Sản Phẩm Bán Chạy
Khám Phá Về Interlaced PNG Trong Photoshop
Khám phá Interlaced PNG – định dạng ảnh cho phép xem trước khi tải xong hoàn toàn. Cùng tìm hiểu cách tạo và sử dụng nó trong Photoshop nhé!
Nội dung
- 1. Định nghĩa Interlaced PNG
- 1.1. Interlaced là gì?
- 1.2. Khác biệt giữa PNG baseline và Interlaced PNG
- 2. Ưu điểm và nhược điểm của Interlaced PNG
- 2.1. Ưu điểm
- 2.2. Nhược điểm
- 3. Interlaced PNG xuất hiện khi nào?
- 3.1. Lưu và xuất ảnh trong Photoshop
- 3.2. Khi sử dụng nhóm công cụ video
- 4. Có nên sử dụng Interlaced PNG không?
- 5. Ứng dụng thực tế của Interlaced PNG
- 6. Những lưu ý khi sử dụng Interlaced PNG
- 6.1. Tương thích trình duyệt và nền tảng
- 6.2. Cân bằng chất lượng – dung lượng
- 6.3. Không phải lúc nào cũng cần “interlaced”

Trong thế giới thiết kế đồ họa và phát triển web, định dạng hình ảnh đóng vai trò then chốt để truyền tải nội dung một cách sắc nét, chuyên nghiệp và tối ưu. Từ những logo nhỏ gọn trên giao diện website, đến những banner lớn trên mạng xã hội, việc lựa chọn định dạng ảnh phù hợp giúp giảm dung lượng tải, cải thiện trải nghiệm người dùng và bảo toàn chất lượng hình ảnh. Trong số rất nhiều lựa chọn có sẵn JPEG, GIF, WebP, AVIF... PNG vẫn luôn là “ông hoàng” được ưa chuộng nhờ khả năng nén không mất dữ liệu (lossless) và hỗ trợ nền trong suốt. Tuy nhiên, bạn đã bao giờ tự hỏi: Interlaced PNG là gì? Thông qua bài viết này, SaDesign sẽ cùng bạn khám phá chi tiết về Interlaced PNG từ khái niệm cơ bản, cơ chế hoạt động cho đến cách tạo và xuất file ngay trong Photoshop.
1. Định nghĩa Interlaced PNG
1.1. Interlaced là gì?
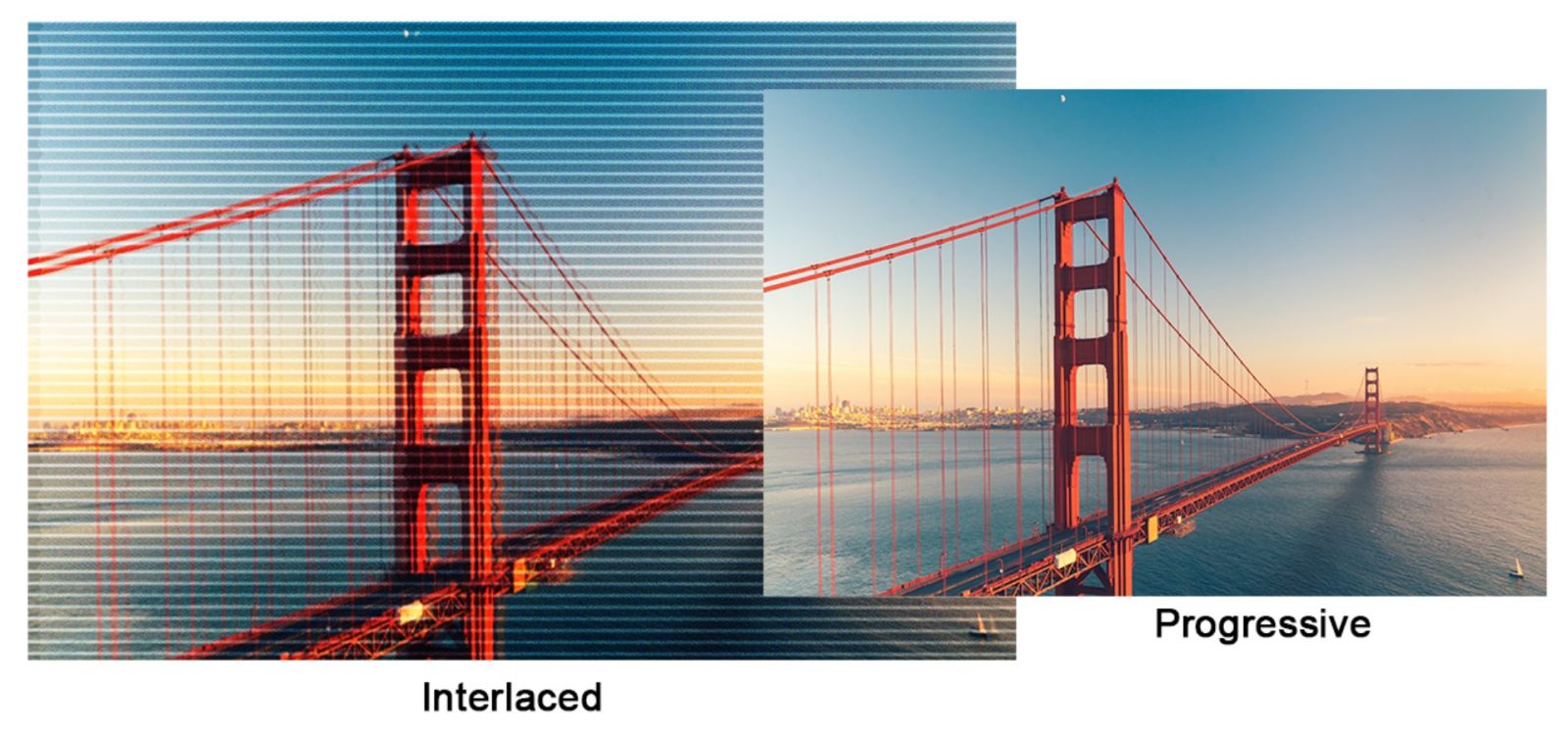
Trong tiếng Anh, “interlaced” có nghĩa là “đan xen” hoặc “liên kết xen kẽ”. Khi áp dụng vào hình ảnh kỹ thuật số, nó ám chỉ phương pháp lưu trữ các dữ liệu ảnh theo từng bước (pass), cho phép người xem nhìn thấy hình ảnh “mờ nhòe” hoặc “thấp phân giải” ngay khi vừa tải về một phần nhỏ dữ liệu. Sau đó, càng nhiều dữ liệu được tải, hình ảnh sẽ trở nên rõ nét hơn dần theo từng lượt truy cập.
.png)
Trên thực tế, Interlaced PNG cũng có thể được hiểu là hình ảnh bitmap đồ họa mạng di động sử dụng lược đồ xen kẽ tùy chọn tải tăng dần. Interlaced mang lại cho người dùng cảm giác rằng hình ảnh đang tải xuống nhanh hơn bằng cách tải nhiều lượt hình ảnh trước khi tất cả dữ liệu được truyền đi.
1.2. Khác biệt giữa PNG baseline và Interlaced PNG
PNG baseline (hay PNG thường): Dữ liệu hình ảnh lưu tuần tự, từ trên xuống dưới. Trình duyệt phải tải gần như toàn bộ file trước khi có thể hiển thị bất kỳ pixel nào.
Interlaced PNG: Dữ liệu được chia thành nhiều pass; mỗi pass tải lên một tập hợp pixel rải rác khắp khung hình. Kết quả là người dùng sẽ nhìn thấy phiên bản vỡ nét ban đầu, sau đó rõ dần khi các pass tiếp theo được tải.
2. Ưu điểm và nhược điểm của Interlaced PNG

2.1. Ưu điểm
- Trải nghiệm người dùng tốt hơn: Hình ảnh xuất hiện ngay cả khi file chưa tải xong, giảm cảm giác chậm chạp
- Tối ưu cho mạng chậm: Khách hàng ở vùng Internet tốc độ thấp vẫn có thể hình dung nội dung ảnh sớm.
- Không mất dữ liệu: Giữ nguyên độ chính xác màu sắc, chi tiết nhờ tính năng lossless của PNG.
Mua Phần Mềm Bản Quyền Chính Hãng Giá Rẻ
2.2. Nhược điểm
- Dung lượng file lớn hơn: Việc chia dữ liệu thành nhiều pass sẽ tạo overhead, khiến file Interlaced thường nặng hơn khoảng 5–15% so với PNG baseline tương ứng.
- Tốn tài nguyên xử lý: Trình duyệt phải giải mã nhiều lần qua từng pass, có thể làm tăng thời gian xử lý ở máy cấu hình yếu.
- Không cần thiết với ảnh nhỏ: Với icon hoặc ảnh kích thước nhỏ (<50 KB), thời gian tải baseline đã rất nhanh, không đáng để sử dụng interlaced.
.png)
3. Interlaced PNG xuất hiện khi nào?
3.1. Lưu và xuất ảnh trong Photoshop
Trên thực tế, Interlaced PNG xuất hiện trong nhiều trường hợp khác nhau và đều tạo được những hiệu ứng đặc biệt bất ngờ. Và nhắc đến ứng dụng phổ biến nhất, chắc chắn không thể bỏ qua lưu và xuất ảnh trong Photoshop. Với các bước này, ảnh sẽ được tối ưu hoàn hảo trước khi đưa lên Web. Cùng với đó, Interlaced PNG trong trường hợp này sẽ giúp bạn tạo các định dạng nhỏ hơn mà không làm giảm chất lượng ảnh nhờ các lớp frame đan xen được tạo từ trước đó. Tùy chọn này cũng giúp tạo Gif chất lượng nhờ các frame sắc nét và không bị giảm chất lượng khi chuyển động dù ở kích thước nào.
.png)
3.2. Khi sử dụng nhóm công cụ video
Với tốc độ mạng nhanh và băng thông cao hơn ngày nay, bạn có thể sẽ không nhận thấy liệu PNG có bị xen kẽ hay không. Nhưng để hiểu theo nghĩa của giáo dân, một PNG xen kẽ sẽ tải một tỷ lệ nhỏ hình ảnh trước, sau đó lấp đầy các khoảng trống cho đến khi tải toàn bộ hình ảnh hay video xuất hiện. Nói cách khác, hình ảnh lúc đầu trông mờ, sau đó trở nên nhăn nheo hơn. Nếu bạn không chọn hộp xen kẽ, bạn sẽ nhận được các PNG không xen kẽ sẽ tải dần dần, từ trên xuống dưới. Vấn đề lớn nhất với các tệp PNG xen kẽ được xem trên kết nối chậm là người xem thường không biết khi nào hình ảnh tải xong. Điều này dẫn đến việc người xem nghĩ rằng hình ảnh chỉ đơn giản là mờ. Chưa kể các PNG xen kẽ có kích thước tệp lớn hơn một chút.
.png)
4. Có nên sử dụng Interlaced PNG không?
Trong hầu hết các trường hợp, bạn không nên sử dụng Interlaced PNG. Kết nối Internet nhanh hơn với băng thông cao hơn dẫn đến thời gian tải hình ảnh nhanh chóng khiến Interlaced PNG trở nên không quá cần thiết. Việc xen kẽ PNG không bao giờ được thực hiện trên các hình ảnh nhỏ vì chúng sẽ tải đủ nhanh. Tuy nhiên, có một vài trường hợp mà bạn có thể cân nhắc việc xen kẽ các hình ảnh của mình, mà tôi sẽ trình bày bên dưới.
Bạn chỉ nên cân nhắc sử dụng PNG xen kẽ khi biết người xem có kết nối internet rất chậm. Hoặc, nếu bạn đang hiển thị nhiều hình ảnh lớn. Trong những trường hợp này, việc xen kẽ Interlaced PNG sẽ cho người xem cảm giác rằng hình ảnh của bạn đang tải nhanh hơn một chút, ít nhấp nháy hơn. Chưa kể, việc xen kẽ lại khiến dung lượng file lớn hơn một chút, ảnh hưởng đến quá trình nén. Vì những lý do này, bạn hầu như không bao giờ nên xen kẽ các hình ảnh PNG của mình.
PNG xen kẽ không tốt hơn. Xen kẽ, hoặc xen kẽ chỉ là một phương pháp khác được sử dụng để hiển thị hình ảnh ra màn hình. Việc xen kẽ, trong bối cảnh hình ảnh PNG, là một sơ đồ kế thừa chỉ có thể được coi là tốt hơn, dành cho những người xem có kết nối internet cực kỳ chậm. Nếu bạn muốn xem nhiều hình ảnh tải nhanh hơn, nhưng chất lượng thấp sẽ cải thiện dần dần cho đến khi tải xong hình ảnh hoàn chỉnh, thì nó sẽ được xen kẽ. Nếu bạn muốn xem hình ảnh chất lượng đầy đủ tải dần dần từ trên xuống dưới, tất cả có thể, chậm hơn một chút, không xen kẽ sẽ là tùy chọn của bạn.
.png)
5. Ứng dụng thực tế của Interlaced PNG
Sau khi đã nắm rõ cách tạo, hãy cùng xem những tình huống nào Interlaced PNG phát huy tối đa tác dụng:
Thiết kế website:
Banner chính, hero image, slideshow—giúp người xem nhận biết nội dung sớm, dù kết nối không ổn định.
Thương mại điện tử:
Hình sản phẩm chất lượng cao, đặc biệt với ảnh có nền trắng/transparents, giúp giữ chân khách hàng.
Email Marketing & Newsletter:
Email thường bị chặn external image, nhưng khi tải, người đọc ít phải chờ đợi, tăng khả năng click-through.
Portfolio & Blog cá nhân:
Minh họa dự án, moodboard giữ cho trang web load nhẹ nhàng nhưng vẫn ấn tượng.
Nhìn chung, bất cứ nơi nào ảnh có vai trò quan trọng về mặt thị giác và bạn muốn người xem nhìn thấy “bức tranh tổng thể” ngay lập tức, Interlaced PNG là lựa chọn tuyệt vời.
.png)
6. Những lưu ý khi sử dụng Interlaced PNG
6.1. Tương thích trình duyệt và nền tảng
Hầu hết các trình duyệt hiện đại (Chrome, Firefox, Edge, Safari) và thiết bị di động đều hỗ trợ Interlaced PNG. Tuy nhiên, với các công cụ cũ hoặc những trình đọc ảnh nội bộ của email client, bạn nên kiểm tra trước.
6.2. Cân bằng chất lượng – dung lượng
Với ảnh nhỏ (<100 KB), nên cân nhắc không sử dụng interlaced để tránh overhead không cần thiết.
Với ảnh lớn (>200 KB) hoặc ảnh hiển thị ngay phần đầu đáng kể, interlaced mang lại giá trị rõ rệt.
6.3. Không phải lúc nào cũng cần “interlaced”
Nếu website của bạn đã sử dụng CDN, lazy-loading hoặc placeholder đóng vai trò loading animation, bạn có thể chỉ cần PNG baseline. Interlaced phù hợp khi bạn không muốn hiện placeholder nhưng vẫn muốn “xem thử” ngay.
Hy vọng với bài viết này, bạn đã hiểu tường tận về Interlaced PNG. Chúc bạn thành công trong các dự án thiết kế, và đừng ngần ngại khám phá thêm các định dạng ảnh hiện đại để tối ưu hóa trải nghiệm người dùng!
Mua Phần Mềm Bản Quyền Chính Hãng Giá Rẻ
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217