Sản Phẩm Bán Chạy
Thiết Kế Layout Website Không Còn Khó Với Những Lưu Ý Dành Cho Dân Thiết Kế
Thiết kế layout website không chỉ là việc “xếp chữ và hình ảnh vào đúng chỗ” – đó còn là sự kết hợp tinh tế giữa thẩm mỹ và trải nghiệm người dùng (UX). Trong bài viết này, SaDesign sẽ chia sẻ những lưu ý để bạn có thể thiết kế một giao diện đẹp mắt, dễ sử dụng và chuẩn mực cho mọi thiết bị.
Nội dung
- 1. Hiểu Rõ Vai Trò của Layout Website
- 1.1. Layout Website Là Gì?
- 1.2. Tại Sao Layout Lại Quan Trọng?
- 2. Phân Tích Cấu Trúc Layout Website
- 2.1. Các Thành Phần Chính của Layout
- 2.2. Các Kiểu Layout Phổ Biến
- 2.3. Tầm Quan Trọng của Cấu Trúc Rõ Ràng
- 3. Lưu Ý Về Thiết Kế Giao Diện (UI) và Trải Nghiệm Người Dùng (UX)
- 3.1. Nguyên Tắc Cơ Bản của Thiết Kế UI/UX
- 3.2. Thiết Kế Tương Thích Với Nhiều Thiết Bị
- 3.3. Phản Hồi và Cải Tiến Dựa Trên Trải Nghiệm Người Dùng
- 4. Lưu Ý Về Màu Sắc, Font Chữ và Hình Ảnh
- 4.1. Sử Dụng Màu Sắc Hiệu Quả
- 4.2. Font Chữ và Cách Sắp Xếp Văn Bản
- 4.3. Sử Dụng Hình Ảnh Và Icon Một Cách Thông Minh

Website không chỉ là “cửa ngõ” giới thiệu về doanh nghiệp mà còn là nơi thể hiện phong cách, giá trị và sự chuyên nghiệp của thương hiệu. Một layout website được thiết kế tốt sẽ góp phần làm tăng trải nghiệm người dùng (UX), cải thiện thứ hạng trên công cụ tìm kiếm và tạo ấn tượng mạnh mẽ trong tâm trí khách hàng. Tại SaDesign, chúng tớ hiểu rằng cách bố trí thông tin trên website cần đạt được sự cân bằng giữa tính thẩm mỹ và hiệu năng sử dụng. Bài blog dưới đây sẽ cùng bạn tìm hiểu các lưu ý thiết kế layout website một cách chi tiết. Cùng tìm hiểu ngay thôi nào!
1. Hiểu Rõ Vai Trò của Layout Website
1.1. Layout Website Là Gì?
Layout website chính là cách sắp xếp các thành phần trên giao diện trang web. Đây là “bố cục” giúp truyền tải thông điệp của doanh nghiệp, tạo nên trải nghiệm mượt mà cho người dùng và định hướng hoạt động của họ trên website. Một layout hài hòa sẽ giúp khách truy cập dễ dàng tìm kiếm thông tin, tăng cường sự tương tác và cuối cùng tạo điều kiện thuận lợi cho hành vi mua sắm hay liên hệ với doanh nghiệp.
1.2. Tại Sao Layout Lại Quan Trọng?
Mỗi chi tiết trong layout đều ảnh hưởng trực tiếp đến trải nghiệm người dùng. Một bố cục sai lệch không chỉ gây khó khăn cho việc tiếp cận thông tin mà còn có thể làm giảm hiệu quả chuyển đổi của website. Dưới đây là một số điểm nhấn quan trọng cho layout:
.png)
Trải nghiệm người dùng (UX): Bố cục rõ ràng giúp người dùng định hướng nhanh, từ đó cải thiện thời gian ở lại trang và tỷ lệ chuyển đổi.
Tối ưu hóa SEO: Một layout có cấu trúc HTML hợp lý giúp công cụ tìm kiếm index nhanh và chính xác hơn, tạo điều kiện cho website đạt thứ hạng cao trên các kết quả tìm kiếm.
Thẩm mỹ và thương hiệu: Giao diện đẹp mắt và đồng nhất giúp củng cố hình ảnh thương hiệu, tạo ra ấn tượng mạnh mẽ với khách hàng ngay từ lần đầu tiếp xúc.
Nhằm cung cấp cái nhìn toàn diện, phần mở bài của chúng ta sẽ đi sâu vào tầm quan trọng của việc bố trí hợp lý các thành phần trên website, từ đó mở đường cho những lưu ý thiết kế quan trọng phía sau.
Mua Phần Mềm Bản Quyền Chính Hãng Giá Rẻ
2. Phân Tích Cấu Trúc Layout Website
Trong quá trình thiết kế, hiểu rõ cấu trúc của layout website là điều cần thiết để đảm bảo rằng thông điệp và ý định của doanh nghiệp được truyền tải một cách hiệu quả. Phần này sẽ giúp bạn phân tích các thành phần chính của một website cũng như những kiểu layout phổ biến hiện nay.
2.1. Các Thành Phần Chính của Layout
Một website thường được chia thành ba phần cơ bản: Header, Body và Footer. Mỗi phần có vai trò riêng biệt nhưng lại bổ trợ lẫn nhau để tạo nên sự thống nhất cho toàn bộ giao diện.
.png)
Header:
- Logo và Thương Hiệu: Hình ảnh và biểu tượng nhận diện thương hiệu nằm ở vị trí đầu trang, giúp khách truy cập nhận ra ngay nguồn gốc website.
- Thanh Menu: Vị trí menu chính giúp điều hướng người dùng đến các phần nội dung quan trọng như giới thiệu, sản phẩm, dịch vụ…
- Call-to-Action (CTA): Các nút kêu gọi hành động như “Liên hệ ngay” hay “Đăng ký” được thiết kế nổi bật nhằm thúc đẩy tương tác.
Body:
- Nội Dung Chính: Nơi tập trung thông tin chi tiết về sản phẩm, dịch vụ, bài viết… được sắp xếp theo từng khối nội dung rõ ràng.
- Sidebar (nếu có): Cung cấp thông tin phụ trợ, menu phụ hoặc các widget hỗ trợ như đăng ký newsletter, liên kết mạng xã hội.
- Hình Ảnh, Video và Icon: Tất cả các yếu tố thị giác đều cần được bố trí hợp lý để tăng tính tương tác và giúp truyền tải thông điệp một cách sinh động.
Footer:
- Thông Tin Liên Hệ: Địa chỉ, số điện thoại, email… giúp khách hàng dễ dàng kết nối.
- Links Hữu Ích: Cung cấp đường dẫn đến các chính sách, FAQ, trang blog… tạo độ tin cậy và hỗ trợ người dùng.
- Mạng Xã Hội: Các biểu tượng liên kết đến trang Facebook, Instagram, LinkedIn… giúp tăng cường khả năng kết nối giữa doanh nghiệp và khách hàng.
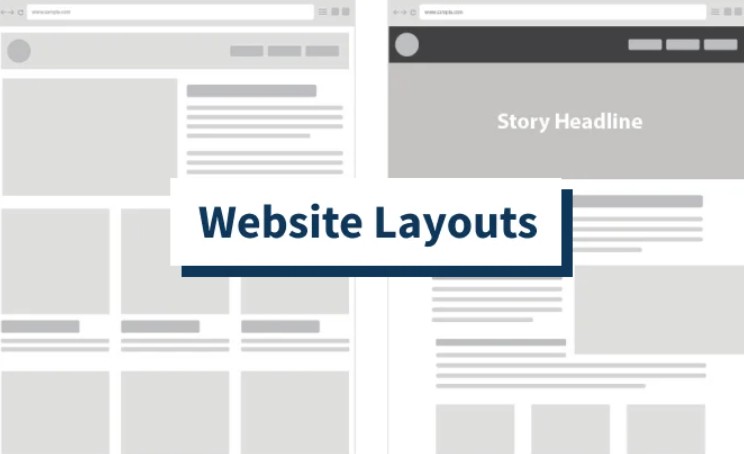
2.2. Các Kiểu Layout Phổ Biến
Khi thiết kế layout website, bạn sẽ gặp các kiểu bố cục sau đây:
.png)
Fixed Layout: Là kiểu bố cục cố định với chiều rộng xác định. Ưu điểm là dễ kiểm soát thiết kế, nhưng có hạn chế về khả năng hiển thị trên các thiết bị có kích thước màn hình khác nhau.
Fluid Layout: Linh hoạt với kích thước phần tử thay đổi theo kích cỡ màn hình. Tuy nhiên, một số thành phần có thể trở nên không đồng đều trên các thiết bị khác nhau.
Responsive Layout: Là sự kết hợp giữa fixed và fluid layout, có khả năng tự động điều chỉnh phù hợp với mọi kích thước màn hình từ desktop đến mobile. Đây hiện nay là tiêu chuẩn thiết kế website được ưa chuộng nhất.
Adaptive Layout: Đây là giải pháp tối ưu cho những website cần điều chỉnh giao diện theo các điểm dừng cụ thể (breakpoints). Ưu điểm là tối ưu hóa trải nghiệm người dùng nhưng thường đòi hỏi nhiều công sức khi phát triển.
2.3. Tầm Quan Trọng của Cấu Trúc Rõ Ràng
Một cấu trúc rõ ràng và mạch lạc không chỉ giúp người dùng dễ dàng tiếp cận thông tin mà còn tạo điều kiện thuận lợi cho việc bảo trì và mở rộng website. Khi mỗi phần của trang web được bố trí hợp lý:
.png)
Tính đồng nhất: Người dùng sẽ cảm thấy thân thiện và dễ dàng tìm thấy mục họ cần.
Khả năng mở rộng: Trong tương lai, việc thêm mới nội dung hoặc mở rộng chức năng sẽ trở nên dễ dàng hơn.
Tốc độ tải trang: Một cấu trúc gọn gàng giúp tối ưu hóa mã nguồn và giảm thiểu thời gian tải trang, từ đó cải thiện trải nghiệm người dùng và SEO.
Sau khi đã nắm vững các thành phần và kiểu layout cơ bản, chúng ta hãy cùng chuyển sang phần tiếp theo – những lưu ý quan trọng về thiết kế giao diện (UI) và trải nghiệm người dùng (UX). Đây là yếu tố quyết định giúp website của bạn không chỉ đẹp mắt mà còn dễ sử dụng.
3. Lưu Ý Về Thiết Kế Giao Diện (UI) và Trải Nghiệm Người Dùng (UX)
Các nguyên tắc thiết kế UI/UX không chỉ đơn thuần là về mặt thẩm mỹ mà còn là chìa khóa giúp cải thiện cách người dùng tương tác với website của bạn. Phần này sẽ phân tích các nguyên tắc cơ bản, những lỗi thường gặp và cách tối ưu hóa thiết kế cho mọi thiết bị.
3.1. Nguyên Tắc Cơ Bản của Thiết Kế UI/UX
Tính Trực Quan:
- Mỗi thành phần trên giao diện phải rõ ràng, dễ nhận biết và dễ thao tác. Người dùng không nên mất nhiều thời gian để tìm hiểu cách sử dụng.
.png)
- Các biểu tượng, nút bấm và hình ảnh minh họa cần được thiết kế sao cho phù hợp với ý định sử dụng của người dùng.
Tính Nhất Quán:
- Sử dụng cùng một phong cách thiết kế, bảng màu và kiểu chữ trên toàn bộ website giúp tạo ra sự thống nhất và chuyên nghiệp.
- Một giao diện nhất quán sẽ làm giảm gánh nặng nhận thức của người dùng khi di chuyển giữa các trang khác nhau.
Tối Ưu Hóa Để Đáp Ứng Nhu Cầu Người Dùng:
- Luôn đặt người dùng lên hàng đầu và lấy ý kiến phản hồi từ họ để cải tiến giao diện.
- Cần kiểm tra và đánh giá trải nghiệm người dùng thông qua các công cụ phân tích, từ đó liên tục tối ưu hóa thiết kế.
3.2. Thiết Kế Tương Thích Với Nhiều Thiết Bị
Một yếu tố không thể bỏ qua khi thiết kế layout website là khả năng tương thích với mọi thiết bị. Với xu hướng sử dụng smartphone và tablet ngày càng tăng, website cần đảm bảo hiển thị hoàn hảo trên mọi kích thước màn hình:
.png)
Responsive Design:
- Thiết kế đáp ứng tự động điều chỉnh theo kích thước màn hình, giúp người dùng không gặp khó khăn khi truy cập từ các thiết bị khác nhau.
- Cần test giao diện trên nhiều thiết bị thực tế để đảm bảo các yếu tố như hình ảnh, văn bản và các nút chức năng đều hiển thị đúng cách.
Thiết Kế Cho Mobile:
- Ưu tiên tạo ra phiên bản mobile thân thiện với người dùng, giảm thiểu nội dung thừa và tối ưu tốc độ tải trang.
- Các yếu tố tương tác như menu sổ xuống, nút bấm kích thước lớn và khoảng cách giữa các phần tử cần được căn chỉnh hợp lý để dễ chạm trên màn hình cảm ứng.
3.3. Phản Hồi và Cải Tiến Dựa Trên Trải Nghiệm Người Dùng
Để đảm bảo website luôn đạt hiệu quả tối ưu, việc thường xuyên thu thập phản hồi từ người dùng là điều cần thiết. Hãy chủ động sử dụng các công cụ khảo sát hoặc theo dõi hành vi người dùng trên trang web để có những cải tiến kịp thời. Điều này không chỉ giúp cải thiện trải nghiệm người dùng mà còn tăng cường giá trị thương hiệu trên thị trường.
.png)
Với nền tảng UI/UX vững chắc, chúng ta cần chú ý thêm đến các yếu tố thẩm mỹ khác như màu sắc, font chữ và hình ảnh. Những yếu tố này không chỉ làm tăng vẻ đẹp của website mà còn giúp định hình phong cách và nhận diện thương hiệu một cách rõ ràng. Hãy cùng khám phá những lưu ý quan trọng trong phần tiếp theo.
4. Lưu Ý Về Màu Sắc, Font Chữ và Hình Ảnh
Màu sắc, font chữ và hình ảnh là ba yếu tố then chốt tạo nên sự sinh động và cá tính cho website. Một bố cục hài hòa giữa các yếu tố này sẽ giúp website trở nên bắt mắt, thu hút người dùng ngay từ lần đầu tiếp cận.
4.1. Sử Dụng Màu Sắc Hiệu Quả
Chọn Màu Chủ Đạo Phù Hợp Với Thương Hiệu:
- Mỗi thương hiệu nên có một bảng màu chủ đạo để tạo ra nhận diện riêng biệt. Màu sắc không chỉ giúp truyền tải thông điệp mà còn gợi nhớ đến giá trị cốt lõi của doanh nghiệp.
- Khi lựa chọn màu, cần xem xét tâm lý học màu sắc để tạo nên những cảm xúc tích cực cho người dùng.
.png)
Cân Bằng Giữa Màu Nền, Màu Văn Bản Và Màu Nhấn:
- Một màu nền trung tính giúp nội dung nổi bật, trong khi đó màu nhấn được dùng để làm nổi bật các yếu tố quan trọng như CTA.
- Tránh lạm dụng các màu quá rực rỡ, gây mỏi mắt hoặc làm mất đi tính chuyên nghiệp của website.
4.2. Font Chữ và Cách Sắp Xếp Văn Bản
Chọn Font Chữ Phù Hợp và Dễ Đọc:
- Chọn font chữ cần đảm bảo dễ đọc trên nhiều thiết bị khác nhau. Các font hiện đại như Helvetica, Roboto hoặc Open Sans được nhiều nhà thiết kế ưa chuộng vì tính linh hoạt và thẩm mỹ cao.
- Cần lưu ý về kích thước và khoảng cách giữa các dòng chữ để đảm bảo rằng nội dung không bị chèn ép hay trở nên quá rối mắt.
Phân Cấp Nội Dung Rõ Ràng:
- Phân chia bài viết theo tiêu đề chính, phụ và đoạn văn ngắn giúp người đọc dễ theo dõi và nắm bắt thông tin.
- Sử dụng chữ in đậm, in nghiêng, hoặc các màu sắc khác nhau để làm nổi bật các phần quan trọng cần thu hút sự chú ý của độc giả.
.png)
4.3. Sử Dụng Hình Ảnh Và Icon Một Cách Thông Minh
Hình Ảnh Chất Lượng Cao, Phù Hợp Nội Dung:
- Hình ảnh minh họa không chỉ giúp truyền tải thông điệp mà còn tạo nên điểm nhấn thị giác cho website. Hãy sử dụng những hình ảnh có chất lượng cao, được tối ưu hóa để không gây ảnh hưởng đến tốc độ tải trang.
- Các hình ảnh nên có liên kết chặt chẽ với nội dung văn bản để tăng cường hiệu quả giao tiếp của website.
Icon Và Các Yếu Tố Thị Giác:
- Icon là công cụ hữu hiệu giúp dẫn dắt mắt người đọc, hỗ trợ trực quan hóa thông tin và làm cho giao diện trở nên sinh động.
- Sử dụng icon đồng bộ với phong cách thiết kế tổng thể, tránh gây mất cân đối hoặc làm giảm tính chuyên nghiệp của website.
SaDesign tin rằng, một layout website không chỉ là một tác phẩm nghệ thuật mà còn là công cụ chiến lược giúp doanh nghiệp tạo dựng niềm tin và gia tăng lợi nhuận. Hãy luôn nhớ rằng thiết kế là quá trình không ngừng cải thiện, từ những thay đổi nhỏ nhất có thể mang lại hiệu quả vượt trội nếu được thực hiện đúng cách.
Mua Phần Mềm Bản Quyền Chính Hãng Giá Rẻ
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217