Sản Phẩm Bán Chạy
Vai Trò Của Prototype Trong Thiết Kế
Trong thế giới thiết kế, việc tạo ra một sản phẩm hiệu quả và hấp dẫn không chỉ dừng lại ở ý tưởng ban đầu. Prototype (mô hình thử nghiệm) trở thành một công cụ quan trọng, giúp các nhà thiết kế, lập trình viên và nhà phát triển hiểu rõ hơn về sản phẩm mà họ đang xây dựng. Prototype không chỉ giúp hình dung ý tưởng mà còn cung cấp phản hồi quý giá từ người dùng, từ đó cải thiện và tối ưu hóa sản phẩm trước khi đưa vào sản xuất thực tế. Qua bài viết này, hãy cùng Sadesign khám phá những vai trò thiết yếu của prototype trong quy trình thiết kế, từ khả năng kiểm tra tính khả thi cho đến việc tạo ra trải nghiệm người dùng tốt nhất.
Nội dung
- 1. Prototype là gì?
- 2. Tầm quan trọng của prototype khi thiết kế UX/UI
- 2.1 Kiểm tra và đánh giá trải nghiệm người dùng
- 2.2 Giảm thiểu rủi ro và chi phí
- 2.3 Giao tiếp rõ ràng hơn với các bên liên quan
- 2.4 Lập kế hoạch và tối ưu hóa quy trình phát triển
- 3. Phân loại Prototype
- 3.1 Low-fidelity Prototype
- 3.2 High-fidelity Prototype
- 3.3 Static Prototype
- 3.4 Interactive Prototype
- 4. Các bước thực hiện prototype
- 4.1 Bước 1: Xác định mục tiêu và yêu cầu
- 4.2 Bước 2: Tiến hành nghiên cứu và thu thập thông tin
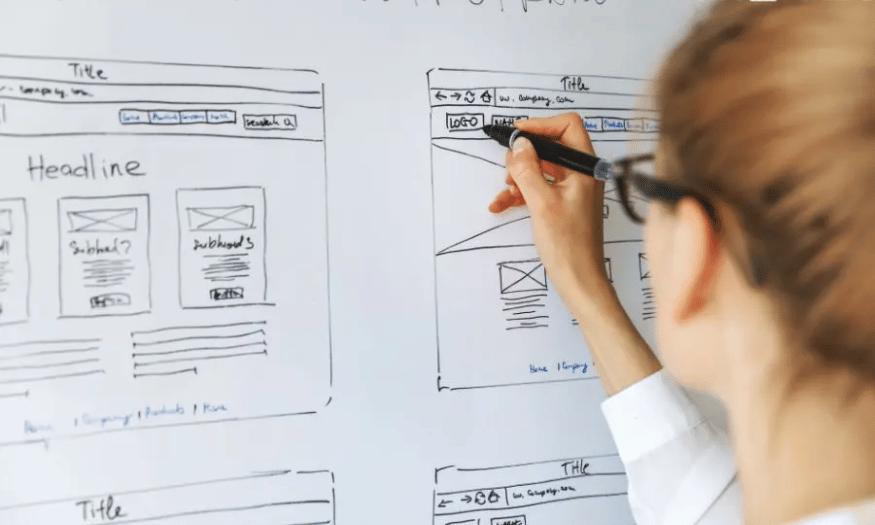
- 4.3 Bước 3: Phác thảo ý tưởng (Wireframing)
- 4.4 Bước 4: Tạo prototype
- 4.5 Bước 5: Thử nghiệm
- 5. Công cụ tạo prototype hoàn hảo
- 6. Kết luận

Trong thế giới thiết kế, việc tạo ra một sản phẩm hiệu quả và hấp dẫn không chỉ dừng lại ở ý tưởng ban đầu. Prototype (mô hình thử nghiệm) trở thành một công cụ quan trọng, giúp các nhà thiết kế, lập trình viên và nhà phát triển hiểu rõ hơn về sản phẩm mà họ đang xây dựng. Prototype không chỉ giúp hình dung ý tưởng mà còn cung cấp phản hồi quý giá từ người dùng, từ đó cải thiện và tối ưu hóa sản phẩm trước khi đưa vào sản xuất thực tế. Qua bài viết này, hãy cùng Sadesign khám phá những vai trò thiết yếu của prototype trong quy trình thiết kế, từ khả năng kiểm tra tính khả thi cho đến việc tạo ra trải nghiệm người dùng tốt nhất.
1. Prototype là gì?
Prototype (hay còn gọi là mô hình mẫu) là một phiên bản thử nghiệm hoặc mô hình ban đầu của một sản phẩm hoặc hệ thống. Nó không chỉ đơn thuần là một bản phác thảo; prototype là cầu nối giữa ý tưởng và thực tế, cho phép các nhà thiết kế hiện thực hóa và kiểm nghiệm các khái niệm của mình. Qua prototype, các tính năng và giao diện có thể được thử nghiệm và điều chỉnh, mang đến cái nhìn sâu sắc về cách mà sản phẩm sẽ hoạt động trong thực tế.
Thuật ngữ "prototype" xuất phát từ nhu cầu phát triển sản phẩm một cách hiệu quả và chính xác. Prototype thường được sử dụng để kiểm tra và điều chỉnh các khía cạnh khác nhau của thiết kế. Từ cách bố trí giao diện người dùng đến trải nghiệm tổng thể, prototype giúp đảm bảo rằng sản phẩm cuối cùng không chỉ đẹp mắt mà còn dễ sử dụng và hiệu quả.
Prototype có thể được phát triển ở nhiều cấp độ khác nhau, từ những bản phác thảo đơn giản cho đến các mô hình tương tác phức tạp. Mỗi loại prototype phục vụ một mục đích cụ thể, giúp các nhóm thiết kế thu thập thông tin phản hồi và cải tiến sản phẩm theo cách tốt nhất.

2. Tầm quan trọng của prototype khi thiết kế UX/UI
Khi thiết kế UX/UI, prototype đóng vai trò cực kỳ quan trọng trong quá trình phát triển sản phẩm. Nó không chỉ giúp các nhà thiết kế hiểu rõ hơn về cách thức hoạt động của giao diện mà còn là công cụ để tạo dựng trải nghiệm người dùng tối ưu. Một số lý do tại sao prototype lại quan trọng trong thiết kế UX/UI là rất rõ ràng.
2.1 Kiểm tra và đánh giá trải nghiệm người dùng
Prototype giúp tạo ra một mô hình trực quan của sản phẩm, cho phép người dùng thử nghiệm và đưa ra phản hồi ngay từ giai đoạn đầu. Việc này không chỉ giúp các nhà thiết kế nhận diện được các vấn đề về trải nghiệm người dùng mà còn tạo cơ hội để cải thiện giao diện trước khi phát triển phần mềm thực tế. Điều này dẫn đến một sản phẩm cuối cùng phù hợp hơn với nhu cầu và mong đợi của người dùng.
2.2 Giảm thiểu rủi ro và chi phí
Việc phát triển một prototype giúp nhận diện những vấn đề tiềm ẩn trong thiết kế từ sớm. Thay vì phải sửa chữa sau khi sản phẩm hoàn thiện, các nhà thiết kế có thể điều chỉnh và tối ưu hóa sản phẩm trong giai đoạn thử nghiệm. Điều này không chỉ tiết kiệm thời gian mà còn giảm thiểu chi phí phát triển, tránh được những thay đổi lớn và tốn kém trong giai đoạn sau.
2.3 Giao tiếp rõ ràng hơn với các bên liên quan
Một prototype có thể giúp dễ dàng truyền đạt ý tưởng thiết kế với các bên liên quan như khách hàng, nhà phát triển hay đội ngũ marketing. Thay vì chỉ trình bày ý tưởng qua bản vẽ hoặc mô tả bằng lời, một prototype cho phép các bên liên quan trực tiếp trải nghiệm giao diện và hiểu rõ hơn về sản phẩm. Điều này giúp tạo sự đồng thuận và hỗ trợ trong việc phát triển sản phẩm.
2.4 Lập kế hoạch và tối ưu hóa quy trình phát triển
Cuối cùng, việc có một prototype chi tiết giúp các nhà phát triển có cái nhìn rõ ràng về các chức năng và các thành phần cần xây dựng. Điều này không chỉ tăng tính hiệu quả trong quá trình phát triển mà còn giảm thiểu sai sót trong việc chuyển từ thiết kế sang mã nguồn thực tế. Một prototype tốt sẽ hướng dẫn các bước tiếp theo, từ lập kế hoạch cho đến triển khai, biến ý tưởng thành hiện thực một cách suôn sẻ hơn.

3. Phân loại Prototype
Đến đây, bạn đã hiểu được khái niệm prototype là gì. Prototype có thể xuất hiện dưới nhiều hình thức khác nhau, từ bản vẽ phác thảo đơn giản trên giấy, mô hình kỹ thuật số cho đến các loại hình có tính tương tác cao hơn. Việc phân loại prototype không chỉ giúp các nhà thiết kế lựa chọn phương pháp phù hợp mà còn tối ưu hóa quy trình phát triển sản phẩm. Dưới đây là một số loại prototype phổ biến hiện nay.
3.1 Low-fidelity Prototype
Low-fidelity Prototype (hay còn gọi là Lo-Fi Prototype) là một phiên bản prototype thô, đơn giản và thường chưa có đầy đủ tính năng cùng chi tiết như sản phẩm cuối cùng. Lo-Fi Prototype thường được sử dụng trong giai đoạn đầu của quá trình thiết kế, nhằm kiểm tra các concept ban đầu, thu thập phản hồi và đánh giá tính khả thi của một ý tưởng.
Lo-Fi Prototype có thể được tạo ra nhanh chóng bằng cách phác thảo bằng bút chì, tạo mô hình giấy, hoặc sử dụng các wireframe đơn giản. Các nhà thiết kế có thể sử dụng công cụ minh họa như PowerPoint hoặc Keynote để mô phỏng giao diện. Với cách tiếp cận này, các nhà thiết kế không cần phải đầu tư nhiều thời gian và công sức, mà vẫn có thể thu thập phản hồi quý báu từ người dùng.
Sau khi thu thập được phản hồi và đánh giá tính khả thi, các nhà thiết kế có thể chuyển sang xây dựng High-fidelity Prototype. Lo-Fi Prototype không chỉ giúp tiết kiệm thời gian mà còn cung cấp một nền tảng vững chắc cho các giai đoạn tiếp theo trong quy trình thiết kế.
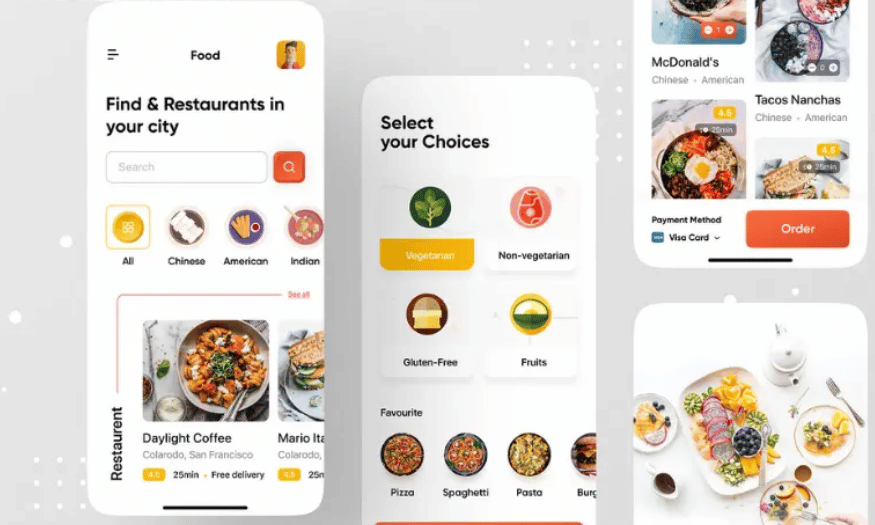
3.2 High-fidelity Prototype
High-fidelity Prototype (hay Hi-Fi Prototype) là một phiên bản mẫu có độ chân thực cao, mô phỏng chi tiết các tính năng hoặc giao diện của sản phẩm cuối cùng. Hi-Fi Prototype thường được sử dụng trong giai đoạn thiết kế cuối cùng để đảm bảo sản phẩm đáp ứng các yêu cầu về tính năng, trải nghiệm người dùng và thiết kế trước khi triển khai thực tế.
Loại prototype này cho phép các nhà thiết kế thể hiện một cách rõ ràng và chính xác những gì người dùng sẽ trải nghiệm. Hi-Fi Prototype thường được xây dựng với các công cụ thiết kế chuyên nghiệp như Figma, Adobe XD hay Sketch. Những công cụ này cho phép tạo ra giao diện sắc nét và dễ dàng thực hiện các cải tiến dựa trên phản hồi từ người dùng.
Việc sử dụng Hi-Fi Prototype giúp các nhà thiết kế và các bên liên quan có cái nhìn tổng quan về sản phẩm cuối cùng, từ đó tạo điều kiện thuận lợi cho việc phát triển và triển khai sản phẩm thực tế. Điều này không chỉ giúp giảm thiểu rủi ro mà còn đảm bảo rằng sản phẩm cuối cùng sẽ đáp ứng được mong đợi của người dùng.
3.3 Static Prototype
Static Prototype (Prototype tĩnh) là một phiên bản mẫu được tạo ra trong giai đoạn đầu của quy trình thiết kế. Loại prototype này chủ yếu được sử dụng để mô phỏng giao diện của sản phẩm mà không có tính năng động. Static Prototype giúp trình bày bố cục, thiết kế và cấu trúc tổng thể của giao diện người dùng mà không cần đến sự tương tác của người dùng.
Mặc dù không cung cấp trải nghiệm người dùng thực tế, Static Prototype vẫn hữu ích trong việc truyền đạt ý tưởng thiết kế cơ bản. So với Lo-Fi Prototype, Static Prototype có mức độ chi tiết cao hơn trong việc trình bày giao diện và cấu trúc. Nó giúp các nhà thiết kế có thể truyền tải ý tưởng của mình một cách rõ ràng hơn cho các bên liên quan.
Việc sử dụng Static Prototype thường được khuyến nghị trong các cuộc họp với khách hàng hoặc các bên liên quan để đảm bảo rằng tất cả mọi người đều có cùng một hình dung về sản phẩm. Điều này giúp giảm thiểu sự hiểu lầm và tạo ra một nền tảng vững chắc cho các giai đoạn phát triển tiếp theo.
3.4 Interactive Prototype
Interactive Prototype (Prototype tương tác) là một loại prototype cho phép người dùng tương tác và trải nghiệm các tính năng cùng giao diện tương tự như sản phẩm thực tế. Loại prototype này được tạo ra để giúp nhà thiết kế và các bên liên quan hình dung rõ ràng về cách thức hoạt động của sản phẩm trước khi phát triển hoàn chỉnh.
Với Interactive Prototype, người dùng có thể tương tác với giao diện, nhấp chuột, kéo thả, nhập dữ liệu và điều hướng trong prototype giống như trong ứng dụng hoặc sản phẩm thực tế. Điều này giúp người dùng cảm nhận rõ ràng hơn về trải nghiệm mà họ sẽ có với sản phẩm cuối cùng.
Mặc dù Interactive Prototype đòi hỏi nhiều công sức và chi phí hơn so với Low-fidelity hay Static Prototype, nhưng nó mang lại trải nghiệm chân thực nhất cho người dùng. Các nhà thiết kế có thể thu thập phản hồi chi tiết và sâu sắc hơn từ người dùng, từ đó cải thiện và tối ưu hóa sản phẩm trước khi ra mắt.

4. Các bước thực hiện prototype
Các bước thực hiện prototype là một quy trình quan trọng để tạo ra một mô hình sản phẩm hoặc giao diện người dùng có thể thử nghiệm và cải tiến trước khi phát triển sản phẩm hoàn chỉnh. Việc thực hiện đúng quy trình này sẽ giúp tối ưu hóa sản phẩm cuối cùng và đảm bảo rằng nó đáp ứng được nhu cầu của người dùng. Dưới đây là các bước cơ bản khi thực hiện một prototype.
4.1 Bước 1: Xác định mục tiêu và yêu cầu
Trước khi bắt đầu, việc xác định rõ mục tiêu của prototype là rất cần thiết. Bạn cần biết mục đích của prototype là gì – liệu nó được sử dụng để kiểm tra chức năng, giao diện người dùng, hay chỉ đơn thuần là để thu thập phản hồi từ người dùng. Mục tiêu này sẽ ảnh hưởng đến cách thức bạn phát triển prototype và các yếu tố cần tập trung vào.
Bên cạnh đó, cần xác định các yêu cầu cơ bản mà sản phẩm hoặc ứng dụng cần phải có. Việc này không chỉ giúp bạn có được cái nhìn tổng quan về sản phẩm mà còn giúp định hình các tính năng và chức năng cần thiết. Việc thiết lập các yêu cầu rõ ràng ngay từ đầu sẽ tạo nền tảng vững chắc cho quá trình thiết kế và phát triển sau này.
4.2 Bước 2: Tiến hành nghiên cứu và thu thập thông tin
Nghiên cứu về sản phẩm, thị trường và người dùng mục tiêu là rất quan trọng. Điều này giúp bạn hiểu rõ những gì người dùng mong đợi và các giải pháp hiện tại đang có trên thị trường. Bạn có thể tiến hành nghiên cứu các sản phẩm tương tự, xem xét các xu hướng thiết kế mới, hoặc thực hiện khảo sát người dùng để thu thập thông tin chính xác.
Việc thu thập thông tin từ nhiều nguồn khác nhau sẽ giúp bạn có cái nhìn sâu sắc hơn về thị trường và nhu cầu của người dùng. Điều này không chỉ giúp bạn phát hiện ra những điểm mạnh và yếu của các sản phẩm cạnh tranh mà còn cung cấp thông tin quý giá để phát triển prototype phù hợp nhất với nhu cầu của người dùng.
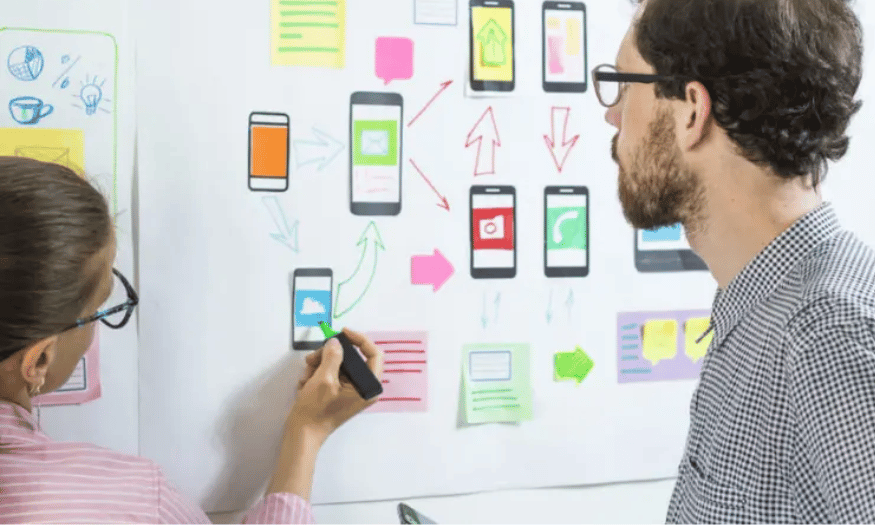
4.3 Bước 3: Phác thảo ý tưởng (Wireframing)
Bước này liên quan đến việc phác thảo các bản thiết kế sơ bộ của giao diện hoặc các chức năng của sản phẩm. Đây là một giai đoạn quan trọng giúp bạn xác định cách thức hoạt động cơ bản của sản phẩm mà không cần đầu tư quá nhiều vào chi tiết. Các wireframe có thể được thực hiện trên giấy hoặc bằng phần mềm thiết kế như Figma hoặc Sketch.
Phác thảo ý tưởng không chỉ giúp bạn hình dung rõ hơn về sản phẩm mà còn tạo điều kiện cho việc trao đổi và thảo luận trong nhóm. Các thành viên trong nhóm có thể đưa ra ý tưởng và góp ý để hoàn thiện thiết kế, từ đó giúp sản phẩm trở nên hoàn thiện hơn ngay từ giai đoạn đầu.

4.4 Bước 4: Tạo prototype
Ở bước này, bạn bắt đầu xây dựng prototype dựa trên các thiết kế đã phác thảo. Đây là mô hình đầu tiên thể hiện các chức năng hoặc giao diện người dùng. Việc tạo prototype có thể diễn ra ở nhiều mức độ khác nhau, từ đơn giản như clickable wireframes đến phức tạp với interactive prototypes có chức năng gần như hoàn thiện.
Quá trình tạo prototype này yêu cầu sự chú ý đến chi tiết và khả năng sáng tạo. Bạn cần đảm bảo rằng prototype không chỉ thể hiện đúng các chức năng mà còn mang lại trải nghiệm người dùng tốt. Một prototype chất lượng sẽ giúp bạn dễ dàng thu thập phản hồi từ người dùng và cải thiện sản phẩm một cách hiệu quả hơn.
4.5 Bước 5: Thử nghiệm
Sau khi hoàn thành việc tạo prototype, bước tiếp theo là thử nghiệm với người dùng mục tiêu để thu thập phản hồi. Điều này rất quan trọng, vì nó giúp bạn xác định xem prototype có đáp ứng được nhu cầu và mong đợi của người dùng hay không. Bạn cần đảm bảo rằng người dùng có thể dễ dàng tương tác với prototype và đưa ra nhận xét về trải nghiệm của họ.
Trong quá trình thử nghiệm, hãy chú ý đến các vấn đề hoặc điểm cần cải tiến. Phản hồi từ người dùng không chỉ giúp bạn hiểu rõ hơn về cách sản phẩm sẽ hoạt động trong thực tế mà còn chỉ ra những gì cần thay đổi. Việc lắng nghe ý kiến của người dùng sẽ giúp bạn điều chỉnh prototype một cách hợp lý và hiệu quả.

5. Công cụ tạo prototype hoàn hảo
Figma cung cấp nhiều tính năng nổi bật giúp đơn giản hóa quy trình thiết kế. Đầu tiên, nó hỗ trợ làm việc nhóm trong thời gian thực, cho phép nhiều người cùng chỉnh sửa một dự án một cách đồng thời. Điều này giúp giảm thiểu thời gian thảo luận và trao đổi ý tưởng, đồng thời nâng cao tính sáng tạo.
Thứ hai, Figma cho phép tạo ra các prototype tương tác với khả năng điều hướng mượt mà. Các nhà thiết kế có thể dễ dàng liên kết các màn hình với nhau, thêm hiệu ứng chuyển cảnh và kiểm tra trải nghiệm người dùng ngay trong ứng dụng. Hơn nữa, việc chia sẻ prototype với các bên liên quan cũng trở nên dễ dàng hơn khi bạn chỉ cần gửi một liên kết đơn giản.
Mặc dù Figma đã có nhiều tính năng mạnh mẽ, việc nâng cấp tại Sadesign có thể mang lại những lợi ích đáng kể cho quy trình thiết kế của bạn. Sadesign cung cấp các khóa đào tạo chuyên sâu về Figma, giúp bạn tối ưu hóa cách sử dụng công cụ này. Bạn sẽ được học cách khai thác tối đa các tính năng của Figma, từ việc tạo wireframe đến tạo prototype hoàn chỉnh với các tương tác phức tạp.
Ngoài ra, Sadesign cũng cung cấp dịch vụ tư vấn thiết kế, giúp bạn phát triển các giải pháp phù hợp với nhu cầu cụ thể của dự án. Bằng cách kết hợp giữa Figma và sự hỗ trợ từ SA Design, bạn sẽ có thể tạo ra những sản phẩm chất lượng cao hơn, đáp ứng tốt hơn nhu cầu của người dùng.
6. Kết luận
Tóm lại, prototype đóng một vai trò thiết yếu trong thiết kế sản phẩm. Nó không chỉ là công cụ giúp hình dung ý tưởng mà còn là cầu nối giữa ý tưởng và thực tế. Thông qua việc thử nghiệm và thu thập phản hồi, các nhà thiết kế có thể phát hiện lỗi, cải thiện tính năng và tạo ra những sản phẩm phù hợp hơn với nhu cầu của người dùng. Việc đầu tư thời gian và công sức vào việc xây dựng prototype sẽ mang lại những lợi ích lâu dài, không chỉ cho sản phẩm mà còn cho toàn bộ quy trình phát triển. Bằng cách áp dụng phương pháp này, các nhà thiết kế có thể đảm bảo rằng sản phẩm cuối cùng không chỉ đáp ứng được kỳ vọng mà còn vượt qua cả mong đợi của người dùng.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217