Sản Phẩm Bán Chạy
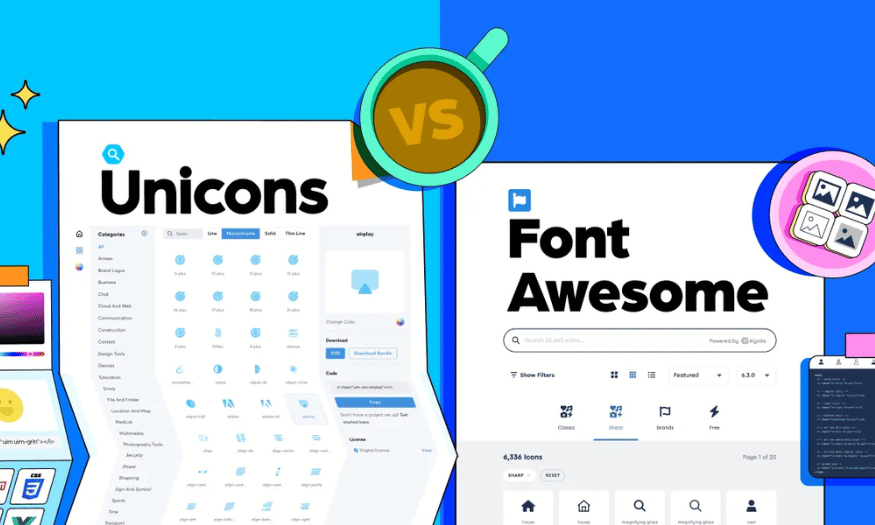
Sự Khác Biệt Giữa Unicons Và Font Awesome
Trong thế giới thiết kế web, biểu tượng (icon) đóng vai trò quan trọng trong việc cải thiện trải nghiệm người dùng cũng như truyền tải thông điệp một cách trực quan. Hai bộ biểu tượng phổ biến hiện nay là Unicons và Font Awesome. Mặc dù cả hai đều cung cấp một loạt các biểu tượng đa dạng, nhưng chúng lại có những sự khác biệt đáng kể về cách sử dụng, tính năng và phong cách thiết kế. Bài viết này Sadesign sẽ phân tích và so sánh hai bộ biểu tượng này để giúp bạn lựa chọn bộ biểu tượng phù hợp nhất cho dự án của mình.
Nội dung
- 1. Giới thiệu về Font Awesome
- 2. Giới thiệu về Unicons
- 3. Phân tích các phong cách biểu tượng
- 3.1 Biểu tượng đa dạng
- 3.2 Biểu tượng line và solid
- 3.3 Phong cách màu sắc: monochrome và duotone
- 3.4 Phong cách thinline và light
- 3.5 Phong cách sharp
- 3.6 Biểu tượng thương hiệu và danh mục thương hiệu
- 3.7 Biểu tượng hoạt hình và công cụ hoạt hình
- 3.8 Biểu tượng 3D
- 4. Công cụ thiết kế hỗ trợ sử dụng Unicons và Font Awesome
- 4.1 Figma
- 4.2 Adobe XD
- 4.3 Sketch
- 5. Kết luận

Trong thế giới thiết kế web, biểu tượng (icon) đóng vai trò quan trọng trong việc cải thiện trải nghiệm người dùng cũng như truyền tải thông điệp một cách trực quan. Hai bộ biểu tượng phổ biến hiện nay là Unicons và Font Awesome. Mặc dù cả hai đều cung cấp một loạt các biểu tượng đa dạng, nhưng chúng lại có những sự khác biệt đáng kể về cách sử dụng, tính năng và phong cách thiết kế. Bài viết này Sadesign sẽ phân tích và so sánh hai bộ biểu tượng này để giúp bạn lựa chọn bộ biểu tượng phù hợp nhất cho dự án của mình.
1. Giới thiệu về Font Awesome
Font Awesome là một trong những bộ biểu tượng tiên phong và được ưa chuộng nhất trong thế giới thiết kế web. Ra mắt vào năm 2012, Font Awesome đã nhanh chóng thu hút sự chú ý với phiên bản đầu tiên của thư viện biểu tượng mã nguồn mở. Với hàng nghìn biểu tượng phong phú, Font Awesome phục vụ cho nhiều nhu cầu khác nhau, từ giao diện người dùng đến các yếu tố xã hội. Thư viện này không chỉ cung cấp biểu tượng, mà còn cho phép tùy chỉnh và định dạng thông qua Cascading Style Sheets (CSS), mang lại sự linh hoạt tối đa cho các nhà phát triển.
Điểm nổi bật của Font Awesome là sự liên tục cập nhật và cải tiến. Hiện tại, thư viện đã phát triển đến phiên bản thứ sáu, với hàng loạt biểu tượng mới được thêm vào để đáp ứng các xu hướng thiết kế hiện đại. Bằng cách này, Font Awesome không chỉ giữ vững vị trí của mình trong lòng người dùng mà còn khẳng định vai trò quan trọng trong việc định hình xu hướng thiết kế web. Với giao diện dễ sử dụng và tài liệu hướng dẫn chi tiết, Font Awesome trở thành lựa chọn hàng đầu cho các nhà thiết kế muốn tích hợp biểu tượng chất lượng cao một cách dễ dàng.
![]()
2. Giới thiệu về Unicons
Trong khi Font Awesome đã có chỗ đứng vững chắc trên thị trường, Unicons lại là một cái tên mới nổi, nhưng không kém phần ấn tượng. Được phát triển bởi IconScout, Unicons cung cấp hơn 4.500 biểu tượng và phông chữ biểu tượng SVG, với hơn 21 danh mục khác nhau. Một trong những lợi thế lớn của Unicons là khả năng cung cấp các thiết kế hiện đại, phù hợp với xu hướng mới nhất trong ngành thiết kế. Điều này giúp Unicons thu hút được sự quan tâm của những nhà thiết kế trẻ tuổi và những người yêu thích sự đổi mới.
Không chỉ dừng lại ở việc cung cấp biểu tượng, Unicons còn nằm trong hệ sinh thái lớn hơn của IconScout, nơi người dùng có thể truy cập vào hơn 5,7 triệu tài sản thiết kế khác nhau. Điều này mang lại cho Unicons một lợi thế cạnh tranh mạnh mẽ, vì người dùng không chỉ tìm thấy biểu tượng mà còn có cơ hội khám phá hình minh họa, hình ảnh 3D, và cả hoạt hình Lottie. Sự kết hợp này tạo ra một bộ công cụ toàn diện cho các nhà thiết kế, giúp họ dễ dàng hơn trong việc phát triển và thực hiện các ý tưởng sáng tạo.
![]()
3. Phân tích các phong cách biểu tượng
![]()
3.1 Biểu tượng đa dạng
Trong bối cảnh thiết kế hiện đại, phong cách biểu tượng là yếu tố không thể thiếu. Unicons và Font Awesome đều nổi bật với nhiều phong cách biểu tượng khác nhau, giúp người dùng dễ dàng lựa chọn phù hợp với ngữ cảnh thiết kế của họ. Unicons tự hào với 6 phong cách riêng biệt, trong khi Font Awesome cung cấp đến 7 phong cách, tạo nên một cuộc cạnh tranh thú vị giữa hai thư viện này. Sự đa dạng này không chỉ giúp tăng tính linh hoạt trong thiết kế mà còn mở ra nhiều khả năng sáng tạo cho các nhà phát triển và nhà thiết kế.
Điều đặc biệt ở đây là sự khác biệt trong cách mà mỗi thư viện tiếp cận phong cách biểu tượng. Mỗi phong cách đều có những đặc trưng riêng, từ đường nét, độ dày cho đến cách sử dụng màu sắc. Việc hiểu rõ từng phong cách sẽ giúp các nhà thiết kế lựa chọn được biểu tượng phù hợp nhất cho dự án của mình, từ những thiết kế tối giản cho đến những thiết kế cầu kỳ và phong phú.
3.2 Biểu tượng line và solid
Một trong những phong cách biểu tượng cơ bản và phổ biến nhất là biểu tượng line và solid. Unicons gọi phong cách này là biểu tượng line, trong khi Font Awesome lại gọi là regular. Biểu tượng line được thiết kế với các đường nét mảnh mai, mang đến một vẻ ngoài thanh thoát và dễ đọc. Ngược lại, biểu tượng solid có phần bên trong được tô đậm, tạo nên một hình ảnh mạnh mẽ và nổi bật. Sự khác biệt này không chỉ tạo ra hiệu ứng thị giác khác nhau mà còn mang lại cảm xúc và thông điệp khác nhau cho người xem.
Cả hai phong cách này đều có thể dễ dàng tích hợp vào các thiết kế khác nhau, từ các trang web thương mại điện tử đến ứng dụng di động. Việc lựa chọn giữa chúng phụ thuộc vào ngữ cảnh sử dụng và cảm xúc mà nhà thiết kế muốn truyền tải. Sự kết hợp khéo léo giữa biểu tượng line và solid có thể tạo ra những thiết kế độc đáo và ấn tượng, làm nổi bật thương hiệu và sản phẩm một cách hiệu quả.
3.3 Phong cách màu sắc: monochrome và duotone
Một điểm khác biệt rõ ràng giữa Unicons và Font Awesome là cách tiếp cận về màu sắc. Unicons thường sử dụng phong cách monochrome, với các tông màu khác nhau của cùng một màu, mang lại một vẻ ngoài tối giản và thanh lịch. Phong cách này rất phù hợp cho những thiết kế cần sự đồng nhất và sang trọng. Ngược lại, Font Awesome tự hào với phong cách duotone, cho phép sử dụng hai tông màu khác nhau cho một biểu tượng, tạo ra hiệu ứng hình ảnh sống động và thu hút hơn.
Sự lựa chọn giữa monochrome và duotone không chỉ ảnh hưởng đến tính thẩm mỹ của thiết kế mà còn đến khả năng truyền tải thông điệp. Ví dụ, các biểu tượng monochrome thường mang lại cảm giác nghiêm túc và chuyên nghiệp, trong khi các biểu tượng duotone có thể mang đến sự năng động và trẻ trung. Tùy thuộc vào mục tiêu và đối tượng của dự án, các nhà thiết kế có thể lựa chọn phong cách phù hợp để tạo ra ấn tượng mạnh mẽ.
![]()
3.4 Phong cách thinline và light
Cả Unicons và Font Awesome đều cung cấp phong cách thinline và light, mặc dù tên gọi có thể khác nhau. Phong cách thinline được đặc trưng bởi các đường nét mảnh mai, mang lại vẻ đẹp thanh thoát và hiện đại. Trong khi đó, phong cách light có các đường nét mềm mại hơn, tạo cảm giác tinh tế và nhẹ nhàng hơn. Sự tương đồng giữa hai phong cách này cho phép các nhà thiết kế dễ dàng sử dụng chúng trong những thiết kế cần sự tinh tế và thanh lịch.
Khi áp dụng phong cách này, người thiết kế có thể tạo ra những trải nghiệm người dùng mượt mà và dễ tiếp cận hơn. Các biểu tượng thinline và light thường được sử dụng trong các ứng dụng di động hoặc giao diện web yêu cầu tính năng thân thiện và dễ nhìn. Sự lựa chọn giữa hai phong cách này phụ thuộc vào cảm giác mà nhà thiết kế muốn truyền tải và ngữ cảnh sử dụng cụ thể.
3.5 Phong cách sharp
Một trong những điểm khác biệt nổi bật giữa Font Awesome và Unicons là sự xuất hiện của phong cách “biểu tượng sharp” trong Font Awesome. Phong cách này được thiết kế để giảm thiểu độ tròn và các đường cong, tạo ra những biểu tượng sắc nét và mạnh mẽ hơn. Điều này không chỉ mang lại vẻ ngoài hiện đại mà còn tạo ra sự khác biệt rõ ràng trong cách mà người dùng cảm nhận biểu tượng.
Phong cách sharp thường được ưa chuộng trong các thiết kế cần sự mạnh mẽ và quyết đoán. Các biểu tượng này có thể được sử dụng trong các lĩnh vực như công nghệ, tài chính, hoặc bất kỳ lĩnh vực nào yêu cầu sự chắc chắn và tin cậy. Việc lựa chọn phong cách này có thể giúp thương hiệu truyền tải một thông điệp rõ ràng và mạnh mẽ đến với khách hàng.
![]()
3.6 Biểu tượng thương hiệu và danh mục thương hiệu
Bên cạnh sự đa dạng trong phong cách biểu tượng, Font Awesome còn cung cấp một phong cách biểu tượng thương hiệu riêng biệt. Điều này có nghĩa là các nhà thiết kế có thể dễ dàng tìm thấy và sử dụng các biểu tượng liên quan đến thương hiệu mà không cần phải tìm kiếm sâu trong thư viện. Trong khi đó, Unicons nhóm các biểu tượng logo thương hiệu vào một danh mục riêng, giúp người dùng dễ dàng tiếp cận và tìm kiếm.
Sự khác biệt này không chỉ tạo thuận lợi trong việc sử dụng mà còn giúp các nhà thiết kế nhanh chóng tìm được biểu tượng phù hợp nhất cho dự án của mình. Việc có một phong cách riêng cho biểu tượng thương hiệu trong Font Awesome giúp người dùng tiết kiệm thời gian và công sức, đồng thời nâng cao hiệu quả trong quá trình thiết kế.
3.7 Biểu tượng hoạt hình và công cụ hoạt hình
Biểu tượng hoạt hình là một xu hướng đang ngày càng trở nên phổ biến trong thiết kế giao diện người dùng. Cả Unicons và Font Awesome đều nhận thức được tầm quan trọng của yếu tố này và cung cấp các biểu tượng hoạt hình để thu hút sự chú ý của người dùng. Unicons cung cấp các biểu tượng hoạt hình dưới định dạng Lottie, trong khi Font Awesome tích hợp biểu tượng hoạt hình vào bộ công cụ định dạng của họ.
Việc sử dụng biểu tượng hoạt hình không chỉ tạo ra sự sống động cho giao diện mà còn có thể gia tăng tính tương tác và cải thiện tỷ lệ chuyển đổi. Chuyển động tự nhiên giúp thu hút ánh nhìn và có thể thúc đẩy hành động từ phía người dùng. Vì vậy, việc lựa chọn biểu tượng hoạt hình phù hợp trở thành một phần thiết yếu trong thiết kế hiện đại.
![]()
3.8 Biểu tượng 3D
Một điểm nổi bật khác của Unicons là sự có mặt của biểu tượng 3D, điều mà Font Awesome chưa thực sự phát triển mạnh mẽ. IconScout, nơi phát triển Unicons, nổi tiếng với thư viện hình minh họa 3D phong phú, mang đến cho người dùng những lựa chọn đa dạng và ấn tượng. Biểu tượng 3D không chỉ tạo ra chiều sâu mà còn nâng cao trải nghiệm người dùng, khiến các thiết kế trở nên sống động và hấp dẫn hơn.
Việc tích hợp biểu tượng 3D vào thiết kế có thể tạo ra những ấn tượng mạnh mẽ và thu hút sự chú ý từ người dùng. Với sự phát triển của công nghệ, biểu tượng 3D đang trở thành một xu hướng quan trọng trong thiết kế giao diện, giúp các thương hiệu nổi bật hơn trong mắt khách hàng. Sự kết hợp giữa biểu tượng 3D và các yếu tố thiết kế khác có thể tạo ra một trải nghiệm tương tác độc đáo và ấn tượng.
4. Công cụ thiết kế hỗ trợ sử dụng Unicons và Font Awesome
4.1 Figma
Figma là một trong những công cụ thiết kế đồ họa nổi bật nhất hiện nay, cho phép các nhà thiết kế tạo ra giao diện người dùng một cách dễ dàng và hiệu quả. Với tính năng hỗ trợ cộng tác theo thời gian thực, Figma trở thành lựa chọn lý tưởng cho các nhóm làm việc từ xa. Khi tích hợp với Unicons và Font Awesome, Figma cung cấp sự linh hoạt tuyệt vời trong việc thêm biểu tượng vào thiết kế của bạn.
Việc sử dụng Unicons và Font Awesome trong Figma rất đơn giản nhờ vào các plugin được phát triển riêng cho từng thư viện. Người dùng có thể dễ dàng tìm kiếm và chèn biểu tượng vào dự án của mình mà không cần phải rời khỏi giao diện thiết kế. Hệ thống tìm kiếm mạnh mẽ cho phép bạn tìm kiếm biểu tượng theo tên hoặc danh mục, giúp tiết kiệm thời gian và nâng cao hiệu quả công việc.
Ngoài ra, Figma cũng hỗ trợ tùy chỉnh biểu tượng. Bạn có thể thay đổi màu sắc, kích thước và định dạng của biểu tượng ngay trong ứng dụng, tạo nên sự đồng nhất với tổng thể thiết kế. Điều này không chỉ mang lại sự thuận tiện mà còn giúp các nhà thiết kế dễ dàng tạo ra những sản phẩm chất lượng cao và chuyên nghiệp hơn.
![]()
4.2 Adobe XD
Adobe XD là một công cụ thiết kế UX/UI mạnh mẽ, được thiết kế để tạo ra những trải nghiệm tương tác mượt mà. Với khả năng tích hợp các thư viện biểu tượng như Unicons và Font Awesome, Adobe XD giúp các nhà thiết kế dễ dàng thêm các biểu tượng vào dự án của mình mà không gặp bất kỳ rào cản nào.
Một trong những tính năng nổi bật của Adobe XD là khả năng tạo và quản lý các thư viện tài sản. Người dùng có thể lưu trữ và truy cập nhanh chóng các biểu tượng mà họ thường xuyên sử dụng. Việc tích hợp Unicons và Font Awesome vào Adobe XD cho phép bạn kéo và thả các biểu tượng trực tiếp vào thiết kế, giúp tiết kiệm thời gian và tăng cường tính hiệu quả trong quy trình làm việc.
Ngoài ra, Adobe XD còn hỗ trợ các tính năng tương tác, cho phép bạn tạo ra các mẫu và nguyên mẫu động với các biểu tượng. Điều này rất hữu ích trong việc trình bày ý tưởng thiết kế cho khách hàng hoặc đồng nghiệp. Sự linh hoạt trong việc sử dụng các biểu tượng từ Unicons và Font Awesome cũng giúp tạo ra những sản phẩm độc đáo, phù hợp với từng yêu cầu cụ thể.
4.3 Sketch
Sketch là một công cụ thiết kế được ưa chuộng trong cộng đồng thiết kế, đặc biệt là cho các giao diện người dùng và ứng dụng di động. Với giao diện thân thiện và tính năng mạnh mẽ, Sketch cho phép các nhà thiết kế dễ dàng tạo ra các thiết kế phức tạp. Việc tích hợp Unicons và Font Awesome vào Sketch không chỉ giúp các nhà thiết kế tiết kiệm thời gian mà còn mở ra nhiều khả năng sáng tạo.
Trong Sketch, bạn có thể sử dụng các plugin để nhanh chóng truy cập vào thư viện biểu tượng của Unicons và Font Awesome. Điều này cho phép bạn dễ dàng tìm kiếm và chèn biểu tượng vào thiết kế của mình chỉ trong vài cú nhấp chuột. Hệ thống quản lý biểu tượng trong Sketch giúp bạn tổ chức và sắp xếp các biểu tượng theo danh mục, mang lại sự tiện lợi trong quá trình làm việc.
Bên cạnh đó, Sketch cũng cho phép bạn tùy chỉnh các biểu tượng một cách linh hoạt. Bạn có thể thay đổi màu sắc, kích thước và vị trí của biểu tượng để phù hợp với tổng thể thiết kế. Điều này không chỉ giúp tạo ra các sản phẩm hoàn hảo mà còn giúp bạn thể hiện phong cách cá nhân trong từng sản phẩm. Với sự hỗ trợ từ Unicons và Font Awesome, Sketch trở thành một công cụ mạnh mẽ cho mọi nhà thiết kế.
5. Kết luận
Tóm lại, Unicons và Font Awesome đều là những công cụ hữu ích cho các nhà thiết kế và phát triển web, mỗi bộ có những ưu điểm và nhược điểm riêng. Nếu bạn cần một bộ biểu tượng đơn giản, nhẹ nhàng và dễ sử dụng, Unicons có thể là lựa chọn tốt. Ngược lại, nếu bạn đang tìm kiếm sự linh hoạt và một thư viện phong phú với nhiều tùy chọn, Font Awesome có thể đáp ứng tốt hơn nhu cầu của bạn. Việc lựa chọn giữa hai bộ biểu tượng này phụ thuộc vào mục đích sử dụng, phong cách thiết kế và yêu cầu cụ thể của dự án.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217