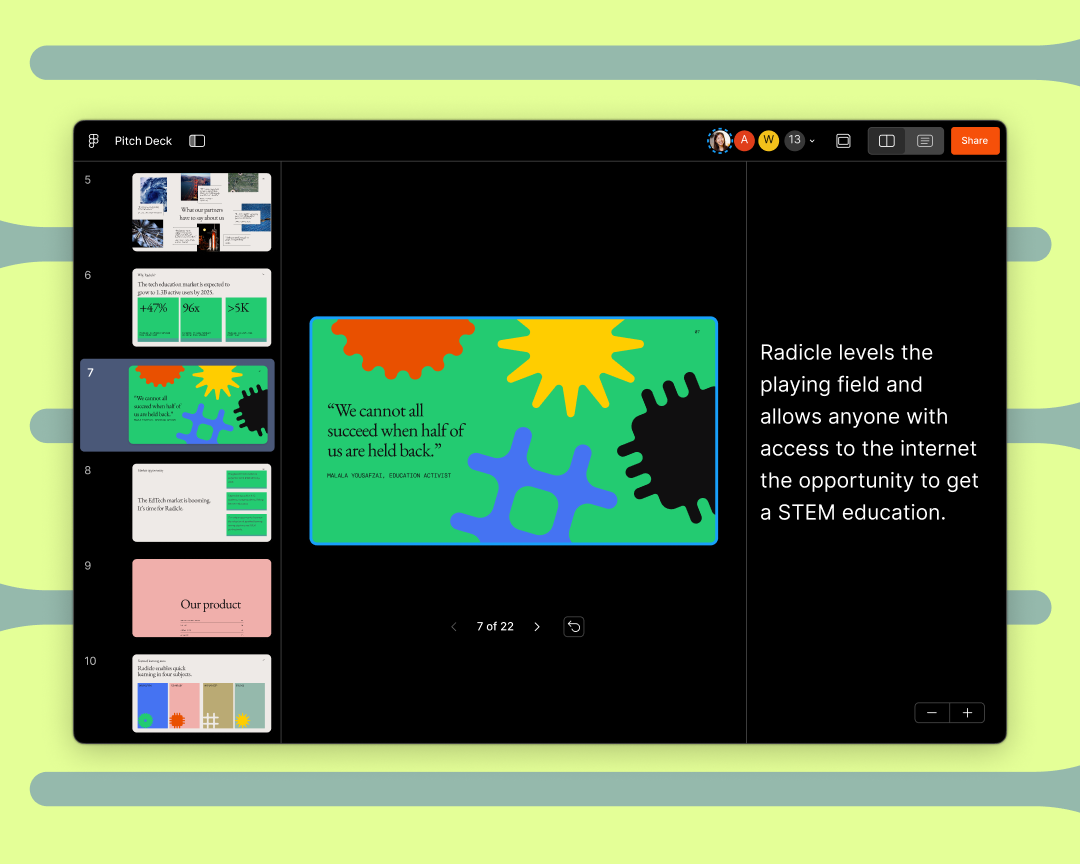
2.1. Figma Slides - Công Cụ Tạo Slide Hoàn Hảo Cho Các Nhà Thiết Kế
Trong công việc thiết kế đồ họa và tạo dựng các bản trình bày ấn tượng, Figma Slides đã trở thành một công cụ mạnh mẽ không thể thiếu. Được phát triển dựa trên nền tảng Figma, Figma Slides mang đến những tính năng độc đáo và tiện ích giúp các nhà thiết kế và người dùng tạo ra các slide thuyết trình chuyên nghiệp, bắt mắt và dễ dàng chia sẻ. Dưới đây là lý do tại sao Figma Slides trở thành công cụ tạo slide hoàn hảo cho bạn.

Figma Slides cung cấp vô số mẫu slide có sẵn và các công cụ thiết kế mạnh mẽ, từ việc tạo bố cục, chọn màu sắc, đến thêm các yếu tố đồ họa. Nhà thiết kế có thể sử dụng các tính năng như Auto Layout để tạo ra các slide đẹp mắt, đồng thời dễ dàng thay đổi kích thước và bố cục khi cần. Bạn có thể tự do sáng tạo hoặc sử dụng các mẫu slide chuyên nghiệp có sẵn để tiết kiệm thời gian.
Một lợi thế nổi bật của Figma Slides là khả năng tùy chỉnh linh hoạt. Bạn có thể tạo các slide với nhiều kiểu dáng và phong cách khác nhau, phù hợp với từng chủ đề và mục đích của bài thuyết trình. Tính năng Component của Figma giúp bạn tạo ra các phần tử như tiêu đề, văn bản, hình ảnh, hay biểu đồ và tái sử dụng chúng trên nhiều slide, giúp tiết kiệm thời gian và đảm bảo sự nhất quán trong thiết kế.
Sau khi hoàn thành việc thiết kế slide, Figma Slides cho phép bạn dễ dàng chia sẻ bản trình bày với đồng nghiệp hoặc khách hàng thông qua liên kết trực tiếp. Các slide có thể được xuất ra dưới nhiều định dạng khác nhau, bao gồm PDF hoặc hình ảnh, giúp bạn dễ dàng chia sẻ hoặc in ấn. Tính năng trình chiếu cũng giúp bạn dễ dàng chuyển các slide vào chế độ xem đầy đủ để trình bày trực tiếp.
Figma Slides hỗ trợ đầy đủ các yếu tố đồ họa như hình ảnh, biểu đồ, đồ thị và biểu tượng, cho phép bạn tạo các slide với tính thẩm mỹ cao và đầy đủ thông tin. Các công cụ vẽ vector mạnh mẽ của Figma cũng giúp bạn dễ dàng thêm các hình minh họa, biểu đồ và các yếu tố thiết kế khác để làm cho bài thuyết trình của bạn nổi bật và dễ hiểu.
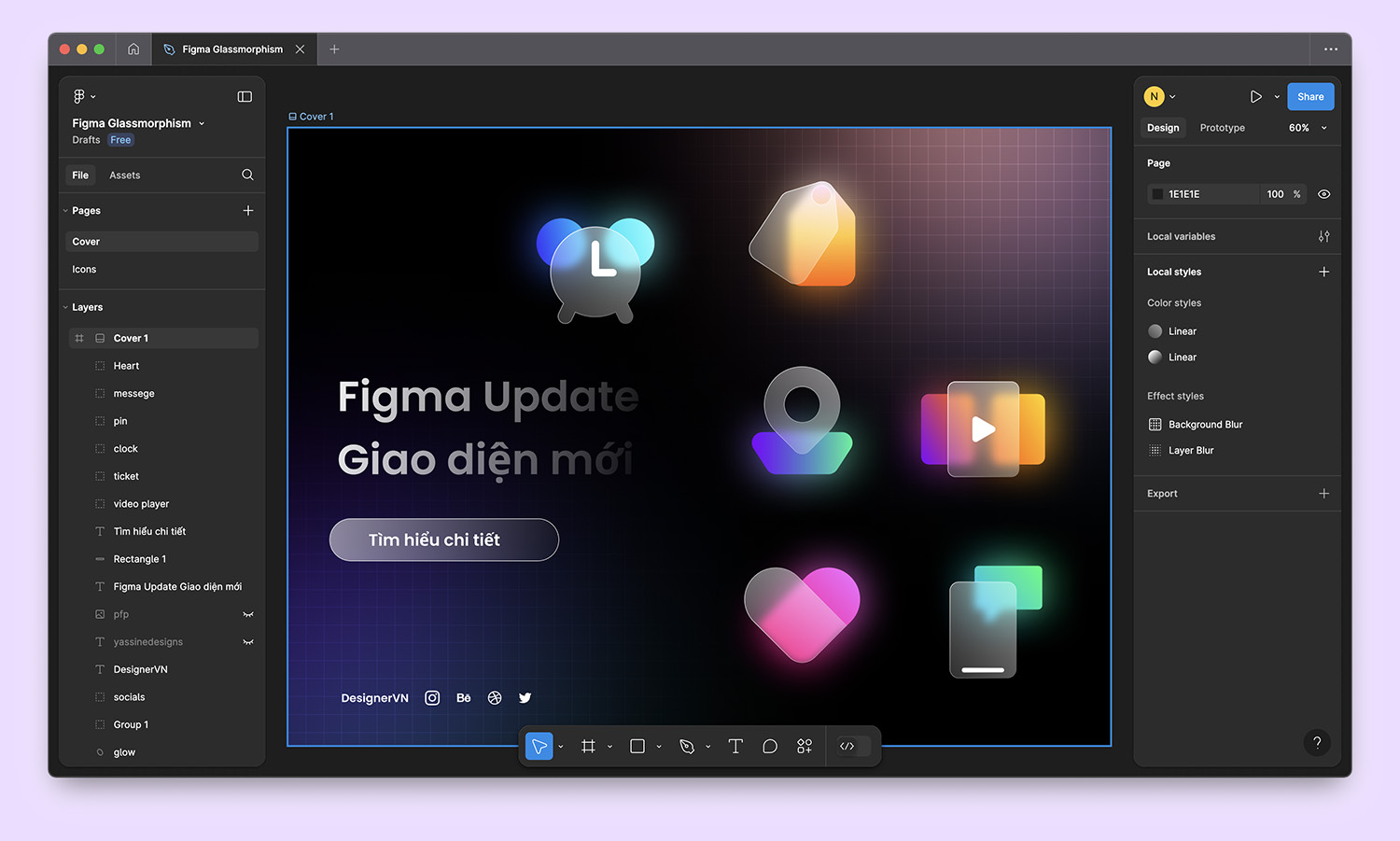
2.2. Giao Diện UI3 Ấn Tượng: Tương Lai Của Thiết Kế Giao Diện Người Dùng
.jpg)
UI3 (User Interface 3) là một trong những xu hướng thiết kế giao diện người dùng hiện đại, đem đến những cải tiến đột phá về trải nghiệm người dùng (UX). Với sự kết hợp hoàn hảo giữa thẩm mỹ và tính năng, giao diện UI3 hứa hẹn sẽ thay đổi cách chúng ta tương tác với các sản phẩm và dịch vụ kỹ thuật số. Những đặc điểm nổi bật của giao diện UI3 không chỉ tập trung vào việc làm đẹp mà còn giúp tối ưu hóa hiệu suất và dễ dàng sử dụng.
Một trong những yếu tố quan trọng nhất trong UI3 là sự đơn giản nhưng không kém phần tinh tế. Giao diện này thường sử dụng những đường nét sạch sẽ, phẳng và màu sắc nhẹ nhàng, nhằm giảm thiểu sự rối mắt cho người sử dụng. Sự tối giản trong thiết kế giúp người dùng dễ dàng tương tác mà không bị phân tâm. Các yếu tố giao diện được bố trí khoa học, tối ưu hóa trải nghiệm người dùng mà vẫn mang lại vẻ đẹp hiện đại.
Giao diện UI3 không chỉ chú trọng vào hình thức mà còn vào trải nghiệm người dùng (UX). Mọi thao tác đều được thiết kế để mượt mà và phản hồi nhanh chóng. Các hiệu ứng chuyển động (motion design) thường xuyên xuất hiện trong UI3 để tạo cảm giác sống động, với các hiệu ứng hover, chuyển cảnh mượt mà giúp người dùng cảm thấy giao diện đang phản ứng trực tiếp với hành động của mình.
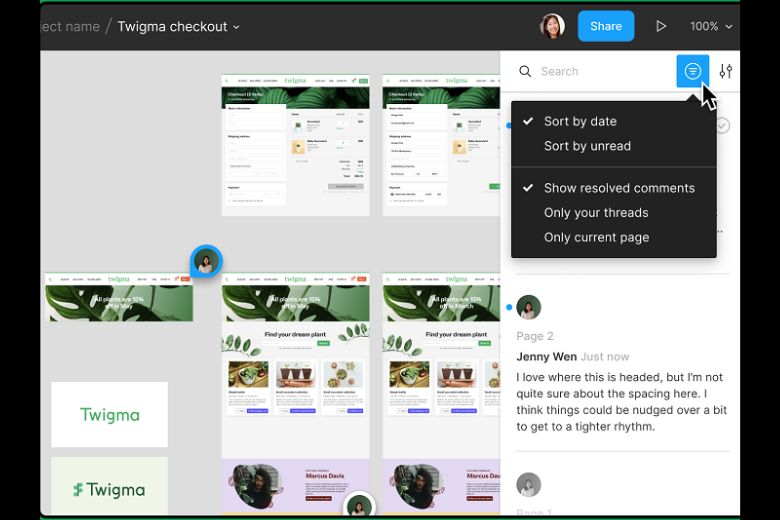
2.3. Cải Tiến Giao Diện Dev Mode: Nâng Cao Trải Nghiệm Phát Triển và Tối Ưu Quy Trình Làm Việc
Dev Mode (Chế độ nhà phát triển) là một tính năng quan trọng trong nhiều công cụ và phần mềm thiết kế, giúp các nhà phát triển và nhà thiết kế giao diện tương tác trực tiếp với mã nguồn và cấu trúc dự án. Để tối ưu hóa và nâng cao hiệu suất làm việc, việc cải tiến giao diện Dev Mode là vô cùng cần thiết. Dưới đây là những điểm cải tiến quan trọng có thể giúp cải thiện trải nghiệm người dùng trong chế độ này.
.png)
Cải tiến đầu tiên và quan trọng nhất là làm cho giao diện Dev Mode trở nên dễ nhìn và dễ sử dụng hơn. Các thành phần giao diện nên được bố trí gọn gàng và hợp lý, giảm bớt các yếu tố thừa thãi để người dùng chỉ cần tập trung vào những phần cần thiết như mã nguồn, lỗi, hoặc phần tử giao diện. Các cửa sổ như console, code editor, và preview window cần phải có thể di chuyển, ẩn/hiện linh hoạt để tối ưu hóa không gian làm việc.
-
Điều hướng rõ ràng: Sắp xếp các thanh công cụ, menu và các tùy chọn để người dùng dễ dàng truy cập, không bị rối mắt.
-
Chế độ tối (Dark Mode): Chế độ tối giúp giảm căng thẳng cho mắt và cải thiện trải nghiệm khi làm việc trong thời gian dài.
Việc cải tiến khả năng tự động hóa trong Dev Mode có thể giúp tiết kiệm thời gian và tăng năng suất. Các tính năng như tự động hoàn thành mã (auto-completion), gợi ý mã (code suggestions), và kiểm tra cú pháp (syntax check) là rất cần thiết cho các nhà phát triển. Những công cụ này không chỉ giúp giảm thiểu lỗi mà còn giúp người dùng tiết kiệm thời gian khi gõ mã.
-
Live Preview: Hiển thị trực tiếp kết quả khi người dùng thay đổi mã, giúp việc kiểm tra và điều chỉnh trở nên nhanh chóng.
-
Chức năng sửa lỗi nhanh (Debugging): Tích hợp khả năng phát hiện và hiển thị lỗi trong mã nguồn, với các gợi ý và giải pháp cụ thể, giúp các nhà phát triển dễ dàng khắc phục vấn đề.

Kết luận
Với những tính năng mới ra mắt của Figma, công cụ thiết kế này tiếp tục khẳng định vị thế dẫn đầu trong ngành thiết kế giao diện và trải nghiệm người dùng. Các tính năng cải tiến không chỉ giúp tối ưu hóa quy trình làm việc mà còn tạo điều kiện cho các nhóm sáng tạo làm việc hiệu quả hơn, từ việc cộng tác thời gian thực đến khả năng tùy chỉnh linh hoạt. Việc làm quen và khai thác tối đa những tính năng mới này sẽ giúp các nhà thiết kế nâng cao hiệu suất công việc, tạo ra các sản phẩm ấn tượng và đáp ứng tốt hơn nhu cầu của người dùng. Figma không ngừng phát triển, và các tính năng mới chính là chìa khóa để bạn dẫn đầu trong thế giới thiết kế hiện đại. Hãy để SADESIGN cùng bạn khám phá và chinh phục các tính năng mới nhất của Figma.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217