Sản Phẩm Bán Chạy
Material Design là gì? Đặc điểm của Material Design là gì?
Material Design là gì? Nó có những đặc điểm như thế nào? Hãy cùng Sadesign khám phá chi tiết qua những chia sẻ ngay sau đây nhé.
Nội dung
- 1. Material Design là gì?
- 2. Lợi ích của Material Design là gì?
- 3. Mục tiêu căn bản của Material Design trong UI
- 4. Đặc điểm của Material Design là gì?
- 5. 3 mảnh ghép không thể thiếu của Material Design là gì?
- 5.1. Không gian
- 5.2. Ánh sáng
- 5.3. Material
- 6. Nguyên tắc trong thiết kế Material Design
- 6.1. Đậm, sinh động và có chủ ý
- 6.2. Phép ẩn dụ
- 6.3. Hiệu ứng tự nhiên
- 6.4. Animation
- 7. Yếu tố nào giúp thiết kế Material Design trở nên ấn tượng?
- 8. Ứng dụng phổ biến của Material Design

Material Design dần khẳng định vị thế của mình trong thế giới thiết kế trong 10 năm vừa qua. Nó từ bước trở thành một xu hướng thiết kế được rất nhiều designer ưa chuộng. Vậy Material Design là gì? Nó có những đặc điểm như thế nào? Hãy cùng SaDesign khám phá chi tiết qua những chia sẻ ngay sau đây nhé.

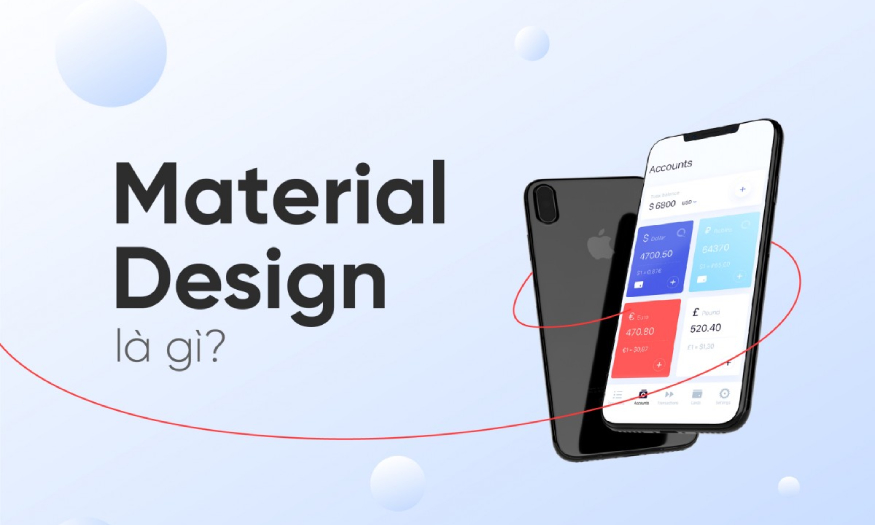
1. Material Design là gì?
Trong lĩnh vực thiết kế, Material Design là một phong cách thiết kế mới được Google ra mắt vào năm 2014.
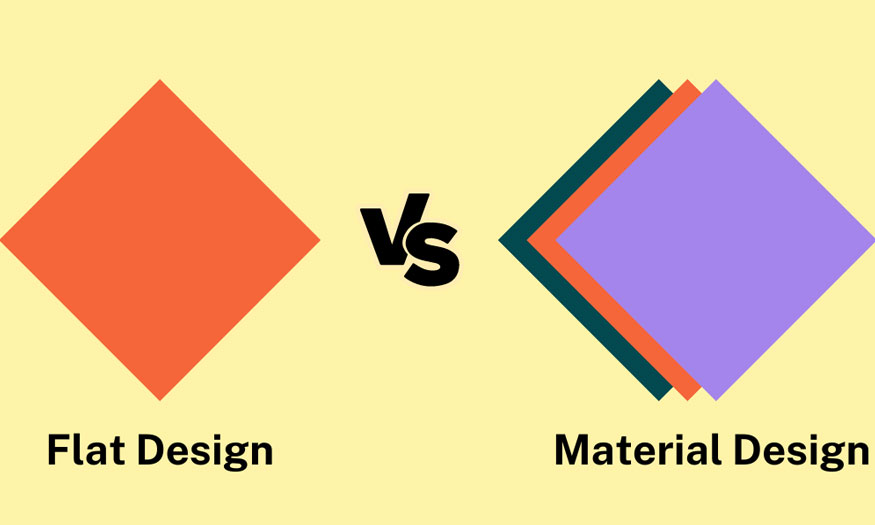
Bạn có thể hiểu đơn giản, Material Design là hình thức phát triển hơn của xu hướng Flat Design - thiết kế phẳng. Tuy nhiên, Material Design không mang tới cảm giác “phẳng lì”’ trên toàn bộ giao diện như Flat Design, mà nó là nhiều lớp Flat xếp chồng lên nhau. Từ đó tạo chiều sâu và điểm nhấn cho thiết kế phẳng thông thường.

Material Design hướng đến những đường nét đơn giản, dùng những gam màu đậm, nổi bật. Đồng thời, các nhà thiết kế tối ưu hóa trải nghiệm của người dùng bằng các hiệu ứng 3D, ánh sáng chân thực,...
Ngoài ra, xu hướng thiết kế này còn có cả những chuyển động tự nhiên, chẳng hạn như khi những nút, menu hiện trên màn hình. Tất cả đều nhằm mang lại cho người dùng những trải nghiệm mới mẻ hơn, thú vị hơn, gần gũi với đời thực nhất.
2. Lợi ích của Material Design là gì?

Việc sử dụng Material Design ngày càng phổ biến do nó mang đến nhiều lợi ích.
-
Material Design thực chất là toàn bộ hệ sinh thái thiết kế, chứ không chỉ là một bộ hướng dẫn về phong cách. Nếu có một tình huống thiết kế đặc thù, Material Design có thể có một bộ quy tắc toàn diện về cách xử lý tình huống đó.
-
Google duy trì Material Design và lưu giữ tài liệu mở rộng về cách sử dụng và triển khai Material Design. Nhiều hệ thống thiết kế hiện đại có thể thiếu loại hỗ trợ và tài liệu này.
-
Material Design là một thư viện thiết kế khá linh hoạt. Trong các hướng dẫn, phần lớn các chi tiết cụ thể về cách triển khai thiết kế hoàn toàn do nhà thiết kế quyết định.
-
Material Design được tích hợp nhiều tính năng độc đáo khiến nó khác biệt với thiết kế phẳng như phản hồi của người dùng dưới dạng phản hồi xúc giác, hoạt ảnh tinh tế,... Nó cũng có ý nghĩa vật lý rất đơn giản, giúp tương tác trực quan hơn.
-
Material Design thúc đẩy hoạt ảnh trong thiết kế, vừa để người dùng phản hồi vừa để gợi ý về cách các tính năng khác nhau hoạt động.
-
Các tùy chọn chủ đề tối đã được cung cấp, mang lại sự linh hoạt hơn nữa về mặt hình ảnh cho các nhà thiết kế. Ban đầu, Material Design rất nhẹ và sáng, không phù hợp với tính thẩm mỹ của một số thương hiệu. Việc bổ sung hướng dẫn chủ đề tối sẽ khắc phục được vấn đề đó.
-
Với Material Design, người dùng được trải nghiệm mọi thứ với cảm giác vừa lạ vừa quen, dễ dàng thao tác và có thể dùng trên nhiều thiết bị khác nhau.
3. Mục tiêu căn bản của Material Design trong UI
Material UI chính là một thư viện những React Component được tích hợp thêm cả Google's Material Design. Material UI mang lại cho bạn và website của bạn một giao diện hoàn toàn mới, với các button, textfield, toogle,... được thiết kế theo một style mới lạ, thay vì việc mọi người đều dùng Bootstrap như hiện nay.

Mục tiêu căn bản của Material Design trong UI là hướng tới việc xây dựng 1 giao diện cho phép tương tác với người dùng. Nó phải đảm bảo vừa đẹp mắt, vừa thú vị, nhưng phải logic và mang lại hiệu quả cho người dùng.
Ngoài ra, mô phỏng trực quan của phần mềm còn gồm sự nguyên tắc của Animation trong vận tốc cùng khối lượng và gia tốc. Material sẽ tự giảm tốc độ của mình khi mà Material Design xuất hiện. Và ngược lại vận tốc sẽ tăng dần khi mà Material Design biến mất.
4. Đặc điểm của Material Design là gì?
Bạn có thể hiểu đơn giản, các lớp Material Design là nhiều lớp giấy xếp chồng lên nhau nhưng mỗi tờ – mỗi lớp Material lại có một màu sắc, hiệu ứng hoàn toàn khác biệt. Một giao diện hoàn chỉnh là khi bạn hoàn tất xếp chồng nhiều lớp hiệu ứng lên nhau.

Để có thể nhận dạng được Material Design, bạn có thể dựa vào một số đặc điểm dưới đây:
-
Các gam màu sử dụng thường là màu nổi bật nhưng vẫn dựa theo một mảng màu chủ đạo.
-
Giao diện phẳng, có ít hoặc không có hiệu ứng đổ bóng hoặc chuyển màu.
-
Các icon phẳng, đi theo xu hướng tối giản, dễ hiểu, dễ hình dung.
-
Tận dụng tối đa khoảng trắng giúp cho không gian thiết kế nhìn dịu mắt, thoáng hơn.
-
Hiệu ứng chuyển động được dùng mượt, tự nhiên, giúp người xem dễ hình dung.
-
Màu sắc tươi sáng mix cùng hiệu ứng chuyển động lôi cuốn cho thiết kế sinh động, không nhàm chán.
5. 3 mảnh ghép không thể thiếu của Material Design là gì?
Để cho thiết kế Material Design của bạn hoàn hảo nhất thì nó không thể thiếu được 3 yếu tố cơ bản như sau:
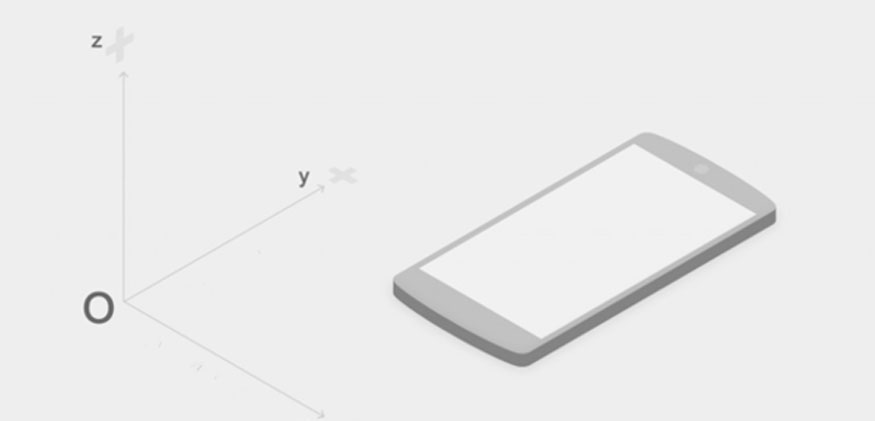
5.1. Không gian
Không gian trong Material Design là phần nằm dưới lớp màn hình của thiết bị. Nó được mô phỏng theo không gian 3 chiều hệ trục Oxy và chiều sâu là hệ trục Oz. Yếu tố này được thể hiện rõ ràng khi có nguồn ánh sáng chiếu vào.

Các designer sẽ tạo chiều sâu cho thiết kế của mình trên khoảng không gian này. Để thấy được hiệu ứng chiều sâu thì việc điều chỉnh ánh sáng phù hợp là quan trọng nhất. Một thiết kế Material Design tốt là khi bạn có thể phát hiện, trải nghiệm được không gian.
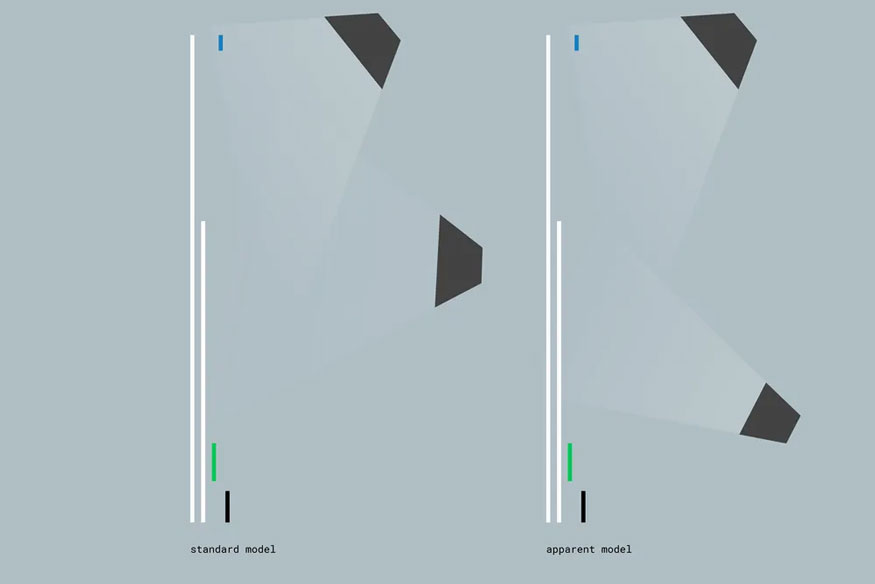
5.2. Ánh sáng
Ánh sáng trong Material Design có mục đích thể hiện tính 3 chiều của không gian. Nó giúp các hiệu ứng trở nên rõ ràng, có sự phân định cụ thể với các lớp vật liệu theo từng vị trí của trục Oz.
Trong thiết kế Material Design, các designer thường sẽ kết hợp 2 nguồn sáng để mang đến hiệu ứng bóng tổng hợp, mô phỏng không gian như ngoài đời thật. Điều này giúp thiết kế vừa có chiều sâu nhờ ánh sáng mang đến hiệu ứng không gian 3 chiều, vừa thân thiện gần gũi với người dùng.

2 loại nguồn sáng trong Material Design bao gồm:
-
Ánh sáng chiếu trực tiếp: loại đóng vai trò quan trọng #1, quyết định xem thiết kế của bạn có hiệu ứng đổ bóng và sắc nét hay không. Các designer phải phân tích thiết kế, chỉnh cường độ ánh sáng phù hợp để thu được hiệu ứng bóng tốt nhất.
-
Ánh sáng từ môi trường: đặc điểm là mang màu sắc dịu nhẹ, không rõ nguồn chiếu, tạo hiệu ứng viền bóng nhẹ xung quanh. Khi kết hợp với nguồn sáng chiếu thẳng sẽ tạo nên ánh sáng tuyệt vời cho thiết kế Material Design của bạn.
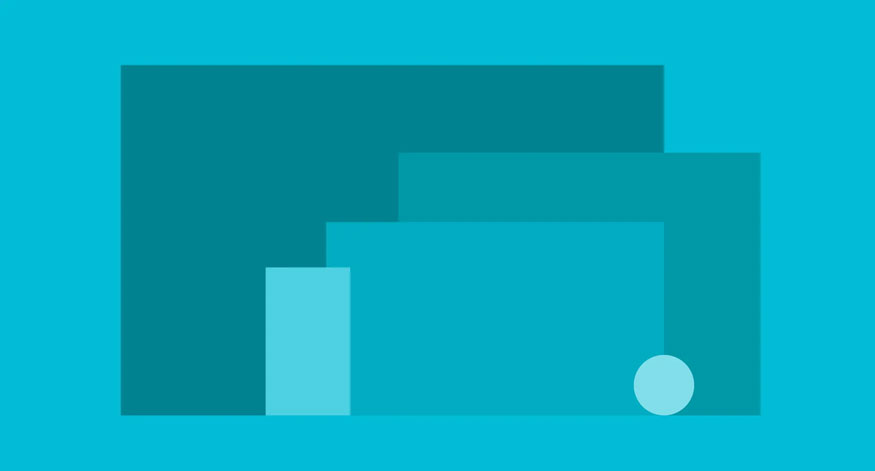
5.3. Material
Material là các lớp mặt phẳng xếp chồng lên nhau có độ dày tương đối là 1dp. Yếu tố này được đặt song song với mặt phẳng Oxy trong trục tọa độ Oxy ở phần không gian. Cho nên, các thao tác tương tác với Material sẽ di chuyển theo hướng nâng lên, hạ xuống dọc theo trục Oz.
Vị trí tương đối của mỗi lớp Material so với những lớp khác có thể dễ dàng mô tả khi thay đổi kích thước của bóng.

Lưu ý, nội dung bên trong trên mỗi Material sẽ được sáng tạo dựa theo các style và xu hướng mới, nhưng nó phải đảm bảo đúng nguyên tắc của Flat Design. Hơn nữa, Material cũng chính là một vật chất vô định hình do sự linh hoạt trong thay đổi size, hình dáng hay có thể tách thành nhiều phần hoặc là gộp lại thành một. Trong không gian, Material có thể xuất hiện hay biến mất từ bất kỳ vị trí nào.
6. Nguyên tắc trong thiết kế Material Design
Material Design đưa ra các nguyên tắc thiết kế cụ thể giúp quá trình sử dụng tối ưu nhất có thể.
6.1. Đậm, sinh động và có chủ ý
Dựa theo cảm hứng lấy từ thế giới vật lý đời thực, Material Design tuân theo các nguyên tắc ở trong thiết kế in ấn. Chú trọng vào kiểu chữ, lưới, không gian, tỷ lệ, màu sắc và sử dụng những hình tượng để dẫn dắt xử lý thị giác. Các yếu tố trên làm "thích mắt" người dùng, đồng thời tạo ra một hệ thống thứ bậc, giúp thu hút sự tập trung cho người dùng.
Hãy chọn màu sắc phù hợp, hình tượng sắc cạnh, typography size lớn và không gian màu trắng là một nguyên tắc không thể thiếu. Điều này giúp tạo ra một giao diện đậm nét, sinh động, nổi bật chủ ý của thiết kế.

6.2. Phép ẩn dụ
Material chính là một phép ẩn dụ được hợp nhất giữa không gian được hợp lý hóa cùng với một hệ thống chuyển động. Bạn có thể liên tưởng bề mặt Material Design được thiết kế giống như giấy và mực.
Trong Material Design, những bề mặt, khía cạnh của Material cung cấp tín hiệu thị giác dựa theo cơ sở thực tế. Việc dùng các thuộc tính xúc giác quen thuộc giúp người dùng hiểu được nhanh chóng những dấu hiệu tương tác (affordance).
Material Design dùng các yếu tố được nhắc tới ở trên trong các thiết kế. Những nguyên tắc cơ bản bao gồm các cách phản chiếu, bóng đổ và trình bày kết cấu.
6.3. Hiệu ứng tự nhiên
Các hiệu ứng trong Material Design tùy thuộc vào người dùng. Ví dụ, với hiệu ứng sóng, khi bạn nhấn chọn một thành phần, hiệu ứng sẽ tỏa ra ngón tay bạn chứ không từ một hướng cố định.

Hay hiệu ứng chuyển trang một cách tự nhiên, liên tục chứ không biến mất cần load trang mới,...
Các hiệu ứng hướng tới 1 cách tự nhiên nhất như thực tế.
6.4. Animation
Mục tiêu của Material Design là xây dựng giao diện người dùng đẹp, thú vị nhưng cũng phải trực quan, logic.
Cho nên các animation trong Material Design phải tuân theo những nguyên tắc cơ bản trong vật lý như vận tốc, gia tốc, khối lượng,... Những yếu tố đó sẽ giúp cho các hiệu ứng động chân thực hết mức.
7. Yếu tố nào giúp thiết kế Material Design trở nên ấn tượng?
Một số yếu tố sau đây có thể giúp cho thiết kế Material Design của bạn thêm phần ấn tượng, đừng bỏ lỡ nhé.

-
Hiệu ứng tự nhiên: bạn cần tạo được ra những hiệu ứng càng tự nhiên càng tốt. Điều này phần nào phụ thuộc vào các nguyên tắc trong vật lý cũng như những trải nghiệm từ thực tiễn. Thực chất thì những hiệu ứng trong Material Design phụ thuộc vào người dùng chúng.
-
Sự thú vị: yếu tố thú vị rất cần thiết để giúp Material Design của bạn thêm ấn tượng. Bạn có thể lựa chọn một chi tiết nhỏ ít người chú tâm để thiết kế các chuyển động, tương tác theo hướng độc đáo để tạo điểm nhấn. Thay vì tập trung để làm nổi bật tất cả tổng thể.
-
Hiệu ứng bề mặt: hiệu ứng khi chuyển trang phải tự nhiên, các thành phần chuyển động liên tục chứ không biến mất rồi load trang mới. Điều này giúp người dùng hiểu được trang mới từ đâu ra, có những thành phần gì và phải tập trung vào đâu.
-
Có thứ tự: Material Design phải có thứ tự, các thành phần ở sau sẽ, thành phần quan trọng, thành phần lớn hơn sẽ xuất hiện trước. Sắp xếp theo thứ tự giúp người dùng định hình và tập trung vào các phần cần thiết và quan trọng.
-
Sự thống nhất: các Material phải chuyển động theo cùng một hướng để tạo ra sự đồng đều cho cả thiết kế.
8. Ứng dụng phổ biến của Material Design
Material Design mang những ứng dụng cụ thể sau:
-
Dùng phổ biến trong các ứng dụng của Google như: Gmail, Google maps...
-
Ứng dụng để ghi thông tin và dữ liệu: Evernote.
-
Ứng dụng trong mạng xã hội: eBay
-
Ứng dụng cho app bàn phím của điện thoại: Laban key.
-
Ứng dụng trong chuyển đổi, đo lường: S Converter.
-
…
Trên đây là tổng hợp những thông tin về Material Design. Hy vọng những chia sẻ trên đây có thể hữu ích đối với các bạn, phần nào hiểu hơn về xu hướng thiết kế mới này.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217