Sản Phẩm Bán Chạy
Bí Quyết Sử Dụng Figma Tối Ưu Cho Thiết Kế UI/UX Chuyên Nghiệp
Figma là công cụ mạnh mẽ trong thiết kế UI/UX, giúp nâng cao hiệu quả công việc. Cùng khám phá các bí quyết sử dụng Figma để tối ưu quy trình thiết kế và tạo ra những sản phẩm chất lượng.
Nội dung
- 1.Giới thiệu về Figma và Tầm Quan Trọng trong Thiết Kế UI/UX
- 2.Những Bí Quyết Sử Dụng Figma Cho Thiết Kế UI/UX Hiệu Quả
- 2.1. Nắm Vững Các Công Cụ Cơ Bản trong Figma
- 2.2. Tận Dụng Tính Năng Collaboration (Cộng Tác) của Figma
- 2.3. Tạo Ra Hệ Thống Thiết Kế Thống Nhất (Design System)
- 2.4. Sử Dụng Plugins để Tăng Cường Hiệu Quả Làm Việc
- 2.5. Đảm Bảo Quy Trình Tinh Gọn và Chuyên Nghiệp
- 2.7 Sử Dụng Auto Layout
- 2.6 Cộng Tác Hiệu Quả Với Đội Nhóm
- 2.7. Kiểm Tra Khả Năng Truy Cập và Tính Thực Tiễn
- 2.8 Luôn Cập Nhật Kiến Thức Mới
- 3. Kết Luận

Figma hiện nay được xem là một trong những công cụ thiết kế UI/UX hàng đầu, được nhiều nhà thiết kế trên toàn thế giới tin dùng. Với khả năng làm việc trực tuyến, hỗ trợ cộng tác nhóm và cung cấp nhiều tính năng đa dạng, Figma đã trở thành lựa chọn không thể thiếu trong quy trình thiết kế hiện đại. Tuy nhiên, để sử dụng Figma một cách tối ưu và mang lại hiệu quả cao nhất, bạn cần nắm vững một số bí quyết quan trọng. Dưới đây sadesign hướng dẫn giúp bạn khai thác tối đa tiềm năng của công cụ này.
1.Giới thiệu về Figma và Tầm Quan Trọng trong Thiết Kế UI/UX
Trong thời đại số hóa hiện nay, thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) đóng vai trò quan trọng trong việc tạo ra sản phẩm phần mềm hay website thành công. Với sự phát triển mạnh mẽ của các công cụ thiết kế, Figma nổi lên như một nền tảng không thể thiếu đối với các nhà thiết kế UI/UX. Đây là công cụ thiết kế đồ họa trực tuyến mạnh mẽ, dễ sử dụng và hỗ trợ cộng tác theo thời gian thực, mang lại nhiều tiện ích cho nhóm thiết kế.

Mua tài khoản Figma Pro giá rẻ
Figma cho phép các nhà thiết kế và phát triển dễ dàng trao đổi ý tưởng, tạo giao diện và tinh chỉnh các phần tử thiết kế mà không cần phải chuyển đổi qua lại giữa nhiều công cụ khác nhau. Chính vì vậy, việc nắm vững các bí quyết sử dụng Figma sẽ giúp quá trình thiết kế trở nên nhanh chóng và hiệu quả hơn.
2.Những Bí Quyết Sử Dụng Figma Cho Thiết Kế UI/UX Hiệu Quả
Một trong những yếu tố quan trọng để làm việc hiệu quả trên Figma là tổ chức file một cách hợp lý. Bạn nên đặt tên rõ ràng cho từng file, frame, và layer. Sử dụng các nhóm (group) và phân loại theo thư mục để dễ dàng quản lý và tìm kiếm. Việc này không chỉ giúp bạn làm việc nhanh chóng hơn mà còn hỗ trợ đồng đội khi cần cộng tác trên cùng một dự án.
2.1. Nắm Vững Các Công Cụ Cơ Bản trong Figma
Để sử dụng Figma hiệu quả, bạn cần phải nắm vững các công cụ cơ bản mà nền tảng này cung cấp. Các công cụ này không chỉ giúp tạo ra giao diện đẹp mắt mà còn giúp tối ưu hóa quá trình thiết kế.
-
Frames và Artboards: Frames là các khung chứa các phần tử thiết kế, trong khi Artboards giúp bạn tổ chức các yếu tố này một cách dễ dàng. Việc sử dụng Frames giúp bạn nhóm các thành phần lại với nhau, tạo ra sự gọn gàng và dễ dàng quản lý.
-
Vector Networks: Figma sử dụng hệ thống vector mạnh mẽ, giúp các nhà thiết kế tạo ra các đường cong mượt mà, dễ dàng thay đổi và chỉnh sửa mà không bị vỡ hình. Điều này đặc biệt hữu ích trong việc thiết kế icon hoặc các thành phần có độ chính xác cao.
-
Components và Variants: Sử dụng Components và Variants giúp bạn xây dựng các thành phần giao diện tái sử dụng, ví dụ như nút bấm, biểu tượng hoặc các module thông báo. Các biến thể của component giúp bạn dễ dàng thay đổi thuộc tính mà không làm ảnh hưởng đến toàn bộ thiết kế.
-
Auto Layout: Công cụ Auto Layout giúp bạn thiết kế các giao diện có tính linh hoạt cao, tự động điều chỉnh khi thay đổi kích thước hoặc nội dung. Điều này đặc biệt hữu ích khi thiết kế giao diện cho các thiết bị với kích thước màn hình khác nhau.
2.2. Tận Dụng Tính Năng Collaboration (Cộng Tác) của Figma
Một trong những điểm mạnh lớn nhất của Figma là tính năng cộng tác theo thời gian thực. Điều này cho phép các thành viên trong nhóm thiết kế có thể cùng làm việc trên cùng một file mà không cần phải lo lắng về vấn đề đồng bộ hóa.

Figma cung cấp tính năng Component và Variants giúp bạn tái sử dụng các thành phần thiết kế một cách linh hoạt. Khi tạo một component cho các yếu tố như nút bấm, biểu tượng hoặc form, bạn có thể dễ dàng chỉnh sửa chúng ở một nơi và thay đổi sẽ tự động áp dụng trên toàn bộ dự án. Để tận dụng tính năng này, bạn có thể:
-
Chia sẻ File Dễ Dàng: Bạn chỉ cần gửi liên kết đến file Figma cho những người trong nhóm hoặc khách hàng để họ có thể xem, chỉnh sửa hoặc bình luận trực tiếp.
-
Lịch Sử Phiên Bản: Figma cung cấp tính năng theo dõi lịch sử phiên bản, giúp bạn có thể quay lại bất kỳ phiên bản nào trước đó. Điều này rất hữu ích khi bạn cần khôi phục lại các thay đổi hoặc kiểm tra tiến trình của dự án.
Cộng Tác Hiệu Quả: Việc chia sẻ ý tưởng, nhận xét và thảo luận ngay trong phần mềm giúp các nhóm dễ dàng phối hợp với nhau. Các thành viên có thể sử dụng tính năng comment để thảo luận trực tiếp trên các yếu tố thiết kế.
Ngoài ra, Variants cho phép bạn quản lý các trạng thái khác nhau của một component, chẳng hạn như nút bấm có trạng thái bình thường, hover, hoặc disabled. Sử dụng tính năng này không chỉ giúp tiết kiệm thời gian mà còn đảm bảo tính nhất quán trong thiết kế.
2.3. Tạo Ra Hệ Thống Thiết Kế Thống Nhất (Design System)
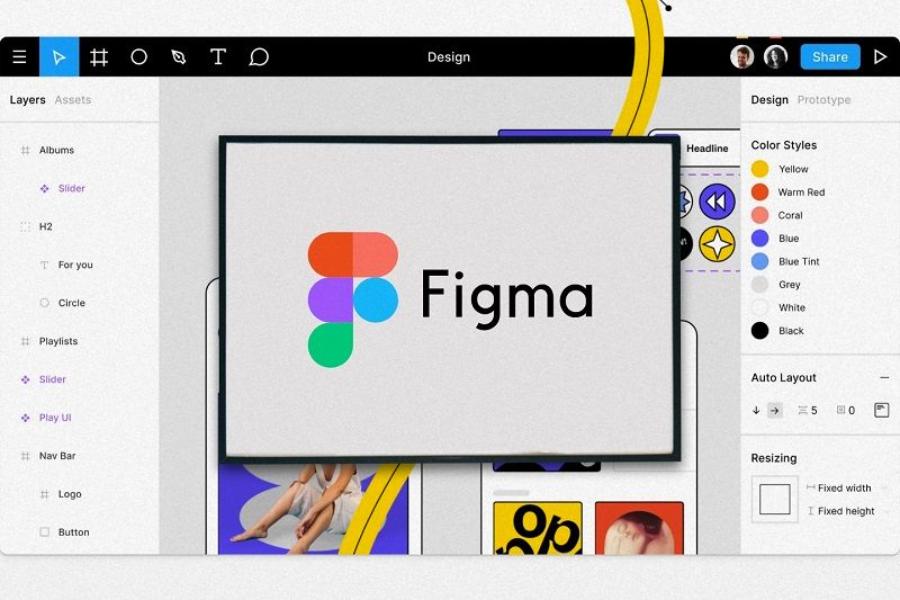
Figma giúp việc xây dựng và duy trì hệ thống thiết kế thống nhất trở nên dễ dàng hơn bao giờ hết. Để đảm bảo sản phẩm của bạn có tính nhất quán, bạn cần tạo ra các quy chuẩn về màu sắc, font chữ, khoảng cách và các thành phần giao diện. Những nguyên tắc này sẽ giúp bạn tạo ra những thiết kế đồng bộ và dễ dàng thay đổi khi cần thiết.

-
Color Styles: Figma cho phép bạn lưu trữ các màu sắc đã sử dụng dưới dạng Color Styles, giúp bạn thay đổi màu sắc trên toàn bộ thiết kế chỉ với một lần chỉnh sửa.
-
Typography Styles: Định nghĩa các kiểu chữ trong dự án sẽ giúp bạn tạo ra sự nhất quán về font chữ và kích thước chữ trong toàn bộ sản phẩm.
-
Grid và Layout: Việc thiết lập các grid và layout sẽ giúp bạn tạo ra những thiết kế dễ nhìn, có cấu trúc rõ ràng và dễ dàng chuyển đổi khi cần thiết.
2.4. Sử Dụng Plugins để Tăng Cường Hiệu Quả Làm Việc
Figma có một kho plugin phong phú, giúp bạn mở rộng tính năng của công cụ và tối ưu hóa quy trình làm việc. Hãy khám phá các plugin phù hợp với nhu cầu của bạn để tiết kiệm thời gian và nâng cao chất lượng sản phẩm. Một số plugin hữu ích có thể kể đến như:
-
Unsplash: Tính năng tìm kiếm và chèn hình ảnh từ thư viện Unsplash trực tiếp vào trong thiết kế.
-
Iconify: Giúp bạn tìm kiếm và chèn các icon dễ dàng mà không cần phải tải về.
-
Stark: Một plugin hỗ trợ kiểm tra khả năng tiếp cận và tương phản màu sắc, giúp bạn đảm bảo rằng thiết kế đáp ứng tiêu chuẩn accessibility.
Ngoài ra, bạn cũng có thể tìm kiếm các plugin liên quan đến thiết kế UI/UX khác để tiết kiệm thời gian và nâng cao chất lượng công việc.
2.5. Đảm Bảo Quy Trình Tinh Gọn và Chuyên Nghiệp
Để quy trình thiết kế của bạn trở nên hiệu quả hơn, hãy chắc chắn rằng bạn luôn tuân thủ một số nguyên tắc cơ bản trong việc tổ chức và quản lý dự án.

-
Tạo Naming Convention (Quy Ước Đặt Tên): Quy định một hệ thống tên gọi cho các frames, layers, components và các tài nguyên khác trong Figma giúp bạn dễ dàng tìm kiếm và quản lý khi dự án lớn dần lên.
-
Chia Nhỏ Công Việc: Nếu dự án của bạn lớn và phức tạp, hãy chia nhỏ công việc thành các phần riêng biệt và giao nhiệm vụ cụ thể cho từng thành viên trong nhóm.
-
Kiểm Tra và Feedback: Hãy luôn kiểm tra và nhận phản hồi từ các thành viên trong nhóm hoặc khách hàng trước khi tiến hành những thay đổi lớn. Figma giúp bạn làm điều này dễ dàng với tính năng bình luận và xem trước (preview).
2.6. Sử Dụng Thư Viện (Library) Chung
Nếu bạn làm việc trong một nhóm hoặc một tổ chức lớn, hãy tận dụng tính năng Thư viện (Library) của Figma để chia sẻ các thành phần thiết kế chung như màu sắc, typography, icon và component. Điều này giúp đảm bảo rằng tất cả các thành viên trong nhóm đều sử dụng cùng một hệ thống thiết kế, tránh tình trạng không đồng nhất giữa các sản phẩm.
Khi có sự thay đổi về thương hiệu hoặc giao diện, bạn chỉ cần cập nhật thư viện và toàn bộ dự án sẽ tự động áp dụng những thay đổi đó.
2.7 Sử Dụng Auto Layout
Auto Layout là một tính năng mạnh mẽ trong Figma giúp bạn tạo ra các thiết kế linh hoạt và dễ dàng điều chỉnh kích thước hoặc vị trí của các thành phần. Với Auto Layout, bạn có thể thiết lập khoảng cách giữa các đối tượng, căn chỉnh tự động và tạo ra các giao diện responsive phù hợp với nhiều kích thước màn hình khác nhau.
Ví dụ, khi thiết kế một danh sách sản phẩm, Auto Layout cho phép bạn thêm hoặc xóa mục mà không cần phải điều chỉnh lại toàn bộ bố cục.
2.6 Cộng Tác Hiệu Quả Với Đội Nhóm
Một trong những ưu điểm nổi bật của Figma là khả năng cộng tác thời gian thực. Bạn có thể mời đồng nghiệp tham gia vào dự án, cùng chỉnh sửa và thảo luận trực tiếp ngay trên giao diện của Figma. Để làm việc nhóm hiệu quả hơn, hãy sử dụng tính năng Comments để ghi chú hoặc đưa ra phản hồi cho từng phần cụ thể trong thiết kế.

Ngoài ra, hãy phân quyền hợp lý cho từng thành viên trong nhóm: người chỉnh sửa (Editor), người xem (Viewer) hoặc người nhận xét (Commenter). Điều này giúp tránh tình trạng nhầm lẫn hoặc chỉnh sửa ngoài ý muốn.
2.7. Kiểm Tra Khả Năng Truy Cập và Tính Thực Tiễn
Thiết kế UI/UX không chỉ đẹp mà còn phải dễ sử dụng và thân thiện với mọi đối tượng người dùng. Khi làm việc trên Figma, hãy kiểm tra khả năng truy cập (accessibility) bằng cách đảm bảo rằng màu sắc có độ tương phản tốt, font chữ dễ đọc và các yếu tố được sắp xếp logic.
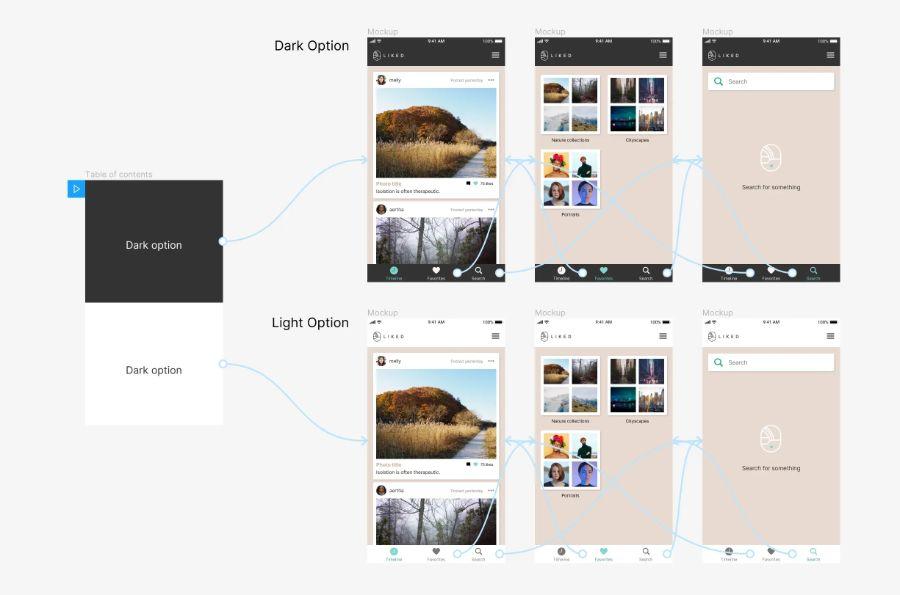
Ngoài ra, sử dụng tính năng Prototype trong Figma để tạo các bản mô phỏng (mockup) tương tác. Điều này giúp bạn kiểm tra luồng người dùng và phát hiện các vấn đề tiềm ẩn trước khi chuyển sang giai đoạn phát triển.
2.8 Luôn Cập Nhật Kiến Thức Mới
Figma liên tục cập nhật các tính năng mới nhằm cải thiện trải nghiệm người dùng. Vì vậy, hãy thường xuyên theo dõi blog chính thức của Figma hoặc tham gia các cộng đồng thiết kế để học hỏi những mẹo hay từ đồng nghiệp. Việc nâng cao kỹ năng không chỉ giúp bạn làm việc hiệu quả hơn mà còn mang lại giá trị lớn hơn cho dự án.
Mua tài khoản Figma Pro giá rẻ
3. Kết Luận
Figma là công cụ mạnh mẽ hỗ trợ quá trình thiết kế UI/UX từ việc tạo ra các thành phần giao diện cho đến việc cộng tác và quản lý dự án. Những bí quyết mà bài viết chia sẻ sẽ giúp bạn tối ưu hóa quy trình làm việc và nâng cao chất lượng thiết kế. Bạn sẽ tạo ra những sản phẩm UI/UX không chỉ đẹp mắt mà còn mang lại trải nghiệm người dùng tối ưu.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217