Sản Phẩm Bán Chạy
Các Xu Hướng Thiết Kế UI/UX Đang Thịnh Hành Và Nổi Bật Nhất Năm
Trong thế giới thiết kế hiện đại, các xu hướng thiết kế UI/UX không ngừng thay đổi và phát triển để đáp ứng nhu cầu ngày càng cao của người dùng.
Nội dung
- 1. xu hướng thiết kế UI/UX là gì?
- 2. thiết kế website 3D - xu hướng thiết kế UI/UX
- 3. website sử dụng hiệu ứng Gradient - Xu hướng thiết kế UI/UX
- 4. website qua tương tác thực tế (AR) - Xu hướng thiết kế UI/UX
- 5. Các lưu ý cần nắm trong quá trình thiết kế UI/UX theo xu hướng
- 5.1. Không bỏ qua khả năng tiếp cận (Accessibility)
- 5.2. Đảm bảo tính đáp ứng (Responsive)
- 5.3. Tích hợp các yếu tố tương tác và trải nghiệm cảm giác
- Kết luận

Trong thế giới thiết kế hiện đại, các xu hướng thiết kế UI/UX không ngừng thay đổi và phát triển để đáp ứng nhu cầu ngày càng cao của người dùng. Việc cập nhật và áp dụng các xu hướng thiết kế UI/UX mới nhất không chỉ giúp nâng cao trải nghiệm người dùng mà còn tạo ra những giao diện hấp dẫn, dễ sử dụng và tối ưu hóa hiệu quả kinh doanh. Trong bài viết này, chúng ta sẽ cùng khám phá các xu hướng thiết kế UI/UX nổi bật nhất hiện nay.
1. xu hướng thiết kế UI/UX là gì?
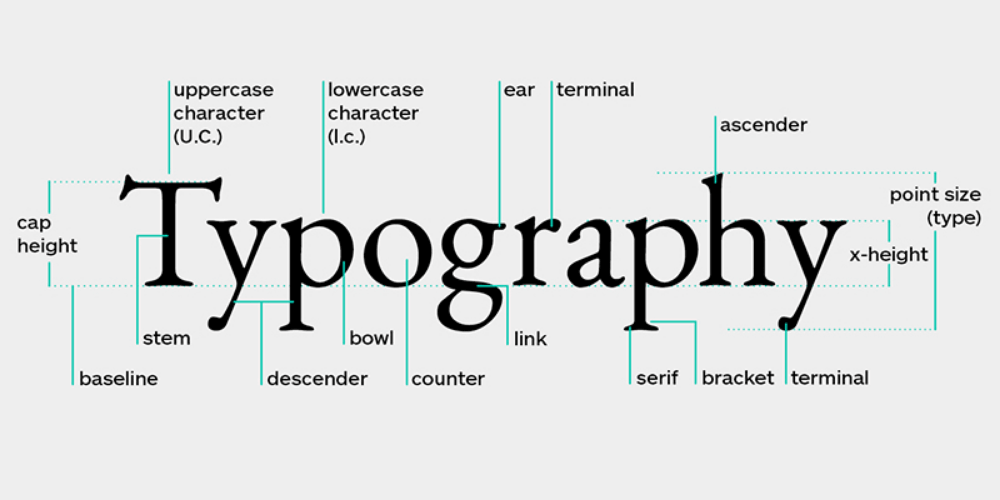
Xu hướng thiết kế UI/UX là những phương pháp và chiến lược mới trong thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) được áp dụng để tối ưu hóa sự tương tác giữa người dùng và sản phẩm. UI (User Interface) tập trung vào các yếu tố trực quan của giao diện như bố cục, màu sắc, font chữ và các thành phần đồ họa, trong khi UX (User Experience) liên quan đến cảm nhận và sự hài lòng của người dùng khi tương tác với sản phẩm hoặc dịch vụ.

@nutmua
Mỗi năm, các xu hướng thiết kế UI/UX thay đổi để đáp ứng yêu cầu và kỳ vọng ngày càng cao của người dùng. Một số xu hướng nổi bật trong thiết kế UI/UX hiện nay bao gồm thiết kế tối giản (Minimalism), với giao diện đơn giản và dễ sử dụng, giúp người dùng tập trung vào các yếu tố quan trọng mà không bị phân tâm. Bên cạnh đó, micro-interactions (tương tác nhỏ) cũng đang trở thành một phần không thể thiếu trong thiết kế UI/UX, tạo ra những phản hồi tinh tế mỗi khi người dùng thực hiện hành động, từ đó làm tăng tính tương tác và trải nghiệm.
Thiết kế tương thích với nhiều thiết bị (Responsive Design) là một xu hướng quan trọng khác, khi người dùng yêu cầu sản phẩm hoạt động mượt mà trên tất cả các loại thiết bị, từ máy tính đến điện thoại di động. Hơn nữa, việc áp dụng dark mode (chế độ tối) cũng đang trở nên phổ biến, không chỉ giúp tiết kiệm năng lượng mà còn tạo ra cảm giác dễ chịu hơn khi sử dụng vào ban đêm. Các xu hướng này không chỉ giúp tối ưu hóa giao diện mà còn đảm bảo người dùng có được trải nghiệm hoàn hảo khi sử dụng sản phẩm hoặc dịch vụ.
2. thiết kế website 3D - xu hướng thiết kế UI/UX
Thiết kế website 3D đang trở thành một trong những xu hướng nổi bật trong lĩnh vực UI/UX, mang lại trải nghiệm người dùng độc đáo và ấn tượng. Sử dụng các yếu tố 3D trong thiết kế không chỉ tạo ra một giao diện sống động, mà còn nâng cao khả năng tương tác và kết nối cảm xúc giữa người dùng và sản phẩm. Các yếu tố như hình ảnh động, chuyển động của các đối tượng 3D, và các hiệu ứng phản hồi khi người dùng di chuột qua các phần tử giao diện giúp website trở nên sinh động và thu hút hơn.

Một trong những lợi ích chính của thiết kế website 3D là khả năng tạo chiều sâu cho giao diện. Việc áp dụng các yếu tố 3D giúp phân biệt rõ ràng các phần nội dung khác nhau trên trang web, tạo sự phân cấp trực quan và cải thiện khả năng dẫn dắt người dùng. Các hiệu ứng cuộn 3D hay parallax scrolling, nơi các đối tượng di chuyển với tốc độ khác nhau tùy thuộc vào vị trí cuộn trang, không chỉ làm tăng tính thẩm mỹ mà còn làm cho người dùng cảm thấy như họ đang tham gia vào một cuộc hành trình trực tuyến thú vị.
Tuy nhiên, thiết kế website 3D cũng đòi hỏi các nhà thiết kế UI/UX phải cân nhắc kỹ lưỡng về hiệu suất và tính tương thích. Website cần được tối ưu hóa để tải nhanh và hoạt động mượt mà trên nhiều thiết bị, đặc biệt là với các thiết bị di động. Khi được thực hiện đúng cách, thiết kế 3D có thể tạo ra một trải nghiệm người dùng tuyệt vời, làm nổi bật thương hiệu và giúp trang web của bạn khác biệt so với các đối thủ cạnh tranh.
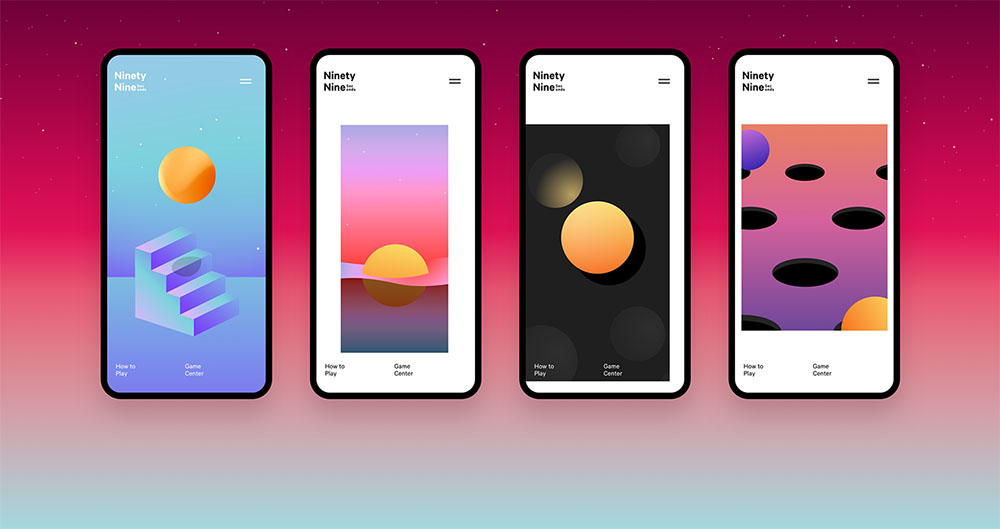
3. website sử dụng hiệu ứng Gradient - Xu hướng thiết kế UI/UX
Sử dụng hiệu ứng Gradient (chuyển màu) đang trở thành một trong những xu hướng thiết kế UI/UX phổ biến trong những năm gần đây. Gradient là một kỹ thuật chuyển màu mượt mà từ một tông màu này sang một tông màu khác, giúp tạo ra sự chuyển động và chiều sâu cho giao diện người dùng. Thay vì sử dụng các màu sắc đồng nhất và phẳng, hiệu ứng Gradient tạo ra một không gian phong phú và sinh động hơn, làm cho website trở nên bắt mắt và thu hút người xem.

Một trong những ứng dụng phổ biến của Gradient trong thiết kế UI/UX là tạo nền trang web. Với sự kết hợp của các màu sắc mềm mại và tinh tế, hiệu ứng Gradient không chỉ làm cho giao diện trở nên nổi bật mà còn tạo ra một không gian trực quan giúp người dùng dễ dàng phân biệt giữa các khu vực nội dung khác nhau. Ví dụ, các website hiện đại thường sử dụng Gradient để làm nền cho các phần tiêu đề, menu hoặc banner quảng cáo, tạo cảm giác hiện đại và đầy tính thẩm mỹ.
Ngoài ra, hiệu ứng Gradient cũng được sử dụng để làm nổi bật các nút CTA (Call to Action), biểu tượng hoặc các yếu tố tương tác khác. Việc kết hợp giữa màu sắc Gradient và hiệu ứng hover (khi người dùng di chuột qua) giúp tăng tính tương tác và khuyến khích người dùng thực hiện hành động như đăng ký, mua hàng hoặc khám phá thêm nội dung. Đặc biệt, với sự phát triển của các công nghệ như CSS3 và WebGL, việc áp dụng Gradient trong thiết kế web trở nên dễ dàng hơn bao giờ hết.
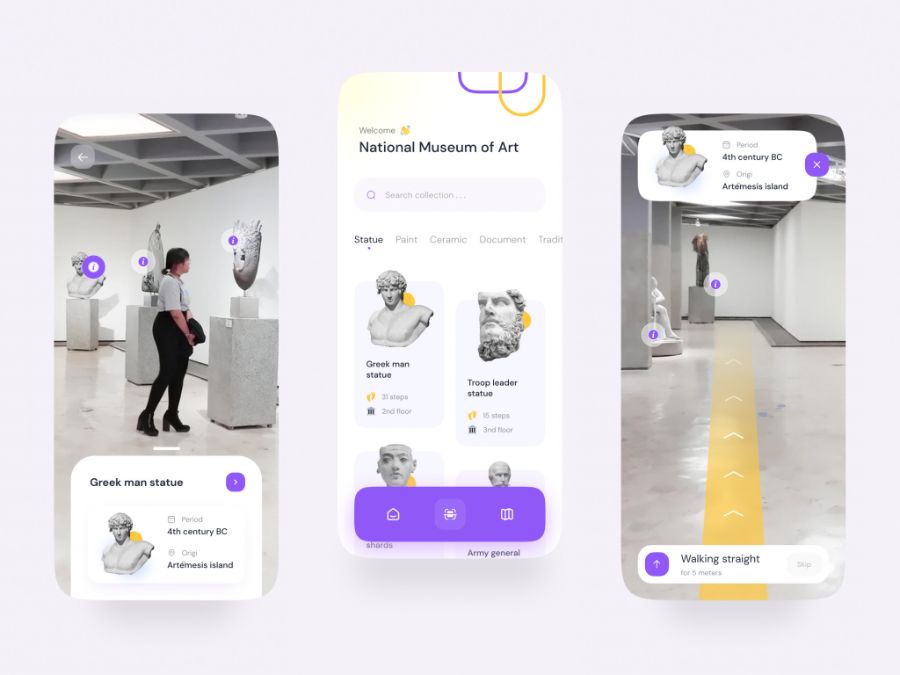
4. website qua tương tác thực tế (AR) - Xu hướng thiết kế UI/UX
Thiết kế website qua tương tác thực tế (AR - Augmented Reality) đang dần trở thành một trong những xu hướng UI/UX nổi bật, mang đến một trải nghiệm người dùng hoàn toàn mới mẻ và thú vị. Tương tác thực tế ảo (AR) cho phép người dùng hòa nhập với các yếu tố kỹ thuật số được tích hợp vào thế giới thực, tạo ra một trải nghiệm tương tác sống động và sâu sắc hơn so với các website truyền thống. Việc áp dụng AR vào thiết kế website giúp nâng cao sự tương tác và tạo sự kết nối mạnh mẽ hơn giữa người dùng và sản phẩm.

Một trong những ứng dụng phổ biến của AR trong thiết kế UI/UX là việc cho phép người dùng trải nghiệm sản phẩm trước khi mua, như thử đồ, kiểm tra nội thất trong không gian của mình hoặc nhìn thấy mô hình 3D của sản phẩm. Ví dụ, trong ngành bán lẻ, AR cho phép khách hàng thử nghiệm quần áo hoặc trang sức ảo, hoặc xem cách một chiếc bàn, ghế trông như thế nào trong không gian sống của họ trước khi quyết định mua. Điều này không chỉ giúp giảm thiểu quyết định sai lầm mà còn cải thiện sự hài lòng của khách hàng.
Tính năng AR cũng có thể được tích hợp vào các website để cung cấp các tính năng điều hướng hoặc hướng dẫn trực quan. Người dùng có thể sử dụng camera của thiết bị để nhận diện và tương tác với các thông tin hoặc điểm quan tâm trên website, ví dụ như qua các biểu tượng AR hoặc mã QR, từ đó cung cấp một trải nghiệm trực quan và đầy thú vị. Bằng cách này, AR giúp website trở nên không chỉ là một nền tảng thông tin mà còn là một công cụ tương tác mạnh mẽ, đem lại giá trị gia tăng cho người dùng.
Tuy nhiên, việc áp dụng AR vào thiết kế UI/UX cũng đòi hỏi phải tối ưu hóa hiệu suất và tính khả dụng trên các thiết bị khác nhau, đặc biệt là trên điện thoại di động. Các nhà thiết kế cần đảm bảo rằng việc tích hợp AR không làm giảm tốc độ tải trang hoặc gây khó khăn cho người dùng trong việc tương tác. Khi được thực hiện đúng cách, AR có thể tạo ra những trải nghiệm vô cùng ấn tượng, giúp website của bạn nổi bật trong đám đông và tạo dựng mối quan hệ chặt chẽ hơn với người dùng.
5. Các lưu ý cần nắm trong quá trình thiết kế UI/UX theo xu hướng
Khi thiết kế UI/UX theo xu hướng, có một số lưu ý quan trọng mà các nhà thiết kế cần nắm vững để tạo ra sản phẩm vừa đáp ứng được nhu cầu người dùng, vừa theo kịp với các xu hướng mới. Dưới đây là các lưu ý cần thiết:

5.1. Không bỏ qua khả năng tiếp cận (Accessibility)
-
Đảm bảo tính khả dụng cho tất cả người dùng: Xu hướng thiết kế UI/UX hiện đại phải chú trọng đến sự dễ dàng tiếp cận của tất cả người dùng, bao gồm những người có khuyết tật. Điều này bao gồm việc sử dụng màu sắc phù hợp cho những người khiếm thị màu, tạo ra văn bản có độ tương phản cao và dễ đọc, cũng như tối ưu hóa cho người dùng với các nhu cầu đặc biệt khác.
5.2. Đảm bảo tính đáp ứng (Responsive)
-
Thiết kế cho nhiều thiết bị: Với sự phát triển mạnh mẽ của các thiết bị di động, việc thiết kế responsive (tương thích trên tất cả các thiết bị) là rất quan trọng. Đảm bảo rằng giao diện có thể tự động điều chỉnh để phù hợp với các màn hình có kích thước khác nhau mà không làm mất đi tính thẩm mỹ hoặc khả năng sử dụng.

5.3. Tích hợp các yếu tố tương tác và trải nghiệm cảm giác
-
Tạo sự tương tác thú vị: Các yếu tố như micro-interactions, hiệu ứng hover hoặc chuyển động mượt mà có thể tạo ra sự thú vị và tăng cường trải nghiệm người dùng. Tuy nhiên, cần đảm bảo rằng các yếu tố này không làm người dùng cảm thấy bị phân tâm hoặc khó chịu.
-
Ứng dụng công nghệ mới: Việc tích hợp AR (thực tế tăng cường), VR (thực tế ảo) hay các công nghệ AI để cải thiện trải nghiệm người dùng là một xu hướng đáng chú ý. Tuy nhiên, cần phải kiểm tra tính khả thi và độ tương thích của các công nghệ này trên nền tảng và thiết bị mà người dùng sử dụng.
@nutmua
Kết luận
Xu hướng thiết kế UI/UX không ngừng phát triển và thay đổi, phản ánh sự phát triển không ngừng của công nghệ và nhu cầu ngày càng cao của người dùng. Việc cập nhật và áp dụng các xu hướng thiết kế UI/UX mới nhất không chỉ giúp cải thiện trải nghiệm người dùng mà còn tạo ra những giao diện hấp dẫn, dễ sử dụng và tối ưu hóa hiệu quả kinh doanh. Từ các hiệu ứng 3D, Gradient đến tương tác thực tế ảo (AR), mỗi xu hướng đều mang lại những lợi ích riêng biệt và tạo ra những trải nghiệm độc đáo cho người dùng. Để thành công trong thế giới thiết kế ngày nay, các nhà thiết kế cần hiểu rõ và ứng dụng linh hoạt các xu hướng này, từ đó tạo ra sản phẩm hoàn hảo và đáp ứng tốt nhất nhu cầu của người dùng.
Công Ty TNHH Phần Mềm SADESIGN
Mã số thuế: 0110083217