Sản Phẩm Bán Chạy
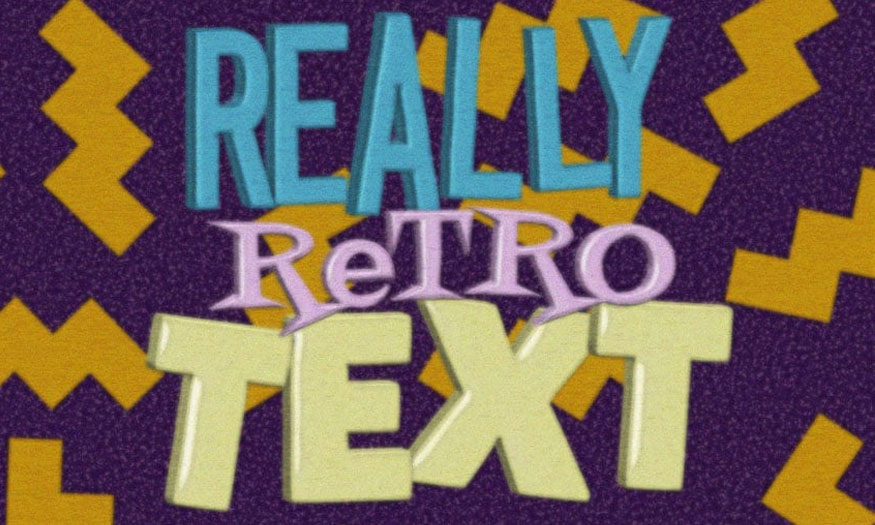
Tạo hiệu ứng văn bản 'Saved by the Bell' cổ điển trong Photoshop
Trong hướng dẫn này, Sadesign sẽ chỉ cho bạn cách tạo hiệu ứng văn bản 'Saved by the Bell' cổ điển trong Photoshop để biến đổi phông chữ tương tự như phông chữ Saved by the Bell thành hình ảnh tiêu đề phim hài mang đậm màu sắc những năm 80 và 90.
Nội dung
- 1. Cách điều chỉnh cài đặt lưới
- 2. Cách tạo đường Zigzag đơn giản
- 3. Cách tạo kết cấu nền
- 4. Cách tạo lớp văn bản
- 5. Cách tạo lớp 3D
- 6. Cách làm việc với cảnh 3D
- 7. Cách điều chỉnh cài đặt lưới 3D
- 8. Cách điều chỉnh cài đặt 3D Cap
- 9. Cách tạo vật liệu 3D đơn giản
- 10. Cách điều chỉnh ánh sáng của cảnh 3D
- 11. Cách điều chỉnh cài đặt kết xuất của cảnh 3D
- 12. Cách chuyển đổi và di chuyển lưới 3D
- 13. Cách điều chỉnh cài đặt đầu cọ
- 14. Cách tạo lớp lọc đối tượng thông minh
- 15. Cách áp dụng bộ lọc kết cấu nhiễu
- 16. Cách tạo hiệu ứng màn hình tivi cũ
- 17. Cách điều chỉnh độ rung

Nếu bạn là người yêu thích logo Saved by the Bell từ bộ phim hài tình huống cùng tên những năm 90 thì tuyệt đối không nên bỏ qua nội dung mà Sadesign mang đến sau đây. Trong hướng dẫn này, Sadesign sẽ chỉ cho bạn cách tạo hiệu ứng văn bản 'Saved by the Bell' cổ điển trong Photoshop để biến đổi phông chữ tương tự như phông chữ Saved by the Bell thành hình ảnh tiêu đề phim hài mang đậm màu sắc những năm 80 và 90.
1. Cách điều chỉnh cài đặt lưới
Để điều chỉnh cài đặt lưới bạn hãy thực hiện theo hướng dẫn sau đây:
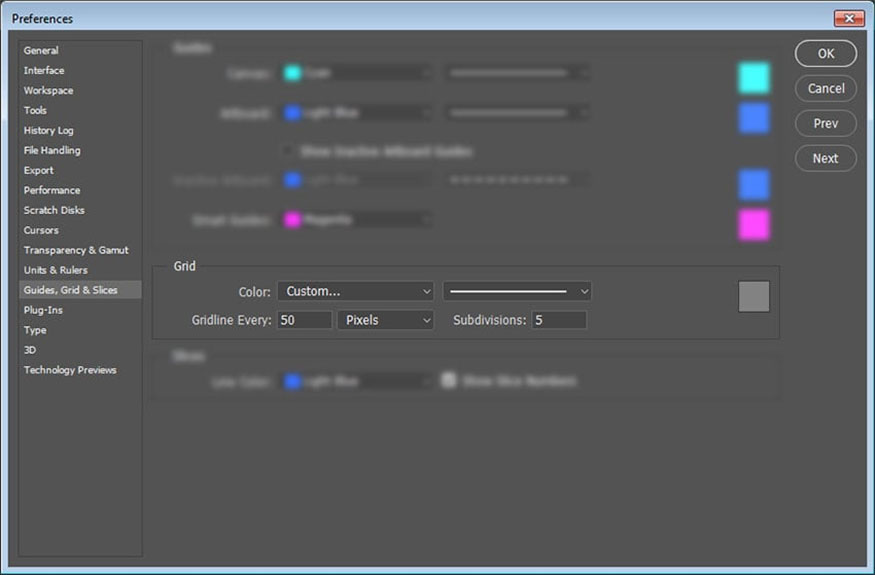
Bước 1: Vào Edit > Preferences > Guides, Grid & Slices và thay đổi Gridline Every thành 50 Pixels và Subdivisions thành 5.

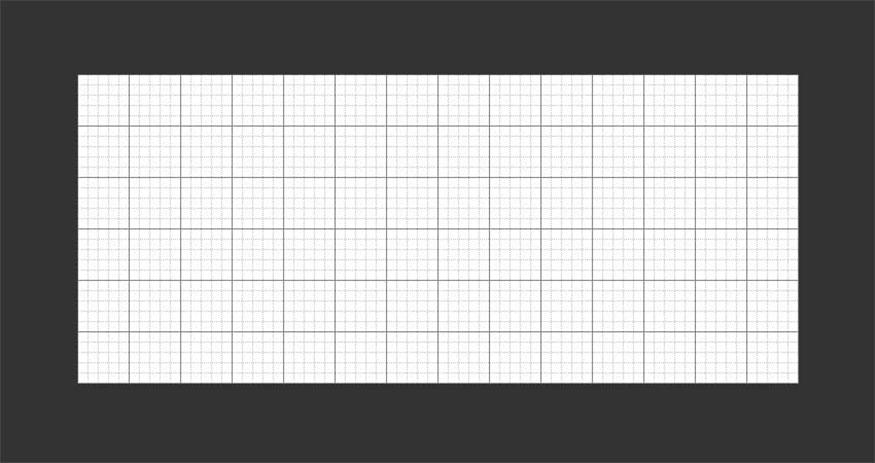
Bước 2: Tạo một tài liệu mới có kích thước 700 x 300px và vào View > Show > Grid.

2. Cách tạo đường Zigzag đơn giản
Để tạo được đường Zigzag đơn giản bạn hãy thực hiện theo hướng dẫn sau đây:
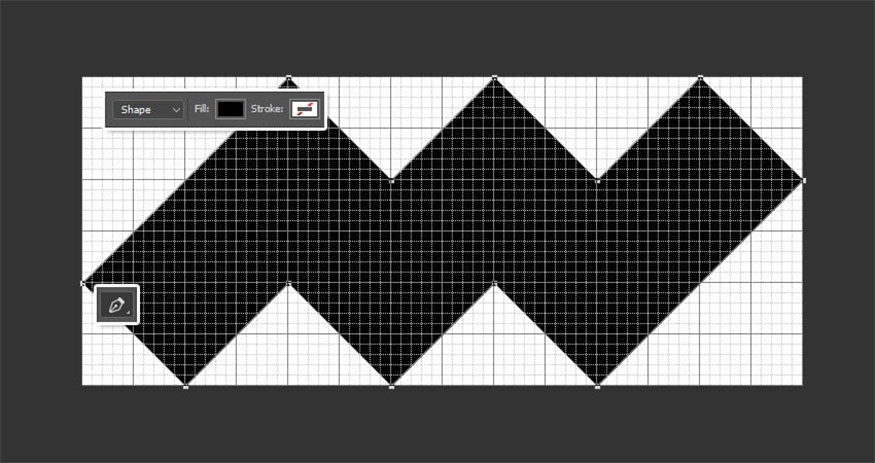
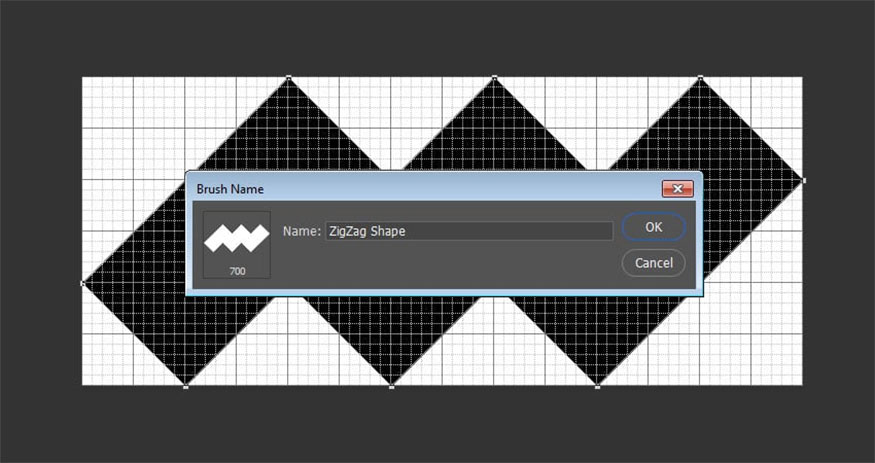
Bước 1: Chọn công cụ Pen Tool và chọn tùy chọn Shape trong thanh Options. Nhấp 1 lần để thêm điểm neo như minh họa bên dưới để tạo hình tia chớp ngoằn ngoèo.

Bước 2: Sau khi tạo hình dạng, hãy đảm bảo rằng Fill Color của hình dạng đó là màu White. Vào Edit > Define Brush Preset và đổi tên thành ZigZag Shape.

3. Cách tạo kết cấu nền
Sau đây là các bước cụ thể để thực hiện tạo kết cấu nền:
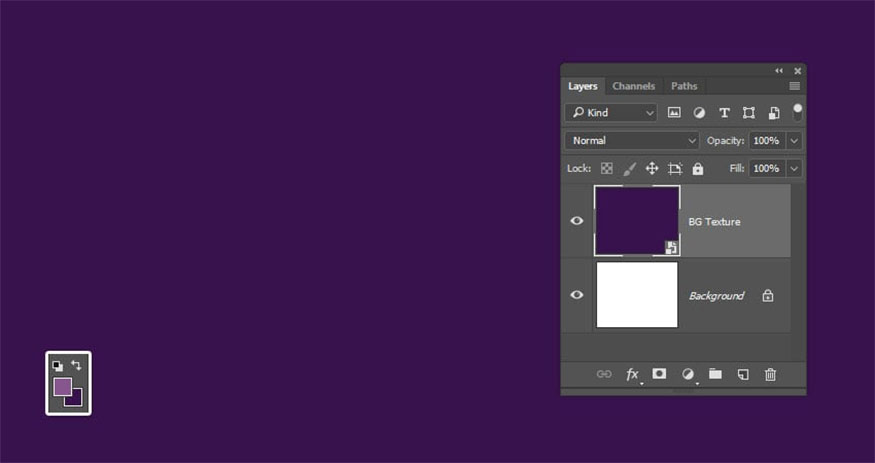
Bước 1: Tạo một tài liệu mới có kích thước 1000 x 800px và đặt màu Foreground Color thành mã màu #87568e và màu Background Color thành mã màu #38124d. Nhân đôi lớp Nền và đổi tên bản sao thành BG Texture và Tô màu cho Background Color. Nhấp chuột phải vào BG Texture và chọn Convert to Smart Object.

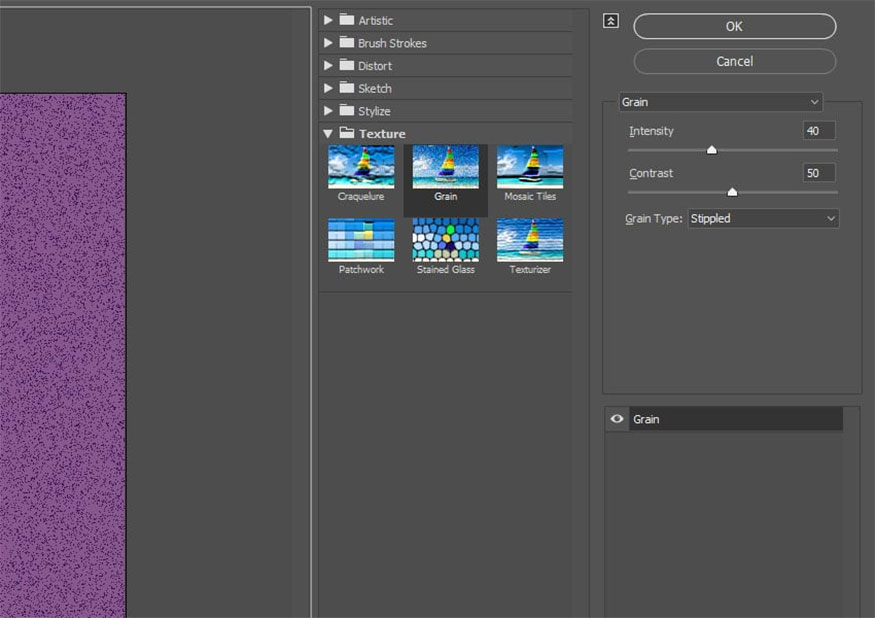
Bước 2: Vào Filter > Filter Gallery > Texture > Grain và sử dụng các thiết lập sau:
- Intensity: 40
- Contrast: 50
- Grain Type: Stippled.

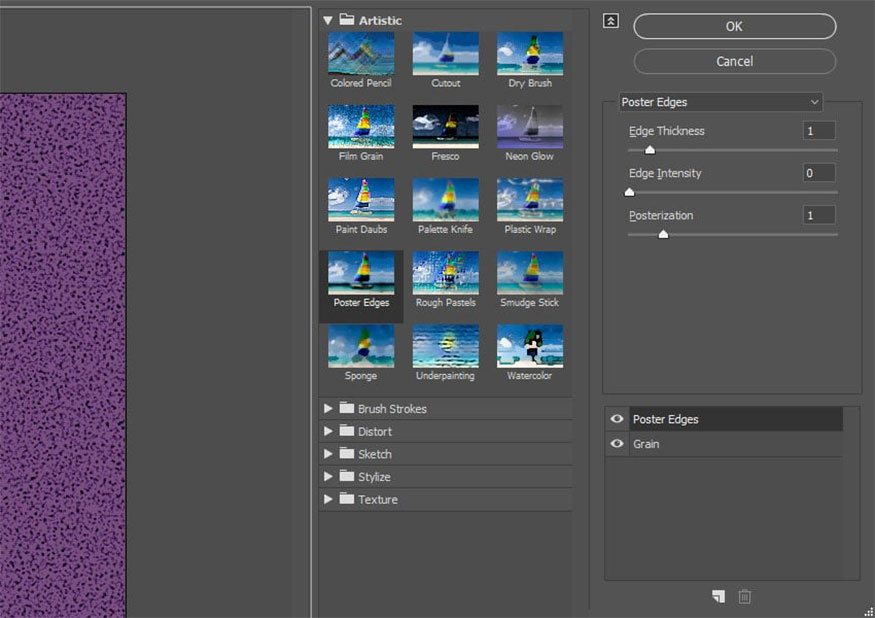
Bước 3: Nhấp vào biểu tượng New effect layer ở góc dưới bên phải của cửa sổ Filter Gallery. Sau đó đi tới Artistic > Poster Edges và sử dụng các cài đặt sau:
- Edge Thickness: 1
- Edge Intensity: 0
- Posterization: 1.

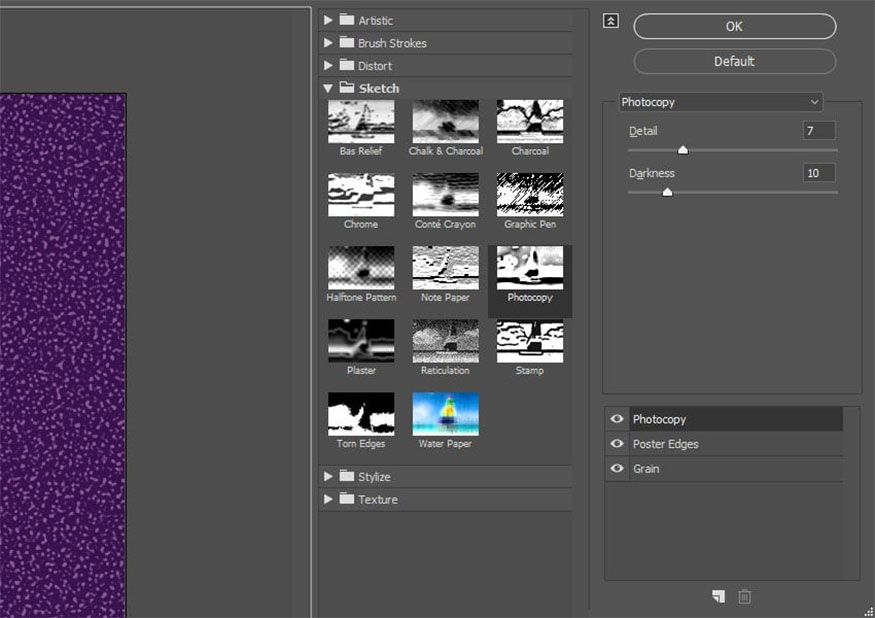
Bước 4: Thêm một lớp hiệu ứng mới, vào Sketch > Photocopy và sử dụng các thiết lập sau:
- Detail: 7
- Darkness: 10
Nhấp vào OK.

4. Cách tạo lớp văn bản
Sau đây là hướng dẫn chi tiết cách thực hiện tạo lớp văn bản:
Bước 1: Tạo văn bản toàn chữ in hoa, mỗi dòng ở một lớp riêng biệt, sử dụng phông chữ Go Long cho dòng đầu tiên, Fontdiner Swanky cho dòng thứ hai và SansBlack cho dòng thứ ba. Hãy sử dụng cỡ chữ bạn thích cho mỗi dòng. Các giá trị cỡ chữ được sử dụng lần lượt như sau: 130 pt cho dòng đầu tiên, 75 pt cho dòng thứ hai và 150 pt cho dòng thứ ba.

Bước 2: Bạn cũng có thể thay đổi các giá trị Tracking khi cần, đặc biệt là đối với dòng thứ hai, để tách các ký tự và có được lưới 3D sạch hơn. Giá trị Tracking dùng ở đây cho dòng thứ hai là 50.

5. Cách tạo lớp 3D
Để tạo lớp 3D cho chữ chúng ta thực hiện theo các bước cơ bản như sau:
Bước 1: Đối với mỗi lớp văn bản, bạn hãy chọn lớp đó, sau đó vào 3D > New 3D Extrusion from Selected Layer.

Bước 2: Chọn tất cả các lớp 3D sau đó vào 3D > Merge 3D Layers.

6. Cách làm việc với cảnh 3D
Sau đây là chi tiết cách để làm việc với cảnh 3D:
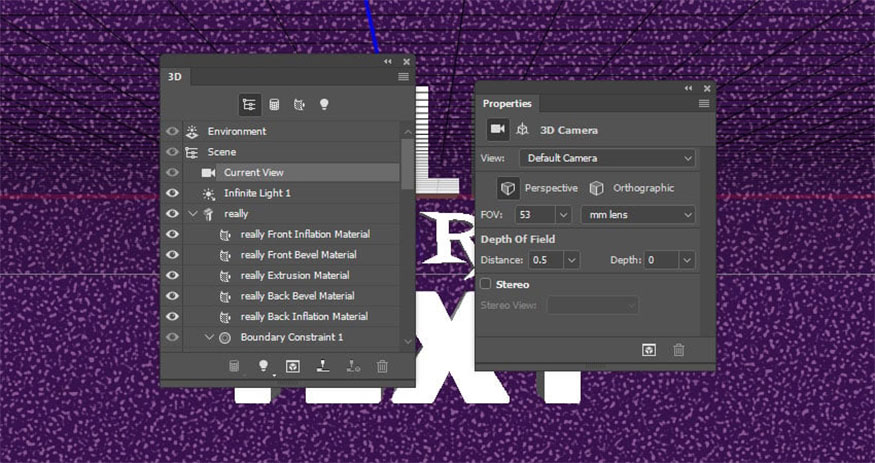
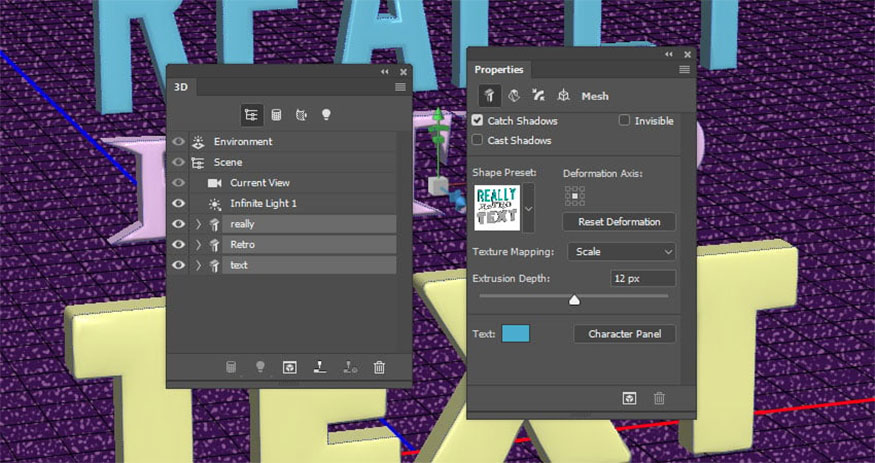
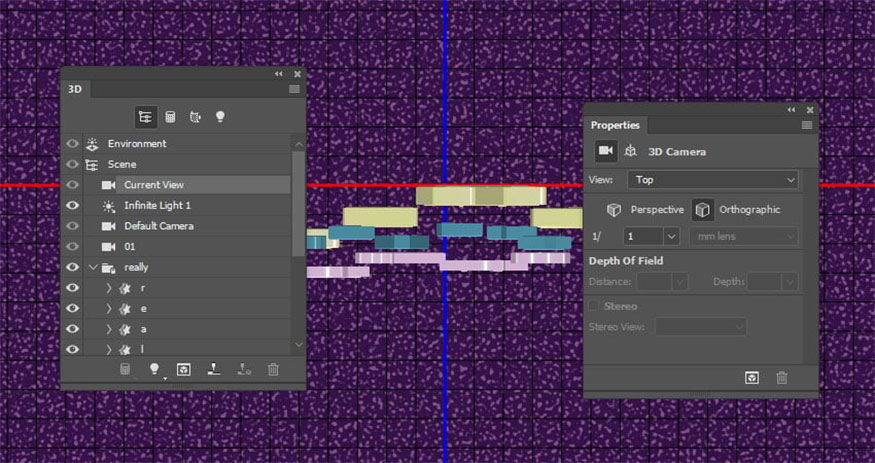
Bước 1: Để truy cập vào cài đặt thuộc tính của lưới 3D, bạn cần mở hai bảng: bảng 3D và bảng Properties (cả hai đều nằm trong menu Window). Bảng 3D có tất cả các thành phần của cảnh 3D, khi bạn nhập vào tên của bất kỳ thành phần nào trong số đó bạn sẽ có thể truy cập cài đặt của thành phần đó trong bảng Properties.
Hãy đảm bảo luôn chọn tab của thành phần bạn muốn sửa đổi trong bảng 3D trước khi thay đổi cài đặt thành phần đó trong bảng Properties.

Bước 2: Nếu bạn chọn công cụ Move Tool bạn sẽ tìm thấy một bộ Chế độ 3D dành cho công cụ này ở bên phải thanh Options. Khi bạn chọn một trong những mục đó, bạn có thể nhấp và kéo để thực hiện thay đổi. Sử dụng các chế độ đó để thay đổi chế độ xem hiện tại thành góc bạn thích.

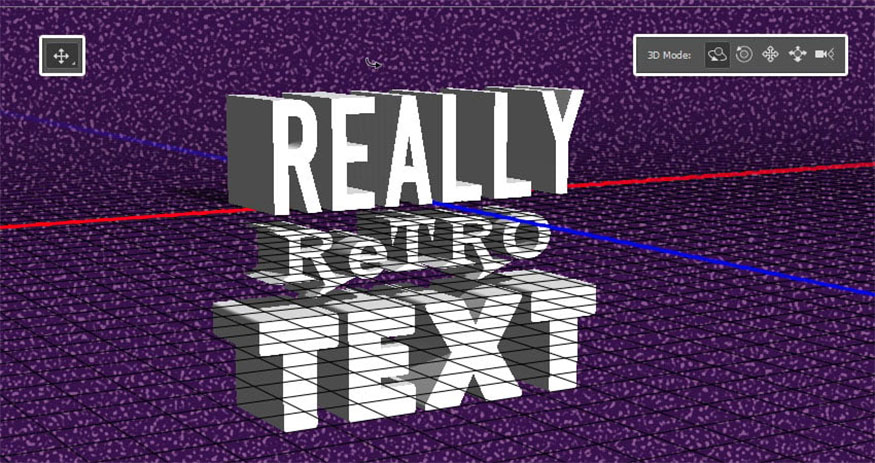
Bước 3: Chọn tất cả các tab lưới 3D trong bảng điều khiển 3D, nhấp vào biểu tượng menu bảng điều khiển 3D và chọn Di chuyển đối tượng đến mặt phẳng đất.
.jpg)
7. Cách điều chỉnh cài đặt lưới 3D
Sau đây là cách thực hiện điều chỉnh cài đặt lưới 3D:
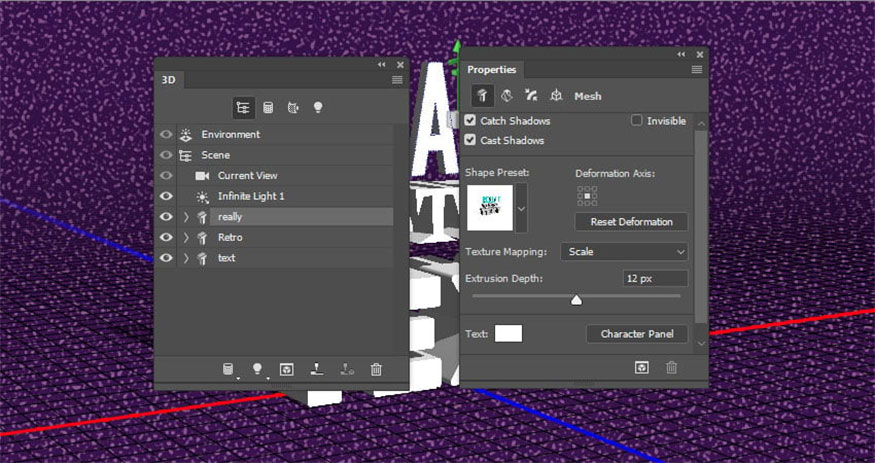
Bước 1: Chọn tab lưới 3D đầu tiên trong bảng 3D và thay đổi Extrusion Depth trong bảng Properties thành 12 px.

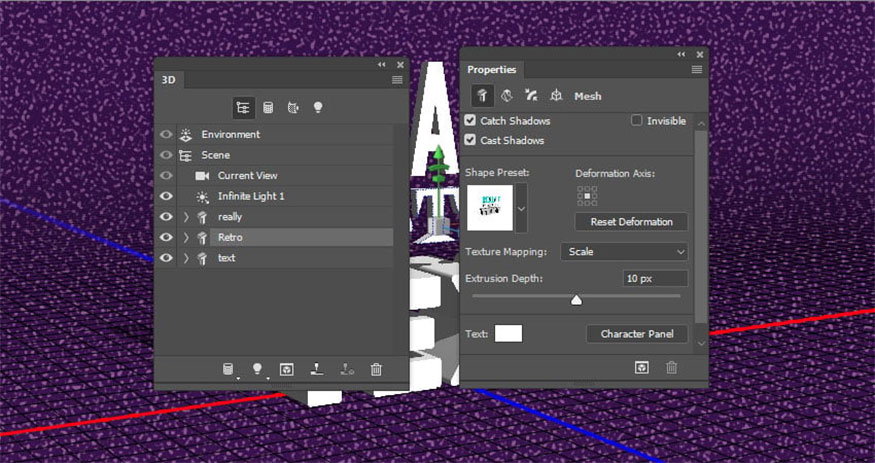
Bước 2: Chọn tab lưới 3D thứ hai và thay đổi Extrusion Depth của tab này thành 10 px.

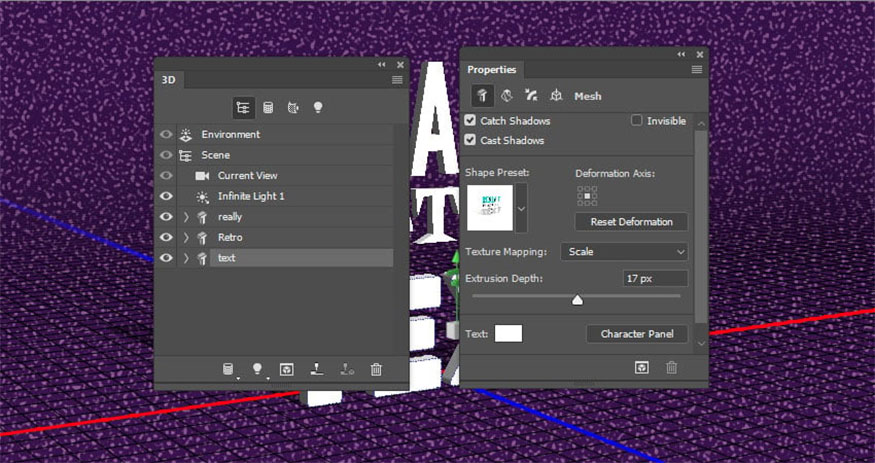
Bước 3: Chọn tab lưới 3D thứ ba và thay đổi Extrusion Depth của tab này thành 17 px.
Bạn có thể sử dụng bất kỳ giá trị Extrusion Depth nào khác hoặc thay đổi chúng bất cứ lúc nào bạn muốn. Bởi kết quả có thể khác nhau tùy thuộc vào văn bản bạn có và góc máy ảnh cuối cùng bạn muốn sử dụng.

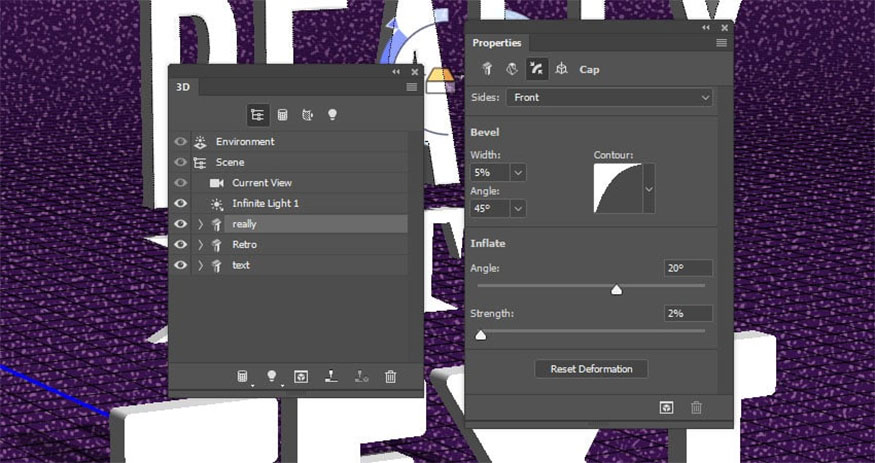
8. Cách điều chỉnh cài đặt 3D Cap
Cách điều chỉnh cài đặt 3D Cap được thực hiện như sau:
Bước 1: Chọn tab lưới 3D đầu tiên và nhấp vào biểu tượng Cap ở đầu bảng Properties. Thay đổi giá trị Bevel Width thành 5, Contour thành Half Round, Inflate Angle thành 20 và Strength thành 2.

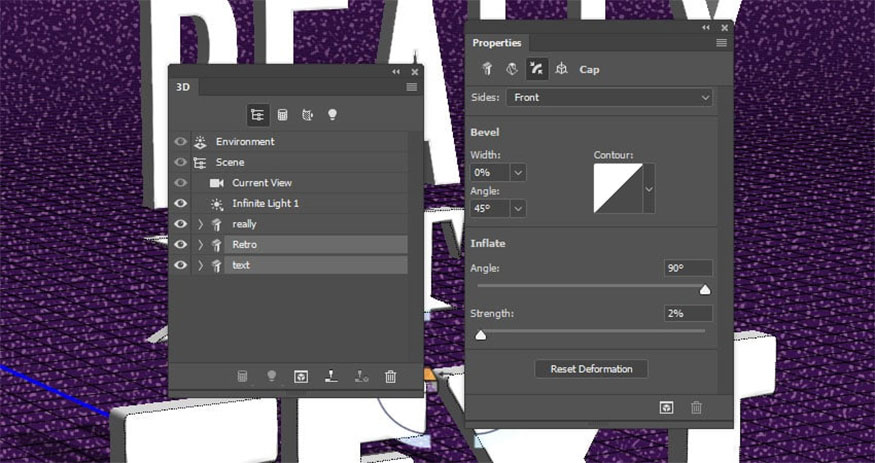
Bước 2: Chọn tab lưới 3D thứ hai và thứ ba, nhấp vào biểu tượng Cap và thay đổi Inflate Angle thành 90 và Strength thành 2.
Bạn có thể sử dụng bất kỳ giá trị nào khác mà bạn cho là phù hợp hơn với văn bản của mình.

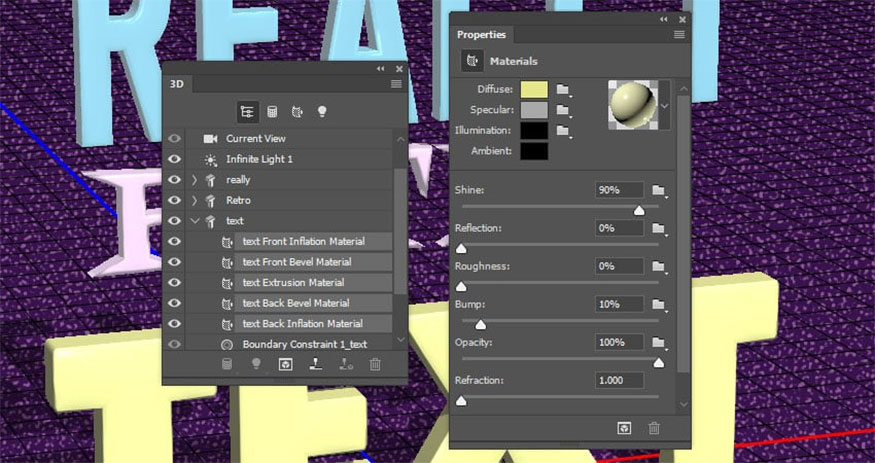
9. Cách tạo vật liệu 3D đơn giản
Để tạo vật liệu 3D đơn giản chúng ta thực hiện theo hướng dẫn sau:
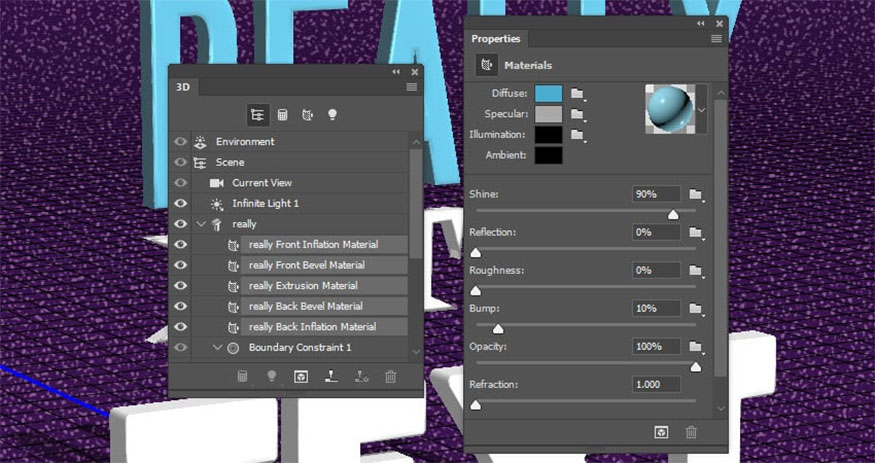
- Bước 1: Chọn tab vật liệu của lưới 3D đầu tiên và sử dụng các giá trị vật liệu này trong bảng Properties (các giá trị màu được sử dụng là RGB):
-
Diffuse: 74, 173, 207
-
Specular: 169, 169, 169
-
Shine: 90%.

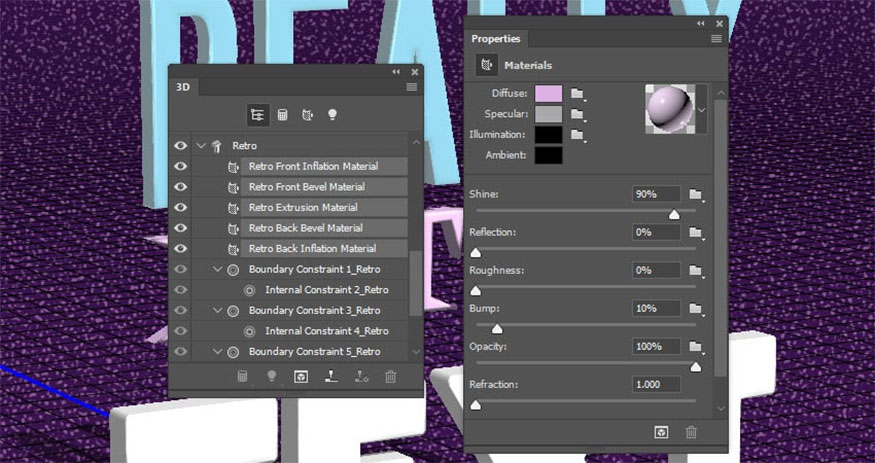
- Bước 2: Chọn tab vật liệu của lưới 3D thứ hai và sử dụng các giá trị vật liệu sau:
-
Diffuse: 222, 177, 228
-
Specular: 169, 169, 169
-
Shine: 90%.

- Bước 3: Chọn tab vật liệu của lưới 3D thứ ba và sử dụng các giá trị vật liệu sau:
-
Diffuse: 229, 230, 137
-
Specular: 169, 169, 169
-
Shine: 90%.

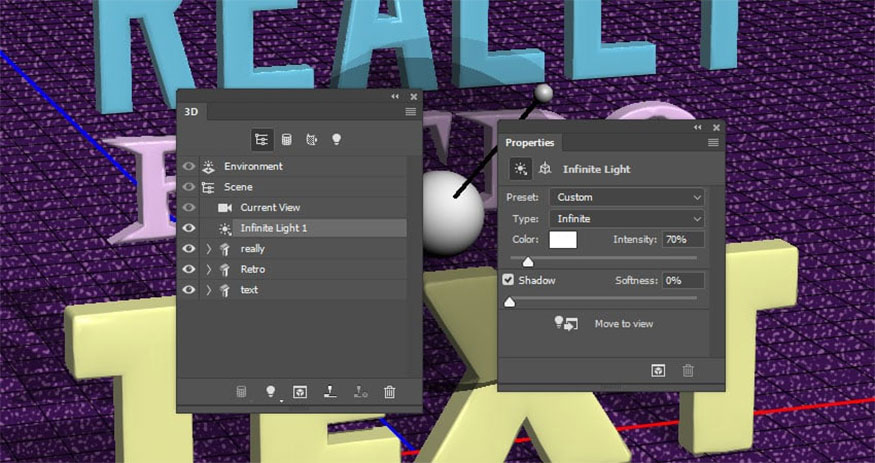
10. Cách điều chỉnh ánh sáng của cảnh 3D
Cách thực hiện điều chỉnh ánh sáng của cảnh 3D như sau:
Bước 1: Chọn tab Infinite Light 1, thay đổi Intensity thành 70% và đảm bảo rằng Shadow Softness được đặt thành 0%.

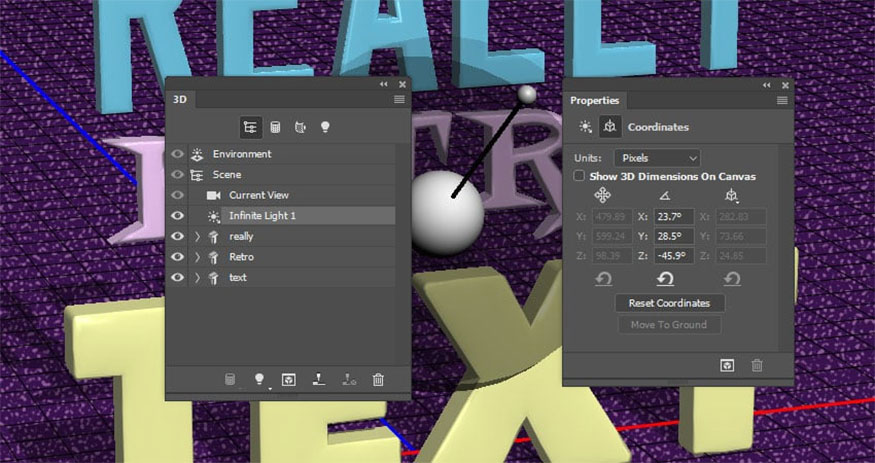
Bước 2: Sử dụng công cụ Move Tool để di chuyển ánh sáng xung quanh để có được kết quả bạn thích hoặc bạn có thể nhấp vào biểu tượng tọa độ ở đầu bảng Properties và sử dụng các giá trị số thay thế.

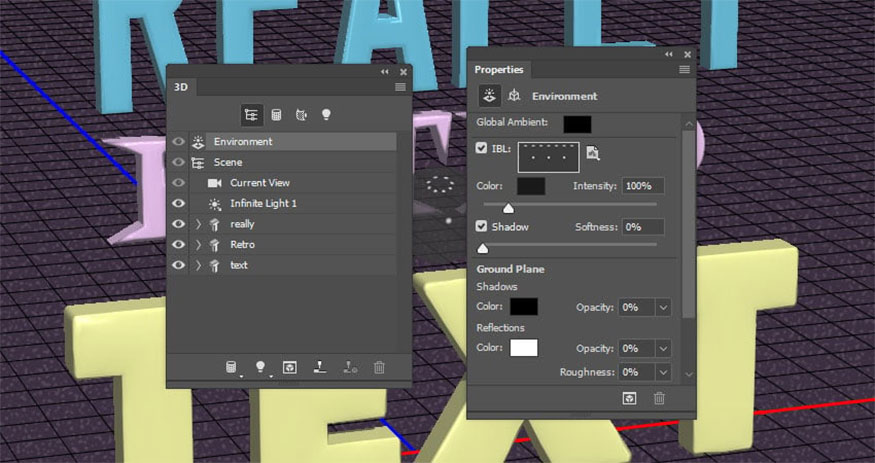
Bước 3: Nhấp vào tab Môi trường và thay đổi độ mờ của Bóng đổ mặt đất thành 0%.

11. Cách điều chỉnh cài đặt kết xuất của cảnh 3D
Cách để điều chỉnh cài đặt kết xuất của cảnh 3D như sau:
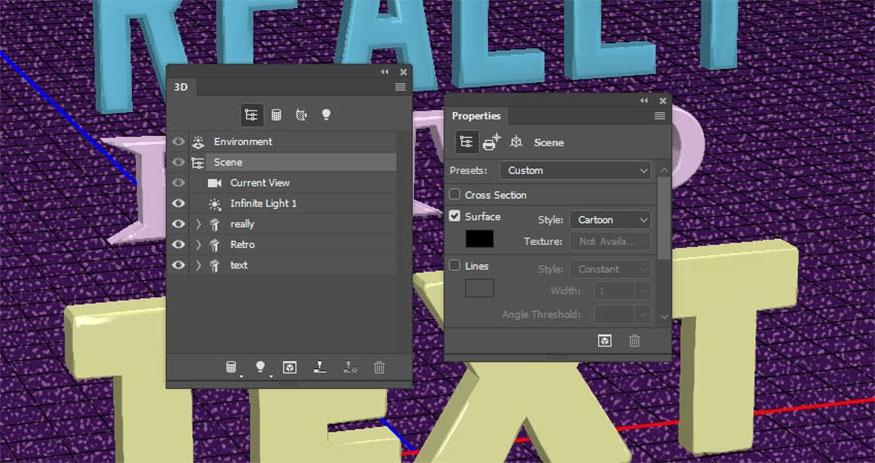
Bước 1: Chọn tất cả các tab lưới 3D và bỏ chọn hộp Cast Shadows trong bảng Properties. Điều này sẽ đảm bảo rằng các lưới không tạo bóng, giúp tạo ra hiệu ứng phẳng hơn.

Bước 2: Nhấp vào tab Scene và thay đổi Surface Style thành Cartoon. Điều này cũng sẽ giúp tạo hiệu ứng retro phẳng.

12. Cách chuyển đổi và di chuyển lưới 3D
Cách để chuyển đổi và di chuyển lưới 3D khá đơn giản với việc thực hiện như sau:
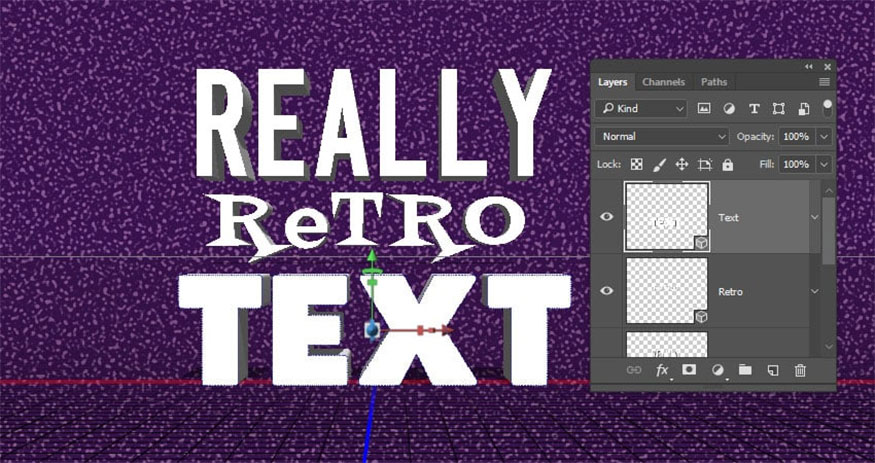
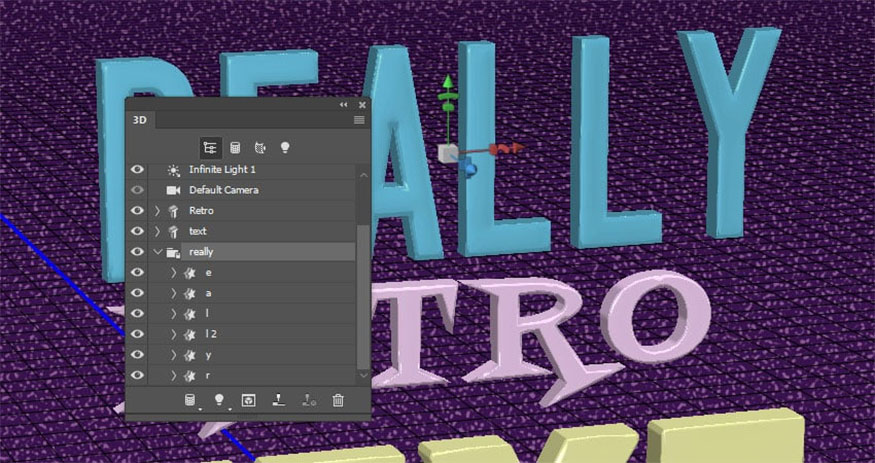
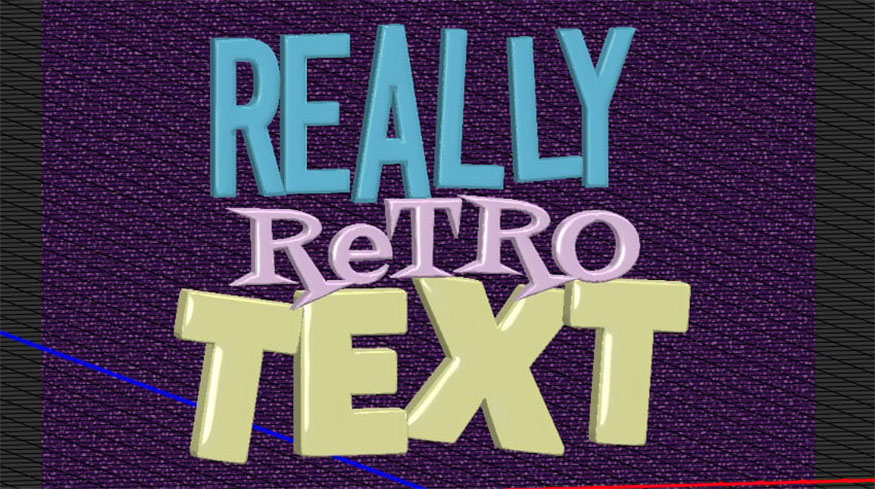
Bước 1: Đối với mỗi tab lưới 3D mà bạn có, hãy chọn tab đó và đi tới 3D > Split Extrusion. Thao tác này sẽ tách các chữ cái và đặt chúng vào một Nhóm.

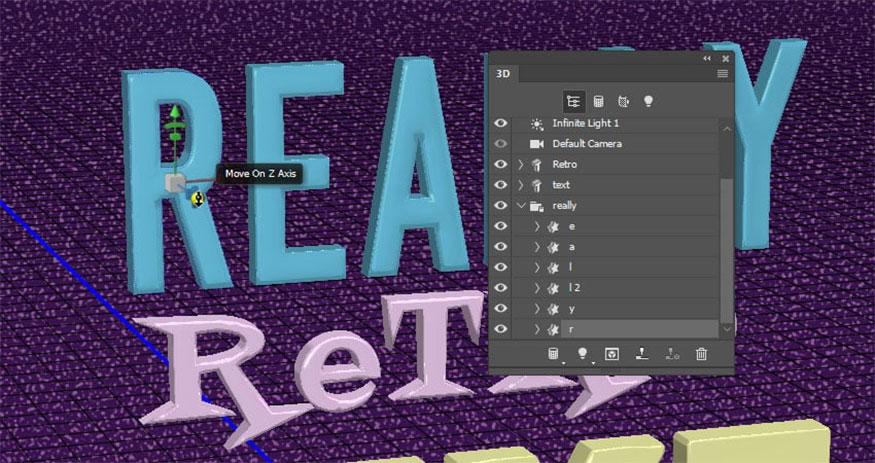
Bước 2: Bạn cần chọn ngẫu nhiên và chỉnh sửa một số chữ cái để tạo hiệu ứng động hơn. Chọn Move Tool và sử dụng Trục 3D để biến đổi và/hoặc di chuyển lưới chữ cái đã chọn.
Các mũi tên ở cuối trục di chuyển lưới, phần bên dưới chúng sẽ được dùng để xoay và các khối được sử dụng để chia tỷ lệ. Khối ở giữa được sử dụng để chia tỷ lệ đối tượng đồng đều. Tất cả những gì bạn cần làm là nhấp và kéo phần bạn muốn thực hiện thay đổi.

Bước 3: Bạn cũng có thể nhấp vào tab Current View và chọn từ các cài đặt trước khác nhau có sẵn trong menu chế độ xem trong bảng Properties để giúp bạn thực hiện thay đổi tốt hơn.

Bước 4: Chọn góc máy ảnh cuối cùng, đảm bảo mọi thứ trông ổn và thực hiện bất kỳ điều chỉnh cuối cùng nào cần thiết.

Bước 5: Vào 3D > Render 3D Layer, quá trình render sẽ mất vài giây vì đây là phong cách hoạt hình. Sau khi kết xuất xong, nhấp chuột phải vào lớp 3D và chọn Chuyển đổi thành đối tượng thông minh.
.jpg)
13. Cách điều chỉnh cài đặt đầu cọ
Sau đây là các bước chi tiết để thực hiện điều chỉnh cài đặt đầu cọ:
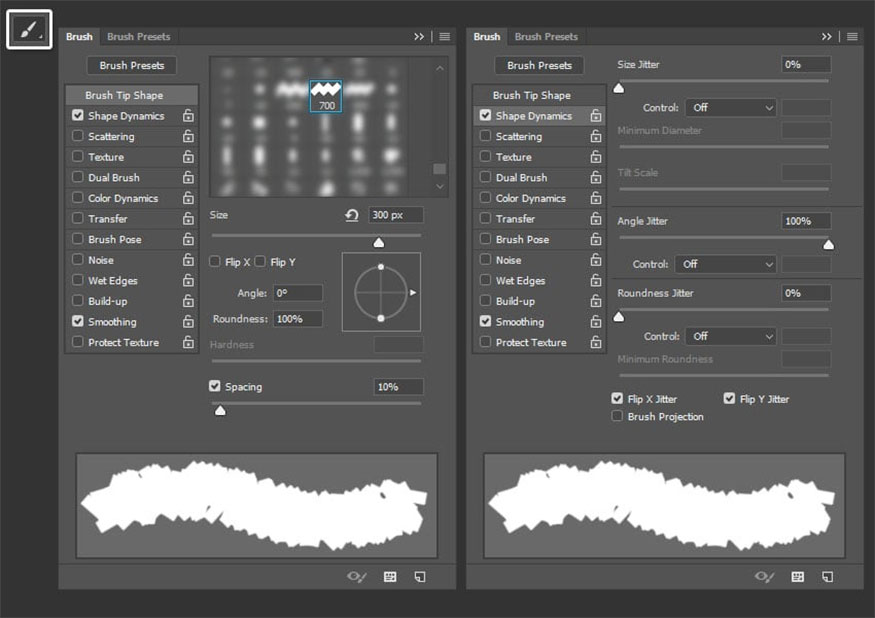
Bước 1: Chọn công cụ Brush Tool và mở bảng Brush. Chọn đầu hình ZigZag và sử dụng các thiết lập bên dưới cho các tab Brush Tip Shape và Shape Dynamics. Những thiết lập này sẽ giúp bạn có được hình dạng cọ động mỗi khi bạn nhấp để thêm cọ.

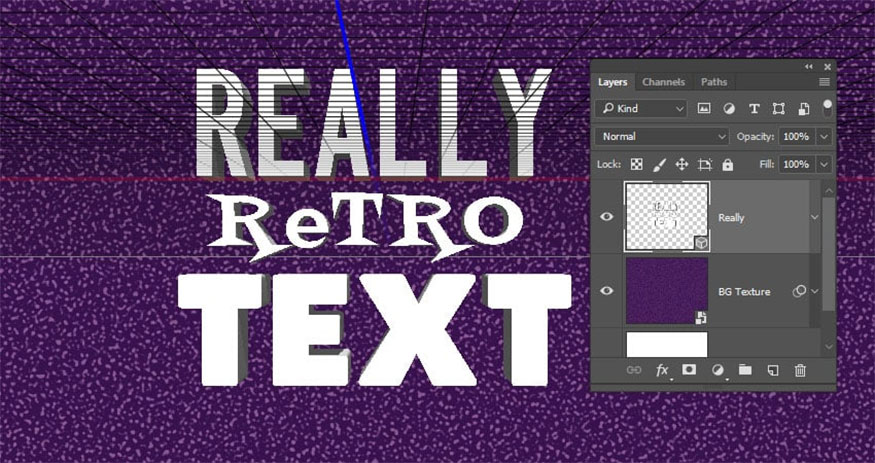
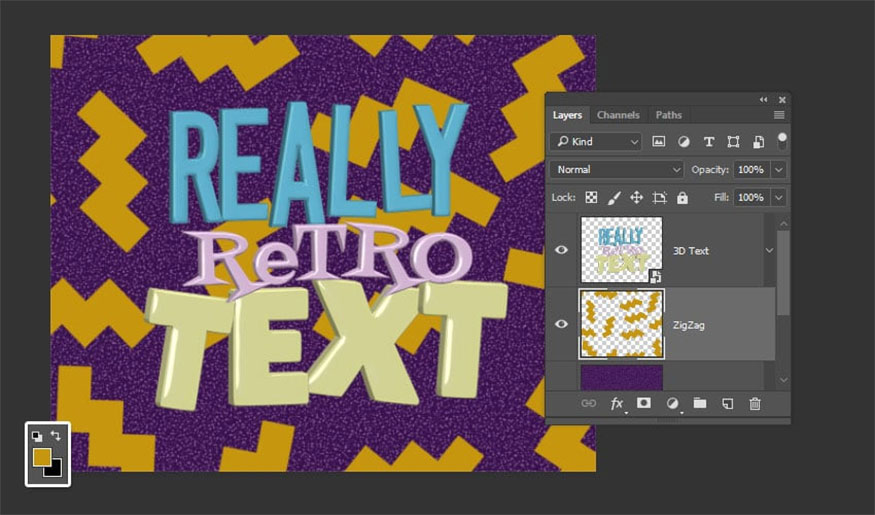
Bước 2: Đặt màu Foreground Color thành mã màu #c6960e, tạo một Lớp mới trên cùng của lớp BG Texture và đặt tên là ZigZag. Nhấp một lần vào các khu vực khác nhau để thêm hình dạng phía sau văn bản.

14. Cách tạo lớp lọc đối tượng thông minh
Để tạo được lớp lọc đối tượng thông minh bạn thực hiện như sau:
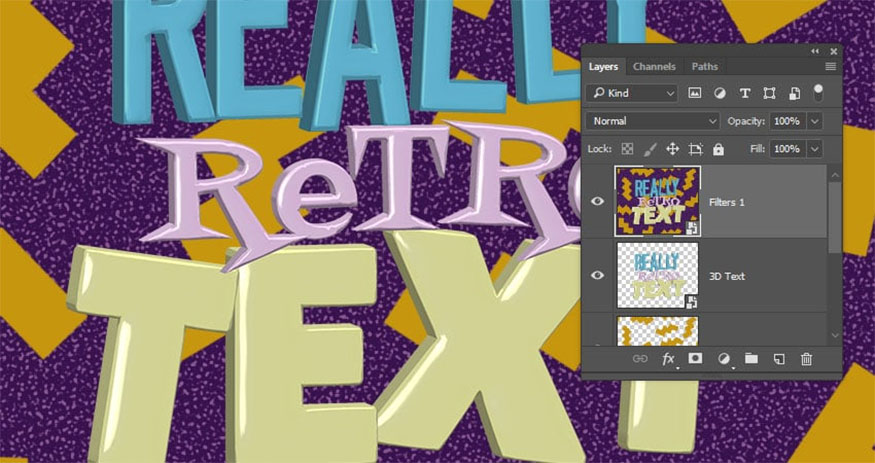
Bước 1: Tạo một Lớp mới trên cùng tất cả các lớp, đặt tên là Filters 1 và nhấn phím Shift-Option-Command-E để tạo con dấu của tất cả các lớp bạn có. Nhấp chuột phải vào lớp Filters 1 và chọn Chuyển đổi thành Đối tượng thông minh.

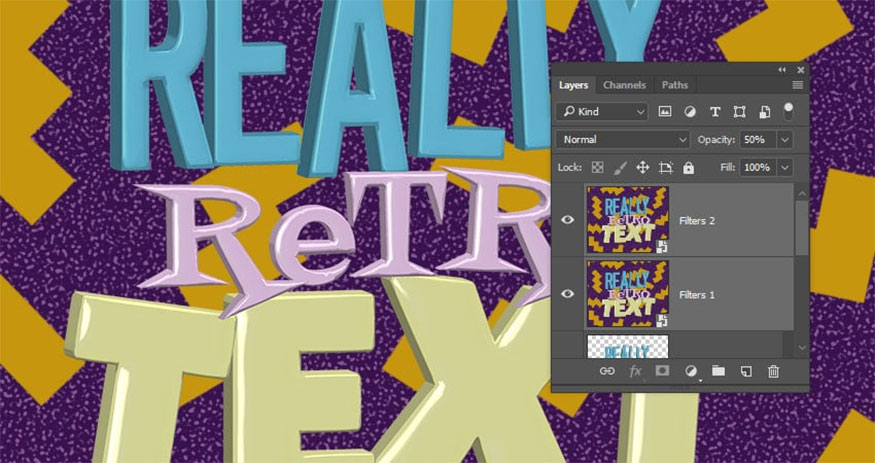
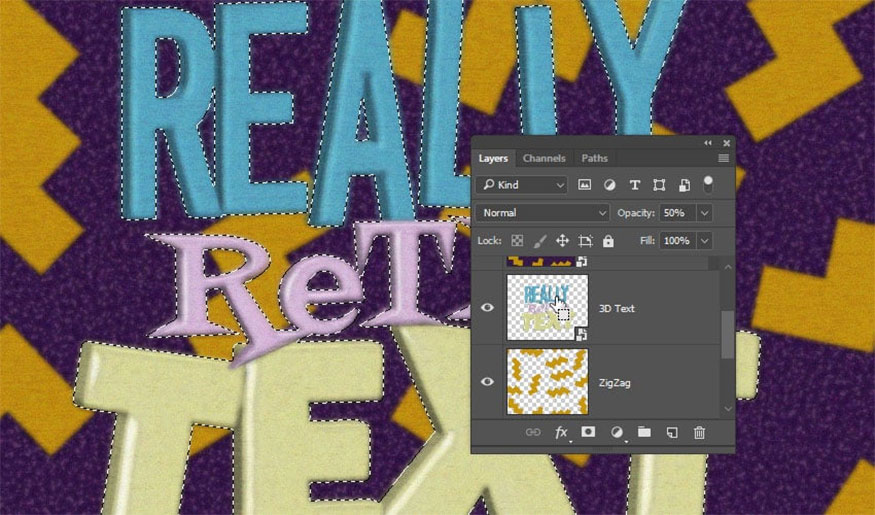
Bước 2: Nhân đôi lớp Filters 1 và đổi tên bản sao thành Filters 2. Sau đó chọn cả hai lớp Filters và thay đổi giá trị Opacity thành 50%.

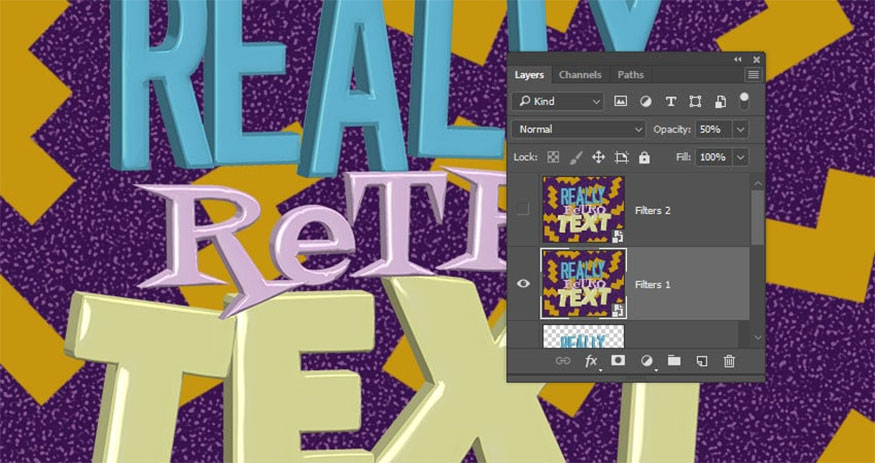
Bước 3: Ẩn lớp Filters 2 bằng cách nhấp vào biểu tượng con mắt bên cạnh lớp đó và chọn lớp Filters 1.

15. Cách áp dụng bộ lọc kết cấu nhiễu
Cách để nhằm áp dụng bộ lọc kết cấu nhiễu cho văn bản:
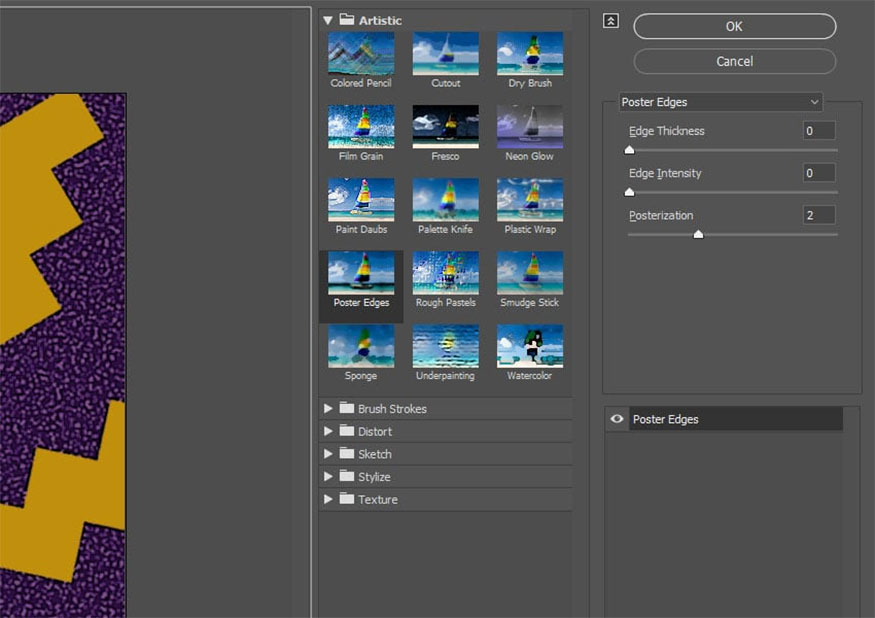
- Bước 1: Vào Filter > Filter Gallery > Artistic > Poster Edges và sử dụng các thiết lập sau:
-
Edge Thickness: 0
-
Edge Intensity: 0
-
Posterization: 2.

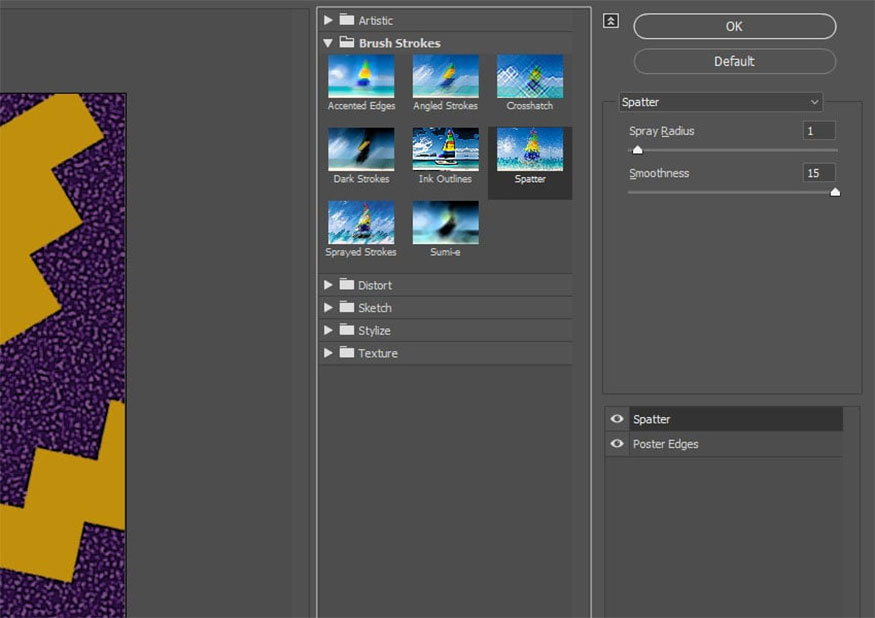
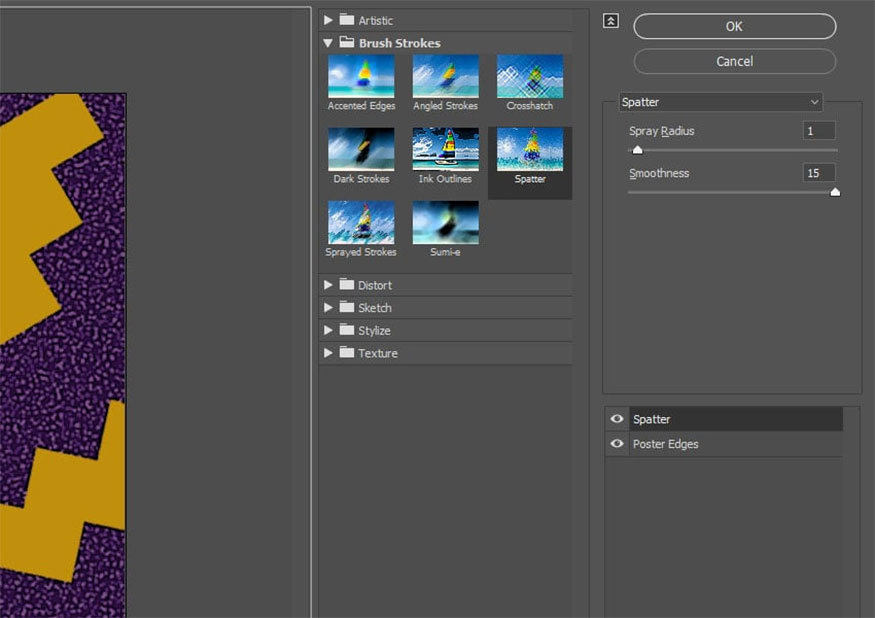
- Bước 2: Thêm một lớp hiệu ứng mới, vào Brush Strokes > Spatter và sử dụng các thiết lập sau:
-
Spray Radius: 1
-
Smoothness: 15
Nhấp vào OK.

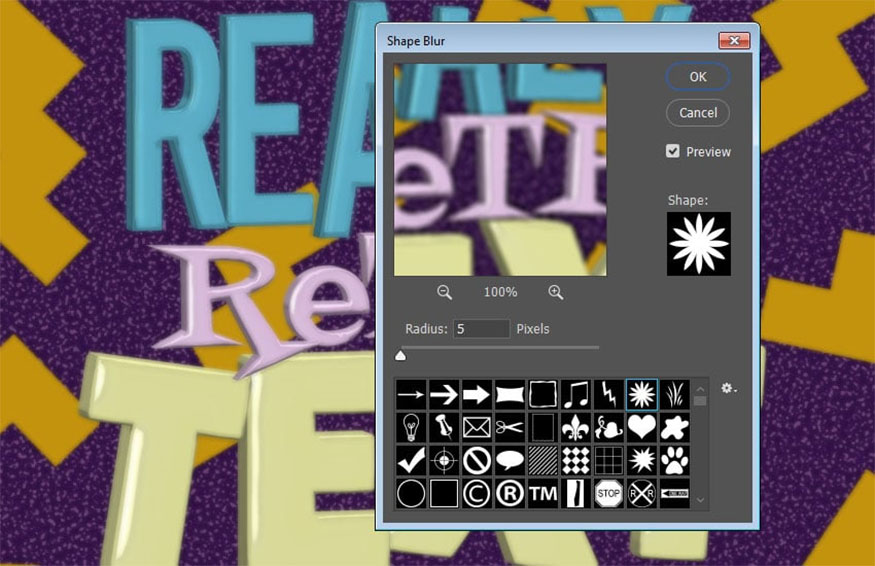
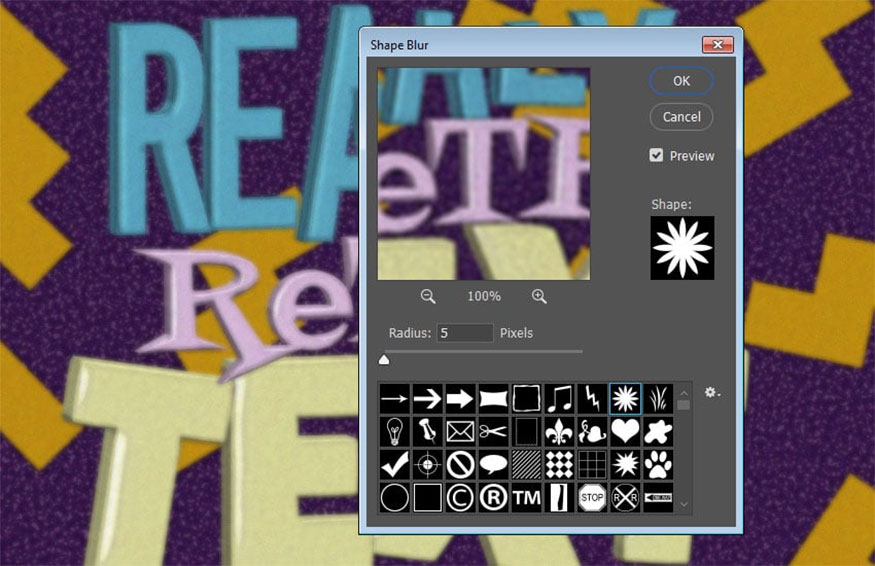
- Bước 3: Vào Filter > Blur > Shape Blur, thay đổi Radius thành 5 và sử dụng hình dạng Flower 5.

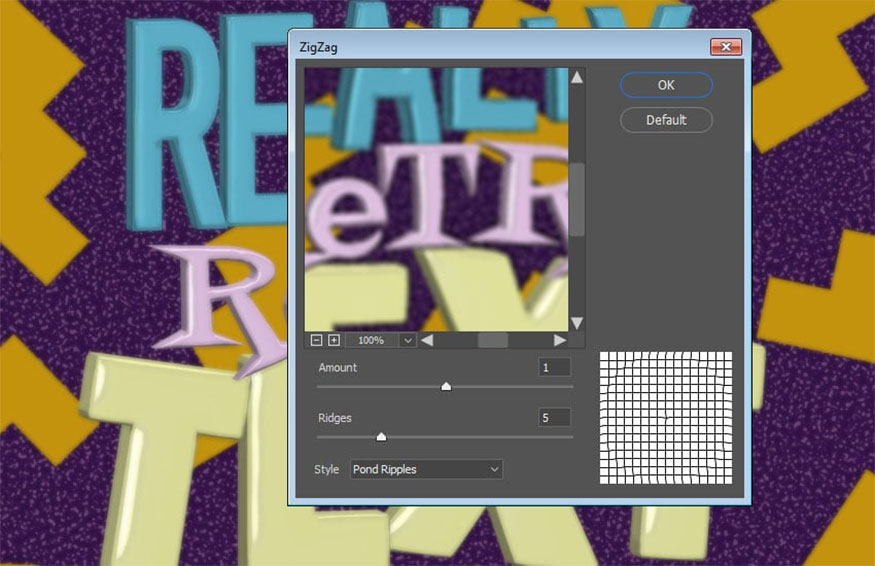
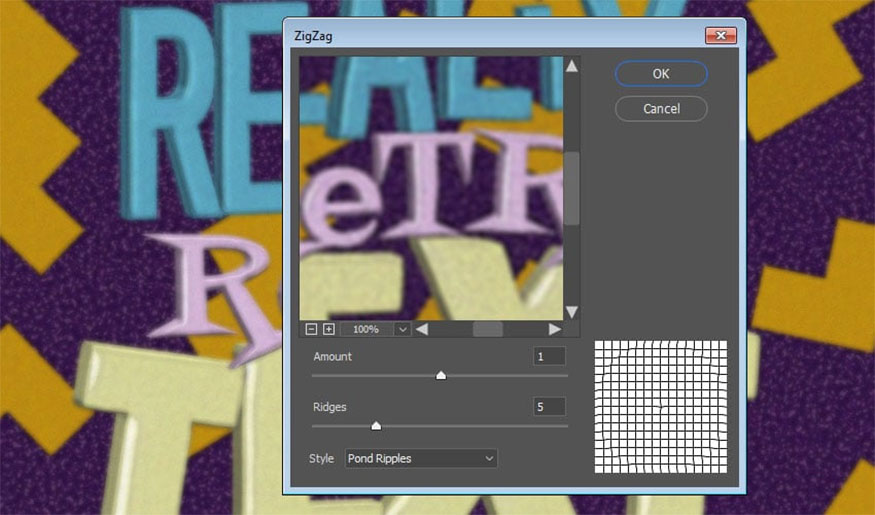
- Bước 4: Vào Filter > Distort > ZigZag, thay đổi Amount thành 1, Ridges thành 5 và Style thành Pond Ripples.

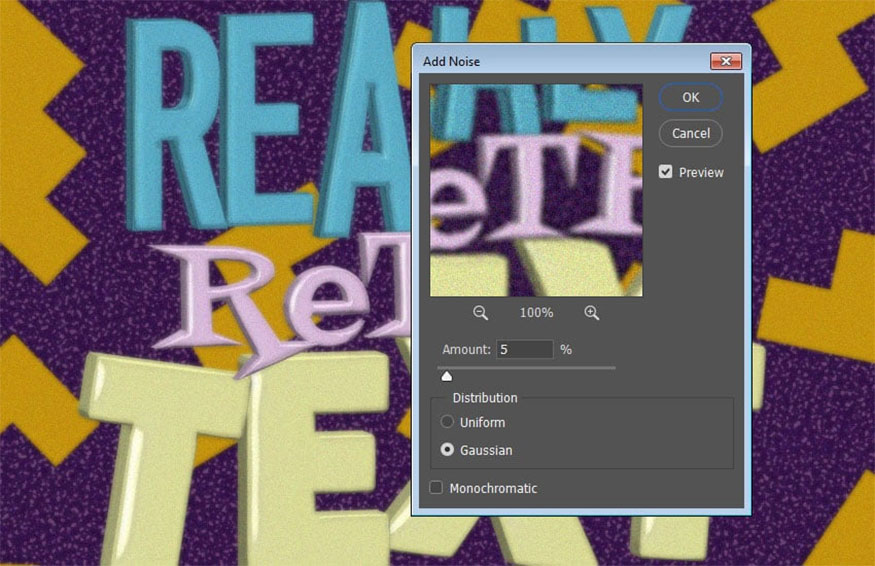
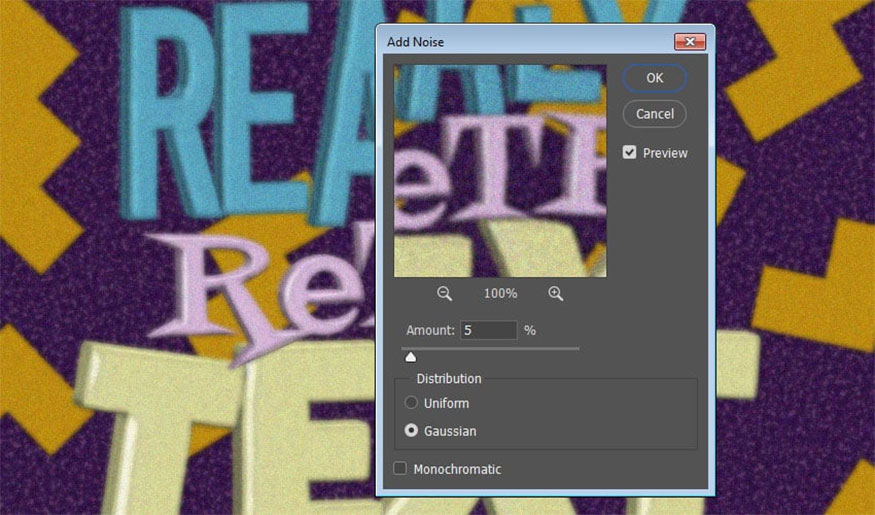
- Bước 5: Vào Filter > Noise > Add Noise, thay đổi Amount thành 5 và Distribution thành Gaussian.

16. Cách tạo hiệu ứng màn hình tivi cũ
Để tạo hiệu ứng màn hình tivi cũ bạn hãy tiến hành như sau:
- Bước 1: Hiển thị lớp Filters 2 và áp dụng các bộ lọc và giá trị Filter Gallery giống như bạn đã làm với lớp Filters 1 ở bước trước.

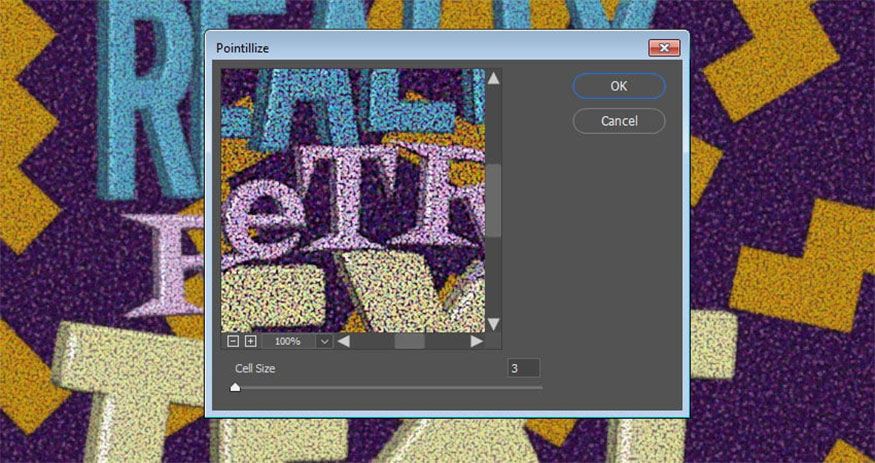
- Bước 2: Vào Filter > Pixelate > Pointillize và thay đổi Cell Size thành 3.

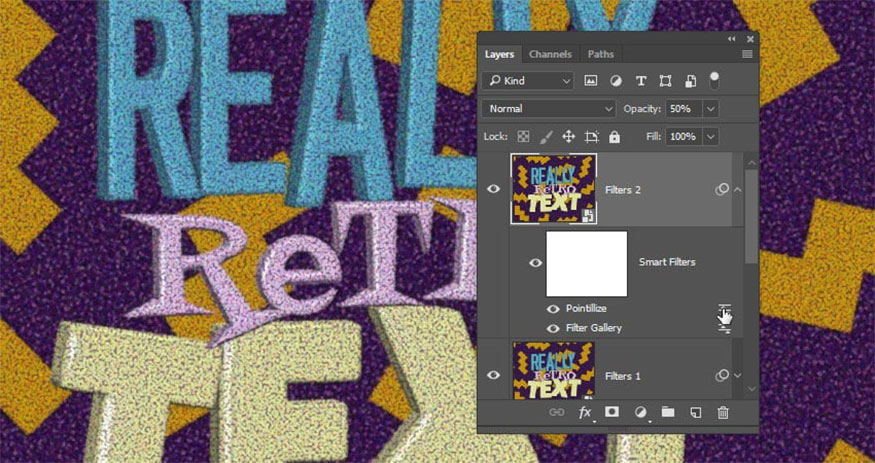
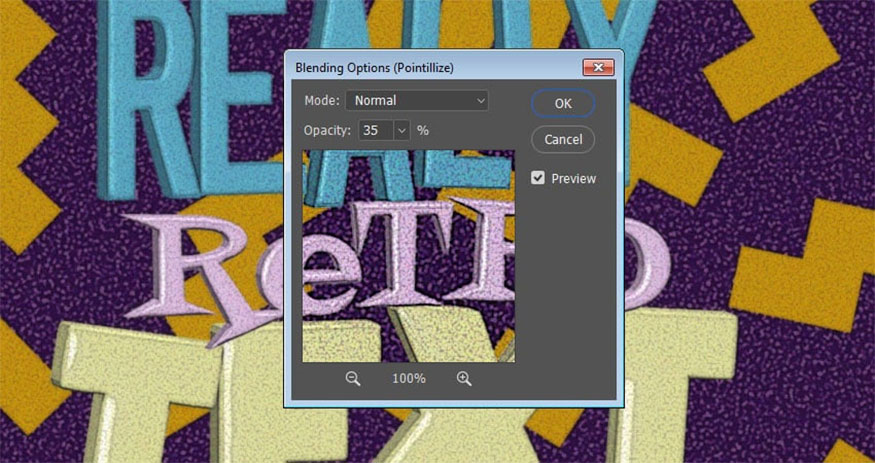
- Bước 3: Mở rộng danh sách bộ lọc của lớp Filters 2 và nhấp đúp vào biểu tượng Blending Options của bộ lọc Pointillize.

- Bước 4: Thay đổi Opacity thành 35% và nhấp vào OK.

- Bước 5: Vào Filter > Blur > Shape Blur, thay đổi Radius thành 5 và sử dụng hình dạng Flower 5.

- Bước 6: Vào Filter > Distort > ZigZag và thay đổi Amount thành 1, Ridges thành 5 và Style thành Pond Ripples.

- Bước 7: Vào Filter > Noise > Add Noise và thay đổi Amount thành 5 và Distribution thành Gaussian.

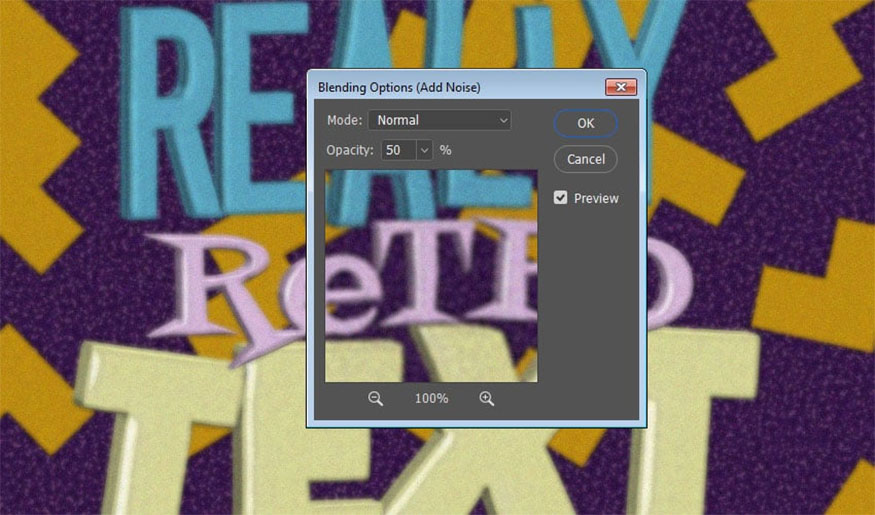
- Bước 8: Nhấp đúp vào biểu tượng Blending Options của bộ lọc Add Noise và thay đổi Opacity thành 50%.

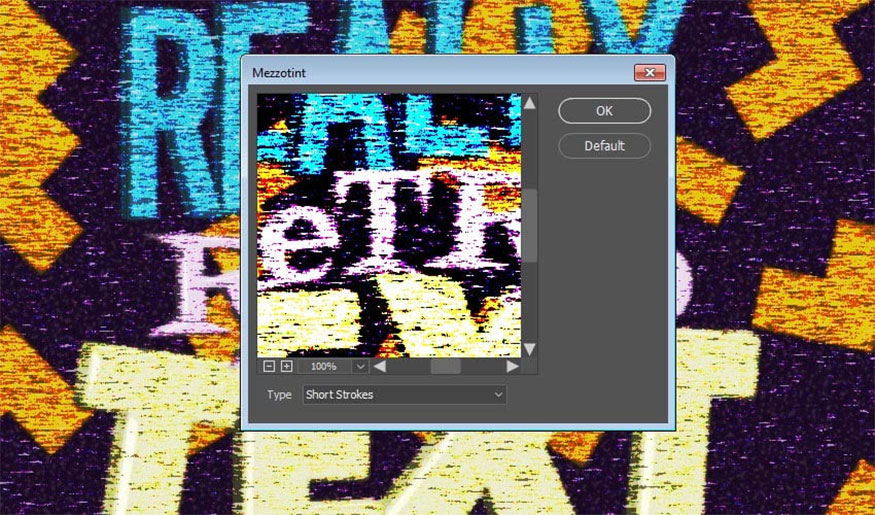
- Bước 9: Vào Filter > Pixelate > Mezzotint và đặt Type thành Short Strokes.

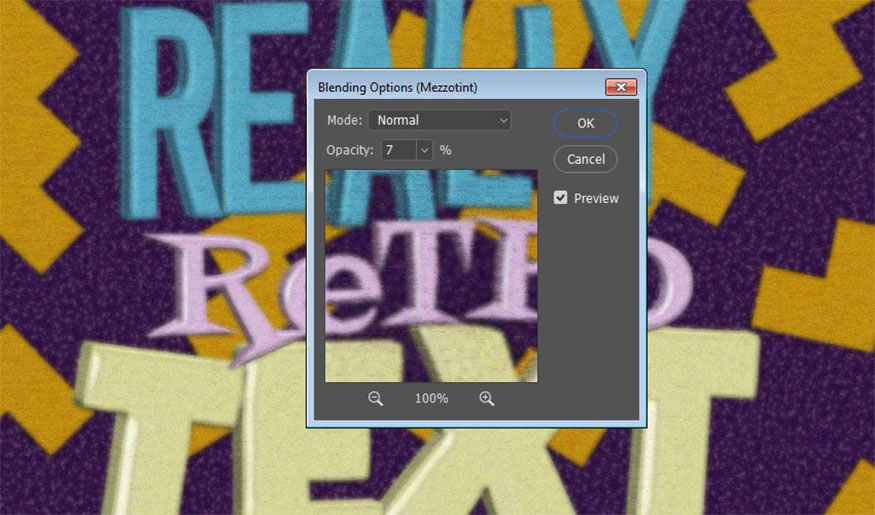
- Bước 10: Nhấp đúp vào biểu tượng Blending Options của bộ lọc Mezzotint và thay đổi Opacity thành 7%.

17. Cách điều chỉnh độ rung
Để điều chỉnh độ rung bạn hãy áp dụng cách làm sau đây:
Bước 1: Giữ phím Command và nhấp vào hình thu nhỏ của lớp 3D để tải phần lựa chọn.

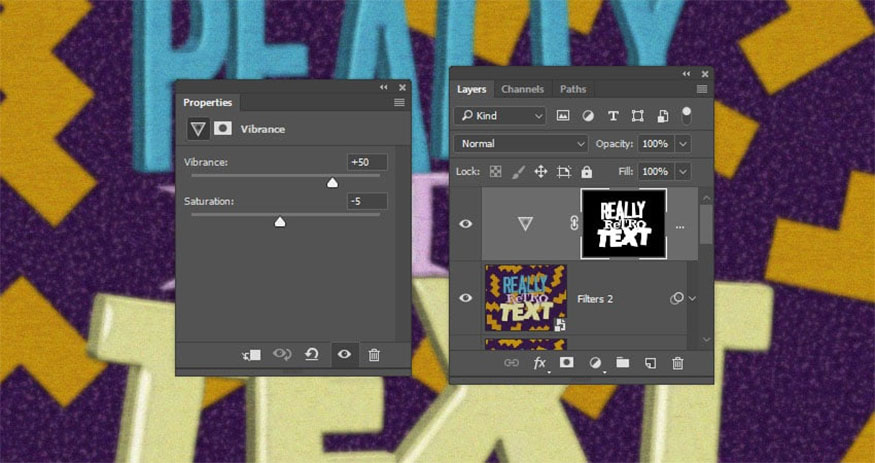
Bước 2: Nhấp vào biểu tượng Create new fill hoặc adjustment layer ở cuối bảng Lớp và chọn Vibrance. Thay đổi Vibrance thành 50 và Saturation thành -5.

Và đây là kết quả cuối cùng mà chúng ta có được:

Chúc bạn áp dụng thành công cách thực hiện tạo hiệu ứng văn bản 'Saved by the Bell' cổ điển trong Photoshop với những hướng dẫn trên đây. Đừng quên nhấn theo dõi Sadesign để luôn cập nhật tin tức mới nhất cho mình nhé!
Thông tin liên hệ cài đặt và hỗ trợ
![]()
Công Ty TNHH Phần Mềm SADESIGN
📞 Hotline/Zalo: 0868 33 9999
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217





















































