Sản Phẩm Bán Chạy
Bí Quyết Áp Dụng Nguyên Lý Thị Giác Giúp Designers Nâng Tầm Thiết Kế
Khám phá cách áp dụng nguyên lý thị giác để nâng tầm thiết kế và tạo ấn tượng mạnh mẽ với khách hàng. Tìm hiểu những kỹ thuật thiết kế cơ bản giúp các designer chinh phục clients một cách dễ dàng.
Nội dung
- 1. Nguyên lý thị giác là gì?
- 2. "Giải mã" sức mạnh của nguyên lý thị giác trong thiết kế
- 2.1. Tạo ấn tượng mạnh mẽ
- 2.2. Hướng dẫn người xem
- 2.3. Tối ưu trải nghiệm người dùng
- 2.4. Nâng cao tính thẩm mỹ
- 3. Các nguyên lý thị giác cơ bản và cách ứng dụng
- 3.1. Nguyên lý cân bằng (Balance)
- 3.2. Nguyên lý tương phản (Contrast)
- 3.3. Nguyên lý lặp lại (Repetition)
- 3.4. Nguyên lý gần gũi (Proximity)
- 3.5. Nguyên lý nhấn mạnh (Emphasis)
- 3.6. Nguyên lý không gian âm (Negative Space)
- 3.7 Nguyên Lý Nhóm Hóa (Grouping) Và Liên Kết (Proximity)
- 3.8 Nguyên Lý Dòng Chảy (Rhythm) Trong Thiết Kế
- 3.9. Áp Dụng Nguyên Lý Thị Giác Để Chinh Phục Clients
- 4. Ứng dụng nguyên lý thị giác trong thiết kế
- 4.1. Thiết kế logo
- 4.2. Thiết kế website
- 4.3. Thiết kế ấn phẩm in ấn
- 4.4. Thiết kế giao diện người dùng (UI)
- 5. Lời khuyên để "nắm bắt" nguyên lý thị giác
- 6. Kết Luận

Trong thiết kế đồ họa, không chỉ các công cụ và kỹ thuật mới quyết định chất lượng sản phẩm, mà việc hiểu rõ các nguyên lý thị giác cũng đóng vai trò quan trọng không kém. Bằng cách áp dụng những nguyên lý này một cách khéo léo, designers có thể tạo ra những sản phẩm ấn tượng, thu hút ánh nhìn và dễ dàng chinh phục khách hàng. Hãy cùng sadesign khám phá những nguyên lý thị giác cơ bản giúp nâng tầm thiết kế và khiến khách hàng không thể rời mắt.
1. Nguyên lý thị giác là gì?
Nguyên lý thị giác (Visual principles) là tập hợp các quy tắc, nguyên tắc cơ bản về cách thức con người nhìn nhận và xử lý thông tin thị giác. Chúng dựa trên nghiên cứu về tâm lý học, nhận thức học và hành vi con người, nhằm giải thích cách chúng ta cảm nhận, phân tích và phản ứng với các yếu tố thị giác trong môi trường xung quanh.

Trong thiết kế, nguyên lý thị giác đóng vai trò quan trọng, giúp các nhà thiết kế tạo ra những tác phẩm không chỉ đẹp mắt mà còn hiệu quả về mặt giao tiếp, truyền tải thông điệp và tối ưu trải nghiệm người dùng.
Nguyên lý thị giác là một phần của tâm lý học, nghiên cứu cách thức mà con người nhìn nhận, tiếp nhận và xử lý các hình ảnh, màu sắc, hình dạng và các yếu tố thị giác khác. Trong thiết kế đồ họa, nguyên lý này không chỉ giúp designer tạo ra các sản phẩm dễ nhìn, mà còn giúp tạo ra những thiết kế có sự ảnh hưởng mạnh mẽ đến cảm xúc và hành vi của người xem.
2. "Giải mã" sức mạnh của nguyên lý thị giác trong thiết kế
Nguyên lý thị giác đóng vai trò quan trọng trong lĩnh vực thiết kế, không chỉ giúp tạo nên sự hấp dẫn về mặt thẩm mỹ mà còn góp phần truyền tải thông điệp một cách hiệu quả.
2.1. Tạo ấn tượng mạnh mẽ
Nguyên lý thị giác giúp các nhà thiết kế tạo ra những tác phẩm có khả năng thu hút sự chú ý ngay từ cái nhìn đầu tiên. Bằng cách sử dụng các yếu tố thị giác như màu sắc, hình dạng, kích thước, bố cục một cách hài hòa, cân đối, thiết kế sẽ trở nên ấn tượng và dễ ghi nhớ hơn.
Việc áp dụng các nguyên lý như cân bằng, tương phản, nhấn mạnh, và phân cấp thị giác sẽ giúp hướng dẫn ánh nhìn của người xem, từ đó tạo nên trải nghiệm trực quan mạch lạc và dễ hiểu. Đặc biệt, sự phối hợp hài hòa giữa màu sắc, hình khối và khoảng trống không chỉ làm nổi bật ý tưởng thiết kế mà còn kích thích cảm xúc và hành động của người dùng. Do đó, hiểu và vận dụng đúng nguyên lý thị giác chính là chìa khóa để tạo ra những sản phẩm thiết kế vừa sáng tạo vừa có tính ứng dụng cao.
2.2. Hướng dẫn người xem
Nguyên lý thị giác giúp các nhà thiết kế "dẫn dắt" mắt người xem đi theo một trình tự nhất định, từ điểm nhấn này đến điểm nhấn khác, giúp họ dễ dàng tiếp thu và hiểu được thông điệp mà thiết kế muốn truyền tải.
Thông qua việc sử dụng các yếu tố như bố cục, màu sắc, hình dạng, kích thước và khoảng cách, nhà thiết kế có thể dẫn dắt ánh nhìn của người xem theo một trình tự logic, từ đó truyền tải thông điệp một cách rõ ràng và ấn tượng. Việc áp dụng nguyên lý thị giác không chỉ giúp tăng tính thẩm mỹ mà còn tối ưu hóa trải nghiệm người dùng, đảm bảo rằng mọi chi tiết trong thiết kế đều phục vụ mục tiêu truyền thông và tạo ra giá trị thực tiễn.
2.3. Tối ưu trải nghiệm người dùng
Nguyên lý thị giác giúp các nhà thiết kế tạo ra những sản phẩm có giao diện thân thiện, dễ sử dụng, tối ưu trải nghiệm người dùng. Bằng cách sắp xếp các yếu tố một cách logic, rõ ràng, người dùng sẽ dễ dàng tương tác và tìm kiếm thông tin trên sản phẩm.

Hơn nữa, việc áp dụng đúng các nguyên lý thị giác không chỉ giúp giao diện trở nên thẩm mỹ mà còn cải thiện đáng kể khả năng tương tác, giảm thiểu sự nhầm lẫn và tăng cường sự hài lòng của người dùng. Do đó, hiểu rõ và vận dụng linh hoạt các nguyên lý này là yếu tố cốt lõi để xây dựng những sản phẩm thiết kế chất lượng cao, đáp ứng nhu cầu ngày càng khắt khe của thị trường.
2.4. Nâng cao tính thẩm mỹ
Nguyên lý thị giác giúp các nhà thiết kế tạo ra những tác phẩm có tính thẩm mỹ cao, hài hòa về màu sắc, bố cục, hình dạng. Thiết kế không chỉ là về chức năng mà còn là về vẻ đẹp, và nguyên lý thị giác chính là "chìa khóa" để đạt được điều đó.
Nguyên lý này không chỉ hỗ trợ việc xây dựng một sản phẩm thiết kế hài hòa mà còn giúp nhấn mạnh các yếu tố chính, tăng cường khả năng ghi nhớ và kết nối cảm xúc với người dùng. Việc áp dụng đúng đắn nguyên lý thị giác không chỉ là nghệ thuật mà còn là chiến lược, góp phần tạo nên giá trị vượt trội cho bất kỳ sản phẩm thiết kế nào.
3. Các nguyên lý thị giác cơ bản và cách ứng dụng
Việc hiểu và áp dụng đúng nguyên lý thị giác trong thiết kế giúp đảm bảo rằng sản phẩm không chỉ đẹp mắt mà còn hiệu quả trong việc truyền tải thông điệp. Dưới đây là một số nguyên lý thị giác cơ bản mà mọi designer cần nắm vững để có thể tạo ra những thiết kế ấn tượng.
3.1. Nguyên lý cân bằng (Balance)
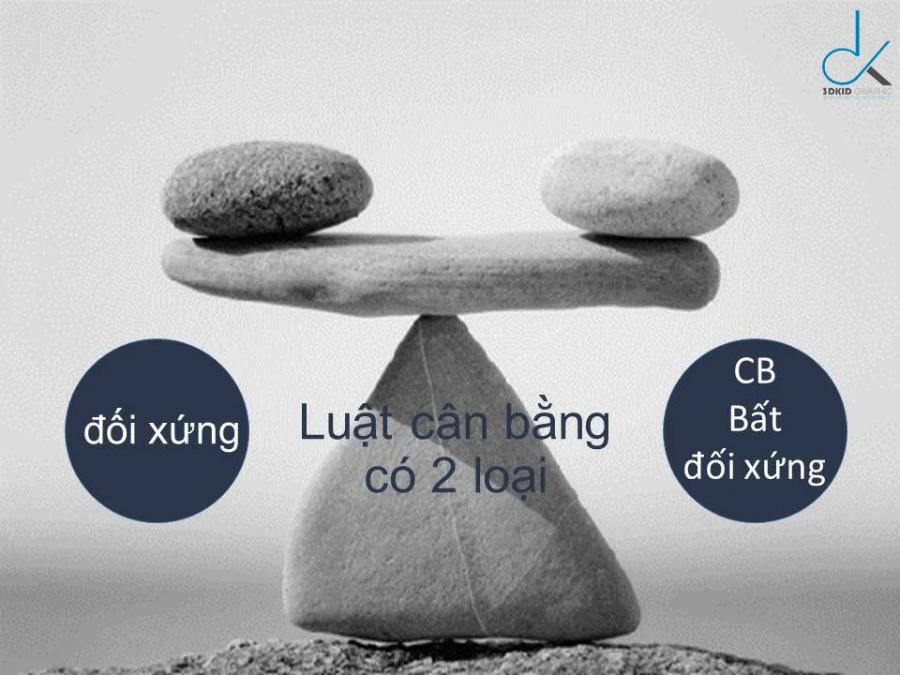
Cân bằng trong thiết kế là nguyên lý đầu tiên mà mọi designer cần chú trọng. Cân bằng không chỉ giúp bố cục của thiết kế trở nên hài hòa mà còn tạo sự thoải mái cho người xem. Có hai loại cân bằng chính:
-
Cân Bằng Đối Xứng (Symmetrical Balance): Đây là dạng cân bằng đơn giản, trong đó các yếu tố trong thiết kế được sắp xếp một cách đối xứng qua trục trung tâm. Cân bằng đối xứng tạo ra cảm giác ổn định và dễ chịu cho mắt người nhìn.
-
Cân Bằng Không Đối Xứng (Asymmetrical Balance): Được sử dụng để tạo sự năng động và thú vị trong thiết kế, cân bằng không đối xứng không nhất thiết phải tuân thủ nguyên tắc đối xứng mà vẫn giữ được sự hài hòa giữa các yếu tố thông qua sự phân bổ hợp lý về trọng lượng thị giác.
Ứng dụng: Sử dụng cân bằng để tạo sự ổn định, hài hòa cho thiết kế logo, website, ấn phẩm in ấn.
3.2. Nguyên lý tương phản (Contrast)
Tương phản là nguyên lý thị giác không thể thiếu trong thiết kế. Nó giúp tạo ra sự nổi bật giữa các yếu tố trong một bố cục, từ đó thu hút sự chú ý và làm rõ ràng các thông điệp mà designer muốn truyền tải. Nó là sự khác biệt rõ ràng giữa các yếu tố thị giác, giúp tạo điểm nhấn, thu hút sự chú ý. Có thể tương phản về màu sắc, kích thước, hình dạng, kết cấu.
Tương phản có thể được áp dụng thông qua nhiều yếu tố như:
-
Màu sắc: Sử dụng các màu sắc tương phản mạnh mẽ như đen và trắng, hoặc các màu đối kháng trong bánh xe màu sẽ giúp tạo ra điểm nhấn nổi bật trong thiết kế.
-
Kích thước: Sự khác biệt về kích thước giữa các yếu tố trong thiết kế sẽ tạo ra sự thu hút, khiến người xem dễ dàng nhận diện các phần quan trọng.
-
Kiểu chữ: Kết hợp giữa các font chữ có độ đậm nhạt khác nhau cũng tạo ra sự tương phản giúp nhấn mạnh nội dung và dễ dàng tạo ra điểm nhấn trong thiết kế.
Khi áp dụng nguyên lý tương phản đúng cách, thiết kế sẽ trở nên sinh động và dễ dàng thu hút người xem, giúp họ không bỏ qua bất kỳ chi tiết quan trọng nào.
Ứng dụng: Sử dụng tương phản để làm nổi bật thông tin quan trọng, tạo sự đa dạng, phong phú cho thiết kế.
3.3. Nguyên lý lặp lại (Repetition)
Nguyên lý lặp lại (Repetition) là một trong những nguyên lý thị giác cơ bản, đóng vai trò quan trọng trong thiết kế và truyền tải thông điệp một cách hiệu quả. Lặp lại giúp tạo ra sự thống nhất, nhấn mạnh các yếu tố quan trọng và tăng cường tính nhận diện trong một thiết kế.

Việc áp dụng nguyên lý này có thể được thực hiện thông qua việc sử dụng màu sắc, hình dạng, kiểu chữ hoặc các yếu tố đồ họa khác một cách nhất quán trong toàn bộ sản phẩm. Chẳng hạn, trong thiết kế thương hiệu, việc lặp lại logo, màu sắc chủ đạo hoặc phong cách trình bày sẽ giúp tăng cường khả năng ghi nhớ và tạo dấu ấn cho người xem. Tuy nhiên, cần lưu ý rằng lặp lại nên được sử dụng một cách cân đối và hợp lý, tránh gây cảm giác nhàm chán hoặc thiếu sáng tạo.
Ứng dụng: Sử dụng lặp lại để xây dựng thương hiệu, tạo sự nhận diện cho sản phẩm, dịch vụ.
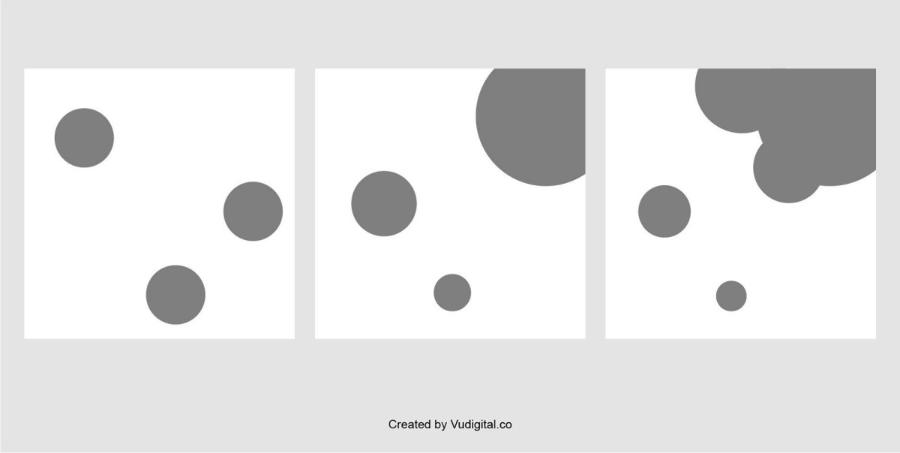
3.4. Nguyên lý gần gũi (Proximity)
Nguyên lý gần gũi (Proximity) là một trong những nguyên lý thị giác cơ bản, đóng vai trò quan trọng trong thiết kế và trình bày thông tin. Nguyên lý này chỉ ra rằng các đối tượng được đặt gần nhau thường được nhận thức là có mối liên hệ hoặc thuộc cùng một nhóm. Việc áp dụng nguyên lý gần gũi trong thiết kế giúp tổ chức thông tin một cách rõ ràng, trực quan và dễ hiểu hơn.
Chẳng hạn, trong thiết kế giao diện người dùng, việc nhóm các nút chức năng liên quan lại với nhau không chỉ cải thiện trải nghiệm người dùng mà còn tối ưu hóa khả năng tìm kiếm và thao tác. Tương tự, trong trình bày nội dung văn bản, việc sắp xếp các đoạn văn, tiêu đề và hình ảnh theo nhóm hợp lý sẽ giúp người đọc dễ dàng nắm bắt ý chính và tạo ấn tượng chuyên nghiệp hơn. Việc hiểu và áp dụng đúng nguyên lý này không chỉ nâng cao hiệu quả truyền tải thông điệp mà còn thể hiện sự tinh tế trong tư duy thiết kế.
Ứng dụng: Sử dụng gần gũi để sắp xếp thông tin trên website, ấn phẩm in ấn một cách logic, dễ hiểu.
3.5. Nguyên lý nhấn mạnh (Emphasis)
Nhấn mạnh trong thiết kế là quá trình tạo ra sự chú ý vào một yếu tố cụ thể trong bố cục. Điều này giúp xác định đâu là điểm trọng tâm mà designer muốn người xem tập trung vào. Một số cách để tạo sự nhấn mạnh bao gồm:
-
Màu sắc: Sử dụng màu sắc nổi bật như đỏ, cam để tạo sự chú ý vào một khu vực nhất định trong thiết kế.
-
Kích thước: Yếu tố có kích thước lớn thường sẽ thu hút sự chú ý đầu tiên, giúp nhấn mạnh những điểm quan trọng.
-
Vị trí: Các yếu tố đặt ở vị trí trung tâm hoặc ở đầu trang thường dễ thu hút sự chú ý của người xem.
Việc áp dụng nguyên lý nhấn mạnh giúp tạo ra sự phân cấp rõ ràng trong thiết kế và giúp người xem dễ dàng nhận diện các yếu tố quan trọng.
Ứng dụng: Sử dụng nhấn mạnh để truyền tải thông điệp chính, tạo điểm nhấn cho thiết kế.
3.6. Nguyên lý không gian âm (Negative Space)
Không gian âm là khoảng trống xung quanh các yếu tố thị giác, giúp tạo sự cân bằng, hài hòa cho thiết kế.
Ứng dụng: Sử dụng không gian âm để tạo điểm nhấn, làm nổi bật các yếu tố quan trọng, tạo sự tinh tế cho thiết kế.
3.7 Nguyên Lý Nhóm Hóa (Grouping) Và Liên Kết (Proximity)
Nguyên lý nhóm hóa (grouping) và liên kết (proximity) là những kỹ thuật giúp sắp xếp các yếu tố trong thiết kế sao cho người xem dễ dàng nhận ra mối liên hệ giữa chúng.
-
Nguyên lý nhóm hóa (Grouping): Theo nguyên lý này, các yếu tố có sự tương đồng về hình dạng, màu sắc, kích thước hoặc chức năng sẽ được nhóm lại với nhau. Việc nhóm các yếu tố có liên quan giúp người xem dễ dàng nhận diện các phần có mối quan hệ chặt chẽ.
-
Nguyên lý liên kết (Proximity): Yếu tố này đề cập đến việc sắp xếp các đối tượng gần nhau để tạo ra một liên kết thị giác. Khi các yếu tố có mối quan hệ được đặt gần nhau, người xem sẽ hiểu rằng chúng có sự liên quan, từ đó dễ dàng tiếp nhận thông điệp của thiết kế.
3.8 Nguyên Lý Dòng Chảy (Rhythm) Trong Thiết Kế
Dòng chảy là nguyên lý thị giác liên quan đến việc tạo ra sự di chuyển mắt của người xem qua thiết kế. Khi áp dụng đúng, dòng chảy sẽ giúp người xem dễ dàng theo dõi các yếu tố trong thiết kế theo một trình tự nhất định, từ đó tạo ra sự gắn kết và mạch lạc.
Một thiết kế có dòng chảy tốt sẽ giúp dẫn dắt người xem từ phần này sang phần khác một cách tự nhiên mà không gây sự xao nhãng. Để tạo ra dòng chảy, designer có thể sử dụng các yếu tố như đường viền, hướng ánh sáng, hay sự sắp xếp đối tượng theo một đường chéo hoặc đường cong, tất cả đều có thể góp phần tạo ra một nhịp điệu hài hòa.
3.9. Áp Dụng Nguyên Lý Thị Giác Để Chinh Phục Clients
Hiểu và áp dụng các nguyên lý thị giác sẽ giúp designers tạo ra các sản phẩm thiết kế ấn tượng và dễ dàng chinh phục khách hàng. Dưới đây là một số bí quyết giúp bạn áp dụng nguyên lý thị giác để đạt được hiệu quả cao trong công việc thiết kế:

-
Xác định mục tiêu của khách hàng: Trước khi bắt đầu thiết kế, bạn cần hiểu rõ mục tiêu mà khách hàng muốn đạt được. Điều này giúp bạn áp dụng các nguyên lý thị giác một cách hợp lý để truyền tải thông điệp một cách hiệu quả nhất.
-
Lắng nghe phản hồi: Trong quá trình thiết kế, hãy luôn lắng nghe ý kiến và phản hồi từ khách hàng. Điều này giúp bạn điều chỉnh thiết kế sao cho phù hợp với yêu cầu của họ và sử dụng nguyên lý thị giác để cải thiện sản phẩm.
-
Tạo điểm nhấn mạnh mẽ: Dựa trên các nguyên lý như tương phản, nhấn mạnh và cân bằng, bạn có thể tạo ra những điểm nhấn nổi bật trong thiết kế, giúp khách hàng dễ dàng nhận ra giá trị của sản phẩm.
-
Đảm bảo tính thẩm mỹ và chức năng: Một thiết kế đẹp không chỉ cần bắt mắt mà còn phải dễ sử dụng. Áp dụng nguyên lý thị giác giúp sản phẩm vừa đẹp lại vừa dễ hiểu, dễ sử dụng, giúp khách hàng cảm thấy hài lòng.
4. Ứng dụng nguyên lý thị giác trong thiết kế
4.1. Thiết kế logo
Nguyên lý thị giác được ứng dụng để tạo ra những logo đơn giản, dễ nhớ, thể hiện được bản sắc thương hiệu.
4.2. Thiết kế website
Nguyên lý thị giác được ứng dụng để tạo ra những website đẹp mắt, thân thiện, dễ sử dụng, tối ưu trải nghiệm người dùng.
4.3. Thiết kế ấn phẩm in ấn
Nguyên lý thị giác được ứng dụng để tạo ra những ấn phẩm in ấn đẹp mắt, ấn tượng, thu hút sự chú ý của người xem.
4.4. Thiết kế giao diện người dùng (UI)
Nguyên lý thị giác được ứng dụng để tạo ra những giao diện người dùng thân thiện, dễ sử dụng, giúp người dùng dễ dàng tương tác và tìm kiếm thông tin.
5. Lời khuyên để "nắm bắt" nguyên lý thị giác
-
Tìm hiểu, nghiên cứu: Nghiên cứu, tìm hiểu sâu về nguyên lý thị giác thông qua sách vở, tài liệu, các khóa học về thiết kế.
-
Quan sát, phân tích: Quan sát, phân tích các tác phẩm thiết kế xung quanh để nhận biết và hiểu cách các nhà thiết kế đã ứng dụng nguyên lý thị giác.
-
Thực hành, thử nghiệm: Thực hành, thử nghiệm các nguyên lý thị giác trong các dự án thiết kế của bản thân.
-
Học hỏi kinh nghiệm: Học hỏi kinh nghiệm từ các nhà thiết kế chuyên nghiệp, tham gia các diễn đàn, cộng đồng thiết kế.
-
Luôn cập nhật: Luôn cập nhật kiến thức, xu hướng mới về thiết kế để nâng cao trình độ.
Mua Phần Mềm Bản Quyền Giá Rẻ
6. Kết Luận
Áp dụng các nguyên lý thị giác không chỉ giúp nâng cao chất lượng thiết kế mà còn tạo ra những sản phẩm ấn tượng, dễ dàng thu hút và giữ chân khách hàng. Bằng cách nắm vững các nguyên lý như cân bằng, tương phản, nhóm hóa, dòng chảy và nhấn mạnh, các designer có thể tạo ra những thiết kế không chỉ đẹp mắt mà còn tối ưu hóa trải nghiệm người dùng. Việc áp dụng chính xác những nguyên lý này sẽ giúp bạn không chỉ thuyết phục khách hàng mà còn tạo dấu ấn mạnh mẽ trong ngành thiết kế.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217