Sản Phẩm Bán Chạy
Wireframe Là Gì? Vai Trò Trong Thiết Kế UI/UX
Wireframe là một khái niệm quan trọng trong thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX). Đây là bản phác thảo sơ bộ của một trang web hoặc ứng dụng, giúp các nhà thiết kế hình dung cấu trúc và bố cục của sản phẩm trước khi bắt tay vào quá trình thiết kế chi tiết. Wireframe không chỉ giúp tiết kiệm thời gian và chi phí mà còn tạo điều kiện thuận lợi cho việc giao tiếp giữa các thành viên trong nhóm phát triển. Bài viết này Sadesign sẽ đi sâu vào khái niệm wireframe, các loại wireframe phổ biến, quy trình tạo wireframe, và vai trò của nó trong việc nâng cao trải nghiệm người dùng.
Nội dung
- 1. Wireframe là gì?
- 2. Tại sao nên sử dụng Wireframe?
- 3. Ưu điểm và nhược Điểm Của Wireframe
- 3.1 Ưu điểm của Wireframe
- 3.2 Nhược điểm của Wireframe
- 4. Sự khác nhau giữa Sketch, Wireframe, Mockup và Prototype
- 4.1 Sketch (Bản Nháp)
- 4.2 Wireframe (Khung Xương)
- 4.3 Mockup
- 4.4 Prototype
- 5. Một số công cụ thiết kế Wireframe: Canva, Figma và Photoshop
- 5.1 Canva
- 5.2 Figma
- 5.3 Photoshop
- 6. Kết luận

Wireframe là một khái niệm quan trọng trong thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX). Đây là bản phác thảo sơ bộ của một trang web hoặc ứng dụng, giúp các nhà thiết kế hình dung cấu trúc và bố cục của sản phẩm trước khi bắt tay vào quá trình thiết kế chi tiết. Wireframe không chỉ giúp tiết kiệm thời gian và chi phí mà còn tạo điều kiện thuận lợi cho việc giao tiếp giữa các thành viên trong nhóm phát triển. Bài viết này Sadesign sẽ đi sâu vào khái niệm wireframe, các loại wireframe phổ biến, quy trình tạo wireframe, và vai trò của nó trong việc nâng cao trải nghiệm người dùng.
1. Wireframe là gì?
Wireframe, hay còn gọi là cấu trúc khung dây, là một công cụ quan trọng trong thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX). Có thể hiểu đơn giản, wireframe giống như xương sống của một sản phẩm, giúp định hình các thành phần cốt lõi và cấu trúc của một trang web hay ứng dụng. Nó không chỉ là bản phác thảo sơ bộ mà còn là nền tảng vững chắc cho mọi thiết kế sau này. Khi tạo ra một wireframe, nhà thiết kế có thể tập trung vào các yếu tố cơ bản mà không cần lo lắng về màu sắc hay hình ảnh. Điều này giúp xác định cách mà người dùng sẽ tương tác với sản phẩm, từ đó tạo ra những trải nghiệm mượt mà và hiệu quả.
Wireframe cũng đóng vai trò như cầu nối giữa các bên liên quan trong dự án. Khi khách hàng nhìn thấy wireframe, họ có thể dễ dàng hình dung cách mà sản phẩm sẽ hoạt động, từ đó đưa ra phản hồi cụ thể và chính xác hơn. Điều này không chỉ giúp tiết kiệm thời gian và công sức cho cả đội ngũ thiết kế và phát triển, mà còn tăng cường sự hợp tác giữa các bộ phận. Việc có một bản wireframe rõ ràng sẽ giúp các lập trình viên, nhà thiết kế nội dung và các bên liên quan khác nắm bắt được tầm nhìn chung của sản phẩm.
Một điều thú vị là wireframe không chỉ đơn thuần là một công cụ phác thảo. Nó còn là một phần không thể thiếu trong quy trình phát triển sản phẩm. Với wireframe, nhà thiết kế có thể dễ dàng thử nghiệm và điều chỉnh các yếu tố khác nhau trước khi đi vào thiết kế chi tiết, từ đó giảm thiểu rủi ro và tối ưu hóa sản phẩm cuối cùng.

2. Tại sao nên sử dụng Wireframe?
Việc sử dụng wireframe không chỉ giới hạn trong thiết kế website mà còn có thể áp dụng cho bất kỳ loại hình thiết kế nào. Từ những ý tưởng ban đầu đơn giản đến các luồng thao tác phức tạp, wireframe giúp nhà thiết kế tổ chức và trình bày thông tin một cách rõ ràng và trực quan hơn. Khi có một khung dây rõ ràng, các bộ phận khác trong dự án như lập trình viên hay nhà tạo nội dung có thể dễ dàng hiểu và đóng góp ý kiến cho thiết kế.
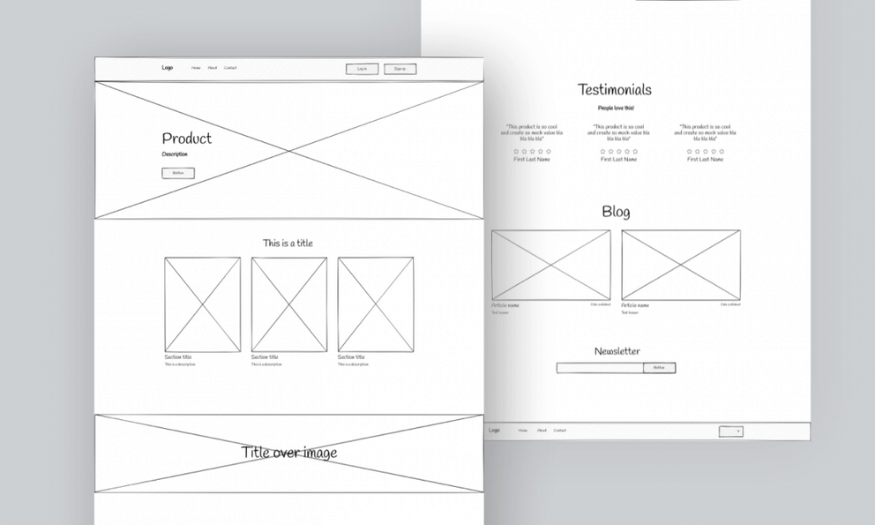
Một wireframe điển hình sẽ bao gồm ba phần chính: Header, Body và Footer. Header chứa logo và menu điều hướng, Body thể hiện nội dung chính như bài viết hay sản phẩm, trong khi Footer thường có thông tin về bản quyền và các liên kết mạng xã hội. Bằng cách xác định rõ ràng các phần này, wireframe giúp tối ưu hóa trải nghiệm người dùng và đảm bảo rằng sản phẩm cuối cùng sẽ đáp ứng được nhu cầu của người sử dụng.
Ngoài ra, wireframe cũng cho phép nhà thiết kế thử nghiệm với các luồng tương tác khác nhau, giúp họ hiểu rõ hơn về hành vi của người dùng khi tương tác với sản phẩm. Điều này không chỉ giúp cải thiện trải nghiệm người dùng mà còn đảm bảo rằng sản phẩm sẽ hoạt động hiệu quả trên nhiều nền tảng khác nhau, từ máy tính để bàn đến điện thoại di động.

3. Ưu điểm và nhược Điểm Của Wireframe
Như bất kỳ công cụ nào trong thiết kế, wireframe cũng có những ưu điểm và nhược điểm riêng, đặc biệt khi được áp dụng trong thiết kế website. Việc hiểu rõ những điểm mạnh và điểm yếu này sẽ giúp các nhà thiết kế tối ưu hóa quy trình làm việc và đạt được kết quả tốt nhất.
3.1 Ưu điểm của Wireframe
-
Một trong những lợi ích lớn nhất của wireframe là sự đơn giản trong việc tạo ra nó. Bạn chỉ cần một tờ giấy và bút chì để phác thảo một wireframe cơ bản. Điều này giúp tiết kiệm thời gian và chi phí, cho phép bạn nhanh chóng mô tả ý tưởng ban đầu mà không cần đầu tư vào phần mềm phức tạp.
-
Wireframe cho phép khách hàng có cái nhìn tổng quan về sản phẩm cuối cùng. Khi xem wireframe, họ có thể hình dung cách mà giao diện sẽ hoạt động và cách mà các tính năng sẽ được triển khai. Nếu có bất kỳ yêu cầu thay đổi nào về giao diện hay tính năng, bạn có thể dễ dàng điều chỉnh trong giai đoạn này mà không mất quá nhiều thời gian.
-
Wireframe không chỉ giúp khách hàng mà còn hỗ trợ các đồng đội trong nhóm thiết kế hiểu rõ nhiệm vụ của họ. Nó tạo ra một nền tảng chung để mọi người có thể thống nhất về sản phẩm cuối cùng, từ đó đảm bảo rằng tất cả các bộ phận đều hoạt động theo cùng một mục tiêu.
-
Khi đã có wireframe, bạn có thể nhanh chóng chuyển sang giai đoạn phát triển prototype. Điều này giúp khách hàng thử nghiệm sản phẩm trước khi chính thức phát triển, từ đó giảm thiểu rủi ro và cải thiện chất lượng sản phẩm cuối cùng.
-
Wireframe giúp bạn xác định và tập trung vào các yếu tố cụ thể trong thiết kế. Bằng cách này, bạn có thể xây dựng một sản phẩm có giao diện thân thiện với người dùng, đáp ứng tốt hơn nhu cầu của họ.
3.2 Nhược điểm của Wireframe
-
Một nhược điểm lớn của wireframe là khi bạn trình bày nó cho khách hàng, thường chỉ có hai màu trắng đen, điều này có thể khiến họ không có cái nhìn chính xác về sản phẩm cuối cùng. Bạn có thể phải tốn thêm thời gian để tạo ra một mẫu giao diện hoàn chỉnh hơn để giúp khách hàng hình dung rõ ràng hơn.
-
Để wireframe đạt hiệu quả cao, cần có sự thống nhất giữa các bộ phận liên quan trong dự án. Nếu không, quá trình thực hiện có thể gặp khó khăn và dẫn đến những kết quả không như mong đợi. Điều này đòi hỏi sự giao tiếp và hợp tác chặt chẽ giữa các thành viên trong nhóm.
-
Wireframe chủ yếu thể hiện các khối chức năng cơ bản, điều này đôi khi có thể khiến các thành viên khác hoặc khách hàng cảm thấy lúng túng. Nếu không được giải thích rõ ràng, họ có thể không hiểu hết các tính năng và cách mà chúng sẽ hoạt động trong sản phẩm cuối cùng. Điều này yêu cầu nhà thiết kế phải thường xuyên giải thích và làm rõ.

4. Sự khác nhau giữa Sketch, Wireframe, Mockup và Prototype
Trong quy trình phát triển sản phẩm thiết kế, việc phân biệt rõ ràng giữa các khái niệm như sketch, wireframe, mockup và prototype là rất quan trọng. Mỗi giai đoạn đều có vai trò và mục đích riêng, từ việc phác thảo ý tưởng ban đầu cho đến việc tạo ra sản phẩm cuối cùng có thể tương tác. Dưới đây là sự phân tích chi tiết về từng khái niệm.
4.1 Sketch (Bản Nháp)
Sketch hay bản nháp là bước đầu tiên trong quy trình thiết kế. Đây là phiên bản thô sơ nhất, cho phép nhà thiết kế sử dụng bất kỳ vật liệu hay phương pháp nào để tạo ra những cấu trúc cơ bản nhất của sản phẩm. Sketch có thể là những nét vẽ nguệch ngoạc trên giấy, hoặc sử dụng các công cụ số hóa đơn giản. Mục tiêu của giai đoạn này là nhanh chóng ghi lại ý tưởng mà không cần quá chú trọng đến chi tiết hay tính chính xác.
Bằng cách này, nhà thiết kế có thể dễ dàng thử nghiệm với nhiều ý tưởng khác nhau và phát hiện ra những khái niệm tiềm năng cho sản phẩm mà không bị ràng buộc bởi các yếu tố thiết kế phức tạp.
4.2 Wireframe (Khung Xương)
Tiếp theo sau sketch là wireframe, nơi mà những cấu trúc cơ bản được phát triển thành một khung xương chi tiết hơn. Wireframe không chỉ tập trung vào bố cục mà còn mô tả các chức năng và thao tác cơ bản của sản phẩm. Thông thường, wireframe sử dụng các đường nét đơn giản và chỉ có màu trắng đen, giúp nhấn mạnh vào cấu trúc mà không bị phân tâm bởi màu sắc hay chi tiết đồ họa.
Giai đoạn này cho phép các nhà thiết kế và khách hàng hình dung cách mà sản phẩm sẽ hoạt động và tương tác với người dùng. Wireframe là công cụ hữu ích để nhận phản hồi sớm và điều chỉnh các yếu tố cần thiết trước khi tiến vào giai đoạn thiết kế chi tiết hơn.
4.3 Mockup
Mockup là bước tiếp theo, nơi mà các nhà thiết kế sử dụng kỹ thuật đồ họa để tạo ra hình ảnh gần gũi hơn với sản phẩm thực tế. Trong giai đoạn này, màu sắc, hình ảnh và các yếu tố đồ họa được đưa vào để tạo ra một phiên bản trực quan hơn của sản phẩm. Mockup không chỉ giúp minh họa cho thiết kế mà còn phản ánh rõ hơn về tính chất của sản phẩm cuối cùng.
Đây là giai đoạn quan trọng để thu hút sự chú ý của khách hàng và nhận phản hồi chi tiết về giao diện. Mockup giúp các bên liên quan hình dung rõ ràng hơn về sản phẩm, từ đó đưa ra ý kiến và điều chỉnh cần thiết trước khi tiến vào giai đoạn phát triển thực tế.
4.4 Prototype
Prototype là giai đoạn cuối cùng trong quy trình thiết kế, nơi mà sản phẩm được phát triển đến mức có thể tương tác. Đây có thể là một sản phẩm cơ bản nhất mà người dùng có thể sử dụng thử, hoặc một sản phẩm kỹ thuật số có tính năng tương tác nhưng chưa hoàn chỉnh. Prototype cho phép người dùng trải nghiệm và tương tác với sản phẩm, từ đó thu thập phản hồi thực tế về cách mà sản phẩm hoạt động.
Mục tiêu của prototype là kiểm tra và tinh chỉnh các tính năng, giúp đảm bảo rằng sản phẩm cuối cùng sẽ đáp ứng nhu cầu và mong đợi của người dùng. Đây là cơ hội để phát hiện và khắc phục các vấn đề trước khi sản phẩm được phát hành chính thức.
.png)
5. Một số công cụ thiết kế Wireframe: Canva, Figma và Photoshop
Trong thế giới thiết kế hiện đại, việc tạo ra wireframe là một bước quan trọng giúp hình dung cấu trúc và bố cục của sản phẩm. Wireframe không chỉ giúp các nhà thiết kế xác định các thành phần cần có mà còn giúp khách hàng hình dung rõ hơn về sản phẩm cuối cùng. Dưới đây là ba công cụ thiết kế phổ biến: Canva, Figma và Photoshop, mỗi công cụ đều có những đặc điểm và ứng dụng riêng biệt.
5.1 Canva
Canva là một công cụ thiết kế đồ họa trực tuyến được yêu thích nhờ vào giao diện thân thiện và tính năng kéo và thả. Mặc dù không phải là công cụ chuyên dụng cho thiết kế wireframe, Canva vẫn rất hữu ích cho việc tạo ra các bản phác thảo nhanh chóng và trực quan.
Một trong những ưu điểm lớn nhất của Canva là khả năng dễ dàng tiếp cận. Người dùng chỉ cần tạo tài khoản và có thể bắt đầu thiết kế ngay lập tức. Công cụ này cung cấp hàng ngàn mẫu thiết kế có sẵn, giúp người dùng nhanh chóng tạo ra wireframe mà không cần đến nhiều kinh nghiệm. Các mẫu này rất đa dạng, từ các bố cục cơ bản đến những thiết kế phức tạp hơn, giúp người dùng dễ dàng lựa chọn và tùy chỉnh theo ý muốn.
Canva cũng cho phép người dùng thêm các yếu tố đồ họa như hình ảnh, biểu tượng và văn bản một cách dễ dàng. Việc tạo ra một wireframe sinh động và hấp dẫn trở nên đơn giản hơn bao giờ hết, ngay cả với những người không có nền tảng thiết kế vững chắc. Hơn nữa, tính năng hợp tác của Canva cho phép nhiều người dùng có thể làm việc cùng nhau trên một dự án, giúp tiết kiệm thời gian và cải thiện quy trình làm việc nhóm.
Tuy nhiên, Canva cũng có những hạn chế. Công cụ này không cung cấp các tính năng phức tạp dành cho wireframe như grid hay các thành phần UI chuyên biệt, điều này có thể làm hạn chế khả năng sáng tạo trong một số trường hợp. Ngoài ra, vì Canva chủ yếu tập trung vào thiết kế đồ họa, nên nó không hoàn toàn phù hợp cho những dự án yêu cầu tính năng tương tác cao.
5.2 Figma
Figma là một trong những công cụ thiết kế được ưa chuộng nhất hiện nay, đặc biệt trong việc tạo wireframe, mockup và prototype. Với khả năng làm việc trực tuyến, Figma cho phép nhiều người dùng cộng tác trên cùng một dự án một cách dễ dàng.
Một trong những điểm nổi bật của Figma là khả năng cộng tác thời gian thực. Điều này có nghĩa là nhiều thành viên trong nhóm có thể làm việc đồng thời trên cùng một file thiết kế, giúp tăng cường sự giao tiếp và hiệu quả trong quy trình thiết kế. Ví dụ, khi một nhà thiết kế chỉnh sửa wireframe, các thành viên khác có thể theo dõi và đưa ra phản hồi ngay lập tức. Điều này rất hữu ích khi làm việc với các nhóm lớn hoặc khi cần phản hồi nhanh từ các bên liên quan.
Figma cũng cung cấp nhiều công cụ thiết kế mạnh mẽ và linh hoạt, cho phép người dùng tạo ra wireframe chi tiết và chính xác. Công cụ này hỗ trợ các tính năng như grid, layout và các thành phần UI có sẵn, giúp người dùng dễ dàng xây dựng các bản phác thảo giao diện mà không gặp khó khăn. Hơn nữa, Figma cho phép xuất file dưới nhiều định dạng khác nhau, giúp dễ dàng chia sẻ và trình bày ý tưởng với khách hàng hoặc các bên liên quan.
Ngoài ra, Figma còn có khả năng tích hợp với nhiều ứng dụng và dịch vụ khác, giúp tối ưu hóa quy trình làm việc. Tuy nhiên, Figma có thể yêu cầu người dùng có một thời gian làm quen ban đầu, đặc biệt là những người mới bắt đầu trong lĩnh vực thiết kế. Tuy nhiên, sự đầu tư vào việc học hỏi này chắc chắn sẽ mang lại nhiều lợi ích lâu dài.

5.3 Photoshop
Photoshop là một trong những phần mềm thiết kế đồ họa nổi tiếng nhất, thường được sử dụng để chỉnh sửa hình ảnh và thiết kế đồ họa. Mặc dù không phải là công cụ chuyên dụng cho thiết kế wireframe, Photoshop vẫn có thể được sử dụng để tạo ra các bản phác thảo chi tiết và hấp dẫn.
Với khả năng chỉnh sửa hình ảnh mạnh mẽ, Photoshop cho phép người dùng tạo ra wireframe với nhiều chi tiết và hiệu ứng. Nhà thiết kế có thể sử dụng các công cụ vẽ, hình dạng và layer để xây dựng các thành phần giao diện phức tạp. Điều này giúp tạo ra các bản wireframe trực quan và sinh động hơn, từ đó giúp khách hàng dễ dàng hình dung về sản phẩm cuối cùng.
Bên cạnh đó, Photoshop cũng hỗ trợ nhiều tính năng mạnh mẽ khác như tạo hiệu ứng đổ bóng, ánh sáng và các chi tiết đồ họa phức tạp. Điều này giúp tạo ra những bản wireframe hấp dẫn hơn, thu hút sự chú ý của người xem. Tuy nhiên, việc sử dụng Photoshop cũng có một số hạn chế. Giao diện của Photoshop có thể khá phức tạp đối với những người mới bắt đầu, và việc tạo ra wireframe có thể mất nhiều thời gian hơn so với các công cụ chuyên dụng khác.
Ngoài ra, Photoshop không hỗ trợ tính năng cộng tác thời gian thực, điều này có thể gây khó khăn trong việc làm việc nhóm. Đối với những dự án cần sự hợp tác chặt chẽ, điều này có thể là một nhược điểm lớn. Tuy nhiên, nếu bạn đã quen thuộc với Photoshop và muốn tận dụng khả năng chỉnh sửa hình ảnh của nó, đây vẫn là một công cụ mạnh mẽ cho việc tạo wireframe.
6. Kết luận
Tóm lại, wireframe đóng vai trò thiết yếu trong thiết kế UI/UX, giúp tối ưu hóa quá trình phát triển sản phẩm và đảm bảo rằng tất cả các yếu tố cần thiết đều được xem xét kỹ lưỡng. Việc sử dụng wireframe không chỉ giúp các nhà thiết kế và phát triển hình dung rõ hơn về sản phẩm mà còn giúp cải thiện sự hợp tác giữa các bên liên quan. Trong thời đại công nghệ ngày nay, việc áp dụng wireframe một cách hiệu quả sẽ mang lại những lợi ích lớn, từ việc tiết kiệm thời gian đến việc nâng cao chất lượng sản phẩm cuối cùng.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217