Sản Phẩm Bán Chạy
So sánh Canva và Figma
Nếu bạn đang băn khoăn giữa Canva và Figma nên chọn phần mềm nào để sử dụng thì hãy tham khảo nội dung dưới đây mà SaDesign mang đến để đưa ra quyết định phù hợp nhất với mình.
Nội dung

Canva và Figma đều là những công cụ được sử dụng phổ biến trong giới thiết kế hiện nay. Mỗi phần mềm đều sở hữu những đặc điểm riêng. Phù hợp với từng đối tượng và mục đích sử dụng khác nhau. Nếu bạn đang băn khoăn giữa Canva và Figma nên chọn phần mềm nào để sử dụng thì hãy tham khảo nội dung dưới đây mà SaDesign mang đến để đưa ra quyết định phù hợp nhất với mình.

1. Tổng quan về Canva và Figma
1.1. Canva có thể làm gì?
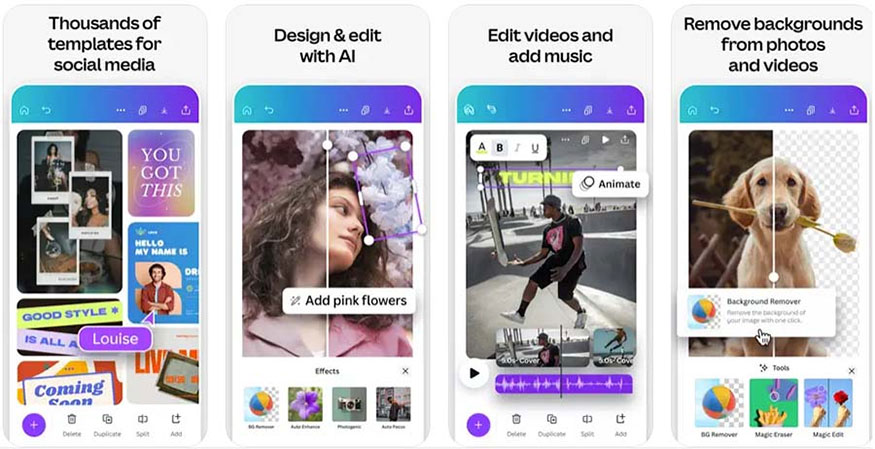
Canva là phần mềm thiết kế hình ảnh và video đồ họa sở hữu kho tài nguyên khổng lồ và các tính năng tuyệt vời hỗ trợ tối ưu cho người dùng trong việc thiết kế để có thể tạo ra được những mẫu ấn phẩm hoàn hảo.
Canva với kho tàng template sẵn có giúp bạn có thể thỏa sức thể hiện sự sáng tạo trong các thiết kế rất nổi bật, giúp người dùng thỏa sức sáng tạo những ấn phẩm thiết kế của riêng mình.
Với Canva bạn có thể tạo nên được những ấn phẩm thiết kế với mọi kích cỡ. Với canva ngay cả khi bạn không phải là 1 designer cũng có thể dễ dàng tạo ra những ấn phẩm ấn tượng.

Canva có kho tài nguyên khổng lồ với hơn 500 font chữ, 60.000 mẫu template và kho tàng hình ảnh, hiệu ứng độc đáo để bạn có thể:
-
Hỗ trợ thiết kế hình ảnh
-
Tạo nên các video chuyên nghiệp
-
Chia sẻ thiết kế trên mạng xã hội.
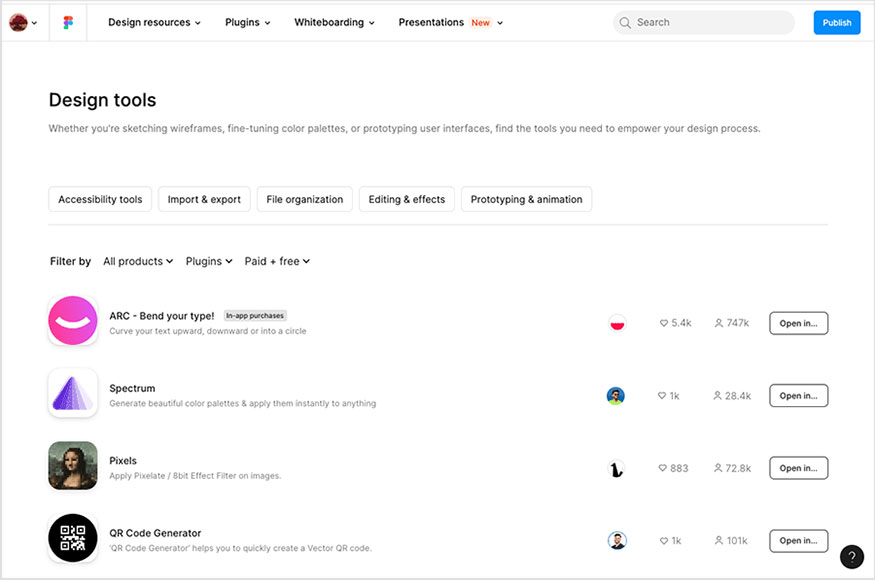
1.2. Có thể làm gì với Figma?
Figma là ứng dụng với các công cụ thiết kế mạnh mẽ để người dùng có thể thỏa sức sáng tạo giao diện người dùng (UI/UX). Bên cạnh đó với Figma bạn cũng có thể thiết kế tạo mẫu, tạo bài đăng trên các trang mạng xã hội cũng như nhiều dự án thiết kế khác.
Với phần mềm này bạn có thể tạo wireframes, mockup, prototypes,... hay tạo ra những ấn phẩm truyền thông như tạo tờ rơi, tờ quảng cáo, áp phích,... Với Figma bạn có thể thực hiện kéo và thả hình ảnh vào tài liệu và làm việc nhóm cực dễ dàng.

2. So sánh Canva và Figma
2.1. Giống nhau
Canva và Figma đều là những công cụ thiết kế đồ họa trực tuyến được sử dụng phổ biến hiện nay. Cả Canva và Figma đều sở hữu giao diện người dùng thân thiện để tạo nên được những mẫu thiết kế chuyên nghiệp mà không cần phải có quá nhiều kiến thức về thiết kế đồ họa.
Bên cạnh đó cả Canva và Figma đều là những ứng dụng trực tuyến. Điều này cho phép người dùng có thể thực hiện tạo ra các thiết kế một cách dễ dàng, mọi lúc, mọi nơi.
2.2. Khác nhau
2.2.1. Sự khác biệt cơ bản
Công cụ Canva phù hợp cho những người dùng có ít hoặc không có kinh nghiệm trong việc thiết kế. Canva mang đến nhiều tính năng với các mẫu, hình ảnh miễn phí để ứng dụng vào thiết kế.
Những nguồn nguyên liệu này có thể ứng dụng để tạo ra các nội dung từ banner, quảng cáo, áp phích,...
Mặt khác, Figma lại thường hướng đến những mẫu thiết kế giao diện với khả năng tạo khung lưới và tạo mẫu cho các trang web. Ứng dụng này ngoài khả năng thiết kế dựa trên vector, chúng còn được xem là giải pháp lý tưởng cho các nhà thiết kế khi phát triển các ứng dụng chuyên nghiệp.

2.2.2. Cách hoạt động
Canva và Figma đều là ứng dụng có thể sử dụng cho cả máy tính để bàn cho Mac và PC. Để sử dụng các ứng dụng này bạn cần phải có kết nối Internet. Trong đó Figma được đánh giá là công cụ dành cho máy tính để bàn tốt hơn Canva khi làm việc ngoại tuyến bởi người dùng Figma thường có xu hướng sử dụng công cụ vector của nó để tạo nên những dự án thiết kế gốc từ đầu vì thế nên chúng có thể hoạt động tốt được ngay cả khi không được kết nối Internet.

Trong khi đó người dùng Canva thường thực hiện các điều chỉnh các mẫu và nội dung trực quan hiện có chỉ có thể truy cập trực tuyến mới thực hiện được.
2.2.3. Giao diện và Cách sử dụng
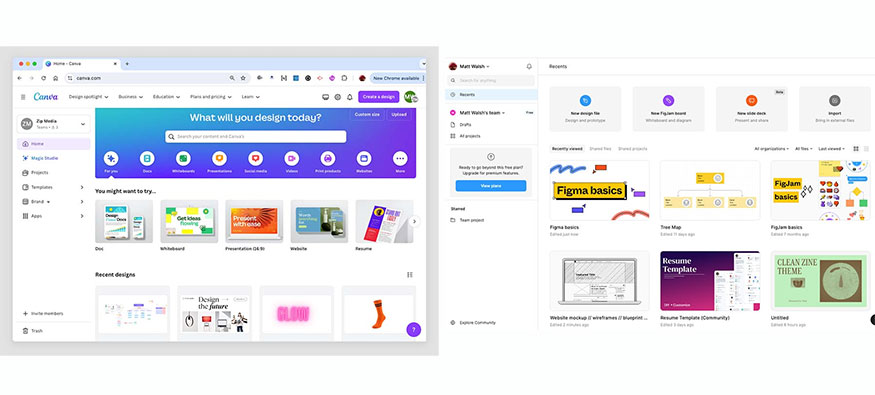
Giao diện của Canva và Figma có những sự khác biệt đáng kể, theo đó giao diện thiết kế của Canva khá trực quan, có thể sử dụng dễ dàng ngay cả với những người không chuyên về thiết kế.
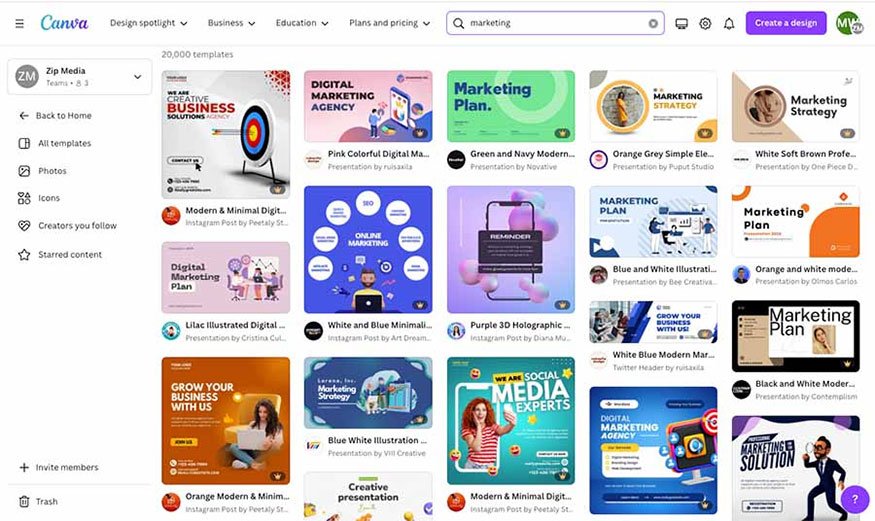
Với Canva, bạn chỉ cần nhấp vào loại dự án bạn muốn tạo ngay sau đó sẽ có rất nhiều các mẫu liên quan để bạn bắt đầu cho việc thiết kế.
Khi bắt đầu làm việc với các mẫu có sẵn bạn sẽ thấy ở phần menu phía bên trái của Canva mang đến nhiều tùy chọn khác nhau để bạn có thể kết hợp với các thành phần có sẵn cho ấn phẩm của mình.

Có thể thấy Canva sở hữu giao diện khá trực quan, dễ sử dụng mà không cần phải có quá nhiều kiến thức chuyên sâu về thiết kế. Chỉ cần có kỹ năng sử dụng máy tính cơ bản là bạn đã có thể tạo nên được cho mình một thiết kế chuyên nghiệp chỉ trong vài phút.
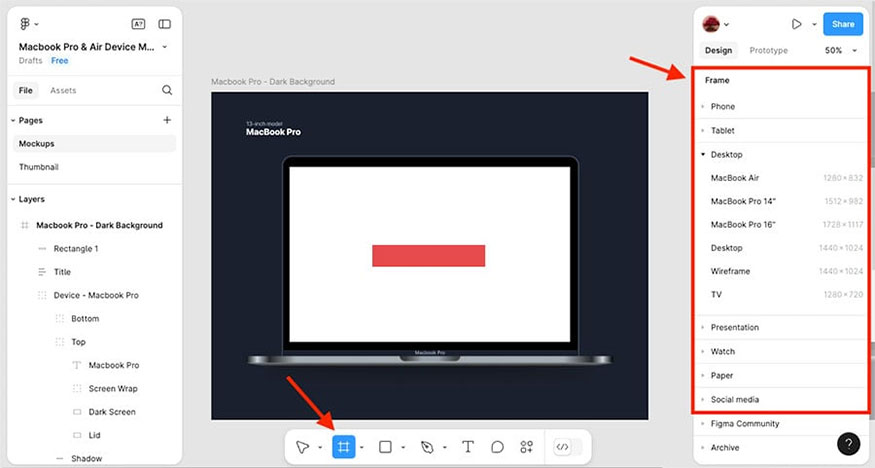
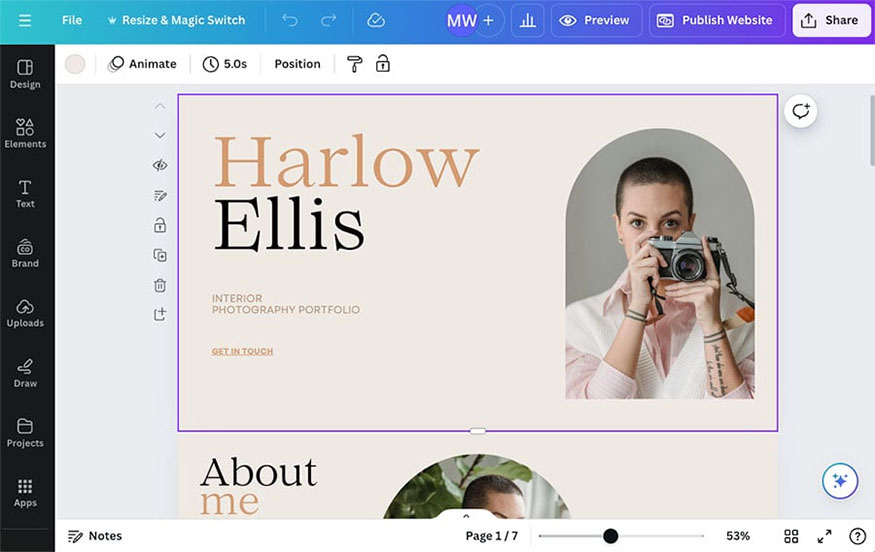
Còn đối với Figma, giao diện của ứng dụng này cũng khá đơn giản, phù hợp cho những người thiết kế chuyên nghiệp. Khác với Canva, Figma không cung cấp thư viện với các mẫu có sẵn. Thay vào đó chúng cung cấp các công cụ mạnh mẽ để tạo nên những mẫu thiết kế tùy chỉnh ngay từ đầu.

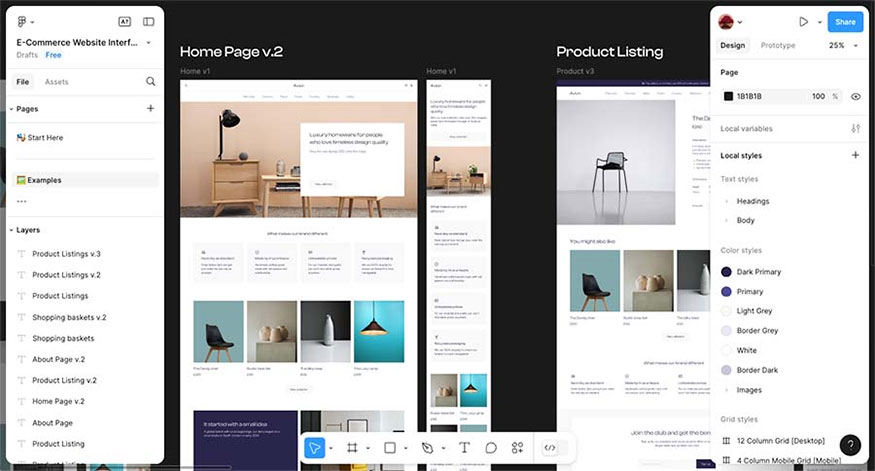
Không gian làm việc của Figma khá đơn giản với thanh công cụ ở phía dưới, một bảng lớp ở bên trái và bảng cài đặt ở bên phải. Có thể thấy giao diện của Figma có tính chất "kỹ thuật" hơn Canva, vì thế để sử dụng và làm việc được với công cụ này sẽ mất thời gian tìm hiểu, đào tạo.
Với những người dùng được Adobe Photoshop hoặc Adobe Illustrator thì sẽ có thể dễ dàng làm việc được với Figma mà không mất quá nhiều thời gian cho việc làm quen.
2.2.4. Công cụ và khả năng thiết kế
Canva và Figma là những công cụ sở hữu những tính năng đa dạng và đặc biệt. Nói về Figma công cụ này sở hữu các tính năng độc đáo mang tính kỹ thuật cao. Với ứng dụng này bạn có thể:
-
Tùy chọn làm việc với phông chữ “biến đổi”
-
Khả năng tạo ra các thành phần thiết kế có thể tái sử dụng
-
Công cụ tạo mẫu để tạo ra các phiên bản tương tác của bản thiết kế web nháp.
Một số tùy chọn có trong Canva nhưng không tìm thấy ở trong Figma như:
-
Công cụ xử lý văn bản để thiết kế tài liệu
-
Biên tập viên video
-
Công cụ để tạo đồ thị và biểu đồ tương tác
-
Khả năng thiết kế và sản xuất nhiều loại sản phẩm in ấn như: Danh thiếp, tờ rơi, sổ tay,...
2.2.5. Thư viện Mẫu
Cả Canva và Figma đều là những nền tảng cung cấp nhiều mẫu thiết kế có sẵn để bạn có thể thực hiện tùy chỉnh. Theo đó, Canva cung cấp hàng triệu mẫu miễn phí, đáp ứng nhu cầu thiết kế đa dạng của người dùng.
Người dùng có thể làm việc với các mẫu trong Canva cực dễ dàng, bạn chỉ cần tìm kiếm mẫu muốn làm việc, sau đó chọn mẫu mình muốn sử dụng là đã có thể tạo được những mẫu ấn phẩm ấn tượng.

Nói về chất lượng các mẫu của Canva, chúng có thiết kế khá tốt, mỗi danh mục có phong cách và tính thẩm mỹ khác nhau.
Bộ sưu tập mẫu của Figma không nhiều bằng Canva, thường chỉ có vài nghìn mẫu có sẵn. Ngoài ra, nhiều mẫu của Figma sẽ yêu cầu người dùng phải trả thêm phí, vì thế việc sử dụng mẫu trong Figma sẽ khá tốn kém.

2.2.6. Stock
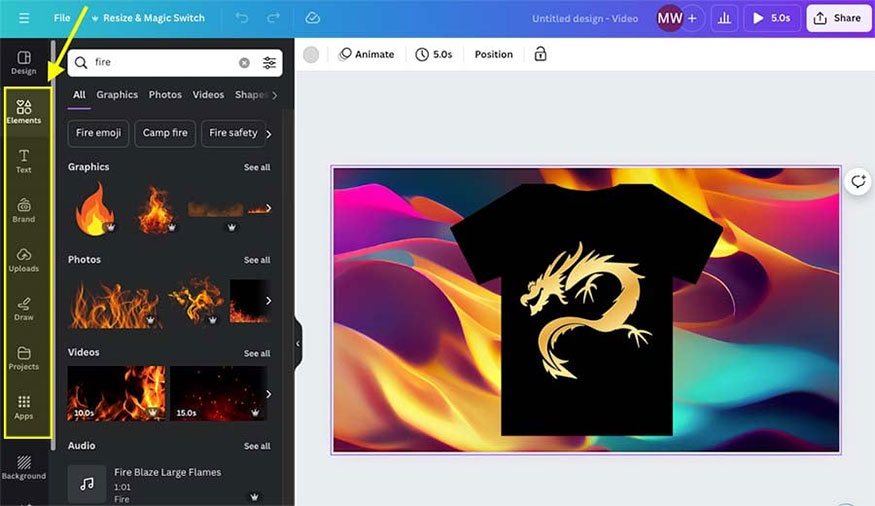
Với Canva bạn có thể truy cập vào các nguồn tài nguyên có sẵn như ảnh, đồ họa, biểu tượng, video, âm thanh,... để dùng trong thiết kế của mình. Trong Canva có chứa tổng cộng hơn 127 triệu Stock miễn phí để bạn có thể sử dụng.
Nhưng trong Figma hoàn toàn ngược lại, không có bất kỳ stock miễn phí nào trong trình thiết kế chính.

2.2.7. Công cụ vẽ trong Canva và Figma
Cả Canva và Figma đều cung cấp khả năng vẽ, nhưng nhu cầu và trình độ chuyên môn sẽ có sự khác nhau. Vì thế khi bạn muốn phác thảo nhanh thiết kế nào đó hay để tạo ra những thiết kế phức tạp hơn, thì cả 2 công cụ này đều lý tưởng để sử dụng.
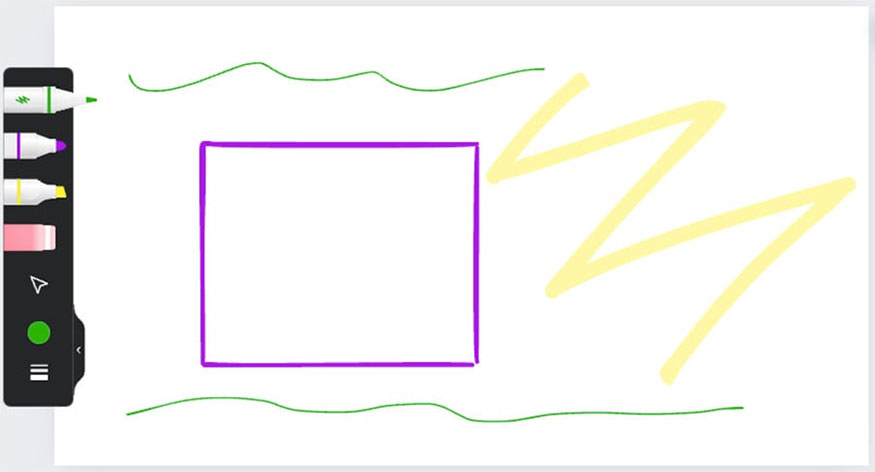
Với Canva, bản vẽ được thiết kế đơn giản với bút, bút đánh dấu và bút dạ quang để bạn tự do vẽ trên thiết kế của mình. Mặc dù Canva không có các tính năng nâng cao như các phần mềm thiết kế chuyên dụng nhưng tính đơn giản chính là điểm mạnh khi nói đến phần mềm này.

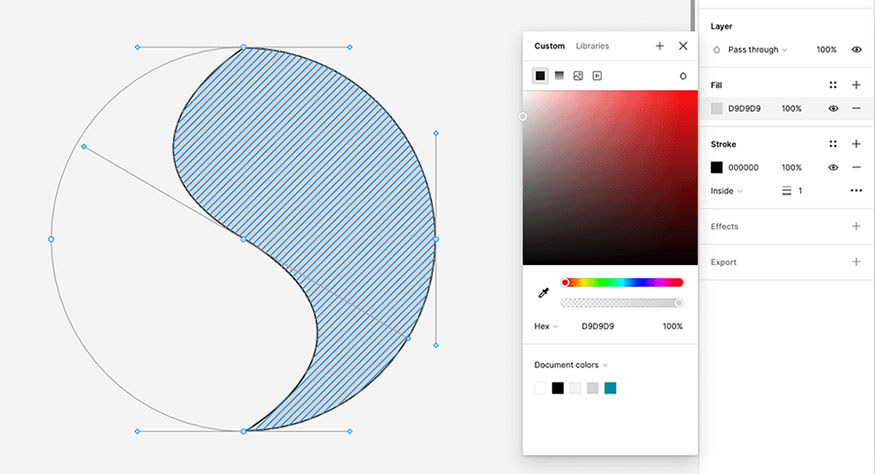
Ngược lại, với Figma sẽ giúp bạn tạo được những bản vẽ kỹ thuật chuyên nghiệp nhờ bộ công cụ phục vụ để vẽ tay và vẽ kỹ thuật. Công cụ vector của Figma được đánh giá cao về khả năng vẽ tốt hơn Canva. Vì thế đây thực sự là lựa chọn lý tưởng cho các tác vụ vẽ kỹ thuật, cho phép bạn có thể vẽ đường thẳng, đường cong cũng như các hình dạng phức tạp vô cùng chính xác.

Mạng vector của Figma cho phép nhiều đường dẫn kết nối với một điểm duy nhất. Vì thế việc tạo nên các thiết kế phức tạp sẽ dễ dàng mà không bị giới hạn bởi các đường dẫn tuyến tính.
2.2.8. Chỉnh sửa ảnh
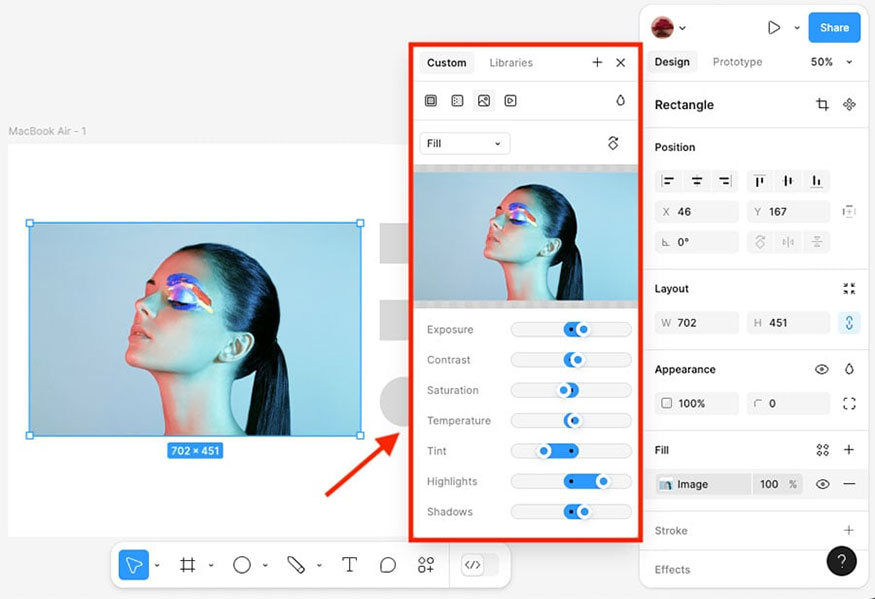
Canva và Figma mang đến cho bạn nhiều tùy chọn khác nhau để thực hiện chỉnh sửa và thao tác với hình ảnh. Các tính năng chỉnh sửa ảnh trong Figma khá cơ bản, bạn có thể điều chỉnh các thiết lập như độ phơi sáng, độ bão hòa, tông màu, độ tương phản, cắt xén,... Tuy nhiên với những hình ảnh chỉnh sửa phức tạp hơn cần sử dụng phần mềm khác.

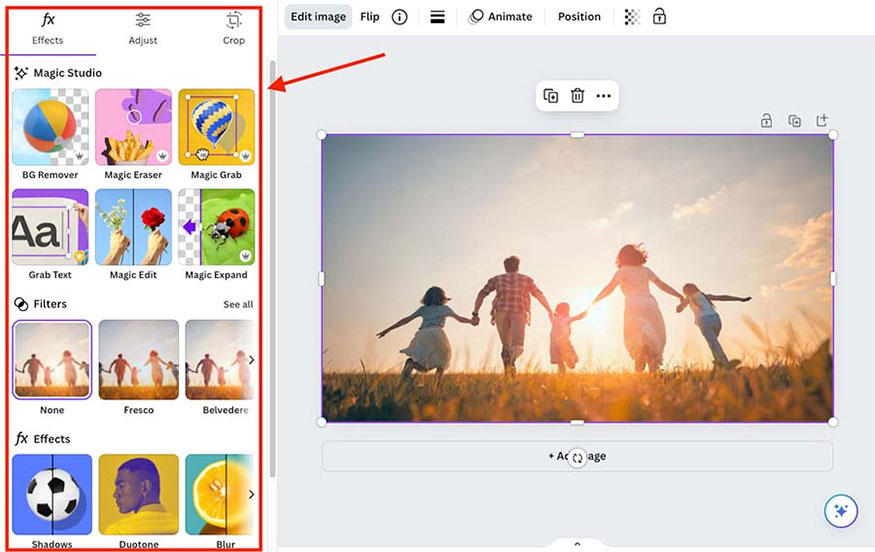
Ngược lại, khả năng chỉnh sửa ảnh của Canva lại rộng hơn. Ngoài các tính năng chỉnh sửa ảnh cơ bản như trong Figma, Canva còn mang đến nhiều tính năng điều chỉnh hình ảnh như:
-
Công cụ xóa nền ảnh
-
Tùy chọn sao chép phong cách từ hình ảnh này sang hình ảnh khác
-
Các bộ lọc ảnh theo phong cách Instagram
-
Hiệu ứng thêm bóng, sửa da,...
-
Ứng dụng AI trong chỉnh sửa để mở rộng nền ảnh, xóa các thành phần không mong muốn khỏi ảnh.

Có thể thấy khả năng chỉnh sửa ảnh của Canva ngày càng được cải tiến hỗ trợ đắc lực cho công việc sáng tạo nội dung ảnh.
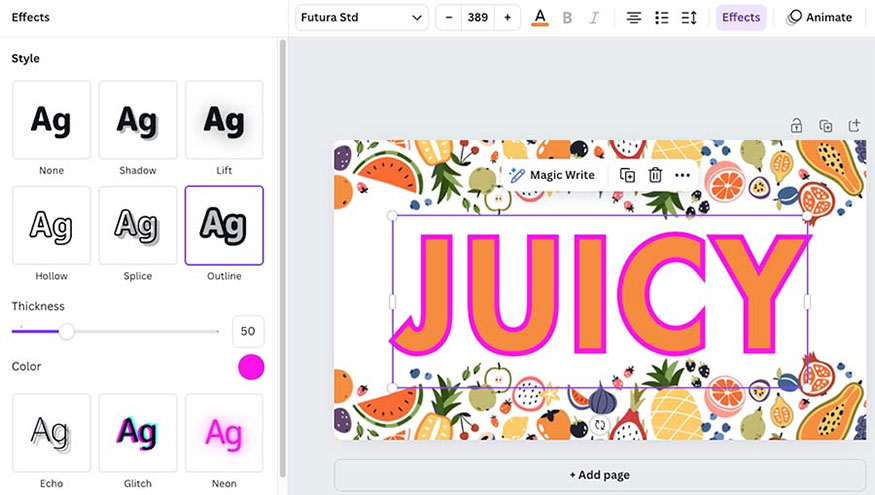
2.2.9. Kiểu chữ
Canva cung cấp cho bạn khoảng 3.000 phông chữ, trong khi đó Figma khiêm tốn hơn với khoảng 1.500. Cả hai nền tảng đều cho phép bạn tải lên phông chữ của riêng mình. Khi làm việc với kiểu chữ, Canva và Figma có những cài đặt và kỹ thuật phù hợp với đối tượng người dùng cụ thể.
Trong Canva bạn có thể điều chỉnh hiệu ứng văn bản như bóng đổ, đường viền, văn bản cong,... hay cài đặt căn chỉnh văn bản cơ bản. Ngược lại, với Figma, bạn có thể kiểm soát chi tiết nhiều đối tượng với các điều chỉnh kiểu chữ.

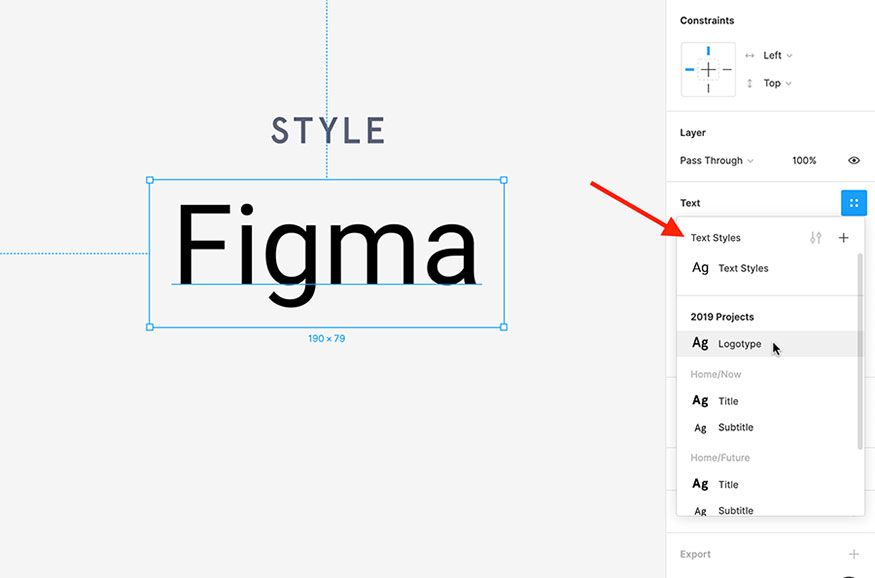
Figma nổi bật với tính năng điều khiển “kiểu chữ”, theo đó bạn có thể sử các thiết lập typography như: phông chữ, kích thước, độ đậm, chiều cao dòng, khoảng cách chữ,... ở trên toàn bộ dự án, giúp bạn dễ dàng duy trì kiểu chữ nhất quán trong toàn bộ thiết kế.
Ngoài ra, Figma còn cho phép bạn làm việc với phông chữ biến đổi - kiểu phông hợp nhất nhiều kiểu và biến thể (như độ đậm, độ rộng và độ nghiêng) thành một tệp phông chữ duy nhất. Sự hợp nhất này mang lại sự linh hoạt hơn cho người thiết kế.

2.2.10. Thiết kế web
2.2.10.1. Thiết kế web trên Canva
Canva mang đến tính năng thiết kế web thân thiện với người dùng, bạn có thể thỏa sức sáng tạo mà không cần mã để tạo ra các trang web hấp dẫn. Nhờ tính năng này mà bạn có thể thiết kế và xuất bản các trang web nhanh chóng, có thể truy cập trên cả máy tính và thiết bị di động.

Với khoảng 1.800 mẫu trang web bạn có thể thực hiện tùy chỉnh với nhiều trường hợp sử dụng. Với Canva bạn có thể sử dụng URL chuyên nghiệp để cá nhân hóa trên trang web của mình.
Tuy nhiên, trình xây dựng trang web của Canva khá hạn chế ở một số khía cạnh như: Chúng không cho phép bạn tạo các trang web có điều hướng đến nhiều trang. Thiết kế trang web trên Canva được xem là sự lựa chọn hàng đầu để xây dựng trang web nhanh chóng. Còn với việc thiết kế web chuyên nghiệp hơn bạn nên sử dụng công cụ khác.
2.2.10.2. Thiết kế web trên Figma
Figma mang đến cho bạn một môi trường chuyên biệt để thực hiện soạn thảo, thiết kế và tạo nguyên mẫu cho ứng dụng web và di động phức tạp. Khác với Canva, Figma không giới hạn số trang mà bạn tạo trong các dự án thiết kế web của mình.
Lưu ý bạn không thể tạo trang web trực tiếp bằng Figma, bởi đây là công cụ thiết kế bố cục và phong cách của trang web. Bạn có thể sử dụng plugin để thực hiện chuyển đổi các dự án Figma thành trang web.
Trong Figma, các khối xây dựng cơ bản cho dự án thiết kế web là “khung”. Có khoảng 70 tùy chọn khung hình có sẵn để bạn sử dụng. Về khả năng thiết kế web của Figma bạn có thể thiết kế phản hồi nhằm đảm bảo trải nghiệm nhất quán, thân thiện với người dùng.

Một trong những tính năng quan trọng nhất của Figma đó là khả năng tạo mẫu. Nếu Canva chỉ cho phép tạo các trang web cơ bản thì Figma bạn có thể xây dựng các nguyên mẫu tương tác để mô phỏng trải nghiệm người dùng của một trang web.
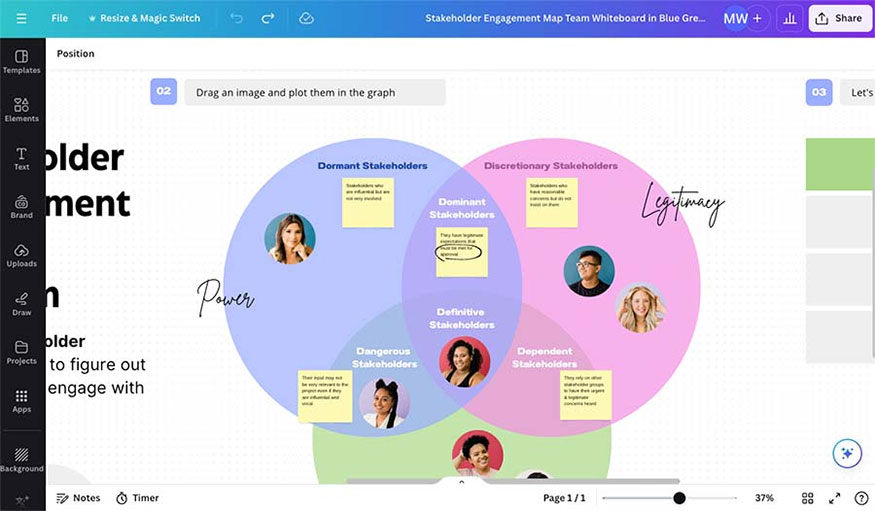
2.2.11. Công cụ Whiteboard
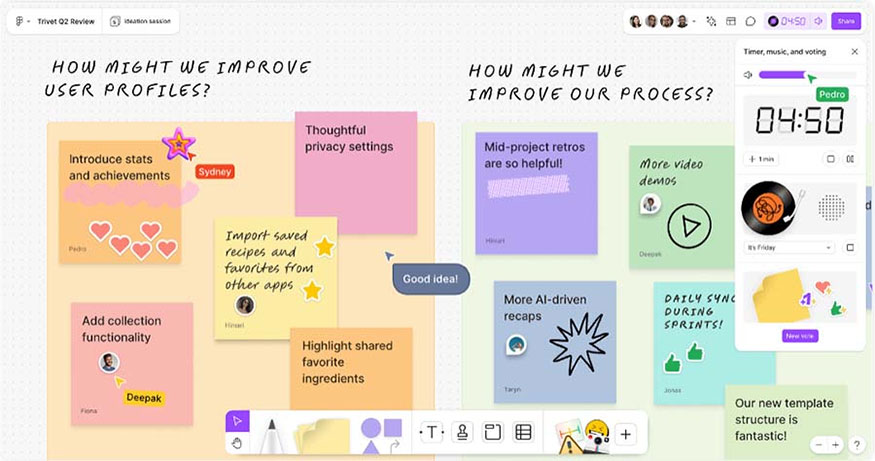
Canva và Figma đều cung cấp các công cụ Whiteboard mạnh mẽ để làm việc với sơ đồ tư duy và các dự án cộng tác trực quan khác. Điểm khác biệt giữa các công cụ Whiteboard của cả hai nền tảng là Whiteboard của Canva được nhúng trong giao diện Canva thông thường, còn Whiteboard Figma với tên 'FigJam' được tạo ra riêng biệt so với công cụ thiết kế chính của Figma.

FigJam với các công cụ thiết yếu như bút, giấy nhớ, đầu nối thân thiện hơn với người dùng mới bởi bạn không cần tìm kiếm trong menu để thêm nội dung vào Whiteboard của mình.
Tuy nhiên, Canva lại có lợi thế về số lượng mẫu Whiteboard có sẵn lên đến 1.093 mẫu trong khi Figma chỉ cung cấp 300 mẫu. Về khả năng thu phóng trong Whiteboard thì FigJam có phần tốt hơn, bạn có thể thực hiện phóng to bản trình bày lên đến khoảng 800%, còn Canva lại giới hạn bạn ở mức thu phóng 500%.

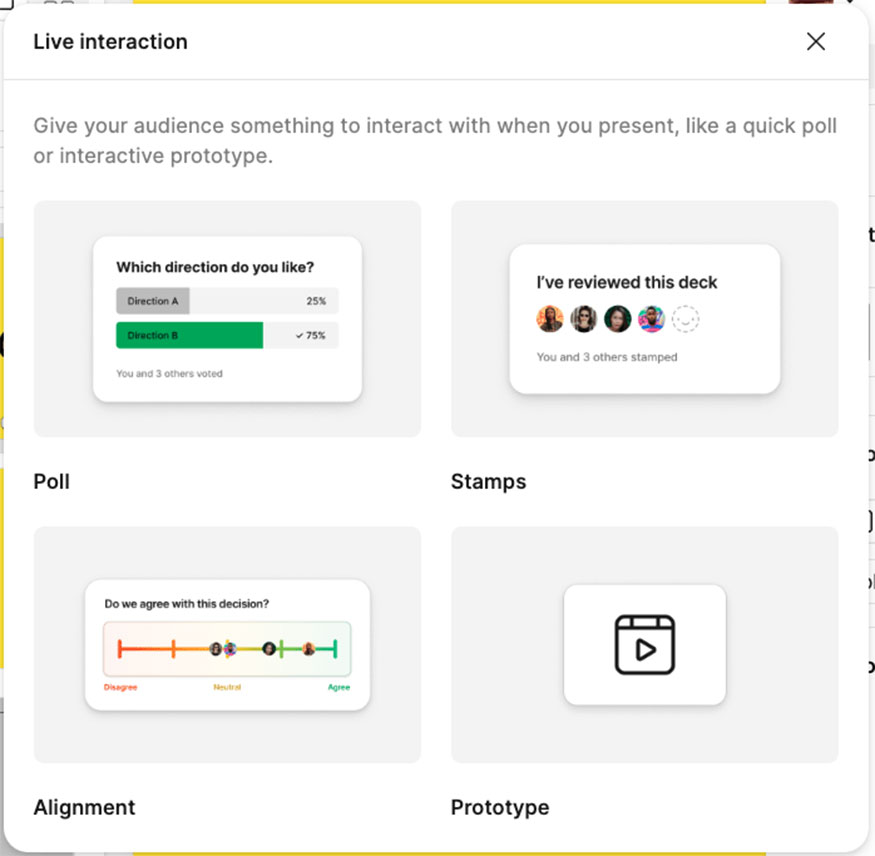
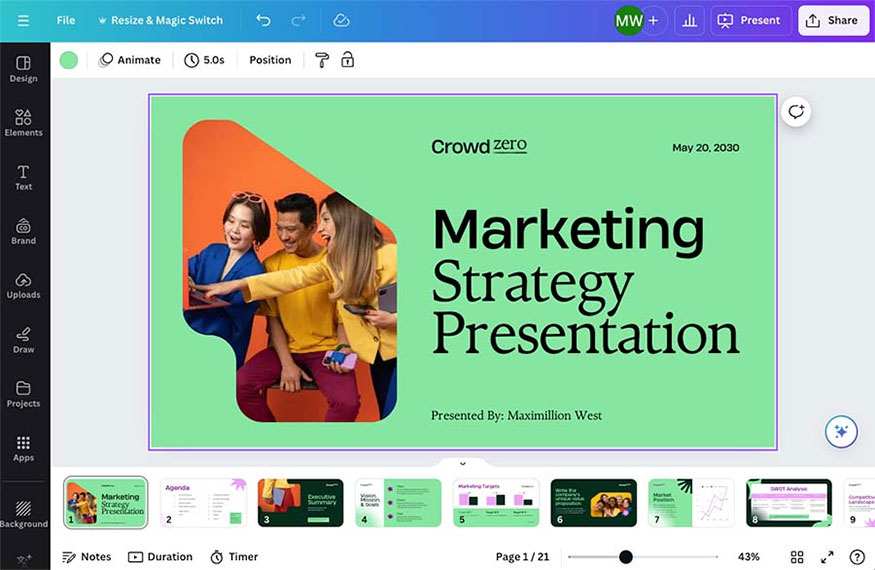
2.2.12. Công cụ trình chiếu
Canva có lợi thế hơn so với Figma vì nó có công cụ tạo bài thuyết trình và trình chiếu, trong khi đó Figma thì không. Tuy nhiên, Figma mới ra mắt trình tạo trình chiếu chuyên dụng thử nghiệm có tên là 'Figma Slides'.

Cả Canva và Figma đều cho phép bạn thiết kế slide, dùng mẫu có sẵn, thêm ghi chú của diễn giả và trình bày bài thuyết trình chỉn chu. Tuy nhiên, Canva có lợi thế bởi số lượng mẫu được cung cấp lên đến 20.000 mẫu, trong khi đó Figma lại chỉ giới hạn ở khoảng 300 mẫu.

2.2.13. Ứng dụng và tích hợp
Bạn có thể mở rộng chức năng tích hợp của cả Canva và Figma với việc thêm tính năng và công cụ bổ sung vào từng nền tảng nhờ ứng dụng và tích hợp của bên thứ ba.
Figma được đánh giá là có lợi thế hơn Canva về tổng số lượng tích hợp có sẵn. Thư mục plugin Figma có tới 1.600 plugin khác nhau, còn Canva chỉ dừng lại ở 364 ứng dụng có sẵn.

Các plugin của Figma được cung cấp các công cụ để thao tác vectơ nâng cao, hoạt hình và tạo mẫu tương tác. Nhờ đó phục vụ tốt hơn cho các nhà thiết kế chuyên nghiệp và các nhóm cộng tác.
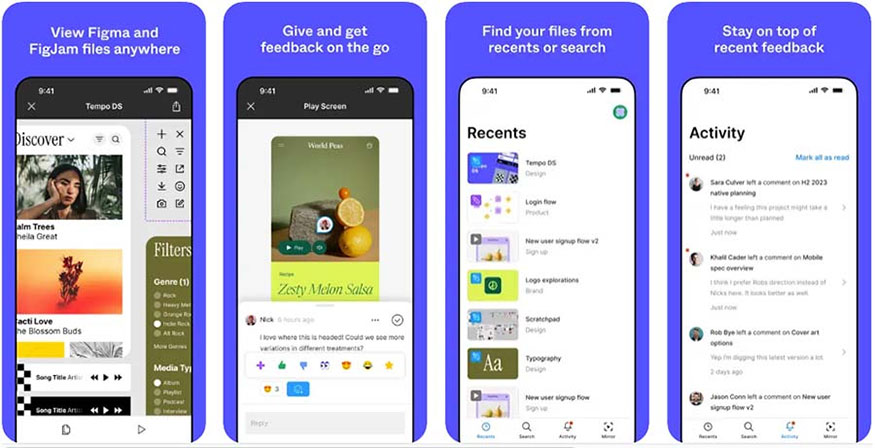
2.2.14. Ứng dụng cho thiết bị di động
Cả Figma và Canva đều cung cấp cho bạn ứng dụng di động. Trong đó trải nghiệm ứng dụng di động của Canva khá gần với phiên bản dành cho máy tính để bàn.
Với Canva người dùng có thể tạo các thiết kế mới từ đầu, truy cập vào thư viện mẫu, hình ảnh và phông chữ khổng lồ và sử dụng những tính năng chính của nền tảng này.

Ngược lại, ứng dụng di động của Figma hạn chế hơn về điều này, theo đó bạn không thể tạo hay thực hiện chỉnh sửa bất kỳ thiết kế nào với ứng dụng này. Theo đó bạn chỉ có thể xem các dự án đã được tạo trên phiên bản máy tính để bàn, hoặc cập nhật các thay đổi của dự án cũng như phản hồi trên các thiết bị di động.

Tuy nhiên ứng dụng di động của Figma có một tính năng bổ sung có tên là “phản chiếu nguyên mẫu. Tính năng này cho phép bạn có thể thực hiện chọn khung Figma của dự án bạn đang thực hiện trong phiên bản máy tính để 'phản chiếu' khung này vào điện thoại. Điều này giúp bạn có thể xem chính xác thiết kế của mình xuất hiện như thế nào trên thiết bị thực tế.
2.2.15. Giá thành
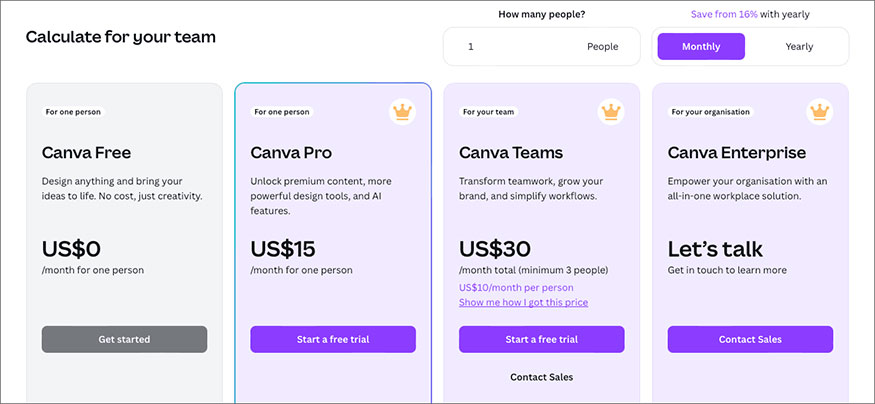
Hiện ứng dụng Canva đang cung cấp 4 gói với các mức giá cụ thể như sau:
-
Canva miễn phí: $0 mỗi tháng
-
Canva Pro: 15 đô la mỗi tháng (cho một người dùng)
-
Canva Teams: 10 đô la mỗi tháng cho mỗi người dùng (yêu cầu tối thiểu ba người dùng để truy cập gói này)
-
Canva Enterprise: giá có thể thương lượng.

Nếu thực hiện thanh toán theo gói Canva hằng năm sẽ được giảm giá lên tới 16%.
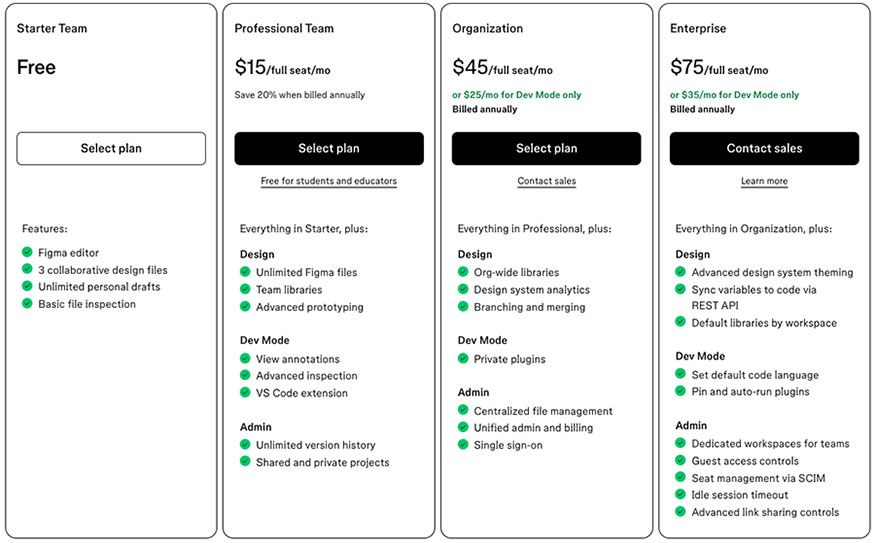
Trong khi đó giá dịch vụ Figma cung cấp 4 gói giá như sau:
-
Miễn phí: $0
-
Nhóm chuyên nghiệp: 15 đô la cho mỗi người dùng mỗi tháng
-
Tổ chức: $45 cho mỗi người dùng mỗi tháng
-
Doanh nghiệp: 75 đô la cho mỗi người dùng mỗi tháng
Bạn có thể tiết kiệm 20% nếu như thanh toán theo năm cho gói Figma.

2.2.16. Hỗ trợ khách hàng và tài nguyên
Cả 2 nền tảng Canva và Figma chỉ hỗ trợ khách hàng qua email và không cung cấp dịch vụ trợ giúp trò chuyện trực tiếp, cũng như giới hạn hỗ trợ qua điện thoại cho người dùng doanh nghiệp.
Về thời gian phản hồi người dùng qua email của Canva được đánh giá là nhanh hơn so với Figma. Canva cho phép bạn truy cập vào AI Chatbot, giúp mang đến những giải pháp nhanh chóng hơn khi bạn đang gặp khó khăn.
Ngược lại, trong Figma, nút trợ giúp theo ngữ cảnh chỉ là danh sách các liên kết và phím tắt đến các nguồn trợ giúp khác nhau.

3. Giữa Canva và Figma nên chọn ai?
Với những so sánh chi tiết trên đây về Canva và Figma chúng ta có thể thấy được rằng cả 2 đều là những nền tảng thiết kế chất lượng cao, mỗi nền tảng sẽ phục vụ những đối tượng khác nhau:
-
Canva nổi bật là nền tảng thiết kế thân thiện với người dùng và dễ tiếp cận. Theo đó công cụ này đặc biệt lý tưởng cho những người không phải là nhà thiết kế nhưng vẫn tọa nên được những mẫu ấn phẩm đẹp.
-
Figma phù hợp với các nhà thiết kế chuyên nghiệp nhờ mạng lưới vector. Bên cạnh đó Figma còn nổi bật nhờ cung cấp các tính năng làm việc nhóm thời gian thực tuyệt vời.
Việc lựa chọn giữa Canva và Figma được phụ thuộc vào nhu cầu dự án của bạn. Theo đó, canva sẽ phù hợp với những đối tượng là người mới bắt đầu thiết kế hơn với giá thành hợp lý hơn. Còn Figma là lựa chọn hoàn hảo cho những thiết kế UI/UX chuyên nghiệp cũng như các dự án thiết kế web và ứng dụng phức tạp.
Hy vọng với những so sánh chi tiết trên đây về công cụ canva và figma đã cho bạn cái nhìn rõ nét và chi tiết nhất về cả 2 công cụ tuyệt vời này. Từ đó để đưa ra được sự lựa chọn sao cho phù hợp nhất với nhu cầu của mình.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217