Sản Phẩm Bán Chạy
Serif và Sans-serif: Hiểu đúng về hai loại font chữ phổ biến nhất
Serif và Sans-serif là hai nhóm font chữ phổ biến nhưng vẫn có nhiều hiểu lầm. Cùng tìm hiểu sự khác biệt và ứng dụng của chúng trong thiết kế đồ họa và typography.
Nội dung
- 1. Giới thiệu Serif và Sans-serif là gì?
- 1.1 Serif là gì?
- 1.2 Sans-serif là gì?
- 2. Những lầm tưởng về Serif và Sans-serif
- 2.1 Lầm tưởng 1: Serif dễ đọc hơn, còn Sans-serif khó đọc hơn
- 2.2 Lầm tưởng 2: Font Serif chỉ dùng trong thiết kế cổ điển
- 2.3 Lầm tưởng 3: Tất cả font Sans-serif đều giống nhau
- 2.4 Lầm tưởng 4: Serif và Sans-serif không thể kết hợp với nhau
- 3. Khi nào nên sử dụng Serif và Sans-serif?
- 3.1 Sử dụng font Serif
- 3.2 Sử dụng font Sans-serif
- 3.3. Kết hợp Serif và Sans-serif
- 4. Ứng dụng của Serif và Sans-serif trong thiết kế
- 4.1 Ứng dụng của font Serif
- 4.2 Ứng dụng của font Sans-serif
- 5 Kết luận

Font chữ là một trong những yếu tố quan trọng trong thiết kế đồ họa và truyền thông trực tuyến. Trong số những loại font phổ biến, Serif và Sans-serif là hai nhóm font chủ yếu mà mọi nhà thiết kế đều phải nắm rõ. Mặc dù thường xuyên được sử dụng, nhưng vẫn còn rất nhiều hiểu lầm về sự khác biệt và cách chọn lựa giữa chúng. Bài viết này sadesign sẽ giúp bạn giải mã những lầm tưởng về Serif và Sans-serif, đồng thời cung cấp cái nhìn rõ ràng về ứng dụng của chúng trong các dự án thiết kế.
1. Giới thiệu Serif và Sans-serif là gì?
Serif và Sans-serif là hai nhóm phổ biến và được sử dụng rộng rãi nhất. Tuy nhiên, để sử dụng hiệu quả hai loại font này, việc hiểu rõ đặc điểm, ứng dụng và sự khác biệt giữa chúng là điều cần thiết.
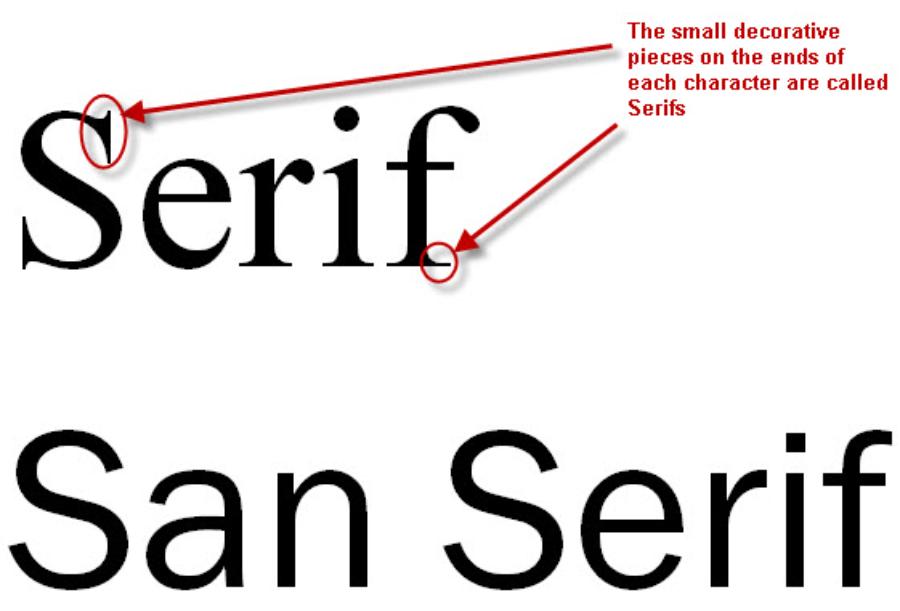
1.1 Serif là gì?
Serif là những nét gạch, các "chân" nhỏ, nhô ra ở đầu và cuối các ký tự trong font chữ. Những đường nét này giúp làm rõ sự phân biệt giữa các chữ cái và mang lại cảm giác trang trọng, cổ điển. Serif thường xuất hiện trong các loại font truyền thống, và là lựa chọn phổ biến trong các ấn phẩm in ấn như sách, báo, tạp chí, vì nó giúp tăng độ dễ đọc, đặc biệt là khi in ở kích thước nhỏ.

Một số font Serif nổi bật bao gồm: Times New Roman, Garamond, Georgia và Baskerville. Các font này được sử dụng phổ biến trong các thiết kế cần mang tính nghiêm túc, chuyên nghiệp, chẳng hạn như tài liệu học thuật, báo chí, và các văn bản có chiều sâu.
Ưu điểm của font Serif:
- Tăng tính dễ đọc: Các nét gạch nhỏ giúp mắt dễ dàng di chuyển qua các dòng chữ, đặc biệt khi đọc tài liệu dài.
- Tạo cảm giác truyền thống: Font Serif mang lại cảm giác đáng tin cậy và trang trọng, phù hợp với các nội dung mang tính học thuật hoặc chính thức.
- Thẩm mỹ cổ điển: Với thiết kế tinh tế, font Serif thường được sử dụng trong các thương hiệu cao cấp hoặc các lĩnh vực như nghệ thuật và văn hóa.
Nhược điểm:
- Có thể khó đọc trên màn hình nhỏ hoặc khi hiển thị ở kích thước nhỏ do các chi tiết phức tạp.
- Không phù hợp với các thiết kế hiện đại hoặc tối giản.
1.2 Sans-serif là gì?
Ngược lại với Serif, Sans-serif là những font không có các nét gạch ở đầu hoặc cuối các ký tự. "Sans" trong tiếng Pháp có nghĩa là "không có", vì vậy font Sans-serif là những font đơn giản, gọn gàng, không có những chi tiết trang trí. Các font này mang lại cảm giác hiện đại, sạch sẽ và dễ đọc trên màn hình, đặc biệt là trong môi trường kỹ thuật số.

Các font Sans-serif nổi bật bao gồm: Arial, Helvetica, Open Sans, và Roboto. Những font này thường được lựa chọn trong thiết kế web, ứng dụng di động, và các sản phẩm truyền thông trực tuyến vì tính dễ đọc và sự tối giản của chúng.’
Ưu điểm của font Sans-serif:
- Dễ đọc trên màn hình: Với thiết kế đơn giản, không có các chi tiết nhỏ, font Sans-serif hiển thị rất tốt trên các thiết bị kỹ thuật số.
- Thẩm mỹ hiện đại: Loại font này phù hợp với các thiết kế mang phong cách tối giản, sáng tạo hoặc công nghệ.
- Linh hoạt: Font Sans-serif có thể sử dụng trong nhiều ngữ cảnh khác nhau, từ website đến ứng dụng di động.
Nhược điểm:
- Có thể thiếu đi sự trang trọng và truyền thống so với font Serif.
- Không lý tưởng cho các tài liệu dài cần độ dễ đọc cao trong in ấn.
2. Những lầm tưởng về Serif và Sans-serif
Dù là hai nhóm font chữ phổ biến nhất, nhưng có rất nhiều hiểu lầm xung quanh việc lựa chọn giữa Serif và Sans-serif. Hãy cùng tìm hiểu những sai lầm thường gặp để giúp bạn chọn lựa đúng đắn hơn trong thiết kế của mình.

2.1 Lầm tưởng 1: Serif dễ đọc hơn, còn Sans-serif khó đọc hơn
Nhiều người cho rằng font Serif sẽ dễ đọc hơn, đặc biệt khi đọc các văn bản dài, vì các nét gạch giúp mắt dễ dàng di chuyển từ chữ này sang chữ khác. Tuy nhiên, với sự phát triển của các thiết kế số và xu hướng tối giản, nhiều nghiên cứu cho thấy font Sans-serif không những dễ đọc mà còn mang lại trải nghiệm đọc mượt mà hơn trên màn hình. Đây là lý do các website và ứng dụng di động hiện nay chủ yếu sử dụng Sans-serif.
Tuy nhiên, khi nói về Serif, các font này vẫn rất hữu ích trong các ấn phẩm in ấn, nơi có sự hỗ trợ của giấy và mực in chất lượng cao, giúp nâng cao khả năng đọc cho các đoạn văn bản dài. Vì vậy, việc chọn Serif hay Sans-serif phụ thuộc vào ngữ cảnh và phương tiện trình bày văn bản.
2.2 Lầm tưởng 2: Font Serif chỉ dùng trong thiết kế cổ điển
Mặc dù font Serif thường được liên tưởng với sự cổ điển và nghiêm túc, nhưng không phải tất cả các thiết kế cổ điển đều sử dụng Serif. Những font Serif hiện đại như Georgia hay Miller đã phá vỡ các khuôn mẫu cũ, mang lại sự kết hợp giữa tính truyền thống và hiện đại, và vẫn được sử dụng rộng rãi trong các thiết kế trực tuyến và in ấn.
2.3 Lầm tưởng 3: Tất cả font Sans-serif đều giống nhau
Thực tế, mỗi font Sans-serif có những đặc điểm riêng biệt. Mặc dù tất cả đều thiếu các nét gạch trang trí, nhưng các font như Helvetica lại có thiết kế sạch sẽ, dễ đọc, trong khi Arial lại có cấu trúc chữ đơn giản hơn và thậm chí một số người cảm thấy chúng thiếu sự tinh tế. Hơn nữa, các font Sans-serif còn có sự phân biệt rõ ràng giữa các chiều cao x (x-height), độ rộng chữ, và kiểu dáng. Việc lựa chọn font Sans-serif cũng cần xem xét yếu tố thẩm mỹ và tính năng của dự án thiết kế.
2.4 Lầm tưởng 4: Serif và Sans-serif không thể kết hợp với nhau
Nhiều người tin rằng Serif và Sans-serif không thể được sử dụng cùng nhau trong cùng một thiết kế. Tuy nhiên, nếu biết cách sử dụng, sự kết hợp này có thể tạo nên một hiệu ứng rất độc đáo. Một số nhà thiết kế kết hợp Serif cho tiêu đề và Sans-serif cho văn bản chính để tạo sự tương phản và làm nổi bật nội dung quan trọng. Chìa khóa là phải hiểu rõ cấu trúc và phong cách của từng loại font, đồng thời đảm bảo rằng chúng hài hòa và không làm mất đi tính thẩm mỹ của thiết kế.
3. Khi nào nên sử dụng Serif và Sans-serif?

Việc lựa chọn giữa Serif và Sans-serif phụ thuộc vào mục đích sử dụng và đối tượng mà bạn muốn hướng tới. Dưới đây là một số gợi ý để bạn tham khảo:
3.1 Sử dụng font Serif
- Ấn phẩm in ấn: Phông chữ Serif thường được sử dụng trong sách, tạp chí, báo in hoặc tài liệu chính thức. Các nét gạch nhỏ giúp mắt dễ dàng di chuyển qua các dòng chữ, tăng khả năng đọc hiểu trên các tài liệu dài.
- Thương hiệu cao cấp: Nếu bạn muốn xây dựng hình ảnh thương hiệu mang tính truyền thống, đẳng cấp hoặc chuyên nghiệp (ví dụ: ngân hàng, công ty luật, trường đại học), Serif là sự lựa chọn lý tưởng.
- Nội dung nghiêm túc: Đối với các văn bản có tính chất trang trọng như luận văn, báo cáo nghiên cứu hay hợp đồng, phông chữ Serif giúp nhấn mạnh sự đáng tin cậy và uy tín.
3.2 Sử dụng font Sans-serif
- Thiết kế kỹ thuật số: Sans-serif là sự lựa chọn tối ưu cho các nội dung hiển thị trên màn hình như website, ứng dụng di động hoặc slide thuyết trình. Đặc điểm đơn giản và rõ ràng của Sans-serif giúp tăng khả năng đọc trên các thiết bị điện tử.
- Thương hiệu năng động: Nếu bạn muốn xây dựng hình ảnh thương hiệu sáng tạo, trẻ trung hoặc công nghệ cao (ví dụ: công ty khởi nghiệp, thương hiệu thời trang hiện đại), Sans-serif sẽ là lựa chọn phù hợp.
- Nội dung ngắn gọn: Đối với các tiêu đề, bảng biểu hoặc đoạn văn bản ngắn, Sans-serif giúp thông điệp trở nên rõ ràng và dễ tiếp cận.
3.3. Kết hợp Serif và Sans-serif
Trong nhiều trường hợp, việc kết hợp cả hai loại phông chữ này trong cùng một thiết kế có thể mang lại hiệu quả cao. Ví dụ:
- Tiêu đề bằng Sans-serif, nội dung bằng Serif: Sự kết hợp này giúp tiêu đề nổi bật và thu hút sự chú ý, trong khi nội dung chính vẫn giữ được tính dễ đọc và trang trọng.
- Tách biệt thông tin: Sử dụng hai loại phông chữ khác nhau để phân biệt các phần nội dung trong một thiết kế (ví dụ: phần mô tả bằng Serif, phần thông tin liên hệ bằng Sans-serif).
4. Ứng dụng của Serif và Sans-serif trong thiết kế

4.1 Ứng dụng của font Serif
-
In ấn truyền thống: Font Serif rất phù hợp với các ấn phẩm in ấn truyền thống như sách, tạp chí, báo chí, vì khả năng giúp mắt người đọc dễ dàng theo dõi từng dòng chữ.
-
Tạo cảm giác trang trọng, cổ điển: Các font Serif như Times New Roman hay Garamond thường được sử dụng trong các văn bản cần tạo cảm giác trang trọng, chính thức, như hợp đồng, thư từ, hay các tài liệu học thuật.
-
Thiết kế logo, nhãn hiệu: Một số thương hiệu cao cấp, nhất là trong lĩnh vực thời trang hoặc tài chính, chọn Serif để tạo ấn tượng mạnh mẽ về sự lịch lãm và tinh tế.
4.2 Ứng dụng của font Sans-serif
-
Web design và giao diện người dùng: Các font Sans-serif rất dễ đọc trên màn hình, đặc biệt khi chúng được sử dụng trong các giao diện người dùng như website, ứng dụng di động, và các nền tảng trực tuyến. Roboto, Arial hay Helvetica là lựa chọn phổ biến vì sự đơn giản và dễ sử dụng.
-
Logo và thương hiệu hiện đại: Các thương hiệu công nghệ, start-up, và các công ty muốn tạo dấu ấn hiện đại và sáng tạo thường chọn Sans-serif cho logo của mình. Các font như Futura, Gotham, hay Avenir rất phổ biến trong các thương hiệu trẻ trung và năng động.
-
Thiết kế quảng cáo và truyền thông: Với tính dễ đọc và sự tối giản, Sans-serif rất phù hợp trong các quảng cáo trực tuyến hoặc thiết kế truyền thông, đặc biệt là trên các nền tảng có kích thước chữ nhỏ như banner hoặc quảng cáo di động.
Text Typography Sadesign - 01
5 Kết luận
Chọn lựa giữa Serif và Sans-serif không phải là một quyết định đơn giản, vì mỗi loại font có những ưu điểm và ứng dụng riêng biệt. Serif thường được ưa chuộng trong in ấn và tạo cảm giác trang trọng, trong khi Sans-serif lại phù hợp với môi trường số và thiết kế hiện đại. Điều quan trọng là bạn cần hiểu rõ mục đích sử dụng, đối tượng người đọc, và ngữ cảnh thiết kế để đưa ra quyết định đúng đắn.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217