Sản Phẩm Bán Chạy
Các Thuật Ngữ Phổ Biến Designer Phải Biết
Trong thế giới thiết kế, có rất nhiều thuật ngữ mà các nhà thiết kế cần nắm vững để có thể giao tiếp hiệu quả và hiểu rõ quy trình làm việc. Những thuật ngữ này không chỉ giúp cải thiện khả năng chuyên môn mà còn tạo dựng sự tự tin khi làm việc với khách hàng và đồng nghiệp. Trong bài viết này, hãy cùng Sadesign khám phá các thuật ngữ phổ biến mà mỗi designer nên biết, qua đó giúp bạn nâng cao kỹ năng và kiến thức trong lĩnh vực thiết kế.
Nội dung

Trong thế giới thiết kế, có rất nhiều thuật ngữ mà các nhà thiết kế cần nắm vững để có thể giao tiếp hiệu quả và hiểu rõ quy trình làm việc. Những thuật ngữ này không chỉ giúp cải thiện khả năng chuyên môn mà còn tạo dựng sự tự tin khi làm việc với khách hàng và đồng nghiệp. Trong bài viết này, hãy cùng Sadesign khám phá các thuật ngữ phổ biến mà mỗi designer nên biết, qua đó giúp bạn nâng cao kỹ năng và kiến thức trong lĩnh vực thiết kế.
1. Element là gì?
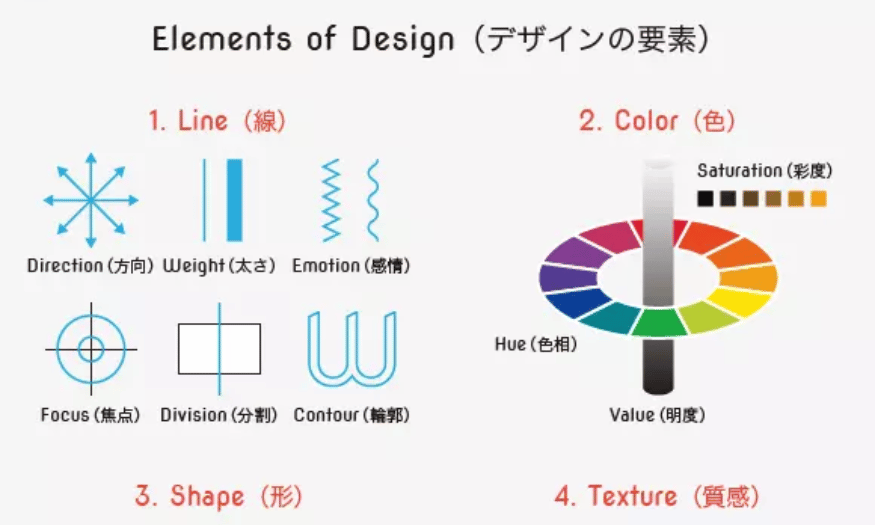
Element trong thiết kế, hay còn gọi là các yếu tố thiết kế, là những thành phần cơ bản tạo nên một tác phẩm thiết kế hoàn chỉnh. Những yếu tố này bao gồm văn bản, hình ảnh, màu sắc, hình dạng và nhiều thành phần khác, tất cả đều đóng góp vào việc hình thành cấu trúc và nội dung của thiết kế. Mỗi yếu tố đều có vai trò cụ thể và tác động đến cách mà người xem cảm nhận tác phẩm, từ đó tạo ra một trải nghiệm trực quan phong phú.
Khi thiết kế, việc kết hợp các yếu tố này một cách hài hòa là rất quan trọng. Một thiết kế tốt không chỉ đơn thuần là việc sắp xếp các yếu tố mà còn là cách mà chúng tương tác với nhau. Ví dụ, việc sử dụng màu sắc phù hợp có thể làm nổi bật một hình ảnh hoặc một đoạn văn bản, trong khi đó, hình dạng có thể giúp truyền tải thông điệp một cách rõ ràng và hiệu quả hơn. Do đó, hiểu rõ về các yếu tố thiết kế sẽ giúp designer có thể sáng tạo ra những sản phẩm độc đáo và ấn tượng.
Các yếu tố thiết kế không chỉ mang tính chất trang trí mà còn góp phần vào việc truyền tải thông điệp và cảm xúc của tác phẩm. Ví dụ, một thiết kế sử dụng màu sắc tươi sáng và hình dạng mềm mại có thể tạo ra cảm giác vui tươi và thân thiện, trong khi một thiết kế với màu sắc tối tăm và hình dạng sắc nét có thể mang lại cảm giác nghiêm túc và chuyên nghiệp. Điều này cho thấy rằng việc nắm vững và áp dụng các yếu tố thiết kế một cách hiệu quả là điều cần thiết cho bất kỳ designer nào.

2. Composition là gì?
Trong thiết kế, composition (bố cục) là sự sắp xếp trực quan của các yếu tố thiết kế nhằm tạo ra một hình ảnh hoàn chỉnh. Bố cục không chỉ đơn thuần là vị trí của các yếu tố trên trang mà còn liên quan đến cách mà chúng tương tác và hỗ trợ lẫn nhau. Một bố cục tốt có thể nâng tầm bản thiết kế, giúp người xem dễ dàng tiếp cận và hiểu thông điệp mà tác phẩm muốn truyền tải.
Có nhiều nguyên tắc bố cục mà designer có thể áp dụng, chẳng hạn như bố cục hình tròn và bố cục ⅓. Bố cục hình tròn thường mang lại cảm giác hài hòa và cân đối, trong khi bố cục ⅓ giúp tạo ra sự nhấn mạnh cho các yếu tố chính. Việc áp dụng các nguyên tắc này có thể giúp tạo ra một thiết kế không chỉ thu hút mà còn dễ tiếp cận hơn đối với người xem.
Sự sắp xếp hợp lý của các yếu tố trong bố cục cũng có thể tạo ra động lực và hướng dẫn ánh nhìn của người xem. Khi các yếu tố được đặt ở những vị trí chiến lược, chúng có thể dẫn dắt người xem khám phá tác phẩm một cách tự nhiên. Điều này không chỉ làm tăng tính thẩm mỹ mà còn giúp truyền tải thông điệp một cách hiệu quả hơn.
3. Balance - Cân bằng trong thiết kế là gì?
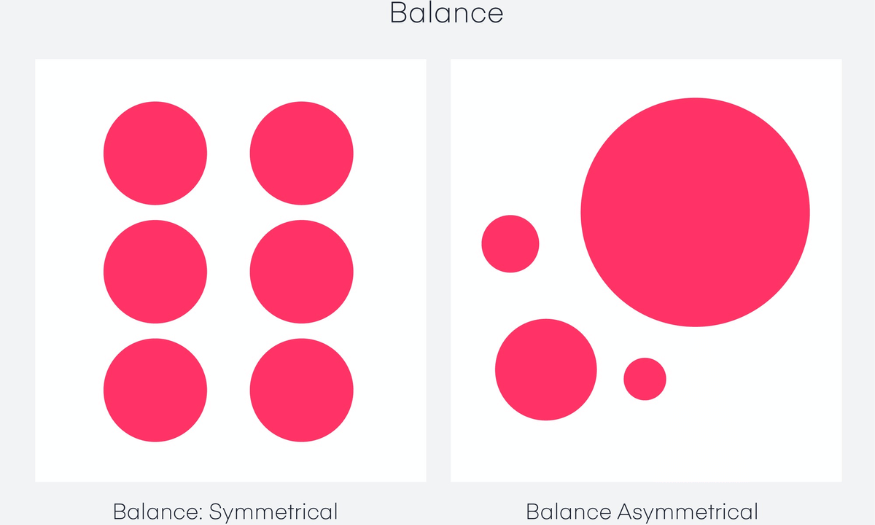
Cân bằng (balance) trong thiết kế đề cập đến sự phân bổ trọng lượng của các yếu tố trên trang. Mỗi yếu tố, dù lớn hay nhỏ, đều có trọng lượng của riêng nó, phụ thuộc vào hình thức, kích thước, màu sắc và kết cấu. Để tạo ra sự cân bằng, designer cần phải xem xét cách mà các yếu tố này tương tác với nhau, từ đó tạo ra một bố cục ổn định và hài hòa.
Có hai loại cân bằng chính trong thiết kế: cân bằng đối xứng và cân bằng không đối xứng. Cân bằng đối xứng thường tạo ra cảm giác ổn định và trật tự, trong khi cân bằng không đối xứng có thể mang lại sự năng động và thú vị hơn. Việc sử dụng cân bằng một cách hiệu quả có thể giúp tạo ra sự an tâm cho người xem, đồng thời làm cho thiết kế trở nên hấp dẫn hơn.
Designer cần phải chú ý đến tỷ lệ và khoảng cách giữa các yếu tố để đạt được sự cân bằng lý tưởng. Một thiết kế có sự cân bằng tốt không chỉ dễ nhìn mà còn giúp người xem cảm thấy thoải mái hơn khi tiếp xúc với thông điệp mà tác phẩm truyền tải. Cân bằng không chỉ là một nguyên tắc thiết kế mà còn là một yếu tố quan trọng trong việc tạo ra trải nghiệm người dùng tích cực.

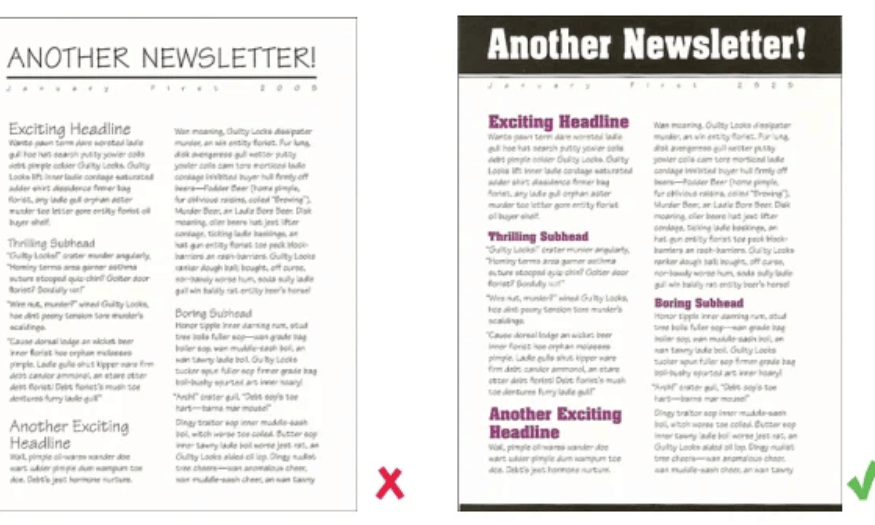
4. Alignment là gì?
Alignment (căn chỉnh) trong thiết kế đề cập đến vị trí của các thành phần trên bố cục và cách mà chúng được sắp xếp sao cho thẳng hàng. Việc căn chỉnh có thể là trái, phải, căn đều hai bên hoặc trung tâm, tùy thuộc vào mục đích và thông điệp của thiết kế. Căn chỉnh không chỉ tạo ra sự đồng nhất mà còn giúp xây dựng mối liên kết giữa các yếu tố trong trang.
Nhiều designer mới vào nghề thường mắc phải lỗi đặt các thành phần một cách ngẫu nhiên, không có sự liên kết với nhau. Điều này có thể làm cho thiết kế trở nên rối rắm và khó hiểu. Theo nguyên tắc căn chỉnh, các yếu tố cần phải được sắp xếp một cách có chủ đích để tạo ra sự hài hòa và thống nhất. Việc này không chỉ làm cho thiết kế trở nên hấp dẫn mà còn giúp người xem dễ dàng tiếp nhận thông điệp.
Một thiết kế tốt sẽ có sự cân nhắc kỹ lưỡng về căn chỉnh, giúp tạo ra một trải nghiệm người dùng mạch lạc và dễ chịu. Khi các yếu tố được căn chỉnh một cách hiệu quả, người xem sẽ cảm thấy thoải mái hơn khi tương tác với thiết kế, từ đó nâng cao khả năng truyền tải thông điệp một cách rõ ràng và hiệu quả.
5. Misaligned là gì?
Trong thiết kế, "misaligned" có nghĩa là sự không thẳng hàng hoặc không đồng bộ giữa các yếu tố. Hiện tượng này có thể gây ra cảm giác khó chịu, hoặc thậm chí làm cho người xem cảm thấy rối mắt. Các yếu tố như văn bản, hình ảnh và các thành phần khác nếu không được căn chỉnh đúng cách có thể tạo ra một bố cục thiếu tổ chức, làm giảm tính thẩm mỹ và hiệu quả truyền tải thông điệp.
Một số ví dụ về "misaligned" trong thiết kế bao gồm: các yếu tố văn bản và hình ảnh không được căn chỉnh với nhau, làm cho trang thiết kế trở nên lộn xộn; các yếu tố kích thước không đồng bộ, như văn bản có kích thước khác nhau hoặc hình ảnh không tương xứng; và các yếu tố màu sắc không đồng bộ, như việc sử dụng màu sắc không tương phản hoặc không cùng tông màu. Những vấn đề này không chỉ ảnh hưởng đến thẩm mỹ mà còn có thể làm giảm khả năng tiếp cận và hiểu rõ thông tin từ người xem.
Để tránh tình trạng "misaligned", designer cần chú ý đến một số yếu tố. Sử dụng các nguyên tắc thiết kế cơ bản như cân bằng, tỷ lệ và tương phản có thể giúp tạo ra những thiết kế hài hòa. Ngoài ra, việc sử dụng các công cụ thiết kế để kiểm tra và điều chỉnh các yếu tố trong thiết kế cũng rất quan trọng. Cuối cùng, lấy ý kiến phản hồi từ những người khác có thể giúp phát hiện các vấn đề mà bạn có thể đã bỏ qua, từ đó cải thiện chất lượng thiết kế.
6. Contrast là gì?
Contrast, hay còn gọi là độ tương phản, là mức độ khác biệt giữa các yếu tố thiết kế. Điều này có thể thể hiện qua hình thức, màu sắc, kết cấu và kích thước. Mục đích chính của contrast là tạo nên sự thu hút và thú vị cho người xem khi họ tiếp xúc với thiết kế. Một thiết kế có độ tương phản cao sẽ dễ dàng thu hút sự chú ý, đồng thời làm rõ các yếu tố quan trọng trong bố cục.
Độ tương phản là công cụ mạnh mẽ giúp tạo ra sự phân cấp thị giác trong thiết kế. Khi các yếu tố có độ tương phản khác nhau, người xem sẽ dễ dàng nhận biết được các phần quan trọng và thứ tự ưu tiên trong thông tin. Ví dụ, một tiêu đề lớn có màu sắc nổi bật so với văn bản nhỏ hơn sẽ dễ dàng thu hút ánh nhìn và truyền tải thông điệp một cách hiệu quả hơn.
Ngoài ra, sự tương phản cũng giúp tổ chức các đối tượng trong thiết kế thành các nhóm rõ ràng. Điều này không chỉ tạo nên sự mạch lạc mà còn giúp người xem dễ dàng theo dõi và hiểu được thông điệp mà thiết kế muốn truyền tải. Tóm lại, việc áp dụng độ tương phản một cách hợp lý có thể nâng cao tính thẩm mỹ cũng như hiệu quả của bất kỳ tác phẩm thiết kế nào.

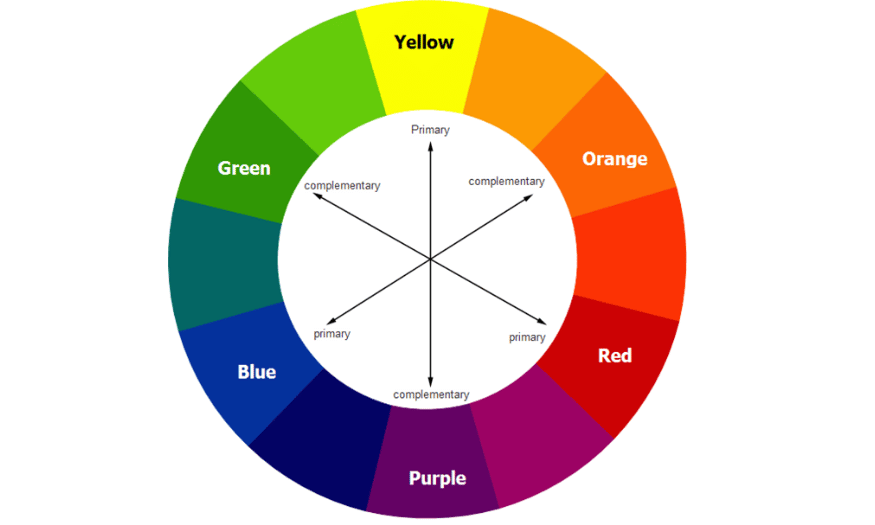
7. Contrast Color là gì?
Contrast Color trong thiết kế đề cập đến màu tương phản, một thuật ngữ quan trọng trong thiết kế, nhiếp ảnh và nghệ thuật. Màu tương phản chỉ hai màu sắc đối lập nhau trên vòng tròn màu. Khi đặt cạnh nhau, các màu tương phản sẽ tạo ra sự nổi bật và thu hút sự chú ý, giúp thiết kế trở nên sống động và dễ dàng gây ấn tượng với người xem.
Có hai loại màu tương phản chính. Đầu tiên là màu tương phản bổ sung, là hai màu nằm đối diện nhau trên vòng tròn màu, như đỏ và xanh lá, vàng và tím, hay cam và xanh lam. Những cặp màu này khi kết hợp sẽ tạo ra hiệu ứng mạnh mẽ, làm nổi bật các yếu tố thiết kế và dễ dàng thu hút ánh nhìn.
Loại thứ hai là màu tương phản tương quan, là hai màu nằm cạnh nhau trên vòng tròn màu, ví dụ như đỏ và cam, vàng và xanh lá, hoặc xanh lam và tím. Mặc dù không mạnh mẽ như màu tương phản bổ sung, nhưng những màu này cũng tạo ra sự hài hòa và có thể làm tăng tính thẩm mỹ cho thiết kế. Việc sử dụng màu tương phản một cách hiệu quả có thể giúp tạo ra sự nổi bật và dễ dàng truyền tải thông điệp của tác phẩm.

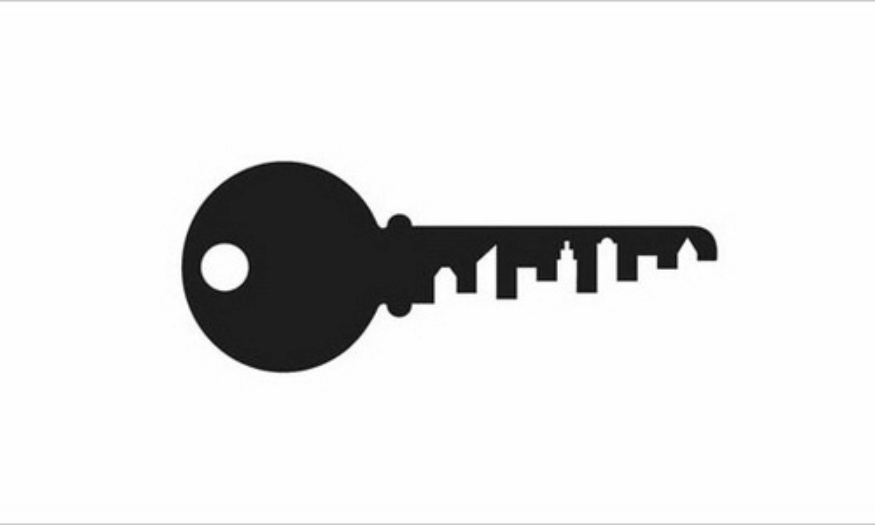
8. Negative Space là gì?
Negative Space, hay không gian âm, là khu vực trống xung quanh một yếu tố thiết kế. Khác với không gian dương (các yếu tố thiết kế chính), không gian âm rất quan trọng trong việc nhấn mạnh các phần nhất định của bố cục. Nó giúp phân vùng và làm rõ các yếu tố, từ đó tăng cường khả năng truyền tải thông điệp.
Một thiết kế không có negative space sẽ trở nên quá trật chội và khó chịu. Mắt người xem sẽ bị phân tán khắp mọi nơi, không thể tập trung vào điểm chính mà nhà thiết kế muốn truyền đạt. Không gian âm không chỉ tạo ra sự thoáng đãng mà còn giúp người xem dễ dàng nhận diện và hiểu rõ thông điệp của thiết kế.
Khi sử dụng không gian âm một cách hợp lý, designer có thể tạo ra những tác phẩm thiết kế bắt mắt và hiệu quả hơn. Ví dụ, trong logo hoặc poster, việc tạo ra không gian âm có thể tạo ra hình ảnh hoặc biểu tượng mà không cần phải thêm nhiều chi tiết, mang lại sự tinh tế và đẳng cấp cho thiết kế.

9. Hierarchy là gì?
Hierarchy trong thiết kế, hay phân cấp thị giác, là cách sắp xếp các yếu tố theo mức độ quan trọng. Điều này giúp người xem dễ dàng nhận biết được các phần chính và thứ yếu trong một tác phẩm thiết kế. Hệ thống phân cấp này không chỉ dựa vào kích thước mà còn liên quan đến cách sử dụng màu sắc, phông chữ và vị trí của các yếu tố.
Các yếu tố quan trọng thường sẽ lớn hơn và nổi bật hơn trong thiết kế, thu hút sự chú ý của người xem ngay từ cái nhìn đầu tiên. Ví dụ, tiêu đề chính của một bài viết thường sẽ lớn hơn và có màu sắc nổi bật hơn so với các đoạn văn bản phụ. Điều này giúp người đọc dễ dàng xác định nội dung quan trọng và quyết định xem có nên tiếp tục đọc hay không.
Việc áp dụng phân cấp thị giác một cách hiệu quả không chỉ giúp tổ chức thông tin mà còn làm cho thiết kế trở nên dễ tiếp cận và hấp dẫn hơn. Bằng cách tạo ra một hệ thống phân cấp rõ ràng, designer có thể hướng dẫn người xem theo dõi nội dung một cách mạch lạc và tự nhiên.
10. Symmetry là gì?
Đối xứng (Symmetry) trong thiết kế là sự cân bằng hoàn hảo giữa các yếu tố, tạo ra cảm giác hài hòa, trật tự và ổn định. Đối xứng có thể được sắp xếp theo nhiều cách khác nhau, bao gồm đối xứng trục, đối xứng tâm và đối xứng phản chiếu.
Đối xứng trục là khi các yếu tố được sắp xếp cân bằng qua một đường trục tưởng tượng. Ví dụ, một thiết kế có thể có hai bên đối xứng hoàn hảo qua một đường giữa, tạo cảm giác cân bằng và ổn định.
Đối xứng tâm là khi các yếu tố được sắp xếp xung quanh một điểm trung tâm. Thiết kế theo kiểu này thường mang lại cảm giác đồng đều và thu hút, khiến người xem cảm thấy dễ chịu khi nhìn vào.
Cuối cùng, đối xứng phản chiếu là khi các yếu tố được phản chiếu qua một mặt phẳng tưởng tượng, tạo ra hình ảnh đối xứng hoàn hảo. Kiểu đối xứng này thường được sử dụng trong thiết kế logo và các tác phẩm nghệ thuật để tạo ra sự hấp dẫn và ấn tượng mạnh mẽ. Sự đối xứng không chỉ tăng tính thẩm mỹ mà còn giúp người xem dễ dàng tiếp cận và hiểu rõ hơn về thông điệp mà thiết kế truyền tải.
11. Kết luận
Việc hiểu rõ và áp dụng những thuật ngữ thiết kế không chỉ là một lợi thế mà còn là điều cần thiết trong hành trình trở thành một designer chuyên nghiệp. Những thuật ngữ này không chỉ giúp bạn giao tiếp hiệu quả hơn mà còn mở ra nhiều cơ hội mới trong sự nghiệp. Hy vọng rằng với các thuật ngữ đã được trình bày, bạn sẽ cảm thấy tự tin hơn trong việc áp dụng chúng vào công việc và phát triển bản thân trong ngành thiết kế đầy sáng tạo này.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217