Sản Phẩm Bán Chạy
10+ Công Cụ Kiểm Tra Tốc Độ Tải Trang Chính Xác Và Bí Quyết Tăng Tốc Hiệu Quả
Tốc độ tải trang, hay còn được gọi là Page Speed, chính là chỉ số quan trọng đánh giá thời gian mà người dùng phải chờ đợi để thấy toàn bộ nội dung của một trang web. Thời gian lý tưởng để tải trang nên dưới 0,1 giây, trong khi khoảng thời gian chấp nhận được thường dao động từ 3 đến 5 giây. Việc kiểm tra tốc độ tải trang không chỉ giúp cải thiện trải nghiệm người dùng mà còn là một phần không thể thiếu trong chiến lược tối ưu hóa website. Vậy, đâu là những công cụ hữu ích để bạn theo dõi và nâng cao tốc độ tải trang một cách hiệu quả? Hãy cùng Sadesign khám phá nhé!
Nội dung
- 1. Vì sao cần tăng tốc độ tải trang
- 2. Những công cụ kiểm tra miễn phí
- 2.1 Google PageSpeed Insights
- 2.2 Google Analytics 4
- 2.3 YSlow
- 2.4 Lighthouse (Tích hợp trong Chrome DevTools)
- 2.5 KeyCDN Website Speed Test
- 3. Những công cụ kiểm tra có phí
- 3.1 Pingdom Tools
- 3.2 WebPagetest
- 3.3 Uptrends
- 3.4 Dareboost
- 3.5 Dotcom-Monitor
- 3.6 New Relic
- 3.7 GTmetrix
- 4. Bí quyết tăng tốc độ tải trang
- 4.1 Những yếu tố ảnh hưởng đến tải trang
- 4.2 Giải pháp tăng tốc độ tải trang hiệu quả
- 5. Kết luận

Tốc độ tải trang, hay còn được gọi là Page Speed, chính là chỉ số quan trọng đánh giá thời gian mà người dùng phải chờ đợi để thấy toàn bộ nội dung của một trang web. Thời gian lý tưởng để tải trang nên dưới 0,1 giây, trong khi khoảng thời gian chấp nhận được thường dao động từ 3 đến 5 giây. Việc kiểm tra tốc độ tải trang không chỉ giúp cải thiện trải nghiệm người dùng mà còn là một phần không thể thiếu trong chiến lược tối ưu hóa website. Vậy, đâu là những công cụ hữu ích để bạn theo dõi và nâng cao tốc độ tải trang một cách hiệu quả? Hãy cùng Sadesign khám phá nhé!
1. Vì sao cần tăng tốc độ tải trang
Tốc độ tải trang ảnh hưởng trực tiếp đến trải nghiệm của người dùng. Khi một trang web mất quá nhiều thời gian để tải, người dùng có xu hướng rời bỏ và tìm kiếm thông tin ở nơi khác. Điều này không chỉ làm giảm tỷ lệ giữ chân khách hàng mà còn ảnh hưởng đến thứ hạng SEO của website. Google đã xác nhận rằng tốc độ tải trang là một trong những yếu tố xếp hạng quan trọng, vì vậy việc tối ưu hóa tốc độ tải là điều cần thiết để nâng cao khả năng hiển thị trên công cụ tìm kiếm.
Ngoài ra, một trang web tải nhanh giúp tăng cường sự hài lòng của người dùng, dẫn đến tỷ lệ chuyển đổi cao hơn. Người dùng sẽ có xu hướng quay lại và giới thiệu trang web cho người khác nếu họ có trải nghiệm tích cực. Do đó, việc cải thiện tốc độ tải trang không chỉ là một yếu tố kỹ thuật mà còn là một chiến lược kinh doanh thông minh.

2. Những công cụ kiểm tra miễn phí
Tốc độ tải trang là yếu tố sống còn ảnh hưởng trực tiếp đến trải nghiệm người dùng và thứ hạng tìm kiếm. Để giúp các SEOer và doanh nghiệp nhỏ dễ dàng theo dõi chỉ số này mà không phải tốn kém chi phí, dưới đây là 5 công cụ kiểm tra tốc độ tải trang hoàn toàn miễn phí mà bạn không thể bỏ qua.
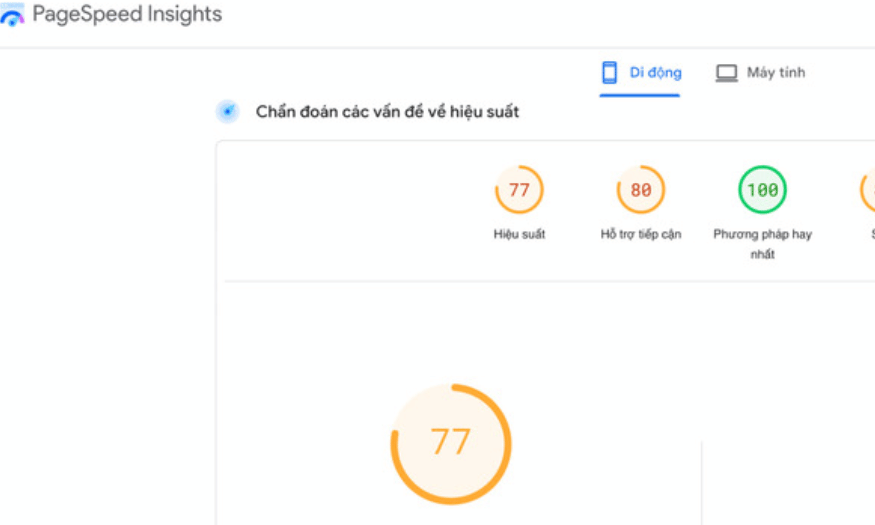
2.1 Google PageSpeed Insights
Đứng đầu danh sách là Google PageSpeed Insights, một công cụ được phát triển bởi Google, mang lại cho người dùng những thông tin sâu sắc về tốc độ tải trang. Đơn giản chỉ cần nhập URL của trang web và nhấn "Phân tích", bạn sẽ nhận được báo cáo chi tiết về hiệu suất.
Tính năng nổi bật:
-
Phân tích đa thiết bị: Công cụ này không chỉ đánh giá tốc độ tải trên máy tính để bàn mà còn trên thiết bị di động, giúp bạn hiểu rõ hơn về trải nghiệm của người dùng trên các nền tảng khác nhau.
-
Chấm điểm hiệu suất: Điểm số từ 0 đến 100 giúp bạn dễ dàng nhận diện mức độ tối ưu hóa của trang web. Những chỉ số như First Contentful Paint (FCP) và Largest Contentful Paint (LCP) sẽ cho bạn biết thời gian tải nội dung chính.
-
Gợi ý cải thiện: Ngoài việc cung cấp điểm số, PageSpeed Insights còn đưa ra các khuyến nghị cụ thể để giúp bạn cải thiện tốc độ tải trang, từ việc tối ưu hóa hình ảnh đến giảm thiểu mã nguồn.

2.2 Google Analytics 4
Google Analytics 4 không chỉ là một công cụ phân tích lưu lượng truy cập mà còn là một nguồn thông tin quý giá về tốc độ tải trang. Nhờ vào khả năng theo dõi chi tiết, bạn có thể dễ dàng phân tích hiệu suất của từng trang trên website mà không cần phải thực hiện các thay đổi phức tạp.
Tính năng nổi bật:
-
Theo dõi chi tiết: Bạn có thể xem tốc độ tải của từng trang nội dung riêng biệt, giúp xác định những trang cần được cải thiện.
-
So sánh hiệu suất: Công cụ cho phép bạn so sánh tốc độ tải giữa các trang, từ đó đưa ra quyết định về những nội dung cần được tối ưu.
-
Tích hợp dễ dàng: Không yêu cầu thêm mã gắn vào website, giúp tiết kiệm thời gian và công sức cho các nhà phát triển.
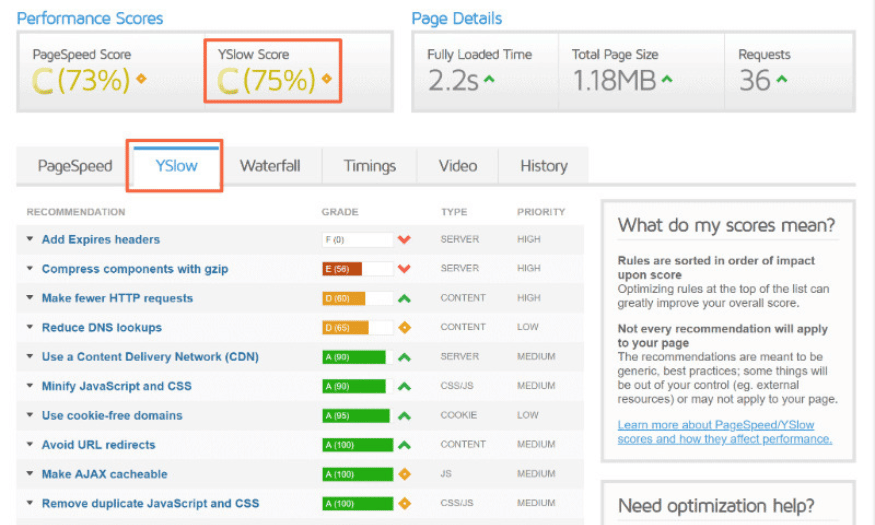
2.3 YSlow
YSlow là một công cụ thú vị được phát triển dựa trên các nguyên tắc tối ưu hóa hiệu suất của Yahoo. Để sử dụng YSlow, bạn cần cài đặt plugin trên trình duyệt Firefox hoặc Chrome. Công cụ này sẽ cung cấp thông tin chi tiết về tốc độ tải trang cùng với những gợi ý cần thiết để cải thiện.
Tính năng nổi bật:
-
Điểm số tốc độ tải: YSlow đưa ra điểm số cho tốc độ tải trang dưới dạng phần trăm, giúp bạn dễ dàng theo dõi tiến trình cải thiện.
-
Thông tin chi tiết: Công cụ này cung cấp thời gian tải trang, kích thước trang và nhiều thông tin khác, giúp bạn có cái nhìn tổng quan về hiệu suất.
-
Gợi ý cụ thể: YSlow không chỉ chỉ ra vấn đề mà còn đề xuất các biện pháp để cải thiện tốc độ tải trang, từ việc giảm kích thước hình ảnh đến tối ưu hóa mã nguồn.

2.4 Lighthouse (Tích hợp trong Chrome DevTools)
Lighthouse là một công cụ mạnh mẽ được Google phát triển, cho phép người dùng kiểm tra hiệu suất của trang web ngay trong trình duyệt Chrome. Bạn có thể truy cập nó thông qua Chrome DevTools hoặc cài đặt tiện ích mở rộng.
Tính năng nổi bật:
-
Đánh giá toàn diện: Lighthouse không chỉ đo tốc độ tải trang mà còn đánh giá khả năng truy cập, SEO và nhiều yếu tố khác, giúp bạn có một cái nhìn toàn diện về hiệu suất của trang web.
-
Kiểm tra đối thủ: Công cụ này cho phép bạn kiểm tra tốc độ tải của cả trang web đối thủ, từ đó rút ra bài học và chiến lược tối ưu hóa cho riêng mình.
-
Gợi ý cải thiện hiệu suất: Lighthouse đưa ra các khuyến nghị cụ thể về cách cải thiện tốc độ tải trang, từ việc nâng cao hiệu suất của mã JavaScript đến tối ưu hóa cấu trúc HTML.
2.5 KeyCDN Website Speed Test
Cuối cùng, KeyCDN Website Speed Test là một công cụ hữu ích giúp bạn kiểm tra tốc độ tải trang chỉ bằng cách dán URL. Với giao diện đơn giản và dễ sử dụng, KeyCDN mang đến một trải nghiệm kiểm tra tốc độ nhanh chóng và hiệu quả.
Tính năng nổi bật:
-
Kiểm tra từ nhiều vị trí địa lý: KeyCDN cho phép bạn kiểm tra tốc độ tải trang từ nhiều vị trí khác nhau trên toàn cầu, giúp bạn hiểu rõ hơn về trải nghiệm của người dùng ở các khu vực khác nhau.
-
Đánh giá hiệu suất chi tiết: Công cụ này cung cấp thông tin chi tiết về các hạng mục hiệu suất, giúp bạn có cơ sở để đưa ra quyết định cải thiện tốc độ tải trang.
-
Gợi ý cải thiện: KeyCDN cũng đưa ra những khuyến nghị để tối ưu hóa tốc độ tải trang, giúp bạn dễ dàng thực hiện các thay đổi cần thiết.
3. Những công cụ kiểm tra có phí
Khi tốc độ tải trang trở thành yếu tố sống còn ảnh hưởng đến trải nghiệm người dùng và thứ hạng tìm kiếm, việc đầu tư vào các công cụ kiểm tra tốc độ tải trang có phí không chỉ giúp bạn đạt được những kết quả chính xác mà còn cung cấp những giải pháp tối ưu hóa hiệu suất hiệu quả. Dưới đây là bảy công cụ kiểm tra tốc độ tải trang web được ưa chuộng nhất hiện nay, cùng với những tính năng và lợi ích nổi bật của từng công cụ.
3.1 Pingdom Tools
Pingdom Tools là một trong những công cụ nổi bật trong lĩnh vực theo dõi hiệu suất website. Được phát triển bởi một doanh nhân người Thụy Điển và hiện thuộc sở hữu của SolarWinds, Pingdom giúp bạn theo dõi độ trễ và khả năng truy cập của trang web bằng cách thực hiện các kiểm tra định kỳ từ hơn 70 vị trí trên toàn cầu.
Tính năng nổi bật:
-
Giám sát thời gian thực: Theo dõi hiệu suất và thời gian ngừng hoạt động của website liên tục để đảm bảo rằng người dùng luôn có trải nghiệm tốt nhất.
-
Báo cáo chi tiết: Cung cấp thông tin về thời gian tải trang, kích thước trang và các chỉ số hiệu suất khác, giúp bạn nắm rõ tình hình hoạt động của website.
Gói trả phí:
-
Synthetic Monitoring: Từ $10/tháng, giúp theo dõi hiệu suất và giao dịch trực tuyến.
-
Real User Monitoring: Từ $10 đến $15.000/tháng, cung cấp thông tin thực tế về trải nghiệm của người dùng.
3.2 WebPagetest
WebPagetest là một công cụ lý tưởng cho những ai cần kiểm tra tốc độ tải trang trong nhiều môi trường và trình duyệt khác nhau. Bạn có thể nhận được báo cáo chi tiết về tốc độ tải cho từng yếu tố, giúp xác định vấn đề làm chậm tốc độ tải trang một cách dễ dàng.
Tính năng nổi bật:
-
Kiểm tra đa dạng: Có khả năng thực hiện kiểm tra từ 30 địa điểm khác nhau, giúp bạn có cái nhìn toàn diện về hiệu suất.
-
Báo cáo chi tiết: Cung cấp thông tin sâu sắc về từng yếu tố ảnh hưởng đến tốc độ tải trang, cùng gợi ý để cải thiện.
Gói trả phí:
-
Từ $18.75/tháng, với khả năng chạy từ 1.000 đến 20.000 bài kiểm tra mỗi tháng tùy theo gói đăng ký.
3.3 Uptrends
Uptrends là nền tảng giám sát trang web và máy chủ, cung cấp một bộ công cụ và giải pháp giúp các doanh nghiệp đảm bảo thời gian hoạt động và hiệu suất của trang web, ứng dụng và máy chủ. Uptrends cũng cung cấp công cụ kiểm tra tốc độ tải trang miễn phí từ 20 vị trí cho cả máy tính và di động.
Tính năng nổi bật:
-
Báo cáo trực quan: Cung cấp dòng thời gian tải trang rõ ràng và theo dõi tất cả các tài nguyên được tải cho từng bước.
-
Giám sát thời gian hoạt động: Đảm bảo khả năng truy cập từ nhiều vị trí trên toàn cầu, giúp bạn yên tâm về hiệu suất.
Gói trả phí:
-
Từ $14/tháng, với các tùy chọn cho việc giám sát hiệu suất từ góc độ người dùng thực tế và phân tích sâu.

3.4 Dareboost
Dareboost là một công cụ phân tích và giám sát hiệu suất trang web mạnh mẽ, cho phép bạn kiểm tra, phân tích và giám sát chất lượng và hiệu suất của trang web. Công cụ này cung cấp gợi ý hữu ích để cải thiện thời gian tải trang và tối ưu hóa trải nghiệm người dùng.
Tính năng nổi bật:
-
Kiểm tra đa thiết bị: Mô phỏng tốc độ tải cho nhiều thiết bị và tình huống khác nhau, giúp bạn nhận diện các vấn đề tiềm ẩn.
-
Gợi ý cải thiện: Đưa ra các khuyến nghị cụ thể để tối ưu hóa hiệu suất và chất lượng trang web.
Gói trả phí:
-
Từ $23/tháng với nhiều tùy chọn cho mức độ kiểm tra và thời gian lưu trữ dữ liệu, cung cấp khả năng theo dõi hiệu suất liên tục.
3.5 Dotcom-Monitor
Dotcom-Monitor là một công cụ mạnh mẽ cho việc kiểm tra tốc độ tải trang từ nhiều vị trí khác nhau. Với khả năng đo lường và phân tích hiệu suất website, Dotcom-Monitor giúp bạn theo dõi tình trạng của trang web một cách liên tục.
Tính năng nổi bật:
-
Kiểm tra đồng thời: Đo tốc độ tải trang từ nhiều vị trí cùng lúc, giúp bạn có cái nhìn tổng quan về hiệu suất toàn cầu.
-
Báo cáo chi tiết: Cung cấp thông tin về thời gian tải trang và thời gian hiển thị nội dung đầu tiên, từ đó đưa ra các giải pháp cải thiện.
Gói trả phí:
-
Từ $26.96/tháng, cho phép kiểm tra tốc độ tải trang từ 20 vị trí và cung cấp nhiều tính năng hữu ích khác.

3.6 New Relic
New Relic cung cấp một nền tảng giám sát toàn diện cho hiệu suất hệ thống, cho phép bạn kiểm tra tốc độ tải trang cũng như phân tích tác động của hiệu suất đến hoạt động kinh doanh. Đây là một công cụ không thể thiếu cho các doanh nghiệp lớn.
Tính năng nổi bật:
-
Giám sát toàn diện: Cung cấp cái nhìn rõ ràng về hiệu suất hệ thống và trải nghiệm người dùng.
-
Báo cáo chi tiết: Phân tích sâu về các vấn đề hiệu suất và đưa ra giải pháp kịp thời.
Gói trả phí:
-
Từ $49 đến $99/tháng với nhiều tùy chọn mở rộng cho doanh nghiệp.
3.7 GTmetrix
GTmetrix là công cụ cực kỳ phổ biến trong cộng đồng SEO, giúp người dùng đánh giá hiệu suất trang web, lý do tại sao trang chậm và cách tối ưu hóa tốc độ tải trang. GTmetrix đã thu hút hàng triệu lượt kiểm tra từ người dùng trên toàn thế giới.
Tính năng nổi bật:
-
Báo cáo chi tiết: Cung cấp thông tin về các chỉ số hiệu suất và gợi ý cải thiện, giúp bạn dễ dàng xác định vấn đề.
-
Kiểm tra từ nhiều vị trí: Hỗ trợ kiểm tra tốc độ tải từ 22 khu vực khác nhau trên thế giới, giúp bạn có cái nhìn toàn diện về hiệu suất.
Gói trả phí:
-
Từ $10/tháng, với nhiều tùy chọn cho cá nhân và doanh nghiệp, lên đến $600/tháng cho các doanh nghiệp lớn.
4. Bí quyết tăng tốc độ tải trang
Tốc độ tải trang không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn tác động đến thứ hạng SEO của website. Nếu bạn đã kiểm tra tốc độ tải và thấy rằng chỉ số này chưa đạt yêu cầu, đừng lo lắng! Dưới đây là những bí quyết giúp bạn tăng tốc độ tải trang một cách hiệu quả và dễ dàng.
4.1 Những yếu tố ảnh hưởng đến tải trang
Tốc độ tải trang bị ảnh hưởng bởi nhiều yếu tố, bao gồm:
-
Hosting: Nhà cung cấp dịch vụ và hiệu suất máy chủ có thể quyết định tốc độ tải trang của bạn.
-
Theme: Sự tối ưu hóa của theme cũng ảnh hưởng lớn đến tốc độ tải.
-
Plugin: Số lượng và chất lượng plugin bạn sử dụng có thể làm tăng hoặc giảm tốc độ.
-
Cache: Việc sử dụng cache có thể giúp giảm thời gian tải đáng kể.
-
Mã nguồn: Tối ưu hóa mã nguồn là một yếu tố quan trọng không thể bỏ qua.
-
Hình ảnh: Kích thước và định dạng hình ảnh sẽ ảnh hưởng đến thời gian tải trang.

4.2 Giải pháp tăng tốc độ tải trang hiệu quả
5. Kết luận
Tối ưu tốc độ tải trang là một yếu tố quyết định trong việc nâng cao trải nghiệm người dùng và cải thiện thứ hạng SEO. Bằng cách sử dụng các công cụ kiểm tra hiệu quả cùng với những bí quyết tối ưu hóa, bạn có thể đảm bảo rằng trang web của mình không chỉ hoạt động trơn tru mà còn thu hút và giữ chân người dùng một cách hiệu quả hơn. Hãy bắt đầu kiểm tra và tối ưu hóa ngay hôm nay để mang lại trải nghiệm tốt nhất cho khách hàng của bạn!
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217