Sản Phẩm Bán Chạy
Mã màu Hex là gì? Ứng dụng của mã Hex trong nhiều lĩnh vực
Mã màu Hex là hệ thống mã màu quan trọng trong ngành thiết kế đồ hoạ giúp điều khiển màu sắc chi tiết, nhất quán. Nếu bạn đang quan tâm đến mã màu này thì hãy cùng SaDesign tìm hiểu cụ thể về khái niệm, cách thức hoạt động cho đến lợi ích của mã màu Hex trong thiết kế để hiểu hơn sự thú vị của thế giới màu sắc.
Nội dung
- 1. Mã màu Hex là gì?
- 2. Mã Hex có bao nhiêu màu?
- 3. Lợi ích của mã màu Hex ở trong thiết kế?
- 4. Mã Hex quan trọng trong thiết kế đồ hoạ thế nào?
- 5. Cách hoạt động của mã màu Hex
- 6. Cách đọc mã màu Hex
- 7. Ứng dụng của mã Hex là gì?
- 8. Bảng mã màu Hex lấy cảm hứng của mùa thu
- 8.1. Bảng màu Plain Neutral
- 8.2. Bảng màu Forest Browns
- 8.3. Bảng màu Colorful Neutral Pastel
- 8.4. Bảng màu Garden Terrace
- 8.5. Bảng màu Forgotten Autumn
- 9. Hex so với RGB có gì khác nhau?
- 10. Câu hỏi thường gặp
- 10.1. "Hex" có nghĩa là gì?
- 10.2. Khi nào nên chuyển đổi hex sang RGB (hoặc ngược lại)?
- 10.3. Cách lấy mã màu Hex cho một màu trong hình ảnh
- 10.4. Cách đổi mã màu Hex trong Illustrator

Mã màu Hex là hệ thống mã màu quan trọng trong ngành thiết kế đồ hoạ giúp điều khiển màu sắc chi tiết, nhất quán. Nếu bạn đang quan tâm đến mã màu này thì hãy cùng SaDesign tìm hiểu cụ thể về khái niệm, cách thức hoạt động cho đến lợi ích của mã màu Hex trong thiết kế để hiểu hơn sự thú vị của thế giới màu sắc.

1. Mã màu Hex là gì?
Mã màu Hex là cách thể hiện màu từ những mô hình màu khác nhau được thể hiện thông qua các giá trị thập lục phân. Màu thập lục phân được tuân theo định dạng #RRGGBB, trong đó:
-
RR là màu đỏ
-
GG là màu xanh lá cây
-
BB là màu xanh lam.
Những số nguyên thập lục phân này có thể nằm trong phạm vi từ 00 đến FF với mục đích để chỉ cường độ của màu.
Ví dụ: # FF0000 là mã màu đỏ thuần, vì thành phần màu đỏ nằm ở giá trị tối đa của FF, những thành phần màu xanh lá cây và màu xanh lam nằm mức thấp nhất là 00.
Hiểu rõ về mã màu Hex sẽ giúp bạn kiểm soát màu sắc một cách chính xác, mang đến những sản phẩm thiết kế ấn tượng và chuyên nghiệp hơn.

2. Mã Hex có bao nhiêu màu?
Thông thường, mỗi mã Hex sẽ bao gồm 6 ký tự với những chữ số từ 0 đến 9 hoặc các chữ cái từ A - F. Cấu trúc này đạt theo chuẩn ký hiệu #RRGGBB, mã Hex với tổng cộng 16.777.216 phối màu khả dụng, chúng tương đương với 256^3. Trong đó mỗi thành phần màu RR, GG, BB có thể có 256 giá trị (từ 00 đến FF), vì thế ta có tổng số kết hợp màu sắc là 256^3.
Đặc biệt tính năng độ trong suốt (transparency) đang được hỗ trợ trên nhiều trình duyệt. Nhờ đó làm xuất hiện mã màu mới là #AARRGGBB với tổng số mã màu lên đến 4.294.976.296 (tương đương 256^4). Tính năng độ trong suốt đã giúp mở rộng mã màu sắc mà không làm thay đổi đi những màu sắc cơ bản. Tính năng này chỉ đơn giản cung cấp thông tin bổ sung, cũng như mở rộng số lượng mã màu có sẵn dựa trên độ mờ hoặc độ trong suốt.

3. Lợi ích của mã màu Hex ở trong thiết kế?

Việc sử dụng mã màu Hex mang đến nhiều lợi ích thiết thực trong quá trình thiết kế, giúp các nhà thiết kế tiết kiệm thời gian, nâng cao hiệu quả làm việc và tạo ra sản phẩm thiết kế chất lượng cao:
-
Tính nhất quán và chính xác: Mã Hex cho phép bạn xác định chính xác màu sắc mà bạn muốn sử dụng. Điều này có nghĩa là màu sắc được xác định bằng mã Hex sẽ được hiển thị giống nhau trên mọi thiết bị, nền tảng và phần mềm.
-
Dễ dàng chia sẻ và tái sử dụng: Mã màu Hex là một cách đơn giản và trực quan để chia sẻ màu sắc với những người khác.
-
Tối ưu hóa quy trình làm việc: Mã màu Hex giúp cho quy trình thiết kế trở nên hiệu quả và dễ dàng quản lý hơn.
-
Khả năng tương thích rộng: Mã Hex được hỗ trợ bởi hầu hết các phần mềm thiết kế đồ họa, trình duyệt web và ứng dụng.
4. Mã Hex quan trọng trong thiết kế đồ hoạ thế nào?
Mã màu Hex đóng một vai trò quan trọng trong thiết kế đồ hoạ, giúp các nhà thiết kế tạo ra những sản phẩm đẹp mắt, chuyên nghiệp và hiệu quả truyền tải thông điệp:
Mã Hex đảm bảo rằng các màu sắc trong một thiết kế được phối hợp hài hoà và tạo ra một tổng thể hoàn chỉnh về mặt thị giác. Điều này rất quan trọng trong thiết kế, đặc biệt là khi bạn muốn tạo ra một bộ nhận diện thương hiệu, một website, hoặc một ấn phẩm mang tính chuyên nghiệp cao.
Các nhà thiết kế có thể sử dụng mã Hex để đạt được màu sắc chính xác mà họ mong muốn, từ những sắc thái tinh tế đến những màu sắc đậm nét. Khả năng này cho phép các nhà thiết kế kiểm soát màu sắc một cách tuyệt đối, đảm bảo rằng màu sắc được thể hiện như ý muốn. Điều này đặc biệt quan trọng trong thiết kế đồ họa, nơi mà màu sắc có thể tạo ra sự khác biệt rất lớn đến cảm xúc và nhận thức của người xem.

Mã Hex cho phép các nhà thiết kế dễ dàng lưu trữ và tái sử dụng các bảng màu, giảm thiểu thời gian và công sức trong quá trình thiết kế. Đây là một lợi ích rất thực tế, đặc biệt là khi các nhà thiết kế phải làm việc với nhiều dự án cùng lúc. Khả năng tái sử dụng bảng màu giúp tiết kiệm thời gian thiết kế đáng kể, đồng thời giúp đảm bảo tính nhất quán của thương hiệu trên nhiều sản phẩm khác nhau.
Màu sắc ảnh hưởng lớn đến cảm xúc cũng như nhận thức của người xem. Mã Hex giúp các nhà thiết kế lựa chọn màu sắc phù hợp để truyền tải thông điệp hiệu quả nhất.
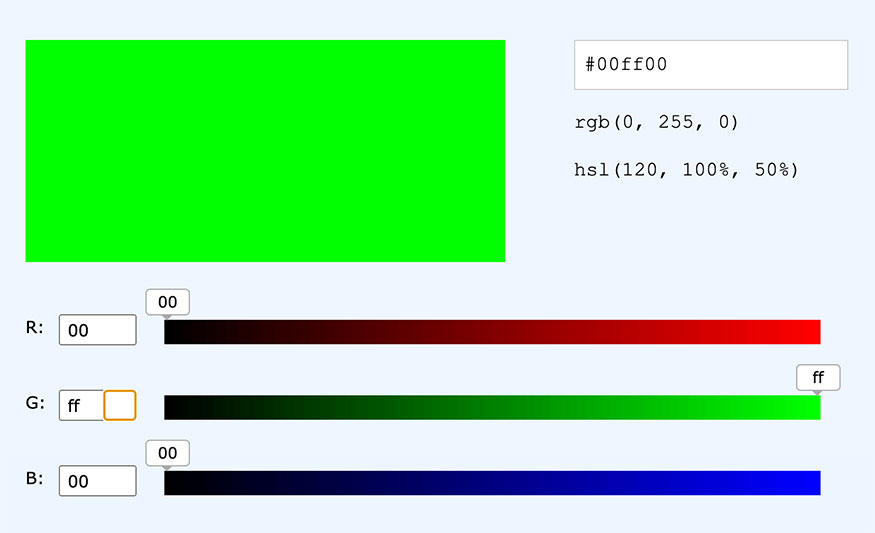
5. Cách hoạt động của mã màu Hex
Mã Hex dùng hệ thập lục phân với 6 ký tự đại diện cho các gam màu đỏ (Red), xanh lá cây (Green) và xanh lam (Blue). Các cặp ký tự ở trong mã Hex sẽ có giá trị từ 00 đến FF, chúng cho phép tạo ra hàng triệu màu sắc khác nhau. Nhờ đó mà thiết kế có thể dễ dàng tạo màu sắc phù hợp với yêu cầu của từng dự án.
Ví dụ, mã #FF0000 là màu đỏ tươi sáng, còn mã màu #00FF00 tạo ra màu xanh lá cây tươi mát.

6. Cách đọc mã màu Hex
Để đọc mã Hex hiệu quả, bạn cần nắm vững ý nghĩa của mỗi cặp ký tự và hiểu cách chúng thể hiện cường độ của các màu cơ bản. Mỗi cặp ký tự biểu thị cường độ của một trong ba màu: đỏ, xanh lá cây và xanh dương.
Mã màu Hex là mã số hexadecimals (hệ cơ số 16) đại diện cho một màu sắc cụ thể. Mã màu Hex sẽ gồm có 1 ký tự thăng (#), đi sau nó sẽ là sáu chữ số hexadecimals phân thành 3 cặp. Mỗi cặp này sẽ đại diện cho các giá trị của một thành phần màu: đỏ (R), xanh lá cây (G), xanh dương (B).

Sau đây là cách để đọc mã màu Hex cơ bản:
Đọc mã màu Hex theo các cặp chữ số. Ví dụ: #FF0000.
Để đọc giá trị của mỗi cặp chữ số chúng ta cần chuyển sang hệ cơ số thập phân. Mỗi chữ số hex từ 0 đến 9 sẽ tương ứng với các giá trị từ 0 đến 9, còn những chữ cái A-F sẽ tương ứng với giá trị từ 10 đến 15.
Ví dụ: mã màu #FF0000 đọc là màu đỏ, vì cặp đầu tiên (FF) đại diện cho giá trị đỏ tối đa (255), các cặp còn lại là cặp thứ 2 (00) và cặp thứ 3 (00) đại diện cho giá trị xanh lá cây và xanh dương đều bằng 0, có nghĩa là không có sự hiện diện của chúng.
Ví dụ khác như mã màu #00FF00 đọc là màu xanh lá cây bởi cặp đầu tiên (00) đại diện cho giá trị đỏ là 0, còn cặp thứ hai (FF) đại diện cho giá trị xanh lá cây đạt giá trị tối đa (255), và cặp thứ ba (00) đại diện cho giá trị xanh dương là 0.
7. Ứng dụng của mã Hex là gì?

Mã màu Hex có ứng dụng vô cùng rộng rãi trong nhiều lĩnh vực, từ thiết kế web, thiết kế đồ hoạ, đến in ấn, và phát triển ứng dụng.
-
Thiết kế web: Mã Hex được sử dụng rộng rãi trong thiết kế web để xác định màu sắc cho các yếu tố trên website, như văn bản, nền, hình ảnh, button, và các phần tử khác. Việc sử dụng mã Hex giúp các nhà thiết kế web tạo ra các giao diện website đẹp mắt, thống nhất và chuyên nghiệp.
-
Thiết kế đồ hoạ: Các phần mềm thiết kế đồ hoạ như Adobe Photoshop, Illustrator, Corel Draw đều hỗ trợ mã màu Hex. Các nhà thiết kế có thể sử dụng mã Hex để tạo ra các màu sắc chính xác, phối hợp màu sắc hiệu quả, và tạo ra các hiệu ứng màu sắc phức tạp.
-
In ấn: Mã Hex cũng được sử dụng trong ngành in ấn. Nó giúp các nhà thiết kế đảm bảo rằng màu sắc được tái tạo chính xác trên sản phẩm in.
-
Phát triển ứng dụng: Mã Hex được sử dụng trong phát triển ứng dụng để xác định màu sắc của giao diện người dùng (UI). Các nhà phát triển ứng dụng có thể sử dụng mã Hex để tạo ra các giao diện ứng dụng đẹp mắt, dễ sử dụng và phù hợp với thương hiệu.
-
Định nghĩa màu sắc: Mã Hex dùng để định nghĩa cũng như đại diện cho màu sắc trong thiết kế đồ họa, trang web, ứng dụng di động,... Nhờ đó mà người dùng có thể xác định màu sắc như mong muốn.
-
Lập trình và mã nguồn: Loại mã này còn được ứng dụng trong lập trình và mã nguồn nhằm biểu diễn các giá trị số hay mã thông báo.
-
Kiểm tra và gỡ lỗi: Mã Hex còn được ứng dụng trong quá trình kiểm tra và gỡ lỗi. Khi làm việc với dữ liệu hay các tệp tin nhị phân, mã Hex sẽ hiển thị, phân tích các giá trị theo cách dễ đọc để dễ dàng theo dõi.
8. Bảng mã màu Hex lấy cảm hứng của mùa thu
Mùa thu là mùa của những sắc màu ấm áp, trầm lắng, tạo cảm hứng cho các nhà thiết kế sáng tạo ra những bảng màu độc đáo và tinh tế. Dưới đây là một số bảng màu Hex lấy cảm hứng từ vẻ đẹp của mùa thu:
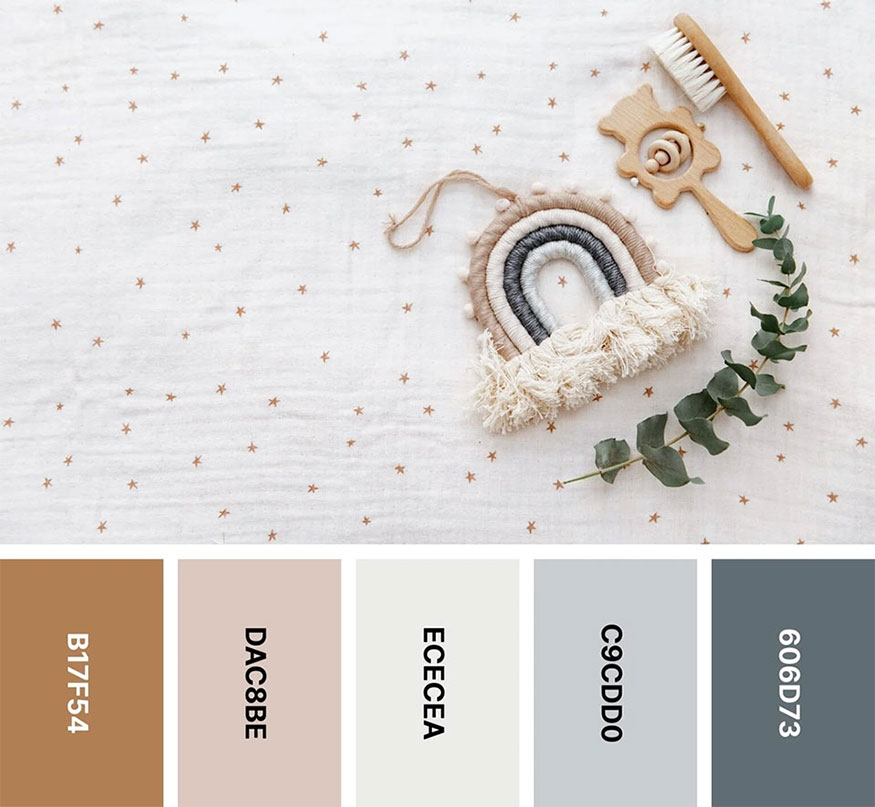
8.1. Bảng màu Plain Neutral

Bảng màu Plain Neutral mang đến một cảm giác nhẹ nhàng, thư thái, tạo sự cân bằng cho các thiết kế.
-
Các mã Hex: #DAB785, #3E2C2C, #D9A66C, #A68069, #735751.
-
Đặc trưng: Đây là các mã được kết hợp bởi các tông màu nâu đất và be, giúp mang đến cảm giác ấm cúng, gần gũi với thiên nhiên.
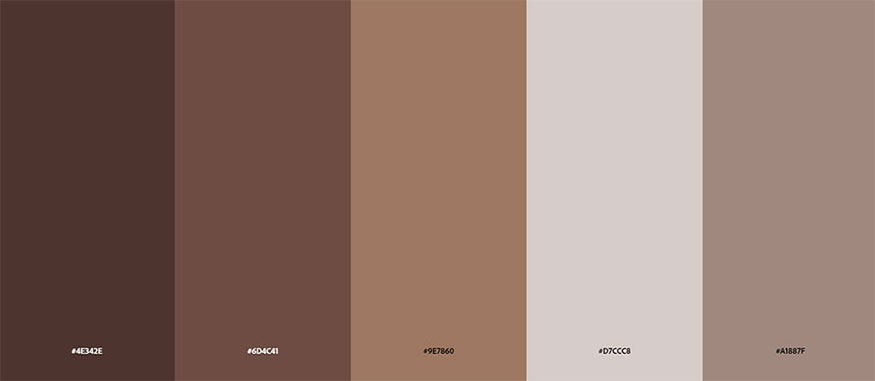
8.2. Bảng màu Forest Browns

Bảng màu này tập trung vào các sắc nâu trầm ấm, mang đến cảm giác gần gũi với thiên nhiên, đặc biệt phù hợp với các thiết kế mang hơi hướng rustic, vintage.
-
Mã Hex: #4E342E, #D7CCC8, #A1887F, #6D4C41, #9E7860.
-
Đặc trưng: Các mã Hex này mang tông màu nâu trong tự nhiên, lấy cảm hứng từ lá rụng và màu đất. Điều này nhằm thể hiện sự sâu lắng và bình yên của mùa thu.
8.3. Bảng màu Colorful Neutral Pastel

Sự kết hợp giữa các gam màu trung tính và màu pastel tạo nên một bảng màu dịu dàng, lãng mạn, phù hợp với các thiết kế hướng tới sự nữ tính, ngọt ngào.
-
Mã Hex: #A8A77A, #F7E1D7, #DECDBE, #E2E8CE, #D4CFC9,
-
Đặc trưng: Đây là sự kết hợp của các màu pastel nhẹ nhàng, giúp mang đến không gian thiết kế tinh tế, lịch sự.
8.4. Bảng màu Garden Terrace

Cảm hứng từ khu vườn mùa thu với những sắc xanh, be, trắng, tạo nên một bảng màu thanh lịch, tinh tế.
-
Mã Hex: #8C7A6B, #E6D5C3, #F4E0D7, #A79B8E, #C5B9A8.
-
Đặc trưng: Bảng màu với các sắc độ màu đất, gỗ, cùng với lá khô, tạo sản giác sân vườn mùa thu.
8.5. Bảng màu Forgotten Autumn

Bảng màu này sử dụng các màu sắc trầm ấm của mùa thu, tạo nên một cảm giác hoài niệm, thư giãn.
-
Mã Hex: #6B4423, #E6A57E, #FFD4A3, #A65840, #CC7351.
-
Đặc trưng: Bảng màu là sự phối hợp giữa màu cam, nâu và vàng mang tới cảm giác của những buổi chiều thu đầy màu sắc có xen lẫn một chút buồn.
9. Hex so với RGB có gì khác nhau?
Cả Hex và RGB đều là những hệ thống mã hóa màu phổ biến nhưng chúng có những cách thức biểu diễn khác nhau. Theo đó, hệ thống mã hóa màu RGB dùng ba số thập phân nhằm để biểu thị cường độ tương đối của màu đỏ, xanh lục, xanh lam. Chúng sử dụng các chữ số từ 0-9.

Trong khi đó Hex cũng sử dụng ba số nhằm để biểu thị màu đỏ, xanh lá cây và xanh lam. Bên cạnh đó chúng còn sử dụng thêm các chữ số (AF) nhằm phục vụ cho cơ số 16. Không có sự khác biệt về màu sắc kết quả, chỉ đơn giản chúng là các định dạng khác nhau với mục đích để truyền đạt cùng một thông tin. Về cơ bản, cả hai hệ thống đều có thể biểu diễn cùng một dải màu. Sự khác biệt chính nằm ở cách mã hóa.
10. Câu hỏi thường gặp
10.1. "Hex" có nghĩa là gì?
Hex là viết tắt của hexadecimal, có nghĩa là thập lục phân. Hệ thống số thập lục phân sử dụng 16 ký tự (0-9 và A-F) để biểu diễn số, trong khi hệ thống số thập phân chỉ sử dụng 10 ký tự (0-9).
10.2. Khi nào nên chuyển đổi hex sang RGB (hoặc ngược lại)?
Việc chuyển đổi hex sang RGB khi bạn cần sử dụng mã màu trong các phần mềm hoặc ứng dụng chỉ sử dụng hệ thống màu RGB. Chuyển đổi RGB sang hex khi bạn cần chia sẻ mã màu với người khác. Khi bạn sử dụng mã màu trong những ứng dụng chỉ chấp nhận mã Hex.
10.3. Cách lấy mã màu Hex cho một màu trong hình ảnh
Hiện nay có rất nhiều công cụ khác nhau để chọn màu trực tuyến miễn phí hỗ trợ bạn trong việc lấy mã màu Hex dễ dàng cho một hình ảnh cụ thể.
Bạn chỉ cần dán URL hình ảnh hoặc tải hình ảnh lên công cụ chọn màu sau đó nhấn chọn một pixel màu. Ngay sau đó bạn sẽ nhận được mã màu hex và giá trị RGB.

10.4. Cách đổi mã màu Hex trong Illustrator
Trước hết bạn cần khởi chạy Illustrator > nhấp vào "File" > "New" > nhấn "Enter" để bắt đầu một tài liệu mới. Tiếp đến bạn nhấn "F6" để mở cửa sổ Color nếu như nó chưa mở.
Nhấp vào hộp nét hoặc tô tại cửa sổ Color, tùy vào màu bạn muốn thay đổi. Ngay lập tức cửa sổ Color Picker sẽ mở ra, bạn hãy nhấp đúp vào hộp bên cạnh dấu #. Sau đó nhập mã màu hex mong muốn vào hộp > nhấp vào nút OK để thay đổi sang màu hex bạn đã chỉ định.
Mã màu Hex là một công cụ quan trọng trong thiết kế đồ họa, giúp các nhà thiết kế kiểm soát màu sắc một cách chính xác, tạo ra các bảng màu nhất quán, và tăng cường khả năng truyền tải thông điệp. Hiểu rõ về mã màu Hex và cách sử dụng nó sẽ giúp bạn nâng cao kỹ năng thiết kế, tạo ra những sản phẩm đẹp mắt, chuyên nghiệp và hiệu quả.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217