Sản Phẩm Bán Chạy
Ý Tưởng Thiết Kế Banner Thống Lĩnh Thị Trường Năm 2025
Trong truyền thông, banner không chỉ đơn thuần là một hình thức quảng cáo mà còn là một công cụ mạnh mẽ giúp các doanh nghiệp khẳng định thương hiệu và thu hút sự chú ý của khách hàng. Với sự phát triển không ngừng của công nghệ và xu hướng thiết kế, việc tạo ra những banner độc đáo, ấn tượng đã trở thành một nghệ thuật. Bạn có bao giờ tự hỏi điều gì tạo nên một banner thành công? Hãy cùng Sadesign khám phá những ý tưởng thiết kế banner thống lĩnh thị trường và các bí quyết để tạo ra những mẫu banner ấn tượng, không thể bỏ qua nhé!
Nội dung
- 1. Banner động 3D tương tác: Xu hướng đột phá
- 2. Banner với hiệu ứng parallax: Tạo chiều sâu hấp dẫn
- 3. Banner tối giản với hiệu ứng neon: Vẻ đẹp tinh tế
- 4. Banner với hiệu ứng cắt giấy (Paper Cut-Out)
- 5. Banner với hiệu ứng hologram
- 6. Banner với hiệu ứng morphing
- 7. Banner tương tác với AR (Augmented Reality)
- 8. Banner với hiệu ứng Glitch Art
- 9. Banner với hiệu ứng Cinemagraph
- 10. Kết luận

Trong truyền thông, banner không chỉ đơn thuần là một hình thức quảng cáo mà còn là một công cụ mạnh mẽ giúp các doanh nghiệp khẳng định thương hiệu và thu hút sự chú ý của khách hàng. Với sự phát triển không ngừng của công nghệ và xu hướng thiết kế, việc tạo ra những banner độc đáo, ấn tượng đã trở thành một nghệ thuật. Bạn có bao giờ tự hỏi điều gì tạo nên một banner thành công? Hãy cùng Sadesign khám phá những ý tưởng thiết kế banner thống lĩnh thị trường và các bí quyết để tạo ra những mẫu banner ấn tượng, không thể bỏ qua nhé!
1. Banner động 3D tương tác: Xu hướng đột phá
Trong năm 2025, banner động 3D tương tác đã trở thành một hiện tượng đáng chú ý trong lĩnh vực quảng cáo trực tuyến. Những mẫu banner này không chỉ thu hút ánh nhìn mà còn mang lại trải nghiệm tương tác vô cùng thú vị cho người xem. Khác với những banner tĩnh truyền thống, những mẫu banner này cho phép người dùng tham gia vào quá trình khám phá sản phẩm một cách sinh động và trực quan hơn.
Để tạo ra một banner động 3D tương tác ấn tượng, bước đầu tiên là lên ý tưởng. Bạn cần xác định thông điệp chính và đối tượng mục tiêu của mình. Hãy suy nghĩ về cách bạn có thể biến thông điệp đó thành một trải nghiệm 3D hấp dẫn. Sự sáng tạo trong khâu này sẽ quyết định sự thành công của banner, vì một ý tưởng tốt sẽ thu hút người xem ngay từ cái nhìn đầu tiên.
Tiếp theo, bạn cần thiết kế ban đầu bằng phần mềm như Blender hoặc Cinema 4D. Tạo ra các yếu tố 3D cơ bản và chú ý đến từng chi tiết để đảm bảo tính thẩm mỹ. Sau khi hoàn tất thiết kế, hãy thêm hiệu ứng chuyển động cho các đối tượng 3D, đảm bảo rằng chuyển động diễn ra mượt mà và tự nhiên. Cuối cùng, tích hợp các yếu tố tương tác như khả năng xoay sản phẩm hay thay đổi màu sắc thông qua HTML5 và JavaScript để nâng cao trải nghiệm người dùng.

2. Banner với hiệu ứng parallax: Tạo chiều sâu hấp dẫn
Hiệu ứng parallax đã trở thành một trong những xu hướng thiết kế banner quảng cáo nổi bật trong năm 2025. Kỹ thuật này tạo ra ảo giác về chiều sâu và chuyển động, mang lại trải nghiệm thị giác độc đáo cho người xem. Khi người dùng cuộn trang, các lớp nội dung sẽ di chuyển với tốc độ khác nhau, tạo cảm giác như họ đang khám phá một không gian 3D sống động.
Để tạo ra một banner với hiệu ứng parallax ấn tượng, bạn cần chuẩn bị nội dung bằng cách chia thành các lớp khác nhau. Thông thường, bạn sẽ cần ít nhất ba lớp: nền, đối tượng chính và phần chữ. Sử dụng phần mềm thiết kế như Adobe Photoshop hoặc Illustrator để tạo ra các lớp riêng biệt và đảm bảo rằng mỗi lớp có độ phân giải cao để tránh hiện tượng vỡ ảnh khi chuyển động.
Khi đã hoàn tất thiết kế, bước tiếp theo là lập trình hiệu ứng sử dụng HTML, CSS và JavaScript. Bạn có thể sử dụng các thư viện như Parallax.js để đơn giản hóa quá trình này. Điều chỉnh tốc độ chuyển động của từng lớp để tạo ra hiệu ứng chiều sâu mong muốn, và chú ý đến hiệu suất để đảm bảo rằng banner không làm chậm tốc độ tải trang. Cuối cùng, hãy kiểm tra trên nhiều thiết bị để đảm bảo rằng hiệu ứng hoạt động trơn tru.
3. Banner tối giản với hiệu ứng neon: Vẻ đẹp tinh tế
Xu hướng thiết kế tối giản kết hợp với hiệu ứng neon đã tạo nên một làn sóng mới trong thiết kế banner quảng cáo năm 2025. Sự kết hợp này mang lại vẻ đẹp tinh tế nhưng vẫn không kém phần ấn tượng, phù hợp với nhiều loại hình sản phẩm và dịch vụ. Những banner này thường sử dụng các màu sắc rực rỡ trên nền tối, tạo ra sự tương phản mạnh mẽ và thu hút sự chú ý.
Để tạo ra một banner tối giản với hiệu ứng neon bắt mắt, trước tiên bạn cần xác định bố cục với một nền tối, thường là màu đen hoặc xám đậm. Điều này sẽ làm nổi bật hiệu ứng neon. Tiếp theo, lựa chọn màu sắc chủ đạo với một hoặc hai màu neon, như xanh lam, hồng, hoặc vàng neon, để tạo điểm nhấn cho thiết kế.
Khi đã có nền tảng, hãy thiết kế các hình dạng đơn giản hoặc đường viền bằng công cụ vẽ vector trong phần mềm thiết kế đồ họa. Áp dụng hiệu ứng phát sáng cho các yếu tố này và kết hợp với văn bản có font chữ đơn giản, dễ đọc. Cuối cùng, tạo chuyển động cho các yếu tố neon bằng CSS animations hoặc JavaScript, giúp banner trở nên sống động và thu hút hơn. Một ví dụ điển hình là chiến dịch quảng cáo của Spotify cho playlist "Night Rider", thể hiện sự thu hút cả về mặt thị giác và âm nhạc.

4. Banner với hiệu ứng cắt giấy (Paper Cut-Out)
Xu hướng thiết kế banner với hiệu ứng cắt giấy đã trở nên phổ biến trong năm 2025, mang lại cảm giác độc đáo và thủ công cho các quảng cáo kỹ thuật số. Kỹ thuật này không chỉ tạo ra ảo giác về chiều sâu và kết cấu, mà còn mở ra một không gian nghệ thuật mới, giúp banner của bạn nổi bật giữa hàng loạt quảng cáo trực tuyến. Hiệu ứng cắt giấy thường gợi lên những kỷ niệm về những tác phẩm thủ công, đồng thời cũng thu hút sự chú ý của người xem nhờ vào tính sáng tạo và tính nghệ thuật.
Để tạo ra một banner ấn tượng với hiệu ứng cắt giấy, bước đầu tiên là lên ý tưởng. Bạn cần xác định thông điệp chính và phong cách visual bạn muốn truyền tải. Hiệu ứng cắt giấy phù hợp với nhiều chủ đề, từ thiên nhiên tươi đẹp đến các cảnh quan đô thị hiện đại. Hãy suy nghĩ về cách mà các yếu tố trong banner có thể tương tác với nhau để tạo ra một câu chuyện hấp dẫn và dễ hiểu.
Sau khi có ý tưởng, hãy bắt đầu phác thảo các yếu tố chính trong banner. Việc phác thảo không chỉ giúp bạn hình dung rõ hơn về thiết kế mà còn là nền tảng để triển khai các bước tiếp theo. Sử dụng phần mềm thiết kế vector như Adobe Illustrator, bạn có thể tạo ra các hình dạng và đối tượng riêng biệt cho mỗi lớp cắt giấy. Đừng quên thêm kết cấu giấy nhẹ nhàng cho mỗi lớp để tăng tính chân thực, giúp người xem cảm nhận được sự sắc nét và sống động của từng chi tiết.
5. Banner với hiệu ứng hologram
Hiệu ứng hologram đã trở thành một trong những xu hướng thiết kế banner quảng cáo nổi bật nhất trong năm 2025. Kỹ thuật này mang lại trải nghiệm thị giác độc đáo, tạo ra ảo giác về hình ảnh ba chiều nổi trên bề mặt phẳng. Sự kết hợp giữa công nghệ hình ảnh và thiết kế sáng tạo khiến banner trở nên sống động và hấp dẫn, khiến người xem không thể rời mắt.
Để tạo ra một banner với hiệu ứng hologram ấn tượng, bước đầu tiên là xác định đối tượng chính bạn muốn hiển thị dưới dạng hologram. Đây có thể là sản phẩm, logo, hoặc bất kỳ hình ảnh nào phù hợp với thông điệp quảng cáo của bạn. Tiếp theo, sử dụng phần mềm 3D như Blender hoặc Cinema 4D để tạo ra mô hình 3D của đối tượng chính. Hãy chắc chắn rằng mô hình có độ chi tiết cao để tạo cảm giác chân thực khi hiển thị.
Sau khi hoàn tất thiết kế mô hình, bạn cần áp dụng các texture và shader để tạo ra hiệu ứng trong suốt và ánh sáng đặc trưng của hologram. Thiết kế một nền tối hoặc có độ tương phản cao sẽ giúp làm nổi bật hiệu ứng hologram. Để tăng thêm phần hấp dẫn, hãy thêm các yếu tố giao diện như nút bấm, thanh tiến trình, hoặc chỉ số để tăng tính tương tác và mang lại cảm giác công nghệ cao cho banner.

6. Banner với hiệu ứng morphing
Hiệu ứng morphing đã trở thành một xu hướng nổi bật trong thiết kế banner quảng cáo năm 2025. Kỹ thuật này cho phép tạo ra sự chuyển đổi mượt mà giữa hai hoặc nhiều hình ảnh, tạo ấn tượng mạnh và giữ chân người xem lâu hơn. Morphing không chỉ thu hút sự chú ý mà còn giúp truyền tải thông điệp một cách trực quan và sinh động hơn.
Để tạo ra một banner với hiệu ứng morphing ấn tượng, đầu tiên bạn cần chọn 2-4 hình ảnh có liên quan đến nhau hoặc có thể kể một câu chuyện khi chuyển đổi. Đảm bảo rằng các hình ảnh này có cùng kích thước và độ phân giải để tạo ra sự chuyển đổi tự nhiên. Sử dụng phần mềm chỉnh sửa ảnh như Adobe After Effects, bạn có thể đánh dấu các điểm tương đồng giữa các hình ảnh. Đây là bước quan trọng giúp đảm bảo sự chuyển đổi mượt mà và hấp dẫn.
Tiếp theo, thiết lập các keyframe cho mỗi giai đoạn chuyển đổi, xác định thời gian và tốc độ morphing. Áp dụng các công cụ blend hoặc warp để tạo ra sự chuyển đổi, và điều chỉnh timing để có được hiệu ứng morphing tự nhiên nhất. Đừng quên thêm văn bản và nút call-to-action vào banner, đảm bảo chúng không bị ảnh hưởng bởi hiệu ứng morphing. Một ví dụ điển hình về việc sử dụng hiệu ứng morphing là chiến dịch quảng cáo của Coca-Cola, trong đó hình ảnh một lon Coca-Cola truyền thống chuyển đổi mượt mà thành lon Coca-Cola Energy, tạo ra sự thu hút và truyền tải thông điệp một cách hiệu quả.
7. Banner tương tác với AR (Augmented Reality)
Trong năm 2025, banner quảng cáo tương tác với công nghệ thực tế tăng cường (AR) đã trở thành một xu hướng đột phá, mở ra một cách tiếp cận quảng cáo hoàn toàn mới. Các banner này không chỉ đơn thuần là hình ảnh hay video mà còn tạo ra trải nghiệm immersive, cho phép người dùng tương tác với các yếu tố 3D trong không gian thực. Sự kết hợp giữa thế giới thực và ảo giúp tạo ra những trải nghiệm sâu sắc và gợi cảm hứng, làm cho thương hiệu trở nên gần gũi hơn với khách hàng.
Để tạo ra một banner AR ấn tượng, bước đầu tiên là xác định mục tiêu rõ ràng. Bạn cần quyết định mục đích chính của trải nghiệm AR – có thể là để người dùng thử sản phẩm ảo, tương tác với môi trường 3D hay xem thông tin bổ sung. Việc xác định mục tiêu sẽ giúp bạn xây dựng một kịch bản rõ ràng và phù hợp với nhu cầu của người dùng. Hãy nghĩ đến cách mà người dùng sẽ tương tác với banner và cảm nhận được giá trị mà họ nhận được từ trải nghiệm này.
Tiếp theo, thiết kế các mô hình 3D và môi trường cần thiết cho trải nghiệm AR. Sử dụng phần mềm 3D như Blender hoặc Maya để tạo ra các đối tượng và cảnh vật, đảm bảo rằng chúng có độ chi tiết cao và thẩm mỹ thu hút. Sau khi hoàn tất thiết kế, bạn sẽ cần phát triển ứng dụng AR bằng cách sử dụng các SDK như ARKit (cho iOS) hoặc ARCore (cho Android). Nếu bạn muốn triển khai trải nghiệm AR trên web, các thư viện như AR.js hoặc 8th Wall sẽ rất hữu ích. Cuối cùng, tích hợp các marker như QR code hoặc hình ảnh đặc biệt để kích hoạt trải nghiệm AR khi người dùng quét bằng camera của họ.
Một ví dụ ề banner quảng cáo tương tác với AR là chiến dịch của IKEA cho ứng dụng “IKEA Place”. Banner này hiển thị một QR code đặc biệt, khi người dùng quét bằng điện thoại, họ có thể thấy một phòng khách ảo hiện ra trên màn hình. Người dùng có thể di chuyển điện thoại để khám phá phòng từ các góc độ khác nhau, thay đổi màu sắc và kích thước của đồ nội thất, và thậm chí “đặt” chúng vào không gian thực tế của họ. Mô hình 3D của sản phẩm được hiển thị chi tiết, giúp người tiêu dùng có cái nhìn rõ ràng hơn về cách mà sản phẩm sẽ hòa hợp với không gian sống của họ. Chiến dịch này không chỉ thu hút sự chú ý mà còn cung cấp một trải nghiệm thực tế và hữu ích cho khách hàng tiềm năng.

8. Banner với hiệu ứng Glitch Art
Hiện nay, xu hướng Glitch Art đã trở thành một phong cách thiết kế độc đáo và thu hút trong lĩnh vực banner quảng cáo. Hiệu ứng này tạo ra cảm giác về sự không hoàn hảo có chủ ý, mang lại vẻ đẹp thẩm mỹ độc đáo và thu hút sự chú ý của người xem. Glitch Art không chỉ tạo ra những hình ảnh bắt mắt mà còn thể hiện tính sáng tạo và sự phá cách trong thiết kế, điều này khiến cho các thương hiệu trở nên nổi bật hơn trong mắt khách hàng.
Để tạo ra một banner với hiệu ứng Glitch Art ấn tượng, bạn cần bắt đầu bằng việc chọn hình ảnh gốc có liên quan đến thông điệp quảng cáo của bạn. Hình ảnh có độ tương phản cao thường hoạt động tốt với hiệu ứng glitch, giúp tạo ra sự nổi bật và thu hút. Trong phần mềm chỉnh sửa ảnh như Adobe Photoshop, bạn có thể tạo nhiều bản sao của hình ảnh gốc trên các lớp khác nhau, từ đó dễ dàng áp dụng các kỹ thuật glitch trên từng lớp riêng biệt.
Các kỹ thuật như pixel sorting, channel shifting, hoặc databending sẽ giúp bạn tạo ra những hiệu ứng glitch độc đáo và hấp dẫn. Sau khi đã áp dụng các hiệu ứng, hãy kết hợp các lớp lại với nhau, sử dụng các chế độ blend khác nhau để tạo ra hiệu ứng tổng thể mong muốn. Để tăng cường cảm giác glitch, bạn có thể thêm các yếu tố nhiễu như static noise hoặc scan lines. Điều này sẽ giúp banner trở nên sống động và thu hút hơn. Cuối cùng, đừng quên tích hợp văn bản một cách tinh tế, sử dụng font chữ và hiệu ứng phù hợp với phong cách glitch.
Ví dụ nổi bật về việc sử dụng hiệu ứng Glitch Art trong banner quảng cáo là chiến dịch của một hãng game indie cho tựa game cyberpunk mới. Banner bắt đầu với hình ảnh của một thành phố tương lai, sau đó các yếu tố glitch bắt đầu xuất hiện, làm biến dạng và phá vỡ hình ảnh theo cách có kiểm soát. Logo của game và slogan “Hack the System” hiện ra giữa những đường glitch, tạo cảm giác về một thế giới kỹ thuật số không ổn định. Hiệu ứng này không chỉ thu hút về mặt thị giác mà còn truyền tải hiệu quả chủ đề và không khí của game, tạo sự tò mò và hứng thú cho người xem.
9. Banner với hiệu ứng Cinemagraph
Cinemagraph là một kỹ thuật độc đáo kết hợp giữa hình ảnh tĩnh và chuyển động, tạo ra một hiệu ứng visual đầy cuốn hút. Trong năm nay, xu hướng này đã trở nên phổ biến trong thiết kế banner quảng cáo, mang lại sự tinh tế và thu hút cho các chiến dịch marketing. Cinemagraph cho phép các nhà thiết kế tạo ra những hình ảnh có sức sống, trong khi vẫn giữ được sự sang trọng và chuyên nghiệp trong thông điệp mà họ muốn truyền tải.
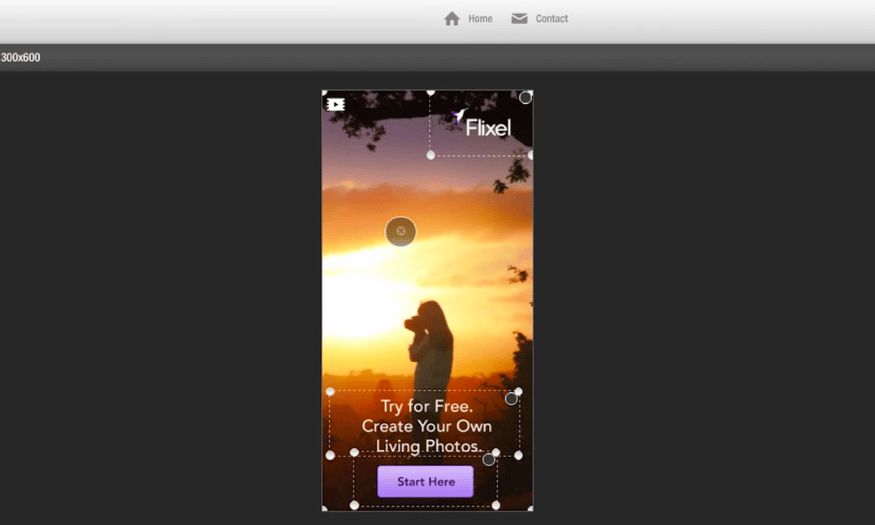
Để tạo ra một banner với hiệu ứng Cinemagraph ấn tượng, bạn có thể bắt đầu bằng việc quay một đoạn video ngắn (khoảng 3-5 giây) của cảnh bạn muốn tạo cinemagraph. Sử dụng chân máy để giữ ổn định, điều này sẽ giúp bạn dễ dàng hơn trong việc chọn khung hình chính cho phần tĩnh. Khi video đã được quay xong, hãy mở nó trong phần mềm chỉnh sửa như Adobe Photoshop hoặc Flixel để chọn một khung hình làm nền tĩnh cho cinemagraph.
Khi đã có khung hình chính, bước tiếp theo là xác định phần nào của hình ảnh sẽ có chuyển động. Chỉ nên chọn một hoặc hai vùng nhỏ để tạo hiệu ứng tốt nhất. Sử dụng công cụ masking để che phủ toàn bộ hình ảnh còn lại, chỉ để lại phần bạn muốn có chuyển động. Điều chỉnh video clip để tạo ra một vòng lặp liền mạch cho phần chuyển động, và tinh chỉnh độ sáng, màu sắc và độ tương phản để đảm bảo sự hài hòa giữa phần tĩnh và động. Cuối cùng, đừng quên thêm văn bản và call-to-action, tạo ra một banner không chỉ đẹp mắt mà còn hiệu quả trong việc truyền tải thông điệp thương hiệu.
Một ví dụ xuất sắc về việc sử dụng cinemagraph trong banner quảng cáo là chiến dịch của một thương hiệu cà phê cao cấp. Banner hiển thị một cảnh quán cà phê sang trọng, với hầu hết các yếu tố trong hình đều tĩnh. Tuy nhiên, hơi nước từ tách cà phê ở trung tâm hình ảnh liên tục bốc lên một cách tinh tế, tạo ra một điểm nhấn thu hút và gợi cảm giác về hương vị thơm ngon. Slogan “Đánh thức giác quan” xuất hiện nhẹ nhàng, phù hợp với tông màu ấm áp của hình ảnh. Hiệu ứng cinemagraph này không chỉ tạo ra sự chú ý mà còn truyền tải được cảm giác về chất lượng và sự tinh tế của thương hiệu, khơi gợi sự quan tâm từ phía người tiêu dùng.

10. Kết luận
Bằng cách áp dụng những ý tưởng và chiến lược trên, bạn có thể tạo ra những banner không chỉ thu hút mà còn hiệu quả trong việc truyền tải thông điệp của thương hiệu. Việc đầu tư vào thiết kế banner chất lượng sẽ giúp doanh nghiệp của bạn nổi bật và tạo dựng được chỗ đứng vững chắc trong lòng khách hàng.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217