Sản Phẩm Bán Chạy
Giải Mã Usability Trong Thiết Kế
Trong thế giới thiết kế ngày nay, usability (tính khả dụng) trở thành một yếu tố không thể thiếu trong việc tạo ra sản phẩm và dịch vụ phục vụ người dùng. Usability không chỉ đơn thuần là khả năng sử dụng của một sản phẩm, mà còn là sự trải nghiệm tổng thể mà người dùng có được khi tương tác với nó. Từ các trang web, ứng dụng di động đến các thiết bị công nghệ cao, việc tối ưu hóa tính khả dụng giúp cải thiện sự hài lòng của người dùng, tăng cường hiệu suất và giảm thiểu lỗi. Trong bài viết này, hãy cùng Sadesign đào sâu vào khái niệm usability, các nguyên tắc cơ bản, cũng như các phương pháp đo lường và cải thiện tính khả dụng trong thiết kế.
Nội dung

Trong thế giới thiết kế ngày nay, usability (tính khả dụng) trở thành một yếu tố không thể thiếu trong việc tạo ra sản phẩm và dịch vụ phục vụ người dùng. Usability không chỉ đơn thuần là khả năng sử dụng của một sản phẩm, mà còn là sự trải nghiệm tổng thể mà người dùng có được khi tương tác với nó. Từ các trang web, ứng dụng di động đến các thiết bị công nghệ cao, việc tối ưu hóa tính khả dụng giúp cải thiện sự hài lòng của người dùng, tăng cường hiệu suất và giảm thiểu lỗi. Trong bài viết này, hãy cùng Sadesign đào sâu vào khái niệm usability, các nguyên tắc cơ bản, cũng như các phương pháp đo lường và cải thiện tính khả dụng trong thiết kế.
1. Usability là gì?
Usability, hay còn gọi là khả năng sử dụng, là một khái niệm quan trọng trong thiết kế sản phẩm, phản ánh mức độ dễ dàng mà người dùng có thể hoàn thành các nhiệm vụ với sản phẩm của bạn. Đó không chỉ là một thuật ngữ kỹ thuật, mà còn là một nghệ thuật và khoa học kết hợp, nhằm tạo ra những trải nghiệm liền mạch và thoải mái cho người dùng. Usability được xây dựng từ những quyết định thiết kế có chủ đích, dựa trên nghiên cứu và thử nghiệm thực tế. Mục tiêu cuối cùng là giúp người dùng hoàn thành các công việc họ cần thực hiện một cách dễ dàng và hiệu quả nhất.
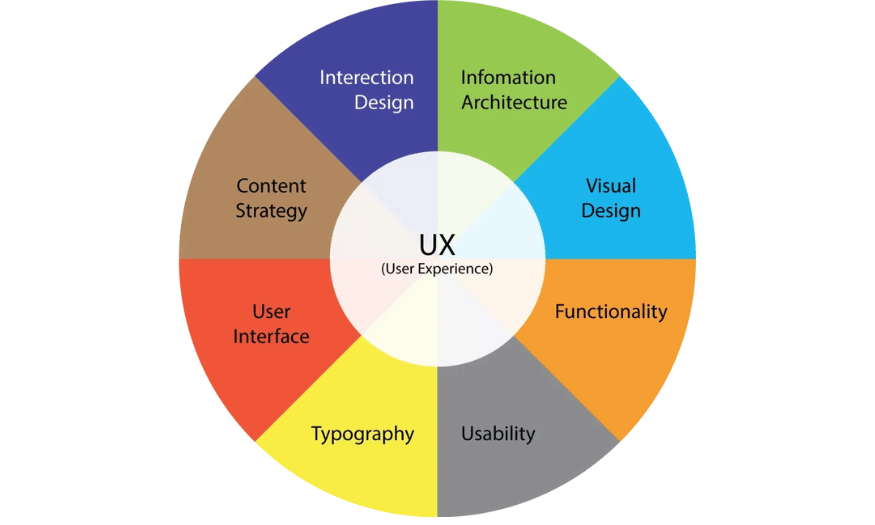
Trong hệ thống phân cấp nhu cầu thiết kế, khả năng sử dụng đóng vai trò trung tâm, ảnh hưởng trực tiếp đến trải nghiệm người dùng. Các mô hình như mô hình User Experience cũng nhấn mạnh tầm quan trọng của usability, giúp các nhà thiết kế hiểu rõ hơn về những thành phần cần có trong một sản phẩm thành công. Nếu thiếu đi khả năng sử dụng, sản phẩm có thể trở nên kém hiệu quả, dù nó có thể đẹp mắt và ấn tượng. Một thiết kế tốt phải luôn đi kèm với khả năng sử dụng cao, bởi vì cuối cùng, người dùng sẽ quyết định sự thành công của sản phẩm thông qua trải nghiệm thực tế của họ.
Ví dụ, khi bạn sử dụng một chiếc smartphone mà bạn yêu thích, rất có thể rằng các nhà thiết kế đã đầu tư thời gian và công sức để nghiên cứu nhu cầu và thói quen của người dùng. Trái lại, nếu bạn sử dụng một chiếc điện thoại có khả năng sử dụng kém, bạn có thể đang chịu đựng, và điều này sẽ ảnh hưởng đến quyết định mua sắm trong tương lai của bạn. Điều này chứng tỏ rằng usability không chỉ là một yếu tố phụ, mà là cốt lõi trong việc xây dựng lòng trung thành của khách hàng.

2. Điều gì khiến thiết kế dễ sử dụng?
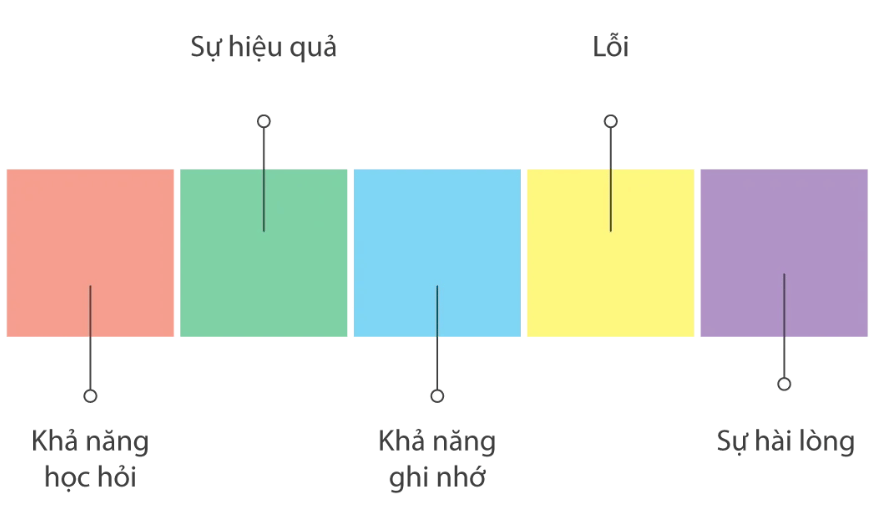
Khả năng sử dụng của sản phẩm dựa trên năm yếu tố cốt lõi, mỗi yếu tố đóng góp một phần quan trọng vào chất lượng tổng thể và sự thành công của sản phẩm thiết kế. Đó là khả năng học hỏi, sự hiệu quả, khả năng ghi nhớ, lỗi và sự hài lòng. Những yếu tố này không chỉ đơn thuần là những tiêu chí đánh giá, mà còn là những nguyên tắc hướng dẫn trong quá trình thiết kế.
Khả năng học hỏi đề cập đến việc người dùng có thể nhanh chóng hiểu và làm quen với các chức năng cũng như cách điều hướng sản phẩm. Một sản phẩm có tính khả dụng cao sẽ cho phép người dùng mới dễ dàng tiếp cận mà không cần nhiều hướng dẫn. Sự hiệu quả liên quan đến tốc độ mà người dùng có thể thực hiện các tác vụ. Một thiết kế tốt sẽ giúp người dùng hoàn thành công việc nhanh chóng mà không gặp phải rào cản không cần thiết.
Khả năng ghi nhớ là một yếu tố không thể thiếu. Sau một thời gian không sử dụng, người dùng có thể quay lại và tự làm quen với giao diện một cách dễ dàng. Lỗi cũng là một phần quan trọng; người dùng có thể sẽ gặp phải các lỗi trong quá trình sử dụng, vì vậy việc hiểu rõ mức độ nghiêm trọng và cách phục hồi từ những lỗi đó là rất cần thiết. Cuối cùng, sự hài lòng phản ánh cảm nhận của người dùng về sản phẩm, từ giao diện đến trải nghiệm tổng thể. Một sản phẩm dễ sử dụng không chỉ giúp hoàn thành nhiệm vụ mà còn tạo ra niềm vui và sự thỏa mãn cho người dùng.
Những yếu tố này tạo ra sự khác biệt lớn trong chất lượng sản phẩm, và các nhà thiết kế cần phải chú trọng vào việc tối ưu hóa từng yếu tố để mang lại trải nghiệm tốt nhất cho người dùng. Khi mỗi yếu tố đều đạt yêu cầu, sản phẩm sẽ không chỉ thành công trên thị trường mà còn xây dựng được lòng trung thành từ người dùng.

3. Kết hợp Usability trong UX
Khả năng sử dụng (Usability) và trải nghiệm người dùng (UX) là hai khái niệm quan trọng trong thiết kế sản phẩm, nhưng chúng không hoàn toàn giống nhau. Usability tập trung vào mức độ dễ dàng mà người dùng có thể hoàn thành một nhiệm vụ nhất định với sản phẩm, trong khi UX đề cập đến trải nghiệm tổng thể mà người dùng có với sản phẩm đó từ đầu đến cuối. Sự khác biệt này rất quan trọng để hiểu cách tối ưu hóa sản phẩm cho người dùng.
Hãy xem một ví dụ cụ thể để làm rõ sự khác biệt này. Giả sử bạn đang tìm mua một máy đọc sách như Kindle hoặc Nook. Bạn truy cập vào một trang web mà bạn nghe nói là dễ sử dụng. Quá trình tìm kiếm và điều hướng trên trang web diễn ra suôn sẻ; bạn dễ dàng tìm thấy sản phẩm mình cần, xem được các thông tin chi tiết về phần cứng, giá cả, và các tùy chọn bảo hành. Khi bạn đã chọn được sản phẩm, quá trình thanh toán diễn ra nhanh chóng và không gặp phải rào cản nào. Tuy nhiên, điều gì sẽ xảy ra nếu bạn nhận được một chiếc máy đọc sách bị lỗi?
Khi bạn quay lại trang web để tìm hiểu quy trình đổi trả, khả năng sử dụng bắt đầu kém đi. Bạn không tìm thấy thông tin hỗ trợ một cách nhanh chóng và phải mất thời gian để tìm số điện thoại dịch vụ khách hàng. Khi gọi điện, bạn phải chờ đợi lâu và cảm thấy không được nhân viên hỗ trợ quan tâm đúng mức. Sau khi trải qua những khó khăn này, bạn nhận được máy mới sau một tháng chờ đợi. Những trải nghiệm này không chỉ ảnh hưởng đến khả năng sử dụng của trang web mà còn tạo nên một ấn tượng xấu về trải nghiệm tổng thể (UX).

Usability đã làm tốt công việc hỗ trợ bạn trong quá trình mua hàng, nhưng lại thất bại trong khâu hỗ trợ sau bán hàng. Giao hàng chậm, quy trình đổi trả phức tạp và nhân viên hỗ trợ thiếu nhiệt tình đã làm giảm giá trị của trải nghiệm bạn có với công ty. Điều này cho thấy rằng mặc dù khả năng sử dụng rất quan trọng, nhưng UX lại bao quát hơn, ảnh hưởng đến cảm nhận của người dùng về thương hiệu trong suốt hành trình mua sắm.
Nhiều công ty đang nỗ lực cải thiện trải nghiệm này. Ví dụ, Shopee đã phát triển tính năng theo dõi đơn hàng chi tiết và quy trình hoàn tiền, giúp người dùng dễ dàng nắm bắt tình trạng sản phẩm của họ. Việc tích hợp các tính năng này vào nền tảng của website và ứng dụng không chỉ nâng cao khả năng sử dụng mà còn cải thiện trải nghiệm tổng thể, khiến người dùng cảm thấy hài lòng hơn. Điều này chứng tỏ rằng việc kết hợp tốt giữa usability và UX có thể tạo ra những sản phẩm thành công, xây dựng lòng trung thành của khách hàng và nâng cao giá trị thương hiệu.
4. Mối quan hệ giữa Usability và Accessibility
Khi chúng ta đã hiểu rõ sự khác biệt giữa usability và trải nghiệm người dùng (UX), điều quan trọng tiếp theo là xem xét khả năng tiếp cận (accessibility) – một yếu tố không thể thiếu trong thiết kế sản phẩm. Usability và accessibility có mối liên hệ chặt chẽ, nhưng chúng lại được xem xét một cách riêng biệt trong quá trình thiết kế. Một sản phẩm có tính khả dụng cao không nhất thiết phải dễ tiếp cận với tất cả mọi người, và ngược lại.
Khả năng tiếp cận đề cập đến việc thiết kế sản phẩm sao cho tất cả mọi người, bao gồm cả những người có khuyết tật về thị giác, thính giác, hoặc thể chất, có thể sử dụng sản phẩm một cách dễ dàng. Điều này có nghĩa là sản phẩm không chỉ cần thân thiện với người dùng “bình thường” mà còn phải đáp ứng nhu cầu của những cá nhân có khả năng nhận thức hoặc thể chất khác biệt. Nếu bạn chỉ tập trung vào nhóm người dùng có khả năng nghe và nhìn tốt, bạn sẽ bỏ lỡ một lượng lớn người dùng khác, những người có thể gặp khó khăn trong việc tiếp cận sản phẩm của bạn.
Ví dụ, một trang web không được tối ưu hóa cho người khiếm thị sẽ khó khăn cho họ trong việc truy cập thông tin. Họ có thể không thể sử dụng các công cụ hỗ trợ như màn hình đọc nếu giao diện không thân thiện với công nghệ đó. Tương tự, những người bị mất thính giác sẽ gặp khó khăn trong việc tiếp cận nội dung video không có phụ đề. Nếu sản phẩm của bạn không tính đến những yếu tố này, bạn sẽ tạo ra một sản phẩm khó sử dụng cho một số lượng lớn người dùng.

5. Phần mềm tạo Usability ấn tượng
Trong thời đại công nghệ số, việc tối ưu hóa khả năng sử dụng (usability) của sản phẩm trở thành một yếu tố then chốt trong thiết kế UX. Dưới đây là bốn phần mềm nổi bật giúp các nhà thiết kế và phát triển cải thiện usability cho sản phẩm của mình.
5.1 Adobe XD
Adobe XD là một công cụ thiết kế UX/UI mạnh mẽ cho phép các nhà thiết kế tạo ra các giao diện người dùng tương tác một cách dễ dàng. Với tính năng kéo và thả, người dùng có thể nhanh chóng xây dựng các mẫu giao diện mà không cần nhiều kỹ năng lập trình. Adobe XD hỗ trợ nhiều loại định dạng file và cho phép tích hợp với các sản phẩm khác trong hệ sinh thái Adobe, như Photoshop và Illustrator, tạo ra một quy trình làm việc liền mạch.
Một trong những tính năng nổi bật của Adobe XD là khả năng tạo prototype tương tác. Các nhà thiết kế có thể tạo ra các nguyên mẫu với các liên kết giữa các màn hình khác nhau, giúp người dùng trải nghiệm cách thức sản phẩm hoạt động trước khi nó được phát triển. Điều này không chỉ giúp tiết kiệm thời gian mà còn giúp phát hiện sớm các vấn đề về usability và UX.
Ngoài ra, Adobe XD còn hỗ trợ tính năng chia sẻ và nhận phản hồi từ người dùng một cách dễ dàng. Các nhà thiết kế có thể gửi liên kết cho các bên liên quan để họ có thể thử nghiệm và đưa ra nhận xét, từ đó cải thiện sản phẩm dựa trên những phản hồi thực tế.
5.2 Figma
Figma là một công cụ thiết kế trực tuyến cho phép nhiều người dùng cùng làm việc trên một dự án trong thời gian thực. Điều này đặc biệt hữu ích trong các nhóm thiết kế, nơi cần sự hợp tác chặt chẽ giữa các thành viên. Figma cho phép người dùng tạo ra các giao diện, prototype, và thậm chí là hệ thống thiết kế một cách dễ dàng.
Một điểm mạnh của Figma là khả năng tương tác cao. Người dùng có thể tạo ra các prototype với tính năng tương tác phong phú, cho phép người dùng thử nghiệm trải nghiệm sản phẩm một cách trực quan. Điều này giúp các nhà thiết kế dễ dàng đánh giá tính khả dụng và tối ưu hóa các quy trình tương tác để đáp ứng nhu cầu của người dùng.
Figma cũng có một cộng đồng lớn với nhiều tài nguyên sẵn có, bao gồm các mẫu thiết kế, biểu tượng, và plugin. Các nhà thiết kế có thể tận dụng nguồn tài nguyên này để tiết kiệm thời gian và nâng cao chất lượng của sản phẩm. Với những tính năng nổi bật, Figma đã trở thành một công cụ không thể thiếu cho các nhà thiết kế đang tìm cách cải thiện usability cho sản phẩm của họ.

5.3 UserTesting
UserTesting là một nền tảng mạnh mẽ cho phép các nhà thiết kế và nhà phát triển thu thập phản hồi từ người dùng thực tế về sản phẩm của họ. Với UserTesting, bạn có thể tạo các bài kiểm tra usability và mời người dùng tham gia thử nghiệm để xem cách họ tương tác với sản phẩm. Điều này cho phép bạn phát hiện các vấn đề tiềm ẩn trong trải nghiệm người dùng mà có thể bạn đã bỏ lỡ trong quá trình thiết kế.
Nền tảng này cung cấp các video ghi lại quá trình thử nghiệm của người dùng, cho phép bạn quan sát và phân tích cách họ tương tác với sản phẩm. Bạn có thể nhận biết các khu vực khó khăn, hiểu rõ hơn về cảm nhận của người dùng và tìm ra những điểm cần cải thiện. Việc này cực kỳ hữu ích trong việc tối ưu hóa usability, vì bạn có thể điều chỉnh sản phẩm dựa trên phản hồi cụ thể từ người dùng.
UserTesting cũng cho phép bạn phân tích dữ liệu từ nhiều nguồn khác nhau để đưa ra quyết định sáng suốt hơn trong quá trình thiết kế. Các báo cáo chi tiết giúp bạn hiểu rõ về hành vi của người dùng, từ đó có thể điều chỉnh sản phẩm để nâng cao trải nghiệm người dùng một cách hiệu quả.
5.4 Hotjar
Hotjar là một công cụ phân tích và theo dõi hành vi người dùng trên website. Với Hotjar, bạn có thể theo dõi cách người dùng tương tác với trang web của mình thông qua bản đồ nhiệt (heatmaps), ghi lại các phiên truy cập và thu thập phản hồi từ người dùng. Công cụ này giúp bạn hiểu rõ hơn về cách người dùng di chuyển, nhấp chuột và tương tác với nội dung trên trang.
Một trong những tính năng nổi bật của Hotjar là bản đồ nhiệt, cho phép bạn thấy những khu vực nào trên trang web đang thu hút sự chú ý của người dùng và những khu vực nào bị bỏ qua. Thông qua dữ liệu này, bạn có thể điều chỉnh thiết kế để cải thiện khả năng sử dụng và tăng cường trải nghiệm người dùng.
Ngoài ra, Hotjar còn cung cấp chức năng thu thập phản hồi từ người dùng thông qua các khảo sát và bảng hỏi. Bạn có thể dễ dàng đặt câu hỏi cho người dùng về trải nghiệm của họ trên trang web, từ đó có được những thông tin quý giá để cải thiện sản phẩm. Sự kết hợp giữa phân tích hành vi và phản hồi người dùng giúp bạn tối ưu hóa usability một cách hiệu quả.
6. Kết luận
Tóm lại, usability là một trong những yếu tố quyết định thành công của bất kỳ sản phẩm thiết kế nào. Việc chú trọng đến tính khả dụng không chỉ giúp nâng cao trải nghiệm người dùng mà còn tạo ra giá trị bền vững cho thương hiệu. Khi người dùng cảm thấy dễ dàng và thoải mái khi sử dụng một sản phẩm, họ sẽ có xu hướng gắn bó lâu dài và giới thiệu nó cho người khác. Do đó, các nhà thiết kế cần phải liên tục nghiên cứu, thử nghiệm và tối ưu hóa usability để đáp ứng nhu cầu ngày càng cao của người tiêu dùng trong một thị trường đầy cạnh tranh.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217