Sản Phẩm Bán Chạy
Khám Phá Bộ Element Trong Thiết Kế
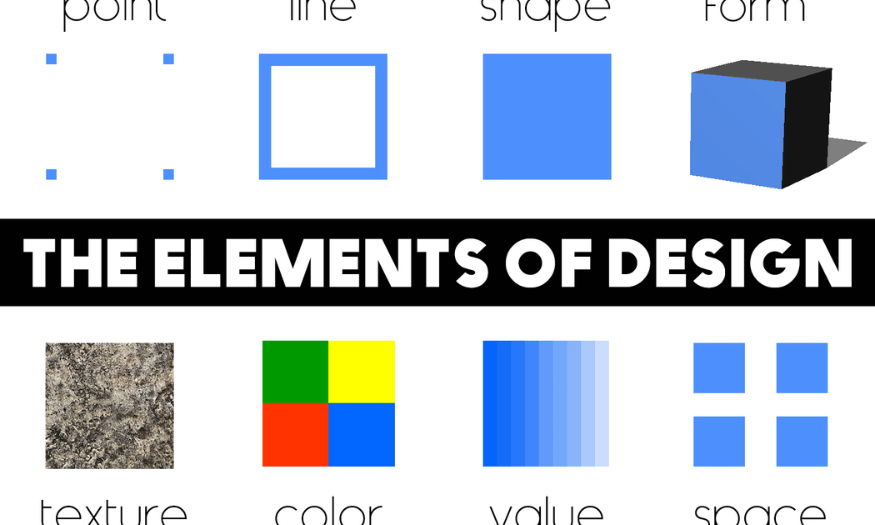
Trong thế giới thiết kế, yếu tố “Element” không chỉ đơn thuần là các thành phần cấu thành mà còn là những yếu tố quyết định đến tính thẩm mỹ và sự hiệu quả của một sản phẩm. Bộ Element trong thiết kế bao gồm màu sắc, hình dáng, hình ảnh, typography, và không gian, mỗi yếu tố đều mang trong mình một sứ mệnh riêng, góp phần tạo nên một trải nghiệm người dùng hoàn hảo. Khám phá bộ Element không chỉ giúp các nhà thiết kế nắm bắt được các nguyên tắc cơ bản mà còn mở ra những góc nhìn mới, sáng tạo trong việc xây dựng các sản phẩm độc đáo và ấn tượng. Bài viết này Sadesign sẽ đưa bạn đi sâu vào từng thành phần trong bộ Element, khám phá cách chúng tương tác với nhau và ảnh hưởng đến cảm nhận của người dùng.
Nội dung

Trong thế giới thiết kế, yếu tố “Element” không chỉ đơn thuần là các thành phần cấu thành mà còn là những yếu tố quyết định đến tính thẩm mỹ và sự hiệu quả của một sản phẩm. Bộ Element trong thiết kế bao gồm màu sắc, hình dáng, hình ảnh, typography, và không gian, mỗi yếu tố đều mang trong mình một sứ mệnh riêng, góp phần tạo nên một trải nghiệm người dùng hoàn hảo. Khám phá bộ Element không chỉ giúp các nhà thiết kế nắm bắt được các nguyên tắc cơ bản mà còn mở ra những góc nhìn mới, sáng tạo trong việc xây dựng các sản phẩm độc đáo và ấn tượng. Bài viết này Sadesign sẽ đưa bạn đi sâu vào từng thành phần trong bộ Element, khám phá cách chúng tương tác với nhau và ảnh hưởng đến cảm nhận của người dùng.
1. Hình thức
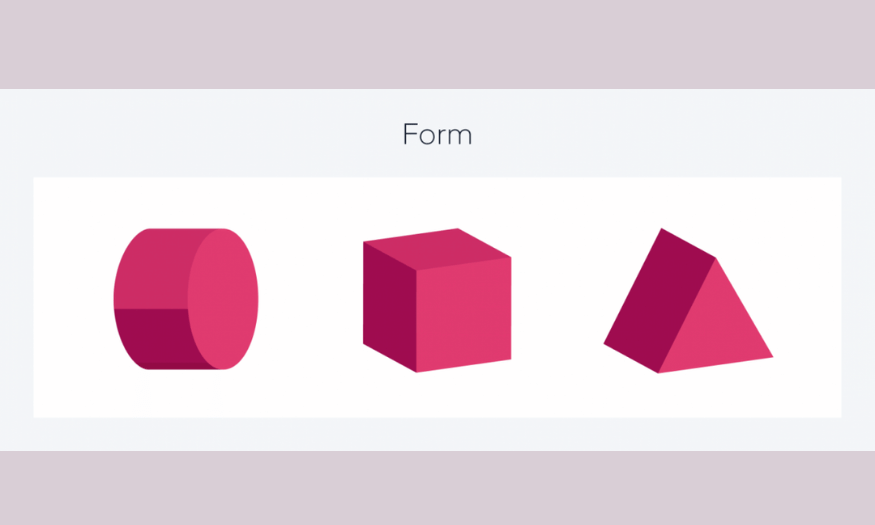
Hình thức được coi là yếu tố đầu tiên và quan trọng nhất trong thiết kế. Nó thường được định nghĩa qua ba chiều: độ rộng, chiều cao và chiều sâu. Hình thức có thể chia thành hai loại chính: hình học và hình tự nhiên. Hình thức không chỉ là cách mà một vật thể được nhìn thấy mà còn là cách mà nó tương tác với không gian xung quanh.
Hình thức hình học thường mang đến sự chính xác và tính toán trong thiết kế. Những hình dạng như hình vuông, hình tam giác và hình tròn là những ví dụ điển hình của hình thức hình học. Chúng có thể tạo ra cảm giác cân bằng, ổn định và dễ dàng nhận diện trong mắt người xem. Ngược lại, hình tự nhiên thường mang lại cảm xúc và sự mềm mại hơn, thường thấy trong các thiết kế lấy cảm hứng từ thiên nhiên hoặc các hình mẫu sinh động.
Việc lựa chọn giữa hai loại hình thức này sẽ phụ thuộc vào thông điệp mà nhà thiết kế muốn truyền tải. Với thiết kế web, hình thức được sử dụng để xây dựng giao diện người dùng, từ các biểu mẫu cho đến các thành phần điều hướng. Đảm bảo rằng hình thức phù hợp với tổng thể thiết kế không chỉ giúp tổ chức thông tin mà còn tạo ra trải nghiệm người dùng tích cực. Sự kết hợp giữa hình thức hình học và hình tự nhiên có thể tạo ra những tác động mạnh mẽ đến cách người xem tương tác với sản phẩm.

2. Hình dạng
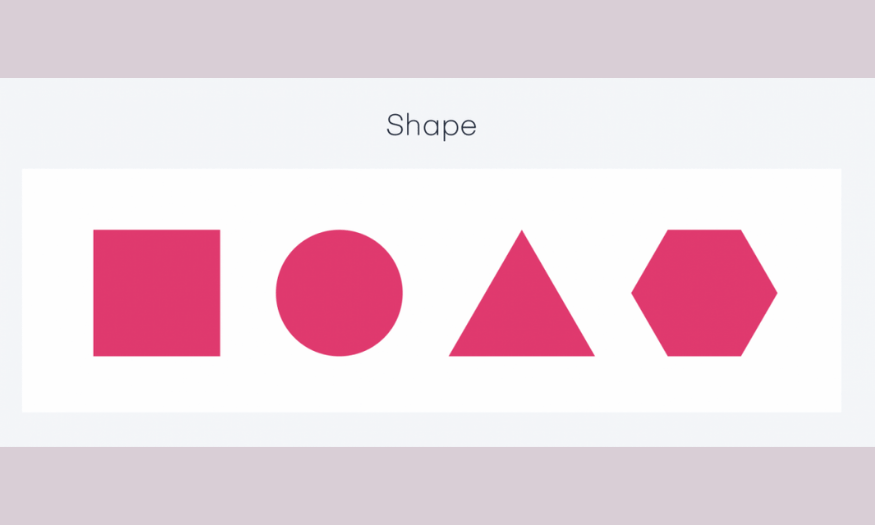
Hình dạng là một trong những yếu tố cơ bản nhất trong thiết kế. Tất cả các đối tượng đều được cấu tạo bởi hình dạng, và mỗi hình dạng đều mang một ý nghĩa riêng. Hình dạng thường được xác định bởi các đường kẻ và khu vực màu sắc, tạo nên sự nổi bật so với không gian xung quanh. Hình dạng có thể ảnh hưởng đến cảm nhận và cảm xúc của người xem.
Có ba loại hình dạng cơ bản: hình học, hình tự nhiên và hình trừu tượng. Hình dạng hình học thường mang lại cảm giác chắc chắn và có thể được sử dụng để tạo ra sự cân bằng trong thiết kế. Hình tự nhiên thì mang tính linh hoạt và gần gũi hơn, thường được sử dụng trong các thiết kế liên quan đến thiên nhiên hoặc cảm xúc. Hình trừu tượng lại mở ra nhiều khả năng sáng tạo, cho phép nhà thiết kế thể hiện ý tưởng một cách tự do và phong phú.
Sự kết hợp giữa các hình dạng khác nhau có thể tạo ra những tác động mạnh mẽ đến cảm nhận của người xem. Ví dụ, một thiết kế với nhiều hình tam giác có thể truyền tải cảm giác năng động và hướng lên, trong khi các hình tròn lại mang đến sự nhẹ nhàng và thân thiện. Việc lựa chọn hình dạng phù hợp không chỉ giúp tổ chức thông tin mà còn tạo ra những cảm xúc cụ thể cho người dùng. Điều này cho thấy sự quan trọng của hình dạng trong việc xây dựng một thiết kế hoàn chỉnh và hấp dẫn.

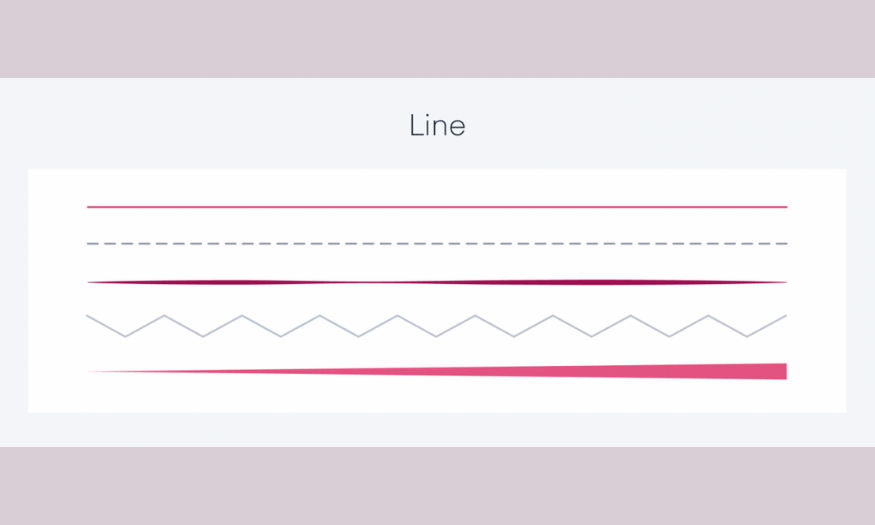
3. Đường kẻ
Đường kẻ là một yếu tố thiết kế không thể thiếu, có khả năng tổ chức không gian, tạo ra sự nhấn mạnh và định hướng cho người xem. Một đường kẻ có thể đơn giản là một nét vẽ nối hai điểm lại với nhau, nhưng trong thiết kế, nó có thể mang nhiều ý nghĩa hơn thế. Đường kẻ có thể được sử dụng để tạo ra các mẫu, hình dạng và thậm chí cả chuyển động trong thiết kế.
Đường kẻ có thể phân loại thành nhiều loại: thẳng, cong, dài, ngắn, nằm ngang hoặc dọc. Mỗi loại đường kẻ đều mang lại cảm giác khác nhau cho thiết kế. Ví dụ, đường thẳng thường tạo ra cảm giác ổn định và trật tự, trong khi đường cong lại mang lại sự mềm mại và linh hoạt. Việc sử dụng đường kẻ một cách khéo léo có thể tạo ra sự chuyển động trong thiết kế, dẫn dắt mắt người xem từ điểm này đến điểm khác.
Ngoài ra, đường kẻ còn có thể truyền tải cảm xúc thông qua độ dày, màu sắc và hình thức. Một đường kẻ mảnh mai có thể cảm nhận được sự nhẹ nhàng, trong khi một đường kẻ dày có thể tạo ra cảm giác mạnh mẽ và rõ ràng. Sự kết hợp của các đường kẻ khác nhau có thể tạo ra những không gian độc đáo và đầy ấn tượng, góp phần vào tổng thể của thiết kế. Từ đó, đường kẻ không chỉ đơn thuần là một công cụ kỹ thuật mà còn là một phần quan trọng trong việc truyền tải cảm xúc và thông điệp của tác phẩm.

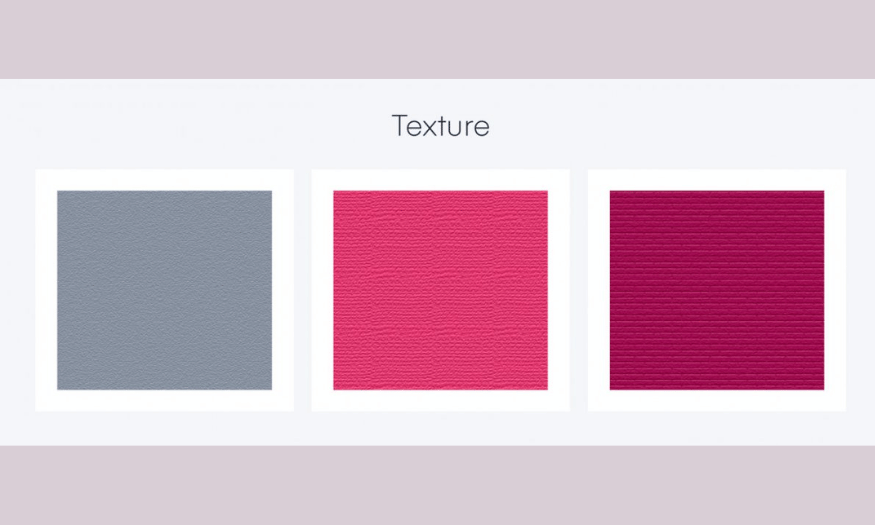
4. Kết cấu
Kết cấu là một yếu tố quan trọng trong thiết kế, thường được hiểu là đặc điểm bề mặt của một vật thể. Kết cấu không chỉ ảnh hưởng đến cách một bề mặt được nhìn thấy mà còn đến cách mà nó cảm nhận khi chạm vào. Kết cấu có thể chia thành hai loại chính: kết cấu xúc giác và kết cấu thị giác.
Kết cấu xúc giác thường được cảm nhận bằng cách chạm vào, ví dụ như bề mặt của gỗ, đá, hay vải. Trong thiết kế 3D, kết cấu xúc giác trở nên đặc biệt quan trọng, vì nó giúp tạo ra cảm giác gần gũi và thực tế cho người sử dụng. Các nhà thiết kế thường sử dụng kỹ thuật như impasto trong hội họa để tạo ra những bề mặt sống động và đầy chiều sâu. Việc chú ý đến kết cấu xúc giác có thể làm cho sản phẩm trở nên hấp dẫn và đáng nhớ hơn.
Kết cấu thị giác, ngược lại, chủ yếu tạo ra ấn tượng cho người xem thông qua màu sắc và hình dạng. Mặc dù không thể chạm vào, nhưng một bức tranh có kết cấu thị giác tốt có thể tạo ra cảm giác như nó có độ sâu và chi tiết. Kết cấu này thường được sử dụng trong thiết kế 2D, nơi mà thị giác đóng vai trò chính trong việc truyền tải thông điệp. Sự kết hợp giữa các loại kết cấu khác nhau có thể tạo ra những trải nghiệm phong phú cho người xem, từ đó giúp tăng cường sức hấp dẫn của sản phẩm.

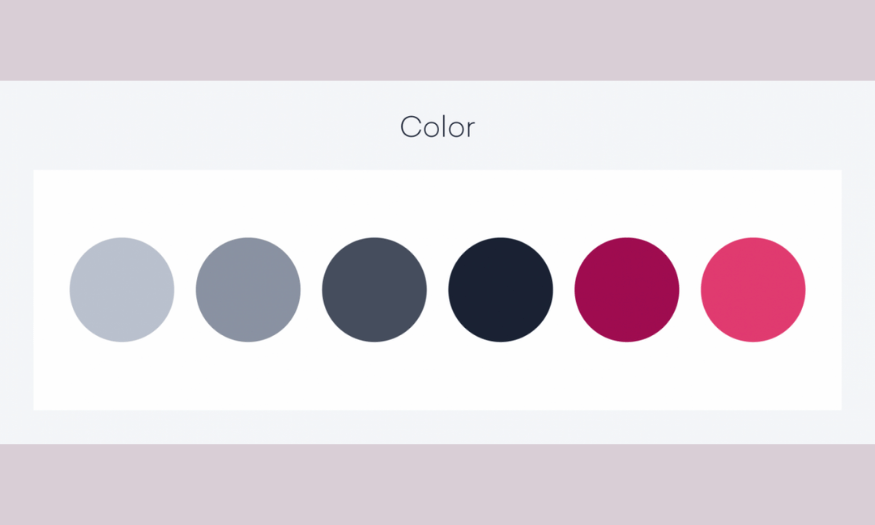
5. Màu sắc
Màu sắc là một trong những yếu tố mạnh mẽ nhất trong thiết kế, có khả năng tác động đến cảm xúc và hành vi của người xem. Màu sắc không chỉ đơn thuần là một thuộc tính của vật thể mà còn là một công cụ mạnh mẽ để truyền tải thông điệp. Mỗi màu sắc có thể gợi lên những cảm xúc và ý nghĩa khác nhau, từ sự bình yên của màu xanh lam đến sự năng động của màu đỏ.
Trong thiết kế, việc lựa chọn màu sắc phù hợp có thể tạo ra sự hòa hợp và cân bằng. Các nhà thiết kế thường sử dụng lý thuyết màu sắc để xác định cách kết hợp màu sắc một cách hiệu quả. Màu sắc tương phản có thể thu hút sự chú ý, trong khi màu sắc tương đồng lại tạo ra sự hài hòa và dễ chịu. Hơn nữa, màu sắc cũng có thể được sử dụng để phân loại thông tin và hướng dẫn người dùng trong việc tương tác với sản phẩm.
Ngoài ra, màu sắc còn có thể ảnh hưởng đến thương hiệu và nhận diện. Một màu sắc đặc trưng có thể tạo ra sự nhận diện mạnh mẽ cho thương hiệu, giúp người tiêu dùng dễ dàng nhận ra và ghi nhớ. Do đó, việc lựa chọn màu sắc không chỉ là một quyết định thẩm mỹ mà còn là một phần quan trọng trong chiến lược tiếp thị. Sự kết hợp khéo léo giữa các màu sắc sẽ giúp tạo ra những sản phẩm nổi bật và đáng nhớ hơn trong tâm trí người tiêu dùng.

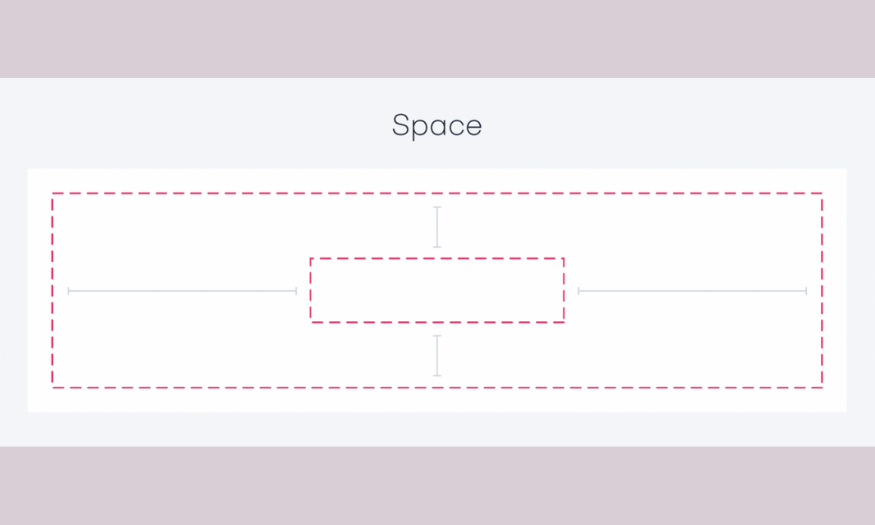
6. Không gian
Không gian đóng vai trò quan trọng trong việc “cung cấp oxy” cho các yếu tố trong thiết kế. Không gian âm hay khoảng trắng là khoảng không hiện hữu, thường là ở phía sau và xung quanh hình ảnh hoặc đối tượng đồ họa. Không gian âm này giữ cho thiết kế của chúng ta không bị lộn xộn hoặc không quá khó hiểu. Tạo ra một không gian đủ lớn giữa các yếu tố có thể giúp người xem dễ dàng tiếp cận và cảm nhận thông điệp mà thiết kế muốn truyền tải.
Có hai loại không gian chính: không gian hai chiều và không gian ba chiều. Khoảng không gian bên trong một hình dạng được xem là không gian dương, còn lại khoảng không gian bên ngoài được gọi là không gian âm. Khi thiết kế, người ta thường nhấn mạnh đến không gian âm, vì nó giúp tạo ra sự cân bằng và hài hòa cho tổng thể tác phẩm. Việc sử dụng không gian âm một cách khéo léo có thể làm nổi bật các yếu tố khác trong thiết kế, từ đó tạo ra sự thu hút và ấn tượng cho người xem.
Không gian cũng có thể ảnh hưởng đến cảm giác về chiều sâu và khoảng cách trong thiết kế. Một thiết kế sử dụng không gian một cách hiệu quả có thể tạo ra cảm giác rộng rãi và thoáng đãng, trong khi một thiết kế chật chội có thể khiến người xem cảm thấy bị áp lực. Từ đó, việc quản lý không gian không chỉ là một yếu tố kỹ thuật mà còn là một phần quan trọng trong việc tạo ra trải nghiệm người dùng tích cực.

7. Sự chuyển động
Yếu tố chuyển động đã trở thành một phần không thể thiếu trong thiết kế hiện đại, đặc biệt là trong thời đại kỹ thuật số. Trong các phương pháp thiết kế cổ điển hoặc tĩnh hơn, chuyển động có thể được ngụ ý, nhưng các đối tượng không thể di chuyển. Chuyển động có thể được áp dụng cho các đường, hình, dạng và kết cấu, thậm chí có thể di chuyển các đối tượng trong không gian. Điều này đặc biệt hữu ích vì nó cho phép các biểu mẫu hoặc hình dạng thể hiện cá tính hoặc kể một câu chuyện.
Trong thiết kế hiện đại, chuyển động có thể được thể hiện qua các hoạt ảnh, giúp tăng cường trải nghiệm người dùng. Ví dụ, trong các ứng dụng và giao diện, khi người dùng tương tác với một nút, nút đó có thể tạo hiệu ứng động trên canvas, và trang tiếp theo có thể trượt vào chế độ xem. Điều này không chỉ tạo ra sự thu hút mà còn cung cấp cho người dùng phản hồi ngay lập tức khi họ tương tác với một phần cụ thể của giao diện. Sự chuyển động giúp tạo ra một trải nghiệm mượt mà và tự nhiên hơn, đồng thời làm cho thiết kế trở nên sống động và hấp dẫn hơn.
Việc áp dụng yếu tố chuyển động trong thiết kế không chỉ đơn thuần là tạo ra những hiệu ứng bắt mắt mà còn có thể giúp tổ chức và phân cấp thông tin một cách hiệu quả hơn. Chuyển động có thể dẫn dắt ánh nhìn của người xem, giúp họ dễ dàng nắm bắt nội dung quan trọng và hướng dẫn họ trong hành trình tương tác với sản phẩm. Vì vậy, việc tích hợp yếu tố chuyển động một cách thông minh sẽ góp phần làm tăng giá trị cho thiết kế tổng thể.

8. Tương phản
Tương phản là một yếu tố thiết kế quan trọng, giúp tạo ra sự nổi bật và thu hút sự chú ý của người xem. Tương phản có thể được thể hiện qua màu sắc, kích thước, hình dạng và kết cấu. Khi hai hoặc nhiều yếu tố có sự khác biệt rõ rệt, chúng sẽ tạo ra một sự đối lập mạnh mẽ, từ đó giúp nhấn mạnh thông điệp mà nhà thiết kế muốn truyền tải.
Sử dụng tương phản trong thiết kế có thể tạo ra cảm giác động và sâu sắc. Ví dụ, việc kết hợp giữa màu sáng và màu tối có thể làm nổi bật một yếu tố cụ thể, khiến nó trở thành điểm nhấn trong tổng thể tác phẩm. Tương phản cũng có thể được áp dụng để phân loại các thông tin, giúp người xem dễ dàng hơn trong việc nhận diện và hiểu nội dung. Việc cân nhắc sử dụng tương phản một cách hợp lý sẽ tạo ra những tác động mạnh mẽ đến cảm xúc và trải nghiệm của người dùng.
Hơn nữa, tương phản không chỉ giới hạn trong màu sắc mà còn có thể áp dụng cho các yếu tố hình học. Một hình dạng lớn có thể tạo ra sự chú ý hơn khi được đặt cạnh một hình dạng nhỏ hơn. Sự kết hợp này không chỉ tạo ra sự thú vị cho thiết kế mà còn giúp định hướng người xem đến những phần quan trọng nhất của tác phẩm.
9. Cân bằng
Cân bằng là một yếu tố thiết kế không thể thiếu, giúp tạo ra sự ổn định và hài hòa trong một tác phẩm. Cân bằng có thể được chia thành hai loại chính: cân bằng đối xứng và cân bằng không đối xứng. Cân bằng đối xứng là khi các yếu tố được sắp xếp một cách đều đặn xung quanh một trục, tạo ra sự hài hòa và dễ chịu cho mắt người xem. Ngược lại, cân bằng không đối xứng thường tạo ra sự năng động và thú vị hơn, khi các yếu tố có kích thước và hình dạng khác nhau được sắp xếp một cách tự do.
Việc đạt được sự cân bằng trong thiết kế là rất quan trọng để tạo ra một trải nghiệm người dùng tích cực. Một thiết kế có sự cân bằng tốt sẽ giúp người xem cảm thấy thoải mái và dễ dàng tiếp cận nội dung mà không bị cảm giác lộn xộn hay khó hiểu. Điều này đặc biệt quan trọng trong thiết kế web, nơi mà người dùng cần phải tương tác với nhiều yếu tố khác nhau trong cùng một không gian.
Cân bằng cũng có thể ảnh hưởng đến cách mà người xem cảm nhận về thương hiệu. Một thương hiệu mạnh mẽ thường có những thiết kế thể hiện sự cân bằng tốt, khiến người tiêu dùng cảm thấy tin tưởng và an tâm. Do đó, việc chú trọng đến yếu tố cân bằng không chỉ giúp tạo ra một tác phẩm đẹp mắt mà còn góp phần xây dựng hình ảnh thương hiệu vững chắc trong lòng khách hàng.
10. Photoshop - Phần mềm tạo Element hoàn hảo
Photoshop là một trong những phần mềm thiết kế đồ họa hàng đầu thế giới, được phát triển bởi Adobe Systems. Với khả năng chỉnh sửa hình ảnh, tạo đồ họa và thiết kế web, Photoshop đã trở thành công cụ không thể thiếu cho các nhà thiết kế chuyên nghiệp và nghiệp dư. Phần mềm này cung cấp một loạt các tính năng mạnh mẽ, từ việc chỉnh sửa màu sắc, tạo hiệu ứng đặc biệt cho đến khả năng làm việc với các lớp (layers) và vector.
Một trong những điểm mạnh của Photoshop là khả năng tạo ra các yếu tố thiết kế (elements) phong phú và đa dạng. Bạn có thể dễ dàng tạo ra các hình dạng, biểu tượng, và kết cấu độc đáo, giúp nâng cao sự sáng tạo trong công việc thiết kế của mình. Với bộ công cụ phong phú, Photoshop cho phép bạn tùy chỉnh mọi khía cạnh của thiết kế, từ độ sáng, độ tương phản đến các hiệu ứng đặc biệt, giúp bạn hiện thực hóa mọi ý tưởng một cách dễ dàng và hiệu quả.
Sadesign cung cấp dịch vụ nâng cấp phần mềm Photoshop, giúp bạn tối ưu hóa trải nghiệm làm việc và tận dụng tối đa các tính năng mới nhất của phần mềm này. Với việc nâng cấp, bạn sẽ được tiếp cận những công cụ và tính năng tiên tiến, giúp nâng cao hiệu suất làm việc và cải thiện chất lượng thiết kế. Đội ngũ chuyên gia của Sadesign sẽ hỗ trợ bạn trong quá trình nâng cấp, đảm bảo rằng phần mềm hoạt động mượt mà và ổn định nhất.
11. Kết luận
Tóm lại, bộ Element trong thiết kế không chỉ là những thành phần rời rạc mà chúng có mối liên hệ chặt chẽ với nhau, tạo nên một bức tranh tổng thể hoàn hảo. Việc hiểu rõ và áp dụng các yếu tố này một cách linh hoạt sẽ giúp các nhà thiết kế tạo ra những sản phẩm nổi bật, thu hút và mang lại trải nghiệm tốt nhất cho người dùng. Khám phá bộ Element không chỉ là hành trình tìm kiếm cái đẹp mà còn là con đường dẫn đến sự sáng tạo bất tận trong thiết kế. Hãy để những yếu tố này trở thành nguồn cảm hứng cho công việc sáng tạo của bạn!
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217