Sản Phẩm Bán Chạy
Giải Đáp Các Nguyên Tắc Thiết Kế Đồ Họa Hiện Đại
Các nguyên tắc thiết kế đồ họa hiện đại đóng vai trò quan trọng trong việc truyền tải thông điệp một cách hiệu quả, thu hút sự chú ý của người xem và tạo nên ấn tượng sâu sắc. Trong bài viết này, chúng ta sẽ khám phá những nguyên tắc cơ bản của thiết kế đồ họa hiện đại, bao gồm sự cân bằng, tương phản, nhấn mạnh, sự lặp lại, và căn chỉnh. Những nguyên tắc này không chỉ giúp các nhà thiết kế tạo ra những sản phẩm chất lượng mà còn giúp người xem hiểu và cảm nhận được thông điệp mà họ muốn truyền tải. Hãy cùng Sadesign giải đáp các nguyên tắc thiết kế nhé!
Nội dung

Các nguyên tắc thiết kế đồ họa hiện đại đóng vai trò quan trọng trong việc truyền tải thông điệp một cách hiệu quả, thu hút sự chú ý của người xem và tạo nên ấn tượng sâu sắc. Trong bài viết này, chúng ta sẽ khám phá những nguyên tắc cơ bản của thiết kế đồ họa hiện đại, bao gồm sự cân bằng, tương phản, nhấn mạnh, sự lặp lại, và căn chỉnh. Những nguyên tắc này không chỉ giúp các nhà thiết kế tạo ra những sản phẩm chất lượng mà còn giúp người xem hiểu và cảm nhận được thông điệp mà họ muốn truyền tải. Hãy cùng Sadesign giải đáp các nguyên tắc thiết kế nhé!
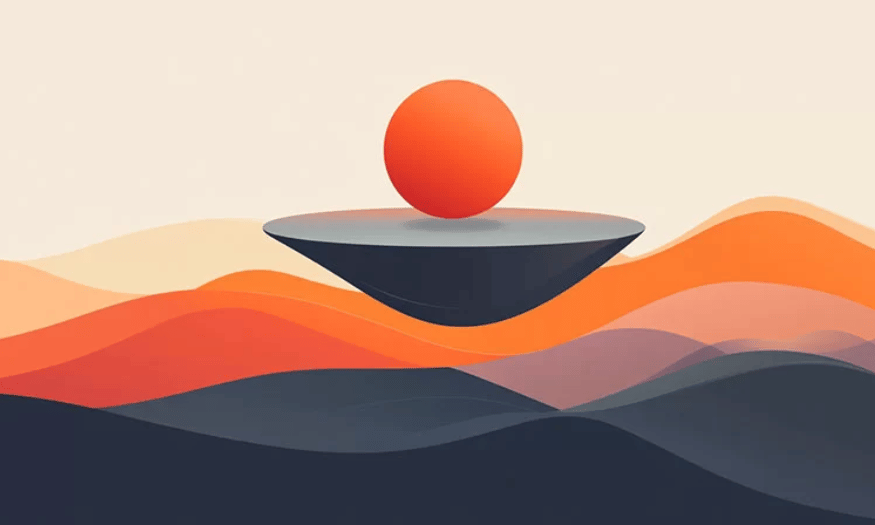
1. Cân bằng & Bố cục
Cân bằng trong thiết kế đồ họa là khái niệm rất quan trọng, giúp phân bổ trọng lượng thị giác một cách hài hòa trong bố cục. Một thiết kế cân bằng không chỉ dễ nhìn mà còn tạo cảm giác ổn định, mang lại sự thoải mái cho người xem. Có ba loại cân bằng chính: cân bằng đối xứng, cân bằng bất đối xứng và cân bằng xuyên tâm.
Cân bằng đối xứng thường được sử dụng trong các thiết kế trang trọng, như logo hoặc thiệp cưới, với hai bên có bố cục giống nhau. Điều này tạo ra cảm giác an toàn và quen thuộc, thích hợp cho các thương hiệu muốn truyền tải sự tin cậy. Ngược lại, cân bằng bất đối xứng cho phép sự sáng tạo hơn; các yếu tố không đều nhau vẫn tạo ra một cảm giác ổn định, thường thấy trong các thiết kế hiện đại, năng động. Cân bằng xuyên tâm sắp xếp các yếu tố theo hình tròn, mở rộng từ trung tâm, tạo ra sự cuốn hút đặc biệt, thường thấy trong các biểu tượng hay họa tiết trang trí.
Để tạo bố cục hiệu quả, các nhà thiết kế có thể áp dụng hệ thống lưới. Hệ thống này giúp sắp xếp nội dung một cách khoa học và dễ dàng theo dõi. Ví dụ, lưới 12 cột thường được sử dụng trong thiết kế web, trong khi lưới module thích hợp cho tạp chí hay sách. Lưới dòng cơ sở (baseline grid) là một kỹ thuật hữu ích cho việc thiết kế bố cục nhiều chữ, giúp tạo sự nhất quán trong việc căn chỉnh văn bản.
Quy tắc 1/3, chia khung hình thành 9 phần bằng nhau, là một phương pháp hữu ích để xác định vị trí cho các yếu tố quan trọng. Khi đặt các yếu tố tại các giao điểm của những đường kẻ này, thiết kế sẽ hấp dẫn và thu hút hơn. Khoảng trắng cũng đóng vai trò thiết yếu trong thiết kế. Nó không chỉ là không gian thở mà còn làm cho thiết kế trở nên thoáng đãng và chuyên nghiệp hơn. Điều này nhấn mạnh rằng đôi khi, việc bỏ đi một số yếu tố còn quan trọng hơn việc thêm vào. Một thiết kế tốt không chỉ là lấp đầy mọi khoảng trống; sự tối giản thường mang lại hiệu quả cao hơn.

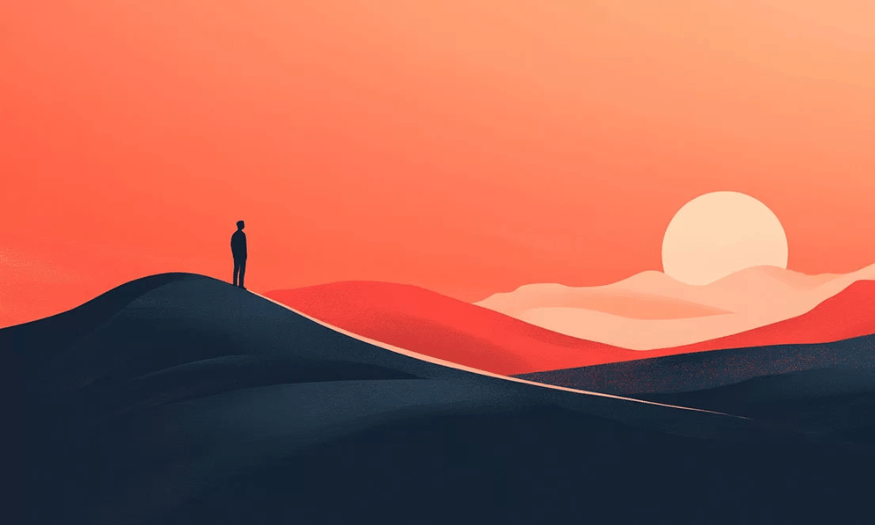
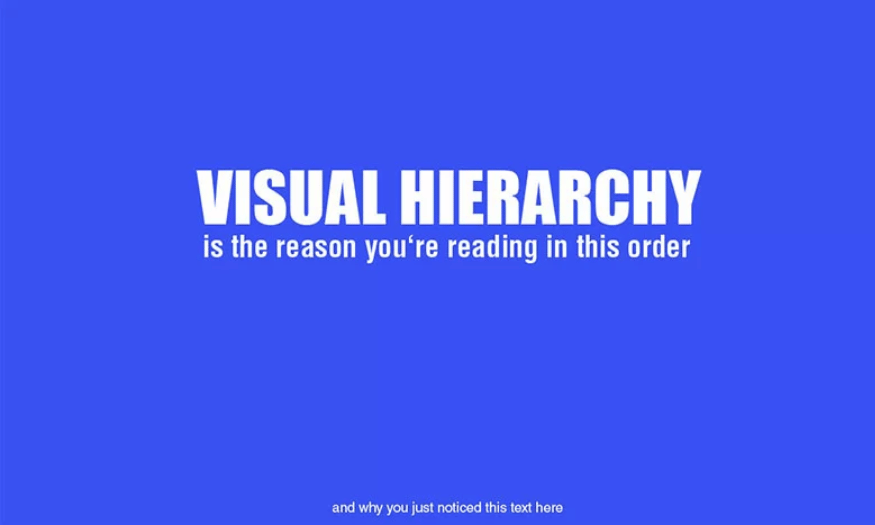
2. Thứ tự thị giác
Thứ tự thị giác trong thiết kế quyết định cách mà người xem tiếp cận thông tin. Việc hiểu rõ thứ tự này là chìa khóa để tạo ra một thiết kế hiệu quả. Quy tắc chung về thứ tự thị giác thường bắt đầu từ tiêu đề lớn nhất, tiếp theo là phụ đề, nội dung chính và cuối cùng là chi tiết phụ. Việc tạo ra điểm nhấn cho từng phần thông qua kích thước, màu sắc tương phản và khoảng cách là rất quan trọng trong việc thu hút sự chú ý của người xem.
Kích thước là một yếu tố quan trọng để phân định mức độ quan trọng của từng yếu tố. Kích thước lớn hơn thường gợi ý rằng nội dung đó quan trọng hơn, trong khi các yếu tố nhỏ hơn sẽ được xem như thứ yếu. Màu sắc tương phản cũng là một công cụ mạnh mẽ để dẫn dắt ánh nhìn; việc sử dụng màu sắc nổi bật cho các yếu tố quan trọng sẽ giúp chúng nổi bật hơn trong tổng thể thiết kế. Khoảng cách giữa các nhóm nội dung cũng rất cần thiết, vì nó giúp người xem dễ dàng tiếp nhận thông tin hơn và nhận ra các mối liên hệ giữa các phần.
Người đọc thường có xu hướng di chuyển từ trái sang phải và từ trên xuống dưới. Do đó, việc sử dụng đường nét, mũi tên hoặc ánh nhìn của nhân vật trong thiết kế có thể hướng dẫn mắt người xem theo cách mong muốn. Ví dụ, nếu một nhân vật trong thiết kế nhìn về phía một yếu tố nào đó, người xem sẽ bị thu hút theo hướng nhìn đó. Tạo ra một thứ tự thị giác hợp lý không chỉ giúp thông điệp rõ ràng hơn mà còn tăng cường trải nghiệm người dùng. Một thiết kế với thứ tự thị giác rõ ràng sẽ khiến người xem dễ dàng tiếp cận và hiểu thông điệp mà bạn muốn truyền tải.
3. Lý thuyết màu sắc
Màu sắc không chỉ đơn thuần là yếu tố thẩm mỹ mà còn ảnh hưởng mạnh mẽ đến cảm xúc và hành vi của con người. Mỗi màu sắc mang trong mình một thông điệp và cảm xúc riêng, từ màu đỏ thể hiện năng lượng và đam mê, đến màu xanh dương biểu trưng cho sự tin cậy và bình tĩnh. Màu vàng thường gợi lên cảm giác lạc quan và sáng tạo, trong khi màu xanh lá mang lại cảm giác tự nhiên và sức khỏe. Màu tím thường được liên kết với sự sang trọng, sáng tạo và huyền bí, làm cho nó trở thành lựa chọn phổ biến trong các thiết kế cao cấp.
Để phối màu hiệu quả, các nhà thiết kế thường áp dụng một số phương pháp như tương phản, tương đồng và đơn sắc. Phối màu tương phản, với hai màu đối diện nhau trên vòng màu, mang lại sự nổi bật và thu hút sự chú ý. Ví dụ, việc kết hợp màu xanh dương và màu cam có thể tạo ra một hiệu ứng thị giác mạnh mẽ. Tương đồng sử dụng các màu nằm cạnh nhau, tạo ra sự hài hòa và dễ chịu cho mắt. Các màu này thường hoạt động tốt cùng nhau, giúp tạo ra một tổng thể mượt mà và dễ chịu. Trong khi đó, phối màu đơn sắc sử dụng các biến thể của cùng một màu, mang đến sự nhất quán và tinh tế cho thiết kế.
Việc lựa chọn màu sắc phù hợp không chỉ để làm đẹp mà còn là một cách giao tiếp mạnh mẽ. Màu sắc có khả năng truyền tải thông điệp một cách nhanh chóng và hiệu quả. Vì vậy, việc chọn màu sắc theo đúng thông điệp mà bạn muốn truyền tải là điều cần thiết để tạo nên một thiết kế thành công. Mỗi quyết định về màu sắc đều nên được cân nhắc kỹ lưỡng, vì chúng có thể ảnh hưởng lớn đến cảm nhận của người xem và sự thành công của dự án thiết kế.

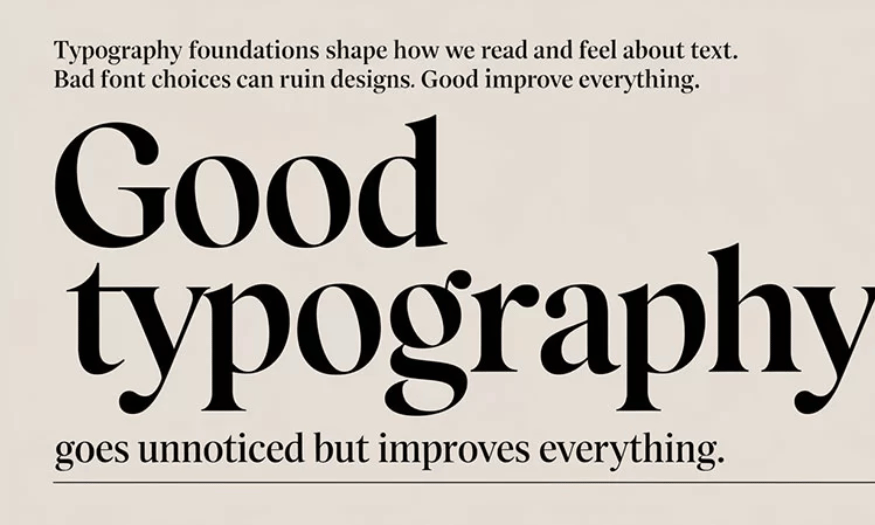
4. Typography (Phông chữ)
Typography, hay nghệ thuật sử dụng phông chữ, đóng vai trò quan trọng trong thiết kế đồ họa. Việc chọn lựa phông chữ phù hợp không chỉ ảnh hưởng đến thẩm mỹ mà còn đến khả năng truyền tải thông điệp. Có nhiều loại phông chữ khác nhau, mỗi loại mang đến một cảm giác và ý nghĩa riêng.
Phông chữ serif, với các chân ở cuối nét chữ, thường mang lại cảm giác cổ điển và chuyên nghiệp. Đây là lựa chọn phổ biến cho các tài liệu in ấn như sách và báo, vì chúng dễ đọc trên giấy. Ngược lại, phông chữ sans-serif không có chân, tạo cảm giác hiện đại và tối giản, rất thích hợp cho thiết kế trên màn hình. Các phông chữ display hay decorative thường chỉ được sử dụng cho tiêu đề hoặc logo, trong khi phông chữ script hay handwritten tạo phong cách cá nhân nhưng không nên dùng cho nội dung dài.
Quy tắc ghép phông chữ là một yếu tố quan trọng trong typography. Một cách kết hợp hiệu quả có thể là sử dụng phông chữ serif cho tiêu đề và phông chữ sans-serif cho nội dung chính. Để đảm bảo tính dễ đọc, kích thước chữ nhỏ nhất nên từ 16px trở lên trên các trang web. Khoảng cách dòng (line height) cũng cần được chú ý; tối ưu là 1.5 lần kích thước chữ, giúp văn bản trở nên thoáng đãng và dễ đọc hơn. Hơn nữa, typography không chỉ đơn thuần là chọn phông chữ; cách bạn sắp xếp và bố trí chúng cũng rất quan trọng để truyền tải thông điệp một cách hiệu quả.
5. Tương phản & Điểm nhấn
Tương phản là một nguyên tắc thiết kế quan trọng, giúp tạo ra sự nổi bật và thu hút sự chú ý vào các yếu tố quan trọng trong thiết kế. Khi được sử dụng đúng cách, tương phản không chỉ làm nội dung dễ đọc hơn mà còn tạo chiều sâu cho thiết kế, khiến nó trở nên sinh động và hấp dẫn hơn.
Có nhiều cách để tạo ra tương phản mạnh mẽ. Màu sắc là một trong những yếu tố dễ nhận thấy nhất; việc sử dụng màu đen và trắng, hoặc kết hợp giữa các màu tương phản như xanh và cam, có thể tạo ra sự nổi bật rõ rệt. Kích thước cũng là một phương pháp hiệu quả; việc sử dụng chữ lớn để nhấn mạnh tiêu đề trong khi giữ chữ nhỏ hơn cho nội dung chính sẽ giúp phân định rõ ràng các phần. Độ sáng là một yếu tố khác; sử dụng màu sáng cho các yếu tố quan trọng sẽ giúp chúng nổi bật hơn trong tổng thể thiết kế. Cuối cùng, kiểu chữ cũng có thể tạo ra tương phản; việc sử dụng kiểu chữ đậm cho tiêu đề và kiểu chữ mỏng cho nội dung sẽ tạo nên sự phân biệt rõ ràng.
Tuy nhiên, cần lưu ý rằng nếu mọi thứ đều nổi bật, thì không có gì thực sự nổi bật cả. Do đó, hãy chọn đúng điểm cần nhấn mạnh và sử dụng các yếu tố tương phản một cách thông minh để tạo ra thiết kế hấp dẫn và hiệu quả.

6. Lặp lại & Tính đồng nhất
Lặp lại là một nguyên tắc thiết kế giúp tạo ra sự gắn kết giữa các yếu tố trong một thiết kế. Việc lặp lại không chỉ giúp thiết kế trở nên nhất quán mà còn làm cho thương hiệu dễ nhận diện hơn trong mắt người tiêu dùng. Sự đồng nhất trong thiết kế giúp người xem dễ dàng nhận ra và ghi nhớ thương hiệu.
Có nhiều ví dụ về lặp lại trong thiết kế. Sử dụng cùng một phông chữ xuyên suốt cho tất cả các tiêu đề và nội dung là một cách hiệu quả để tạo sự đồng nhất. Việc giữ màu sắc cho các tiêu đề hoặc các yếu tố quan trọng cũng là một phương pháp tốt để tăng cường tính nhất quán. Bên cạnh đó, việc duy trì khoảng cách và bố cục đồng nhất giữa các phần trong thiết kế cũng đóng vai trò quan trọng trong việc tạo ra sự liên kết.
Dù vậy, cần lưu ý rằng việc lặp lại không nên diễn ra một cách cứng nhắc. Hãy thêm một chút biến tấu để tránh cảm giác nhàm chán. Ví dụ, bạn có thể thay đổi kích thước hoặc màu sắc của một số yếu tố trong thiết kế để tạo điểm nhấn mà vẫn giữ được tính đồng nhất. Điều này không chỉ giúp thiết kế trở nên sinh động hơn mà còn tạo ra sự chú ý cho người xem, khiến họ không cảm thấy nhàm chán khi tiếp cận với nội dung.
7. Gần gũi (Proximity)
Nguyên tắc gần gũi trong thiết kế đồ họa đề cập đến việc các yếu tố gần nhau thường được hiểu là có liên quan. Đây là một nguyên tắc đơn giản nhưng cực kỳ hiệu quả trong việc tổ chức thông tin và tạo ra sự rõ ràng trong bố cục. Việc áp dụng nguyên tắc này giúp người xem dễ dàng nhận diện các mối liên hệ giữa các phần tử trong thiết kế.
Một trong những ứng dụng phổ biến của nguyên tắc gần gũi là trong việc nhóm các nút điều hướng. Khi các nút điều hướng được đặt gần nhau, người dùng sẽ dễ dàng nhận ra rằng chúng liên quan đến nhau và có thể thực hiện hành động mà không cần phải tìm kiếm quá xa. Tương tự, việc đặt tiêu đề sát với nội dung của nó giúp người xem hiểu ngay lập tức mối liên hệ giữa chúng, từ đó nâng cao trải nghiệm người dùng.
Ngoài ra, việc giữ khoảng cách hợp lý giữa các phần tử cũng rất quan trọng. Nếu các yếu tố trong thiết kế quá gần nhau, chúng có thể tạo cảm giác lộn xộn, khiến người xem khó khăn trong việc phân biệt và tiếp nhận thông tin. Ngược lại, nếu các phần tử cách nhau quá xa, người xem có thể cảm thấy thiếu liên kết và khó khăn trong việc hiểu ý nghĩa tổng thể.

8. Lựa chọn phần mềm thiết kế
Photoshop là một trong những phần mềm thiết kế đồ họa phổ biến và mạnh mẽ nhất hiện nay. Được phát triển bởi Adobe, Photoshop đã trở thành công cụ không thể thiếu cho các nhà thiết kế, nhiếp ảnh gia và họa sĩ kỹ thuật số trên toàn thế giới. Với khả năng chỉnh sửa hình ảnh, tạo đồ họa và thiết kế đa dạng, Photoshop mang lại vô vàn cơ hội sáng tạo cho người dùng.
Một trong những điểm mạnh lớn nhất của Photoshop là khả năng chỉnh sửa hình ảnh mạnh mẽ. Người dùng có thể điều chỉnh độ sáng, tối, màu sắc, và độ tương phản của ảnh một cách dễ dàng. Bên cạnh đó, các công cụ như lớp (layers), mặt nạ (masks) và bộ lọc (filters) cho phép người dùng thực hiện các chỉnh sửa phức tạp mà không làm mất chất lượng của ảnh gốc.
Photoshop cũng rất linh hoạt trong việc tạo đồ họa. Người dùng có thể thiết kế logo, poster, bìa sách, và nhiều loại tài liệu khác với nhiều công cụ vẽ và tạo hình đa dạng. Các tính năng như vector graphics và typography cho phép thiết kế một cách chuyên nghiệp và ấn tượng.
Ngoài ra, Photoshop còn hỗ trợ nhiều định dạng tệp khác nhau, từ JPEG, PNG cho đến PSD, giúp người dùng dễ dàng lưu trữ và chia sẻ công việc của mình. Với cộng đồng người dùng lớn, có nhiều tài nguyên học tập, hướng dẫn và plugin hỗ trợ, Photoshop trở thành lựa chọn hàng đầu cho những ai muốn nâng cao kỹ năng thiết kế của mình.
Tóm lại, Photoshop không chỉ là một phần mềm chỉnh sửa ảnh, mà còn là một công cụ thiết kế toàn diện, cung cấp cho người dùng khả năng sáng tạo không giới hạn. Với tính năng mạnh mẽ và linh hoạt, Photoshop xứng đáng là lựa chọn hàng đầu cho bất kỳ ai đam mê thiết kế đồ họa.

9. Kết luận
Tóm lại, việc nắm vững các nguyên tắc thiết kế đồ họa hiện đại là điều cần thiết cho bất kỳ ai muốn thành công trong lĩnh vực này. Những nguyên tắc như cân bằng, tương phản, nhấn mạnh, lặp lại và căn chỉnh không chỉ giúp tăng cường tính thẩm mỹ mà còn nâng cao khả năng truyền tải thông điệp của thiết kế. Khi áp dụng đúng cách, chúng có thể biến những ý tưởng đơn giản thành những tác phẩm nghệ thuật đầy sức sống và ý nghĩa. Trong bối cảnh cạnh tranh ngày càng gay gắt, việc hiểu và vận dụng những nguyên tắc này sẽ giúp các nhà thiết kế nổi bật hơn và thu hút được sự chú ý của khán giả mục tiêu.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217