Sản Phẩm Bán Chạy
Figma: Chiến Thần Tạo Nên Thiết Kế UI/UX Hoàn Hảo
Trong thế giới thiết kế hiện đại, Figma đã vươn mình trở thành một trong những công cụ không thể thiếu cho các nhà thiết kế UI/UX. Với giao diện thân thiện và tính năng mạnh mẽ, Figma không chỉ giúp tối ưu hóa quy trình thiết kế mà còn khuyến khích sự sáng tạo và hợp tác giữa các thành viên trong đội ngũ. Từ những ý tưởng ban đầu cho đến sản phẩm hoàn thiện, Figma như một "chiến thần" dẫn dắt các nhà thiết kế chinh phục mọi thử thách, mang đến những trải nghiệm người dùng tuyệt vời nhất. Hãy cùng Sadesign khám phá công cụ này ngay sau đây nhé!
Nội dung
- 1. Figma là gì?
- 2. Ứng dụng phổ biến của Figma là gì?
- 3. Những vị trí nào có thể cần sử dụng Figma?
- 4. Các tiện ích nổi bật của Figma là gì?
- 4.1 Theo dõi hoạt động trong thời gian thực
- 4.2 Prototype tích hợp sẵn
- 4.3 Bình luận trực tiếp trên file thiết kế
- 4.4 Chuyển đổi giữa nhiều tài khoản
- 4.5 Chức năng Version History giúp quản lý các phiên bản của tệp
- 5. Những thao tác cơ bản dành cho developer trên Figma
- 5.1 Xem tab Kiểm tra
- 5.2 Chọn element
- 5.3 Export Assets
- 5.4 Kiểm tra khoảng cách và kích thước
- 6. Kết luận

Trong thế giới thiết kế hiện đại, Figma đã vươn mình trở thành một trong những công cụ không thể thiếu cho các nhà thiết kế UI/UX. Với giao diện thân thiện và tính năng mạnh mẽ, Figma không chỉ giúp tối ưu hóa quy trình thiết kế mà còn khuyến khích sự sáng tạo và hợp tác giữa các thành viên trong đội ngũ. Từ những ý tưởng ban đầu cho đến sản phẩm hoàn thiện, Figma như một "chiến thần" dẫn dắt các nhà thiết kế chinh phục mọi thử thách, mang đến những trải nghiệm người dùng tuyệt vời nhất. Hãy cùng Sadesign khám phá công cụ này ngay sau đây nhé!
1. Figma là gì?
Figma là một công cụ thiết kế đồ họa vector, hoạt động trực tiếp trên trình duyệt web, được sử dụng rộng rãi trong lĩnh vực thiết kế UI (giao diện người dùng) và UX (trải nghiệm người dùng). Với khả năng tạo ra các mẫu thiết kế và prototypes một cách linh hoạt, Figma đã trở thành lựa chọn hàng đầu cho các nhà thiết kế trên toàn thế giới. Nó cung cấp các công cụ và tài nguyên cần thiết cho mọi giai đoạn của quy trình thiết kế, từ việc phát triển ý tưởng cho đến việc chuyển đổi chúng thành mã code thực tế. Điều này giúp giảm thiểu thời gian và công sức cần thiết để hoàn thiện một dự án.
Figma có thể được ví như Google Docs dành cho thiết kế. Cũng giống như Google Docs cho phép nhiều người chỉnh sửa tài liệu cùng lúc, Figma cho phép nhiều thành viên trong một nhóm cùng làm việc trên một file thiết kế trong thời gian thực. Tính năng cộng tác này không chỉ giúp tăng cường sự sáng tạo mà còn giúp các thành viên dễ dàng trao đổi ý tưởng, nhận phản hồi và theo dõi tiến trình dự án mà không cần gửi qua lại nhiều phiên bản khác nhau. Điều này đặc biệt hữu ích trong bối cảnh làm việc từ xa, nơi mà các nhóm thường phải kết nối qua các nền tảng kỹ thuật số.
Dylan Field, đồng sáng lập Figma, từng chia sẻ rằng: “Tôi nhận thấy xu hướng làm việc trong không gian tương tác kỹ thuật số đã khiến các đội ngũ thay đổi cách suy nghĩ từ ‘ý tưởng của tôi’ sang ‘ý tưởng của chúng tôi’.” Chính tư duy này đã dẫn đến việc phát triển Figma, một công cụ không chỉ giúp đơn giản hóa quy trình thiết kế mà còn thúc đẩy sự hợp tác và sáng tạo trong nhóm.

2. Ứng dụng phổ biến của Figma là gì?
Figma không chỉ là một công cụ thiết kế, mà còn là một nền tảng đa năng phục vụ cho nhiều nhu cầu khác nhau trong lĩnh vực thiết kế. Một trong những ứng dụng phổ biến nhất của Figma là thiết kế tạo mẫu (prototype design), cho phép các nhà thiết kế tạo ra các mô hình tương tác cho sản phẩm của họ. Điều này giúp các nhà phát triển và khách hàng có thể trải nghiệm sản phẩm trước khi nó được phát triển hoàn chỉnh, từ đó giảm thiểu rủi ro và cải thiện trải nghiệm người dùng.
Ngoài ra, Figma cũng rất hữu ích cho việc thiết kế wireframe cho các trang web. Với tính năng kéo và thả, người dùng có thể nhanh chóng xây dựng các cấu trúc cơ bản của một trang web mà không cần phải lo lắng về chi tiết thiết kế. Điều này giúp tiết kiệm thời gian và cho phép các nhà thiết kế tập trung vào việc phát triển ý tưởng một cách sáng tạo hơn. Figma còn hỗ trợ thiết kế giao diện cho ứng dụng di động, giúp các nhà thiết kế tạo ra trải nghiệm người dùng mượt mà và hấp dẫn trên các thiết bị di động.
Cuối cùng, Figma cũng là một công cụ mạnh mẽ trong việc thiết kế các bài đăng trên mạng xã hội. Với nhiều mẫu và công cụ tùy chỉnh, người dùng có thể tạo ra các đồ họa bắt mắt và thu hút sự chú ý của người dùng chỉ trong vài bước đơn giản. Sự linh hoạt và tính năng cộng tác của Figma giúp các nhóm sáng tạo làm việc hiệu quả hơn, tạo ra nội dung hấp dẫn và phù hợp với từng nền tảng truyền thông.

3. Những vị trí nào có thể cần sử dụng Figma?
Figma không chỉ dành riêng cho các nhà thiết kế mà còn phục vụ cho nhiều vị trí khác nhau trong một dự án. Trước tiên, các nhà thiết kế UI/UX là những người sử dụng Figma nhiều nhất. Họ tận dụng công cụ này để tạo ra các mẫu giao diện, prototypes và wireframes, giúp hình dung rõ ràng hơn về trải nghiệm người dùng. Nhờ vào tính năng cộng tác, các nhà thiết kế có thể nhận phản hồi ngay lập tức từ đồng nghiệp và khách hàng, từ đó cải thiện thiết kế một cách nhanh chóng và hiệu quả.
Tiếp theo, các lập trình viên front-end và back-end cũng có thể hưởng lợi từ việc sử dụng Figma. Khi làm việc trên một dự án, họ cần hiểu rõ cách mà giao diện người dùng hoạt động và cách mà dữ liệu được tổ chức. Figma cho phép họ dễ dàng truy cập vào các mẫu thiết kế, giúp họ nắm bắt thông tin cần thiết để phát triển sản phẩm. Bằng cách này, Figma trở thành cầu nối giữa thiết kế và lập trình, giúp quá trình phát triển sản phẩm trở nên suôn sẻ hơn.
Cuối cùng, các quản lý dự án và CTO cũng có thể tìm thấy giá trị trong việc sử dụng Figma. Họ cần theo dõi tiến độ và đảm bảo rằng tất cả các thành viên trong nhóm đều đi đúng hướng. Figma cung cấp một nền tảng trực quan để họ có thể dễ dàng xem xét các thiết kế, đưa ra ý kiến và điều chỉnh kế hoạch khi cần thiết. Điều này giúp tăng cường sự phối hợp trong nhóm và đảm bảo rằng tất cả mọi người đều có cùng một tầm nhìn về sản phẩm cuối cùng.

4. Các tiện ích nổi bật của Figma là gì?
Figma là một công cụ thiết kế độc đáo, không chỉ giúp các nhà thiết kế mà còn cả toàn bộ nhóm làm việc cùng nhau hiệu quả hơn.
4.1 Theo dõi hoạt động trong thời gian thực
Một trong những tính năng nổi bật nhất của Figma là khả năng theo dõi hoạt động trong thời gian thực. Mỗi người dùng khi truy cập vào dự án sẽ được đại diện bằng một avatar riêng biệt hiển thị trên thanh công cụ. Khi nhấp vào avatar của một thành viên, bạn có thể dễ dàng thấy họ đang ở vị trí nào trên thiết kế và những thao tác mà họ đang thực hiện. Tính năng này không chỉ giúp mọi người trong nhóm nắm bắt được tiến độ công việc mà còn tạo cơ hội để học hỏi từ nhau. Điều này đặc biệt hữu ích trong các buổi hướng dẫn, nơi mà người hướng dẫn có thể gợi ý và chỉ dẫn trực tiếp cho những người mới, giúp họ nhanh chóng làm quen với quy trình làm việc.
Hơn nữa, Figma cũng cung cấp tính năng thông báo khi có thay đổi trong file thiết kế, đảm bảo rằng mọi thành viên trong nhóm đều được cập nhật kịp thời về các chỉnh sửa quan trọng. Nhờ vào tính năng này, các leader có thể nhanh chóng nắm bắt tình hình dự án và đưa ra những quyết định sửa đổi kịp thời nếu phát hiện ra sai sót. Sự kết hợp giữa việc theo dõi hoạt động và thông báo tức thì giúp cho quy trình làm việc trở nên mượt mà hơn, giảm thiểu những rắc rối có thể phát sinh trong quá trình thiết kế.
4.2 Prototype tích hợp sẵn
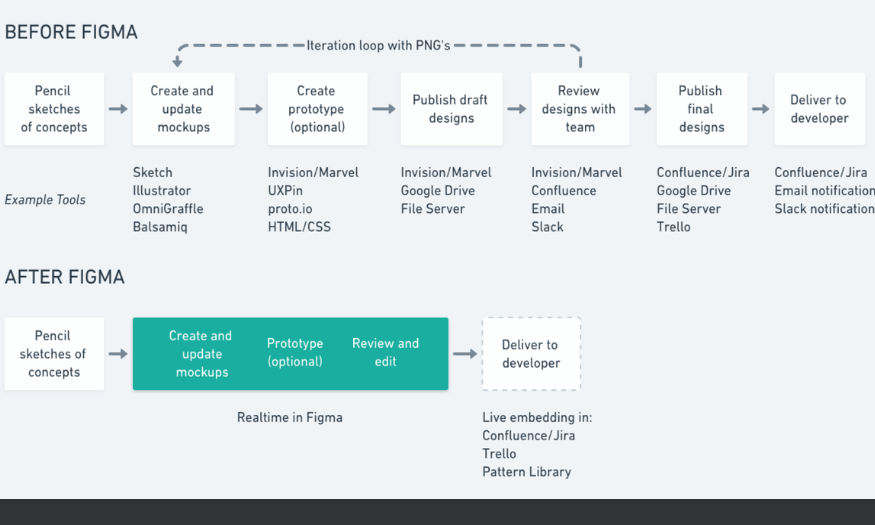
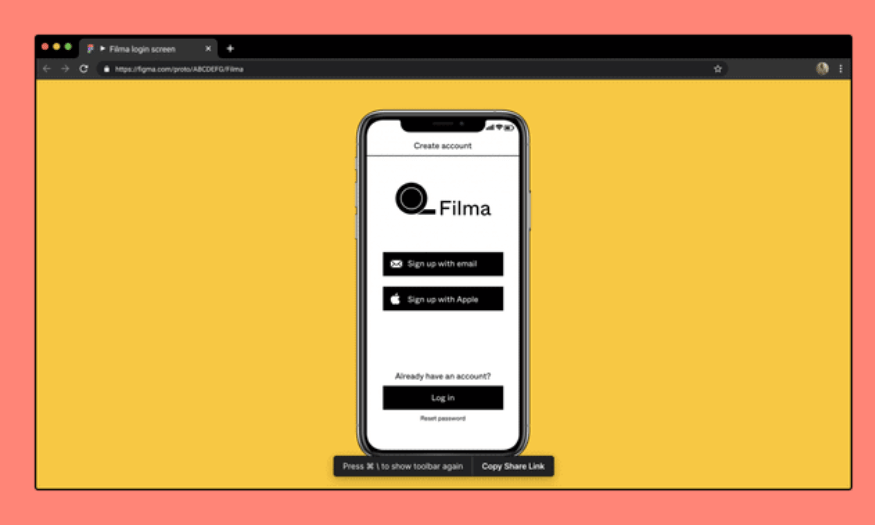
Figma cũng nổi bật với tính năng prototyping tích hợp sẵn, cho phép người dùng dễ dàng tạo ra các bản mô phỏng cho sản phẩm thiết kế. Tính năng này không chỉ giúp bạn hình dung ra cách sản phẩm sẽ hoạt động khi hoàn thành mà còn cho phép bạn tương tác với các yếu tố trên giao diện một cách trực tiếp. Trái ngược với nhiều công cụ khác, Figma đã tích hợp tính năng này từ sớm, giúp người dùng không cần phải nhảy qua các ứng dụng bên thứ ba như Marvel hay InVision. Điều này không chỉ tiết kiệm thời gian mà còn giúp tối ưu hóa quy trình làm việc của nhóm, vì tất cả các công việc từ thiết kế đến prototyping đều diễn ra trên một nền tảng duy nhất.
Hơn nữa, với Figma, mỗi khi bạn thực hiện chỉnh sửa trong thư viện thiết kế của nhóm, các thay đổi sẽ tự động cập nhật vào bản prototype mà không cần phải xuất file hay thực hiện thao tác thủ công. Tính năng này giúp đảm bảo rằng mọi người đều làm việc với thông tin mới nhất và chính xác nhất, từ đó tăng cường hiệu quả trong việc phát triển sản phẩm. Sự liền mạch này không chỉ tạo điều kiện thuận lợi cho các nhà thiết kế mà còn giúp các nhà phát triển dễ dàng nắm bắt và hiểu rõ hơn về giao diện mà họ sẽ làm việc.
4.3 Bình luận trực tiếp trên file thiết kế
Một tính năng không thể thiếu trong Figma là khả năng bình luận trực tiếp trên file thiết kế. Tính năng này cho phép các thành viên trong nhóm ghi chú nhanh chóng những thảo luận, phản hồi hoặc đánh giá trong khi họp mà không cần phải sử dụng các công cụ bên ngoài. Điều này giúp tiết kiệm thời gian đáng kể, vì bạn không còn phải chụp màn hình hay chuyển thông tin sang file khác. Thay vào đó, mọi nhận xét đều được ghi lại ngay trên thiết kế, giúp mọi người dễ dàng theo dõi và xử lý các vấn đề cần thiết.
Đặc biệt hơn, chuỗi bình luận trên Figma có thể được theo dõi qua các kênh như Slack hoặc email, đảm bảo rằng không ai trong nhóm bị bỏ lỡ thông tin quan trọng. Mỗi lần có nhận xét hay chỉnh sửa nào được thực hiện, các thành viên trong nhóm đều sẽ nhận được thông báo ngay lập tức. Điều này rất quan trọng, đặc biệt đối với các lập trình viên, vì họ sẽ không muốn bỏ lỡ những thay đổi quan trọng trong thiết kế mà có thể ảnh hưởng đến tiến độ làm việc của họ. Nhờ vào tính năng này, sự giao tiếp trong nhóm trở nên trực quan và hiệu quả hơn.
4.4 Chuyển đổi giữa nhiều tài khoản
Figma cho phép người dùng dễ dàng chuyển đổi giữa nhiều tài khoản khác nhau mà không gặp bất kỳ khó khăn nào. Với tính năng này, bạn có thể truy cập tất cả tài khoản Figma, không gian làm việc và hồ sơ cộng đồng trên cùng một màn hình. Điều này rất tiện lợi cho những người làm việc trên nhiều dự án khác nhau hoặc cho các freelancer đang quản lý nhiều khách hàng. Bạn có thể đăng nhập vào tối đa 10 tài khoản Figma và nhanh chóng chuyển đổi giữa chúng chỉ với một cú nhấp chuột vào góc trên bên phải của giao diện.
Việc có thể quản lý nhiều tài khoản trên cùng một nền tảng không chỉ giúp tiết kiệm thời gian mà còn giúp bạn giữ cho công việc của mình luôn được tổ chức và ngăn nắp. Tính năng này giúp người dùng dễ dàng truy cập vào các dự án khác nhau mà không cần phải đăng xuất và đăng nhập lại, điều này đặc biệt hữu ích khi bạn cần làm việc trên các dự án khác nhau trong một khoảng thời gian ngắn. Sự linh hoạt này giúp tăng cường năng suất và cải thiện trải nghiệm làm việc của người dùng.

4.5 Chức năng Version History giúp quản lý các phiên bản của tệp
Chức năng Version History của Figma là một công cụ mạnh mẽ giúp người dùng quản lý các phiên bản của tệp một cách hiệu quả. Figma tự động lưu công việc của bạn qua các checkpoint sau mỗi 30 phút nếu không có hoạt động mới. Điều này có nghĩa là bạn không cần phải lo lắng về việc mất dữ liệu hay không thể quay lại phiên bản trước đó khi cần thiết. Chỉ cần chọn "Show Version History", bạn có thể dễ dàng truy cập vào lịch sử các phiên bản của tệp theo dòng thời gian, từ đó nắm bắt nhanh các thay đổi đã được thực hiện.
Tính năng này không chỉ giúp bạn theo dõi sự phát triển của dự án mà còn cho phép bạn quay trở lại những phiên bản trước đó nếu cần. Điều này cực kỳ quan trọng trong môi trường làm việc nhóm, nơi mà nhiều thành viên có thể thực hiện các thay đổi đồng thời. Với khả năng quản lý phiên bản mạnh mẽ này, Figma giúp đảm bảo rằng mọi người trong nhóm đều nắm rõ được những thay đổi đã diễn ra và có thể phối hợp một cách hiệu quả. Sự minh bạch này không chỉ tạo điều kiện thuận lợi cho việc phát triển sản phẩm mà còn giúp giảm thiểu các rủi ro có thể phát sinh trong quá trình thiết kế.
5. Những thao tác cơ bản dành cho developer trên Figma
Để trở thành một Full-stack Developer thành công, việc hiểu biết về thiết kế UI/UX là điều cần thiết. Figma, với tính năng mạnh mẽ và giao diện thân thiện, là một công cụ lý tưởng để các developer có thể làm quen và tương tác với các thiết kế. Dưới đây là một số thao tác cơ bản mà developer có thể thực hiện trên Figma để tối ưu hóa quy trình làm việc.
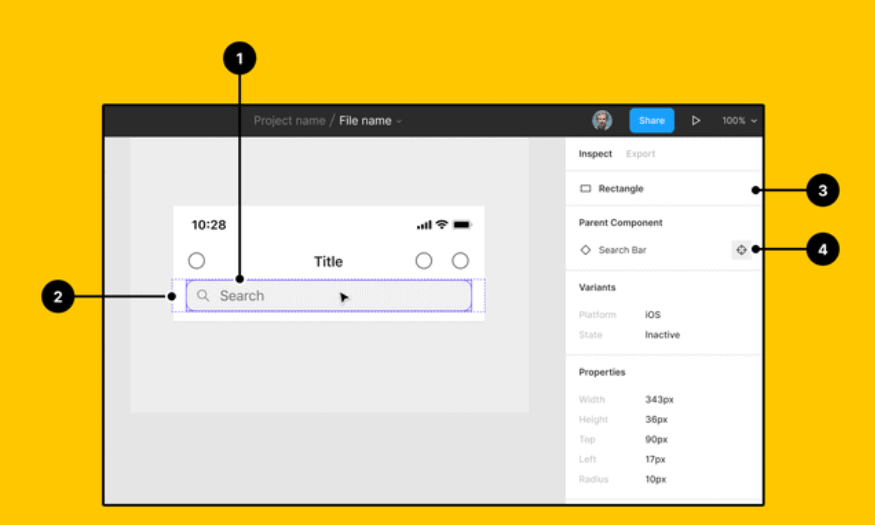
5.1 Xem tab Kiểm tra
Tab Kiểm tra (Inspect) trên Figma là công cụ đầu tiên mà developer nên làm quen. Tại đây, bạn có thể xem tất cả các thuộc tính của các element trong thiết kế, bao gồm màu sắc, kích thước, khoảng cách, kiểu chữ và nhiều yếu tố khác. Chức năng này cực kỳ hữu ích khi bạn cần nắm bắt thông tin chi tiết về thiết kế mà không cần hỏi lại designer. Ngoài ra, bạn có thể xuất thông tin này sang các định dạng như PNG, SVG hoặc xuất dưới dạng code như CSS, Swift hoặc XML để dễ dàng tích hợp vào mã nguồn. Nếu bạn cần tính năng mạnh mẽ hơn để đo lường và hiển thị CSS, Figma cũng hỗ trợ plugin Zeplin, giúp việc chuyển đổi từ thiết kế sang mã trở nên dễ dàng hơn.

5.2 Chọn element
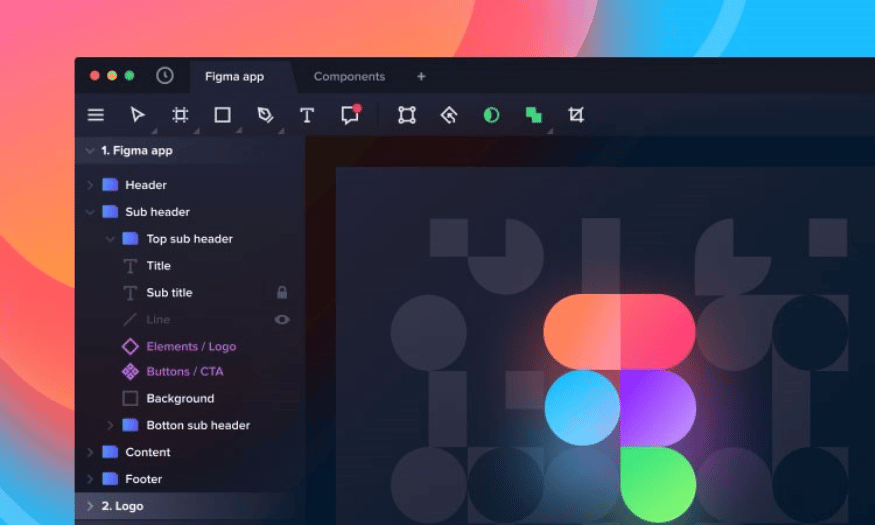
Chọn element là một thao tác thiết yếu trong Figma. Khi nhấp vào một element, chương trình sẽ tự động chọn layer trên cùng. Tuy nhiên, nếu bạn cần truy cập vào các layer bên trong, bạn có thể giữ phím Command (hoặc Control trên Windows) và nhấp vào element mong muốn. Ngoài ra, bạn cũng có thể nhấp chuột phải vào element để hiển thị bảng "Select Layer", từ đó dễ dàng lựa chọn các phần tử cần thiết. Việc này giúp bạn nắm bắt được cấu trúc thiết kế và xác định vị trí của từng thành phần một cách nhanh chóng.
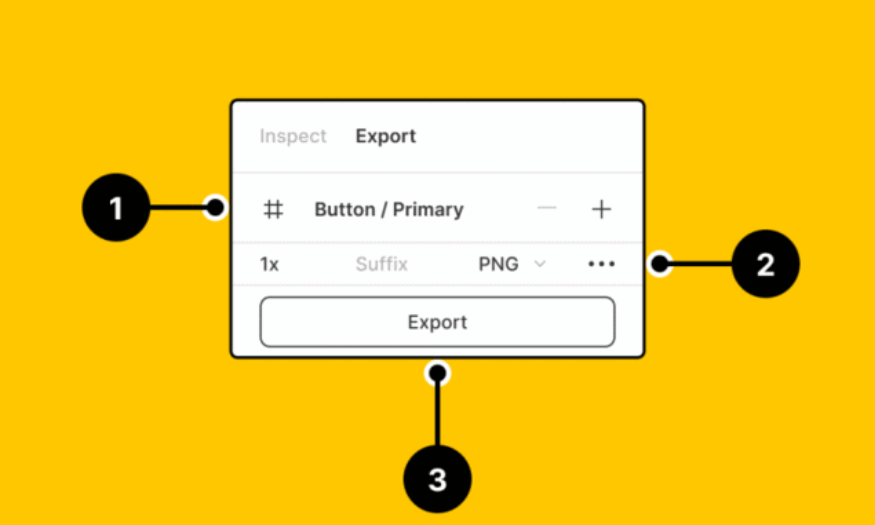
5.3 Export Assets
Figma cho phép bạn xuất các asset theo nhiều cách khác nhau, giúp developer có thể dễ dàng tích hợp chúng vào ứng dụng. Để xuất các asset riêng lẻ, bạn chỉ cần chọn chúng và nhấp vào nút export. Nếu bạn muốn xuất tất cả asset có thể cùng một lúc, hãy sử dụng tổ hợp phím Control/Command + Shift + E để mở bảng Export Panel. Tính năng này giúp tiết kiệm thời gian, đặc biệt khi bạn cần nhiều tài nguyên từ thiết kế một cách nhanh chóng. Figma cũng hỗ trợ xuất CSS trực tiếp, tương thích cho cả hệ điều hành iOS và Android.

5.4 Kiểm tra khoảng cách và kích thước
Khi làm việc với các element, việc hiểu rõ về khoảng cách và kích thước là rất quan trọng. Khi bạn chọn một element, Figma sẽ hiển thị thông số khoảng cách trực quan so với các đối tượng xung quanh. Để thực hiện điều này, bạn có thể vào Code Panel và chọn element muốn đo. Sau đó, di chuyển con trỏ qua một layer khác để xem khoảng cách và kích thước một cách chi tiết. Tính năng này hỗ trợ developer đảm bảo rằng thiết kế được thực hiện chính xác và không vi phạm các quy tắc thiết kế.
6. Kết luận
Nếu bạn có nhu cầu nâng cấp Figma thì Sadesign là nơi sẽ hỗ trợ bạn, với mức giá phải chăng Sadesign luôn nhận được sự tin tưởng của khách hàng. Đây không chỉ là một công cụ thiết kế, mà còn là một phần không thể thiếu trong hành trình sáng tạo của mỗi nhà thiết kế. Với sự hỗ trợ từ Figma, việc tạo ra những sản phẩm UI/UX hoàn hảo trở nên dễ dàng hơn bao giờ hết. Hãy để Sadesign là người bạn đồng hành đáng tin cậy, giúp bạn hiện thực hóa những ý tưởng đột phá và chinh phục từng khách hàng bằng những trải nghiệm tuyệt vời nhất.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217