Sản Phẩm Bán Chạy
Tạo chữ giống phim hoạt hình trong Photoshop
Trong bài viết hôm nay tôi sẽ hướng dẫn các bạn cách tạo chữ giống phim hoạt hình trong photoshop đơn giản. Chúng ta sẽ bắt đầu bằng cách tạo nền và sau đó tiến hành tạo hiệu ứng chữ. Cuối cùng, chúng ta sẽ hoàn thành nó bằng cách thêm hiệu ứng góc xiên với một nét vẽ. Kết quả cuối cùng sẽ như hình dưới đây
Nội dung
- Cách đưa hình nền vào trong photoshop
- Cách tạo và làm cong chữ
- Bước 1: Viết chữ trong layer background
- Bước 2: Thay đổi thông số trong Character
- Bước 3: Thiết lập bảng Warp Text
- Cách tạo một Hiệu ứng chữ hoạt hình
- Bước 1: Thiết lập hiệu ứng Stroke
- Bước 2: Thiết lập hiệu ứng Inner Shadow
- Bước 3: Thiết lập hiệu ứng Satin
- Bước 4: Thiết lập hiệu ứng color overlay
- Bước 5: Thiết lập hiệu ứng pattern overlay
- Bước 6: Thiết lập hiệu ứng Outer Glow
- Bước 7: Thiết lập hiệu ứng Drop Shadow

Trong bài viết hôm nay tôi sẽ hướng dẫn các bạn cách tạo chữ giống phim hoạt hình trong photoshop đơn giản. Chúng ta sẽ bắt đầu bằng cách tạo nền và sau đó tiến hành tạo hiệu ứng chữ. Cuối cùng, chúng ta sẽ hoàn thành nó bằng cách thêm hiệu ứng góc xiên với một nét vẽ. Kết quả cuối cùng sẽ như hình dưới đây

Trước khi bắt đầu tạo hiệu ứng chữ hoạt hình, bạn cần tải về và cài đặt phông chữ và mẫu hoa văn vào trong Photoshop của bạn, và đồng thời tải luôn hình nền về.
Cách đưa hình nền vào trong photoshop
Bài viết này tôi sử dụng hình nền như dưới đây, bạn có thể sử dụng các hình khác. Vào File > Open và mở file ảnh lên.

Cách tạo và làm cong chữ
Hiệu ứng chữ này được tạo thành từ một layer, vì thế bạn có thể lưu nó như là một style mới trong bảng Styles của bạn khi bạn đã thực hiện xong.
Bước 1: Viết chữ trong layer background
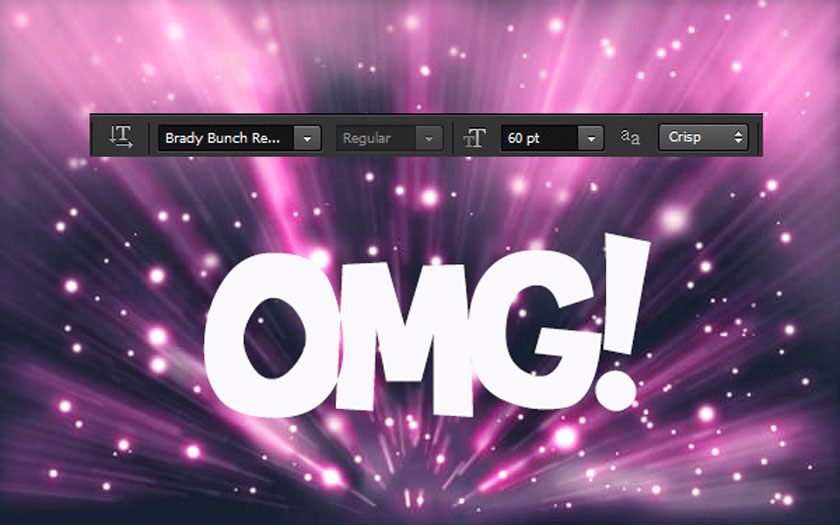
Chọn Công cụ Type và chọn phông chữ Brady Bunch Remastered. Thiết lập Font Size khoảng 60 pt. Viết chữ hoa "OMG!" và với bất kỳ màu nào mà bạn thích. Bạn có thể thiết lập với các tùy chọn khác

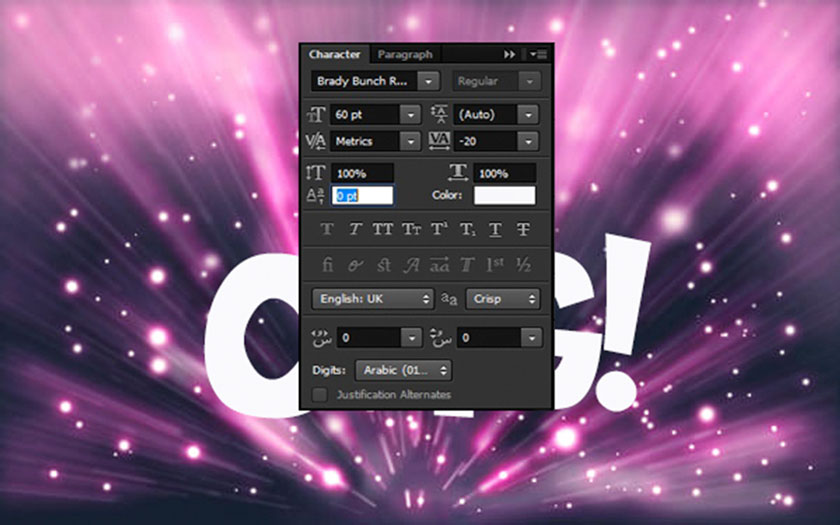
Bước 2: Thay đổi thông số trong Character
Bây giờ chúng ta cần phải giãn khoảng cách giữa các chữ cái. Chọn layer chữ, và sau đó vào khung Character và thay đổi Tracking thành -20. Nếu bạn không thể thấy biểu tượng khung Character Panel, thì vào Type > Panels > Character Panel.

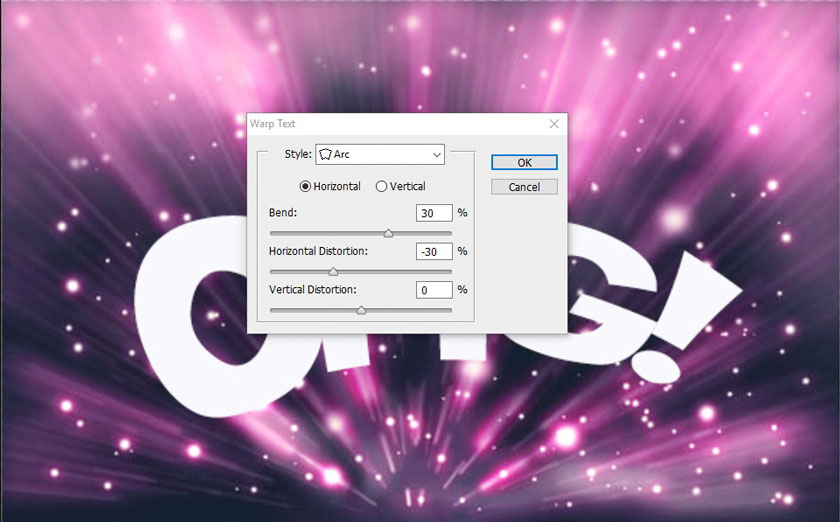
Bước 3: Thiết lập bảng Warp Text
Bước cuối cùng trước khi chúng ta bắt đầu áp dụng layer style là làm cong chữ của chúng ta. Nhấp chuột phải lên layer chữ và chọn Warp Text từ trình đơn. Thiết lập Style là Arc, chọn Horizontal, và thiết lập Bend là 30% và Horizontal Distortion là -30%. Bây giờ nhấn OK để áp dụng các thay đổi.

Cách tạo một Hiệu ứng chữ hoạt hình
Bước 1: Thiết lập hiệu ứng Stroke
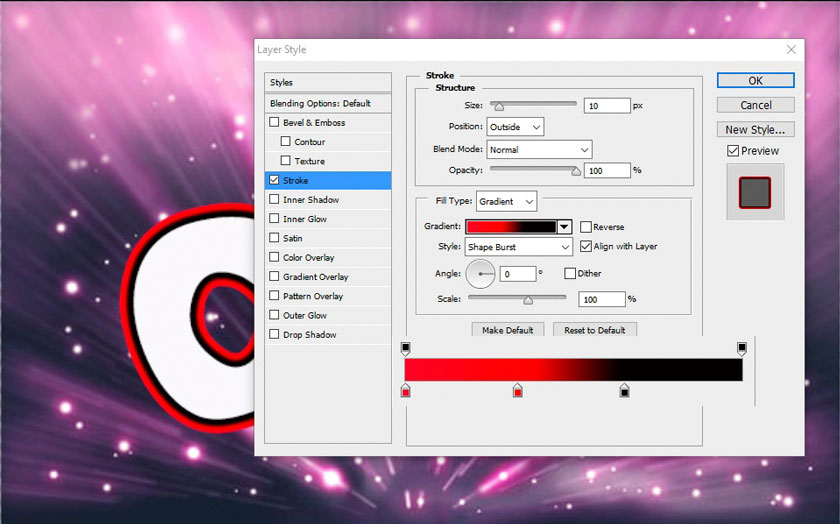
Chọn layer OMG! và nhấp đôi chuột lên layer để áp dụng layer style sau đây: Thêm một Stroke với các thiết lập sau:
- Size: 10 px
- Position: Outside
- Blend Mode: Normal
- Opacity: 100%
- Fill Type: Gradient
- Style: Shape Burst
- Angle: 0°
- Tích vào hộp đánh dấu Dither
- Thiết lập Gradient với hai 2 điểm dừng:
- Điểm dừng đầu tiên thiết lập Color #f80000 và Location là 45%
- Điểm dừng thứ hai thiết lập Color #000000 và Location là 59%
Bạn cũng có thể lựa chọn màu sao cho phù hợp với hình nền của bạn

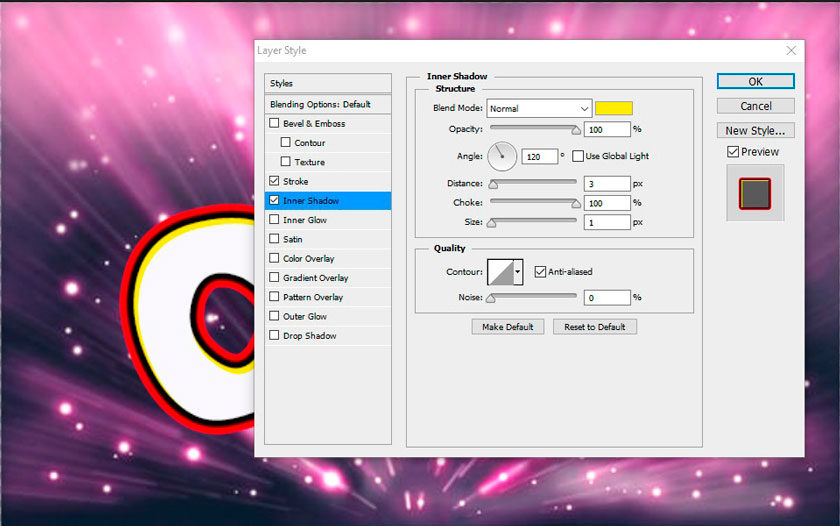
Bước 2: Thiết lập hiệu ứng Inner Shadow
Thêm một Inner Shadow với các thiết lập sau:
- Blend Mode: Normal với Color là #f9ea00
- Opacity: 100%
- Bỏ đánh dấu Use Global Light trước khi thiết lập Angle: 180°
- Distance: 3 px
- Choke: 100%
- Size: 0 px
- Tích vào hộp đánh dấu Anti-aliased

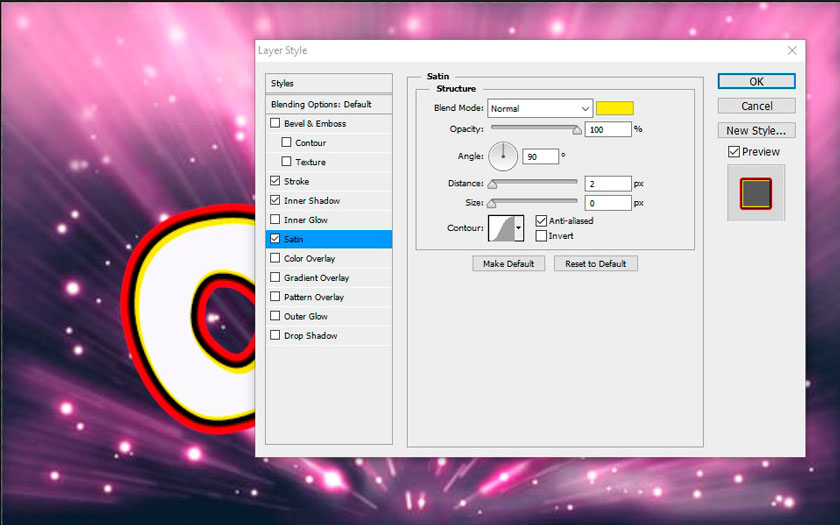
Bước 3: Thiết lập hiệu ứng Satin
Thêm một hiệu ứng Satin với các thiết lập sau:
- Blend Mode: Normal với Color là #f9ea00
- Opacity: 100%
- Angle: 90°
- Distance: 2 px
- Size: 0 px
- Tích vào hộp đánh dấu Anti-aliased
- Bỏ đánh dấu Invert nếu nó đã được đánh dấu

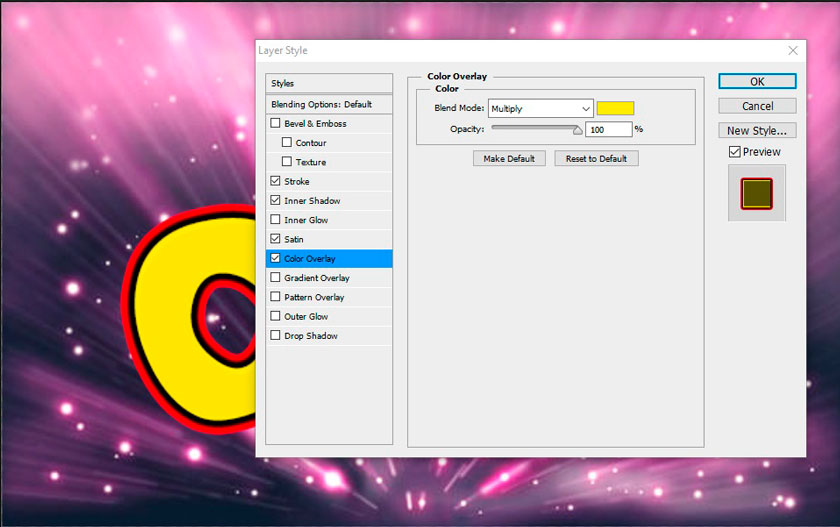
Bước 4: Thiết lập hiệu ứng color overlay
Thêm một Color Overlay với các thiết lập sau:
- Blend Mode: Multiply
- Nhấp vào hộp Color và chọn màu #f9ea00
- Opacity: 100%

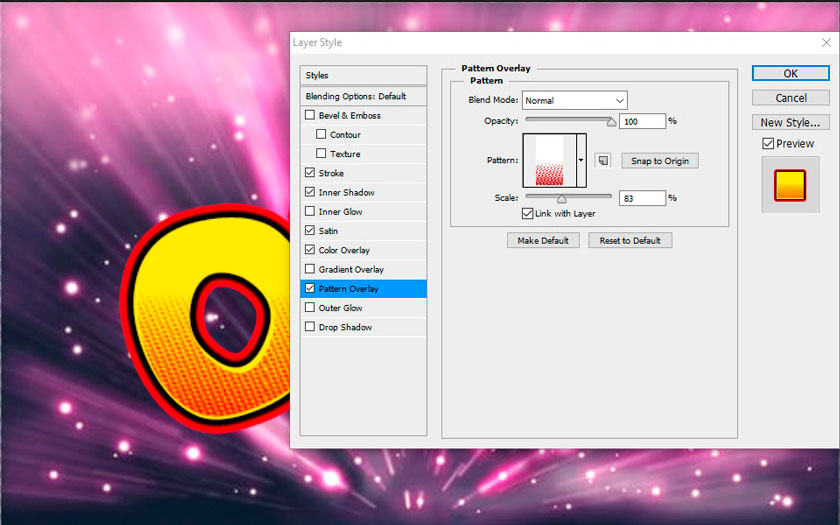
Bước 5: Thiết lập hiệu ứng pattern overlay
Thêm một Pattern Overlay với các thiết lập sau:
- Nhấp lên hộp Pattern và chọn mẫu hoa văn Red Dots
- Opacity: 100%
- Scale: 83%
Bây giờ bạn có thể thay đổi vị trí của mẫu hoa văn: chỉ cần nhấp chuột trái và kéo lên trên chữ trong tài liệu và di chuyển mẫu hoa văn lên hoặc xuống.

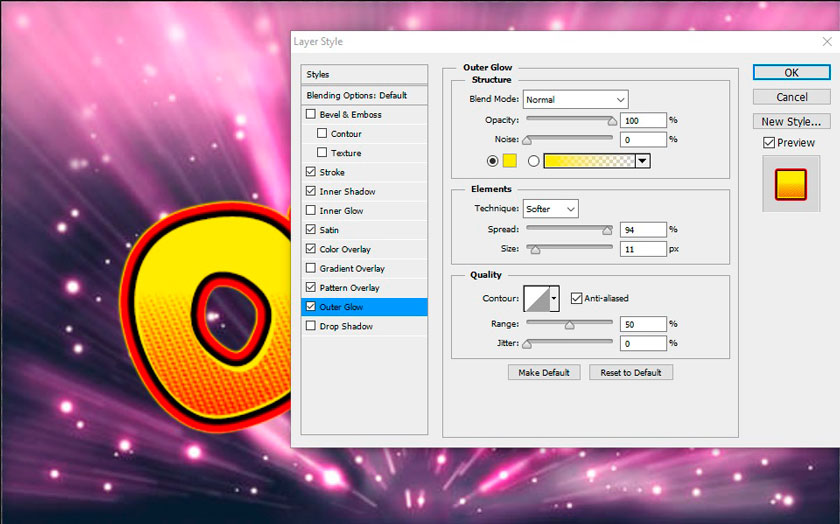
Bước 6: Thiết lập hiệu ứng Outer Glow
Thêm một Outer Glow với các thiết lập sau:
- Blend Mode: Normal
- Opacity: 100%
- Thiết lập Color là #f9ea00
- Technique: Softer
- Spread: 94%
- Size: 11 px
- Tích vào hộp đánh dấu Anti-aliased

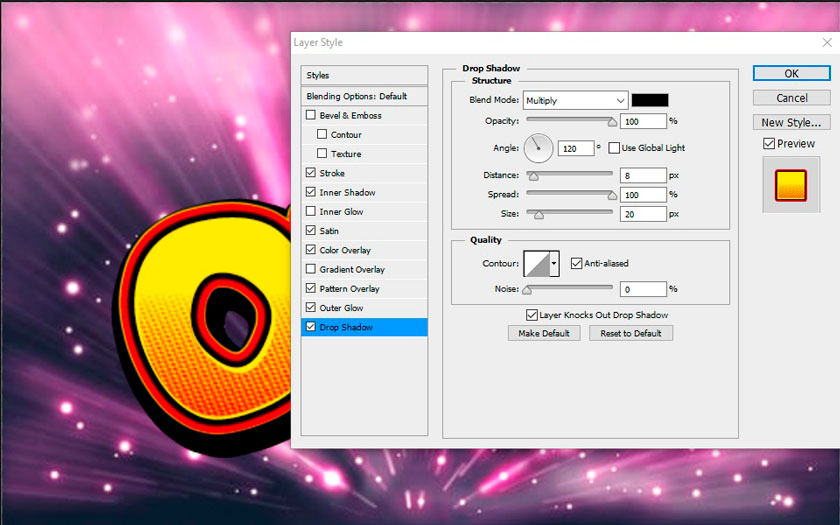
Bước 7: Thiết lập hiệu ứng Drop Shadow
Ở bước cuối cùng, thêm một Drop Shadow với các thiết lập sau:
- Blend Mode: Multiply và chọn màu Color là #000000
- Opacity: 100%
- Bỏ đánh dấu Use Global Light trước khi thiết lập Angle: 120°
- Distance: 8 px
- Spread: 100%
- Size: 20 px
- Tích vào hộp đánh dấu Anti-aliased
Nhấn OK để áp dụng layer style.

Đây sẽ là kết quả mà bạn nhận được

Đây chính là cách tạo chữ hiệu ứng giống phim hoạt hình đơn giản nhất, bạn có thể sáng tạo ra nhiều cách khác nhau. Nhưng đối với người mới học thì SaDesign khuyên bạn có thể xem theo hướng dẫn trên để tạo ra chữ viết giống như trong phim hoạt hình nhé. Hy vọng qua bài viết bạn sẽ thích thú với các hiệu ứng của photoshop và áp dụng vào công việc của mình tốt hơn. Mời bạn xem thêm Cách tạo chữ 3D trong Photoshop Đăng ký kênh Youtube để học Photoshop Miễn Phí: ĐĂNG KÝ NGAY ============================ Bộ công cụ xử lý ảnh Photoshop chuyên nghiệp DOWNLOAD: ✅ SADESIGN PANEL ENGLISH: https://sadesignretouching.com/retouching/ ✅ SADESIGN PANEL VIET NAM: https://www.retouching.vn/
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217