Sản Phẩm Bán Chạy
Mẹo Thiết Kế Giao Diện Website Chuẩn UI/UX
Trong thời đại công nghệ số ngày nay, việc sở hữu một giao diện website thân thiện và hấp dẫn không chỉ là một lợi thế cạnh tranh mà còn là yếu tố quyết định sự thành công của một doanh nghiệp. Thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) không chỉ đơn thuần là về mặt thẩm mỹ, mà còn liên quan đến cách mà người dùng tương tác với sản phẩm. Một giao diện được thiết kế tốt sẽ giúp người dùng dễ dàng tìm kiếm thông tin, giảm thiểu tỷ lệ thoát và tăng cường khả năng chuyển đổi. Trong bài viết này, Sadesign sẽ cùng bạn khám phá những mẹo thiết kế giao diện website chuẩn UI/UX, từ việc nắm bắt tâm lý người dùng đến việc tối ưu hóa hiệu suất trang web, giúp bạn tạo ra một trải nghiệm tuyệt vời cho người dùng.
Nội dung
- 1. Dọn dẹp sự bừa bộn trên giao diện website
- 2. Hãy để nhiều khoảng trống cho thiết kế
- 3. Hướng sự chú ý của người dùng theo hệ thống bố cục hình ảnh
- 4. Chọn màu sắc cho giao diện theo một chiến lược đúng đắn
- 5. Đừng xem nhẹ phần hình nền
- 6. Chăm chút tới typography để nâng tầm thương hiệu bạn
- 7. Phần mềm thiết kế chuẩn UI/UX
- 7. Kết luận

Trong thời đại công nghệ số ngày nay, việc sở hữu một giao diện website thân thiện và hấp dẫn không chỉ là một lợi thế cạnh tranh mà còn là yếu tố quyết định sự thành công của một doanh nghiệp. Thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) không chỉ đơn thuần là về mặt thẩm mỹ, mà còn liên quan đến cách mà người dùng tương tác với sản phẩm. Một giao diện được thiết kế tốt sẽ giúp người dùng dễ dàng tìm kiếm thông tin, giảm thiểu tỷ lệ thoát và tăng cường khả năng chuyển đổi. Trong bài viết này, Sadesign sẽ cùng bạn khám phá những mẹo thiết kế giao diện website chuẩn UI/UX, từ việc nắm bắt tâm lý người dùng đến việc tối ưu hóa hiệu suất trang web, giúp bạn tạo ra một trải nghiệm tuyệt vời cho người dùng.
1. Dọn dẹp sự bừa bộn trên giao diện website
Một trong những lỗi phổ biến mà bất kỳ nhà thiết kế nào cũng có thể mắc phải là sự bừa bộn trong thiết kế giao diện. Khi bắt tay vào việc tạo ra một website, nhiều designer thường lập danh sách các thành phần mà họ cho là cần thiết. Tuy nhiên, việc đưa quá nhiều thông tin lên trang chủ không phải lúc nào cũng là một quyết định sáng suốt. Mỗi yếu tố bạn thêm vào đều có thể làm giảm sự chú ý của người dùng đối với các thành tố còn lại. Hệ quả là, nếu giao diện quá tải với những chi tiết không cần thiết, người dùng sẽ gặp khó khăn trong việc tìm kiếm thông tin mà họ thực sự cần, từ đó làm giảm trải nghiệm lướt web của họ.
Ngược lại, một giao diện được thiết kế hợp lý, với các thành tố cần thiết được sắp xếp một cách khoa học, sẽ tạo ra sự hỗ trợ lẫn nhau và nâng cao trải nghiệm của người dùng. Việc này không chỉ giúp kéo dài thời gian truy cập mà còn giảm tỷ lệ thoát, tăng khả năng chuyển đổi cho website của bạn.
Để một thiết kế web hiệu quả, bạn cần dẫn dắt người dùng theo một trình tự cụ thể và rõ ràng. Có rất nhiều cách để hướng người dùng theo đúng "con đường" mà bạn đã vạch sẵn. Tuy nhiên, ưu tiên hàng đầu vẫn là làm nổi bật những thành tố quan trọng nhất và loại bỏ các yếu tố không cần thiết.
Nên:
-
Loại bỏ các yếu tố không quan trọng: Ngay lập tức xóa bỏ những thành tố không góp phần cải thiện trải nghiệm của người dùng. Nếu cần thiết, bạn có thể chuyển chúng sang các trang khác, nhưng tuyệt đối không để chúng làm lộn xộn trang chủ.
-
Hạn chế pull-out menu: Mặc dù các menu hiện lên khi di chuột có thể giúp giảm sự bừa bộn, nhưng nếu sử dụng quá nhiều, chúng cũng có thể gây rối. Tốt nhất chỉ nên giữ từ 5 đến 7 mục trong menu.
Không nên:
-
Sử dụng sidebar: Người truy cập mới thường không click vào các sidebar. Nếu chúng không vừa với màn hình, bạn sẽ phải loại bỏ một số lựa chọn trong thanh định hướng, điều này không hề tốt.
-
Sử dụng slide: Việc sử dụng slide chuyển giữa các hình ảnh có thể làm người dùng bị phân tâm. Tốt hơn cả, hãy sử dụng hình ảnh tĩnh để người dùng chú ý vào nội dung chính mà không bị sao nhãng.

2. Hãy để nhiều khoảng trống cho thiết kế
Có bao giờ bạn tự hỏi liệu có cần phải lấp đầy mọi khoảng trống trên website bằng những thông tin rườm rà không? Việc để lại những khoảng trống trong thiết kế không chỉ giúp cho trang web trở nên thông thoáng mà còn tạo cảm giác dễ chịu cho người dùng.
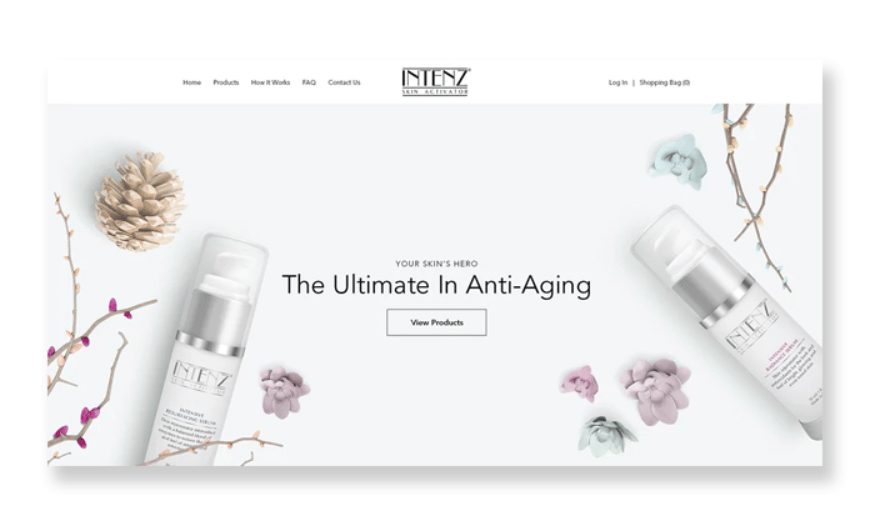
Khoảng trắng (hay "negative space") không chỉ đơn thuần là những vùng không chứa thông tin. Chúng có tác dụng hướng sự chú ý về phía những thành tố quan trọng, cải thiện trải nghiệm đọc và giúp hình ảnh trở nên thanh thoát hơn. Khi được sử dụng một cách có chủ đích, khoảng trắng có thể tạo ra sự cân bằng và giúp người dùng dễ dàng tiếp nhận thông tin hơn.
"Phương châm của tôi khi thiết kế là: Đơn giản là tốt nhất. Nó hướng sự chú ý của người đọc ngay vào những thứ quan trọng nhất." – Hitron
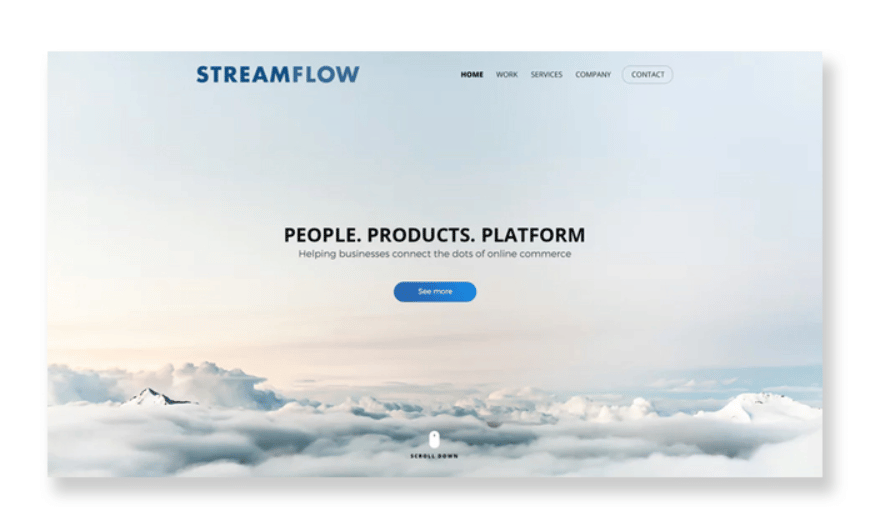
Hãy xem xét một ví dụ điển hình trong bản thiết kế dành cho Streamflow, nơi mà tagline và nút CTA được đặt ở vị trí trung tâm. Không phải vì chúng lòe loẹt hay cầu kỳ, mà chính nhờ vào những khoảng trống xung quanh, chúng trở nên nổi bật hơn. Các thông tin chi tiết được đẩy xuống phần dưới, giúp khách hàng có cái nhìn tổng quan về doanh nghiệp mà không bị rối mắt.
Nên:
-
Bao quanh những thành tố quan trọng với khoảng trắng: Điều này giúp sự chú ý của người dùng tập trung vào các yếu tố cần thiết nhất.
-
Tránh sử dụng thêm đồ họa không cần thiết: Những họa tiết hay kiểu chữ không cần thiết sẽ chỉ gây phân tâm và làm giảm trải nghiệm của người xem.
Không nên:
-
Nhấn mạnh sai thành tố: Hãy sử dụng khoảng trắng để nhấn mạnh đúng những yếu tố cần thiết. Nếu mục tiêu của bạn là hướng người dùng tới trang mua hàng, đừng để khoảng trắng tập trung vào logo hay thông tin không quan trọng.
-
Sử dụng background quá nhiều chi tiết: Khoảng trắng thực sự chỉ nên là khoảng trống đúng nghĩa. Nếu nền của bạn có quá nhiều chi tiết, chúng sẽ làm mất đi sự chú ý của người xem khỏi các thành tố quan trọng nhất.

3. Hướng sự chú ý của người dùng theo hệ thống bố cục hình ảnh
Khi thiết kế một website, việc hướng sự chú ý của người dùng là điều cực kỳ quan trọng. "Visual hierarchy" hay hệ thống bố cục hình ảnh là một khái niệm giúp bạn phân cấp thông tin theo mức độ quan trọng, từ cao đến thấp. Những thông tin quan trọng nhất, như tiêu đề và nút kêu gọi hành động (CTA), cần được phóng to, bôi đậm và đặt ở vị trí dễ thấy, trong khi các thông tin phụ như địa chỉ doanh nghiệp có thể được thu nhỏ và đặt ở phía dưới. Sự sắp xếp này không chỉ giúp người dùng dễ dàng tiếp cận thông tin mà còn tạo ra một trải nghiệm mượt mà và hiệu quả hơn.
Tuy nhiên, thiết kế giao diện không chỉ đơn giản là việc thêm các thành tố vào trang web; quan trọng hơn là cách bạn thêm chúng. Chẳng hạn, việc thêm nút CTA là một bước quan trọng, nhưng việc làm cho người dùng chú ý và click vào nút đó lại còn cần nhiều hơn thế. Kích cỡ, màu sắc, vị trí và khoảng trắng xung quanh đều có thể ảnh hưởng đến thời gian người dùng tương tác với trang web.
Một ví dụ điển hình là trang web của Shearline, nơi ba thành tố chính—tiêu đề, hình ảnh sản phẩm và nút CTA—được ưu tiên hiển thị. Các yếu tố khác như thanh điều hướng và logo được đặt ở phía sau, tạo ra một bố cục rõ ràng và dễ hiểu. Đây chính là nguyên tắc "Visual Hierarchy" mà mọi nhà thiết kế cần tuân theo để dẫn dắt sự chú ý của người dùng đến những yếu tố quan trọng nhất.
Nên:
-
Thiết kế để nổi bật những chi tiết quan trọng: Hầu hết người dùng không có đủ thời gian để đọc hết mọi thông tin trên một trang web. Do đó, bạn cần sắp xếp thứ tự ưu tiên cho các yếu tố quan trọng nhất và thiết kế chúng sao cho thu hút được sự chú ý nhiều nhất.
-
Thực hiện nhiều phương án thay thế: Hệ thống "Visual Hierarchy" có thể rất phức tạp, bạn nên thử nghiệm với nhiều cách bố trí khác nhau. Sử dụng A/B testing hoặc tạo ra các phiên bản khác nhau để tìm ra phương án hiệu quả nhất.
Không nên:
-
Sắp xếp các thành tố ngang hàng: Hệ thống cần phải được bố trí theo thứ tự rõ ràng. Nếu bạn sắp xếp các thành tố theo chiều ngang mà không có sự phân cấp, người dùng sẽ khó có thể chú ý đến những yếu tố quan trọng nhất.
-
Vượt ngoài khuôn khổ: Tránh thiết kế các chi tiết quá lớn hoặc có màu sắc đối lập quá nhiều. Sử dụng các yếu tố kích thích sự chú ý một cách hợp lý và trong khuôn khổ cho phép.
4. Chọn màu sắc cho giao diện theo một chiến lược đúng đắn
Sau khi đã thiết lập bố cục cho giao diện, bước tiếp theo là lựa chọn màu sắc—một công cụ mạnh mẽ trong tay mọi nhà thiết kế. Mỗi màu sắc đều mang đến cảm nhận khác nhau cho người đọc. Nếu bạn muốn truyền tải sự năng động và nhiệt huyết của thương hiệu, màu đỏ có thể là lựa chọn lý tưởng, trong khi màu xanh dương lại mang đến sự bình tĩnh và tin cậy. Điều quan trọng không chỉ là lựa chọn màu sắc mà còn là cách chúng hòa quyện và kết hợp với nhau để làm nổi bật các thành tố quan trọng trong tổng thể thiết kế.
“Để sử dụng hợp lý các màu sắc trong thiết kế web, bạn cần hiểu cấu tạo của một màu sắc, và cách chúng tổng hòa và kết hợp lẫn nhau. Sự hòa hợp và cân bằng là chìa khóa của thành công.” – Desinly
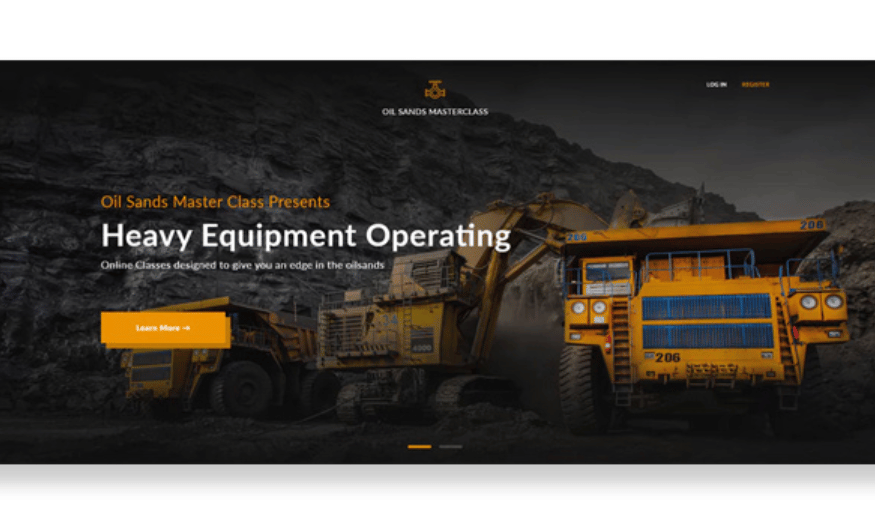
Hãy xem cách Desinly sử dụng màu cam trong thiết kế của mình. Màu cam không chỉ phù hợp với các thiết bị công nghiệp mà công ty Oil Sands Masterclass đang cung cấp, mà còn tạo sự nổi bật khi kết hợp với nền đen. Sự nhất quán trong việc sử dụng màu sắc cho các từ khóa và nút cũng giúp tạo ra một tổng thể hài hòa và thu hút.
Nên:
-
Thiết lập thứ tự ưu tiên giữa các màu sắc: Mỗi màu sắc nên được chọn cho các thành tố chính, phụ và nền, theo thứ tự ưu tiên rõ ràng.
-
Nhất quán về màu sắc: Một khi đã chọn bảng màu thích hợp, hãy sử dụng chúng một cách nhất quán trong toàn bộ thiết kế, từ những thành tố quan trọng nhất cho đến phần background.
Không nên:
-
Chọn màu sắc chỉ vì sở thích cá nhân: Màu sắc đóng vai trò quan trọng trong chiến lược marketing. Hãy lựa chọn màu sắc để truyền tải thông điệp của thương hiệu, không chỉ dựa trên cảm nhận cá nhân.
-
Lựa chọn màu sắc không hòa hợp: Việc chọn màu sắc đơn lẻ là chưa đủ; bạn cần cân nhắc tính hòa hợp giữa chúng. Màu sắc có thể phù hợp trong ngữ cảnh nhưng lại trở nên kém hấp dẫn khi kết hợp với nhau.

5. Đừng xem nhẹ phần hình nền
Khi thiết kế một website, hình nền không chỉ là một phần phụ mà còn là yếu tố quan trọng có thể tác động mạnh mẽ đến trải nghiệm người dùng. Một bức ảnh chụp đẹp và có ý nghĩa có thể giúp truyền tải thông điệp và giá trị của doanh nghiệp một cách hiệu quả. Ngược lại, một bức ảnh kém chất lượng có thể khiến thương hiệu của bạn mất điểm trong mắt khách hàng.
Việc sử dụng hình nền trong thiết kế web đòi hỏi bạn phải tuân thủ một số quy tắc cơ bản về nhiếp ảnh. Một bức ảnh nghệ thuật có thể gây ấn tượng mạnh, nhưng chủ đề và phong cách của bức ảnh cần phải phù hợp với thông điệp mà bạn muốn truyền tải. Ví dụ, một bức ảnh của quả việt quất trên trang web của doanh nghiệp cung ứng thực phẩm không chỉ nên đẹp mà còn phải liên quan đến sản phẩm.
Nên:
-
Sử dụng hình ảnh thực tế: Thay vì sử dụng diễn viên hay người mẫu, hãy chọn những bức ảnh chụp nhân viên hoặc khách hàng của doanh nghiệp. Điều này tạo ra sự kết nối chân thật hơn với người xem.
-
Lựa chọn bức ảnh phù hợp với thông điệp: Nếu bạn muốn truyền tải không khí tươi vui, hãy chọn những bức ảnh mà mọi người đều đang cười. Điều này sẽ giúp khách hàng cảm thấy thoải mái và gần gũi hơn với thương hiệu.
Không nên:
-
Sử dụng ảnh “giả tạo”: Việc chọn bừa một bức ảnh từ Google có thể dễ dàng, nhưng nếu khách hàng phát hiện ra rằng bức ảnh đó không phải là của bạn, sự kết nối với thương hiệu sẽ bị mất.
-
Sử dụng ảnh có độ phân giải thấp: Trong kỷ nguyên số, ảnh chất lượng kém sẽ khiến khách hàng có ấn tượng xấu về thương hiệu. Hãy sử dụng các công cụ nén ảnh hiện đại để đảm bảo hình ảnh sắc nét mà không làm chậm tốc độ tải trang.

6. Chăm chút tới typography để nâng tầm thương hiệu bạn
Ngoài việc truyền tải thông điệp qua nội dung, typography cũng đóng vai trò quan trọng trong việc tạo ấn tượng cho thương hiệu. Nếu coi nội dung của một trang web là vẻ đẹp tâm hồn, thì typography chính là nét quyến rũ từ vẻ ngoài. Typography không chỉ đơn thuần là việc chọn font chữ; nó còn bao gồm kích cỡ, màu sắc, độ nghiêng, độ đậm và khoảng cách giữa các ký tự. Tất cả những yếu tố này đều ảnh hưởng đến trải nghiệm của khách hàng.
“Typography chính là sự quyến rũ từ vẻ bề ngoài. Nhưng cũng giống như một người đẹp, nếu bạn sử dụng font chữ quá rối rắm, chúng có thể khiến người đọc không thể tập trung vào thông điệp mà bạn muốn truyền tải. Kết hợp nét đẹp của typography với sự tối giản chính là chìa khóa cho sự thành công.” – Studio Ubique.
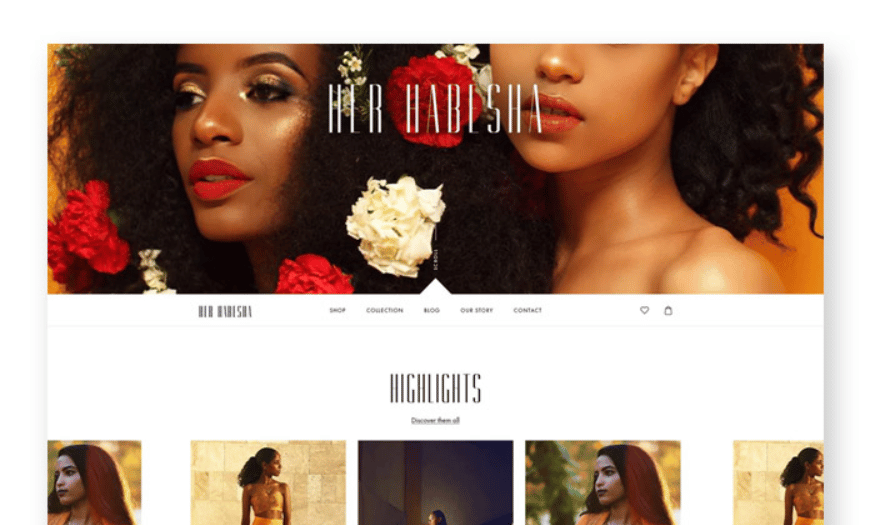
Giống như màu sắc và hình ảnh, typography có nhiều phong cách khác nhau. Hãy lựa chọn phong cách phù hợp nhất với thương hiệu của bạn. Một ví dụ điển hình là thiết kế của Her Habesha, nơi mà sự kết hợp giữa các font chữ mang đến một vẻ đẹp sang trọng và quý phái.
Nên:
-
Sử dụng font chữ thân thiện với nền tảng kỹ thuật số: Chọn những font chữ dễ đọc trên các thiết bị, đảm bảo rằng khách hàng có thể truy cập thông tin một cách dễ dàng.
Tìm hiểu các trường phái typography: Nắm vững cách sử dụng và công dụng của từng loại font để áp dụng một cách hợp lý trong thiết kế.
Không nên:
-
Lạm dụng các font chữ quá lòe loẹt: Một font chữ nổi bật có thể thu hút chú ý trong tiêu đề, nhưng nếu sử dụng quá nhiều, chúng sẽ khiến người xem bị phân tâm.
-
Sử dụng một loại font cho tất cả: Thay vào đó, hãy áp dụng từ 2 đến 3 loại font khác nhau cho tiêu đề, phụ đề và nội dung. Điều này sẽ giúp trang web trở nên đa dạng và thú vị hơn, đồng thời giữ được sự cân bằng và nhất quán.
7. Phần mềm thiết kế chuẩn UI/UX
Trong quá trình thiết kế giao diện website chuẩn UI/UX, việc lựa chọn phần mềm phù hợp là rất quan trọng. Các công cụ thiết kế không chỉ giúp bạn tạo ra những mẫu giao diện đẹp mắt mà còn hỗ trợ trong việc tối ưu hóa trải nghiệm người dùng. Dưới đây là một số phần mềm phổ biến và chất lượng mà bạn có thể sử dụng:
-
Adobe XD là một trong những phần mềm thiết kế UI/UX mạnh mẽ nhất hiện nay. Nó cho phép bạn tạo ra các mẫu thiết kế, prototype và chia sẻ chúng với các thành viên trong nhóm. Với giao diện trực quan và tính năng tích hợp mạnh mẽ, Adobe XD giúp bạn dễ dàng tạo ra các giao diện tương tác nhanh chóng.
-
Sketch là một công cụ thiết kế chuyên dụng dành cho macOS, nổi tiếng với tính năng vector và khả năng tạo ra các giao diện đẹp mắt. Sketch rất được ưa chuộng trong cộng đồng thiết kế nhờ vào thư viện plugin phong phú và khả năng cộng tác dễ dàng.
-
Figma là một phần mềm thiết kế trực tuyến cho phép nhiều người cùng làm việc trên cùng một dự án trong thời gian thực. Điều này giúp cải thiện quy trình làm việc nhóm và giảm thiểu thời gian phản hồi. Figma hỗ trợ cả thiết kế UI và prototype, rất tiện lợi cho các nhà thiết kế.
-
Canva là một công cụ thiết kế đồ họa trực tuyến, phù hợp cho việc tạo ra các yếu tố đồ họa cho website như banner, hình ảnh và infographic. Mặc dù không chuyên sâu về UI/UX, nhưng Canva rất hữu ích cho những ai cần tạo ra nội dung trực quan nhanh chóng.

7. Kết luận
Tóm lại, thiết kế giao diện website chuẩn UI/UX không chỉ cần sự sáng tạo mà còn đòi hỏi hiểu biết sâu sắc về nhu cầu và hành vi của người dùng. Bằng cách áp dụng những mẹo thiết kế mà chúng tôi đã trình bày, bạn có thể cải thiện đáng kể trải nghiệm của người dùng, từ đó nâng cao giá trị thương hiệu và doanh thu cho doanh nghiệp. Hãy nhớ rằng, một giao diện tốt không chỉ thu hút người dùng mà còn giữ chân họ quay lại. Đầu tư vào thiết kế UI/UX là một trong những quyết định thông minh nhất mà bạn có thể thực hiện cho sự phát triển bền vững của website và doanh nghiệp của mình.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217