Sản Phẩm Bán Chạy
Skeuomorphism: Khái Niệm Và Ứng Dụng Trong Thiết Kế Đồ Họa Hiện Đại
Khám phá phong cách Skeuomorphism trong thiết kế đồ họa và tìm hiểu cách ứng dụng nó để tạo ra những sản phẩm thiết kế dễ sử dụng và thân thiện với người dùng. Tìm hiểu ngay hôm nay!
Nội dung
- 1. Phong Cách Skeuomorphism Là Gì?
- 2. Đặc Điểm Của Phong Cách Skeuomorphism
- 2.1 Tính chân thực cao
- 2.2 Tính quen thuộc cao
- 2.3 Tính trực quan mạnh mẽ
- 2.4. Mô Phỏng Đối Tượng Thực Tế
- 2.5. Sử Dụng Ánh Sáng Và Bóng Đổ
- 2.6. Tạo Cảm Giác Thực Tế
- 3. Lịch Sử Phát Triển Của Phong Cách Skeuomorphism
- 4. Ứng Dụng Skeuomorphism Trong Thiết Kế Đồ Họa
- 4.1. Thiết Kế Ứng Dụng Di Động
- 4.2. Thiết Kế Giao Diện Website
- 4.3. Game Và Trò Chơi Ứng Dụng
- 4.4. Đồ Họa Thương Mại
- 4.5 Thiết Kế Giao Diện Người Dùng (UI):
- 4.6 Thiết Kế Đồ Họa 3D:
- 5. Ưu Điểm và Nhược Điểm Của Skeuomorphism
- 5.1. Ưu Điểm
- 5.2. Nhược Điểm
- 6. Xu Hướng Thiết Kế Hiện Nay
- 7. Các Ví Dụ Nổi Tiếng Về Skeuomorphism
- 8. Sự Thay Đổi Từ Skeuomorphism Sang Flat Design Và Các Xu Hướng Thiết Kế Mới
- 9. Kết Bài

Skeuomorphism là một phong cách thiết kế đồ họa đã xuất hiện từ lâu nhưng vẫn giữ được sự ảnh hưởng mạnh mẽ trong ngành công nghiệp thiết kế. Phong cách này mang lại cảm giác quen thuộc cho người dùng thông qua việc tái hiện các yếu tố thiết kế từ thế giới thực vào trong không gian kỹ thuật số. Bài viết này sadesign sẽ giải thích rõ phong cách Skeuomorphism là gì? Đồng thời khám phá ứng dụng của nó trong thiết kế đồ họa, giúp bạn hiểu hơn về xu hướng thiết kế này và cách áp dụng nó hiệu quả trong các dự án của mình.
1. Phong Cách Skeuomorphism Là Gì?
Trong thiết kế đồ họa, việc lựa chọn phong cách thiết kế có thể quyết định trực tiếp đến trải nghiệm người dùng và tính thẩm mỹ của sản phẩm. Một trong những phong cách nổi bật trong thiết kế giao diện người dùng (UI) là Skeuomorphism. Phong cách này sử dụng các yếu tố thiết kế mô phỏng từ thế giới thực vào trong không gian kỹ thuật số, mang lại cảm giác quen thuộc và dễ dàng tiếp cận cho người dùng. Mặc dù Skeuomorphism đã có tuổi đời khá lâu, nhưng nó vẫn có ảnh hưởng đáng kể trong nhiều lĩnh vực thiết kế, đặc biệt là trong các ứng dụng di động và website.

Skeuomorphism là một thuật ngữ trong thiết kế đồ họa dùng để chỉ một phong cách thiết kế nơi các yếu tố giao diện được mô phỏng hoặc bắt chước hình dạng và tính chất của các đối tượng trong thế giới thực. Đơn giản hơn, nó là cách đưa các đặc trưng của những vật thể quen thuộc từ đời sống hàng ngày vào trong các sản phẩm kỹ thuật số, tạo ra sự dễ dàng trong việc nhận diện và sử dụng.
Thuật ngữ này bắt nguồn từ từ “skeuos” trong tiếng Hy Lạp, có nghĩa là “vật dụng”, và “morph” có nghĩa là “hình dạng”. Khi kết hợp lại, Skeuomorphism mang ý nghĩa là thiết kế theo hình dạng của một vật dụng hoặc đối tượng nào đó trong đời thực.
Skeuomorphism không chỉ đơn giản là việc tái tạo hình ảnh thực tế vào giao diện mà còn bao gồm cả việc sao chép các tính năng vật lý của các đối tượng, chẳng hạn như độ bóng, độ dày, ánh sáng, hay các chi tiết nhỏ khác nhằm tạo cảm giác chân thực cho người dùng.
2. Đặc Điểm Của Phong Cách Skeuomorphism
Phong cách Skeuomorphism có những đặc điểm nổi bật giúp nó dễ nhận diện và tạo ấn tượng mạnh mẽ đối với người dùng:
2.1 Tính chân thực cao
Phong cách Skeuomorphism được đặc trưng bởi tính chân thực cao, tập trung vào việc tái hiện các chi tiết thực tế trong thiết kế kỹ thuật số. Điều này bao gồm việc sử dụng các yếu tố như hiệu ứng đổ bóng, chất liệu, và kết cấu bề mặt để tạo cảm giác quen thuộc và gần gũi cho người dùng.
Phong cách này thường bắt chước hình dáng và chức năng của các vật thể thật trong đời sống, giúp người dùng dễ dàng nhận diện và tương tác với giao diện. Với sự chú trọng đến tính trực quan và trải nghiệm người dùng, Skeuomorphism đã từng là xu hướng thiết kế phổ biến, đặc biệt trong những năm đầu của kỷ nguyên công nghệ số.
2.2 Tính quen thuộc cao
Người dùng có thể dễ dàng nhận ra các đối tượng quen thuộc và hiểu được chức năng của chúng và sử dụng nhờ vào việc tái hiện các yếu tố trong thế giới thực dưới dạng kỹ thuật số. Phong cách này thường sử dụng các chi tiết như chất liệu, ánh sáng, bóng đổ và kết cấu để tạo cảm giác chân thực, gần gũi. Điều này không chỉ tăng cường trải nghiệm người dùng mà còn giúp việc tiếp cận công nghệ trở nên trực quan hơn, đặc biệt đối với những người chưa quen thuộc với giao diện hiện đại.
2.3 Tính trực quan mạnh mẽ
Phong cách thiết kế Skeuomorphism được đặc trưng bởi tính trực quan mạnh mẽ, mang lại sự quen thuộc và dễ dàng tiếp cận cho người dùng thông qua việc mô phỏng các đối tượng thực tế trong giao diện kỹ thuật số. Bằng cách tái hiện chân thực các yếu tố như chất liệu, ánh sáng, bóng đổ và kết cấu, phong cách này giúp người dùng dễ dàng nhận diện và tương tác với các thành phần trên giao diện. Điều này không chỉ tạo cảm giác gần gũi mà còn nâng cao trải nghiệm sử dụng nhờ khả năng truyền tải thông tin một cách tự nhiên và hiệu quả.
2.4. Mô Phỏng Đối Tượng Thực Tế
Một trong những đặc điểm nổi bật của Skeuomorphism là việc tái hiện hình dạng, kết cấu và các đặc điểm của đối tượng trong thế giới thực. Ví dụ, những chiếc nút bấm trong giao diện người dùng có thể được thiết kế sao cho giống hệt với các nút bấm vật lý trên máy móc.
2.5. Sử Dụng Ánh Sáng Và Bóng Đổ
Phong cách này thường sử dụng các hiệu ứng ánh sáng và bóng đổ để mô phỏng độ sâu và tạo ra sự chuyển động, khiến các yếu tố thiết kế trở nên giống thật hơn. Các nút, icon, hay các đối tượng khác thường có các hiệu ứng bóng đổ mềm mại và ánh sáng phản chiếu giống như trong môi trường vật lý.
2.6. Tạo Cảm Giác Thực Tế
Một mục tiêu của Skeuomorphism là mang lại cảm giác “thực” cho người dùng. Việc sử dụng các chất liệu và bề mặt mô phỏng vật lý như gỗ, kim loại, vải hay giấy giúp người dùng dễ dàng hình dung và tương tác với giao diện giống như họ đang sử dụng một vật dụng thực tế.
3. Lịch Sử Phát Triển Của Phong Cách Skeuomorphism
Phong cách Skeuomorphism bắt đầu trở nên phổ biến trong những năm đầu của ngành công nghiệp thiết kế giao diện người dùng (UI). Những chiếc máy tính ban đầu, đặc biệt là hệ điều hành Mac OS của Apple, là những ví dụ điển hình về phong cách này. Ví dụ, chiếc “Recycle Bin” (thùng rác) trên Mac OS đã được thiết kế giống hệt như một chiếc thùng rác thực tế với nắp và các chi tiết chiếu sáng phản chiếu.

Kể từ đó, Skeuomorphism đã trở thành một yếu tố thiết yếu trong việc phát triển các giao diện người dùng. Các phần mềm, ứng dụng di động, và hệ điều hành đều bắt đầu áp dụng phong cách này để tạo sự dễ dàng và thân thiện cho người dùng.
Tuy nhiên, sau một thời gian phát triển, Skeuomorphism bắt đầu dần bị thay thế bởi các phong cách thiết kế phẳng (Flat Design), vốn ít sử dụng các yếu tố mô phỏng thực tế và tập trung vào sự đơn giản, trực quan. Sự chuyển mình này phản ánh sự thay đổi trong cách người dùng tương tác với công nghệ và đòi hỏi sự tối giản trong thiết kế.
4. Ứng Dụng Skeuomorphism Trong Thiết Kế Đồ Họa
Mặc dù Skeuomorphism đã không còn phổ biến như trước đây, nhưng nó vẫn được áp dụng trong một số lĩnh vực thiết kế đồ họa nhất định. Dưới đây là một số ứng dụng tiêu biểu của phong cách này:
4.1. Thiết Kế Ứng Dụng Di Động
Trong thiết kế ứng dụng di động, Skeuomorphism được sử dụng để tạo ra các biểu tượng và nút bấm giống với các đối tượng trong thế giới thực. Ví dụ, nhiều ứng dụng ghi chú vẫn sử dụng hình ảnh của một quyển sổ tay hoặc bút chì, điều này giúp người dùng dễ dàng liên tưởng đến chức năng của ứng dụng.
4.2. Thiết Kế Giao Diện Website
Một số website vẫn sử dụng Skeuomorphism để tạo ra các hiệu ứng tương tác sinh động, giúp người dùng cảm thấy gần gũi và dễ dàng sử dụng các chức năng. Những thiết kế website với các nút bấm nổi lên hoặc các bảng điều khiển mô phỏng giao diện của một thiết bị vật lý vẫn rất phổ biến.
4.3. Game Và Trò Chơi Ứng Dụng
Trong ngành công nghiệp game, Skeuomorphism cũng được ứng dụng để tạo ra các đối tượng, vật phẩm hoặc menu trong trò chơi có vẻ ngoài giống với thế giới thực. Các vật phẩm như vũ khí, xe cộ, hoặc các công cụ thường được thiết kế với các chi tiết chiếu sáng và bóng đổ tạo cảm giác chân thật cho người chơi.
4.4. Đồ Họa Thương Mại
Bao bì sản phẩm: Bao bì sản phẩm được thiết kế để mô phỏng các vật liệu và kết cấu thực tế, tạo cảm giác cao cấp và chất lượng.

Ấn phẩm quảng cáo: Các ấn phẩm quảng cáo được thiết kế để tạo ra cảm giác chân thực và trực quan, thu hút sự chú ý của người xem.
Biểu tượng và logo: Các biểu tượng và logo được thiết kế để mô phỏng các đối tượng thực tế, truyền tải thông điệp một cách rõ ràng và dễ hiểu.
4.5 Thiết Kế Giao Diện Người Dùng (UI):
Biểu tượng ứng dụng: Các biểu tượng ứng dụng được thiết kế để mô phỏng các đối tượng thực tế, giúp người dùng dễ dàng nhận biết chức năng của ứng dụng.
Nút bấm: Nút bấm được thiết kế để tạo cảm giác giống như các nút bấm vật lý, mang lại trải nghiệm tương tác tự nhiên.
Giao diện ứng dụng: Giao diện ứng dụng được thiết kế để mô phỏng các vật liệu và kết cấu thực tế, tạo cảm giác quen thuộc và dễ sử dụng.
4.6 Thiết Kế Đồ Họa 3D:
Mô phỏng vật liệu và kết cấu: Các mô hình 3D được thiết kế để mô phỏng các vật liệu và kết cấu thực tế, tạo cảm giác chân thực và sống động.
Tạo ra hiệu ứng ánh sáng và bóng đổ: Các hiệu ứng ánh sáng và bóng đổ được sử dụng để tăng cường tính chân thực của các mô hình 3D.
Thiết kế nhân vật và môi trường: Các nhân vật và môi trường 3D được thiết kế để tạo cảm giác quen thuộc và dễ tương tác.
5. Ưu Điểm và Nhược Điểm Của Skeuomorphism

5.1. Ưu Điểm
-
Dễ Dàng Tương Tác: Việc mô phỏng các yếu tố vật lý giúp người dùng dễ dàng hiểu và tương tác với giao diện mà không cần quá nhiều thời gian làm quen.
-
Tạo Cảm Giác Quen Thuộc: Skeuomorphism giúp người dùng cảm thấy gần gũi và thân thiện hơn khi sử dụng các sản phẩm kỹ thuật số.
-
Khả Năng Tạo Ấn Tượng Mạnh Mẽ: Những thiết kế mô phỏng thực tế có thể gây ấn tượng mạnh với người dùng, khiến họ cảm thấy rằng sản phẩm này không chỉ là công cụ mà còn là một phần của thế giới thực.
5.2. Nhược Điểm
-
Gây Rối Mắt: Khi sử dụng quá nhiều chi tiết mô phỏng, giao diện có thể trở nên rối mắt và không dễ sử dụng.
-
Không Thích Hợp Với Tất Cả Các Nền Tảng: Phong cách này có thể không phù hợp với những nền tảng yêu cầu sự tối giản hoặc giao diện phẳng.
-
Tốn Kém Thời Gian Và Chi Phí: Việc tạo ra những thiết kế phức tạp với nhiều chi tiết mô phỏng có thể tốn thời gian và chi phí hơn so với các phong cách thiết kế khác.
-
Gây nặng nề và phức tạp: Các thiết kế Skeuomorphism có thể tốn nhiều tài nguyên và làm chậm hiệu suất.
-
Hạn chế tính linh hoạt: Skeuomorphism có thể hạn chế khả năng tùy biến và sáng tạo trong thiết kế.
-
Có thể trở nên lỗi thời: Khi xu hướng thiết kế thay đổi, Skeuomorphism có thể trở nên lỗi thời và không còn phù hợp.
6. Xu Hướng Thiết Kế Hiện Nay
-
Flat Design:
-
Tính tối giản cao: Flat design loại bỏ các yếu tố 3D và bóng đổ, tập trung vào các hình dạng phẳng và màu sắc tươi sáng.
-
Tốc độ tải nhanh: Flat design giúp tối ưu hóa hiệu suất và tốc độ tải của các trang web và ứng dụng.
-
Tính hiện đại và chuyên nghiệp: Flat design mang lại cảm giác hiện đại, chuyên nghiệp và dễ sử dụng.
-
-
Material Design:
-
Kết hợp Skeuomorphism và Flat design: Material design sử dụng các hiệu ứng ánh sáng và bóng đổ nhẹ nhàng, tạo cảm giác chiều sâu mà không quá nặng nề.
-
Tính nhất quán và linh hoạt: Material design cung cấp các nguyên tắc và thành phần thiết kế nhất quán, giúp người dùng dễ dàng làm quen và sử dụng.
-
Tối ưu hóa cho nhiều thiết bị: Material design được thiết kế để hoạt động tốt trên nhiều loại thiết bị và kích thước màn hình.
-
-
Neumorphism:
-
Hiệu ứng 3D mềm mại: Neumorphism tạo ra hiệu ứng 3D bằng cách sử dụng bóng đổ và ánh sáng xung quanh các yếu tố giao diện.
-
Tính hiện đại và sang trọng: Neumorphism mang lại cảm giác hiện đại, sang trọng và tinh tế.
-
Khả năng tương tác cao: Neumorphism tạo ra các yếu tố giao diện có khả năng tương tác cao, mang lại trải nghiệm người dùng thú vị.
-
7. Các Ví Dụ Nổi Tiếng Về Skeuomorphism
Skeuomorphism là một phong cách thiết kế trong đó các yếu tố kỹ thuật số được tạo ra để mô phỏng các đặc điểm vật lý của thế giới thực, nhằm mang lại cảm giác quen thuộc và dễ sử dụng cho người dùng. Một số ví dụ nổi tiếng về skeuomorphism bao gồm:
-
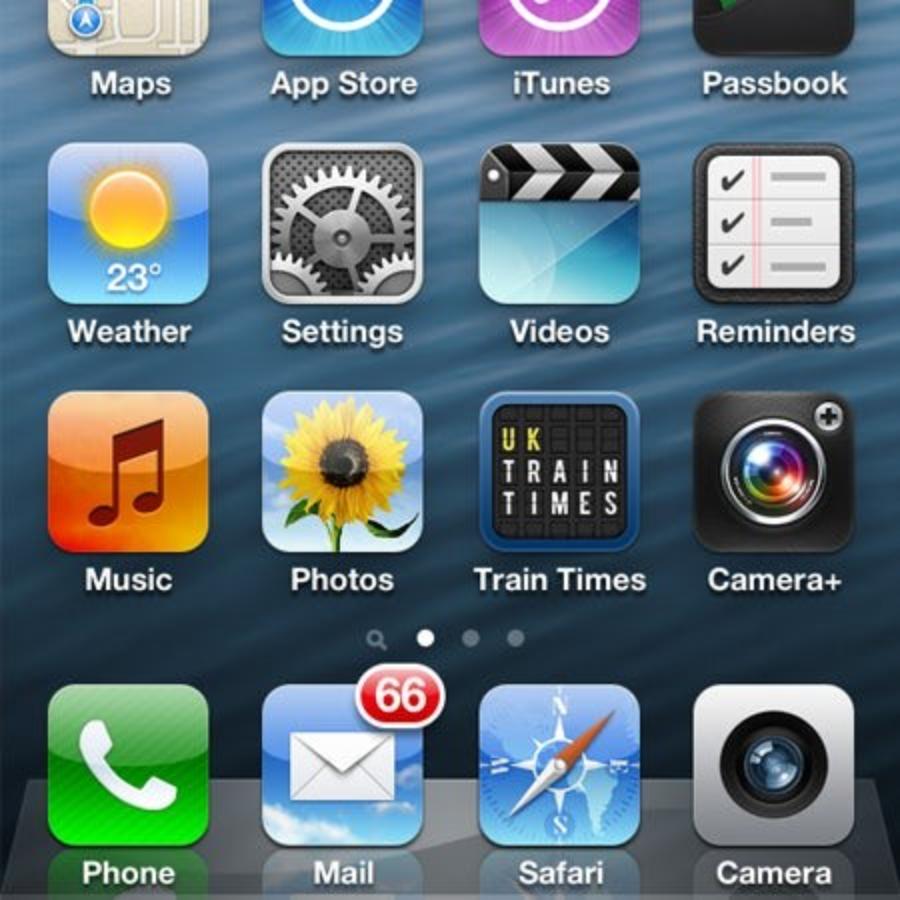
Giao diện iOS thời kỳ đầu:
-
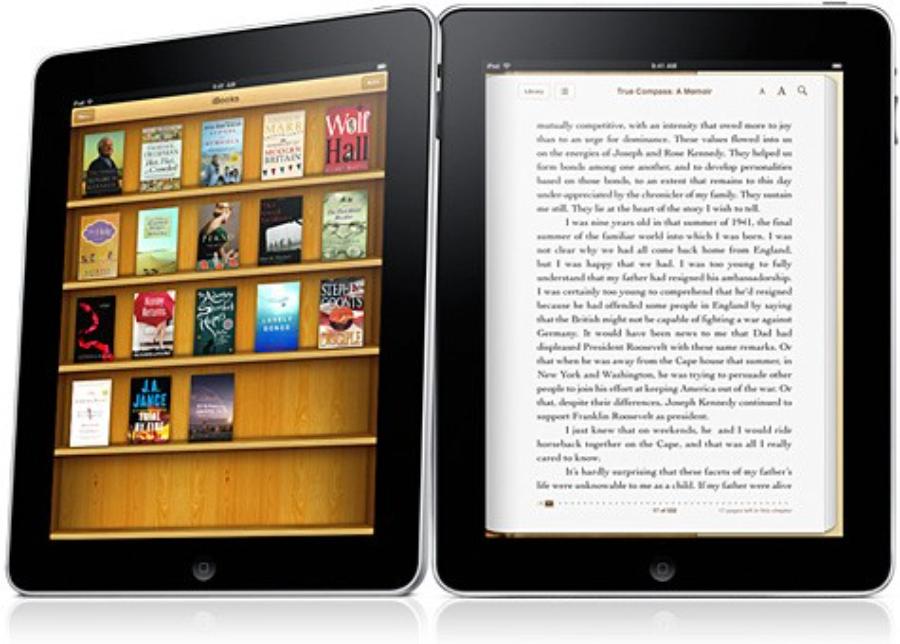
Trước khi chuyển sang flat design, Apple đã sử dụng Skeuomorphism rất mạnh mẽ trong iOS. Các ứng dụng như Notes, Calendar, và iBooks đều mô phỏng các đối tượng thực tế.
-
Ứng dụng Notes giống như một cuốn sổ tay giấy, Calendar giống như một cuốn lịch bìa da.
-
-
Máy ảnh kỹ thuật số:
-
Giao diện người dùng của nhiều máy ảnh kỹ thuật số mô phỏng các nút bấm và màn hình của máy ảnh phim truyền thống.
-
Điều này giúp người dùng dễ dàng làm quen và sử dụng máy ảnh kỹ thuật số.
-
-
Ứng dụng ghi âm:
-
Nhiều ứng dụng ghi âm trên điện thoại di động mô phỏng máy ghi âm cassette hoặc máy ghi âm cuộn băng.
-
Các yếu tố như nút bấm "record", "play", và "stop" được thiết kế để giống với các nút bấm trên máy ghi âm thực tế.
-
-
Các ứng dụng đọc sách điện tử (E-reader):
-
Các ứng dụng này thường thiết kế để tạo cảm giác giống như đang đọc một quyển sách thật, hiệu ứng lật trang, giả lập chất liệu giấy.
-
8. Sự Thay Đổi Từ Skeuomorphism Sang Flat Design Và Các Xu Hướng Thiết Kế Mới
Sự chuyển đổi từ skeuomorphism sang flat design đánh dấu một bước ngoặt quan trọng trong lĩnh vực thiết kế giao diện người dùng, phản ánh sự thay đổi trong tư duy thẩm mỹ và nhu cầu của người dùng hiện đại.

-
Lý do cho sự thay đổi:
-
Tối giản và hiệu suất: Flat design giúp tối ưu hóa hiệu suất và tốc độ tải, đặc biệt trên các thiết bị di động.
-
Tính hiện đại: Flat design mang lại cảm giác hiện đại và phù hợp với xu hướng thiết kế tối giản.
-
Khả năng mở rộng và tùy biến: Flat design cho phép dễ dàng mở rộng và tùy biến giao diện trên nhiều thiết bị và kích thước màn hình.
-
-
Sự xuất hiện của Material Design:
-
Google đã giới thiệu Material Design như một sự kết hợp giữa Skeuomorphism và Flat design.
-
Material Design sử dụng các hiệu ứng ánh sáng và bóng đổ nhẹ nhàng để tạo cảm giác chiều sâu, đồng thời duy trì tính tối giản và hiệu suất.
-
-
Neumorphism và Glassmorphism:
-
Neumorphism: Phong cách thiết kế sử dụng bóng đổ và ánh sáng để tạo ra hiệu ứng 3D mềm mại, mang lại cảm giác hiện đại và tinh tế.
-
Glassmorphism: Phong cách thiết kế tạo ra hiệu ứng mờ kính, mang lại cảm giác trong suốt và hiện đại.
-
-
Tương lai của thiết kế giao diện:
-
Thiết kế giao diện tiếp tục phát triển với sự kết hợp của các phong cách và xu hướng khác nhau.
-
Người dùng sẽ ngày càng mong đợi các giao diện trực quan, dễ sử dụng và mang lại trải nghiệm tốt nhất.
-
9. Kết Bài
Phong cách Skeuomorphism đã tạo ra những dấu ấn quan trọng trong lịch sử thiết kế đồ họa. Dù hiện nay phong cách này không còn phổ biến như trước, nhưng những ứng dụng của Skeuomorphism vẫn mang lại hiệu quả đáng kể trong việc tạo ra các sản phẩm dễ sử dụng và dễ hiểu. Nếu bạn là một nhà thiết kế đồ họa, việc hiểu rõ về Skeuomorphism và biết cách áp dụng nó một cách hợp lý sẽ giúp bạn tạo ra những sản phẩm có giá trị cao về cả tính thẩm mỹ lẫn trải nghiệm người dùng.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217